Similar presentations:
Ключевые аспекты веб - разработки
1.
Your LogoВ ведение в webразработку.
Основы.
Эта презентация создана для того, чтобы познакомить
менеджеров с ключевыми аспектами веб-разработки. Она
предоставит понимание основных технологий, инструментов и
процессов, используемых в разработке веб-сайтов и
приложений.
2.
Что такое вебразработка?Веб-разработка – это процесс создания и поддержания вебсайтов и веб-приложений. Она охватывает широкий спектр
дисциплин, включая дизайн, программирование,
тестирование и оптимизацию.
Фронтенд
Бэкенд
Фронтенд-разработка
отвечает за визуальную
часть сайта, которую
видят пользователи, и за
взаимодействие с
пользователем.
Бэкенд-разработка
отвечает за логику и
обработку данных на
сервере, а также за
взаимодействие с
базами данных.
3.
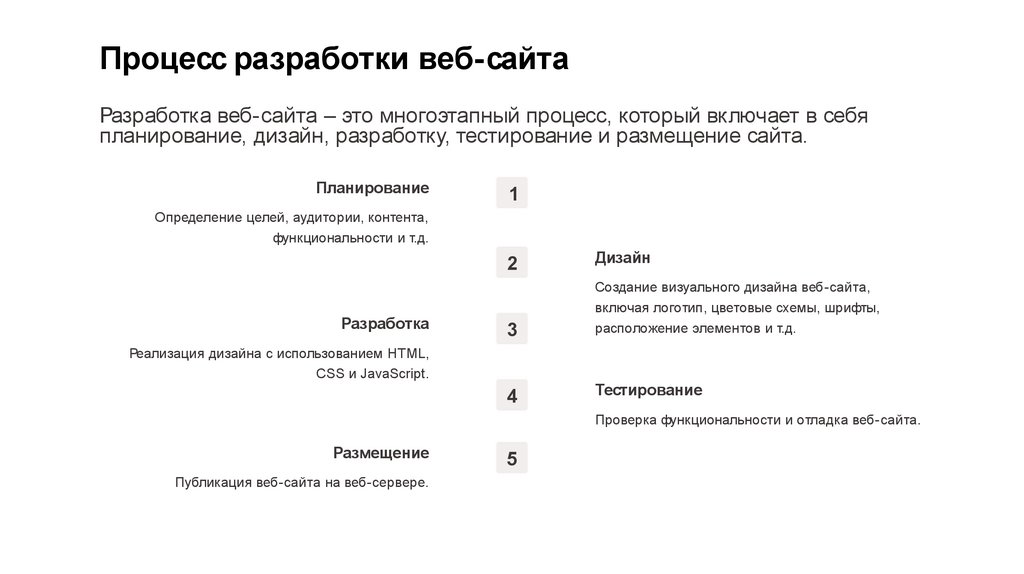
Процесс разработки веб-сайтаРазработка веб-сайта – это многоэтапный процесс, который включает в себя
планирование, дизайн, разработку, тестирование и размещение сайта.
Планирование
1
Определение целей, аудитории, контента,
функциональности и т.д.
2
Разработка
3
Реализация дизайна с использованием HTML,
CSS и JavaScript.
4
Дизайн
Создание визуального дизайна веб-сайта,
включая логотип, цветовые схемы, шрифты,
расположение элементов и т.д.
Тестирование
Проверка функциональности и отладка веб-сайта.
Размещение
Публикация веб-сайта на веб-сервере.
5
4.
Что делает вебдизайнер?Веб-дизайнер создает визуальную концепцию сайта. Он
разрабатывает структуру, дизайн, графику и интерактивные
элементы.
5.
Основные инструменты вебдизайнеровГраф ические редакторы
Adobe Photoshop, Figma, Sketch - используются для создания
визуальных элементов, обработки изображений и создания макетов.
Прототипирование
Figma, Adobe XD - программы для создания интерактивных
прототипов, позволяющих визуализировать взаимодействие
пользователя с сайтом.
6.
Основны е технологии вебразработкиВеб-разработка основана на нескольких ключевых технологиях,
которые работают вместе для создания динамичных и
интерактивных веб-сайтов.
1
HTML
HTML – язык разметки,
который определяет
структуру и содержание
веб-страниц.
3
2
CSS
CSS – язык стилевых
таблиц, который
определяет внешний
вид веб-страниц.
JavaScript
JavaScript – язык программирования, который добавляет
интерактивность и динамику веб-страницам.
7.
HTML: структура веб-страницыHTML (Hyper Text Markup Language) – это язык разметки, который используется для определения структуры и
содержимого веб-страниц.
Элементы
Атрибуты
Теги
HTML-элементы используются
для представления различных
компонентов веб-страницы,
таких как заголовки, абзацы,
изображения, ссылки и т.д.
Атрибуты дополняют HTMLэлементы, предоставляя
дополнительную инф ормацию
о них, например, класс стиля
или ссылку на изображение.
HTML-теги используются для
обозначения начала и конца
HTML-элемента.
8.
CSS: стилизация веб-страницыCSS (Cascading Style Sheets) – это язык стилевых таблиц, который используется для
определения внешнего вида веб-страниц, включая шриф ты, цвета, отступы, размеры, а
также расположение элементов на странице.
1
Выбор шрифтов
CSS позволяет выбирать шриф ты, устанавливать их размер, цвет,
выравнивание, межстрочное расстояние и т.д.
2
Цветовые схемы
CSS позволяет определять цвета для текста, ф она, границы, ссылки и
других элементов веб-страницы.
3
Расположение элементов
CSS позволяет управлять расположением элементов на странице,
используя свойства позиционирования, отступов, границ и т.д.
9.
CSS: Основы и инструменты1
Основы CSS
CSS - это язык стилей, определяющий внешний вид вебстраниц, например, цвет, шрифты, расположение элементов.
2
Препроцессоры
Препроцессоры, такие как Sass и Less, облегчают написание
CSS-кода, предоставляя ф ункции, например, переменные и
вложенные стили.
3
Методологии
Методологии, такие как БЭМ, помогают организовать CSS-код
для больших проектов, повышая его читаемость и
поддерживаемость.
10.
JavaScript: интерактивность вебстраницыJavaScript – это язык программирования, который добавляет интерактивность веб-страницам,
позволяя создавать динамические элементы, обрабатывать события, взаимодействовать с
пользователем и многое другое.
Обработка событий
JavaScript может отслеживать события пользователя, такие как щелчки мыши,
нажатия клавиш и т.д., и выполнять действия в ответ на эти события.
Анимация
JavaScript позволяет создавать анимацию, двигать элементы по странице,
изменять их размер, цвет, непрозрачность и т.д.
AJAX
AJAX (Asynchronous JavaScript and XML) позволяет обновлять части веб-страницы
без полной перезагрузки, что делает веб-сайты более динамичными и
отзывчивыми.
11.
Frameworks и библиотеки в вебразработкеFrameworks и библиотеки – это наборы готовых компонентов, функций и
инструментов, которые могут упростить и ускорить процесс веб-разработки.
Название
R eact
Angular
Vue.js
12.
JavaScript и TypeScript: СравнениеJavaScript
TypeScript
Преимущества TypeScript
Я зык программирования для
интерактивности в веб-сайтах,
обладает динамической
типизацией.
Суперсет JavaScript,
обеспечивающий статическую
типизацию, улучшенную
читаемость и организацию кода.
Повышенная безопасность,
масштабируемость и
возможность более легко
использовать большие команды
разработчиков.
13.
Компонентныйподход в
разработке
Компонентный подход — это методология разработки программного
обеспечения, основанная на разделении проекта на независимые,
легко интегрируемые модули — компоненты. Он позволяет
создавать более гибкие, модульные и легко поддерживаемые
системы.
14.
Библиотеки пользовательского интерфейсаBootstrap
Material Design
Ant Design
Популярная библиотека с
широким набором компонентов и
стилей.
Дизайн-система Google,
предлагающая современные и
интуитивно понятные
компоненты.
Библиотека, разработанная для
создания современных бизнесприложений.
15.
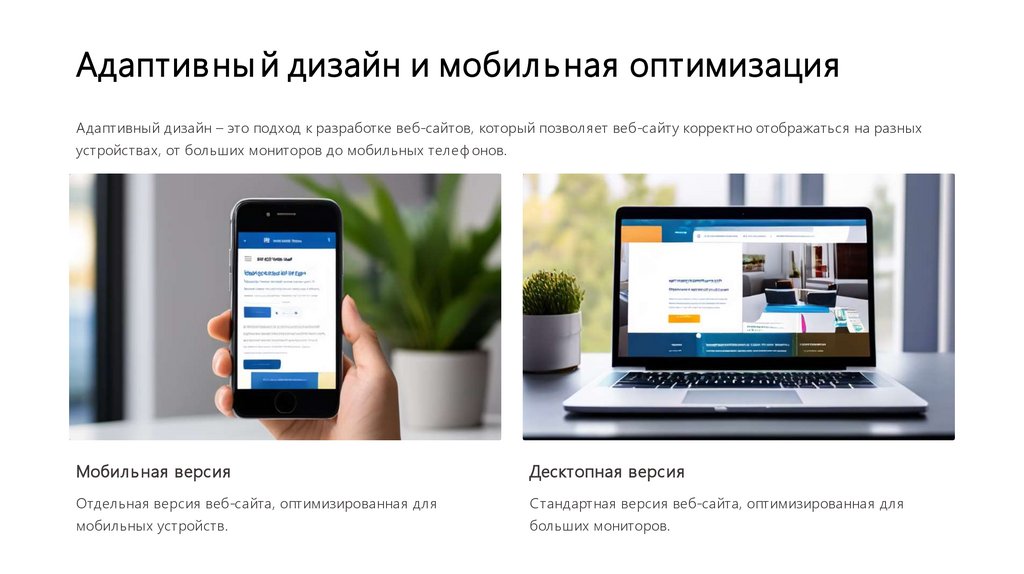
Адаптивны й дизайн и мобил ь ная оптимизацияАдаптивный дизайн – это подход к разработке веб-сайтов, который позволяет веб-сайту корректно отображаться на разных
устройствах, от больших мониторов до мобильных телеф онов.
Мобиль ная версия
Десктопная версия
Отдельная версия веб-сайта, оптимизированная для
Стандартная версия веб-сайта, оптимизированная для
мобильных устройств.
больших мониторов.
16.
Инструменты для веб-разработкиВеб-разработка использует разнообразные инструменты, которые позволяют создавать, отлаживать и размещать веб-сайты и
веб-приложения.
Редакторы кода
Веб-браузеры
Консоль
Сервисы хостинга
Редакторы кода
Веб-браузеры
Консоль используется для
Сервисы хостинга
предназначены для
используются для
взаимодействия с
предоставляют
написания и отладки кода.
просмотра и отладки веб-
операционной системой и
пространство для
сайтов.
запуска команд.
размещения веб-сайтов.
17.
Системы управл енияконтентом
1
WordPress
2
Joomla
Популярная CMS с
Мощная CMS для
огромным сообществом
создания сложных веб-
и широким выбором тем
сайтов и приложений.
и плагинов.
3
Drupal
4
В ы бор CMS
CMS с гибкими
Выбор CMS зависит от
возможностями для
конкретных
создания
потребностей проекта,
высокопроизводительн
например, сложности,
ых веб-сайтов и
бюджета и уровня
платформ.
технических знаний.
18.
Gulp: Автоматизация рабочих процессовУстановка Gulp
Создание задач
В ы полнение задач
Gulp - это инструмент для
автоматизации задач, который
оптимизирует процессы разработки,
например, сборку, минификацию и
оптимизацию ресурсов.
Задачи Gulp определяют действия,
которые необходимо выполнить,
например, объединение файлов или
оптимизацию изображений.
Gulp выполняет задачи по
заданному сценарию, что позволяет
автоматизировать повторяющиеся
операции и повысить
производительность.
19.
БЭМ: Методология проектирования интерфейсовБлоки
Независимые компоненты, например, шапка сайта или
кнопка.
Элементы
Части блоков, например, иконка или текст в кнопке.
Модификаторы
Изменения, которые применяются к блокам или
элементам, например, цвет, размер или состояние.
20.
Адаптивная верстка и формы обратнойсвязи
Mobile-first
При разработке адаптивной верстки, Mobile-first подход означает, что сначала создается
дизайн для мобильных устройств, а затем оптимизируется для более крупных экранов.
PC-first
При разработке адаптивной верстки, PC-first подход означает, что сначала создается дизайн
для настольных компьютеров, а затем оптимизируется для мобильных устройств.
Формы обратной связи
Формы обратной связи позволяют пользователям связаться с компанией, оставляя запросы,
предложения или отзывы.
21.
Доступность , Тестирование,Расширяемость , Развёрты вание
Доступность
Тестиров ание
Веб-сайт должен быть доступен для всех
пользователей, независимо от их
возможностей, например, пользователей
с ограниченными возможностями.
Тестирование гарантирует правильную
работу веб-сайта и его соответствие
требованиям. Существуют различные
виды тестирования, такие как
функциональное и интеграционное.
Расширяемость
Развёрты вание
Веб-сайт должен легко
модифицироваться и обновляться с
течением времени, а также быть готов к
новым функциям и требованиям.
Развёртывание - это процесс публикации
веб-сайта на сервер, чтобы он стал
доступен пользователям.
22.
Git: Управление версиями1
Введение в Git
Git - это система контроля версий, используемая для отслеживания изменений
в коде и его восстановления, если что-то пойдёт не так.
2
Создание репозиториев
Репозитории Git хранят все версии вашего кода, что позволяет вернуться к
предыдущим версиям в случае необходимости.
3
Ветвление
Ветвление позволяет работать над несколькими ф ункциями одновременно, не
мешая друг другу.
4
Слияние
Слияние объединяет ветви, чтобы вносить изменения из одной ветви в другую.
23.
Что же такое Вебразработка?Веб-разработка – это создание и развитие
сайтов и веб-приложений. Она включает в
себя множество навыков, от верстки HTML
до программирования на JavaScript.
24.
Чем занимаются веб-тестировщики?1
Проверка функциональности
2
Тестирование юзабилити
Тестировщики проверяют, что все ф ункции сайта работают
Они оценивают удобство использования сайта, чтобы
правильно и соответствуют требованиям.
убедиться, что пользователи могут легко найти нужную
инф ормацию и выполнить нужные действия.
3
Поиск ошибок
4
Проверка совместимости
Тестировщики ищут и документируют ошибки, чтобы
Тестировщики проверяют, что сайт работает корректно на
разработчики могли их исправить.
разных браузерах, устройствах и операционных системах.
25.
Инструменты тестировщиковБраузерные инструменты
Тестовые среды
Встроенные в браузеры
Специальные серверы для запуска
инструменты для отладки кода,
и тестирования сайта в разных
анализа сетевого трафика и
условиях.
тестирования производительности.
Системы
автоматизированного
тестирования
Программы, которые
автоматически выполняют тесты и
генерируют отчеты о результатах.
26.
Чем занимаются девопс-инженеры?Мониторинг и оптимизация
Девопсы отслеживают работу приложений,
Разработка и внедрение
анализируют производительность и
Девопсы создают и настраивают
оптимизируют систему для максимальной
инфраструктуру для развертывания и работы
эффективности.
приложений.
1
2
3
4
Автоматизация
Решения проблем
Они автоматизируют процессы развертывания,
Они быстро реагируют на проблемы с
мониторинга и обновления приложений, что
приложениями и инфраструктурой, чтобы
повышает скорость и надежность.
обеспечить бесперебойную работу системы.
27.
Основные инструменты девопс-инженеровСистемы управления версиями
Git, Mercurial - для отслеживания изменений в коде и совместной работы.
Инструменты автоматизации
Ansible, Puppet, Chef - для автоматизации задач по настройке и управлению инфраструктурой.
Контейнерные технологии
Docker, Kubernetes - для создания и развертывания приложений в изолированных средах.
Системы мониторинга
Prometheus, Grafana - для отслеживания производительности и обнаружения проблем в приложениях.



























 internet
internet








