Similar presentations:
Создание web-страницы. Основные теги языка HTML
1. Создание Web - страницы
Создание Web страницыС ИСПОЛЬЗОВАНИЕМ ЯЗЫКА
ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ ДОКУМЕНТА
HTML
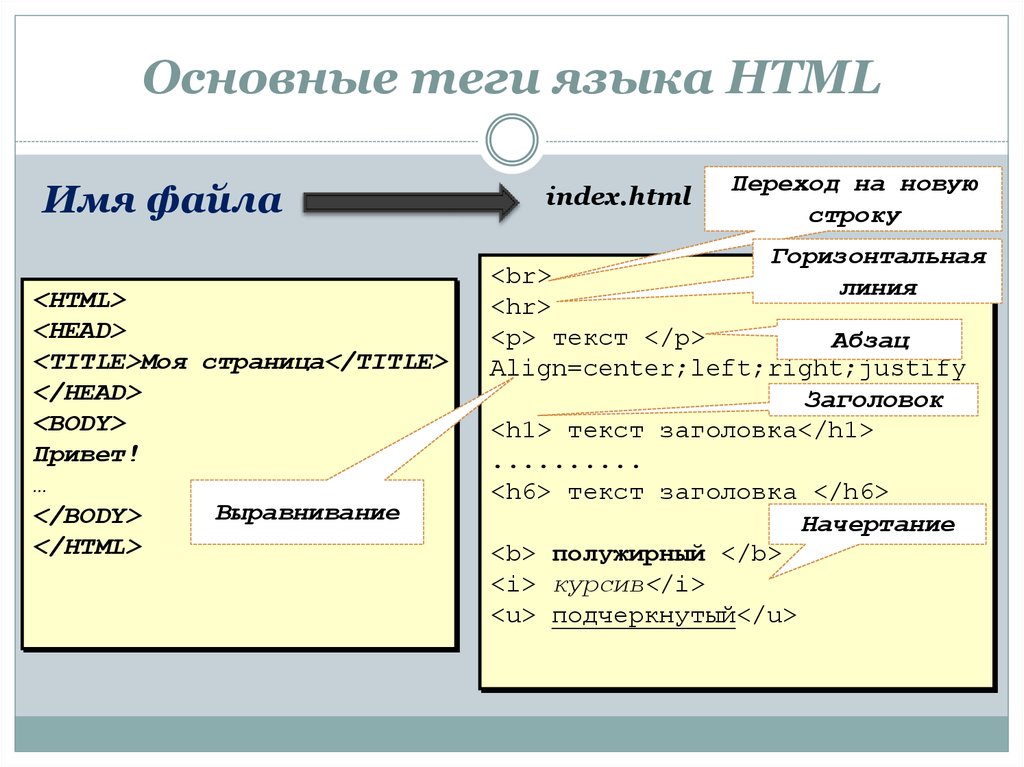
2. Основные теги языка HTML
Имя файла<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
Привет!
…
Выравнивание
</BODY>
</HTML>
index.html
Переход на новую
строку
Горизонтальная
<br>
линия
<hr>
<p> текст </p>
Абзац
Align=center;left;right;justify
Заголовок
<h1> текст заголовка</h1>
..........
<h6> текст заголовка </h6>
Начертание
<b> полужирный </b>
<i> курсив</i>
<u> подчеркнутый</u>
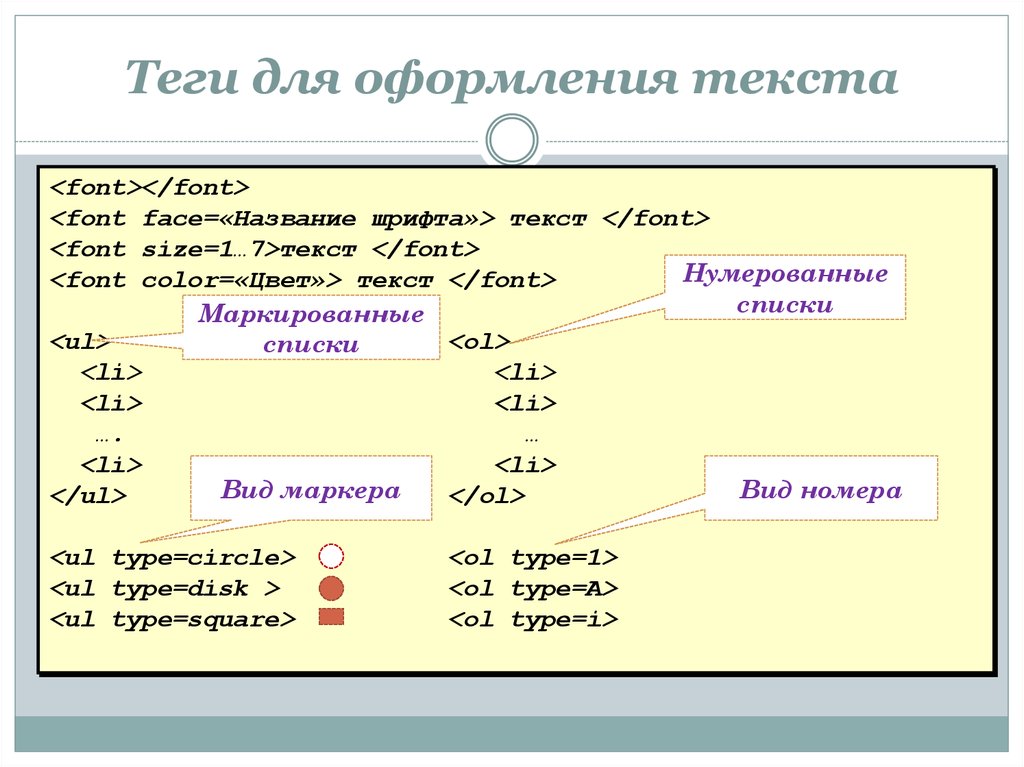
3. Теги для оформления текста
<font></font><font face=«Название шрифта»> текст </font>
<font size=1…7>текст </font>
Нумерованные
<font color=«Цвет»> текст </font>
списки
Маркированные
<ul>
<ol>
списки
<li>
<li>
<li>
<li>
….
…
<li>
<li>
Вид маркера
Вид номера
</ul>
</ol>
<ul type=circle>
<ul type=disk >
<ul type=square>
<ol type=1>
<ol type=A>
<ol type=i>
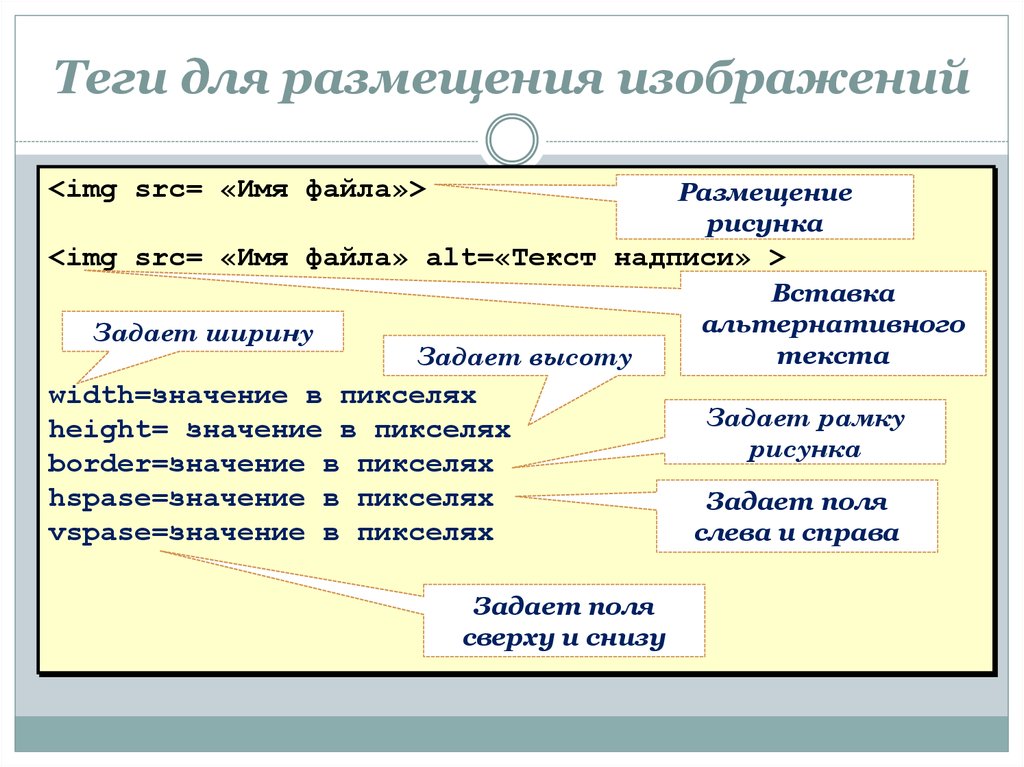
4. Теги для размещения изображений
<img src= «Имя файла»>Размещение
рисунка
<img src= «Имя файла» alt=«Текст надписи» >
Задает ширину
Задает высоту
width=значение в пикселях
height= значение в пикселях
border=значение в пикселях
hspase=значение в пикселях
vspase=значение в пикселях
Задает поля
сверху и снизу
Вставка
альтернативного
текста
Задает рамку
рисунка
Задает поля
слева и справа
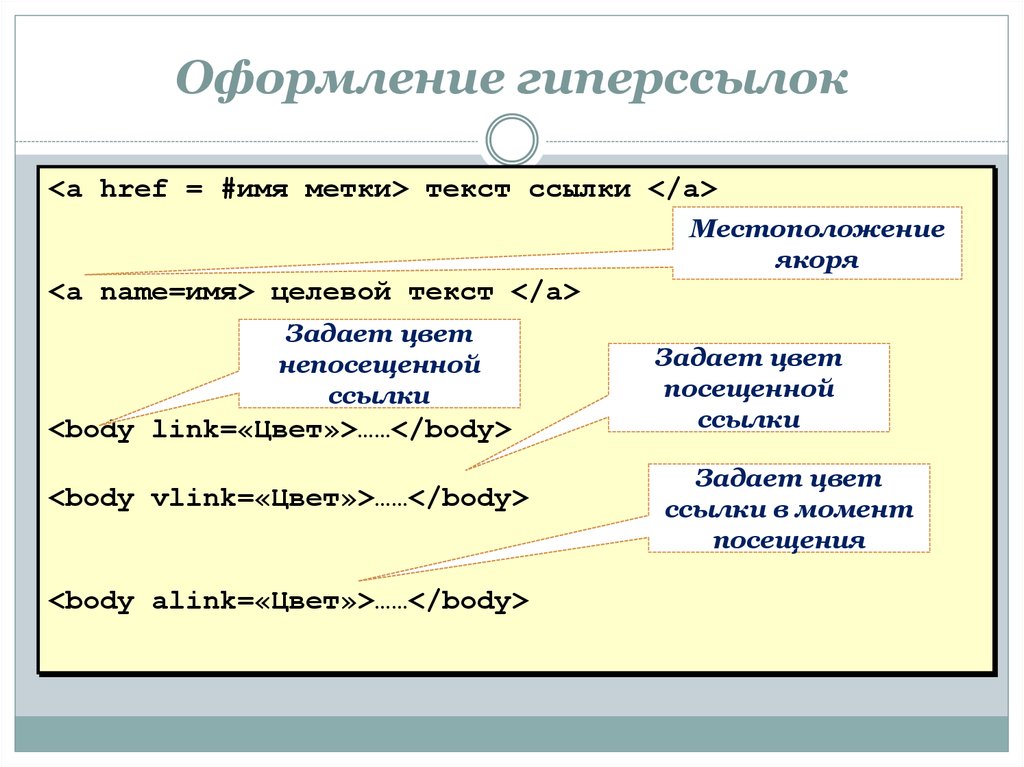
5. Оформление гиперссылок
<a href = #имя метки> текст ссылки </a>Местоположение
якоря
<a name=имя> целевой текст </a>
Задает цвет
непосещенной
ссылки
<body link=«Цвет»>……</body>
<body vlink=«Цвет»>……</body>
<body alink=«Цвет»>……</body>
Задает цвет
посещенной
ссылки
Задает цвет
ссылки в момент
посещения
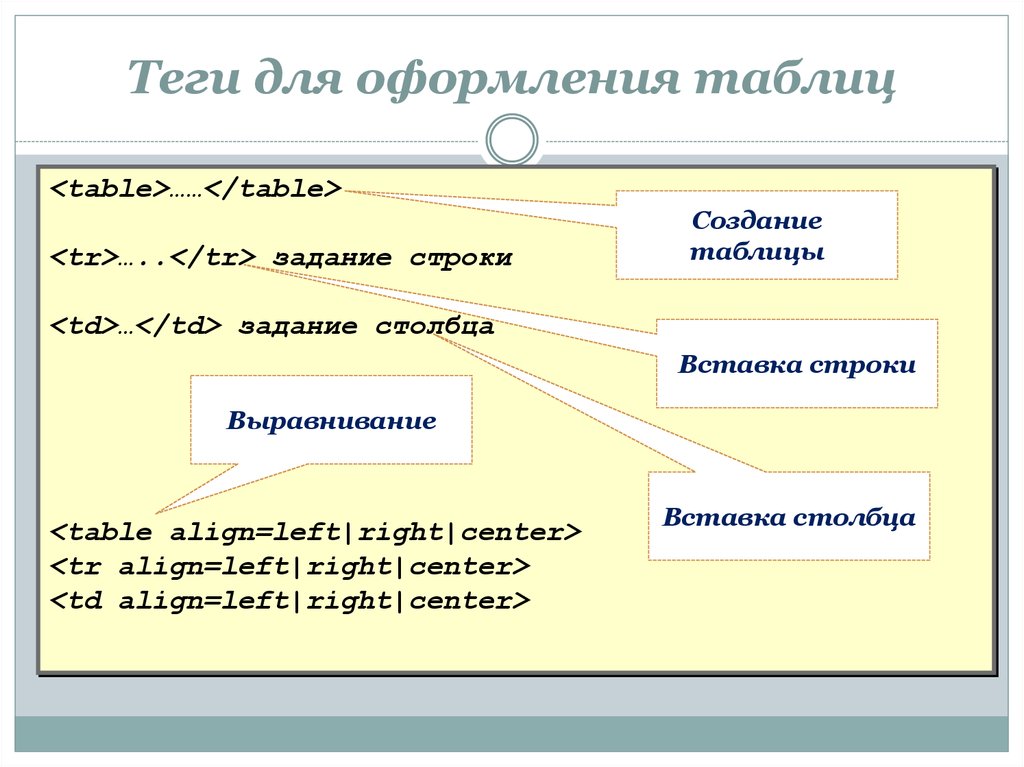
6. Теги для оформления таблиц
<table>……</table><tr>…..</tr> задание строки
Создание
таблицы
<td>…</td> задание столбца
Вставка строки
Выравнивание
<table align=left|right|center>
<tr align=left|right|center>
<td align=left|right|center>
Вставка столбца
7. Теги для оформления таблиц
Выравниваниесодержимого
<tr valign=center|top|bottom|baseline>
<td valign=center|top|bottom|baseline>
<th valign=center|top|bottom|baseline>
<table bgcolor=«Цвет»>
<tr bgcolor=«Цвет»>
<td bgcolor=«Цвет»>
<table bgckground=Имя файла>
<table border=размер в пикселях>
<table bordercolor=«Цвет»>
Цвет фона
таблицы, ячейки
Файл фоновой
картинки
Определение
толщины линий
разлиновки
Определение
цвета линий
разлиновки
8. Тестовые задания
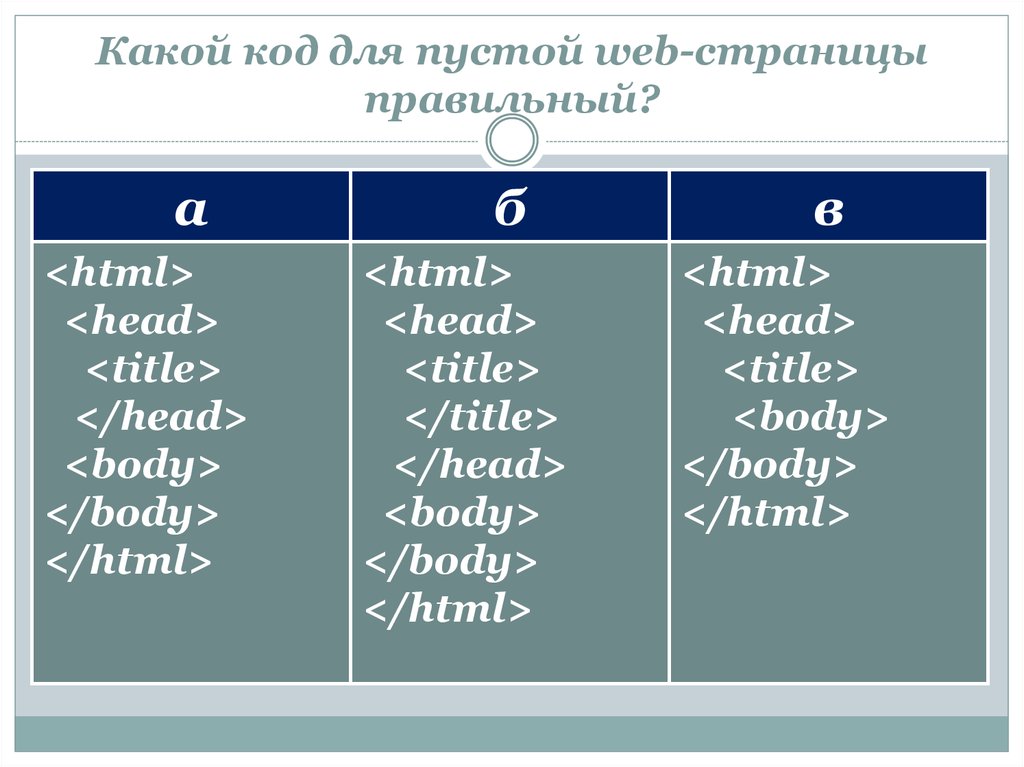
HTML9. Какой код для пустой web-страницы правильный?
а<html>
<head>
<title>
</head>
<body>
</body>
</html>
б
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
в
<html>
<head>
<title>
<body>
</body>
</html>
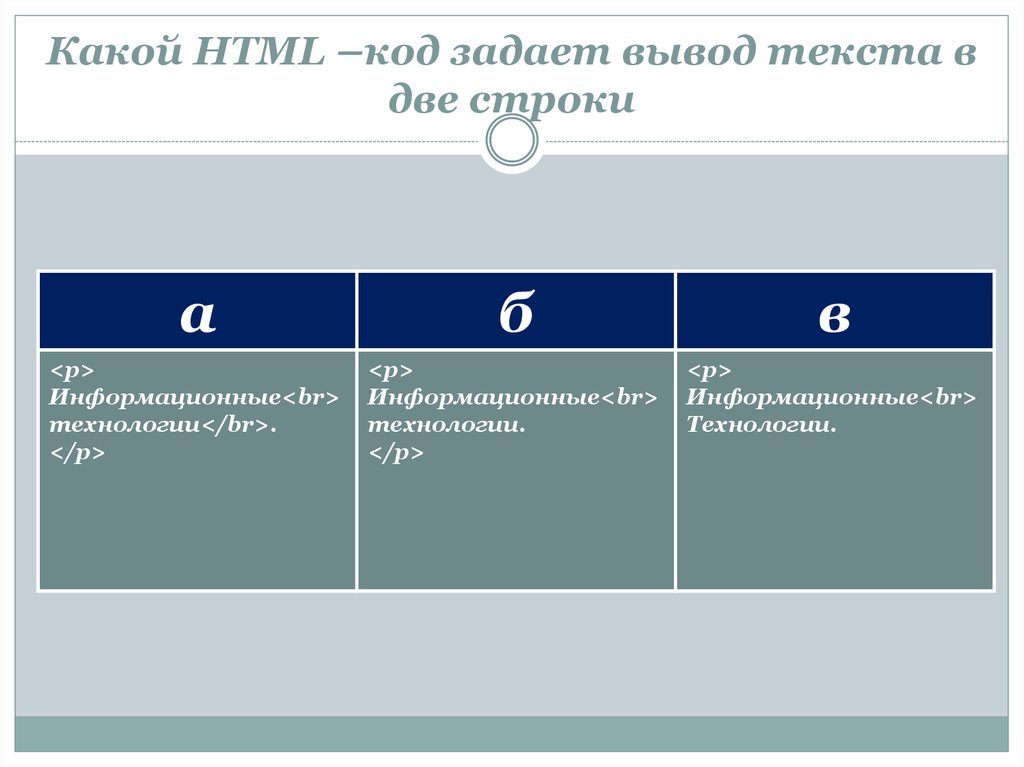
10. Какой HTML –код задает вывод текста в две строки
аб
в
<p>
Информационные<br>
технологии</br>.
</p>
<p>
Информационные<br>
технологии.
</p>
<p>
Информационные<br>
Технологии.
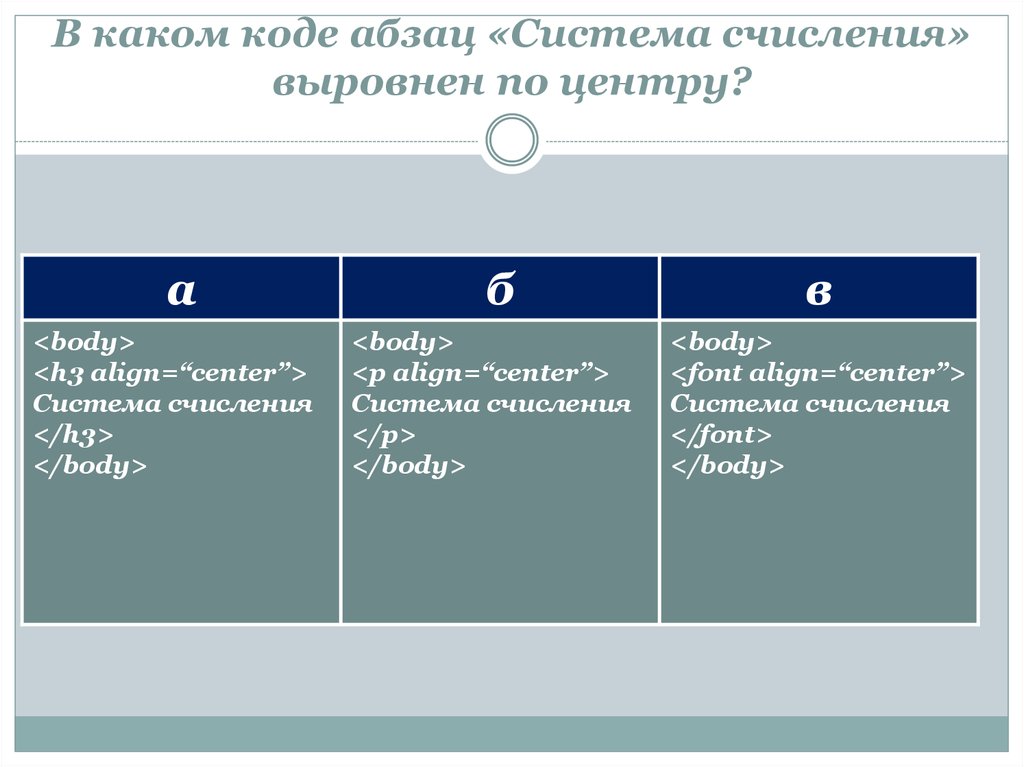
11. В каком коде абзац «Система счисления» выровнен по центру?
а<body>
<h3 align=“center”>
Система счисления
</h3>
</body>
б
<body>
<p align=“center”>
Система счисления
</p>
</body>
в
<body>
<font align=“center”>
Система счисления
</font>
</body>
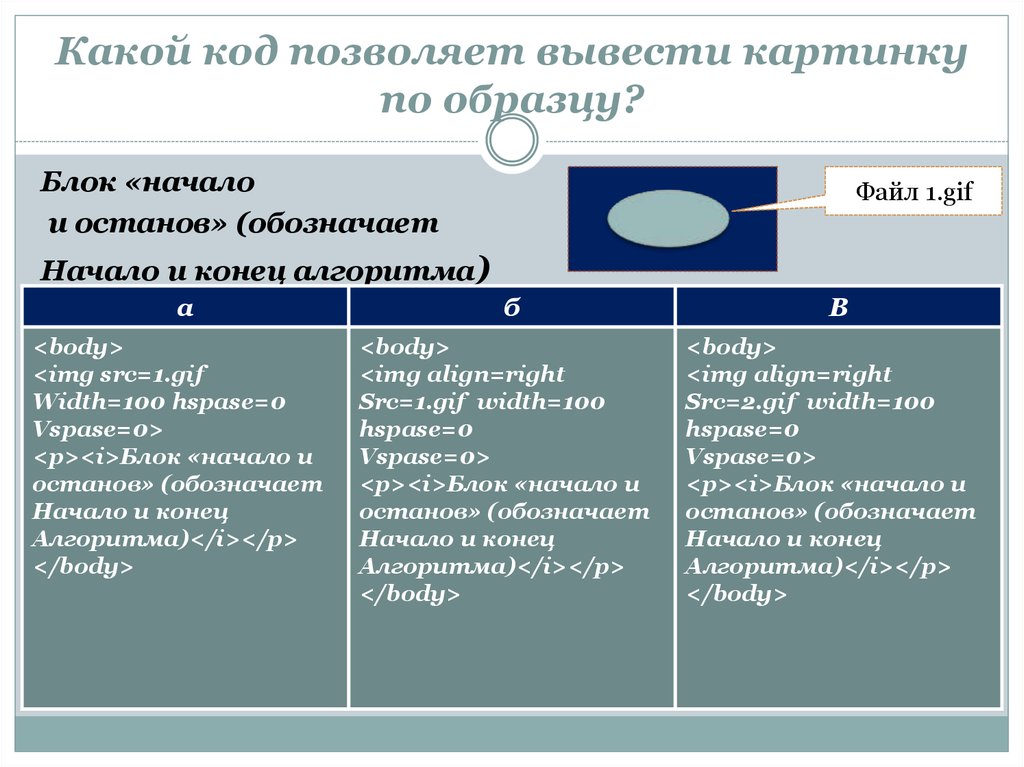
12. Какой код позволяет вывести картинку по образцу?
Блок «началои останов» (обозначает
Файл 1.gif
Начало и конец алгоритма)
а
<body>
<img src=1.gif
Width=100 hspase=0
Vspase=0>
<p><i>Блок «начало и
останов» (обозначает
Начало и конец
Алгоритма)</i></p>
</body>
б
<body>
<img align=right
Src=1.gif width=100
hspase=0
Vspase=0>
<p><i>Блок «начало и
останов» (обозначает
Начало и конец
Алгоритма)</i></p>
</body>
В
<body>
<img align=right
Src=2.gif width=100
hspase=0
Vspase=0>
<p><i>Блок «начало и
останов» (обозначает
Начало и конец
Алгоритма)</i></p>
</body>
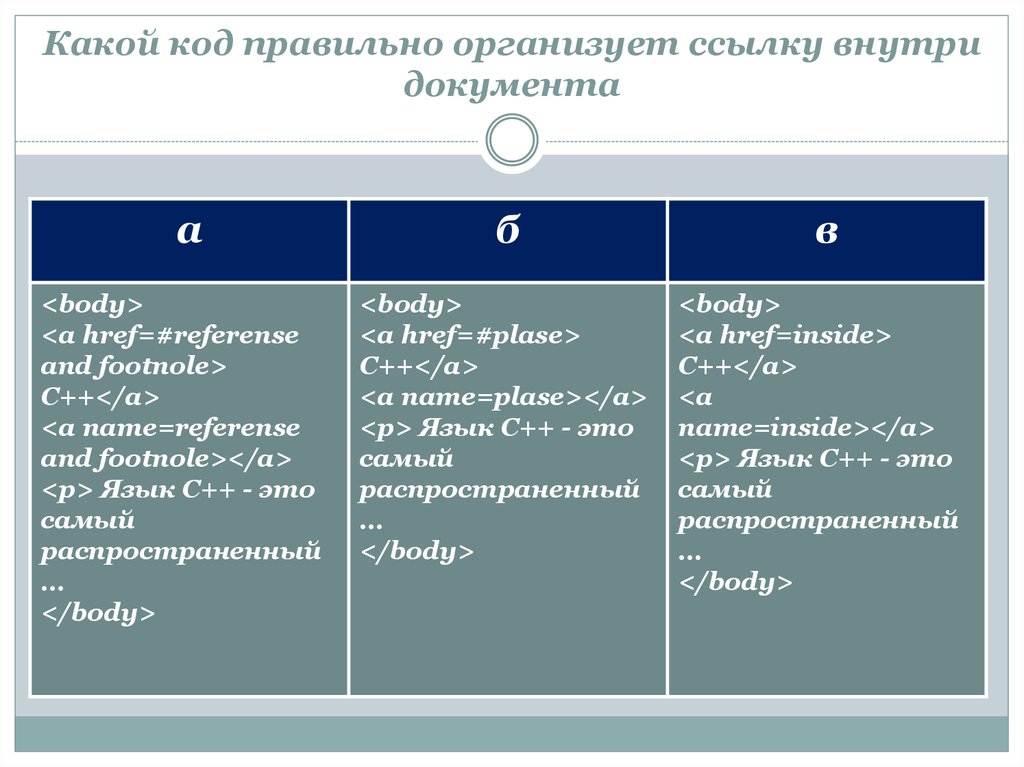
13. Какой код правильно организует ссылку внутри документа
а<body>
<a href=#referense
and footnole>
C++</a>
<a name=referense
and footnole></a>
<p> Язык С++ - это
самый
распространенный
…
</body>
б
<body>
<a href=#plase>
C++</a>
<a name=plase></a>
<p> Язык С++ - это
самый
распространенный
…
</body>
в
<body>
<a href=inside>
C++</a>
<a
name=inside></a>
<p> Язык С++ - это
самый
распространенный
…
</body>













 internet
internet programming
programming








