Similar presentations:
Интернет-программирование. Лекция 1
1.
Интернет-программированиеЛекция 1
2.
План1.
Что такое интернет
2.
Браузер, веб-страница
3.
Виды сайтов
4.
Что такое интернет-программирование
5.
Фронтенд разработка
6.
Html
7.
Основные теги
8.
Спецсимволы
9.
Простейшая таблица в HTML
10.
Теги для работы с таблицами
11.
Основы CSS. Синтаксис селектора
12.
Подключение CSS к HTML-коду: CSS-код в отдельном файле
13.
Подключение CSS к HTML-коду: CSS-код внутри тега <style>
14.
Подключение CSS к HTML-коду: CSS-код внутри атрибута <style>
3.
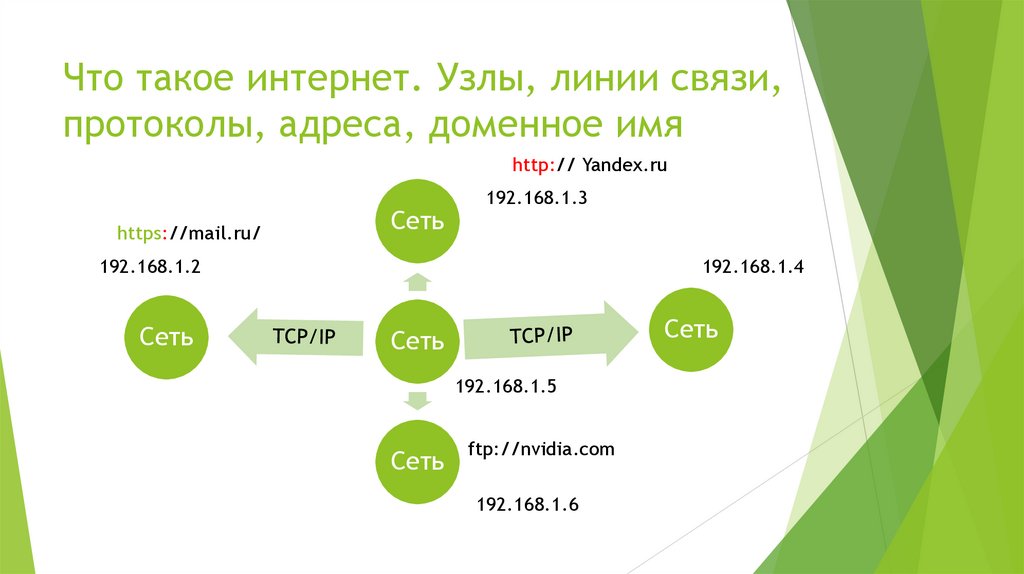
Что такое интернет. Узлы, линии связи,протоколы, адреса, доменное имя
http:// Yandex.ru
https://mail.ru/
Сеть
192.168.1.3
192.168.1.2
Сеть
192.168.1.4
Сеть
Сеть
192.168.1.5
Сеть
ftp://nvidia.com
192.168.1.6
4.
Браузер, веб-страница5.
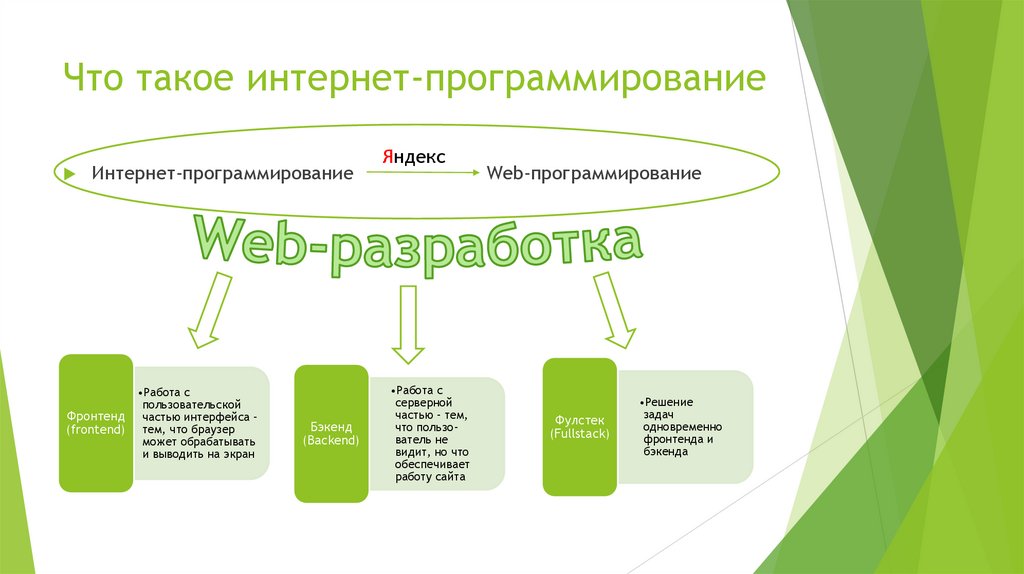
Что такое интернет-программированиеИнтернет-программирование
•Работа с
пользовательской
Фронтенд частью интерфейса –
(frontend) тем, что браузер
может обрабатывать
и выводить на экран
Бэкенд
(Backend)
Яндекс
•Работа с
серверной
частью – тем,
что пользователь не
видит, но что
обеспечивает
работу сайта
Web-программирование
Фулстек
(Fullstack)
•Решение
задач
одновременно
фронтенда и
бэкенда
6.
Виды сайтовПо содержимому
Статические — содержимое подготавливается заранее и выдается пользователю в том
виде, в котором хранится на сервере.
Динамические — содержимое генерируется при помощи серверных языков программирования.
По схеме представления информации
Коммерческие — сайты компаний, интернет-магазины и т.д.
Информационные — доносят до пользователя какую-либо информацию.
Веб-сервисы (порталы) — поисковые системы, электронная почта, форумы, социальные сети.
По размеру
Фиксированной ширины — задается фиксированная ширина сайта (в настоящее время ширина
обычно составляет 1000 пикселей, т.к. разрешение современных мониторов по ширине
начинается от 1024 пикселей). Тогда все блоки сайта будут выглядеть так, как и было задумано и
не будут изменять размер в зависимости от разрешения монитора или размера экрана браузера.
«Резиновые» — ширина строго не задается, а изменяет размер в зависимости от размера экрана
браузера или разрешения монитора. Адаптивная вёрстка/тип макета — дизайн, который
подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка
блоков с одного места на другое, или их замена блоками, отображаемыми только при
определённом разрешении.
7.
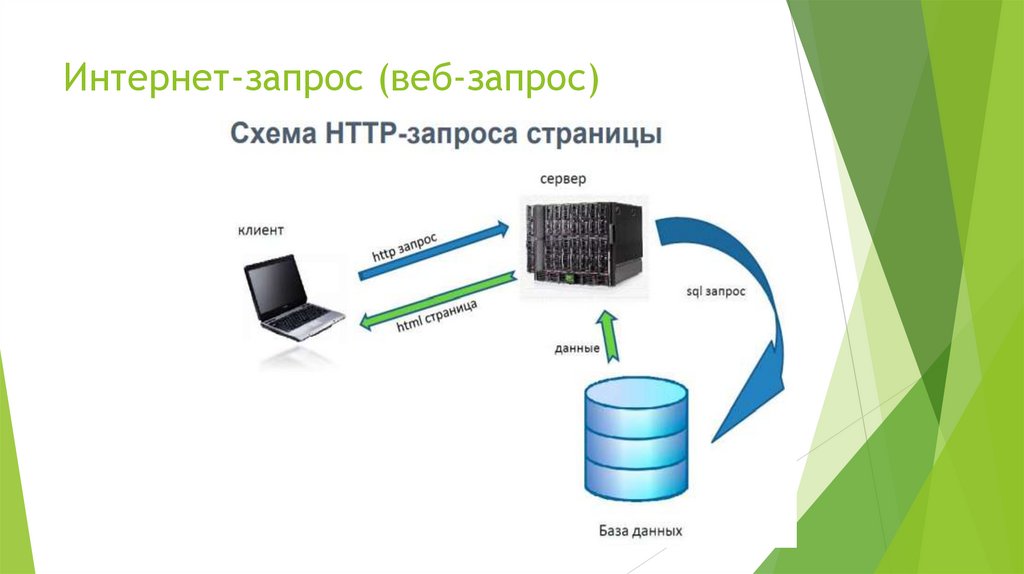
Интернет-запрос (веб-запрос)8.
Фронтенд-разработкаHTML
CSS
JavaScript – программирование работы сайта на стороне пользователя (обрабатывается
браузером)
Популярные фреймворки и библиотеки: jQuery, Angular.JS, React.JS, Backbone.js и т. д.
OOCSS / BEM / SMACSS
SVG
DOM
HTML5 API
ECMAScript 6
Популярные CMS (WordPress, Drupal, Joomla и т.д.)
Инструменты дебаггинга (Chrome Dev Tools, Firebug и прочие)
JavaScript транспайлеры (Babel)
Инструменты контроля версий (Git, GitHub, CVS и т. д.)
Базы данных и языки запросов (SQL, MySql, NoSQL, MongoDB и т. д.)
Графические редакторы (Photoshop, Illustrator и т. д.)
Верстка (разметка страниц)
9.
HTMLВ начале 90-х годов в известном исследовательском центре CERN в Швейцарии
был создан язык HTML (Hypertext Markup Language)
Язык HTML - это основа web-сайтов, с его помощью создается структура
страницы, которая видна в браузере.
Страница сайта – это обычный текстовый файл с расширением .html
Разметка страницы делается это при помощи
Тегов
Тег записывается вот таким образом
<Имя тега>
Теги пишутся в большинстве случаев парами
<p> - открывающий
</p> - закрывающий
Файл страницы готовят в любом текстовом редакторе – Notepad,
Notepad++, Wordpad, Word и т.д.
10.
Основные тегиТег
Назначение
<!DOCTYPE html>
Пишется в начале. Задает версию языка HTML
(сейчас 5)
<html>, </html>
Содержит в себе текст всего сайта
<head>, </head>
Содержит служебное содержимое
<title>, </title>
Входит в тег <head>, содержит название
вкладки, отображаемой в браузере
<meta>
Задает кодировку страницы, например utf-8
<body>, </body>
Содержит основной текст, видимый на
странице браузера
<p>, </p>
Содержит отдельный абзац
<h1>, </h1>;……;<h6>, </h6>
Заголовок
<b>, </b>
Жирный текст
<i>, </i>
Курсив
<ul>, </ul>
Содержит маркированный список
<ol>,</ol>
Содержит нумерованный список
<li>, </li>
Содержит отдельный пункт списка
11.
Основные тегиТег
Назначение
<a обязательный атрибут>, </a>
Содержит ссылку, обязательный атрибут
записывается в виде href="http://phphtml.net"
<img обязательный атрибут>
Содержит рисунок, обязательный атрибут
записывается в виде src="smile.png"
<br>
Разрыв строки
<!--, --!>
Содержит комментарий
<img src="img/my_foto.jpg" />
Одиночный тег с обязательным атрибутом src,
значение которого – это ссылка на
изображение
12.
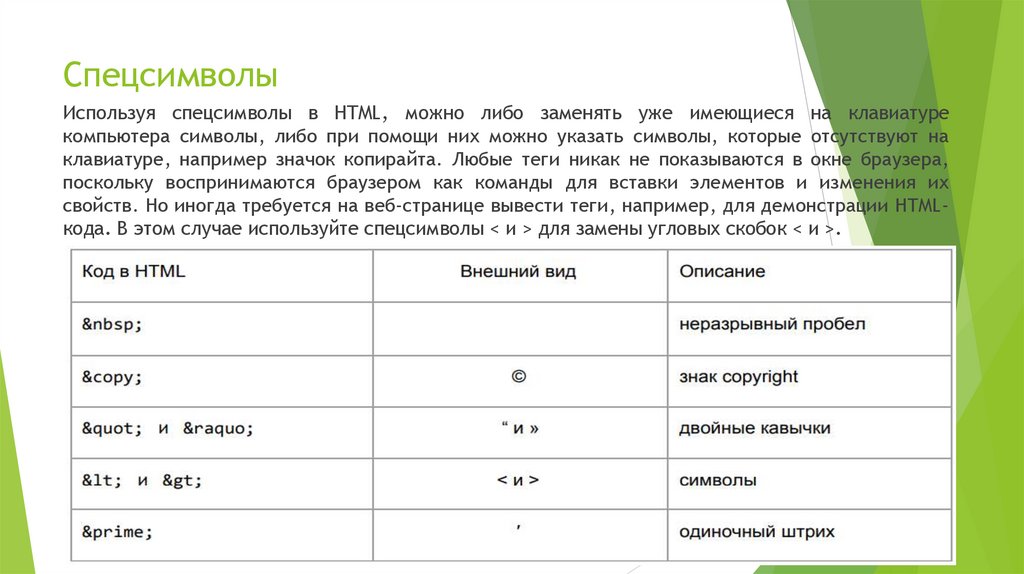
СпецсимволыИспользуя спецсимволы в HTML, можно либо заменять уже имеющиеся на клавиатуре
компьютера символы, либо при помощи них можно указать символы, которые отсутствуют на
клавиатуре, например значок копирайта. Любые теги никак не показываются в окне браузера,
поскольку воспринимаются браузером как команды для вставки элементов и изменения их
свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTMLкода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >.
13.
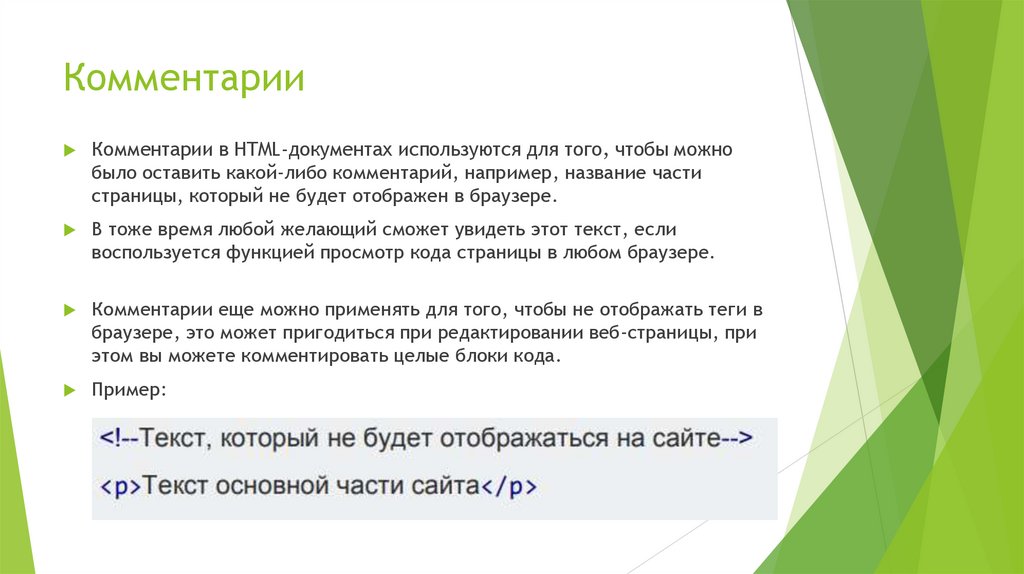
КомментарииКомментарии в HTML-документах используются для того, чтобы можно
было оставить какой-либо комментарий, например, название части
страницы, который не будет отображен в браузере.
В тоже время любой желающий сможет увидеть этот текст, если
воспользуется функцией просмотр кода страницы в любом браузере.
Комментарии еще можно применять для того, чтобы не отображать теги в
браузере, это может пригодиться при редактировании веб-страницы, при
этом вы можете комментировать целые блоки кода.
Пример:
14.
Простейшая таблица HTMLHTML таблицы создаются аналогично математическим. То есть это
прямоугольник, поделенный на ячейки.
Сама таблица имеет жесткую структуру: главным является тег,
определяющий таблицу, и расположенный внутри тега <body>. В нем
лежат теги, которые создают ряды (строки) таблицы, а внутри них – теги,
создающие ячейки.
Теги для создания столбцов отсутствуют - таблицы создаются по рядам:
сначала первый ряд, потом второй и так далее.
1 ряд
2 ряд
15.
Теги для работы с таблицами HTMLТег
Назначение
<table></table>
Создает таблицу
<tr>, </tr>
Создает ряды (строки)
<td>, </td>
Создает ячейки в строках
<th>, </th>
Создает ячейку-заголовок (жирный текст, расположенный
по центру ячейки
Атрибуты тега <table>
cellspacing
Задает расстояние между отдельными ячейками
cellpadding
Задает расстояние от границы ячейки до текста
width
Задает ширину таблицы (иначе определяется содержимым)
в пикселях или процентах
height
Задает высоту таблицы в пикселях
Атрибуты тега <td>, можно использовать для объединения ячеек
colspan
Растягивает ячейку на указанное количество столбцов
rowspan
Растягивает ячейку на указанное количество строк
16.
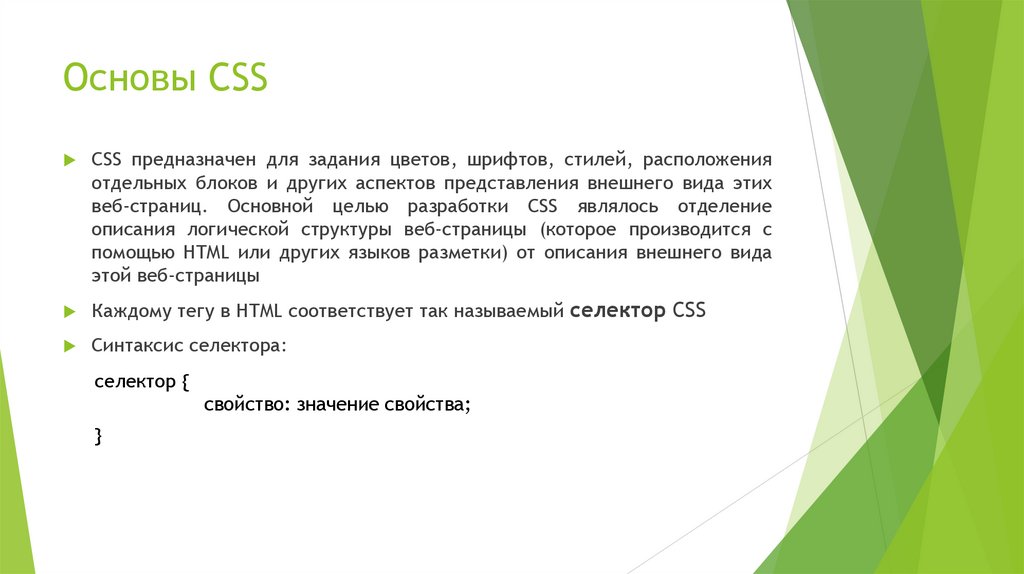
Основы CSSCSS предназначен для задания цветов, шрифтов, стилей, расположения
отдельных блоков и других аспектов представления внешнего вида этих
веб-страниц. Основной целью разработки CSS являлось отделение
описания логической структуры веб-страницы (которое производится с
помощью HTML или других языков разметки) от описания внешнего вида
этой веб-страницы
Каждому тегу в HTML соответствует так называемый селектор CSS
Синтаксис селектора:
селектор {
свойство: значение свойства;
}
17.
Подключение CSS к HTML-коду:CSS-код в отдельном файле
Самый распространенный способ подключения CSS – хранение кода в
отдельном файле и этот файл подключается ко всем страницам нашего
сайта
Чтобы подключить CSS файл к HTML странице, в теге <head> следует
написать такую конструкцию:
<link rel="stylesheet" href="путь к CSS файлу">
Можно подключать не один, а несколько CSS-файлов.
18.
Подключение CSS к HTML-коду: CSS-кодвнутри тега <style>
Этот способ заключается в том, что CSS код можно написать в
теге <style> Его можно размещать как внутри <head> (чаще всего), так и
внутри <body>
19.
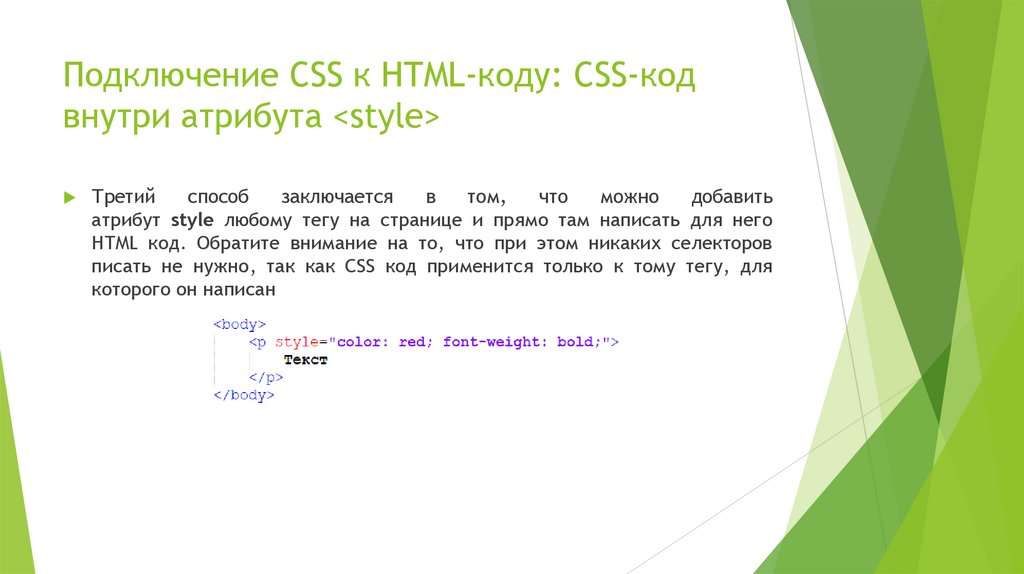
Подключение CSS к HTML-коду: CSS-кодвнутри атрибута <style>
Третий
способ
заключается
в
том,
что
можно
добавить
атрибут style любому тегу на странице и прямо там написать для него
HTML код. Обратите внимание на то, что при этом никаких селекторов
писать не нужно, так как CSS код применится только к тому тегу, для
которого он написан




















 internet
internet programming
programming