Similar presentations:
JavaScript в веб-разработке
1.
«JavaScript в веб-разработке»vk.com/js.courses
js.courses.dp.ua/files
2.
Что и зачем будем учить?Базовый JavaScript. Основы программирования.
Базовые
концепции.
Javascript
как
язык
программирования.
Клиентский JavaScript. JavaScript
в браузере.
Инфраструктура
браузера.
Объектная
модель
документа (DOM), событийная модель, AJAX и др.
Технологии на базе JavaScript. JavaScript библиотеки и
фреймворки (jQuery, AngularJS). JavaScript на стороне
сервера/back-end (Node.js).
2
3.
Акценты• Что является базовым;
• Понять суть и принципы.
3
4.
Кто проводит курсы?Анатолий Кигель
10 лет в сфере веб-разработки.
7 лет опыта преподавательской деятельности в НГУ.
Технический консультант дизайн-студии «Свой стиль».
anatoliy.kigel@gmail.com
vk.com/anatoliy_kigel
4
5.
Зачем нужен JavaScript?Чтобы «оживить» web-страницы, повысить
интерактивность сайта.
5
6.
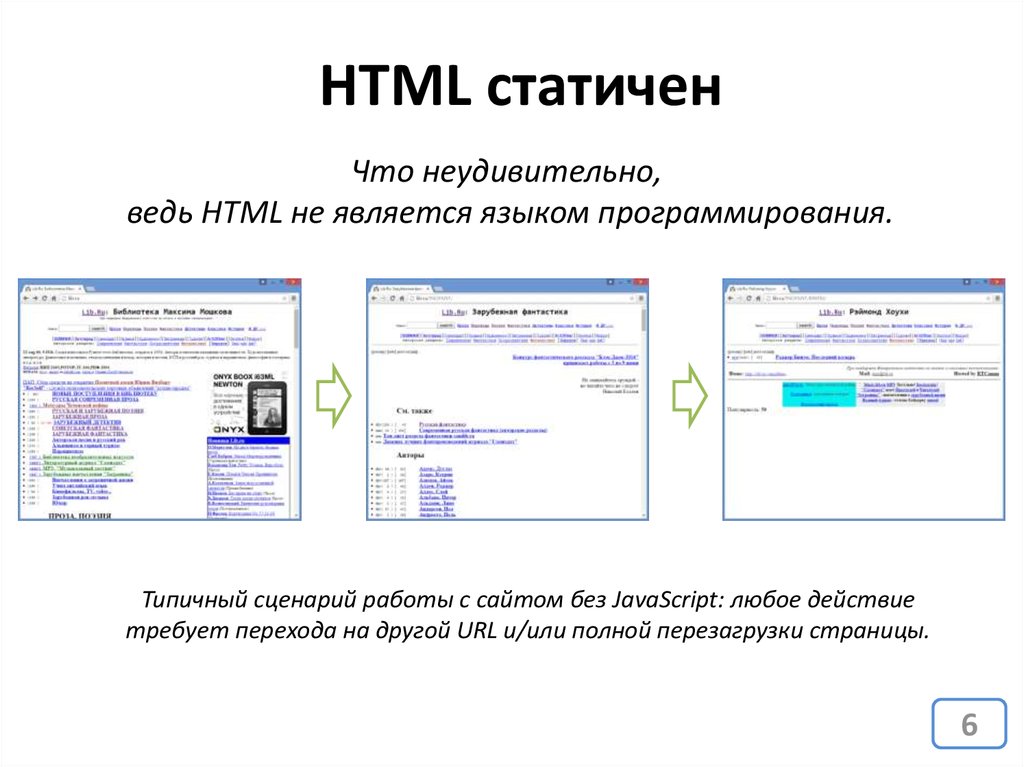
HTML статиченЧто неудивительно,
ведь HTML не является языком программирования.
Типичный сценарий работы с сайтом без JavaScript: любое действие
требует перехода на другой URL и/или полной перезагрузки страницы.
6
7. Задачи JavaScript
Реагирование на действия пользователяМодификация HTML-страницы
Всё что изменяется на странице без
перезагрузки страницы это JavaScript
7
8. HTML
HTML (от англ. HyperText Markup Language — «языкгипертекстовой разметки»)
— стандартный язык
разметки документов во Всемирной паутине.
HTML – контейнер для информации. Структурирует
информацию, определяет то как информация будет
представлена в браузере посетителя.
Данные + Метаданные
<title> Page title </title>
8
9.
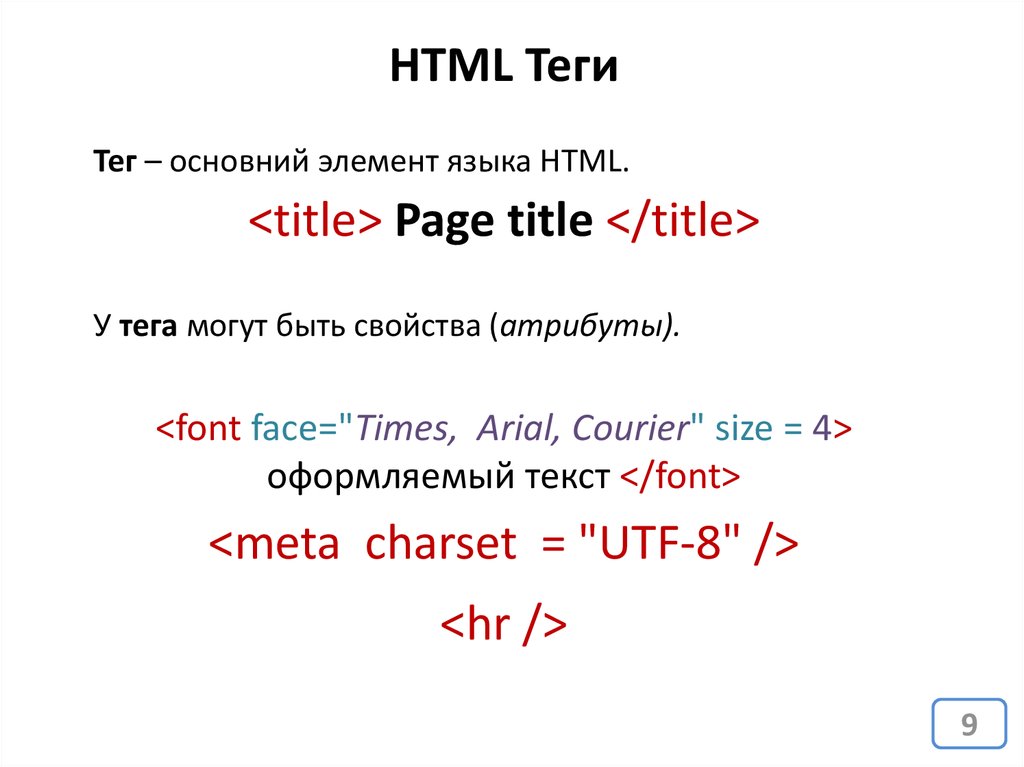
HTML ТегиТег – основний элемент языка HTML.
<title> Page title </title>
У тега могут быть свойства (атрибуты).
<font face="Times, Arial, Courier" size = 4>
оформляемый текст </font>
<meta charset = "UTF-8" />
<hr />
9
10.
HTML<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Структура HTML-документа
10
11.
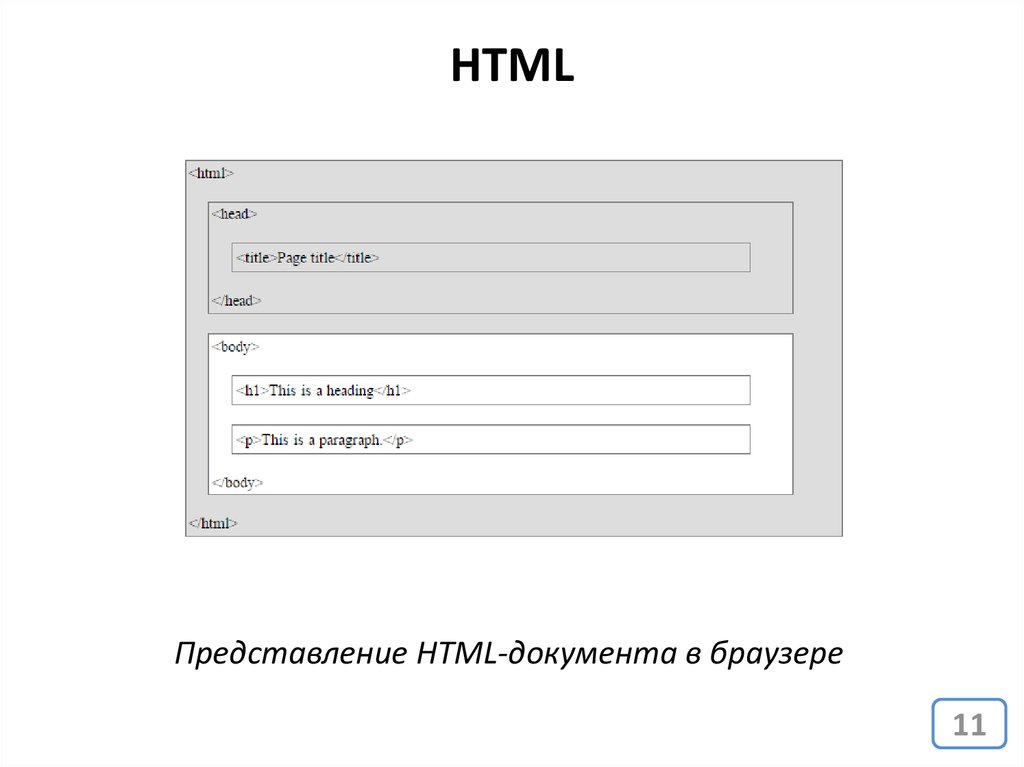
HTMLПредставление HTML-документа в браузере
11
12.
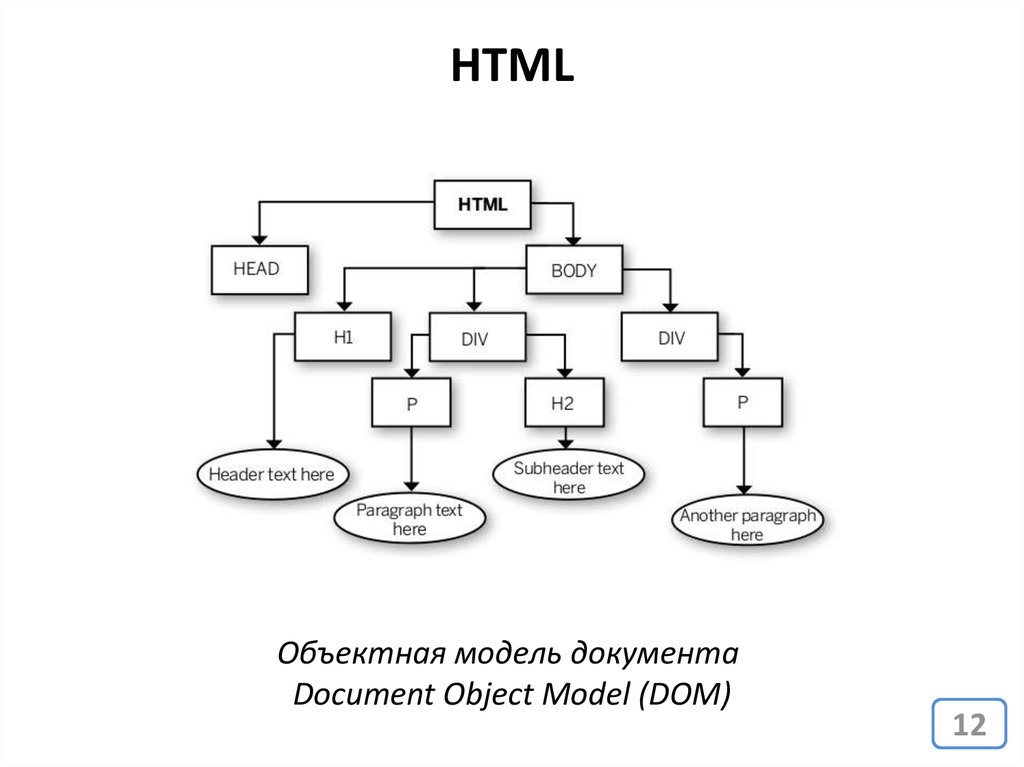
HTMLОбъектная модель документа
Document Object Model (DOM)
12
13.
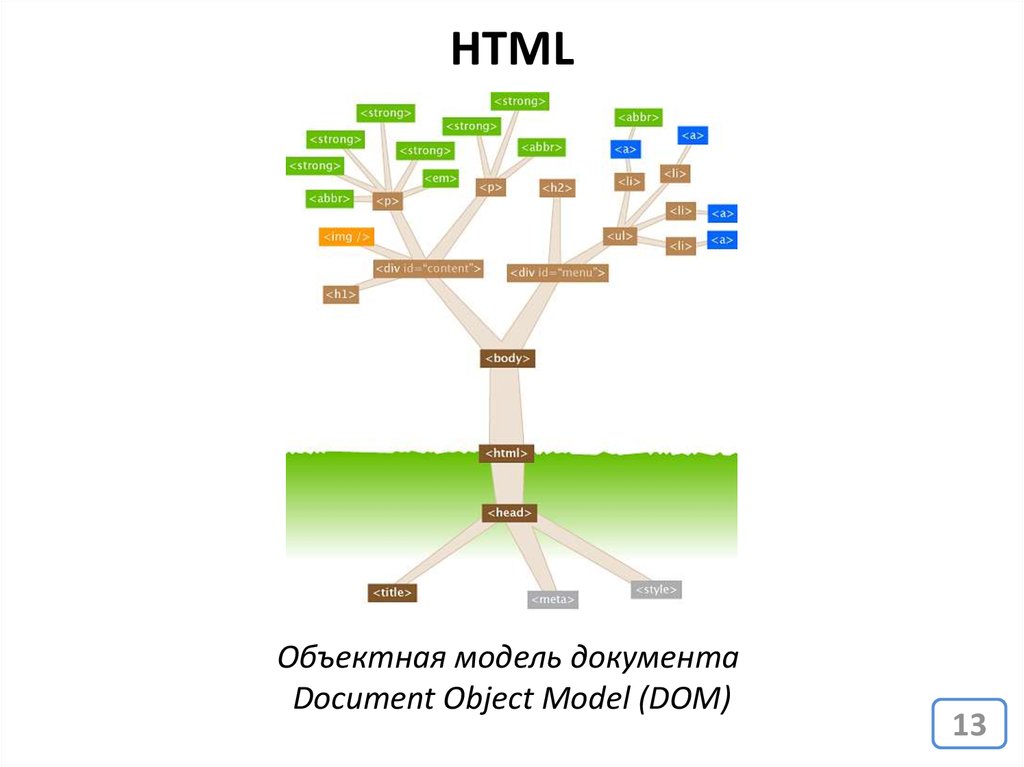
HTMLОбъектная модель документа
Document Object Model (DOM)
13
14. HTML + CSS + JavaScript
Безальтернативная тройка технологий front-end.14
15. Инструменты: Браузер Chrome
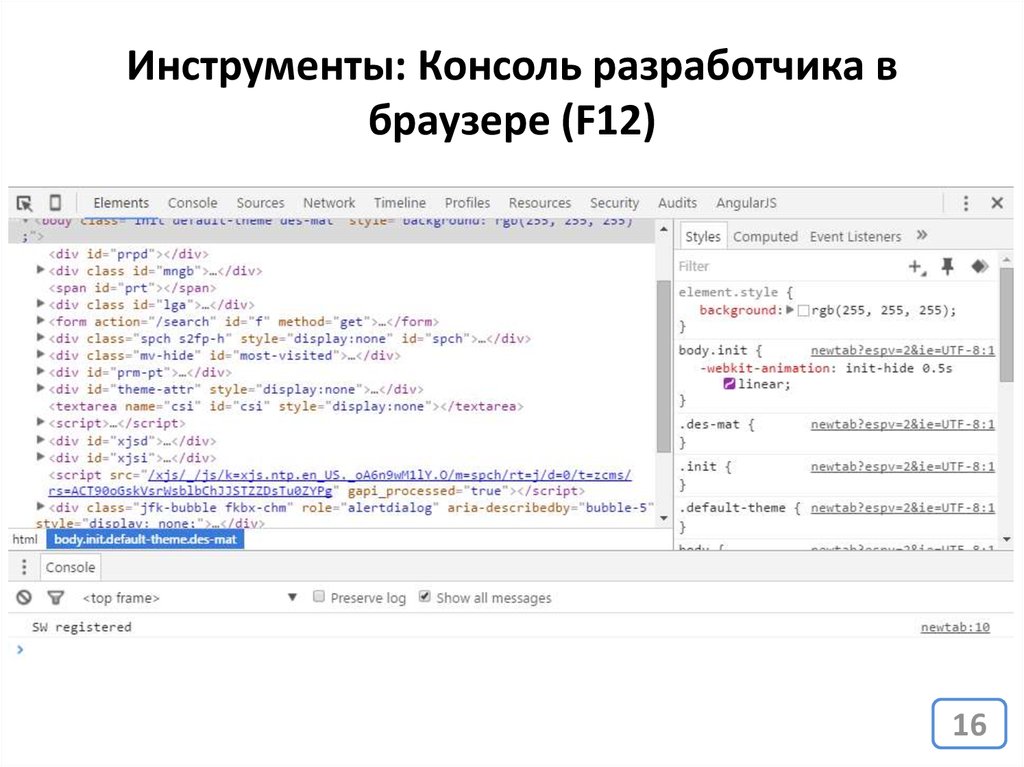
1516. Инструменты: Консоль разработчика в браузере (F12)
1617. Инструменты: http://google.com
1718.
Презентация доступна по адресу:js.courses.dp.ua/files
18
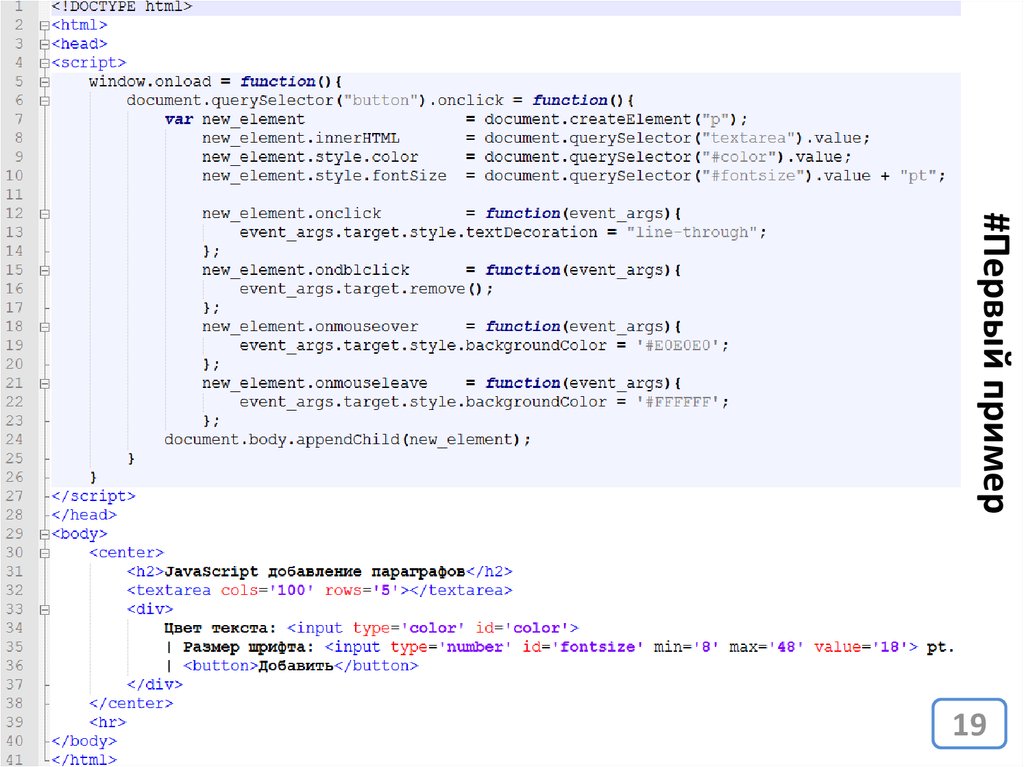
19.
#Первый пример19
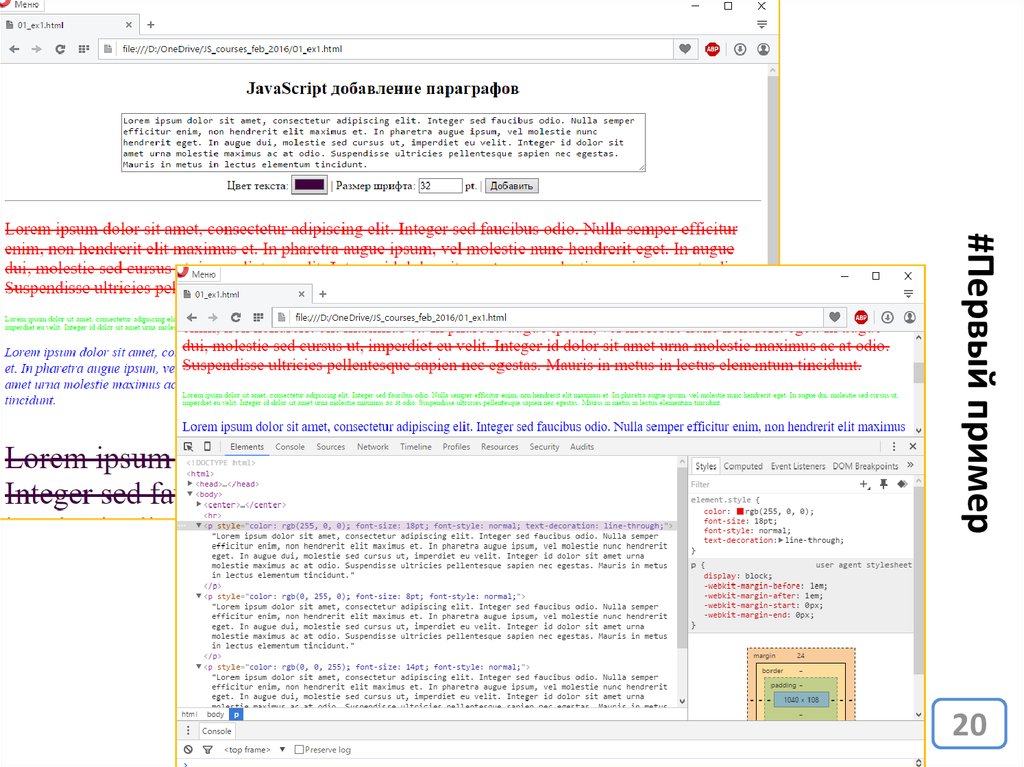
20.
#Первый пример20
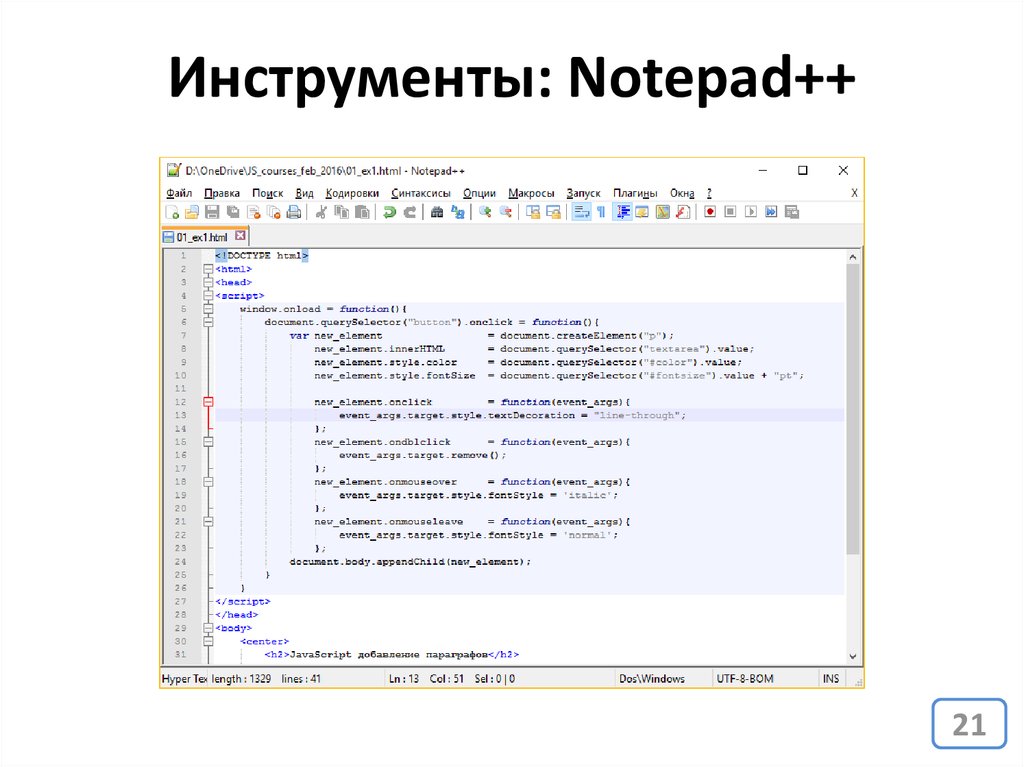
21. Инструменты: Notepad++
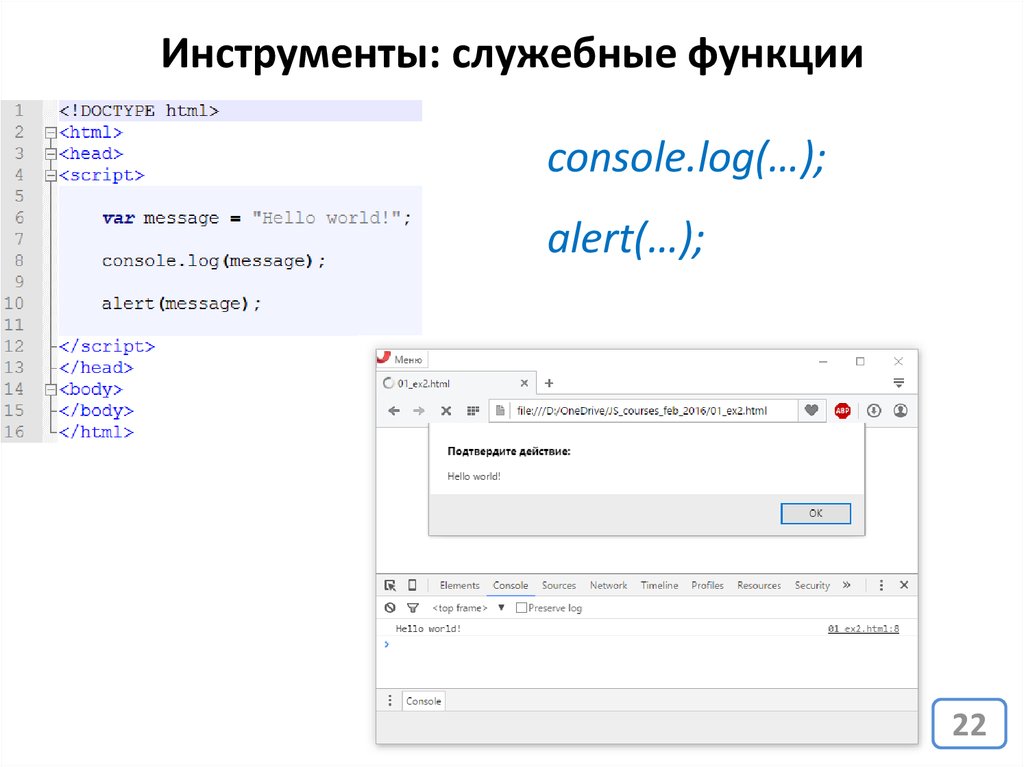
2122. Инструменты: служебные функции
console.log(…);alert(…);
22
23. Инструменты: служебные функции
prompt(…);23
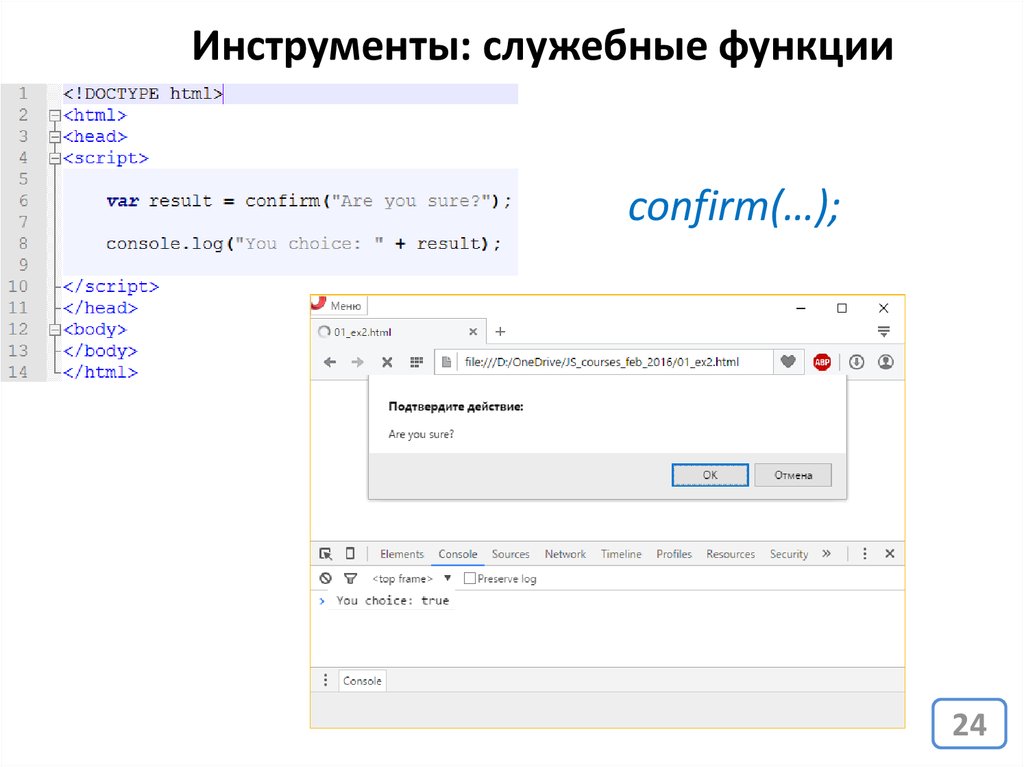
24. Инструменты: служебные функции
confirm(…);24
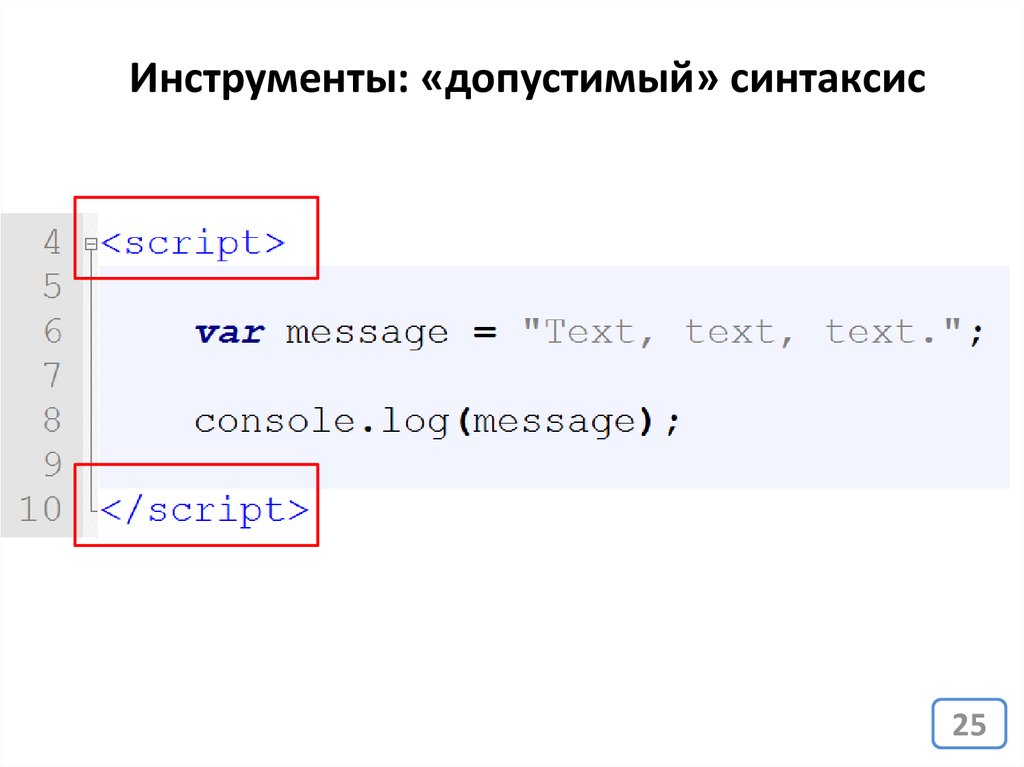
25. Инструменты: «допустимый» синтаксис
2526. JavaScript. Подробное руководство, 6-е издание (2012)
JavaScript. Подробное руководство,6-е издание (2012)
26
27. JavaScript для чайников
JavaScript для чайников27
28. JavaScript.RU
http://learn.javascript.ru/28
29. w3schools JavaScript Tutoria
w3schools JavaScript Tutoriahttp://www.w3schools.com/js/
29





























 internet
internet programming
programming








