Similar presentations:
Создание веб - сайта для интернет - магазина одежды
1.
Частное профессиональное образовательное учреждение Сочинский финансово-юридический колледжВыпускная квалификационная работа
Выполнил выпускник 4 курса Савченко Максим Владимир специальности 09.02.03
Программирование в компьютерных системах
2.
Задачи дипломной работы:1. Анализ конкурентов и существующих решений на CMS платформах.
2. Разработка архитектуры сайта и выбор технологий для самостоятельной
реализации.
3. Создание прототипа и дизайна пользовательского интерфейса.
4. Реализация функционала интернет-магазина (корзина, базовый интерфейс) без
использования CMS.
5. Интеграция с основным сайтом "Спортмастера".
6. Тестирование для обеспечения производительности и безопасности.
7. Обоснование успешности выбранных технологий для самостоятельной разработки.
8. Выводы по выбору технологий для будущих проектов с участием одного
разработчика.
9. Сравнение процесса разработки на собственной платформе с использованием CMS в
контексте времени, затрат и функциональности.
Цель дипломной работы:
Исследование процесса создания
функционального и удобного
интернет-магазина одежды с нуля,
без использования готовых CMS
платформ, для привлечения
пользователей и перенаправления
их на основной сайт "Спортмастера".
Особое внимание уделяется анализу
и обоснованию выбора технологий,
которые подходят для реализации
проекта одним разработчиком.
3.
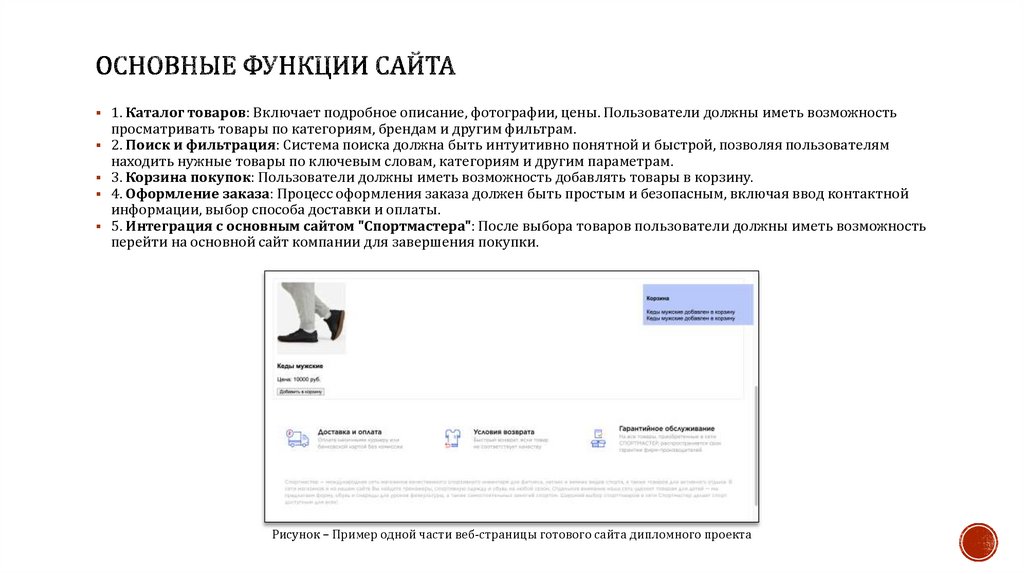
1. Каталог товаров: Включает подробное описание, фотографии, цены. Пользователи должны иметь возможностьпросматривать товары по категориям, брендам и другим фильтрам.
2. Поиск и фильтрация: Система поиска должна быть интуитивно понятной и быстрой, позволяя пользователям
находить нужные товары по ключевым словам, категориям и другим параметрам.
3. Корзина покупок: Пользователи должны иметь возможность добавлять товары в корзину.
4. Оформление заказа: Процесс оформления заказа должен быть простым и безопасным, включая ввод контактной
информации, выбор способа доставки и оплаты.
5. Интеграция с основным сайтом "Спортмастера": После выбора товаров пользователи должны иметь возможность
перейти на основной сайт компании для завершения покупки.
Рисунок – Пример одной части веб-страницы готового сайта дипломного проекта
4.
При разработке интернет-магазина был сделан выбор в пользу использования языков HTML, CSS и JavaScript, а не CMSсистемы (например, WordPress, Magento). Основные причины этого выбора включают:1. Гибкость и контроль: Использование HTML, CSS и JavaScript позволяет разработчикам иметь полный контроль
над структурой, стилем и поведением веб-страниц. Это особенно важно для создания уникального дизайна и
функциональности, которые могут быть ограничены при использовании готовых тем и плагинов CMS.
2. Производительность: Самописные решения на основе HTML/CSS/JS могут быть более производительными, так как
они не содержат избыточного кода и функциональности, которые часто присутствуют в CMS-системах.
3. Безопасность: Использование собственных решений позволяет лучше контролировать безопасность приложения,
избегая уязвимостей, характерных для популярных CMS-систем.
4. Обучаемость и развитие навыков: Разработка на чистых HTML, CSS и JavaScript способствует углубленному
изучению веб-технологий и развитию навыков программирования.
5. Масштабируемость: Собственная архитектура позволяет легче масштабировать систему по мере роста бизнеса,
добавляя новые функции и интеграции без зависимости от ограничений CMS.
6. Отсутствие избыточности: Использование минимального набора технологий позволяет создать легкий и быстрый
интернет-магазин без избыточных функций, которые могут замедлять работу сайта.
Изображение взято с сайта.
5.
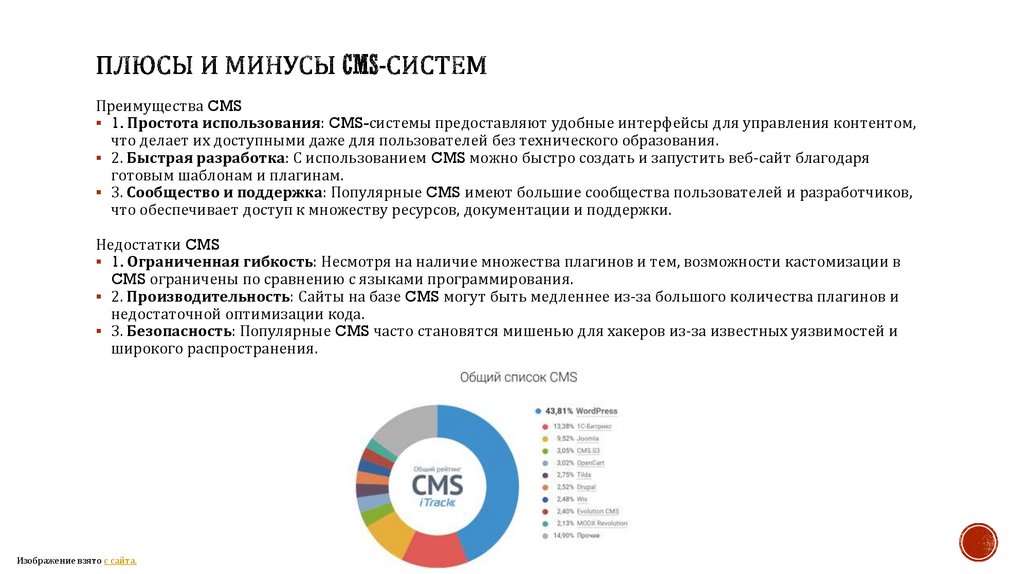
Преимущества CMS1. Простота использования: CMS-системы предоставляют удобные интерфейсы для управления контентом,
что делает их доступными даже для пользователей без технического образования.
2. Быстрая разработка: С использованием CMS можно быстро создать и запустить веб-сайт благодаря
готовым шаблонам и плагинам.
3. Сообщество и поддержка: Популярные CMS имеют большие сообщества пользователей и разработчиков,
что обеспечивает доступ к множеству ресурсов, документации и поддержки.
Недостатки CMS
1. Ограниченная гибкость: Несмотря на наличие множества плагинов и тем, возможности кастомизации в
CMS ограничены по сравнению с языками программирования.
2. Производительность: Сайты на базе CMS могут быть медленнее из-за большого количества плагинов и
недостаточной оптимизации кода.
3. Безопасность: Популярные CMS часто становятся мишенью для хакеров из-за известных уязвимостей и
широкого распространения.
Изображение взято с сайта.
6.
Основные элементы интернет-магазина включают:Корзина, которая упрощает процесс покупки, позволяя добавлять товары для дальнейшего оформления заказа, как
это реализовано в дипломном проекте "Спортмастер".
Хедер, содержащий логотип, навигационные ссылки, поиск и контактную информацию, что помогает пользователям
быстро ориентироваться на сайте.
Футер, включающий информацию о компании, политику конфиденциальности, условия использования и ссылки на
социальные сети, обеспечивая доступ к дополнительной информации о компании и её услугах.
Баннер, который является графическим элементом для привлечения внимания к акциям и скидкам, стимулируя
продажи и информируя о специальных предложениях.
Каталог товаров представляет собой раздел сайта с доступными для покупки товарами, позволяющий фильтровать
товары и получать подробную информацию, как это показано в примере каталога товаров в дипломном проекте
"Спортмастер".
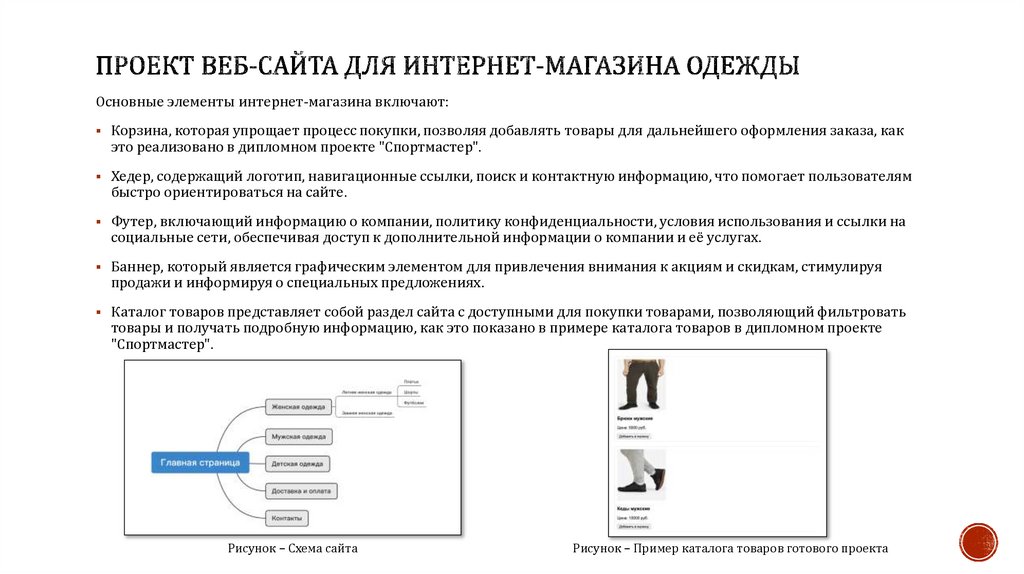
Рисунок – Схема сайта
Рисунок – Пример каталога товаров готового проекта
7.
Создание интернет-магазина с нуля на языках HTML, CSS и JavaScript требует значительных усилий и ресурсов.Несмотря на то, что такой подход позволяет достичь высокой степени кастомизации и контроля над проектом, он имеет
ряд существенных недостатков.
Во-первых, разработка с нуля требует значительных временных затрат. Каждый элемент интерфейса, каждая
функция и каждый аспект безопасности должны быть реализованы вручную. Это приводит к увеличению времени
разработки и, соответственно, к повышению затрат на проект.
Во-вторых, разработка с нуля требует высокой квалификации разработчика. Необходимо иметь глубокие знания в
области веб-разработки, включая работу с базами данных, серверной частью, а также навыки в области безопасности.
Для одного разработчика это может стать непосильной задачей, особенно если проект должен быть реализован в
сжатые сроки.
В-третьих, проект, разработанный с нуля, может оказаться менее устойчивым и менее масштабируемым по сравнению
с решениями на основе CMS. В случае увеличения нагрузки или необходимости добавления новых функций может
потребоваться значительное переписывание кода и изменение архитектуры проекта.
Изображение взято с сайта.
8.
Для улучшения проекта интернет-магазина можно предложить следующие шаги:1. Переход на использование CMS: выбор подходящей платформы (например, WordPress с плагином WooCommerce
или Magento) для создания интернет-магазина.
2. Настройка шаблона: выбор готового шаблона или создание кастомного дизайна для улучшения внешнего вида
сайта.
3. Установка необходимых плагинов: добавление плагинов для реализации функционала корзины покупок,
фильтрации товаров, обработки форм и других элементов.
4. Оптимизация производительности: настройка механизмов кэширования и оптимизации производительности для
обеспечения высокой скорости работы сайта.
5. Обеспечение безопасности: установка SSL-сертификатов, настройка защиты от XSS и CSRF-атак, регулярное
обновление плагинов и модулей.
6. Обучение персонала: проведение тренингов и семинаров для сотрудников по работе с CMS и управлению
контентом.
7. Регулярное обновление контента: создание качественного контента (описания товаров, изображения, видеообзоры)
для привлечения пользователей и улучшения SEO.
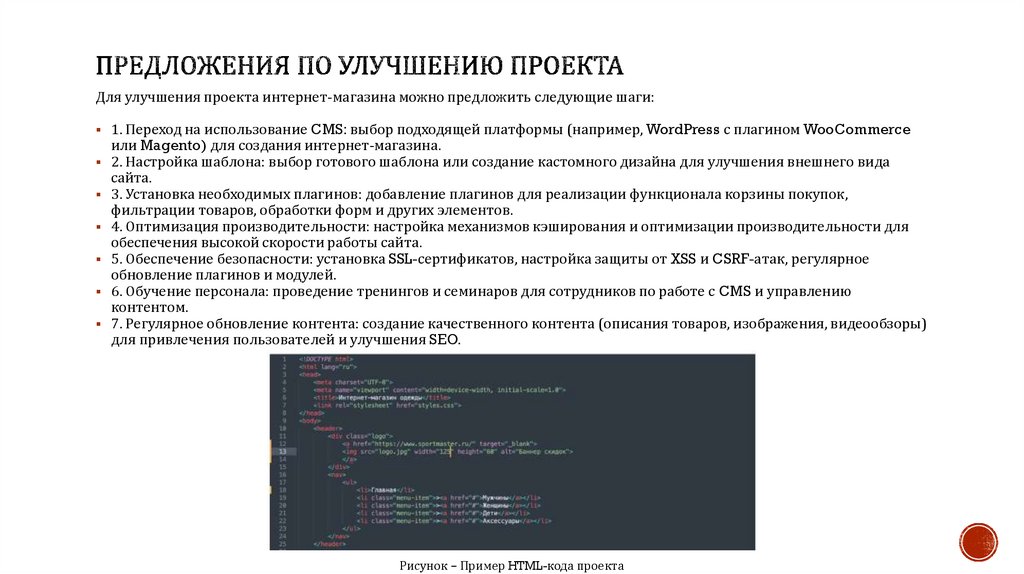
Рисунок – Пример HTML-кода проекта
9.
Таким образом, на основании проведенного исследования можносделать вывод о том, что использование CMS для создания интернетмагазина является более эффективным решением по сравнению с
разработкой проекта с нуля на языках HTML, CSS и JavaScript. Это
позволяет сократить затраты на разработку, ускорить запуск
проекта и обеспечить его масштабируемость и устойчивость.
Применение данной технологии может быть рекомендовано для
широкого круга проектов в сфере электронной коммерции
благодаря ее высокой эффективности и удобству использования.










 internet
internet








