Similar presentations:
Разработка сайта “Интернет - магазин одежды Dieshh"
1.
КУРСОВАЯ РАБОТАпо МДК.01.01. «Разработка программных
модулей»
на тему: «Разработка сайта “интернетмагазин одежды Dieshh»
Выполнил: Трушин Максим
Владимирович
Руководитель: Олейник Владимир
Иванович
2.
Стремительное развитие сетиИнтернет, применение
новейших технологий и
коммуникаций в
коммерческой деятельности и
повседневной жизни повлияло
на появление новых
экономических явлений, таких
как интернет-магазин.
3.
Основные преимущества:• Интернет-магазин экономит деньги владельцам.
• Охват аудитории у интернет-магазина больше, чем у обычного.
Владелец получает доступ к огромному рынку, аудиторию
которого составляет большинство интернет-пользователей.
• Важным достоинством является практически полная
автоматизация всего процесса покупки
• Владельцы интернет-магазинов могут легко анализировать
практически каждое действие покупателей в онлайн-магазине.
Грамотное использование подобной информации дает
большие преимущества.
4.
Основные недостатки:•Сейчас у всех средних и крупных
организаций есть свои интернетмагазины, поэтому конкуренция на
рынке огромная.
•Комиссии платежных систем.
5.
Задачами данной курсовой работы являются:Разработка дизайна в Figma.
Верстка с использованием html и css.
Подключение файлов html и css к Django.
Подключение базы данных SQLite.
6.
Функциональность:Предоставление
пользователю возможности
просмотра представленного
товара, информации о
магазине, переход в соцсети,
возможность добавления
товара в корзину и
оформление заказа.
7.
На главной странице есть header, онсостоит из:
• Ссылки на:
• 1)VK бренда
• 2)Instagram
бренда
• 3)Отзывы
Логотип, который по нажатию возвращает
на главную страницу.
8.
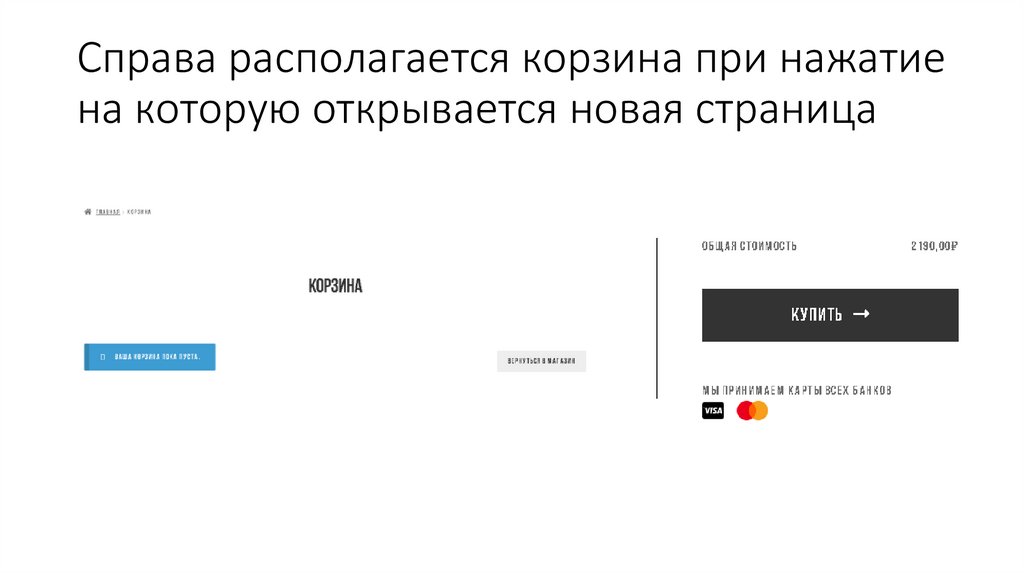
Справа располагается корзина при нажатиена которую открывается новая страница
9.
Далее идет секция с товарами, которые администраторможет добавлять, удалять, менять значение в наличии
или нет в наличии, редактировать цену и название,
убирать или добавлять скидку.
10.
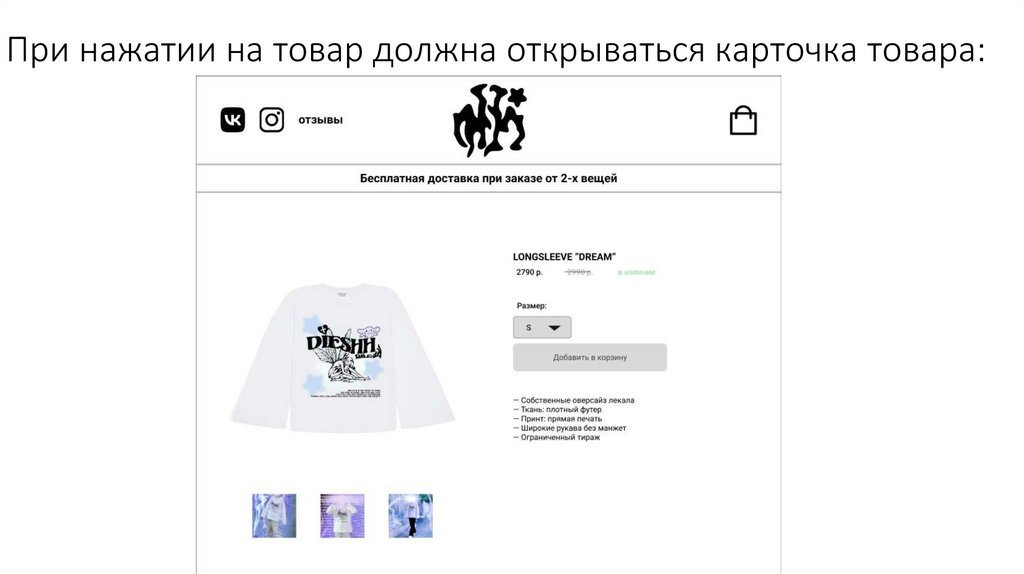
При нажатии на товар должна открываться карточка товара:11.
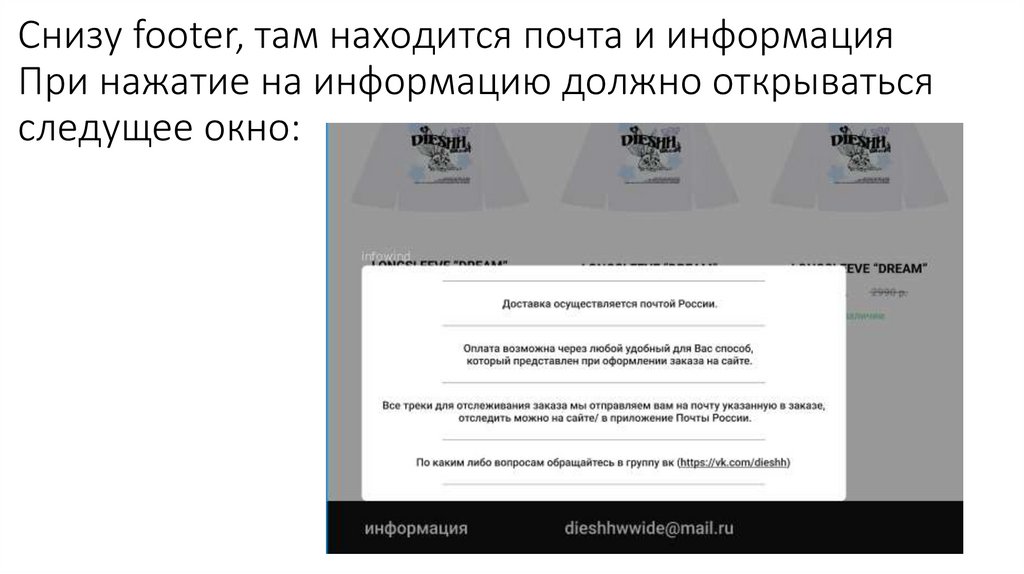
Снизу footer, там находится почта и информацияПри нажатие на информацию должно открываться
следущее окно:
12.
Для написания HTML и CSS кода мнепонадобился visual studio code:
Написание кода программы
реализовывался путем
добавления объектов в html
и приписывание им стилей
и расположение в css.













 internet
internet








