Similar presentations:
Адаптивный дизайн. Тема 8
1.
ТЕМА 8.АДАПТИВНЫЙ
ДИЗАЙН
2.
АДАПТИВНЫЙ ВЕБ-ДИЗАЙНВ 2022 году вышло исследование Digital 2022 Global Overview, в котором указано, что:
53.96%
43.53%
2.47%
0.03%
переходов на сайты
совершается со
смартфонов
переходов —
с компьютеров
и ноутбуков
переходов —
с планшетов
переходов —
с других устройств
Результаты исследования неудивительны, ведь смартфон всегда под рукой, в любом месте люди могут
посмотреть необходимую информацию, прочитать новости и т. д.
По умолчанию большинство браузеров на небольших устройствах, таких как смартфоны и планшеты, сжимают
веб-страницу до размеров экрана и предоставляют механизмы для масштабирования и перемещения по ней.
Хотя технически все работает, это не очень удобно. Текст слишком мелкий, чтобы его прочесть, ссылки
настолько малы, что по ним не попасть пальцем, а увеличение масштаба и панорамирование отвлекают.
Способность сайта открываться на разных разрешениях и подстраиваться под них называется адаптивностью.
В этом уроке мы рассмотрим, в чем заключается адаптивность страницы.
2
3.
Современные сайты конкурируют между собой, борясьза внимание и расположение людей. При этом
пользователи все более критично относятся к тому,
насколько удобно взаимодействовать с тем или иным
ресурсом. Чем проще и комфортнее на сайте — тем
больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда
на экране отображается лишь ее часть, а отдельные
элементы дизайна «наползают» друг на друга? Это
мешает, а иногда и не дает воспринимать информацию.
Такой сайт раздражает, и как следствие — получает
отказ. Пользователь закрывает страницу и переходит
к конкуренту.
Не адаптированные (фиксированные) сайты плохо
приспособлены к тому, чтобы демонстрироваться
на мобильных устройствах. В лучшем случае, чтобы
посмотреть страницу полностью, приходится
использовать горизонтальную прокрутку. Текст зачастую
не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие
(например, заполнить форму заявки) на не
адаптированном сайте и вовсе проблема.
3
4.
13
Адаптивный веб-дизайн — это
стратегия по предоставлению
пользовательских макетов для
устройств в зависимости от размера
области просмотра (окна браузера).
Хитрость адаптивного дизайна в том,
что для всех устройств
предоставляется один HTML-документ,
но применяются разные таблицы
стилей в зависимости от размера
экрана, чтобы обеспечить наиболее
оптимизированный макет для
конкретного устройства.
Но когда та же самая страница
просматривается в браузере на
большом настольном компьютере,
контент перегруппируется в несколько
колонок с традиционными
элементами навигации. Как по
волшебству! (Но на самом деле это
просто каскадные таблицы стилей.)
2
4
Например, при просмотре
страницы на смартфоне текст
отображается в одной колонке
с крупными ссылками для
легкого нажатия.
Сообщество веб-дизайнеров активно
обсуждает адаптивный веб-дизайн с тех пор,
как Итан Маркотт впервые написал и ввел это
понятие в статье «Responsive Web Design»
(www.alistapart.com/articles/responsive-webdesign/). Данный вид дизайна стал одним
из основных инструментов, используемых
при работе с неизвестным размером
окна.
4
5.
СПЕЦИАЛИЗИРОВАННЫЕ МОБИЛЬНЫЕ САЙТЫАдаптивный веб-дизайн помогает решить проблемы, связанные с макетом, но он не является панацеей от всех
сложностей мобильного веб-дизайна.
Чтобы обеспечить пользователям лучший опыт взаимодействия на выбранном ими устройстве, вам может
потребоваться оптимизация, выходящая за пределы настройки внешнего вида сайта. Некоторые проблемы
лучше решать, прибегая к помощи сервера для определения устройства и его возможностей, а затем
принимать решения, что отправить обратно. Применяя прогрессивное улучшение, вы можете отобразить
базовый вариант сайта во всех основных браузерах и на всех устройствах, и при этом создать расширенные
параметры для тех устройств, которые смогут их использовать.
Для некоторых сайтов и сервисов, возможно, предпочтительнее создать отдельный мобильный сайт
(рассмотрим чуть позже) с настраиваемым интерфейсом и набором функций, использующим возможности
телефона, например геолокацию. При этом адаптивный дизайн хоть и не избавляет от всех проблем, все же
является важной частью решения по формированию удовлетворительного опыта взаимодействия в широком
круге браузеров.
5
6.
СПЕЦИАЛИЗИРОВАННЫЕ МОБИЛЬНЫЕ САЙТЫАльтернативой одному адаптивному
сайту станет проектирование
дополнительного (вдобавок к основному)
сайта с уникальным URL-адресом,
который будет запускаться с сервера в
ответ на запрос, приходящий с
мобильного устройства. В URL-адресах
мобильных сайтов, как правило,
указывается префикс m или mobile. Для
некоторых типов сайтов отдельная
мобильная версия — лучшее решение,
особенно если вы знаете, что посетители,
заходящие с мобильных устройств,
придерживаются иных моделей
просмотра сайта, чем пользователи
настольных компьютеров.
На
специализированных
мобильных сайтах
наиболее часто
запрашиваемые
функции выделяются
на первом экране,
а многое из
«лишней»
информации с сайта
для настольного
браузера (например,
котировки акций)
просто
отбрасывается.
Недостатком
специализированного
мобильного сайта является
то, что объем работы
увеличится более чем в два
раза. Потребуется
дополнительное
планирование контента,
проектирование шаблонов,
затраты времени на
производство и текущее
обслуживание. Но если это
означает предоставление
посетителям функций,
которые им действительно
нужны, сайт стоит вложений.
6
7.
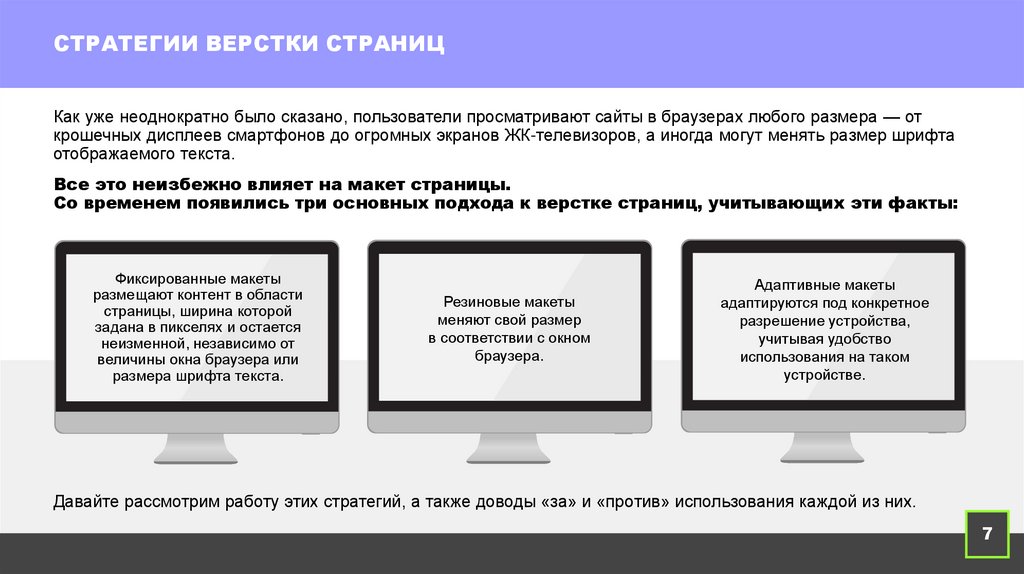
СТРАТЕГИИ ВЕРСТКИ СТРАНИЦКак уже неоднократно было сказано, пользователи просматривают сайты в браузерах любого размера — от
крошечных дисплеев смартфонов до огромных экранов ЖК-телевизоров, а иногда могут менять размер шрифта
отображаемого текста.
Все это неизбежно влияет на макет страницы.
Со временем появились три основных подхода к верстке страниц, учитывающих эти факты:
Фиксированные макеты
размещают контент в области
страницы, ширина которой
задана в пикселях и остается
неизменной, независимо от
величины окна браузера или
размера шрифта текста.
Резиновые макеты
меняют свой размер
в соответствии с окном
браузера.
Адаптивные макеты
адаптируются под конкретное
разрешение устройства,
учитывая удобство
использования на таком
устройстве.
Давайте рассмотрим работу этих стратегий, а также доводы «за» и «против» использования каждой из них.
7
8.
ФИКСИРОВАННЫЕ МАКЕТЫВам также следует решить, где именно в окне
браузера должен быть позиционирован макет
с фиксированной шириной. По умолчанию он
расположен с левого края, а справа остается
дополнительное пространство. Вы также можете
центрировать страницу, распределяя дополнительное пространство между левым и правым
полями, что позволяет странице лучше
заполнять окно браузера.
>
>
Макеты с фиксированной шириной, как и предполагает
название, сохраняют конкретную ширину, указанную
дизайнером в пикселях. Этот подход к созданию
макетов стал популярным благодаря тому, что люди
чаще просматривали веб-страницы на довольно
крупном экране монитора настольного компьютера,
и веб-дизайнерам несложно было представить, как
будет выглядеть результат их труда на большинстве
экранов. Но времена изменились, и мы больше не
делаем таких предположений и не стремимся
к пиксельному совершенству.
Когда вы задаете для страницы конкретную ширину,
не следует забывать о паре моментов. Для начала вам
нужно подобрать ширину, обычно основанную на
распространенном разрешении мониторов. Согласно
общемировой статистике StatCounter за 11 месяцев
2022 года самым популярным разрешением экранов
является 1920х1080 пикселей. Некоторые дизайнеры
делают страницы более узкими; другие предпринимают
попытки создавать их все более широкими по мере
того, как увеличивается разрешение мониторов.
В любом случае нужно принять решение связанное
с выбором дизайна.
Одна из главных характерных черт макетов
фиксированной ширины — если пользовательское окно
браузера не такое широкое, как страница, контент в ее
правой части не будет виден. Можно использовать горизонтальную прокрутку, но не всегда понятно, что часть
контента скрыта. Кроме того, хотя структура страницы
не меняется, если пользователь задаст очень крупный
размер шрифта, чтобы облегчить прочтение текста,
в строке может оказаться всего несколько слов,
и макет будет казаться неуклюжим или вовсе
8
развалится.
9.
ФИКСИРОВАННЫЕ МАКЕТЫРассмотрим плюсы и минусы использования макетов с фиксированной шириной.
Положительные стороны
Макет предсказуем
и предлагает лучший
контроль над длиной строки.
Его проще проектировать
и разрабатывать.
Отрицательные стороны
Контент в правой части будет скрыт, если ширина окна
браузера меньше, чем страницы, если не используется
центрирование контента.
На экранах с большой диагональю может оставаться
определенное количество лишнего пространства.
Длины строк могут стать излишне короткими при очень
больших размерах текста.
Макеты с фиксированной шириной можно создать задав значение ширины в пикселях. Обычно
содержимое всей страницы вставляется в элемент div (часто называемый «контейнер»,
«оболочка»), ширина которого потом может быть установлена в конкретное пиксельное значение.
Этот элемент div также может быть центрирован в окне браузера. Ширина колонок и полей и
отступов тоже задается в пикселях.
9
10.
ВЕРСТКАСоздадим index.html, напишем базовую структуру HTML
документа и сверстаем 3 карточки согласно примеру.
10
11.
ВЕРСТКА<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, userscalable=no, initial-scale=1.0, maximumscale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible"
content="ie=edge" />
<link rel="stylesheet" href="./style.css"
/>
<title>Магазин</title>
</head>
<body>
<div class="container">
<div class="card">
<div class="card__image"></div>
<p class="card__description">
Lorem ipsum dolor sit amet,
consectetur adipisicing elit. Neque, numquam.
</p>
</div>
<div class="card">
<div class="card__image"></div>
<p class="card__description">
Lorem ipsum dolor sit amet,
consectetur adipisicing elit. Neque, numquam.
</p>
</div>
<div class="card">
<div class="card__image"></div>
<p class="card__description">
Lorem ipsum dolor sit amet,
consectetur adipisicing elit. Neque, numquam.
</p>
</div>
</div>
</body>
</html>
11
12.
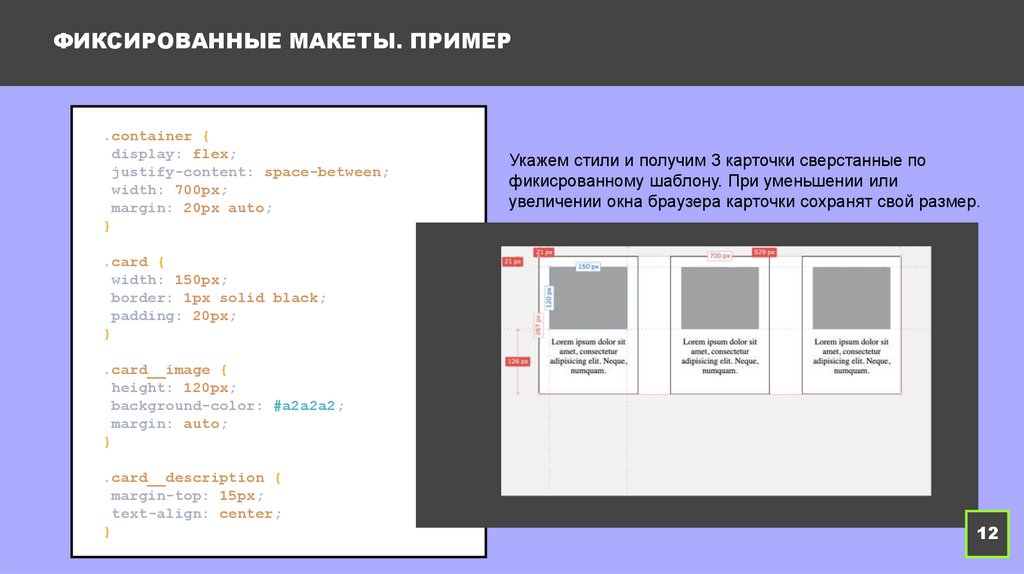
ФИКСИРОВАННЫЕМАКЕТЫ. ПРИМЕР
ТИПЫ ЭЛЕМЕНТА <INPUT>
.container {
display: flex;
justify-content: space-between;
width: 700px;
margin: 20px auto;
}
Укажем стили и получим 3 карточки сверстанные по
фикисрованному шаблону. При уменьшении или
увеличении окна браузера карточки сохранят свой размер.
.card {
width: 150px;
border: 1px solid black;
padding: 20px;
}
.card__image {
height: 120px;
background-color: #a2a2a2;
margin: auto;
}
.card__description {
margin-top: 15px;
text-align: center;
}
12
13.
РЕЗИНОВЫЕ МАКЕТЫВ резиновых макетах страниц область страницы и колонки внутри нее становятся шире или уже,
что бы заполнить пространство, доступное в окне браузера. Другими словами, они следуют
заданному по умолчанию поведению нормального потока.
Резиновые макеты являются краеугольным камнем отзывчивого веб-дизайна. Сейчас, когда вебдизайнеры примиряются с огромным разнообразием размеров окна браузера и экранов, особенно
тех, которые существенно меньше традиционных мониторов настольных компьютеров и
ноутбуков, многие переходят на дизайны, которые меняются, чтобы заполнить ширину окна
браузера, какой бы она ни была.
Поскольку бесполезно пытаться создать дизайн фиксированной ширины для каждого размера
экрана, резиновые макеты являются отличным решением в отзывчивой верстке. Разумеется, этот
метод также имеет как плюсы, так и минусы.
13
14.
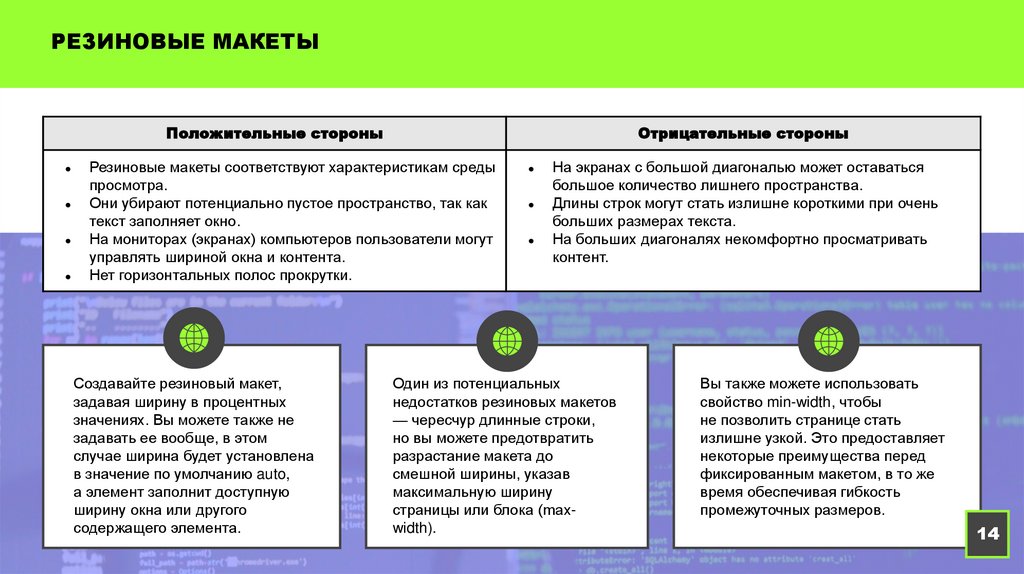
РЕЗИНОВЫЕ МАКЕТЫПоложительные стороны
Отрицательные стороны
Резиновые макеты соответствуют характеристикам среды
просмотра.
Они убирают потенциально пустое пространство, так как
текст заполняет окно.
На мониторах (экранах) компьютеров пользователи могут
управлять шириной окна и контента.
Нет горизонтальных полос прокрутки.
Создавайте резиновый макет,
задавая ширину в процентных
значениях. Вы можете также не
задавать ее вообще, в этом
случае ширина будет установлена
в значение по умолчанию auto,
а элемент заполнит доступную
ширину окна или другого
содержащего элемента.
На экранах с большой диагональю может оставаться
большое количество лишнего пространства.
Длины строк могут стать излишне короткими при очень
больших размерах текста.
На больших диагоналях некомфортно просматривать
контент.
Один из потенциальных
недостатков резиновых макетов
— чересчур длинные строки,
но вы можете предотвратить
разрастание макета до
смешной ширины, указав
максимальную ширину
страницы или блока (mахwidth).
Вы также можете использовать
свойство min-width, чтобы
не позволить странице стать
излишне узкой. Это предоставляет
некоторые преимущества перед
фиксированным макетом, в то же
время обеспечивая гибкость
промежуточных размеров.
14
15.
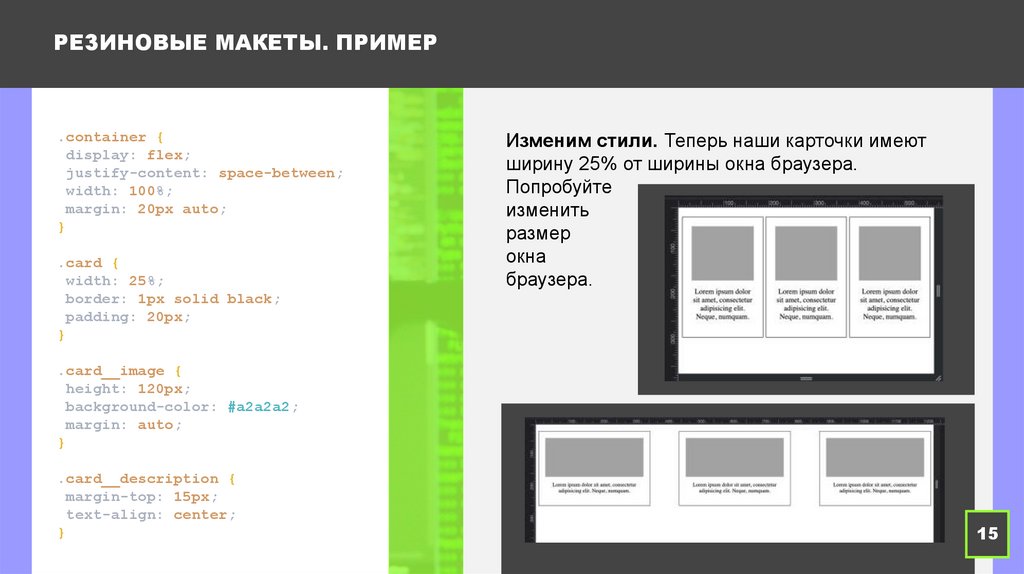
РЕЗИНОВЫЕ МАКЕТЫ. ПРИМЕР.container {
display: flex;
justify-content: space-between;
width: 100%;
margin: 20px auto;
}
.card {
width: 25%;
border: 1px solid black;
padding: 20px;
}
Изменим стили. Теперь наши карточки имеют
ширину 25% от ширины окна браузера.
Попробуйте
изменить
размер
окна
браузера.
.card__image {
height: 120px;
background-color: #a2a2a2;
margin: auto;
}
.card__description {
margin-top: 15px;
text-align: center;
}
15
16.
АДАПТИВНЫЕ МАКЕТЫАдаптивный веб-дизайн — это метод, в котором CSS используется для
изменения макета страницы в зависимости от размера экрана. Это только
одна из стратегий, применяемых, чтобы справиться с разнообразием
размеров экранов устройств.
Адаптивный
дизайн
состоит их
трех
основных
компонентов:
Резиновый
макет
Гибкие изображения
○
Когда масштаб
макета уменьшается,
изображения и другие
встроенные
мультимедийные
элементы должны
уменьшаться вместе
с ним, иначе они
исчезнут из виду.
Медиазапросы CSS
○
Медиазапросы — это способ применения
стилей на основе среды, с помощью которой
отображается документ. Запросы начинаются
с вопросов типа «Будет ли документ
распечатываться? Тогда используйте стили
для печати». Или «Документ отображается
на экране, размер которого не менее 1024
пикселов в ширину, и в альбомной
ориентации? Тогда примените эти стили».
Чуть позже я покажу, как такие запросы
выглядят в синтаксисе CSS.
16
17.
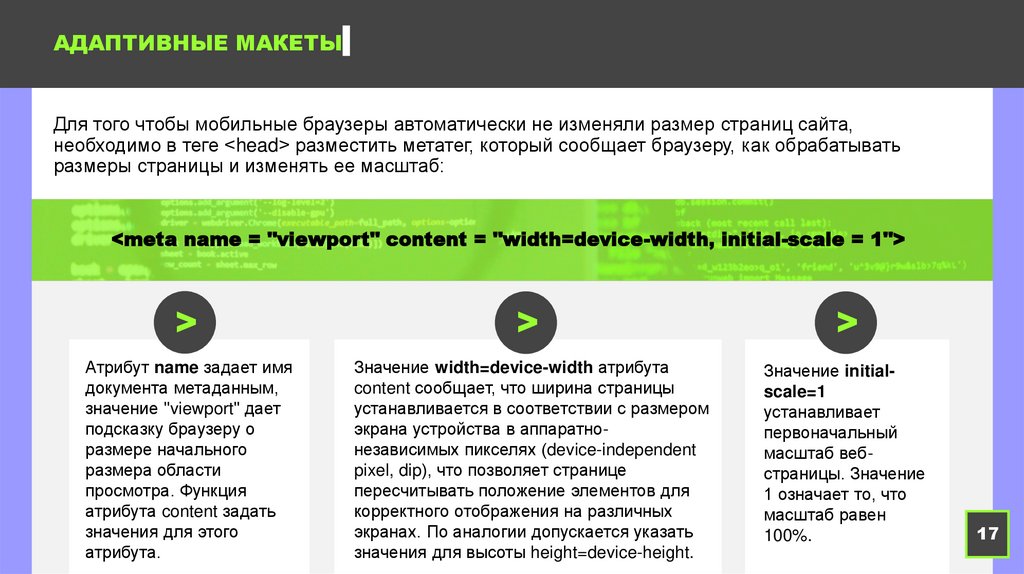
АДАПТИВНЫЕ МАКЕТЫДля того чтобы мобильные браузеры автоматически не изменяли размер страниц сайта,
необходимо в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать
размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
>
>
>
Атрибут name задает имя
документа метаданным,
значение "viewport" дает
подсказку браузеру о
размере начального
размера области
просмотра. Функция
атрибута content задать
значения для этого
атрибута.
Значение width=device-width атрибута
content сообщает, что ширина страницы
устанавливается в соответствии с размером
экрана устройства в аппаратнонезависимых пикселях (device-independent
pixel, dip), что позволяет странице
пересчитывать положение элементов для
корректного отображения на различных
экранах. По аналогии допускается указать
значения для высоты height=device-height.
Значение initialscale=1
устанавливает
первоначальный
масштаб вебстраницы. Значение
1 означает то, что
масштаб равен
100%.
17
18.
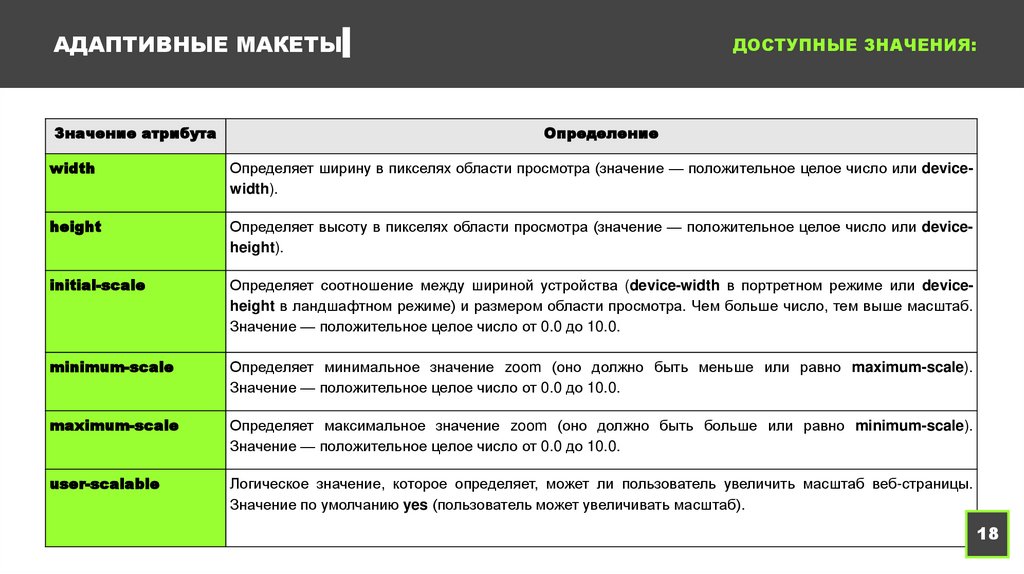
АДАПТИВНЫЕ МАКЕТЫЗначение атрибута
ДОСТУПНЫЕ ЗНАЧЕНИЯ:
Определение
width
Определяет ширину в пикселях области просмотра (значение — положительное целое число или devicewidth).
height
Определяет высоту в пикселях области просмотра (значение — положительное целое число или deviceheight).
initial-scale
Определяет соотношение между шириной устройства (device-width в портретном режиме или deviceheight в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб.
Значение — положительное целое число от 0.0 до 10.0.
minimum-scale
Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale).
Значение — положительное целое число от 0.0 до 10.0.
maximum-scale
Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale).
Значение — положительное целое число от 0.0 до 10.0.
user-scalable
Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы.
Значение по умолчанию yes (пользователь может увеличивать масштаб).
18
19.
Обеспечение гибкости изображенийИногда решение оказывается простым. Возьмем, например, правило стилей, необходимое,
чтобы уменьшать размер изображений в соответствии с их контейнером:
img {
max-width: 100%;
}
Когда макет уменьшается, изображения в нем масштабируются до ширины контейнера, в котором
они находятся. Если контейнер больше, чем изображение, например, в макетах планшетных или
настольных компьютеров, то оно не увеличивается, а останавливается на 100% от своего начального
размера. При применении свойства max-width убедитесь, что в элементе img HTML-документа не
указаны атрибуты width и height, иначе изображение не будет изменяться пропорционально.
19
20.
АДАПТИВНЫЕ МАКЕТЫИспользование медиазапросов
Теперь мы перейдем к сути адаптивного дизайна: медиазапросам. Они позволяют дизайнерам
применять стили в зависимости от типа устройства. К известным типам относятся aural, braille,
handheld, print, projection, screen, tty, tv. Зарезервированное слово all указывает, что стиль
применяется ко всем типам устройств.
Медиазапросы могут также определить характеристики устройств, например, orientation и
resolution. У большинства характеристик можно выявить максимальные и минимальные
значения, используя префиксы min- и mах- соответственно. Например, min-width: 480px
проверяет, составляет ли ширина экрана хотя бы 480 пикселей. Экраны шириной 768 пикселов
проходят проверку, и к ним применяются стили, а экраны шириной 320 пикселей — нет.
Полный список характеристик устройств, которые можно определить с помощью медиазапросов,
приведен дальше.
20
21.
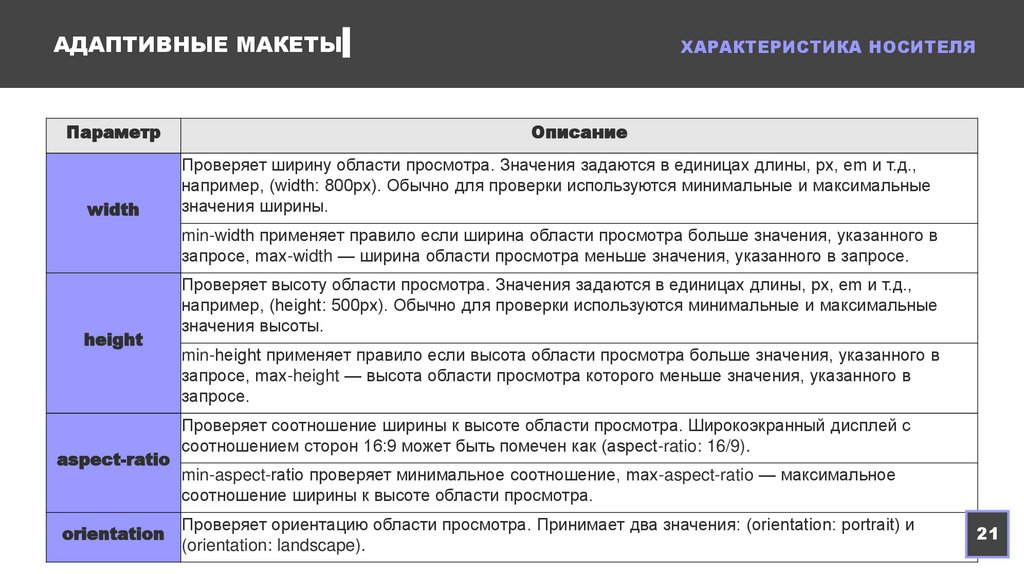
АДАПТИВНЫЕ МАКЕТЫПараметр
width
ХАРАКТЕРИСТИКА НОСИТЕЛЯ
Описание
Проверяет ширину области просмотра. Значения задаются в единицах длины, px, em и т.д.,
например, (width: 800px). Обычно для проверки используются минимальные и максимальные
значения ширины.
min-width применяет правило если ширина области просмотра больше значения, указанного в
запросе, max-width — ширина области просмотра меньше значения, указанного в запросе.
height
aspect-ratio
orientation
Проверяет высоту области просмотра. Значения задаются в единицах длины, px, em и т.д.,
например, (height: 500px). Обычно для проверки используются минимальные и максимальные
значения высоты.
min-height применяет правило если высота области просмотра больше значения, указанного в
запросе, max-height — высота области просмотра которого меньше значения, указанного в
запросе.
Проверяет соотношение ширины к высоте области просмотра. Широкоэкранный дисплей с
соотношением сторон 16:9 может быть помечен как (aspect-ratio: 16/9).
min-aspect-ratio проверяет минимальное соотношение, max-aspect-ratio — максимальное
соотношение ширины к высоте области просмотра.
Проверяет ориентацию области просмотра. Принимает два значения: (orientation: portrait) и
(orientation: landscape).
21
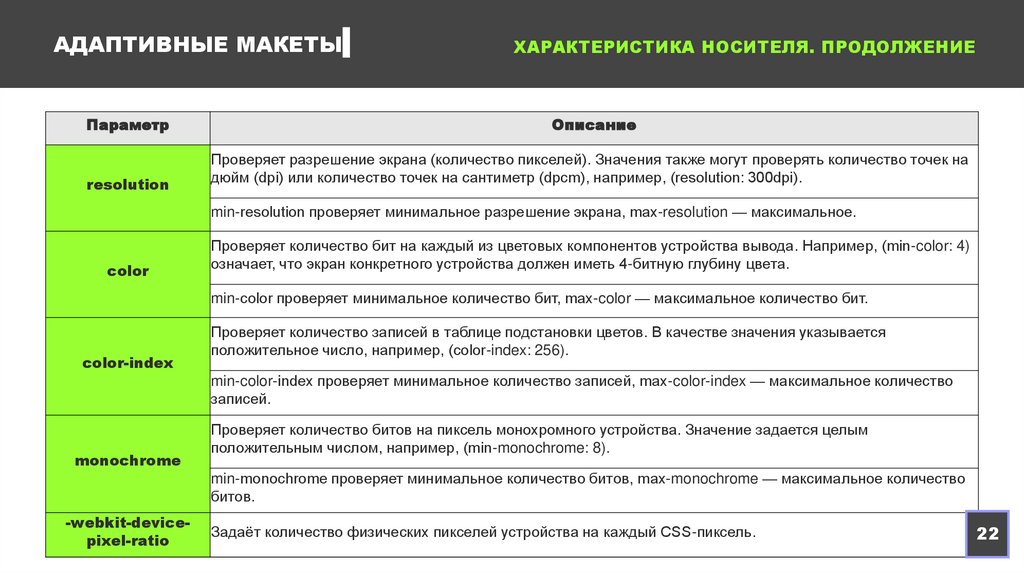
22.
АДАПТИВНЫЕ МАКЕТЫХАРАКТЕРИСТИКА НОСИТЕЛЯ. ПРОДОЛЖЕНИЕ
Параметр
Описание
resolution
Проверяет разрешение экрана (количество пикселей). Значения также могут проверять количество точек на
дюйм (dpi) или количество точек на сантиметр (dpcm), например, (resolution: 300dpi).
min-resolution проверяет минимальное разрешение экрана, max-resolution — максимальное.
color
Проверяет количество бит на каждый из цветовых компонентов устройства вывода. Например, (min-color: 4)
означает, что экран конкретного устройства должен иметь 4-битную глубину цвета.
min-color проверяет минимальное количество бит, max-color — максимальное количество бит.
color-index
Проверяет количество записей в таблице подстановки цветов. В качестве значения указывается
положительное число, например, (color-index: 256).
min-color-index проверяет минимальное количество записей, max-color-index — максимальное количество
записей.
monochrome
Проверяет количество битов на пиксель монохромного устройства. Значение задается целым
положительным числом, например, (min-monochrome: 8).
min-monochrome проверяет минимальное количество битов, max-monochrome — максимальное количество
битов.
-webkit-devicepixel-ratio
Задаёт количество физических пикселей устройства на каждый CSS-пиксель.
22
23.
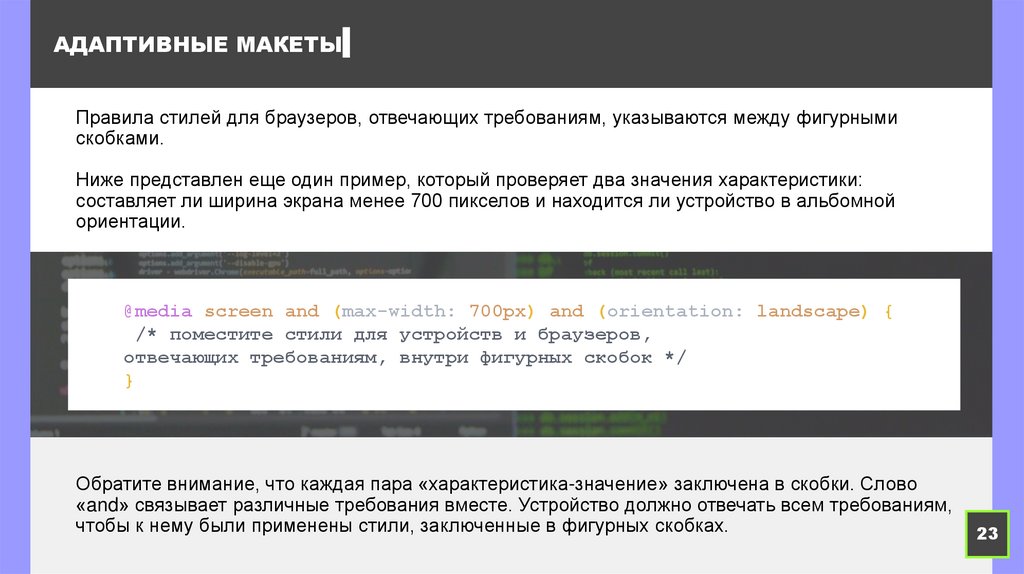
АДАПТИВНЫЕ МАКЕТЫПравила стилей для браузеров, отвечающих требованиям, указываются между фигурными
скобками.
Ниже представлен еще один пример, который проверяет два значения характеристики:
составляет ли ширина экрана менее 700 пикселов и находится ли устройство в альбомной
ориентации.
@media screen and (max-width: 700px) and (orientation: landscape) {
/* поместите стили для устройств и браузеров,
отвечающих требованиям, внутри фигурных скобок */
}
Обратите внимание, что каждая пара «характеристика-значение» заключена в скобки. Слово
«and» связывает различные требования вместе. Устройство должно отвечать всем требованиям,
чтобы к нему были применены стили, заключенные в фигурных скобках.
23
24.
АДАПТИВНЫЕ МАКЕТЫНаконец в примере ниже медиазапрос выясняет, имеет ли устройство экран с высокой плотностью
пикселей типа Retina (iPhone, iPad, Mac Book).
Стили, заключенные в фигурных скобках, применяются, если удовлетворены условия любого
из запросов.
@media screen and (-webkit-min-device-pixel-ratio: 2) {
/* здесь приводятся стили, относящиеся к экранам с высоким разрешением
*/
}
Размеры экранов для адаптивной верстки
Контрольные точки для всех медиазапросов по умолчанию принято использовать со следующими
значениями плотности пикселей:
Мониторы
full-hd — от
1920px.
Мониторы
низкого класса
(не full-hd) — от
1280px.
Нетбуки —
от 1024px.
Планшеты
— от 768px.
Мобильные
устройства высокого
класса (смартфоны)
— от 320px.
24
25.
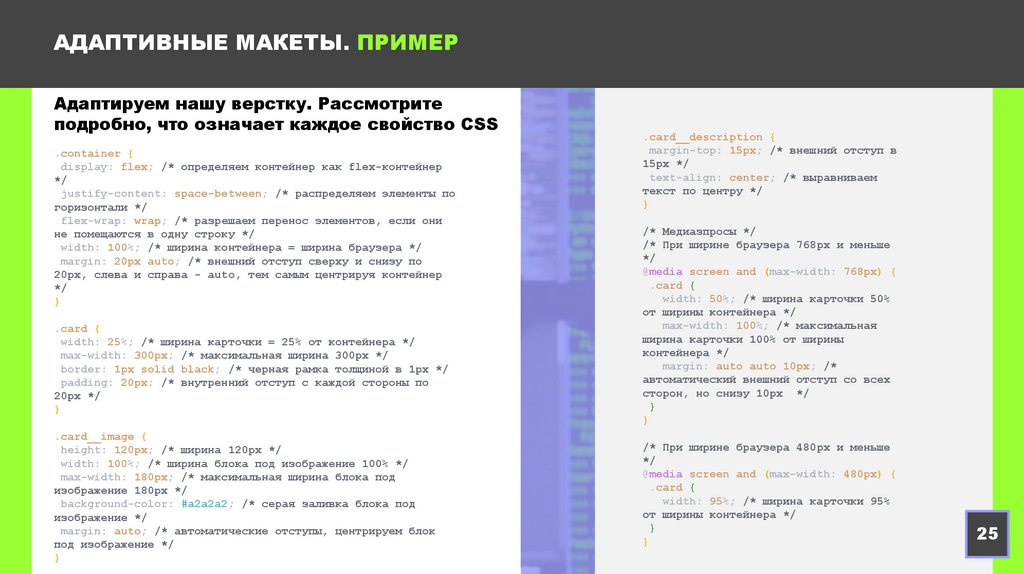
АДАПТИВНЫЕ МАКЕТЫ. ПРИМЕРАдаптируем нашу верстку. Рассмотрите
подробно, что означает каждое свойство CSS
.container {
display: flex; /* определяем контейнер как flex-контейнер
*/
justify-content: space-between; /* распределяем элементы по
горизонтали */
flex-wrap: wrap; /* разрешаем перенос элементов, если они
не помещаются в одну строку */
width: 100%; /* ширина контейнера = ширина браузера */
margin: 20px auto; /* внешний отступ сверху и снизу по
20px, слева и справа - auto, тем самым центрируя контейнер
*/
}
.card {
width: 25%; /* ширина карточки = 25% от контейнера */
max-width: 300px; /* максимальная ширина 300px */
border: 1px solid black; /* черная рамка толщиной в 1px */
padding: 20px; /* внутренний отступ с каждой стороны по
20px */
}
.card__image {
height: 120px; /* ширина 120px */
width: 100%; /* ширина блока под изображение 100% */
max-width: 180px; /* максимальная ширина блока под
изображение 180px */
background-color: #a2a2a2; /* серая заливка блока под
изображение */
margin: auto; /* автоматические отступы, центрируем блок
под изображение */
}
.card__description {
margin-top: 15px; /* внешний отступ в
15px */
text-align: center; /* выравниваем
текст по центру */
}
/* Медиазпросы */
/* При ширине браузера 768px и меньше
*/
@media screen and (max-width: 768px) {
.card {
width: 50%; /* ширина карточки 50%
от ширины контейнера */
max-width: 100%; /* максимальная
ширина карточки 100% от ширины
контейнера */
margin: auto auto 10px; /*
автоматический внешний отступ со всех
сторон, но снизу 10px */
}
}
/* При ширине браузера 480px и меньше
*/
@media screen and (max-width: 480px) {
.card {
width: 95%; /* ширина карточки 95%
от ширины контейнера */
}
}
25
26.
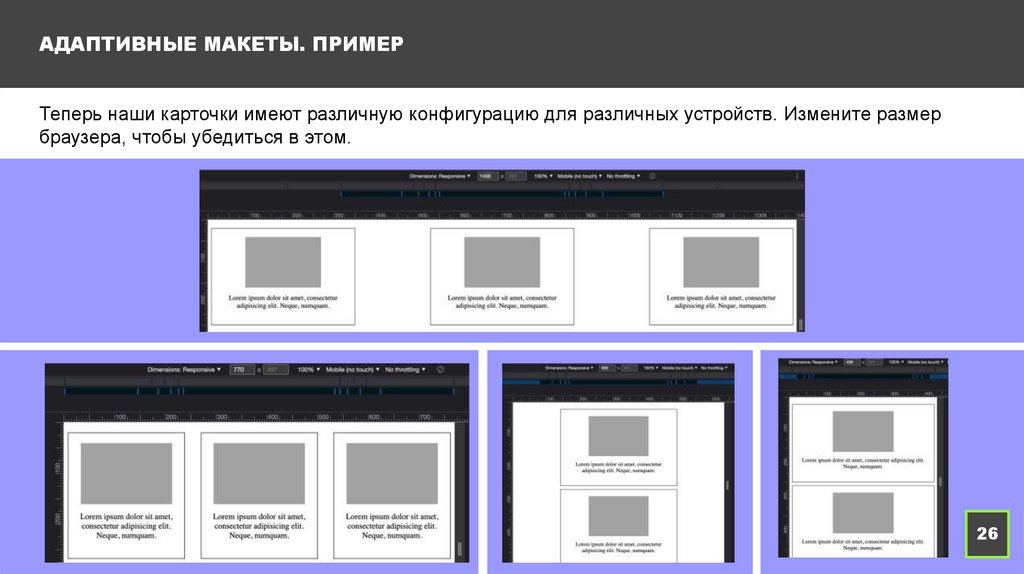
АДАПТИВНЫЕ МАКЕТЫ. ПРИМЕРТеперь наши карточки имеют различную конфигурацию для различных устройств. Измените размер
браузера, чтобы убедиться в этом.
м
м
26
27.
ДОПОЛНИТЕЛЬНЫЕ МАТЕРИАЛЫВ примерах выше, для выравнивания и позиционирования элементов
на странице использовалась технология Flexbox.
Для лучшего понимания работы этого популярного инструмента
рекомендую ознакомиться со следующими материалами:
● https://habr.com/ru/post/467049/ - Полное руководство по Flexbox
● https://tproger.ru/translations/how-css-flexbox-works/ - Как работает CSS
Flexbox: наглядное введение в систему компоновки элементов на вебстранице
● https://tpverstak.ru/flex-cheatsheet/ - Интерактивная шпаргалка по Flexbox
● https://flexboxfroggy.com/#ru - Игра Flexbox Froggy для изучения CSS Flexbox
27



























 internet
internet








