Similar presentations:
Graphical images
1. Graphical images
Bit-mapped (or raster-based) image:Matrix describing the individual dots that
are the smallest elements (pixels) of
resolution on a computer screen or printer
Bit-map tools ‘paint’ pixels of images
Vector-based image:
Formulas representing geometric shapes
Vector-based tools ‘draw’ shapes of images
2. Bit map color depths
N bit depth can represent a range of 2N colorsWhat is the range of 8-bit color depth (GIF)?
How many bits per pixel for monochrome?
How many bits per pixel for grey scale?
3. More color depth
Why is 24-bit color called “millions of colors”?What are the tradeoffs of more or less depth?
Photorealism vs. file size
JPEG preserves 16-bit color depth
Photoshop saves in 32-bit color depth:
24-bit color: 8 bits each for red, green & blue
8-bit alpha: transparency mask
4. RGB model is additive
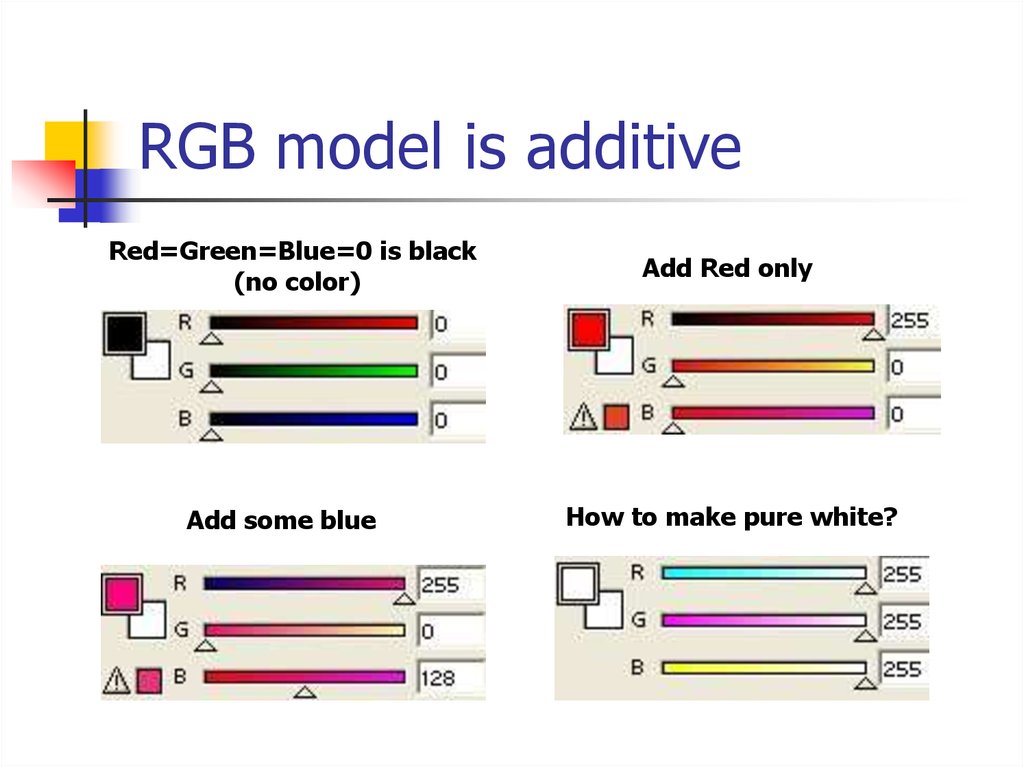
Red=Green=Blue=0 is black(no color)
Add some blue
Add Red only
How to make pure white?
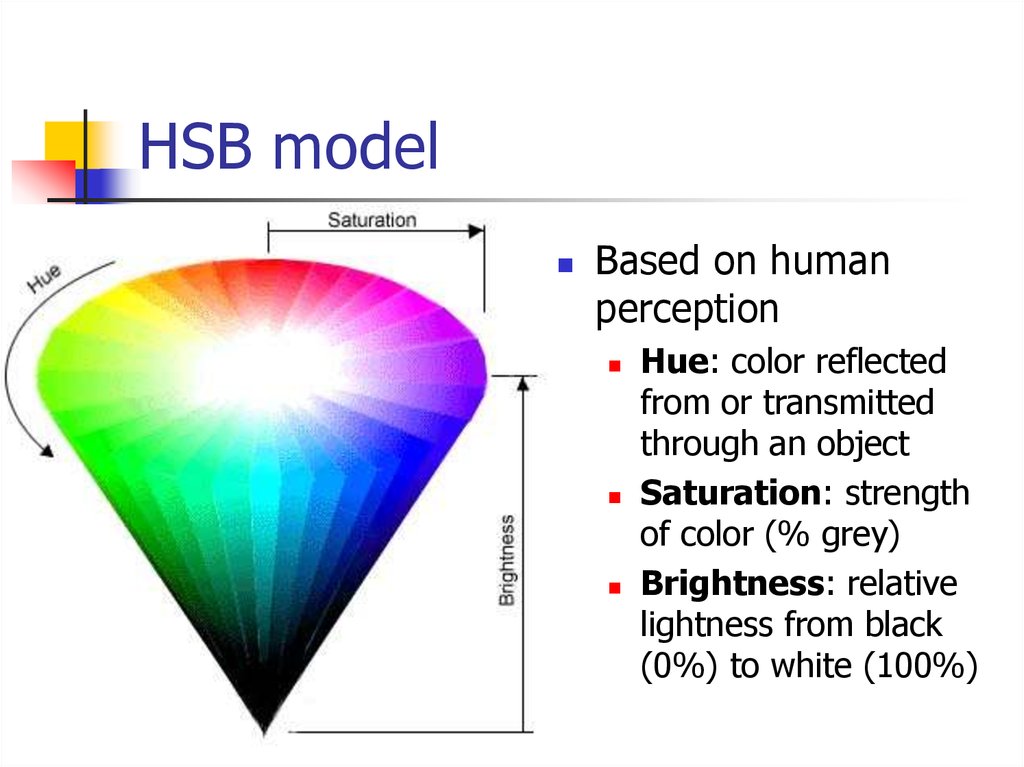
5. HSB model
Based on humanperception
Hue: color reflected
from or transmitted
through an object
Saturation: strength
of color (% grey)
Brightness: relative
lightness from black
(0%) to white (100%)
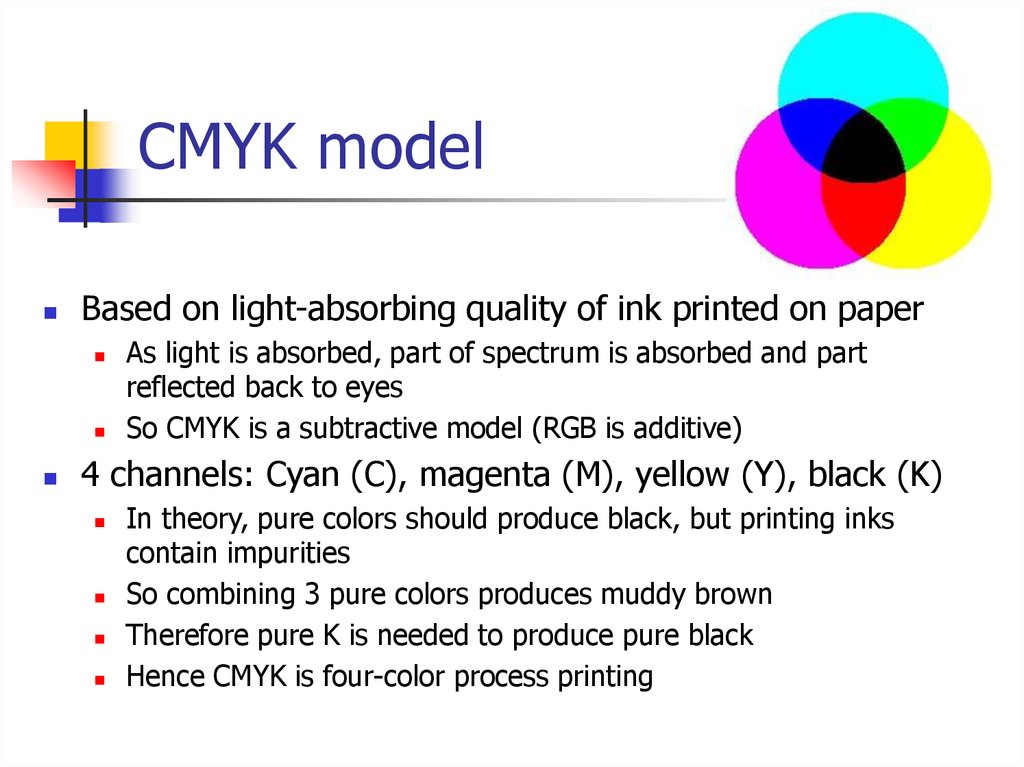
6. CMYK model
Based on light-absorbing quality of ink printed on paperAs light is absorbed, part of spectrum is absorbed and part
reflected back to eyes
So CMYK is a subtractive model (RGB is additive)
4 channels: Cyan (C), magenta (M), yellow (Y), black (K)
In theory, pure colors should produce black, but printing inks
contain impurities
So combining 3 pure colors produces muddy brown
Therefore pure K is needed to produce pure black
Hence CMYK is four-color process printing
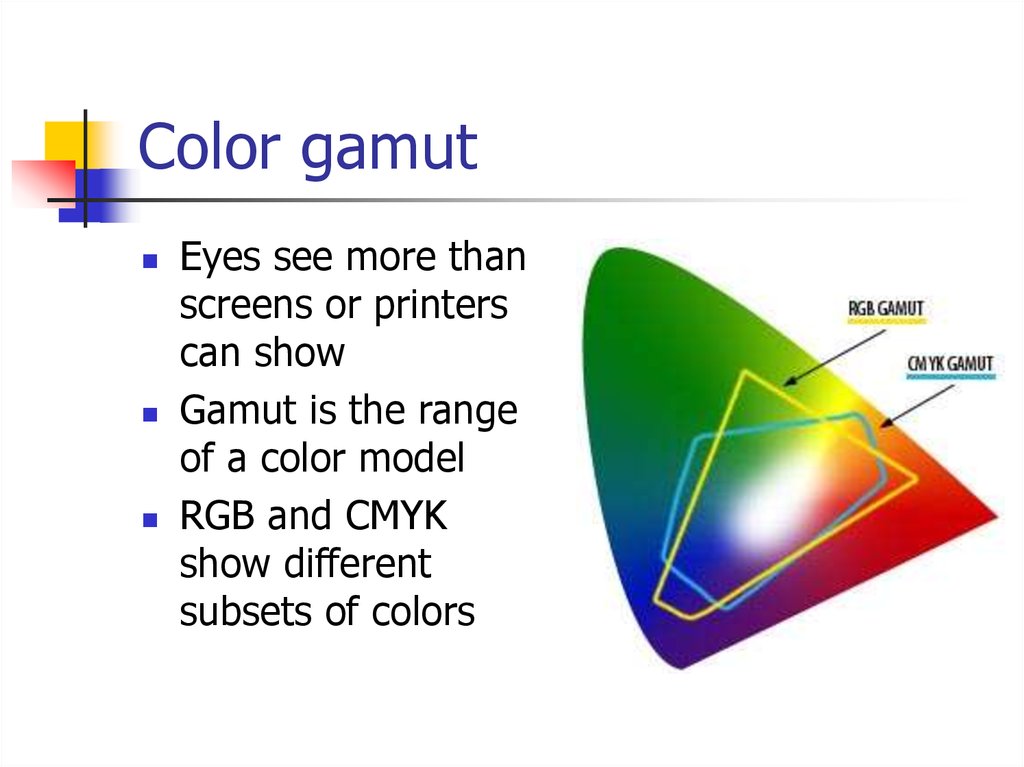
7. Color gamut
Eyes see more thanscreens or printers
can show
Gamut is the range
of a color model
RGB and CMYK
show different
subsets of colors
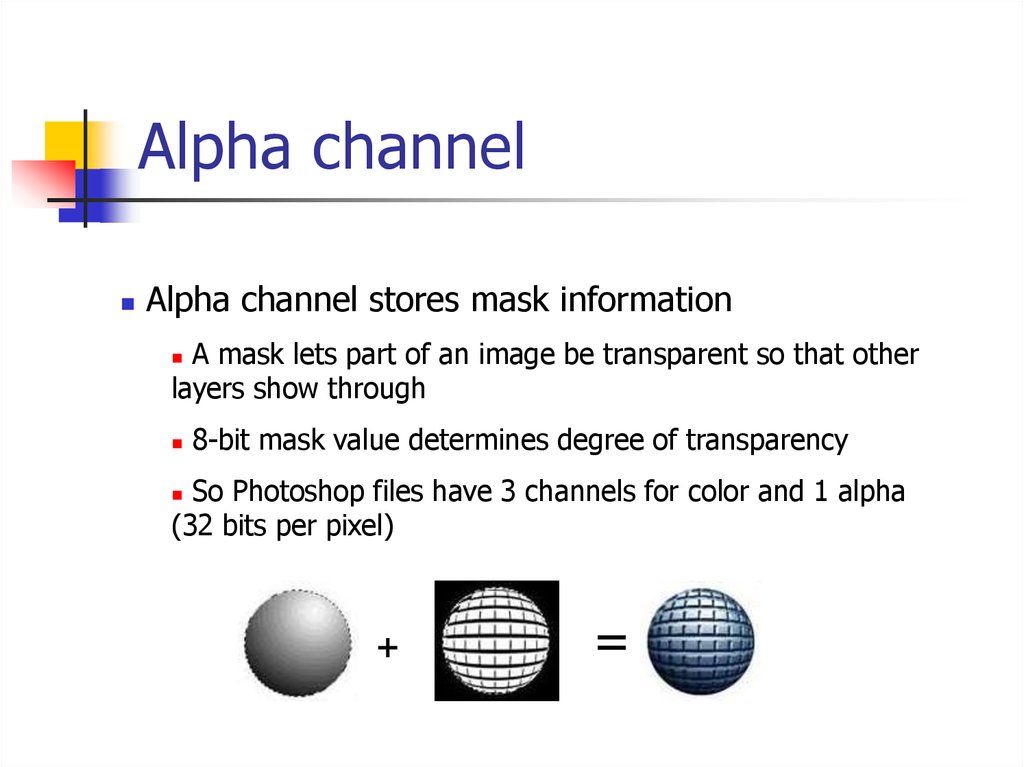
8. Alpha channel
Alpha channel stores mask informationA mask lets part of an image be transparent so that other
layers show through
8-bit mask value determines degree of transparency
So Photoshop files have 3 channels for color and 1 alpha
(32 bits per pixel)
+
=
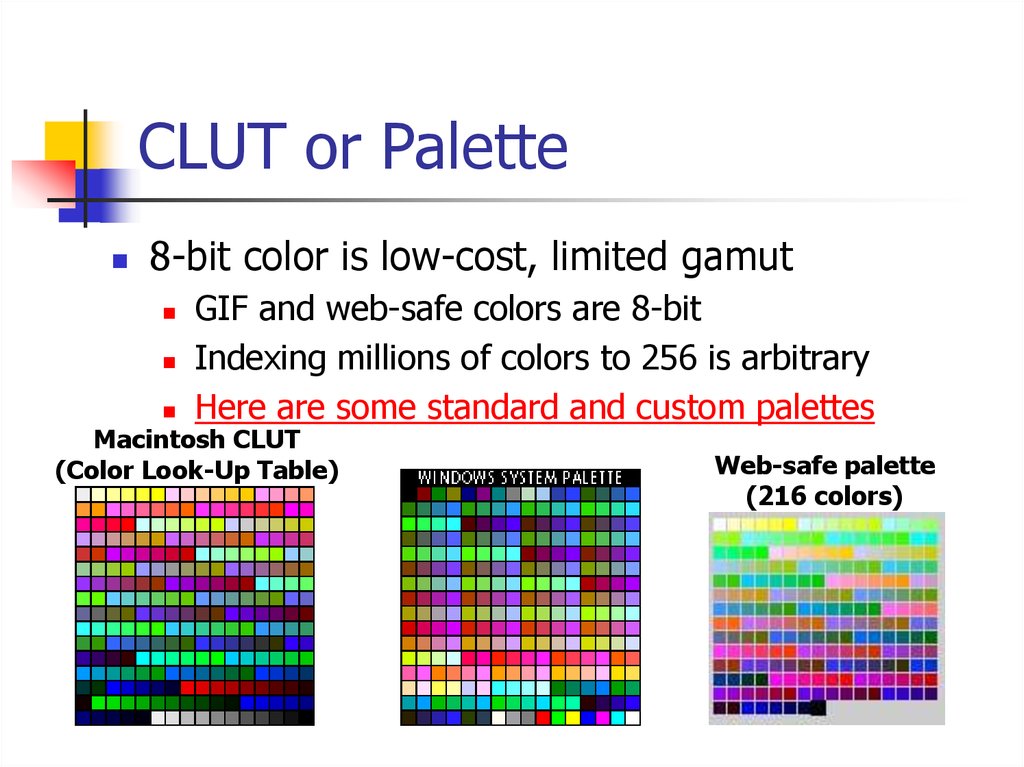
9. CLUT or Palette
8-bit color is low-cost, limited gamutGIF and web-safe colors are 8-bit
Indexing millions of colors to 256 is arbitrary
Here are some standard and custom palettes
Macintosh CLUT
(Color Look-Up Table)
Web-safe palette
(216 colors)
10. Palette issues
What happens when converting from24- to 8-bit color depth?
Why might a custom palette be useful?
Dithering: finding closest possible color in
palette
Matching colors of a photograph
What happens when switching palettes?
Screen flashing
Avoid it by fading images to white or black
11. Bitmap compression
.bmp, .pict or .psd files can be largeCODEC (compressor/decompressor)
algorithms reduce file size
GIF codec removes repetition
E.g., if there’s a string of 100 pixels with
the code 196, GIF encodes one 8 bit
number to represent the color then two
numbers that repeats that value 196 times
12. Bitmap compression (2)
JPEG uses a more complex codec:Since most neighboring pixels have similar colors,
group them into blocks of 4 to 16 pixels.
Then determine average values for a block. E.g.,
for pixels 459BF0, 459BF2, 459BED and 459BF0,
the average is 459BF0.
Then encode the average, plus differences for
individual pixels.
Next, quantize the blocks, by calculating the
average of a group of adjacent blocks.
GIF is a lossless algorithm, whereas JPEG is
lossy (averaging may lose information).
13. GIF or JPEG?
See graphics comparisons hereWhat rules of thumb do you infer about
when to use GIF vs JPG?
GIFs work best large areas of the same
color and a moderate level of detail
JPEG works best for continuous tone
images, such as full-color photographs
14. Vector-drawn images
Created from lines, rectangles, ovals, polygonsusing mathematical formulas
RECT 0,0,300,200,RED,BLUE says:
”Draw a rectangle starting at 0,0 (upper left corner of
screen) going 300 pixels horizontally right and 200 pixels
downward, with a RED boundary and filled with BLUE.”
How can vectors be smaller than bitmaps?
Macromedia Freehand, Corel Draw & Adobe
Illustrator are vector-drawing applications
Flash puts vector-drawing on the Web
15. Drawing vs. painting
Drawing tools feature tools for drawingrectangles, polygons, ellipses, lines, freehand,
plus reflect and scale
Convert bitmaps to vector formulas by
autotracing shapes
E.g., in Flash 5, Modify > Trace BitMap
Paint/image processing feature tools for paint
bucket, sharpen/blur, magic wand (to copy
pixels)
Convert vector-based drawings to bitmaps by
rasterizing
16. 3D graphics
Extend vector-drawn graphics in 3dimensions x, y and z
Objects as a whole have properties
such as shape, color, texture, shading
& location. Extrusion and lathing.
Modeling also deals with lighting:
set camera view to project shadows
A 3-D applications lets you model an
object’s shape, then render it
completely
To create Toy Story, Pixar used a farm of 117 SparcStations,
each with 192-384MB RAM plus swap space, running Pixar’s
proprietary Renderman software.
















 informatics
informatics








