Similar presentations:
Основы CSS и верстки сайтов
1.
Основы CSS и верстки сайтов2.
CSS - Cascading Style Sheets, каскадные таблицыстилей.
Стили представляют собой набор параметров,
управляющих видом и положением элементов вебстраницы.
Значения параметров сохраняются в отдельном
файле с расширением css.
3.
Основные преимущества использования CSSУскорение загрузки сайта - при хранении стилей в отдельном
файле, он кэшируется и при повторном обращении к нему
извлекается из кэша браузера.
Централизованное хранение и изменение - стили, как
правило, хранятся в одном или нескольких специальных
файлах, ссылка на которые указывается во всех документах
сайта. Благодаря этому удобно править стиль в одном месте,
при этом оформление элементов автоматически меняется на
всех страницах, которые связаны с указанным файлом.
Вместо того чтобы модифицировать десятки HTML-файлов,
достаточно отредактировать один файл со стилем и
оформление нужных документов сразу же поменяется.
4.
Базовый синтаксис CSS. Селекторы.Основным понятием выступает селектор — это некоторое имя
стиля, для которого добавляются параметры форматирования.
В качестве селектора может выступать любой тег HTML.
Общий способ записи имеет следующий вид.
Вначале пишется имя селектора, например, TABLE, это означает,
что все стилевые параметры будут применяться к тегу <table>,
затем идут фигурные скобки, в которых записывается стилевое
свойство, а его значение указывается после двоеточия.
Стилевые свойства разделяются между собой точкой с запятой,
в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и
символам табуляции
5.
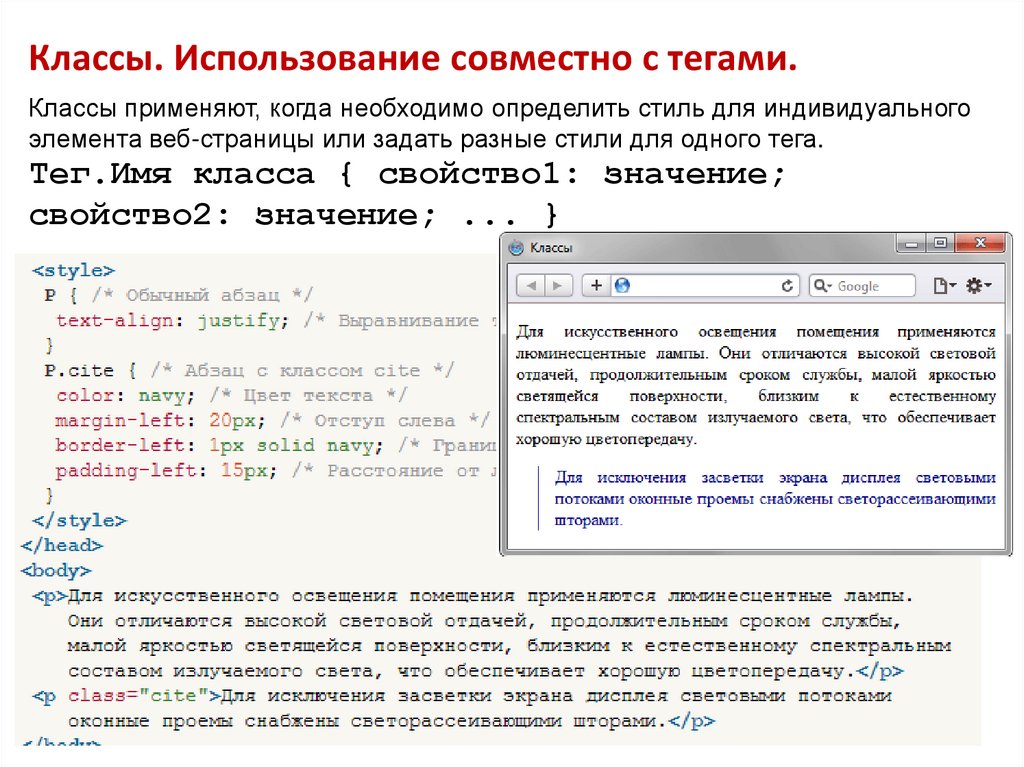
Классы. Использование совместно с тегами.Классы применяют, когда необходимо определить стиль для индивидуального
элемента веб-страницы или задать разные стили для одного тега.
Тег.Имя класса { свойство1: значение;
свойство2: значение; ... }
6.
Классы. Использование без указания тегов.Можно, также, использовать классы и без указания тега:
.Имя класса { свойство1: значение; свойство2:
значение; ... }
7.
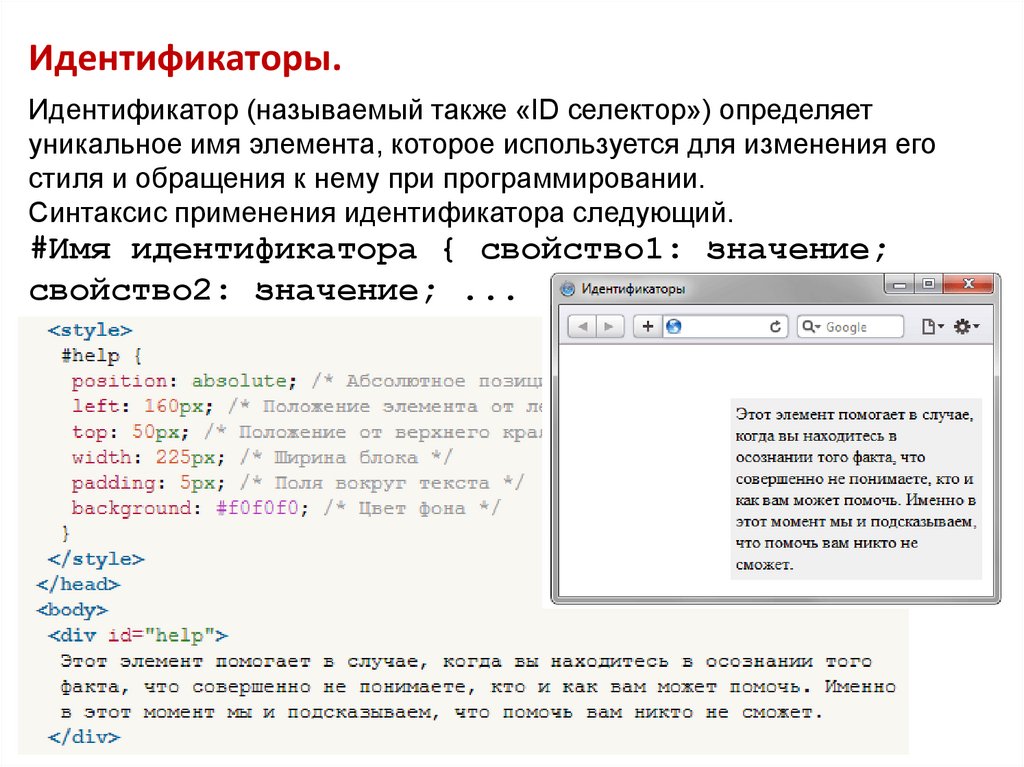
Идентификаторы.Идентификатор (называемый также «ID селектор») определяет
уникальное имя элемента, которое используется для изменения его
стиля и обращения к нему при программировании.
Синтаксис применения идентификатора следующий.
#Имя идентификатора { свойство1: значение;
свойство2: значение; ... }
8.
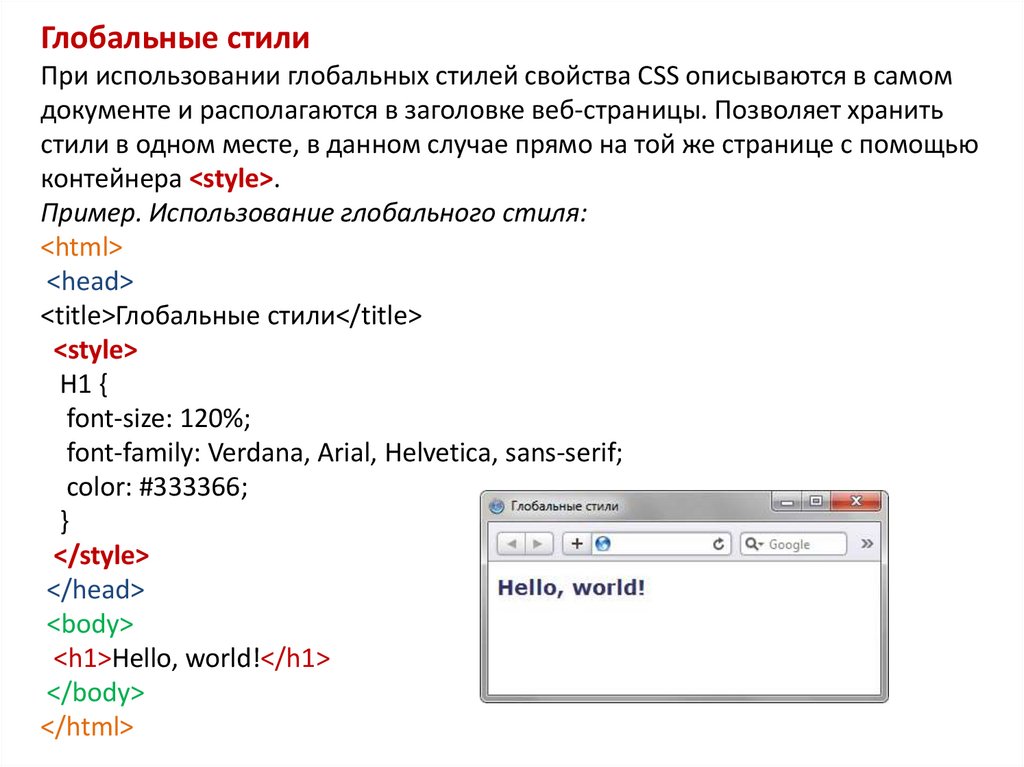
Глобальные стилиПри использовании глобальных стилей свойства CSS описываются в самом
документе и располагаются в заголовке веб-страницы. Позволяет хранить
стили в одном месте, в данном случае прямо на той же странице с помощью
контейнера <style>.
Пример. Использование глобального стиля:
<html>
<head>
<title>Глобальные стили</title>
<style>
H1 {
font-size: 120%;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #333366;
}
</style>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
9.
Связанные стилиПри использовании связанных стилей описание селекторов и их
значений располагается в отдельном файле с расширением css,
а для связывания документа с этим файлом применяется тег
<link>. Данный тег помещается в контейнер <head>, как
показано в примере.
<html>
<head>
<title>Стили</title>
<link rel="stylesheet" href="http://htmlbook.ru/mysite.css">
</head>
<body>
<h1>Заголовок</h1>
<p>Текст</p>
</body>
</html>
10.
Значение атрибута тега <link> — rel остаётсянеизменным независимо от кода, как
приведено в данном примере.
Значение href задаёт путь к CSS-файлу, он
может быть задан как относительно, так и
абсолютно. Заметьте, что таким образом
можно подключать таблицу стилей, которая
находится на другом сайте.
11.
Справочник свойств и их значений:http://htmlbook.ru/css
12.
Верстка веб-страниц1. Табличная
верстка
(с помощью тегов
<table>, <tr>, <td>
- веб-страница
представляется в
форме таблицы
2. Блочная верстка
(с помощью тега
<div>)
13.
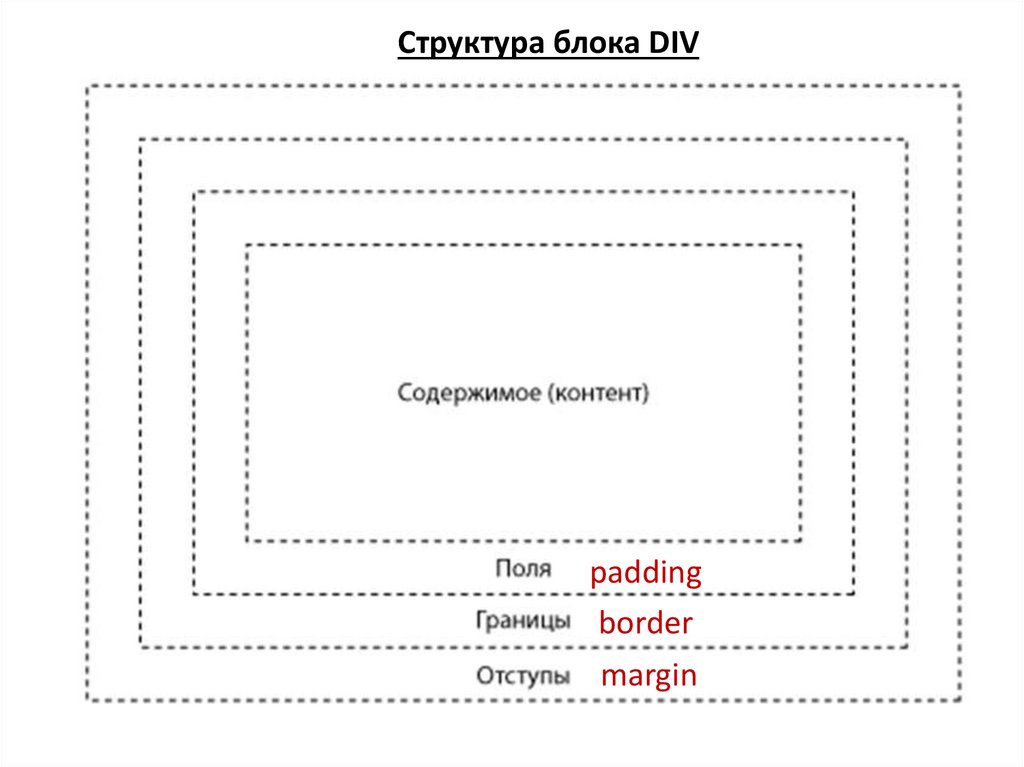
Структура блока DIVpadding
border
margin
14.
Блочная модельОсновой блока выступает его контент (это может быть текст,
изображение и др.),
ширина которого задается свойством width,
высота через height
вокруг контента идут поля - padding, они создают пустое
пространство от контента до внутреннего края границ;
затем идут собственно сами границы - border
и завершают блок отступы - margin, невидимое пустое
пространство от внешнего края границ.
Порядок влияния этих свойств на блок четко определён и не
может быть нарушен.
Значения свойств описываются в файле css.
15.
Для выделения блока используется тег <div>, которыйимеет открывающую и закрывающую часть <div>...</div>
Элемент <div> является блочным элементом и предназначен
для выделения фрагмента документа с целью изменения вида
содержимого.
Вид блока управляется с помощью стилей.
Чтобы не описывать каждый раз стиль внутри тега, можно
выделить стиль во внешний файл css, а для тега добавить
атрибут class или id с именем селектора.
16.
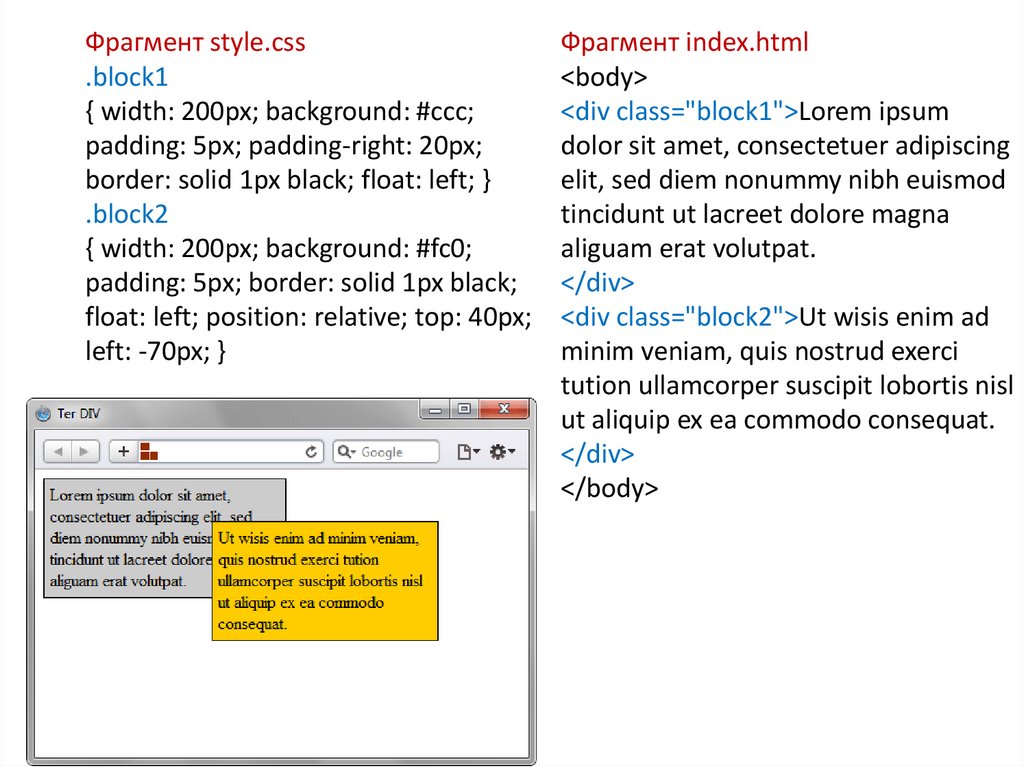
Фрагмент style.css.block1
{ width: 200px; background: #ccc;
padding: 5px; padding-right: 20px;
border: solid 1px black; float: left; }
.block2
{ width: 200px; background: #fc0;
padding: 5px; border: solid 1px black;
float: left; position: relative; top: 40px;
left: -70px; }
Фрагмент index.html
<body>
<div class="block1">Lorem ipsum
dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod
tincidunt ut lacreet dolore magna
aliguam erat volutpat.
</div>
<div class="block2">Ut wisis enim ad
minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
17.
Одним из наиболее популярных вариантов верстки вебстраниц выступает двухколоночный макет, где в левой колонкерасполагаются ссылки, а в правой колонке — основной
контент.
ваш гид в информатике info-helper.ru

















 internet
internet








