Similar presentations:
Инструменты разработки интернет-систем
1. Инструменты разработки интернет-систем
Проектирование и сопровождениеИнтернет-систем
Инструменты
разработки
интернет-систем
HTML-редакторы,
Языки веб-разработки,
CMS
2. WWW = URL + HTTP + HTML
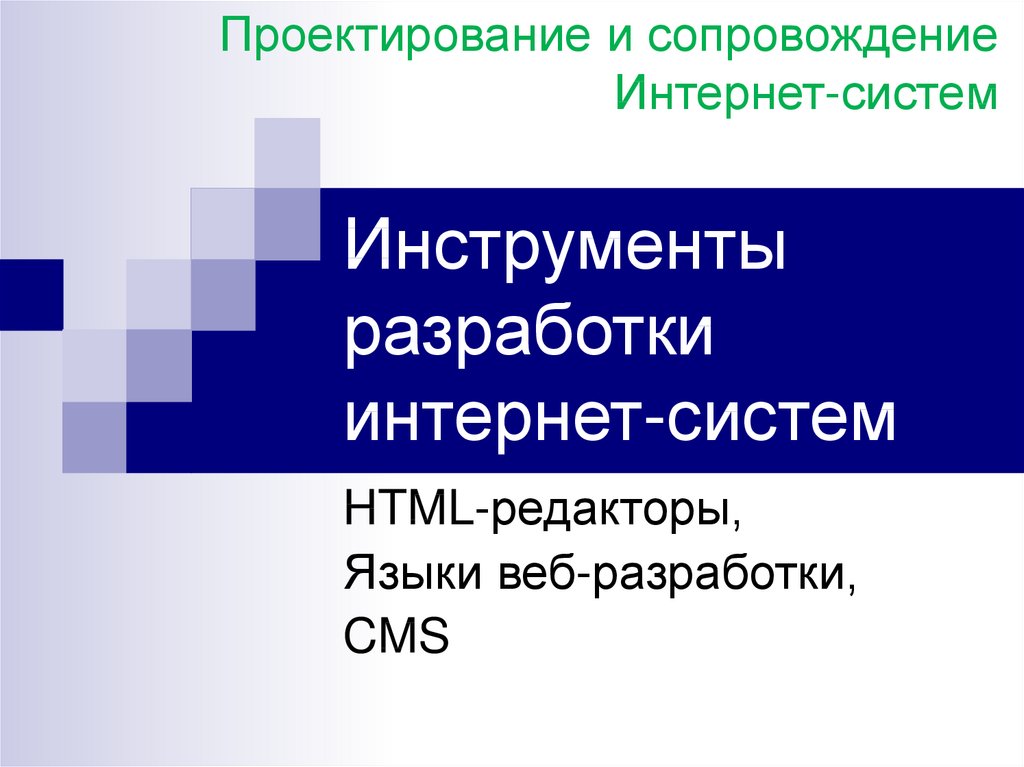
2WWW = URL + HTTP + HTML
Веб-стек
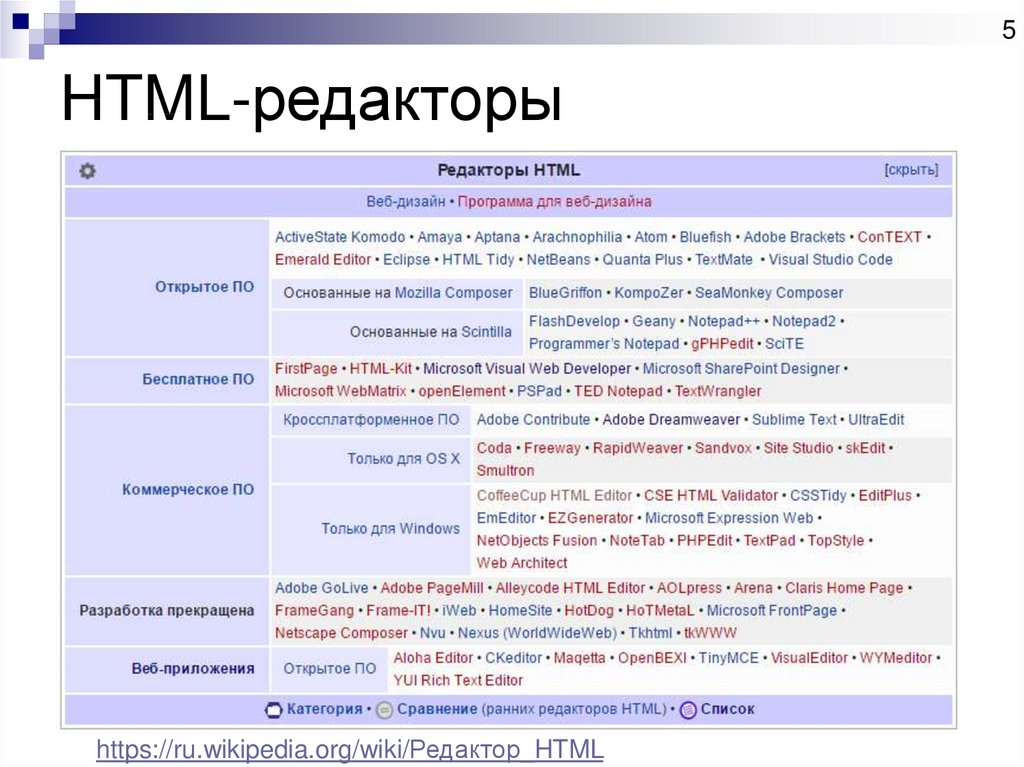
3. HTML-редакторы
3HTML-редакторы
средства визуального проектирования:
Amaya
KompoZer
Microsoft Visual Web Developer
Adobe Dreamweaver
и др.
4. HTML-редакторы
4HTML-редакторы
средства для подготовки документов в
исходных кодах (html-кодирование):
Блокнот
CoffeCup НTML Editor
Notepad++
Comodo Edit
и др.
5. HTML-редакторы
5HTML-редакторы
https://ru.wikipedia.org/wiki/Редактор_HTML
6. Языки веб-разработки
6Языки
веб-разработки
7. Языки веб-разработки
7Языки веб-разработки
Языки веб-программирования можно
условно разделить на две
пересекающиеся группы:
клиентские
серверные.
8. Скриптовые языки
8Скриптовые языки
Скриптовый язык - это язык программирования,
который не преобразуется в машинные
инструкции, а сразу выполняется специальной
программой – интерпретатором (script engine)
Программный код записанный на скриптовом
языке называется скриптом (сценарием)
Распространенные скриптовые языки:
JavaScript
VBScript
Shell script
Perl
Python
Ruby
9. Скрипты в web-приложениях
9Скрипты в web-приложениях
В web-приложениях скрипты могут
выполняться и на компьютере клиента
(браузером) и на компьютере сервере
(server-side script engine)
10. Скрипты браузера
10Скрипты браузера
Скрипты позволяют расширить возможности
документов HTML
Скрипт выполняется на клиентской машине при
загрузке документа при возникновении некоторых
событий, например:
загрузка документа,
выгрузка,
передача фокуса элементу управления,
движение мыши и т.д.
Скрипты могут быть связаны с элементами
управления (например, кнопками) для создания
графического интерфейса пользователя.
Скрипты браузера обычно пишутся на:
JavaScript
VBScript
11. Выполняемый браузером код (script)
11Выполняемый браузером код (script)
<script language=“JavaScript”>
function aaa()
{
…
}
<\script>
12. Пример скрипта браузера
12Пример скрипта браузера
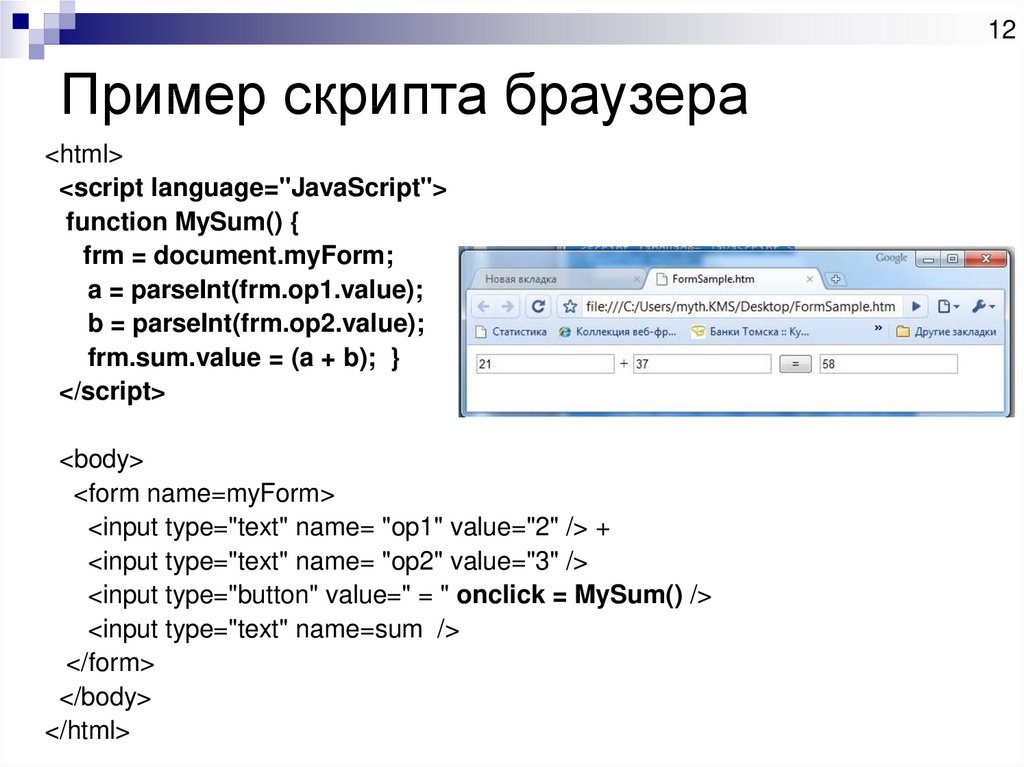
<html>
<script language="JavaScript">
function MySum() {
frm = document.myForm;
a = parseInt(frm.op1.value);
b = parseInt(frm.op2.value);
frm.sum.value = (a + b); }
</script>
<body>
<form name=myForm>
<input type="text" name= "op1" value="2" /> +
<input type="text" name= "op2" value="3" />
<input type="button" value=" = " onclick = MySum() />
<input type="text" name=sum />
</form>
</body>
</html>
13. Динамический HTML
13Динамический HTML
Скриптовые языки представляют собой активную
часть динамического HTML, в то время, как сам язык
разметки HTML является статической частью
Изменения или доступ к HTML документу
выполняются с помощью Объектной Модели
Документов (Document Object Model, DOM). DOM это
объектная модель, независимая от платформы и
языка, для представления HTML или XML документов
Web браузеру не требуется DOM для отображения
HTML документа. Однако, DOM требуется скриптам
для динамической проверки или изменения Web
страницы
Объединение скриптов на стороне клиента, языка
HTML и модели DOM предоставляет мощное
решение для реализации динамического поведения
браузера
14. Dynamic HTML (DHTML)
14Dynamic HTML (DHTML)
DHTML – термин, который используется для
описания:
языки HTML и CSS
Cкрипты
DOM – объектная модель документа которые
позволяют изменять документ
Dynamic HTML основывается на объектной модели
документа (которую должен создавать браузер)
Объектная модель документа – множество
объектов, которые создает браузер при получении
HTML документа, с которыми можно работать в
скриптах.
15. Объектная модель DHTML
15Объектная модель DHTML
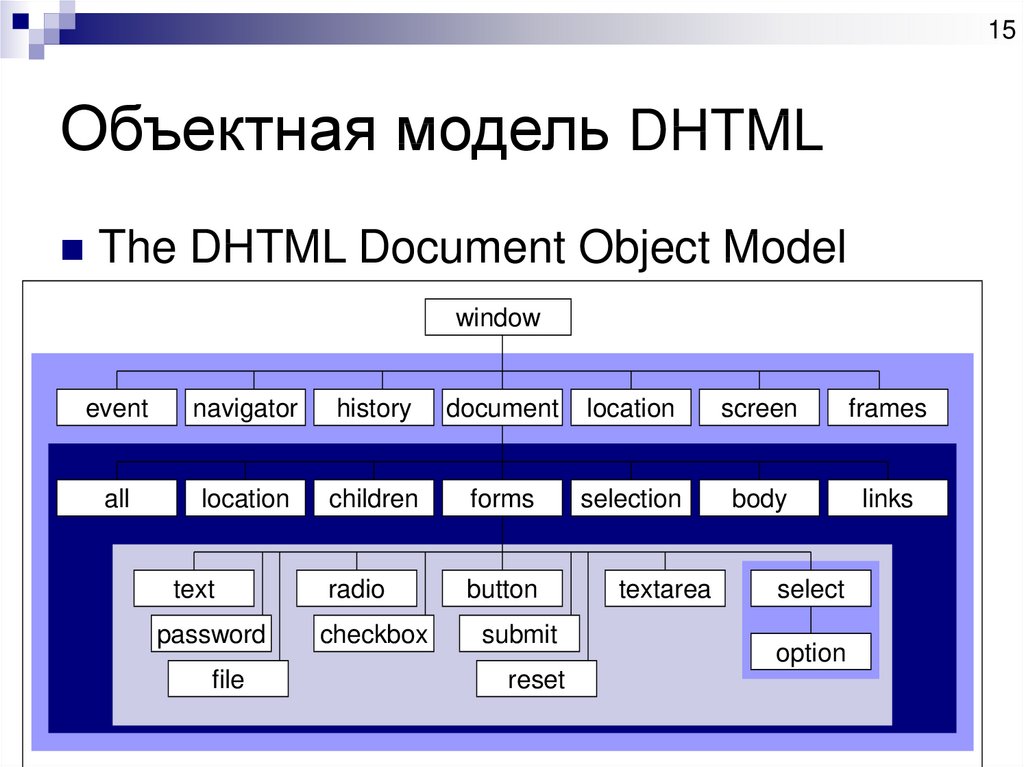
The DHTML Document Object Model
window
event
navigator
history
document
location
screen
frames
all
location
children
forms
selection
body
links
radio
button
text
password
file
checkbox
submit
reset
textarea
select
option
16. Серверные языки
16Серверные языки
Когда пользователь дает запрос на какую-либо страницу,
то вызванная страница сначала обрабатывается на
сервере, то есть выполняются все программы, связанные
со страницей, и только потом возвращается к посетителю
по сети в виде файла
Работа программ уже полностью зависима от сервера, на
котором расположен сайт.
К серверным языкам программирования можно отнести:
PHP
Perl,
Python
Ruby
любой .NET язык (технология ASP.NET)
Java
Groovy
и др.
17. CMS: устройство, возможности
17CMS: устройство,
возможности
18. CMS
18CMS
Content Management System –
информационная система (программа),
используемая для обеспечения и
организации процесса создания,
редактирования и управления
содержимым (контентом)
19. Для чего используется CMS
19Для чего используется CMS
CMS позволяют управлять текстовым и
графическим наполнением веб-сайта,
предоставляя пользователю
(разработчику) интерфейс для работы с
содержимым сайта, удобные
инструменты хранения и публикации
информации, автоматизируя процессы
размещения информации в базах
данных и ее выдачи в формате HTML
20. До CMS
20До CMS
Век «статики»
Сайт – набор текстовых файлов и
изображений
Пользователи постоянно хотели
большего!
21. Проблема
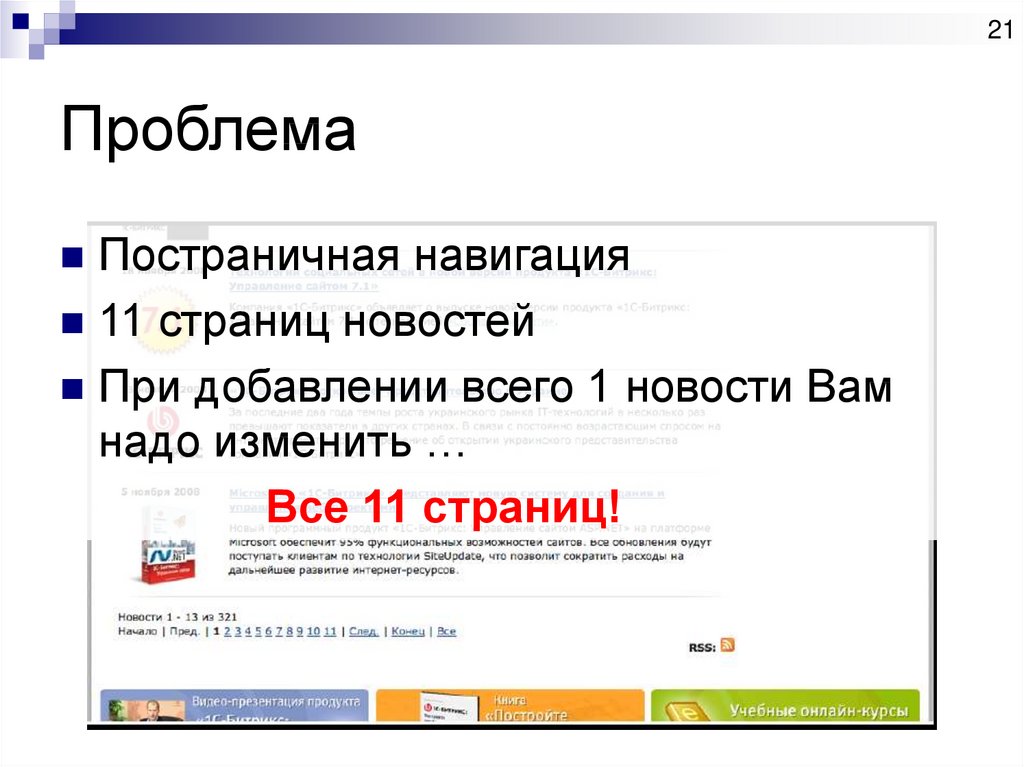
21Проблема
Постраничная навигация
11 страниц новостей
При добавлении всего 1 новости Вам
надо изменить …
Все 11 страниц!
22. Решение проблемы
22Решение проблемы
Динамическая страница — веб-страница,
сгенерированная программно. Сервер
генерирует HTML-код, зависящий от запроса
пользователя.
www.site.ru/news.php?page=3
www.site.ru/news.php?page=11
Программа news.php обрабатывает номер
запрошенной страницы и возвращает нужные
новости
11 страниц и только 1 программа news.php!
23. CMS – это программа
23CMS – это программа
Она состоит из множества таких
программ как news.php
Основные функции CMS:
Добавление/Изменение/Удаление
информации на сайте
Отображение информации и
взаимодействие с пользователями
24. CMS – это программа
24CMS – это программа
Основные части CMS:
Административная (управление
информацией)
Публичная (отображение информации и
взаимодействие)
25. Простейшая CMS
25Простейшая CMS
Редактор статических страниц
Редактор новостей
Скрипт отображения новостей
База данных
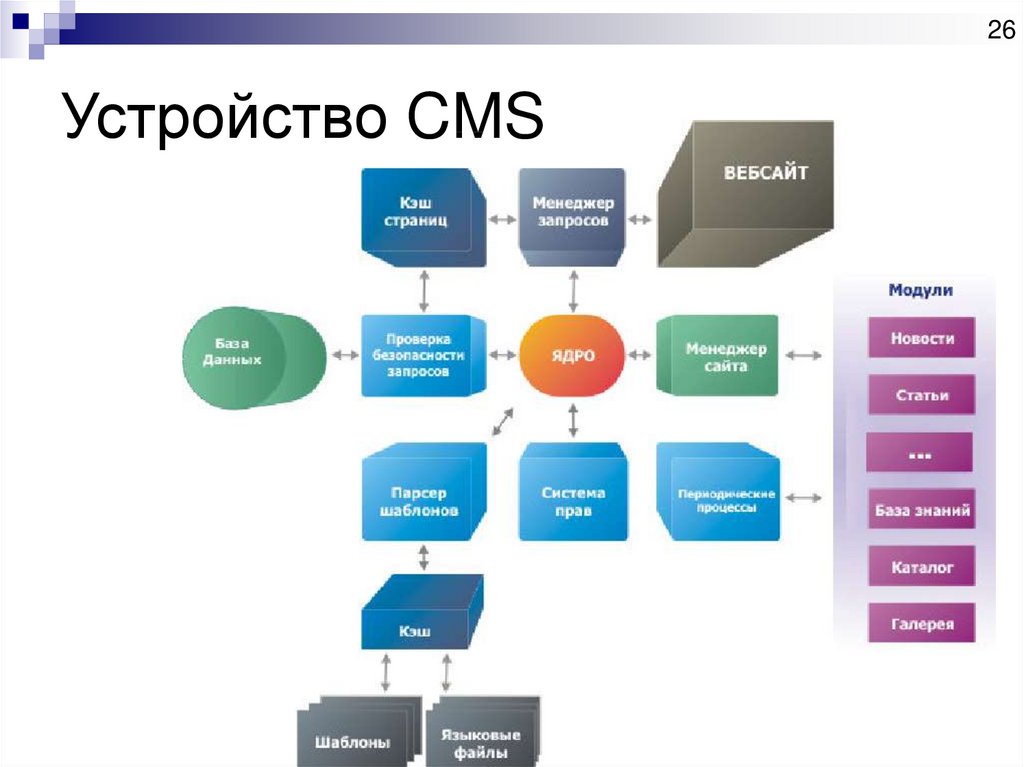
26. Устройство CMS
26Устройство CMS
27. Ядро
27Ядро
общее функционирование системы
взаимодействие всех модулей
распределение прав доступа
управление пользователями и политика
безопасности
управление шаблонами
28. API
28API
API (Application Programming Interface) –
набор функций, который программист
может использовать для доступа к
функциональности программы, модуля,
библиотеки.
Интерфейс CMS - функции CMS, которые
можно использовать для управления
информацией и ее отображения
вывести_список_пользователей();
сформировать_заказ(параметры);
удалить_элемент(параметры);
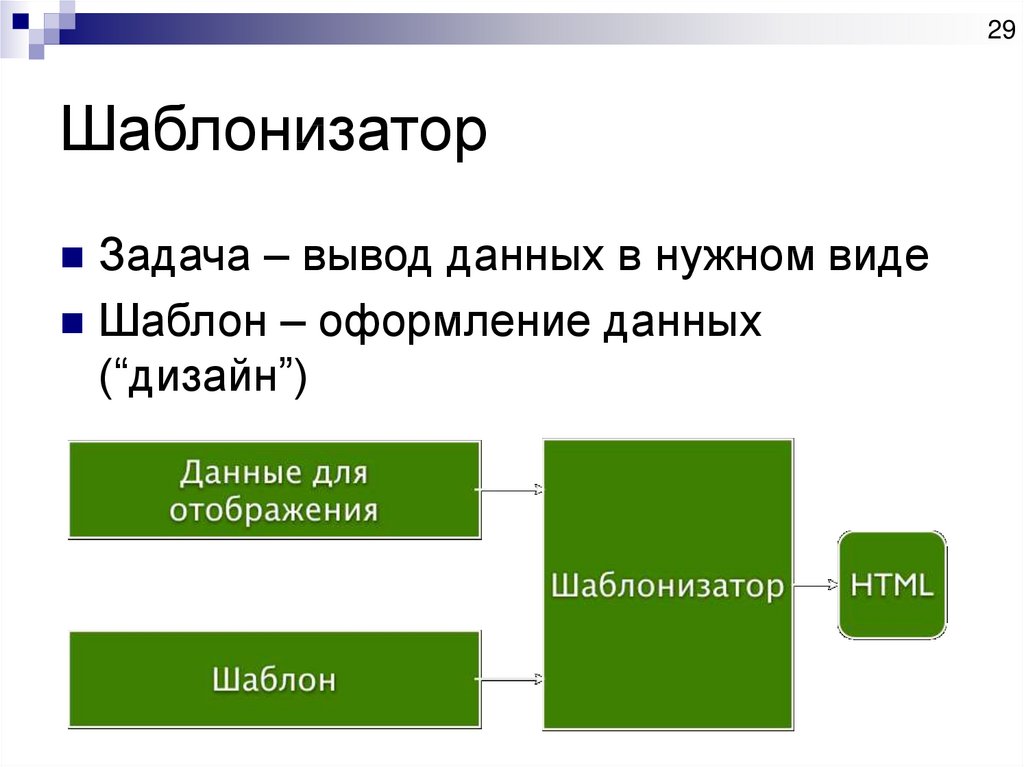
29. Шаблонизатор
29Шаблонизатор
Задача – вывод данных в нужном виде
Шаблон – оформление данных
(“дизайн”)
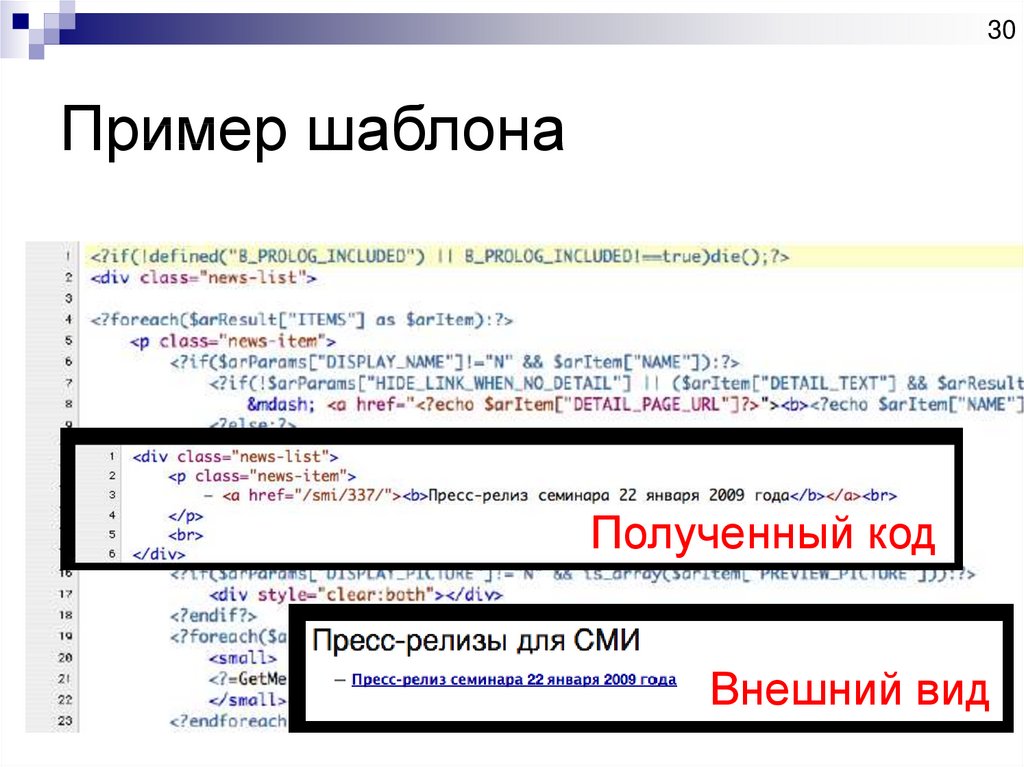
30. Пример шаблона
30Пример шаблона
Полученный код
Внешний вид
31. Шаблонизаторы
31Шаблонизаторы
Популярные шаблонизаторы:
PHP
Smarty
XSL
32. Базы данных
32Базы данных
SQLite
MySQL
PostgreSQL
Microsoft SQL Server
Oracle
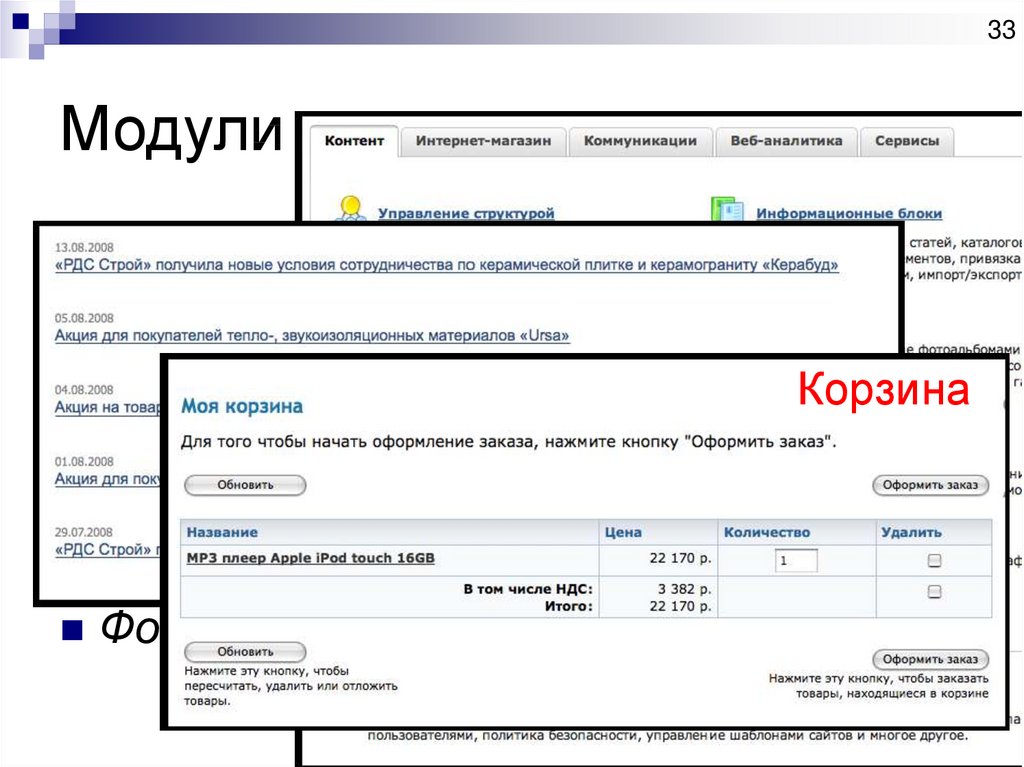
33. Модули
33Модули
Модуль – функционально законченная
часть системы, выполняющая
определенные задачи
Корзина
Список
новостей
Публикации
Каталог
Поиск
Фотогалерея
34. Рейтинг CMS
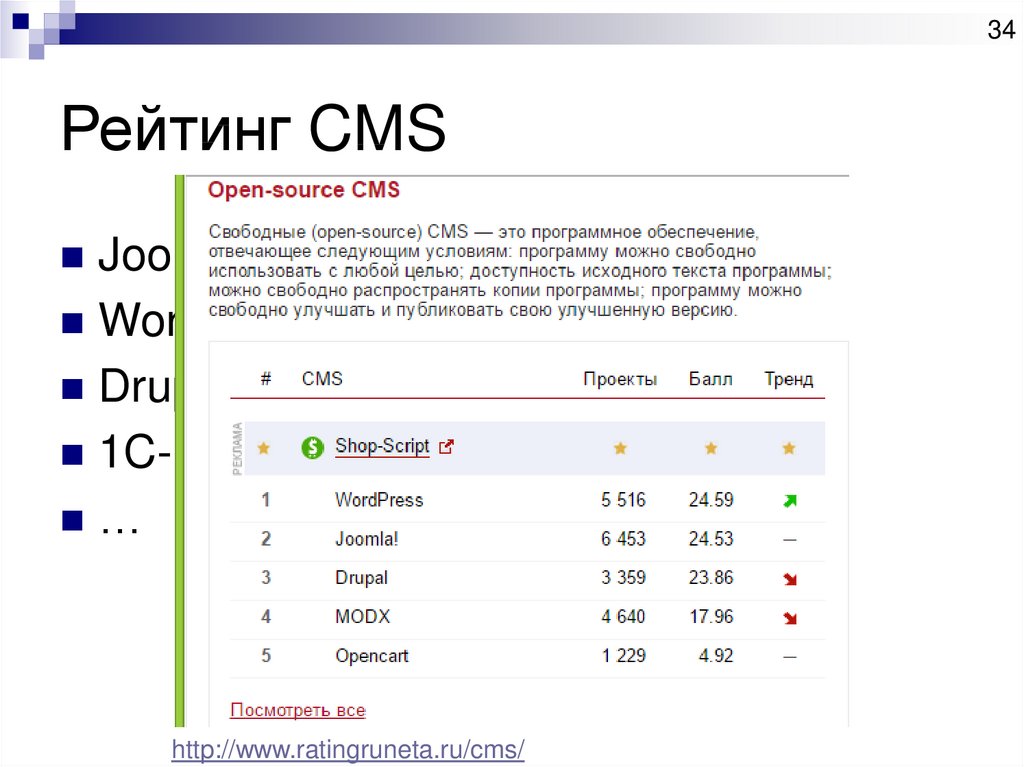
34Рейтинг CMS
Joomla!
WordPress
Drupal
1C-Bitrix
…
http://www.ratingruneta.ru/cms/
35. Joomla!
35Joomla!
CMS написанная на языках PHP и
JavaScript, использующая СУБД MySQL
Свободное ПО
Простота установки и настройки
Около 8000 дополнительных расширений
Встроенный визуальный редактор HTML TinyMCE
Многоязычность
36. WordPress
36WordPress
CMS написанная на языках PHP,
использующая СУБД MySQL
Свободное ПО
Простота установки и настройки
Громадные библиотеки «тем» и
«плагинов» (~ 47 000)
37. 1С-Битрикс
371С-Битрикс
Коммерческое ПО
Ресурсоемкость
Громадные библиотеки «тем» и
«плагинов»
Сложность, перегруженность системы
для пользователя





































 internet
internet