Similar presentations:
HTML - язык разметки гипертекстовых документов
1.
HTML - языкразметки гипертекстовых
документов
Основная цель работы:
получить общее представление о языке HTML;
• показать, что все Web – страницы Интернета имеют одну общую черту:
они созданы с помощью средств языка HTML, который определяет
правила, согласно которым обычный текст представляется в виде HTML
– страниц.
Задачи работы:
рассмотреть процесс создания Web – страниц;
• показать работу одной из самых простых и удобных программ
FrontPage Express для создания Web – страниц.
2.
В Интернете среди огромного количества веб – сайтов можнонайти такие, которые позволяют вам разместить на них свою
информацию.
Но можно разработать веб – сайт и самим. Суть разработки веб
– сайта в том, чтобы сделать то, что может увидеть весь мир.
Для этого надо создать гипертекстовый документ, который
после размещения его в Интернете и будет веб – сайтом. Этот
документ создается с использованием специального языка HTML
– языка разметки гипертекста – и называется HTML –
документом.
Существуют программы – редакторы, которые преобразуют
созданные в различных программах документы в HTML –
документы. Но часто возникает потребность в повышении
качества таких документов, в первую очередь это касается их
дизайна и объема файла. Именно, поэтому необходимо знание
языка HTML.
Язык HTML – является языком разметки гипертекста и
состоит из элементов, называемых тегами.
3.
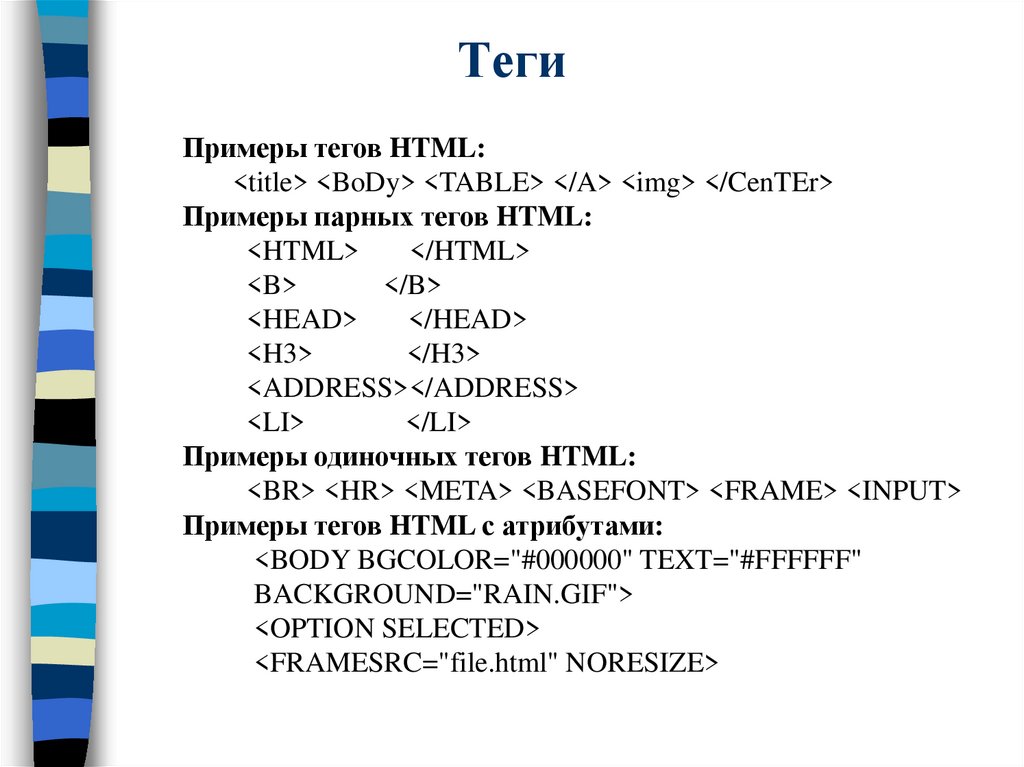
ТегиПримеры тегов HTML:
<title> <BoDy> <TABLE> </A> <img> </CenTEr>
Примеры парных тегов HTML:
<HTML>
</HTML>
<B>
</B>
<HEAD>
</HEAD>
<H3>
</H3>
<ADDRESS></ADDRESS>
<LI>
</LI>
Примеры одиночных тегов HTML:
<BR> <HR> <META> <BASEFONT> <FRAME> <INPUT>
Примеры тегов HTML с атрибутами:
<BODY BGCOLOR="#000000" TEXT="#FFFFFF"
BACKGROUND="RAIN.GIF">
<OPTION SELECTED>
<FRAMESRC="file.html" NORESIZE>
4.
Простейший документ HTML5.
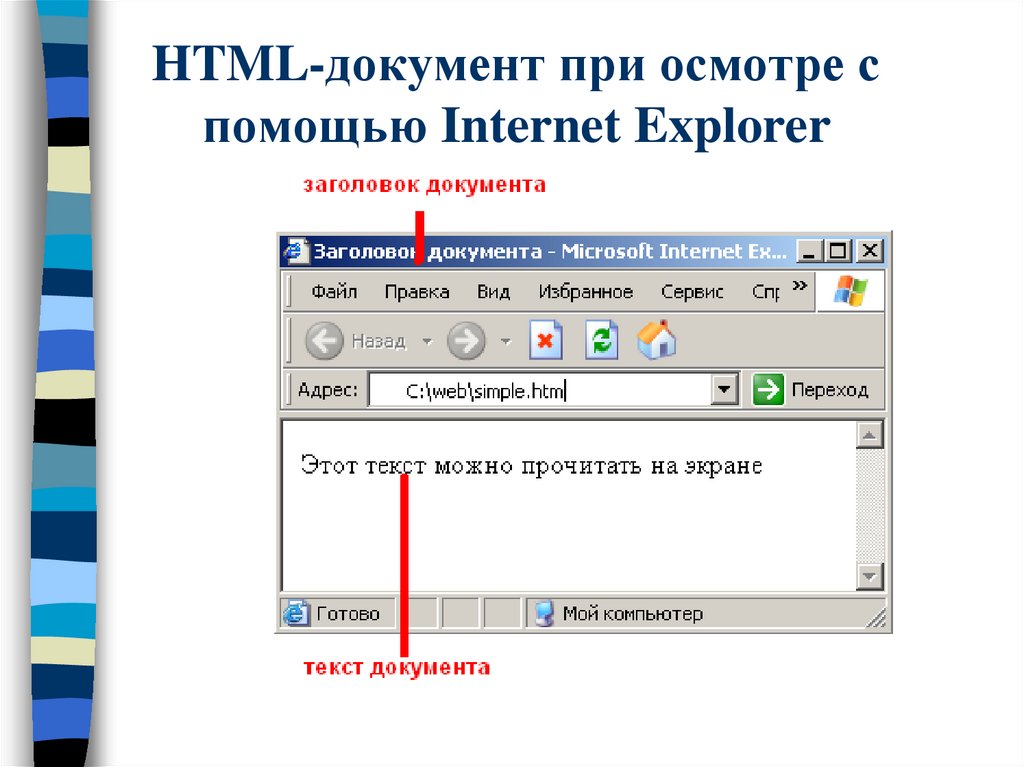
HTML-документ при осмотре спомощью Internet Explorer
6.
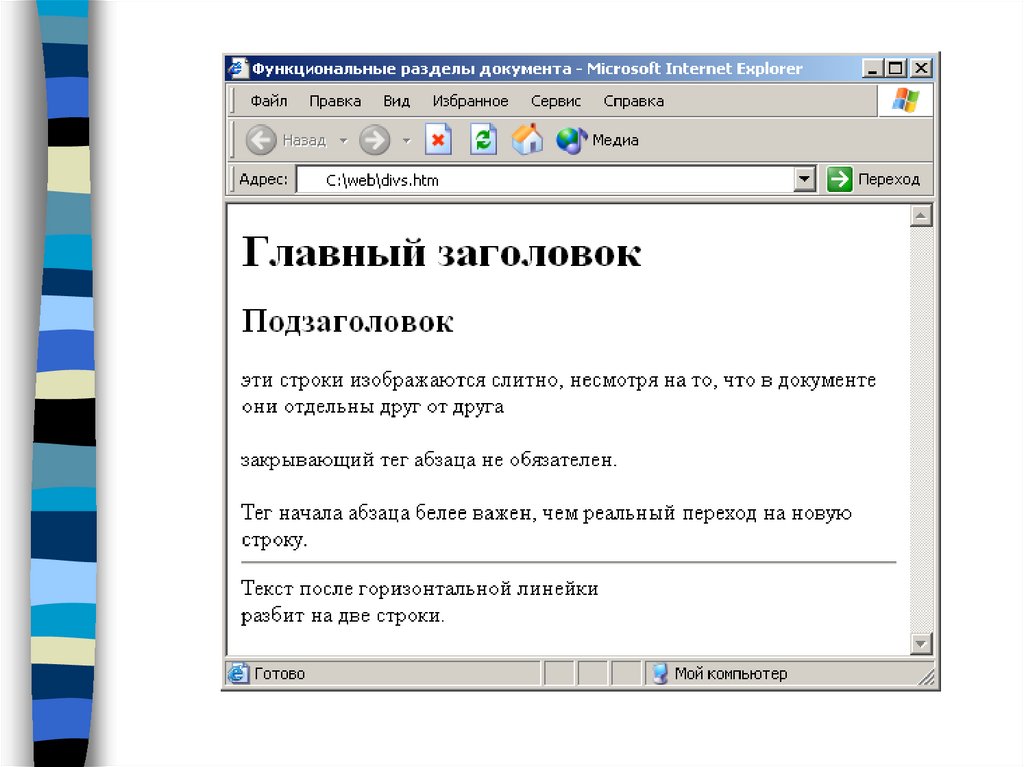
Наглядное представлениеHTML - страницы
7.
8.
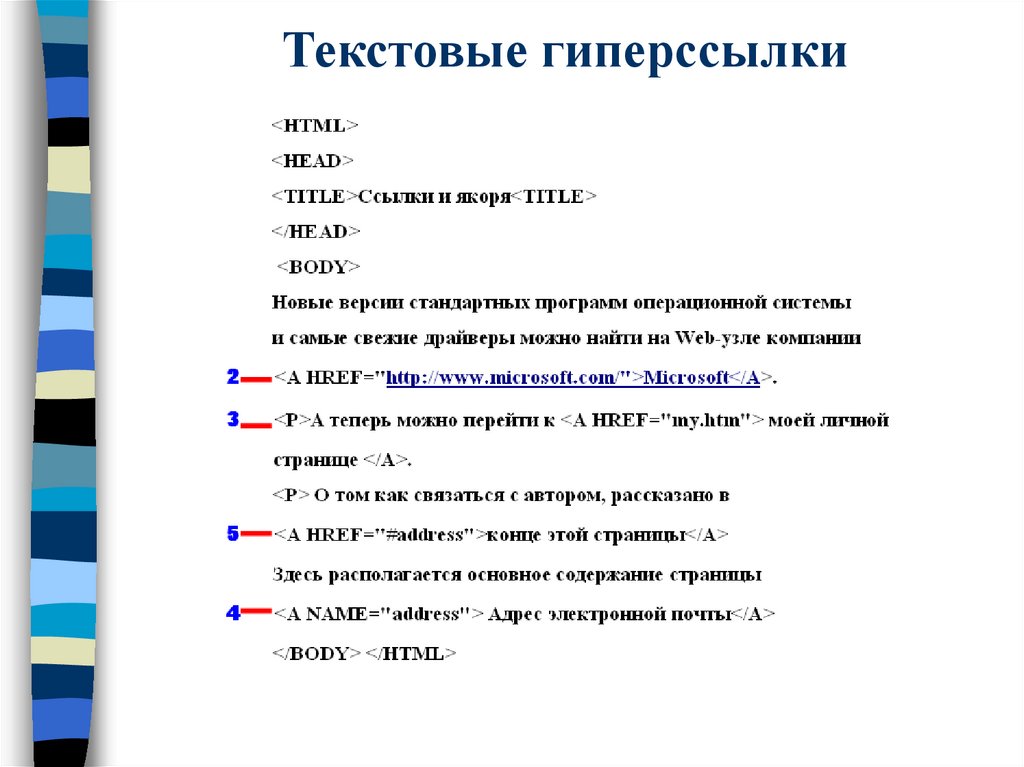
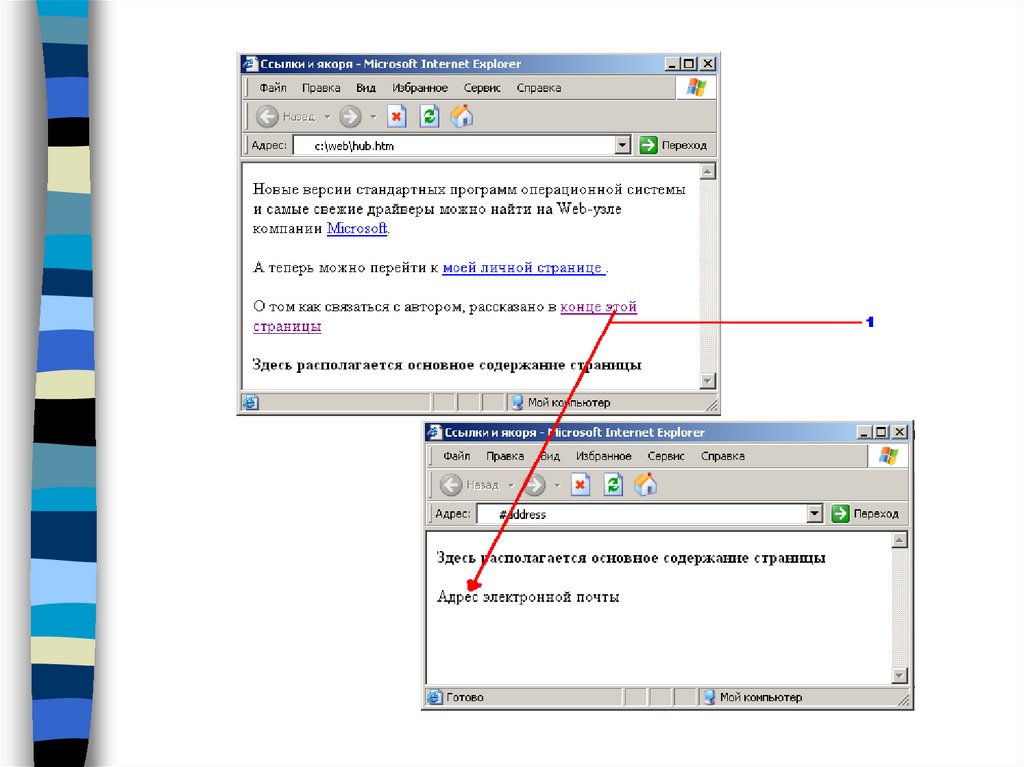
Текстовые гиперссылки9.
10.
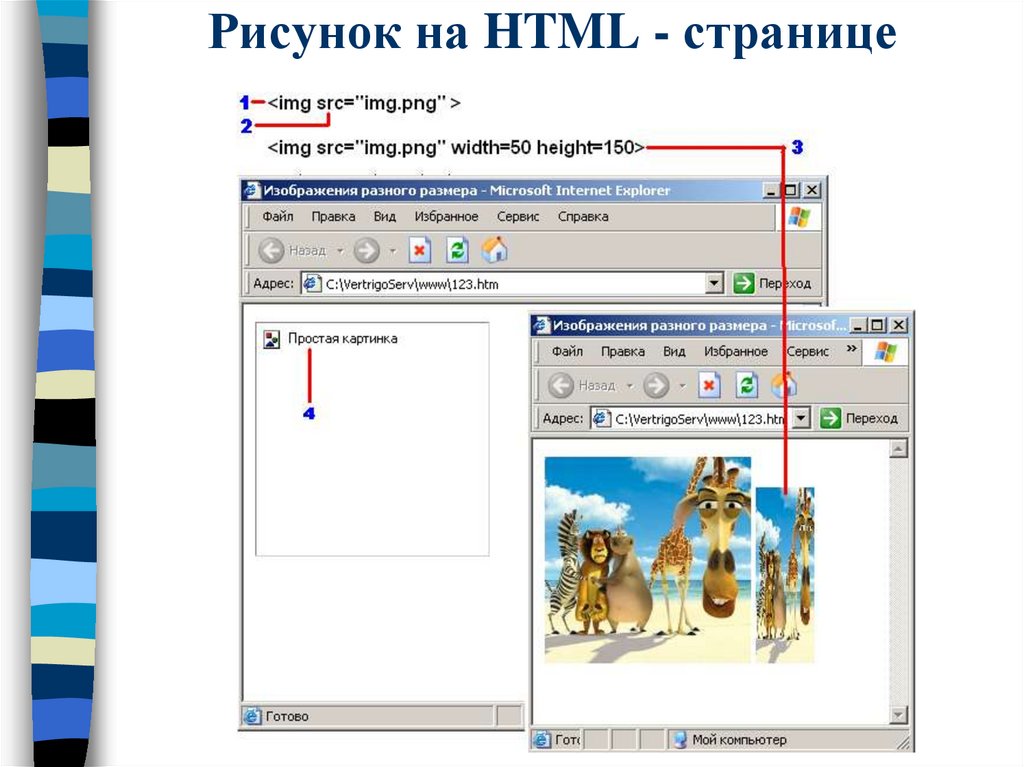
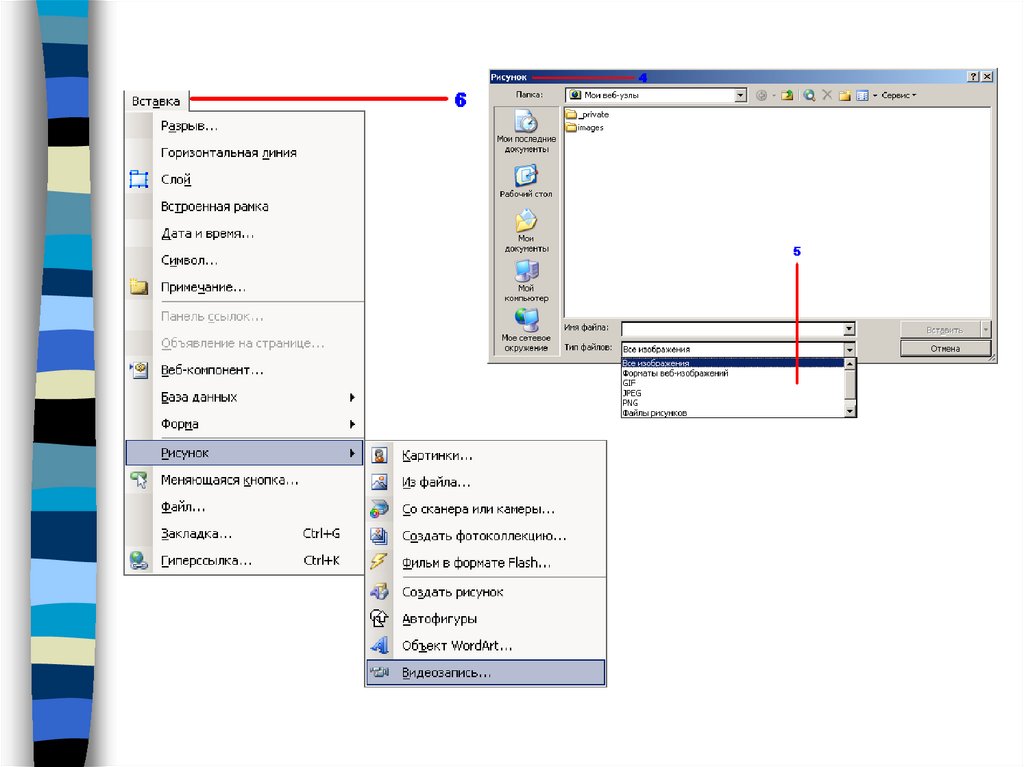
Рисунок на HTML - странице11.
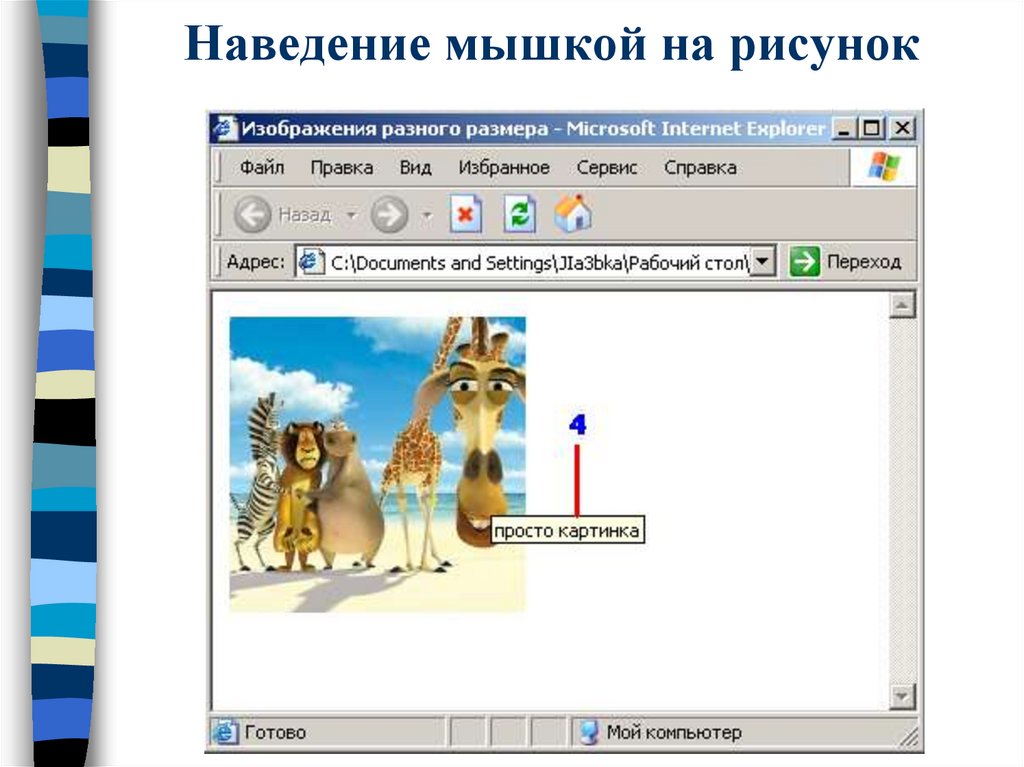
Наведение мышкой на рисунок12.
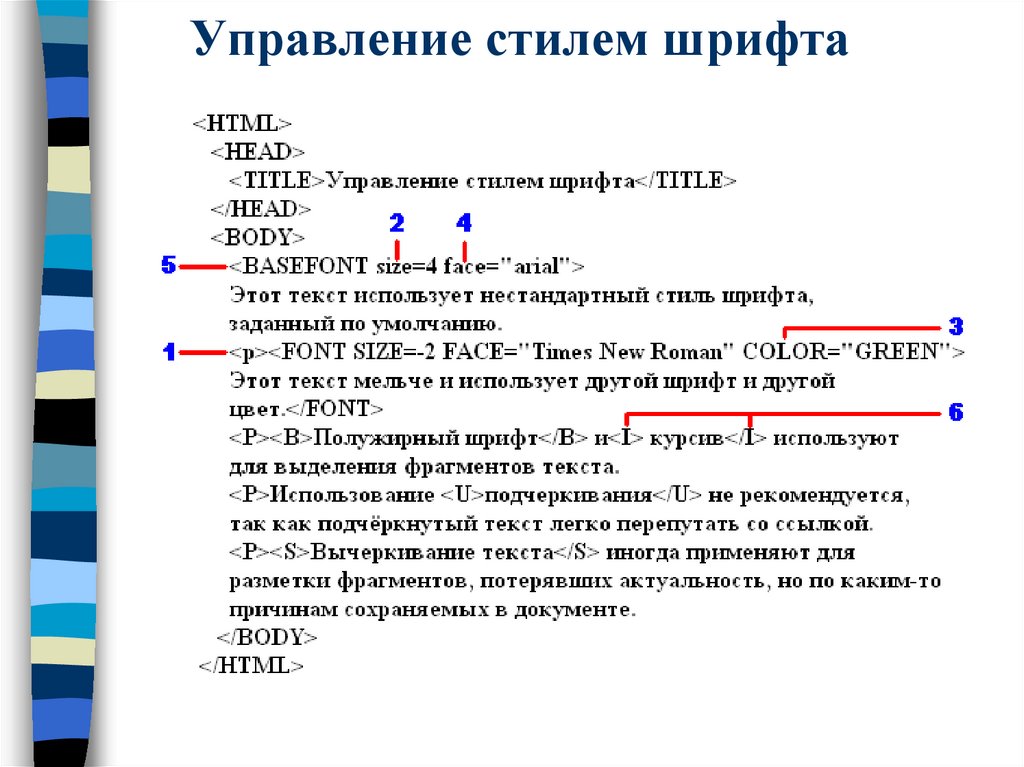
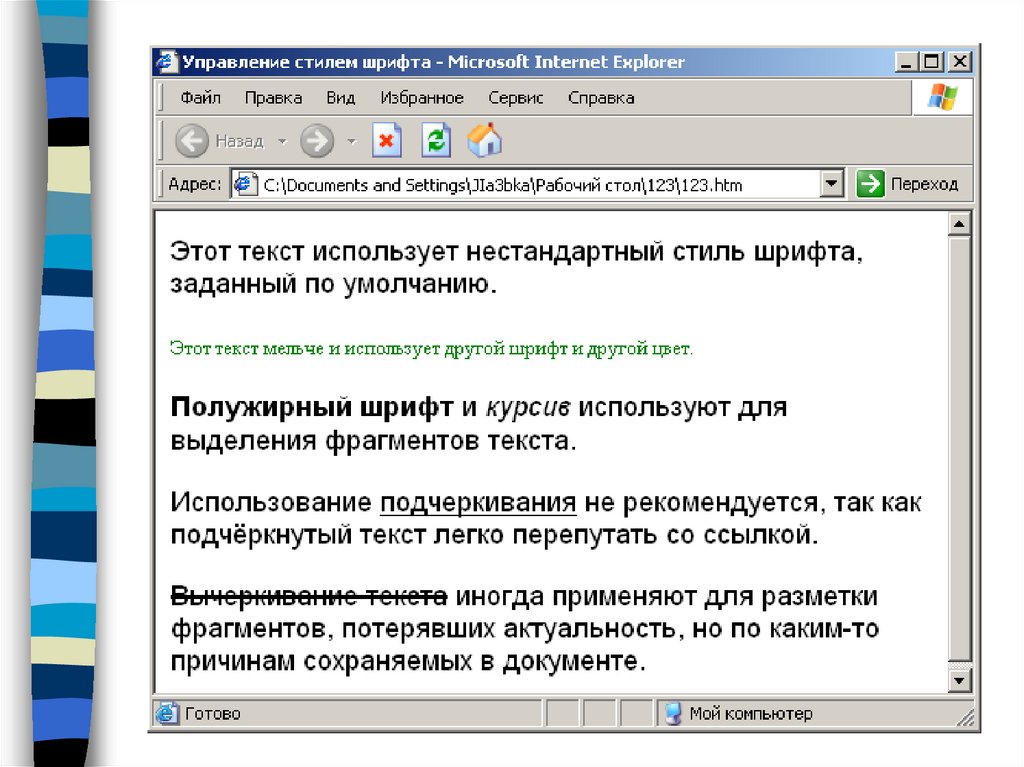
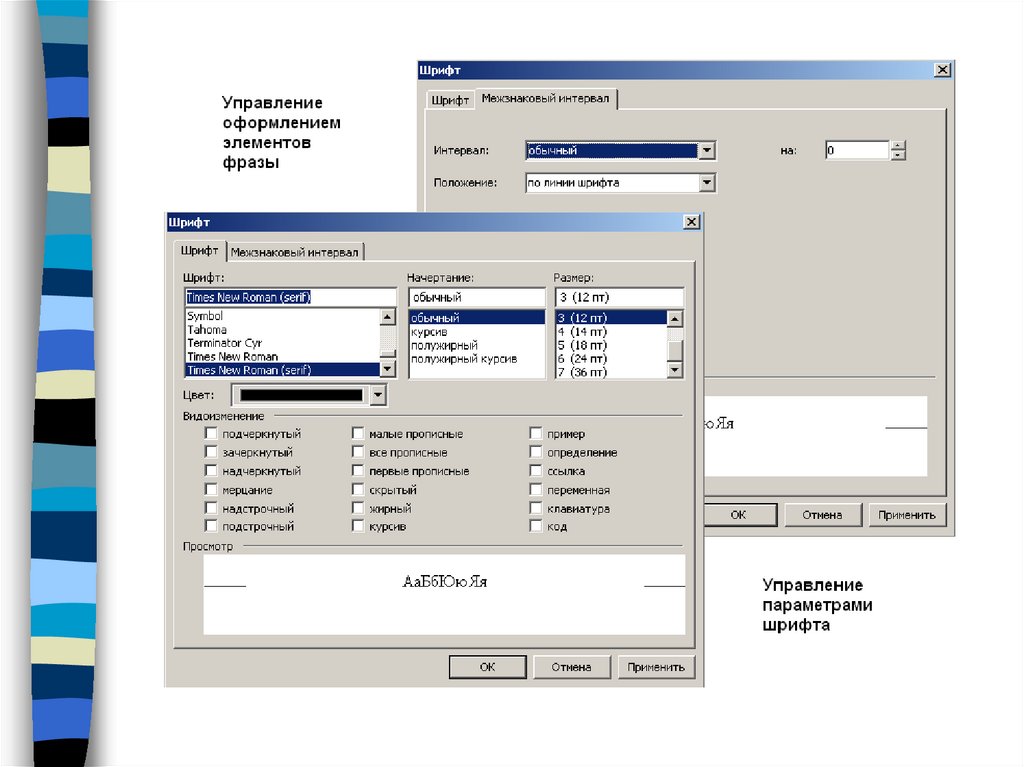
Управление стилем шрифта13.
14.
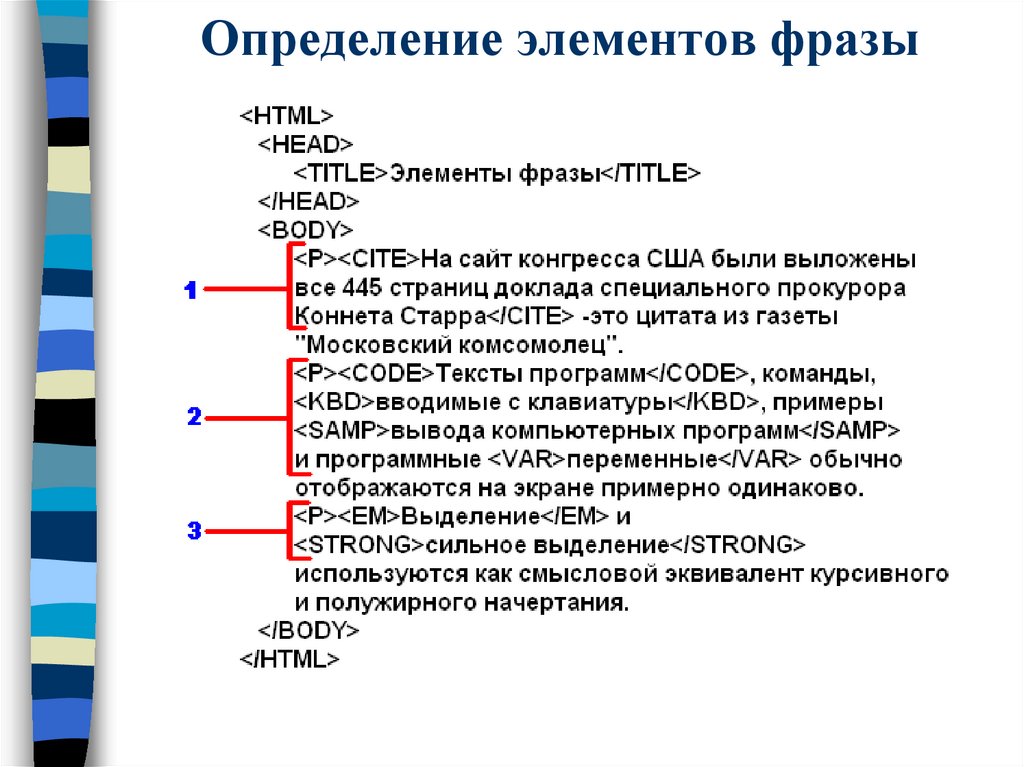
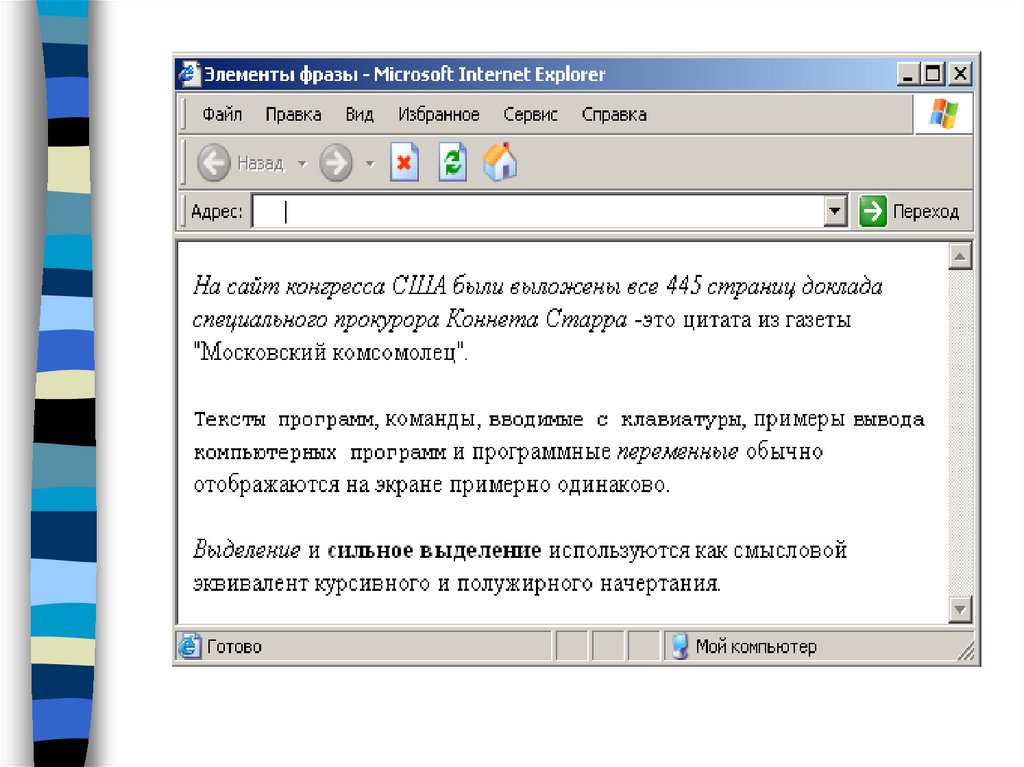
Определение элементов фразы15.
16.
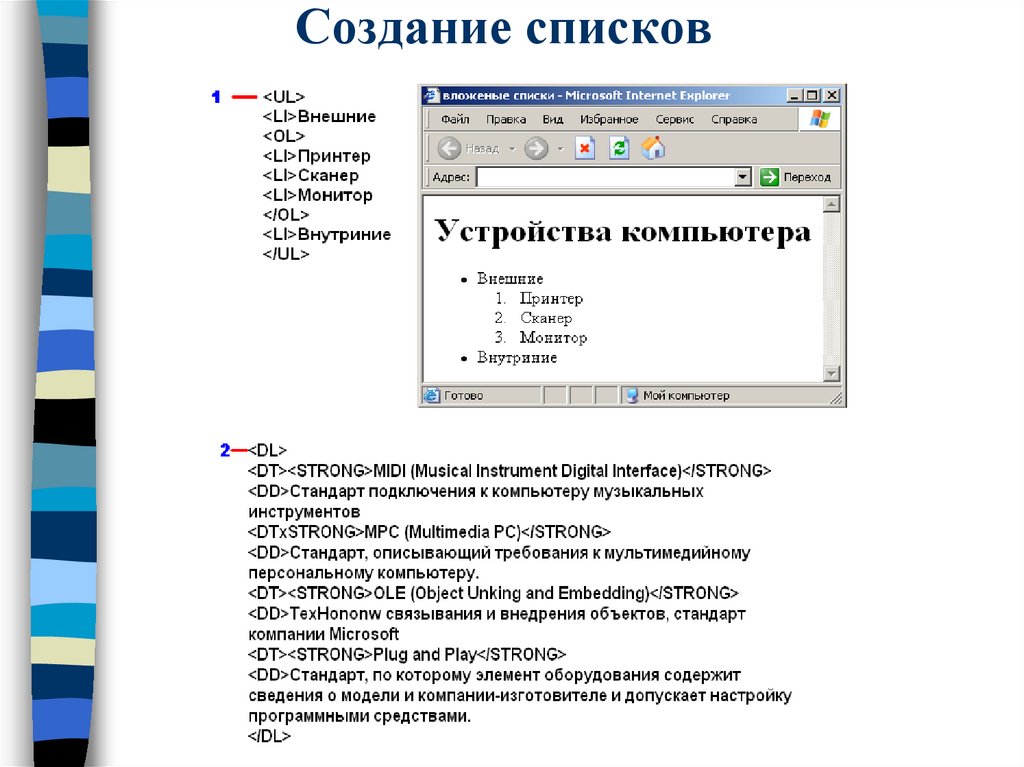
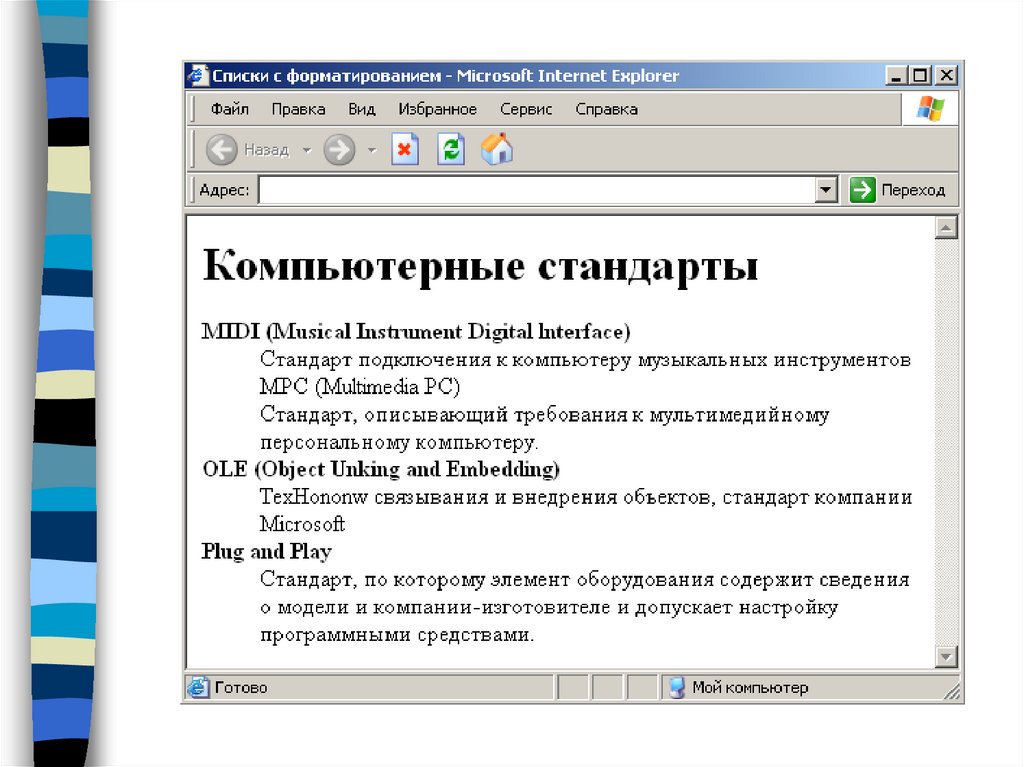
Создание списков17.
18.
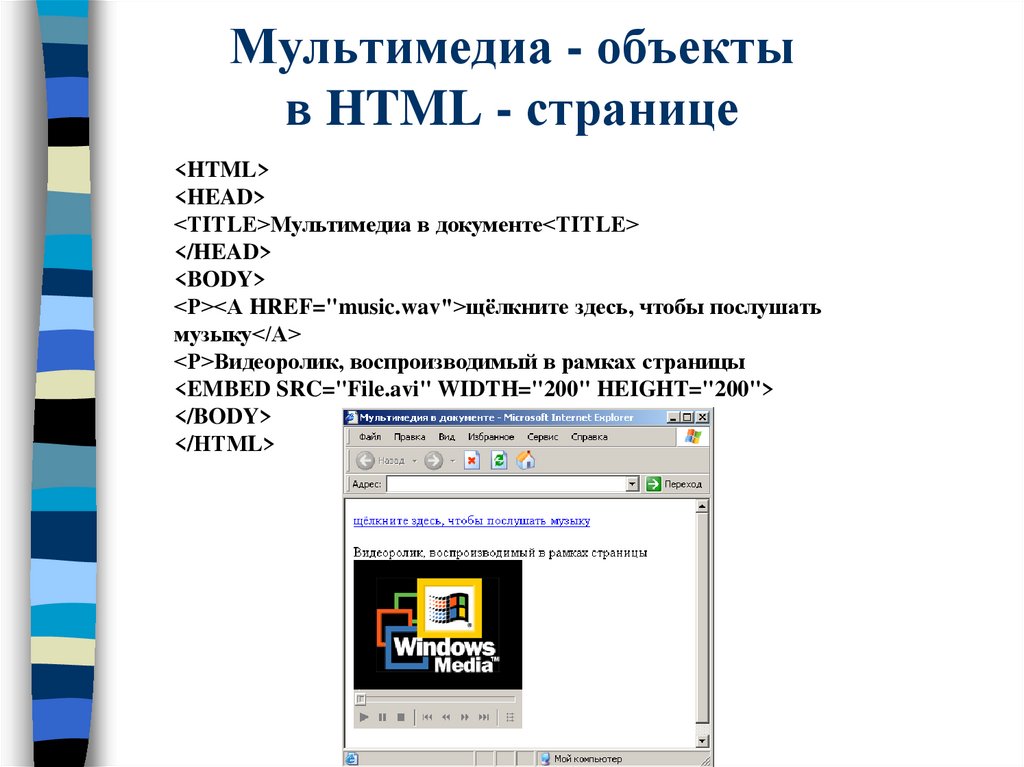
Мультимедиа - объектыв HTML - странице
<HTML>
<HEAD>
<ТIТLЕ>Мультимедиа в документе<ТIТLЕ>
</HEAD>
<BODY>
<Р><А HREF="music.wav">щёлкните здесь, чтобы послушать
музыку</А>
<Р>Видеоролик, воспроизводимый в рамках страницы
<EMBED SRC="File.avi" WIDTH="200" HEIGHT="200">
</BODY>
</НТМL>
19.
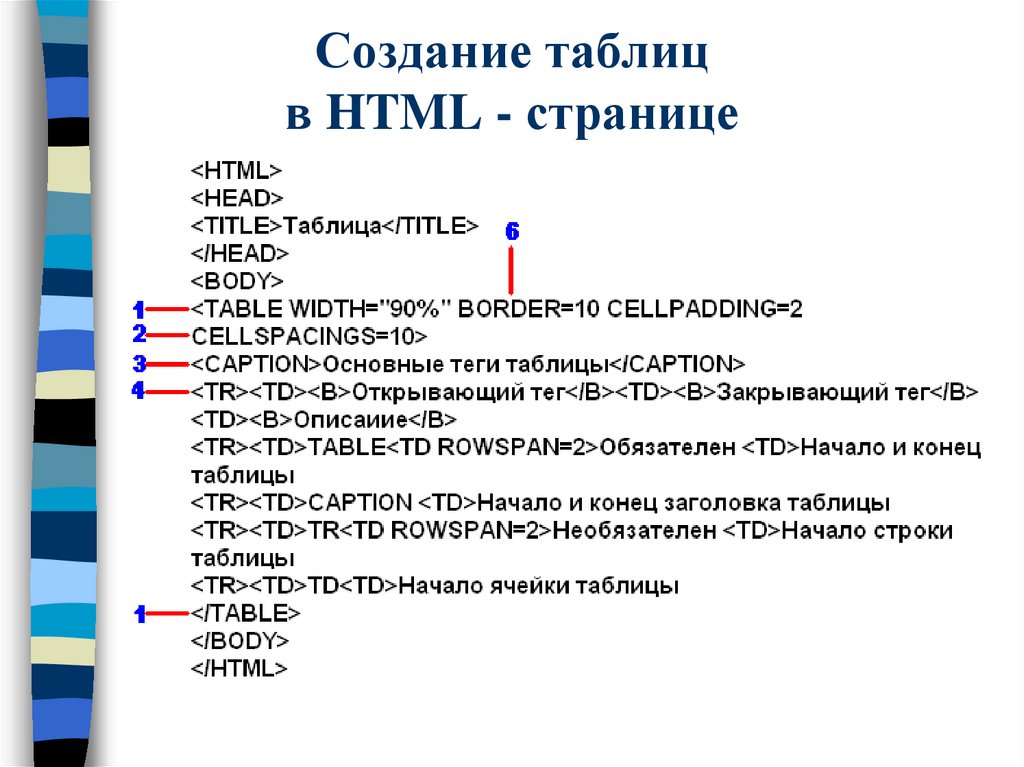
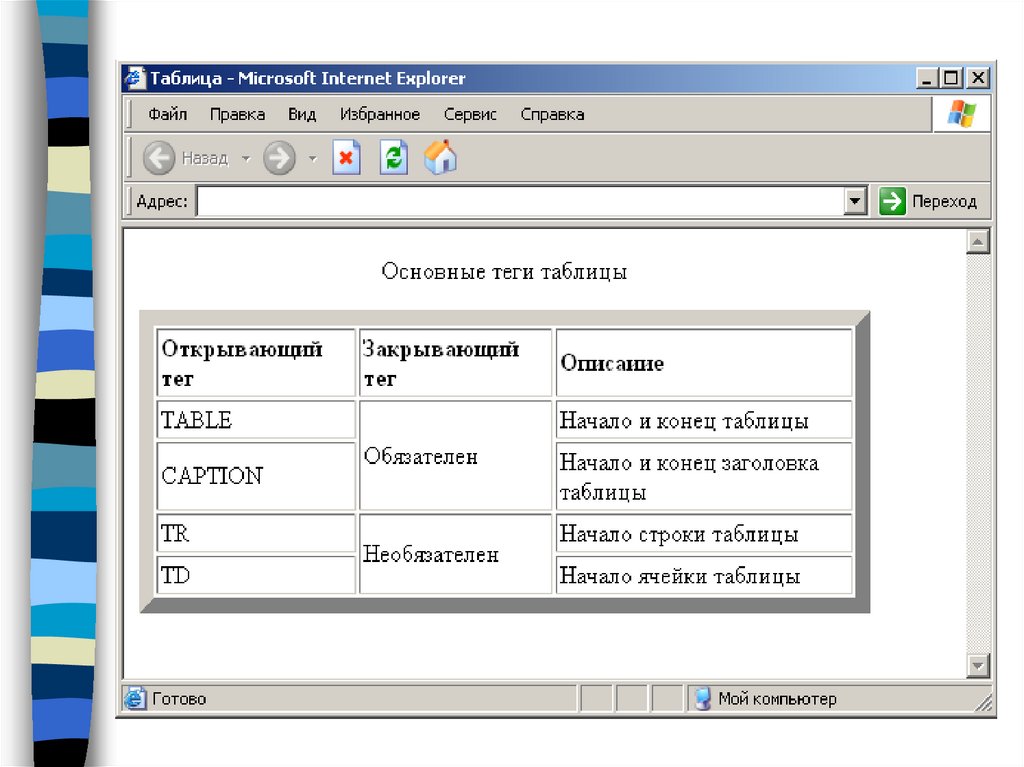
Создание таблицв HTML - странице
20.
21.
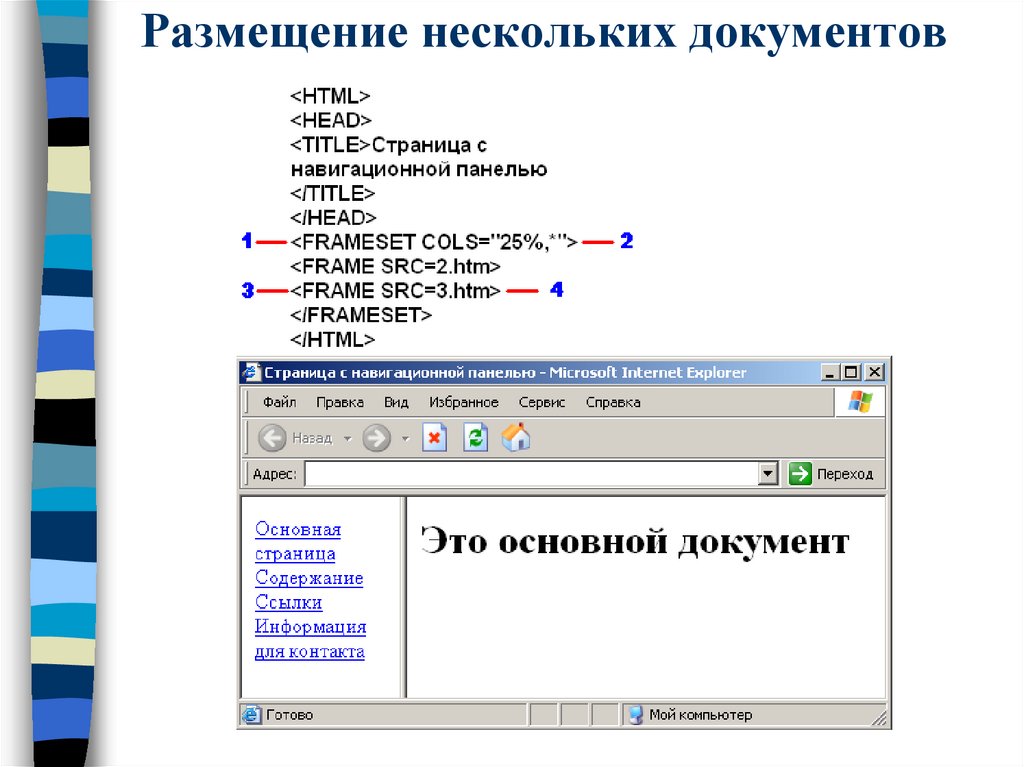
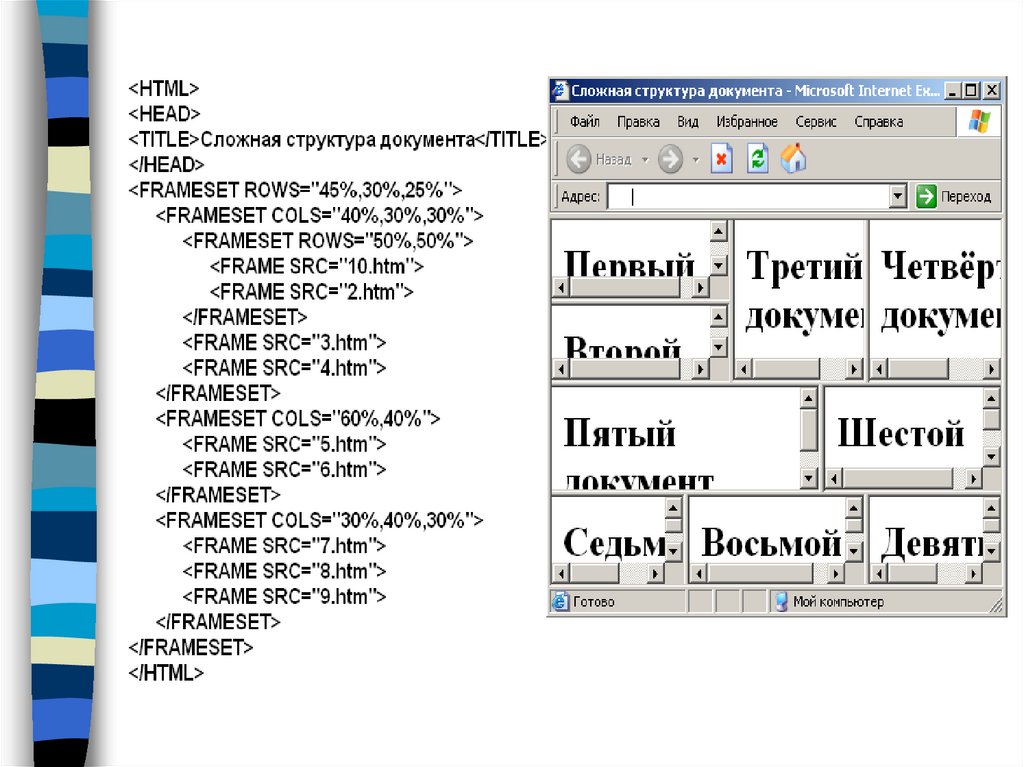
Размещение нескольких документов22.
23.
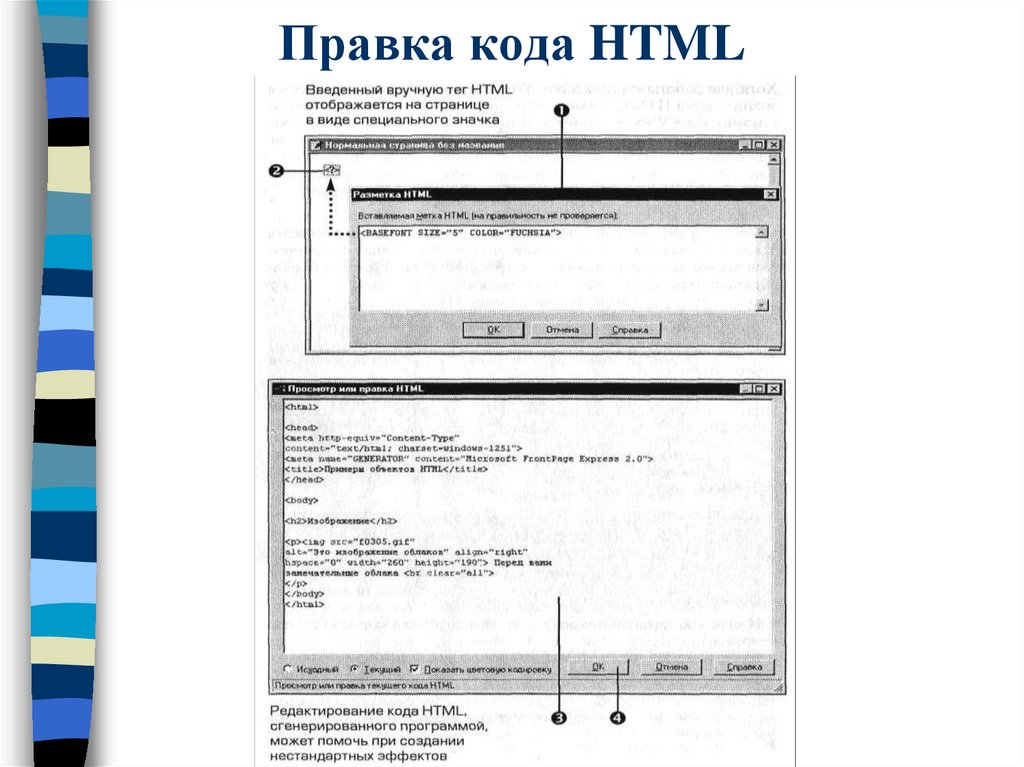
Редактор FrontPage Express24.
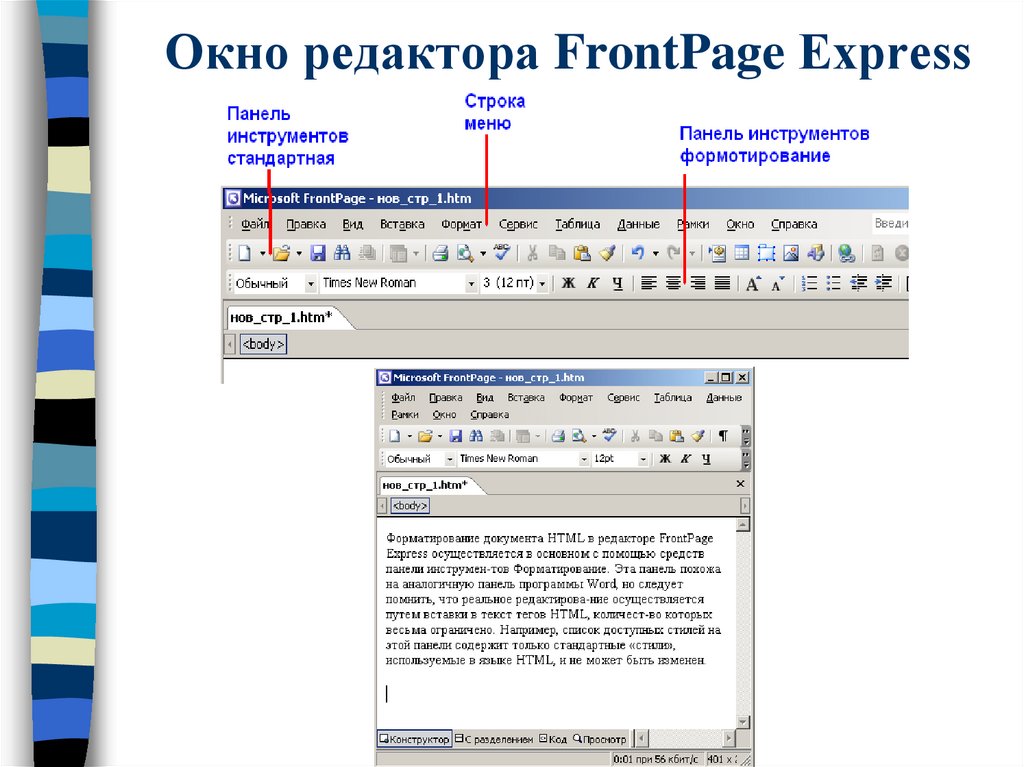
Окно редактора FrontPage Exprеss25.
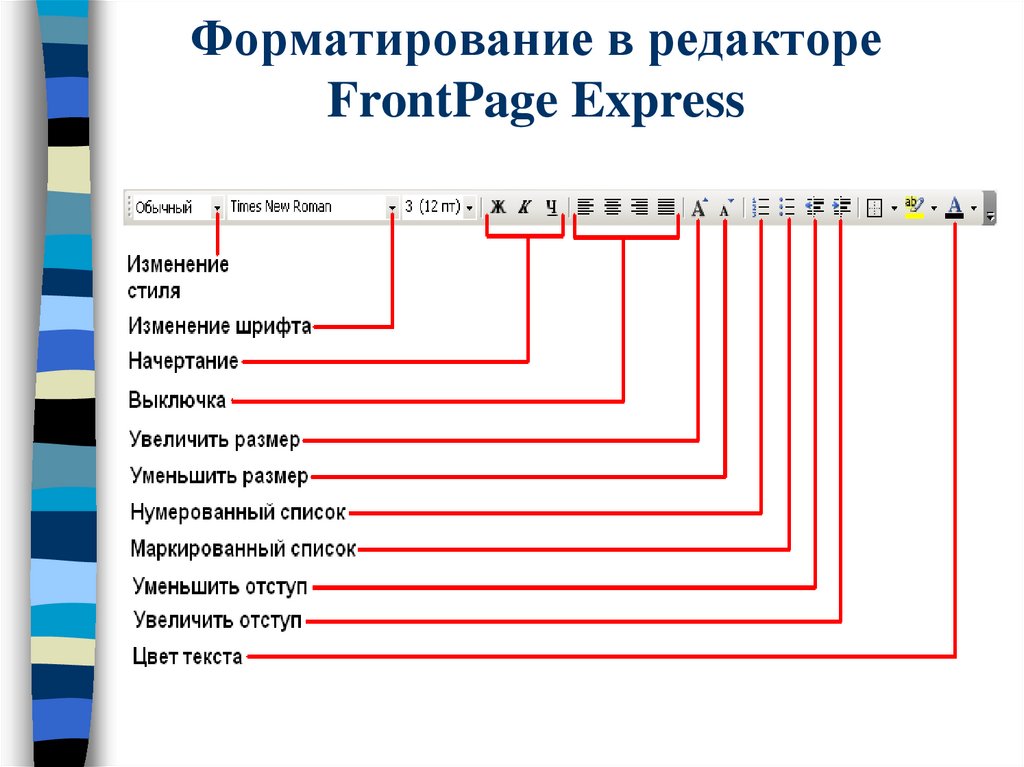
Форматирование в редактореFrontPage Express
26.
27.
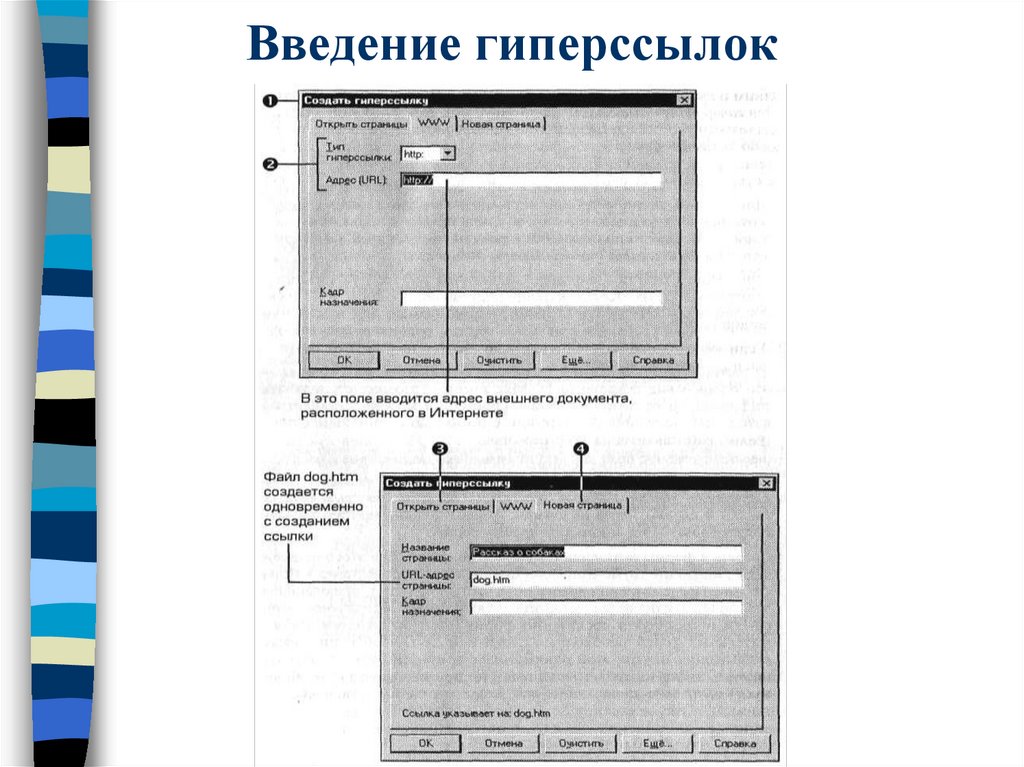
Введение гиперссылок28.
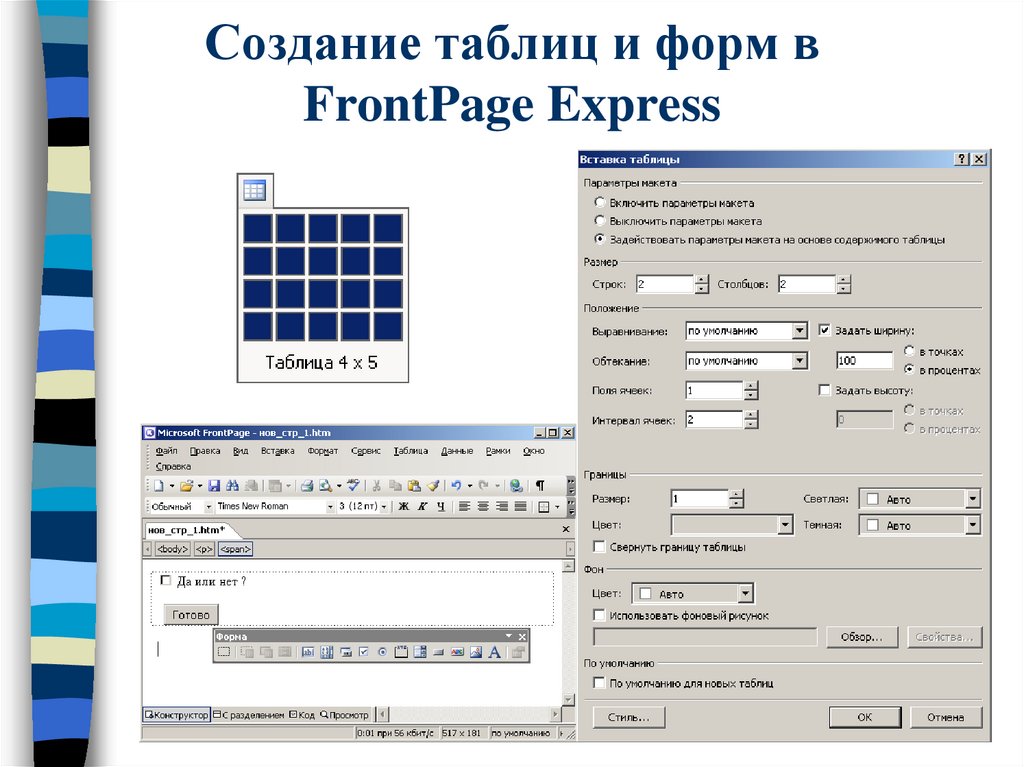
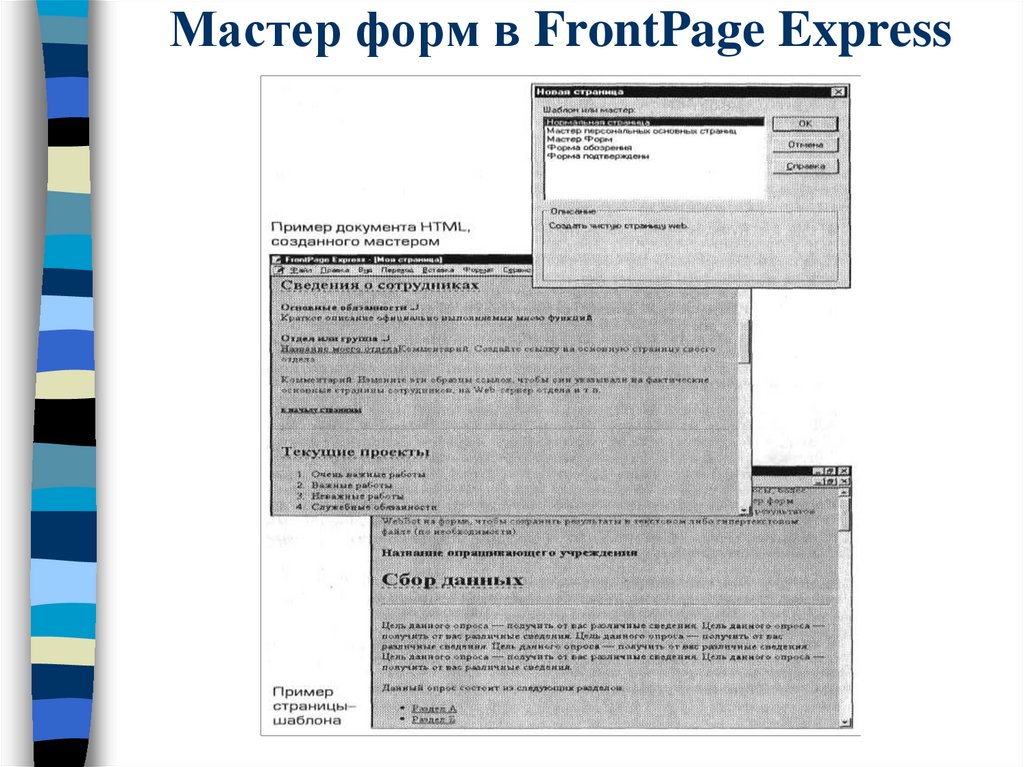
Создание таблиц и форм вFrontPage Express

































 internet
internet programming
programming