Similar presentations:
Обучающий курс Front-end
1.
Обучающий курсFront-end
ЗАНЯТИЕ 2
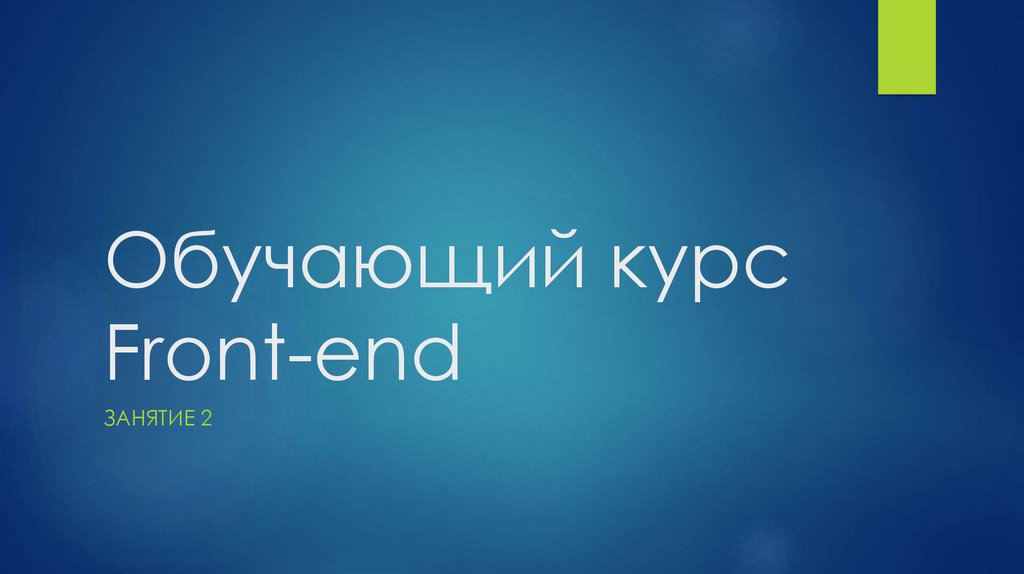
2.
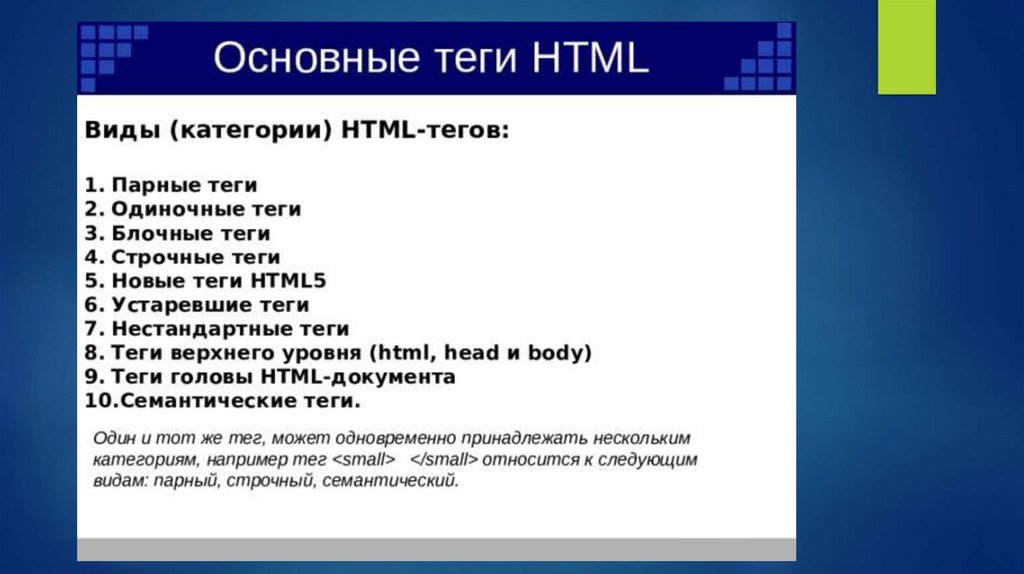
3.
4.
5.
6.
7.
8.
9.
10.
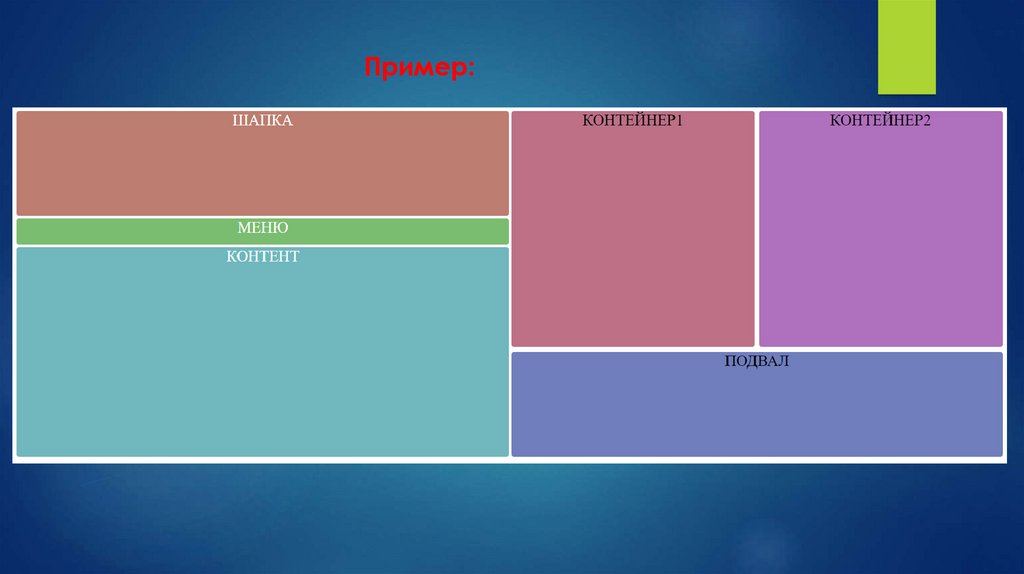
Пример:11.
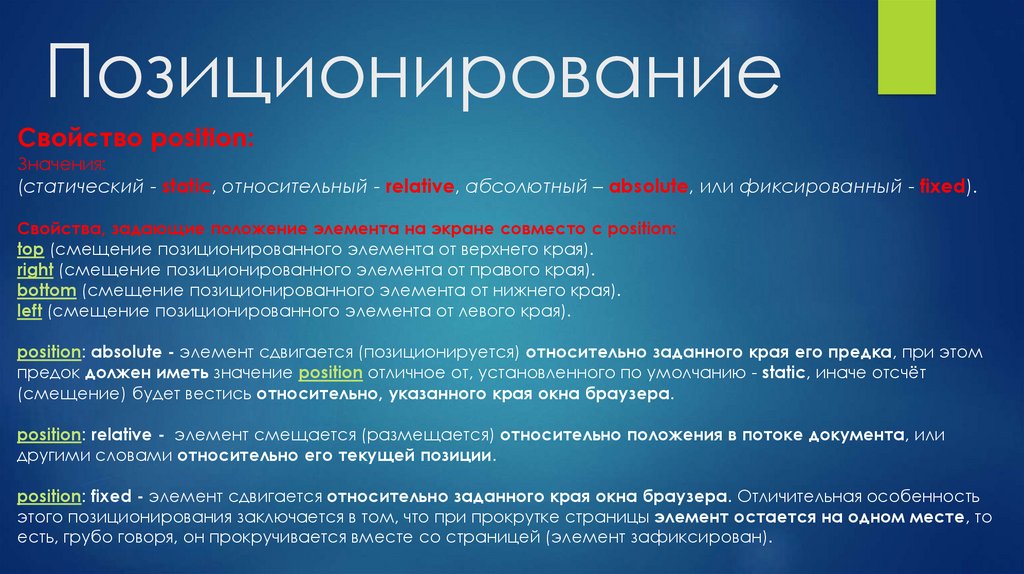
ПозиционированиеСвойство position:
Значения:
(статический - static, относительный - relative, абсолютный – absolute, или фиксированный - fixed).
Свойства, задающие положение элемента на экране cовместо с position:
top (смещение позиционированного элемента от верхнего края).
right (смещение позиционированного элемента от правого края).
bottom (смещение позиционированного элемента от нижнего края).
left (смещение позиционированного элемента от левого края).
position: absolute - элемент сдвигается (позиционируется) относительно заданного края его предка, при этом
предок должен иметь значение position отличное от, установленного по умолчанию - static, иначе отсчёт
(смещение) будет вестись относительно, указанного края окна браузера.
position: relative - элемент смещается (размещается) относительно положения в потоке документа, или
другими словами относительно его текущей позиции.
position: fixed - элемент сдвигается относительно заданного края окна браузера. Отличительная особенность
этого позиционирования заключается в том, что при прокрутке страницы элемент остается на одном месте, то
есть, грубо говоря, он прокручивается вместе со страницей (элемент зафиксирован).
12.
ПозиционированиеПример:
<div>Элемент со свойством position</div>
div {
position: relative;
top: 20px;
left: 30px;
}
Свойство: z-index
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z (порядок
наложения элементов друг на друга).
Элементы у которых указан более высокий индекс находятся перед элементами с более низким индексом.
CSS свойство z-index работает только с позиционируемыми элементами (position : absolute | fixed | relative;).
Допустимые значения: Допускаются как положительные так и отрицательные значения.
13.
FlexboxЧто такое Flexbox?
Flexbox (сокращение от flexible box - "гибкий / резиновый блок") — это современный нативный метод
верстки страниц сайта с помощью каскадных таблиц стилей. Flexbox был введен в составе отдельного
модуля - CSS Flexible Box Layout Module, этот модуль (спецификация) описывает модель CSS,
оптимизированную для дизайна пользовательского интерфейса и позволяет быстро решать такие важные
задачи при построении макета как:
• вертикальное выравнивание блока внутри родительского элемента.
• размещение колонок макета одинаковой высоты независимо от наполнения их содержимым.
• расположение дочерних элементов контейнера в необходимом нам направлении, распределяя при этом
между собой доступную ширину, или высоту, независимо от её доступного количества, не вызывая при
этом переполнения родительского элемента.
• изменять порядок элементов независимо от порядка их описания в объектной модели документа DOM.
14.
FlexboxКак начать верстать по Flexbox?
Для того, чтобы нам начать верстать по Flexbox необходимо разместить внутри документа флекс контейнер, в
качестве контейнера может быть использован совершенно любой семантически осмысленный элемент. Внутри
этого флекс контейнера размещаются необходимые нам элементы, при этом все дочерние элементы этого
контейнера автоматически становятся флекс элементами.
Обратите внимание на важный момент, что все дочерние элементы флекс контейнера становятся флекс
элементами, а не все вложенные потомки, то есть элементы, вложенные уже в дочерние элементы не будут
являться флекс элементами по умолчанию:
<div> <!-- флекс контейнер -->
<div></div> <!-- дочерний флекс элемент -->
<div></div> <!-- дочерний флекс элемент -->
<div> <!-- дочерний флекс элемент -->
<p>Первый абзац</p> <!-- не является флекс элементом -->
<p>Второй абзац</p> <!-- не является флекс элементом -->
<p>Третий абзац</p> <!-- не является флекс элементом -->
</div>
</div>
Что требуется для того, чтобы сделать флекс контейнер? Для этого достаточно установить свойство display элемента в значение flex
15.
FlexboxПример:
<!DOCTYPE html>
<html>
<head>
<title>Пример размещения флекс контейнера</title>
<style>
section {
display: flex; /* блочный флекс контейнер */
}
div {
background: rgb(0,150,208); /* цвет заднего фона */
color: #fff; /* цвет текста */
margin: 3px; /* внешние отступы со всех сторон */
}
</style>
</head>
<body>
<div> <!-- флекс контейнер -->
<div></div> <!-- дочерний флекс элемент -->
<div></div> <!-- дочерний флекс элемент -->
<div> <!-- дочерний флекс элемент -->
<p>Первый абзац</p> <!-- не является флекс элементом -->
<p>Второй абзац</p> <!-- не является флекс элементом -->
<p>Третий абзац</p> <!-- не является флекс элементом -->
</div>
</div>
</body>
</html>
16.
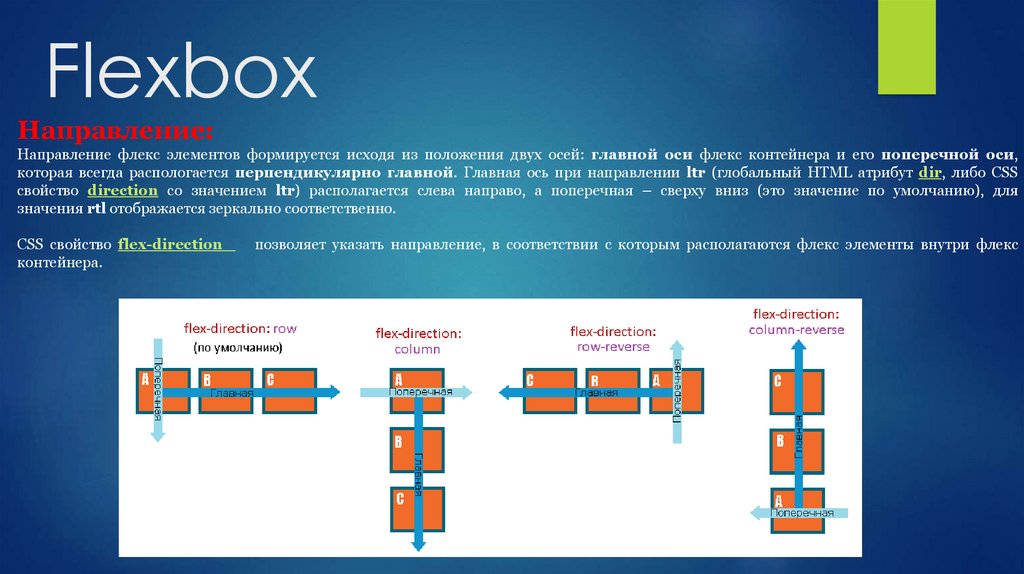
FlexboxНаправление:
Направление флекс элементов формируется исходя из положения двух осей: главной оси флекс контейнера и его поперечной оси,
которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS
свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию), для
значения rtl отображается зеркально соответственно.
CSS свойство flex-direction
контейнера.
позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс
17.
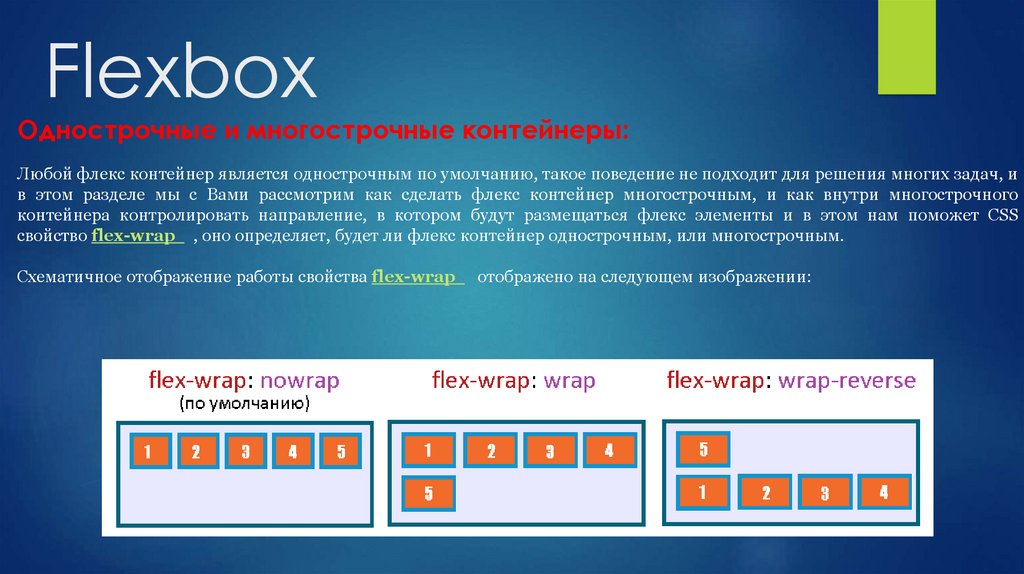
FlexboxОднострочные и многострочные контейнеры:
Любой флекс контейнер является однострочным по умолчанию, такое поведение не подходит для решения многих задач, и
в этом разделе мы с Вами рассмотрим как сделать флекс контейнер многострочным, и как внутри многострочного
контейнера контролировать направление, в котором будут размещаться флекс элементы и в этом нам поможет CSS
свойство flex-wrap , оно определяет, будет ли флекс контейнер однострочным, или многострочным.
Схематичное отображение работы свойства flex-wrap
отображено на следующем изображении:
18.
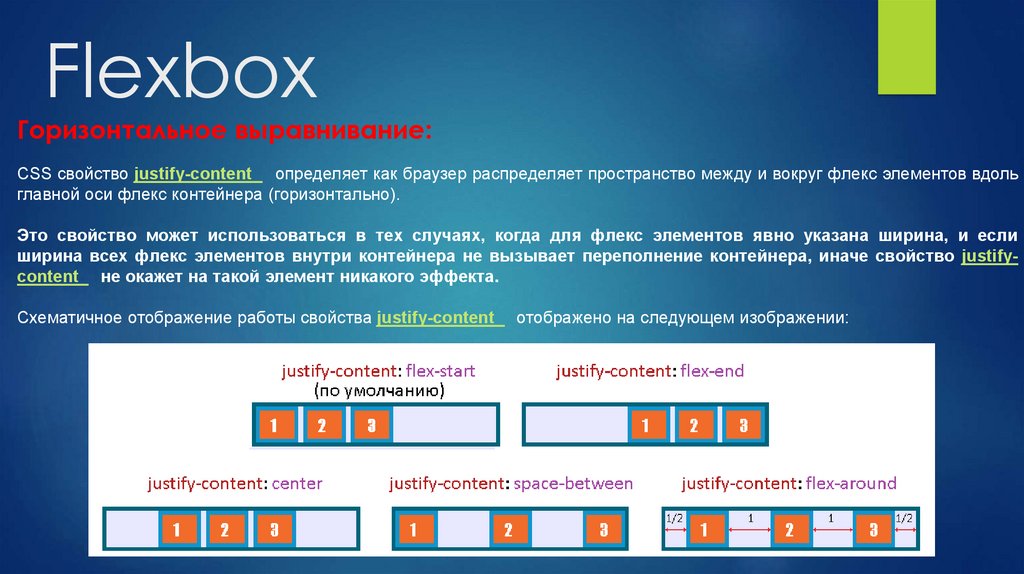
FlexboxГоризонтальное выравнивание:
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль
главной оси флекс контейнера (горизонтально).
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если
ширина всех флекс элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justifycontent не окажет на такой элемент никакого эффекта.
Схематичное отображение работы свойства justify-content
отображено на следующем изображении:
19.
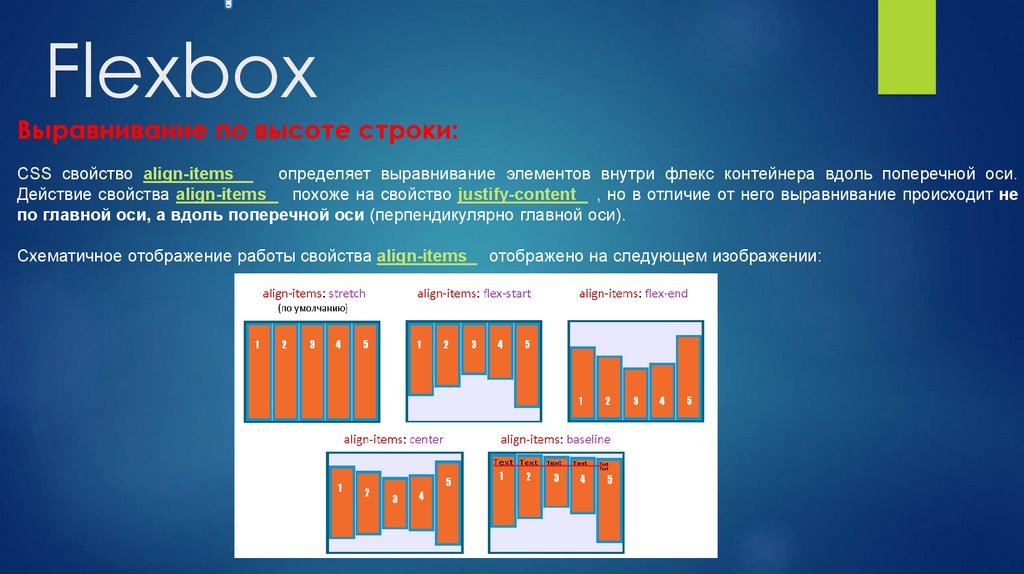
FlexboxВыравнивание по высоте строки:
CSS свойство align-items
определяет выравнивание элементов внутри флекс контейнера вдоль поперечной оси.
Действие свойства align-items
похоже на свойство justify-content , но в отличие от него выравнивание происходит не
по главной оси, а вдоль поперечной оси (перпендикулярно главной оси).
Схематичное отображение работы свойства align-items
отображено на следующем изображении:
20.
АдаптивностьДля того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в
теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять
ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
Относительные единицы измерения
Процентные значения:
Как вы можете догадаться, процентные значения высчитываются относительно значения свойств
родительского элемента. Максимальные значения эквивалентны 100%.
Пример:
body {
width: 100%;
height: 100%;
}
div {
width: 50%;
height: 50%;
margin: 0 auto;
}
21.
АдаптивностьМасштабируемые величины относительно экрана
В CSS 3 существуют 4 (четыре) различных единицы измерения величины относительно экрана - две для
каждой оси и две единицы измерения, определяющие минимальное и максимальное значение:
1vw (viewport width) = 1% от ширины области просмотра. При уменьшении ширины окна пропорционально
уменьшается тот параметр элемента, который был задан.
Например, если ширина области просмотра 1000px, то 1vw будет соответствовать 10 (десяти) пикселям.
1vh (viewport height)= 1% от высоты области просмотра. При уменьшении высоты окна пропорционально
уменьшается тот параметр элемента, который был задан.
Например, если высота области просмотра 500px, то 1vh будет соответствовать 5 (пяти) пикселям.
1vmin = 1vw или 1vh. Выбирает минимальное значение между высотой и шириной области
просмотра.
1vmax = 1vw или 1vh. Выбирает максимальное значение между высотой и шириной области
просмотра.
22.
АдаптивностьРазмер шрифта
Единица измерения еm.
Em является стандартной единицей измерения, используемой в типографской системе, она
соответствует размеру заглавной буквы «M» шрифтом Цицеро. Но это, что касается типографской
системы, давайте рассмотрим, как она применяется на веб-страницах и чему соответствует.
Единица измерения rеm.
Стандарт CSS 3 подарил нам новую относительную единицу измерения rem, что является
сокращением от Root em – значение основано на размере текста корневого (root) элемента.
Основное отличие от em заключается в том, что размер текста задается от базового размера
корневого элемента, а не текущего размера шрифта родительского элемента.
Задание размера шрифта (совет):
h1 {
font-size: calc(0.5rem + 0.5vmin);
}
23.
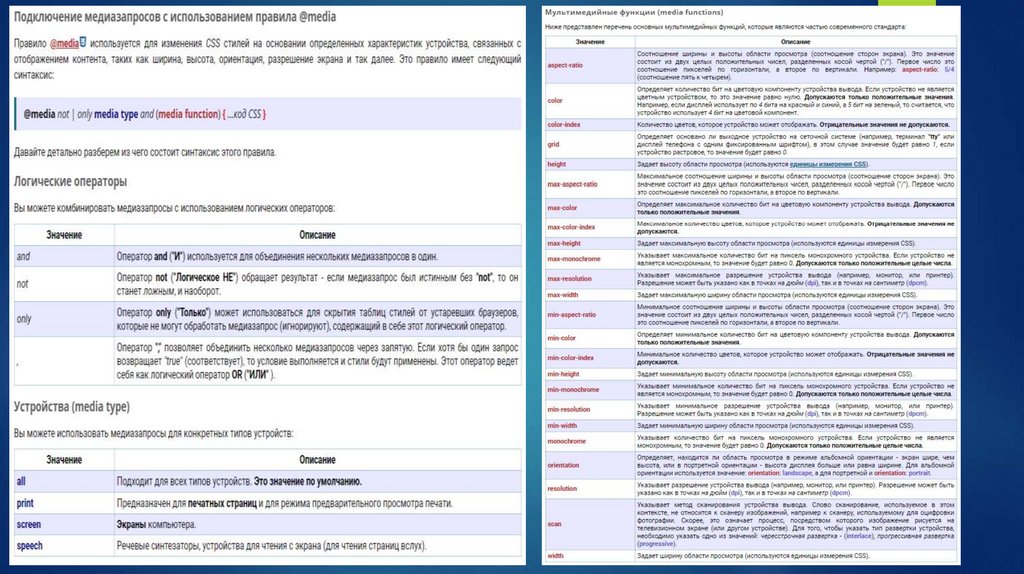
АдаптивностьМедизапросы
Медиазапросы позволяют установить страницам сайта стили на основании определенных характеристик
устройства, связанных с отображением контента, например, таких как ширина, высота, ориентация и
разрешение экрана. Медиазапросы являются неотъемлемой частью CSS, они имеют широкое применение в
адаптивном веб-дизайне, так как позволяют создать привлекательное и читаемое представление Вашего сайта на
экране любого устройства с которого он просматривается.
Используя медиазапросы Вы сможете создавать точки останова, это чем то похоже на создание ключевых
кадров в анимации, только в этом случае вы будете использовать разрешение экрана в пикселях, а не
временные отрезки. Например, если ширина области простмотра устройства меньше 480 пикселей, то
использовать одни стили, если ширина области простмотра устройства находится в диапозоне от 480
пикселей до 769 пикселей использовать другие стили и так далее.
Пример:
@media (max-width: 768px) {
...код CSS
}





























 internet
internet