Similar presentations:
Introduction to HTML / CSS (part 2)
1.
Introduction to HTML / CSS2.
Syntax codingstandards
3.
HTML formattingbreak
lowercase
tags in one row
Indents
4.
HTML formattingdon't use a forced text break
all tags and attributes in lowercase
break
lowercase
tags in one row
Indents
not more 3 tags in one line
4 spaces or 1 tab
5.
HTML formatting<ul>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
</ul>
6.
HTML formatting<ul>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
</ul>
<ul>
<li>
<a href="#">link</a>
<span>text</span>
</li>
<li>
<a href="#">link</a>
<span>text</span>
</li>
</ul>
7.
HTML formatting<ul>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
<li><a href="#">link</a><br/>
<span class=”MainText”>text</span>
</li>
</ul>
<ul>
<li>
<a href="#">link</a>
<span>text</span>
</li>
<li>
<a href="#">link</a>
<span>text</span>
</li>
</ul>
8.
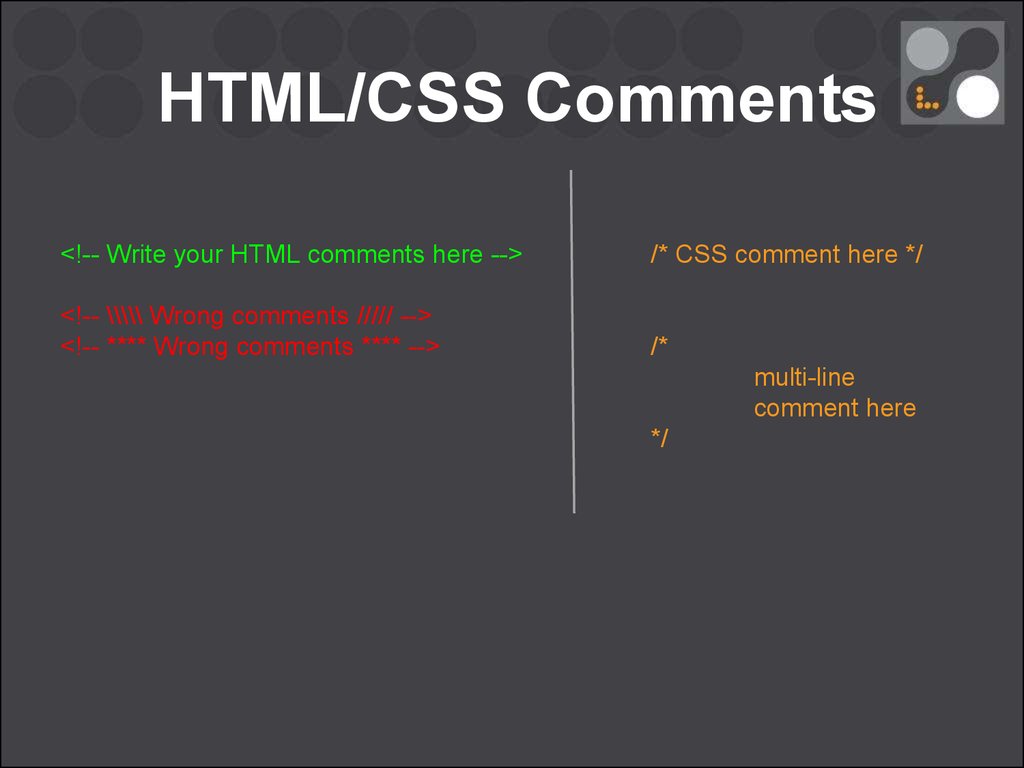
HTML/CSS Comments<!-- Write your HTML comments here -->
<!-- \\\\\ Wrong comments ///// -->
<!-- **** Wrong comments **** -->
9.
HTML/CSS Comments<!-- Write your HTML comments here -->
/* CSS comment here */
<!-- \\\\\ Wrong comments ///// -->
<!-- **** Wrong comments **** -->
/*
multi-line
comment here
*/
10.
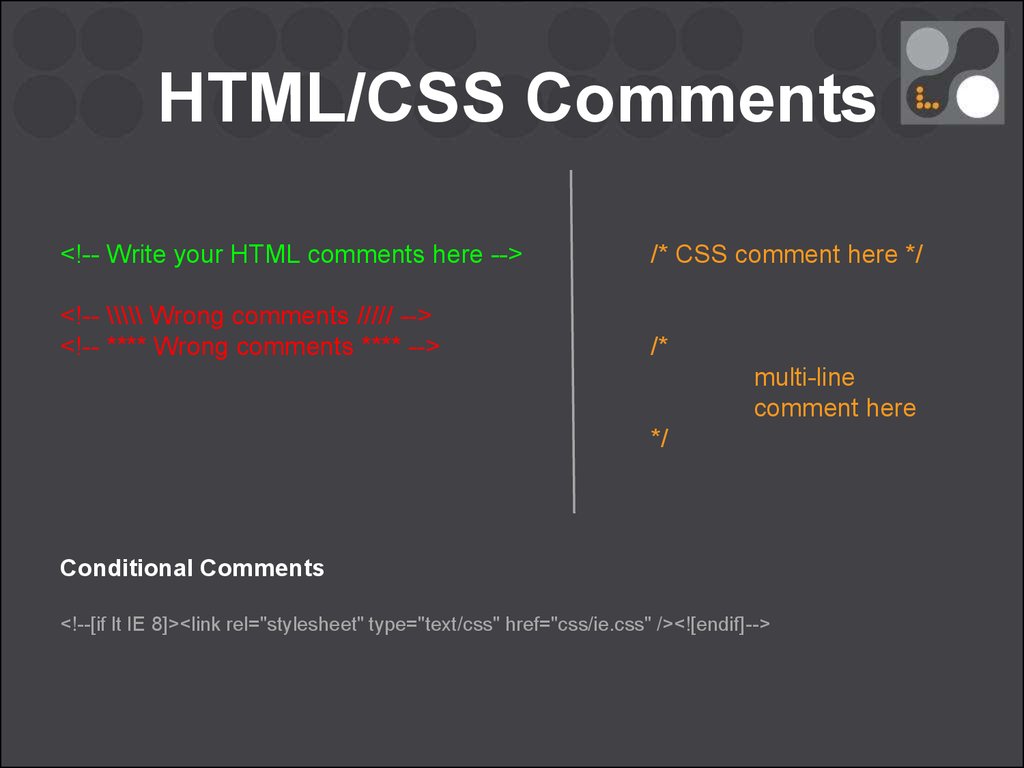
HTML/CSS Comments<!-- Write your HTML comments here -->
/* CSS comment here */
<!-- \\\\\ Wrong comments ///// -->
<!-- **** Wrong comments **** -->
/*
multi-line
comment here
*/
Conditional Comments
<!--[if lt IE 8]><link rel="stylesheet" type="text/css" href="css/ie.css" /><![endif]-->
11.
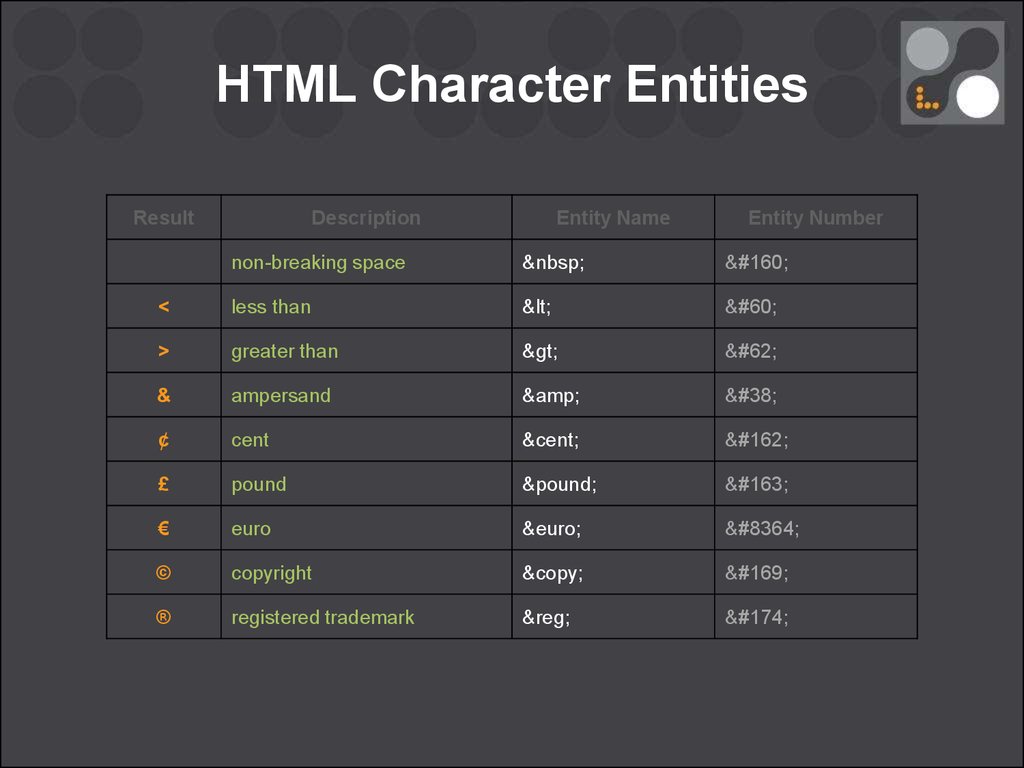
HTML Character EntitiesResult
Description
Entity Name
Entity Number
non-breaking space
 
<
less than
<
<
>
greater than
>
>
&
ampersand
&
&
¢
cent
¢
¢
£
pound
£
£
€
euro
€
€
©
copyright
©
©
®
registered trademark
®
®
12.
CSS Syntaxh1
13.
CSS SyntaxSelector
h1
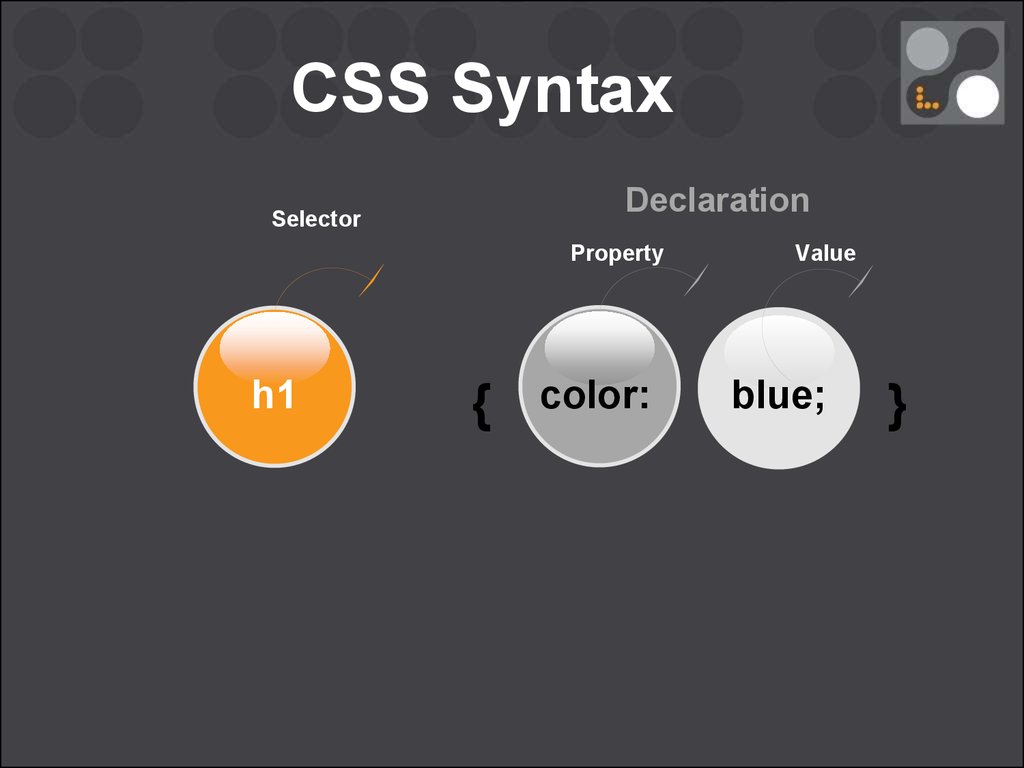
14.
CSS SyntaxDeclaration
Selector
Property
h1
{
color:
Value
blue;
}
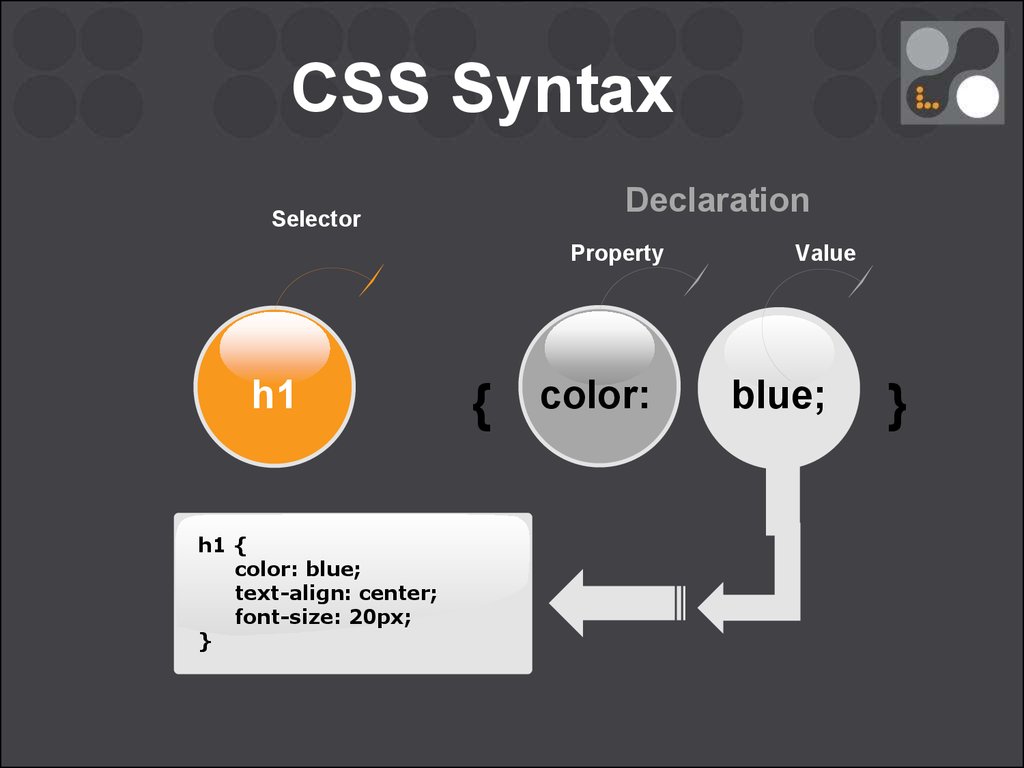
15.
CSS SyntaxDeclaration
Selector
Property
h1
h1 {
color: blue;
text-align: center;
font-size: 20px;
}
{
color:
Value
blue;
}
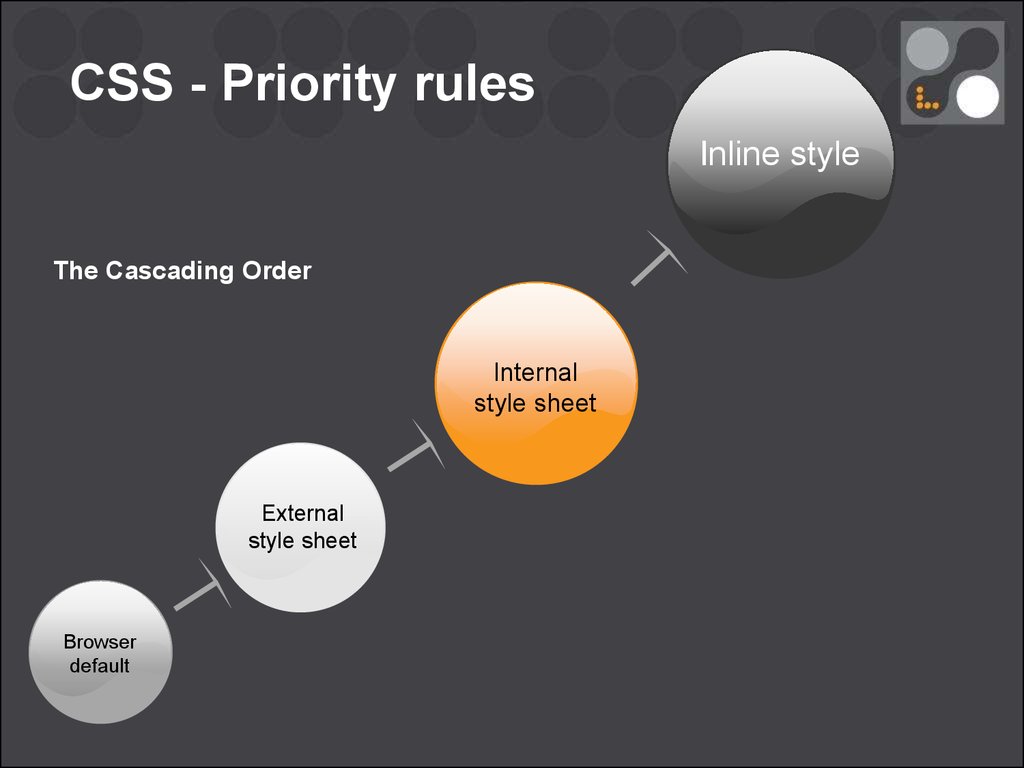
16.
CSS - Priority rulesInline style
The Cascading Order
Internal
style sheet
External
style sheet
Browser
default
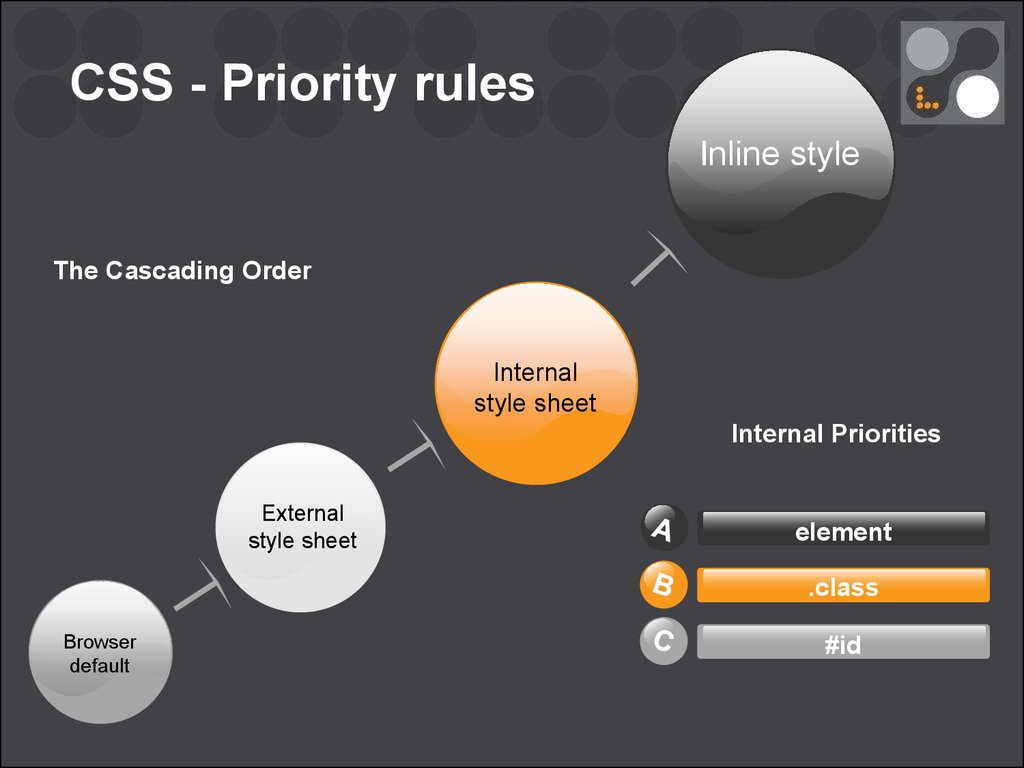
17.
CSS - Priority rulesInline style
The Cascading Order
Internal
style sheet
Internal Priorities
External
style sheet
element
.class
Browser
default
#id
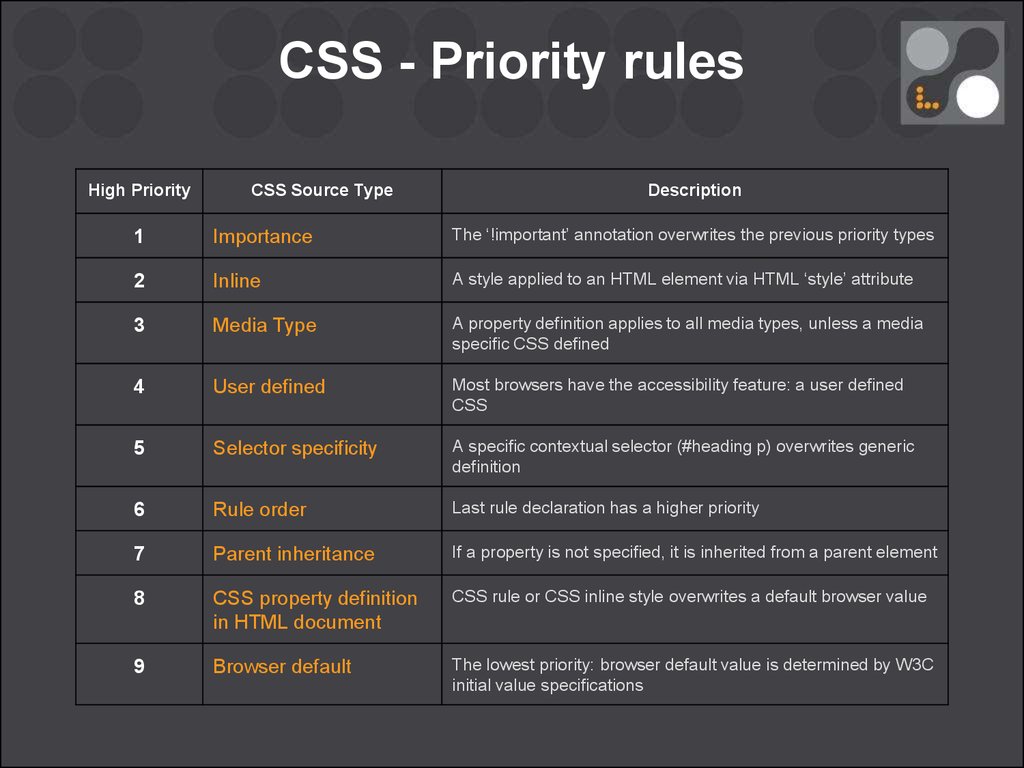
18.
CSS - Priority rulesHigh Priority
CSS Source Type
Description
1
Importance
The ‘!important’ annotation overwrites the previous priority types
2
Inline
A style applied to an HTML element via HTML ‘style’ attribute
3
Media Type
A property definition applies to all media types, unless a media
specific CSS defined
4
User defined
Most browsers have the accessibility feature: a user defined
CSS
5
Selector specificity
A specific contextual selector (#heading p) overwrites generic
definition
6
Rule order
Last rule declaration has a higher priority
7
Parent inheritance
If a property is not specified, it is inherited from a parent element
8
CSS property definition
in HTML document
CSS rule or CSS inline style overwrites a default browser value
9
Browser default
The lowest priority: browser default value is determined by W3C
initial value specifications
19.
CSS - selectorsThe weight
The weight
The weight
The weight
of a tag is 1
of a class is 10.
of an ID is 100.
of a style attribute is 1000.
weights
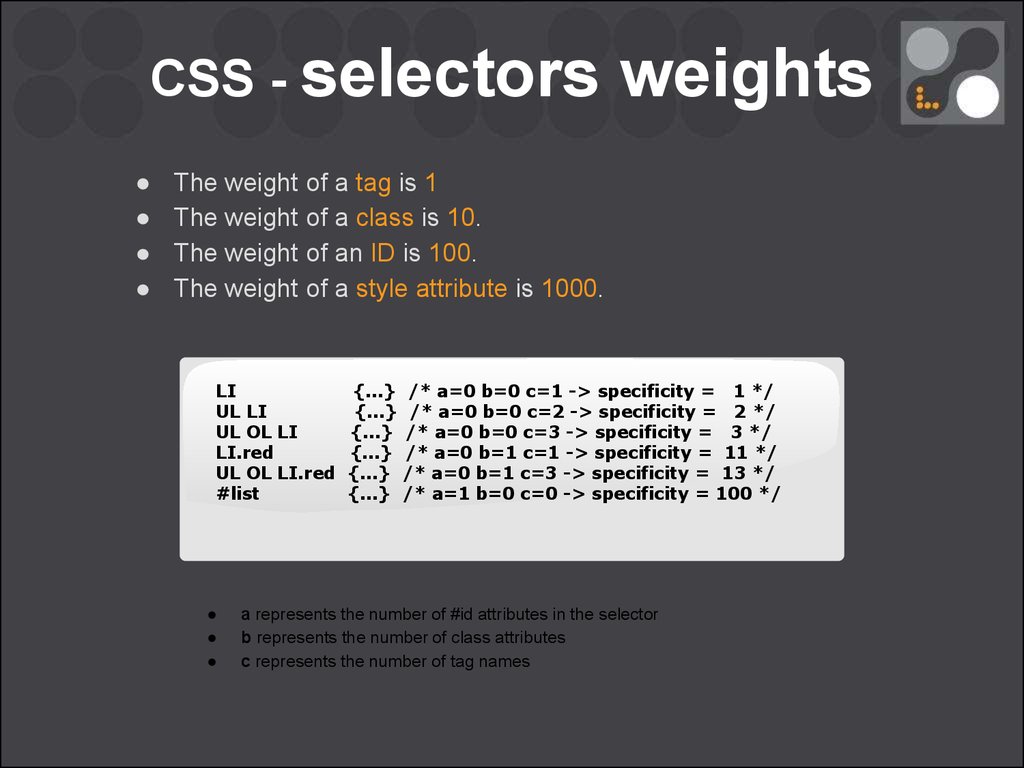
20.
CSS - selectorsThe weight
The weight
The weight
The weight
of a tag is 1
of a class is 10.
of an ID is 100.
of a style attribute is 1000.
LI
UL LI
UL OL LI
LI.red
UL OL LI.red
#list
weights
{...} /* a=0 b=0 c=1 -> specificity = 1 */
{...} /* a=0 b=0 c=2 -> specificity = 2 */
{...} /* a=0 b=0 c=3 -> specificity = 3 */
{...} /* a=0 b=1 c=1 -> specificity = 11 */
{...} /* a=0 b=1 c=3 -> specificity = 13 */
{...} /* a=1 b=0 c=0 -> specificity = 100 */
a represents the number of #id attributes in the selector
b represents the number of class attributes
c represents the number of tag names
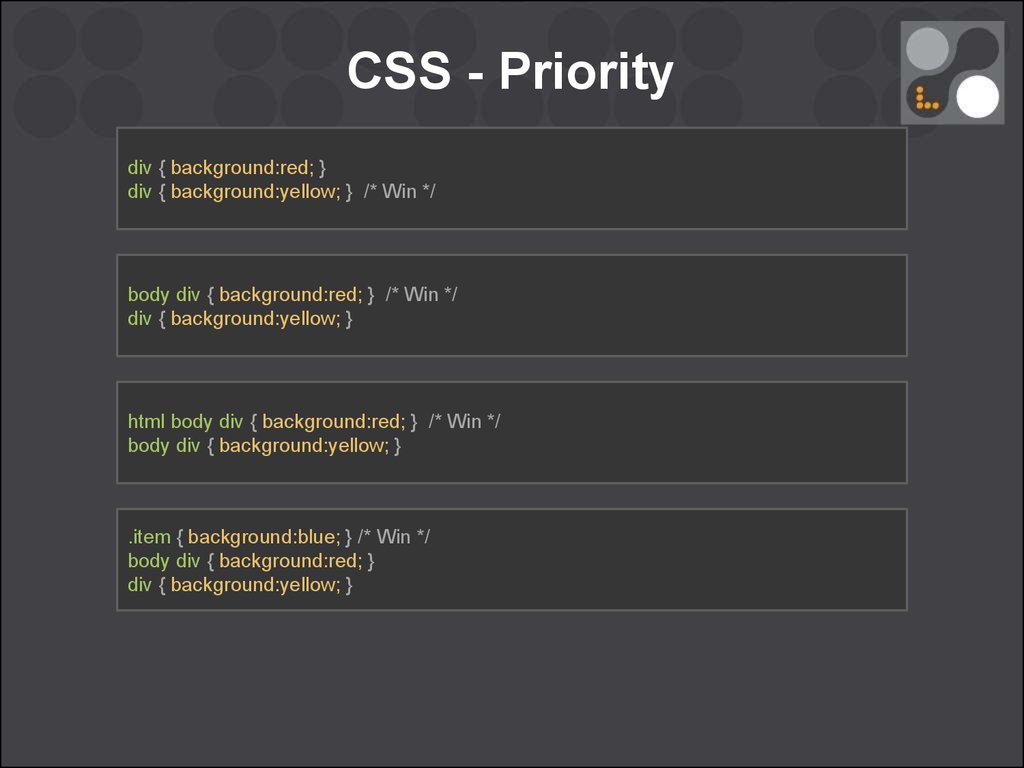
21.
CSS - Prioritydiv { background:red; }
div { background:yellow; }
22.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
23.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; }
div { background:yellow; }
24.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
25.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; }
body div { background:yellow; }
26.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; } /* Win */
body div { background:yellow; }
27.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; } /* Win */
body div { background:yellow; }
.item { background:blue; }
body div { background:red; }
div { background:yellow; }
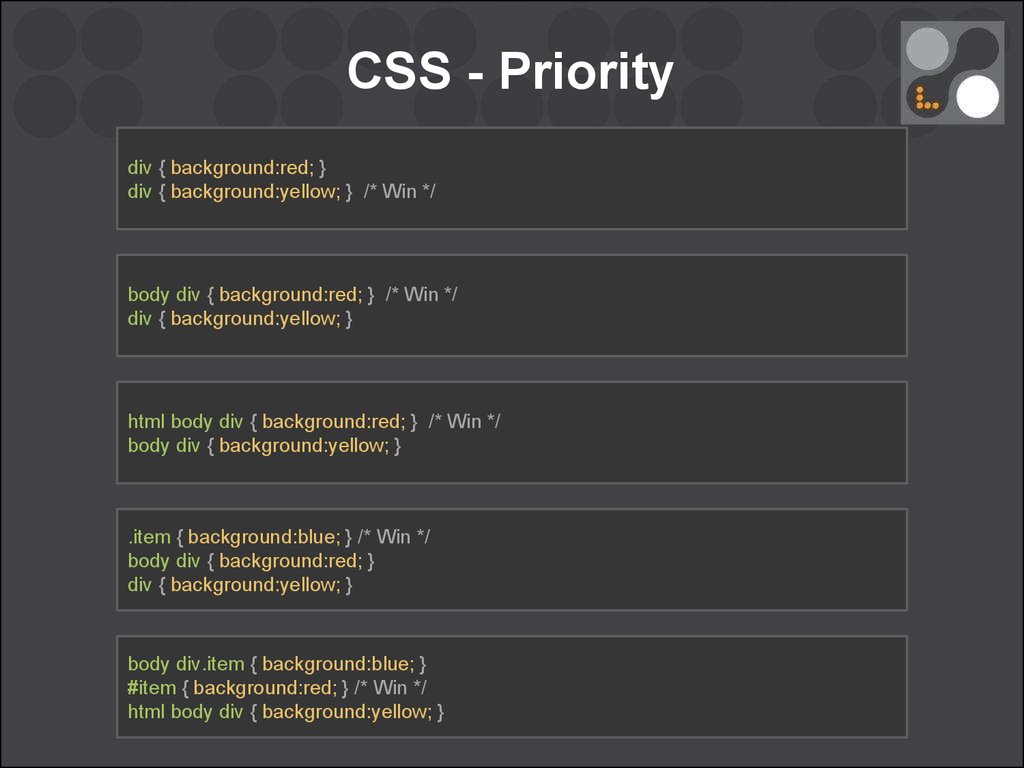
28.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; } /* Win */
body div { background:yellow; }
.item { background:blue; } /* Win */
body div { background:red; }
div { background:yellow; }
29.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; } /* Win */
body div { background:yellow; }
.item { background:blue; } /* Win */
body div { background:red; }
div { background:yellow; }
body div.item { background:blue; }
#item { background:red; }
html body div { background:yellow; }
30.
CSS - Prioritydiv { background:red; }
div { background:yellow; } /* Win */
body div { background:red; } /* Win */
div { background:yellow; }
html body div { background:red; } /* Win */
body div { background:yellow; }
.item { background:blue; } /* Win */
body div { background:red; }
div { background:yellow; }
body div.item { background:blue; }
#item { background:red; } /* Win */
html body div { background:yellow; }
31.
32.
Class naming33.
Class name (list)34.
Class name (list).bar
.navbar
.navigation
.main-nav
.add-nav
.breadcrumbs
.tags
.paging
.tools
.social
.langs
35.
Class name (list).bar
.navbar
.navigation
.main-nav
.add-nav
.breadcrumbs
.tags
.paging
.tools
.social
.langs
.topic-list
.item-list
.product-list
.article-list
.recent-articles
.news
.news-list
36.
Class name (form)37.
Class name (form).login (.login-form)
.search (.search-form)
.subscribe
.newsletter
.details-form
.profile-form
.information-form
.feedback-form
.vote
.comment-form
.some-form
38.
Class name (blog)date
entry-title
entry-content
category
comments
more
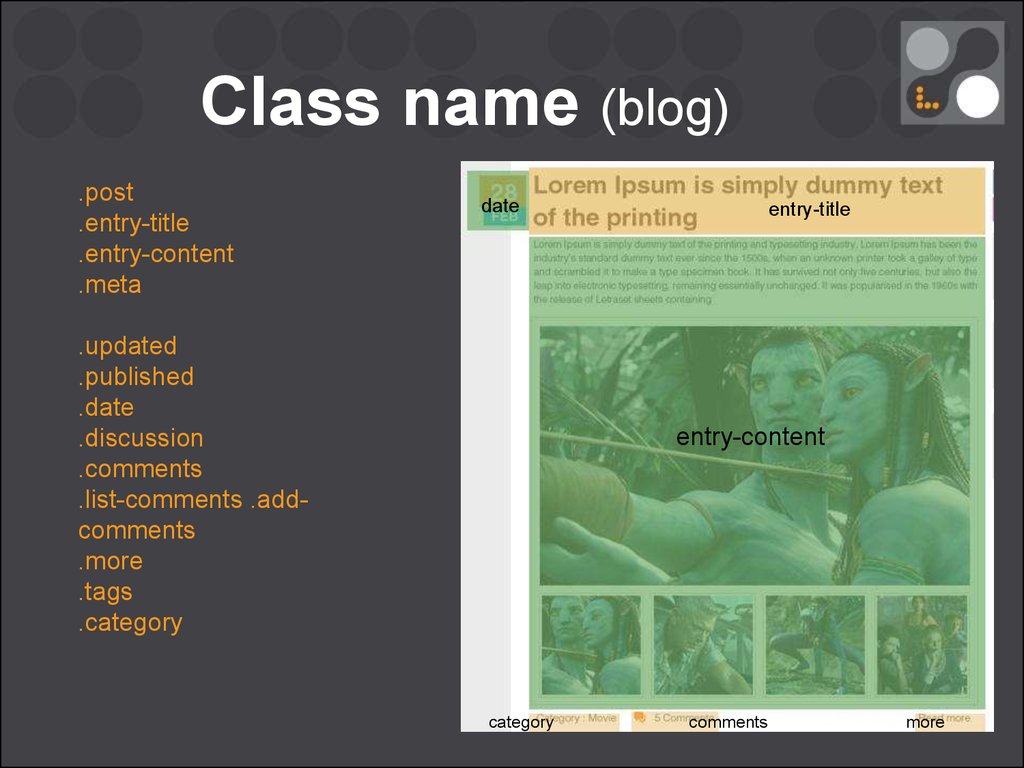
39.
Class name (blog).post
.entry-title
.entry-content
.meta
date
.updated
.published
.date
.discussion
.comments
.list-comments .addcomments
.more
.tags
.category
entry-title
entry-content
category
comments
more
40.
Class name (blog).post
.entry-title
.entry-content
.meta
date
.updated
.published
.date
.discussion
.comments
.list-comments .addcomments
.more
.tags
.category
entry-title
entry-content
category
comments
more
41.
Class name (other).box
.block
.container
.section
.item
.products
.items
.books
.calendar
.visual
.promobox
.banner
.photo
.align-left
.align-right
.align-center
.active
.selected
.logo
.slogan
.copyright
.by
.all
.more
.another
.details
.warning
.error-msg
42.
Page layouts43.
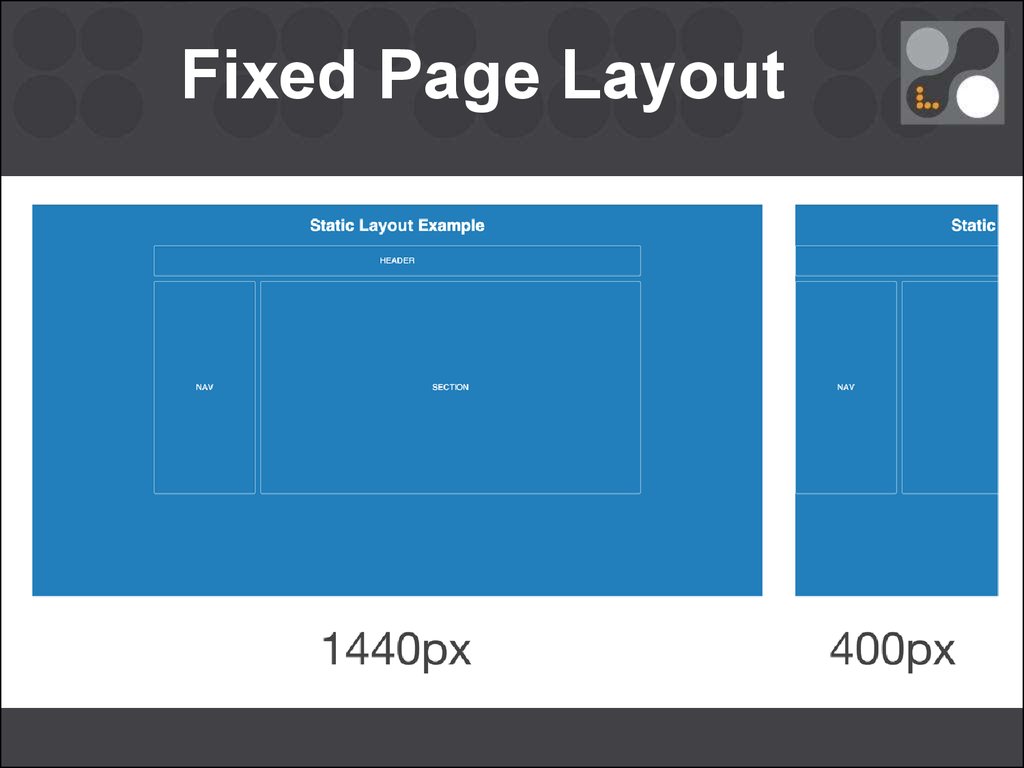
Fixed Page Layout44.
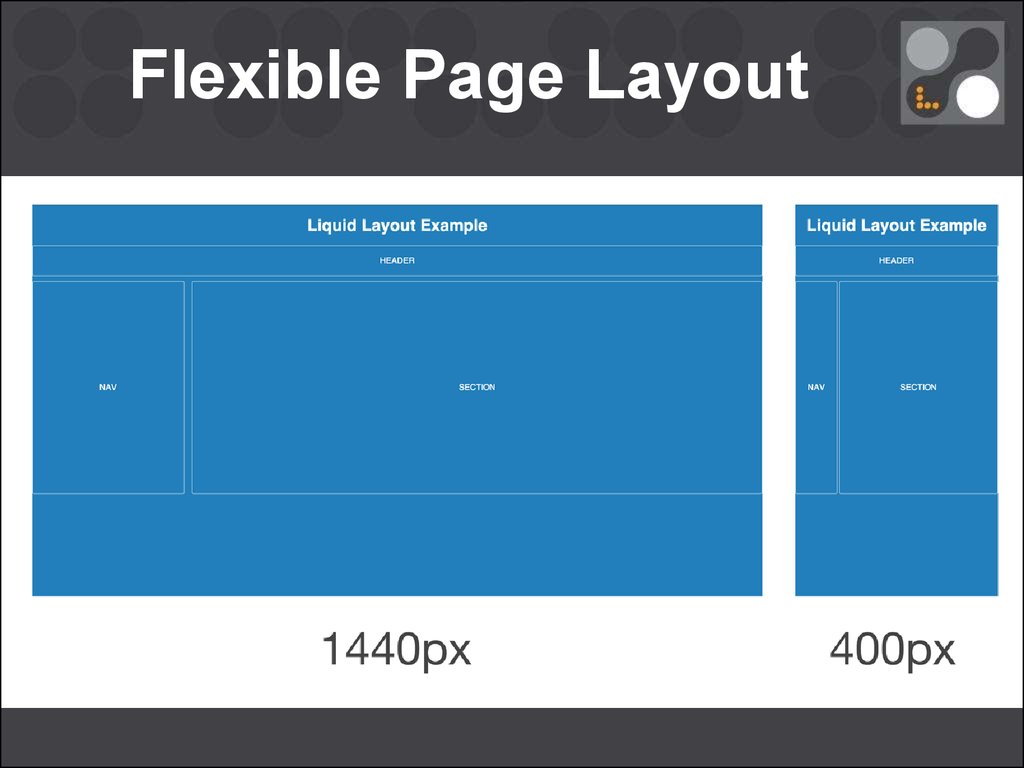
Flexible Page Layout45.
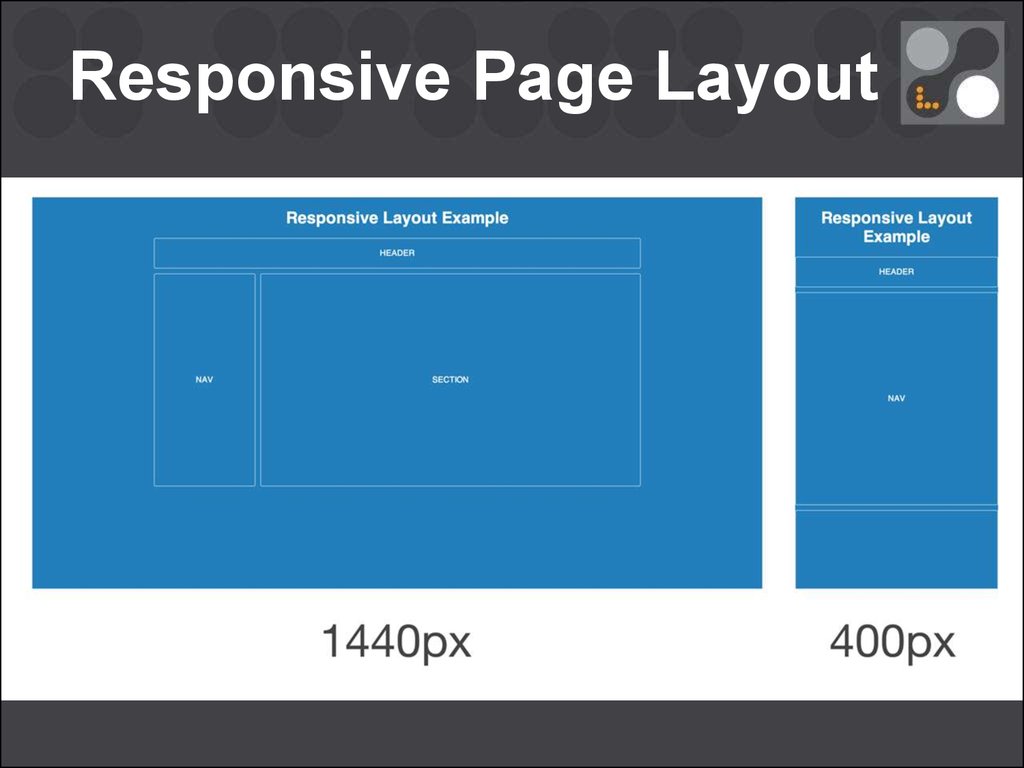
Responsive Page Layout46.
Page Layout types47.
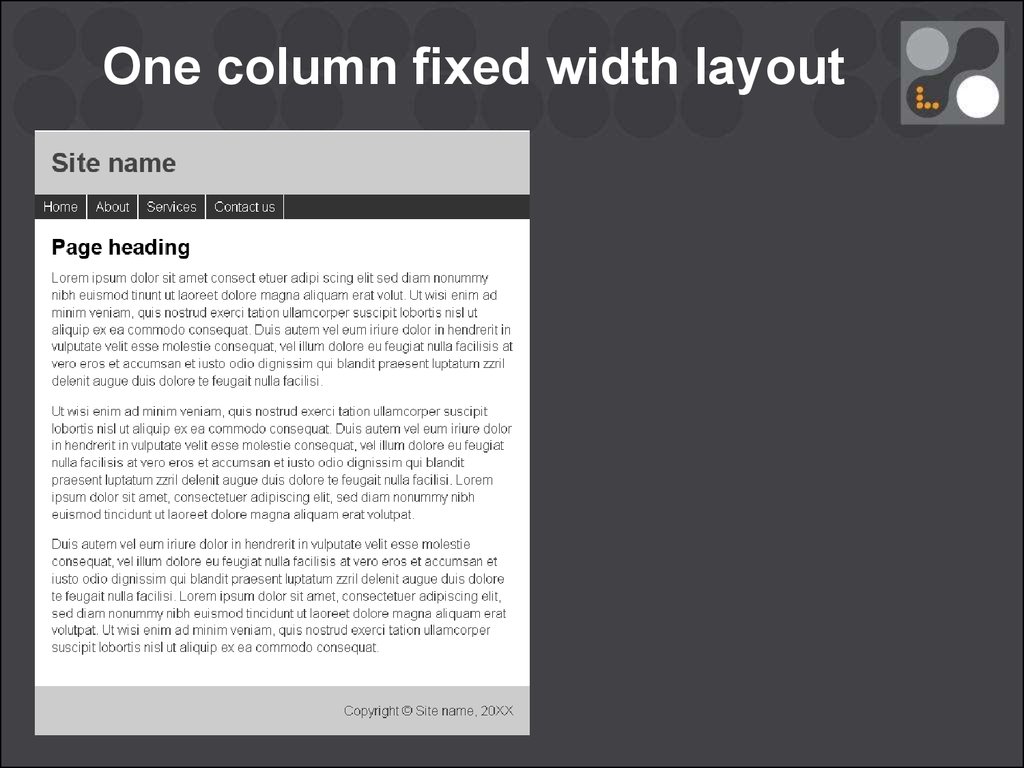
One column fixed width layout48.
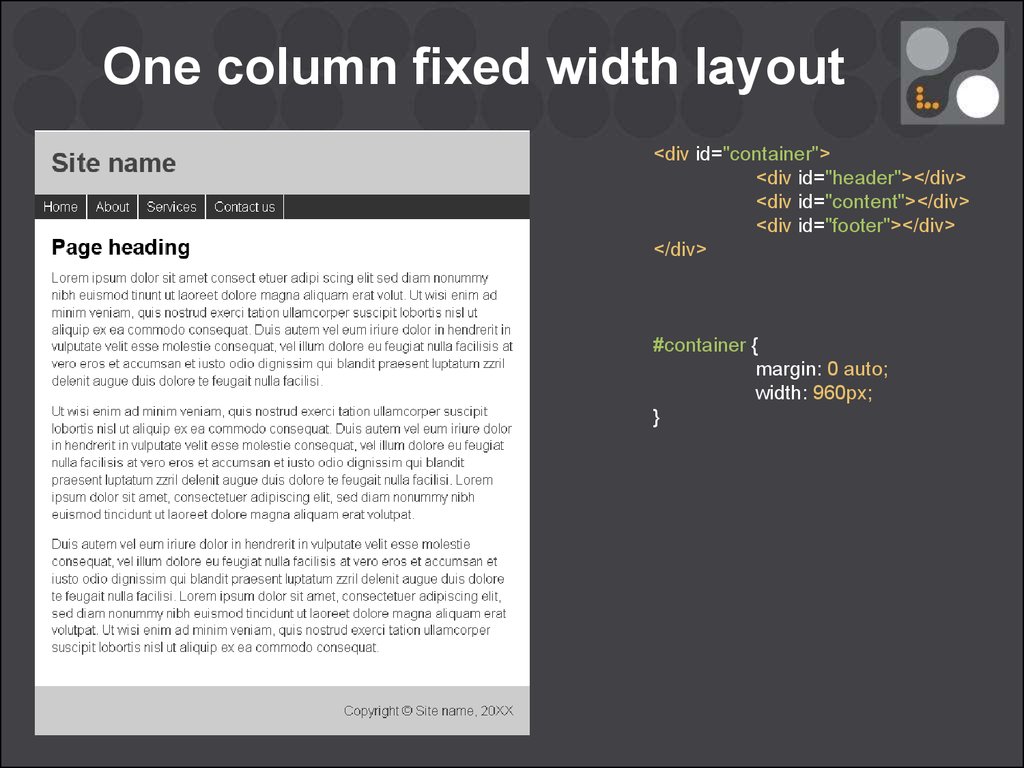
One column fixed width layout<div id="container">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
#container {
margin: 0 auto;
width: 960px;
}
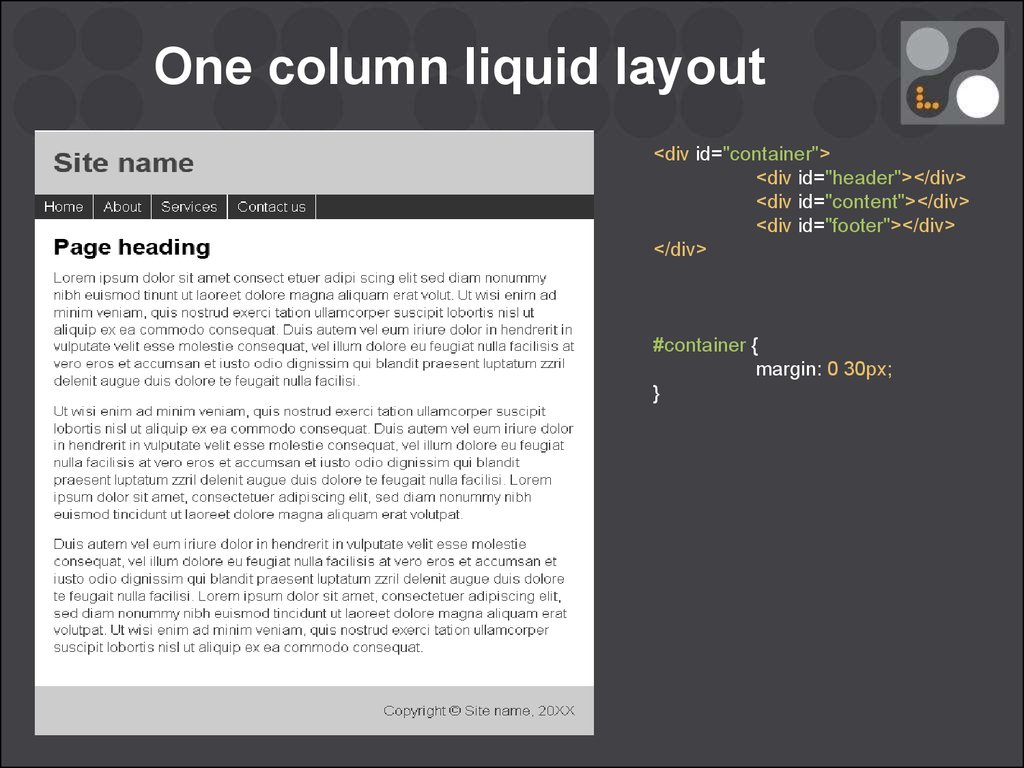
49.
One column liquid layout<div id="container">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
#container {
margin: 0 30px;
}
50.
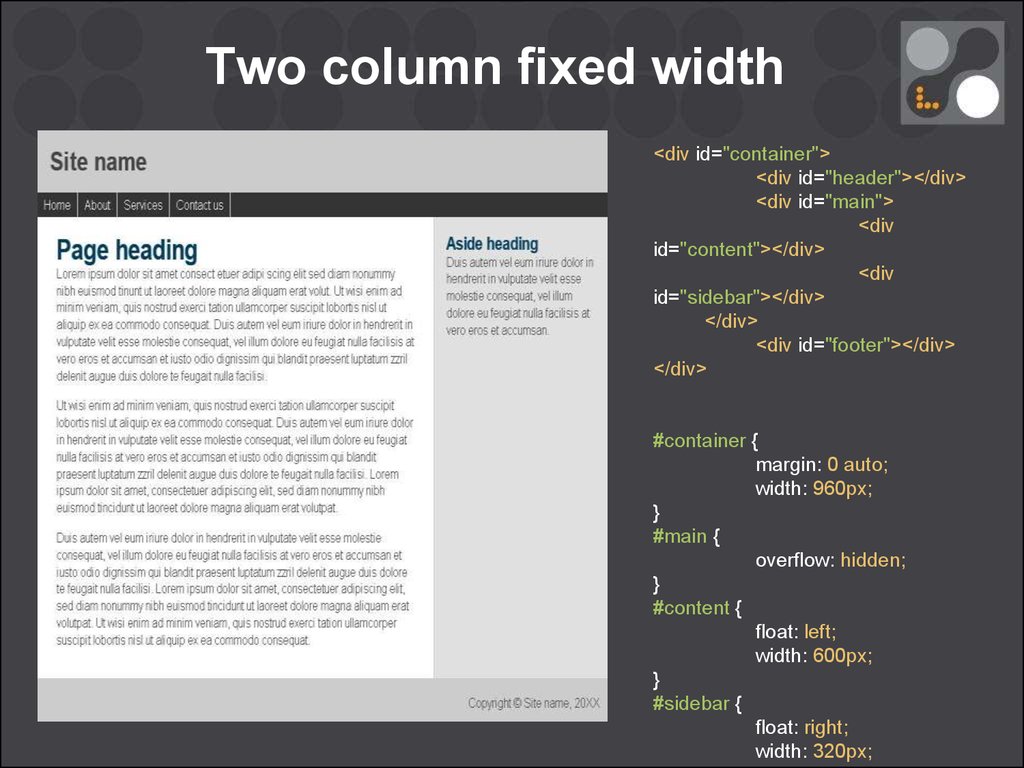
Two column fixed width51.
Two column fixed width<div id="container">
<div id="header"></div>
<div id="main">
<div
id="content"></div>
<div
id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
#container {
margin: 0 auto;
width: 960px;
}
#main {
overflow: hidden;
}
#content {
float: left;
width: 600px;
}
#sidebar {
float: right;
width: 320px;
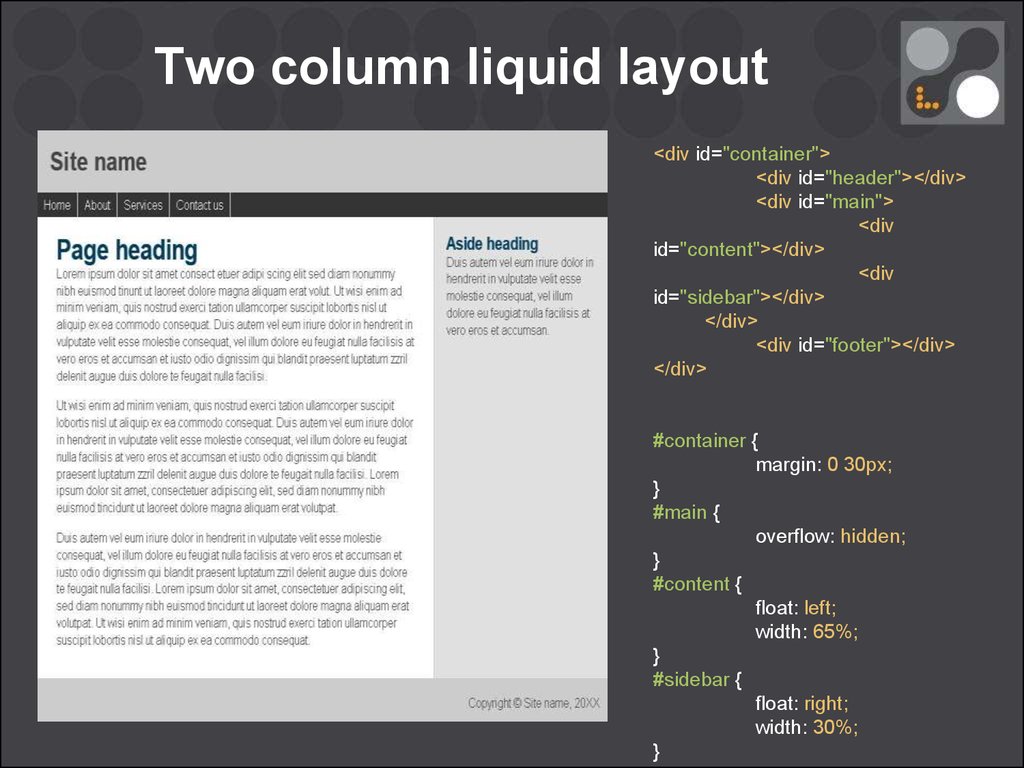
52.
Two column liquid layout<div id="container">
<div id="header"></div>
<div id="main">
<div
id="content"></div>
<div
id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
#container {
margin: 0 30px;
}
#main {
overflow: hidden;
}
#content {
float: left;
width: 65%;
}
#sidebar {
float: right;
width: 30%;
}
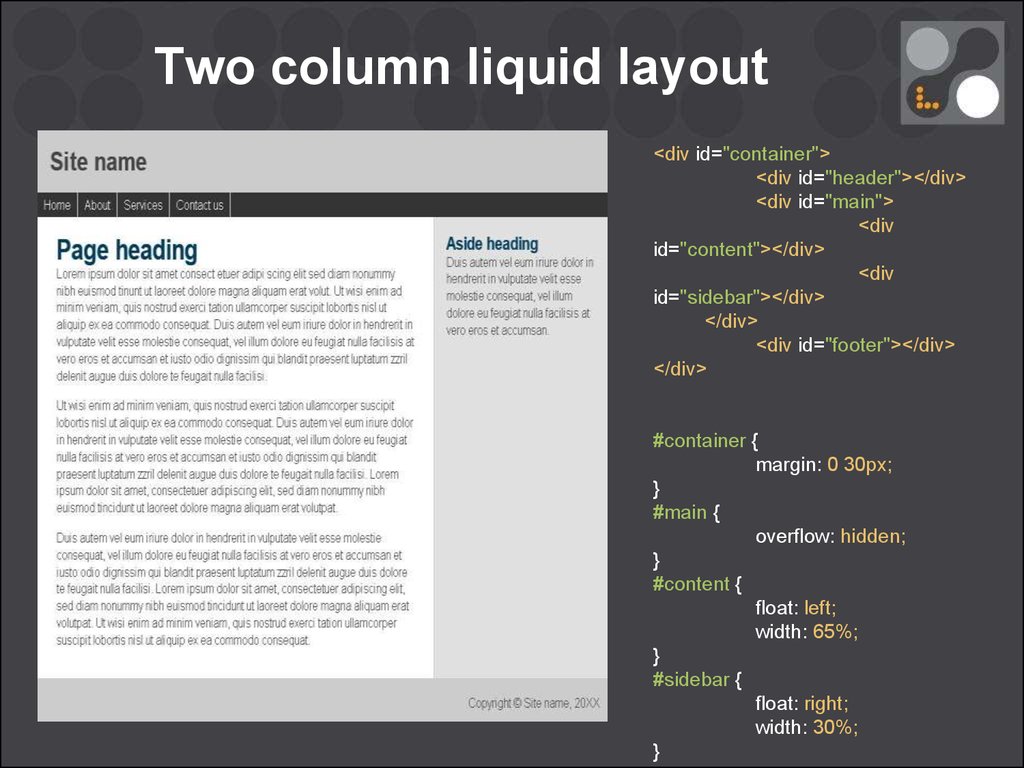
53.
Two column liquid layout<div id="container">
<div id="header"></div>
<div id="main">
<div
id="content"></div>
<div
id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
#container {
margin: 0 30px;
}
#main {
overflow: hidden;
}
#content {
float: left;
width: 65%;
}
#sidebar {
float: right;
width: 30%;
}
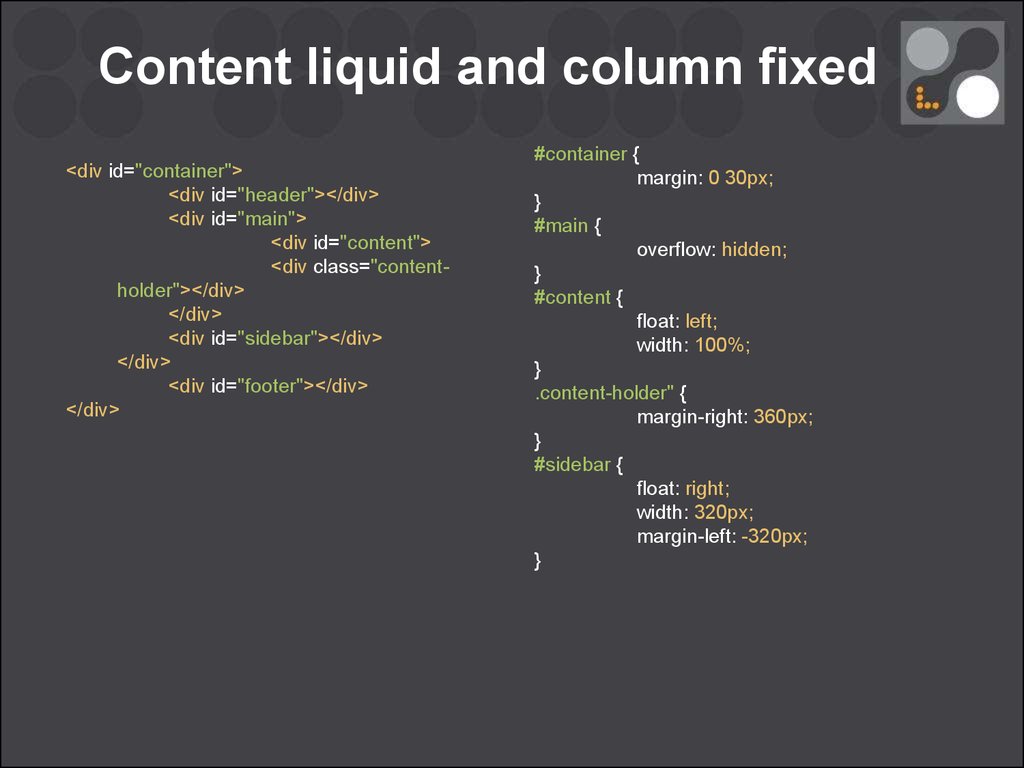
54.
Content liquid and column fixed<div id="container">
<div id="header"></div>
<div id="main">
<div id="content">
<div class="contentholder"></div>
</div>
<div id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
#container {
margin: 0 30px;
}
#main {
overflow: hidden;
}
#content {
float: left;
width: 100%;
}
.content-holder" {
margin-right: 360px;
}
#sidebar {
float: right;
width: 320px;
margin-left: -320px;
}
55.
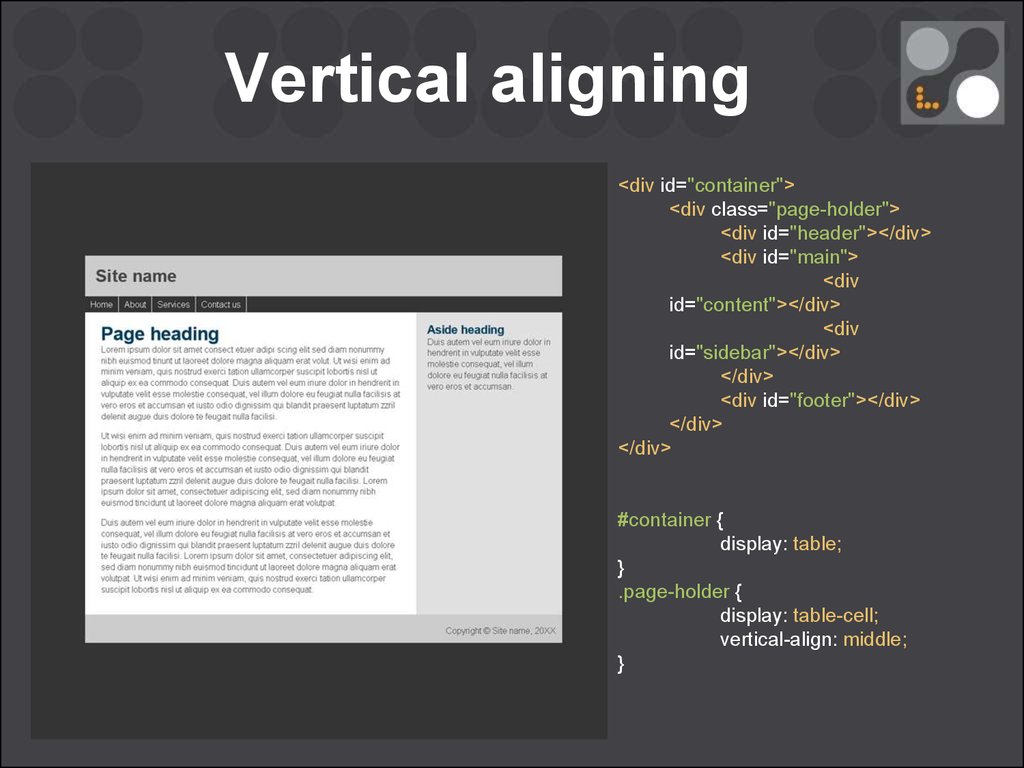
Vertical aligning56.
Vertical aligning<div id="container">
<div class="page-holder">
<div id="header"></div>
<div id="main">
<div
id="content"></div>
<div
id="sidebar"></div>
</div>
<div id="footer"></div>
</div>
</div>
#container {
display: table;
}
.page-holder {
display: table-cell;
vertical-align: middle;
}
57.
CSS length unitsabsolute
relative
px
pixel units – 1px is equal to
0.75pt.
em
the current font-size
pt
points – In CSS, one point is
defined as 1/72 inch (0.353mm).
ex
the x-height of the current font
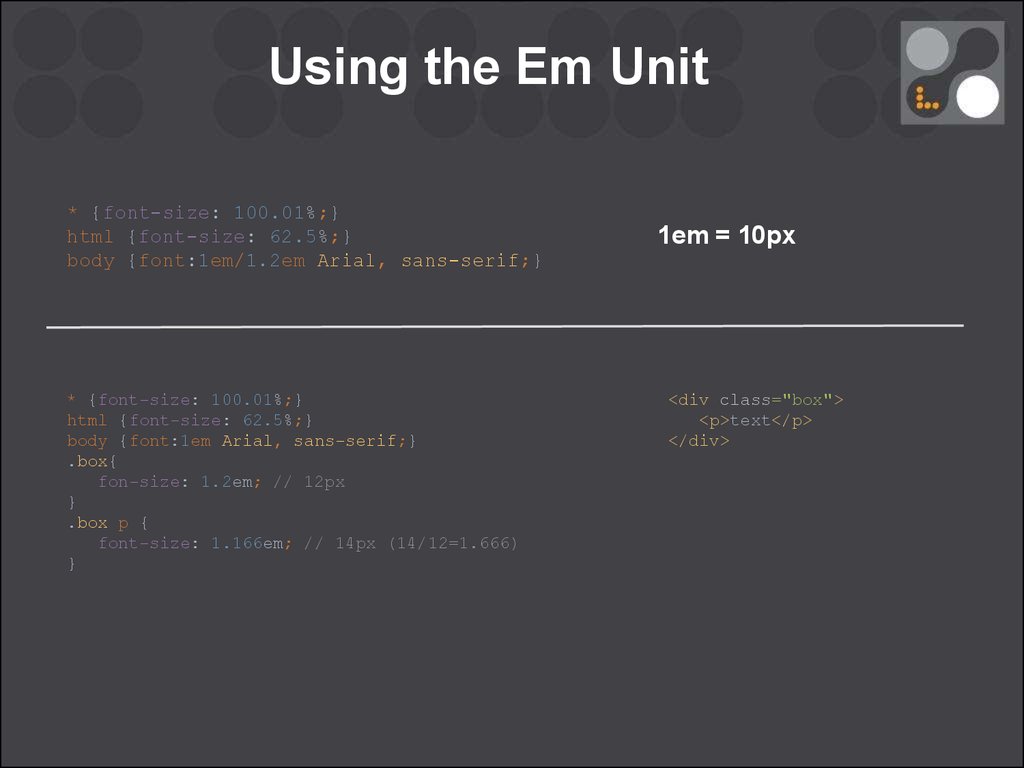
58.
Using the Em Unit* {font-size: 100.01%;}
html {font-size: 62.5%;}
body {font:1em/1.2em Arial, sans-serif;}
* {font-size: 100.01%;}
html {font-size: 62.5%;}
body {font:1em Arial, sans-serif;}
.box{
fon-size: 1.2em; // 12px
}
.box p {
font-size: 1.166em; // 14px (14/12=1.666)
}
1em = 10px
<div class="box">
<p>text</p>
</div>



























































 internet
internet








