Similar presentations:
Основные сведения языка программирования HTML
1.
ОСНОВНЫЕ СВЕДЕНИЯ ЯЗЫКАПРОГРАММИРОВАНИЯ HTML
2.
Язык HTMLЯзык HTML - это основа web-сайтов, с его
помощью создается каркас страницы,
которую вы видите в браузере.
Если сравнивать страницу сайта и обычную
бумажную книгу, то на сайте, как и в книге,
есть абзацы и заголовки. В книге есть
название всей книги (по сути самый главный
заголовок), есть названия глав, параграфов в
этих главах и так далее.
Заголовки, абзацы и другие блоки можно
выделить и на странице сайта. Это делается с
помощью HTML тегов.
3.
НАЗВАНИЕ СТРАНИЦЫСОДЕРЖАНИЕ СТРАНИЦЫ
4.
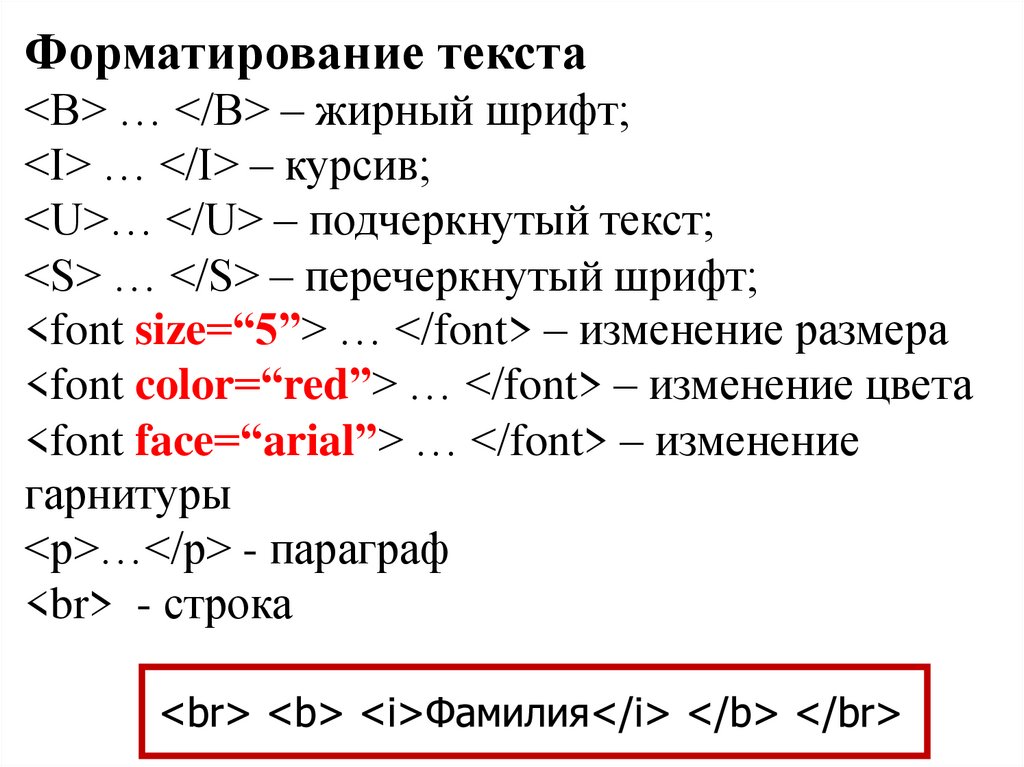
Форматирование текста<B> … </B> – жирный шрифт;
<I> … </I> – курсив;
<U>… </U> – подчеркнутый текст;
<S> … </S> – перечеркнутый шрифт;
<font size=“5”> … </font> – изменение размера
<font color=“red”> … </font> – изменение цвета
<font face=“arial”> … </font> – изменение
гарнитуры
<p>…</p> - параграф
<br> - строка
5.
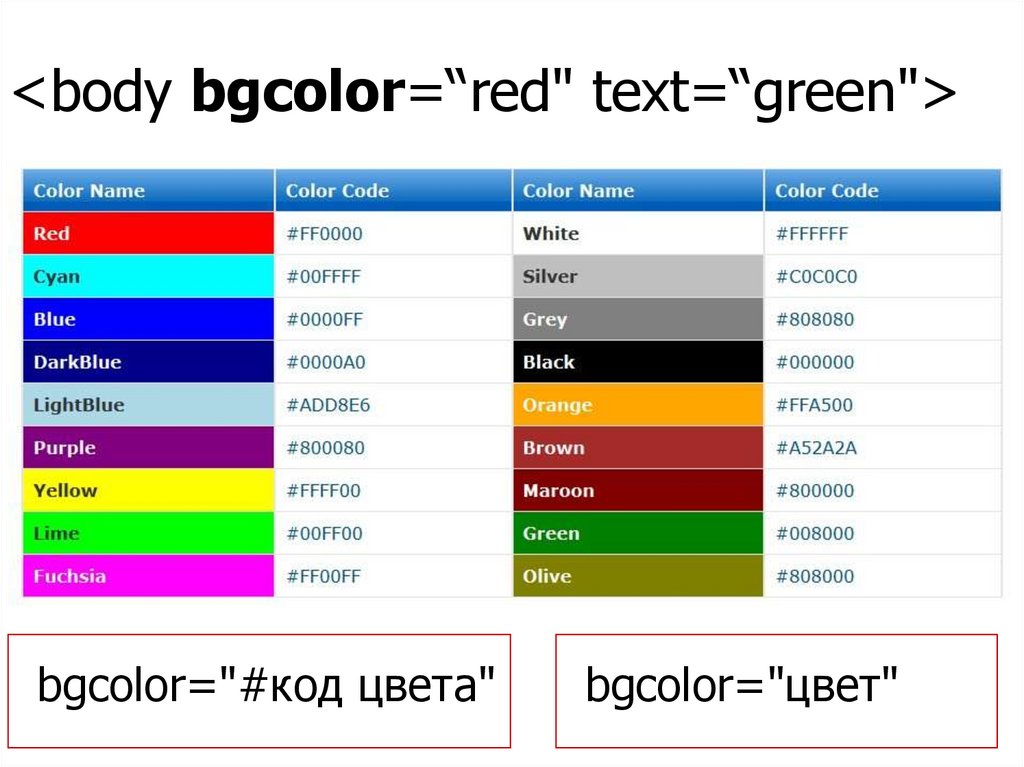
<body bgcolor=“red" text=“green">bgcolor="#код цвета"
bgcolor="цвет"
6.
ЗАДАНИЕ 11. Вывести на страницу свою фамилию,
имя, отчество, номер школы. Страница
должна иметь заголовок «Данные обо
мне».
Sublime text 3
Что бы создать файл html нужно нажать
ctrl + s выбрать папку и сохранить туда.
Всегда в конце документа должен быть .html
пример (задание1.html или index.html)
7.
ЗАДАНИЕ 22. Используя дополнительные теги разместите
каждое слово на отдельной строке, выполните
форматирование:
Фамилия
Имя
Отчество
Школа №
8.
Задание 3Создайте веб-страницу, содержащую два
коротких предложения минимум 5 слов,
принадлежащих одному абзацу, но
расположенных на разных строках. Используйте
одиночный тег <br> (перенос строки). Не
забывайте про служебный тег <title>. Добавить
цвет фона, изменить шрифт Arial, цвет отдельных
слов должен быть формата (зеленый, синий,
красный)
9.
СпискиСписки, созданные с помощью тега <ul> (сам
список) - неупорядоченные, внутри которого
обязательно должны идти теги <li> (пункты
списка).
Списки, имеющие вместо тега <ul>, тег <ol> упорядоченные.
10.
Задание 4Создайте свой список с главным названием “Мой
распорядок дня” в который включите то, чем вы
занимаетесь за день. В списке должно быть минимум 7
элементов, каждый из элементов должен быть разного
цвета
Пример:
Список цветов:
Красный
Желтый
Зеленый
Синий
11.
СсылкиСсылка создается с помощью тега <a>, при
этом у нее должен быть обязательный
атрибут href, в котором хранится адрес той
страницы, на которую ведет ссылка.
12.
КартинкиДавайте теперь разберемся с тем, как разместить
изображение на странице вашего сайта. Для этого
предназначен тег <img>, имеющий обязательный
атрибут src, в котором хранится путь к файлу
картинки.
13.
Ссылки в виде картинокСсылкой может быть не только текст, но и
картинка - для этого достаточно тег <img> вложить
в тег <a>. Нажимая на картинку - Вы переходите
на сайт.
14.
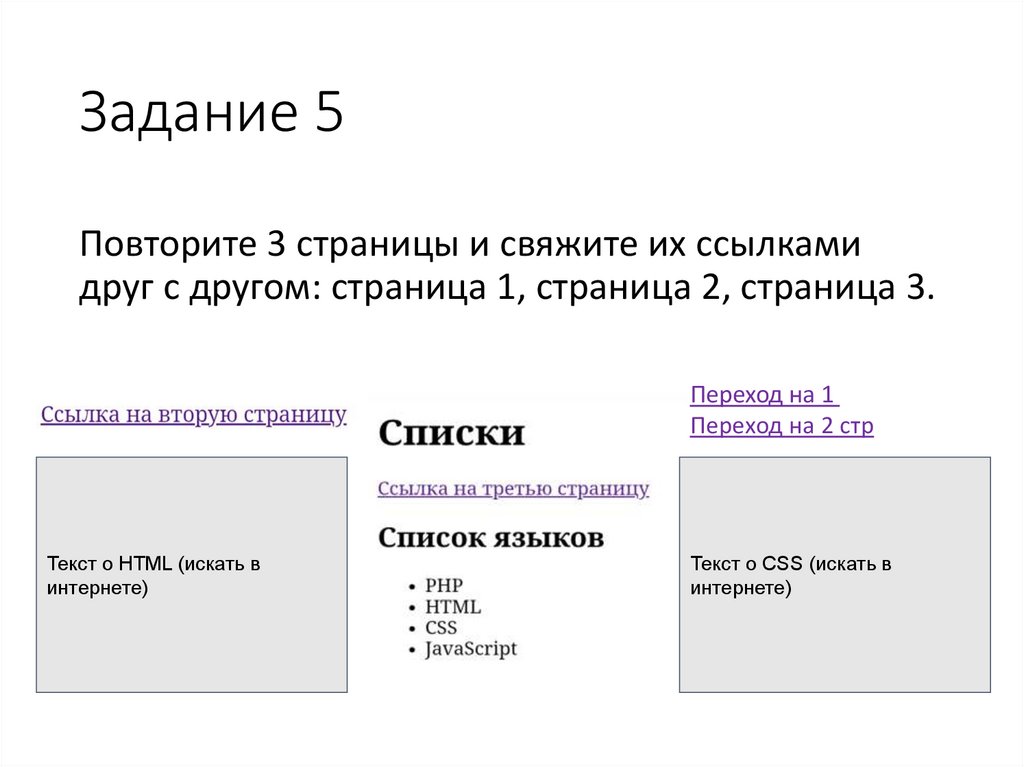
Задание 5Повторите 3 страницы и свяжите их ссылками
друг с другом: страница 1, страница 2, страница 3.
Переход на 1
Переход на 2 стр
Текст о HTML (искать в
интернете)
Текст о CSS (искать в
интернете)
15.
Задание 6Создайте сайт с минимум 5 страницами с
картинками ваших любимых
актеров/певцов/групп/аниме/игр и тд.
Например(На каждой странице минимум 3
фильма)
Используйте картинки как ссылки, которые будут
вести на сайт с информацией о ваших кумирах.
16.
СОЗДАНИЕ И ФОРМАТИРОВАНИЕТАБЛИЦ
17.
18.
CELLSPACING – определяетрасстояние между рамками ячеек
таблицы в пикселах
CELLPADDING – определяет
расстояние между текстом и краем
ячейки (внутренний отступ)
<TABLE BORDER=1 CELLSPACING="0"
CELLPADDING =‘5’>
19.
WIDTH – определяет ширинутаблицы в пикселах или процентах
<table width=560 px border="5"
<tr><td> Ячейка 1 </td> <td>
Ячейка 2 </td> </tr> </table>
<table width=100% border="5"
<tr><td> Ячейка 1 </td> <td>
Ячейка 2 </td> </tr> </table>
20.
HEIGHT – определяет высотутаблицы в пикселах или процентах
<table height="560 px"
border="5" <tr><td> Ячейка 1
</td> <td> Ячейка 2 </td> </tr>
</table>
21.
COLSPAN - указывает, какое количество ячеекбудет объединено по горизонтали для указанной
ячейки. COLSPAN=3
ROWSPAN - указывает, какое количество ячеек
будет объединено по вертикали для указанной
ячейки. ROWSPAN=2
22.
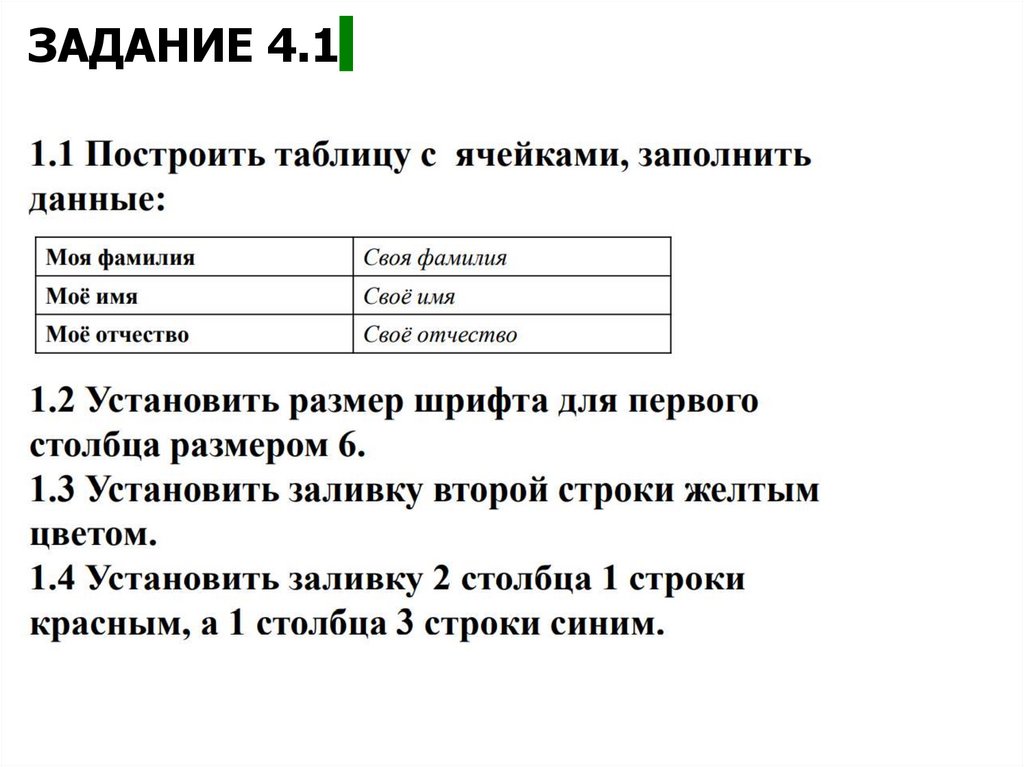
ЗАДАНИЕ 4.123.
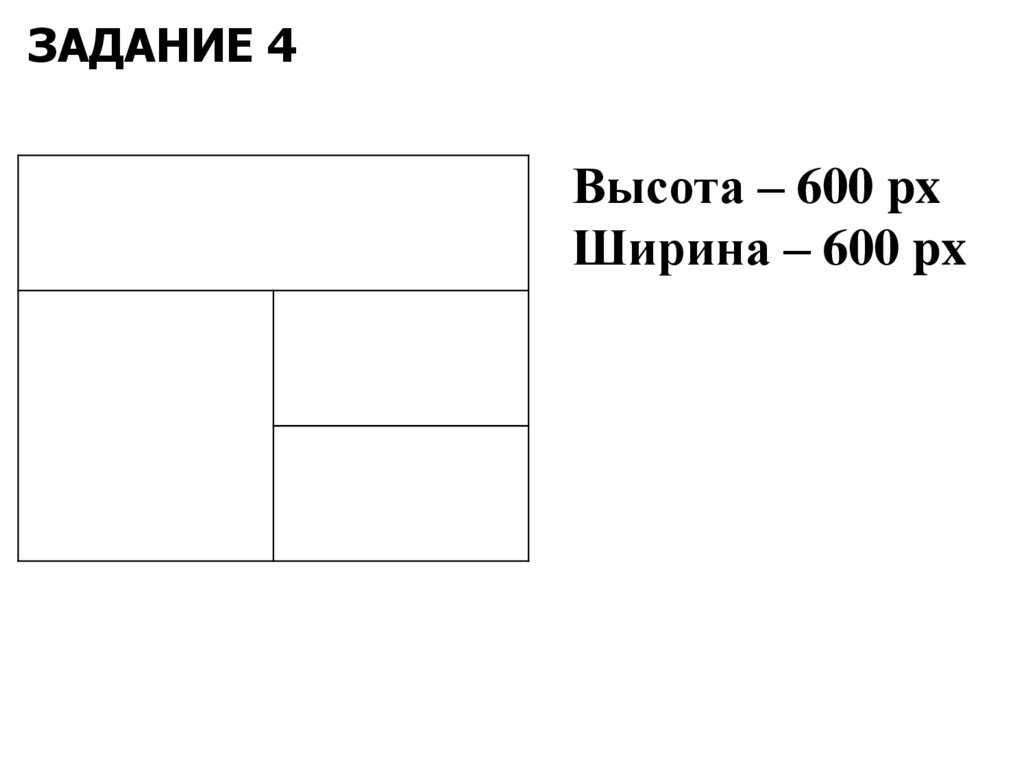
ЗАДАНИЕ 4Высота – 600 px
Ширина – 600 px
24.
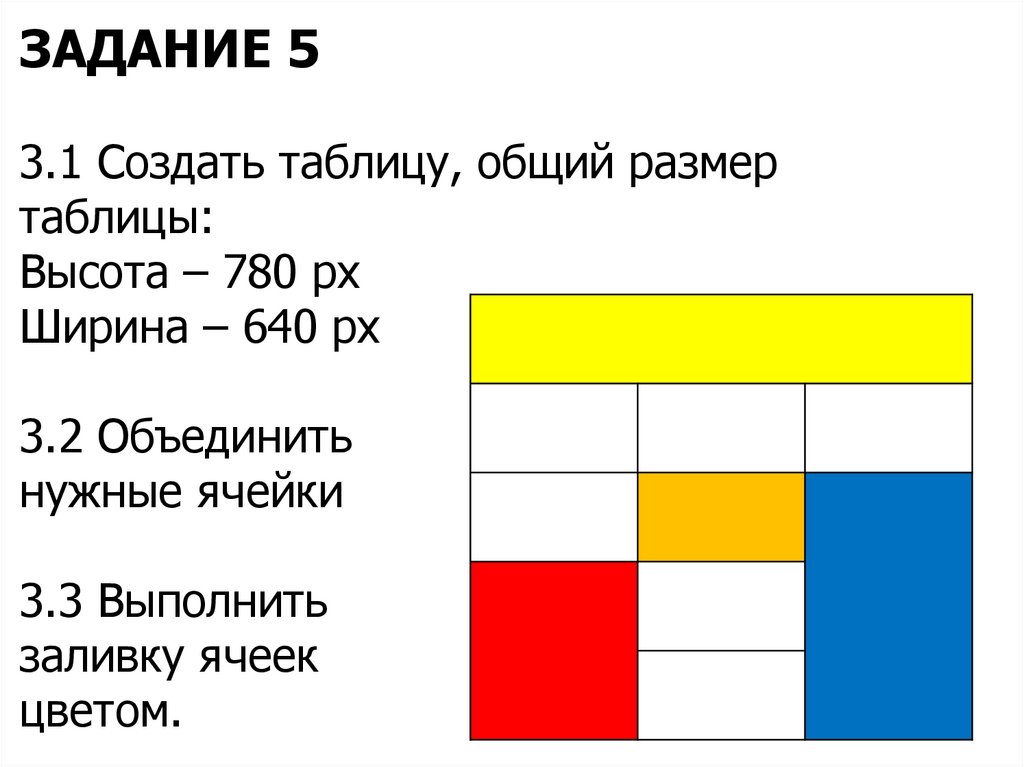
ЗАДАНИЕ 53.1 Создать таблицу, общий размер
таблицы:
Высота – 780 px
Ширина – 640 px
3.2 Объединить
нужные ячейки
3.3 Выполнить
заливку ячеек
цветом.
25.
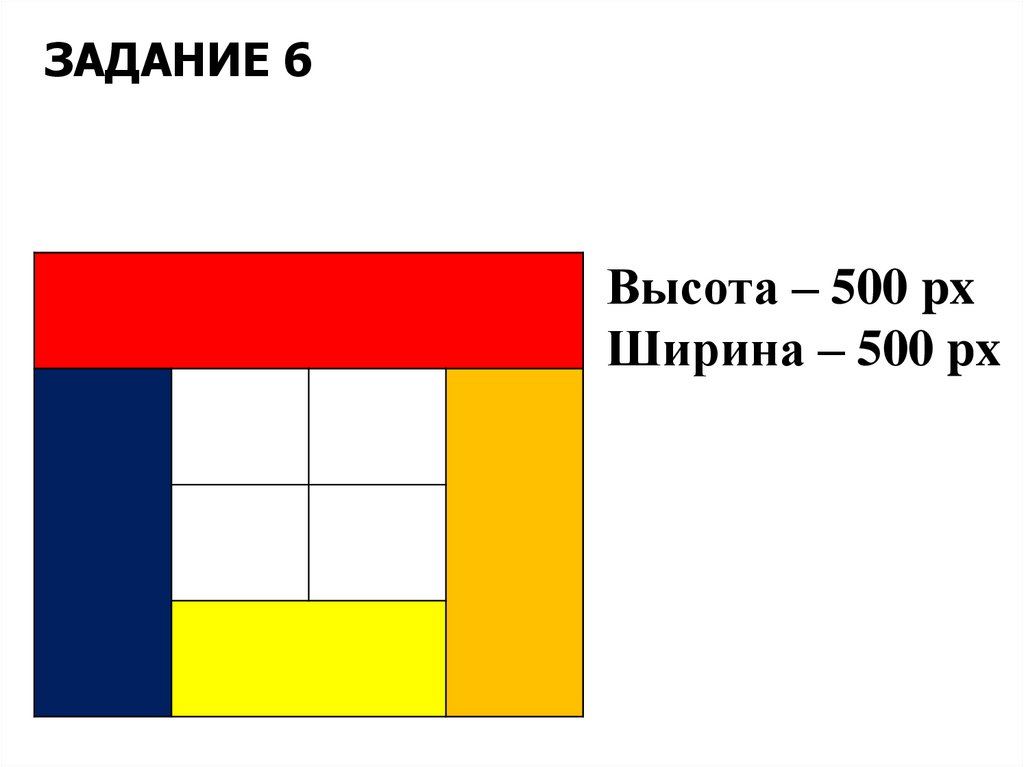
ЗАДАНИЕ 6Высота – 500 px
Ширина – 500 px
26.
ЗАДАНИЕ 727.
ЗАДАНИЕ 828.
ВСТАВКА ИЗОБРАЖЕНИЙ29.
Если изображение расположено в одной папке сHTML-документом
В этом случае вставка изображения в web-страницу
будет выглядеть следующим образом.
<img src="название.расширение"/>
Если изображение расположено в разных папках с
HTML-документом
В этом случае вставка изображения в web-страницу
будет выглядеть следующим образом.
<img src="полный адрес файла/
название.расширение "/>
30.
<img src="название.расширение"width = " 560px " height= " 450px " />
.png
.jpeg
.jpg
.webp
.gif
31.
ЗАДАНИЕ 91.1 Создать таблицу, общий размер таблицы:
Высота – 960 px
Ширина – 1024 px
1.2 Вставить
изображения,
рассчитав
необходимый
размер.
32.
ОРГАНИЗАЦИЯ ССЫЛОК33.
<a href="адрес страницы">Ваш текст </a>
<a> </a> начало/конец ссылки
href="адрес страницы« атрибут,
куда переходим
Ваш текст – текст, на который
нажимаем для перехода по ссылке
34.
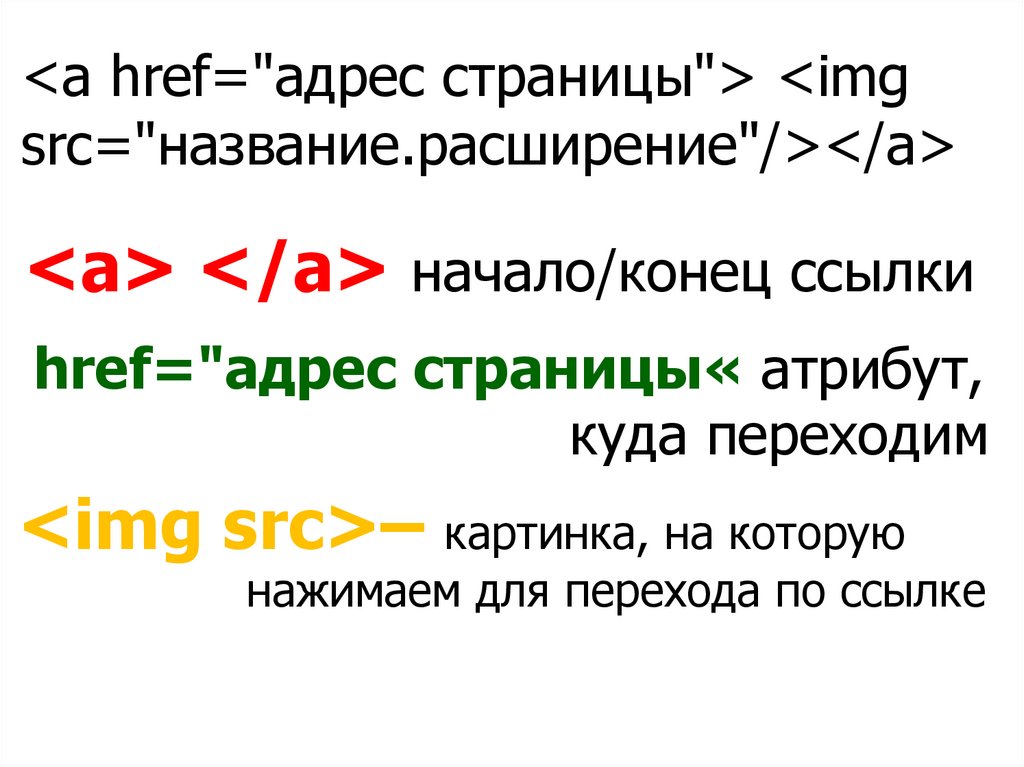
<a href="адрес страницы"> <imgsrc="название.расширение"/></a>
<a> </a> начало/конец ссылки
href="адрес страницы« атрибут,
куда переходим
<img src>– картинка, на которую
нажимаем для перехода по ссылке
35.
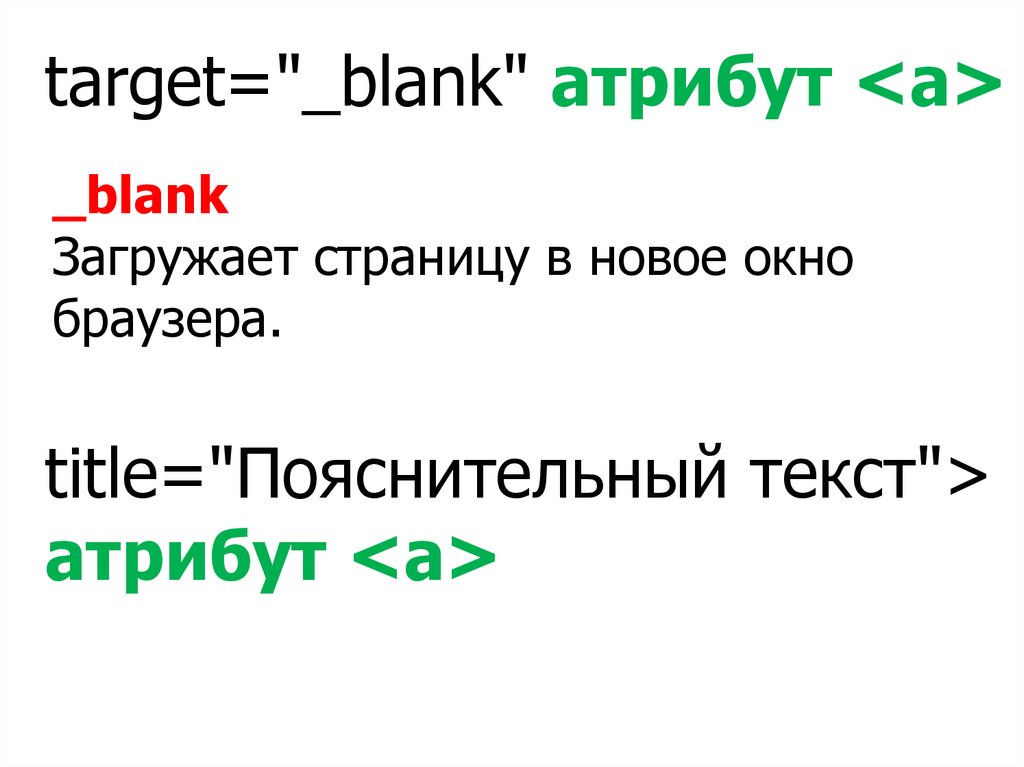
target="_blank" атрибут <a>_blank
Загружает страницу в новое окно
браузера.
title="Пояснительный текст">
атрибут <a>
36.
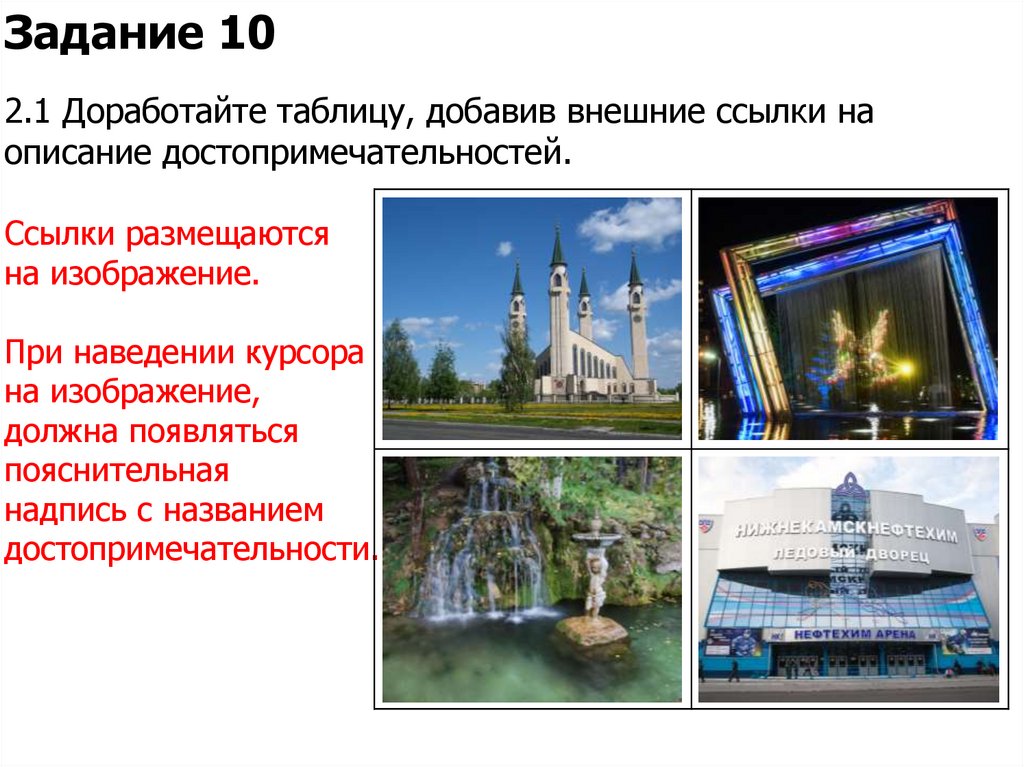
Задание 102.1 Доработайте таблицу, добавив внешние ссылки на
описание достопримечательностей.
Ссылки размещаются
на изображение.
При наведении курсора
на изображение,
должна появляться
пояснительная
надпись с названием
достопримечательности.
37.
ПРОЕКТНАЯ РАБОТА №138.
АТЛАС БУДУЩИХ ПРОФЕССИЙИНФОСТИЛИСТ
РАЗРАБОТЧИК
МЕДИАПРОГРАММ
РАЗРАБОТЧИК
ИТ-ИНТЕРФЕЙСОВ
ДИЗАЙНЕР
ИНТЕРФЕЙСОВ
МОДЕРАТОР СООБЩЕСТВ
ПОЛЬЗОВАТЕЛЕЙ
СЕТЕВОЙ ЮРИСТ
39.
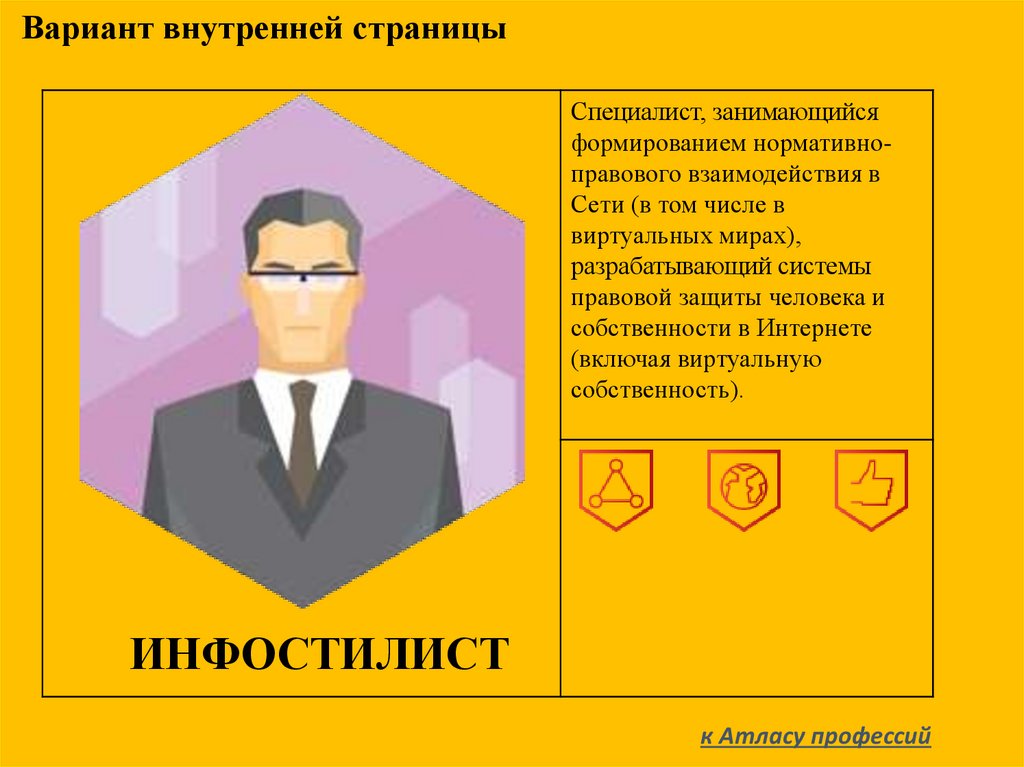
Вариант внутренней страницыСпециалист, занимающийся
формированием нормативноправового взаимодействия в
Сети (в том числе в
виртуальных мирах),
разрабатывающий системы
правовой защиты человека и
собственности в Интернете
(включая виртуальную
собственность).
ИНФОСТИЛИСТ
к Атласу профессий
40.
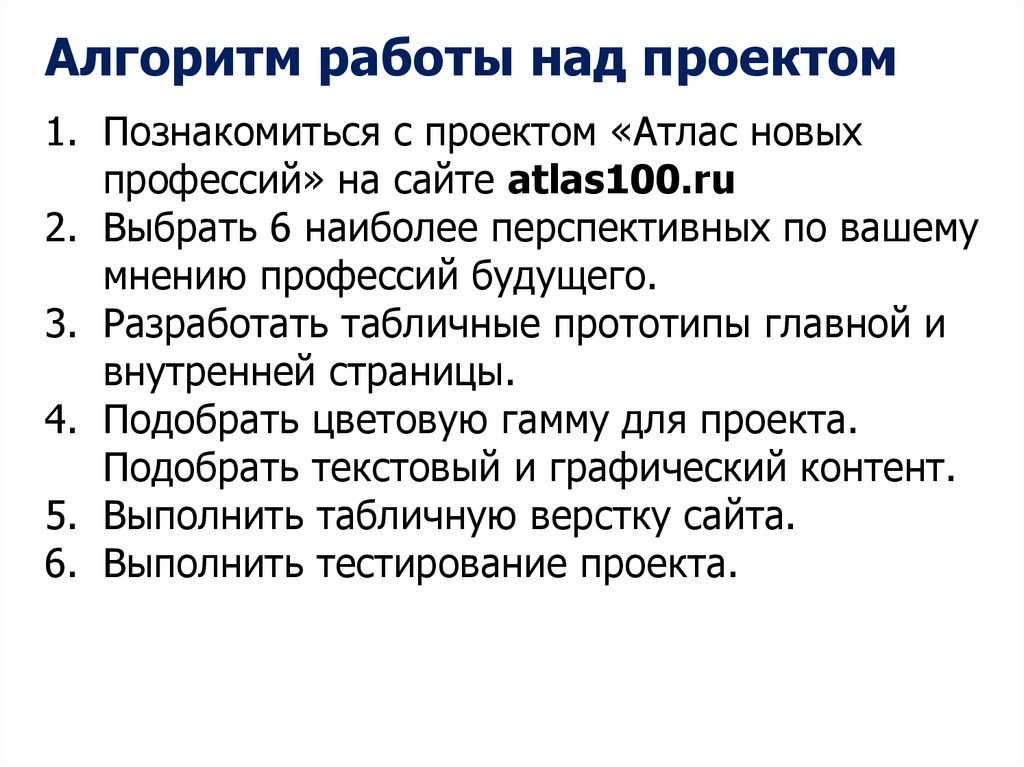
Алгоритм работы над проектом1. Познакомиться с проектом «Атлас новых
профессий» на сайте atlas100.ru
2. Выбрать 6 наиболее перспективных по вашему
мнению профессий будущего.
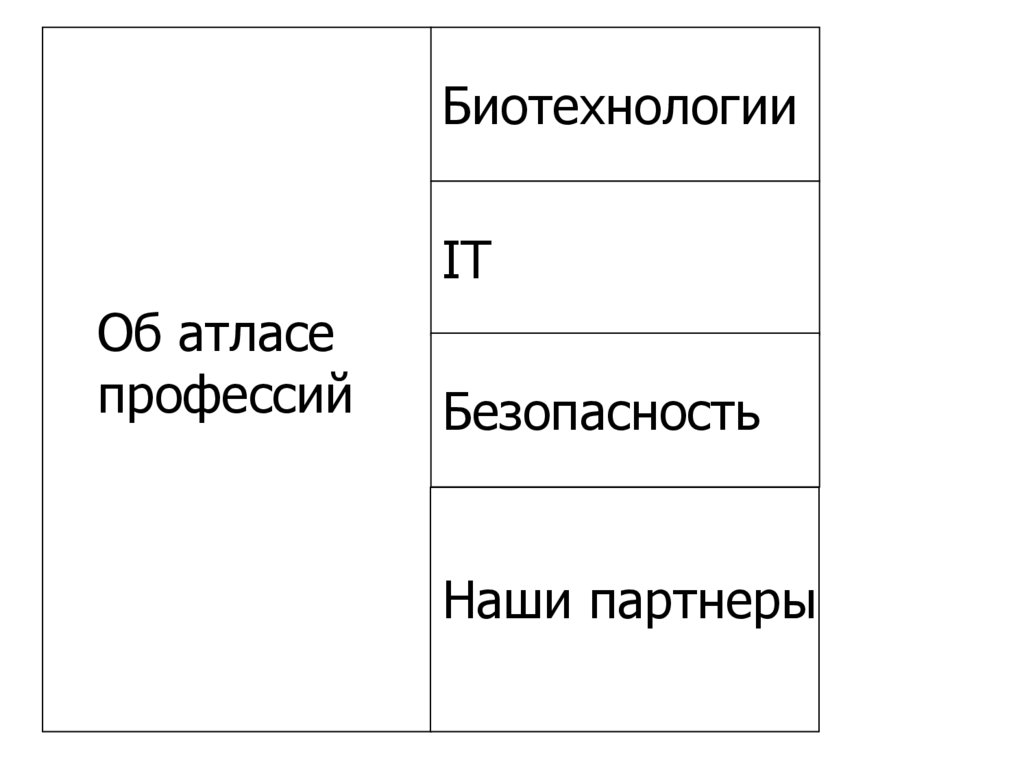
3. Разработать табличные прототипы главной и
внутренней страницы.
4. Подобрать цветовую гамму для проекта.
Подобрать текстовый и графический контент.
5. Выполнить табличную верстку сайта.
6. Выполнить тестирование проекта.
41.
БиотехнологииIT
Об атласе
профессий
Безопасность
Наши партнеры









































 internet
internet








