Similar presentations:
Технология разработки веб-приложений
1.
ТЕХНОЛОГИЯ РАЗРАБОТКИ ВЕБПРИЛОЖЕНИЙТонких Артём Петрович
2.
Веб-технологияОПРЕДЕЛЕНИЕ ПОНЯТИЯ «ВЕБ-ТЕХНОЛОГИЯ»
Интернет-технология
Технология создания интернет-ресурсов
Технология поддержки интернет-ресурсов
Логическая составляющая
интернет-технологий
3.
ПРЕДСТАВЛЕНИЕ ИНФОРМАЦИИ В ИНТЕРНЕТВеб-страница
Минимальная единица WWW
Документ в формате html
Имеет уникальный адрес
Формат – .html, .htm, .php, .asp
4.
ИСТОРИЯ РАЗВИТИЯ ВЕБ-СТРАНИЦ5.
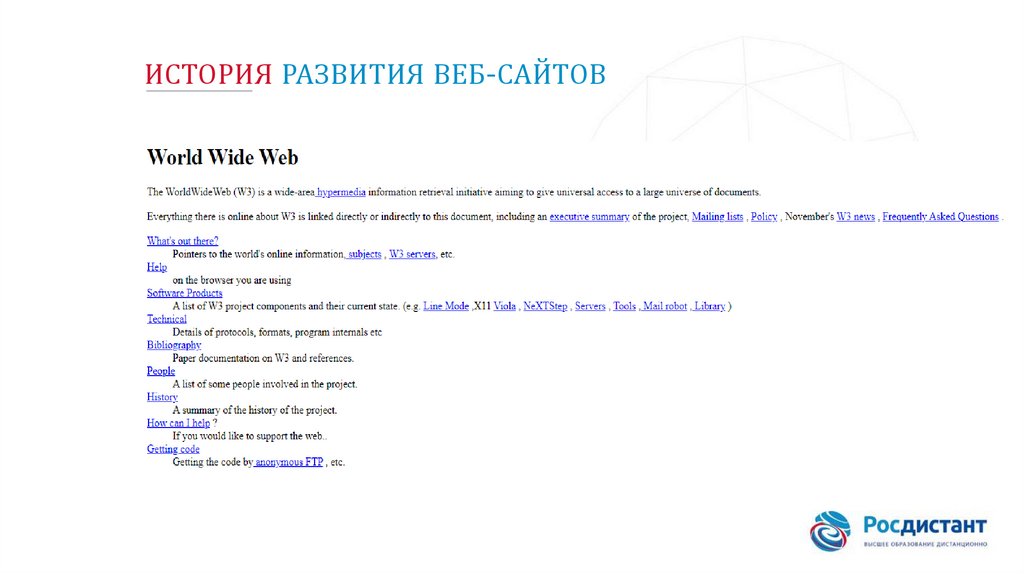
ИСТОРИЯ РАЗВИТИЯ ВЕБ-САЙТОВ6.
ВЕБ-САЙТВеб-сайт
Совокупность веб-страниц
Веб-страницы имеют одинаковое доменное имя
Может быть из одной веб-страницы
Обычно веб-страницы сайта объединены под одним
доменом
7.
Статическая веб-страницаСТАТИЧЕСКАЯ ВЕБ-СТРАНИЦА
Не используют базы данных
Остаются неизменными до тех пор, пока их не изменят
вручную
Просты в дизайне
Дешевле в разработке и технической поддержке
8.
ДИНАМИЧЕСКАЯ ВЕБ-СТРАНИЦАДинамическая веб-страница
Используют базы данных
Имеют изменяемые страницы
Не размещены на сервере в готовом виде, а собираются заново по
каждому новому запросу
Сложнее в разработке и технической поддержке
Для интерпретации страниц на серверной стороне используются языки
программирования Java, PHP, ASP и другие
9.
Веб-приложениеВЕБ-ПРИЛОЖЕНИЕ
Web application
Компьютерная программа, которая выполняет
определенную функцию, используя в качестве клиента
веб-браузер
Состоит из клиентской и серверной частей
Хранение данных осуществляется преимущественно на
сервере, а обмен информацией происходит по сети
Пользовательский интерфейс, формирует запросы к
серверу и обрабатывает ответы от него
10.
СОСТАВЛЯЮЩИЕ ВЕБ-ПРИЛОЖЕНИЯFrontend
Backend
• HTML+CSS+Javascript
• PHP, Python, Ruby, C# и
другие
Single page application / SPA
• HTML5+CSS+фреймворки
JS+API+AJAX
11.
PROGRESSIVE WEB APPSТехнологии
Показатели
• Service Worker
• Web App Manifest
• HTTPS
• App shell
• Push Notifications
• Надежность
• Быстрота
• Привлекательность
• Размер
12.
АРХИТЕКТУРА ВЕБ-ПРИЛОЖЕНИЯКлиентская часть
Серверная часть
• Для взаимодействия
приложения с
пользователем
• Реализуется в рамках веббраузера
• Для хранения нужной для
работы приложения
информации
• Для обработки запросов
пользователей
13.
HYPERTEXT TRANSFER PROTOCOLПротокол передачи гипертекста
HTTP
Протокол прикладного уровня
Обмен данными между клиентом (веб-браузером) и вебсервером
Данные передаются в открытом виде и не защищены
HyperText Transfer Protocol Secure
14.
HTTP-МЕТОДЫGET – доступ к ресурсу от сервера по заданному URI
POST – создание нового ресурса
PUT – обновление текущего ресурса
DELETE – удаление существующего ресурса
15.
HTTP-МЕТОДЫOPTIONS
–
соединения
определение
параметров
текущего
TRACE – получение ответа на запрос на уровне
приложения
HEAD – передает только заголовки
16.
ТЕХНОЛОГИИ РАЗРАБОТКИ ВЕБ-ПРИЛОЖЕНИЙВеб-технологии, языки
программирования и
Content Management System
инструменты
• Система управления,
• HTML, CSS, JavaScript, PHP,
движок, платформа или
Python, ASP.Net, Ruby,
конструктор, который
фреймворки, CSS-
позволяет управлять
препроцессоры
содержимым сайта
17.
ИНСТРУМЕНТЫ РАЗРАБОТКИ ВЕБ-ПРИЛОЖЕНИЙHyper Text Markup Language
Cascading Style Sheets
JavaScript
Hypertext Preprocessor Personal Home
Page
ASP.NET
Java
18.
CONTENT MANAGEMENT SYSTEMИспользование
шаблонов
отображения,
автоматически
применяемых к новому или существующему контенту
Организация совместной работы над содержимым
Управление
соблюдение
документов
содержимым: хранение, контроль версий,
режима
доступа,
управление
потоком
Управление пользователями с различным уровнем доступа
Представление информации в виде, удобном для навигации,
поиска
19.
CONTENT MANAGEMENT SYSTEM1С-Битрикс
WordPress
Joomla
CMSimple
Engine
uCoz
20.
ОСНОВНЫЕ ЭТАПЫ РАЗРАБОТКИ ВЕБ-ПРИЛОЖЕНИЙБизнес-цели,
требования,
структура,
ТЗ
Разработка
макета,
прототипа
Компьютер
ная
верстка,
программи
рование
21.
ОСНОВНЫЕ ЭТАПЫ РАЗРАБОТКИ ВЕБ-ПРИЛОЖЕНИЙНаполнение
контентом
веб-приложения
Запуск
веб-приложения в
интернете
Тестирование
веб-приложения
22.
ПОДГОТОВИТЕЛЬНЫЙ ЭТАП – БИЗНЕС-ЦЕЛИ ПРОЕКТАПортрет
пользователя
приложения,
Customer
Journey Map
Проектирование
опыта
пользователей
Цель и задачи
приложения
23.
ПЛАН ПРОЕКТАБюджет проекта
Календарный график работ с распределением ролей
Техническая документация
Раздел деталей и уточнений
24.
РАЗРАБОТКА ТЗ ПРОЕКТАБриф
• Целевая аудитория
•Конкурентные
преимущества
•Подробнее о вашей
деятельности
•Цель
Техническое задание
• Документ, в котором
зафиксированы
требования к вебприложению
25.
СТРУКТУРА ТЕХНИЧЕСКОГО ЗАДАНИЯТермины и определения, используемые в техническом
задании
Общие положения: название приложения, заказчик,
исполнитель
Назначение и цели разработки веб-приложения
Требования к веб-приложению
26.
СТРУКТУРА ТЕХНИЧЕСКОГО ЗАДАНИЯСтруктура веб-приложения
Пользователи,
приложением
взаимодействующие
Навигация по веб-приложению
Функционал веб-приложения
Наполнение веб-приложения
с
веб-
27.
СТРУКТУРА ВЕБ-ПРИЛОЖЕНИЯСоздание четкой и логичной схемы навигации
Логическая структура веб-приложения
Физическая структура веб-приложения
Правильно структурированное веб-приложение легче
продвигать и просматривать
Поисковик хорошо индексирует веб-страницы, если они
находятся в четкой иерархии
28.
ЛОГИЧЕСКАЯ СТРУКТУРА ВЕБ-ПРИЛОЖЕНИЯОбычно представлена в виде схемы
Связи между веб-страницами – это переходы между ними
Структура веб-приложения
пользователя
влияет
на
целевые
действия
Определяет, в какой последовательности материалы веб-приложения
будут доступны пользователю
29.
ЛИНЕЙНАЯ ЛОГИЧЕСКАЯ СТРУКТУРАПоследовательный
просмотр страниц
На каждой странице
должна быть ссылка
на главную страницу
30.
ЛИНЕЙНАЯ ЛОГИЧЕСКАЯ СТРУКТУРА СОТВЕТВЛЕНИЯМИ
Система навигации
очень простая и
интуитивно понятная
Ссылки на
большинство страниц
размещены на
главной странице
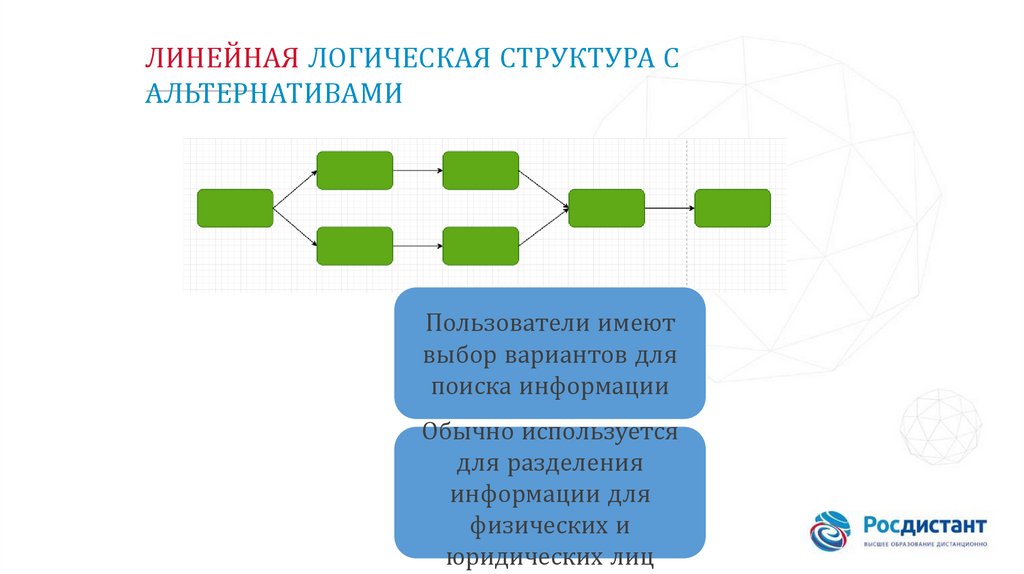
31.
ЛИНЕЙНАЯ ЛОГИЧЕСКАЯ СТРУКТУРА САЛЬТЕРНАТИВАМИ
Пользователи имеют
выбор вариантов для
поиска информации
Обычно используется
для разделения
информации для
физических и
юридических лиц
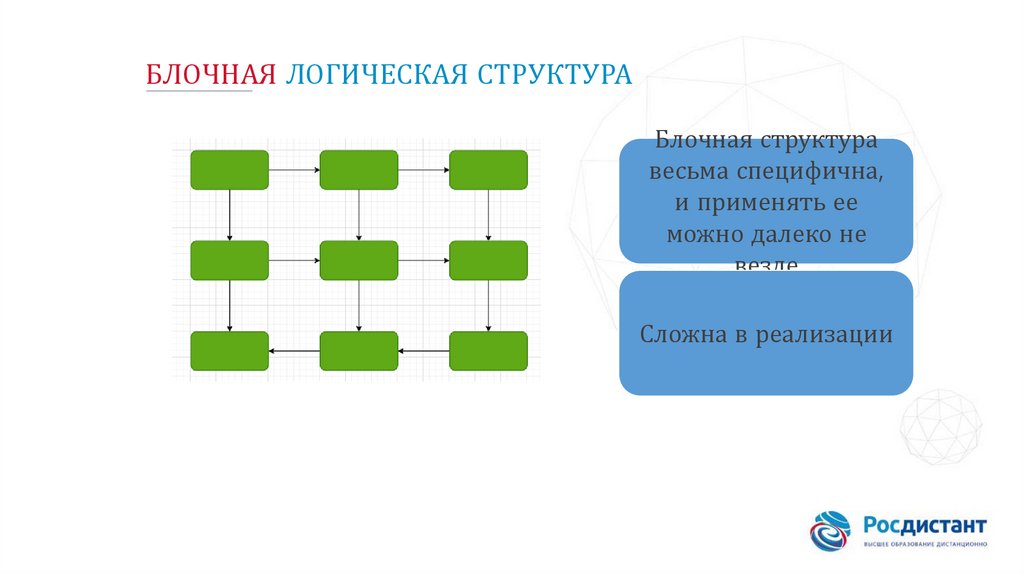
32.
БЛОЧНАЯ ЛОГИЧЕСКАЯ СТРУКТУРАБлочная структура
весьма специфична,
и применять ее
можно далеко не
везде
Сложна в реализации
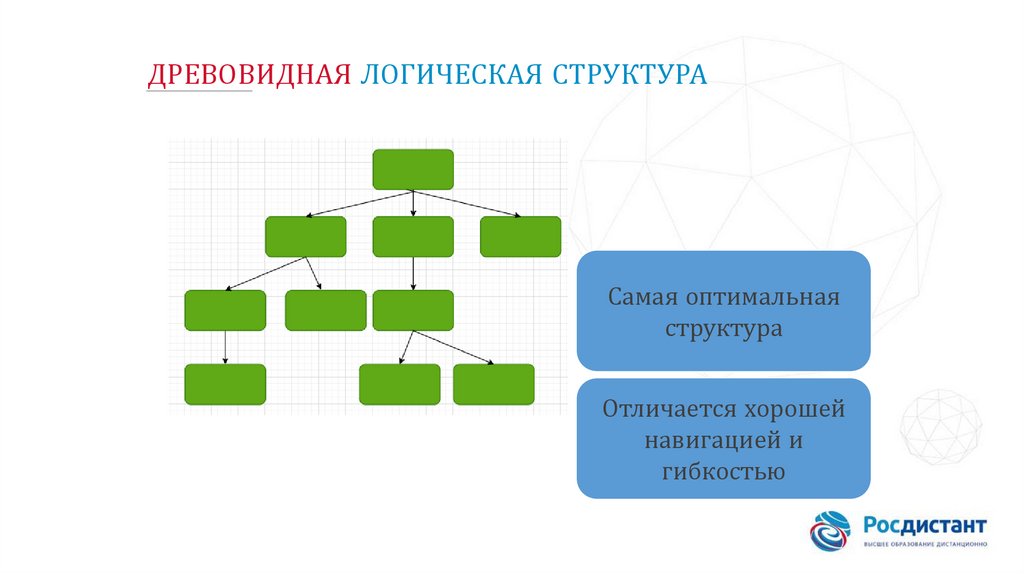
33.
ДРЕВОВИДНАЯ ЛОГИЧЕСКАЯ СТРУКТУРАСамая оптимальная
структура
Отличается хорошей
навигацией и
гибкостью
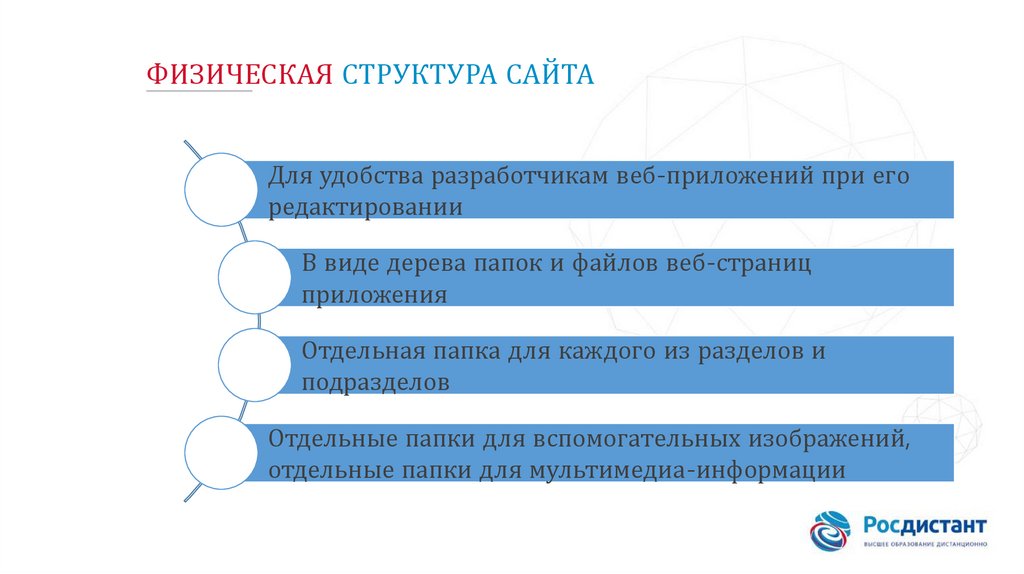
34.
ФИЗИЧЕСКАЯ СТРУКТУРА САЙТАДля удобства разработчикам веб-приложений при его
редактировании
В виде дерева папок и файлов веб-страниц
приложения
Отдельная папка для каждого из разделов и
подразделов
Отдельные папки для вспомогательных изображений,
отдельные папки для мультимедиа-информации
35.
РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ФИЗИЧЕСКОЙСТРУКТУРЫ
Веб-страницу о компании принято именовать about.htm
Веб-страницу с контактной информацией лучше
именовать contacts.htm
Группу файлов – article_1.htm, article_2.htm,
article_3.htm
Веб-страницу с описаниями услуг лучше именовать
uslugi.htm
Веб-страницу с информацией об истории организации
лучше именовать istoriya.htm
36.
РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ФИЗИЧЕСКОЙСТРУКТУРЫ
Веб-страница article_1.htm, тогда контент данной страницы
будет именоваться article_1_sobor. jpg, article_1_history.jpg
m_menu.gif / menu_over.gif
t_ - title
bg_ - background
icon_about.gif / button_about.gif
37.
РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ФИЗИЧЕСКОЙСТРУКТУРЫ
Основы слова имени файла – название страницы, к
которой относится данная графика
bg_about.gif
bg.gif
Следует помнить об ограничениях, накладываемых со
стороны операционных систем
Лучше не использовать русские буквы в именах файлов
38.
ОБЩИЕ РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ СТРУКТУРЫПростая и логичная
Не использовать вложенность страниц более чем на 3–
4 уровня
Не использовать сложные URL
struktura-sayta
web-knigi/book/book/book/book
39.
Рекомендации к структуреТРЕБОВАНИЯ ПОИСКОВЫХ СИСТЕМ К СТРУКТУРЕ
ВЕБ-ПРИЛОЖЕНИЯ
Логическая иерархия
Текстовые ссылки
Страница навигации
Человекопонятные адреса страниц
Простая структура каталогов
Уникальные URL-адреса веб-страниц
40.
XMIND – СЕРВИС ДЛЯ РАЗРАБОТКИ СТРУКТУРЫ41.
MINDMEISTER – СЕРВИС ДЛЯ РАЗРАБОТКИ СТРУКТУРЫ42.
DRAW.IO – СЕРВИС ДЛЯ РАЗРАБОТКИ СТРУКТУРЫ43.
СЕРВИСЫ ДЛЯ РАЗРАБОТКИ СТРУКТУРЫ ВЕБПРИЛОЖЕНИЯMicrosoft Visio
Octopus.do
Gloomaps
Flowmapp
Draftium
44.
ПРАВИЛЬНАЯ СТРУКТУРА ВЕБ-САЙТАПростая и удобная навигация
Оптимизаторы придерживаются правила – самые
важные веб-страницы не дальше 3 кликов от главной
Ссылочный вес распределяется в соответствии
с важностью страниц
Создание дополнительных разделов под узкие группы
запросов дает возможность ранжироваться по большому
количеству ключевых слов
45.
РАЗРАБОТКА ПРОТОТИПА ВЕБ-ПРИЛОЖЕНИЯПрототип
Визуальные изображения веб-страниц приложения
Позволяют сформировать представление о навигации
Показывает расположение и взаимодействия иконок,
кнопок, заголовков, видеоблоков, текста, изображений
Схематичное изображение веб-страниц
46.
ПРОТОТИП ВЕБ-ПРИЛОЖЕНИЯОбозначить расположение элементов на веб-странице
Увидеть слабые места пользовательского интерфейса
Может быть интерактивным
Помогает избежать ошибок на последних этапах
разработки
47.
ДЕТАЛИЗАЦИЯ ПРОТОТИПАLo-Fi
Hi-Fi
• Low fidelity
• Отсутствует дизайн
• Показывает логику
веб-страницы
• Wireframe
• High fidelity
• Дизайн веб-страницы
• Показывает тактильность
интерфейса, валидацию
графических решений
• Макет
48.
WIREFRAMEЧто?
Основной контент
Где?
Структура информации
Как?
Базовая визуализация
взаимодействия между
интерфейсом и пользователем
49.
МАКЕТMockup
Wireframe + дизайн
Среднепроекта
или
высокодетализированный
Хорошо подходят для получения обратной связи
дизайн
50.
РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ПРОТОТИПААнализируют
требования к
вебприложению
Для каждой
версии
приложения
создаются
прототипы
Разработанны
й прототип
утверждается
заказчиком
51.
ОСНОВНЫЕ ПРАВИЛА РАБОТЫ НАД ПРОТОТИПОМОпределиться о формате файлов
прототипа
Разработать прототип вебприложения на основе модульной
сетки
Ориентироваться на нормы и законы
веб-дизайна при разработке вебприложения
52.
ОСНОВНЫЕ ПРАВИЛА РАБОТЫ НАД ПРОТОТИПОМПроработать параметры элементов
прототипа
Определить порядок между слоями
53.
ОСНОВНЫЕ ПРАВИЛА РАБОТЫ НАД ПРОТОТИПОМИнтерфейс всех веб-страниц должен быть одинаковым
Рекомендуется использовать короткие тексты и
небольшие изображения
Однотипные элементы лучше группировать по
несколько штук
Адаптивная верстка
54.
ПРЕИМУЩЕСТВА ПРОТОТИПИРОВАНИЯ ВЕБ-СТРАНИЦПрототип
Рационально планировать работы по разработке
веб-приложения
Влияет на понимание перспектив использования
и развития сайта
Разработка сценария действий пользователя
Определить лишние элементы или блоки
Формирует представление верстальщику о
структуре
и расположении элементов и блоков на странице
55.
ИНСТРУМЕНТЫ ДЛЯ РАЗРАБОТКИ ПРОТОТИПА –БУМАЖНЫЙ ПРОТОТИП
Преимуществ
а
Можно быстро
реализовать
Не требует
специальных
знаний
Не требуется
специализированн
ых инструментов
Недостатки
Примитивность
Отсутствие
интерактивности
Невозможность
вносить правки
56.
ИНСТРУМЕНТЫ ДЛЯ РАЗРАБОТКИ ПРОТОТИПА –СПЕЦИАЛИЗИРОВАННЫЕ ПРОГРАММЫ
Преимущества
Позволяет
визуализировать
элементы
интерфейса
Выглядит
эстетичнее
Можно добавить
кликабельные
функции
Недостатки
Сложные
профессиональны
е программы,
требующие
навыков работы
с ними
Не во всех есть
функции
совместной
работы над
57.
ИНСТРУМЕНТЫ ДЛЯ РАЗРАБОТКИ ПРОТОТИПА – ОНЛАЙНИНСТРУМЕНТЫПреимущества
Интуитивный
интерфейс
Время разработки
прототипа
Совместная
работа над
проектом
Недостатки
Переход к
программировани
ю
Умение работать
с данным сервисом
58.
ОНЛАЙН-СЕРВИСЫ ДЛЯ РАЗРАБОТКИ ПРОТОТИПА САЙТА59.
СЕТКА В ВЕБ-ДИЗАЙНЕСетка макета
Основа в разработке интерфейса
веб-приложения
Помогает соблюдать правила внешнего
и внутреннего отступов
Блочная, колоночная, модульная
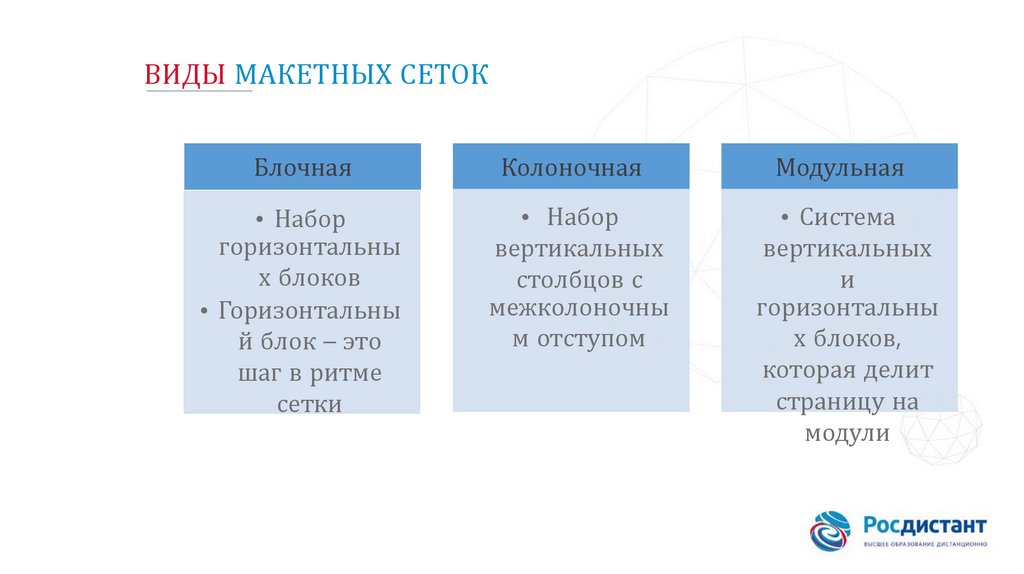
60.
ВИДЫ МАКЕТНЫХ СЕТОКБлочная
Колоночная
Модульная
• Набор
горизонтальны
х блоков
• Горизонтальны
й блок – это
шаг в ритме
сетки
• Набор
вертикальных
столбцов с
межколоночны
м отступом
• Система
вертикальных
и
горизонтальны
х блоков,
которая делит
страницу на
модули
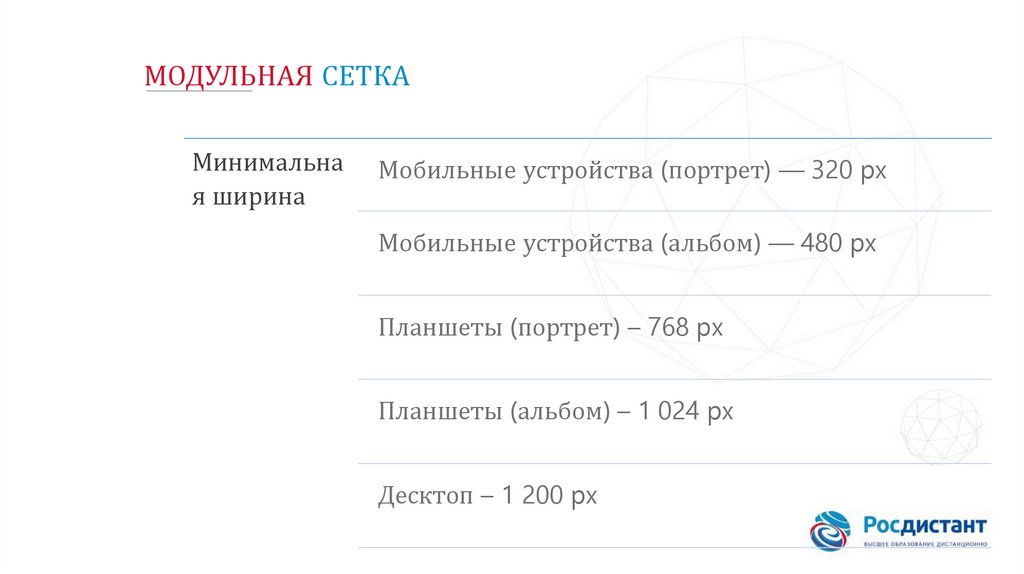
61.
МОДУЛЬНАЯ СЕТКАМинимальна
я ширина
Мобильные устройства (портрет) — 320 px
Мобильные устройства (альбом) — 480 px
Планшеты (портрет) – 768 px
Планшеты (альбом) – 1 024 px
Десктоп – 1 200 px
62.
ПОДХОДЫ К ПОСТРОЕНИЮ СЕТОКШирина экрана
1 920 px
Ширина экрана
1 440 px
Ширина экрана
1 024 px
Ширина экрана
768 px
Ширина экрана
320 px
• 16 колонок
• 12 колонок
• 8 колонок
• 8 колонок
• 4 колонки
63.
АЛГОРИТМ ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИВыбрать шаг базовой сетки
Определить оптимальное
количество колонок
Определить количество точек
перехода
Создать колоночную сетку
64.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ МОДУЛЬНОЙ СЕТКИРасположение и выравнивание элементов
При добавлении новых элементов в макет страницы соблюдается
единый стиль
Ускоряет работу с макетом
Принципы пропорциональности и структурированности элементов
Верстальщику быстрее считывать информацию с макета веб-страницы
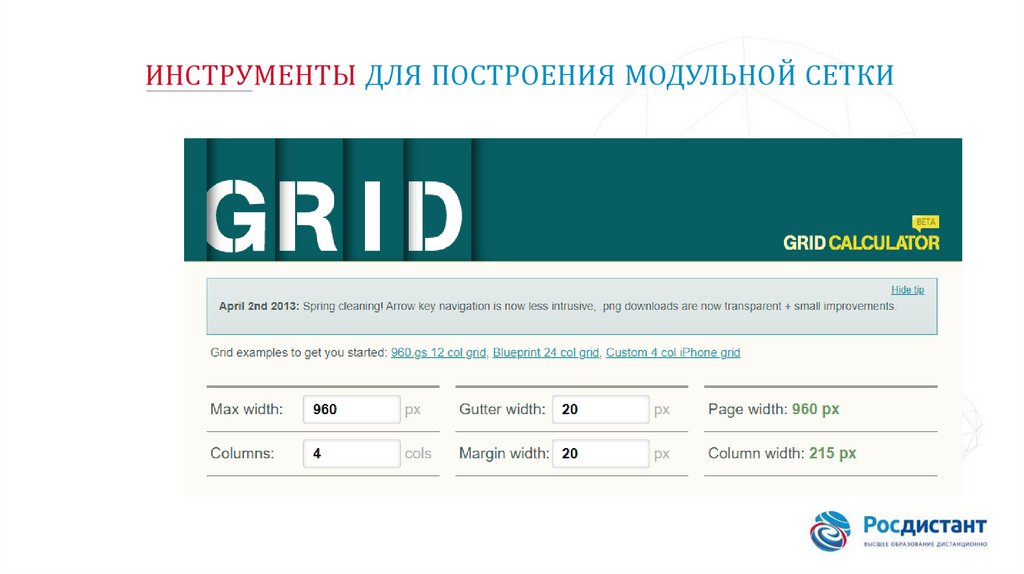
65.
ИНСТРУМЕНТЫ ДЛЯ ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ66.
ФРЕЙМВОРКИ ДЛЯ ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ67.
ФРЕЙМВОРКИ ДЛЯ ПОСТРОЕНИЯ МОДУЛЬНОЙ СЕТКИ68.
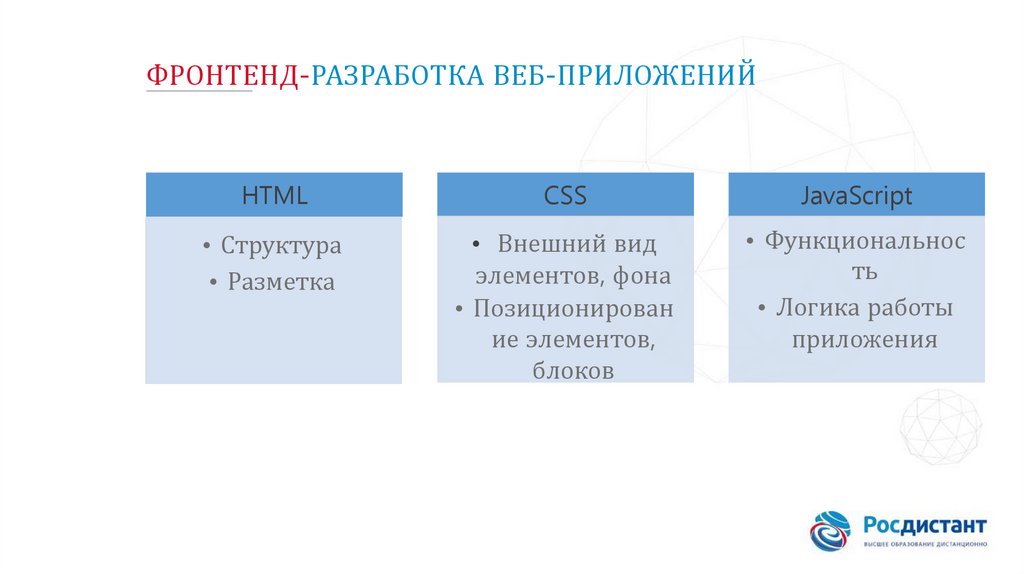
ФРОНТЕНД-РАЗРАБОТКА ВЕБ-ПРИЛОЖЕНИЙHTML
CSS
JavaScript
• Структура
• Разметка
• Внешний вид
элементов, фона
• Позиционирован
ие элементов,
блоков
• Функциональнос
ть
• Логика работы
приложения
69.
HTML/XHTMLРасширение – htm, html, asp, php и т. д.
Любой браузер содержит интерпретатор языка HTML
XHTML – extensible hypertext markup language
XHTML — расширяемый язык гипертекстовой
разметки
XHTML требует строгого соблюдения всех правил,
предъявляемых WWW
70.
HTMLtag
Формат шрифта
Написание и размер символов
Разделы в документе
Таблицы
Ссылки на интернет-ресурсы
71.
ОТЛИЧИЕ HTML 5.0 ОТ ПРЕДЫДУЩИХ ВЕРСИЙHTML 5
Семантический код
Поддержка геолокации
Поддержка локального хранилища
Управление процессами на странице своими
стандартными методами
Поддержка векторной графики
72.
СТАНДАРТ HTML5header – заголовок раздела
main – основное содержание веб-страницы
footer – нижний колонтитул (подвал)
article – независимый раздел контента веб-страницы
aside – неявный контент
73.
СТАНДАРТ HTML5details – дополнительные сведения
figcaption – подпись или заголовок иллюстрации,
рисунка
и т. д.
figure – автономное содержание (диаграммы,
фотографии, изображения)
mark – выделения фона фрагментов текста желтым
цветом
74.
СТАНДАРТ HTML5time – отображение даты и времени
summary – заголовок элемента details
section – логическое определение раздела вебстраницы
nav – навигационный раздел веб-страницы
75.
CПЕЦИФИКАЦИИ W3C И WHATWGW3C / World Wide Web
Consortium
• Разработка и внедрение
стандартов Всемирной
паутины
• Только один элемент main
WHATWG / Web Hypertext
Application Technology
Working Group
• Независимая рабочая
группа по технологиям
HTML
• Элемент main в любом
структурном элементе
76.
КОНТЕНТНЫЕ МОДЕЛИ HTML5Meta Data
Flow
• Элементы, которые
содержат
дополнительную
информацию об HTML
• Элементы в теле
документа между
тегами body
Sectioning
• Элементы, которые
создают отдельные секции
в структуре HTML
77.
КОНТЕНТНЫЕ МОДЕЛИ HTML5Heading
Phrasing
• Элементы,
определяющие
заголовки разделов
• Элементы,
определяющие текст
и его формат
Embedded
Interactive
• Контент,
импортируемый в
HTML из других
ресурсов
• Элементы,
разработанные
для взаимодействия
с пользователем
78.
CSSCascading Style Sheets
Упрощает оформление веб-страниц за счет отделения
содержимого элементов веб-страницы от их стилей
представления
Правила CSS в самом документе HTML
Правила CSS во внешних файлах с расширением .css
79.
CSS3Селекторы позволят сделать разметку чище
Градиенты позволяют создавать гладкие переходы между
цветами
Правило font-face
Фоновые изображения, которые работают как слои
Правило column для многоколоночной разметки
80.
DOCUMENT OBJECT MODELУзел, расположенный
непосредственно над
данным узлом
• Родительский
Узлы, расположенные на
• Дочерние
один уровень ниже другого
узла
Узлы, находящиеся на том
же уровне и имеющие того
же родителя
• Сестринские
Узлы, расположенные на
любое число уровней ниже
другого узла
• Потомки
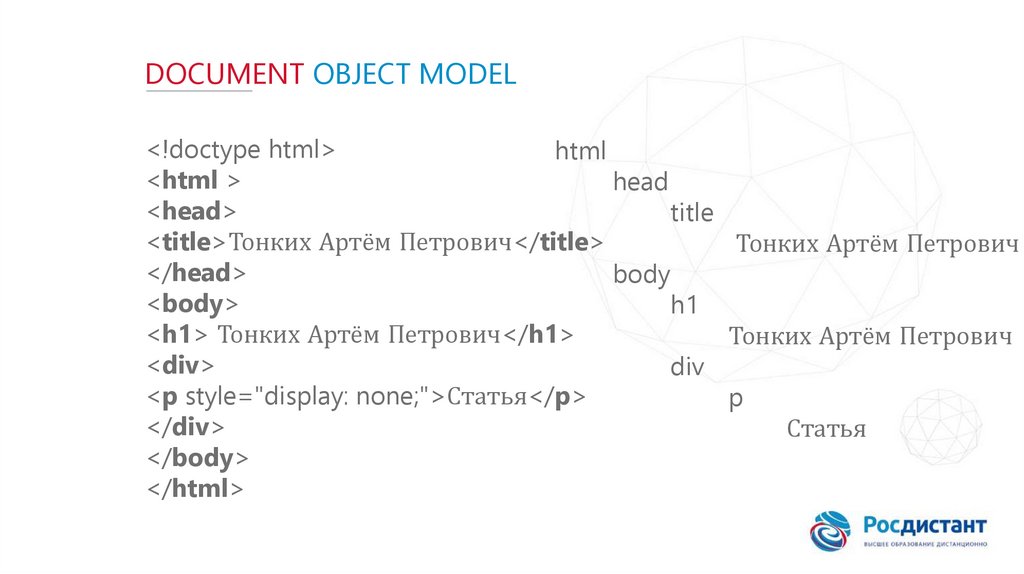
81.
DOCUMENT OBJECT MODEL<!doctype html>
html
<html >
head
<head>
title
<title>Тонких Артём Петрович</title>
Тонких Артём Петрович
</head>
body
<body>
h1
<h1> Тонких Артём Петрович</h1>
Тонких Артём Петрович
<div>
div
<p style="display: none;">Статья</p>
p
</div>
Статья
</body>
</html>
82.
CSSOMОбъектная модель таблицы стилей
Стили, связанные с DOM
Не имеет значения, были ли стили объявлены явно или
наследуются
Основа для построения дерева рендеринга
Описывает все селекторы CSS на странице, их иерархию и их
свойства
83.
CSSOM1
• Карта всех селекторов CSS и соответствующих свойств
для каждого селектора
2
• В форме дерева с корневым узлом, родственником,
потомком, дочерним элементом и другими
отношениями
3
• Является частью пути рендеринга
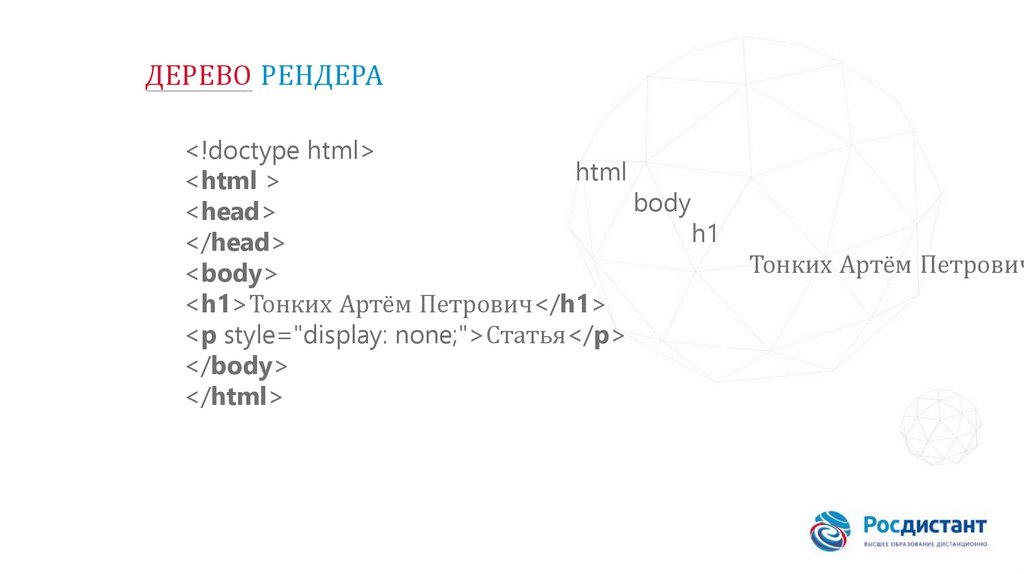
84.
ДЕРЕВО РЕНДЕРА<!doctype html>
html
<html >
body
<head>
h1
</head>
<body>
<h1>Тонких Артём Петрович</h1>
<p style="display: none;">Статья</p>
</body>
</html>
Тонких Артём Петрович
85.
ЭТАПЫ РЕНДЕРИНГАПостроение DOM-дерева
Построение CSSOM-дерева
Запуск JavaScript
Создание render-дерева
Генерация раскладки
Отрисовка
86.
BOMBrowser
Object Model
Глобальный объект – window
Основные объекты: navigator, history, location,
screen, document
window.screen
document – корень объектной модели
document поддерживается всеми браузерами
87.
ОСНОВНЫЕ ОБЪЕКТЫ BOMwindow – вкладка браузера
history – история переходов пользователя по ссылкам
в пределах одного окна
location – адресная строка браузера
screen – информация об экране пользователя
document – HTML-документ, загруженный в окно браузера
88.
КОМПЬЮТЕРНАЯ ВЕРСТКАHTML – формирование логической структуры вебстраницы
CSS – внешний вид веб-страницы
JavaScript – интерактивность веб-страниц
В соответствии с дизайн-макетом
89.
КОМПЬЮТЕРНАЯ ВЕРСТКАСкорость загрузки веб-интерфейса приложения
Соответствие стандартам HTML
Соответствие требованиям поисковых систем
Адекватность отображения в браузере
Адаптивность под различные экраны пользователя
90.
ВЕРСТКА ВЕБ-СТРАНИЦЫУтвержденный
заказчиком макет
веб-страницы
Анализ
макета
Разбивка макета
на этажи и
колонки
Создание
структуры
гипертекстовог
о документа
91.
ВИДЫ ВЕРСТОКТабличная
<table>
Блочная
<div>
Семантическая
HTML5
92.
ТАБЛИЧНАЯ ВЕРСТКАНабор таблиц, внутри которых располагался контент
Создаются дополнительные таблицы, которые,
возможно, останутся пустыми
Веб-страница получается тяжелой
Подходит для резиновой верстки
<table>, <tr>, <td>
93.
ПРЕИМУЩЕСТВА И НЕДОСТАТКИ ТАБЛИЧНОЙ ВЕРСТКИПреимущества
Недостатки
• Для уменьшения объема
файлов изображения делят
на отдельные фрагменты
и помещают в отдельную
ячейку таблиц
• Применяется при создании
резинового макета
• Загрузка веб-приложения
занимает много времени
• Громоздкий код из-за
иерархической структуры
тегов
• Плохая индексация
поисковыми роботами
94.
БЛОЧНАЯ ВЕРСТКАСтруктура веб-страницы более легкая
Обеспечивает адаптивный дизайн
Поисковые
верстку
системы
лучше
Быстрее читаются браузером
<div>
распознают
блочную
95.
ПРЕИМУЩЕСТВА И НЕДОСТАТКИ БЛОЧНОЙ ВЕРСТКИПреимущества
Недостатки
• Удобные структурные
элементы
• Меньший объем кода
• Повышенная
читабельность кода
• Возможность создать
адаптивный дизайн
• Сложность освоения из-за
изменения дизайна путем
правки файла стилей
• Решение проблемы
кроссбраузерности требует
больших усилий
96.
СЕМАНТИЧЕСКАЯ ВЕРСТКАИспользование HTML-тегов в соответствии с их предназначением
Семантические теги позволяют поисковой машине их
интерпретировать
Читабельный код
Уменьшить количество тегов в задании структуры вебстраницы
Веб-страница быстрее грузится и ранжируется в поисковой
системе
97.
ПРЕИМУЩЕСТВА И НЕДОСТАТКИ СЕМАНТИЧЕСКОЙВЕРСТКИ
Преимущества
Недостатки
• Сократить количество
кода
• Код страницы более
понятный
• Код удобочитаем
• Быстрее загрузка
страницы
• Требует от разработчика
приложения
определённых знаний и
навыков
• Не поддерживается
старыми версиями
браузеров
98.
ТИПЫ ВЕРСТОК ВЕБ-СТРАНИЦ – ФИКСИРОВАННАЯFixed Layout
Веб-страница имеет заданную ширину
Ширина элементов на странице не меняется
Строгое задание ширины – width:1 200 px
Проще реализовать
Не самый лучший вариант
99.
ТИПЫ ВЕРСТОК ВЕБ-СТРАНИЦ – РЕЗИНОВАЯElastic layout
Ширина элементов подстраивается под размеры
экрана браузера
Относительные значения max-width и min-width
Относительные значения max-height и min-height
width: 90 %
min-width: 480 px
100.
ТИПЫ ВЕРСТОК ВЕБ-СТРАНИЦ – АДАПТИВНАЯAdaptive
Layout
Живые веб-страницы
Способные перестраивать свои элементы и
изменять их размер в зависимости от устройства
Изменение размера элементов веб-страницы в
зависимости от разрешения экрана устройства
Меняются расположение элементов веб-страницы,
их размеры
Медиазапросы плюс пиксельное задание ширины
элементов
101.
ТИПЫ ВЕРСТОК ВЕБ-СТРАНИЦ – АДАПТИВНАЯПреимущества
Недостатки
• Адаптируется под
размеры экрана
• Позволяет красиво и
удобно отображать вебинтерфейс приложения на
любом устройстве
• Трудоемкий вид верстки
• Усиленный контроль
качества выполнения
верстки
• Необходимо
протестировать верстку
на разных размерах
экранов устройств
102.
ТИПЫ ВЕРСТОК ВЕБ-СТРАНИЦ – ОТЗЫВЧИВАЯResponsive
Layout
Основывается на резиновой верстке
Реализуется с помощью медиазапросов CSS
@Media
Медиазапросы плюс процентное задание ширины
элементов
Обладает всеми преимуществами адаптивной
верстки
При изменении разрешения экрана визуальные
объекты меняются более плавно
103.
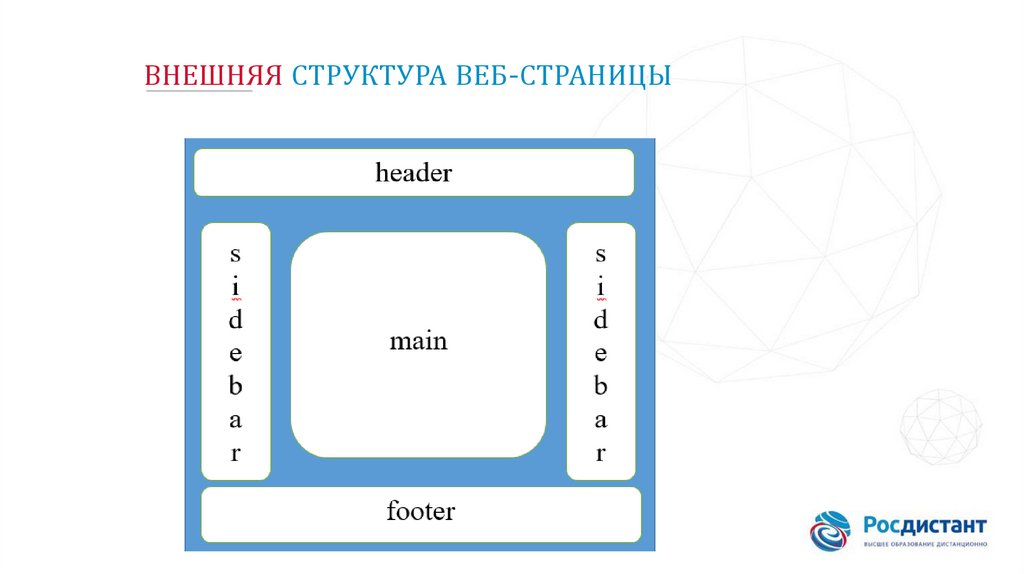
ВНЕШНЯЯ СТРУКТУРА ВЕБ-СТРАНИЦЫ104.
ГЛАВНАЯ СТРАНИЦА САЙТАНавигационные элементы
Графический и текстовый контенты
Конверсионные кнопки
Контактная информация
Информация о компании
105.
ЭЛЕМЕНТЫ ВЕБ-СТРАНИЦЫЗаголовок страницы – тег H1
Заголовки разделов – с использованием заголовков
более низкого уровня
Панель поиска
Элементы навигации
На каждой веб-странице должна быть ссылка на главную
страницу
106.
ЭЛЕМЕНТЫ ВЕБ-СТРАНИЦЫСоциальные кнопки – переход на социальные сети
Элемент навигации – хлебные крошки
Ссылка на форму обратной связи
Дополнительная информация – контакты, копирайт,
ссылки на другие веб-страницы – размещать в футере
Кнопка – вверх страницы
107.
БЛОКИ И ЭЛЕМЕНТЫ ВЕБ-СТРАНИЦЫИнформативные
Функциональные
Навигационные
• Контент вебстраницы
• Текстовая
информация
• Графическая
информация
• Аудио- , видеоинформация
• Выполнение
задач
• Поля ввода
• Кнопки
• Ссылки
• Списки
• Управление
поведением
пользователя
• Меню – ссылки,
логотип, хлебные
крошки, иконки
108.
ЗАГОЛОВОК ВЕБ-СТРАНИЦЫРеализован в текстовом или графическом варианте
Совмещают заголовок с меню выбора кодировки
кириллицы
Размещают кнопки для выбора языка текста версии
сайта
Размещают рекламные баннеры
Размещают элементы навигации
109.
ЭЛЕМЕНТЫ НАВИГАЦИИ ВЕБ-САЙТАТекстовая
Графическая
HTML
• Ссылки,
оформляемые
в виде
обычного
текста
• Графические
элементы –
кнопки,
изображения
• Списки,
открывающие
-ся при
наведении
курсора на
корневой
раздел
Javaтехнологии
• Интерактивн
ые
компоненты,
реагирующие
на наведение
курсора
110.
НИЖНИЙ КОЛОНТИТУЛ ВЕБ-СТРАНИЦЫИнформация о разработчиках сайта
Контактная информация
Счетчик посещений
Ссылки на социальные сети
Ссылки на обратную связь
111.
ПРАВИЛА ВЕРСТКИСтруктура вебстраницы в
виде HTML-кода
Стили вынести
в отдельный
файл
Функциональны
й код вынести
в отдельные
файлы
Чистота кода
Соблюдайте
кроссбраузерность
Используйте
заголовки
H1, H2, …,
Заполняйте
атрибуты тега
title
Минимум
изображений
112.
ИНСТРУМЕНТЫ ДЛЯ КОМПЬЮТЕРНОЙ ВЕРСТКИРедактор кода
Плагины для верстки веб-приложений
CSS-препроцессоры
113.
ИНСТРУМЕНТЫ ДЛЯ КОМПЬЮТЕРНОЙ ВЕРСТКИОнлайн-инструменты для создания CSS Grid
Сборщик frontend-проектов
Системы управления версиями кода
114.
FRONTEND ЯЗЫКИHTML5
JavaScript
CSS3
AJAX
115.
JAVASCRIPTСкрипты встраиваются в HTML
Скрипты выполняются автоматически при загрузке
веб-страницы
LiveScript
ECMAScript
116.
JAVASCRIPTПолная интеграция с HTML/CSS
Поддерживается всеми основными браузерами
Технологии AJAX и COMET
Изменение веб-страниц, взаимодействие с пользователем
и веб-сервером
117.
ECMASCRIPTРасширения языка: JavaScript, JScript и ActionScript
ECMAScript под управлением ECMA International
Встраиваемый, расширяемый и не имеющий
средств ввода-вывода язык программирования
Используется в качестве основы для построения других
скриптовых языков
118.
ДИНАМИЧЕСКИЙ HTML – DHTMLDynamic
HTML
HTML, CSS, JavaScript и DOM
Динамическая модификация представления
страниц
в браузере
client-side scripting
Запрограммированный элемент можно создавать,
удалять, передвигать, осуществлять свободное
обтекание графического элемента текстом
Поддержка практически всеми известными
браузерами
119.
ДИНАМИЧЕСКИЙ HTML – DHTMLОсновные
события
(реализуемы
е в DHTML)
События для мыши (наведение, нажатие, запрет
на выделение и так далее)
События форм (при взаимодействии пользователя
с формой заполнения)
События фокуса (когда элемент приводится в
действие при наведении мыши, щелчке кнопкой
мыши или выделении с клавиатуры)
События документа (происходят после загрузки
веб-страницы)
120.
ЯЗЫКИ НАД JAVASCRIPTCoffeeScript
Более короткий синтаксис, который
позволяет писать чистый код
TypeScript
Добавление строгой типизации
Brython
Транспилирует Python в JavaScript
121.
РЕДАКТОРЫ КОДАРедактор кода
IDE
Облачные IDE
• Относительно
просты
в применении
• Многофункциональные
интегрированн
ые среды
• Многофункциональные
интегрированн
ые среды в
виде интернетсервиса
122.
РЕДАКТОРЫ КОДАNotepad++
Sublime Text
Brackets
Goto Anything
Atom
123.
IDEWebstorm
Eclipse Orion
Netbeans
Visual Studio Code
Komodo IDE.
124.
ГЕНЕРАТОРЫ CSS-КОДА125.
СБОРЩИК ПРОЕКТОВ126.
РАСШИРЕНИЯ ДЛЯ БРАУЗЕРОВ127.
FRONTEND-ФРЕЙМВОРКИ И БИБЛИОТЕКИReact
Vue.Js
Kube
Gatsby
Bootstrap
128.
ФРЕЙМВОРКИ JAVASCRIPTЭто библиотеки программирования JavaScript
Это предварительно написанный код для использования
в стандартных функциях
Более адаптируемы для дизайна веб-сайтов
Упрощают задачу создания веб-приложений для
разработчиков
129.
ANGULARОсобенности
Angular
Обеспечивает динамическую синхронизацию
данных между уровнем представления и уровнем
модели данных
TypeScript — рекомендованный язык для Angularприложений
Отделяет манипуляцию с DOM от логики работы
приложения
Кроссплатформенный фреймворк
130.
ANGULARДостоинства
Недостатки
• Автоматически улавливает
изменения на уровне модели
• Поддерживает интеграцию
модульных тестов
• Простой перенос и
взаимодействие между всеми
компонентами сложной системы
• Работает с внешними
библиотеками
• Не самый простой фреймворк
для новичков
• Все скрипты загружаются
одновременно
• Для полной индексации
приложения надо использовать
внешние инструменты
131.
REACTОсобенности
React
Для создания масштабируемых веб-приложений
Использование JSX
Концентрация на компонентах (можно создавать
отдельные компоненты и затем их легко
переносить из проекта в проект)
React относительно прост в освоении, имеет
понятный
и лаконичный
синтаксис
Развивается
как
открытый проект
132.
REACTДостоинства
Недостатки
• Работает быстрее других
фреймворков
• Хорошая производительность
• Возможность многократного
использования компонентов
• Возможность создания
компонентов без написания
классов
• Проблемы с актуализацией
документации из-за
многочисленных и постоянных
обновлений
• Подходит только для
клиентских решений
133.
VUE.JSОсобенности
Vue
Для создания веб-интерфейсов с использованием
шаблона архитектуры Model-View-ViewModel
Работает только на уровне представления
Легко интегрировать с другими проектами
и библиотеками
Содержит широкую функциональность для
уровня представлений и может использоваться
для создания мощных одностраничных вебприложений
134.
VUE.JSДостоинства
Недостатки
• Гибкость при разработке
структуры приложения
• Легкая настройка
• Простая интеграция с
элементами других языков
программирования
• Небольшая поддержка
• Выбор множества компонентов
может вызвать проблемы при
реализации масштабного
проекта
• Многие из новых механизмов и
плагинов написаны на
китайском языке
135.
JQUERYДостоинства
Недостатки
• Поддерживается во всех
основных браузерах
• Компактность кода
• Простой и понятный синтаксис
• Кроссбраузерность
• Открытый код
• Немного снижает
производительность
выполнения кода
• Устаревшие API объектной
модели документа
136.
EMBERОсобенности
Ember
Для разработки клиентской части вебприложений
Поддерживает технологию отслеживаемых
изменений свойств
Поддержка средств тестирования Testem и QTest
Наличие слоя для работы с данными, основанного
на JSON API
Интерактивная перезагрузка веб-страниц, что
ускоряет процесс разработки
137.
EMBERДостоинства
Недостатки
• Использование
транспилятора babel для
обеспечения поддержки ES2016
• Поддержка средств
тестирования testem и qtest
• Поддержка сборщика Broccoli.js
• Рекомендуется продвинутым
пользователям
• Не использует простые модели
javascript
• За ember.Js стоит относительно
небольшое сообщество
138.
BACKBONEДостоинства
Недостатки
• Легок в освоении
• Backbone состоит из команд,
которые должны выполнять
приложения
• Совместим с REST API
• Быстрая и плавная работа
• Необходимо загрузить
дополнительные плагины и
расширения перед
использованием
• Небольшой размер
• Перед его применением надо
добавить в свой проект
фреймворки underscore.Js и
jQuery
139.
ФРЕЙМВОРКИ CSSДостоинства
• Кроссбраузерность
• Возможность создать
корректный HTML-макет даже
не очень опытному специалисту
• Единообразие кода
• Увеличение скорости
разработки
Недостатки
• Привязанность к стилю CSSбиблиотеки
• Избыточный код
140.
BULMAДостоинства
Недостатки
• 100 % отзывчивость
• Прост в освоении
• Простой синтаксис
• Настраиваемый
• Интегрируется с angular, vuejs,
react и другими JSфреймворками
• Мобильно оптимизированный
фреймворк
• Новая структура, которая не так
велика для сообщества
• В нем меньше документации и
требуется небольшое улучшение
• Находится в стадии разработки
141.
BOOTSTRAPОсобенности
Bootstrap
Для быстрой верстки адаптивных дизайнов
сайтов и веб-приложений
Основные инструменты – сетки, шаблоны,
типографика, медиа, таблицы, формы, навигация,
алерты
Позволяет верстать сайты в несколько раз
быстрее, чем на «чистом» CSS и JavaScript
Это набор CSS и JavaScript-файлов
142.
BOOTSTRAPДостоинства
Недостатки
• Высокая скорость создания
качественной адаптивной
верстки
• Кроссбраузерность
• Кроссплатформеннось
• Наличие большого количества
готовых компонентов
• Возможность настройки под
свой проект
• Большой размер конечных CSS
и JS-файлов проекта
• Сложность использования
bootstrap для верстки сайтов с
уникальным дизайном
143.
SKELETONАдаптивная сетка фреймворка основывается на
960-пиксельной сетке
Изолированность от дизайна
Легкость в работе
Для небольших проектов
144.
SEMANTIC UIИнтеграция с React, Angular, Meteor, Ember и другими
фронтенд-инструментами
Упор на семантику веба
Красивые макеты из коробки
Широкий простор для настроек
145.
FOUNDATIONАдаптивная система сеток
SASS – основной препроцессор для Foundation
Фреймворк также построен по концепции mobile-first
Обладает 12-колоночной сеткой и подстраивается под размер
экрана
Поддерживает все нормы и стандарты семантической разметки
Особенность RTL (right-to-left)
146.
ВАЛИДНОСТЬ КОДА ВЕБ-СТРАНИЦЫОпределяет то, как будет выглядеть страница или вебприложение в разных браузерах
Валидный код загружается быстрее невалидного
Влияет на восприятие страниц и сайтов поисковыми
системами
Соответствие исходного кода нормам и правилам W3C
Единая, универсальная характеристика любого кода
147.
ПРОВЕРКА КОДА ВЕБ-СТРАНИЦЫ НА ВАЛИДНОСТЬВалидация
Проверка кода и приведение его в соответствие
с выбранным Document Type Definition
Проверка на наличие посторонних элементов
Проверка на наличие синтаксических ошибок
Проверка вложенности тегов
148.
ВАЛИДАТОР149.
ТЕСТИРОВАНИЕ150.
ПРОВЕРКА ВЕБ-СТРАНИЦЫ НА КРОССБРАУЗЕРНУЮСОВМЕСТИМОСТЬ
151.
ПРОВЕРКА ВЕБ-СТРАНИЦЫ НА КРОССБРАУЗЕРНУЮСОВМЕСТИМОСТЬ
152.
ПРОВЕРКА ВЕБ-СТРАНИЦЫ НА КРОССБРАУЗЕРНУЮСОВМЕСТИМОСТЬ
153.
ПРОВЕРКА АДАПТИВНОСТИ САЙТАwww.responsivedes
igntest.net
mattkersley.com
equirktools.com
screenqueri.es
responsive.is
154.
ПРЕПРОЦЕССОРЫ CSSРасширяют базовый функционал CSS
Автоматизируют рутинные операции и, следовательно,
ускоряют разработку
Преобразуют исходный код в чистый, валидный CSSкод
Стандартизируют браузерные префиксы
Модернизируют логику стилизации
155.
AJAXasynchronous javascript and XML
Набор методов веб-разработки, которые позволяют вебприложениям работать асинхронно
Обрабатывает любые запросы к серверу в фоновом
режиме
Используется для динамической подгрузки содержимого
странички
Взаимодействовать с AJAX намного быстрее, чем обновлять
всю страницу
156.
AJAXСнижение безопасности, так как исходный код открыт в
браузере
Отсутствие интеграции
AJAX серьезно мешает составлять достоверную
статистику посещений
Сложности с индексированием
Без включенного в браузере JavaScript технология просто не
будет работать
157.
BACKENDЭто серверная логика веб-приложения
Программно-аппаратная часть веб-приложения
Отвечает за осуществление функционирования
внутренней части веб-приложения
Выбор языка и инструментов для реализации бэкенда
зависит от сервера
158.
ЛОГИКА ВЕБ-СЕРВЕРАPython
JavaScript/Node.js
PHP
Ruby
Java
.NET (C#, VB)
159.
БЭКЕНД ВЕБ-ПРИЛОЖЕНИЯОрганизация и работа с базами данных посредством СУБД
Связка полей формы регистрации и корзины
Обеспечение корректной работы всех функций сайта и
его вычислительной логики
Разработка базовой логики и алгоритмов работы
приложения
Необходимые интеграции с внешними сервисами
160.
КОМПОНЕНТЫ СЕРВЕРНОЙ ЧАСТИ ВЕБ-ПРИЛОЖЕНИЯУровень
представления
Прикладной
уровень
• Относится к
пользовательском
у интерфейсу
приложения
• Обрабатывает
логику, которая
обеспечивает
функционировани
е веб-приложения
Уровень данных
• Хранит,
организует и
управляет
доступом к
данным
приложения с
использованием
базы данных
161.
ИНСТРУМЕНТЫ БЭКЕНДАСерверы
• Apache
• Nginx
• IIS
• Rackspace
• Docker
Языки
программировани
я
• Ruby
• PHP
• Java
• ASP.NET
• Python
СУБД
• MySQL
• PostgreSQL
• MongoDB
• Cassandra
• Redis
162.
ИНСТРУМЕНТЫ БЭКЕНДАФреймворки
Среда разработки
Тестирование API
• Ruby on Rails
• Flask
• Laravel
• Django
• Meteor
• NetBeans
• PhpStorm
• Postman
163.
BACKEND ЯЗЫКИJava
PHP
.NET (C#, VB)
• Универсален
• Jvm
• У Java большое
сообщество
• Программирование
сетевых задач
• Отличный язык для
начинающих
разработчиков
• Программы на PHP
сложные для
масштабирования и
иногда медленные
• MVC
• .NET может
интегрироваться с
iOS, Linux и
Android
• Очень стабилен и
надежен
164.
BACKEND-ЯЗЫКИRuby
Python
• Достаточно лаконичный
• Язык с открытым исходным
кодом
• Его можно модифицировать
и дополнять
• Поддерживает объектно
ориентированное,
функциональное и аспектноориентированное
программирование
165.
BACKEND ЯЗЫКИJavaScript
Go
• Node.js
• Наличие огромного количества
готовых решений в пакетной
экосистеме npm
• Остаточно лаконичный и
простой синтаксис, основанный
на Си
• С большим количеством
синтаксического сахара





































































































































































 internet
internet