Similar presentations:
Мое обучение на курсе «Мой первый сайт. Основы веб-верстки»
1.
Мое обучение на курсе «Мой первый сайт. Основы веб-верстки»Выполнила Коц Надежда
2.
Цель: освоить навыки верстки HTML и CSSЗадачи:
- Изучение материли на вебинарах и по выложенному платформе
- Закрепление навыков при выполнении домашних заданий с самопроверкой
и проверкой преподавателем
- Прохождение промежуточной и итоговой аттестаций
3.
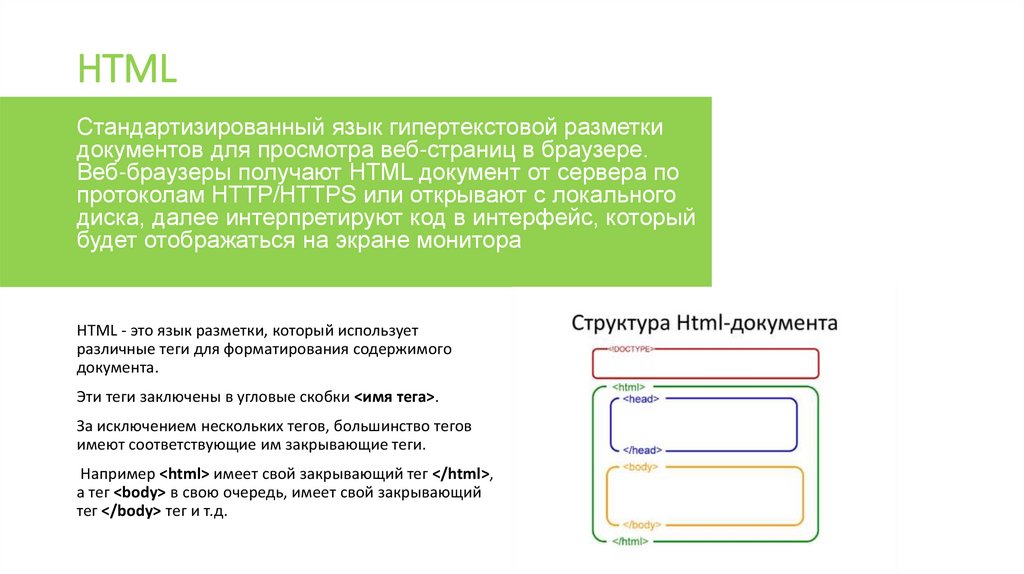
HTMLСтандартизированный язык гипертекстовой разметки
документов для просмотра веб-страниц в браузере.
Веб-браузеры получают HTML документ от сервера по
протоколам HTTP/HTTPS или открывают с локального
диска, далее интерпретируют код в интерфейс, который
будет отображаться на экране монитора
HTML - это язык разметки, который использует
различные теги для форматирования содержимого
документа.
Эти теги заключены в угловые скобки <имя тега>.
За исключением нескольких тегов, большинство тегов
имеют соответствующие им закрывающие теги.
Например <html> имеет свой закрывающий тег </html>,
а тег <body> в свою очередь, имеет свой закрывающий
тег </body> тег и т.д.
4.
CSSЯзык таблиц стилей (Каскадные таблицы стилей)
Формальный язык декорирования и описания
внешнего вида документа, написанного с
использованием языка разметки. Также может
применяться к любым XML-документам, например,
к SVG или XUL.
Представляет собой
набор классов
задаваемых
элементам и
стилистических
описаний (отступы,
значения цвета,
параметры шрифта) к
ним.
5.
Эволюция HTMLВ первой половине 1990-х годов, до
появления веб-технологий , таких как
JavaScript (JS), каскадные таблицы
стилей (CSS) и объектная модель
документа (DOM), эволюция HTML
диктовала эволюцию World Wide Web .
С момента создания HTML 4 в 1997
году эволюция HTML значительно
замедлилась. Десять лет спустя HTML 4
все еще используется на вебстраницах.
В 2008 году спецификация HTML5
находилась в стадии изучения [ 2 ] и
вошла в широкое употребление во
второй половине 2010-х годов.
6.
Среда разработкиПрограмм, предназначенных для написания и
редактирования исходного кода веб-приложений,
великое множество. Современные и удобные редакторы
способны закрывать забытые кавычки, расставлять
отступы, скобки и даже дописывать за программистом
команды.
Условно среды разработки можно подразделить на три группы:
редакторы кода – относительно простые программы, основная
функция которых состоит непосредственно в создании и
изменении файлов с программным кодом;
многофункциональные интегрированные среды (IDE) –
мощные инструменты, объединяющие десятки прикладных
функций;
облачные IDE – функциональность десктопных сред для вебразработки в виде интернет-сервиса.
Многофункциональный, но компактный кодовый
редактор VSC изначально был предназначен для обработки
JavaScript и его расширений, но плагины позволяют
добавить другие популярные языки, например, PHP и C#.
Программа отлично поддерживает платформу Node.JS.
7.
Адаптивная версткаАдаптивная вёрстка сайта — это способ обеспечить
оптимальное отображение интерфейсов на устройствах
с разным разрешением экранов. Адаптивная версия
предусматривает, что пользователь будет
взаимодействовать с кнопками, текстом, изображениями
через разные устройства.
Медиа-запросы
Это специальные правила и условия в CSSстилях для управления компонентами
страницы. Медиа-запросы в CSS работают в
зависимости от особенностей
пользовательского устройства, например,
текущей ориентации или разрешения экрана.
8.
Методы позиционированияТабличная вёрстка – устаревший метод
Flexbox
Вёрстка на таблицах, когда она впервые была
представлена миру, стала неотъемлемой базой
для большинства веб-страниц и использовалась
в ситуациях, когда нужно было разбить
страницу на структурные единицы — хедер,
футер, блок с контентом и так далее.
Свойства flexbox отвечают за выравнивание,
порядок, ориентацию и отступы дочерних
элементов, получается довольно мощный
инструмент, который оставляет разметку
семантически простой и при этом не усложняет
стили изменениями основного потока.
«Обтекаемый» float – устаревший метод
Display-grid
Новым шагом в позиционировании блоков
стало свойство float. Оно позволяло размещать
элемент относительно контейнера, в котором
тот находился. Например, если нужно
разместить картинку с обтекающим её текстом,
стоит обратить внимание именно на float.
Display-свойства — grid — дало возможность
настраивать двумерные сетки. Такие настройки
позволяют адаптивно настраивать сетки,
которые визуально подстраиваются под размер
экрана, самостоятельно распределяя доступное
пространствопотока и обтекаемости становится
интуитивно понятным.
9.
JavaScriptязык программирования, который вы используете для
добавления интерактивных функций для веб-сайта,
например, игр, событий, которые происходят при
нажатии кнопок или ввода данных в формы,
динамических эффектов стилизации, анимации и
многого другого. Основы JavaScript даёт вам
представление о том, что можно сделать с помощью
этого захватывающего языка, и как начать.
Файл JavaScript определяет динамические и
интерактивные элементы на странице. Она
определяет, что происходит, когда
пользователи нажимают, наводят курсор или
вводят текст в пределах определенных
элементов.
10.
CSS-анимацииCSS-анимации позволяют анимировать переходы от
одной конфигурации CSS стилей к другой. CSSанимации состоят из двух компонентов: стилевое
описание анимации и набор ключевых кадров,
определяющих начальное, конечное и, возможно,
промежуточное состояние анимируемых стилей.
Первые анимации реализовывались при
помощи Flash и JavaScript. Позже многие
инструменты были внедрены в CSS. Именно о
CSS-анимациях мы поговорим в этой статье.
CSS-анимации могут проигрываться без
дополнительных действий со стороны
пользователя и состоять из нескольких шагов
11.
GitGit — это система для управления версиями
исходного кода программ. Проект был создан
Линусом Торвальдсом для управления разработкой
ядра Linux, первая версия выпущена 7 апреля 2005
года. На сегодняшний день его поддерживает
Джунио Хамано.
Разработчики могут просматривать журнал проекта, чтобы
узнавать следующее:
какие изменения были внесены;
кто внес изменения;
какие изменения были внесены;
зачем потребовались изменения.
12.
GitСистема управления
версиями
отслеживает
историю изменений
в процессе
совместной работы
над проектами. По
мере того как
разработчики вносят
изменения в проект,
в любое время
можно восстановить
любую более
раннюю его версию.
13.
GitGIT позволяет разработчикам просматривать всю временную шкалу изменений, решений и хода
выполнения любого проекта в одном месте. С момента доступа к истории проекта разработчик
получает всю необходимую информацию, чтобы разобраться в проекте и начать вносить свой вклад.
Разработчики работают в разных часовых поясах. Благодаря распределенной системе управления
версиями, такой как GIT, совместную работу можно вести в любое время, сохраняя целостность
исходного кода. С помощью ветвей разработчики могут безопасно предлагать изменения для
рабочего кода.
Организации, использующие GIT, могут устранить коммуникационные барьеры между командами,
чтобы те могли сосредоточиться на выполнении своих задач с максимальной эффективностью.
Кроме того, GIT позволяет согласовать совместную работу экспертов над крупными проектами в
масштабе всего предприятия.
14.
БЭММетодология web-разработки, а также набор
интерфейсных библиотек, фреймворков и
вспомогательных инструментов.
БЭМ (Блок, Элемент, Модификатор) —
компонентный подход к веб-разработке. В его
основе лежит принцип разделения интерфейса
на независимые блоки. Он позволяет легко и
быстро разрабатывать интерфейсы любой
сложности и повторно использовать
существующий код, избегая «Copy-Paste».
15.
CSS переменныеэто значения, которые определены
в документе CSS с целью
повторного использования и
уменьшения избыточных значений
в CSS
CSS переменные (пользовательские CSSсвойства) это сущности, определяемые автором
CSS, хранящие конкретные значения, которые
можно повторно использовать в документе.
Они устанавливаются с использованием custom
property нотации (например --main-color: black;)
и доступны через функцию var() (например.
color: var(--main-color);).
16.
Поддержка браузерами технологийCan I use... Support tables for HTML5, CSS3,
etc
(caniuse.com) – сервис для проверки
актуальных поддерживаемых технологий
Стандарт HTML5 поддерживает всевозможные
методы. В то же самое время он возрождает (и
стандартизует) некоторые старые либеральные
правила HTML и вводит передовые
возможности, которые работают только в
новейших браузерах.
17.
РЕЗУЛЬТАТЫВыполнена html-верстка двух макетов,
Изученные свойства применены.
18.
Выражаю благодарность сотрудникамуниверситета Иннополис организацию учебного
процесса, создание подробный и доступного
курса!
Выражаю благодарность А.Кадочникову,
интересную, мотивирующую учебную
программу!


















 internet
internet








