Similar presentations:
What is HTML?
1.
2.
What is HTML?HTML overview
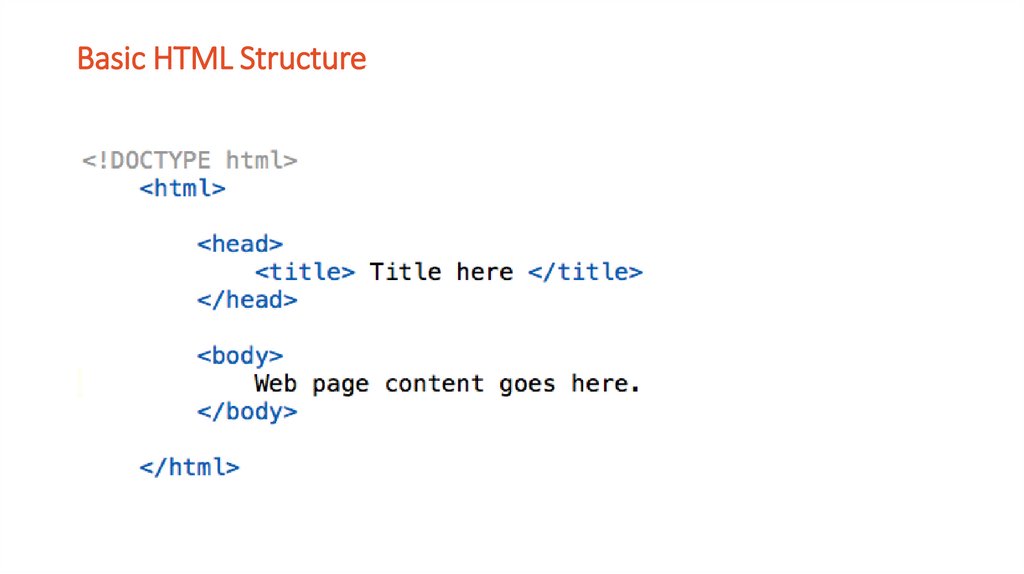
Basic HTML Structure
Heading Tags
Paragraph Tag
Adding link
Adding image
Using div tag
3.
HTML Versions4.
Tag Structure5.
Single and Empty tags6.
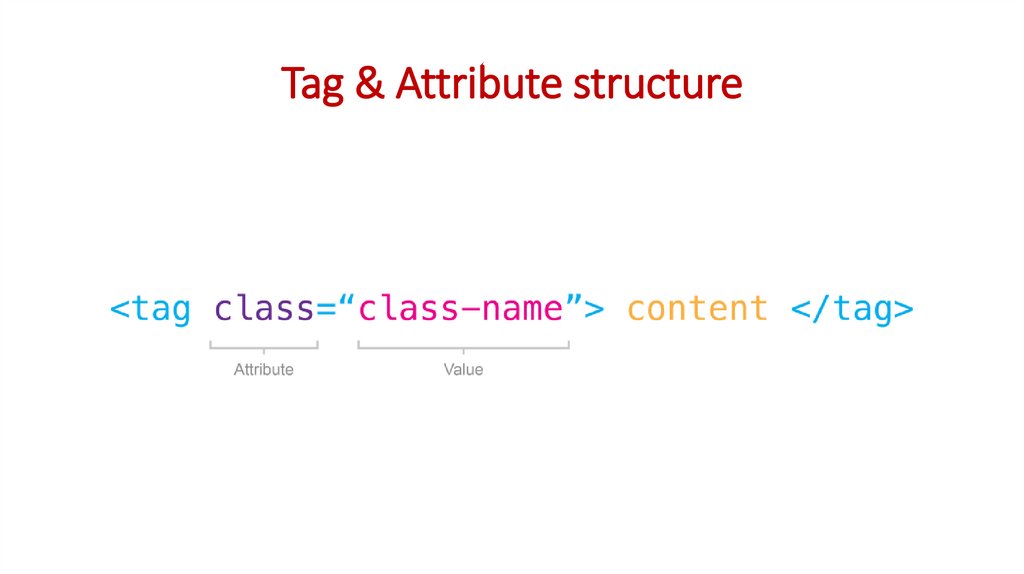
Tag & Attribute structure7.
Basic HTML Structure8.
<!DOCTYPE> DeclarationHTML 5:
<!DOCTYPE html>
HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
9.
Global Attributesaccesskey
dir
class
draggable
id
hidden
style
lang
title
spellcheck
contenteditable
tabindex
data-*
translate
10.
id & class attribuespecifies a unique id
used to point to a specific style
hash character #
The id name must contain
least one character
cannot start with a number
must not contain whitespaces (spaces, tabs, etc.)
class attribute specifies one or more class names for an element
used by CSS and JavaScript to select and access specific elements
can be used on any HTML element
The class name is case sensitive
Different HTML elements can point to the same class name
JavaScript can access elements with a specific
class name with the getElementsByClassName() method
11.
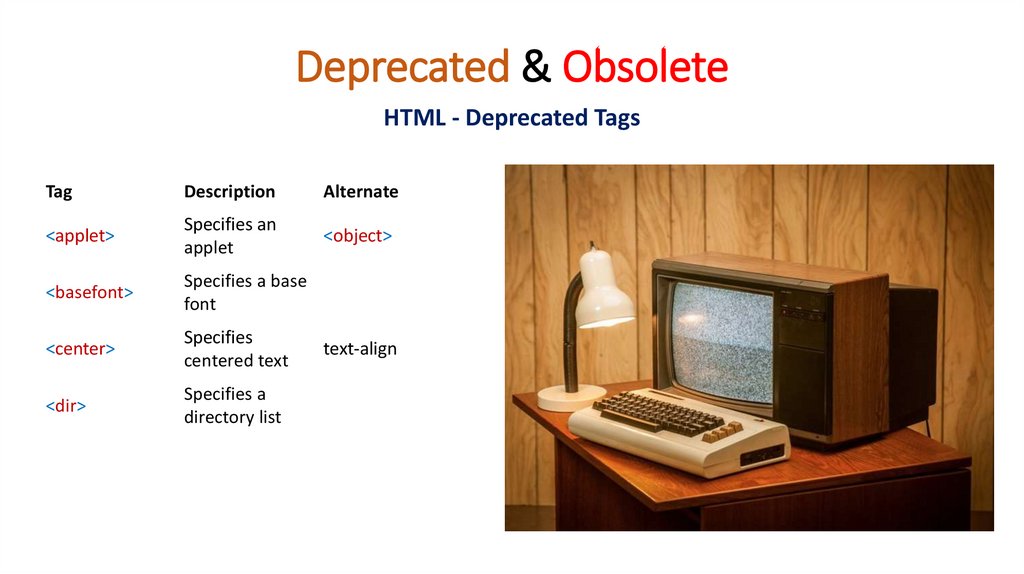
Deprecated & ObsoleteHTML - Deprecated Tags
Tag
Description
Alternate
<applet>
Specifies an
applet
<object>
<basefont>
Specifies a base
font
<center>
Specifies
centered text
<dir>
Specifies a
directory list
text-align
12.
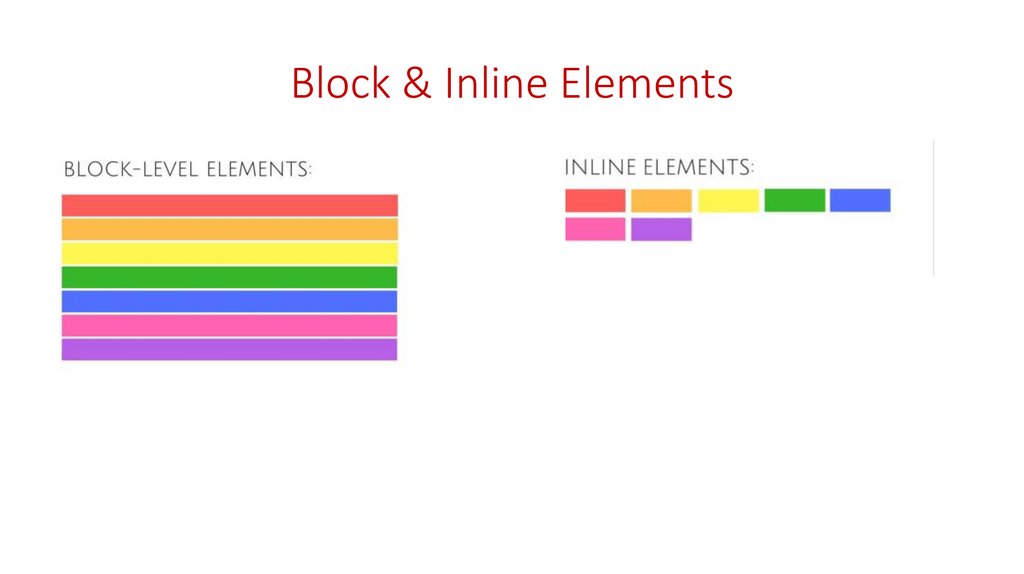
Block & Inline Elements13.
Heading Tags<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
14.
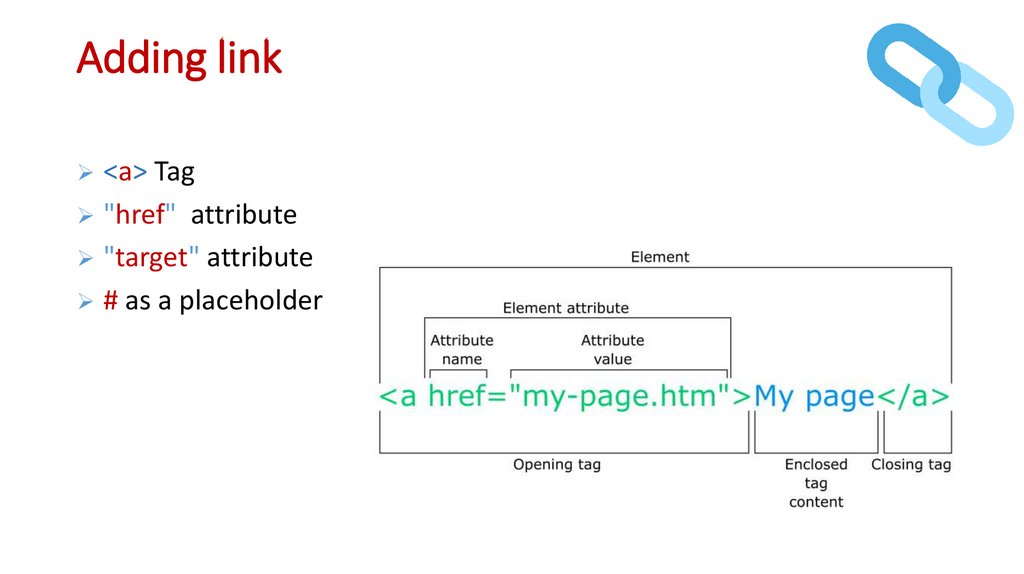
Adding link<a> Tag
"href" attribute
"target" attribute
# as a placeholder
15.
Adding imageThe <img > tag
"src" attribute
"alt" attribute
"height " and "width" attr. for image
16.
Paragraph Tag and div<p> Tag
The <div> tag
Why we use it?

















 internet
internet








