Similar presentations:
Разработка интернет магазина для предприятия розничной торговли
1. Дипломная работа
На тему:Разработка интернет магазина для предприятия
розничной торговли
Выполнил: Рахманов В.Ю
Дипломный руководитель: Бредищева Л.В
2. Цели и задачи:
Цель дипломной работы: “Разработка интернет магазина дляпредприятия розничной торговли”.
Задачи дипломной работы:
- проанализировать современные подходы к разработке веб-сайтов;
- описать понятие и способы создания веб – сайта;
- проанализировать современные системы управления контентом;
- разработать интернет магазин для предприятия розничной торговли
- описать этапы создания веб-сайта;
3. Введение
Новым явлением в жизни общества в конце XX века стало созданиеглобальной международной компьютерной сети Интернет. Эта компьютерная
сеть для многих людей стала средством оперативного получения самой
различной информации электронных копий газет, писем, журналов, книг,
программ, игр и информационных новостей. В наше время развитие
компьютерных технологий идет быстрым темпом. С появлением
компьютерных технологий, а также веб-сайтов глобальной сети Интернет,
перед каждым человеком открываются безграничные возможности.
Появляется доступ к различной информации, такой как: видеоматериалы,
бизнес идеи, игры, всевозможные статьи, обучающие ресурсы и многое
другое.
4.
Такое активное развитие Интернета привело нас к возможности созданиявеб-сайтов, на которых будет предоставлена различного рода информация
по конкретной интересующему вопросу. И сейчас каждая компания уделяет
особое внимания своему веб-сайту. Он является в своем роде «лицом»
компании. И сайт это первое, что может увидеть человек о компании, даже
не выходя из дома.
5. Что означает web – сайт?
Веб-сайт совокупность общедоступных взаимосвязанных веб-страниц,которые используют одно доменное имя. Веб-сайты могут создаваться и
поддерживаться отдельным лицом, группой, бизнесом или организацией для
различных целей. Вместе все общедоступные веб-сайты составляют
всемирную паутину.
Если говорить простым языком, сайт – это адрес расположенный в
интернете, на котором находится какая-нибудь информация (текста, видео,
фотографии, документы, музыка и прочее). Это может быть yandex, google и
другой поисковой системой.
Веб-сайтов на данный момент большое разнообразие: образовательные,
новостные, порнографические, форумы, социальные сети, сайты
электронной коммерции (интернет магазины), блоги, лэндинги и прочие.
6. ПЛЮСЫ ОТ САЙТОВ И ЗАЧЕМ ВООБЩЕ НУЖЕН САЙТ
Люди оценили удобство сети. Ведь она позволяет вести бизнес, узнаватьинформацию, бронировать билеты и гостиницы, просто развлекаться.
Возможности, предоставляемые такими ресурсами, невероятные.
Наличие собственного сайта существенно повышает имидж компании в
глазах потенциальных клиентов и партнеров. Если его нет, к компании будут
относиться не только настороженно, но и несерьезно! У клиентов сложится
четкое впечатление, что компания не беспокоится о своем имидже и не
следует веяниям времени.
Еще несколько лет назад, чтобы узнать подробности работы компании,
уточнить, какие именно услуги она предоставляет, нужно было звонить или
даже приходить в офис. Сделать это можно было лишь в рабочее время. В
любой момент пользователь может зайти на сайт и получить нужную ему
информацию.
Вот еще одна причина, зачем нужен сайт. Возможность заявить о себе. С
его помощью можно рассказать о себе, предоставляя пользователям всю
возможную информацию.
7. НЕДОРОГОЙ, НО ЭФФЕКТИВНЫЙ СПОСОБ РЕКЛАМЫ
Как минимум 30% клиентов узнают о любой компании именно через сайт.Понятно, что ежегодно эта цифра будет только увеличиваться.
Учитывая популярность интернета, неудивительно, что сайт окупит себя уже
через несколько месяцев, а то и недель. Правильно созданный, интересный,
наполненный важной информацией сайт быстро приносит своим владельцам
не просто доход, а реальную, осязаемую прибыль.
Большой плюс сайта это возможность эффективно выстроить работу.
Правильно созданный сайт, на котором структурирована информация,
позволит существенно разгрузить работу офиса.
Зачастую клиенты задают одну и ту же информацию, а сотрудникам
приходится давать одни и те же ответы.
8. ОБЗОР СОВРЕМЕННЫХ ТЕХНОЛОГИЙ И ПРОГРАММНЫХ СРЕДСТВ ДЛЯ РАЗРАБОТКИ WEB-САЙТОВ
На сегодняшний день существует огромное количество различныхметодов создания сайтов, которые различаются в зависимости от назначения
и типа сайта, умений и навыка разработчика. Каждый метод разработки
сайта отличается друг от друга и имеет свои особенности. Можно выделить
три основных метода:
1. Разработка с нуля;
2. Использование конструктора;
3. Использование системы управления сайтом;
9.
Разработка с нуля.Данный метод наиболее длительный и трудный. Вдобавок ко всему, он
требует от разработчика знаний языка веб – программирования (PHP,
HTML, CSS), а также опыт работы с базами данных (MySQL). Однако всю
сложную и муторную работу разработчику придется выполнить самому.
Самый главный недостаток данного метода заключается в том, что
необходимо осуществить все самостоятельно, потратив на это огромное
количество времени и собственных сил.
Использование конструктора.
Конструкторы сайтов – это, онлайн система, позволяющая из готового
типового набора модулей и шаблонов разработать свой сайт. Так же есть
возможность сразу разместить его в web.
Это самый простой метод разработки, так как он не требует знаний
профессионального веб - программиста.
10.
Разработчик может впоследствии пожалеть о потерянном времени наизучение работы конструктора, поскольку в данном методе тоже есть
свои недостатки. Один из них заключается в ограниченности
возможностей, то есть невозможность выйти за рамки функционала
конструктора.
Использование системы управления сайтом.
Это самый быстрый и широко используемый метод, он довольно легок в
изучении и использовании.
Использование движков (CMS) предоставляет доступ к множеству
современных шаблонов и схем построения, а также значительно ускоряет и
упрощает работу разработчика. Владелец сайта может сам выбрать, какой из
методов использовать. На данный момент существует множество программ,
которые способны предложить пользователю различные способы создания
интернет проектов.
11. СРЕДСТВА РАЗРАБОТКИ САЙТОВ
• HTML (HyperTextMarkupLanguage) — это язык разметки документа,описывающий форму отображения информации на экране компьютера.
Просмотр HTML-документов возможен при помощи специальных
программ, а именно Web-браузеров.
• CSS Каскадные таблицы стилей (CSS — CascadingStyleSheets) – это
таблицы, с помощью которых можно существенно увеличить возможности
языка HTML в связи с более гибким управлением форматированием
Webстраницы. Использованием стилей можно задавать точные
характеристики практически всех элементов Web-страницы, что позволяет
точно контролировать и создавать необходимый внешний вид Web-страницы
в окне Web-браузера.
12.
• JavaScript — это язык программирования, который позволяет сделатьWeb-страницу интерактивной, а именно откликающейся пользователю
на его действия. Ряд команд (называемый программой, сценарием или
скриптом) исполняется интерпретатором, который является частью
обычного Web- браузера.
• PHP — это язык программирования, который выполняется на стороне
сервера. PHP не зависит от программного обеспечения клиента, в связи
с чем будет выполняться в любом случае, в отличие от языка JavaScript
и HTML. Ряд команд (называемый программой или скриптом)
выполняется интерпретатором языка PHP.
• MySQL - это система управления базами данных. Базой данных
называется совокупность структурированных данных. Которые могут
быть абсолютно любыми, начиная от обычного перечня будущих
мероприятий до списка позиций каталога или большого количества
справочной информации в федеральной сети.
13. РАЗРАБОТКА ВЕБ – САЙТА «ДОБРЫНИНСКИЙ»
Прежде чем приступать к разработке сайта, были проанализированыконкурентные разработки. В результате был найден крупный веб-сайт.
Сайт продуктового магазина «Добрынинский» https://dobryninsky.ru/
Именно от этого сайта я начинал отталкиваться и проектировать будущий
веб-сайт «Добрынинский».
От грамотности интерфейса зависит удобство взаимодействия
пользователя с сайтом или приложением. А от этого уже зависит, захочет ли
он встречаться с этим ресурсом снова в дальнейшем. Интерфейс интернетсайта должен быть визуально простым и интуитивно понятным. Основное, о
чём нужно помнить при проектировании пользовательского интерфейса –
это простая навигация.
Разработка Веб – сайта велась с помощью: HTML, CSS. Чтобы начать
создание веб – сайта «Добрынинский» была разработана структура.
14.
Главная страница Веб-сайта содержит: информацию о скидках и акциях,информацию о новых продуктах, ресурсах и контактов.
В центре сайта располагается блок с основным содержимым.
Содержание блока с основной информацией изменяется в зависимости,
от выбранного пункта меню.
Проанализировав сайты продуктовых интернет-магазинов, я решил
разместить на сайте первичную и вторичную горизонтальное меню и
определил для них следующую структуру:
Позвонить
Посетить
Авторизация
Главная
Контакты
15.
Шапка сайта содержит логотип, на котором изображен логотипхлебобулочного изделия.
Меню сайта служит для быстрой навигации по сайту, при выборе пункта
меню, блок с основным содержимым меняется в зависимости от выбранного
пункта меню.
Веб–сайт должен быть разработан в спокойных и приятных цветах, поэтому,
исходя из пожеланий администрации, был предложен дизайн тематики в серых,
коричневых, желтых, фиолетовых, темно-синих и белых оттенках.
На веб-сайте весь контент должен хорошо читаться. С первой страницы
должны быть доступны основные разделы Веб-сайта.
На Веб-сайте не должны мелькать баннеры и не должно присутствовать
сливающегося текста. Веб-cайт должен иметь понятный интерфейс и содержать
изображения.
В подвале сайта располагается контактная информация
расположения продуктового интернет-магазина «Добрынинский».
и
адрес
16. ПРОТОТИПИРОВАНИЕ САЙТА
Перед созданием сайта, я разработал его будущий прототип, благодарякоторому можно в дальнейшем ориентироваться, как именно будет
выглядеть сайт.
Прототипирование - это макет, черновик или же схема. Он помогает
схематически визуализировать основные элементы и функции моего
будущего сайта. Я наглядно изображаю структуру, элементы интерфейса,
расположение иллюстраций и кнопок, меню и иконок. Я рисую черновик,
по которому буду создавать готовый проект.
Для создания макета сайта, я использовал программу “Inscape” – это
свободно распространяемый векторный графический редактор, удобен для
создания как художественных, так и технических иллюстраций.
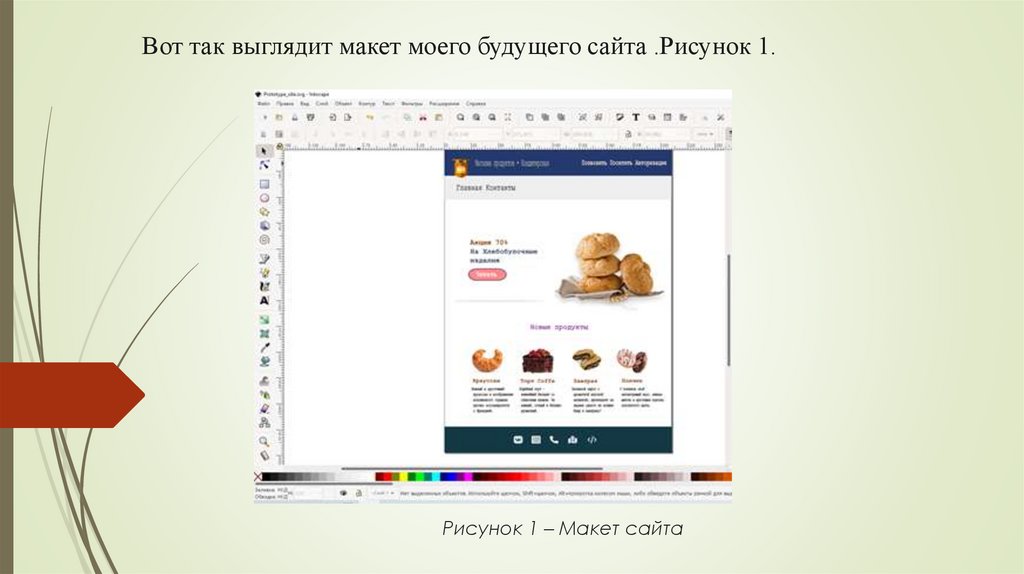
17.
Вот так выглядит макет моего будущего сайта .Рисунок 1.Рисунок 1 – Макет сайта
18. ЗАКЛЮЧЕНИЕ
В дипломной работе рассмотрены актуальные вопросы разработки исоздания современного Web-сайта. При этом мною были решены
следующие задачи:
– ознакомление с современными Интернет - технологиями и их
использование в настоящей разработке;
– изучение программного инструментария, применяемого для
разработки и создания Web-сайтов;
– выявление и учет методов и способов представления на Webстраницах различных видов информации, не препятствующих их
доступности;
– ознакомление с основными правилами и рекомендациями по
разработке и созданию Web-сайтов и неукоснительное следование им на
практике;
19.
– определение структуры Web-страниц;– выбор стратегии разработки и создания Web-сайта.
В ходе разработки Веб-сайта «Добрынинский» был проанализирован
теоретический материал по технологиям созданиям Веб-сайта. При
разработке веб-сайта были проанализированы современные вебтехнологии, позволяющие создавать интерактивные веб-страницы. Были
рассмотрены основные положения и правила работы с технологиями
HTML, CSS, JavaScript и PHP и т.д. изучен материал по современным
системам управления контентом. После анализа теоретической
информации была разработана структура веб-сайта, соответствующий
всем требованиям и разработан дизайн сайта.
20.
Веб-сайт был заполнен контентом и дополнительными расширениями,такими как: авторизация, карта и др.
Следующим этапом написания дипломной работы было написание
инструкции для пользования сайта, которая отражает все разделы и их
описание, структуру главной страницы.
Разработанный сайт удовлетворяет всем требованиям. Веб-сайт оформлен
в приятных цветах и обладает широким рядом возможностей, которые
может использовать пользователь. Данный сайт позволяет охватить
многонациональную аудиторию и удержать ее благодаря динамичности.




















 marketing
marketing internet
internet