Similar presentations:
Язык программирования JavaScript
1. JavaScript
Выполнил студентГруппы 1ПКС-13
Сагайдак Д. Р.
Проверил преподаватель
Леверя М. П.
2. План
1История
2
Популярность
3
Структура
4
Возможности
5
Применение
3. JavaScript
•Это объектно-ориентированныйскриптовый язык программирования.
•Является диалектом (вариация или
расширение) языка ECMAScript.
4. JavaScript
•Обычно используется как встраиваемыйязык для программного доступа к
объектам приложений.
•Наиболее широкое применение находит в
браузерах как язык сценариев для
придания интерактивности веб-страницам.
5. История
•JavaScript разработан Netscape в 1995 году.•Изначально использовался для
добавления практически бесполезных
эффектов:
• счётчик, видимый при прокрутке страницы
• анимированная картинка, движущаяся за
курсором мыши
6. История
• Первоначально язык назывался LiveScript ипредназначался как для программирования на
стороне клиента, так и для программирования
на стороне сервера.
• На синтаксис оказали влияние языки Си и Java, и,
поскольку Java в то время было модным словом,
4 декабря 1995 года LiveScript переименовали в
JavaScript, получив соответствующую лицензию у
Sun.
7. История
• В 1996 году компания Microsoft выпустилааналог языка JavaScript, названный JScript.
• Первым браузером, поддерживающим эту
реализацию был Internet Explorer 3.0.
• По инициативе компании Netscape была
проведена стандартизация языка ассоциацией
ECMA.
• Стандартизированная версия имеет название
ECMAScript, описывается стандартом ECMA-262.
• Первой версии спецификации соответствовал
JavaScript версии 1.1, а также языки JScript и ScriptEasy.
8. Популярность JavaScript
• В статье «Самый непонимаемый языкпрограммирования в мире стал самым
популярным в мире языком программирования»
автор (Дуглас Крокфорд, 2008) утверждает, что
лидирующую позицию JavaScript занял в связи с
развитием AJAX, поскольку браузер стал
превалирующей системой доставки
приложений.
9. Популярность JavaScript
• Он также констатирует растущую популярностьJavaScript, то, что этот язык встраивается в
приложения, отмечает значимость языка.
• Согласно рейтингу Tiobe, базирующемуся на
данных поисковых систем Google, MSN, Yahoo!,
Википедия и YouTube, в сентябре 2010 года
JavaScript находится на 11 месте (был 9).
10. Популярность JavaScript
11. Популярность JavaScript
• По данным Black Duck Software в разработкеоткрытого программного обеспечения доля
использования JavaScript выросла.
• JavaScript является самым популярным языком
программирования, используемым для
разработки веб-приложений на стороне клиента.
12. Возможности JavaScript
• JavaScript обладает рядом свойств объектноориентированного языка, но реализованное вязыке прототипирование обуславливает отличия
в работе с объектами по сравнению с
традиционными объектно-ориентированными
языками.
• JavaScript имеет ряд свойств, присущих
функциональным языкам — функции как
объекты первого класса, объекты как списки,
карринг, анонимные функции, замыкания — что
придаёт языку дополнительную гибкость.
13. Возможности JavaScript
• В языке отсутствуют некоторые полезные вещи:• модульная система: JavaScript не предоставляет
возможности управлять зависимостями и изоляцией
областей видимости;
• стандартная библиотека: в частности, отсутствует
интерфейс программирования приложений по работе
с файловой системой, управлению потоками
ввода/вывода, базовых типов для бинарных данных;
• стандартные интерфейсы к веб-серверам и базам
данных;
• система управления пакетами, которая бы
отслеживала зависимости и автоматически
устанавливала их.
14. Семантика и синтаксис
• Синтаксис языка JavaScript во многомнапоминает синтаксис Си и Java, семантически
же язык гораздо ближе к Self, Smalltalk или даже
Лиспу:
• все идентификаторы регистрозависимы,
• в названиях переменных можно использовать буквы,
подчёркивание, символ доллара, арабские цифры,
• названия переменных не могут начинаться с цифры,
• для оформления однострочных комментариев
используются //, многострочные и внутристрочные
комментарии начинаются с /* и заканчиваются */.
15. Структура языка
•Ядро• ECMAScript
•Объектная модель браузера
• Browser Object Model или BOM
•Объектная модель документа
• Document Object Model или DOM
16. Ядро
• ECMAScript не является браузерным языком и насамом деле в нём не определяются методы
ввода и вывода информации.
• Это скорее основа для построения скриптовых
языков.
• Спецификация ECMAScript описывает типы
данных, инструкции, ключевые и
зарезервированные слова, операторы, объекты,
регулярные выражения, не ограничивая авторов
производных языков в расширении их новыми
составляющими.
17. Объектная модель браузера
• Объектная модель браузера – браузероспецифическаячасть языка, являющаяся прослойкой между ядром и
объектной моделью документа.
• Основное предназначение объектной модели
браузера – управление окнами браузера и
обеспечение их взаимодействия.
18. Объектная модель браузера
• Каждое из окон браузера представляетсяобъектом window, центральным объектом BOM.
• Объектная модель браузера на данный момент
не стандартизирована, однако спецификация
находится в разработке WHATWG и W3C.
19. Объектная модель браузера
• Управление фреймами.• Поддержка задержки в исполнении кода и зацикливания
с задержкой.
• Системные диалоги.
• Управление адресом открытой страницы.
• Управление информацией о браузере.
• Управление информацией о параметрах монитора.
• Ограниченное управление историей просмотра страниц.
• Поддержка работы с HTTP cookie.
20. Объектная модель документа
• Объектная модель документа – интерфейспрограммирования приложений для HTML и
XML-документов.
• Согласно DOM документу можно поставить в
соответствие дерево объектов, обладающих
рядом свойств, которые позволяют производить
с ним различные манипуляции:
• получение узлов,
• изменение узлов,
• изменение связей между узлами,
• удаление узлов.
21. Объектная модель документа
• DOM (от англ. Document Object Model –«объектная модель документа») – это не
зависящий от платформы и языка программный
интерфейс, позволяющий программам и
скриптам получить доступ к содержимому HTML,
XHTML и XML-документов, а также изменять
содержимое, структуру и оформление таких
документов.
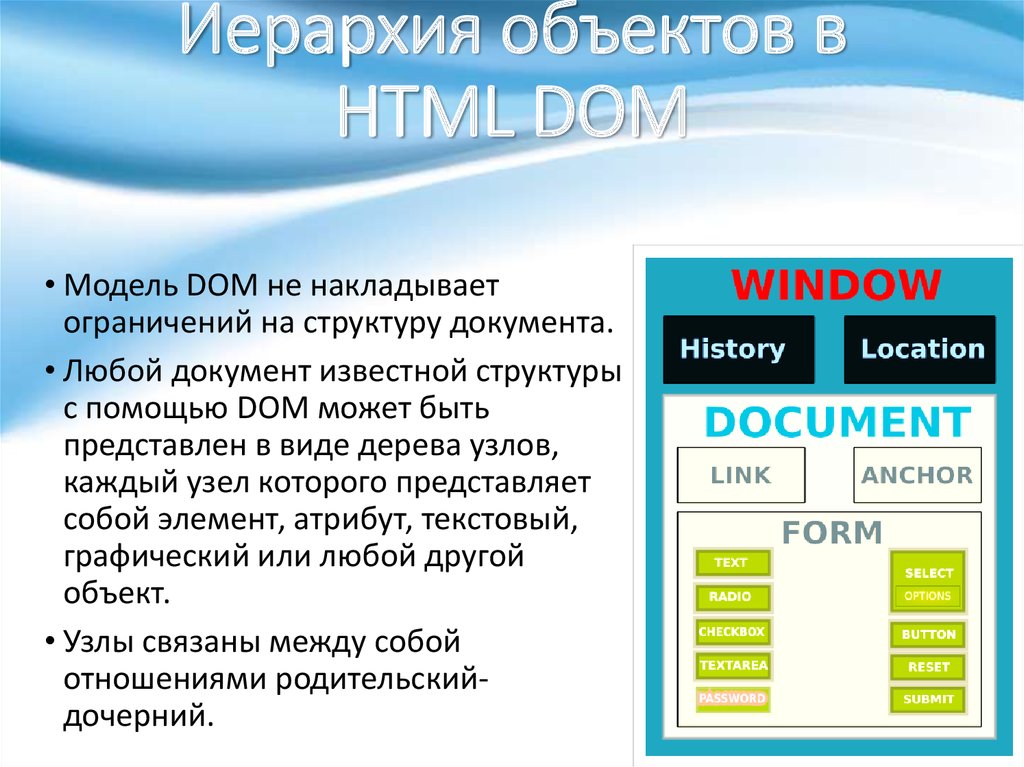
22. Иерархия объектов в HTML DOM
• Модель DOM не накладываетограничений на структуру документа.
• Любой документ известной структуры
с помощью DOM может быть
представлен в виде дерева узлов,
каждый узел которого представляет
собой элемент, атрибут, текстовый,
графический или любой другой
объект.
• Узлы связаны между собой
отношениями родительскийдочерний.
23. Расположение JavaScript
Существует несколько способоврасположение JavaScript:
•внутри страницы;
•внутри тега;
•отдельно от разметки;
•в отдельном файле.
24. JavaScript внутри страницы
•Для добавления JavaScript-кода настраницу, можно использовать теги
<script></script>.
•Скрипт, выводящий модальное окно с
классической надписью «Hello, World!»
внутри браузера:
<script type="text/javascript">
alert('Hello, World!');
</script>
25. JavaScript внутри тега
•Спецификация HTML описывает наборатрибутов, используемых для задания
обработчиков событий.
•Пример использования:
<a href="delete.php" onclick="return
confirm('Вы уверены?');">Удалить</a>
26. JavaScript отдельно от разметки
• Использование кода JavaScript в контекстеразметки страницы в рамках ненавязчивого
JavaScript расценивается как плохая практика.
<a href="delete.php" id="alertLink">Удалить</a>
window.onload = function() {
var linkWithAlert =
document.getElementById("alertLink");
linkWithAlert.onclick = function() {
return confirm('Вы уверены?');
};
};
27. JavaScript в отдельном файле
<script type="text/javascript"src="http://Путь_к_javascript_файлу"></scr
ipt>
•Тег script имеет несколько атрибутов:
• type
• src
• charset
• defer
• language
28. Область применения
• Веб-приложения• AJAX
• Comet
• Браузерные
операционные
системы
• Букмарклеты
• Пользовательские
скрипты в
браузере
• Серверные
приложения
• Мобильные
приложения
• Виджеты
• Прикладное
программное
обеспечение
• Манипуляция
объектами
приложений
• Офисные
приложения
• Microsoft Office
• OpenOffice.org
• Обучение
информатике
29. Веб-приложения
•JavaScript используется в клиентской частивеб-приложений: клиент-серверных
программ, в котором клиентом выступает
браузер, а сервером — веб-сервер,
имеющих распределённую между
сервером и клиентом логику.
30. Веб-приложения
• Обмен информацией в веб-приложенияхпроисходит по сети.
• Одним из преимуществ такого подхода является тот
факт, что клиенты не зависят от конкретной
операционной системы пользователя, поэтому вебприложения являются межплатформенными
сервисами.
31. AJAX
•JavaScript используется в AJAX, популярномподходе к построению интерактивных
пользовательских интерфейсов вебприложений, заключающемся в
«фоновом» асинхронном обмене
данными браузера с веб-сервером.
32. AJAX
•В результате, при обновлении данных вебстраница не перезагружается полностью иинтерфейс веб-приложения становится
быстрее, чем это происходит при
традиционном подходе (без применения
AJAX).
33. Букмарклеты
•Букмарклет — небольшая JavaScriptпрограмма, оформленная как javascript:URL и сохраняемая как браузерная
закладка.
•Букмарклеты используются как
инструменты, придающие браузеру
дополнительную функциональность.
34. Букмарклеты
• Изменения внешнего вида страницы (цвета,размер букв, и т. д.),
• Извлечения данных из страницы, например, все
ссылки или все используемые изображения,
• Перехода (для удобства обычно в новом окне) к
результатам поиска выделенных на странице
слов,
35. Букмарклеты
• Создания более удобной страницы для чтения(увеличить шрифт, убрать яркий фон и мигающие
элементы) и взаимодействия (расширить поля
ввода, подчеркнуть все ссылки),
• Помощь веб-разработчику — показать имена
стилей, классов, свойства элементов, произвести
операции с cookie.
36. Пользовательские скрипты в браузере
• Пользовательские скрипты в браузере — этопрограммы, написанные на JavaScript,
выполняемые в браузере пользователя при
загрузке страницы.
• Они позволяют автоматически заполнять формы,
переформатировать страницы, скрывать
нежелательное содержимое и встраивать
желательное для отображения содержимое,
изменять поведение клиентской части вебприложений, добавлять элементы управления на
страницу и т.д.
37. Серверные приложения
•Приложения, написанные на JavaScript,могут исполняться на серверах.
•Это обстоятельство используется для
построения серверных приложений,
позволяющих обрабатывать JavaScript на
стороне сервера.
•JavaScript на стороне сервера используется
в проектах Google.
• Google Sites допускает подстройку с помощью
JavaScript-сценариев, исполняемых движком
Rhino.
38. Мобильные приложения
•Перевод мобильных устройств Palm наиспользование Palm webOS в качестве
операционной системы с Mojo SDK в
качестве комплекта средств разработки
позволяет использовать JavaScript в
качестве языка разработки мобильных
приложений.
39. Виджеты
•Виджет — вспомогательная минипрограмма, графический модуль которойразмещается в рабочем пространстве
соответствующей родительской
программы, служащая для украшения
рабочего пространства, развлечения,
решения отдельных рабочих задач или
быстрого получения информации из
интернета без помощи веб-браузера.
40. Виджеты
•JavaScript используется как дляреализации виджетов, так и для
реализации движков виджетов.
• В частности, при помощи JavaScript
реализованы Apple Dashboard, Microsoft
Gadgets, Yahoo!_Widgets, Google Gadgets,
Klipfolio Dashboard.
41. Прикладное программное обеспечение
•JavaScript используется для написанияприкладного ПО.
• Google Chrome OS в качестве прикладного ПО
использует веб-приложения.
• В окружении рабочего стола GNOME имеется
возможность создавать на JavaScript
программы, оперирующие с библиотеками
GNOME при помощи Gjs, Seed.
42. Манипуляция объектами приложений
•JavaScript также находит применение вкачестве скриптового языка доступа к
объектам приложений.
• Платформа Mozilla (XUL/Gecko) использует
JavaScript.
• Среди сторонних продуктов, например, Java,
начиная с версии 6, содержит встроенный
интерпретатор JavaScript на базе Rhino.
• Сценарии JavaScript поддерживаются в таких
приложениях Adobe, как Adobe Photoshop,
Adobe Dreamweaver, Adobe Illustrator и Adobe
InDesign.
43. Офисные приложения
•JavaScript используется в офисныхприложениях для автоматизации рутинных
действий, написания макросов,
организации доступа со стороны вебслужб.
• JavaScript — один из языков
программирования, используемых для
написания макросов в приложениях, входящих
в состав OpenOffice.org.
44. Обучение информатике
• Язык обладает ценностью предварительногообучения, позволяя сочетать при обучении
информатике интенсивную практику
программирования и широту используемых
технологий.
• Преподавание данного языка в школе позволяет
создать базу для изучения вебпрограммирования, использовать на уроках
творческие проекты.
45. Версии JavaScript
• JavaScript 1.1• март 1996
• только Netscape
• JavaScript 1.9.3
• 2010
• тестовая версия
• JavaScript 1.5
• JavaScript 2.0
• ноябрь 2000
• В разработке
• Netscape и Mozilla
• JavaScript 1.8.1
• 2009
46. Библиотеки JavaScript
• Для обеспечения высокого уровня абстракции идостижения приемлемой степени кроссбраузерности при разработке веб-приложений
используются библиотеки JavaScript.
• Они представляют собой набор многократно
используемых объектов и функций.
47. Библиотеки JavaScript
Среди известных JavaScript библиотек можноотметить:
• Adobe life,
• Dojo Toolkit,
• Extjs,
• jQuery,
• Mootools,
• Prototype,
• Qooxdoo.
48. Dojo (доджо)
• Свободная модульная библиотека JavaScript.Разработана с целью упростить ускоренную
разработку основанных на JavaScript или AJAX
приложений и сайтов.
• Dojo предоставляет абстрактное хранилище
данных на стороне клиента. Позволяет вебприложениям хранить мегабайты данных на
стороне клиента, постоянно и защищённо, с
правами пользователя.
49. Элементы интерфейса Dojo
• Это пакеты, сформированные из компонентов:JavaScript-кода, разметки HTML и CSS.
• Могут быть использованы для добавления
интерактивных возможностей к сайту:
• меню, закладок, всплывающих подсказок;
• селекторов даты, времени, часов;
• сортируемых таблиц, динамических
диаграмм, векторной 2D графики;
50. Элементы интерфейса Dojo
• элементов интерфейса «дерево», свозможностями drag-and-drop;
• Rich Text Editor;
• различных HTML-форм с возможностью
проверки ввода пользователя;
• анимированных эффектов, и возможностей
построения своих собственных эффектов.
51. jQuery
• Библиотека JavaScript, фокусирующаяся навзаимодействии JavaScript и HTML.
• Библиотека jQuery помогает легко получать
доступ к любому элементу DOM, обращаться к
атрибутам и содержимому элементов DOM,
манипулировать ими.
• Библиотека jQuery предоставляет удобный API
по работе с Ajax.
52. Prototype
• JavaScript фреймворк, упрощающий работу с Ajaxи некоторыми другими функциями.
• Несмотря на его доступность в виде отдельной
библиотеки, он обычно используется
программистами вместе с другими
фреймворками (Ruby on Rails, Tapestry,
script.aculo.us и Rico).
• Поддерживается: Internet Explorer 6.0+, Mozilla
Firefox 1.5+, Apple Safari 2.0+ и Opera 9.25+.
53. Отладка
• В JavaScript доступ к отладчикам становитсяособенно полезным при разработке крупных
нетривиальных программ из-за различий в
реализациях разных браузеров (в частности, в
отношении объектной модели документа).
• Полезно иметь доступ к отладчику для каждого
из браузеров, в которых будет работать вебприложение.
• На ноябрь 2009 года, Internet Explorer, Firefox,
Safari, Google Chrome, а также Opera уже имели
отладчики сценариев.
54. Поддержка браузерами
• На сегодняшний день поддержку JavaScriptобеспечивают современные версии всех
наиболее часто используемых браузеров.
• В Internet Explorer, Mozilla Firefox, Safari, Google
Chrome, Opera имеется полная поддержка
третьей редакции ECMA-262.
• В Mozilla Firefox предпринята попытка
осуществления поддержки четвёртой редакции
спецификации, а первым браузером, в котором
появилась неполная поддержка спецификации
3.1, явился Internet Explorer 8.























































 internet
internet








