Similar presentations:
The intermediate levelHypertext Markup Language (HTML)
1. The intermediate Hypertext Markup Language (HTML) By kouros
International IT University - Web Technology2. Review of last week
<body><h1>This is heading 1</h1>
<img src="smiley.gif" height="42" width="42">
<font size="3" color="red">
<p>This is some text in a paragraph.</p>
</font>
</body>
Note: In this example you can find some tags(html elements and some attributes)
International IT University - Web Technology
3. HTML Forms
HTML FormsInternational IT University - Web Technology
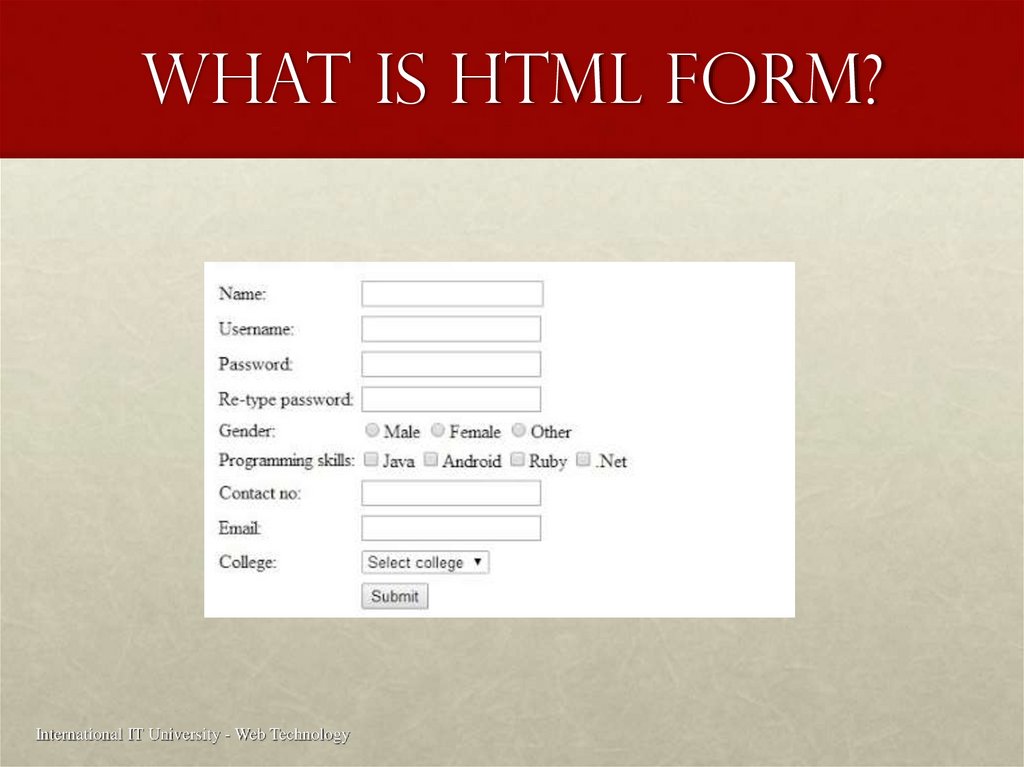
4. What is html form?
International IT University - Web Technology5. HTML Form TAGS
International IT University - Web Technology6. HTML <form>
HTML <form>• The HTML <form> element defines a form that is
used to collect user input:
<form>
form elements
</form>
• Form itslef does show anything on screen.
International IT University - Web Technology
7. <input> element
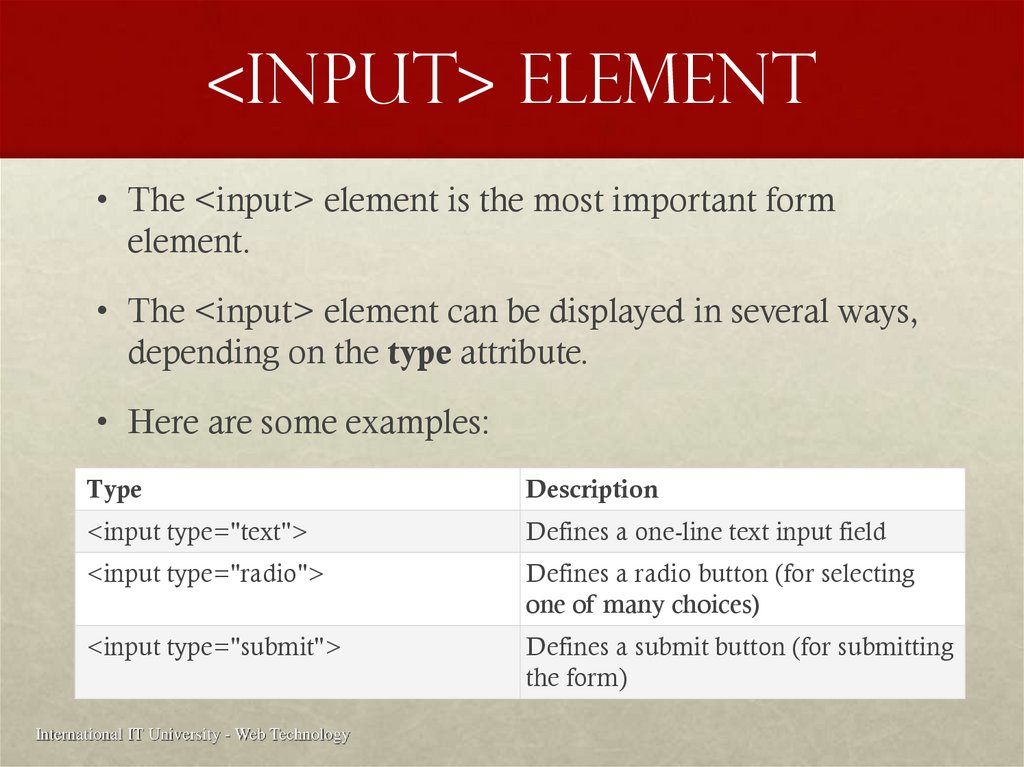
<input> element• The <input> element is the most important form
element.
• The <input> element can be displayed in several ways,
depending on the type attribute.
• Here are some examples:
Type
Description
<input type="text">
Defines a one-line text input field
<input type="radio">
Defines a radio button (for selecting
one of many choices)
<input type="submit">
Defines a submit button (for submitting
the form)
International IT University - Web Technology
8. Text Input
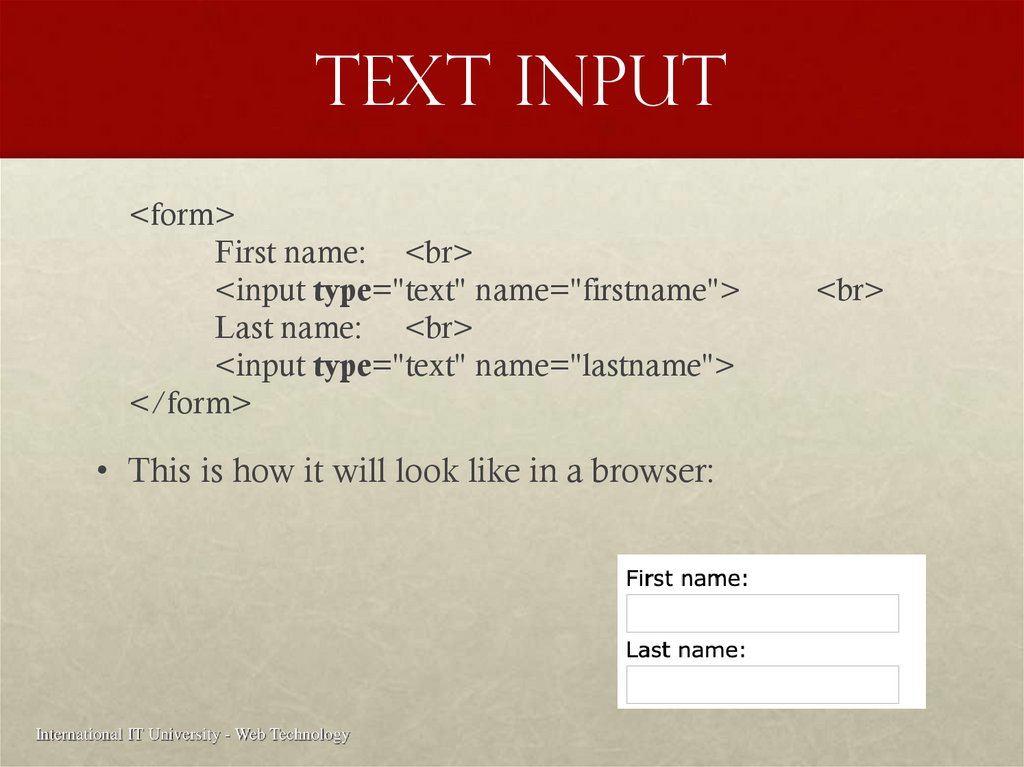
<form>First name: <br>
<input type="text" name="firstname">
Last name: <br>
<input type="text" name="lastname">
</form>
• This is how it will look like in a browser:
International IT University - Web Technology
<br>
9. Radio Button Input
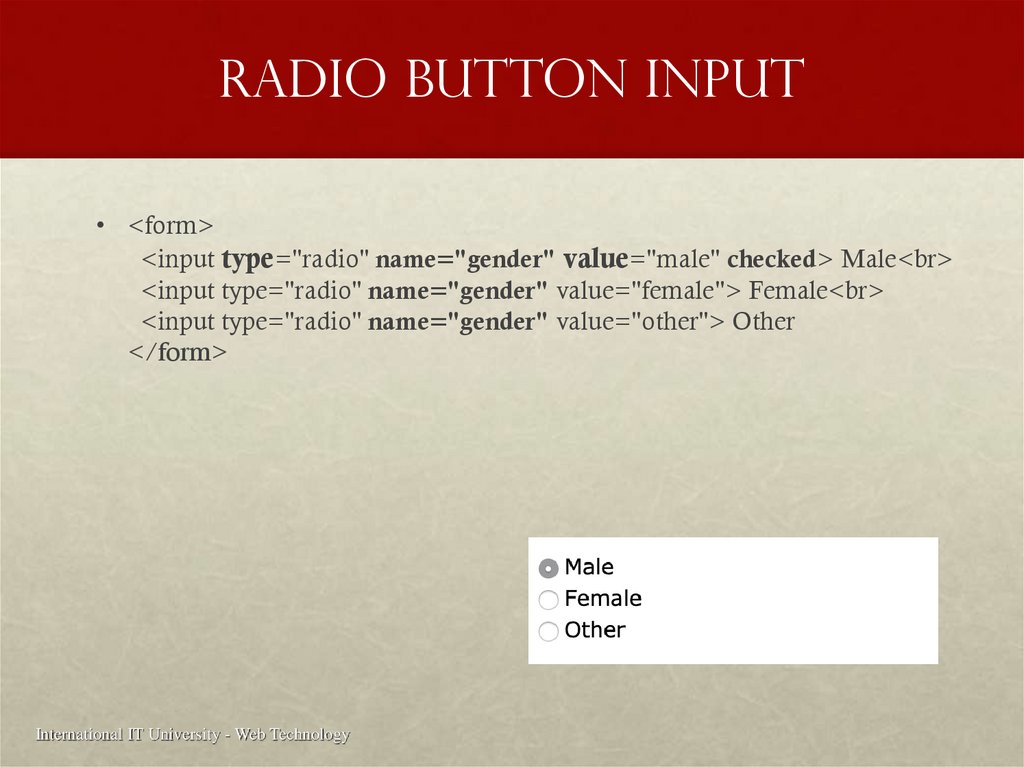
• <form><input type="radio" name="gender" value="male" checked> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other
</form>
International IT University - Web Technology
10. The Submit Button
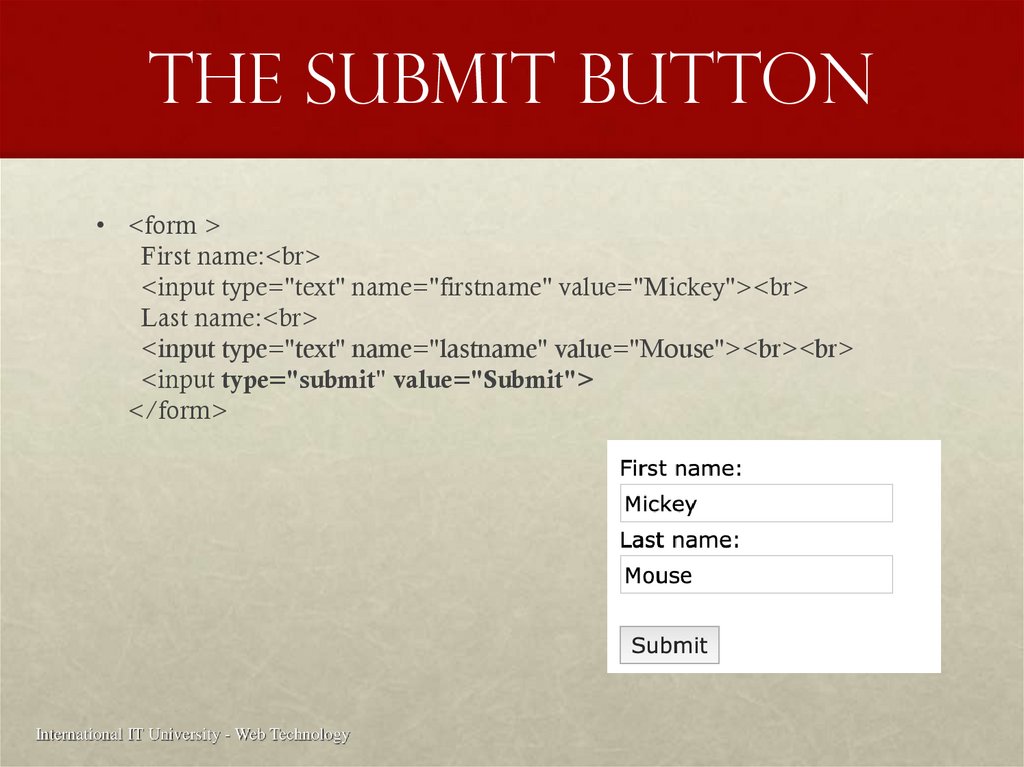
• <form >First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>
International IT University - Web Technology
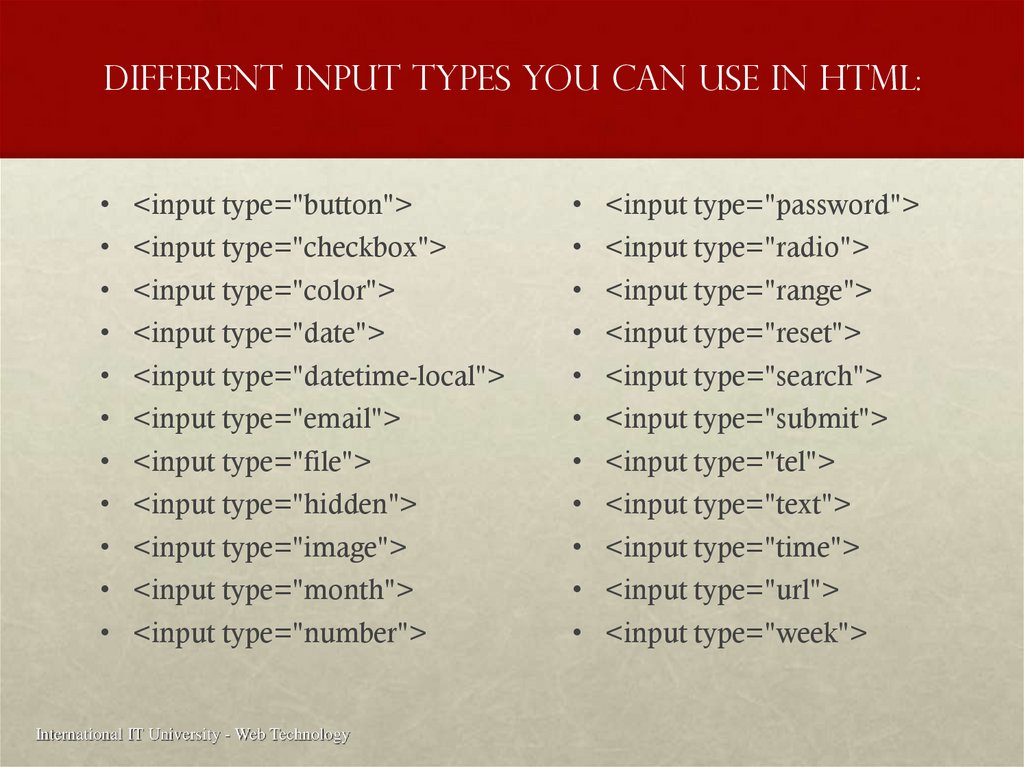
11. different input types you can use in HTML:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
International IT University - Web Technology
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
12. Input attributes for apply Restriction
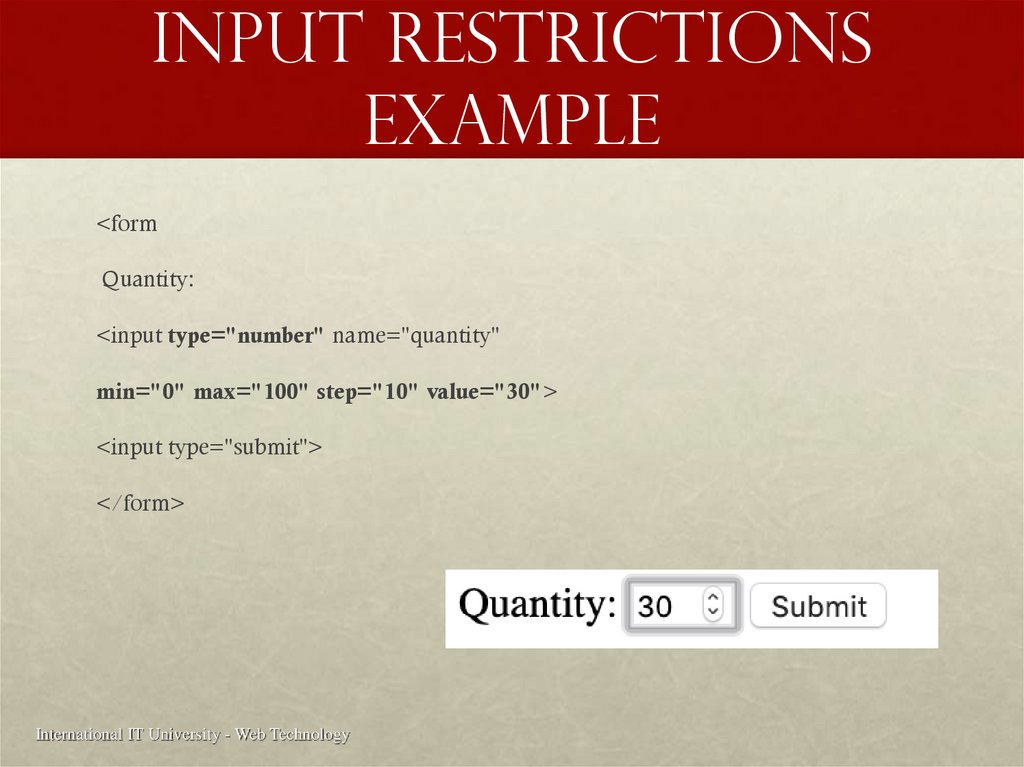
International IT University - Web Technology13. input restrictions example
<formQuantity:
<input type="number" name="quantity"
min="0" max="100" step="10" value="30">
<input type="submit">
</form>
International IT University - Web Technology
14. HTML Document Structure
<form>Telephone:
<input type="tel" name="phone"
pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
</form>
<form>
Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" >
<input type="submit">
</form>
International IT University - Web Technology
15. HTML Blocks
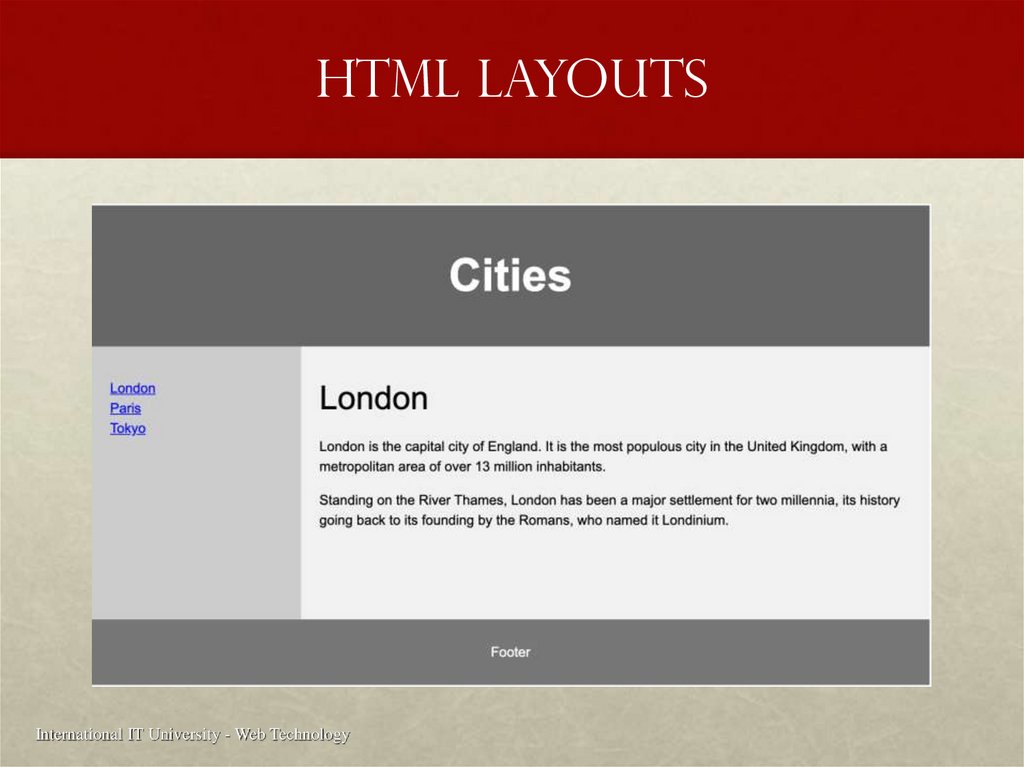
International IT University - Web Technology16. HTML Layouts
HTML LayoutsInternational IT University - Web Technology
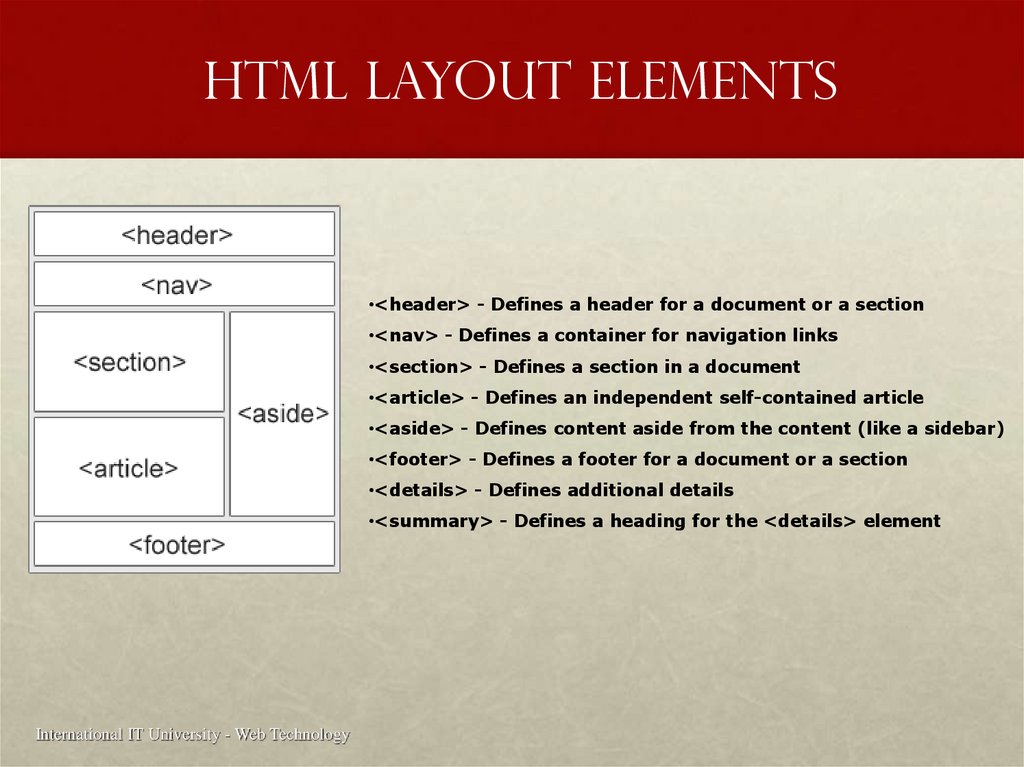
17. HTML Layout Elements
•<header> - Defines a header for a document or a section•<nav> - Defines a container for navigation links
•<section> - Defines a section in a document
•<article> - Defines an independent self-contained article
•<aside> - Defines content aside from the content (like a sidebar)
•<footer> - Defines a footer for a document or a section
•<details> - Defines additional details
•<summary> - Defines a heading for the <details> element
International IT University - Web Technology
18. Alternative to layout element
International IT University - Web Technology19. The <div> Element
The <div> Element• The <div> element is often used as a
container for other HTML elements.
• The <div> element has no required
attributes, but style, class and id are
common.
• When used together with CSS,
the <div> element can be used to style
blocks of content:
International IT University - Web Technology
20. HTML The id Attribute
HTML The id Attribute• The id attribute specifies a unique id for an HTML element
(the value must be unique within the HTML document).
• The id value can be used by CSS and JavaScript to perform
certain tasks for the element with the specific id value.
• <div id="Header">My Cities</div>
<div id=”Footer">Copyright IITU @2019</div>
International IT University - Web Technology
21. Using The class Attribute
The HTML class attribute is used to define equal styles for elements with the same class
name.
So, all HTML elements with the same class attribute will get the same style
<div class="cities">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
International IT University - Web Technology






















 programming
programming








