Similar presentations:
HTML 5. Специфика нового стандарта
1. HTML 5
Специфика нового стандарта2. Текущий стандарт HTML
28 oct 2014HTML5 IS A W3C RECOMMENDATION
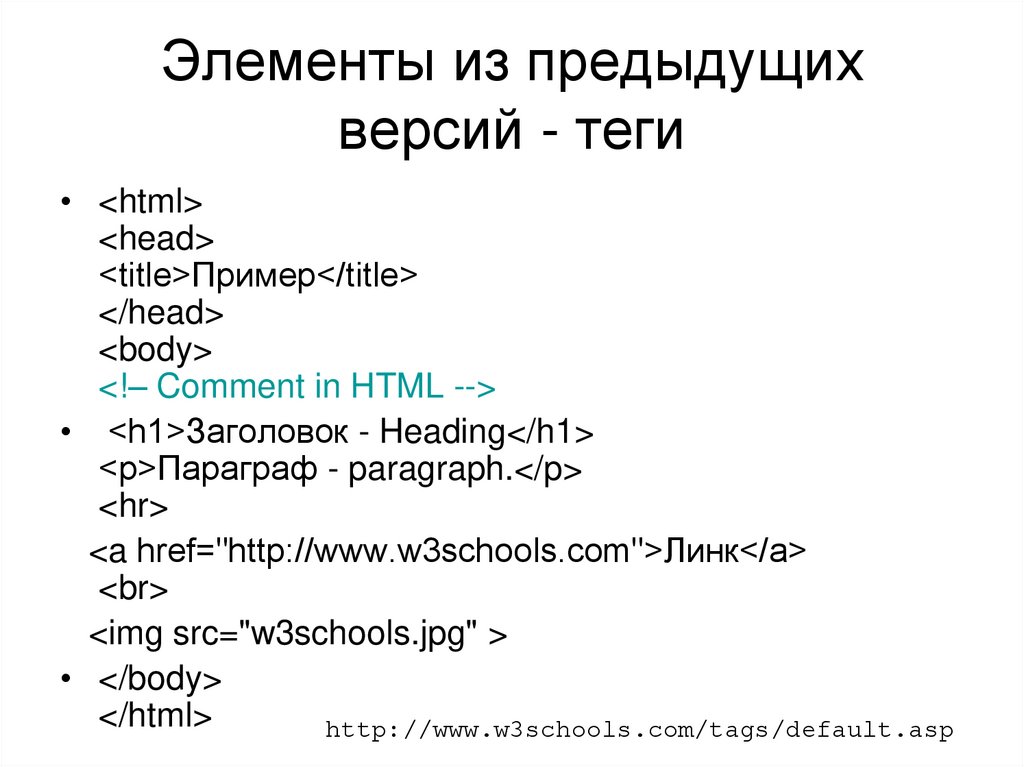
3. Элементы из предыдущих версий - теги
• <html><head>
<title>Пример</title>
</head>
<body>
<!– Comment in HTML -->
• <h1>Заголовок - Heading</h1>
<p>Параграф - paragraph.</p>
<hr>
<a href="http://www.w3schools.com">Линк</a>
<br>
<img src="w3schools.jpg" >
• </body>
</html>
http://www.w3schools.com/tags/default.asp
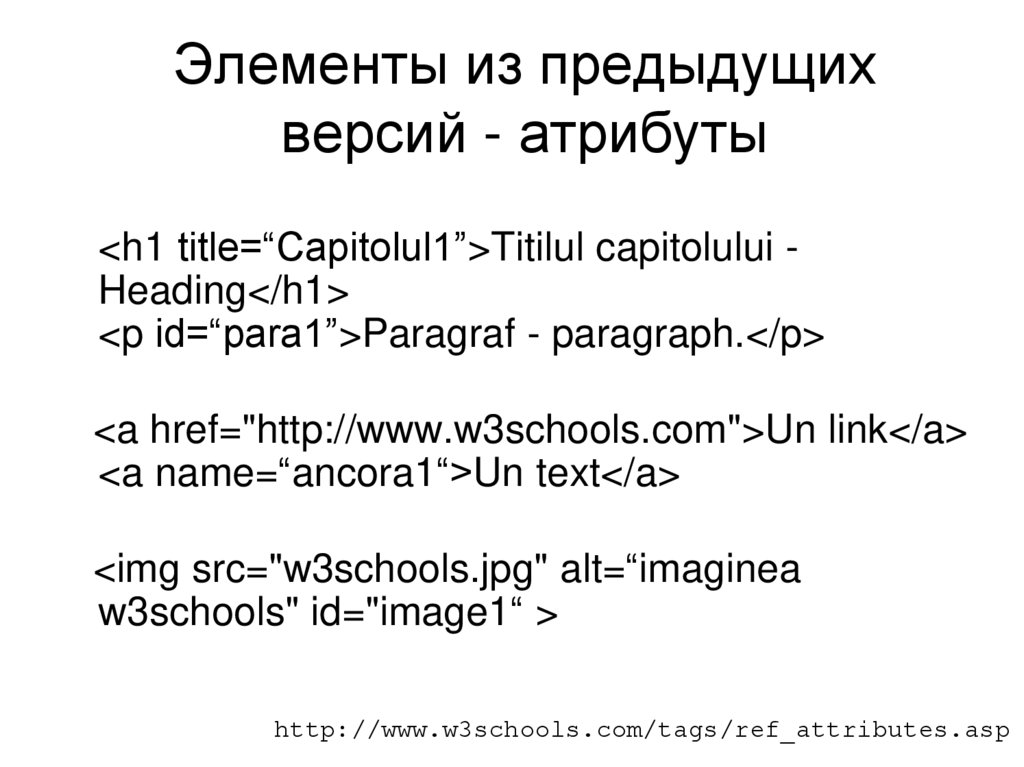
4. Элементы из предыдущих версий - атрибуты
<h1 title=“Capitolul1”>Titilul capitolului Heading</h1><p id=“para1”>Paragraf - paragraph.</p>
<a href="http://www.w3schools.com">Un link</a>
<a name=“ancora1“>Un text</a>
<img src="w3schools.jpg" alt=“imaginea
w3schools" id="image1“ >
http://www.w3schools.com/tags/ref_attributes.asp
5. Структкра документа в соответствии со стандартом HTML5
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
6. Элементы из предыдущих версий – атрибут style
<body style="background-color:powderblue;"><h1 style="text-align:center;">Centered
Heading</h1>
<p style="color:red; font-family:courier; fontsize:150%; " >This is a paragraph.</p>
</body>
http://www.w3schools.com
7. Новые элементы
<main><header>
<footer>
<section>
<article>
<menu>
<menuitem>
<aside>
<nav>
<dialog>
<time>
<datalist>
<details>
<summary>
<audio>
<video>
<canvas>
<figure>
<embed>
<source>
<track>
http://www.w3schools.com/html/html5_new_elements.asp
8. Структурирование с использованием новых элементов
9. Описание всех тэгов HTML 5
https://html.spec.whatwg.org/multipage/https://www.tutorialspoint.com/html5/html5_tags.htm
https://www.w3schools.com/tags/default.asp
https://html5book.ru/html-tags/









 programming
programming








