Similar presentations:
JavaScript. Цель внедрения JavaScript в браузеры
1.
JavaScriptvk.com/web_dev_courses
web.dev.courses.dp.ua/ort/
2.
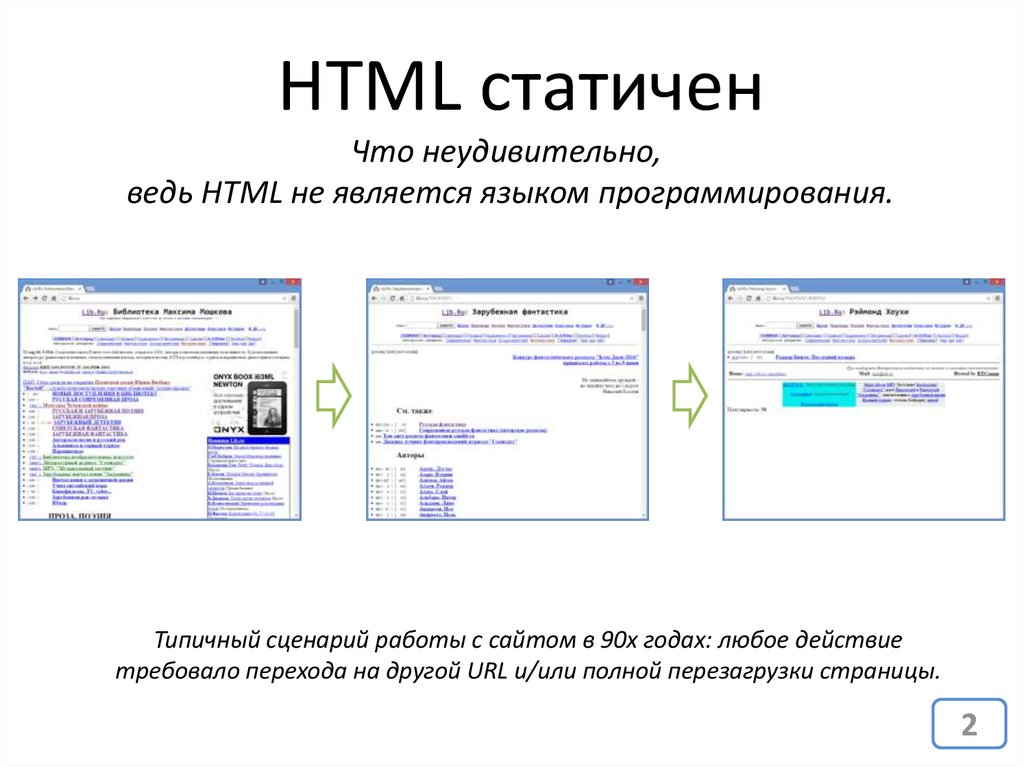
HTML статиченЧто неудивительно,
ведь HTML не является языком программирования.
Типичный сценарий работы с сайтом в 90х годах: любое действие
требовало перехода на другой URL и/или полной перезагрузки страницы.
2
3. JavaScript (ECMAScript)
Цель внедрения JavaScript в браузеры –повышение интерактивности.
Всё что изменяется на странице без
перезагрузки страницы это JavaScript*.
* В спецификации CSS3 появилась возможность
создавать анимацию без применения JS.
3
4. Задачи JavaScript
1. Реагирование на действия пользователя;2. Манипуляция элементами HTML-страницы.
А если конкретнее, то: добавить тег, удалить тег,
изменить атрибуты, стили и содержимое тега.
4
5.
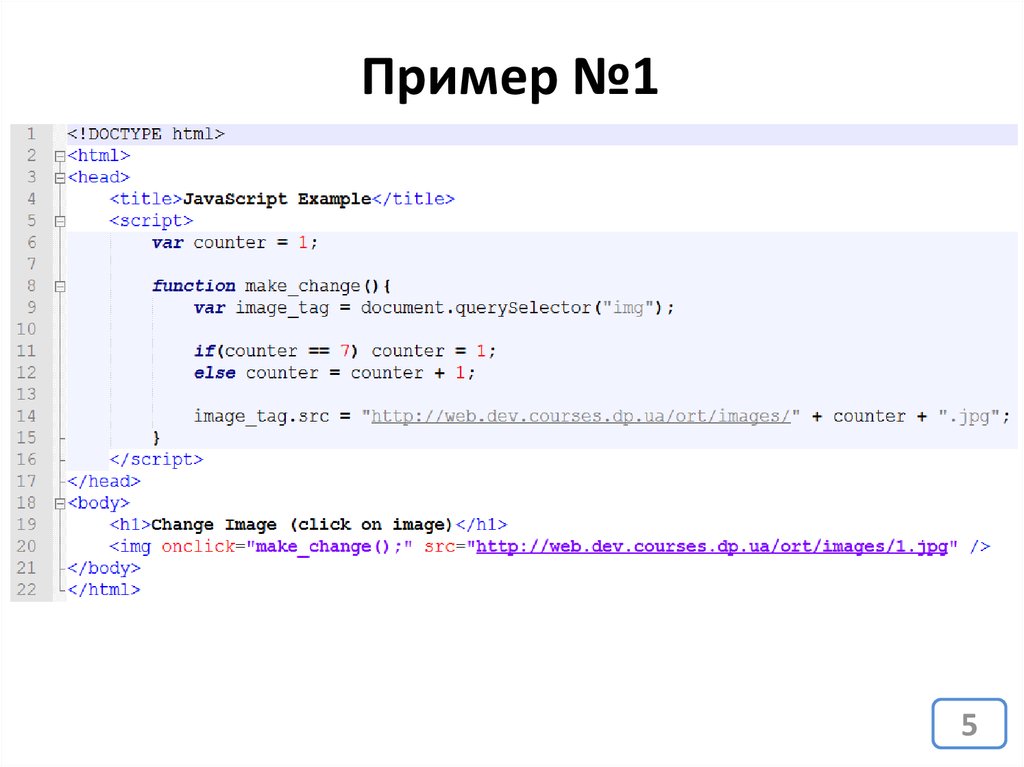
Пример №15
6.
Пример №16
7.
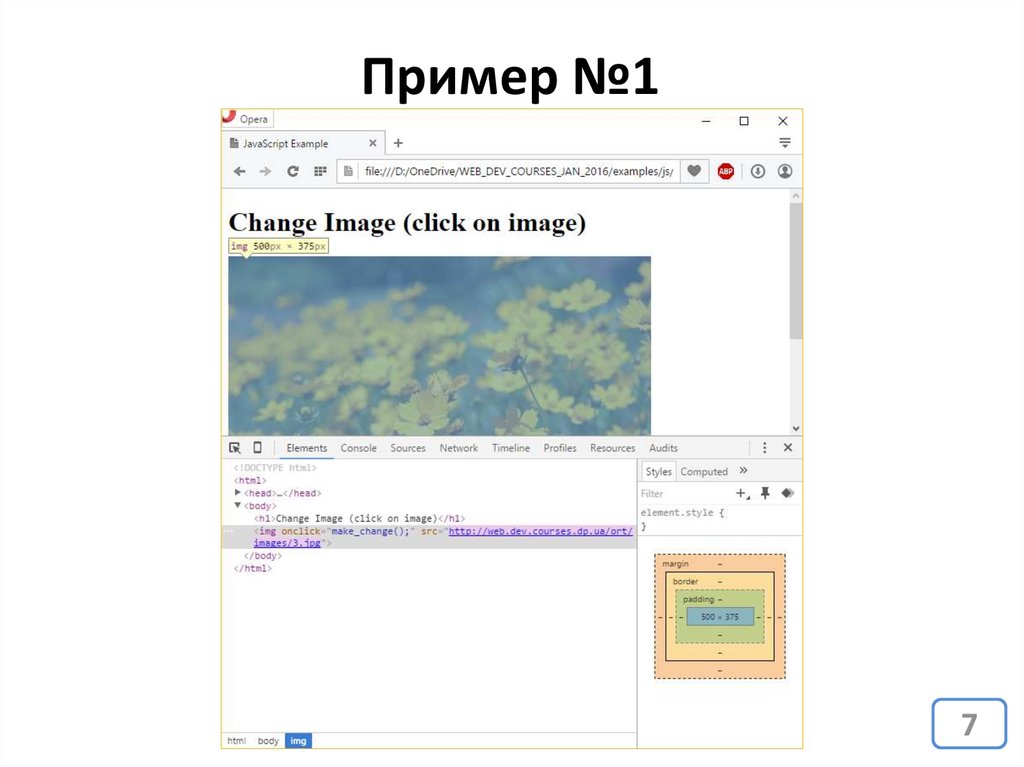
Пример №17
8. Без JavaScript
Страница 1Страница 2
Страница 3
Страница N
…
без применения JavaScript любое изменение требует перезагрузки страницы
8
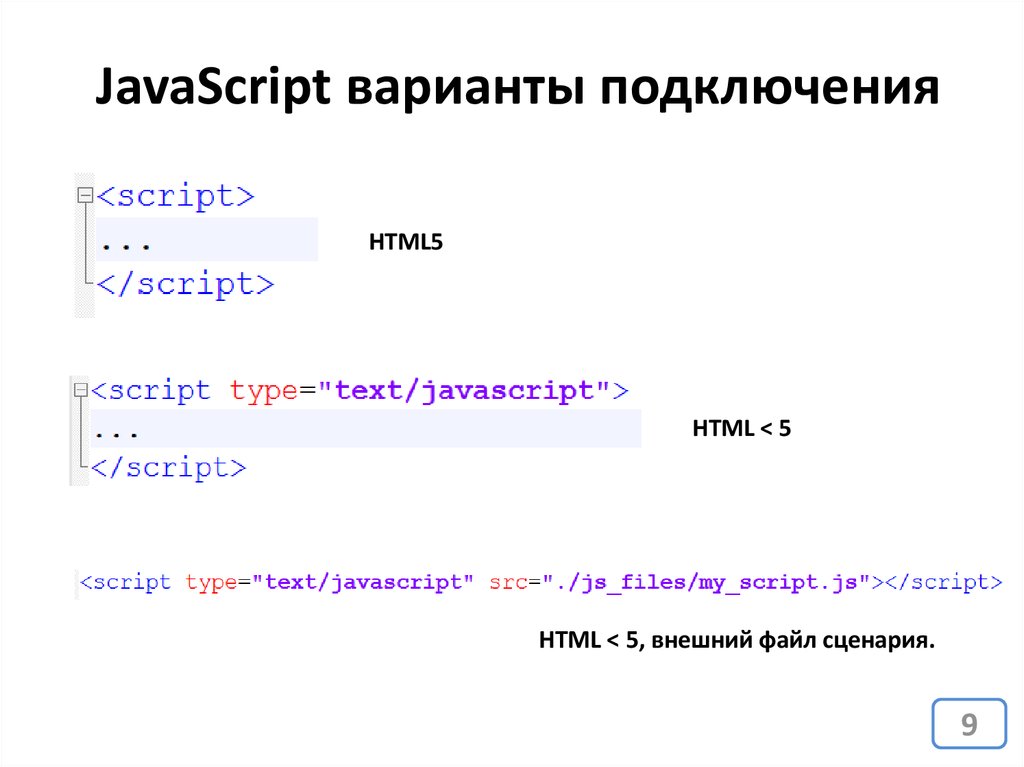
9. JavaScript варианты подключения
HTML5HTML < 5
HTML < 5, внешний файл сценария.
9
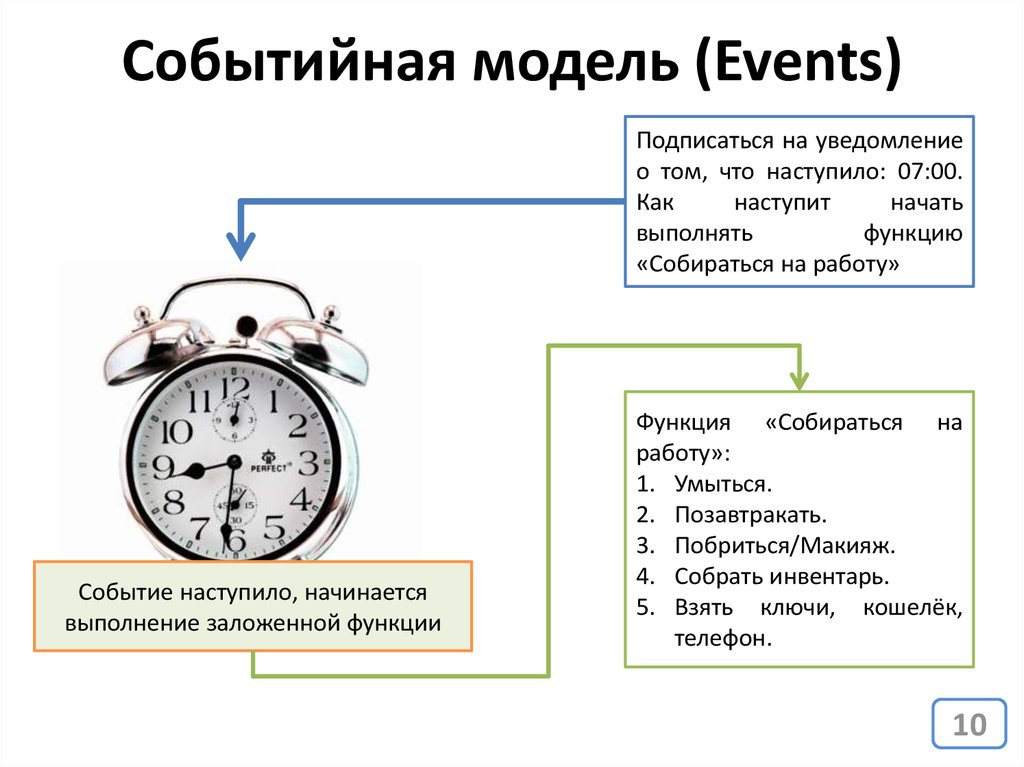
10. Событийная модель (Events)
Подписаться на уведомлениео том, что наступило: 07:00.
Как
наступит
начать
выполнять
функцию
«Собираться на работу»
Событие наступило, начинается
выполнение заложенной функции
Функция «Собираться на
работу»:
1. Умыться.
2. Позавтракать.
3. Побриться/Макияж.
4. Собрать инвентарь.
5. Взять ключи, кошелёк,
телефон.
10
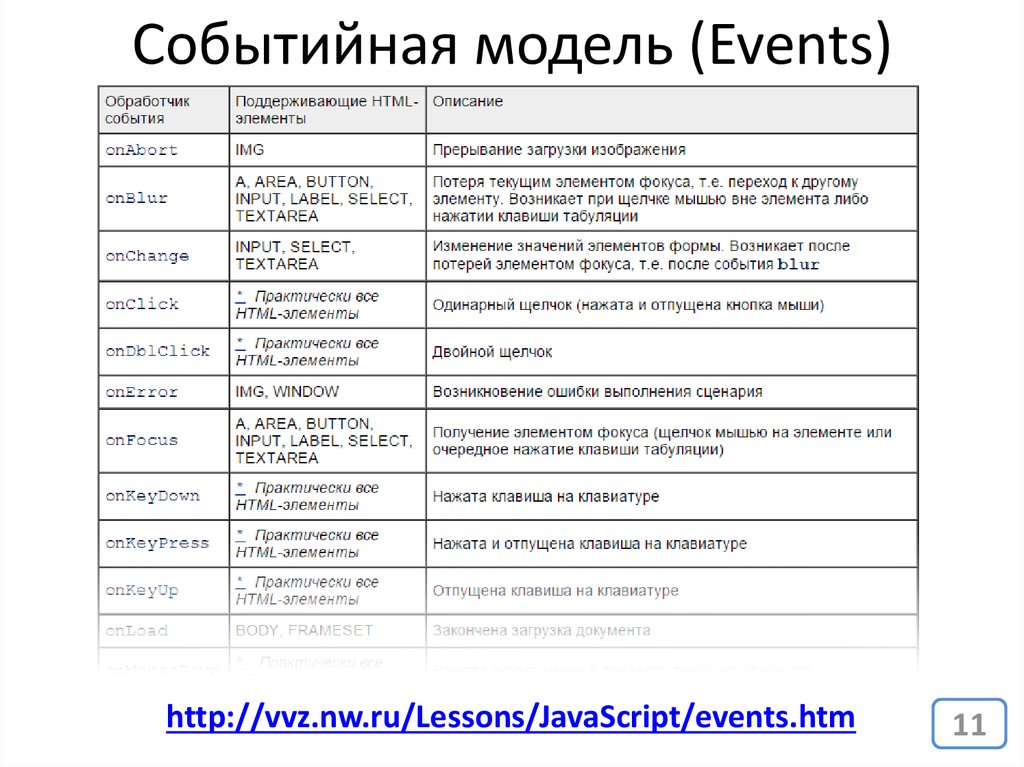
11. Событийная модель (Events)
http://vvz.nw.ru/Lessons/JavaScript/events.htm11
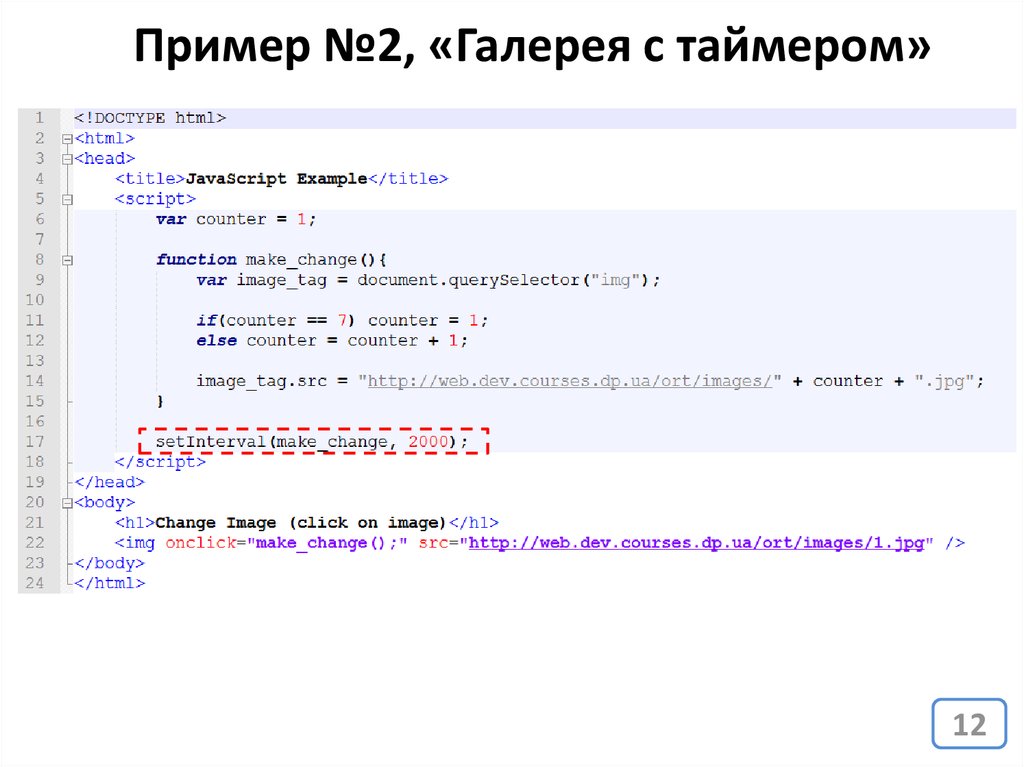
12. Пример №2, «Галерея с таймером»
1213. Document object model (DOM)
<html><head>
Атрибуты и стили:
style.color, class,
href и т.д.
<body>
<title>
<h1>
“Sample document”
“An HTML Document”
<p>
“This is a”
<i>
“simple”
“document”
13
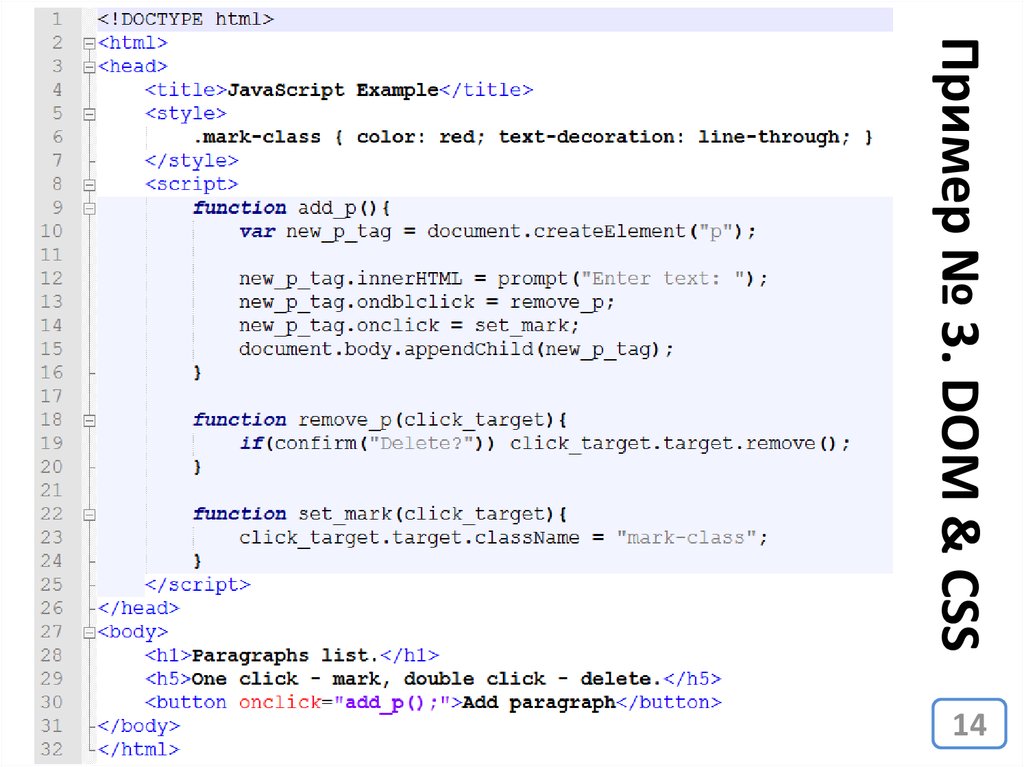
14.
Пример № 3. DOM & CSS14
15. Пример № 3. DOM & CSS
Пример № 3. DOM & CSS15
16. JavaScript – язык программирования
1. Компьютеры не понимают русский язык,они понимают языки программирования;
16
17. JavaScript – язык программирования
2. Чтобы компьютер (и браузер как его часть) что-тосделал нужно ему сказать что нужно делать
(описать последовательность действий) на языке
программирования;
17
18. JavaScript – язык программирования
3. Как правило, задача любой программызаключается в манипулировании информацией
(данными), например: текстом и картинками;
18
19. JavaScript – язык программирования
+=
4. Задача HTML+CSS оформить и представить полученные
от сервера данные, изменить данные HTML не может.
Задача JavaScript попросить компьютер сделать что-то с
уже полученным данными, или добавить новые. При
помощи JS мы можем манипулировать с данными как
угодно: изменять, добавлять, удалять;
19
20. JavaScript – язык программирования
++
5. JavaScript предназначен, чтобы уговорить компьютер
что-то сделать на стороне пользователя (на вашем
компьютере);
20
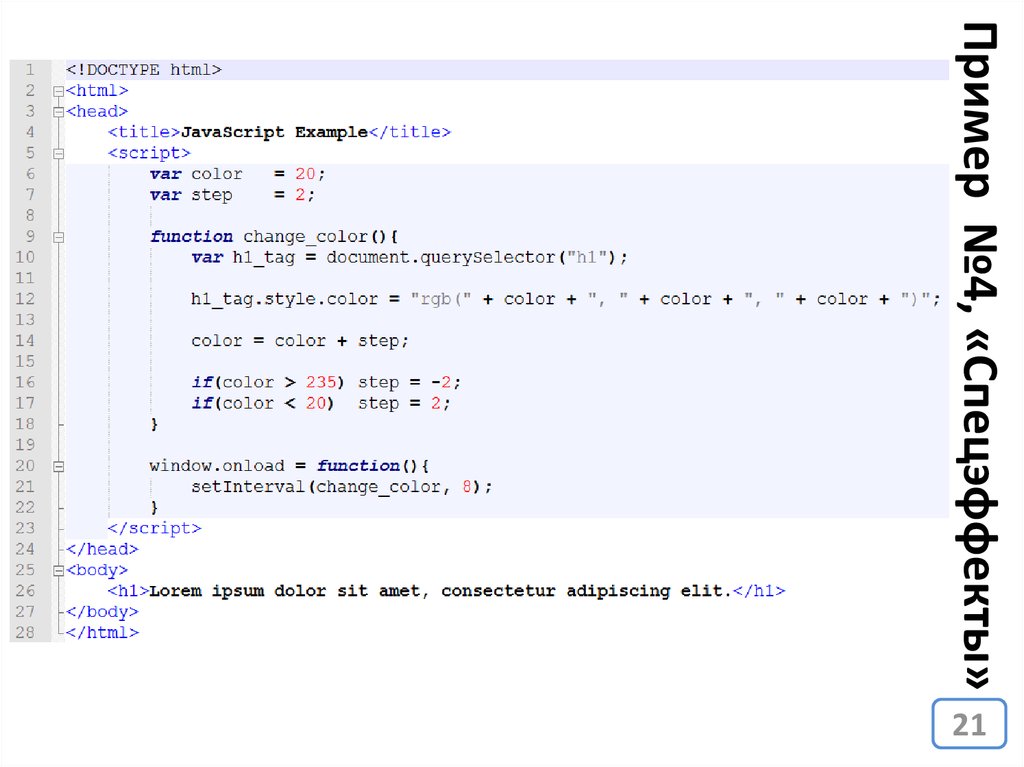
21. Пример №4, «Cпецэффекты»
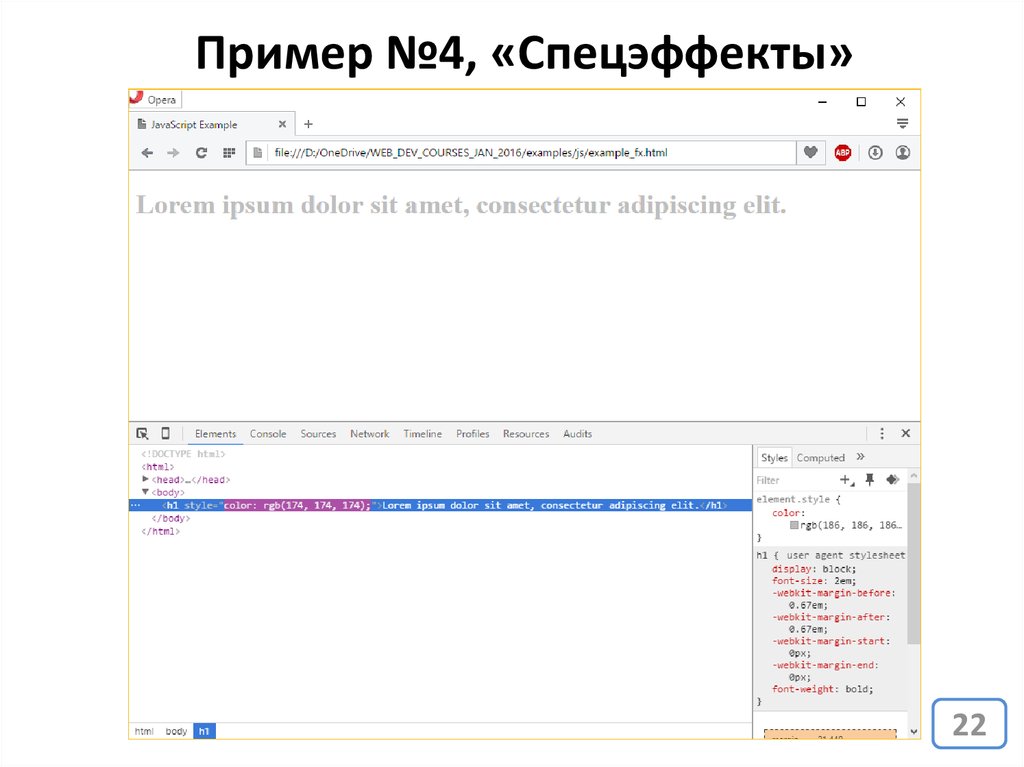
2122. Пример №4, «Cпецэффекты»
2223. Задания
http://www.w3schools.com/js/default.asp«тренажёр по JS» от w3 консорциума.
http://www.javascript.ru
Замечательный справочник по JS еще и на
русском языке.
Модернизировать «мерцающий заголовок»
(пример №4), чтобы он переливался
различными цветовыми оттенками
(хамелеон).
23
24. JavaScript за 24 часа
http://www.ex.ua/1240298224
























 internet
internet








