Similar presentations:
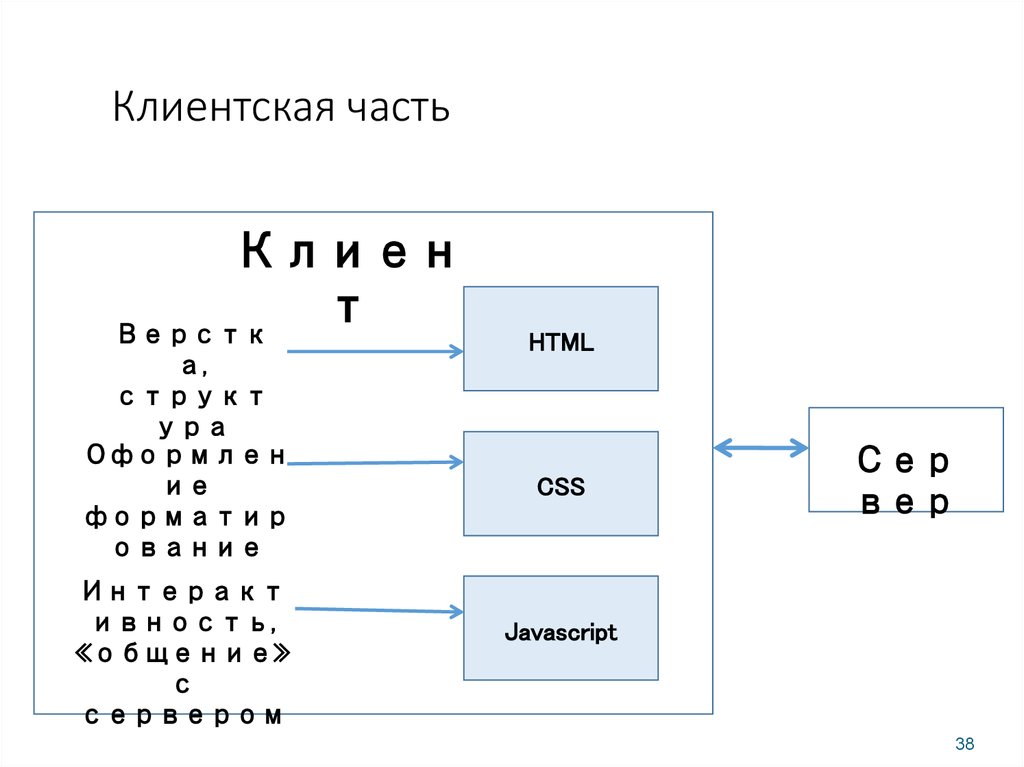
Клиентская часть
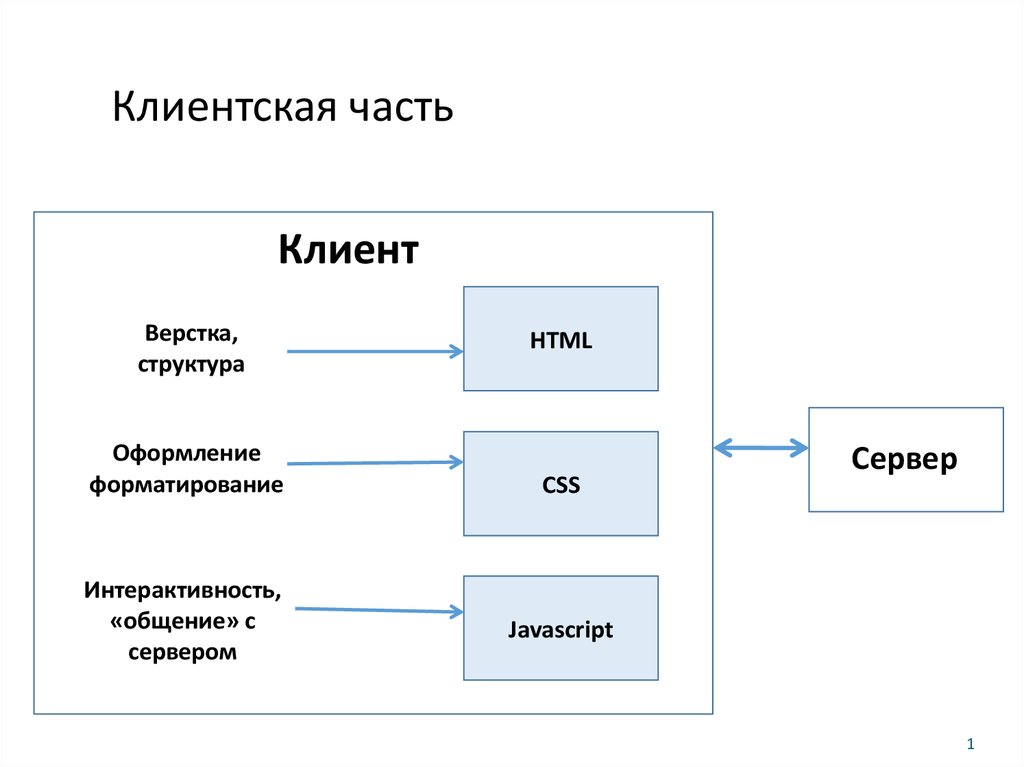
1. Клиентская часть
КлиентВерстка,
структура
Оформление
форматирование
Интерактивность,
«общение» с
сервером
HTML
CSS
Сервер
Javascript
1
2. HTML
23. HTML
HTML = обычный текст + теги3
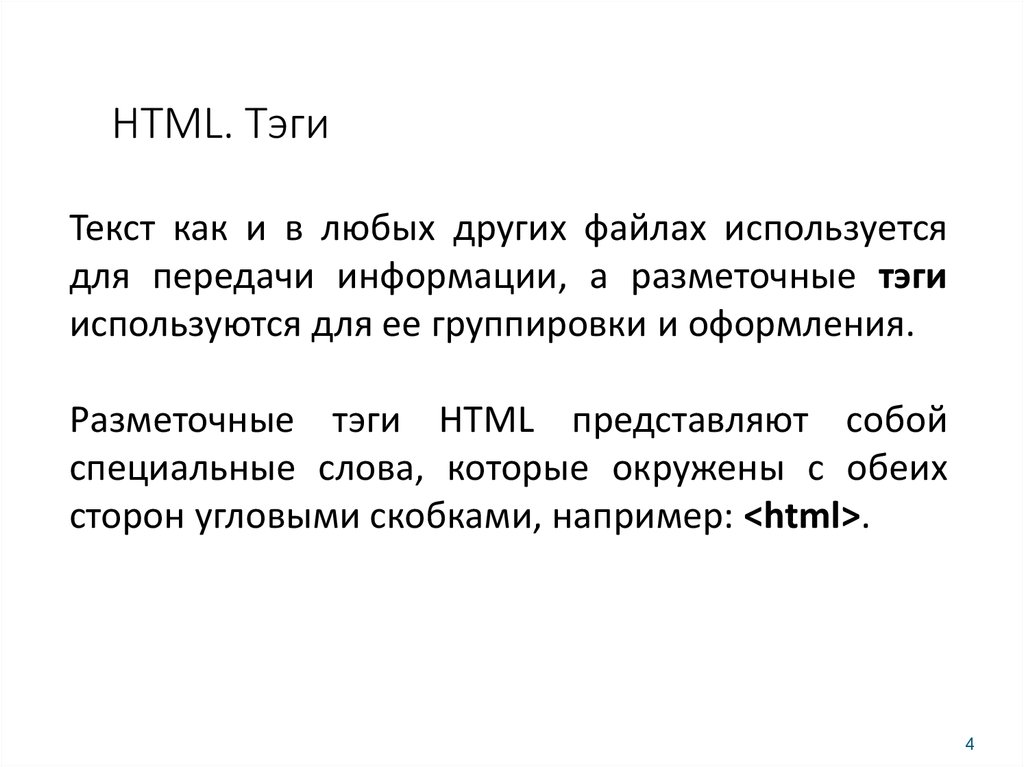
4. HTML. Тэги
Текст как и в любых других файлах используетсядля передачи информации, а разметочные тэги
используются для ее группировки и оформления.
Разметочные тэги HTML представляют собой
специальные слова, которые окружены с обеих
сторон угловыми скобками, например: <html>.
4
5. HTML. Тэги
HTML тэги обычно используются в паре, например:<b></b>. Первый тэг называется начальным тэгом,
а второй конечным тэгом.
Текст находящийся между начальным и конечным
тэгом подвергается "разметке".
Например <b>Привет</b> будет отображено
браузером как Привет (слово 'Привет' написанное
жирным шрифтом).
5
6. HTML. Пример
Любой HTML документ состоит из обычного текста и <b>разметочных тэгов </b>.Текст как и в любых других файлах используется для передачи информации, а разметочные тэги
используются для ее группировки и оформления.
<b> Разметочные тэги </b> HTML представляют собой специальные слова,
которые окружены с обеих сторон угловыми скобками, например: <html>. <hr/>
HTML тэги обычно используются в паре, например: <b> </b>. Первый тэг называется начальным
тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке". Например
<b>Привет</b> будет отображено браузером как Привет (слово 'Привет' написанное
жирным шрифтом).
6
7. HTML
Если HTML документ будет открыт в редактореон будет отображен как обычный текстовый
файл.
Если HTML документ будет открыт в браузере
он будет отображен в соответствии с
разметочными тэгами и будет называться вебстраницей.
7
8. HTML. Пример
<html><body>
<h1>Мой первый заголовок!</h1>
<p>Привет всем!</p>
</body>
</html>
8
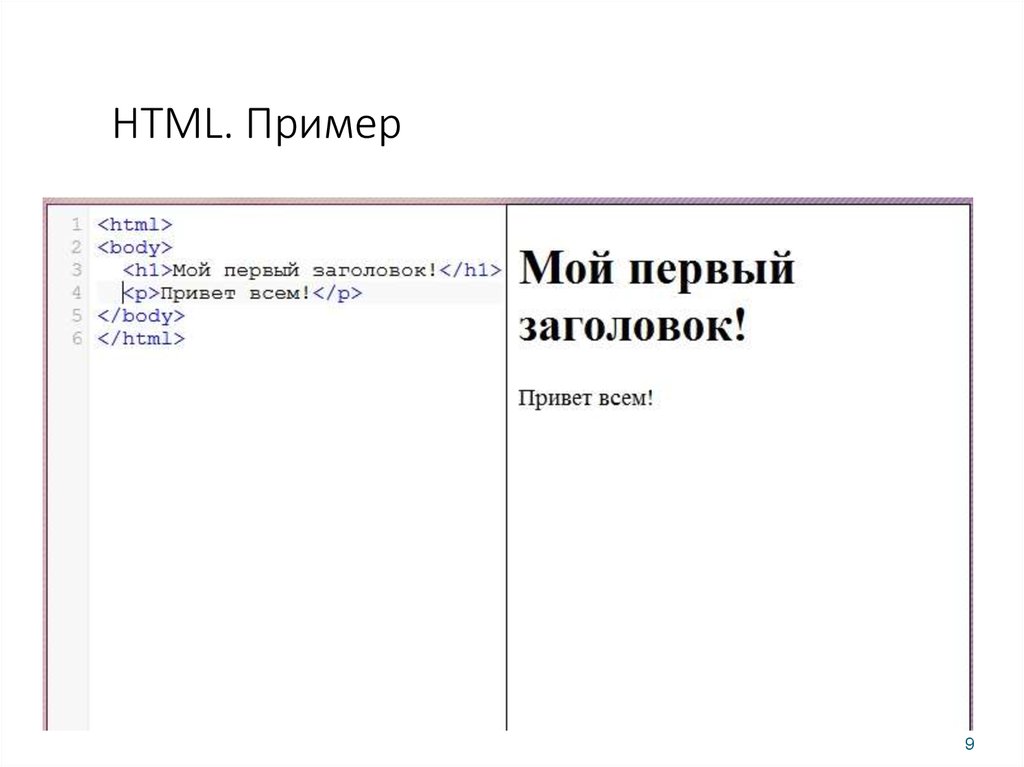
9. HTML. Пример
910. Объяснение примера
Тэг <html> объявляет начало и конец HTMLдокумента;
Тэг <body> содержит все видимое содержимое
HTML страницы;
Тэг <h1> позволяет "разметить" вложенный в
него текст как заголовок;
Тэг <p> позволяет "разметить" вложенный в
него текст как абзац.
10
11. Создание HTML-документа
Для того, чтобы создать HTML документнеобходимо:
• Открыть любой текстовый редактор
(например блокнот встроенный в Windows);
• Набрать произвольный текст и разметить
его HTML тэгами;
• Cохранить файл с расширением .htm или
.html.
11
12. Редакторы
Блокнот
Notepad ++
Sublime Text
Atom
…
12
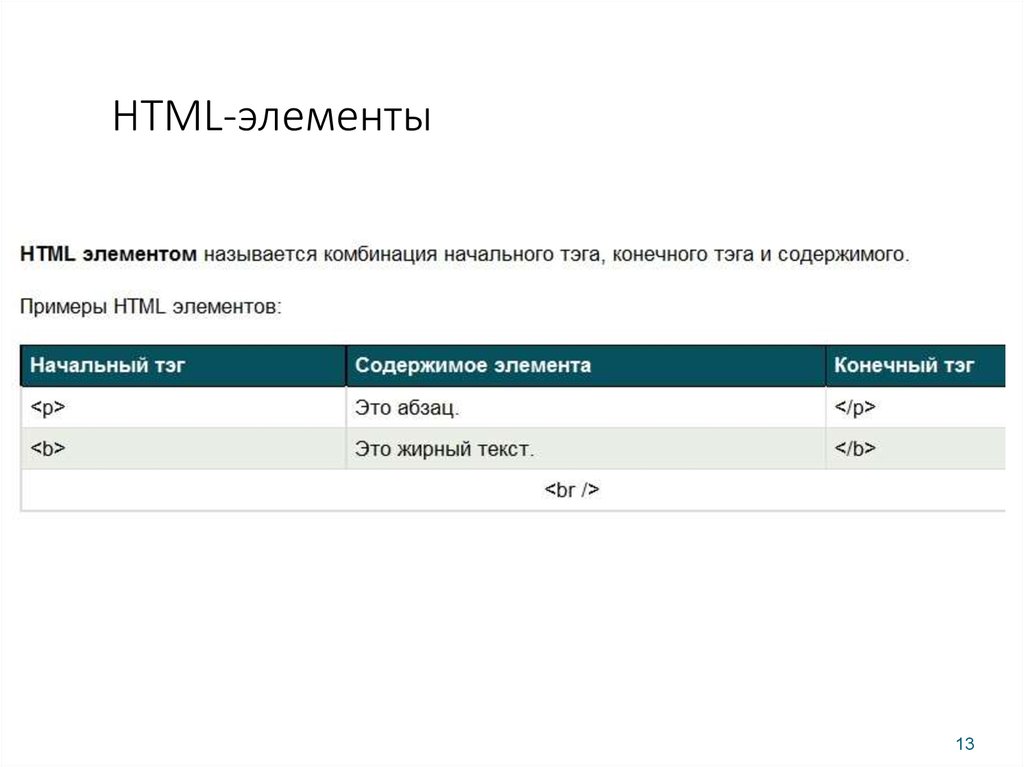
13. HTML-элементы
1314. Парные и непарные теги
Парные теги:<тег> содержимое </тег>
Одинарные теги:
<тег />
14
15. Парные теги
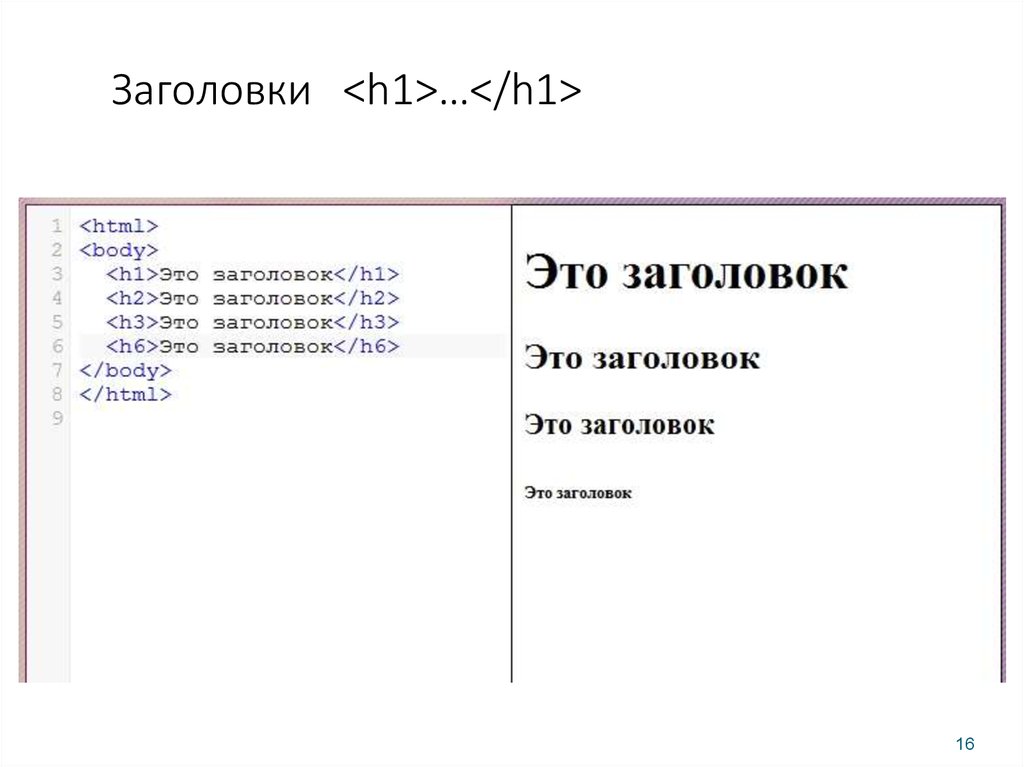
1516. Заголовки <h1>…</h1>
Заголовки <h1>…</h1>16
17. Абзац <p>…</p>
Абзац <p>…</p>17
18. Cсылки
Внешние<a href="адрес">Текст ссылки </a>
Внутренние
<!-- Создание гиперссылки на з
<a href="#bookmark«>Текст ссылки </a>
<!-- Создание закладки -->
<a id="bookmark">Текст закладки. </a>
18
19. Ссылки <a href=“”>…</a>
Ссылки <a href=“”>…</a>19
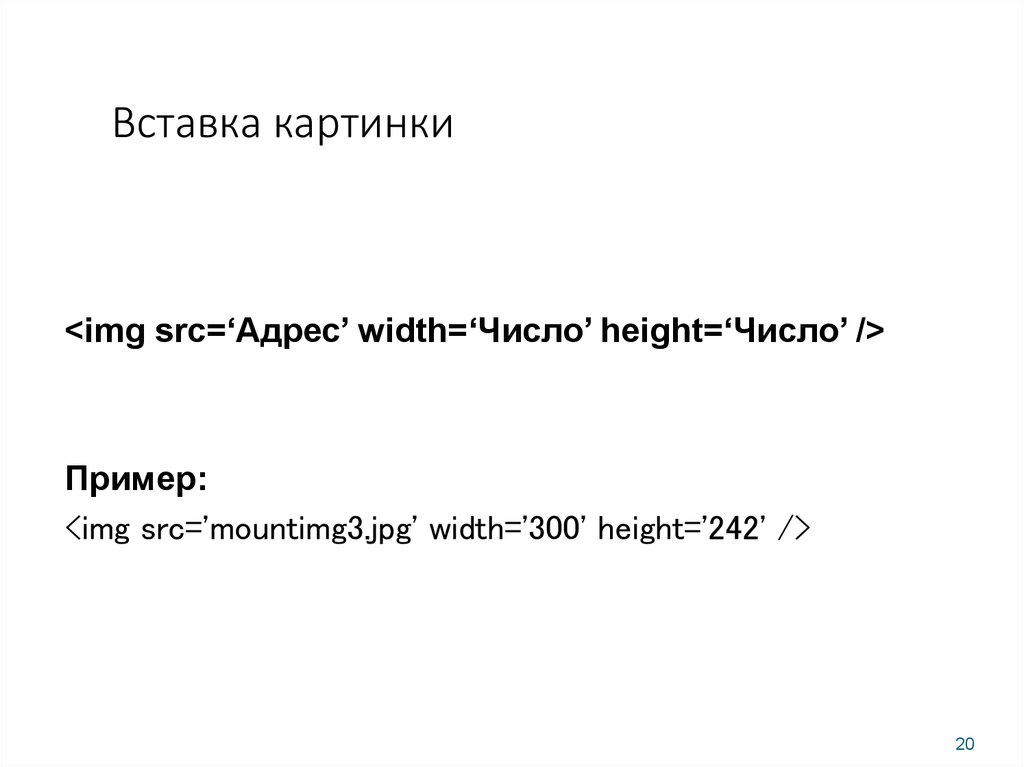
20. Вставка картинки
<img src=‘Адрес’ width=‘Число’ height=‘Число’ />Пример:
<img src='mountimg3.jpg' width='300' height='242' />
20
21. Картинки <img src=“” … />
Картинки <img src=“” … />21
22. Атрибуты тега
<тегатрибуты>
содержимое
</тег>
22
23. Атрибуты тега
<тег атрибут1 атрибут2 … атрибутN>содержимое
</тег>
23
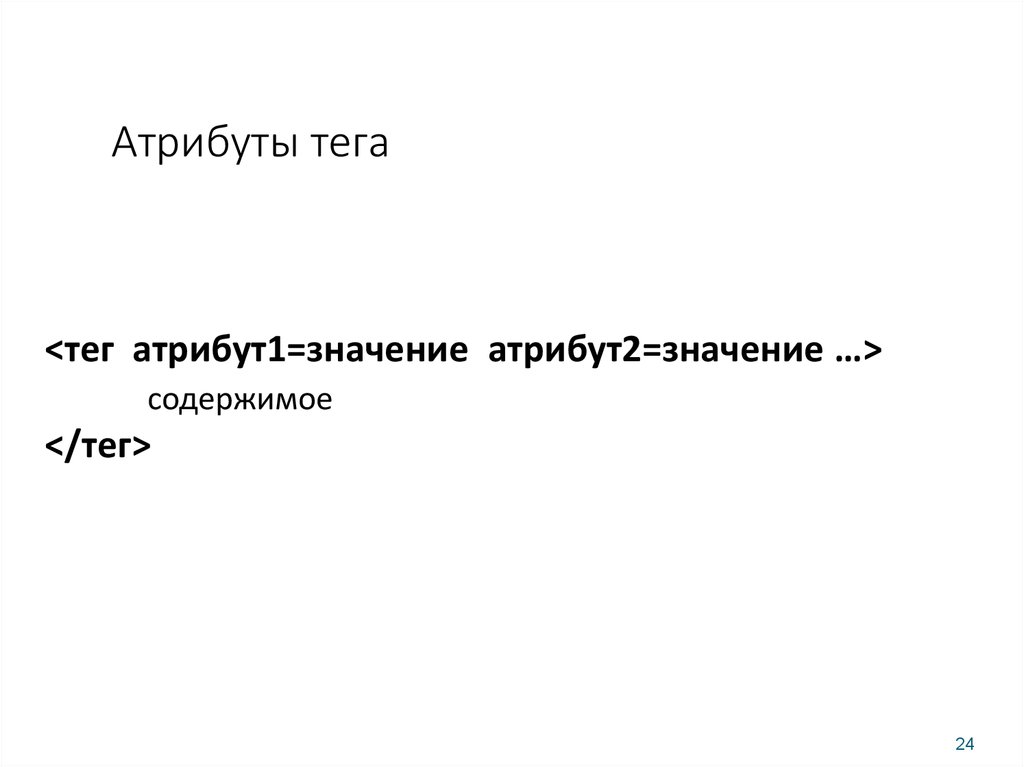
24. Атрибуты тега
<тег атрибут1=значение атрибут2=значение …>содержимое
</тег>
24
25. Примеры тегов с атрибутами
<a href="http://www.wisdomweb.ru/">wisdomweb.ru</a><img src="mountimg.jpg" />
<img src="bike.jpg" width=300 height=200 />
<a href="http://mysite.ru/" title=“Комментарий
про мой сайт”>Мой сайт</a>
<div class=“main” align=“center”> просто текст
</div>
25
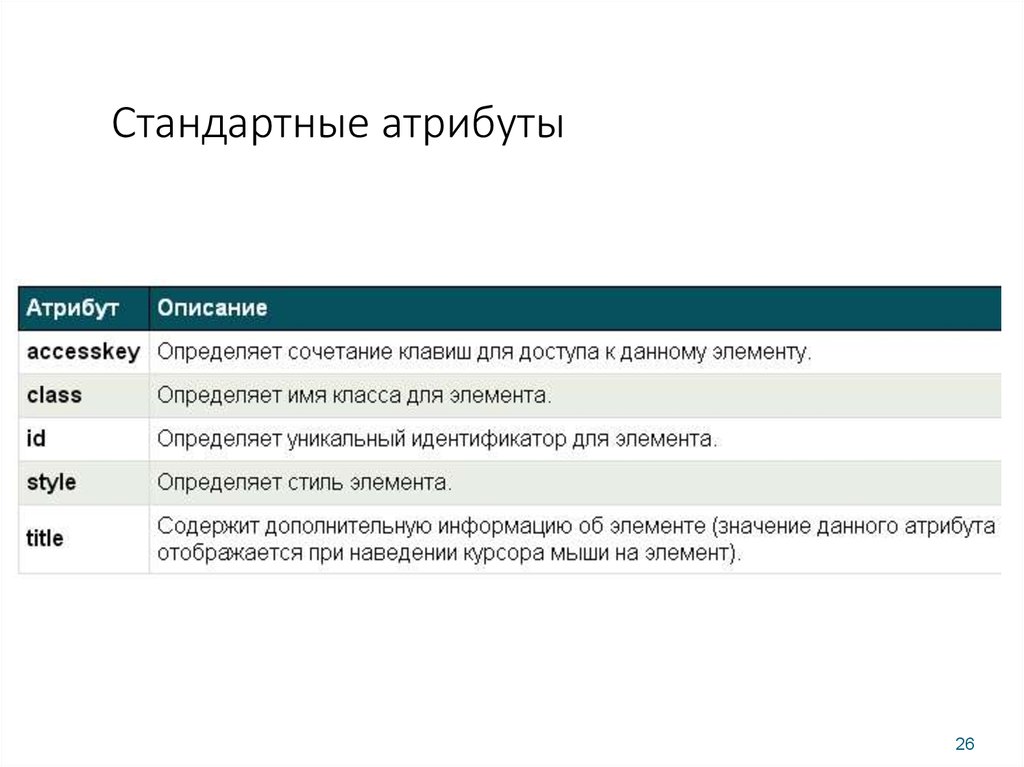
26. Стандартные атрибуты
2627. Оформление текста
<b> Жирный текст </b>
<i> Курсивный текст </i>
<br /> (перевод на новую строку)
27
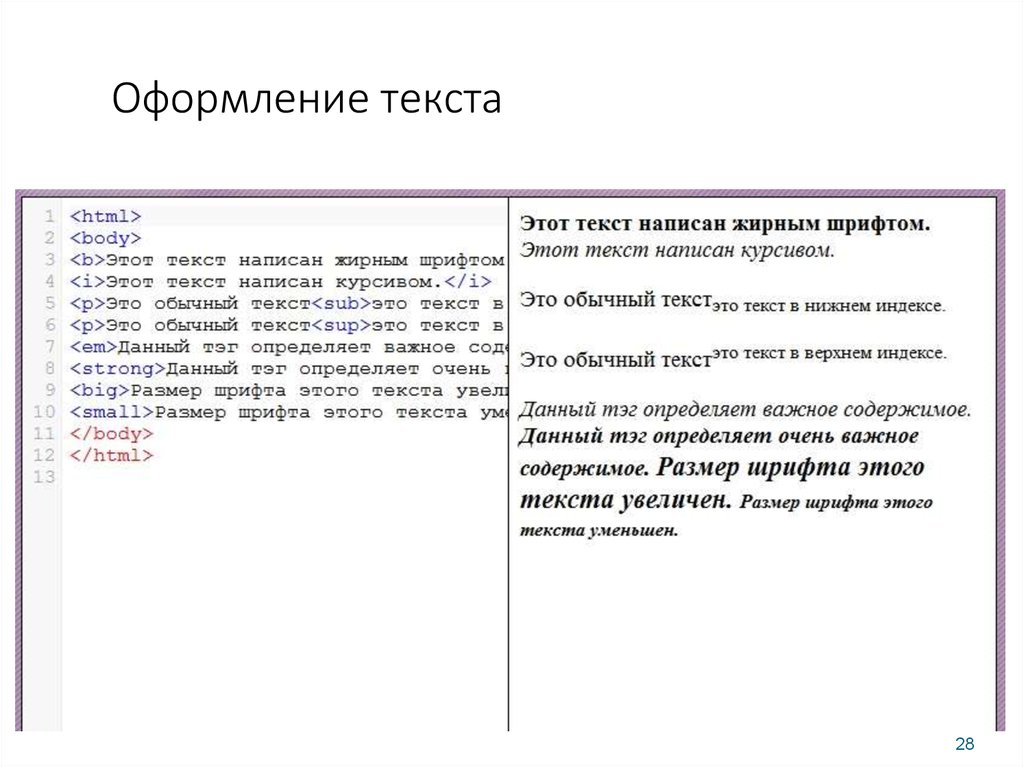
28. Оформление текста
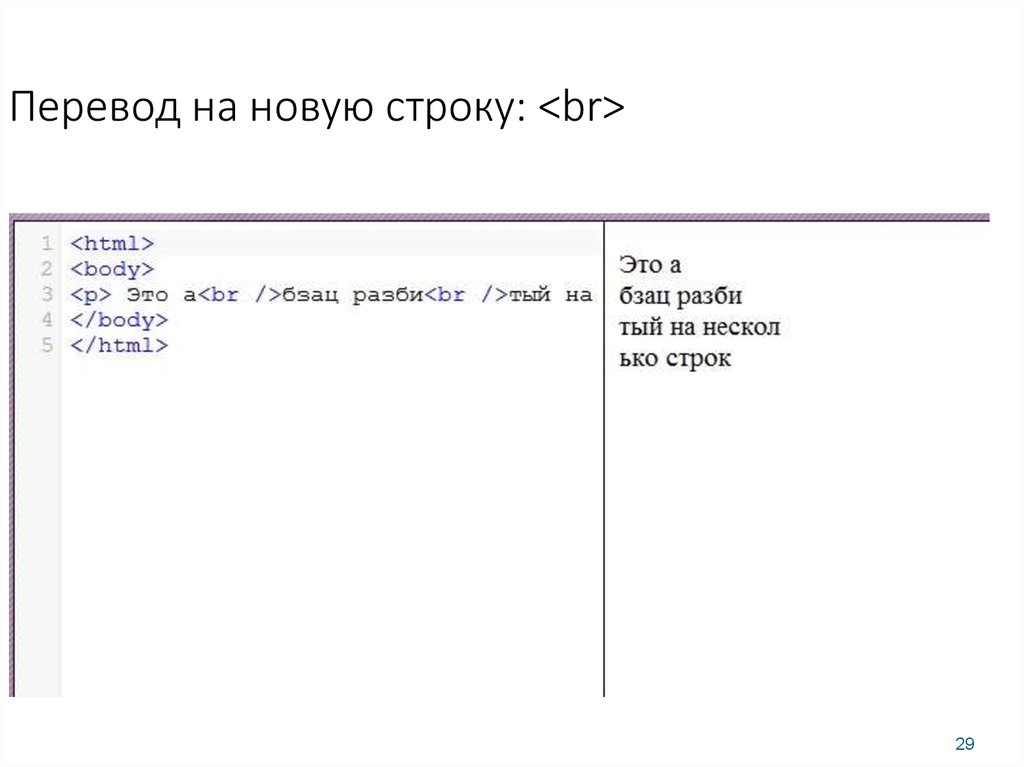
2829. Перевод на новую строку: <br>
Перевод на новую строку: <br>29
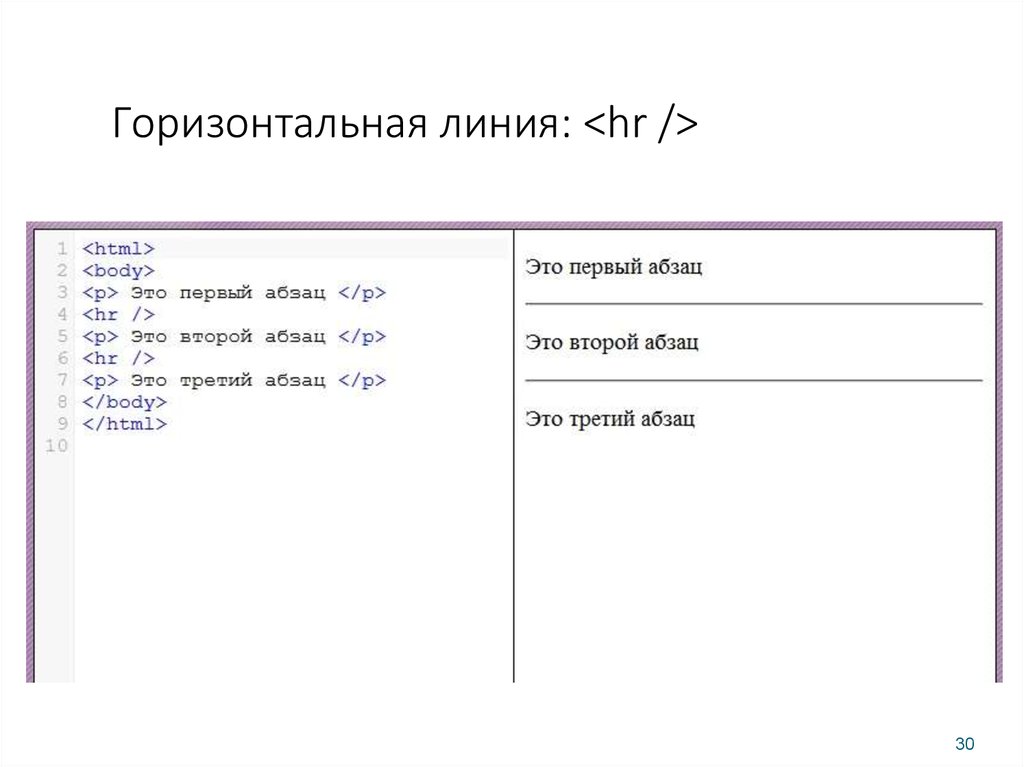
30. Горизонтальная линия: <hr />
Горизонтальная линия: <hr />30
31. Предформатированный текст
3132. Вложенные теги
<i><b>
Данный текст курсивный
и жирный одновременно.
</b>
</i>
32
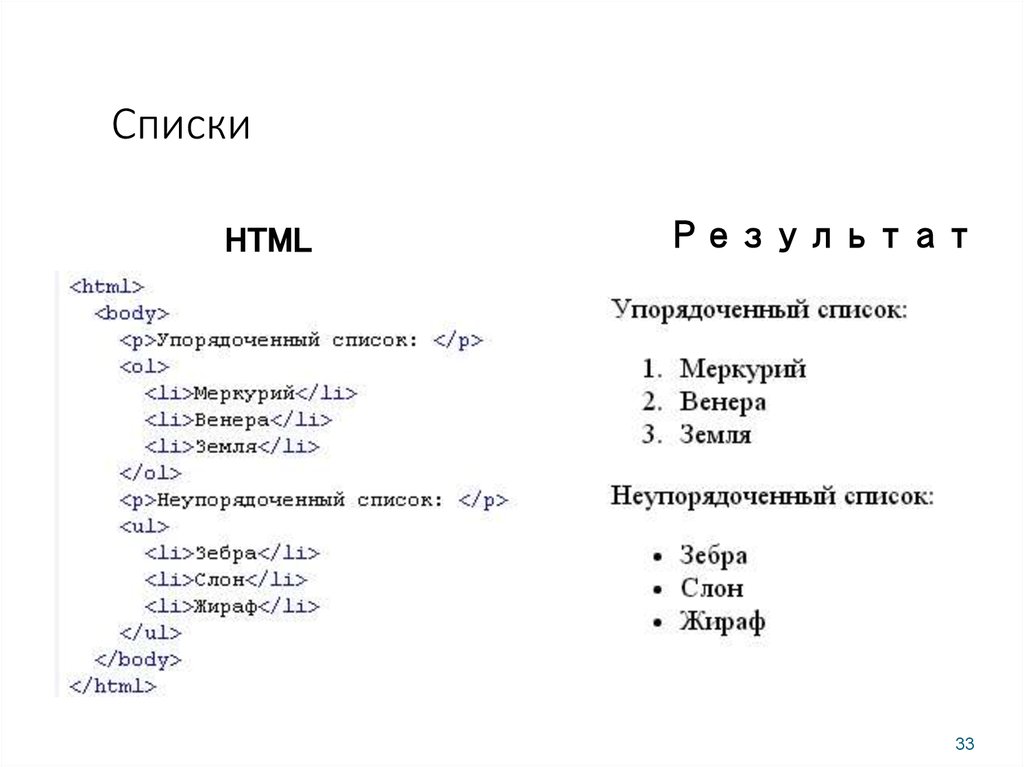
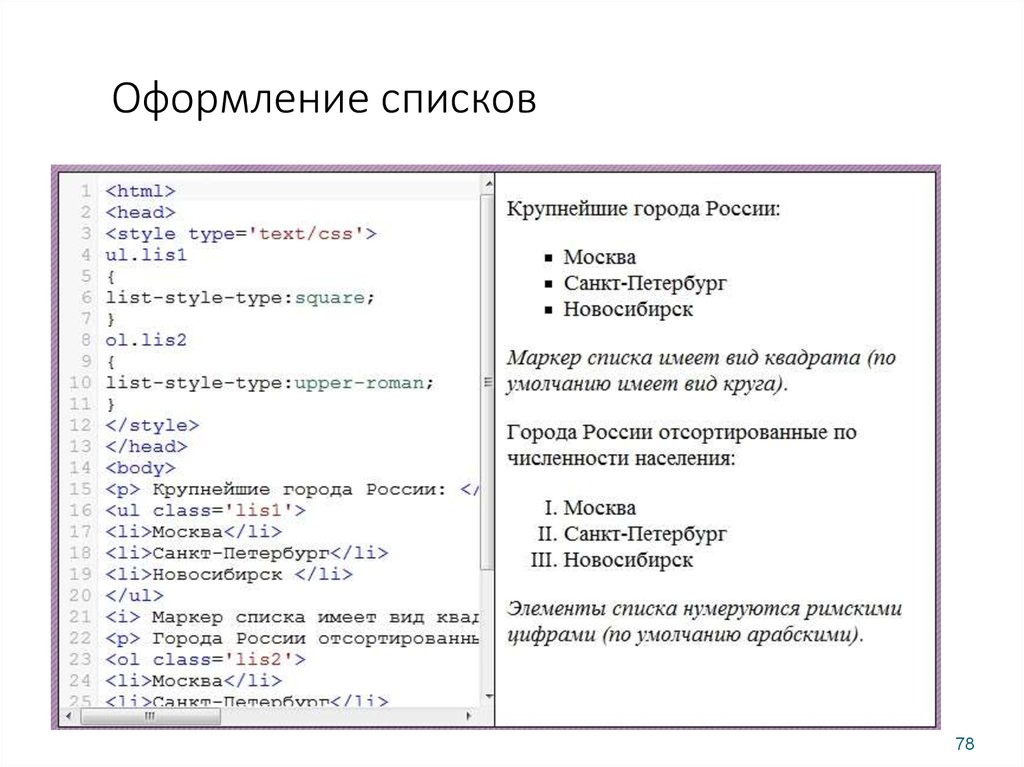
33. Списки
HTMLРезультат
33
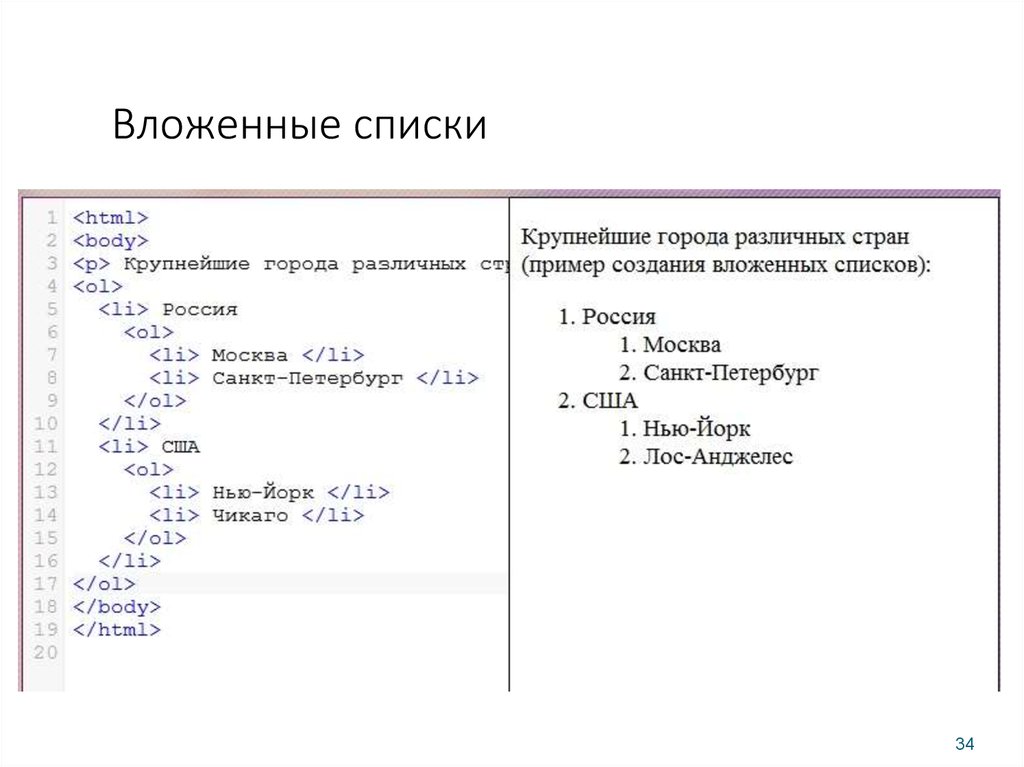
34. Вложенные списки
3435. Теги-контейнеры
<div>Содержимое
</div>
<span>
Содержимое
</span>
35
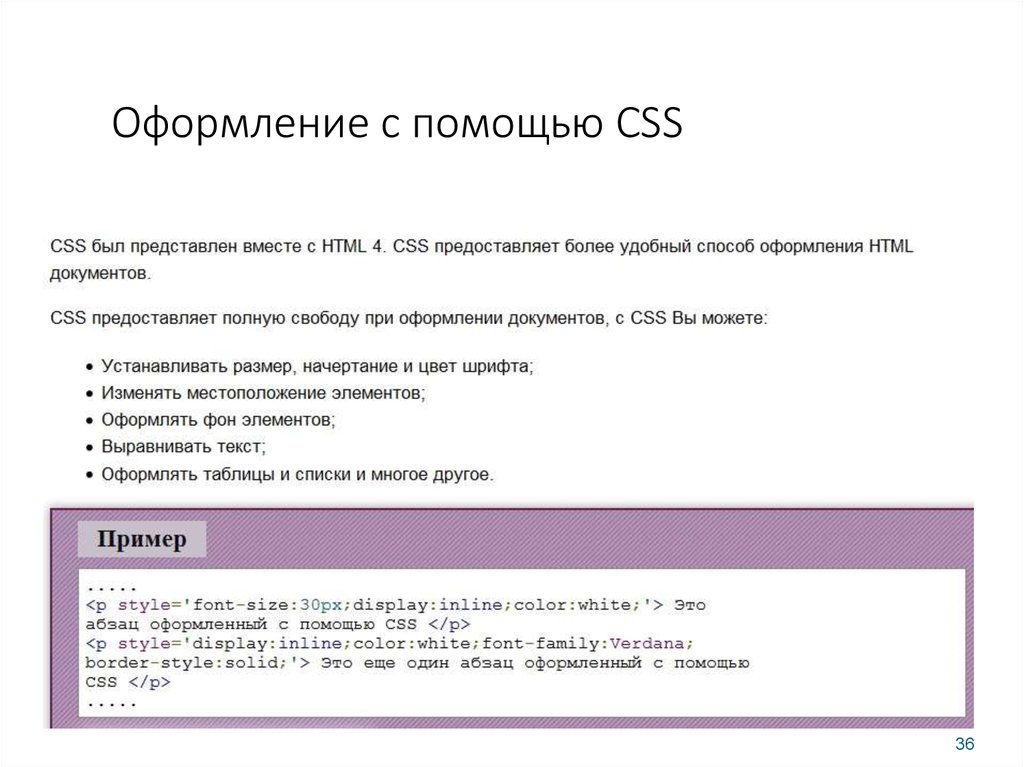
36. Оформление с помощью CSS
3637. Устаревшие теги
3738. Клиентская часть
Клиент
Верстк
а,
структ
ура
Оформлен
ие
форматир
ование
Интеракт
ивность,
«общение»
с
сервером
HTML
CSS
Сер
вер
Javascript
38
39. CSS
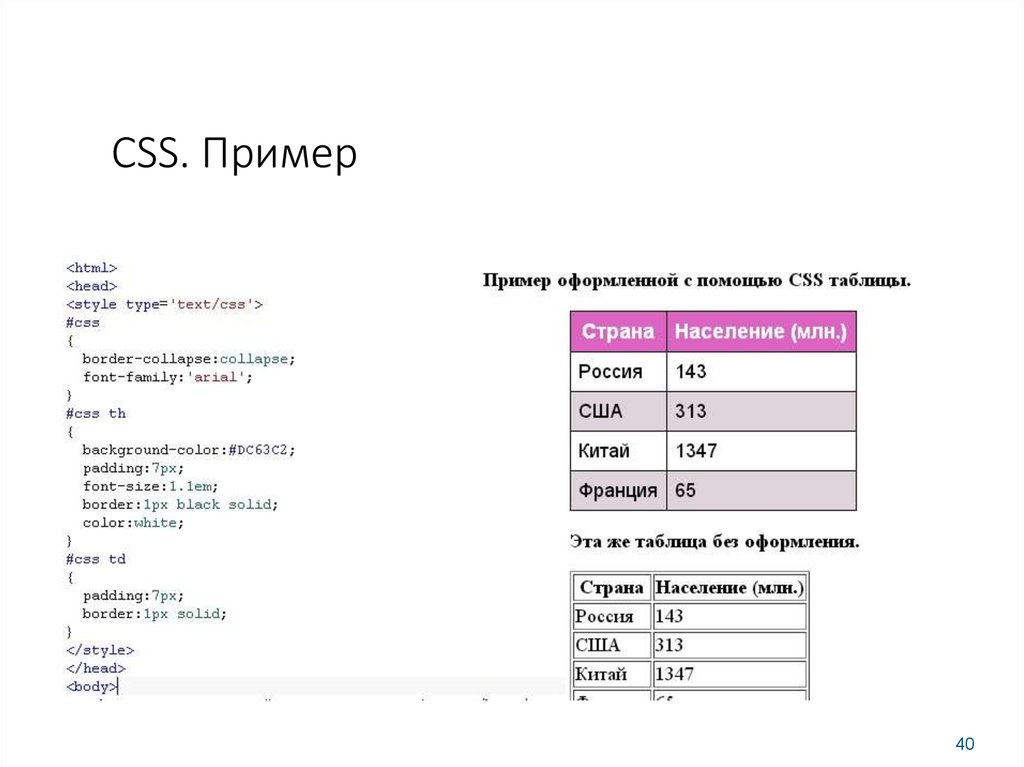
3940. CSS. Пример
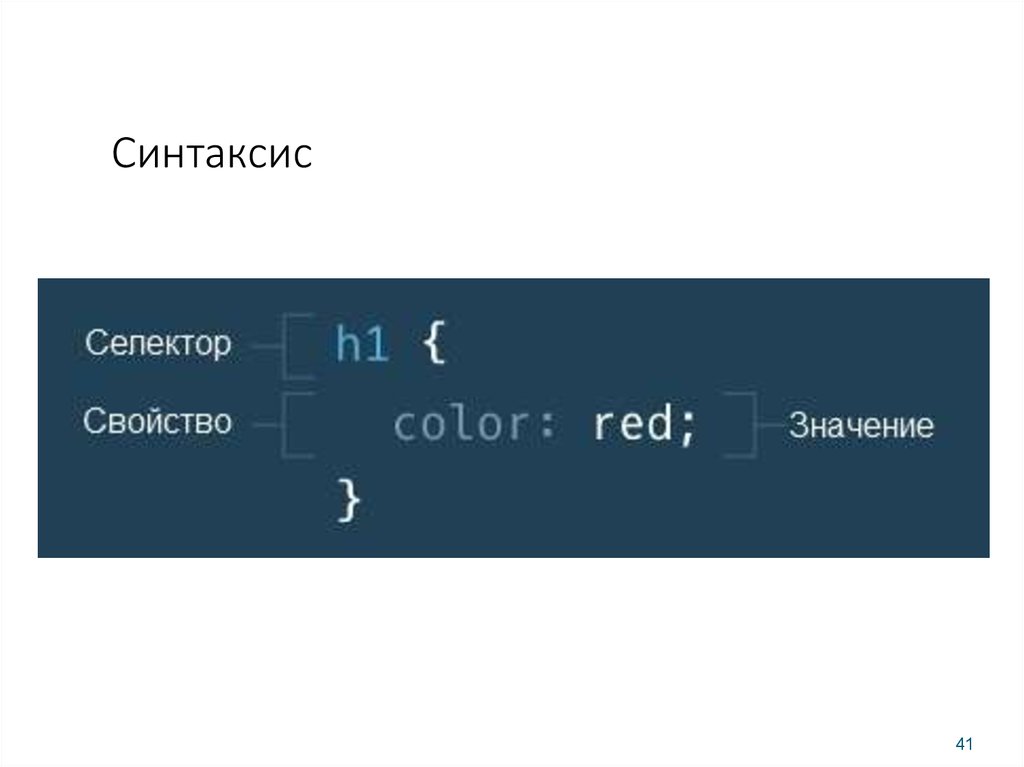
4041. Синтаксис
4142. Пример.Шрифт
h1{
font-family: Georgia, serif;
}
42
43. Пример. Размер
h1{
font-size: 60px;
}
43
44. Селекторы
название тега
класс тега – class (.)
идентификатор тега –
id (#)
атрибут тега – []
* все элементы
страницы
44
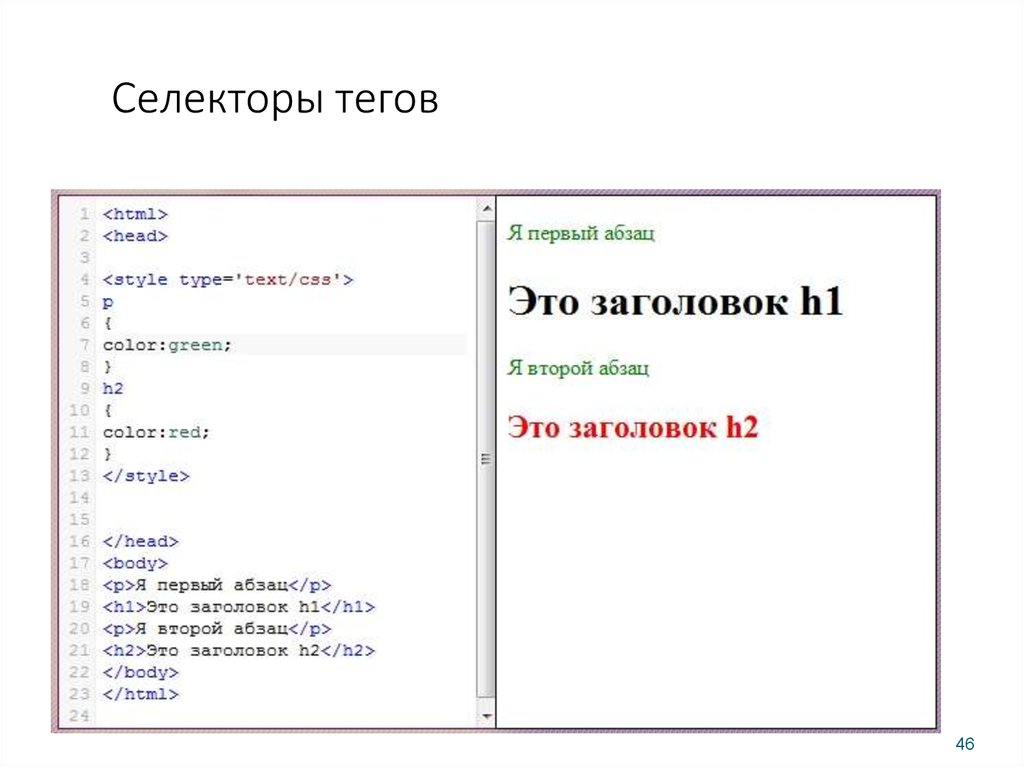
45. Селекторы тегов
4546. Селекторы тегов
4647. Селекторы идентификаторов
4748. Селекторы идентификаторов
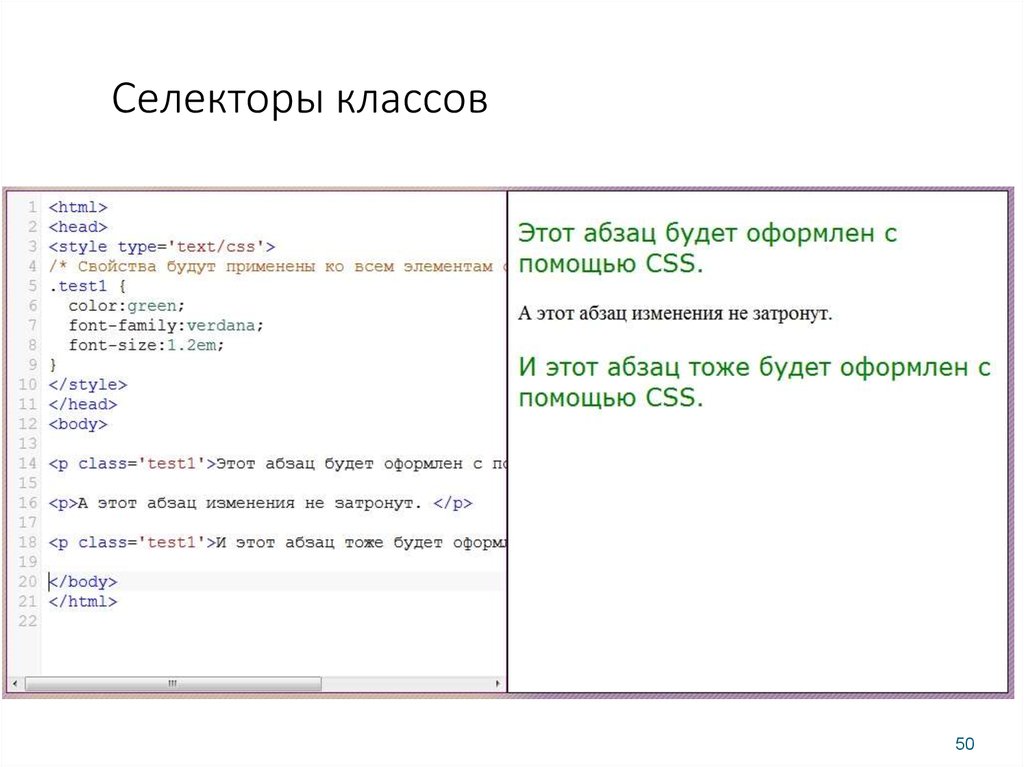
4849. Селекторы классов
4950. Селекторы классов
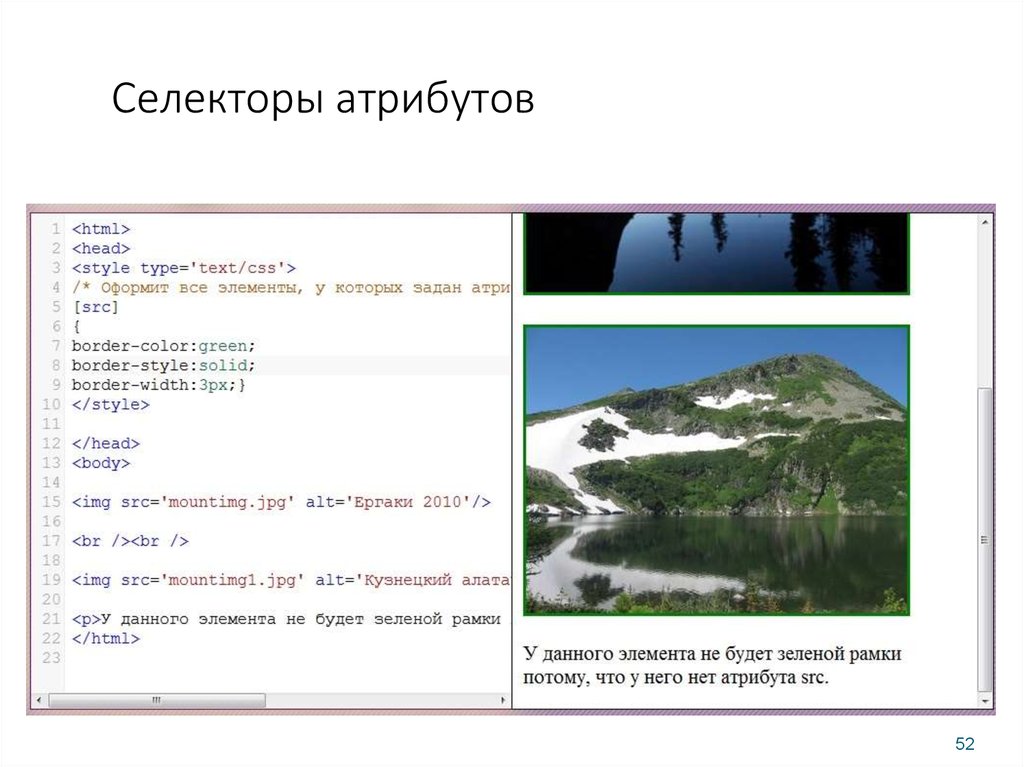
5051. Селекторы атрибутов
5152. Селекторы атрибутов
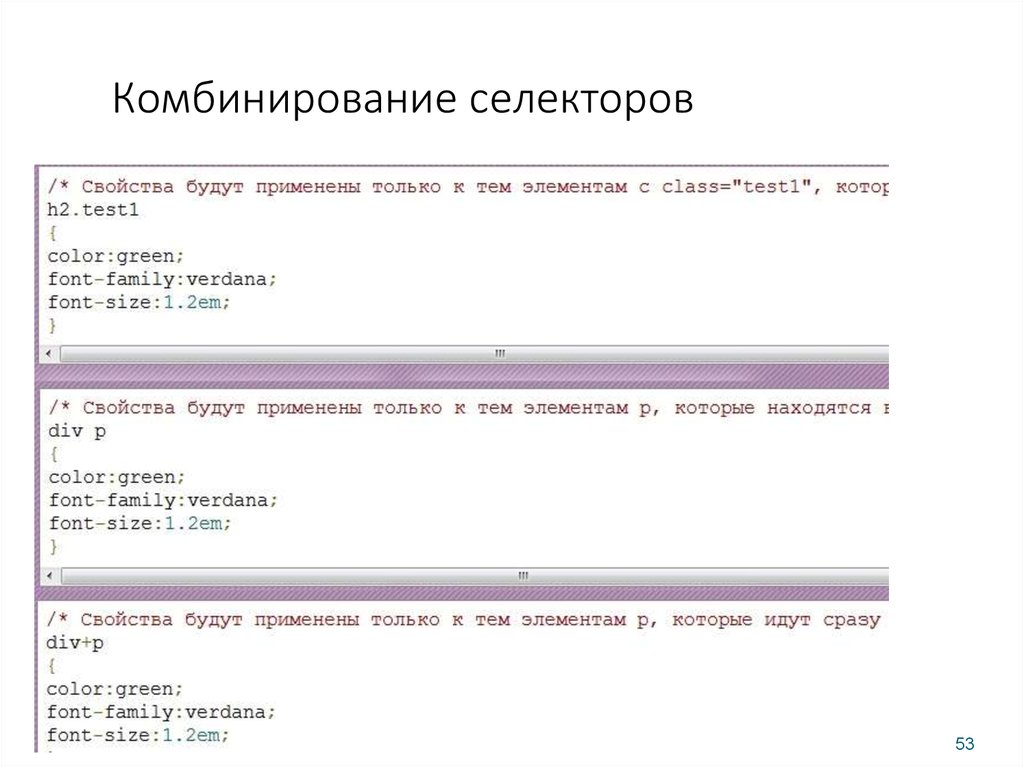
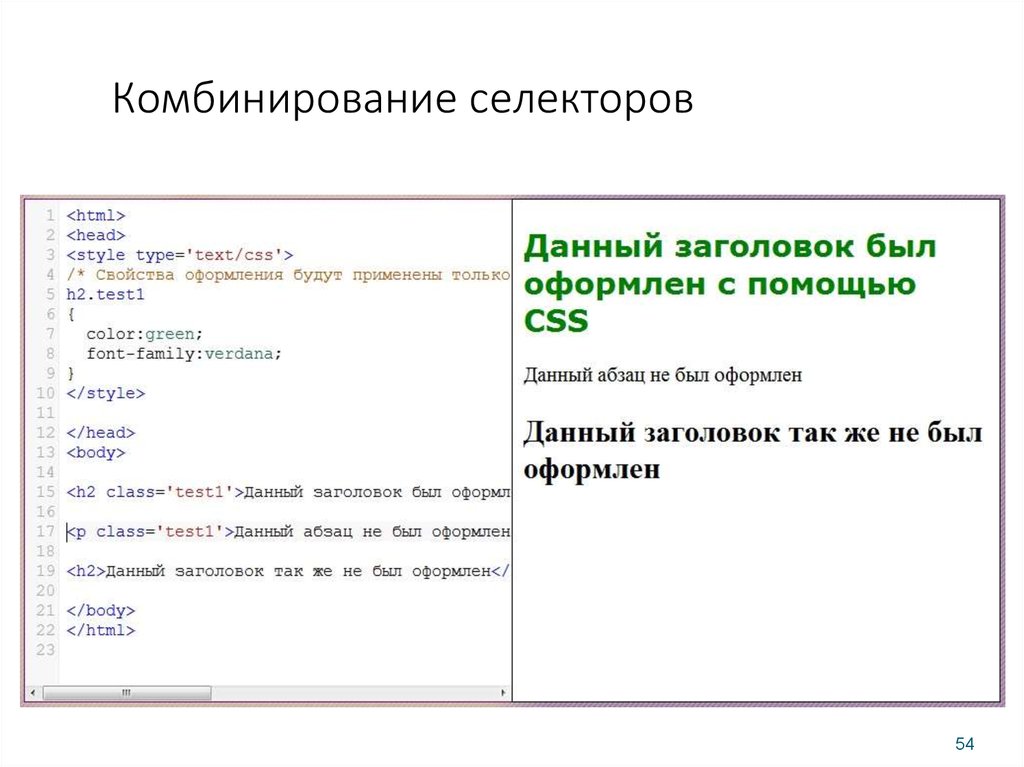
5253. Комбинирование селекторов
5354. Комбинирование селекторов
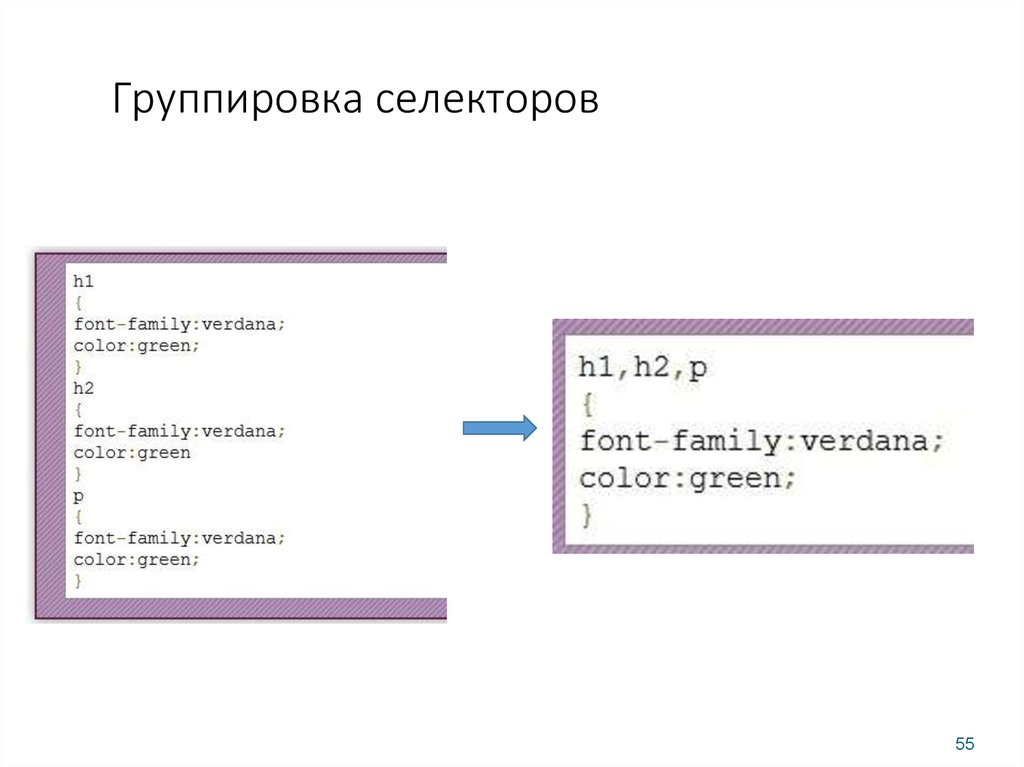
5455. Группировка селекторов
5556. Конфликт селекторов?
HTML:<div class="hello_class" id="hello_id">Привет, мир</div>
CSS:
div {
font-size: 11pt;
font-weight: bold;
}
#hello_id {
font-size: 27pt;
text-decoration: underline;
}
.hello_class {
font-size: 14pt;
font-style: italic;
}
56
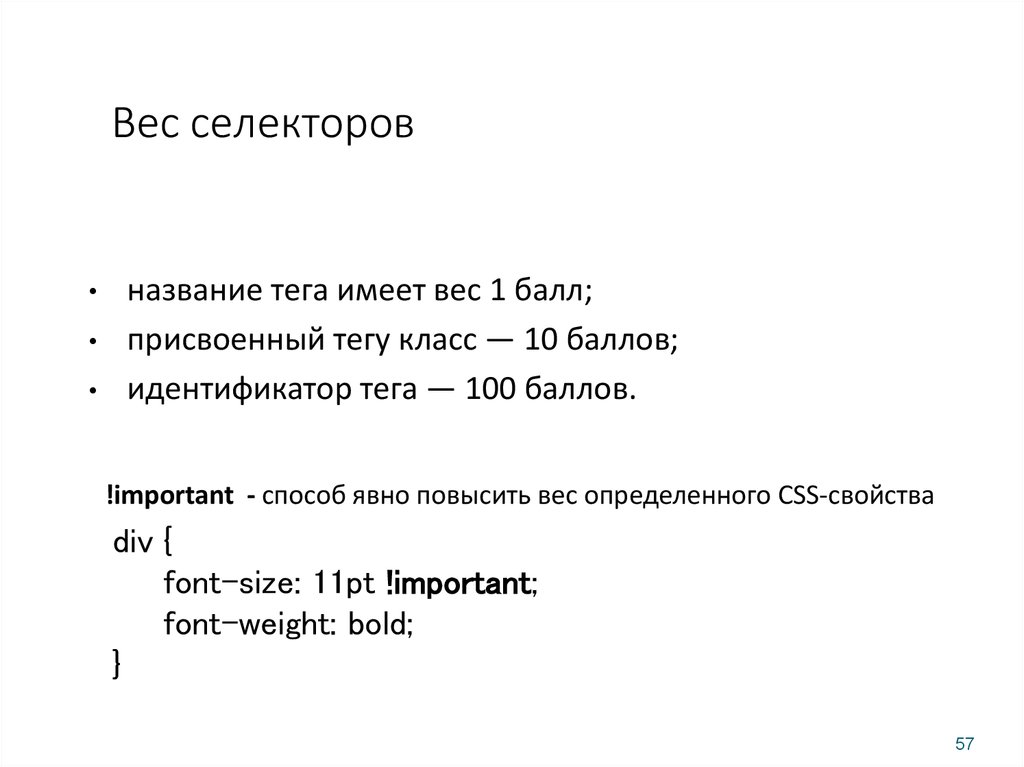
57. Вес селекторов
название тега имеет вес 1 балл;
присвоенный тегу класс — 10 баллов;
идентификатор тега — 100 баллов.
!important - способ явно повысить вес определенного CSS-свойства
div {
font-size: 11pt !important;
font-weight: bold;
}
57
58. Каскадирование стилей. Вес стилей
Стиль браузера.
Стиль пользователя.
Стиль автора.
Стиль автора с добавлением
!important.
Стиль пользователя с
добавлением !important.
58
59. Псевдоклассы и псевдоэлементы
селектор : псевдокласс:active
:link
:focus
:hover
:visited
:first-child
:lang
селектор : псевдоэлемент
:after
:before
:first-letter
:first-line
59
60. Текст. Цвет
colorp {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
60
61. Текст. Выравнивание
text-align•p.ta1
•p.ta2
•p.ta3
•p.ta4
{text-align:center;}
{text-align:left;}
{text-align:right;}
{text-align:justify;}
(По центру)
(Слева)
(Справа)
(По ширине)
61
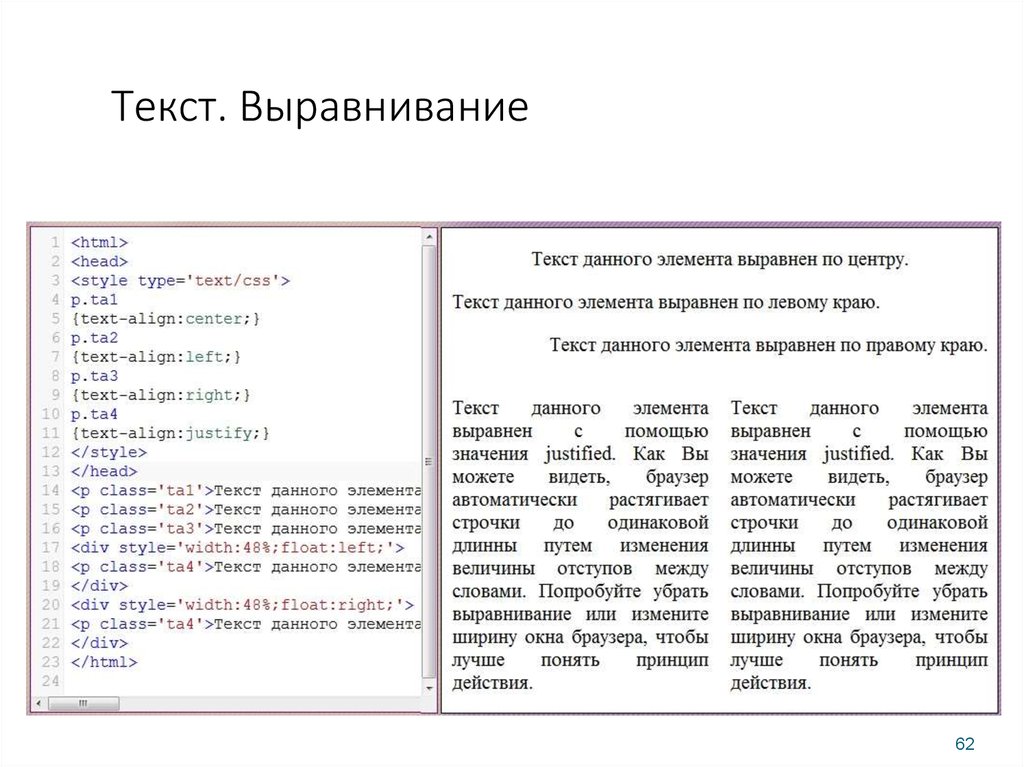
62. Текст. Выравнивание
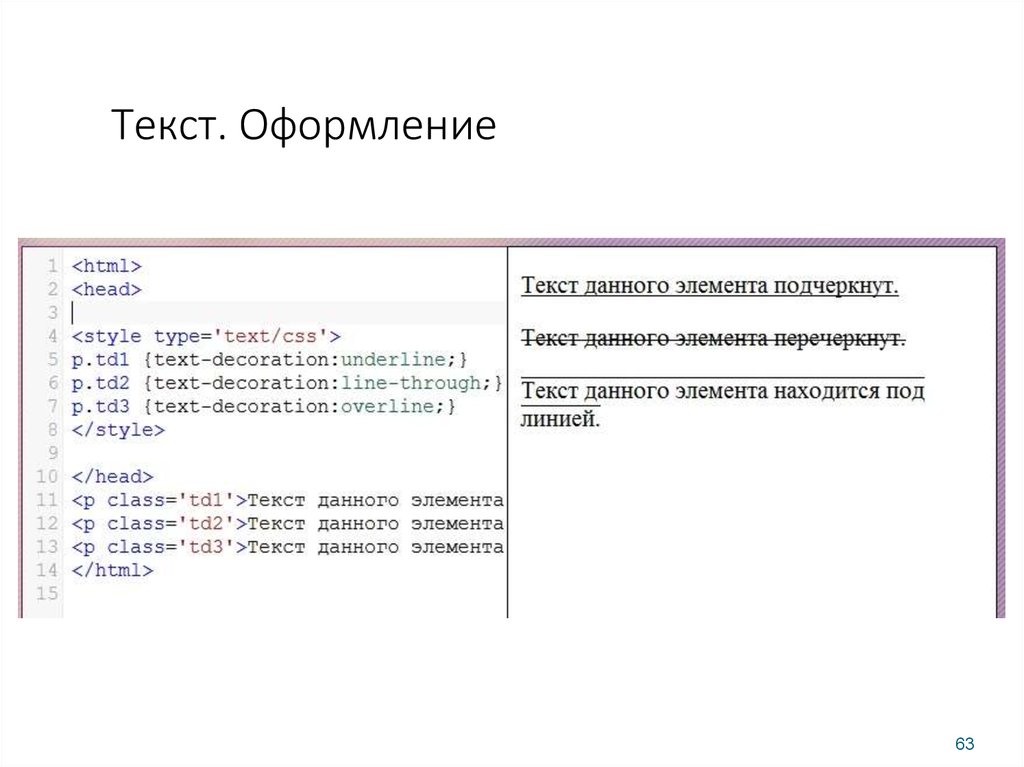
6263. Текст. Оформление
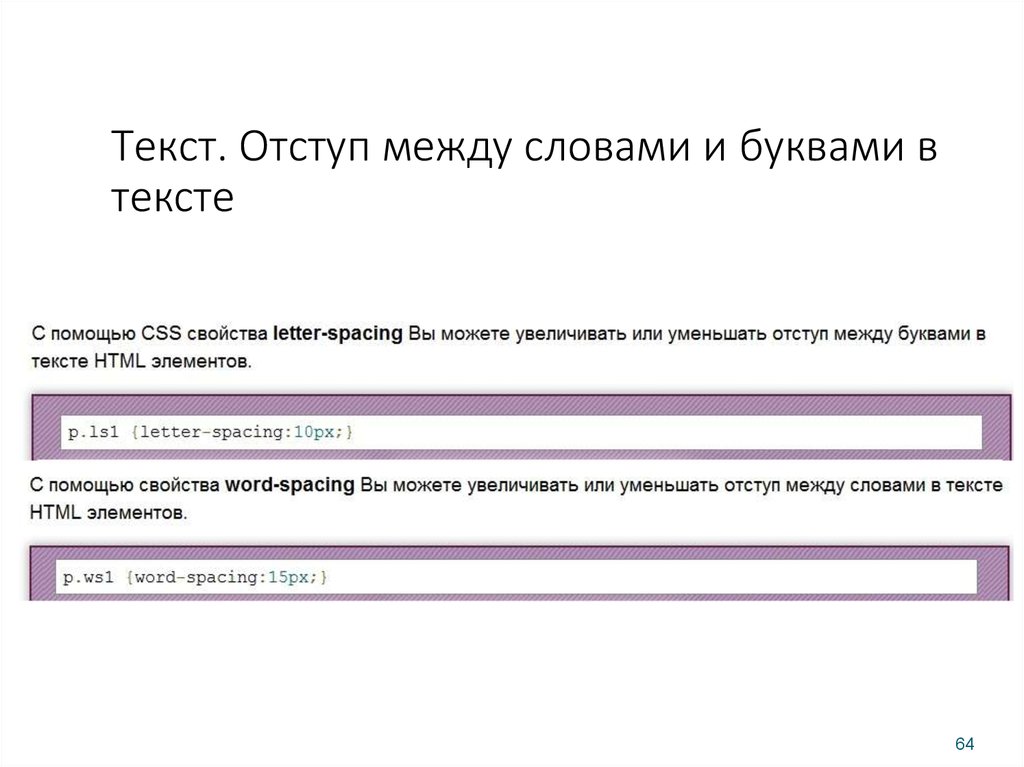
6364. Текст. Отступ между словами и буквами в тексте
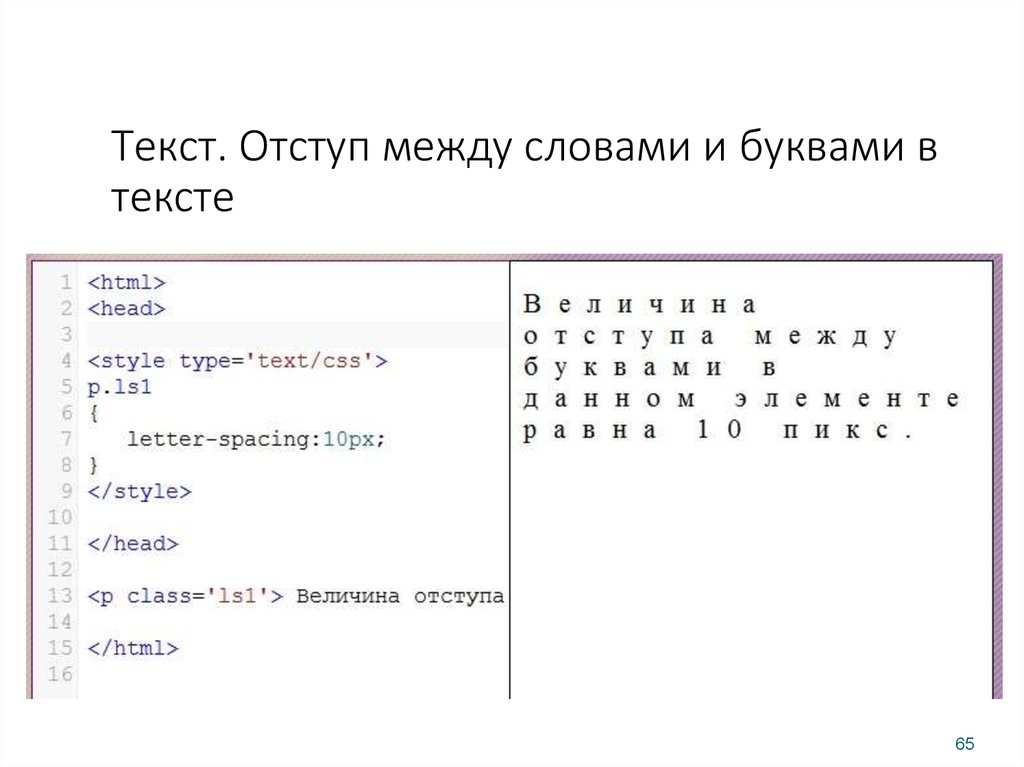
6465. Текст. Отступ между словами и буквами в тексте
6566. Текст. Другие свойства
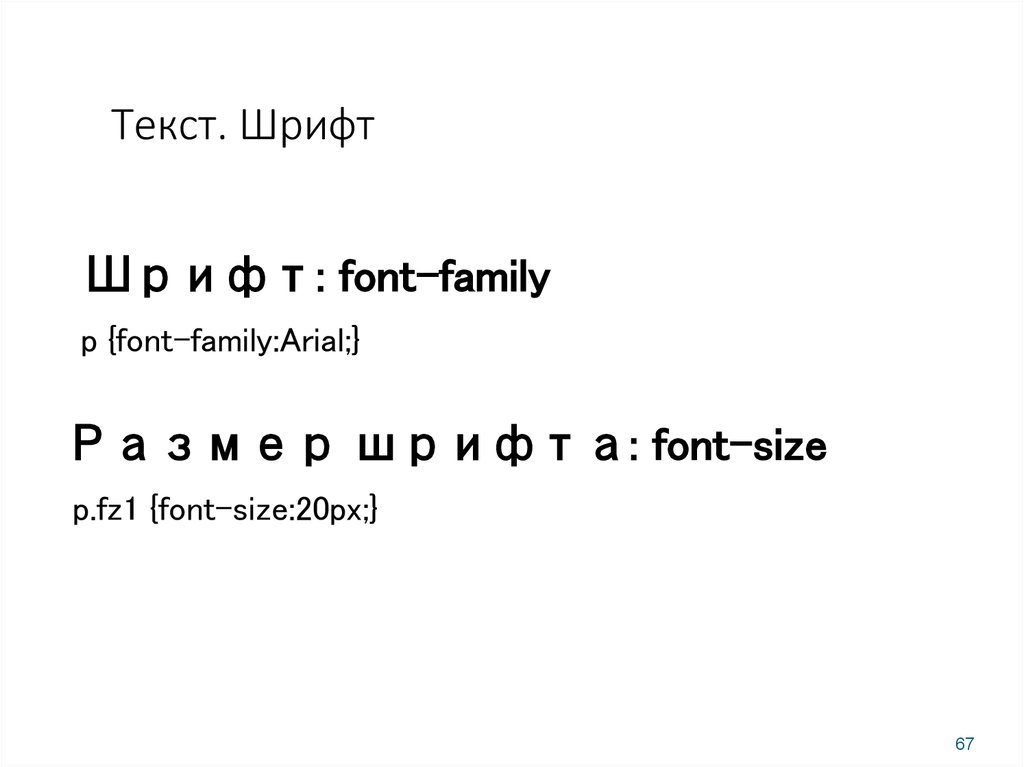
6667. Текст. Шрифт
Шрифт: font-familyp {font-family:Arial;}
Размер шрифта: font-size
p.fz1 {font-size:20px;}
67
68. Текст. Безопасные шрифты
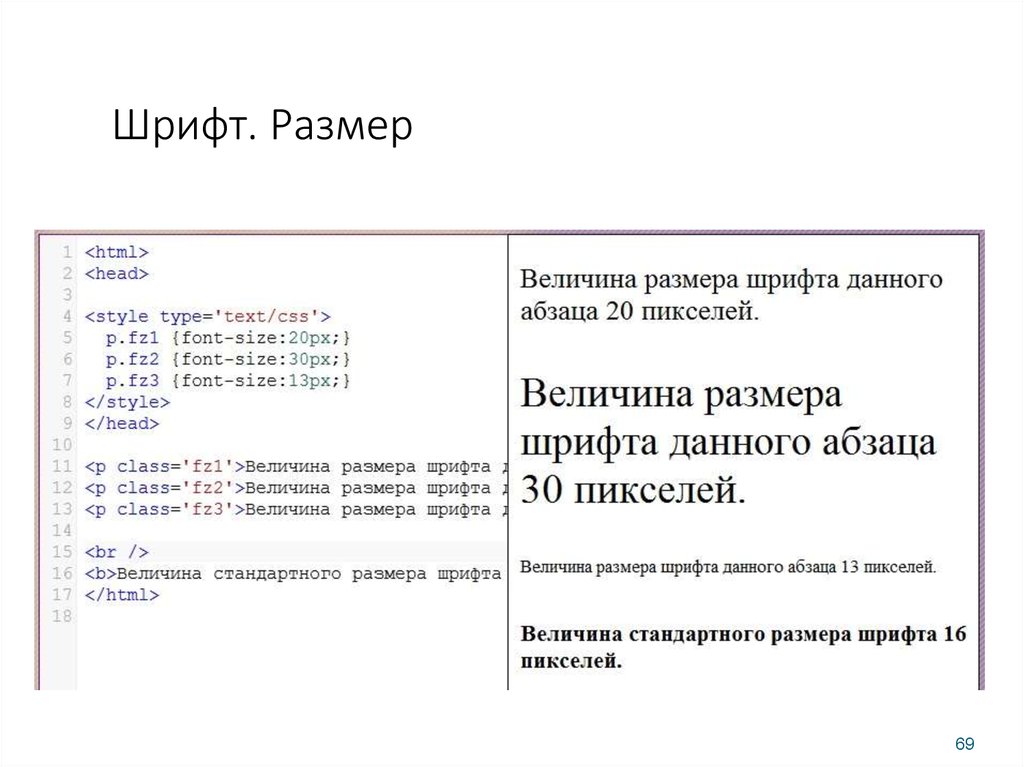
6869. Шрифт. Размер
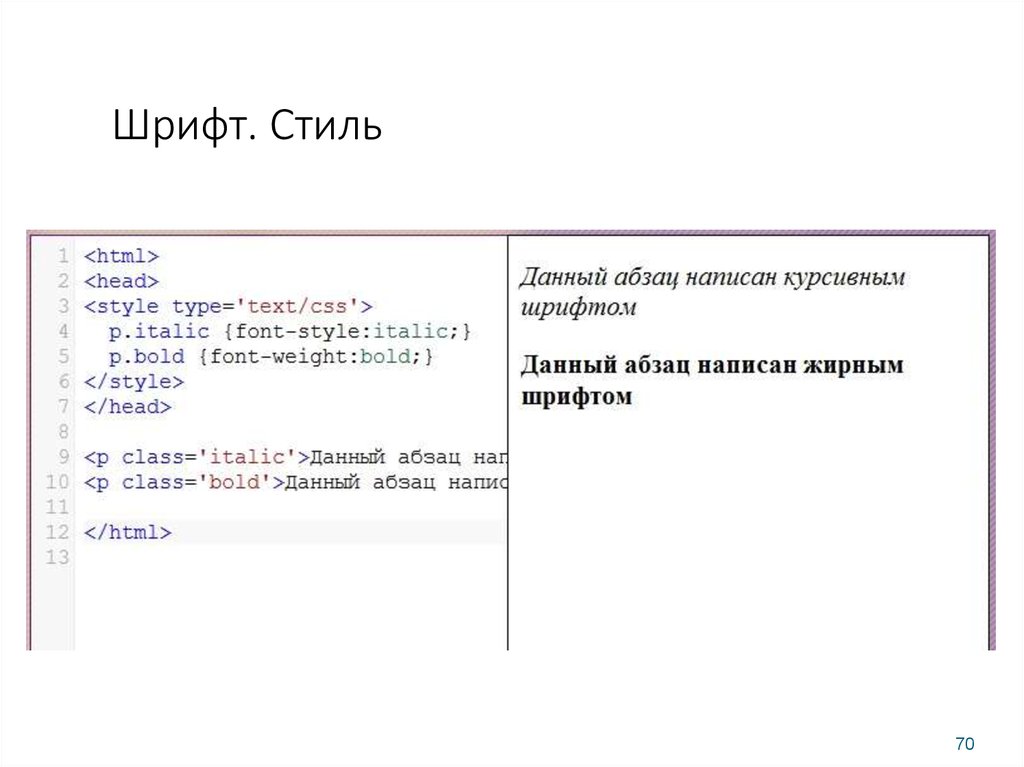
6970. Шрифт. Стиль
7071. Оформление фона
background:background-attachment
background-color
background-image
background-position
background-repeat
body
{ background-color:green; }
body
{ backgroundimage:url('http://www.wisdo
mweb.ru/editor/spider2.gif');
}
71
72. Оформление фона: цвет
7273. Оформление фона: картинка
7374. Оформление фона: картинка
7475. Оформление фона: картинка
7576. Оформление ссылок
a:link - определяет оформлениеобычной не посещенной
ссылки.
a:visited - определяет оформление
посещенной пользователем
ссылки.
а:hover - определяет оформление
ссылки, на которую наведен
курсор мыши.
a:active - определяет оформление
ссылки, на которую щелкнули
мышкой.
76























































































 internet
internet








