Similar presentations:
Адаптивная верстка сайта
1.
Адаптивная верстка сайтаСт. преподаватель: Шкодина Т.А.
2.
Адаптивнойверсткой
сайта
называется
использование
комплекса инструментов, благодаря которому страницы
правильно отображаются на экранах любых разрешений.
Контент подстраивается под разрешение, ориентацию дисплея
устройства и действия пользователя, и гармонично выглядит при
любых обстоятельствах.
3.
4.
5.
6.
Принципы адаптивной версткиСоответствие. Более компактная версия сайта оформлением не должна отличаться от
объемной. Допускается скрыть лишние элементы с учетом потребностей пользователей
различных устройств. Полная версия под разрешение монитора Full HD должна
отображать полный функционал.
Контрольные точки. Размер адаптивных страниц привязывается к контрольным точкам.
Сайт будет отображаться в том же виде, пока пользователь не зайдет с другого
устройства.
Вложение объектов. Если размер одного блока зависит от размера другого, их
допускается поместить в общий контейнер для взаимной связи. Прием эффективен в
случае с логотипом, кнопками и прочими элементами навигации.
Подходящие шрифты. Допускается перевод их в веб формат, чтобы они подстраивались
под размер экрана.
Адекватные иллюстрации. Если изображение имеет много деталей, его лучше делать
растровым. В противном случае можно сделать векторным. Для более быстрой загрузки,
картинки рекомендуется сжимать.
Юзабилити. Размер элементов, с которыми взаимодействует пользователь, нужно
адаптировать для удобного использования. Например, палец по отношению сенсорного
экрана имеет большие размеры, чем курсор мыши по сравнению с монитором.
Пользователю может быть неудобно нажимать мелкие кнопки или переходить по
ссылкам, которые расположены слишком близко друг к другу.
7.
Размеры экранов для адаптивнойверстки
Разработчики ориентируются не на конкретные размеры страницы при
адаптивной верстке, а на брейкпоинты — контрольные точки, при
достижении которых меняется дизайн и соотношение элементов.
«Каноническими» считаются следующие размеры дисплея для разных
устройств:
Смартфоны — 320 пикселей, 480 и выше;
Планшеты — 768 пикселей и выше;
Нетбуки — 1024 пикселей и выше;
Мониторы — 1280 пикселей, 1600, 1920 и выше.
8.
Как сделать адаптивную верстку1.CSS-фреймворки -наборы готовых решений, максимально исключающих возможность
некорректного отображения на разных девайсах и в разных браузерах. Каждый из них подразумевает
разные подходы к реализации адаптивного дизайна.
Bootstrap. Самый популярный фреймворк, используемый в веб-разработке. Легко и быстро
адаптирует сайт под любое устройство, используя 12-колоночную сетку. Доступно огромное
количество готовых компонентов. Поддерживает 2 самых популярных CSS-препроцессора: Sass и
Less, а также Normalize.css, обеспечивающий кроссбраузерность контента.
Materialize. Платформа, созданная по всем принципам материального дизайна (использование
«карточек», плавный переход между элементами, отсутствие острых углов, применение строгих
макетов и анимаций). Инструмент содержит набор стилей и инструменты для их реализации.
Используется 12-колоночная сетка. Поддерживается Sass.
Bulma. Современный фреймворк, использующий Flexbox вместо сетки колонок — очень удачную
реализацию «резиновых» контейнеров. Доступно большое количество готовых компонентов,
поддерживается Sass.
Pure. Компиляция небольших адаптивных модулей, которые можно использовать на любом
ресурсе. Требует написания собственных кастомных стилей, так как в этом фреймворке их
количество сведено к минимуму. Поддерживает 24-колоночную сетку. Не использует файлы JS.
9.
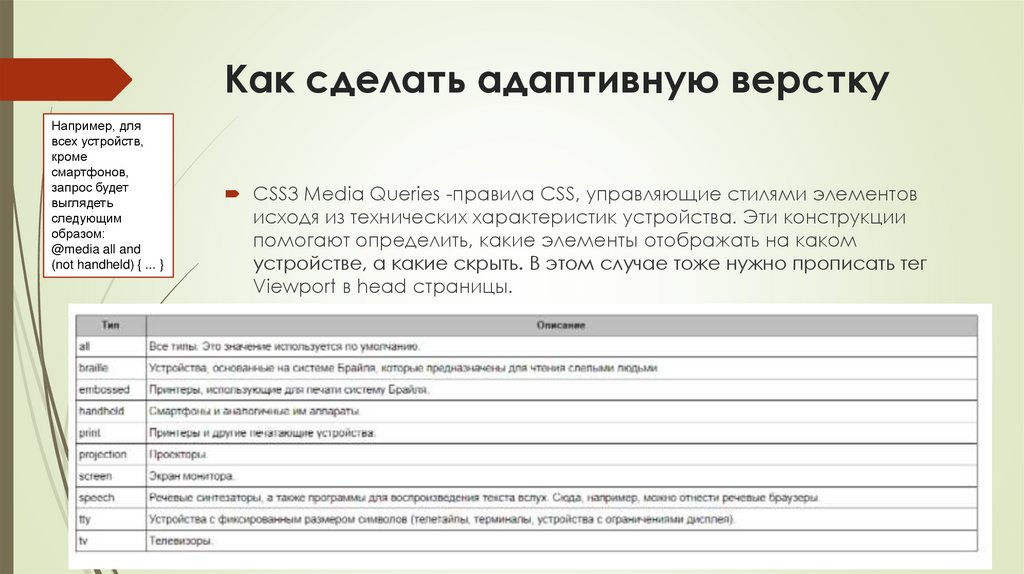
Как сделать адаптивную версткуНапример, для
всех устройств,
кроме
смартфонов,
запрос будет
выглядеть
следующим
образом:
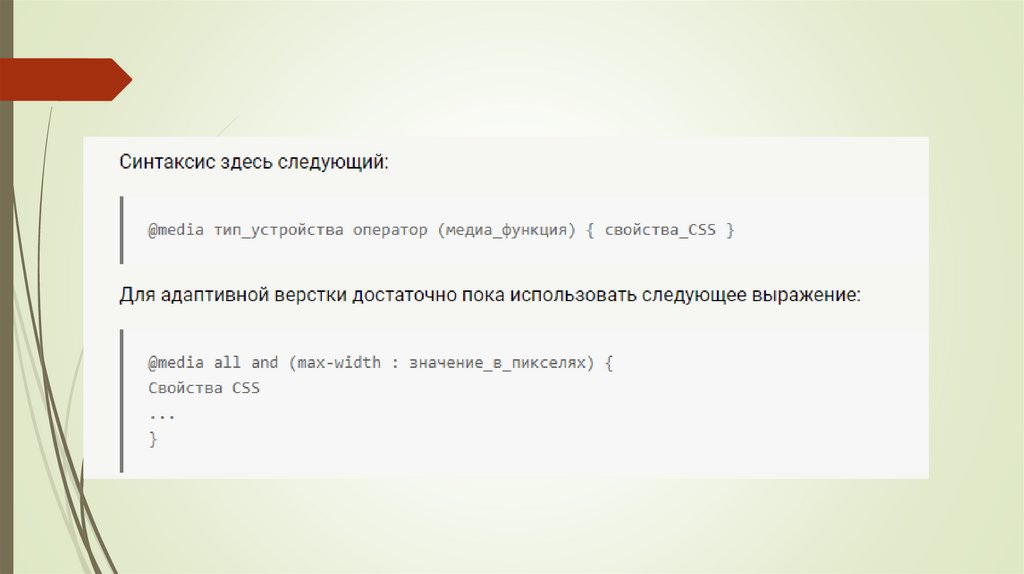
@media all and
(not handheld) { ... }
CSS3 Media Queries -правила CSS, управляющие стилями элементов
исходя из технических характеристик устройства. Эти конструкции
помогают определить, какие элементы отображать на каком
устройстве, а какие скрыть. В этом случае тоже нужно прописать тег
Viewport в head страницы.
10.
Используйте относительные единицы измерения.Все размеры для блоков нужно задавать только впроцентах, избегая точных значений в пикселях. Благодаря такой верстке любой сайт будет
одинаково хорошо выглядеть при любой ширине экрана.
То же относится и к изображениям. Чтобы сделать их адаптивными, размеры нужно задавать так: img
{width: 100 %; max-width: 100 %;}. За счет этого ни одна картинка не сможет быть шире, чем
контейнер, в котором она находится. В то же время на большом экране изображение не растянется
больше своего истинного размера.
Вычисляйте размер шрифта.Нельзя верстать текст с фиксированными размерами в пикселях. К
примеру, размер в 48px на экране смартфона будет слишком большим. На сайтах с адаптивной
версткой размер шрифта задается не в абсолютных единицах (px), а в относительных, например в
«em». Если размер по умолчанию равен 16px, то соответствие для font-size: 48px будет 48px / 16px =
3em.
Используйте при верстке векторные изображения.Помимо популярного растрового формата jpg,
на сайтах можно использовать изображения векторного формата svg. Они адаптивные, то есть
могут изменять размер без потери качества.
Проектируйте карточные интерфейсы.Используйте при адаптивной верстке прямоугольные
контейнеры для контента, которые можно беспрепятственно перемещать по макету. При адаптации
сайта под новый размер экрана эти блоки просто перераспределятся в другом порядке.
Скрывайте лишнее.Адаптивная верстка подразумевает использование скрытых элементов
управления: табов, всплывающих окон и тому подобных элементов сайта, которые появляются на
странице лишь тогда, когда пользователь их открывает, а в остальное время не занимают места на
экране.
Улучшайте кликабельность.При верстке создавайте для кнопок большое кликабельное
пространство. Чем оно больше, тем пользователю будет проще взаимодействовать с кнопкой,
особенно на маленьком экране мобильного устройства.
Оставляйте на сайте только самое необходимое.Функционал, который будет использоваться на
мобильных устройствах, должен быть максимально простым и понятным.
11.
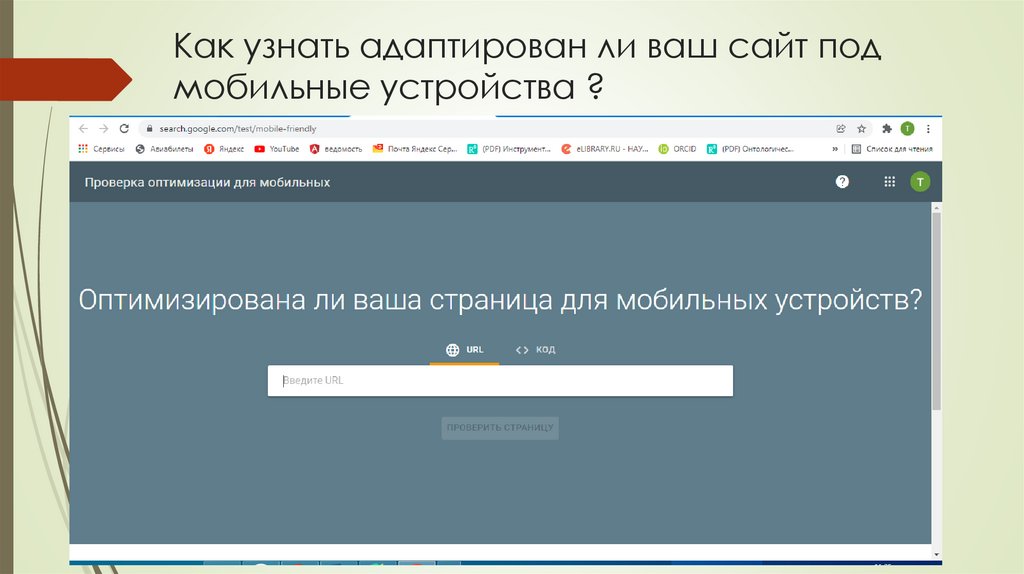
Как узнать адаптирован ли ваш сайт подмобильные устройства ?
12.
Media queries13.
Поддержка браузеров14.
ViewportПри создании адаптивных веб-страниц также
необходимо обратить внимание на метатег viewport.
Данный тег обеспечивает корректное отображение
адаптивных дизайнов сайтов на экранах устройств,
имеющих высокую плотность пикселей.
Устанавливает соответствие между CSS и физическим
разрешением веб-страницы.
Viewport - это видимая пользователю область вебстраницы. Т.е. это то, что может увидеть пользователь,
не прибегая к прокрутке.
15.
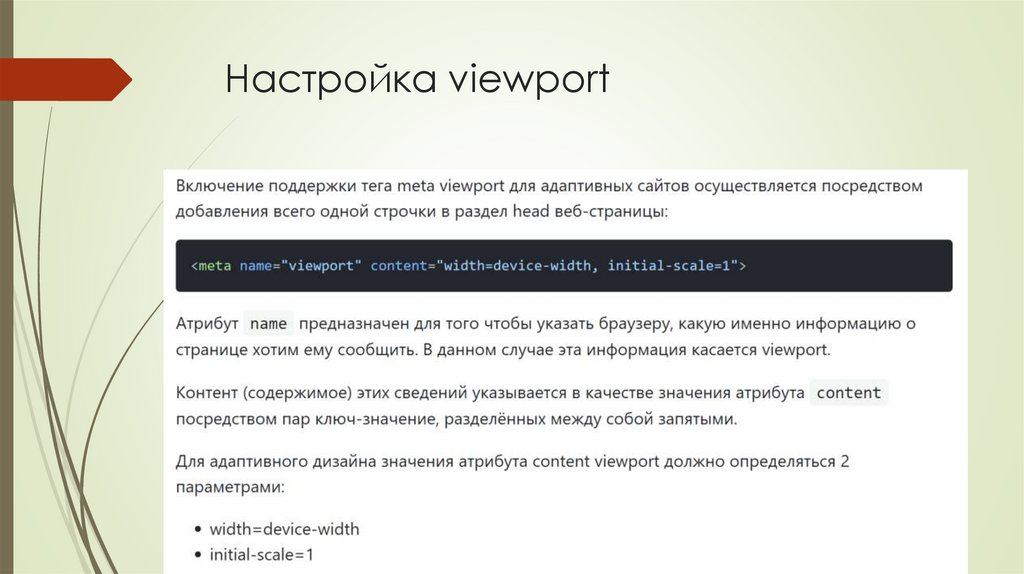
Настройка viewport16.
17.
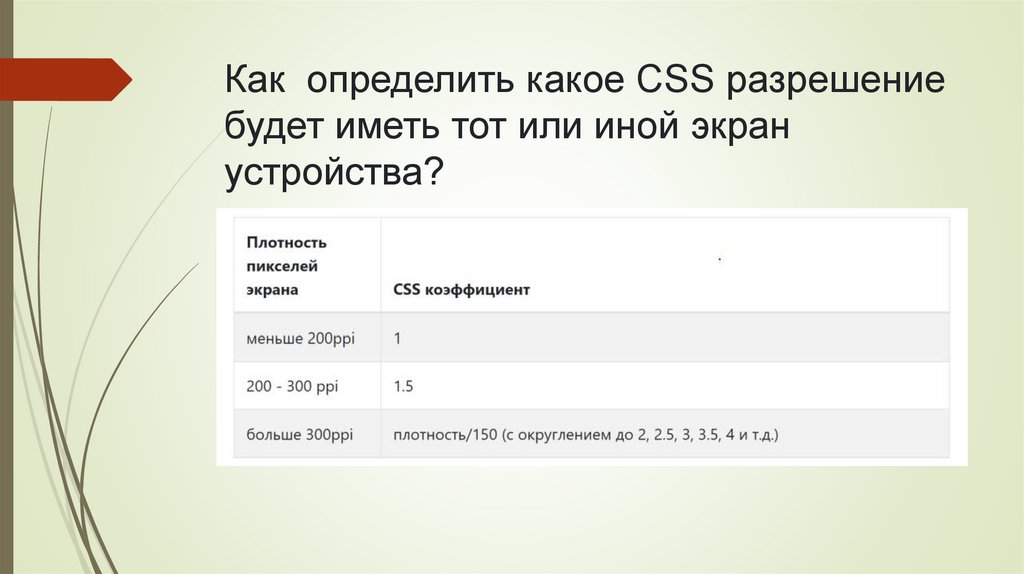
Как определить какое CSS разрешениебудет иметь тот или иной экран
устройства?
18.
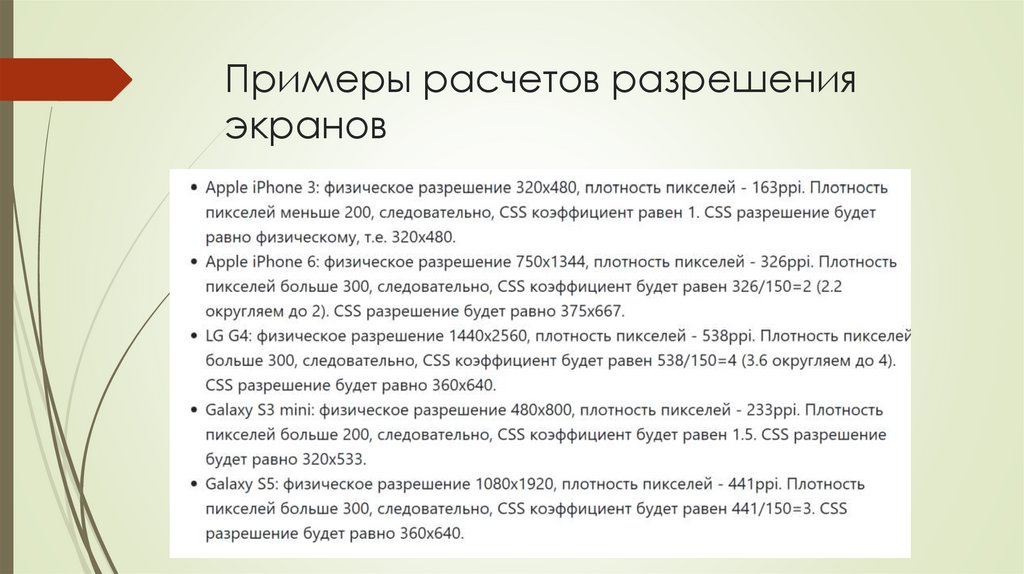
Примеры расчетов разрешенияэкранов
19.
Параметр initial-scaleВторой параметр initial-scale - устанавливает первоначальный
масштаб веб-страницы. Значение 1 означает то, что масштаб
равен 100%.
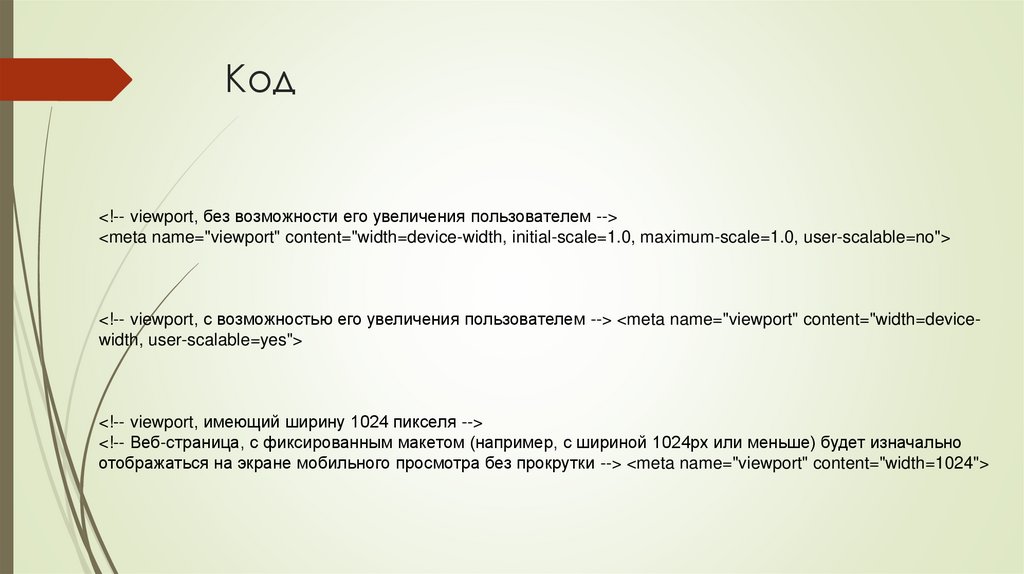
20.
Код<!-- viewport, без возможности его увеличения пользователем -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- viewport, c возможностью его увеличения пользователем --> <meta name="viewport" content="width=devicewidth, user-scalable=yes">
<!-- viewport, имеющий ширину 1024 пикселя -->
<!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально
отображаться на экране мобильного просмотра без прокрутки --> <meta name="viewport" content="width=1024">
21.
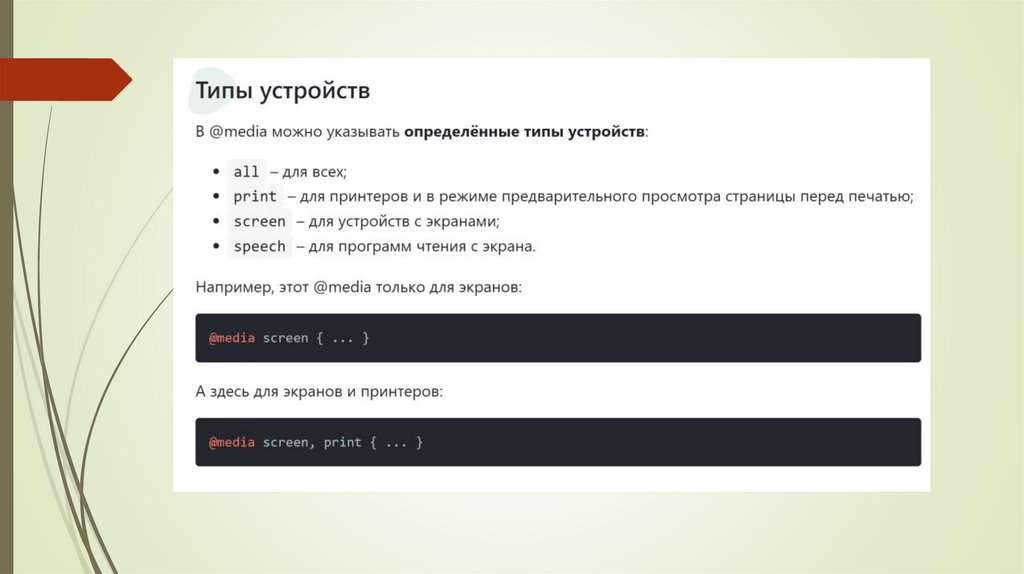
22.
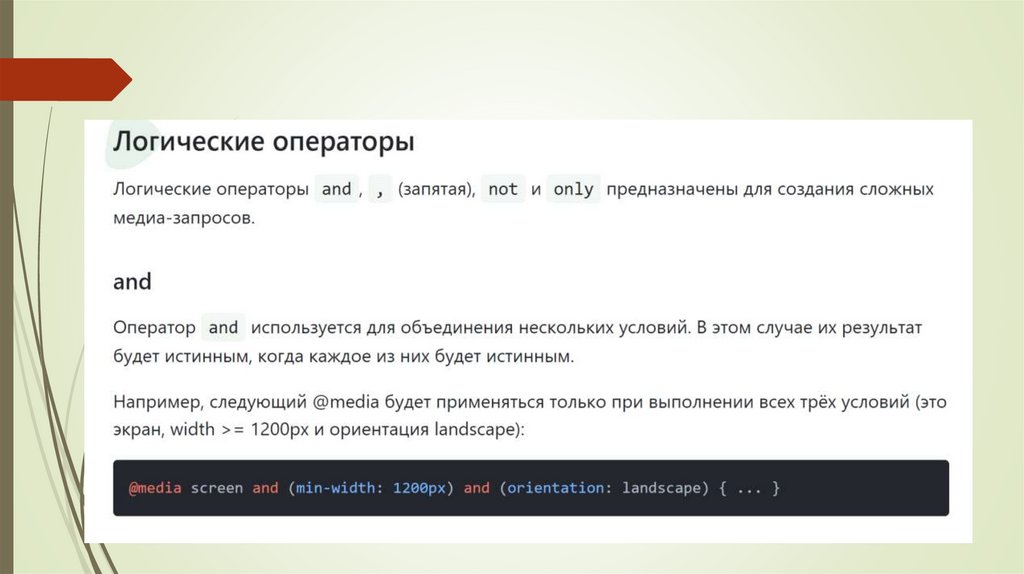
23.
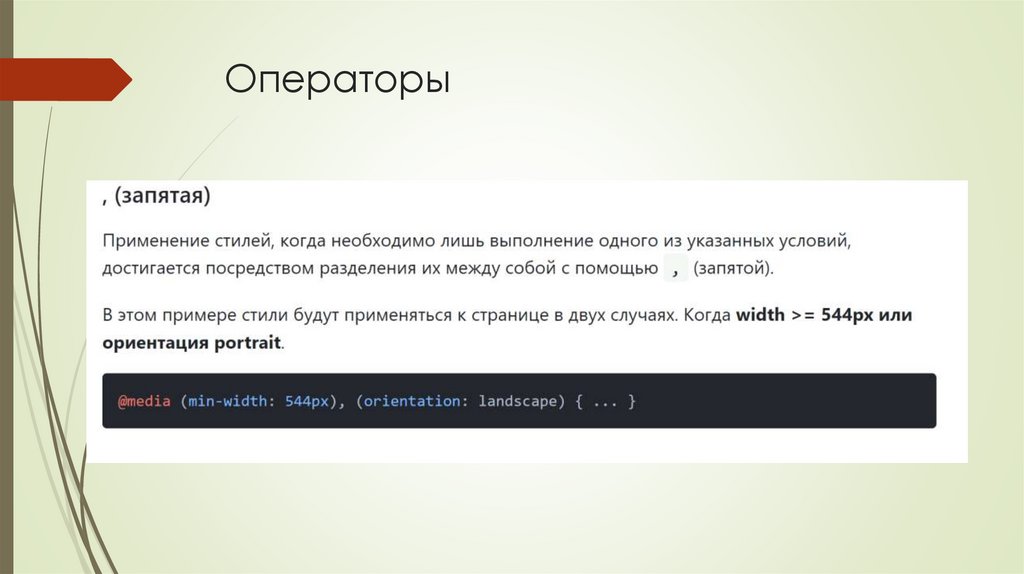
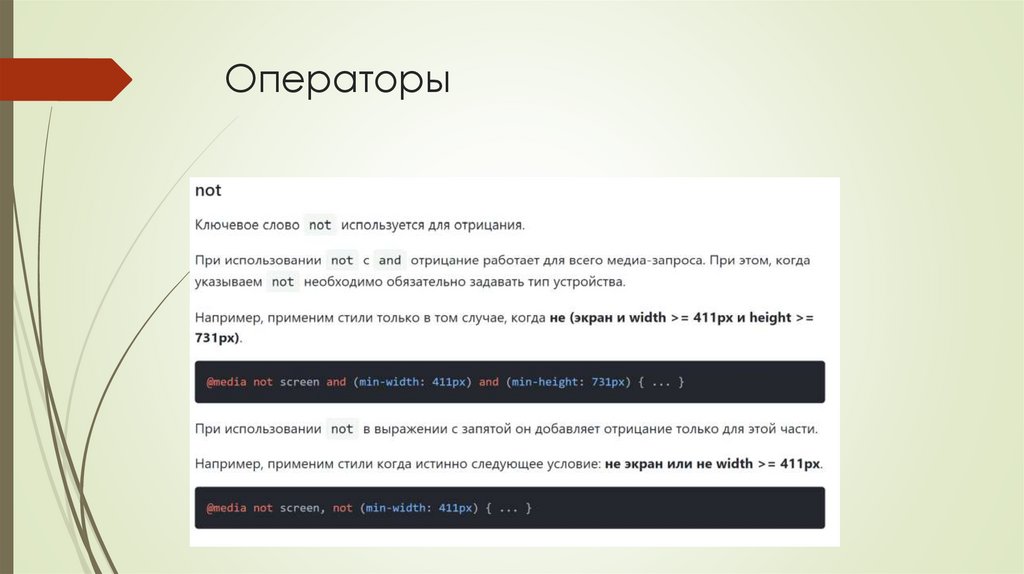
Операторы24.
Операторы25.
Медиа-характеристики26.
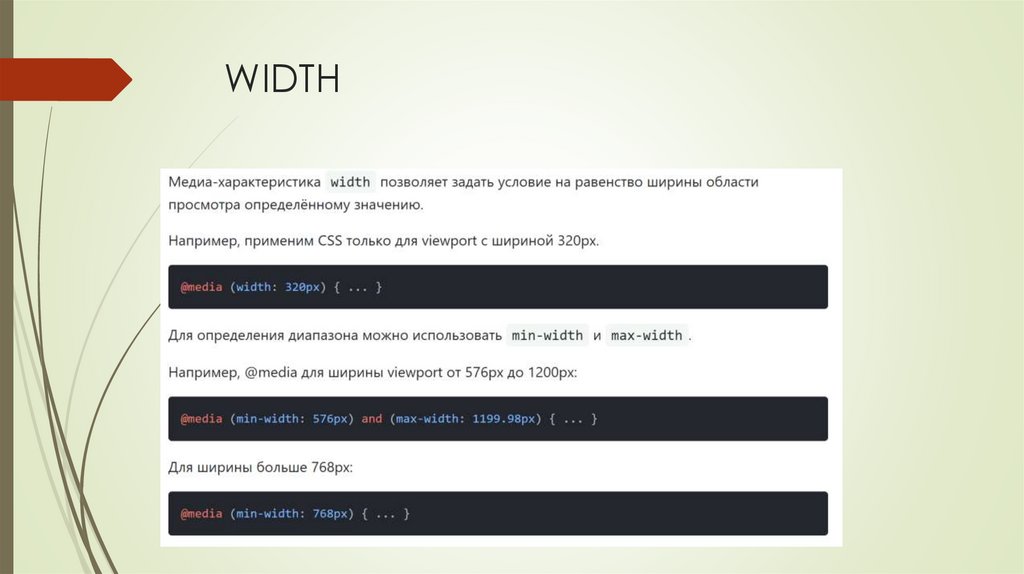
WIDTH27.
height28.
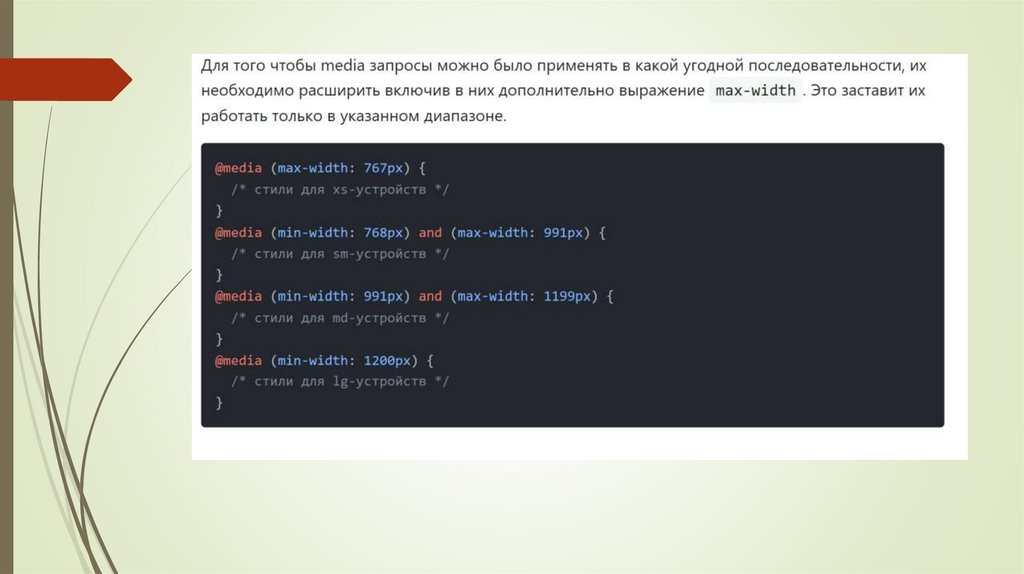
Медиа-запросы для BootstrapВышеприведённые запросы необходимо использовать только в указанном
порядке.
29.
30.
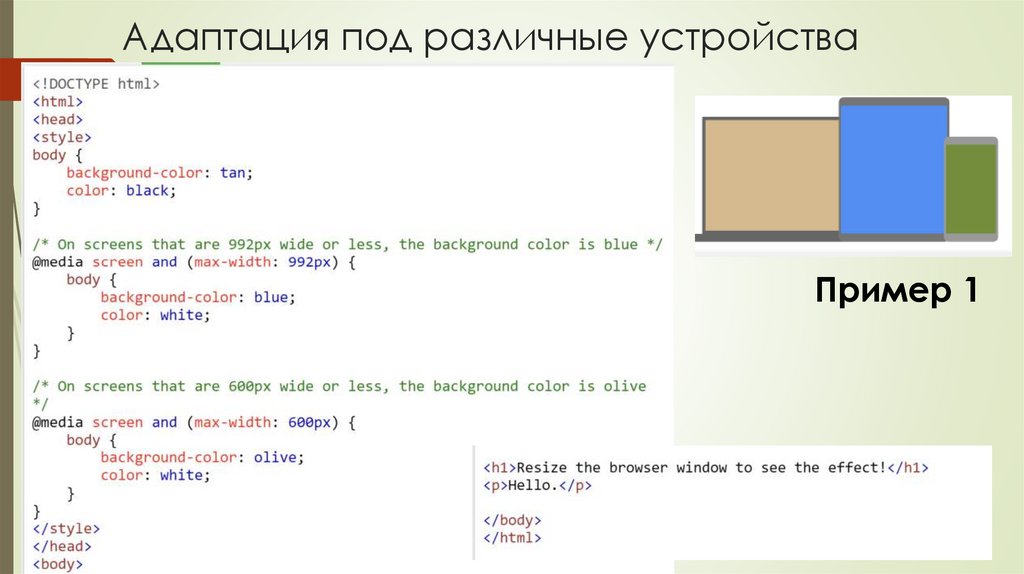
Адаптация под различные устройстваПример 1
31.
Создание горизонтального меню32.
Создание горизонтального меню33.
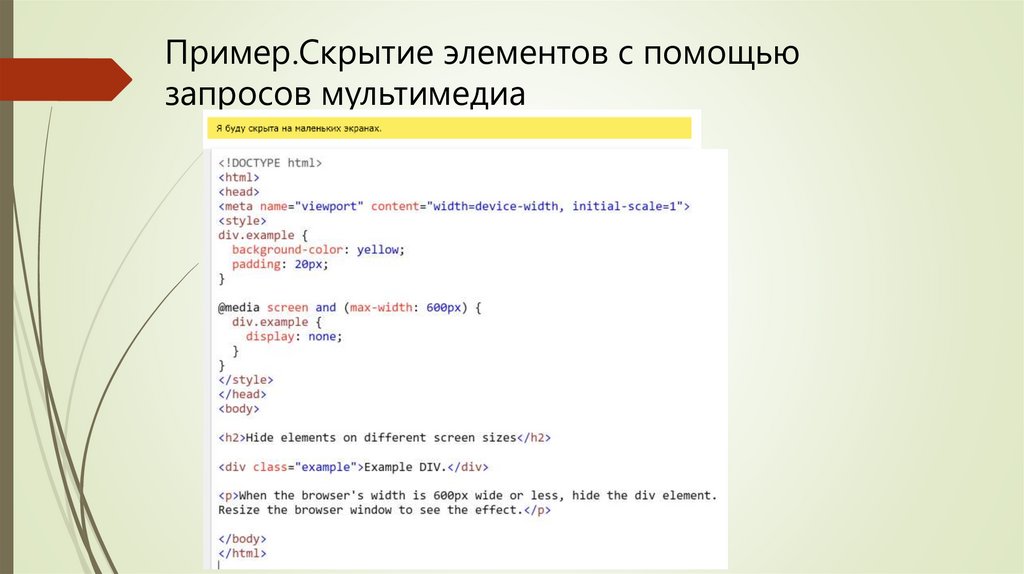
Пример.Скрытие элементов с помощьюзапросов мультимедиа
34.
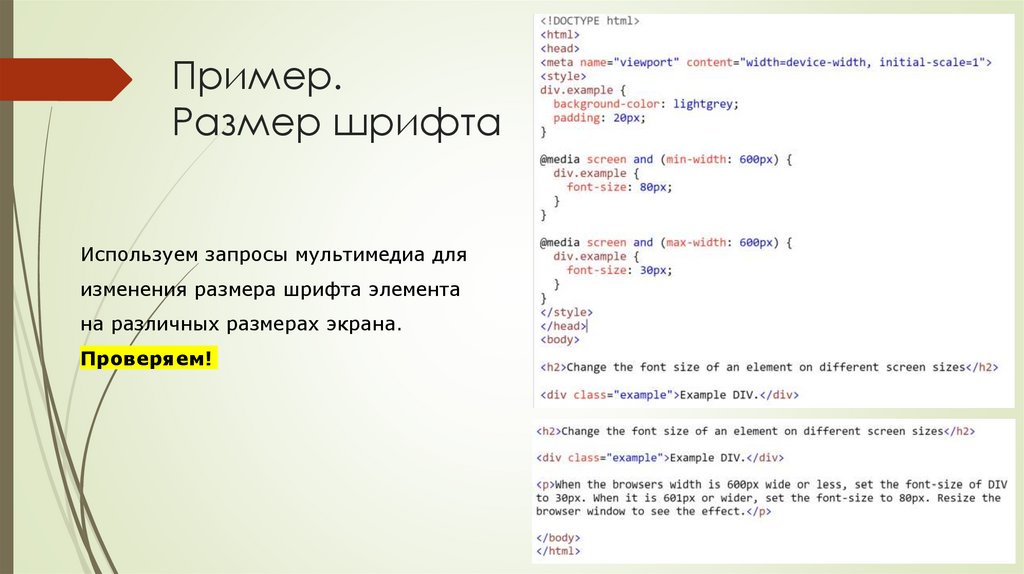
Пример.Размер шрифта
Используем запросы мультимедиа для
изменения размера шрифта элемента
на различных размерах экрана.
Проверяем!
35.
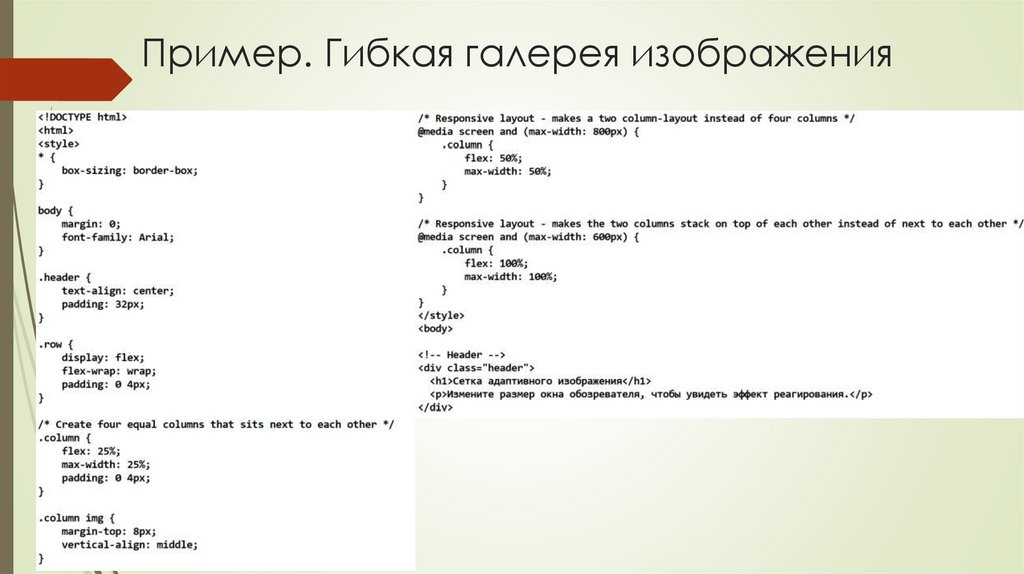
Пример. Гибкая галерея изображения36.
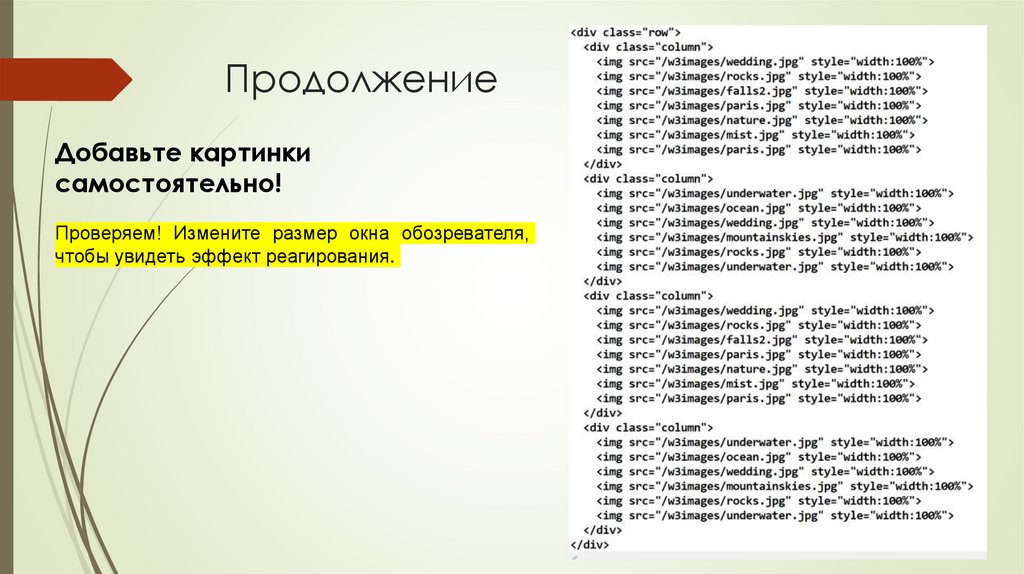
ПродолжениеДобавьте картинки
самостоятельно!
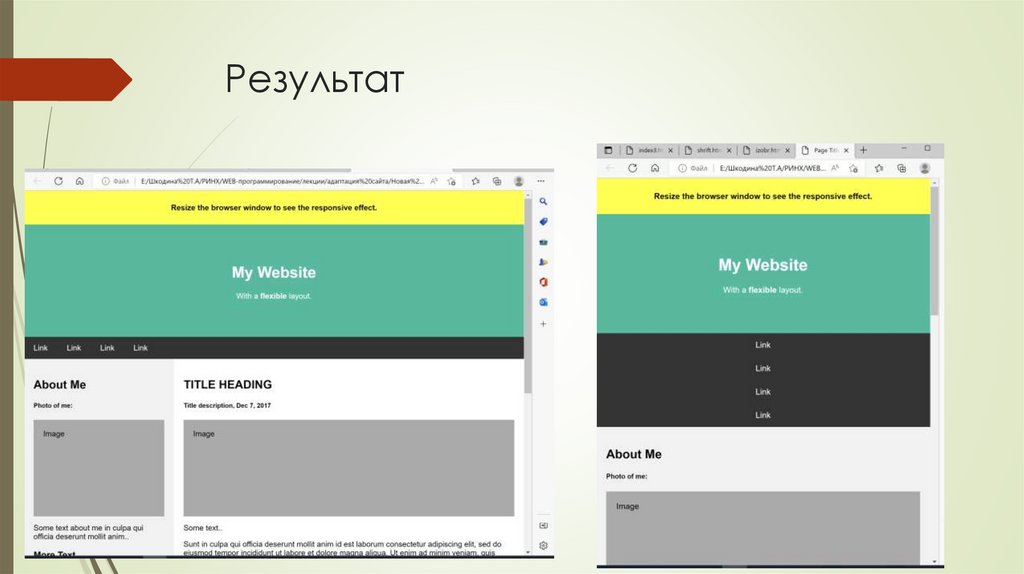
Проверяем! Измените размер окна обозревателя,
чтобы увидеть эффект реагирования.
37.
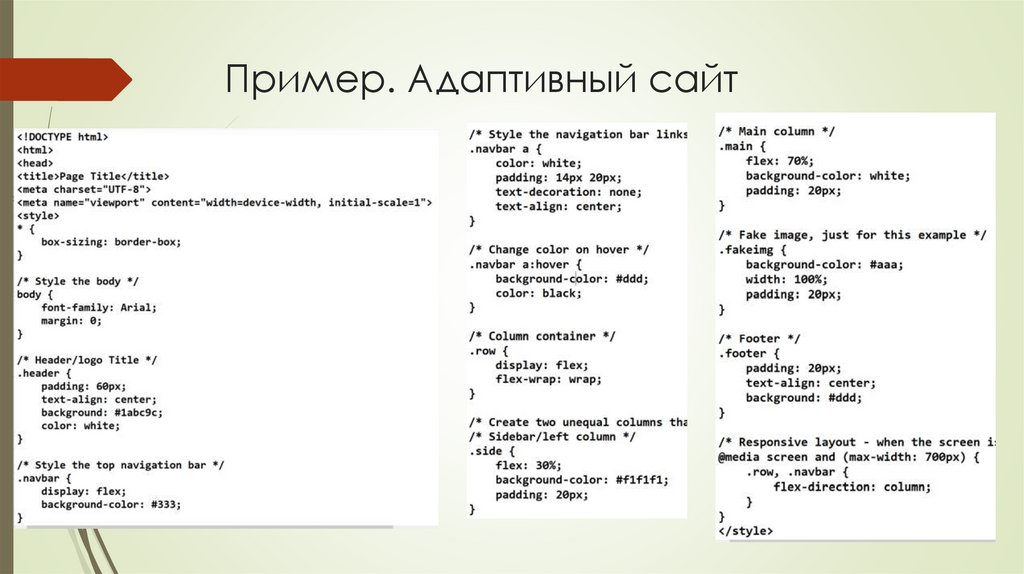
Пример. Адаптивный сайт38.
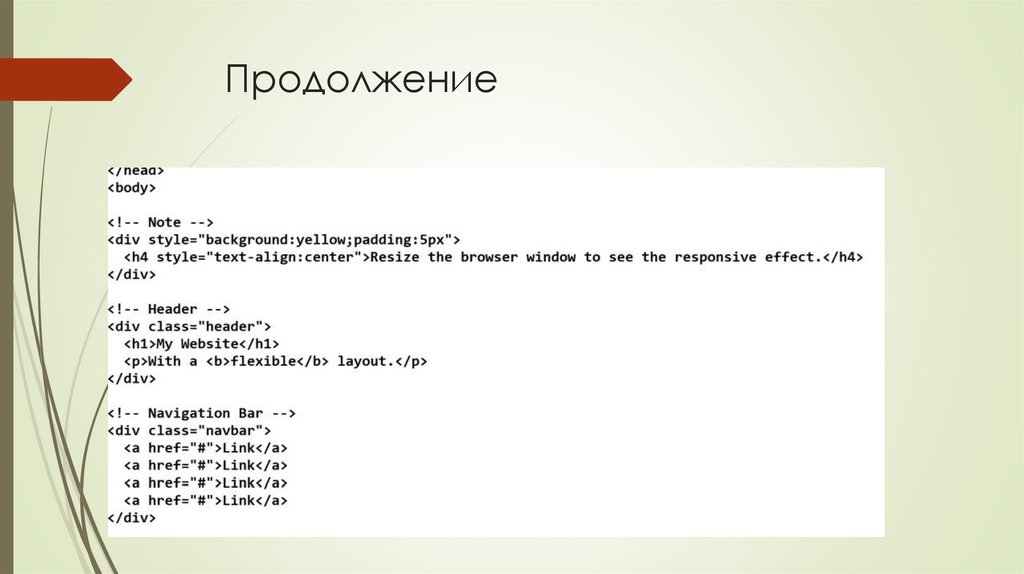
Продолжение39.
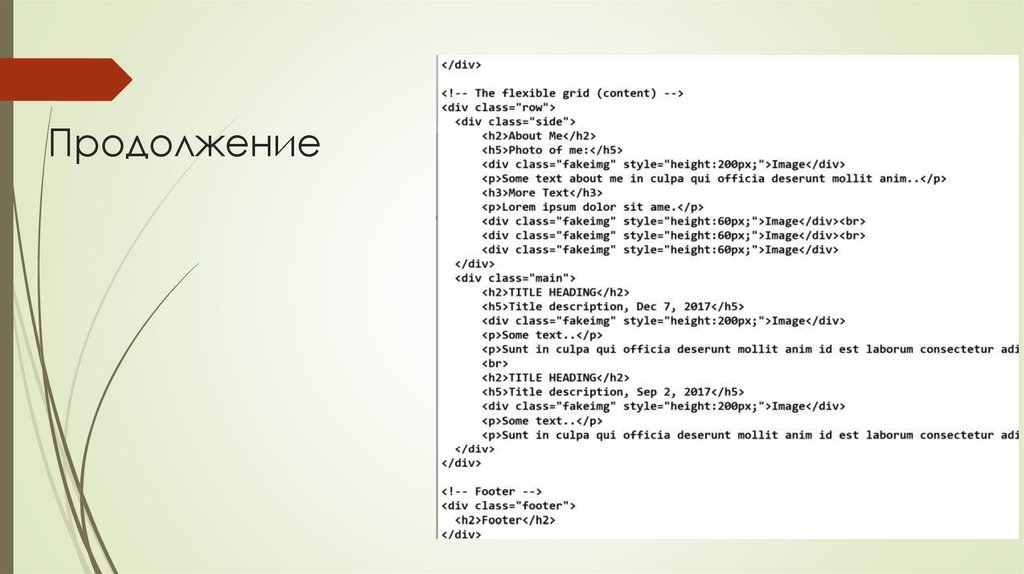
Продолжение40.
Результат41.
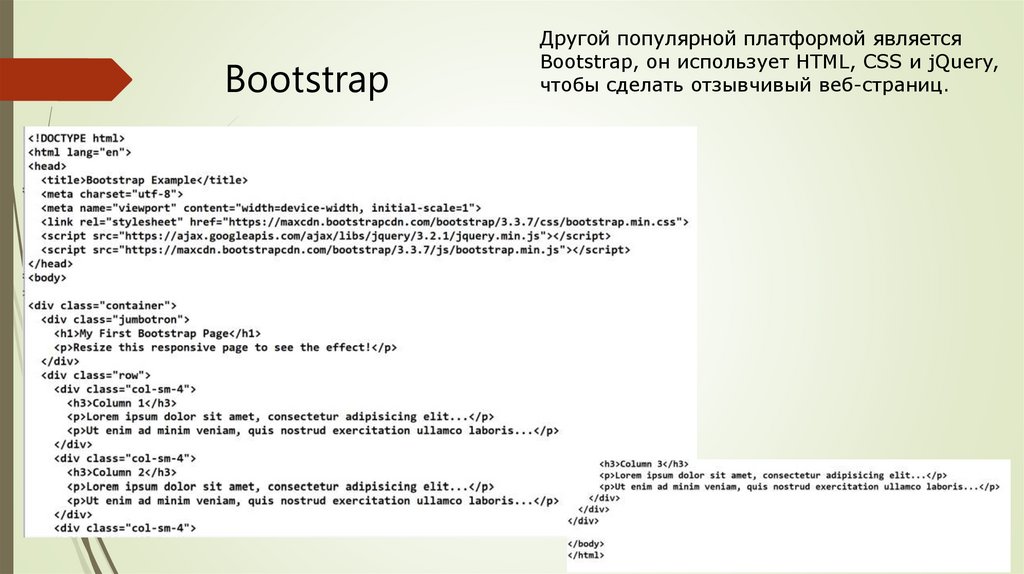
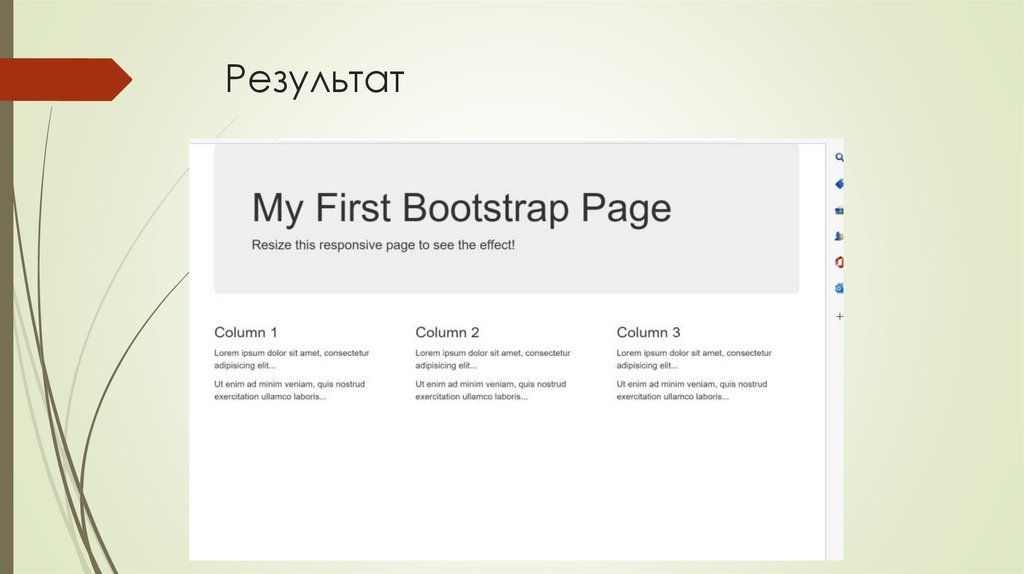
BootstrapДругой популярной платформой является
Bootstrap, он использует HTML, CSS и jQuery,
чтобы сделать отзывчивый веб-страниц.










































 internet
internet








