Similar presentations:
Клиентская часть веб-приложений
1.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Клиентская часть веб-приложений или клиент
Что это такое???
Клиентская часть веб-приложений (клиент) –
это та часть веб-ресурса, с которой общается пользователь.
Программный код, отвечающий за клиентскую часть
формирует всё то, что видит пользователь, например, текст,
картинки, меню, формы для заполнения информации для обратной
связи с теми, кто создал для вас, как для пользователя, вебприложение.
Код клиентской части включает в себя такие элементы как:
1.
Структура веб-страницы
2.
Настройка внешнего вида веб-страницы
3.
Механизмы пользовательской активности, например, кнопки,
при нажатии на которые происходят действия, ввод текста с
клавиатуры и прочее.
Структура веб-страницы или ее макет
определяются с помощью HTML (но не
только, хотя это уже другая история).
HTML (Hypertext Markup Language)
представляет собой язык гипертекстовой
разметки.
HTML позволяет описать основную
физическую структуру страницы с
помощью HTML-тэгов.
HTML теги - это имена элементов
структуры веб-страницы, заключенные в
угловые скобки.
Другими словами, каждый HTML-тэг
описывает определенный элемент вебстраницы.
2.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Базовые теги
<!DOCTYPE> — показывает браузеру тип документа, сообщает его версию и язык.
Здесь задан тип – текстовый документ
<!--Комментарии--> — тег для добавления комментариев (пометок разработчика веб-страницы) в документ.
Помещённые внутри него записи браузер не видит (они не интерпретируются браузером).
<html></html> — корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные элементы
помещаются внутри него. Ну, как операторные скобки в языках программирования, только действуют на весь
создаваемый документ.
Кстати: наклонная черта возле тега означает симметрию, то есть дублирует тег, заданный перед ним,
два тега - один без наклонной черты, другой с наклонной чертой и образуют, так называемые, операторные скобки
bли контейнеры, куда можно занести содержимое будущей веб-страницы !!!
<head></head> — тег, в который помещаются вспомогательные данные веб-страницы, не видимые
пользователям, но считываемые браузерами, например, какие либо указанные стили по оформлению текста,
размещенного на веб-странице, в частности <style>.
Кстати: вспомогательные данные веб-страницы
Кстати: веб-страницу часто называют веб-документ
или просто документ !!!
это метаданные этой веб-страницы !!!
3.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Базовые теги
<meta> — тег для оформления метаданных документа, используемых браузером для
обработки страницы, а поисковиками — для индексации.
А здесь, как раз, про
метаданные веб-ресурса
Кстати: индексация (индексирование) в поисковых системах (веб-индексирование) — процесс добавления
сведений о веб-ресурсе (сайте) роботом поисковой машины в базу данных, впоследствии использующуюся
для (полнотекстового) поиска информации на проиндексированных сайтах.
И кстати ещё: полнотекстовый поиск — это поиск по всему содержимому документа, а не по
определённым атрибутам. В основе современных алгоритмов поиска веб-ресурсов лежит индекс.
Все слова и буквосочетания из документов загружаются в индекс (этот процесс называется индексацией).
И ещё теги
<body></body> — контейнер, внутри которого будет находиться видимая пользователям часть документа. Всё,
что вы укажите внутри этого тега, отобразится на веб-странице. Ну, как тело цикла (body) в языках
программирования.
Тег <body> имеет несколько атрибутов, позволяющих
управлять цветами.
Смотри дальше
4.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Атрибуты тега body
<body bgcolor=?> — цвет фона документа в формате RGB
<body text=?> — цвет текста
<body link=?> — цвет гиперссылок
<body vlink=?> — цвет гиперссылок, по которым уже переходили
<body alink=?> — цвет гиперссылок при нажатии
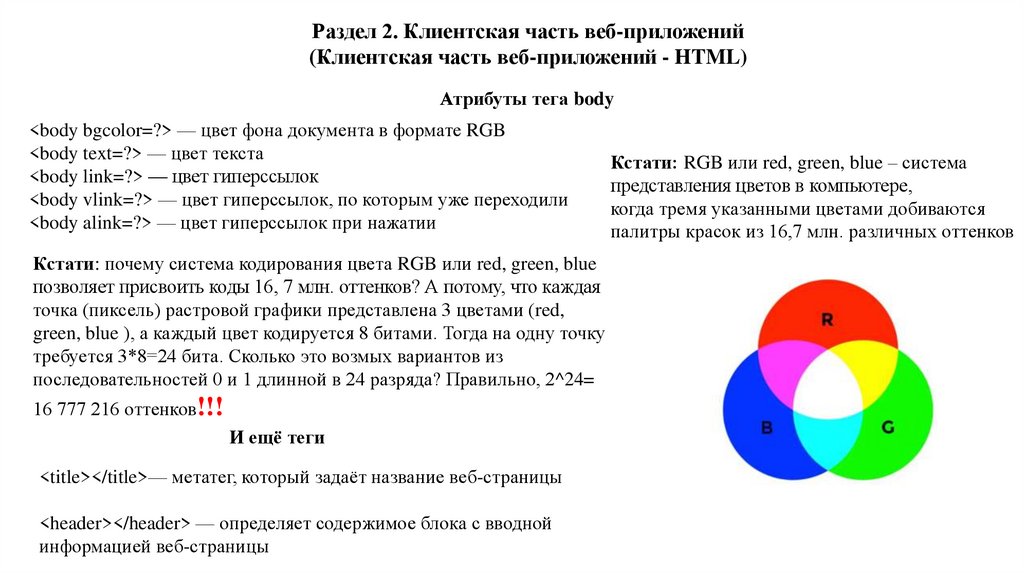
Кстати: почему система кодирования цвета RGB или red, green, blue
позволяет присвоить коды 16, 7 млн. оттенков? А потому, что каждая
точка (пиксель) растровой графики представлена 3 цветами (red,
green, blue ), а каждый цвет кодируется 8 битами. Тогда на одну точку
требуется 3*8=24 бита. Сколько это возмых вариантов из
последовательностей 0 и 1 длинной в 24 разряда? Правильно, 2^24=
16 777 216 оттенков!!!
И ещё теги
<title></title>— метатег, который задаёт название веб-страницы
<header></header> — определяет содержимое блока с вводной
информацией веб-страницы
Кстати: RGB или red, green, blue – система
представления цветов в компьютере,
когда тремя указанными цветами добиваются
палитры красок из 16,7 млн. различных оттенков
5.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Теги для форматирование документа
<h1></h1>......<h6></h6>. — теги заголовков, от самого большого к самому маленькому
<b></b> — жирный текст без придания важности выделенному фрагменту
<strong></strong> — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием
<i></i> — выделение текста курсивом без придания важности
<del></del> — зачёркивает текст, помечая его удалённым
<s></s> — отображает перечёркнутый текст
Ох, их будет мнооооого….
<ins></ins> — подчёркивает текст, визуально выделяя внесённые изменения
<u> — подчёркивание без дополнительного акцентирования внимания
<em></em> — расставление акцентов путём выделения фрагментов текста курсивом
<mark></mark> — выделение частей текста жёлтым маркером
6.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
И еще теги для форматирование документа
<tt></tt> — имитация текста, набранного на печатной машинке
<small></small> — отображение фрагмента с меньшим кеглем шрифта, чем у остального текста
<sub></sub> — подстрочное начертание символов
<sup></sup> — надстрочное начертание символов
<cite></cite> — оформление цитат
И это ещё не всё…
<address> — добавление контактов или подписи автора. При открытии в вею-браузере выделяется курсивом
<pre></pre> — вывод неформатированного текста с сохранением пробелов и особенностей переносов
<p></p> — контейнер для абзаца
<br> — переносит текст на другую строку без создания абзаца
<blockquote> </blockquote> — отступы с обеих сторон для оформления цитаты или врезки
<q></q> — краткое цитирование
7.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
И еще теги для форматирование документа
<dl></dl> — контейнер для размещения термина и его определения
Мотиватор!!!
<dt> — добавление термина
Хотим быть веб-разработчиком???
<dd> — добавление определения понятия
Читаем, учим, пробуем, действуем!!!
<dfn> — выделение термина курсивом. Последующий текст должен раскрывать понятие
<abbr> — указывает, что текст является аббревиатурой или акронимом
<ol></ol> — список с цифрами
<ul></ul> — список со значками
Кстати: Чем они отличаются – аббревиатура и акроним?
Аббревиатура – сокращение слова, обычно, по первым буквам
сочетающихся слов, например, СССР
Акроним, сокращение, читающееся, как слово, например, Вотсап
<li> — отметка каждого элемента перечня (цифра или значок в зависимости от типа списка)
<a></a> — добавление гиперссылки в текст. Имеет обязательный атрибут href, в котором указывается ссылка (или якорь).
Внутри контейнера помещается текст, при нажатии на который происходит переход на другую страницу или другое место на
этой же странице
<code></code> — выделение фрагмента кода с помощью шрифта monospace
8.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
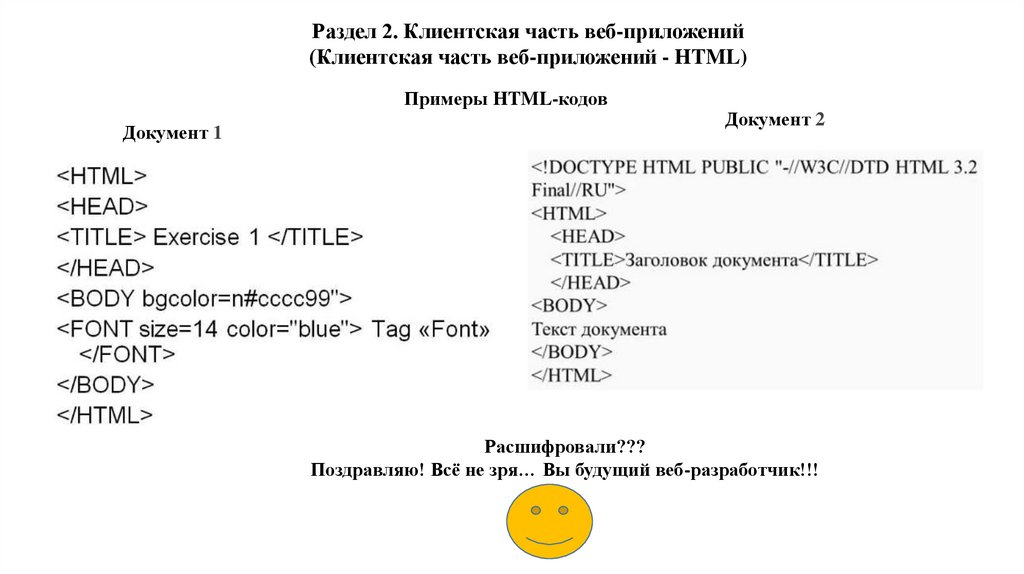
Примеры HTML-кодов
Документ 1
Документ 2
Расшифровали???
Поздравляю! Всё не зря… Вы будущий веб-разработчик!!!
9.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Теги ещё не все…
Теперь теги встраивания элементов в веб-страницу
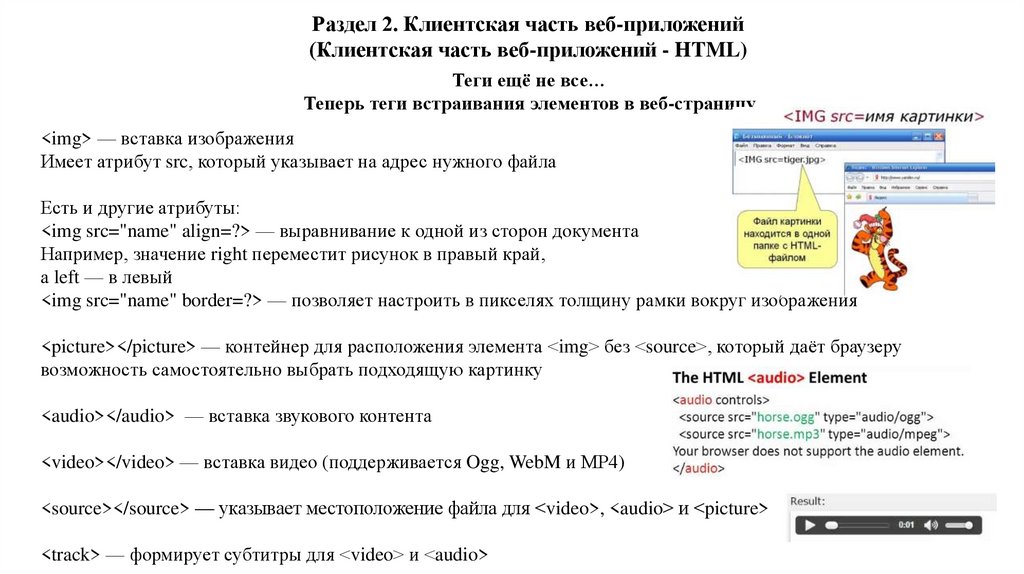
<img> — вставка изображения
Имеет атрибут src, который указывает на адрес нужного файла
Есть и другие атрибуты:
<img src="name" align=?> — выравнивание к одной из сторон документа
Например, значение right переместит рисунок в правый край,
а left — в левый
<img src="name" border=?> — позволяет настроить в пикселях толщину рамки вокруг изображения
<picture></picture> — контейнер для расположения элемента <img> без <source>, который даёт браузеру
возможность самостоятельно выбрать подходящую картинку
<audio></audio> — вставка звукового контента
<video></video> — вставка видео (поддерживается Ogg, WebM и MP4)
<source></source> — указывает местоположение файла для <video>, <audio> и <picture>
<track> — формирует субтитры для <video> и <audio>
10.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Теги ещё не все…
Теперь теги встраивания элементов в веб-страницу
<object></object> — контейнер, через который встраиваются мультимедийные файлы
<param> — тег для передачи параметров применяется
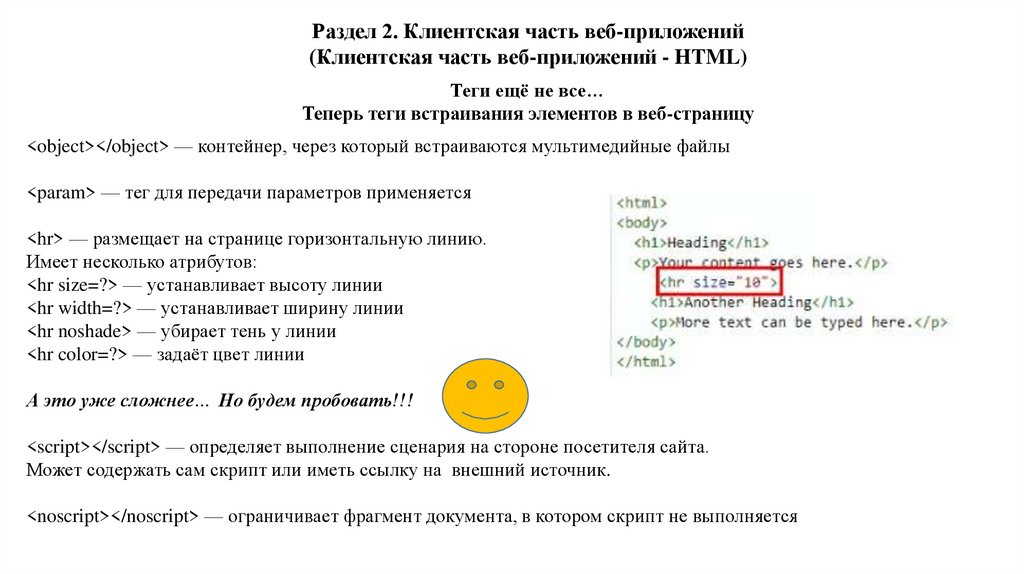
<hr> — размещает на странице горизонтальную линию.
Имеет несколько атрибутов:
<hr size=?> — устанавливает высоту линии
<hr width=?> — устанавливает ширину линии
<hr noshade> — убирает тень у линии
<hr color=?> — задаёт цвет линии
А это уже сложнее… Но будем пробовать!!!
<script></script> — определяет выполнение сценария на стороне посетителя сайта.
Может содержать сам скрипт или иметь ссылку на внешний источник.
<noscript></noscript> — ограничивает фрагмент документа, в котором скрипт не выполняется
11.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
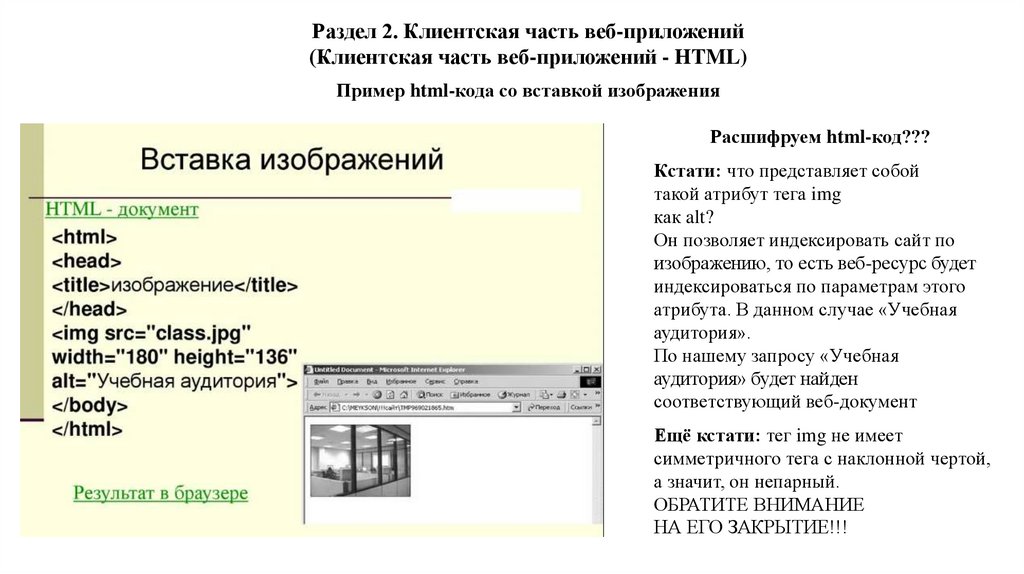
Пример html-кода со вставкой изображения
Расшифруем html-код???
Кстати: что представляет собой
такой атрибут тега img
как alt?
Он позволяет индексировать сайт по
изображению, то есть веб-ресурс будет
индексироваться по параметрам этого
атрибута. В данном случае «Учебная
аудитория».
По нашему запросу «Учебная
аудитория» будет найден
соответствующий веб-документ
Ещё кстати: тег img не имеет
симметричного тега с наклонной чертой,
а значит, он непарный.
ОБРАТИТЕ ВНИМАНИЕ
НА ЕГО ЗАКРЫТИЕ!!!
12.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Теги для работы с таблицами
<table></table> — размещает таблицу. Все остальные теги для форматирования таблиц должны находиться внутри
это контейнера
<thead></thead> — определяет заголовок
<tbody></tbody> — отмечает тело таблицы
<td></td> — создаёт одну ячейку таблицы
<th></th> — указывает на заголовок ячейки таблицы
<tr> — создание одной строки таблицы
<tfoot></tfoot> — показывает нижний колонтитул
<caption></caption> — вставляет подпись. Указывается после тега <table>
<col> — позволяет указать ширину и другие параметры одной или нескольких колонок таблицы
13.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Пример html-кода со вставкой таблицы
Потренируемся?
Пример 1
Пример 2
Пример 3
14.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Теги для создания форм и кнопок
<form></form> — создание форм на странице. С помощью html описывается только внешний вид, для выполнения
функций требуется запуск соответствующих скриптов на сервере
<button></button> — создаёт интерактивную кнопку. Внутри контейнера нужно поместить текст или изображение
<select multiple name="NAME" size=?></select> — формирует меню с поддержкой скроллинга
<select name="NAME"></select> — создаёт ниспадающее меню
<option></option> — описывает каждый отдельный пункт меню
<input> — формирует поля для добавления пользовательских данных
<output> — выводит результаты вычислений, сделанных с помощью скрипта
<label> — оформляет пометку для поля, созданного тегом <input>
<textarea></textarea> — создаёт большие поля для ввода текста
Кстати: что такое форма???
А вот она, на картинке
15.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Пример html-кода со вставкой форм и кнопок
Потренируемся?
Кстати:
16.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - HTML)
Казалось бы по тегам всё… Но нет, это были только базовые теги…
Существует ещё масса тегов для эффективного проектирования красивых веб-страниц
клиентской части веб-приложений
Изучим пока это!!!
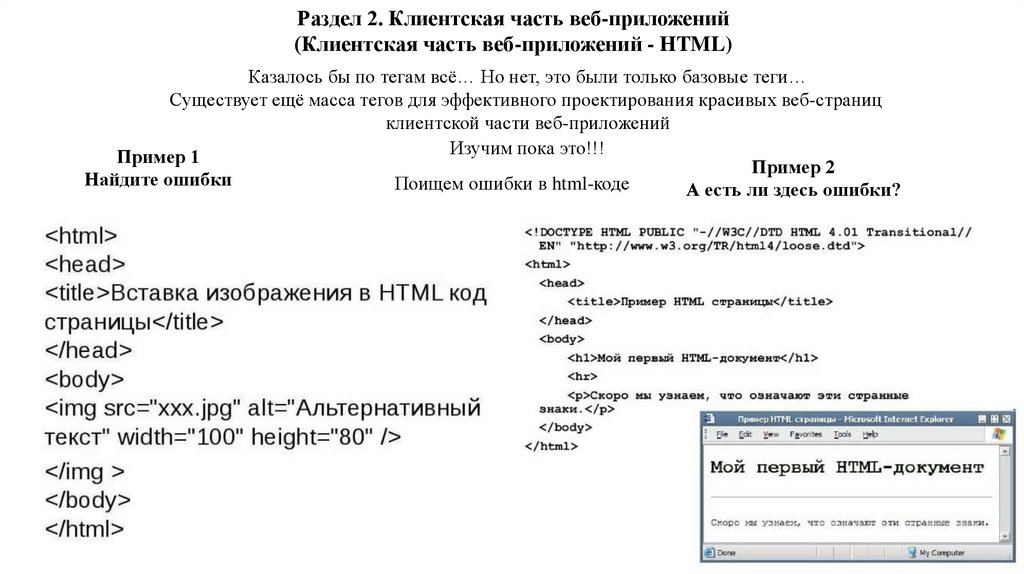
Пример 1
Пример 2
Найдите ошибки
Поищем ошибки в html-коде
А есть ли здесь ошибки?
17.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
CSS ( от английского Cascading Style Sheets «каскадные
таблицы стилей») — формальный язык декорирования и
описания внешнего вида документа (веб-страницы),
написанного с использованием языка разметки (чаще всего
HTML, но могут быть и варианты, например, XHTML).
Также может применяться к любым XML-документам,
например, к SVG или XUL
Зачем нужен CSS???
Кстати: что за XML-документ?
XML-документ представляет собой обычный текстовый
файл, в котором при помощи специальных маркеров
создаются элементы данных, последовательность и
вложенность которых определяет структуру документа и
его содержание
Кстати ещё: XUL - это диалект XML для написания
графических пользовательских интерфейсов,
позволяющий разработчикам писать элементы
пользовательского интерфейса способом,
аналогичным веб-страницам
Кстати ещё: SVG — векторный формат, описывающий
изображения в виде фигур, линий, текста и фильтров.
Сохраняемые файлы невелики по размеру и обеспечивают
высокое качество изображений в Интернете, на печати и
даже на портативных устройствах с ограниченными
ресурсами в отличие от форматов GIF, JPEG, WBMP и
PNG, которые занимают много места. Пользователи могут
увеличить изображение SVG на экране без потери
резкости, деталей
или четкости
18.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
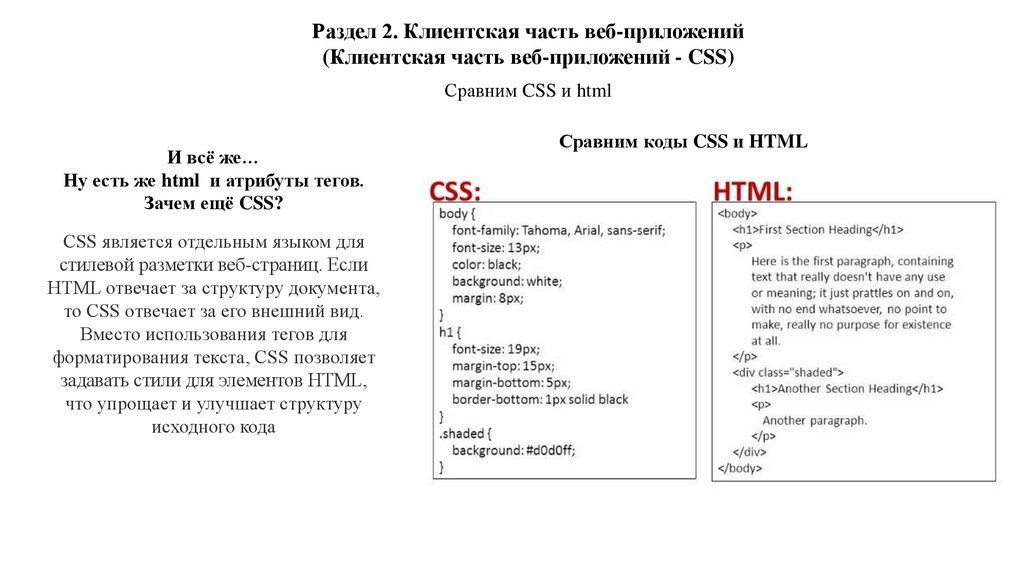
Сравним CSS и html
И всё же…
Ну есть же html и атрибуты тегов.
Зачем ещё CSS?
CSS является отдельным языком для
стилевой разметки веб-страниц. Если
HTML отвечает за структуру документа,
то CSS отвечает за его внешний вид.
Вместо использования тегов для
форматирования текста, CSS позволяет
задавать стили для элементов HTML,
что упрощает и улучшает структуру
исходного кода
Сравним коды CSS и HTML
19.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
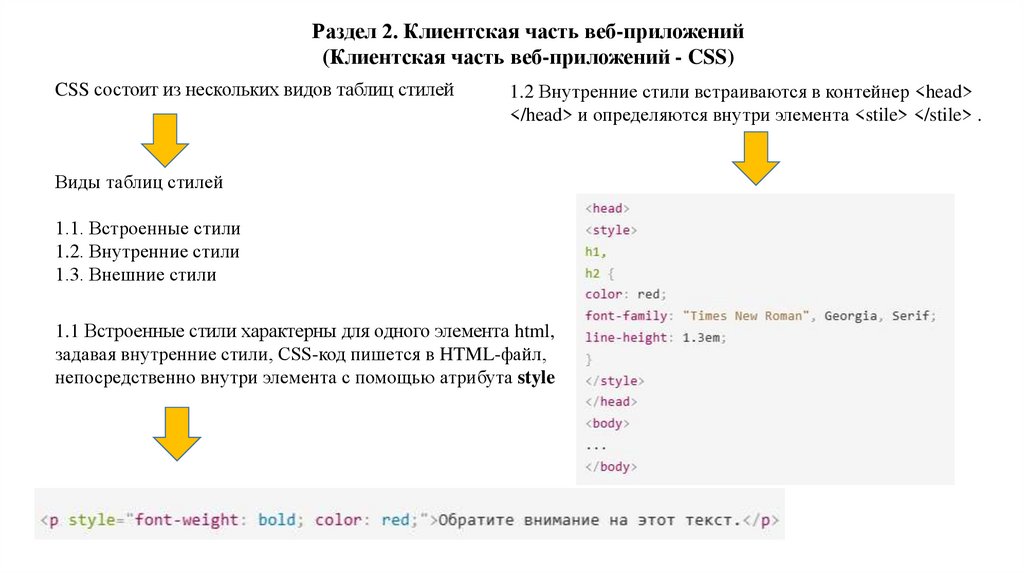
CSS состоит из нескольких видов таблиц стилей
1.2 Внутренние стили встраиваются в контейнер <head>
</head> и определяются внутри элемента <stile> </stile> .
Виды таблиц стилей
1.1. Встроенные стили
1.2. Внутренние стили
1.3. Внешние стили
1.1 Встроенные стили характерны для одного элемента html,
задавая внутренние стили, CSS-код пишется в HTML-файл,
непосредственно внутри элемента с помощью атрибута style
20.
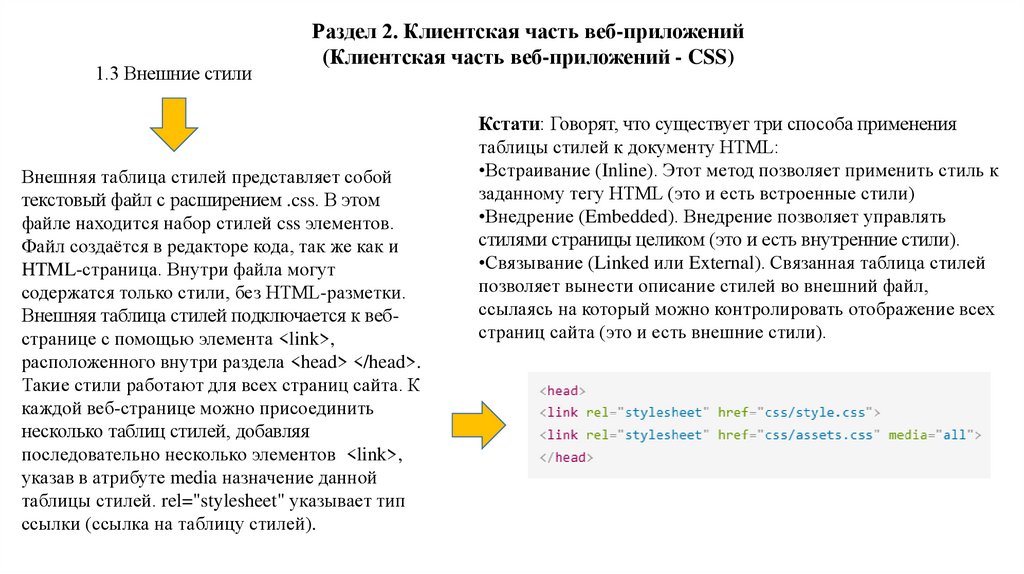
1.3 Внешние стилиРаздел 2. Клиентская часть веб-приложений
(Клиентская часть веб-приложений - CSS)
Внешняя таблица стилей представляет собой
текстовый файл с расширением .css. В этом
файле находится набор стилей css элементов.
Файл создаётся в редакторе кода, так же как и
HTML-страница. Внутри файла могут
содержатся только стили, без HTML-разметки.
Внешняя таблица стилей подключается к вебстранице с помощью элемента <link>,
расположенного внутри раздела <head> </head>.
Такие стили работают для всех страниц сайта. К
каждой веб-странице можно присоединить
несколько таблиц стилей, добавляя
последовательно несколько элементов <link>,
указав в атрибуте media назначение данной
таблицы стилей. rel="stylesheet" указывает тип
ссылки (ссылка на таблицу стилей).
Кстати: Говорят, что существует три способа применения
таблицы стилей к документу HTML:
•Встраивание (Inline). Этот метод позволяет применить стиль к
заданному тегу HTML (это и есть встроенные стили)
•Внедрение (Embedded). Внедрение позволяет управлять
стилями страницы целиком (это и есть внутренние стили).
•Связывание (Linked или External). Связанная таблица стилей
позволяет вынести описание стилей во внешний файл,
ссылаясь на который можно контролировать отображение всех
страниц сайта (это и есть внешние стили).
21.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
Общий синтаксис таблиц стилей
Таблицы стилей сss cтроятся в соответствии с
определенным порядком (синтаксисом), в противном случае
они не могут нормально работать.
Таблицы стилей составляются из определенных
частей:
Селектор (Selector). Селектор — это элемент, к
которому будут применяться назначаемые стили.
Это может быть тег, класс или идентификатор
объекта гипертекстового документа.
Свойство (Property). Свойство определяет одну или
несколько характеристик селектора. Свойства
задают формат отображения селектора: отступы,
шрифты, выравнивание, размеры и т.д.
Значение (Value). Значения — это фактические
числовые или строковые константы, определяющие
свойство селектора.
Описание (Declaration). Совокупность свойств и их
значений.
Правило (Rule). Полное описание стиля (селектор +
описание).
22.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
Правила языка разметки CSS
Итак, каскадная таблица стилей — это набор правил
форматирования тегов HTML (при использовании
встроенных стилей).
Примеры написания таких правил:
2.Синий цвет для заголовков с первого по третий уровень:
1.Основной текст с выравниванием по ширине, абзацный 3.Таблицы и изображения выводить без обрамления:
отступ 30px, гарнитура (шрифт) — Serif, кегль (размер
шрифта) — 14px:
4.Ссылки в элементах списков показывать без
подчеркивания:
5.Внутренние отступы слева и справа для блоков
(<div>), заголовков таблиц и ячеек таблиц установить в
10px и залить фон желтым цветом:
Это правило будет применено ко всем тегам <p>.
23.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
Правила языка разметки CSS
И еще несколько примеров написания правил:
5.Внутренние отступы слева и справа для блоков (<div>),
заголовков таблиц и ячеек таблиц установить в 10px и
залить фон желтым цветом:
6.Все ссылки в документе отображать черным
цветом и полужирным шрифтом, а в основном
тексте и списках — обычным, а также выделять их
зеленым цветом и подчеркивать только при
наведении курсора (в описании правил
использован псевдоэлемент a:hover).
24.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
А это примеры структуры html-файла,
сформированного при помощи языка разметки CSS
Пример 2
Пример 1
Расшифруем коды?
25.
Раздел 2. Клиентская часть веб-приложений(Клиентская часть веб-приложений - CSS)
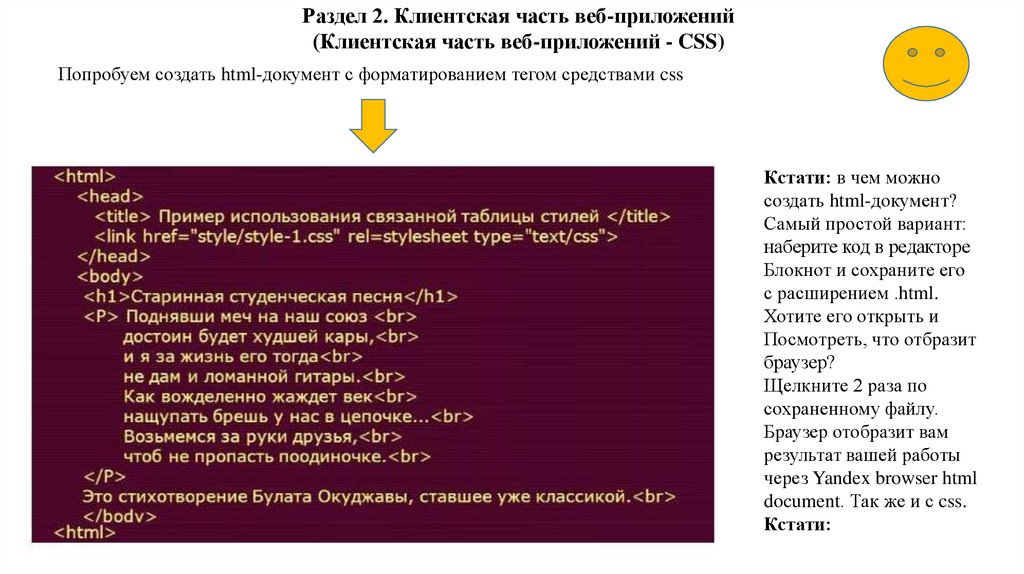
Попробуем создать html-документ с форматированием тегом средствами css
Кстати: в чем можно
создать html-документ?
Самый простой вариант:
наберите код в редакторе
Блокнот и сохраните его
с расширением .html.
Хотите его открыть и
Посмотреть, что отбразит
браузер?
Щелкните 2 раза по
сохраненному файлу.
Браузер отобразит вам
результат вашей работы
через Yandex browser html
document. Так же и с css.
Кстати:

























 internet
internet software
software








