Similar presentations:
CSS Media Queries используемые для создания адаптивных интерфейсов
1.
CSS Media Queriesиспользуемые для создания
адаптивных интерфейсов
2.
CодержаниеViewport.
Синтаксис „media query” из CSS3.
Примеры определения стилей для адаптивных интерфейсов.
Mobile first vs. desktop first.
3.
С чего начинаем?С настройки области просмотра...
◦ Страницы, адаптированные для просмотра на разных устройствах,
должны содержать в контейнере head метатег с названием
viewport
◦ «Окно видимости» или VIEWPORT, для пользователя, изменяется в
зависимости от используемого устройства, и будет намного
меньше, на мобильном телефоне, чем на компьютерном дисплее
◦ Он сообщает браузеру, каким образом нужно контролировать
размеры и масштаб страницы
4.
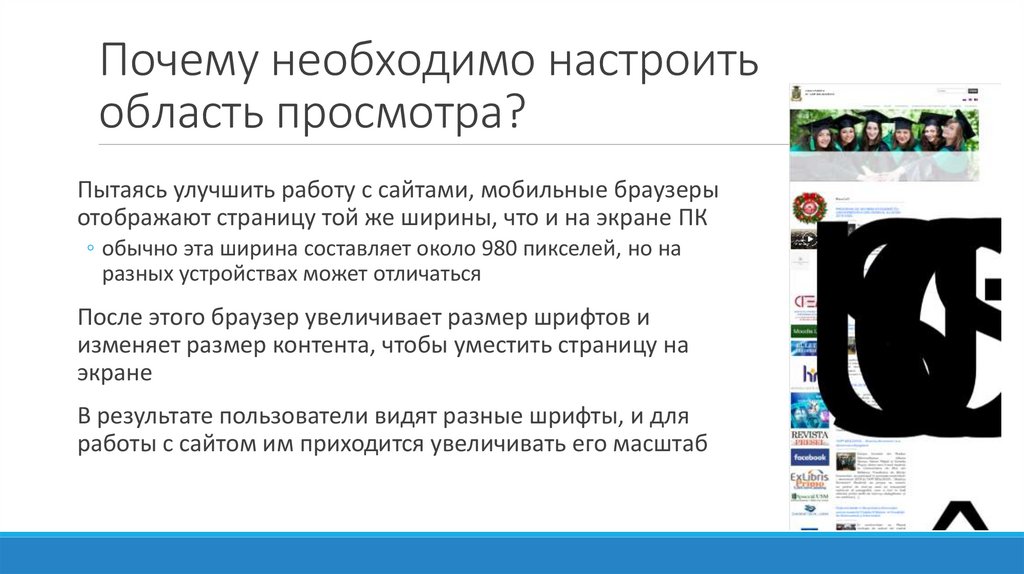
Почему необходимо настроитьобласть просмотра?
Пытаясь улучшить работу с сайтами, мобильные браузеры
отображают страницу той же ширины, что и на экране ПК
◦ обычно эта ширина составляет около 980 пикселей, но на
разных устройствах может отличаться
После этого браузер увеличивает размер шрифтов и
изменяет размер контента, чтобы уместить страницу на
экране
В результате пользователи видят разные шрифты, и для
работы с сайтом им приходится увеличивать его масштаб
5.
ViewportЧтобы контролировать масштабирование окна просмотра в браузере и чтобы
страница подстроилась под ширину нужного экрана (в независимых пикселях),
используйте метатег viewport. С его помощью размер и положение контента
изменятся, и сайт будет хорошо смотреться на любом устройстве
◦ Добавьте в атрибут content - width=device-width, чтобы адаптировать ширину окна
просмотра к экрану устройства
◦ Вставьте initial-scale=1, чтобы обеспечить соотношение 1:1 между пикселями CSS и
независимыми пикселями устройства
<meta name="viewport" content="width=device-width, initial-scale=1.0 />
6.
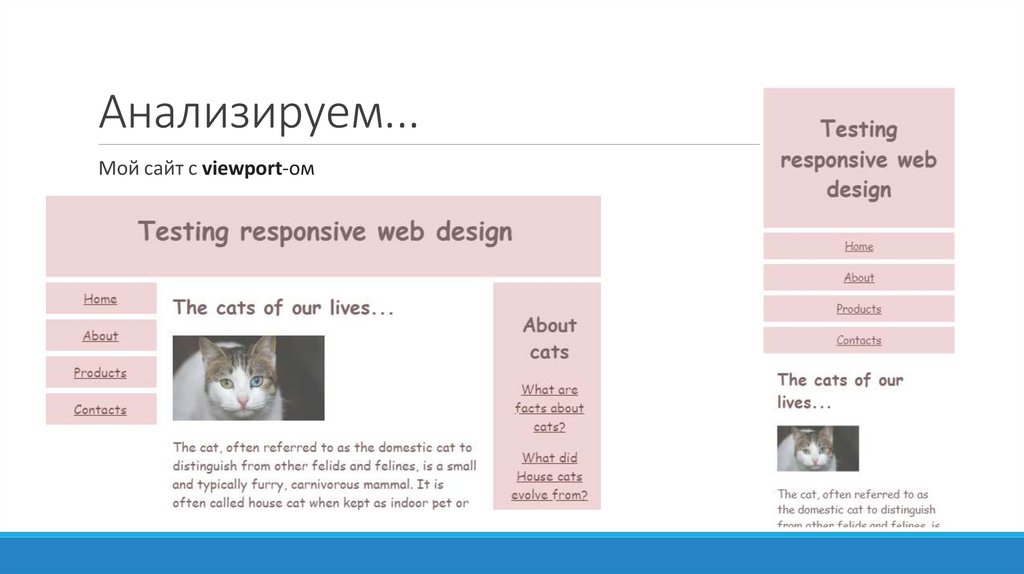
Анализируем...Мой сайт с viewport-ом
7.
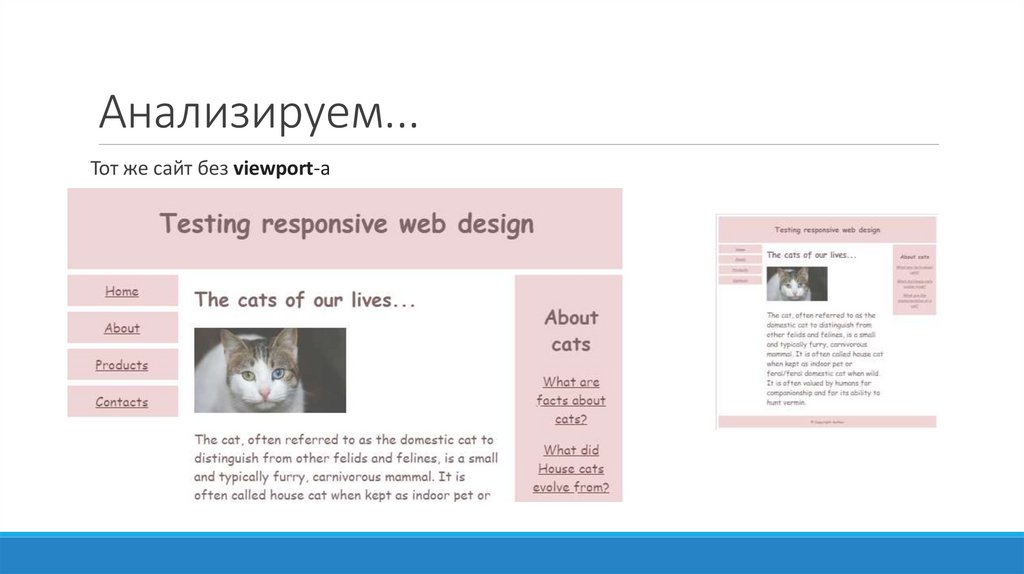
Анализируем...Тот же сайт без viewport-а
8.
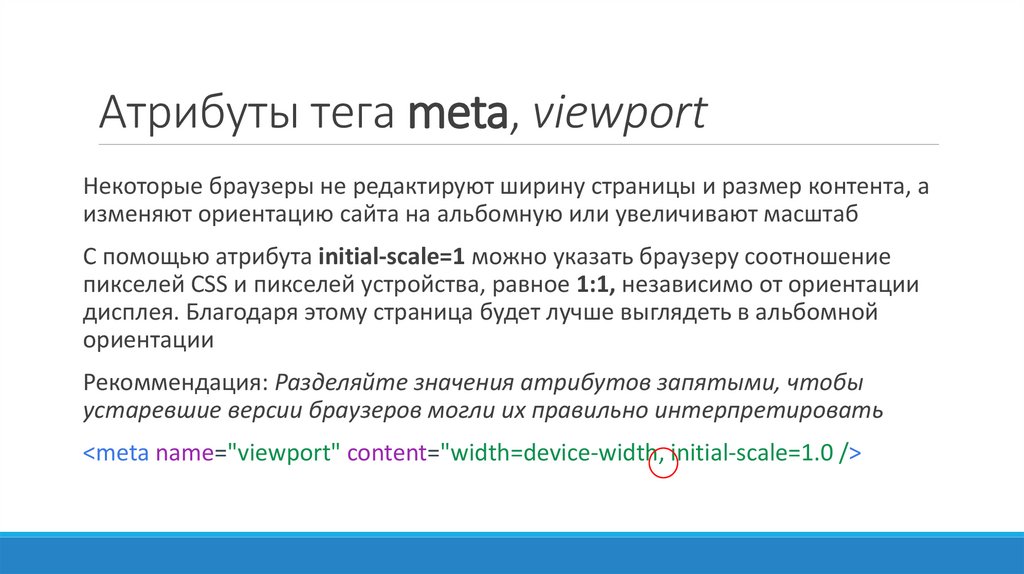
Атрибуты тега meta, viewportНекоторые браузеры не редактируют ширину страницы и размер контента, а
изменяют ориентацию сайта на альбомную или увеличивают масштаб
С помощью атрибута initial-scale=1 можно указать браузеру соотношение
пикселей CSS и пикселей устройства, равное 1:1, независимо от ориентации
дисплея. Благодаря этому страница будет лучше выглядеть в альбомной
ориентации
Рекоммендация: Разделяйте значения атрибутов запятыми, чтобы
устаревшие версии браузеров могли их правильно интерпретировать
<meta name="viewport" content="width=device-width, initial-scale=1.0 />
9.
Специальные возможности областипросмотра
Настроив initial-scale, вы также можете установить следующие атрибуты для
области просмотра:
•minimum-scale
•maximum-scale
•user-scalable
После их настройки, устанавливается ограничение на изменение масштаба
области просмотра
PS: The initial-scale property controls the zoom level when the page is first loaded.
The maximum-scale, minimum-scale, and user-scalable properties control how users
are allowed to zoom the page in or out.
https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag
10.
Масштабирование контента дляобласти просмотра
Для просмотра сайтов на обычных экранах компьютеров и мобильных
устройствах используется вертикальная прокрутка. Если пользователю
приходится прокручивать сайт по горизонтали или уменьшать масштаб,
чтобы увидеть страницу полностью, он испытывает большие неудобства
◦ Не используйте крупные элементы с фиксированной шириной
◦ Для корректного отображения контента не ограничивайте его
определенной шириной области просмотра
◦ Используйте медиа-запросы CSS, чтобы указать разные стили для больших
и маленьких экранов
11.
Масштабирование контента дляобласти просмотра. II
Используя метатег viewport при разработке сайта для мобильных
устройств, можно по ошибке создать контент страницы, которая не
полностью соответствует определенной области просмотра
Например, если ширина показываемого изображения больше области
просмотра, прийдется использовать горизонтальную прокрутку
Чтобы избавить пользователей от этой необходимости, потребуется
подогнать контент под ширину области просмотра
◦ В данном случае рекомендуется для определения ширины изображения
использовать свойство max-width, а значение должно быть относительным
–например 100%
12.
Масштабирование контента дляобласти просмотра. III
Диапазон размеров экрана и ширины в пикселях CSS очень велик
◦ например, телефоны могут значительно отличаться от планшетов или даже от других
телефонов, поэтому отображение контента не должно зависеть от конкретной ширины области
просмотра
Установка больших абсолютных значений ширины CSS для компонентов страницы
сделает div слишком большим для более узкой области просмотра
◦ например, на устройствах шириной 320 пикселей CSS, таких как iPhone
◦ Поэтому не устанавливайте ширину в абсолютных значениях и для всех возможных устройств!
Вместо этого можно использовать значения в относительных единицах, например
width: 100%
Также старайтесь избегать больших абсолютных значений позиционирования. Из-за них
на маленьком экране элемент может оказаться за пределами области просмотра
13.
Улучшение отзывчивости с помощьюмедиазапросов CSS
Медиа-запросы (media queries) являются эффективным методом для
загрузки различных свойств CSS в зависимости от разрешения
Медиазапросы - это простые фильтры, которые можно применять к
стилям CSS. Они позволяют изменять стили на основании
характеристик устройства, связанных с отображением контента,
включая тип, ширину, высоту, ориентацию и даже разрешение экрана
Сайт автоматически распознает тип устройства и его разрешение,
загружая соответствующие свойства CSS
14.
РекомендацииМедиазапросы также позволяют выбрать стиль на основе характеристик
устройства
◦ Кроме использования атрибута media в ссылке на таблицу стилей
существует ещё два способа применять медиазапросы: @media и
@import, которые можно встроить в файл CSS
◦ Приоритет отдается первым двум методам, более эффективным, чем
синтаксис @import
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
15.
Применение медиазапросов наоснове размера области просмотра
С помощью медиазапросов можно создать отзывчивую среду, в которой к
каждому размеру экрана будут применяться подходящие стили
Синтаксис медиазапросов допускает создание правил, которые применяются на
основании характеристик устройства
@media not|only mediatype and (expressions) {
CSS-Code;
}
- media type – не обязательно указывать. Возможные значения:
all | print | screen | speech
В отзывчивом веб-дизайне наиболее часто используются функции min-width,
max-width, min-height и max-height (хотя возможны и другие запросы)
16.
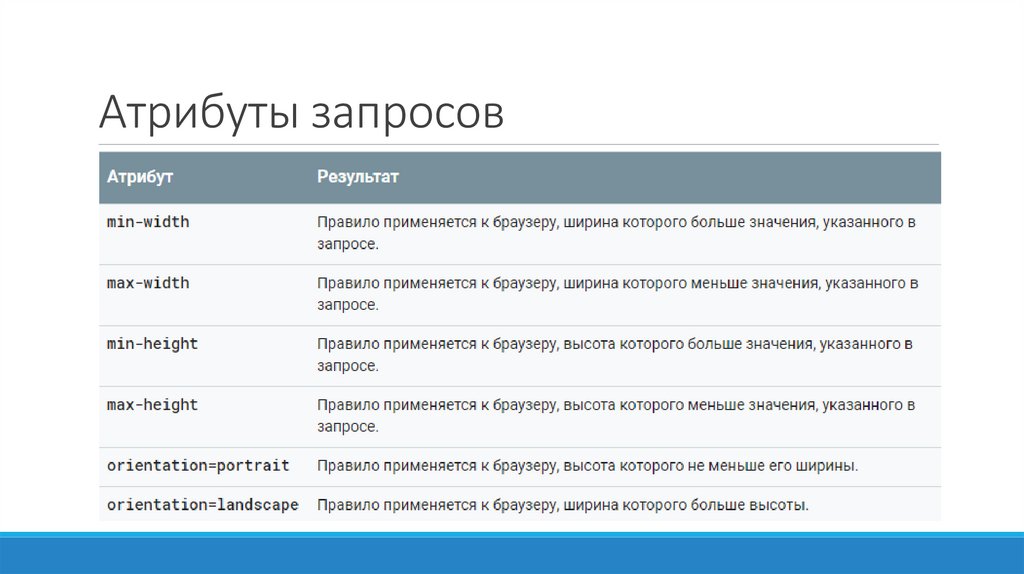
Атрибуты запросов17.
Попробуем несколько примеровЕсли написать
@media only screen and (max-width: 640px) {
.menu, .main, .right {width: 100%;}
}
@media (min-width: 500px) and (max-width: 600px) {
h2 {
color: red;
}
...то когда ширина экрана будет между 500 и 600 поменяется цвет заголовка...все остальное остается так
же
18.
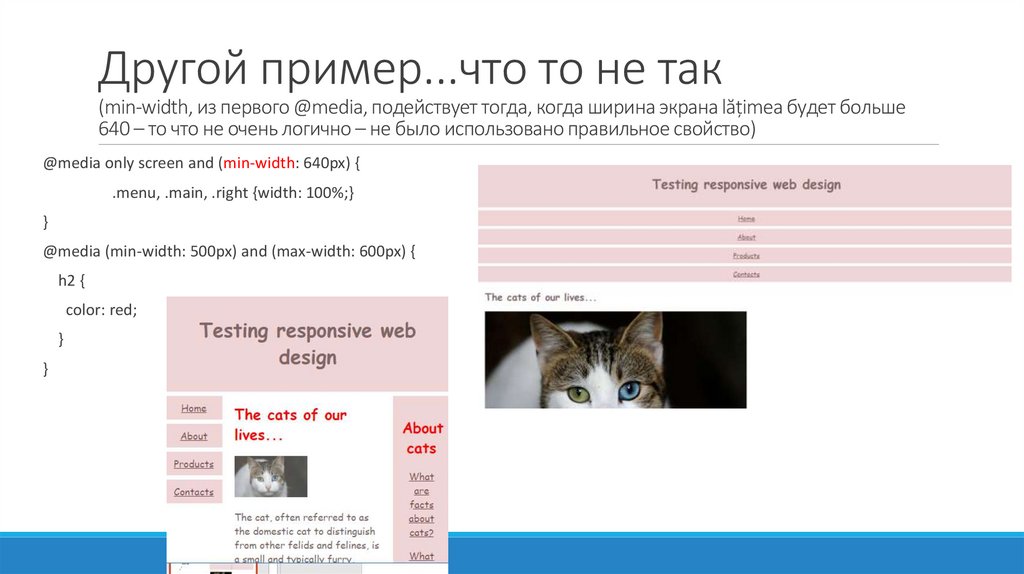
Другой пример...что то не так(min-width, из первого @media, подействует тогда, когда ширина экрана lățimea будет больше
640 – то что не очень логично – не было использовано правильное свойство)
@media only screen and (min-width: 640px) {
.menu, .main, .right {width: 100%;}
}
@media (min-width: 500px) and (max-width: 600px) {
h2 {
color: red;
}
}
19.
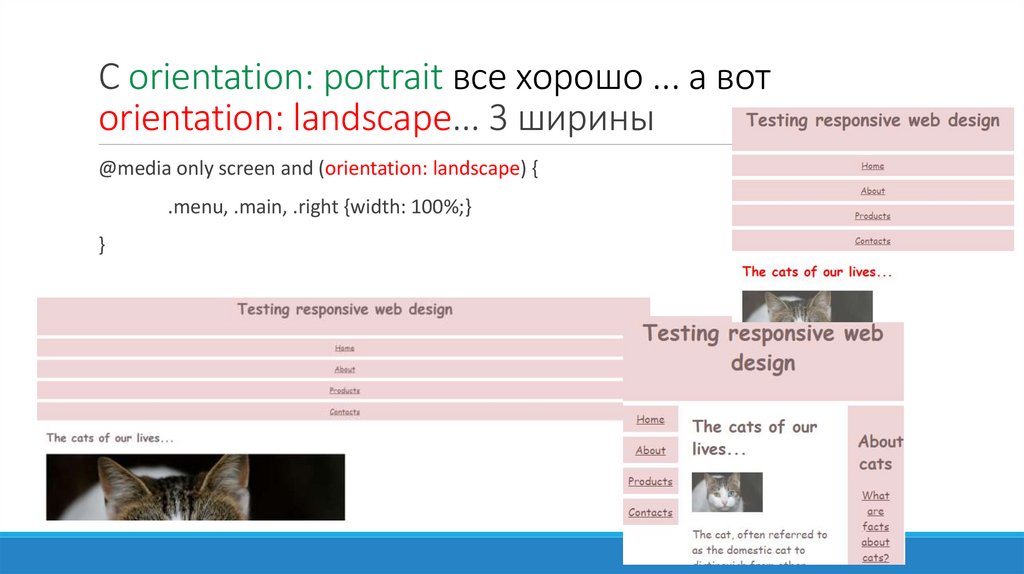
С orientation: portrait все хорошо ... а вотorientation: landscape... 3 ширины
@media only screen and (orientation: landscape) {
.menu, .main, .right {width: 100%;}
}
20.
Использование относительных единицОсновной принцип отзывчивого веб-дизайна (и главное отличие от
макетов с фиксированной шириной) - подвижность и пропорциональность
Использование относительных размеров помогает упростить макет и
предотвратить случайное создание компонентов, не вмещающихся в
область просмотра
Не рекомендуется определять стили так
div.container {
width: 320px;
margin-left: auto;
margin-right: auto;
}
21.
Использование относительных единиц. IIУстановка свойства width равным 100% для блока div верхнего уровня приведет к
тому, что он будет заполнять всю ширину области просмотра и никогда не будет
слишком мал или велик для нее
Блок div в любом случае будет соответствовать экрану, будь то iPhone (320 пикс.),
Blackberry Z10 (342 пикс.) или Nexus 5 (360 пикс.)
Кроме того, использование относительных единиц позволяет браузерам
отображать контент, исходя из пользовательского масштаба. Это значит, что
горизонтальная панель прокрутки на странице не понадобится
То есть, правильно писать для такого блока стили так:
div.container {
width: 100%; }
22.
Выбор контрольных точекКогда определяются стили можно задать точку остановки или точку контроля – это та точка
от которой, при попытке уменьшения или наоборот - увеличения окна браузера, дизайн
страницы ухудшается
Будьте внимательны при определении контрольных точек на основе классов устройств. Если
при установке этих точек вы будете ориентироваться на все доступные устройства, бренды
или операционные системы, техническое обслуживание сайта станет практически
невозможным
Лучше, если контент будет сам определять, как макет должен подстраиваться под контейнер
◦ Создавайте контрольные точки на основе контента, а не для отдельных устройств,
продуктов или брендов
◦ Сначала разработайте дизайн для самого маленького мобильного устройства, а затем
переходите к версиям для больших экранов
◦ Ограничьте длину строк 70-80 символами
23.
Для следующего веб-контента<div style="overflow:auto">
<div class="menu col-3 col-m-3">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Products</a>
<a href="#">Contacts</a>
</div>
<div class="main col-6 col-m-9">
<h2>The cats of our lives...</h2>
<img src="images/cat1.jpg" />
<p>The cat, often referred to as the domestic cat to distinguish from other felids and felines, is a small and
typically furry, carnivorous mammal. It is often called house cat when kept as indoor pet or feral/feral domestic
cat when wild. It is often valued by humans for companionship and for its ability to hunt vermin.</p>
</div>
<div class="right col-3 col-m-12">
<h2>About cats</h2>
<p><a href="info1.html">What are facts about cats?</a></p>
<p><a href="info2.html">What did House cats evolve from?</a></p>
<p><a href="info3.html">What are the characteristics of a cat?</a></p>
</div>
</div>
24.
ПОРЯДОК ОТОБРАЖЕНИЯ ЭЛЕМЕНТОВПорядок отображения элементов на странице называется потоком
документа – нормальный поток документа
Блочные элементы отображаются как прямоугольные области,
идущие друг за другом сверху вниз
Строчные элементы располагаются сверху вниз и слева направо, a
при необходимости переносятся на новую строку
Нормальный поток представления элементов какого-то вебдокумента можно изменить использовав:
◦ Свойства позиционирования элементов (position)
◦ Float
◦ Display
25.
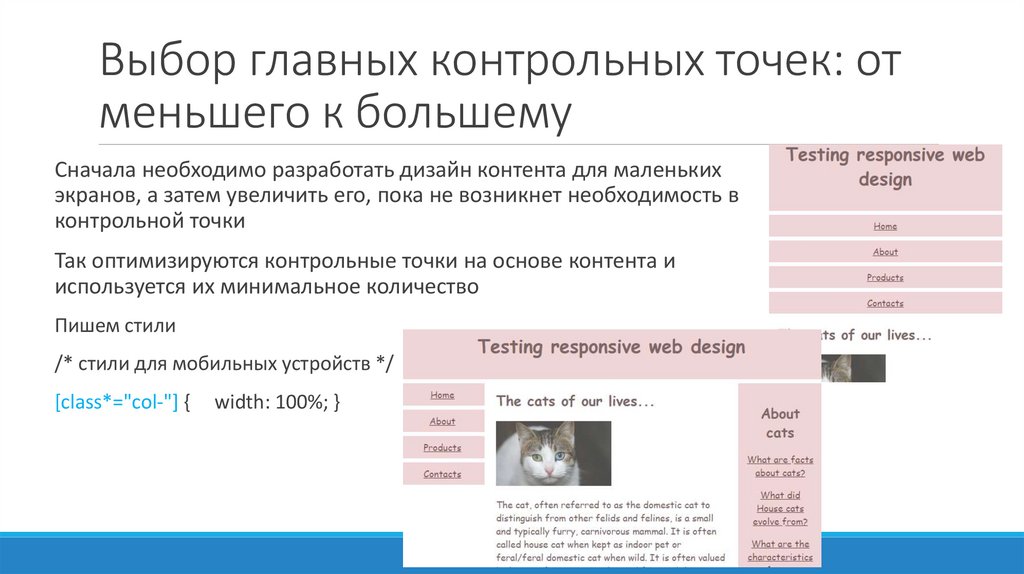
Выбор главных контрольных точек: отменьшего к большему
Сначала необходимо разработать дизайн контента для маленьких
экранов, а затем увеличить его, пока не возникнет необходимость в
контрольной точки
Так оптимизируются контрольные точки на основе контента и
используется их минимальное количество
Пишем стили
/* стили для мобильных устройств */
[class*="col-"] {
width: 100%; }
26.
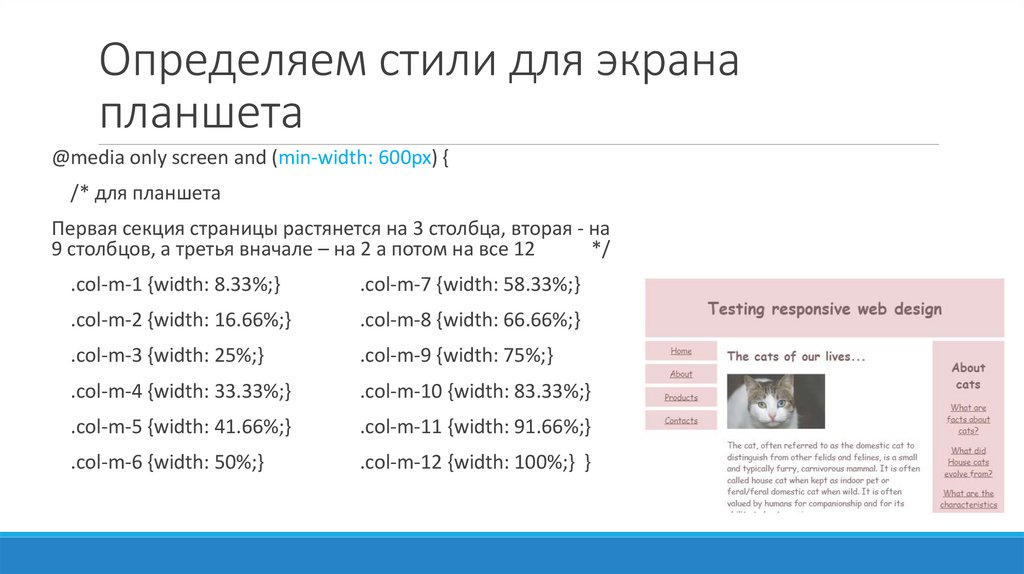
Определяем стили для экранапланшета
@media only screen and (min-width: 600px) {
/* для планшета
Первая секция страницы растянется на 3 столбца, вторая - на
9 столбцов, а третья вначале – на 2 а потом на все 12
*/
.col-m-1 {width: 8.33%;}
.col-m-7 {width: 58.33%;}
.col-m-2 {width: 16.66%;}
.col-m-8 {width: 66.66%;}
.col-m-3 {width: 25%;}
.col-m-9 {width: 75%;}
.col-m-4 {width: 33.33%;}
.col-m-10 {width: 83.33%;}
.col-m-5 {width: 41.66%;}
.col-m-11 {width: 91.66%;}
.col-m-6 {width: 50%;}
.col-m-12 {width: 100%;} }
27.
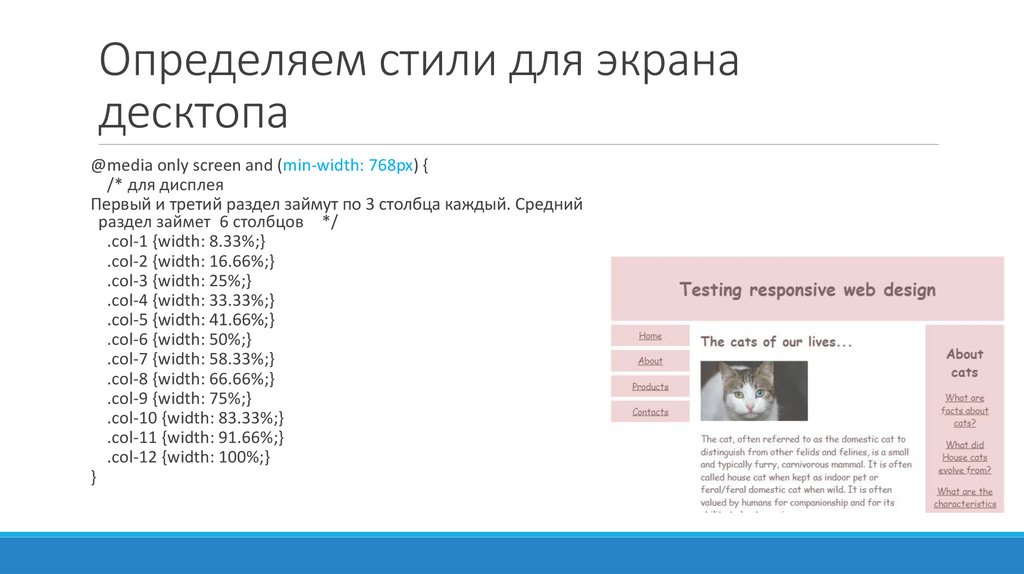
Определяем стили для экранадесктопа
@media only screen and (min-width: 768px) {
/* для дисплея
Первый и третий раздел займут по 3 столбца каждый. Средний
раздел займет 6 столбцов */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
28.
Дополнительно, если необходимо можновыбрать второстепенные контрольные точки
Отметив главными контрольными точками крупные изменения
макета, можно внести второстепенные корректировки
Например, между главными контрольными точками можно
установить отступы для элемента или увеличить размер шрифта,
чтобы он смотрелся в макете более естественно
Можно предусмотреть достижение ширины в 360 пикселей и т.д.
29.
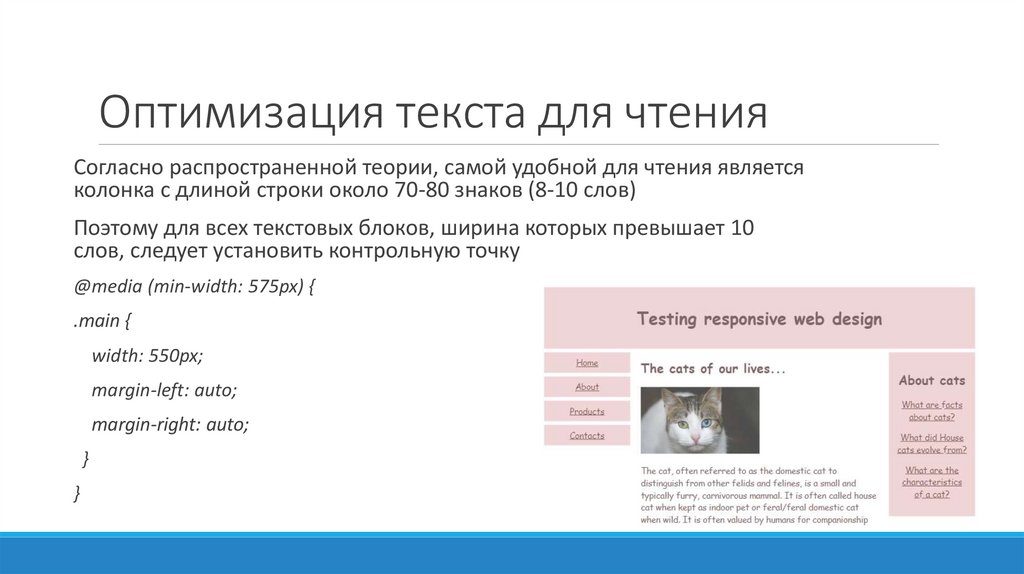
Оптимизация текста для чтенияСогласно распространенной теории, самой удобной для чтения является
колонка с длиной строки около 70-80 знаков (8-10 слов)
Поэтому для всех текстовых блоков, ширина которых превышает 10
слов, следует установить контрольную точку
@media (min-width: 575px) {
.main {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
30.
ВыводыНикогда не скрывайте контент полностью
Внимательно выбирайте информацию, которая будет показана или
скрыта в зависимости от размера экрана
Не убирайте контент только потому, что не можете разместить его на
экране!
Потребности пользователей не зависят от размера экрана.
Для определения отзывчивых контентов, используйте
meta->viewport, mediaQuery и правильно выбирайте контрольные
точки!






























 internet
internet








