Similar presentations:
Веб-программирование. Введение и основные понятия
1.
Кафедра КБ-14 «Цифровые технологии обработки данных»Веб-программирование
Москва, 2023
1
2.
Кафедра КБ-14 «Цифровые технологии обработки данных»Содержание:
1. Введение и основные понятия (Лекция 1-2)…………………………………………………………........4
2. Анатомия страницы (Лекция 3-4)…………………………....................................................................25
3. Гиперссылки(Лекция 5-6)………………………………..……………………………………………….......40
4. Изображения (Лекция 7-8)…………………………………………………………………………….….......52
5. CSS. Каскадные таблицы стилей:
основные свойства (Лекция 9-10)…………………………………………………………………………..65
6. Списки (Лекция 11-12 )………………………………………………………………………………………......99
7. Таблицы (Лекция 13-14 )…………………………………….....................................................................116
8. Фреймы (Лекция 15-16 ) ……………………………………………………………………………………....136
9. Формы (Лекция 17-18 ) ……………………………………………………………………………………....151
10. Использование CSS для макетирования
(Лекция 19-20 )………………………………………………………………………………………………….167
11. Дополнительные возможности HTML и CSS
(Лекция 21-22 )……………………………………………………………………………………………….....200
12. Мета-информация на странице (Лекция 23-24 )………………………………………………………...219
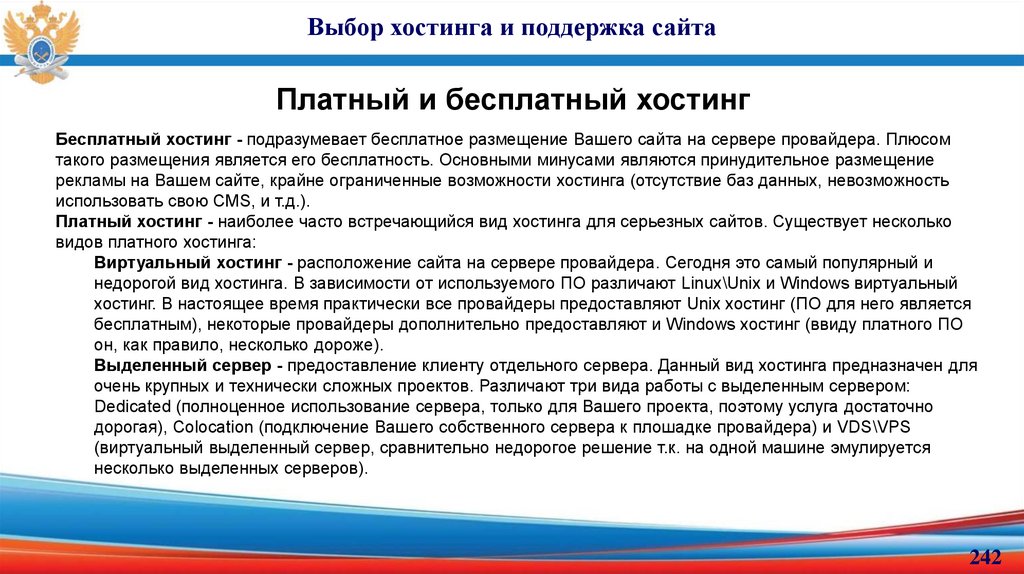
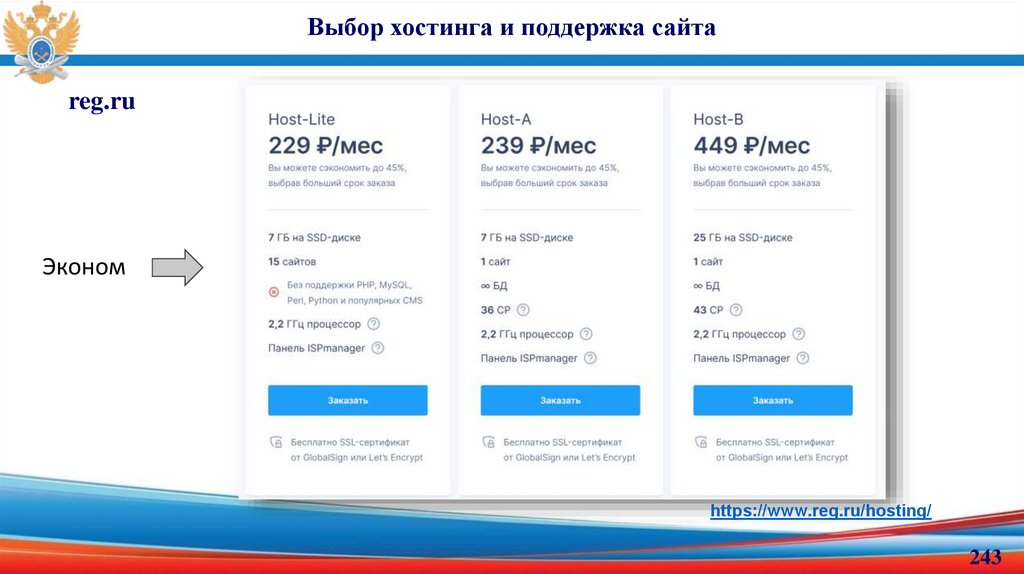
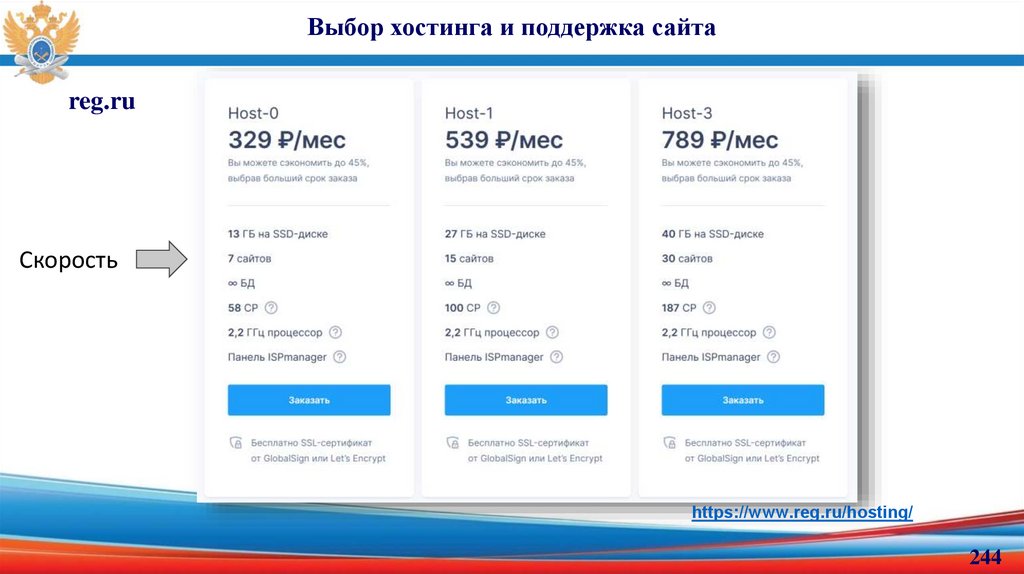
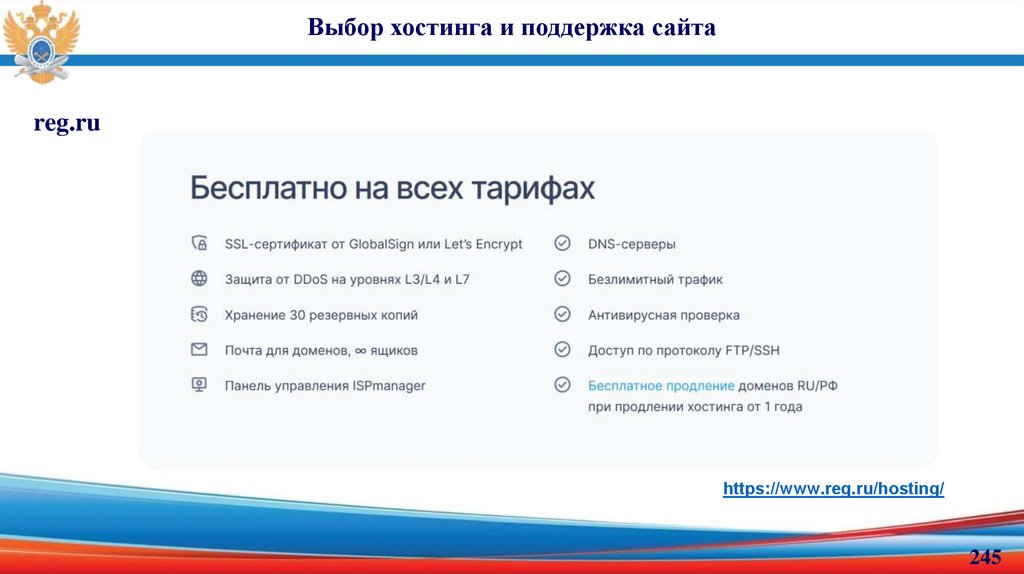
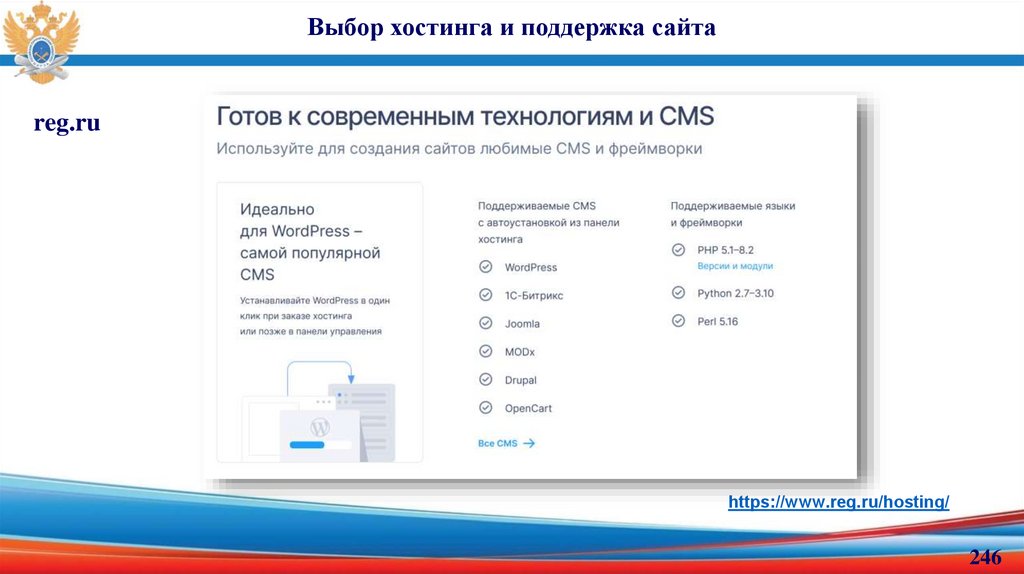
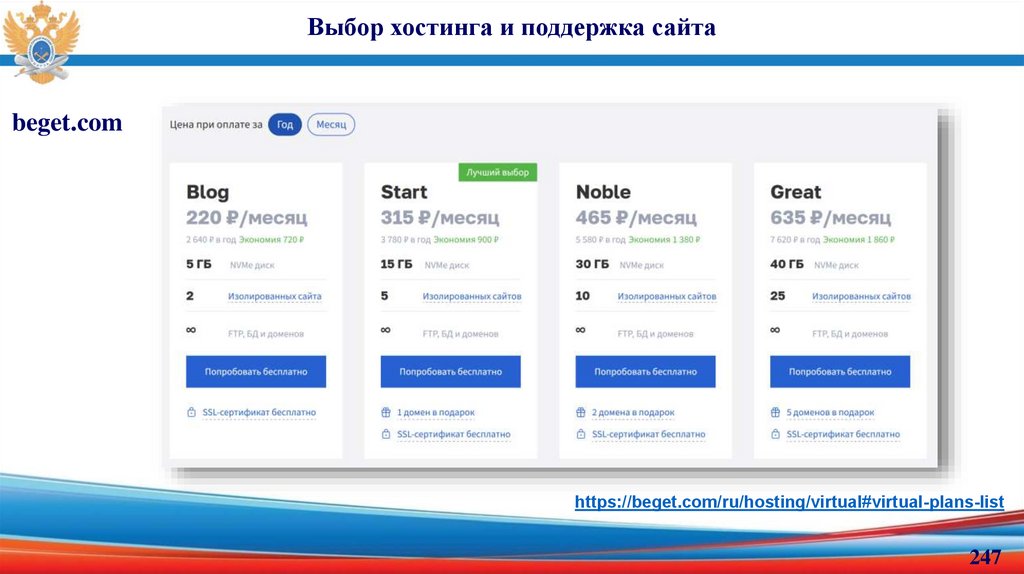
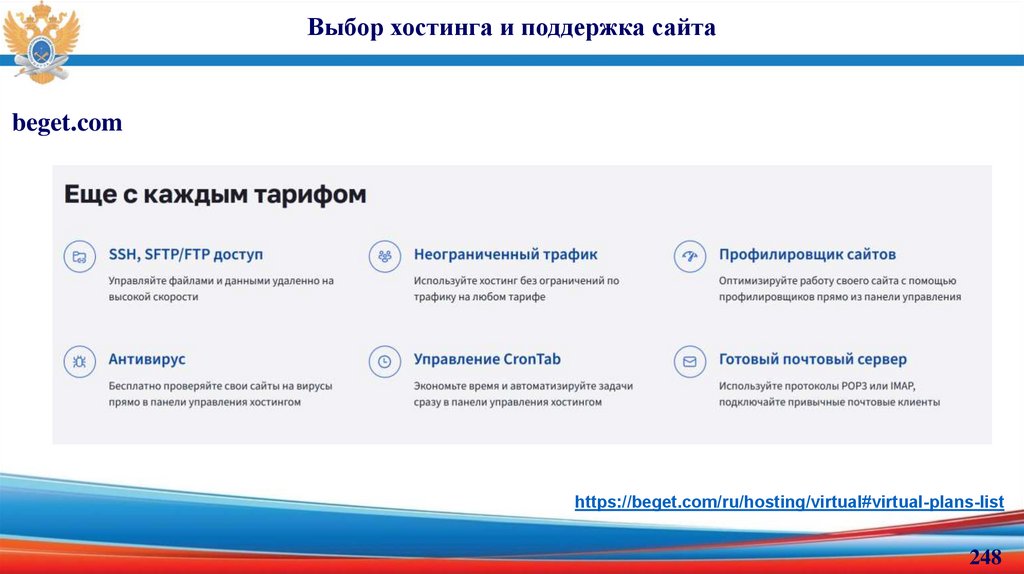
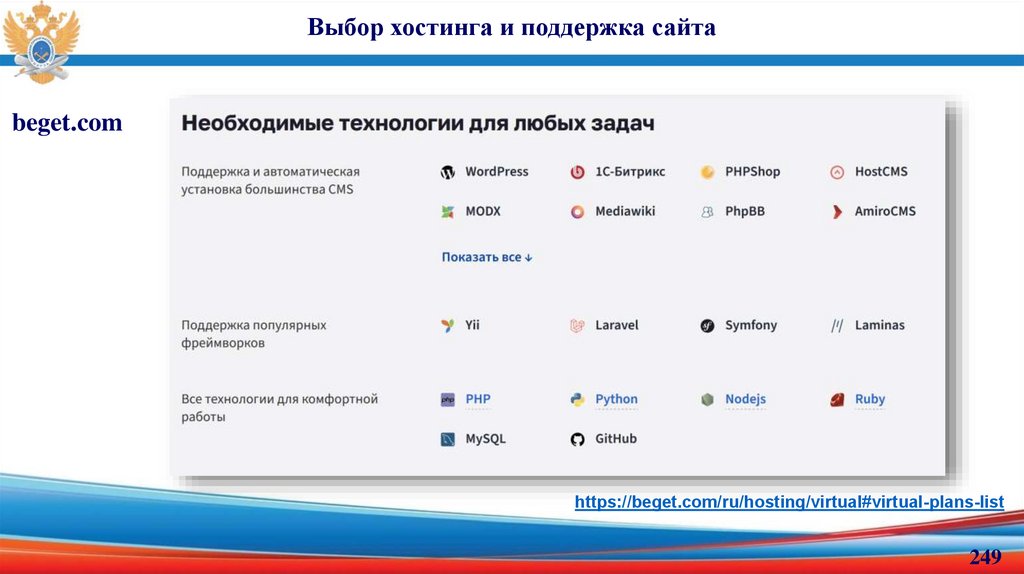
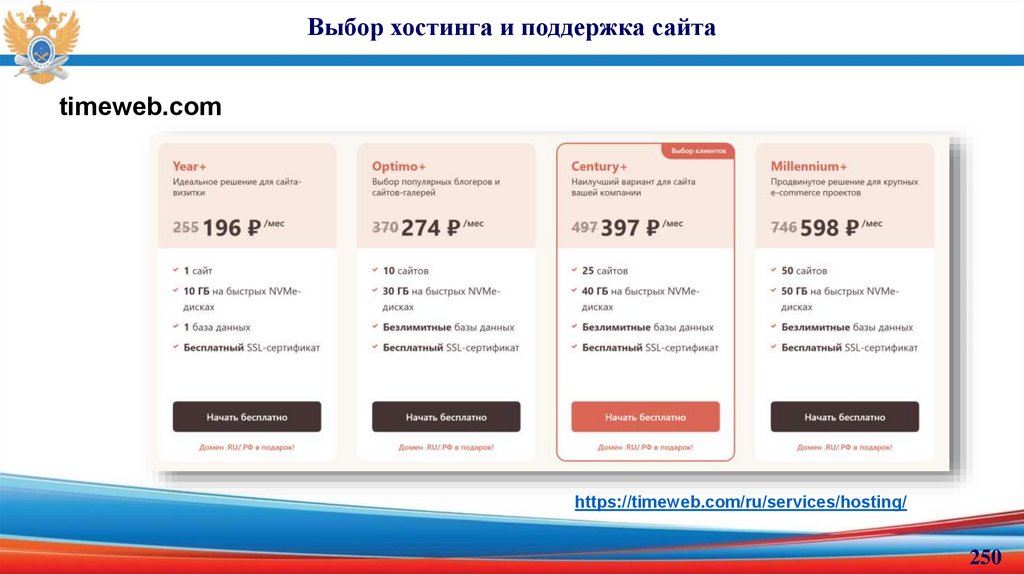
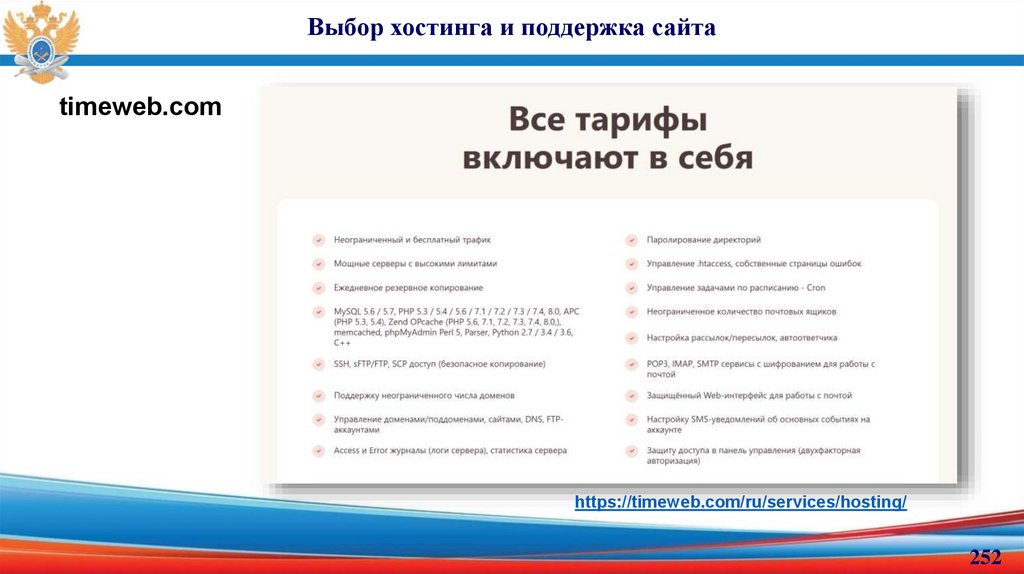
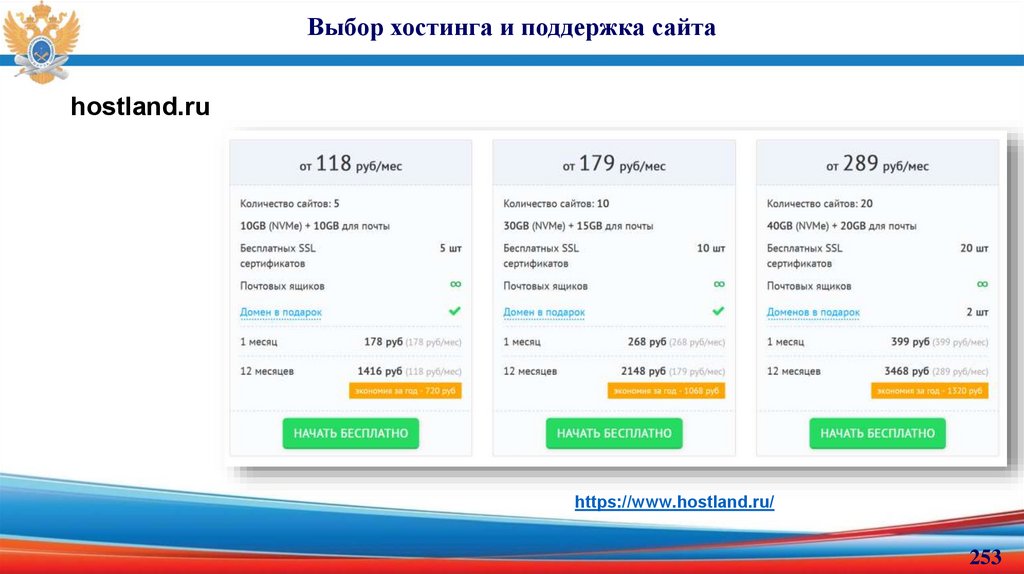
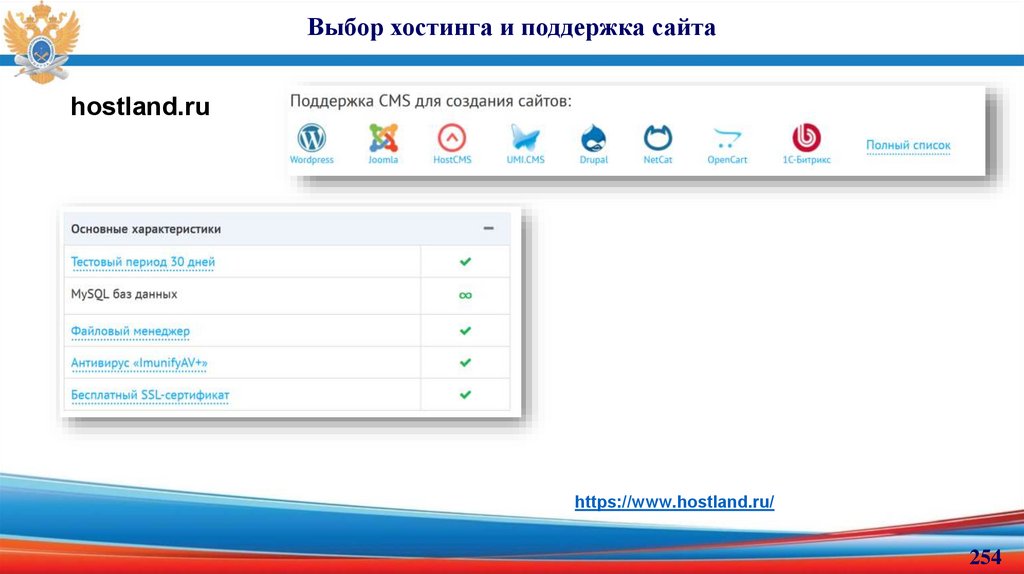
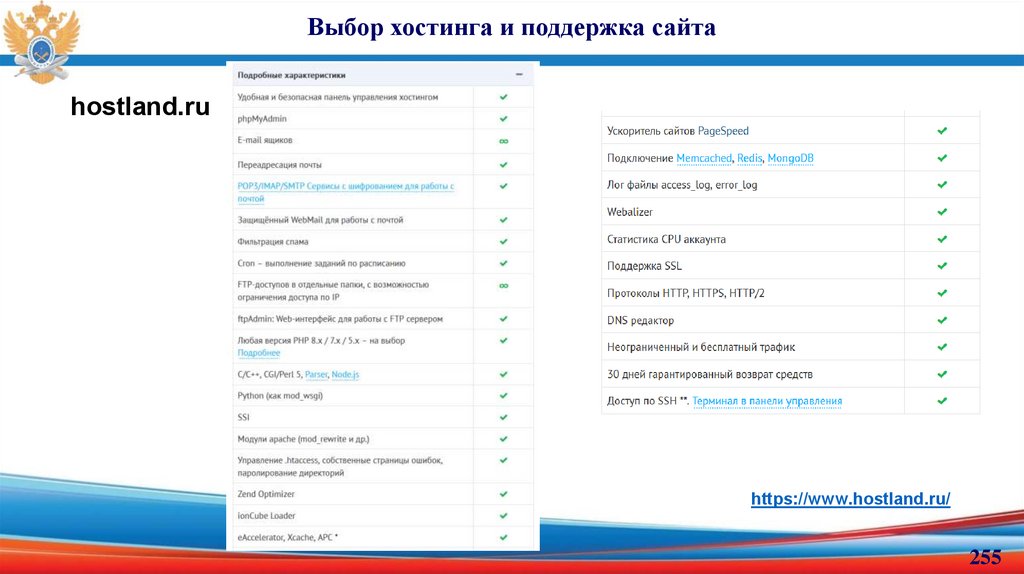
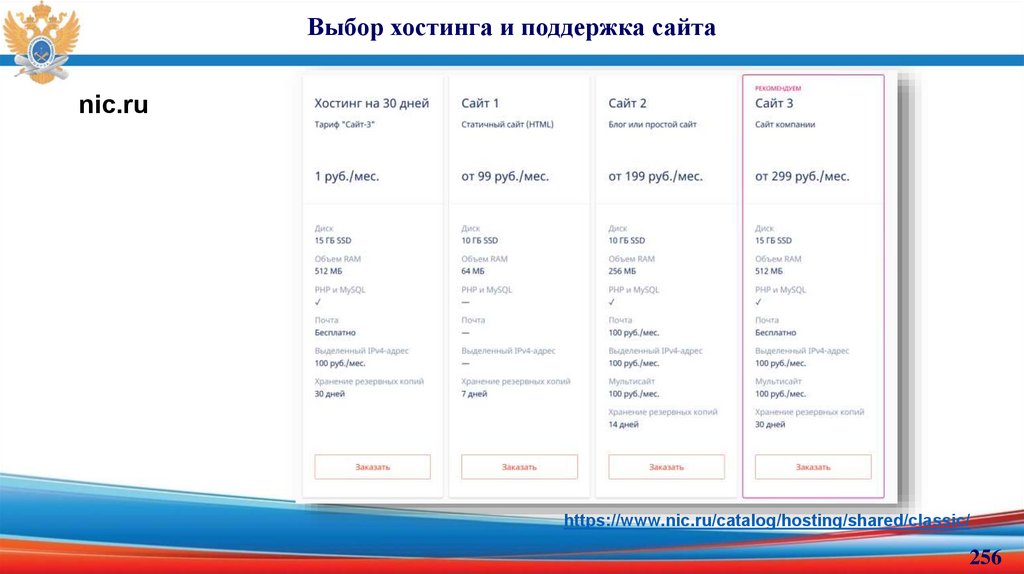
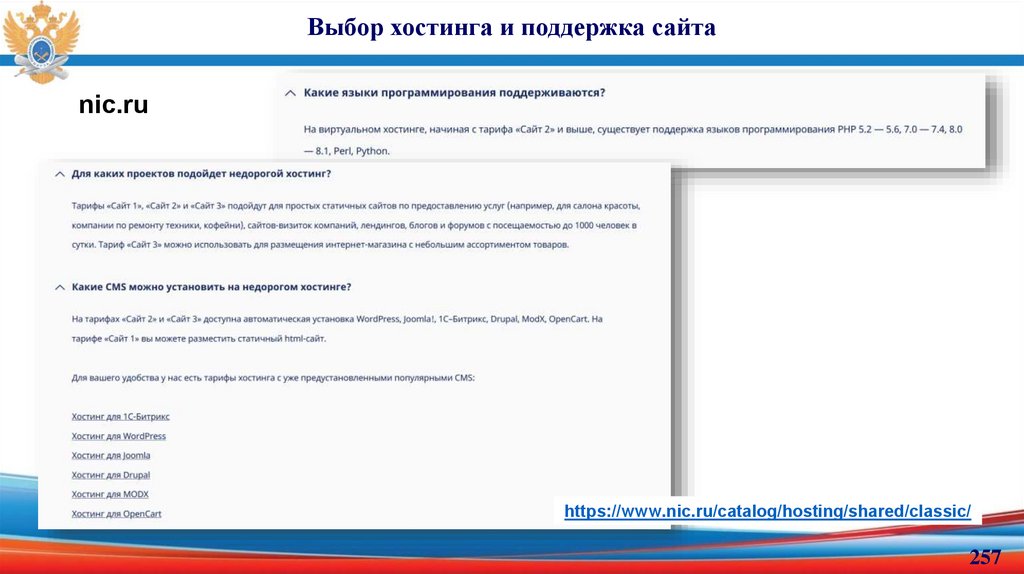
13. Выбор хостинга и поддержка сайта (Лекция 25-26 )…………………………………………………...235
14. Что дальше? (Лекция 27-28 )…………………………………………………………………………………264
2
3.
КашкинЕвгений
Владимирович
кандидат технических наук,
доцент кафедры КБ-4
«Интеллектуальные системы
информационной безопасности»,
доцент кафедры КБ-14
«Цифровые технологии
обработки данных»
e.kashkin@gmail.com
3
4.
Тема №1«Введение и основные понятия»
Цели занятия
Понять, что такое web-сервер, web-сайт, web-страница
Основные сведения о языках разметки:
Эволюция языков разметки.
Цели и задачи языка HTML.
HTML-разметка: Элементы
Тэги
Структура HTML-документа. Основные элементы разметки.
Раздел head и заголовок документа
Использование комментариев
Атрибуты элементов
Специальные символы
Лабораторная работа: создание HTML-документа
4
5.
Введение и основные понятияWeb-сервер
Веб-сервер — удаленный компьютер, хранящий исходные коды сайта и
обрабатывающий запросы пользователей
5
6.
Введение и основные понятияWeb-сайт
Сайт, или веб-сайт (читается [вэбсайт], от англ. website: web — «паутина, сеть»
и site — «место», буквально «место, сегмент, часть в сети»), — совокупность
логически связанных между собой веб-страниц; также место расположения
контента сервера. Обычно сайт в Интернете представляет собой массив
связанных данных, имеющий уникальный адрес и воспринимаемый
пользователем как единое целое. Веб-сайты называются так, потому что доступ к
ним происходит по протоколу HTTP.
6
7.
Введение и основные понятия7
8.
Введение и основные понятияВеб-страница (англ. Web page) — документ или информационный ресурс Всемирной
паутины, доступ к которому осуществляется с помощью веб-браузера. Типичная
веб-страница представляет собой текстовый файл в формате HTML
8
9.
Введение и основные понятияБраузер — прикладное программное обеспечение
для просмотра веб-страниц, содержания вебдокументов, компьютерных файлов и их каталогов;
управления веб-приложениями; а также для решения
других задач.
9
10.
Введение и основные понятияHTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») —
стандартизированный язык разметки документов во Всемирной паутине.
Большинство веб-страниц содержат описание разметки на языке HTML (или
XHTML). Язык HTML интерпретируется браузерами; полученный в результате
интерпретации форматированный текст отображается на экране монитора
компьютера или мобильного устройства.
1
11.
Введение и основные понятияиз HTML в web-страницу
11
12.
Введение и основные понятияЯзык HTML был разработан британским учёным Тимом Бернерсом-Ли
приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в
Швейцарии. HTML создавался как язык для обмена научной и
технической документацией, пригодный для использования людьми, не
являющимися специалистами в области вёрстки. HTML успешно
справлялся с проблемой сложности SGML путём определения
небольшого набора структурных и семантических элементов —
дескрипторов. Дескрипторы также часто называют «тегами».
12
13.
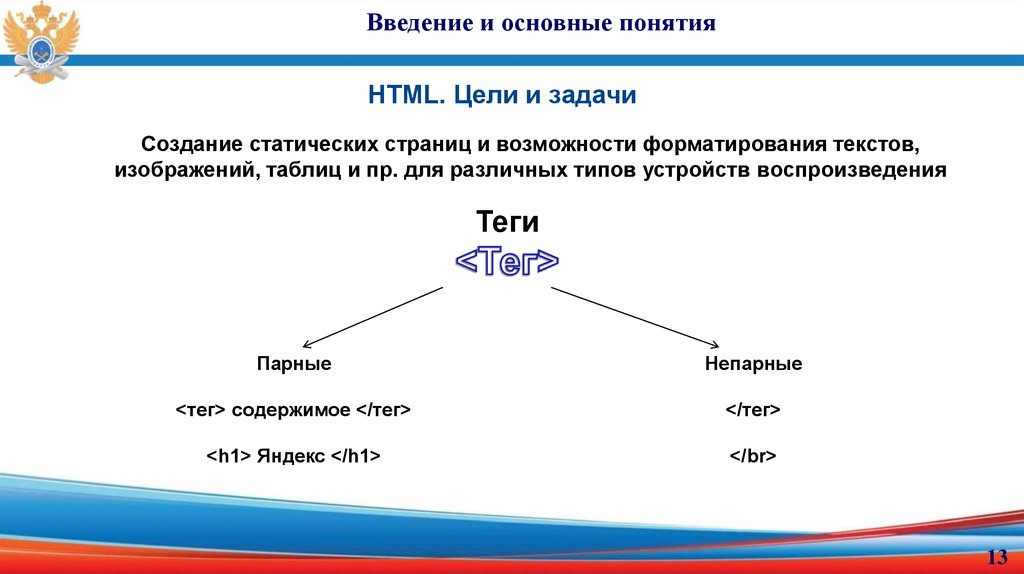
Введение и основные понятияHTML. Цели и задачи
Создание статических страниц и возможности форматирования текстов,
изображений, таблиц и пр. для различных типов устройств воспроизведения
Теги
Парные
Непарные
<тег> содержимое </тег>
</тег>
<h1> Яндекс </h1>
</br>
13
14.
Введение и основные понятия14
15.
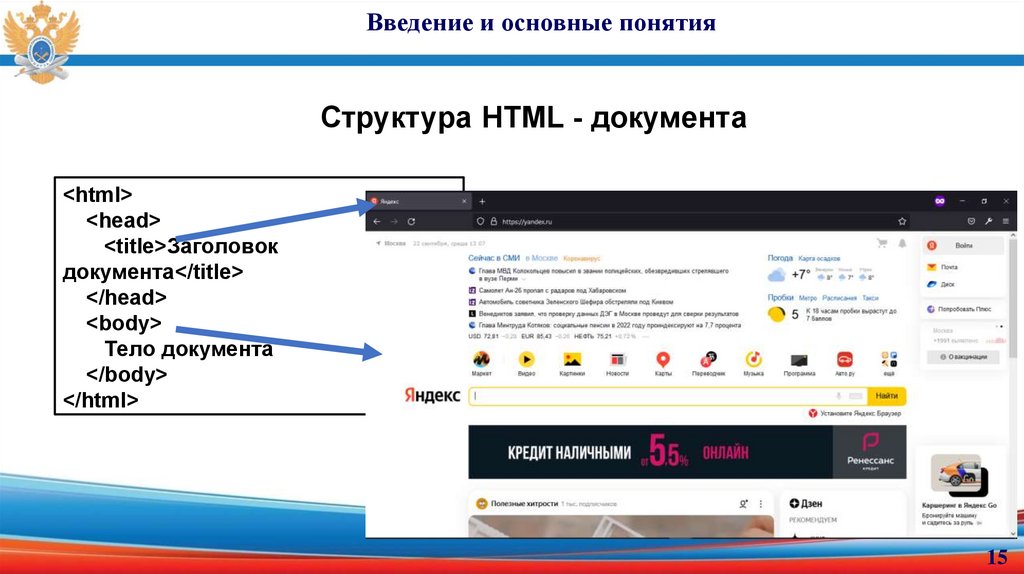
Введение и основные понятияСтруктура HTML - документа
<html>
<head>
<title>Заголовок
документа</title>
</head>
<body>
Тело документа
</body>
</html>
15
16.
Введение и основные понятияКомментарии в HTML
• Комментарий – вспомогательная информация, не обрабатываемая браузером
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Тело документа
<!-- Здесь располагаются основные
элементы страницы -->
</body>
</html>
16
17.
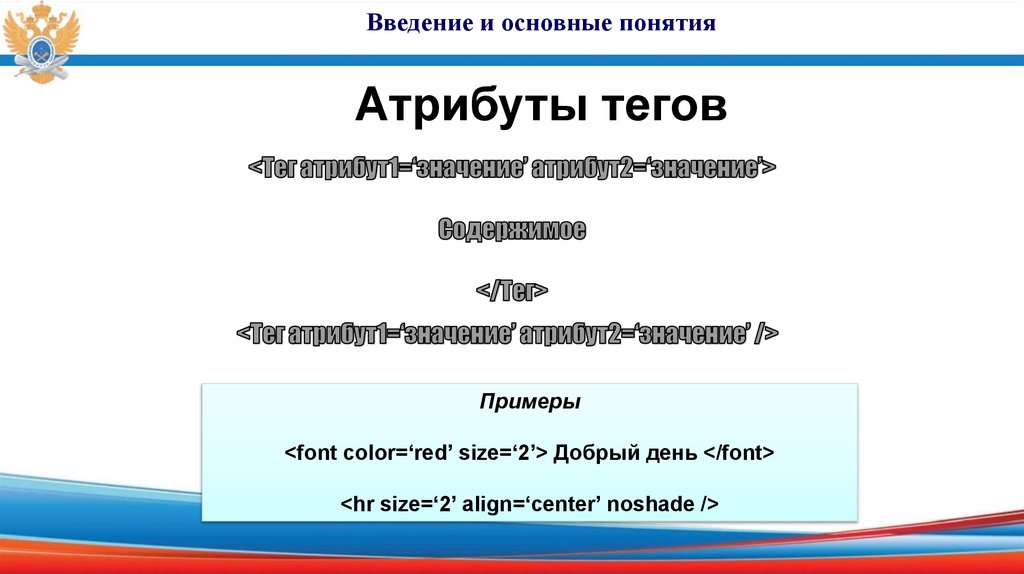
Введение и основные понятияАтрибуты тегов
Примеры
<font color=‘red’ size=‘2’> Добрый день </font>
<hr size=‘2’ align=‘center’ noshade />
18.
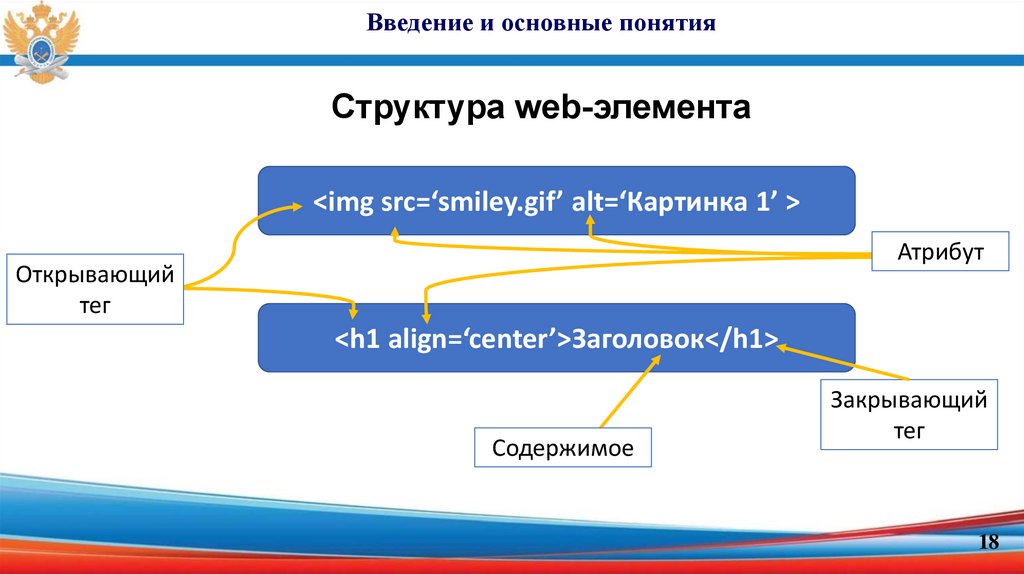
Введение и основные понятияСтруктура web-элемента
<img src=‘smiley.gif’ alt=‘Картинка 1’ >
Атрибут
Открывающий
тег
<h1 align=‘center’>Заголовок</h1>
Содержимое
Закрывающий
тег
18
19.
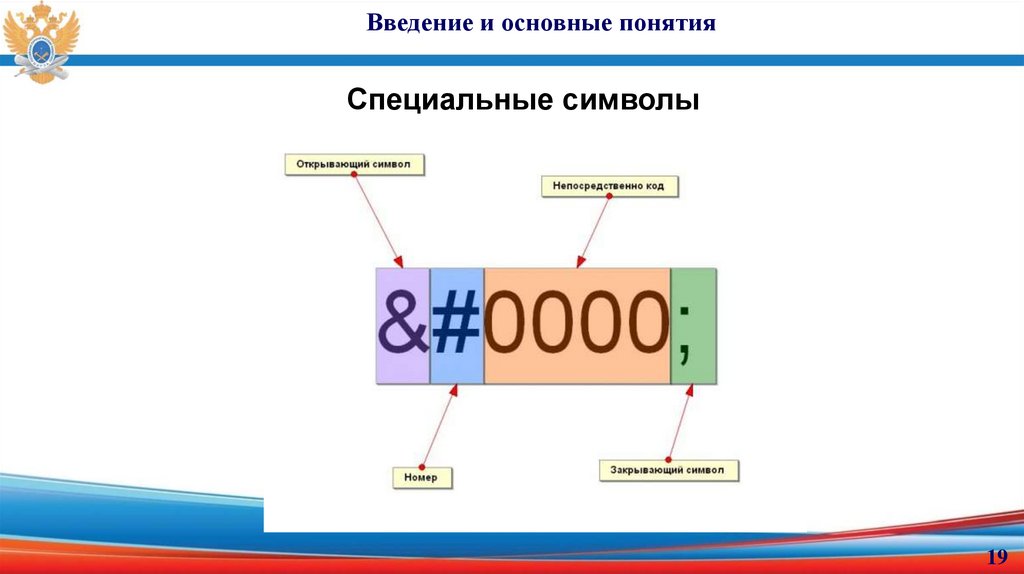
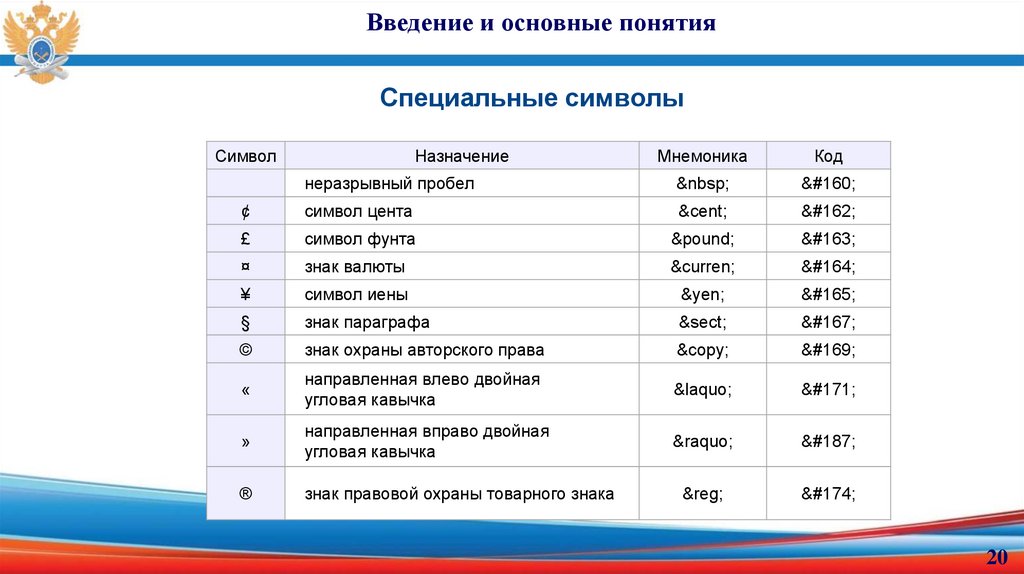
Введение и основные понятияСпециальные символы
19
20.
Введение и основные понятияСпециальные символы
Символ
Назначение
Мнемоника
Код
неразрывный пробел
 
¢
символ цента
¢
¢
£
символ фунта
£
£
¤
знак валюты
¤
¤
¥
символ иены
¥
¥
§
знак параграфа
§
§
©
знак охраны авторского права
©
©
«
направленная влево двойная
угловая кавычка
«
«
»
направленная вправо двойная
угловая кавычка
»
»
®
знак правовой охраны товарного знака
®
®
20
21.
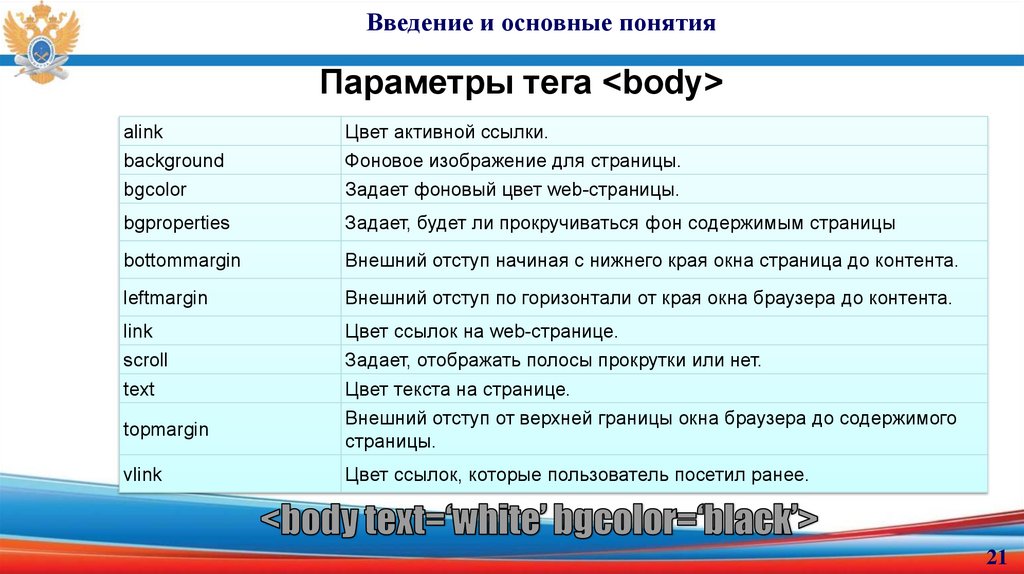
Введение и основные понятияПараметры тега <body>
alink
background
bgcolor
Цвет активной ссылки.
Фоновое изображение для страницы.
Задает фоновый цвет web-страницы.
bgproperties
Задает, будет ли прокручиваться фон содержимым страницы
bottommargin
Внешний отступ начиная с нижнего края окна страница до контента.
leftmargin
Внешний отступ по горизонтали от края окна браузера до контента.
link
scroll
text
Цвет ссылок на web-странице.
Задает, отображать полосы прокрутки или нет.
Цвет текста на странице.
Внешний отступ от верхней границы окна браузера до содержимого
страницы.
topmargin
vlink
Цвет ссылок, которые пользователь посетил ранее.
21
22.
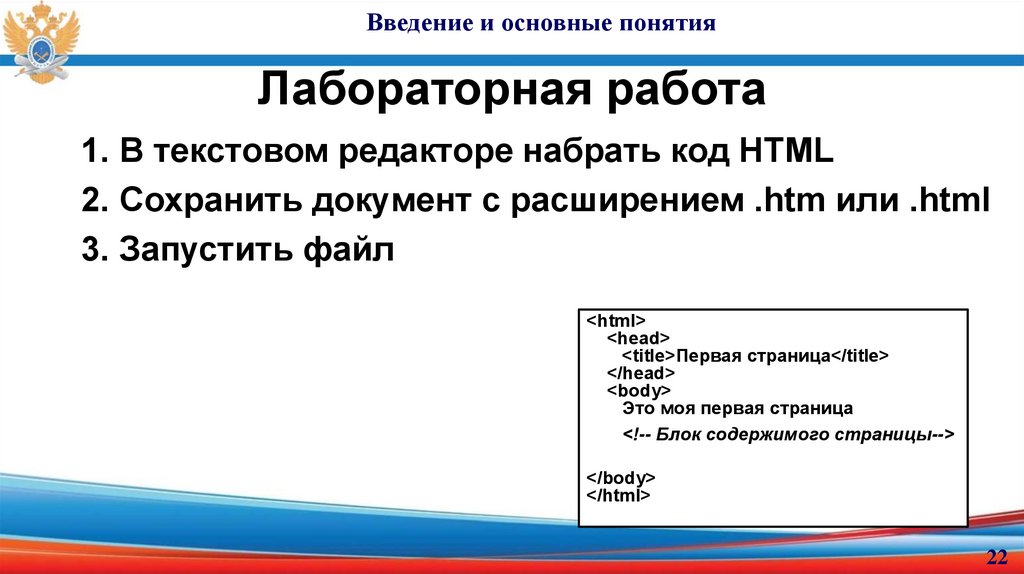
Введение и основные понятияЛабораторная работа
1. В текстовом редакторе набрать код HTML
2. Сохранить документ с расширением .htm или .html
3. Запустить файл
<html>
<head>
<title>Первая страница</title>
</head>
<body>
Это моя первая страница
<!-- Блок содержимого страницы-->
</body>
</html>
22
23.
Введение и основные понятияВопросы
• Чем отличается сайт от страницы
• Какие языки разметки используются
для создания сайтов
• Что такое тег
• Какие теги должны быть
обязательно в html-документе
23
24.
Введение и основные понятияВыводы
В рамках данного модуля были получены
знания о понятии сайта, страницы. Были
рассмотрены языки разметки документа.
Обозначены основные теги HTMLдокумента, их варианты и способы
«настройки» атрибутами. Создана первая
страница.
24
25.
Анатомия страницыТема № 2
«Анатомия страницы»
Цели занятия
Регистр букв, закрытие тегов, использование кавычек в атрибутах
Типы HTML-документов
Валидация HTML-документа, валидатор W3C.
Лабораторная работа: валидация разметки
Структурные элементы разметки
Текстовые элементы разметки
Лабораторная работа: добавление типа документа
25
26.
Анатомия страницыРегистр букв, использование кавычек
в тегах
26
27.
Анатомия страницыТипы HTML-документов
HTML5
<!DOCTYPE html>
HTML 4.01 Strict
• Это DTD содержит все HTML элементы и атрибуты, но НЕ ВКЛЮЧАЕТ репрезентативные
или устаревшие элементы (например, font). Наборы фреймов не разрешены.
• <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
• Это DTD содержит все HTML элементы и атрибуты, ВКЛЮЧАЯ репрезентативные и
устаревшие элементы (например, font). Наборы фреймов не разрешены.
• <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
27
28.
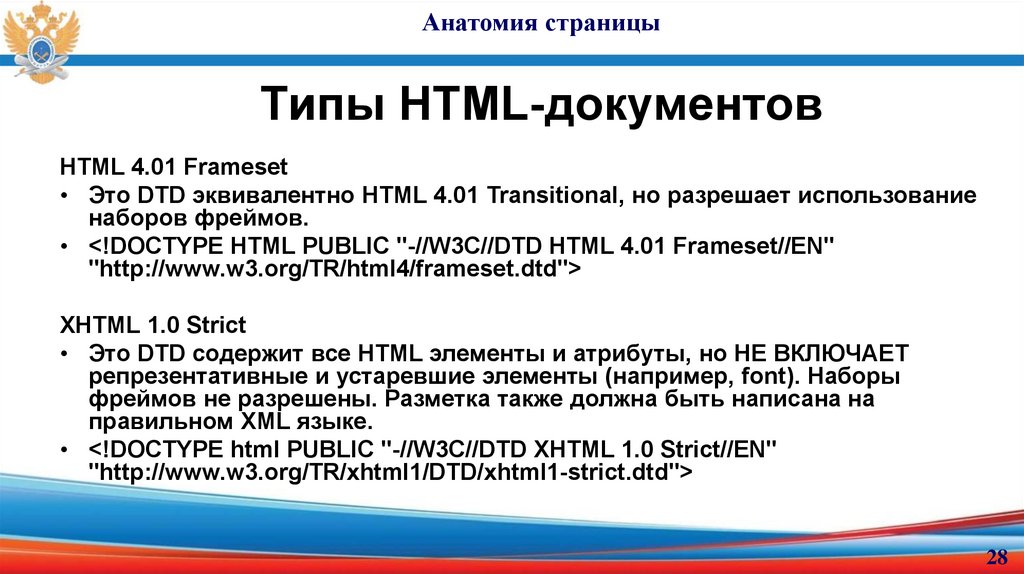
Анатомия страницыТипы HTML-документов
HTML 4.01 Frameset
• Это DTD эквивалентно HTML 4.01 Transitional, но разрешает использование
наборов фреймов.
• <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict
• Это DTD содержит все HTML элементы и атрибуты, но НЕ ВКЛЮЧАЕТ
репрезентативные и устаревшие элементы (например, font). Наборы
фреймов не разрешены. Разметка также должна быть написана на
правильном XML языке.
• <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
28
29.
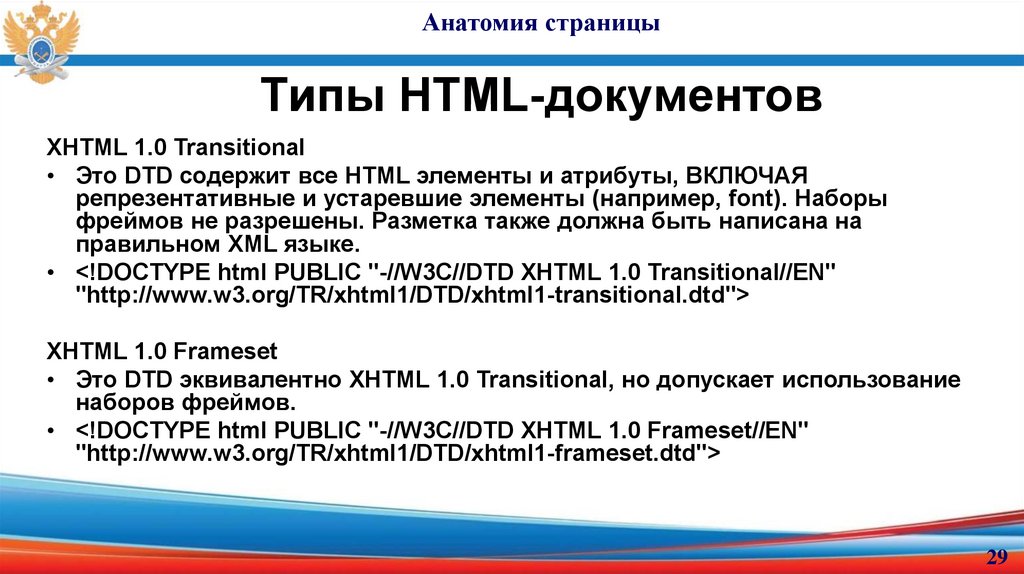
Анатомия страницыТипы HTML-документов
XHTML 1.0 Transitional
• Это DTD содержит все HTML элементы и атрибуты, ВКЛЮЧАЯ
репрезентативные и устаревшие элементы (например, font). Наборы
фреймов не разрешены. Разметка также должна быть написана на
правильном XML языке.
• <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
• Это DTD эквивалентно XHTML 1.0 Transitional, но допускает использование
наборов фреймов.
• <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
29
30.
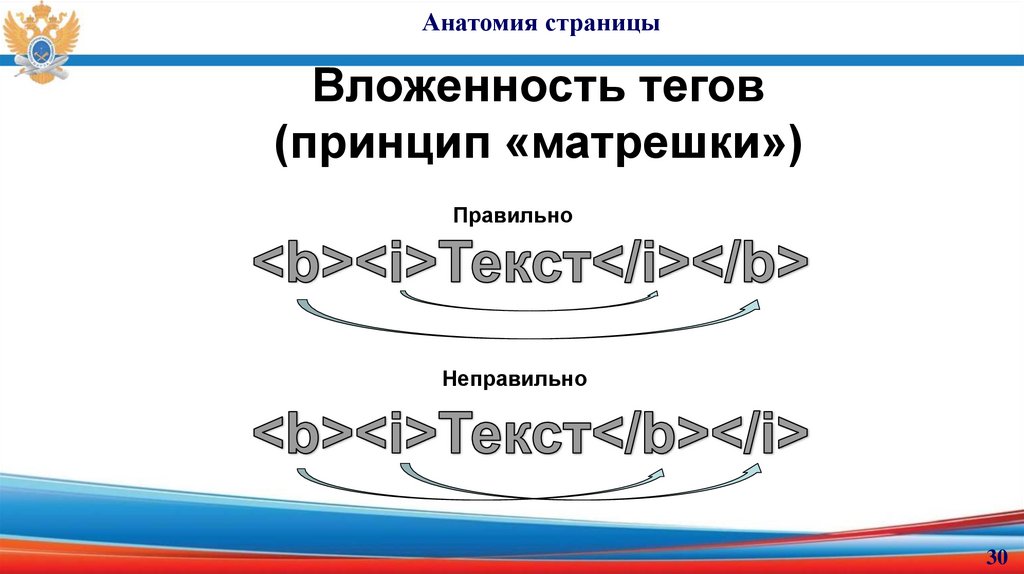
Анатомия страницыВложенность тегов
(принцип «матрешки»)
Правильно
Неправильно
30
31.
Анатомия страницыВалидация HTML-документа
Валидатор – это программное обеспечение, выполняющее проверку
кода на соответствие общепринятым стандартам консорциума W3C
31
32.
Анатомия страницыЛабораторная работа
1. Войдите на сайт
2. Выберите вкладку «Загрузка файла»
3. Загрузите файл, созданный на лабораторной
работе Модуля 1
4. Нажмите «Проверить»
32
33.
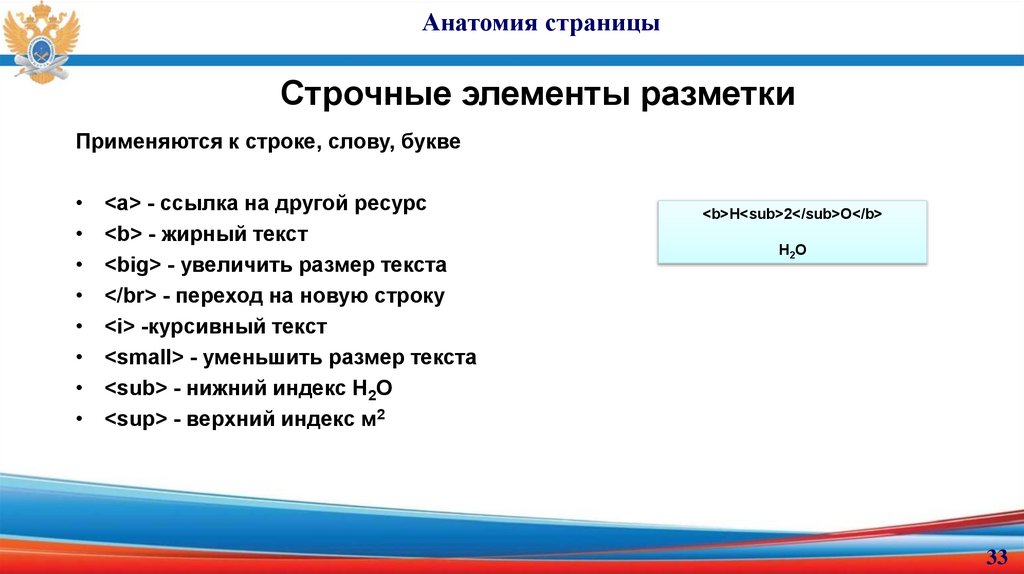
Анатомия страницыСтрочные элементы разметки
Применяются к строке, слову, букве
<a> - ссылка на другой ресурс
<b> - жирный текст
<big> - увеличить размер текста
</br> - переход на новую строку
<i> -курсивный текст
<small> - уменьшить размер текста
<sub> - нижний индекс H2O
<sup> - верхний индекс м2
<b>H<sub>2</sub>O</b>
H2O
33
34.
Анатомия страницыБлочные элементы разметки
Применяются к абзацам страницы
<h1>…<h6> - заголовок
<p>…</p> - абзац
<pre> - абзац текста «как есть»
<blockquote> - добавление отступов справа и слева
</hr> - добавление линии
Для блочных элементов характерны следующие особенности.
Блоки располагаются по вертикали друг под другом.
На прилегающих сторонах элементов действует эффект схлопывания отступов.
Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h1>Заголовок</h1></a> не пройдёт
валидацию, правильно вложить теги наоборот — <h1><a>Заголовок</a></h1>.
По ширине блочные элементы занимают всё допустимое пространство.
Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ,
отступов слева и справа.
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ,
отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
Текст по умолчанию выравнивается по левому краю.
34
35.
Анатомия страницыПараметры блочных элементов
• Атрибуты тегов <p> и <h1>…<h6>
– Align - выравнивание абзаца {left, right, center, justify}
• Атрибуты тега </hr>
– Align - выравнивание линии {left, right, center}
– Color - цвет линии
– Size - Толщина линии
– Width - Длина линии {px, %}
– Noshade - линия без тени
35
36.
Анатомия страницыФорматирование текста
• <font> </font>
– Color - цвет текста
– Size - размер текста {0..7, +1, -1}
– Face - гарнитура (используемый шрифт) {serif,
sans-serif, Verdana, Arial, Helvetica}
36
37.
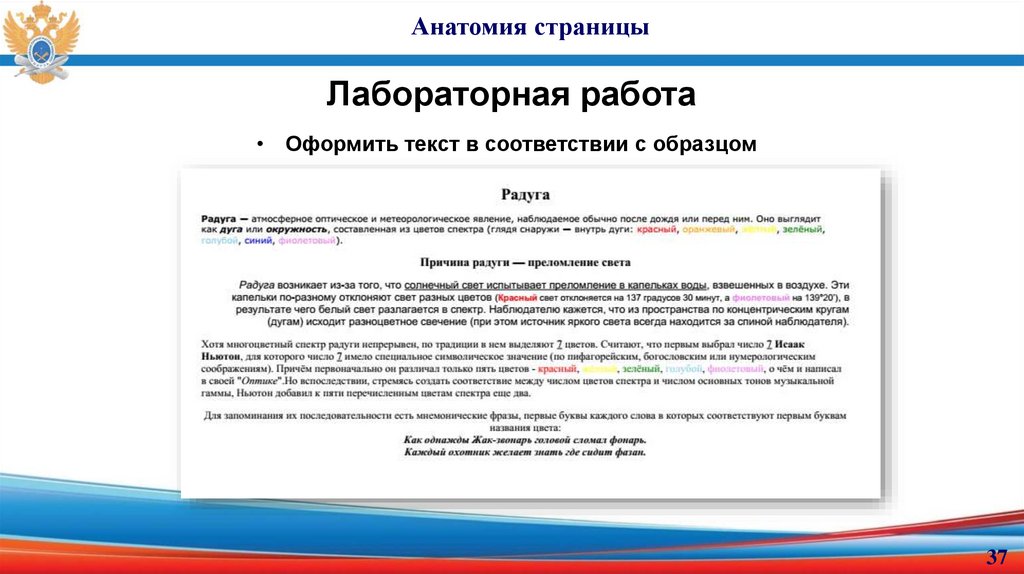
Анатомия страницыЛабораторная работа
• Оформить текст в соответствии с образцом
37
38.
Анатомия страницыВопросы
Чем отличается парный тег от непарного?
Какие особенности вложенности тегов вы можете назвать ?
Для чего нужны теги строчной разметки ?
Для чего нужны теги блочной разметки ?
Существуют ли теги, у которых некоторые атрибуты не имеют
значения ?
38
39.
Анатомия страницыВыводы
В рамках данного модуля были получены
базовые навыки создания html-документов.
Рассмотрены правила вложенности тегов,
понятие валидации. Изучены основные теги
блочной и строчной разметки и создана webстраница с применением полученных
навыков
39
40.
ГиперссылкиТема № 3
«Гиперссылки»
Цели занятия
Понятие гиперссылок в WWW
Внешние и внутренние гиперссылки
Типы адресов в WWW
Дополнительные атрибуты гиперссылок
Лабораторная работа: создание навигационного меню
40
41.
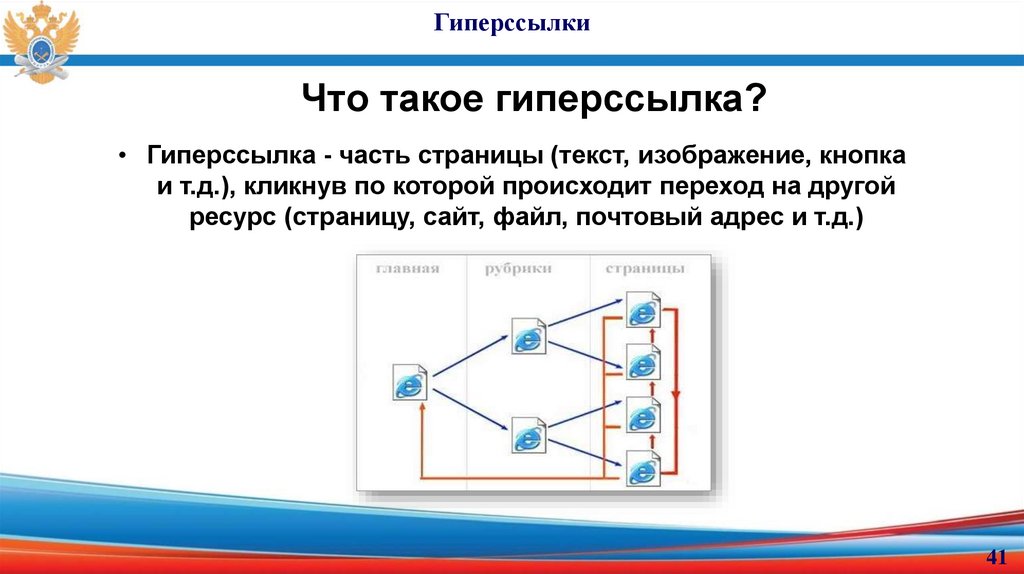
ГиперссылкиЧто такое гиперссылка?
• Гиперссылка - часть страницы (текст, изображение, кнопка
и т.д.), кликнув по которой происходит переход на другой
ресурс (страницу, сайт, файл, почтовый адрес и т.д.)
41
42.
ГиперссылкиВиды гиперссылок
На другую страницу
На другой сайт
На файл
На почтовый адрес
• Прокрутка страницы до
определенного места
(принцип оглавления)
42
43.
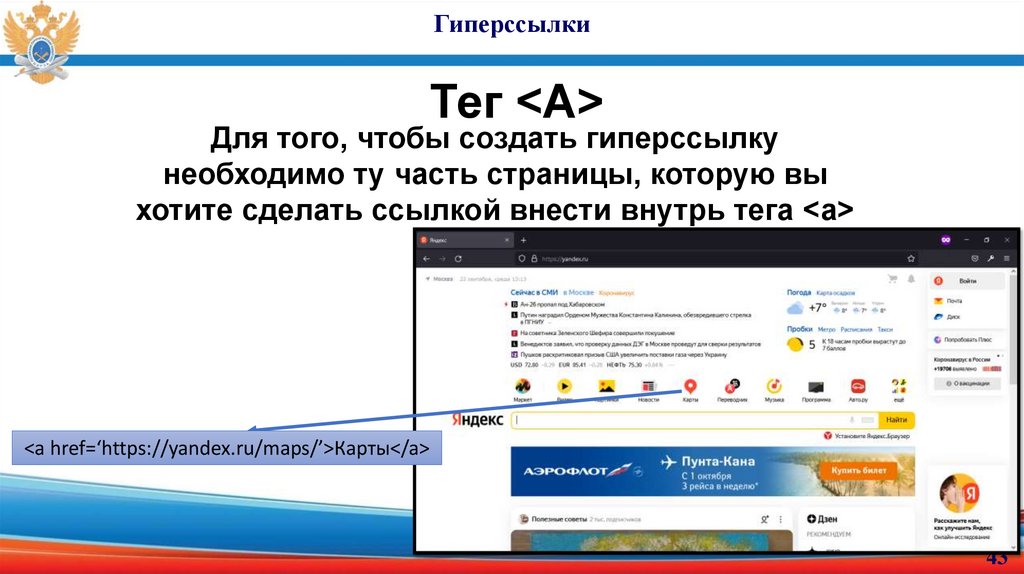
ГиперссылкиТег <A>
Для того, чтобы создать гиперссылку
необходимо ту часть страницы, которую вы
хотите сделать ссылкой внести внутрь тега <a>
<a href=‘https://yandex.ru/maps/’>Карты</a>
43
44.
ГиперссылкиПараметры тега <a>
• Name - адресация внутри страницы
• Href - адрес внешнего ресурса
• Target - как открыть страницу по ссылке
– _self - открыть в том же окне (по умолчанию)
– _blank - открыть в новом окне
Пример 1 (ссылка на ресурс yandex.ru):
<a href=‘http://www.yandex.ru’ target=‘_blank’>Перейти на сайт
Яндекс </a>
Пример 2 (ссылка на другую страницу сайта):
<a href=‘kont.htm’>Контакты</a>
44
45.
ГиперссылкиАдресация внутри сайта
• Абсолютный адрес (полный путь)
c:\мои документы\сайт\kontakt\kontakt.htm
• Относительный адрес (относительно
текущего местоположения)
kontakt\kontakt.htm
45
46.
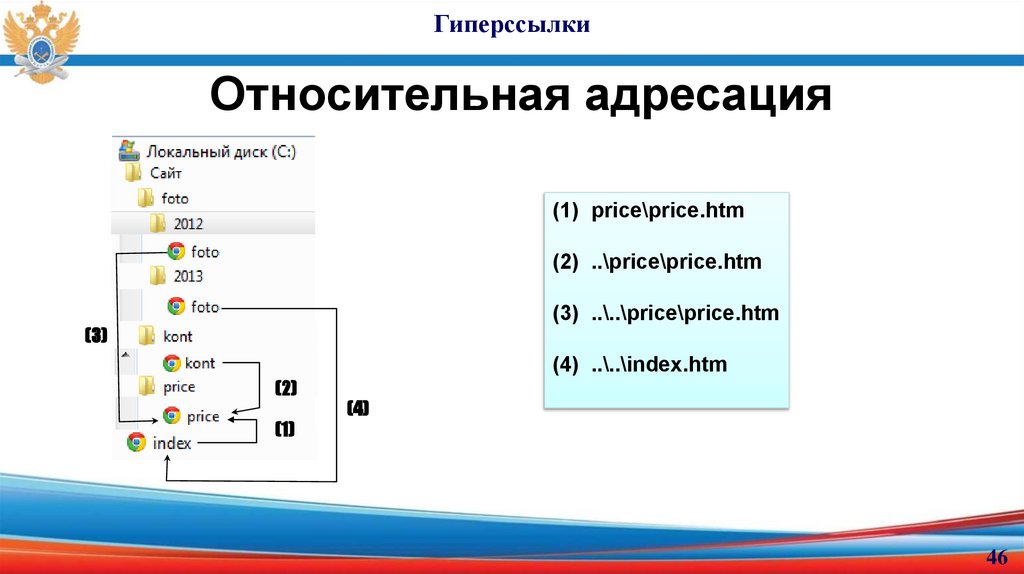
ГиперссылкиОтносительная адресация
(1) price\price.htm
(2) ..\price\price.htm
(3) ..\..\price\price.htm
(3)
(2)
(1)
(4) ..\..\index.htm
(4)
46
47.
ГиперссылкиТипы адресов при внешней
адресации
• href=‘http://www.yandex.ru’
• href=‘mailto:ekashkin@specialist.ru’
• href=‘file:1.doc’
47
48.
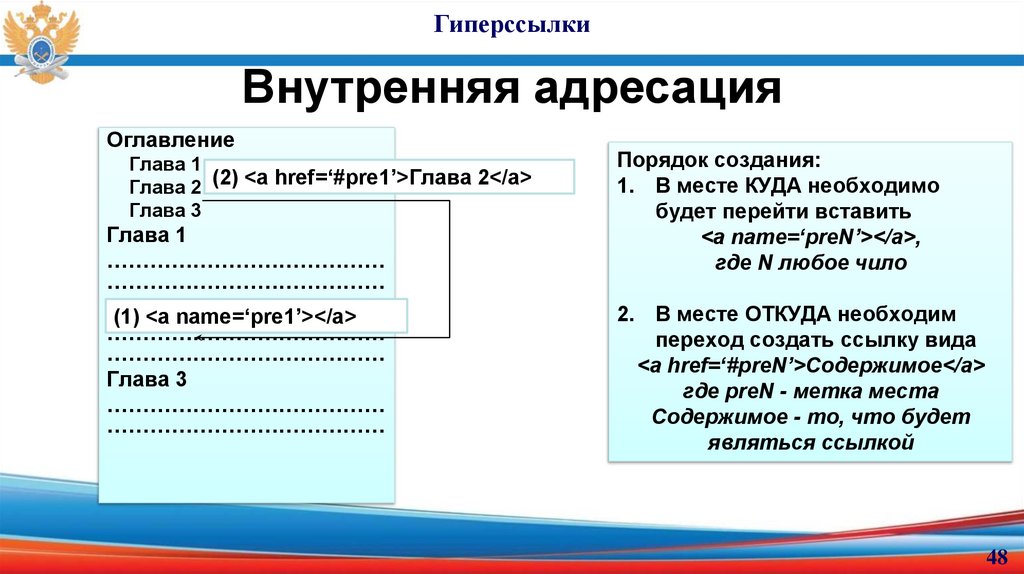
ГиперссылкиВнутренняя адресация
Оглавление
Глава 1
Глава 2 (2) <a href=‘#pre1’>Глава 2</a>
Глава 3
Глава 1
…………………………………
…………………………………
Глава
(1) <a 2
name=‘pre1’></a>
…………………………………
…………………………………
Глава 3
…………………………………
…………………………………
Порядок создания:
1. В месте КУДА необходимо
будет перейти вставить
<a name=‘preN’></a>,
где N любое чило
2. В месте ОТКУДА необходим
переход создать ссылку вида
<a href=‘#preN’>Содержимое</a>
где preN - метка места
Содержимое - то, что будет
являться ссылкой
48
49.
ГиперссылкиЛабораторная работа
1. Создайте папку САЙТ на рабочем столе
2. Внутри папки создайте папки KONT и ME
3. Внутри каждой из папок создайте html - документ
4. Создайте гиперссылки для навигации между документами
49
50.
ГиперссылкиВопросы
• Какие способы адресации существуют?
• Какие виды ссылок существуют?
• Как правильно формировать структуру сайта?
• Что такое «Якорь»?
50
51.
ГиперссылкиВыводы
В рамках данного модуля были получены навыки по
созданию гиперссылок html-документов. Рассмотрены
параметры тега <a> и особенности их применения.
Рассмотрены вопросы абсолютной и относительной
адресации, а также якорных ссылок.
51
52.
ИзображенияТема № 4
«Изображения»
Цели занятия
Типы изображений используемые в WWW
Вставка изображений на страницу
Атрибуты элемента img
Особенности позиционирования изображений
Лабораторная работа: использование изображений на
странице
52
53.
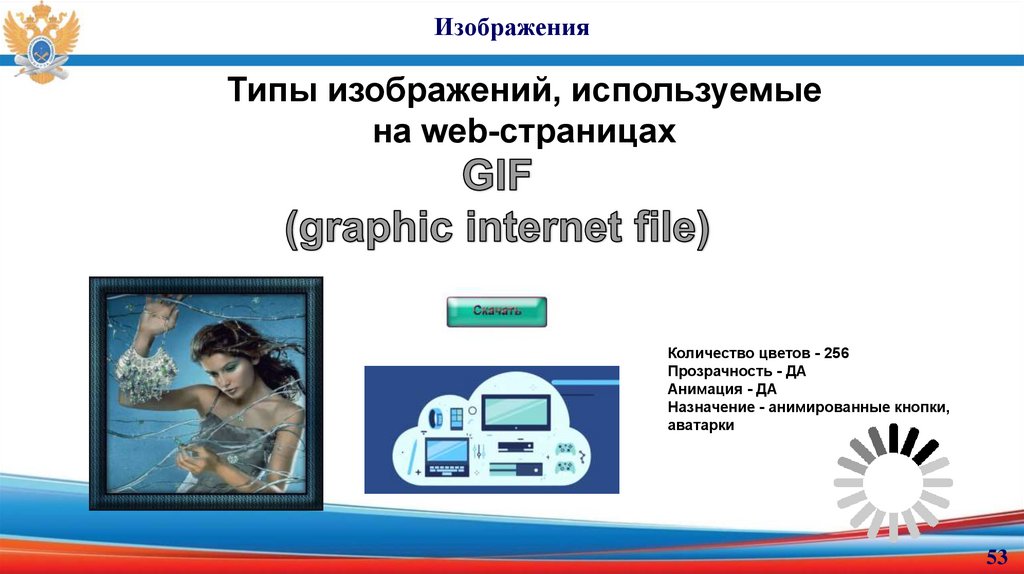
ИзображенияТипы изображений, используемые
на web-страницах
Количество цветов - 256
Прозрачность - ДА
Анимация - ДА
Назначение - анимированные кнопки,
аватарки
53
54.
ИзображенияТипы изображений,
используемые на web-страницах
Количество цветов - 16/32 млн.
Прозрачность - НЕТ
Анимация - НЕТ
Назначение - Фотографии,
изображения
54
55.
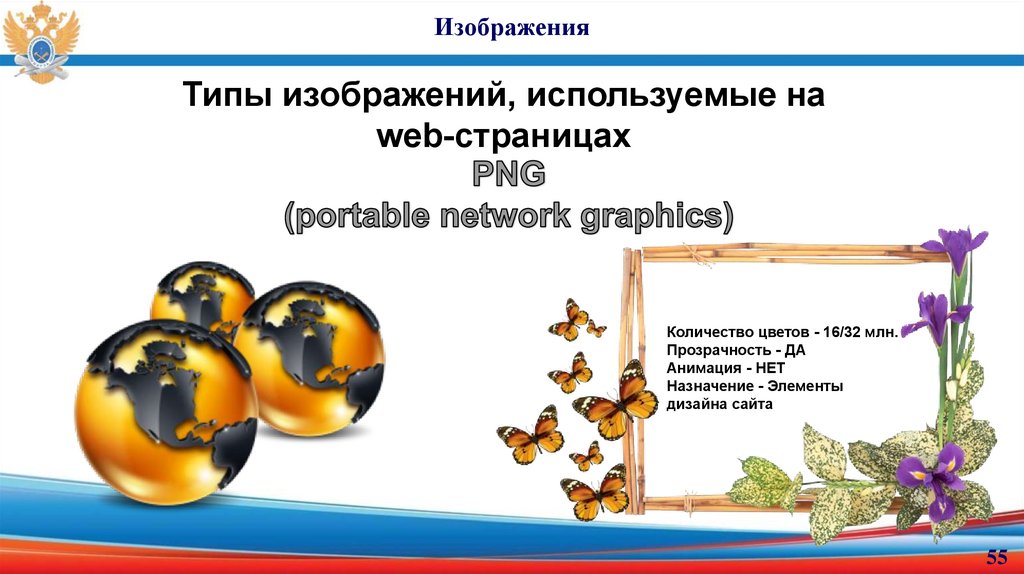
ИзображенияТипы изображений, используемые на
web-страницах
Количество цветов - 16/32 млн.
Прозрачность - ДА
Анимация - НЕТ
Назначение - Элементы
дизайна сайта
55
56.
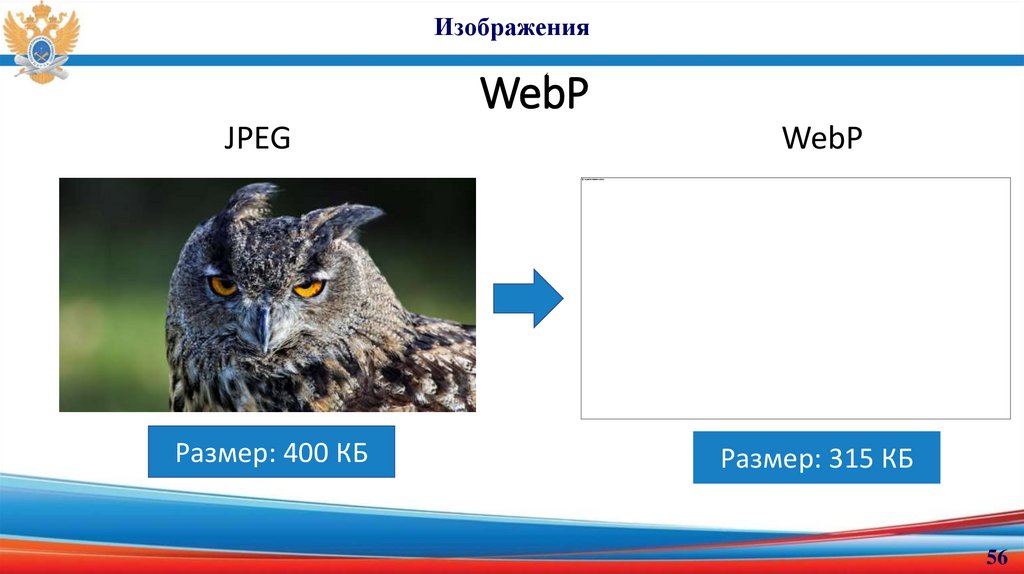
ИзображенияWebP
JPEG
WebP
Размер: 400 КБ
Размер: 315 КБ
56
57.
ИзображенияSVG (Scalable Vector Graphics)
Формат SVG отлично подходит для
малоцветных схем, логотипов и иконок.
57
58.
ИзображенияТег <IMG />
Позволяет добавлять на станицу изображения
Атрибуты
• Width, height - ширина, высота картинки (Использовать НЕ рекомендуется)
• Alt - описание картинки, выводится при наведении мыши (используется SEO)
• Border - черная рамка толщиной в 1 px вокруг изображения
• Hspace, vspace - отступы от изображения по горизонтали и вертикали
• Align - расположение изображение и обтекание его текстом
• Src - путь к файлу изображения
58
59.
ИзображенияПример добавления
изображения на страницу
59
60.
ИзображенияАтрибут Align
60
61.
ИзображенияВыравнивание изображения по
середине экрана
Помещаем изображение
в абзац, выровненный
по центру
61
62.
ИзображенияЛабораторная работа
• Создайте html документ и разместите в нем
изображение и текст с описанием (изображение и текст
найдите в интернете)
62
63.
ИзображенияВопросы
• Какие форматы изображения существуют для веб-страниц и в чем
их отличие?
• Какой способ адресации удобнее использовать для добавления
изображения на сайт?
• Какие атрибуты тега </img> лучше не использовать?
• Как выровнять изображение по центру?
63
64.
ИзображенияВыводы
В рамках данного модуля были получены
знания по работе с изображениями в html.
Были обозначены основные форматы
изображений и определены основные
назначения их использования. Рассмотрены
атрибуты тега <img> и особенности их
применения.
64
65.
CSS. Каскадные таблицы стилей: основные свойстваТема № 5
«CSS. Каскадные таблицы стилей: основные свойства»
Цели занятия
Основные понятия CSS
Способы определения стилей
Каскадирование
Наследование
Единицы измерения в CSS
Селекторы
Псевдоклассы и псевдоэлементы
Лабораторная работа: базовое оформление страницы с помощью стилей
Свойства шрифтов
Свойства текста
Свойства цвета и фона
Лабораторная работа: окончательное оформление страницы с помощью
стилей
65
66.
CSS. Каскадные таблицы стилей: основные свойстваОсновные понятия CSS
CSS – язык web-программирования, расширяющий возможности
языка HTML. Разработаны в 1996 году.
Основные характеристики:
1. Расширяют функциональные возможности языка HTML с точки
зрения оформления страниц.
2. Унифицируют процесс оформления HTML страниц
66
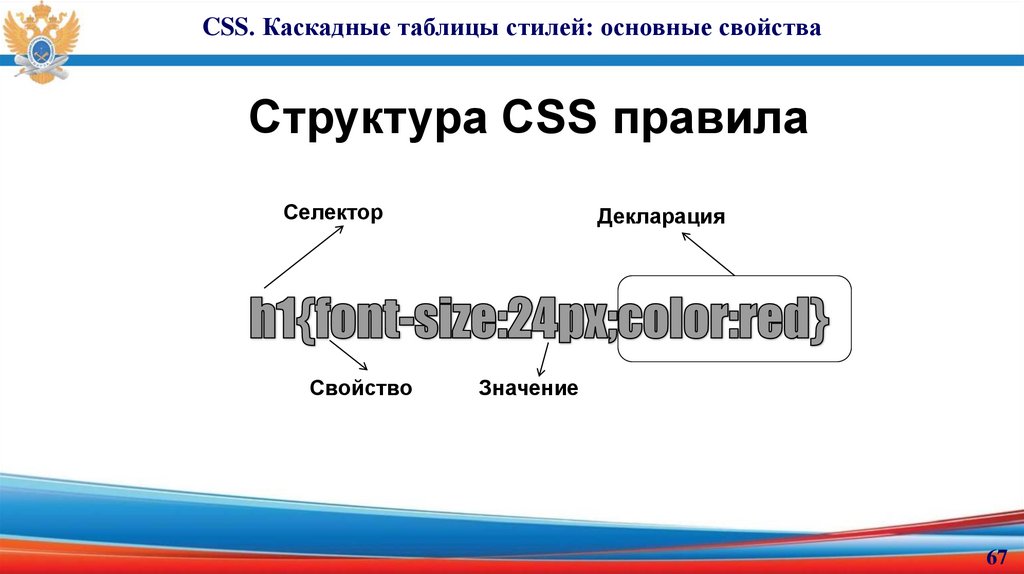
67.
CSS. Каскадные таблицы стилей: основные свойстваСтруктура CSS правила
Селектор
Свойство
Декларация
Значение
67
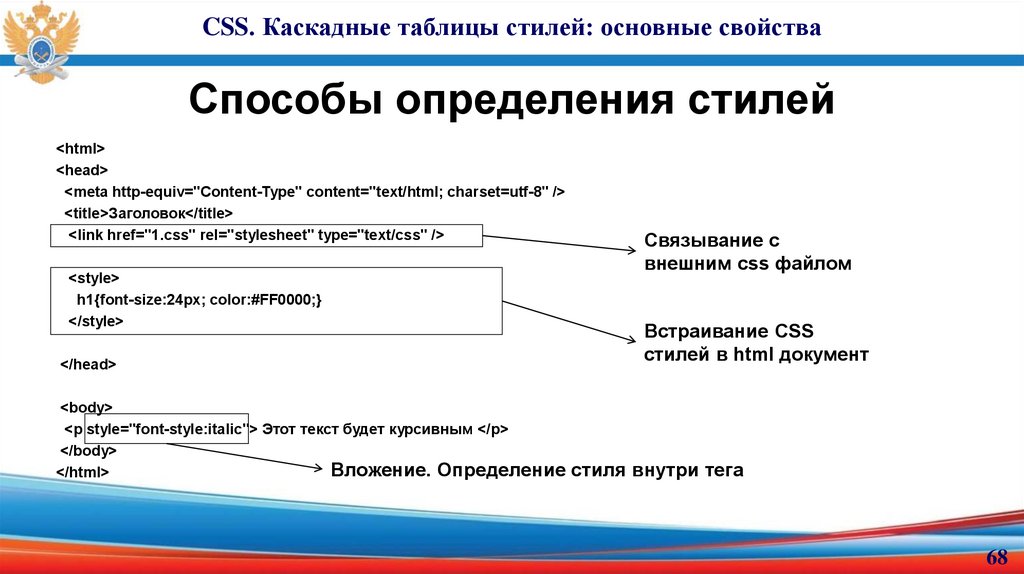
68.
CSS. Каскадные таблицы стилей: основные свойстваСпособы определения стилей
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Заголовок</title>
<link href="1.css" rel="stylesheet" type="text/css" />
<style>
h1{font-size:24px; color:#FF0000;}
</style>
</head>
Связывание с
внешним css файлом
Встраивание CSS
стилей в html документ
<body>
<p style="font-style:italic"> Этот текст будет курсивным </p>
</body>
Вложение. Определение стиля внутри тега
</html>
68
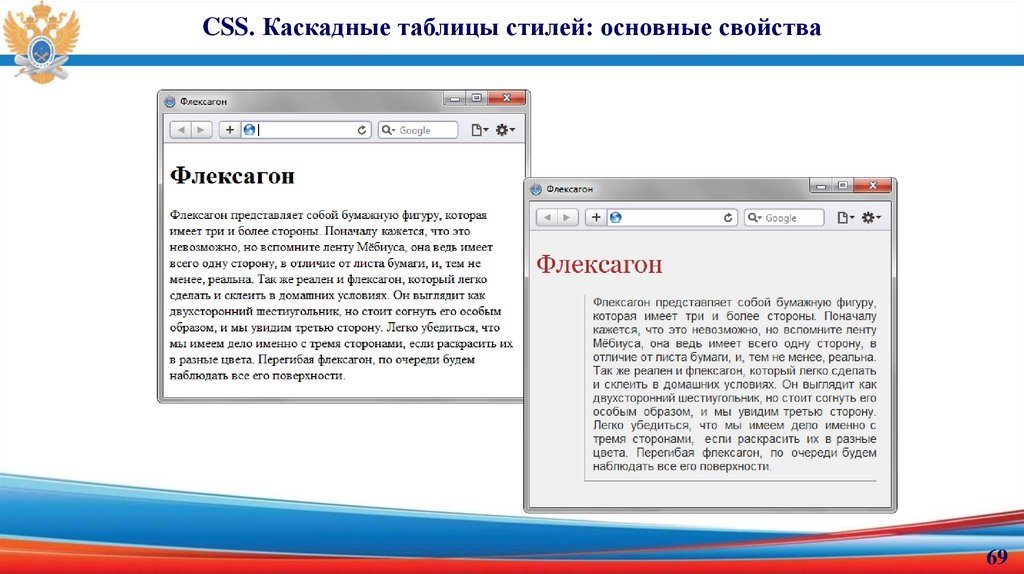
69.
CSS. Каскадные таблицы стилей: основные свойства69
70.
CSS. Каскадные таблицы стилей: основные свойстваКаскадирование
Правила каскадирования позволяют разрешать ситуации, когда для
одного элемента прописано несколько
стилей. Каскадирование основано на присвоении некоторого
приоритета каждому правилу.
70
71.
CSS. Каскадные таблицы стилей: основные свойстваНаследование
Раздел
<style>
Внешний
файл
Стиль на
уровне
тега
ИТОГ
Цвет: красный
Размер: 24px
Цвет: красный
Размер: 24px
Начертание: курсив
Цвет: красный
Размер: 24px
Начертание: курсив
Цвет: зеленый
Цвет: зеленый
Размер: 24px
Начертание: курсив
71
72.
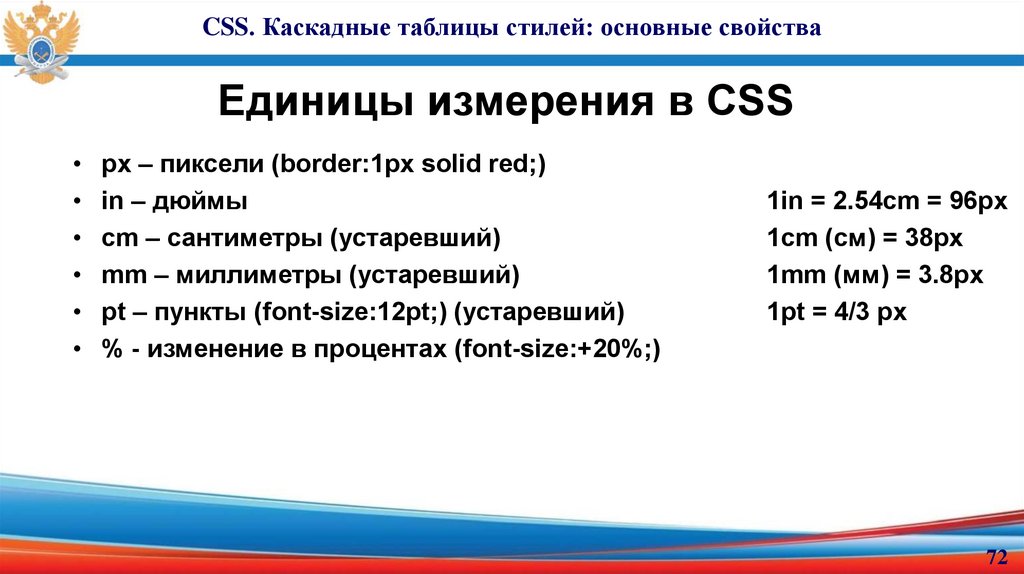
CSS. Каскадные таблицы стилей: основные свойстваЕдиницы измерения в CSS
px – пиксели (border:1px solid red;)
in – дюймы
cm – сантиметры (устаревший)
mm – миллиметры (устаревший)
pt – пункты (font-size:12pt;) (устаревший)
% - изменение в процентах (font-size:+20%;)
1in = 2.54cm = 96px
1cm (см) = 38px
1mm (мм) = 3.8px
1pt = 4/3 px
72
73.
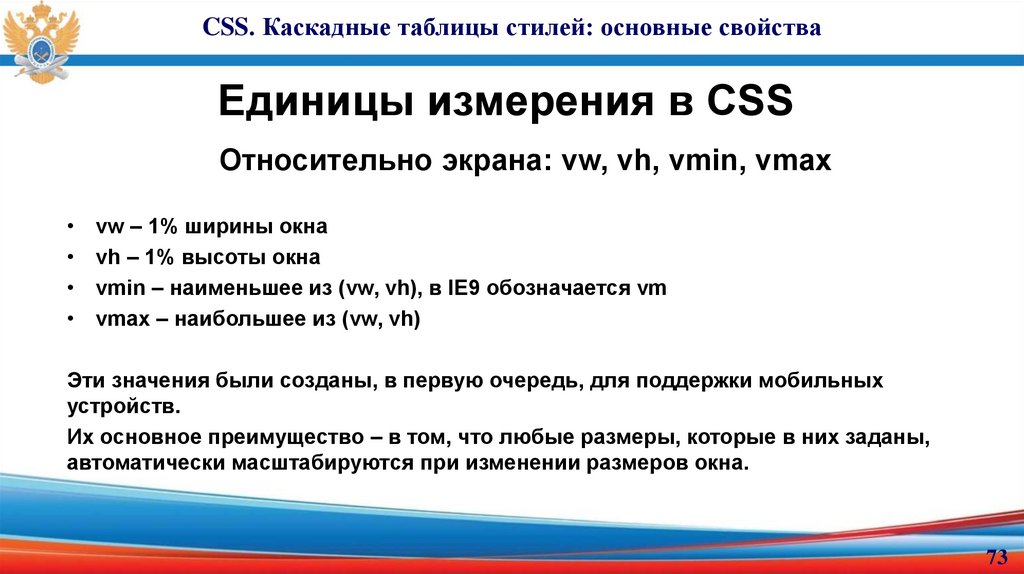
CSS. Каскадные таблицы стилей: основные свойстваЕдиницы измерения в CSS
Относительно экрана: vw, vh, vmin, vmax
vw – 1% ширины окна
vh – 1% высоты окна
vmin – наименьшее из (vw, vh), в IE9 обозначается vm
vmax – наибольшее из (vw, vh)
Эти значения были созданы, в первую очередь, для поддержки мобильных
устройств.
Их основное преимущество – в том, что любые размеры, которые в них заданы,
автоматически масштабируются при изменении размеров окна.
73
74.
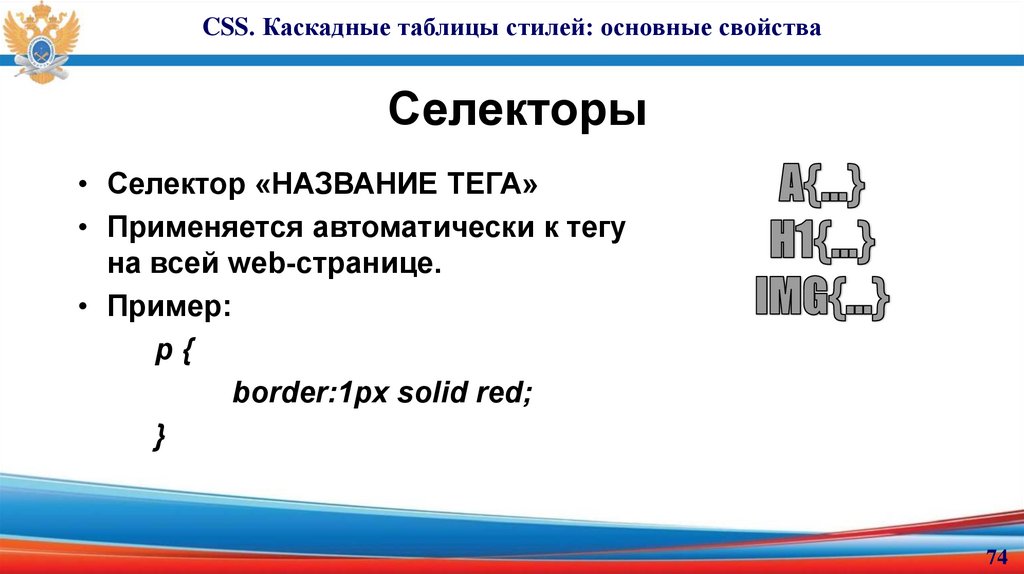
CSS. Каскадные таблицы стилей: основные свойстваСелекторы
• Селектор «НАЗВАНИЕ ТЕГА»
• Применяется автоматически к тегу
на всей web-странице.
• Пример:
p{
border:1px solid red;
}
74
75.
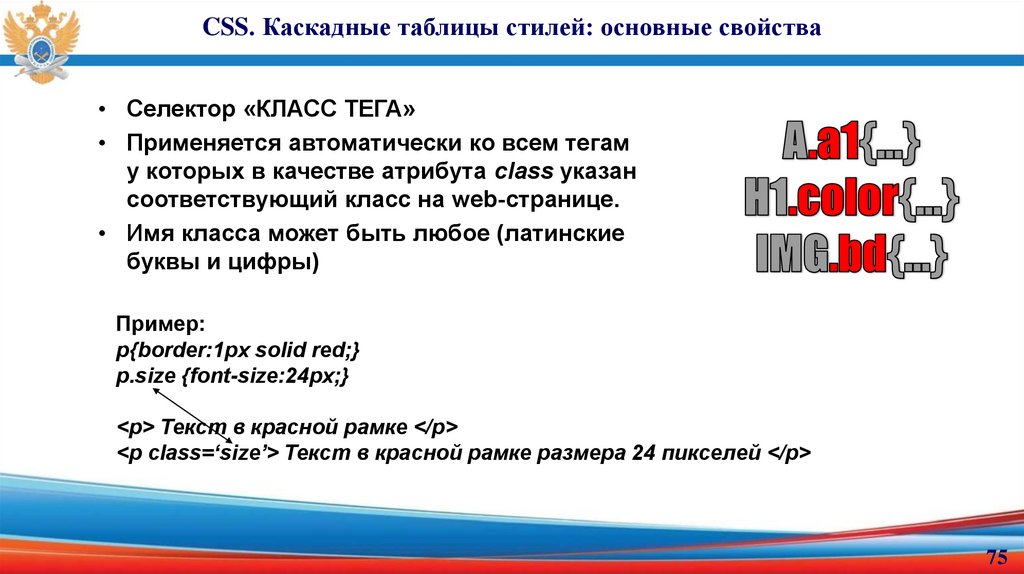
CSS. Каскадные таблицы стилей: основные свойства• Селектор «КЛАСС ТЕГА»
• Применяется автоматически ко всем тегам
у которых в качестве атрибута class указан
соответствующий класс на web-странице.
• Имя класса может быть любое (латинские
буквы и цифры)
Пример:
p{border:1px solid red;}
p.size {font-size:24px;}
<p> Текст в красной рамке </p>
<p class=‘size’> Текст в красной рамке размера 24 пикселей </p>
75
76.
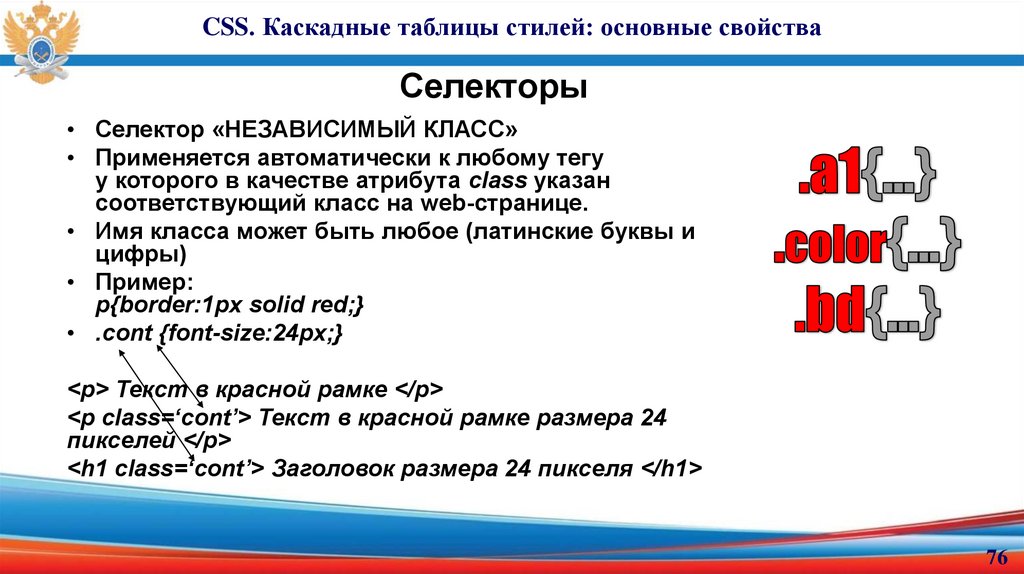
CSS. Каскадные таблицы стилей: основные свойстваСелекторы
• Селектор «НЕЗАВИСИМЫЙ КЛАСС»
• Применяется автоматически к любому тегу
у которого в качестве атрибута class указан
соответствующий класс на web-странице.
• Имя класса может быть любое (латинские буквы и
цифры)
• Пример:
p{border:1px solid red;}
• .cont {font-size:24px;}
<p> Текст в красной рамке </p>
<p class=‘cont’> Текст в красной рамке размера 24
пикселей </p>
<h1 class=‘cont’> Заголовок размера 24 пикселя </h1>
76
77.
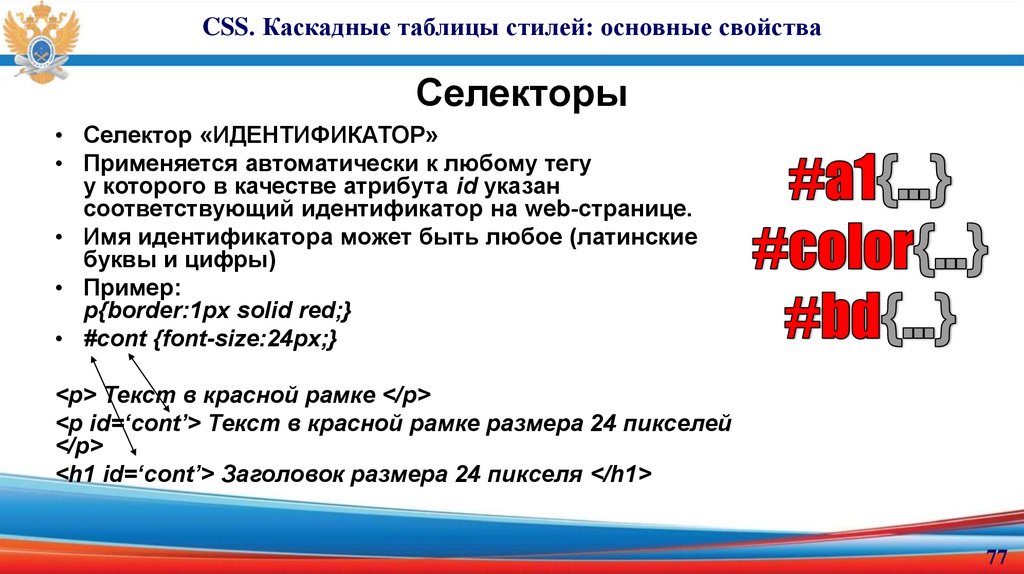
CSS. Каскадные таблицы стилей: основные свойстваСелекторы
• Селектор «ИДЕНТИФИКАТОР»
• Применяется автоматически к любому тегу
у которого в качестве атрибута id указан
соответствующий идентификатор на web-странице.
• Имя идентификатора может быть любое (латинские
буквы и цифры)
• Пример:
p{border:1px solid red;}
• #cont {font-size:24px;}
<p> Текст в красной рамке </p>
<p id=‘cont’> Текст в красной рамке размера 24 пикселей
</p>
<h1 id=‘cont’> Заголовок размера 24 пикселя </h1>
77
78.
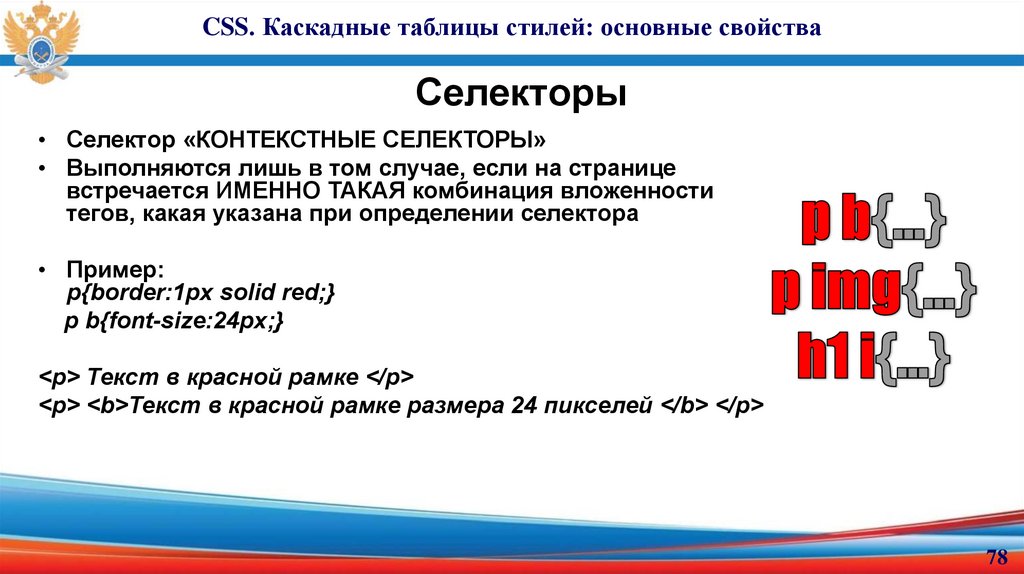
CSS. Каскадные таблицы стилей: основные свойстваСелекторы
• Селектор «КОНТЕКСТНЫЕ СЕЛЕКТОРЫ»
• Выполняются лишь в том случае, если на странице
встречается ИМЕННО ТАКАЯ комбинация вложенности
тегов, какая указана при определении селектора
• Пример:
p{border:1px solid red;}
p b{font-size:24px;}
<p> Текст в красной рамке </p>
<p> <b>Текст в красной рамке размера 24 пикселей </b> </p>
78
79.
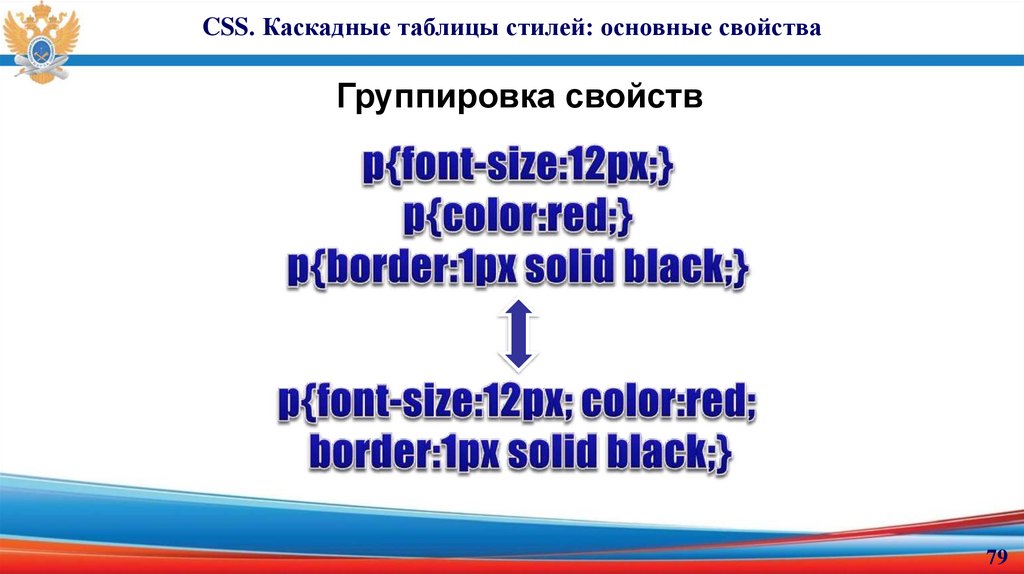
CSS. Каскадные таблицы стилей: основные свойстваГруппировка свойств
79
80.
CSS. Каскадные таблицы стилей: основные свойстваГруппировка селекторов
80
81.
CSS. Каскадные таблицы стилей: основные свойстваПсевдоклассы
• Псевдоклассы определяют динамическое состояние элементов,
которое изменяется со временем или с помощью действий
пользователя, а также положение в дереве документа.
Примером такого состояния служит текстовая ссылка, которая
меняет свой цвет при наведении на нее курсора мыши. При
использовании псевдоклассов браузер не перегружает текущий
документ, поэтому с их помощью можно получить разные
динамические эффекты на странице.
81
82.
CSS. Каскадные таблицы стилей: основные свойстваПсевдоклассы
селектор:псевдокласс { }
Пример:
div:hover {
cursor: pointer;
background-color: green;
}
http://htmlbook.ru/css/cat/pseudoclass
82
83.
CSS. Каскадные таблицы стилей: основные свойстваПсевдоэлементы
Псевдоэлементы позволяют задать стиль логических элементов, не
определенных в дереве элементов документа (первая стока абзаца,
выделенный текст и т.д.)
Пример:
.fo:first-line {
font-style: italic;
}
http://htmlbook.ru/css/cat/pseudoelement
83
84.
CSS. Каскадные таблицы стилей: основные свойстваДва тега - <span> и <div>
Эти два тега предназначены для создания блоков в html документе.
При этом визуально они ни как не влияют на содержимое.
<span> - парный тег строчной разметки
<div> - парный тег блочной разметки
84
85.
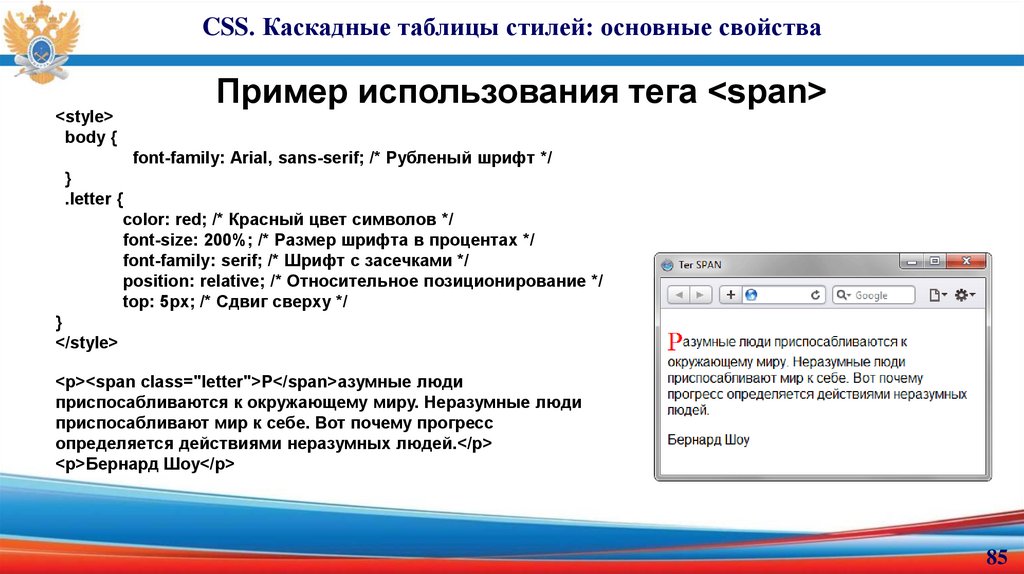
CSS. Каскадные таблицы стилей: основные свойства<style>
body {
Пример использования тега <span>
font-family: Arial, sans-serif; /* Рубленый шрифт */
}
.letter {
color: red; /* Красный цвет символов */
font-size: 200%; /* Размер шрифта в процентах */
font-family: serif; /* Шрифт с засечками */
position: relative; /* Относительное позиционирование */
top: 5px; /* Сдвиг сверху */
}
</style>
<p><span class="letter">Р</span>азумные люди
приспосабливаются к окружающему миру. Неразумные люди
приспосабливают мир к себе. Вот почему прогресс
определяется действиями неразумных людей.</p>
<p>Бернард Шоу</p>
85
86.
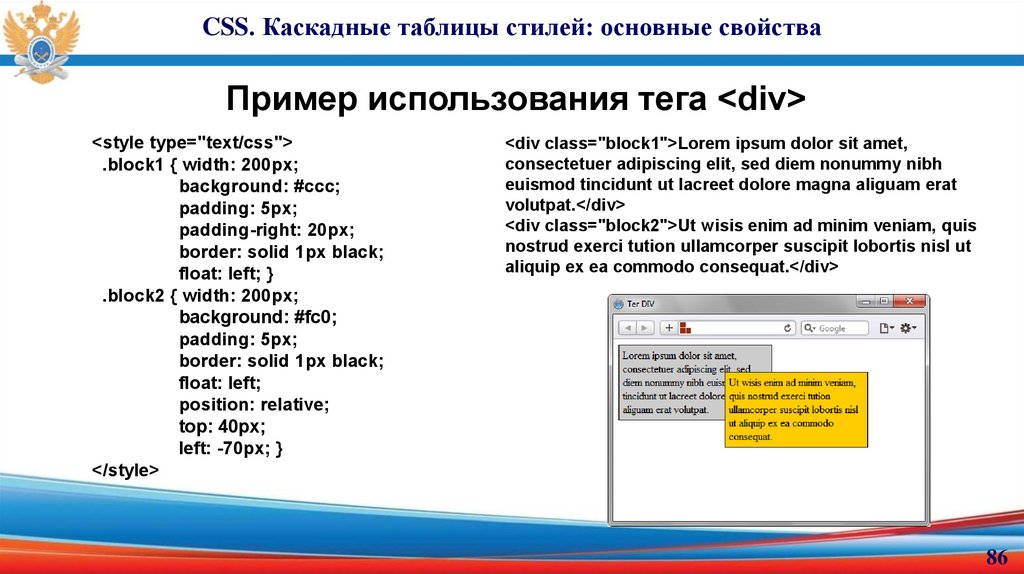
CSS. Каскадные таблицы стилей: основные свойстваПример использования тега <div>
<style type="text/css">
.block1 { width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left; }
.block2 { width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px; }
</style>
<div class="block1">Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.</div>
<div class="block2">Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.</div>
86
87.
CSS. Каскадные таблицы стилей: основные свойстваЛабораторная работа
В домашней работе №2 добавьте стили к элементам абзацев
• border:1px solid red;
• font-style:italic;
В домашней работе №2 добавьте стили к элементам
заголовков
• font-weight:bold;
• color:green;
87
88.
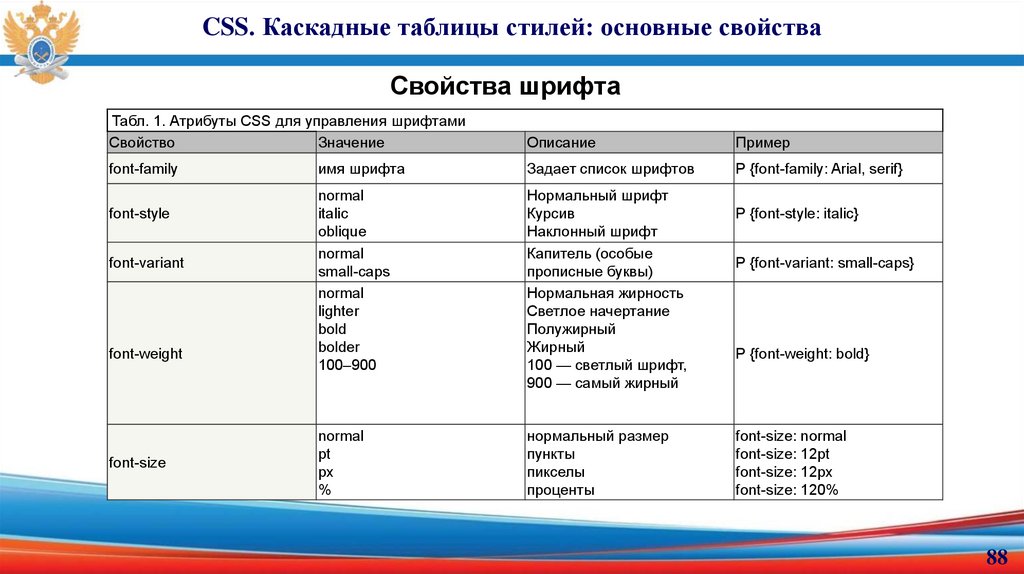
CSS. Каскадные таблицы стилей: основные свойстваСвойства шрифта
Табл. 1. Атрибуты CSS для управления шрифтами
Свойство
Значение
font-family
font-style
font-variant
font-weight
font-size
Описание
Пример
имя шрифта
Задает список шрифтов
P {font-family: Arial, serif}
normal
italic
oblique
normal
small-caps
normal
lighter
bold
bolder
100–900
Нормальный шрифт
Курсив
Наклонный шрифт
Капитель (особые
прописные буквы)
Нормальная жирность
Светлое начертание
Полужирный
Жирный
100 — светлый шрифт,
900 — самый жирный
normal
pt
px
%
нормальный размер
пункты
пикселы
проценты
P {font-style: italic}
P {font-variant: small-caps}
P {font-weight: bold}
font-size: normal
font-size: 12pt
font-size: 12px
font-size: 120%
88
89.
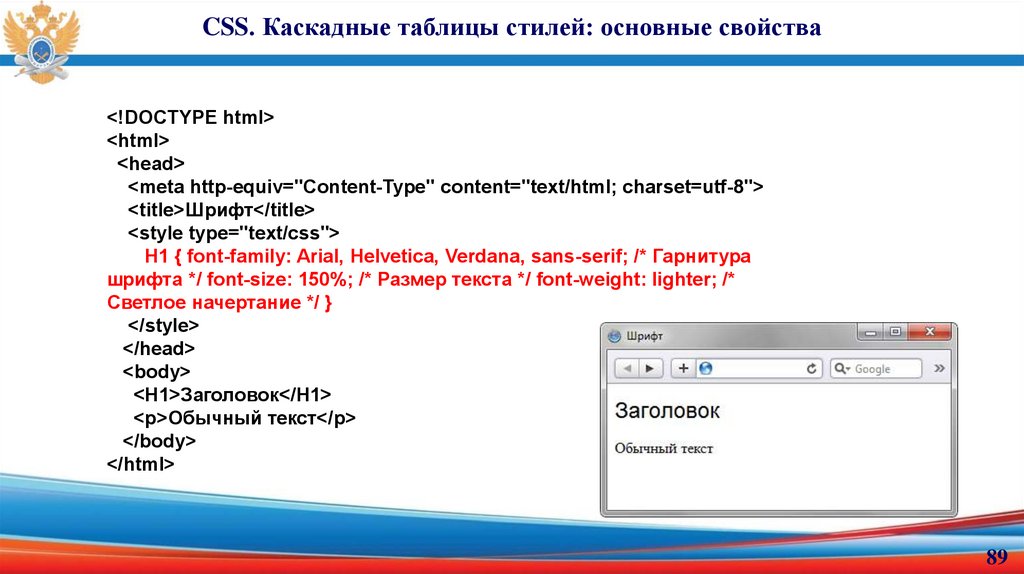
CSS. Каскадные таблицы стилей: основные свойства<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Шрифт</title>
<style type="text/css">
H1 { font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура
шрифта */ font-size: 150%; /* Размер текста */ font-weight: lighter; /*
Светлое начертание */ }
</style>
</head>
<body>
<H1>Заголовок</H1>
<p>Обычный текст</p>
</body>
</html>
89
90.
CSS. Каскадные таблицы стилей: основные свойстваПримеры
Примеры
Пример
Пример
Пример
font-family:
Verdana,
sans-serif;
font-size:
120%; fontweight: light
font-size:
large; fontweight: bold
font-family:
font-variant:
Arial, sanssmall-caps
serif; fontsize: x-small;
font-weight:
bold
ПРИМЕР
Пример
font-style:
italic; fontweight: bold
90
91.
CSS. Каскадные таблицы стилей: основные свойстваСвойства текста
Свойство
line-height
text-decoration
text-transform
text-align
text-indent
Значение
normal
множитель
значение
%
none
underline
overline
line-through
blink
Описание
Убрать все оформление
Подчеркивание
Линия над текстом
Перечеркивание
Мигание текста
text-decoration: none
none
capitalize
uppercase
lowercase
Убрать все эффекты
Начинать С Прописных
ВСЕ ПРОПИСНЫЕ
все строчные
text-transform: capitalize
Выравнивание текста
text-align: justify
Отступ первой строки
text-indent: 15px;
text-indent: 10%
left
right
center
justify
значение
%
Интерлиньяж (межстрочный
интервал)
Пример
line-height: normal
line-height: 1.5
line-height: 12px
line-height: 120%
91
92.
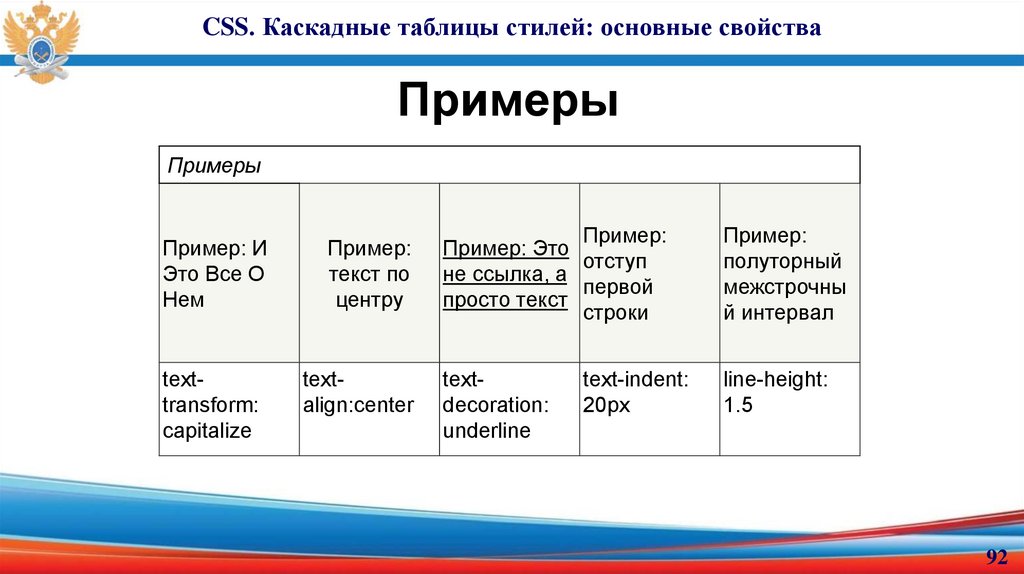
CSS. Каскадные таблицы стилей: основные свойстваПримеры
Примеры
Пример: И
Это Все О
Нем
Пример:
текст по
центру
texttransform:
capitalize
textalign:center
Пример:
Пример: Это
отступ
не ссылка, а
первой
просто текст
строки
Пример:
полуторный
межстрочны
й интервал
textdecoration:
underline
line-height:
1.5
text-indent:
20px
92
93.
CSS. Каскадные таблицы стилей: основные свойстваУправление цветом и фоном
Свойство
color
background-color
background-image
background-repeat
Значение
Цвет
Цвет
transparent
URL
none
repeat
repeat-x
repeat-y
no-repeat
Описание
Устанавливает цвет текста
Цвет фона
Фоновый рисунок
Повторяемость фонового
рисунка
Пример
P { color: #330000 }
BODY { background-color:
#6699FF }
BODY { background-image: url
(bg.gif) }
BODY { background-image: url
(bg.gif) background-repeat:
repeat-y }
background-attachment
scroll
fixed
BODY { background-image: url
Прокручиваемость фона вместе
(bg.gif) background-attachment:
с документом
fixed }
background-position
Проценты
Пикселы
top
center
bottom
left
right
Начальное положение фонового BODY { background-position: left
рисунка
top }
93
94.
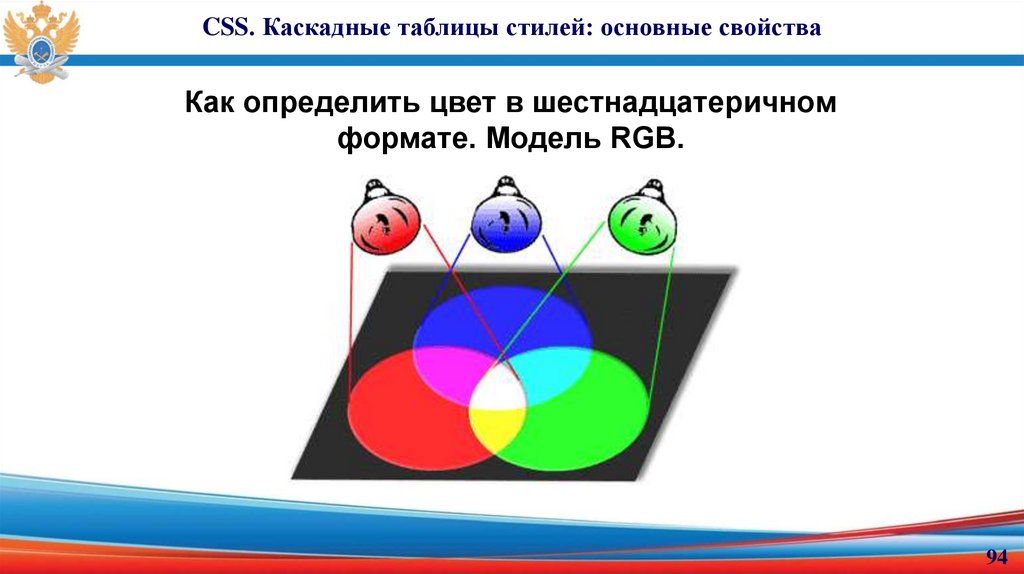
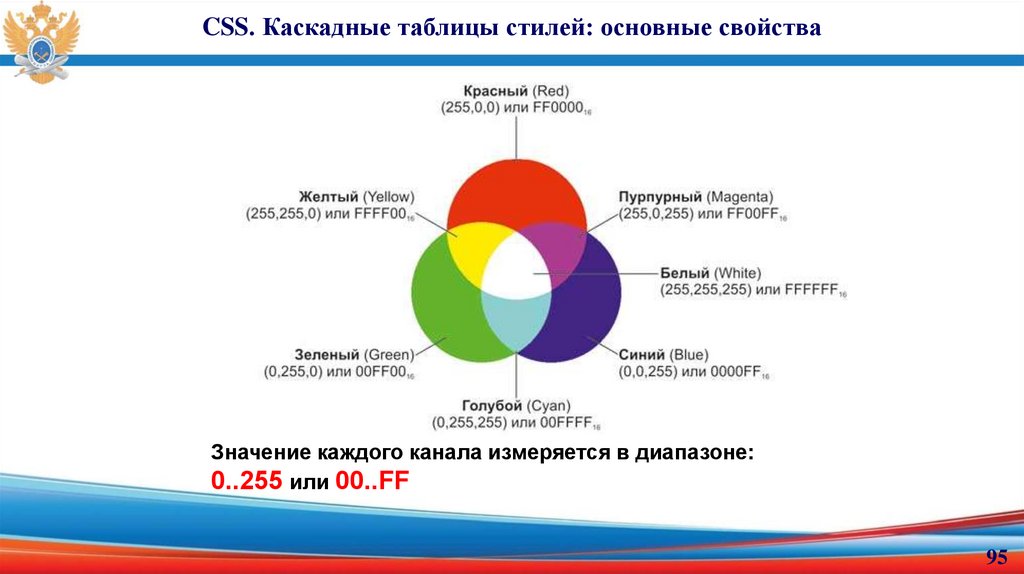
CSS. Каскадные таблицы стилей: основные свойстваКак определить цвет в шестнадцатеричном
формате. Модель RGB.
94
95.
CSS. Каскадные таблицы стилей: основные свойстваЗначение каждого канала измеряется в диапазоне:
0..255 или 00..FF
95
96.
CSS. Каскадные таблицы стилей: основные свойстваFFFFFF
CCCCCC
999999
666666
333333
000000
CCCC66
CCCC33
999966
666633
CCFF99
33FF00
33CC33
99FF99
00FF99
009966
999933
333300
99FF99
33CC00
00CC33
66FF66
33CC66
006633
999900
99FF00
66CC00
339900
CCFFCC
33FF66
00CC66
99FFCC
666600
99FF33
66CC33
009900
99CC99
00FF66
009933
66FFCC
CCFF66
99CC66
669933
33FF33
66CC66
339933
66CC99
33FFCC
CCFF00
99CC00
336600
00FF33
669966
006600
33CC99
00FFCC
CCFF33
99CC33
66FF00
00FF00
336633
66FF99
00CC99
33CCCC
CCCC99
669900
66FF33
00CC00
003300
33FF99
339966
009999
CCFFFF
339999
0099CC
0066FF
0000FF
000099
CCCCFF
6600CC
660099
CC99CC
FF66FF
CC0099
FF6699
CC3333
FF0000
FFCC99
CC9966
CC9933
99FFFF
669999
003333
3366CC
0000CC
000066
9999FF
6633CC
663366
CC66CC
FF33FF
990066
FF3399
CC0000
CC0033
FFCC66
CC6600
996600
66FFFF
006666
99CCFF
0066CC
0033CC
9999CC
6666FF
663399
CC66FF
CC33CC
FF00FF
FF99CC
FF0066
990033
FF6633
FF6600
996633
FFFFCC
33FFFF
336666
3399FF
0033FF
000033
6666FF
6600FF
330033
CC33FF
CC00CC
CC3399
FF3399
CC3366
330000
CC3300
CC6633
663300
FFFF99
00FFFF
66CCFF
0099FF
003399
3333FF
6666CC
330099
CC99FF
CC00FF
990099
FF66CC
FF0099
996666
FFCCCC
FF3300
993300
FFCC66
FFFF66
00CCCC
33CCFF
6699CC
003366
3300FF
666699
330066
CC66FF
9900CC
993399
FF00CC
CC0066
663333
FF9999
FF0000
660000
FFCC00
FFFF33
99CCCC
00CCFF
336699
6699FF
3300CC
333399
9966CC
9933FF
996699
FFCCFF
FF33CC
993366
CC9999
FF6666
CC0000
FF9900
FFCC33
FFFF00
66CCCC
3399CC
006699
3366FF
3333CC
333366
9966FF
9900FF
660066
FF99FF
CC6699
660033
CC6666
FF3333
990000
FF9933
CC9900
CCCC00
96
97.
CSS. Каскадные таблицы стилей: основные свойстваЗадание значений цвета
#000000
0, 0, 0
0%, 0%, 0%
#000033
0, 0, 51
0%, 0%, 20%
#000066
0, 0, 102
0%, 0%, 40%
#000099
0, 0, 153
0%, 0%, 60%
#0000CC
0, 0, 204
0%, 0%, 80%
#0000FF
0, 0, 255
0%, 0%, 100%
Color:#0000FF
Color:rgb(0,0,255)
Color:rgb(0%,0%,100%)
97
98.
CSS. Каскадные таблицы стилей: основные свойстваВыводы
В рамках данного модуля были получены знания
по работе с каскадными таблицами стилей CSS.
Обозначены основные способы внедрения таблиц
в веб-страницу. Выявлены способы назначения
стилей различным элементам страницы
посредствам селекторов.
Рассмотрены свойства текста, шрифта, фона и
цвета. Обозначен принцип работы модели RGB.
98
99.
СпискиТема № 6
«Списки»
Цели занятия
Структурирование информации на WEB-странице при помощи списков.
Маркированный список
Нумерованный список
Список определений
Смешанные списки
CSS свойства для списков
Лабораторная работа: оформление навигационного меню в виде списка
99
100.
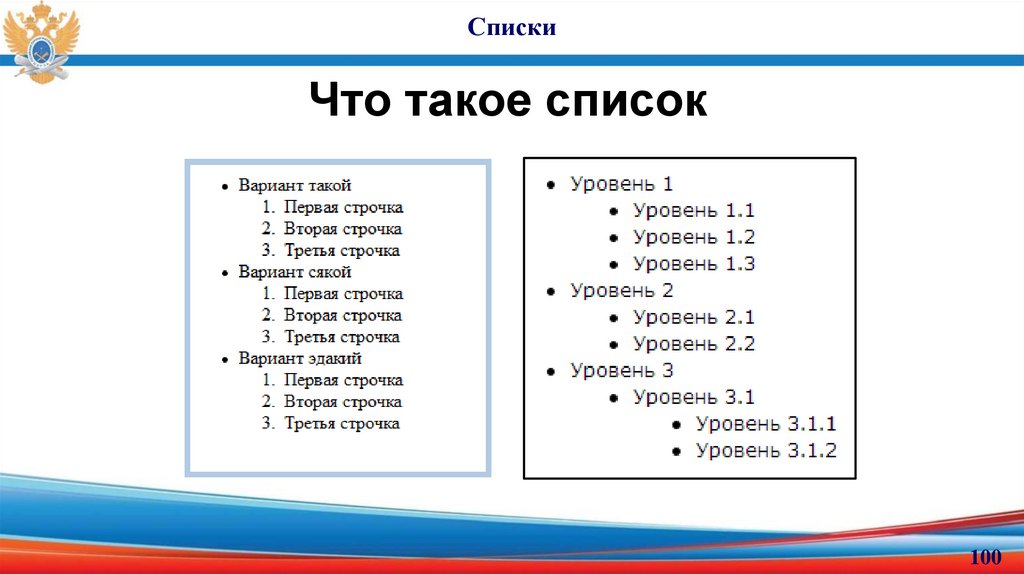
СпискиЧто такое список
100
101.
СпискиТеги для создания списков
• Располагается внутри контейнера <OL>... </OL>
(нумерованный список) или <UL>... </UL>
(маркированный список)
• А каждый элемент определяется тегами <LI>…</LI>
101
102.
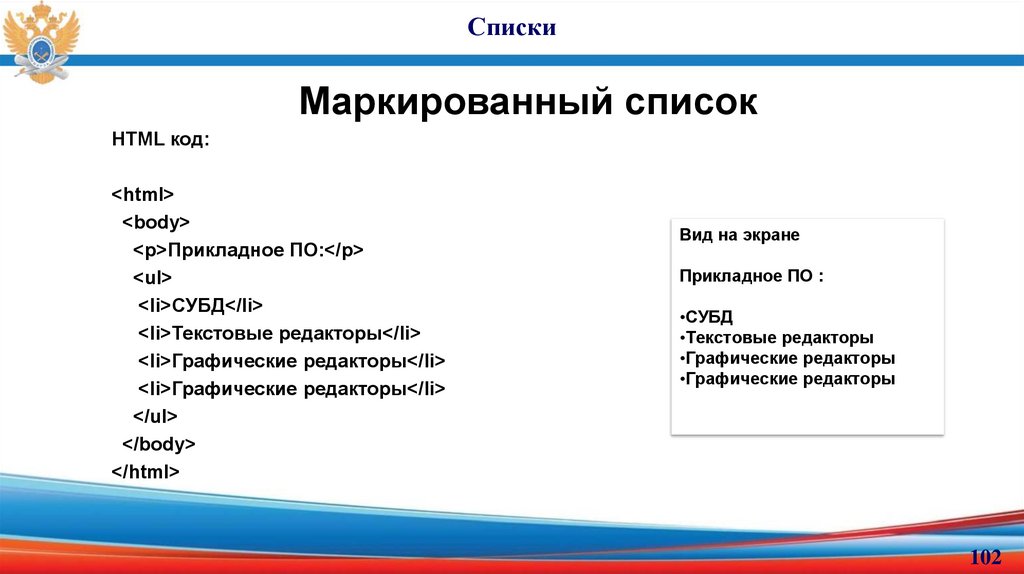
СпискиМаркированный список
HTML код:
<html>
<body>
<p>Прикладное ПО:</p>
<ul>
<li>СУБД</li>
<li>Текстовые редакторы</li>
<li>Графические редакторы</li>
<li>Графические редакторы</li>
</ul>
</body>
</html>
Вид на экране
Прикладное ПО :
•СУБД
•Текстовые редакторы
•Графические редакторы
•Графические редакторы
102
103.
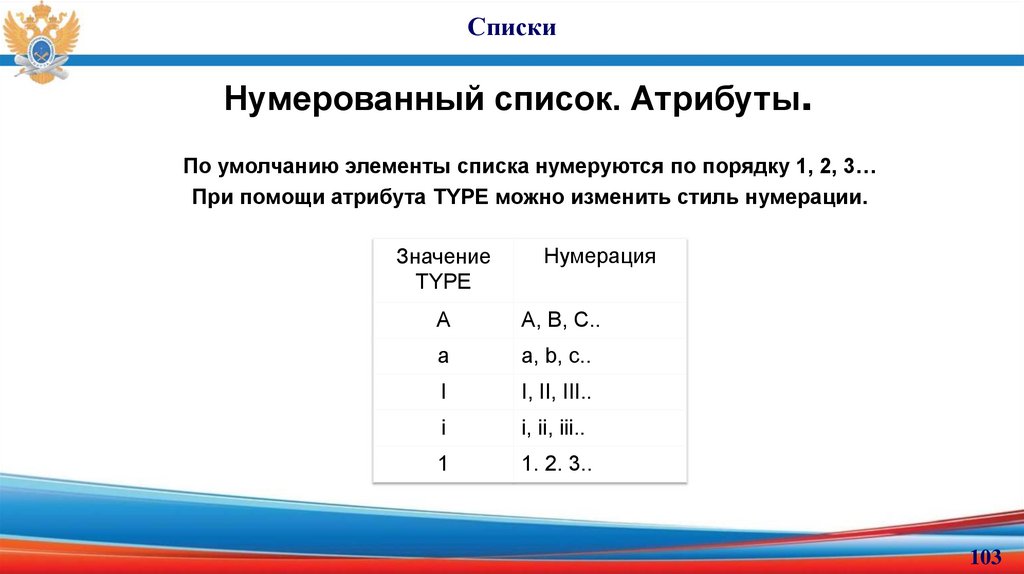
СпискиНумерованный список. Атрибуты.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3…
При помощи атрибута TYPE можно изменить стиль нумерации.
Значение
TYPE
Нумерация
A
A, B, C..
a
a, b, c..
I
I, II, III..
i
i, ii, iii..
1
1. 2. 3..
103
104.
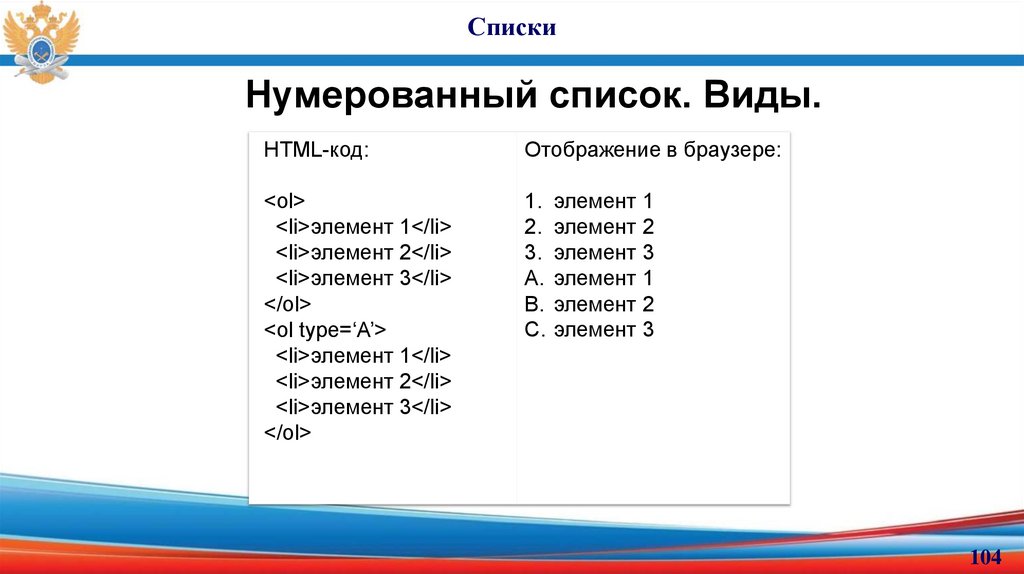
СпискиНумерованный список. Виды.
HTML-код:
Отображение в браузере:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
<ol type=‘A’>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
1. элемент 1
2. элемент 2
3. элемент 3
A. элемент 1
B. элемент 2
C. элемент 3
104
105.
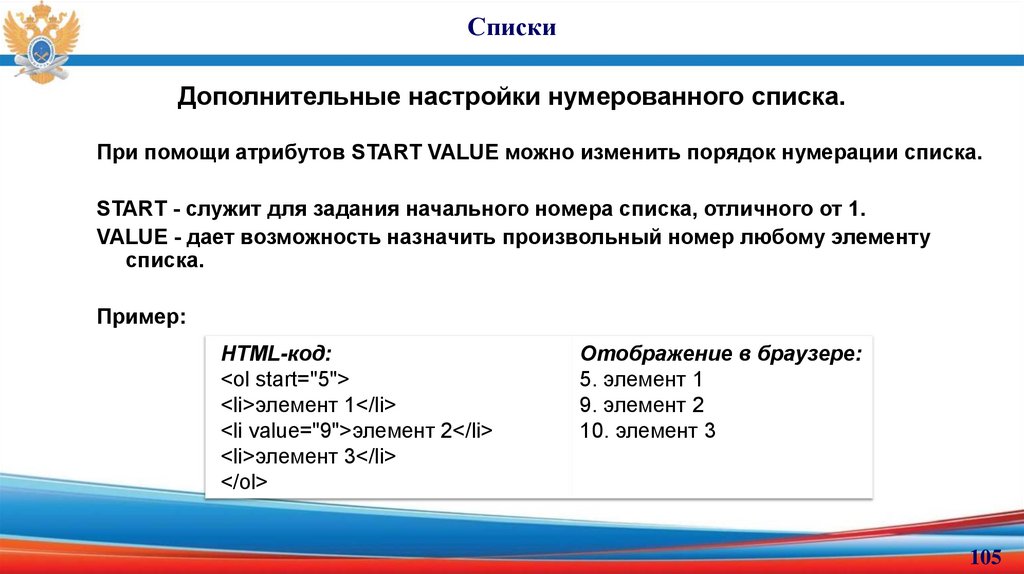
СпискиДополнительные настройки нумерованного списка.
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START - служит для задания начального номера списка, отличного от 1.
VALUE - дает возможность назначить произвольный номер любому элементу
списка.
Пример:
HTML-код:
<ol start="5">
<li>элемент 1</li>
<li value="9">элемент 2</li>
<li>элемент 3</li>
</ol>
Отображение в браузере:
5. элемент 1
9. элемент 2
10. элемент 3
105
106.
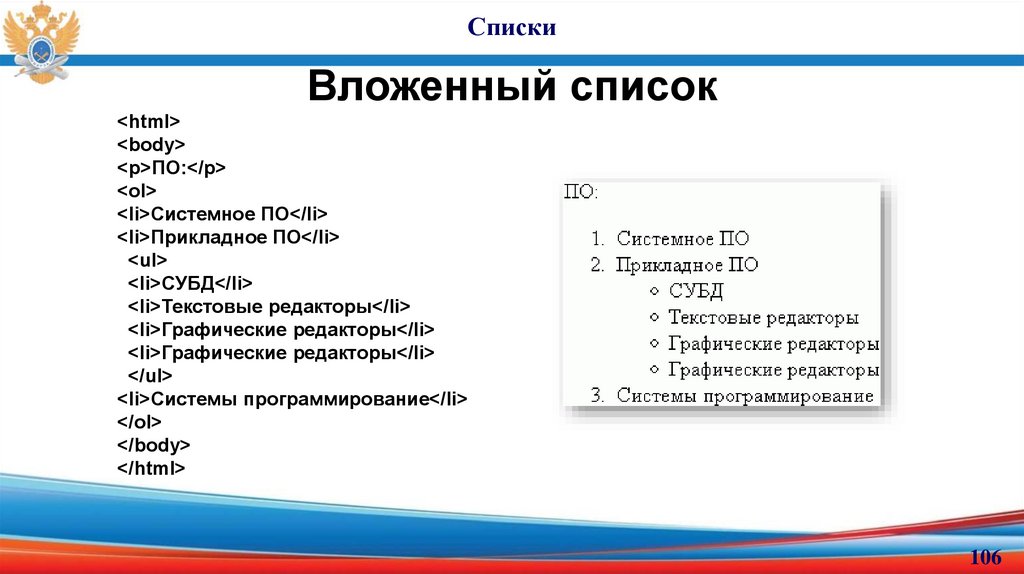
СпискиВложенный список
<html>
<body>
<p>ПО:</p>
<ol>
<li>Системное ПО</li>
<li>Прикладное ПО</li>
<ul>
<li>СУБД</li>
<li>Текстовые редакторы</li>
<li>Графические редакторы</li>
<li>Графические редакторы</li>
</ul>
<li>Системы программирование</li>
</ol>
</body>
</html>
106
107.
СпискиСписок определений
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl>
107
108.
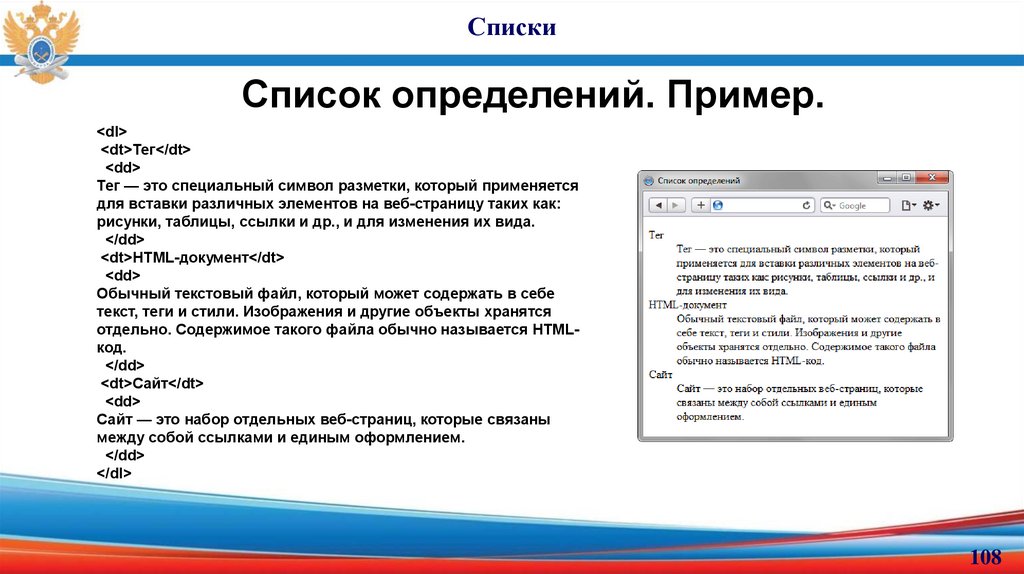
СпискиСписок определений. Пример.
<dl>
<dt>Тег</dt>
<dd>
Тег — это специальный символ разметки, который применяется
для вставки различных элементов на веб-страницу таких как:
рисунки, таблицы, ссылки и др., и для изменения их вида.
</dd>
<dt>HTML-документ</dt>
<dd>
Обычный текстовый файл, который может содержать в себе
текст, теги и стили. Изображения и другие объекты хранятся
отдельно. Содержимое такого файла обычно называется HTMLкод.
</dd>
<dt>Сайт</dt>
<dd>
Cайт — это набор отдельных веб-страниц, которые связаны
между собой ссылками и единым оформлением.
</dd>
</dl>
108
109.
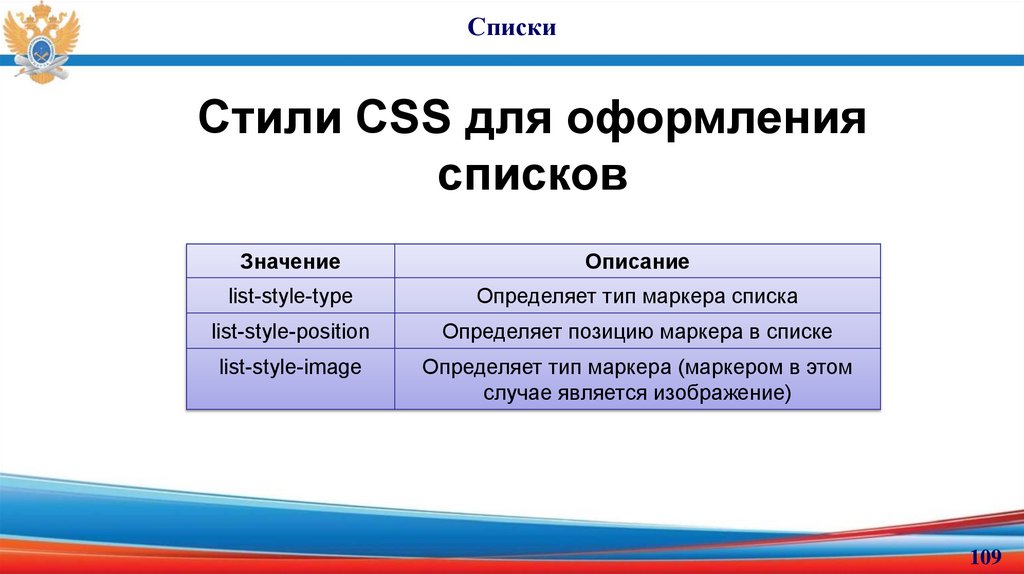
СпискиСтили CSS для оформления
списков
Значение
Описание
list-style-type
Определяет тип маркера списка
list-style-position
Определяет позицию маркера в списке
list-style-image
Определяет тип маркера (маркером в этом
случае является изображение)
109
110.
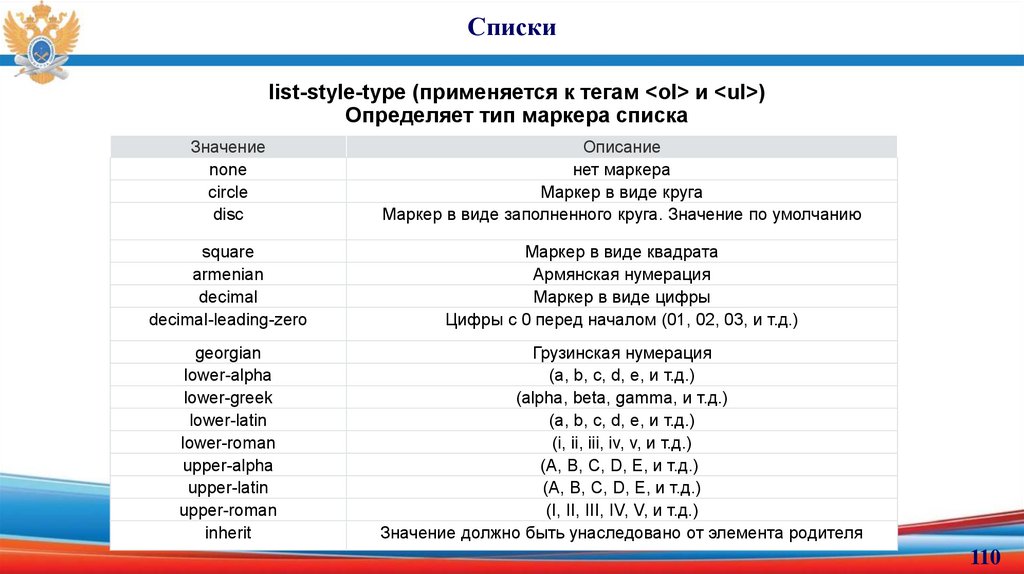
Спискиlist-style-type (применяется к тегам <ol> и <ul>)
Определяет тип маркера списка
Значение
none
circle
disc
Описание
нет маркера
Маркер в виде круга
Маркер в виде заполненного круга. Значение по умолчанию
square
armenian
decimal
decimal-leading-zero
Маркер в виде квадрата
Армянская нумерация
Маркер в виде цифры
Цифры с 0 перед началом (01, 02, 03, и т.д.)
georgian
lower-alpha
lower-greek
lower-latin
lower-roman
upper-alpha
upper-latin
upper-roman
inherit
Грузинская нумерация
(a, b, c, d, e, и т.д.)
(alpha, beta, gamma, и т.д.)
(a, b, c, d, e, и т.д.)
(i, ii, iii, iv, v, и т.д.)
(A, B, C, D, E, и т.д.)
(A, B, C, D, E, и т.д.)
(I, II, III, IV, V, и т.д.)
Значение должно быть унаследовано от элемента родителя
110
111.
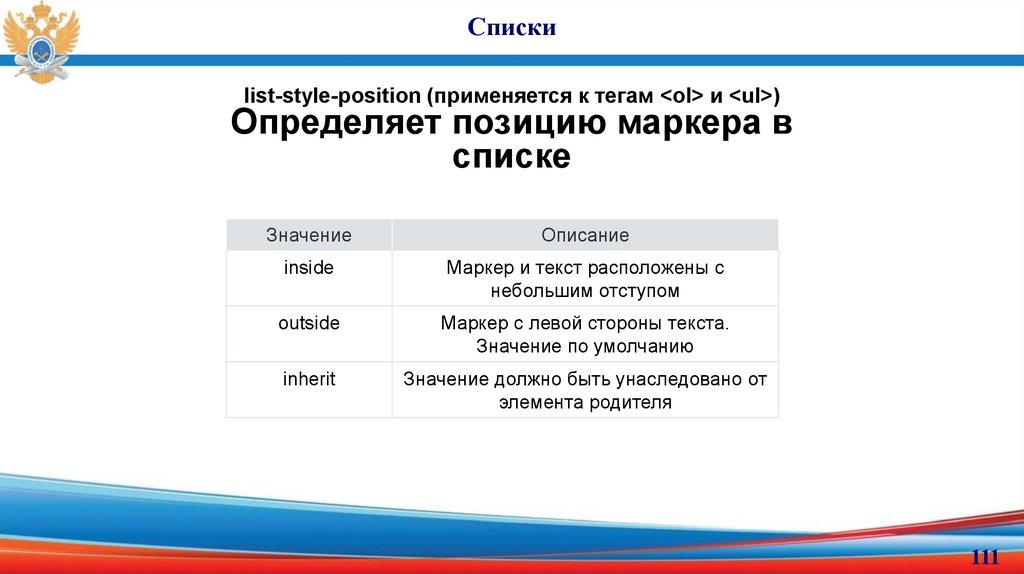
Спискиlist-style-position (применяется к тегам <ol> и <ul>)
Определяет позицию маркера в
списке
Значение
Описание
inside
Маркер и текст расположены с
небольшим отступом
outside
Маркер с левой стороны текста.
Значение по умолчанию
inherit
Значение должно быть унаследовано от
элемента родителя
111
112.
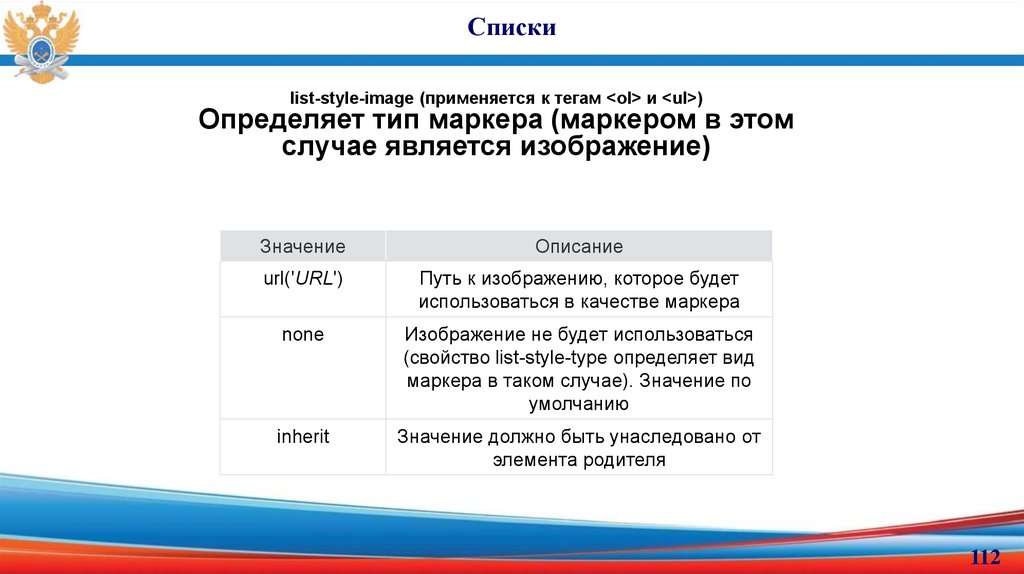
Спискиlist-style-image (применяется к тегам <ol> и <ul>)
Определяет тип маркера (маркером в этом
случае является изображение)
Значение
Описание
url('URL')
Путь к изображению, которое будет
использоваться в качестве маркера
none
Изображение не будет использоваться
(свойство list-style-type определяет вид
маркера в таком случае). Значение по
умолчанию
inherit
Значение должно быть унаследовано от
элемента родителя
112
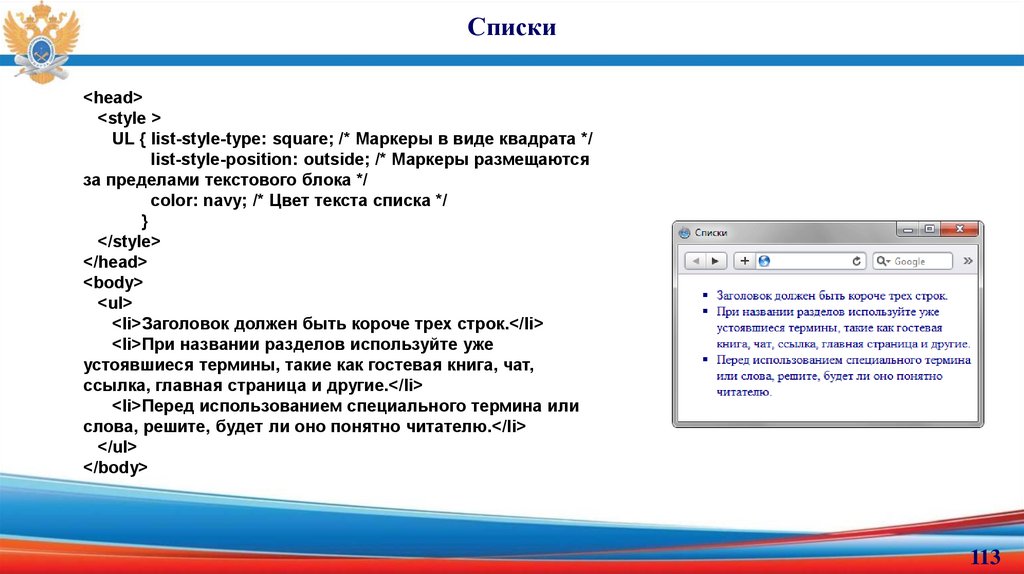
113.
Списки<head>
<style >
UL { list-style-type: square; /* Маркеры в виде квадрата */
list-style-position: outside; /* Маркеры размещаются
за пределами текстового блока */
color: navy; /* Цвет текста списка */
}
</style>
</head>
<body>
<ul>
<li>Заголовок должен быть короче трех строк.</li>
<li>При названии разделов используйте уже
устоявшиеся термины, такие как гостевая книга, чат,
ссылка, главная страница и другие.</li>
<li>Перед использованием специального термина или
слова, решите, будет ли оно понятно читателю.</li>
</ul>
</body>
113
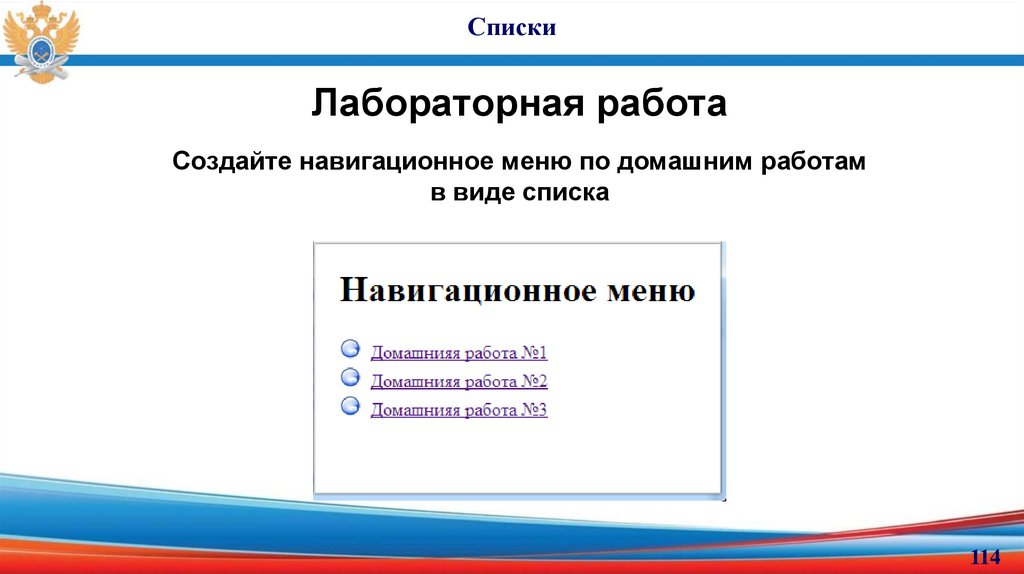
114.
СпискиЛабораторная работа
Создайте навигационное меню по домашним работам
в виде списка
114
115.
СпискиВыводы
В рамках данного модуля были получены
знания по работе со списками средствами
html и css. Были обозначены основные
типы списков и способы их создания.
115
116.
ТаблицыТема № 7
«Таблицы»
Цели занятия
Основные элементы таблицы
Структура таблицы на странице
Объединение ячеек. Типичные ошибки при работе с таблицами
CSS свойства элементов таблиц
Дополнительные элементы таблицы
Лабораторная работа: оформление табличных данных
116
117.
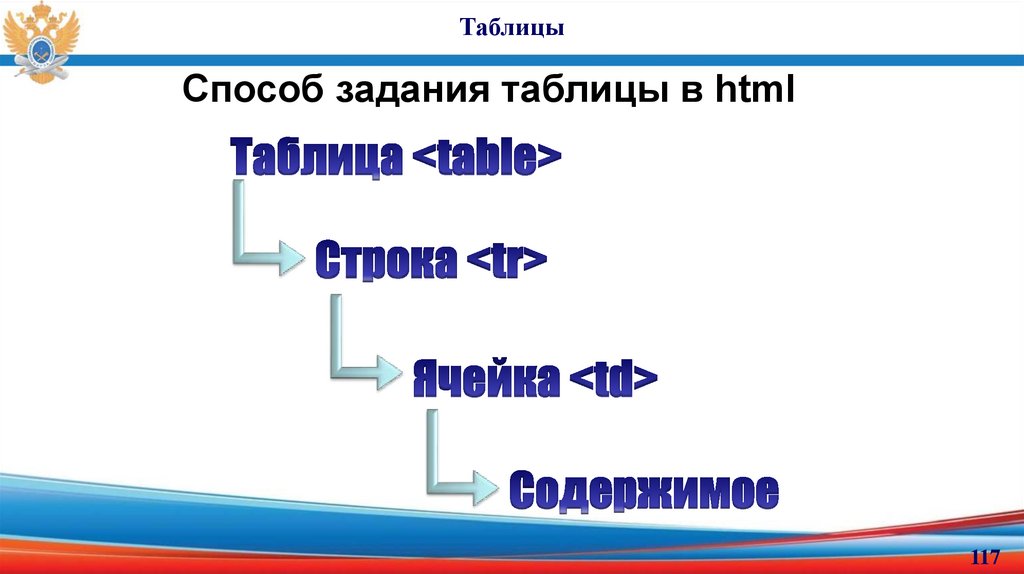
ТаблицыСпособ задания таблицы в html
117
118.
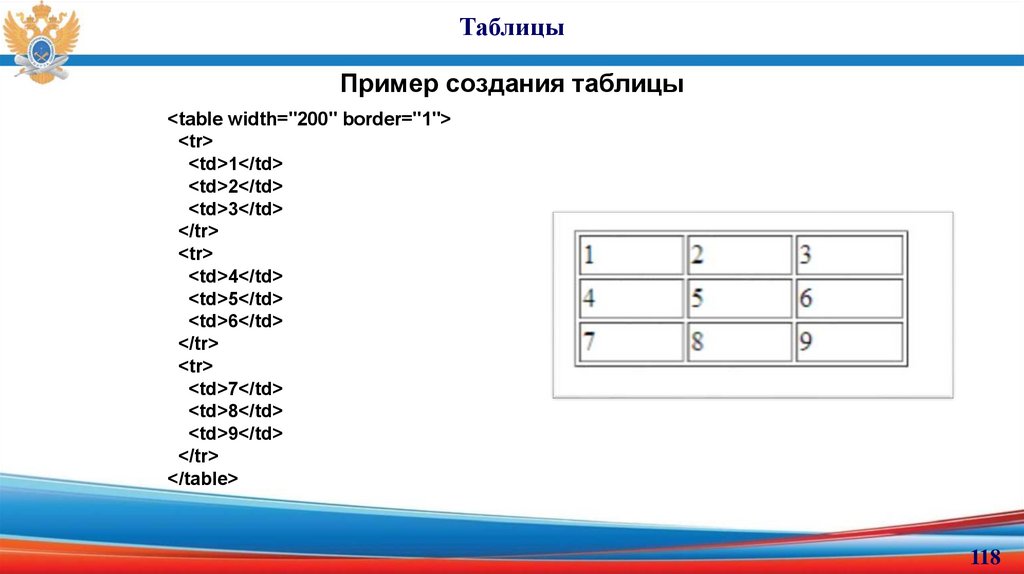
ТаблицыПример создания таблицы
<table width="200" border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
118
119.
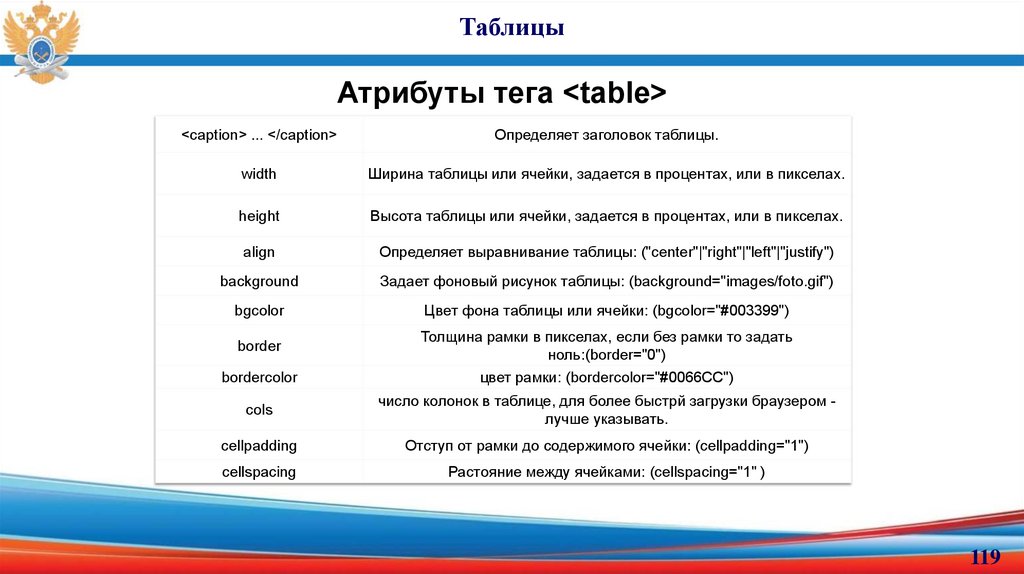
ТаблицыАтрибуты тега <table>
<caption> ... </caption>
Определяет заголовок таблицы.
width
Ширина таблицы или ячейки, задается в процентах, или в пикселах.
height
Высота таблицы или ячейки, задается в процентах, или в пикселах.
align
Определяет выравнивание таблицы: ("center"|"right"|"left"|"justify")
background
Задает фоновый рисунок таблицы: (background="images/foto.gif")
bgcolor
Цвет фона таблицы или ячейки: (bgcolor="#003399")
border
Толщина рамки в пикселах, если без рамки то задать
ноль:(border="0")
bordercolor
цвет рамки: (bordercolor="#0066CC")
cols
число колонок в таблице, для более быстрй загрузки браузером лучше указывать.
cellpadding
Отступ от рамки до содержимого ячейки: (cellpadding="1")
cellspacing
Растояние между ячейками: (cellspacing="1" )
119
120.
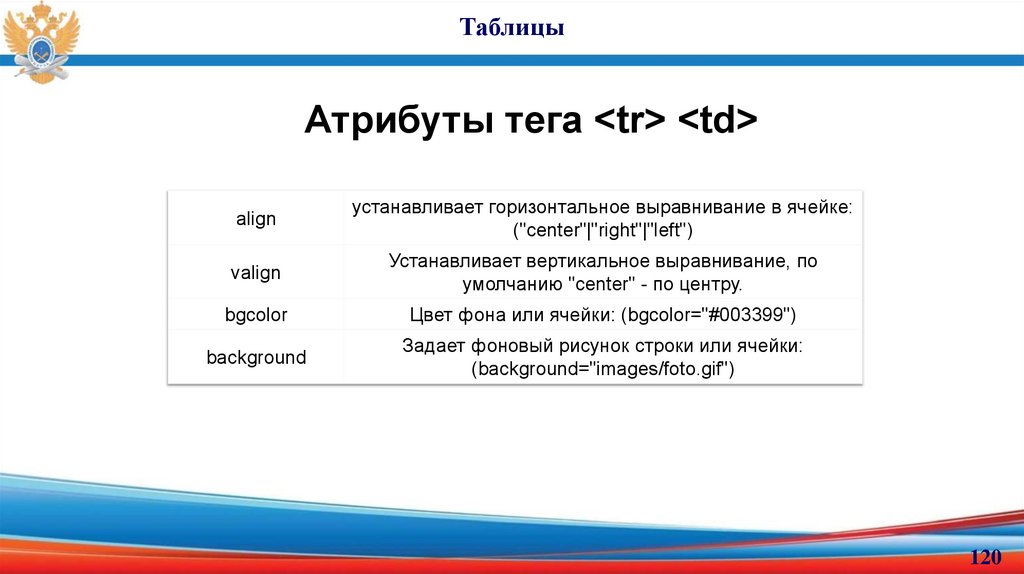
ТаблицыАтрибуты тега <tr> <td>
align
устанавливает горизонтальное выравнивание в ячейке:
("center"|"right"|"left")
valign
Устанавливает вертикальное выравнивание, по
умолчанию "center" - по центру.
bgcolor
Цвет фона или ячейки: (bgcolor="#003399")
background
Задает фоновый рисунок строки или ячейки:
(background="images/foto.gif")
120
121.
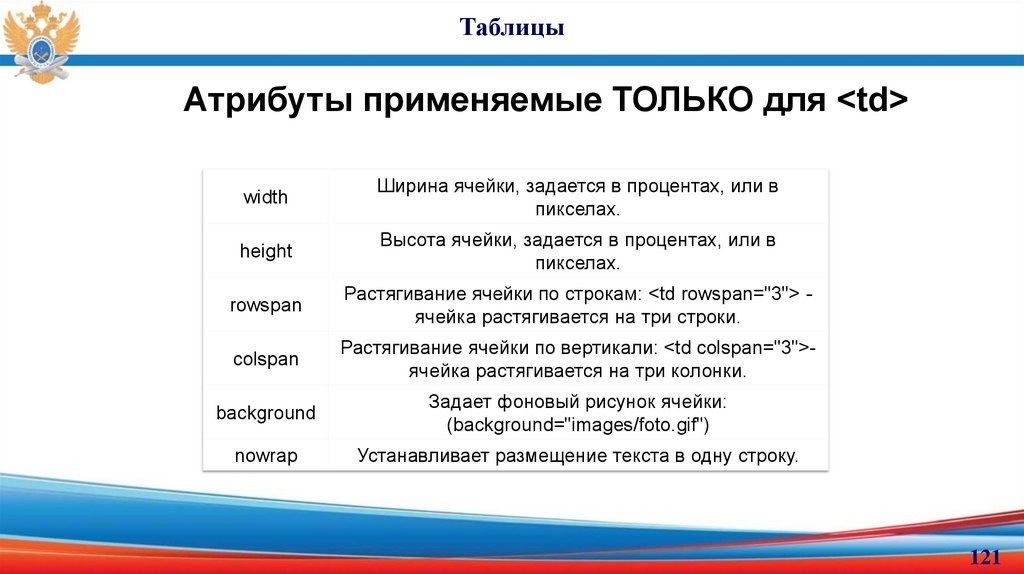
ТаблицыАтрибуты применяемые ТОЛЬКО для <td>
width
Ширина ячейки, задается в процентах, или в
пикселах.
height
Высота ячейки, задается в процентах, или в
пикселах.
rowspan
Растягивание ячейки по строкам: <td rowspan="3"> ячейка растягивается на три строки.
colspan
Растягивание ячейки по вертикали: <td colspan="3">ячейка растягивается на три колонки.
background
Задает фоновый рисунок ячейки:
(background="images/foto.gif")
nowrap
Устанавливает размещение текста в одну строку.
121
122.
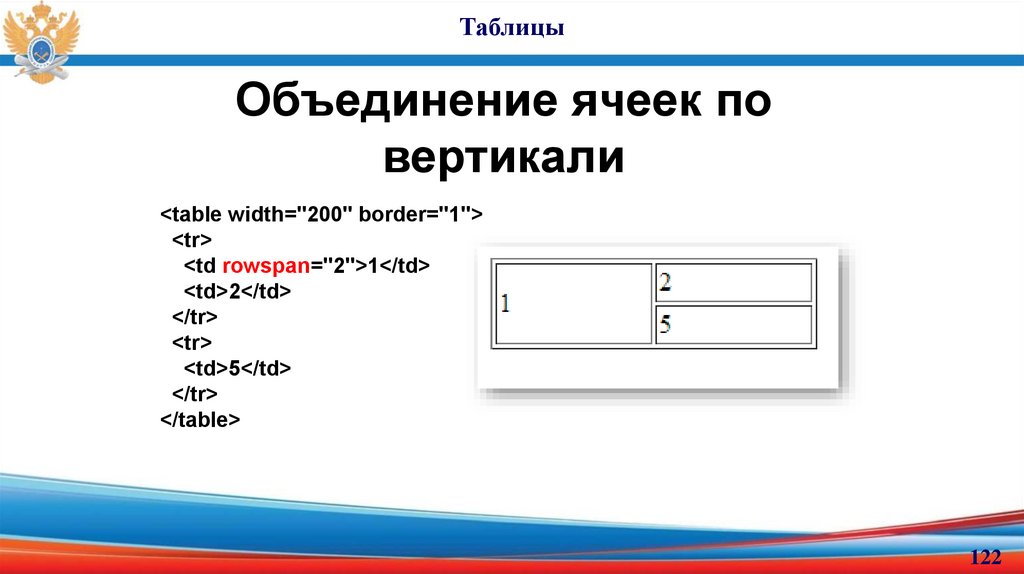
ТаблицыОбъединение ячеек по
вертикали
<table width="200" border="1">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>5</td>
</tr>
</table>
122
123.
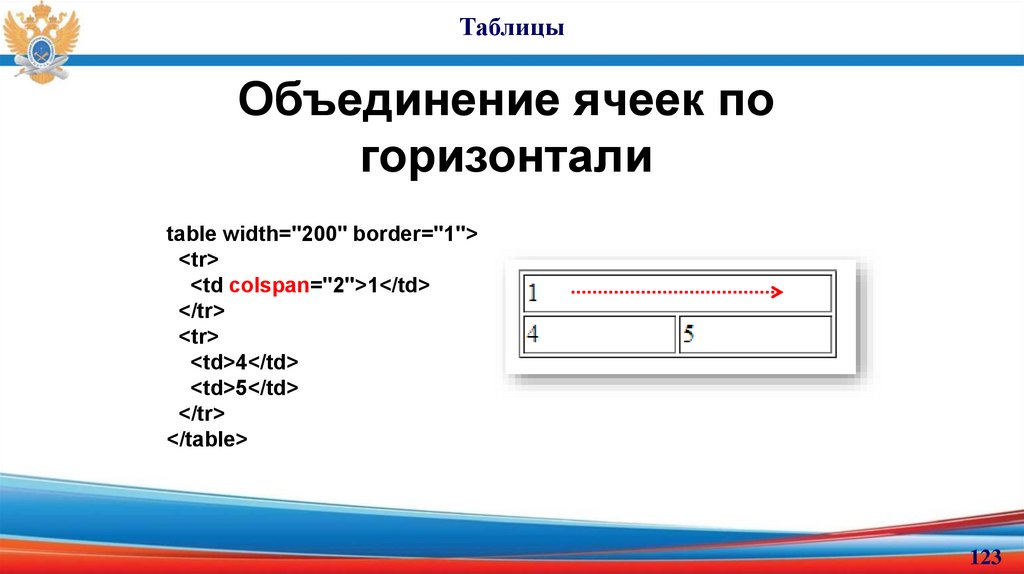
ТаблицыОбъединение ячеек по
горизонтали
table width="200" border="1">
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>
123
124.
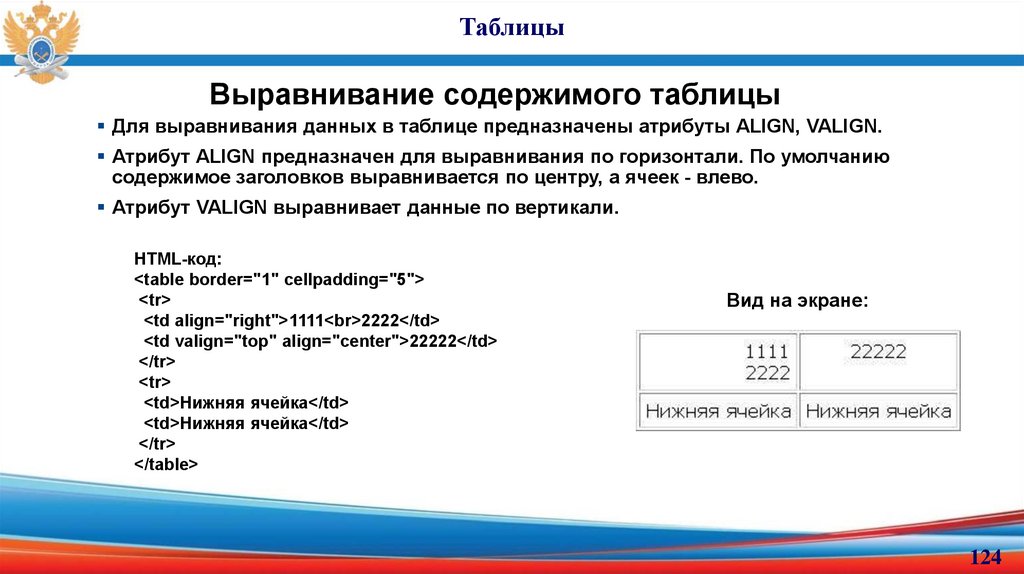
ТаблицыВыравнивание содержимого таблицы
Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию
содержимое заголовков выравнивается по центру, а ячеек - влево.
Атрибут VALIGN выравнивает данные по вертикали.
HTML-код:
<table border="1" cellpadding="5">
<tr>
<td align="right">1111<br>2222</td>
<td valign="top" align="center">22222</td>
</tr>
<tr>
<td>Нижняя ячейка</td>
<td>Нижняя ячейка</td>
</tr>
</table>
Вид на экране:
124
125.
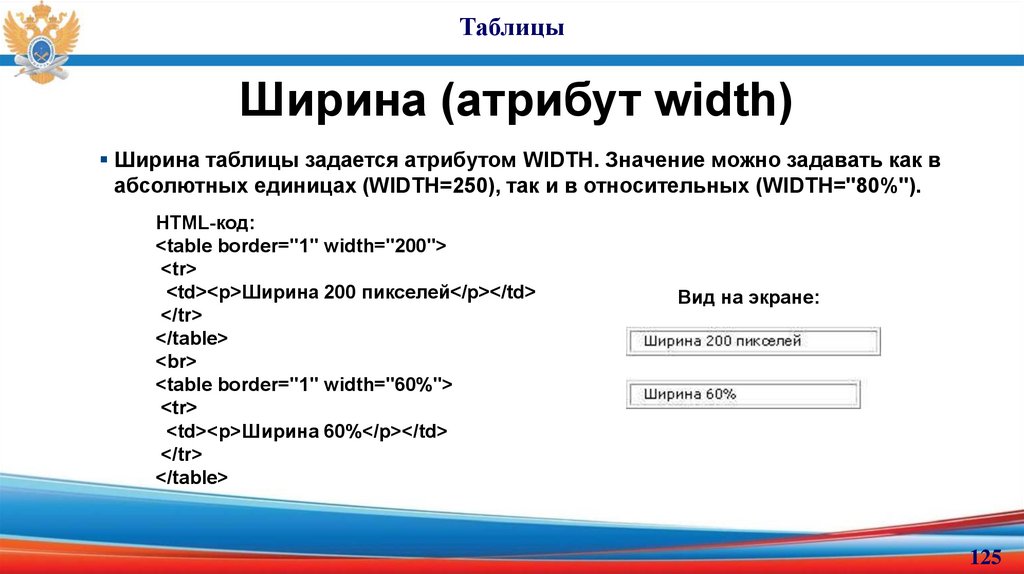
ТаблицыШирина (атрибут width)
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в
абсолютных единицах (WIDTH=250), так и в относительных (WIDTH="80%").
HTML-код:
<table border="1" width="200">
<tr>
<td><p>Ширина 200 пикселей</p></td>
</tr>
</table>
<br>
<table border="1" width="60%">
<tr>
<td><p>Ширина 60%</p></td>
</tr>
</table>
Вид на экране:
125
126.
ТаблицыТеги логической группировки
<thead>
<tbody>
<tfoot>
<caption>
126
127.
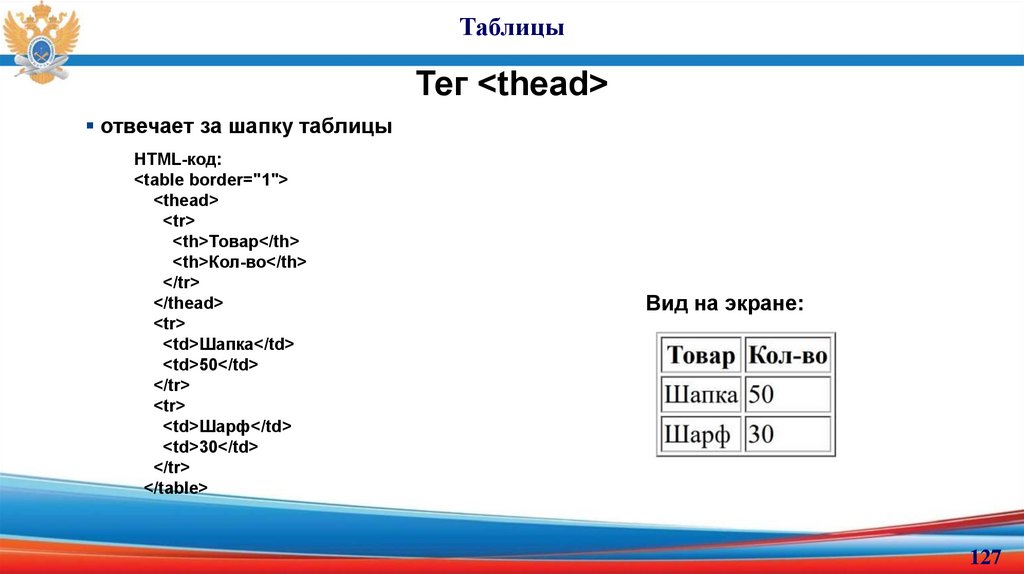
ТаблицыТег <thead>
отвечает за шапку таблицы
HTML-код:
<table border="1">
<thead>
<tr>
<th>Товар</th>
<th>Кол-во</th>
</tr>
</thead>
<tr>
<td>Шапка</td>
<td>50</td>
</tr>
<tr>
<td>Шарф</td>
<td>30</td>
</tr>
</table>
Вид на экране:
127
128.
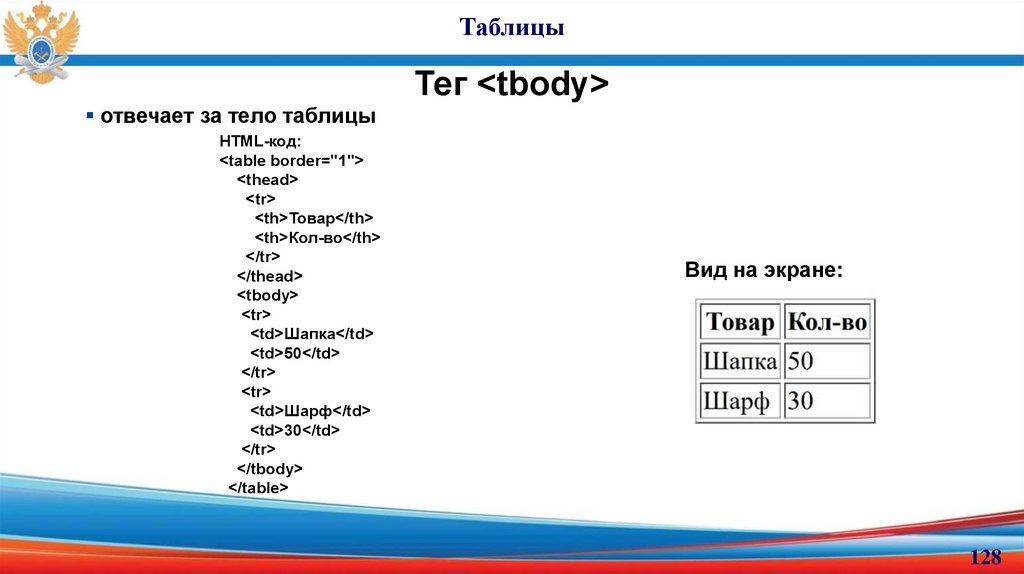
ТаблицыТег <tbody>
отвечает за тело таблицы
HTML-код:
<table border="1">
<thead>
<tr>
<th>Товар</th>
<th>Кол-во</th>
</tr>
</thead>
<tbody>
<tr>
<td>Шапка</td>
<td>50</td>
</tr>
<tr>
<td>Шарф</td>
<td>30</td>
</tr>
</tbody>
</table>
Вид на экране:
128
129.
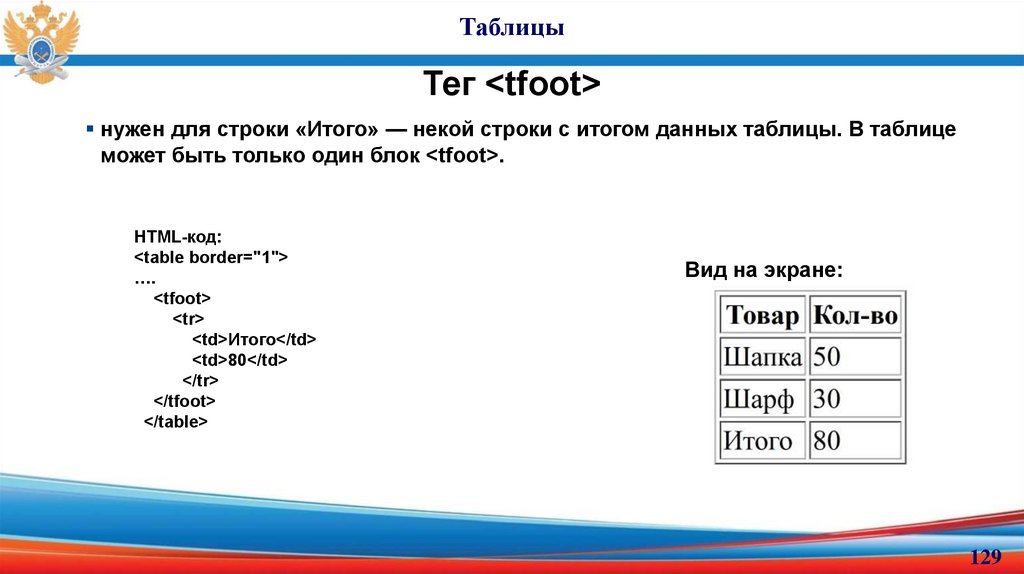
ТаблицыТег <tfoot>
нужен для строки «Итого» — некой строки с итогом данных таблицы. В таблице
может быть только один блок <tfoot>.
HTML-код:
<table border="1">
….
<tfoot>
<tr>
<td>Итого</td>
<td>80</td>
</tr>
</tfoot>
</table>
Вид на экране:
129
130.
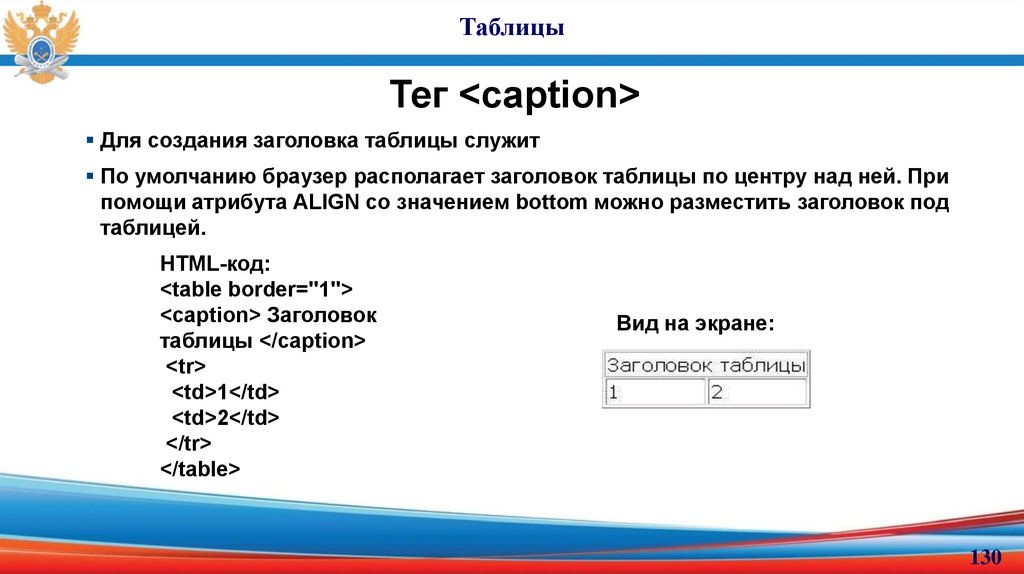
ТаблицыТег <caption>
Для создания заголовка таблицы служит
По умолчанию браузер располагает заголовок таблицы по центру над ней. При
помощи атрибута ALIGN со значением bottom можно разместить заголовок под
таблицей.
HTML-код:
<table border="1">
<caption> Заголовок
таблицы </caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
Вид на экране:
130
131.
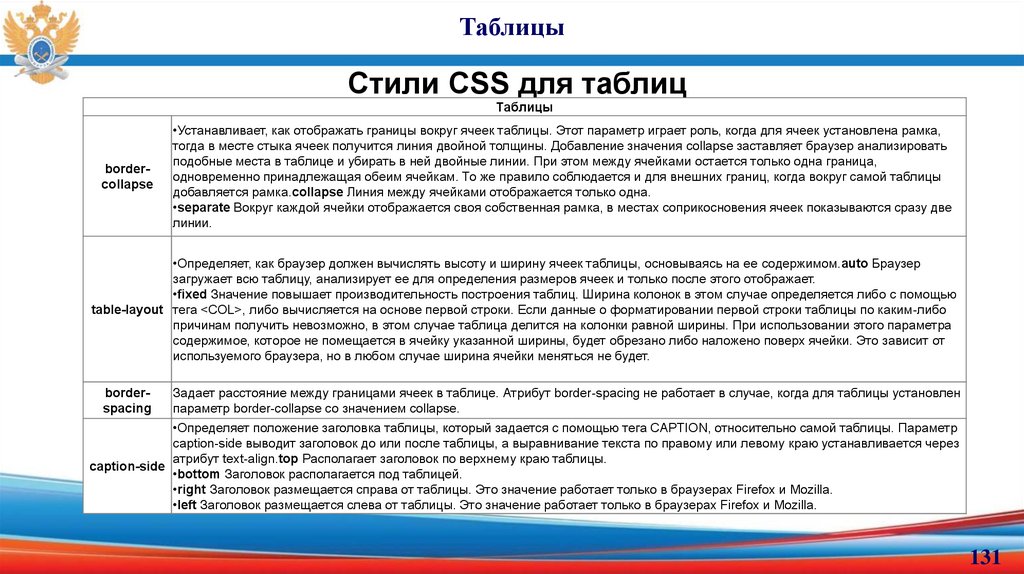
ТаблицыСтили CSS для таблиц
Таблицы
bordercollapse
•Устанавливает, как отображать границы вокруг ячеек таблицы. Этот параметр играет роль, когда для ячеек установлена рамка,
тогда в месте стыка ячеек получится линия двойной толщины. Добавление значения collapse заставляет браузер анализировать
подобные места в таблице и убирать в ней двойные линии. При этом между ячейками остается только одна граница,
одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы
добавляется рамка.collapse Линия между ячейками отображается только одна.
•separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две
линии.
•Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом.auto Браузер
загружает всю таблицу, анализирует ее для определения размеров ячеек и только после этого отображает.
•fixed Значение повышает производительность построения таблиц. Ширина колонок в этом случае определяется либо с помощью
table-layout тега <COL>, либо вычисляется на основе первой строки. Если данные о форматировании первой строки таблицы по каким-либо
причинам получить невозможно, в этом случае таблица делится на колонки равной ширины. При использовании этого параметра
содержимое, которое не помещается в ячейку указанной ширины, будет обрезано либо наложено поверх ячейки. Это зависит от
используемого браузера, но в любом случае ширина ячейки меняться не будет.
borderspacing
Задает расстояние между границами ячеек в таблице. Атрибут border-spacing не работает в случае, когда для таблицы установлен
параметр border-collapse со значением collapse.
•Определяет положение заголовка таблицы, который задается с помощью тега CAPTION, относительно самой таблицы. Параметр
caption-side выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через
атрибут text-align.top Располагает заголовок по верхнему краю таблицы.
caption-side
•bottom Заголовок располагается под таблицей.
•right Заголовок размещается справа от таблицы. Это значение работает только в браузерах Firefox и Mozilla.
•left Заголовок размещается слева от таблицы. Это значение работает только в браузерах Firefox и Mozilla.
131
132.
ТаблицыДругие CSS стили
Border-left
Border-right
Border-top
Border-bottom
Color
Background-color
Background-image
Text-align
132
133.
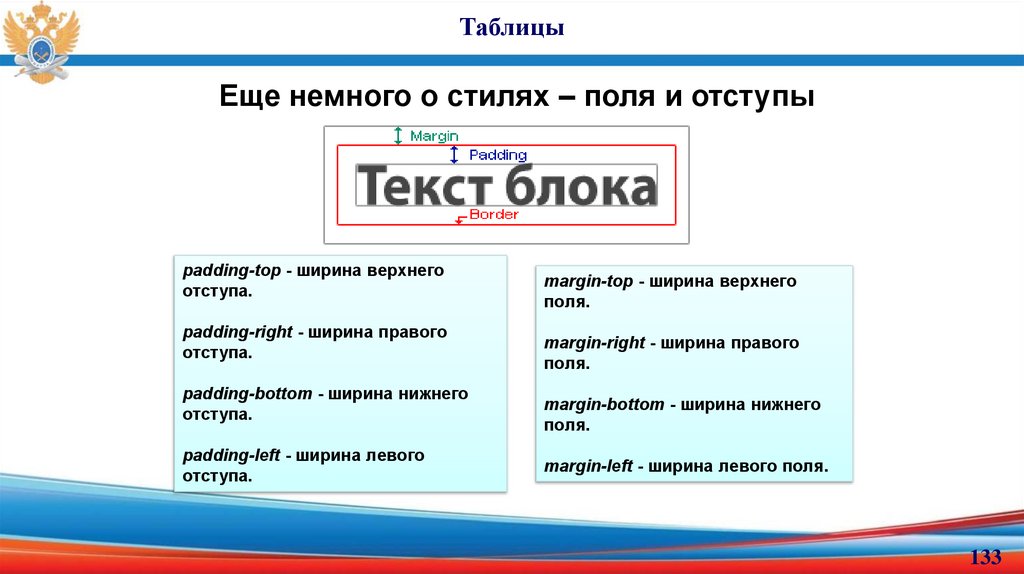
ТаблицыЕще немного о стилях – поля и отступы
padding-top - ширина верхнего
отступа.
padding-right - ширина правого
отступа.
padding-bottom - ширина нижнего
отступа.
padding-left - ширина левого
отступа.
margin-top - ширина верхнего
поля.
margin-right - ширина правого
поля.
margin-bottom - ширина нижнего
поля.
margin-left - ширина левого поля.
133
134.
ТаблицыЛабораторная работа
134
135.
ТаблицыВыводы
В рамках данного модуля были получены
знания по работе с таблицами. Обозначены
основные элементы таблиц и их
вложенность. Рассмотрены способы
создания и настройки таблиц. Рассмотрены
вопросы создания шаблона страницы
методом табличной верстки.
135
136.
ФреймыТема № 8
«Фреймы»
Цели занятия
• История фреймов
• Вложенные фреймы (iframe)
• Фреймы и гиперссылки
• Лабораторная работа: добавление на страницу
плавающего фрейма
136
137.
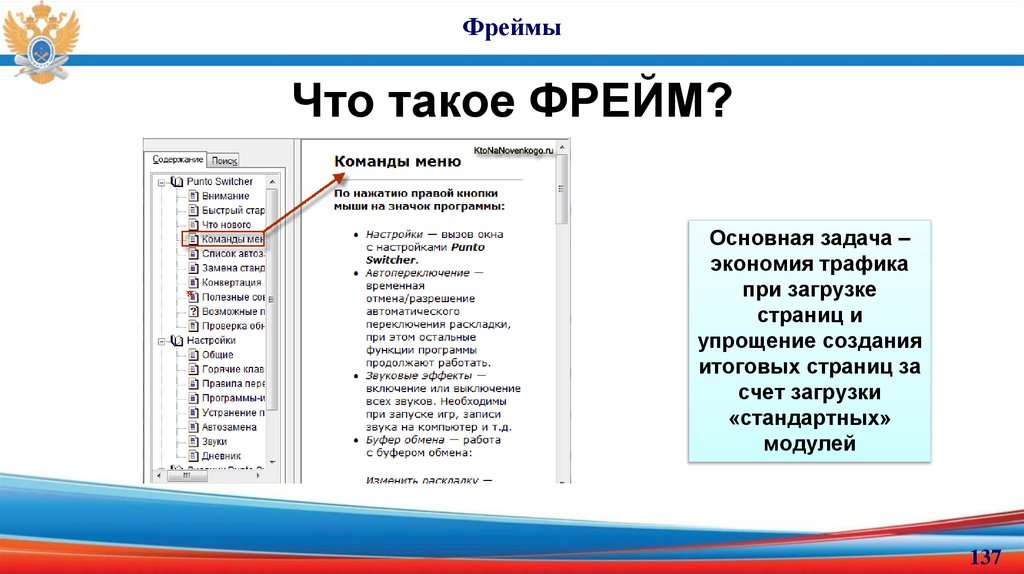
ФреймыЧто такое ФРЕЙМ?
Основная задача –
экономия трафика
при загрузке
страниц и
упрощение создания
итоговых страниц за
счет загрузки
«стандартных»
модулей
137
138.
ФреймыДля чего нужны фреймы?
С помощью фреймов у нас появляется
возможность разбить одно большое окно на
несколько фрагментов, которые в свою
очередь могут служить приемниками для
отдельных независимых друг от друга
документов (страниц, текстов, изображений,
видео и т.п.).
138
139.
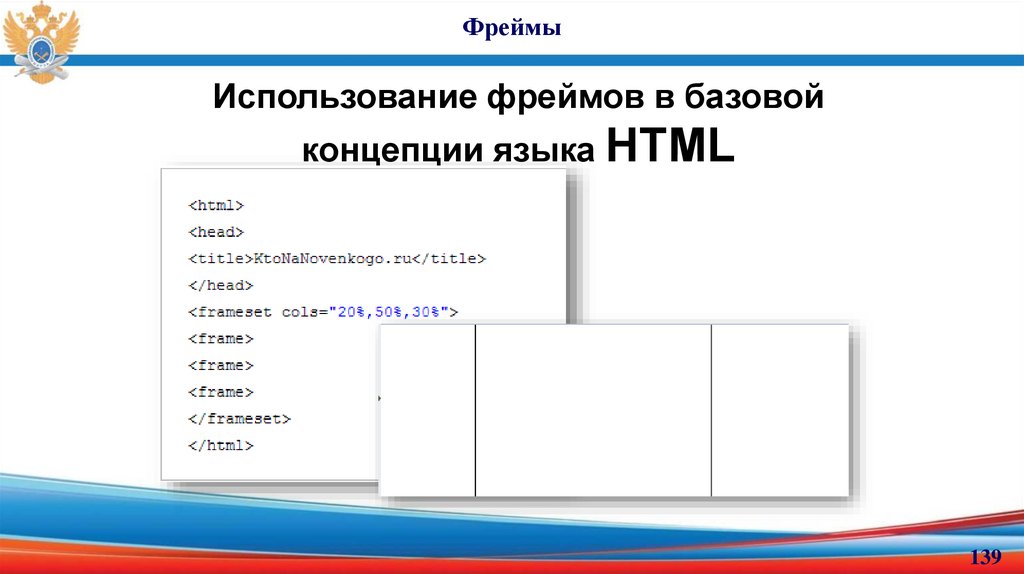
ФреймыИспользование фреймов в базовой
концепции языка HTML
139
140.
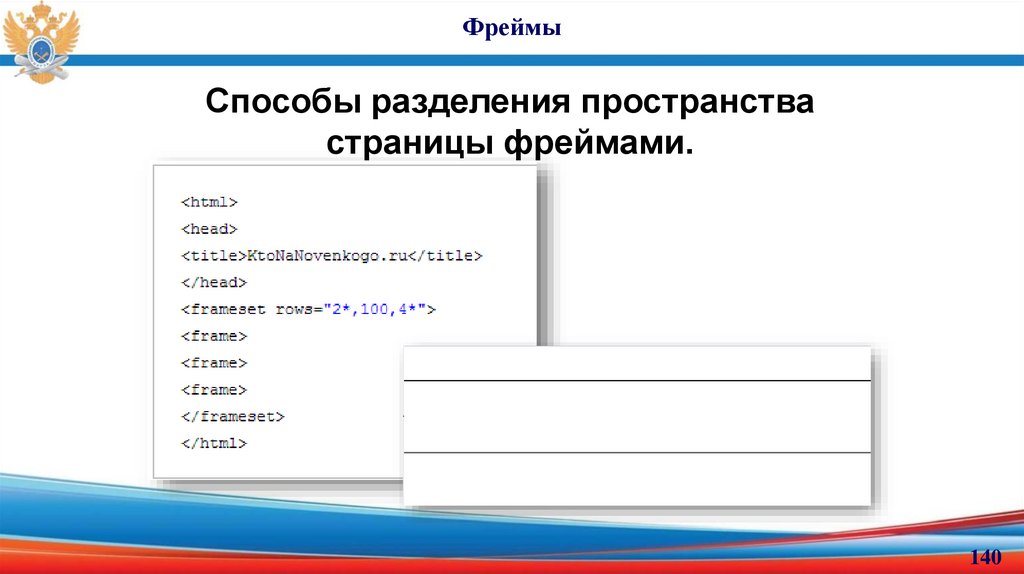
ФреймыСпособы разделения пространства
страницы фреймами.
140
141.
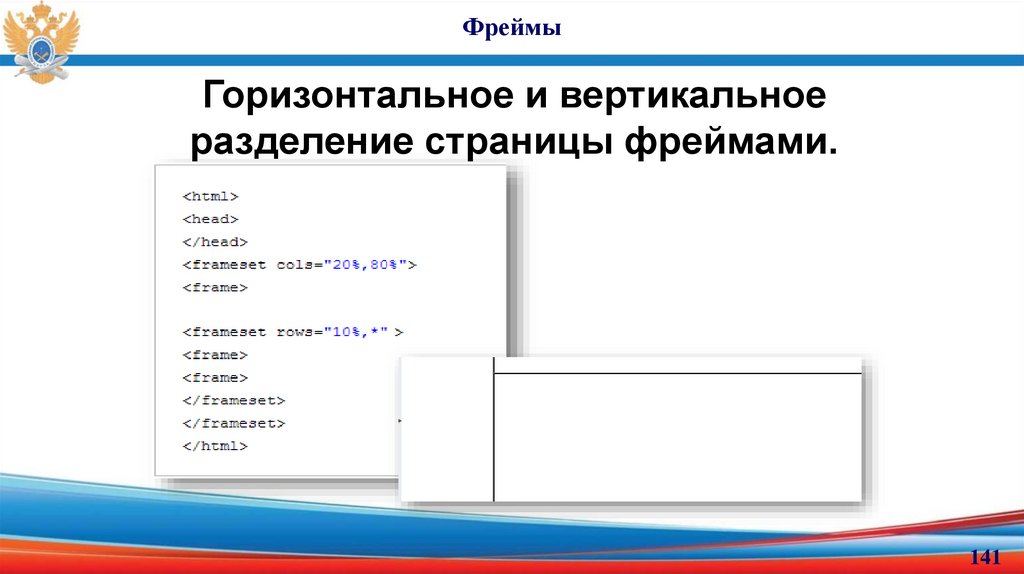
ФреймыГоризонтальное и вертикальное
разделение страницы фреймами.
141
142.
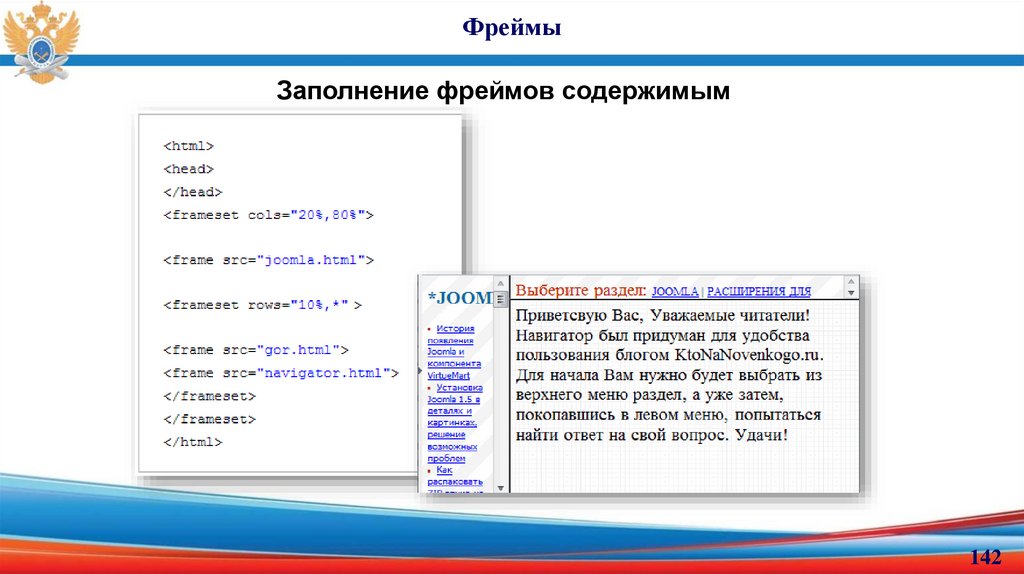
ФреймыЗаполнение фреймов содержимым
142
143.
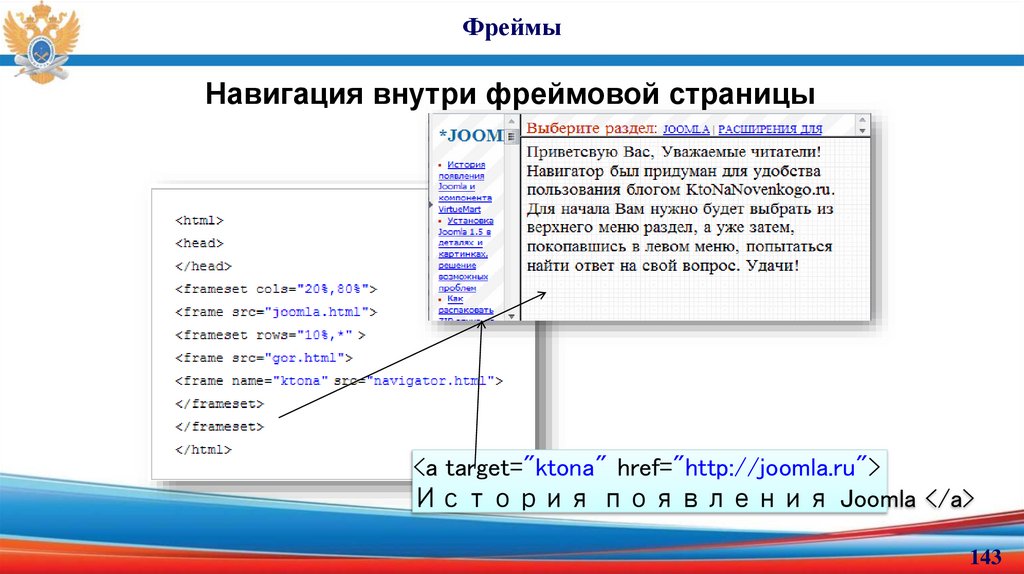
ФреймыНавигация внутри фреймовой страницы
<a target="ktona" href="http://joomla.ru">
История появления Joomla </a>
143
144.
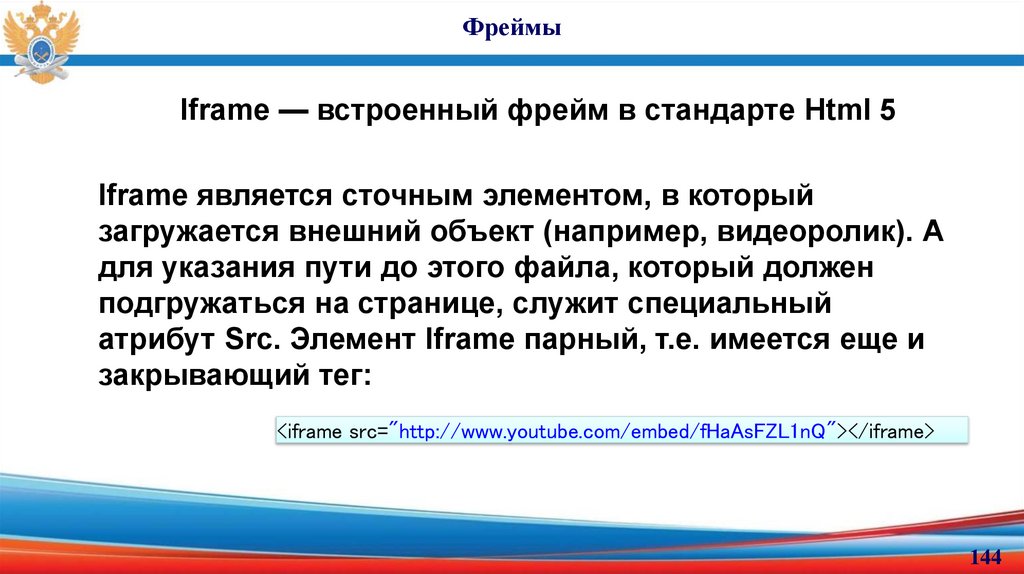
ФреймыIframe — встроенный фрейм в стандарте Html 5
Iframe является сточным элементом, в который
загружается внешний объект (например, видеоролик). А
для указания пути до этого файла, который должен
подгружаться на странице, служит специальный
атрибут Src. Элемент Iframe парный, т.е. имеется еще и
закрывающий тег:
<iframe src="http://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
144
145.
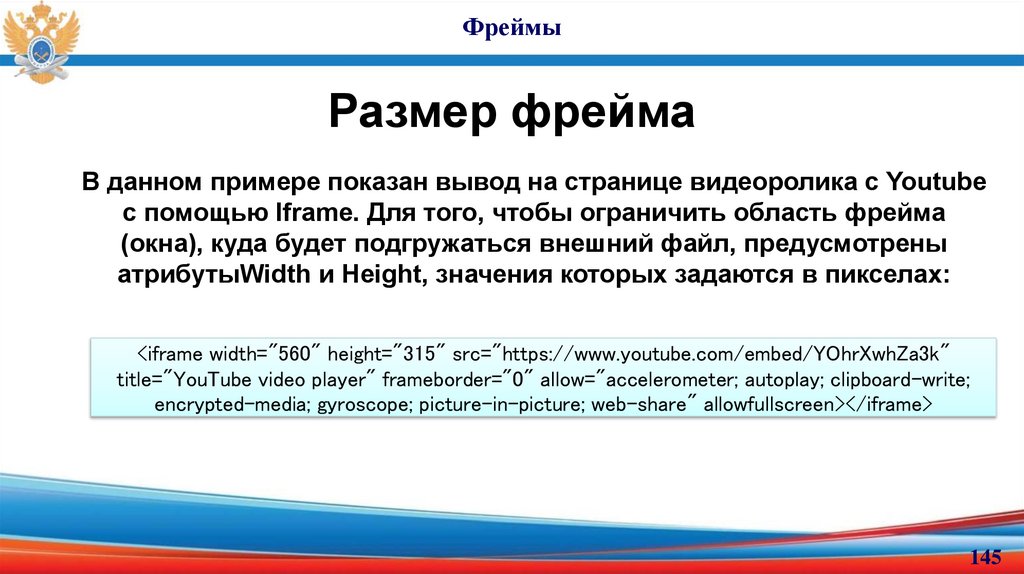
ФреймыРазмер фрейма
В данном примере показан вывод на странице видеоролика с Youtube
с помощью Iframe. Для того, чтобы ограничить область фрейма
(окна), куда будет подгружаться внешний файл, предусмотрены
атрибутыWidth и Height, значения которых задаются в пикселах:
<iframe width="560" height="315" src="https://www.youtube.com/embed/YOhrXwhZa3k"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
145
146.
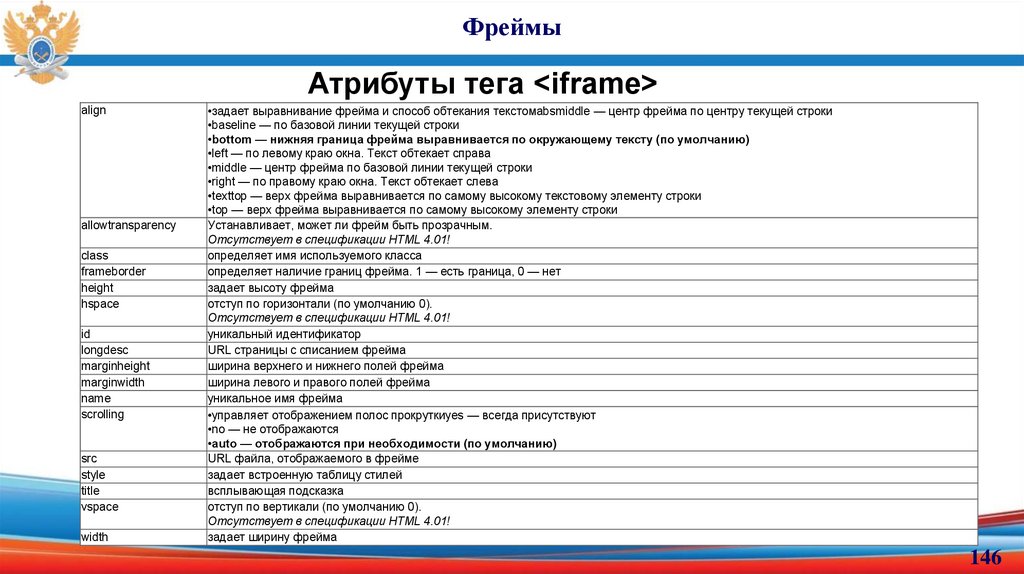
ФреймыАтрибуты тега <iframe>
align
allowtransparency
class
frameborder
height
hspace
id
longdesc
marginheight
marginwidth
name
scrolling
src
style
title
vspace
width
•задает выравнивание фрейма и способ обтекания текстомabsmiddle — центр фрейма по центру текущей строки
•baseline — по базовой линии текущей строки
•bottom — нижняя граница фрейма выравнивается по окружающему тексту (по умолчанию)
•left — по левому краю окна. Текст обтекает справа
•middle — центр фрейма по базовой линии текущей строки
•right — по правому краю окна. Текст обтекает слева
•texttop — верх фрейма выравнивается по самому высокому текстовому элементу строки
•top — верх фрейма выравнивается по самому высокому элементу строки
Устанавливает, может ли фрейм быть прозрачным.
Отсутствует в спецификации HTML 4.01!
определяет имя используемого класса
определяет наличие границ фрейма. 1 — есть граница, 0 — нет
задает высоту фрейма
отступ по горизонтали (по умолчанию 0).
Отсутствует в спецификации HTML 4.01!
уникальный идентификатор
URL страницы с списанием фрейма
ширина верхнего и нижнего полей фрейма
ширина левого и правого полей фрейма
уникальное имя фрейма
•управляет отображением полос прокруткиyes — всегда присутствуют
•no — не отображаются
•auto — отображаются при необходимости (по умолчанию)
URL файла, отображаемого в фрейме
задает встроенную таблицу стилей
всплывающая подсказка
отступ по вертикали (по умолчанию 0).
Отсутствует в спецификации HTML 4.01!
задает ширину фрейма
146
147.
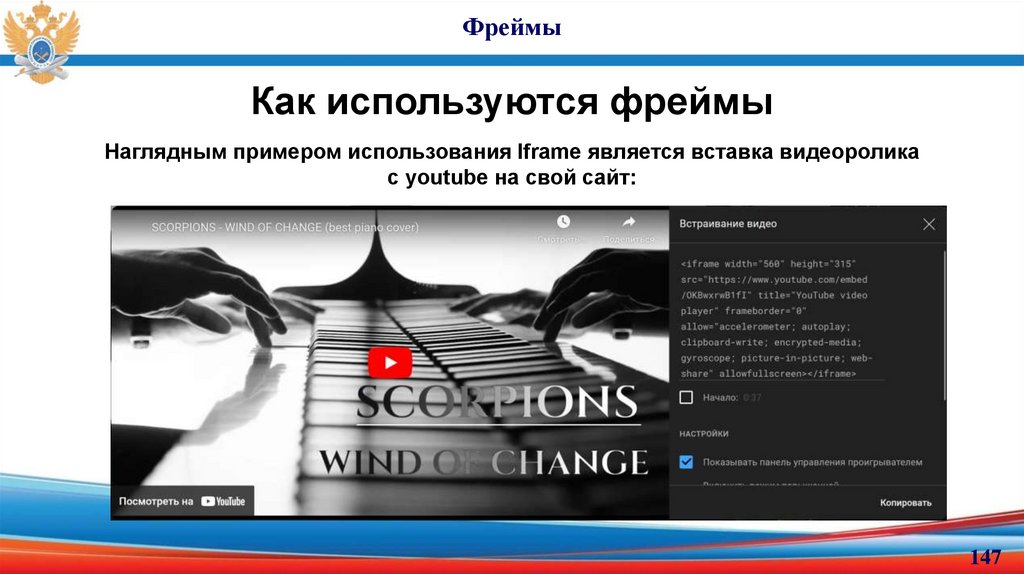
ФреймыКак используются фреймы
Наглядным примером использования Iframe является вставка видеоролика
с youtube на свой сайт:
147
148.
ФреймыПочему использование фреймов может
негативно сказаться на вашем сайте.
При работе поисковых роботов происходит
индексирование html-документов, т.е.
отдельных страниц, включенных в
фреймовый сайт. Таким образом по запросу
пользователя ему будет открыт не весь сайт
целиком, а лишь та страница, где находится
искомый контент.
148
149.
ФреймыВопросы для самоподготовки?
• Что такое фрейм?
• Как с помощью фрейма разделить страницу на
блоки?
• Какие недостатки есть у фреймовых структур?
• Как на сегодняшний день используются фреймы?
149
150.
ФреймыВыводы
В рамках данного модуля были получены знания
по работе с фреймами. Обозначены основные
способы работы с фреймами. Рассмотрены
атрибуты, использующиеся для настройки
фреймов. Рассмотрены современные методы
использования фреймов.
Обозначены основные недостатки при
использовании фреймовых структур и современное
решение по их устранению.
150
151.
ФормыТема № 9
«Формы»
Цели занятия
Что такое веб-формы?
Элемент form
Текстовые поля и кнопки
Элементы выбора
Списки
Атрибуты элементов формы
Лабораторная работа: создание веб-формы обратной связи
Элементы и их атрибуты в HTML 5
151
152.
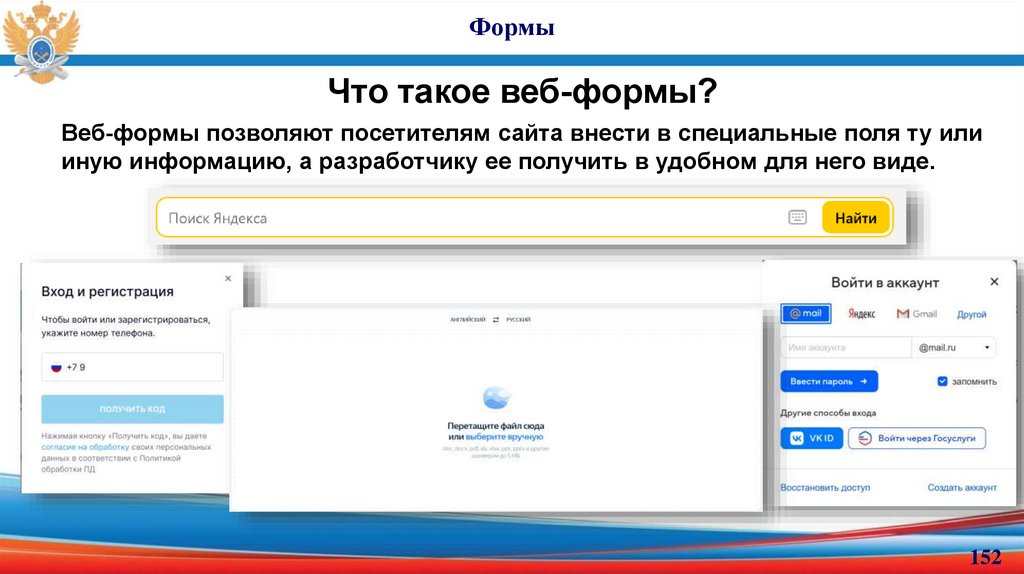
ФормыЧто такое веб-формы?
Веб-формы позволяют посетителям сайта внести в специальные поля ту или
иную информацию, а разработчику ее получить в удобном для него виде.
152
153.
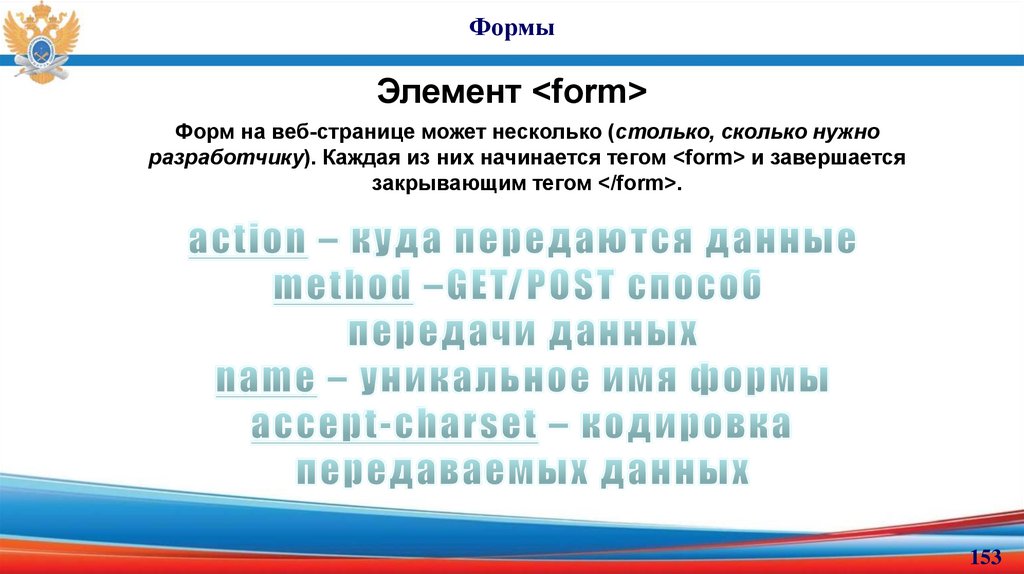
ФормыЭлемент <form>
Форм на веб-странице может несколько (столько, сколько нужно
разработчику). Каждая из них начинается тегом <form> и завершается
закрывающим тегом </form>.
153
154.
Формы154
155.
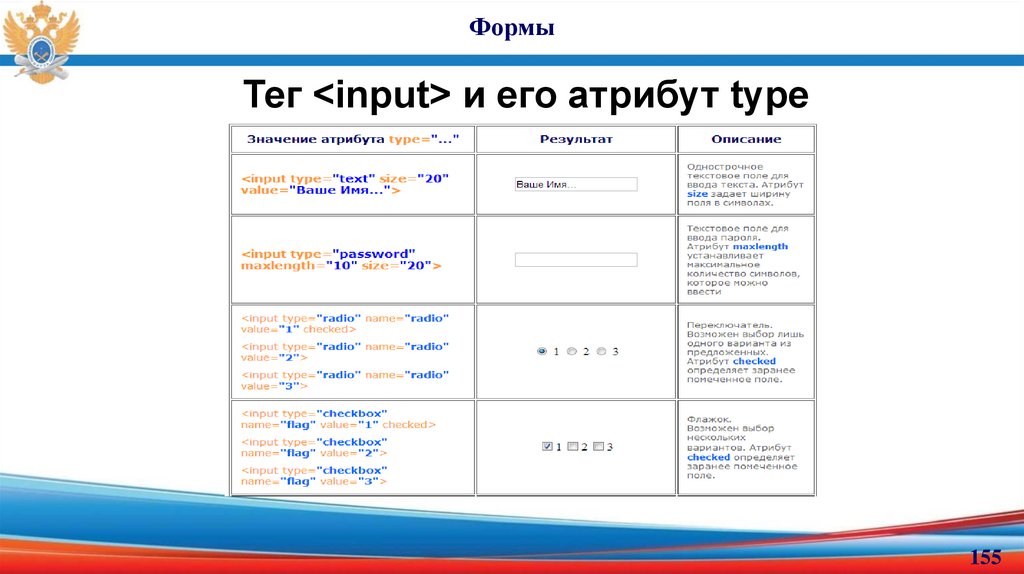
ФормыТег <input> и его атрибут type
155
156.
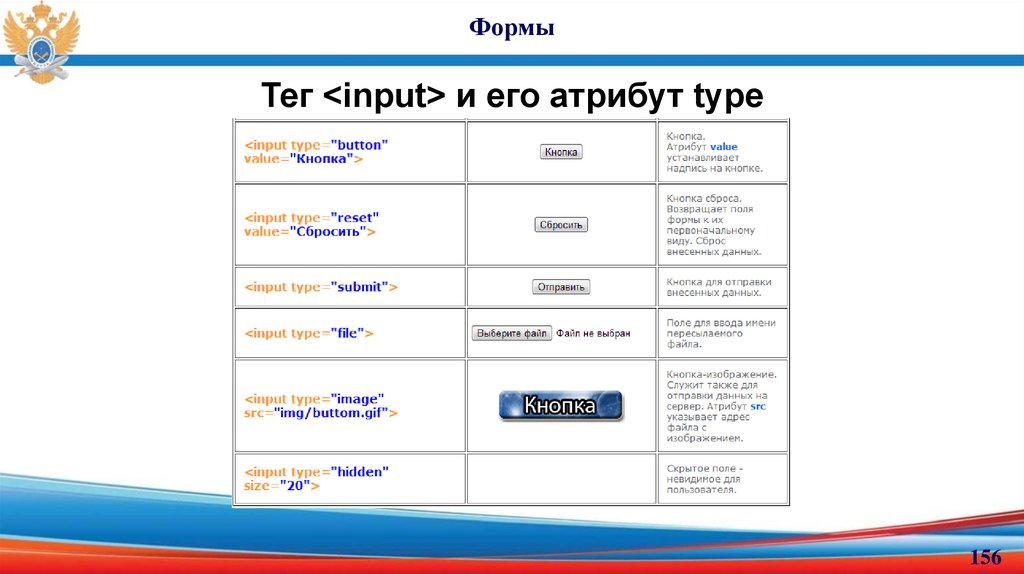
ФормыТег <input> и его атрибут type
156
157.
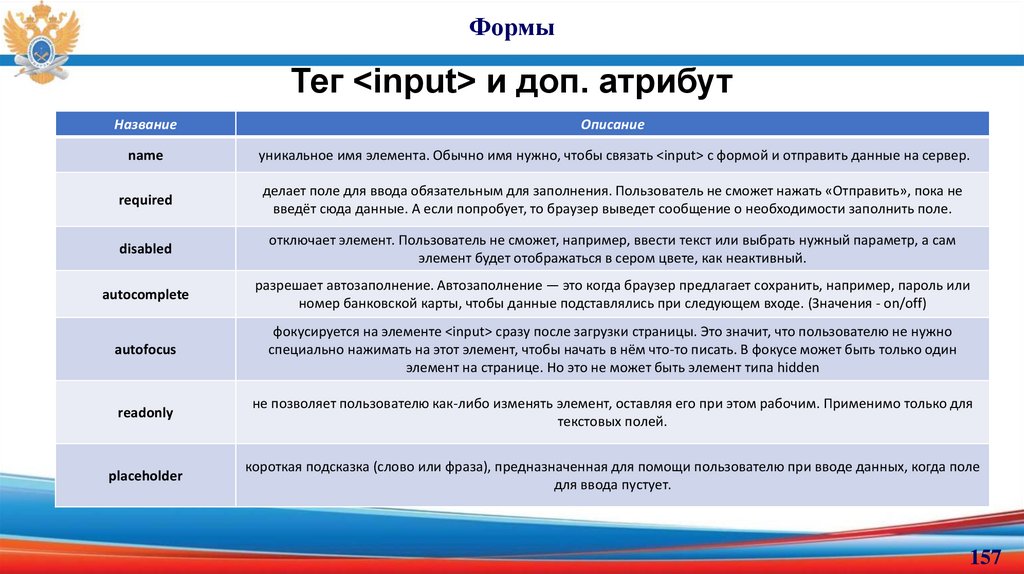
ФормыТег <input> и доп. атрибут
Название
Описание
name
уникальное имя элемента. Обычно имя нужно, чтобы связать <input> с формой и отправить данные на сервер.
required
делает поле для ввода обязательным для заполнения. Пользователь не сможет нажать «Отправить», пока не
введёт сюда данные. А если попробует, то браузер выведет сообщение о необходимости заполнить поле.
disabled
отключает элемент. Пользователь не сможет, например, ввести текст или выбрать нужный параметр, а сам
элемент будет отображаться в сером цвете, как неактивный.
autocomplete
разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, пароль или
номер банковской карты, чтобы данные подставлялись при следующем входе. (Значения - on/off)
autofocus
фокусируется на элементе <input> сразу после загрузки страницы. Это значит, что пользователю не нужно
специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один
элемент на странице. Но это не может быть элемент типа hidden
readonly
не позволяет пользователю как-либо изменять элемент, оставляя его при этом рабочим. Применимо только для
текстовых полей.
placeholder
короткая подсказка (слово или фраза), предназначенная для помощи пользователю при вводе данных, когда поле
для ввода пустует.
157
158.
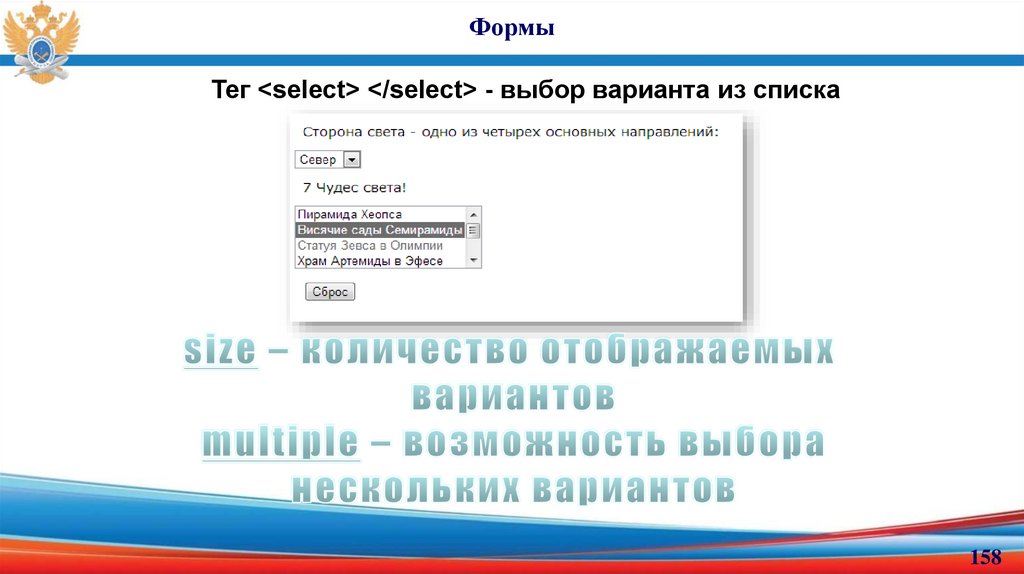
ФормыТег <select> </select> - выбор варианта из списка
158
159.
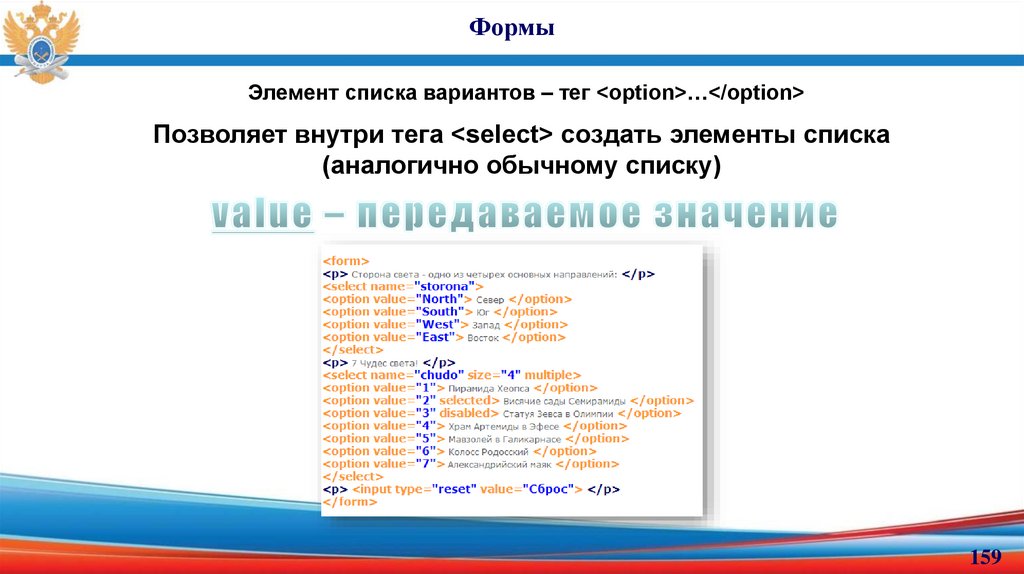
ФормыЭлемент списка вариантов – тег <option>…</option>
Позволяет внутри тега <select> создать элементы списка
(аналогично обычному списку)
159
160.
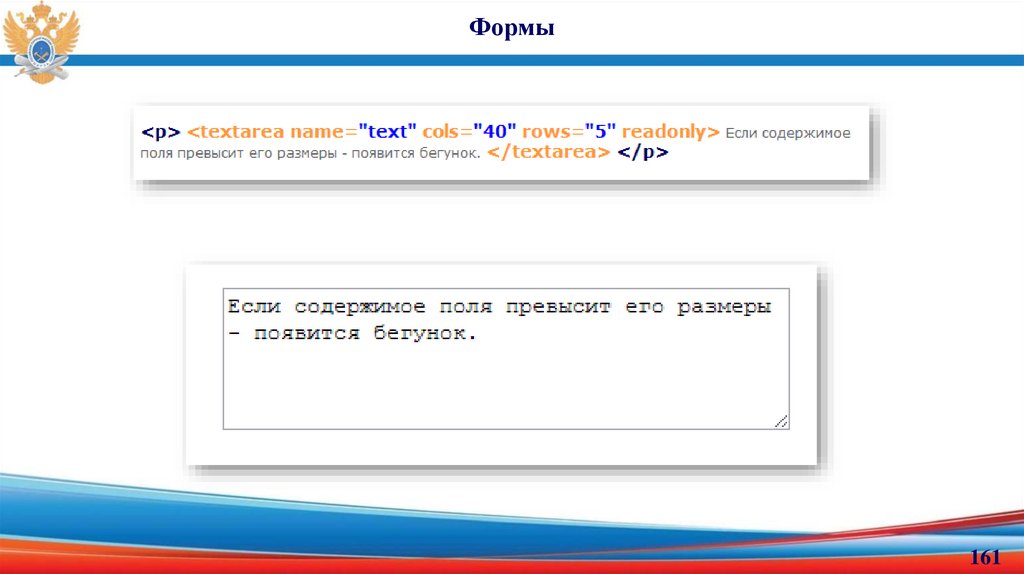
ФормыМногострочное текстовое поле - тег <textarea>
Создает многострочное текстовое поле. В нем допустимо делать переносы
строк, которые сохраняются при передаче данных обработчику.
disabled блокирует поле - содержимое поля нельзя изменить и оно
недоступно.
readonly говорит о том, что поле предназначено только для чтения пользователь не имеет возможность редактировать содержимое, но
оно доступно - его можно выделить и, например, скопировать.
cols и rows задают ширину текстового поля в символах и высоту поля в
строках.
160
161.
Формы161
162.
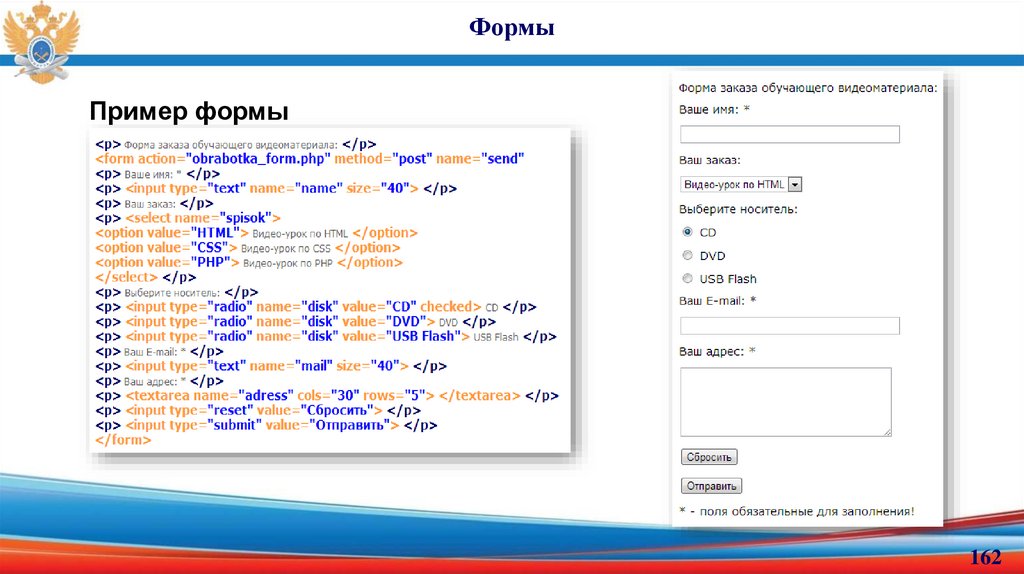
ФормыПример формы
162
163.
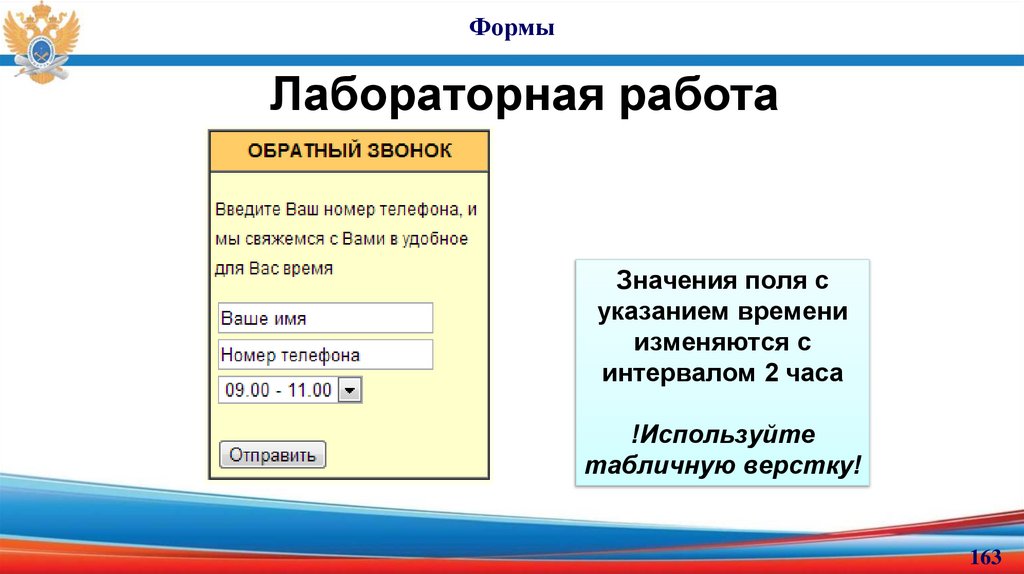
ФормыЛабораторная работа
Значения поля с
указанием времени
изменяются с
интервалом 2 часа
!Используйте
табличную верстку!
163
164.
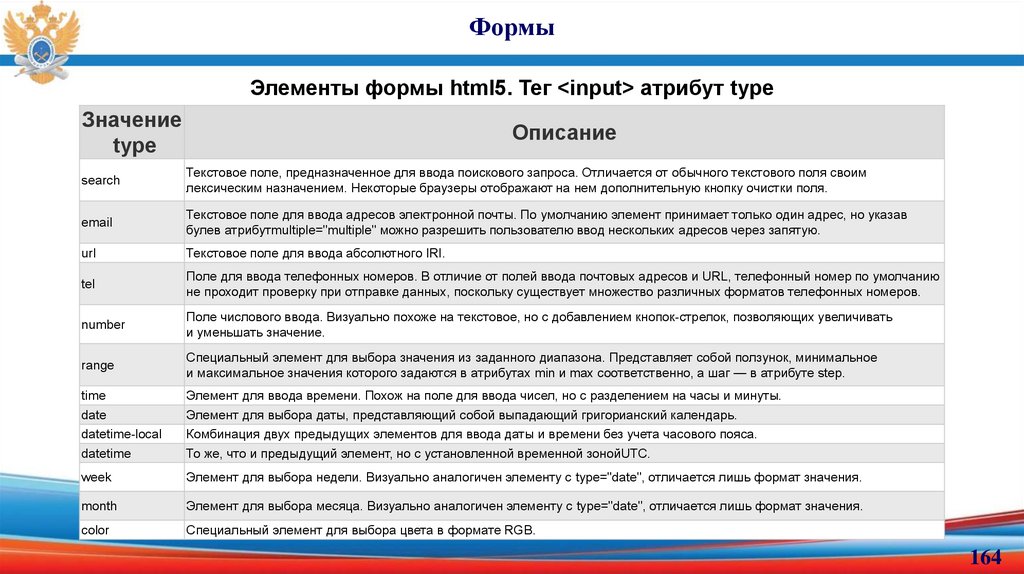
ФормыЭлементы формы html5. Тег <input> атрибут type
Значение
type
Описание
search
Текстовое поле, предназначенное для ввода поискового запроса. Отличается от обычного текстового поля своим
лексическим назначением. Некоторые браузеры отображают на нем дополнительную кнопку очистки поля.
Текстовое поле для ввода адресов электронной почты. По умолчанию элемент принимает только один адрес, но указав
булев атрибутmultiple="multiple" можно разрешить пользователю ввод нескольких адресов через запятую.
url
Текстовое поле для ввода абсолютного IRI.
tel
Поле для ввода телефонных номеров. В отличие от полей ввода почтовых адресов и URL, телефонный номер по умолчанию
не проходит проверку при отправке данных, поскольку существует множество различных форматов телефонных номеров.
number
Поле числового ввода. Визуально похоже на текстовое, но с добавлением кнопок-стрелок, позволяющих увеличивать
и уменьшать значение.
range
Специальный элемент для выбора значения из заданного диапазона. Представляет собой ползунок, минимальное
и максимальное значения которого задаются в атрибутах min и max соответственно, а шаг — в атрибуте step.
time
date
datetime-local
datetime
Элемент для ввода времени. Похож на поле для ввода чисел, но с разделением на часы и минуты.
Элемент для выбора даты, представляющий собой выпадающий григорианский календарь.
Комбинация двух предыдущих элементов для ввода даты и времени без учета часового пояса.
То же, что и предыдущий элемент, но с установленной временной зонойUTC.
week
Элемент для выбора недели. Визуально аналогичен элементу с type="date", отличается лишь формат значения.
month
Элемент для выбора месяца. Визуально аналогичен элементу с type="date", отличается лишь формат значения.
color
Специальный элемент для выбора цвета в формате RGB.
164
165.
ФормыВопросы для самоподготовки?
• Что такое форма?
• Какие теги формы существуют?
• В чем особенность тега <input>?
• Как отправить форму на сервет?
165
166.
ФормыВыводы
В рамках данного модуля были получены
знания по работе с формами. Обозначены
основные элементы формы и их
параметры. Определены способы задания
полей ввода и кнопок. Рассмотрены
способы передачи данных формы на
сервер. Рассмотрены расширения html5 для
создания форм.
166
167.
Использование CSS для макетированияТема № 10
«Использование CSS для макетирования»
Цели занятия
Оформление границ элемента
Внутренние отступы элемента
Наружные отступы элемента
Размеры элемента
Позиционирование элемента
Видимость элемента
Лабораторная работа: позиционирование элементов
167
168.
Использование CSS для макетированияВиды элементов страницы
168
169.
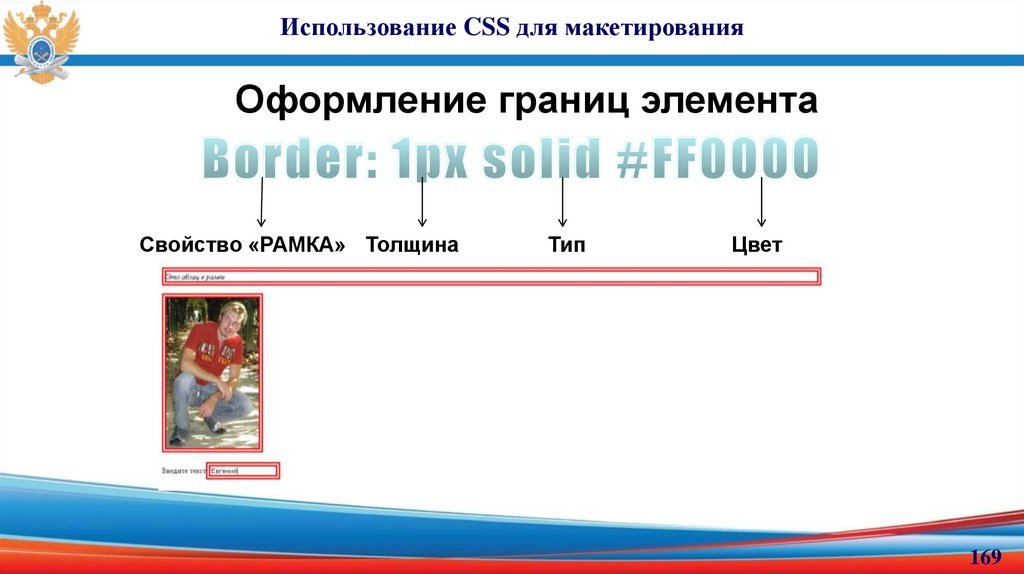
Использование CSS для макетированияОформление границ элемента
Свойство «РАМКА» Толщина
Тип
Цвет
169
170.
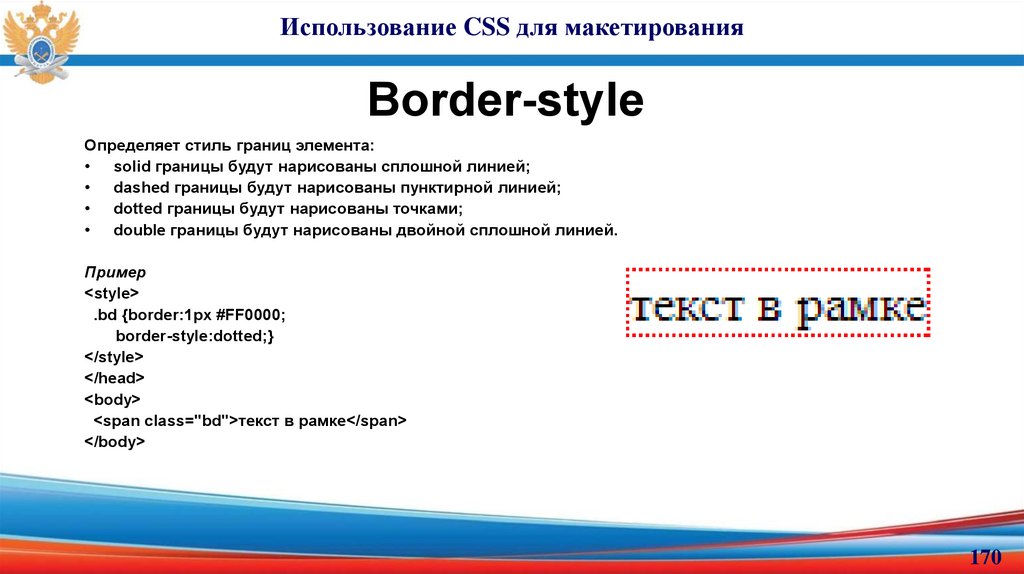
Использование CSS для макетированияBorder-style
Определяет стиль границ элемента:
• solid границы будут нарисованы сплошной линией;
• dashed границы будут нарисованы пунктирной линией;
• dotted границы будут нарисованы точками;
• double границы будут нарисованы двойной сплошной линией.
Пример
<style>
.bd {border:1px #FF0000;
border-style:dotted;}
</style>
</head>
<body>
<span class="bd">текст в рамке</span>
</body>
170
171.
Использование CSS для макетированияСвойства границы
171
172.
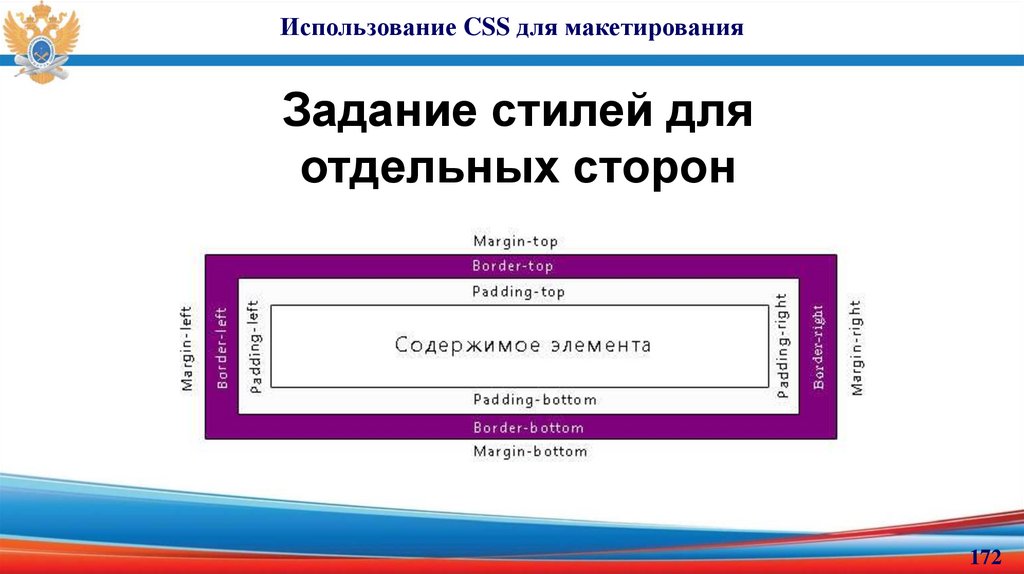
Использование CSS для макетированияЗадание стилей для
отдельных сторон
172
173.
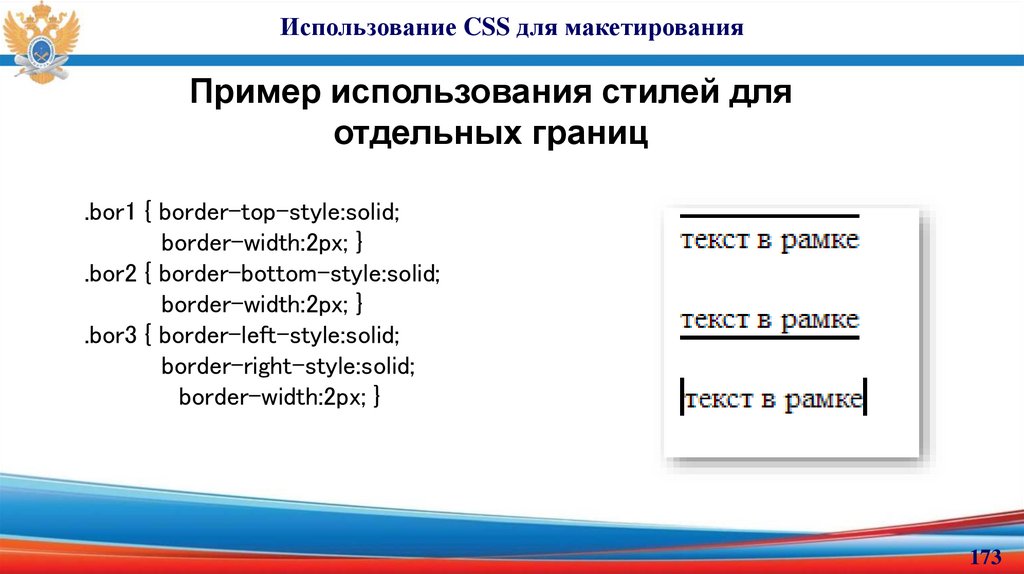
Использование CSS для макетированияПример использования стилей для
отдельных границ
.bor1 { border-top-style:solid;
border-width:2px; }
.bor2 { border-bottom-style:solid;
border-width:2px; }
.bor3 { border-left-style:solid;
border-right-style:solid;
border-width:2px; }
173
174.
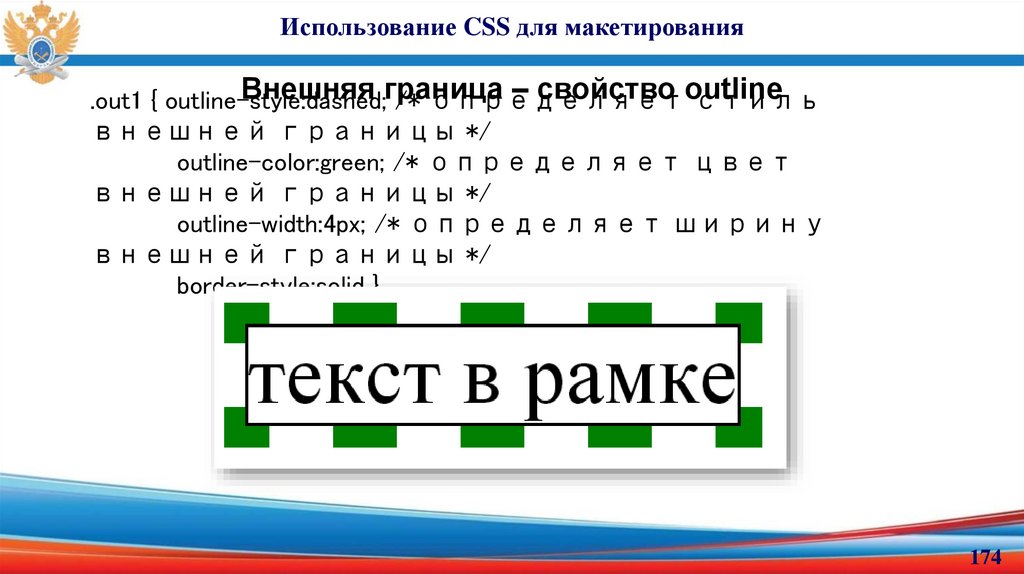
Использование CSS для макетированияВнешняя граница
– свойство outline
.out1 { outline-style:dashed;
/* определяет
стиль
внешней границы */
outline-color:green; /* определяет цвет
внешней границы */
outline-width:4px; /* определяет ширину
внешней границы */
border-style:solid }
174
175.
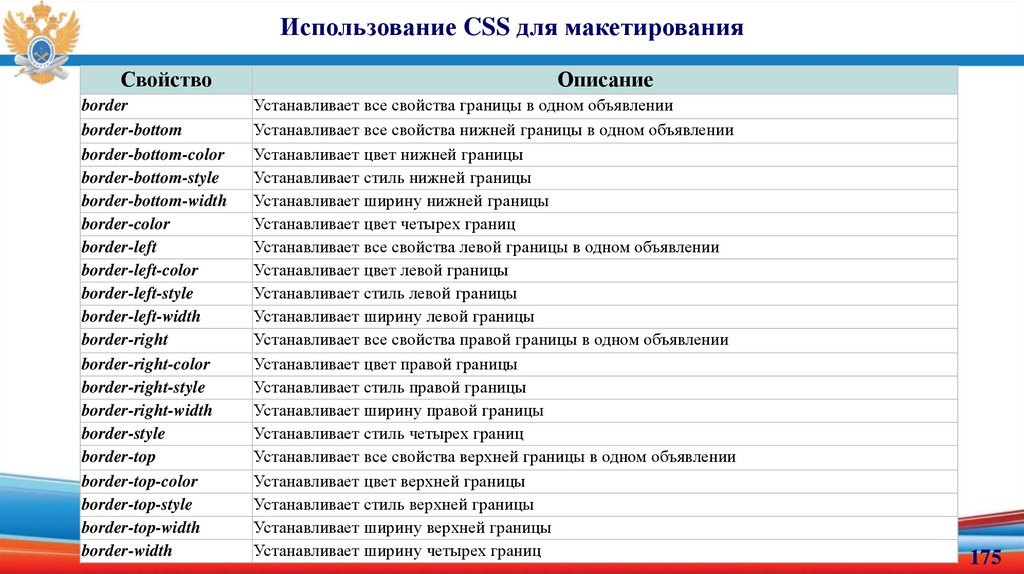
Использование CSS для макетированияСвойство
border
border-bottom
border-bottom-color
border-bottom-style
border-bottom-width
border-color
border-left
border-left-color
border-left-style
border-left-width
border-right
border-right-color
border-right-style
border-right-width
border-style
border-top
border-top-color
border-top-style
border-top-width
border-width
Описание
Устанавливает все свойства границы в одном объявлении
Устанавливает все свойства нижней границы в одном объявлении
Устанавливает цвет нижней границы
Устанавливает стиль нижней границы
Устанавливает ширину нижней границы
Устанавливает цвет четырех границ
Устанавливает все свойства левой границы в одном объявлении
Устанавливает цвет левой границы
Устанавливает стиль левой границы
Устанавливает ширину левой границы
Устанавливает все свойства правой границы в одном объявлении
Устанавливает цвет правой границы
Устанавливает стиль правой границы
Устанавливает ширину правой границы
Устанавливает стиль четырех границ
Устанавливает все свойства верхней границы в одном объявлении
Устанавливает цвет верхней границы
Устанавливает стиль верхней границы
Устанавливает ширину верхней границы
Устанавливает ширину четырех границ
175
176.
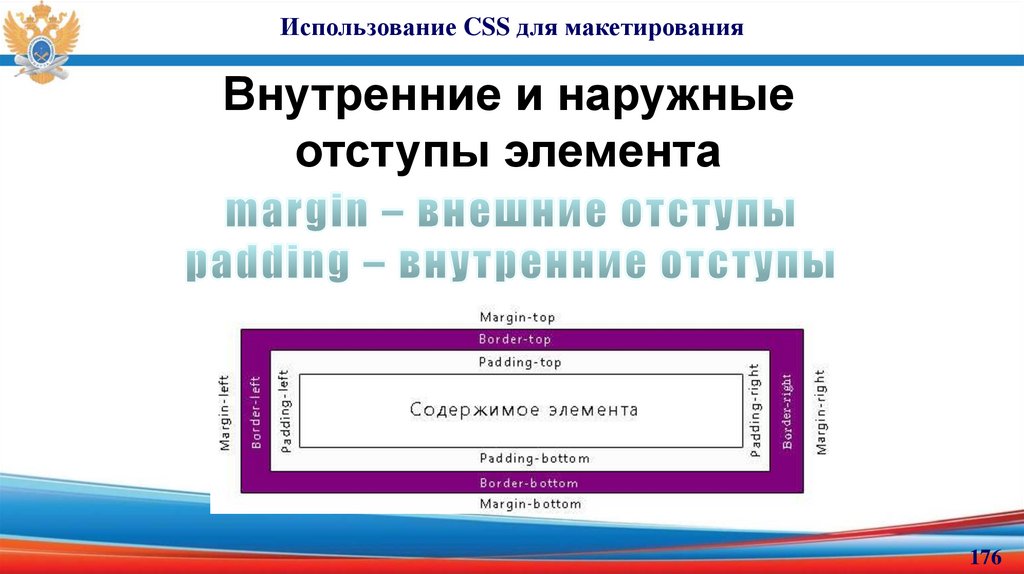
Использование CSS для макетированияВнутренние и наружные
отступы элемента
176
177.
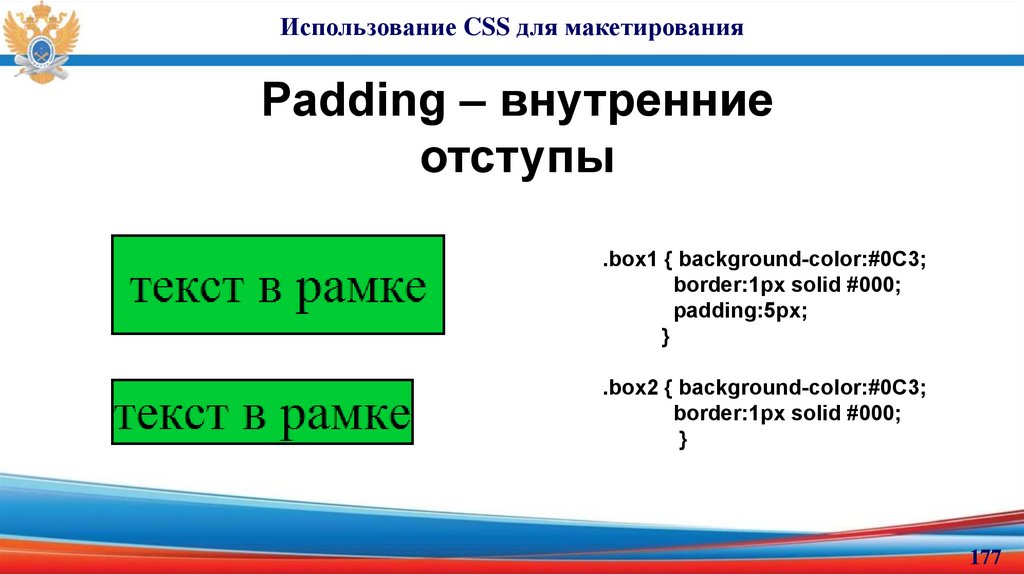
Использование CSS для макетированияPadding – внутренние
отступы
.box1 { background-color:#0C3;
border:1px solid #000;
padding:5px;
}
.box2 { background-color:#0C3;
border:1px solid #000;
}
177
178.
Использование CSS для макетированияНеравномерные отступы
.box1 { background-color:
#CCFF33;
border: 3px dotted #000;
padding: 3px 15px;
}
.box2 { background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
}
178
179.
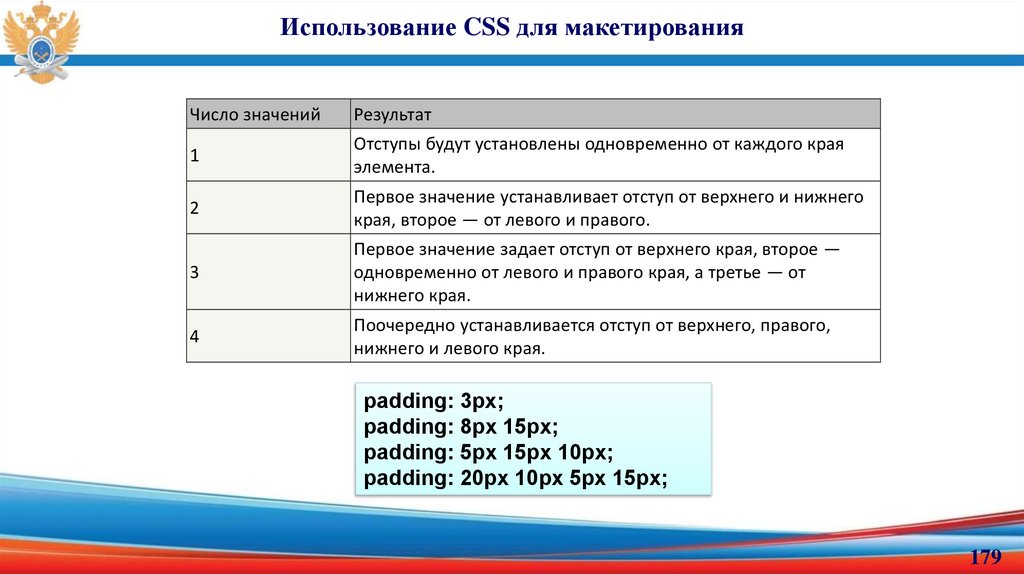
Использование CSS для макетированияЧисло значений
Результат
1
Отступы будут установлены одновременно от каждого края
элемента.
2
Первое значение устанавливает отступ от верхнего и нижнего
края, второе — от левого и правого.
3
Первое значение задает отступ от верхнего края, второе —
одновременно от левого и правого края, а третье — от
нижнего края.
4
Поочередно устанавливается отступ от верхнего, правого,
нижнего и левого края.
padding: 3px;
padding: 8px 15px;
padding: 5px 15px 10px;
padding: 20px 10px 5px 15px;
179
180.
Использование CSS для макетированияMargin – внешние отступы
180
181.
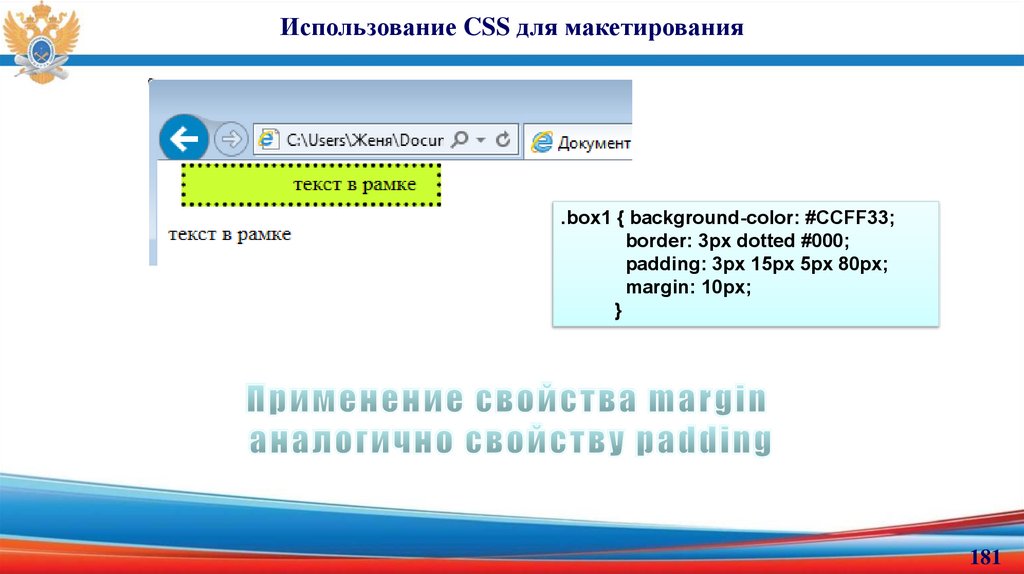
Использование CSS для макетирования.box1 { background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
margin: 10px;
}
181
182.
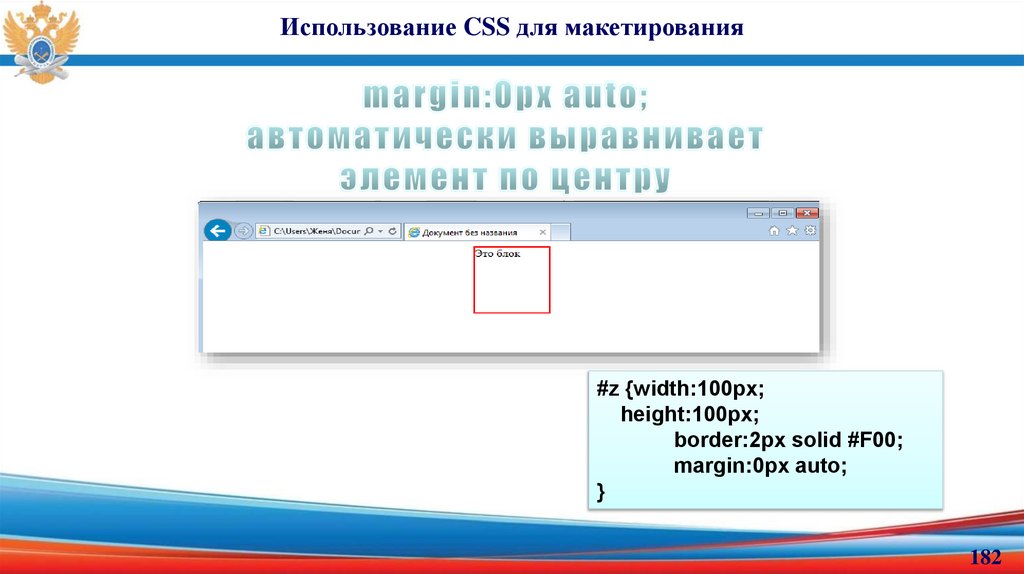
Использование CSS для макетирования#z {width:100px;
height:100px;
border:2px solid #F00;
margin:0px auto;
}
182
183.
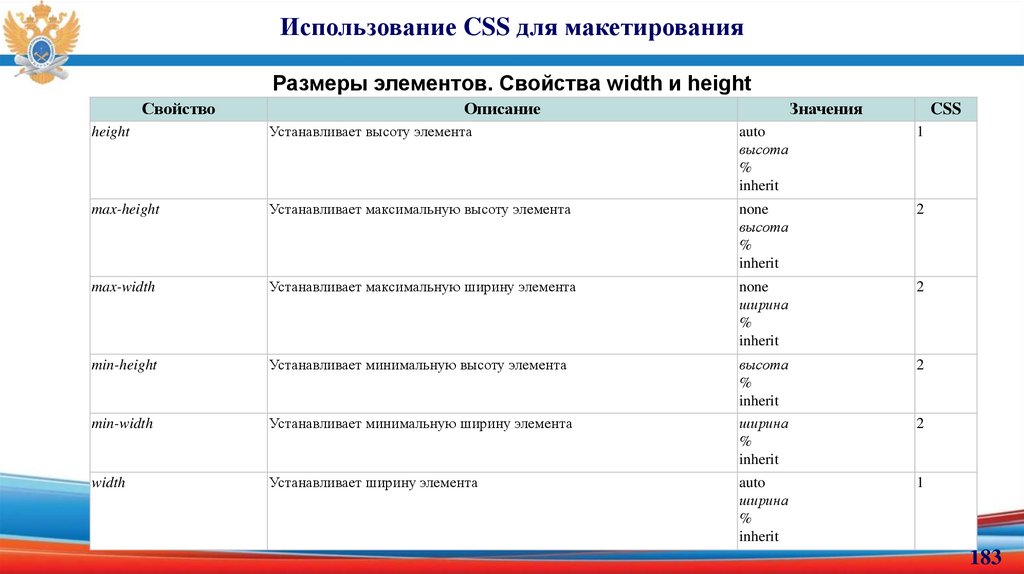
Использование CSS для макетированияРазмеры элементов. Свойства width и height
Свойство
Описание
Значения
CSS
height
Устанавливает высоту элемента
auto
высота
%
inherit
1
max-height
Устанавливает максимальную высоту элемента
none
высота
%
inherit
2
max-width
Устанавливает максимальную ширину элемента
none
ширина
%
inherit
2
min-height
Устанавливает минимальную высоту элемента
высота
%
inherit
2
min-width
Устанавливает минимальную ширину элемента
ширина
%
inherit
2
width
Устанавливает ширину элемента
auto
ширина
%
inherit
1
183
184.
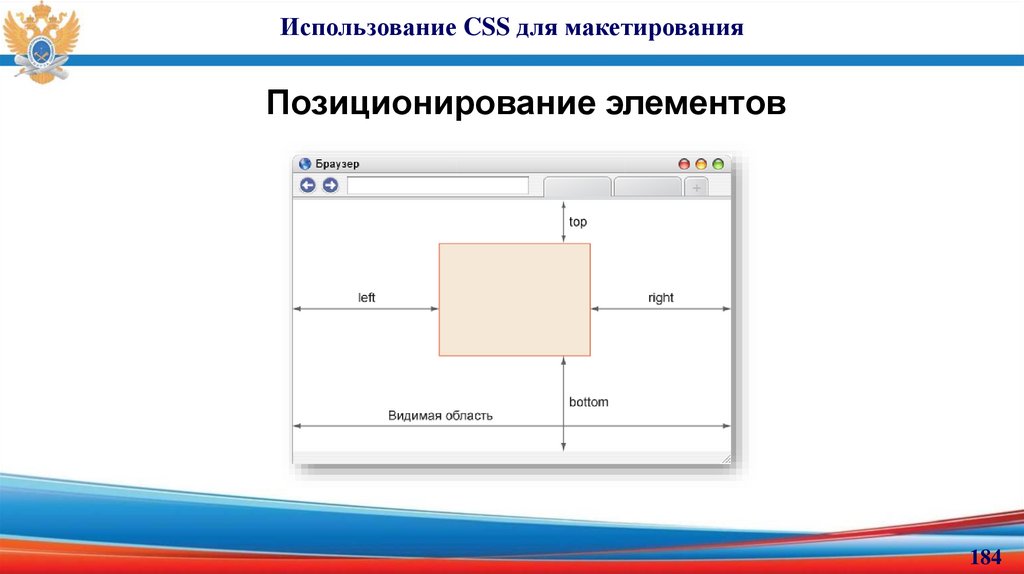
Использование CSS для макетированияПозиционирование элементов
184
185.
Использование CSS для макетированияВиды позиционирования. Свойство position.
• Нормальное (position:static;)
• Абсолютное (position:absolute;)
185
186.
Использование CSS для макетированияАбсолютное
позиционирование
Средствами параметров left, right, top, bottom
задаются отступы с каждой из сторон (или
выборочно)
186
187.
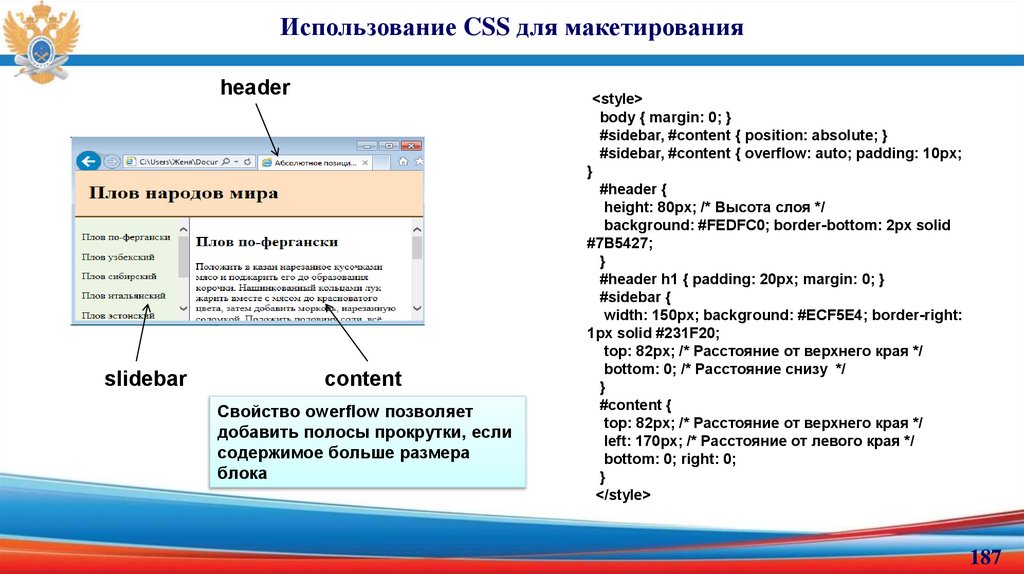
Использование CSS для макетированияheader
slidebar
content
Свойство owerflow позволяет
добавить полосы прокрутки, если
содержимое больше размера
блока
<style>
body { margin: 0; }
#sidebar, #content { position: absolute; }
#sidebar, #content { overflow: auto; padding: 10px;
}
#header {
height: 80px; /* Высота слоя */
background: #FEDFC0; border-bottom: 2px solid
#7B5427;
}
#header h1 { padding: 20px; margin: 0; }
#sidebar {
width: 150px; background: #ECF5E4; border-right:
1px solid #231F20;
top: 82px; /* Расстояние от верхнего края */
bottom: 0; /* Расстояние снизу */
}
#content {
top: 82px; /* Расстояние от верхнего края */
left: 170px; /* Расстояние от левого края */
bottom: 0; right: 0;
}
</style>
187
188.
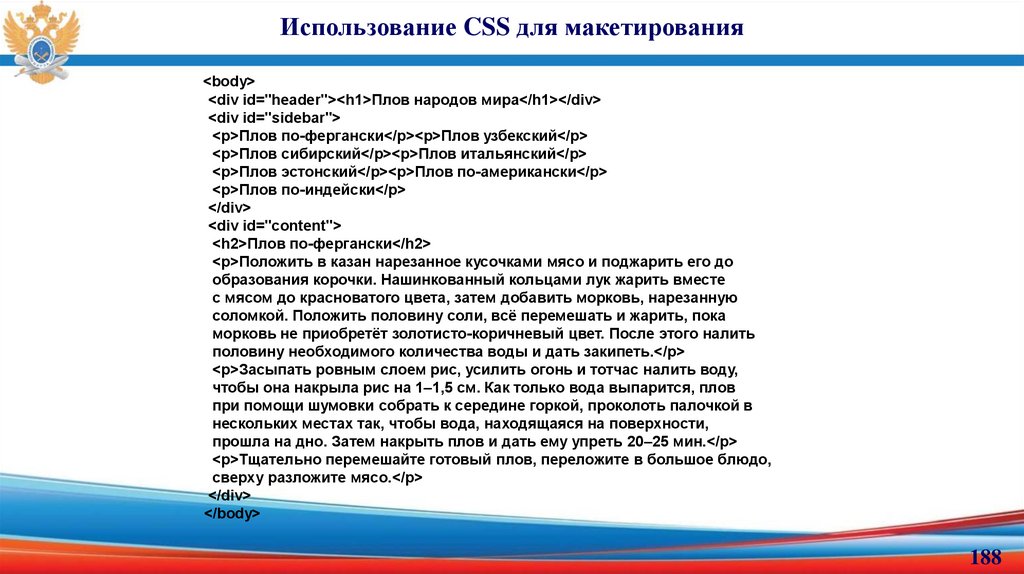
Использование CSS для макетирования<body>
<div id="header"><h1>Плов народов мира</h1></div>
<div id="sidebar">
<p>Плов по-фергански</p><p>Плов узбекский</p>
<p>Плов сибирский</p><p>Плов итальянский</p>
<p>Плов эстонский</p><p>Плов по-американски</p>
<p>Плов по-индейски</p>
</div>
<div id="content">
<h2>Плов по-фергански</h2>
<p>Положить в казан нарезанное кусочками мясо и поджарить его до
образования корочки. Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
188
189.
Использование CSS для макетированияФиксированное
позиционирование
Средствами параметров left, right, top, bottom
задаются отступы с каждой из сторон (или
выборочно)
В отличие от абсолютного позиционирования
элемент ВСЕГДА находится в указанном месте
и не сдвигается при прокрутке страницы
189
190.
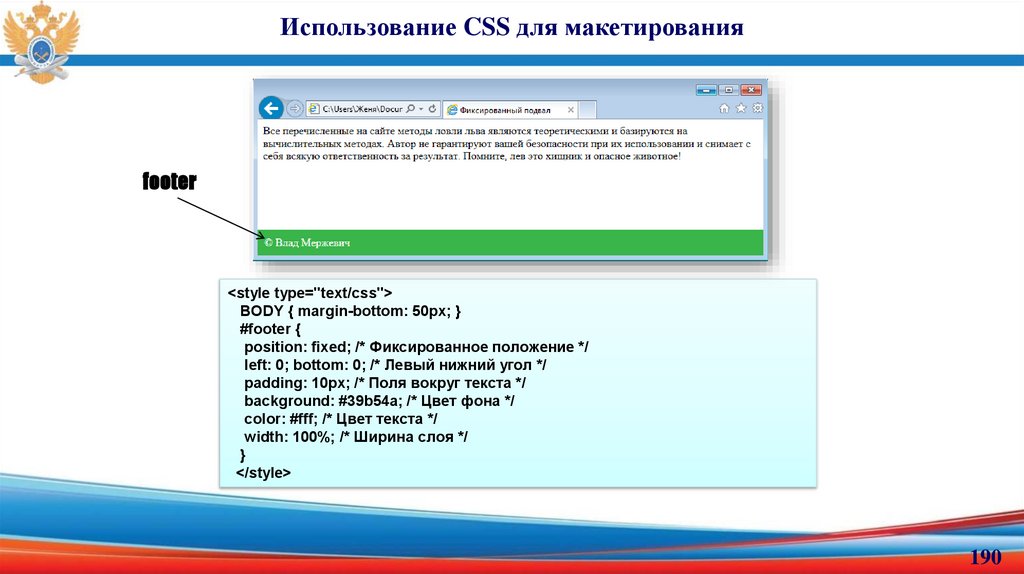
Использование CSS для макетированияfooter
<style type="text/css">
BODY { margin-bottom: 50px; }
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
190
191.
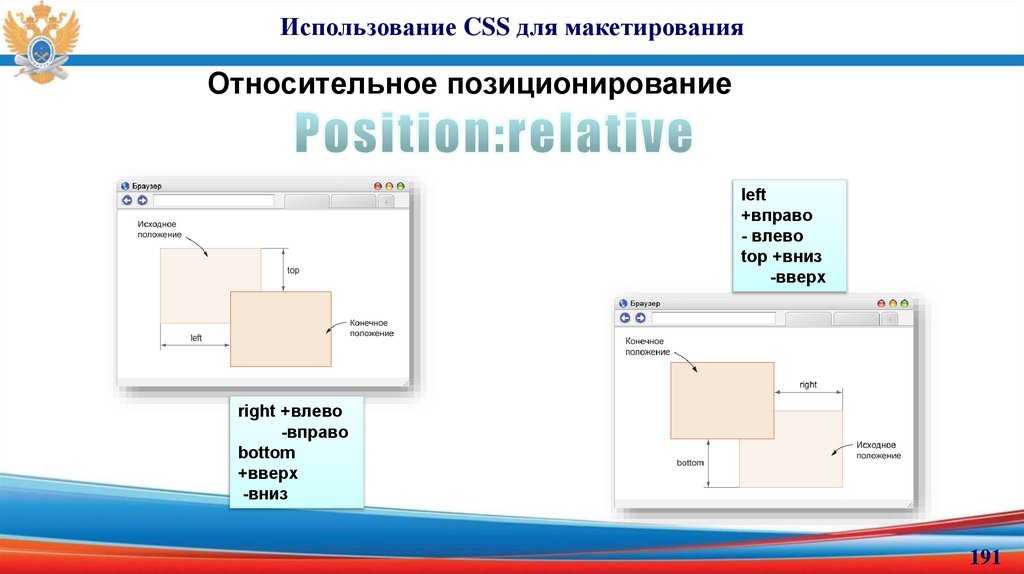
Использование CSS для макетированияОтносительное позиционирование
left
+вправо
- влево
top +вниз
-вверх
right +влево
-вправо
bottom
+вверх
-вниз
191
192.
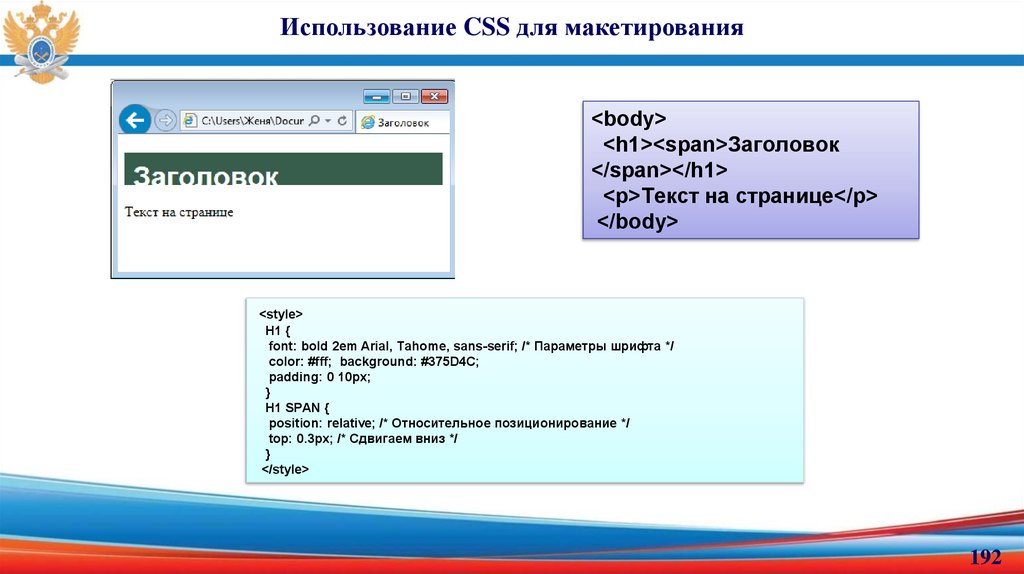
Использование CSS для макетирования<body>
<h1><span>Заголовок
</span></h1>
<p>Текст на странице</p>
</body>
<style>
H1 {
font: bold 2em Arial, Tahome, sans-serif; /* Параметры шрифта */
color: #fff; background: #375D4C;
padding: 0 10px;
}
H1 SPAN {
position: relative; /* Относительное позиционирование */
top: 0.3px; /* Сдвигаем вниз */
}
</style>
192
193.
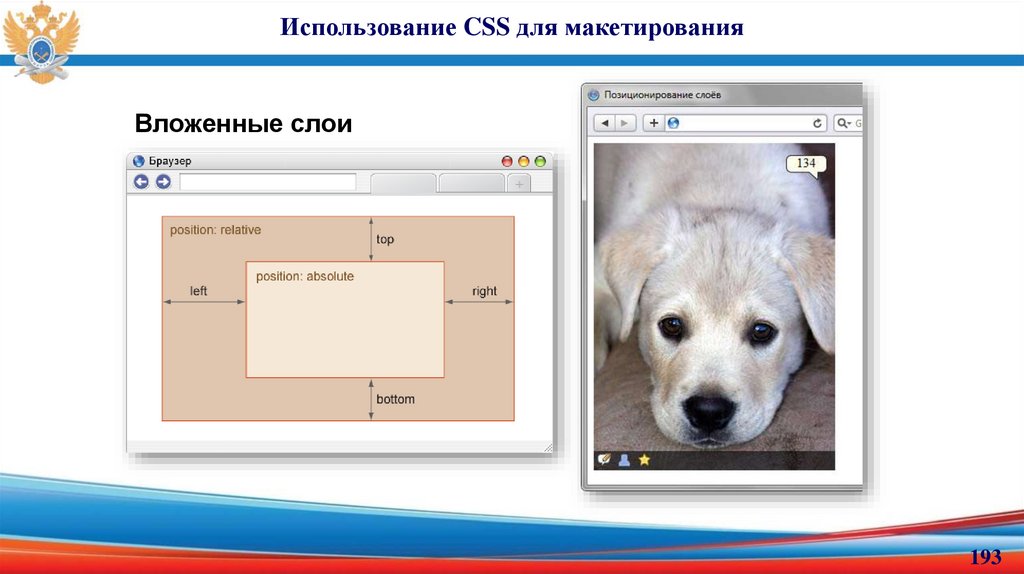
Использование CSS для макетированияВложенные слои
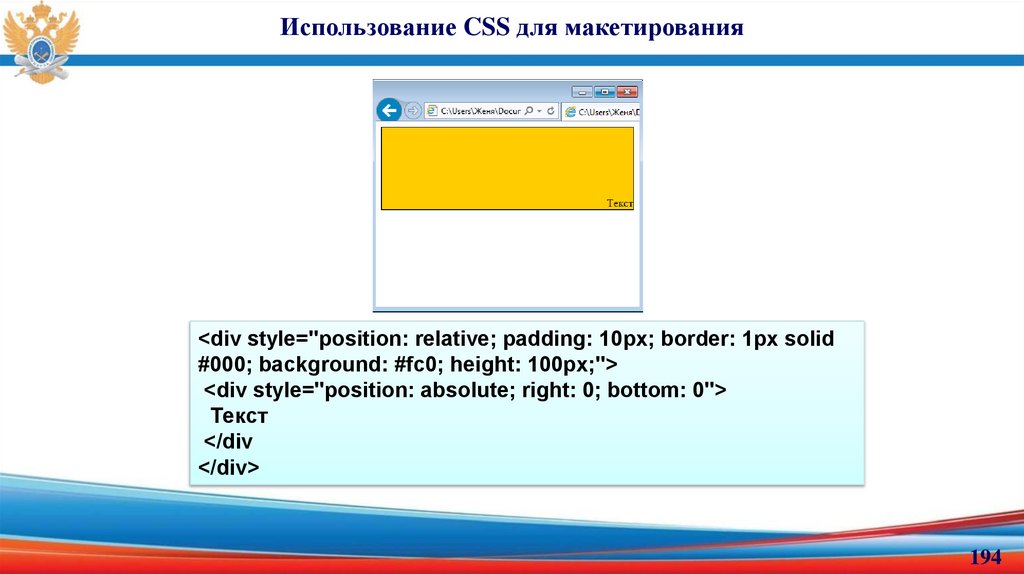
193
194.
Использование CSS для макетирования<div style="position: relative; padding: 10px; border: 1px solid
#000; background: #fc0; height: 100px;">
<div style="position: absolute; right: 0; bottom: 0">
Текст
</div
</div>
194
195.
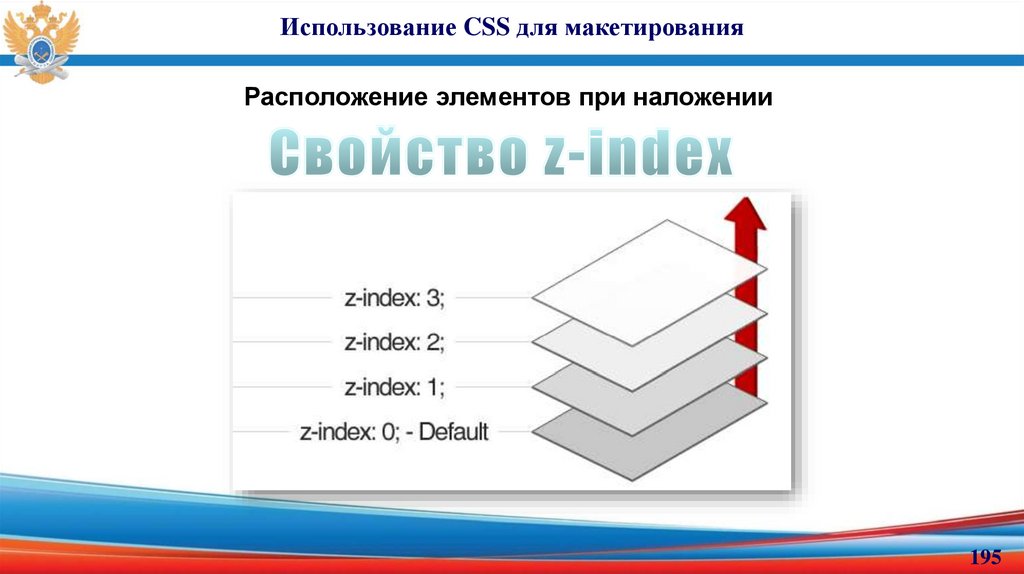
Использование CSS для макетированияРасположение элементов при наложении
195
196.
Использование CSS для макетированияВидимость элементов
196
197.
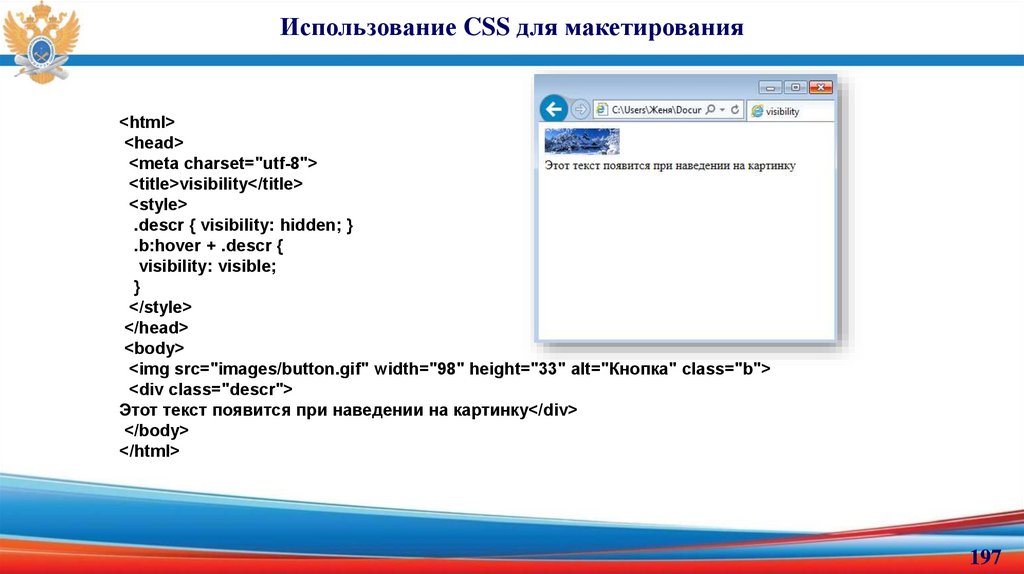
Использование CSS для макетирования<html>
<head>
<meta charset="utf-8">
<title>visibility</title>
<style>
.descr { visibility: hidden; }
.b:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<img src="images/button.gif" width="98" height="33" alt="Кнопка" class="b">
<div class="descr">
Этот текст появится при наведении на картинку</div>
</body>
</html>
197
198.
Использование CSS для макетированияВопросы для самоподготовки?
• Как настроить отдельные элементы рамки?
• Как изменить внутренние и внешние отступы для блока?
• Какие варианты позиционирования существуют и в чем
их отличие?
• Для чего применяется свойство видимости элемента?
198
199.
Использование CSS для макетированияВыводы
В рамках данного модуля были получены знания по
настройке элементов страницы. Изучены принципы
работы с рамками, внутренними и внешними отступами.
Рассмотрены вопросы позиционирования элементов и
размещения их друг относительно друга.
Представлен пример использования видимости
элемента.
199
200.
Дополнительные возможности HTML и CSSТема № 11
«Дополнительные возможности HTML и CSS»
Цели занятия
Импорт CSS
Стили для различных типов носителей
Свойства CSS для печати страниц
Лабораторная работа: подготовка страницы к печати
Свойства курсора
Использование внешних объектов
Встраивание аудио- и видео-файлов с помощью элементов HTML5
Обзор возможностей HTML 5 (Canvas, WebStorage, Drag-&-Drop)
200
201.
Дополнительные возможности HTML и CSSИмпорт CSS
Тип
Описание
all
Все типы. Это значение используется по умолчанию.
aural
Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда,
например, можно отнести речевые браузеры.
braille
Устройства, основанные на системе Брайля, которые предназначены для слепых людей.
handheld
Наладонные компьютеры и аналогичные им аппараты.
Печатающие устройства вроде принтера.
projection
Проектор.
screen
Экран монитора.
tv
Телевизор.
201
202.
Дополнительные возможности HTML и CSSПример импорта
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Импорт стиля</title>
<style>
@import "/style/main.css" screen; /* Стиль для вывода результата на
монитор */
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
</head>
<body>
<p>...</p>
</body>
</html>
202
203.
Дополнительные возможности HTML и CSSСтили CSS для печати
203
204.
Дополнительные возможности HTML и CSSОбщий принцип
#header, #navigation, #footer, .прочие, .ненужные,
.элементы, .веб-страницы {
display: none;
}
Фон – белый
Шрифт -12
Гарнитура – Times New Roman, Times, serif
Поля документа 1 см
Удобно добавить на страницу
ссылку «версия для печати»,
на которой уже применены
специальные стили
204
205.
Дополнительные возможности HTML и CSSЛабораторная работа
Подготовьте к печати страницу:
205
206.
Дополнительные возможности HTML и CSSСвойства курсора
body { cursor: ne-resize; }
для изменения на всей странице
.cross { cursor: crosshair;}
.help { cursor: help; }
для различных областей
страницы
206
207.
Дополнительные возможности HTML и CSSВстраивание видео-информации на страницу
207
208.
Дополнительные возможности HTML и CSSПоддержка
Поддержка <video>
IE
9.0+
Firefox
3.5+
Safari
3.0+
Chrome
3.0+
Opera
10.5+
iPhone
1.0+
Android
2.0+
Поддержка кодеков
Кодек/конт
ейнер
Theora+Vor
bis+Ogg
H.264+AAC
+MP4
WebM
IE
Firefox
Safari
Chrome
Opera
iPhone
Android
–
3.5+
†
5.0+
10.5+
–
–
–
–
3.0+
5.0+
–
3.0+
2.0+
–
–
†
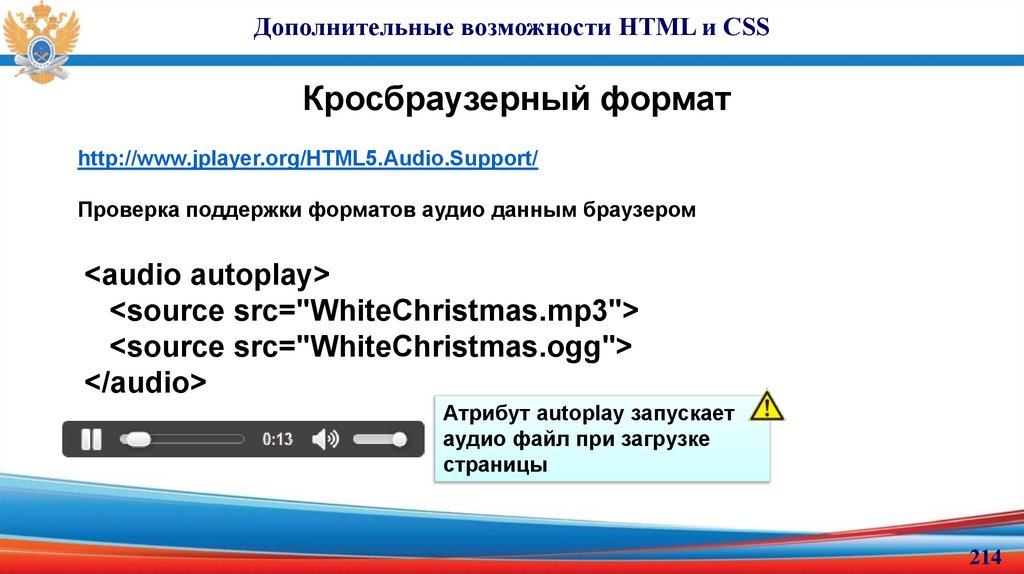
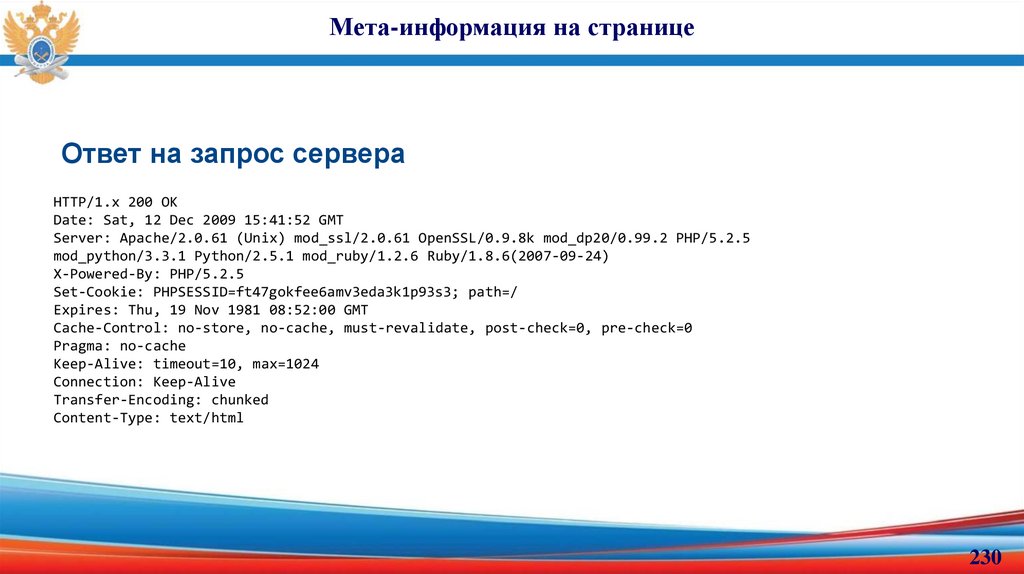
6.0+
10.6+
–
–
208
209.
Дополнительные возможности HTML и CSSТег <video> для встраивания видео на сайт
<video src="mountvideo.ogv"
width='300' height='200'
controls='controls'></video>
209
210.
Дополнительные возможности HTML и CSSИспользование разных форматов видео для
поддержки в разных браузерах
<video width="300" height="200" controls="controls">
<source src="mountvideo.ogv" type="video/ogg" />
<source src="mountvideo.mp4" type="video/mp4" />
<source src="mountvideo.webm" type="video/webm" />
</video>
<video src='mountvideo.ogv' width="300" height="200" controls="controls">
Ваш браузер не поддерживает элемент video.
</video>
210
211.
Дополнительные возможности HTML и CSSКонвертирование видео в разные форматы
http://www.mirovideoconverter.com/
211
212.
Дополнительные возможности HTML и CSS<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Видео</title>
</head>
<body>
<video id="movie" width="400" height="320" preload controls>
<source src="video/snowman.mp4" />
<source src="video/snowman.webm" type='video/webm; codecs="vp8, vorbis"' />
<source src="video/snowman.ogv" type='video/ogg; codecs="theora, vorbis"' />
<object id="flowplayer" type="application/x-shockwave-flash"
width="400" height="320">
<param name="movie" value="video/flowplayer-3.2.5.swf" />
<param name="flashvars" value='config={"clip":"video/snowman.mp4"}' />
<p>Загрузить видео в <a href="video/snowman.mp4">MP4</a>,
<a href="video/snowman.ogv">OGG</a> или
<a href="video/snowman.webm">WebM</a></p>
</object>
</video>
<script>
var v = document.getElementById("movie");
v.onclick = function() {
if (v.paused) {
v.play();
} else {
v.pause();
}
};
</script>
</body>
</html>
212
213.
Дополнительные возможности HTML и CSSВстраивание аудио- информации на страницу
<audio src="WhiteChristmas.mp3"></audio>
213
214.
Дополнительные возможности HTML и CSSКросбраузерный формат
http://www.jplayer.org/HTML5.Audio.Support/
Проверка поддержки форматов аудио данным браузером
<audio autoplay>
<source src="WhiteChristmas.mp3">
<source src="WhiteChristmas.ogg">
</audio>
Атрибут autoplay запускает
аудио файл при загрузке
страницы
214
215.
Дополнительные возможности HTML и CSSАтрибуты тега <audio>
215
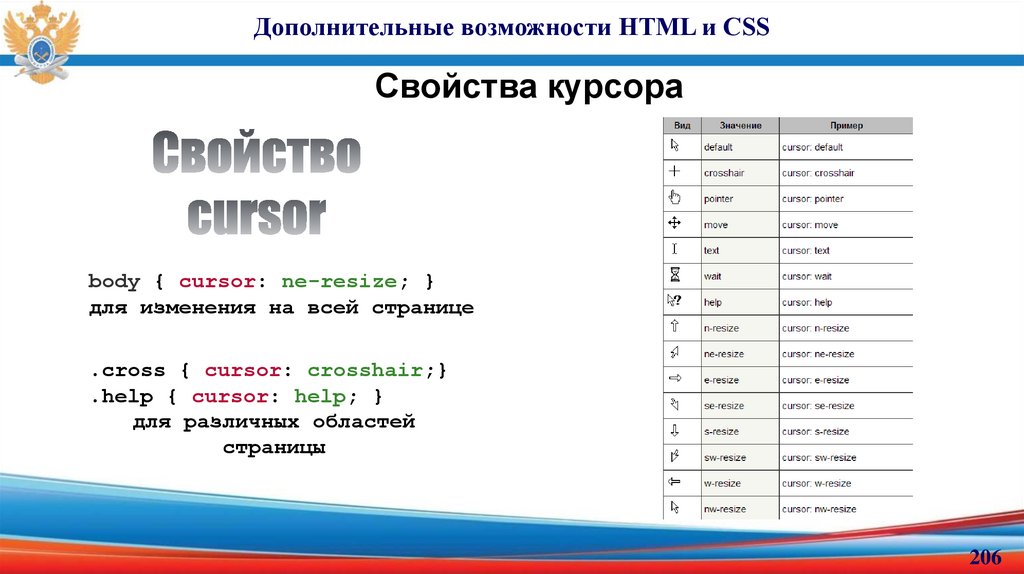
216.
Дополнительные возможности HTML и CSSДополнительные возможности HTML5
Создает область, в которой при помощи JavaScript можно рисовать
разные объекты, выводить изображения, трансформировать их и менять
свойства. При помощи тега <canvas> можно создавать рисунки, анимацию,
игры и др.
<canvas id="идентификатор"> </canvas>
height
Задает высоту холста. По умолчанию 300 пикселов.
width
Задает ширину холста. По умолчанию 150 пикселов.
216
217.
Дополнительные возможности HTML и CSSДополнительные возможности HTML5
Куки (от англ. cookie — печенье) — небольшой фрагмент данных, созданный веб-сервером или веб-страницей и
хранимый на компьютере пользователя в виде файла, который веб-клиент (обычно веб-браузер) каждый раз
пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
Применяется для сохранения данных на стороне пользователя, на практике обычно используется для:
- аутентификации пользователя;
- хранения персональных предпочтений и настроек пользователя;
- отслеживания состояния сессии доступа пользователя;
- ведения статистики о пользователях.
Что получаем от использования Web Storage?
Во-первых, общий размер сохраняемых данных до 5 Мбайт (по крайней мере это рекомендации
производителям браузеров);
Во-вторых, данные обоих хранилищ (локальное хранилище и хранилище сеанса) не передаются от
клиента к серверу и обратно;
В-третьих, в настоящее время Web Storage уже поддерживается последними версиями основных
браузеров (к сожалению, отличия в реализации все равно существуют);
217
218.
Дополнительные возможности HTML и CSSДополнительные возможности HTML5
Спецификация определяет событийный
механизм, JavaScript API и дополнительные
элементы разметки, позволяя таскать по
странице любой ее элемент. Я не думаю, что
кто-то будет против поддержки drag-n-drop
на уровне браузера. Поддержка браузерами
drag-n-drop приведет к созданию более
быстрых, "отзывчивых" web-приложений.
218
219.
Мета-информация на страницеТема № 12
«Мета-информация на странице»
Цели занятия
• Использование мета-информации
• Элемент meta и его атрибуты
• Поясняющая мета-информация
• Мета-информация для роботов
• Эмуляция заголовков ответа сервера
219
220.
Мета-информация на страницеИспользование мета-информации
• Метаинформация - это информация о свойствах документа (страницы
сайта), предназначенная для поисковых систем и используемая ими при
индексации данной страницы. Использование метаинформации
позволяет поисковым системам правильно и более качественно
проиндексировать ваш сайт.
• Заголовок (title) - выводится в строке заголовка окна открываемой
страницы взамен автоматически формируемого сайтом. Данное поле
должно содержать не более 300 символов;
• Ключевые слова (keywords) - слова, по которым пользователи будут
находить эту страницу через поисковые системы. Ключевые слова
следует писать через запятую, маленькими буквами. Длина текста не
должна превышать 1000 символов;
• Описание (description) - как правило, то, что указывается в этом поле,
будет отображаться поисковиками при выводе результатов поиска.
Данное поле не должно содержать более 300 символов.
220
221.
Мета-информация на страницеТег meta
<meta name="атрибут" content="набор слов">
<meta http-equiv="атрибут" content="действие">
https://doka.guide/html/meta/
https://developer.mozilla.org/ru/docs/Web/HTML/Element/meta
221
222.
Мета-информация на странице<meta name=description content="описание страницы">
Зачастую именно то, что Вы здесь укажете, будет отображаться
поисковиками в выдаче результатов поисковых запросов (Яndex точно это
умеет делать). Делайте описание ярким и зазывающим, однако не стоит
писать его большими буквами — умные поисковые машины считают это
спамом и "выпендрёжем" и такие страницы могут опускать.
222
223.
Мета-информация на странице<meta name=keywords content="ключевые слова">
Подавляющее большинство российских пользователей, на которых и ориентируются
российские же разработчики сайтов, используют всего 2 поисковые машины — Яndex,
Google . Все эти машины ориентированы на содержимое страницы и многие другие
факторы, а вовсе не на ключевые слова, что Вы пропишете в поле keywords.
Не секрет, что зачастую создатели интернет-страниц злоупотребляют этими полями,
пытаясь заставить поисковые машины находить документ по запросам, не имеющим к
нему прямого отношения.
223
224.
Мета-информация на странице<meta name=robots content="index, follow">
Это ещё один тег, отвечающий за управление поисковыми роботами. Вот какие могут
быть значения у поля содержимого:
index — индексировать эту страницу
follow — индексировать страницы, на которые есть ссылки с этой страницы
all — эквивалентно двум предыдущим через запятую
noindex — не индексировать страницу, но идти по ссылкам
nofollow — индексировать, но не идти по ссылкам
none — эквивалентно двум предыдущим через запятую
224
225.
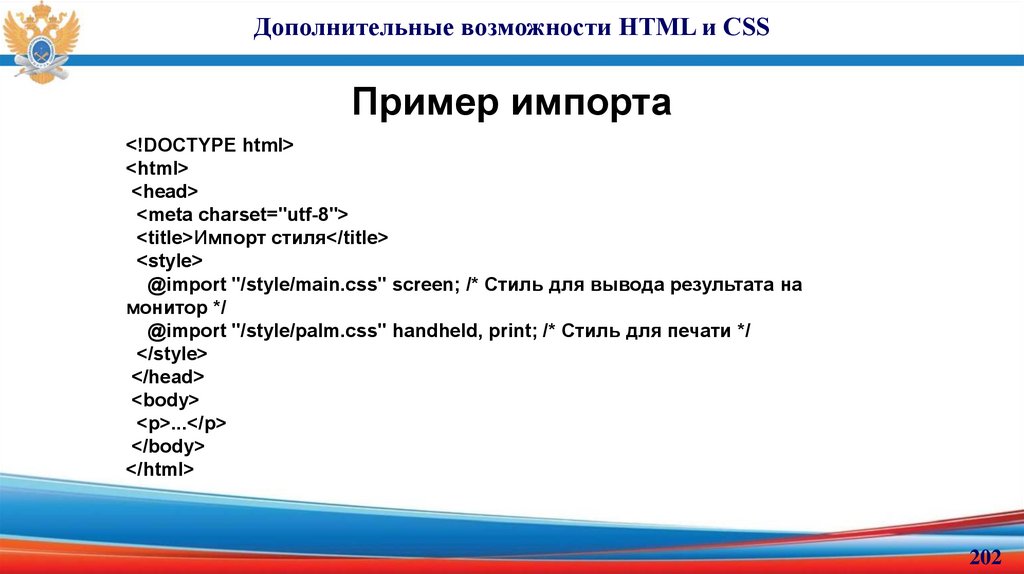
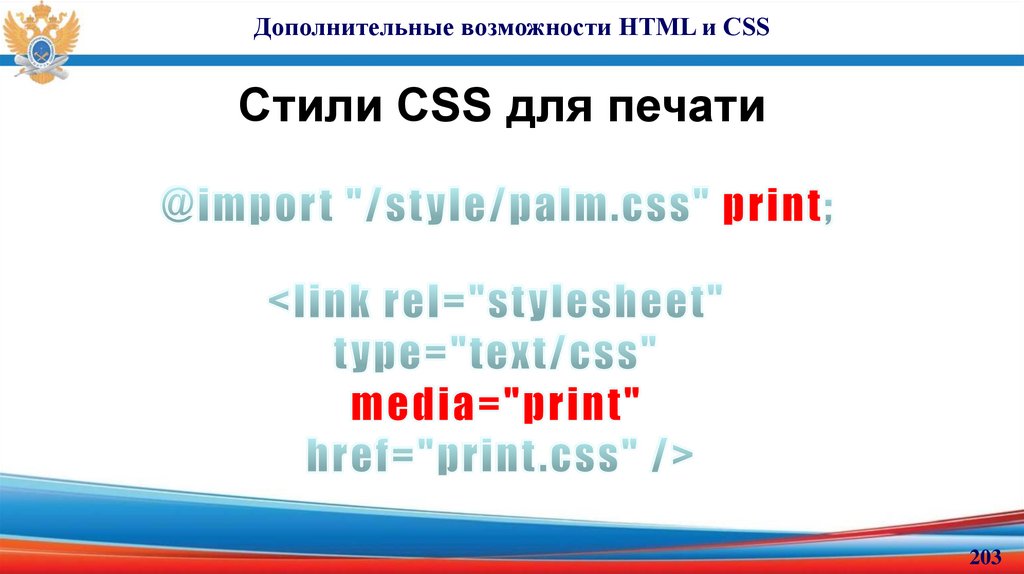
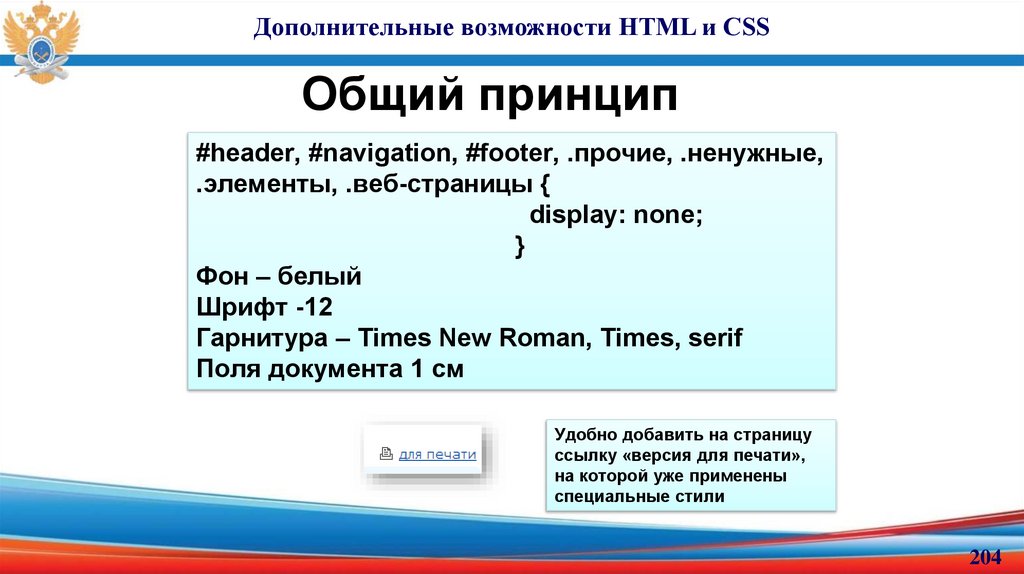
Мета-информация на странице<meta http-equiv=refresh content="5; url=/index.html">
Эта конструкция через 5 секунд после прочтения броузером страницы, на которую Вы попали,
перегрузит окно броузера и выдаст Вам страницу index.html из корневого каталога сервера. Чаще
всего данный тег используется на страницах, которые вставляются вместо титульных при
переезде сайта на другой адрес - таким образом осуществляется автоматическая пересылка.
Один из немногих действительно полезных META-тегов, однако поисковые системы относятся к
нему очень настроженно.
225
226.
Мета-информация на странице<meta http-equiv=pragma content=no-cache>
Этот тег контролирует занесение страниц в кэш-память компьютера.
Страницы с этим тегом не будут кэшироваться броузерами. Однако
современные версии броузеров сами умеют или должны уметь
распознавать — обновилась страница или нет, и если надо —
обновлять ее без всяких дополнительных ухищрений.
226
227.
Мета-информация на странице<meta http-equiv=content-type content="text/html; charset=windows-1251">
Эта конструкция позволяет определять, в какой кодировке выдавать пользователю
запрошенную страницу. В данном случае в стандартной кодировке Windows. По
хорошему - определять правильную кодировку, в которой выдавать пользователю
страницу, должен либо сервер, либо броузер. Однако первые иногда бывают не
настроены на это администраторами (как площадки для виртуальных серверов
хостинг-провайдера Zenon NSP), вторые также бывают не настроены ленивыми или
плохо в этом разбирающимися пользователями.
227
228.
Мета-информация на страницеЭмуляция заголовков ответа сервера
228
229.
Мета-информация на страницеhttp-запрос
GET /other-19 HTTP/1.1
Host: www.scriptsite.ru
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.0; ru; rv:1.9.1.5)
Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ru,en-us;q=0.7,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
229
230.
Мета-информация на страницеОтвет на запрос сервера
HTTP/1.x 200 OK
Date: Sat, 12 Dec 2009 15:41:52 GMT
Server: Apache/2.0.61 (Unix) mod_ssl/2.0.61 OpenSSL/0.9.8k mod_dp20/0.99.2 PHP/5.2.5
mod_python/3.3.1 Python/2.5.1 mod_ruby/1.2.6 Ruby/1.8.6(2007-09-24)
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=ft47gokfee6amv3eda3k1p93s3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Keep-Alive: timeout=10, max=1024
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: text/html
230
231.
Мета-информация на страницеСтруктура http-запроса
231
232.
Мета-информация на страницеСтруктура http-ответа
232
233.
Мета-информация на страницеВопросы для самоподготовки:
1. Какое основное назначение у элемента meta?
2. Какие атрибуты мета-тега используются и для каких целей?
3. Что такое http-запрос и каким образом он отображает работу сервера?
233
234.
Мета-информация на страницеВЫВОДЫ
В рамках данного модуля были получены знания
по работе поисковых систем. Рассмотрены
принципы указания на странице метаинформации для корректной индексации
поисковыми роботами. Обозначены принципы
http-запросов и способы анализа полученных
сведений.
234
235.
Выбор хостинга и поддержка сайтаТема № 13
«Выбор хостинга и поддержка сайта»
Цели занятия
Хостинг
Поиск хостера
Услуги хостера
Использование FTP-клиента
Доступ к сайту через проводник Windows
235
236.
Выбор хостинга и поддержка сайтаХостинг
Хо́стинг (англ. hosting) — услуга по предоставлению вычислительных
мощностей для размещения информации на сервере, постоянно
находящемся в сети (обычно Интернет).
236
237.
Выбор хостинга и поддержка сайтаПоиск хостера
Как выбрать лучший веб-хостинг для вашего сайта?
- Исследование! Это больше, чем просто проведение поиска хостера на Google или Яндексе.
Посмотрите на отзывы беспристрастных групп потребителей, чтобы узнать, как они
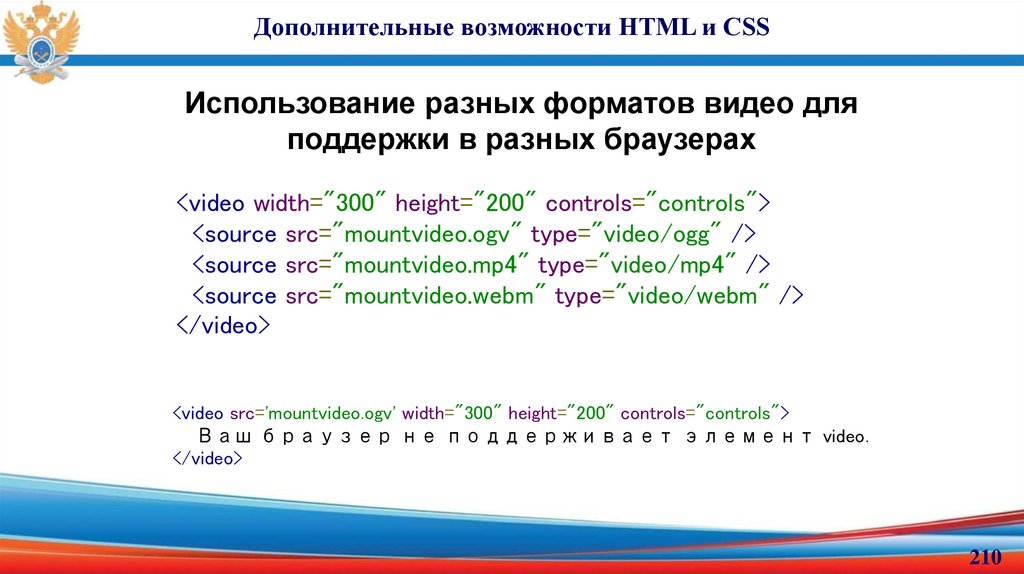
классифицируют различные компании веб-хостинга.
- Проверьте торгово-промышленные организации, чтобы увидеть какие компании они
рекомендуют для конкретной отрасли.
- Попросите друзей и коллег порекомендовать вам веб-компании, с которыми у них есть
личный опыт. Спросите, какие типы проблем им часто встречаются и насколько легко можно
получить поддержку работников фирмы, когда у них есть проблемы.
237
238.
Выбор хостинга и поддержка сайтаОбратите внимание на следующие характеристики:
- Защита от спама и вирусов.
- Количество учетных записей электронной почты.
- Безопасный сервер сертификатов.
- MySQL базы данных.
- Ограничение пропускной способности.
- Ограничение передачи данных.
238
239.
Выбор хостинга и поддержка сайта- Признание. Прежде чем обсуждать любые технические функции, вы должны убедиться, что
поставщик веб-хостинга признан во всем мире (стране), на форумах и блогах обсуждаются его
характеристики, преимущества и недостатки, а отзывы о нем в основном положительные. Если
провайдер не соответствует выше изложенному, то вы должны отказаться от него. Я не хочу сказать,
что все провайдеры, которые являются новичками или не имеют широкого признания плохие, но
верно и то, что есть необходимость в проверке того, является ли хостинг хорошим или плохим, в то
время как мы должны начать наш онлайн-бизнес в любом случае успешно.
239
240.
Выбор хостинга и поддержка сайта- Безопасность: безопасность вашей информации и файлов должны быть
гарантированы хостинг-провайдером. К ним относятся персональные данные,
содержимое сайта, ваши учетные записи электронной почты и баз данных.
- Простота в использовании. Очень важно, чтобы интерфейс и панель управления
вашего хостинга были дружественными, насколько это возможно, потому что в этом
случае вы сможете установить и настроить свой сайт в кратчайшие сроки.
240
241.
Выбор хостинга и поддержка сайта- Легкие контакты: компания должна предлагать различные формы контактов, на которые она
сможет ответить как можно быстрее. Это один из наиболее важных факторов, потому что, если
возникнут какие-либо проблемы с одним из ваших сайтов, очень важно, чтобы поддержка вашего
хостинга ответила как можно скорее.
- Инструменты и приложения: лучший сервер должен иметь обновленные инструменты для
облегчения работы и дизайна нашего сайта. Основными инструментами являются Site Builder и
Fantastico - они сэкономят вам много времени при создании ваших сайтов или блогов, поскольку вы
сможете создавать их без знания программирования или HTML.
- Цена: лучший веб-хостинг должен иметь баланс цены/качества, потому что нам ничего не
придется делать самостоятельно, если мы найдем компанию со всеми вышеперечисленными
возможностями, но и платить за такой сервис придется каждый месяц не самую малую сумму. Я
думаю, что это - то, что не требует объяснений!
241
242.
Выбор хостинга и поддержка сайтаПлатный и бесплатный хостинг
Бесплатный хостинг - подразумевает бесплатное размещение Вашего сайта на сервере провайдера. Плюсом
такого размещения является его бесплатность. Основными минусами являются принудительное размещение
рекламы на Вашем сайте, крайне ограниченные возможности хостинга (отсутствие баз данных, невозможность
использовать свою CMS, и т.д.).
Платный хостинг - наиболее часто встречающийся вид хостинга для серьезных сайтов. Существует несколько
видов платного хостинга:
Виртуальный хостинг - расположение сайта на сервере провайдера. Сегодня это самый популярный и
недорогой вид хостинга. В зависимости от используемого ПО различают Linux\Unix и Windows виртуальный
хостинг. В настоящее время практически все провайдеры предоставляют Unix хостинг (ПО для него является
бесплатным), некоторые провайдеры дополнительно предоставляют и Windows хостинг (ввиду платного ПО
он, как правило, несколько дороже).
Выделенный сервер - предоставление клиенту отдельного сервера. Данный вид хостинга предназначен для
очень крупных и технически сложных проектов. Различают три вида работы с выделенным сервером:
Dedicated (полноценное использование сервера, только для Вашего проекта, поэтому услуга достаточно
дорогая), Colocation (подключение Вашего собственного сервера к плошадке провайдера) и VDS\VPS
(виртуальный выделенный сервер, сравнительно недорогое решение т.к. на одной машине эмулируется
несколько выделенных серверов).
242
243.
Выбор хостинга и поддержка сайтаreg.ru
Эконом
https://www.reg.ru/hosting/
243
244.
Выбор хостинга и поддержка сайтаreg.ru
Скорость
https://www.reg.ru/hosting/
244
245.
Выбор хостинга и поддержка сайтаreg.ru
https://www.reg.ru/hosting/
245
246.
Выбор хостинга и поддержка сайтаreg.ru
https://www.reg.ru/hosting/
246
247.
Выбор хостинга и поддержка сайтаbeget.com
https://beget.com/ru/hosting/virtual#virtual-plans-list
247
248.
Выбор хостинга и поддержка сайтаbeget.com
https://beget.com/ru/hosting/virtual#virtual-plans-list
248
249.
Выбор хостинга и поддержка сайтаbeget.com
https://beget.com/ru/hosting/virtual#virtual-plans-list
249
250.
Выбор хостинга и поддержка сайтаtimeweb.com
https://timeweb.com/ru/services/hosting/
250
251.
Выбор хостинга и поддержка сайтаtimeweb.com
https://timeweb.com/ru/services/hosting/
251
252.
Выбор хостинга и поддержка сайтаtimeweb.com
https://timeweb.com/ru/services/hosting/
252
253.
Выбор хостинга и поддержка сайтаhostland.ru
https://www.hostland.ru/
253
254.
Выбор хостинга и поддержка сайтаhostland.ru
https://www.hostland.ru/
254
255.
Выбор хостинга и поддержка сайтаhostland.ru
https://www.hostland.ru/
255
256.
Выбор хостинга и поддержка сайтаnic.ru
https://www.nic.ru/catalog/hosting/shared/classic/
256
257.
Выбор хостинга и поддержка сайтаnic.ru
https://www.nic.ru/catalog/hosting/shared/classic/
257
258.
Выбор хостинга и поддержка сайтаКомпания
Тариф
Диск
Сайты
Базы
Трафик
Тестовый период
Панель управления
Цена
BeGet(отзывы)
Start
15 Гб
5
Неогр.
Неогр.
30 дней
Собственная
315 руб.
TimeWeb(отзывы)
Optimo
30 Гб
10
Неогр.
Неогр.
10 дней
Собственная
274 руб.
SprintHost.ru(отзывы)
Плюс-1
3 Гб
2
Неогр.
Неогр.
15 дней
DirectAdmin
219 руб.
Хостинговые Телесистемы(отзывы)
Анлим-1
1 Гб
Неогр.
Неогр.
Неогр.
10 дней
Собственная
от 85 руб.
HostLand.Ru(отзывы)
Бриз
10 Гб
5
Неогр.
Неогр.
30 дней
Собственная
178 руб.
Rusonyx(отзывы)
Plus
10 Гб
5
Неогр.
Неогр.
-
Plesk
300 руб.
Интернет Хостинг Центр(отзывы)
IHC-14
7 Гб
10
-
Неогр.
10 дней
Собственная
330 руб.
Park-Web(отзывы)
Начальный
5 Гб
5
10
Неогр.
45 дней
ISP Manager, cPanel
170 руб.
Locum(отзывы)
Плекс
3 Гб
5
5
Неогр.
14 дней
Собственная
199 руб.
iPipe.ru(отзывы)
Безлимитный
Неогр.
Неогр.
Неогр.
Неогр.
-
Собственная
161 руб.
Fornex(отзывы)
Web-25
20 Гб
25
Неогр.
Неогр.
-
ISPmanager Pro
406 руб.
RadiusHost(отзывы)
RH-1
2 Гб
5
5
Неогр.
15 дней
Собственная
79 руб.
REG.RU(отзывы)
Host-1
27 Гб
15
Неогр.
Неогр.
-
ISP Manager
539 руб.
Majordomo(отзывы)
Безлимитный
10 Гб
Неогр.
Неогр.
Неогр.
-
Собственная
285 руб.
Infobox(отзывы)
Econom
5 Гб
2
5
Неогр.
-
Собственная
200 руб.
258
259.
Выбор хостинга и поддержка сайтаИспользование мета-информации
Метаинформация - это информация о свойствах документа (страницы сайта),
предназначенная для поисковых систем и используемая ими при индексации данной
страницы. Использование метаинформации позволяет поисковым системам правильно и
более качественно проиндексировать ваш сайт.
Заголовок (title) - выводится в строке заголовка окна открываемой страницы взамен
автоматически формируемого сайтом. Данное поле должно содержать не более 300
символов;
Ключевые слова (keywords) - слова, по которым пользователи будут находить эту
страницу через поисковые системы. Ключевые слова следует писать через запятую,
маленькими буквами. Длина текста не должна превышать 1000 символов;
Описание (description) - как правило, то, что указывается в этом поле, будет отображаться
поисковиками при выводе результатов поиска. Данное поле не должно содержать более
300 символов.
259
260.
Выбор хостинга и поддержка сайтаИспользование FTP-клиента
260
261.
Выбор хостинга и поддержка сайтаДоступ к сайту через проводник Windows
261
262.
Выбор хостинга и поддержка сайтаВопросы для самоподготовки:
1. Что такое хостинг?
2. Какие основные характеристики хостинга?
3. В чем достоинства и недостатки платного и бесплатного хостинга?
4. Каким способом происходит загрузка сайта на хостинг?
5. Какие способы существуют для загрузки файлов на хостинг помимо ftp-клиентов?
262
263.
Выбор хостинга и поддержка сайтаВЫВОДЫ
В рамках данного модуля были получены знания по
выбору площадки для размещения сайта в Интернет.
Обозначены принципы выбора хостинга. Выявлены
различия между платными и бесплатными видами
хостинга. Рассмотрены вопросы загрузки сайта на хостинг
средствами ftp-клиента и проводника Windows.
263
264.
Что дальше?Тема № 14
«Что дальше?»
Цели занятия
Тонкая настройка сайта на стороне сервера
Динамические элементы на странице
Динамическое создание контента на сервере
Современные способы предоставления информации
264
265.
Что дальше?Тонкая настройка сайта на
стороне сервера
Файл находится в корне сайта
http://gering111.com/10-nastroek-htaccess/
265
266.
Что дальше?Динамические элементы на странице
266
267.
Что дальше?Динамическое создание контента на сервере
267
268.
Что дальше?Динамическое создание
контента на сервере
268
269.
Что дальше?Современные способы предоставления
информации
клиент
сервер
запрос
HTML
CSS
PHP
htmlстраница
MySQL
CMS (Content
Manager
System)
• Joomla
• WordPress
• Drupal
• 1C Битрикс
JavaScript
269
270.
Что дальше?Вопросы для самоподготовки:
1.
Каким образом реализуется динамическое изменение страницы без перезагрузки?
2.
Какая библиотека JavaScript содержит набор готовых решений для сайта?
3.
Какими средствами достигается динамическое изменение контента на сайте?
4.
Как разрабатываются современные сайты?
5.
Какова роль графических редакторов при разработке и продвижении сайтов?
270
271.
Что дальше?ВЫВОДЫ
В рамках данного курса были получены знания в области
разработки статичных моделей сайтов (каркасов сайта)
средствами html и css. Обозначены основные техники и
методы использования вышеуказанных языков для
формирования современных структур сайтов.
Рассмотрены современные способы создания сайтов и
обозначены перспективы на будущее развитие.
271
















































































































































































































































































 internet
internet