Similar presentations:
Cascading Style Sheet (CSS)
1. Cascading Style Sheet (CSS) Instructor: Dr. Fang (Daisy) Tang
CS 299 – Web Programming and Design2. What is CSS?
• CSS stands for Cascading Style Sheets–
–
–
–
–
–
Styles define how to display HTML elements
Styles are normally stored in Style Sheets
Styles were added to HTML 4.0 to solve a problem
External style sheets can save a lot of work
External style sheets are stored in CSS files
Multiple style definitions will cascade into one
• Example: my homepage
• Another example:
http://www.w3schools.com/css/demo_default.htm (.html)
CS 299 – Web Programming and Design
2
3. Multiple Ways to Define Style
• External Style Sheet (.css files)• Internal Style Sheet
• Inline Styles
• Examples:
http://www.w3schools.com/html/html_styles.asp
• More: default style, CSS changed by
JavaScript
CS 299 – Web Programming and Design
3
4. Multiple Styles Cascade Into One
• What style will be used when there is morethan one style?
– Browser default
– External style sheets are included
– Embedded styles (inside the <head> tag) override
external styles
– Inline styles (inside an HTML element) override both
embedded and external styles
– Styles modified with JavaScript override all other
styles
CS 299 – Web Programming and Design
4
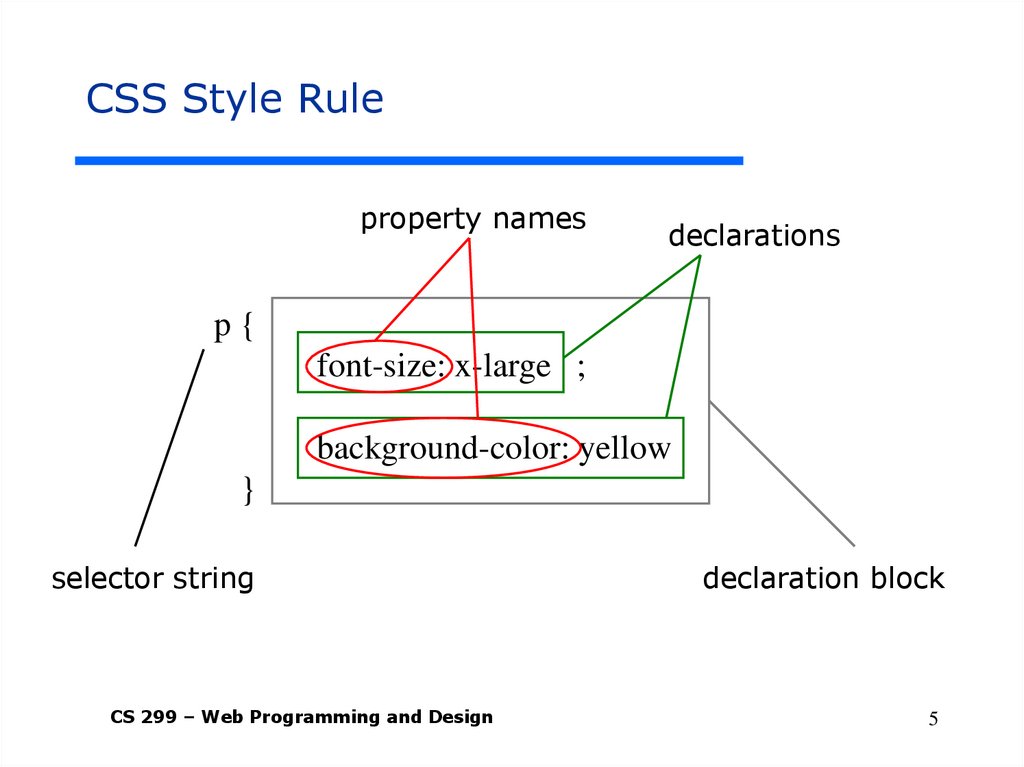
5. CSS Style Rule
property namesdeclarations
p{
font-size: x-large ;
background-color: yellow
}
selector string
CS 299 – Web Programming and Design
declaration block
5
6. Selector Strings
• Type selector:– Element type, such as body, p, hr, etc.
• See previous example
– Multiple element types using the same style are
separated by comma
• h1, h2, h3, h4, h5, h6 {background-color:purple}
• ID selector:
–
–
–
–
#p1, #s1 {background-color: blue}
<p id=“p1”> … </p>
<span id=“s1”>…</span>
id values are case-sensitive
CS 299 – Web Programming and Design
6
7. Sector Strings, Continue ??
Sector Strings, Continue …• Class selector:
–
–
–
–
–
–
.myitalic {font-style: italic}
.myred {color: red}
<span class=“myitalic myred”> … </span>
class values are case sensitive
multiple classes can be applied, separated by space
All but a few elements, such as html, head, and elements
that appear as content of head, have the class attribute
• ID and class selectors can be prefixed by an element
type name
–
–
–
–
p.right {text-align: right}
p#left {text-align: left}
<p class=“right”> … </p>
<p id=“left”> … </p>
CS 299 – Web Programming and Design
7
8. Selector Strings, Continue ??
Selector Strings, Continue …• A selector within the content of certain element types
– ul span {color: green}: applies to a span element within a
ul element
– ul ol li {letter-spacing: 1em}: applies to an li element
within an ol element that is within a ul element
• CSS comments
/* This is a comment */
p{
text-align: center;
/* This is another comment */
color: black; font-family: arial
}
CS 299 – Web Programming and Design
8
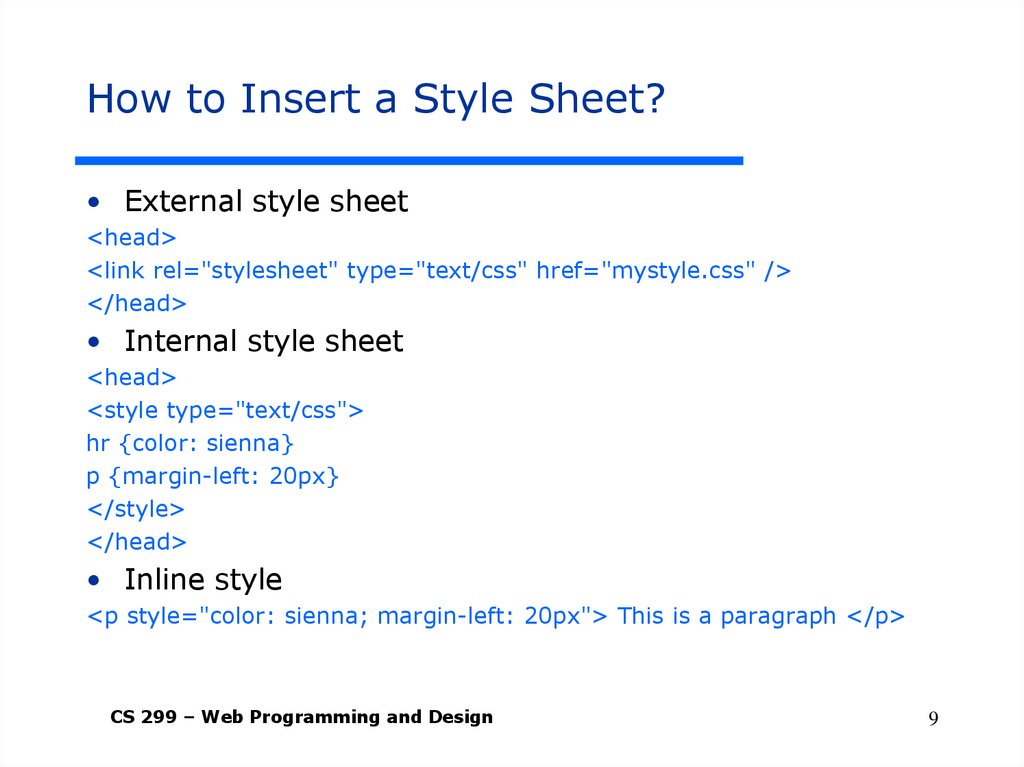
9. How to Insert a Style Sheet?
• External style sheet<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
• Internal style sheet
<head>
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
</style>
</head>
• Inline style
<p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
CS 299 – Web Programming and Design
9
10. CSS Basics
Background
Text
Font
Border
Outline
Margin
Padding
List
Table
CS 299 – Web Programming and Design
10
11. CSS Advanced
CSS
CSS
CSS
CSS
CSS
CSS
dimension
classification
positioning
pseudo-class
pseudo-element
media types
CS 299 – Web Programming and Design
11
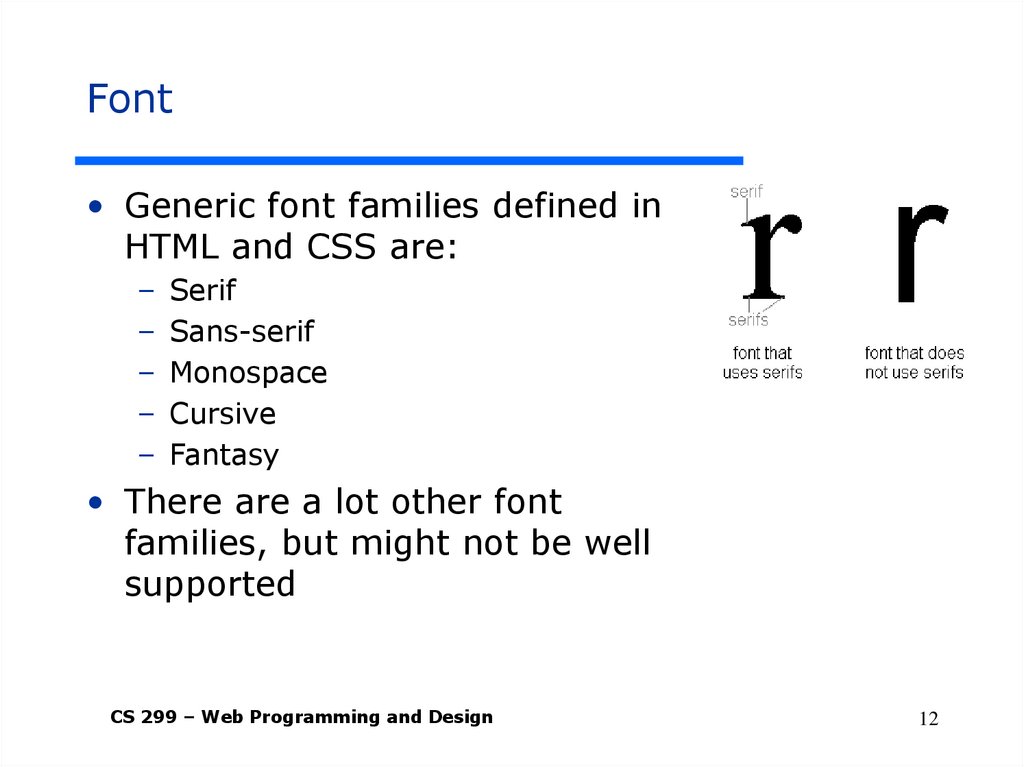
12. Font
• Generic font families defined inHTML and CSS are:
–
–
–
–
–
Serif
Sans-serif
Monospace
Cursive
Fantasy
• There are a lot other font
families, but might not be well
supported
CS 299 – Web Programming and Design
12
13. How to Select a Font Family?
• Rules-of-Thumb– Don’t use more than 3-4 fonts on any one page
– Don’t change the font in mid sentence unless you
have a very good reason
– Sans-serif for online, serif for print
– Monospace for typewriter and code
– Script and fantasy for accents
• Sans-serif fonts are the basis of your site, for
example:
– Arial, geneva, helvetica, lucida sans, trebuchet,
verdana
– Verdana is a font family that was actually invented
for use on the web
CS 299 – Web Programming and Design
13
14. Selecting Font, Continue
• Use serif fonts for print– If you have print friendly versions of your site, use
serif fonts
– Examples: garamond, georgia, new york, times,
times new roman
• Monospace for bode examples
– Use it to provide instructions, give examples, or
imply typewritten text
– Examples: courier, courier new, lucida console,
monaco
• Example:
–
http://www.csupomona.edu/~ftang/www/courses/CS299-S09/examples/font.html
CS 299 – Web Programming and Design
14
15. More Case Studies of CSS
from CSS Tutorials @http://webdesign.about.com/od/css/Cascading_Style_Sheets.htm
CS 299 – Web Programming and Design
16. Case Study
• Understanding CSS “float”– http://webdesign.about.com/od/advancedcss/a/aa010107.htm
CS 299 – Web Programming and Design
16
17. Case Study
• Tableless layouts– http://webdesign.about.com/od/css/a/aa102102a.htm
• There are many potential problems about
using table for layout
– http://webdesign.about.com/od/layout/a/aa111102a.htm
• Frames can also be substituted by CSS
– http://webdesign.about.com/od/css/a/aa110402a.htm
CS 299 – Web Programming and Design
17
18. Case Study
• Fixed width layouts vs. Liquid layouts– http://webdesign.about.com/od/layout/i/aa060506.htm
• Fixed width layouts:
– The width of the entire page is set with a specific
numerical value
• Liquid layouts:
– The width of the entire page is flexible depending
upon how wide the viewer’s browser is
CS 299 – Web Programming and Design
18
19. Case Study
• How to build a 3-column layout:– http://webdesign.about.com/od/csstutorials/ss/css_layout_sbs.htm
• Steps:
–
–
–
–
–
–
–
Draw your layout
Create and style a Container element
Use a Headline Tag for the Header
To get 3 columns, start by building 2 columns
Then add 2 columns inside the wide second column
Add in the Footer
Add in your personal style and content
CS 299 – Web Programming and Design
19
20. Free Web Templates
http://webdesign.about.com/od/websitetemplates/a/bl_layouts.htm
• http://www.csszengarden.com
CS 299 – Web Programming and Design
20




















 internet
internet








