Similar presentations:
Язык гипертекстовой разметки HTML
1.
ЯЗЫК ГИПЕРТЕКСТОВОЙРАЗМЕТКИ HTML
2.
WEB-САЙТЫ И WEB-СТРАНИЦЫWeb-сайт состоит из Web-страниц,
объединенных гиперссылками. Webстраницы могут быть интерактивными и
могут содержать мультимедийные и
динамические объекты.
3.
Создание Web-сайтов реализуется сиспользованием языка разметки
гипертекстовых документов HTML.
Технология HTML состоит в том, что в обычный
текстовый документ вставляются управляющие
символы (тэги) и в результате мы получаем
Web-страницу.
4.
Вид Web-страницы задается тэгами, которыезаключаются в угловые скобки.
Тэги могут быть одиночными или парными, для
которых обязательно наличие открывающего и
закрывающего тегов (такая пара тэгов
называется контейнером).
Закрывающий тэг содержит прямой слэш (/)
перед обозначением.
5.
ПРОГРАММЫ ДЛЯ ПРОСМОТРА WEB СТРАНИЦ• Microsoft Internet Explorer
• Netscape Communicator
• The Bat!
• Opera и т.д.
6.
БлокнотПРОГРАММЫ ДЛЯ СОЗДАНИЯ
HTML – ФАЙЛОВ:
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
7.
• Гипертекст – это текст, содержащий специальные разметочные теги.Теги (tag – ярлык, признак) – инструкции браузера,
указывающие способ отображения текста.
8.
Вид Web-страницы задается тэгами, которыезаключаются в угловые скобки.
Тэги могут быть одиночными или парными, для
которых обязательно наличие открывающего и
закрывающего тегов (такая пара тэгов
называется контейнером).
Закрывающий тэг содержит прямой слэш (/)
перед обозначением.
9.
<тэг1> <тэг2> <тэг3> ... </тэг3> </тэг2> </тэг1>Замечание: тэг, который мы открыли
первым - закрываем последним,
второй – предпоследним и т.д.
10.
<тэг1> <тэг2> <тэг3> ... </тэг3> </тэг1> </тэг2>11.
ОСНОВНЫЕ РАЗДЕЛЫДОКУМЕНТА HTML.
<HTML> - начало страницы
<HEAD> -оформление заголовка страницы
<META name=‘…’,> заголовок, автор
<TITLE>…</TITLE>
</HEAD>
<BODY> - текст и основная часть страницы
</BODY>
</HTML>
12.
ОТКРОЙТЕ РЕДАКТОР БЛОКНОТ И НАБЕРИТЕ:<html>
<title>Тестовая страница</title>
<body>
Эта страница является тестовой
</body>
</html>
Сохраните документ с расширением
.html или .htm
13.
14.
РАЗДЕЛ СОДЕРЖАТЕЛЬНОЙ ЧАСТИ• Начинается тегом <BODY>
• Заканчивается тегом </BODY>
(между которыми располагается содержимое
HTML - документа)
15.
СОЗДАТЬ ФАЙЛ В БЛОКНОТЕ (СОХРАНИТЕ В ФАЙЛЕ ПРИМЕР, УКАЗАВРАСШИРЕНИЕ *. HTML)
<HTML>
<HEAD>
<TITLE>Заголовок HTML – документа </TITLE>
</HEAD>
<BODY>
Это тело HTML – документа. Здесь можно разместить всё, что
угодно.
</BODY>
</HTML>
16.
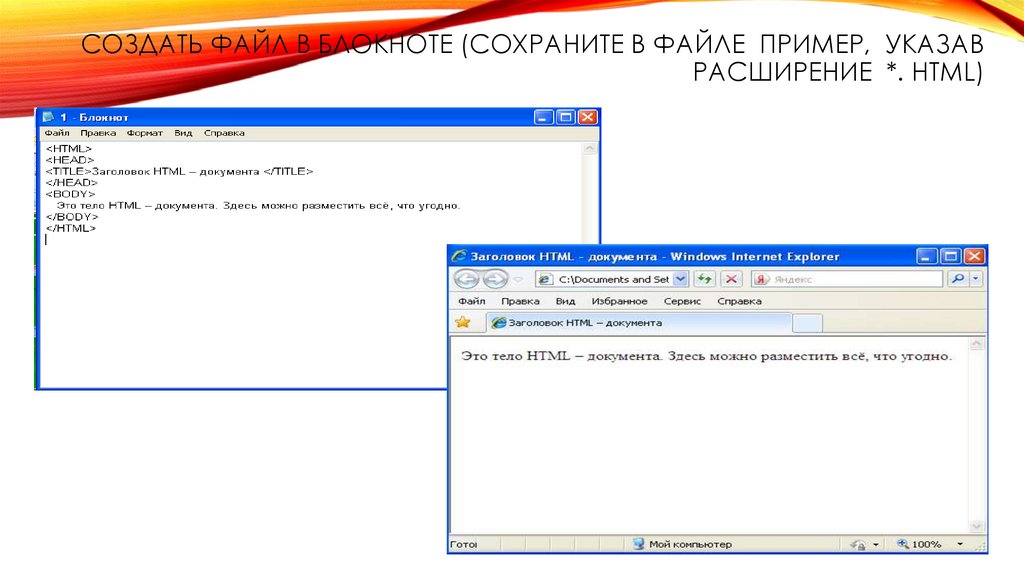
СОЗДАТЬ ФАЙЛ В БЛОКНОТЕ (СОХРАНИТЕ В ФАЙЛЕ ПРИМЕР, УКАЗАВРАСШИРЕНИЕ *. HTML)
17.
ТЕГИ ДЛЯ ЗАГОЛОВКА<h1> Самый большой заголовок </h1>
<h2> Заголовок 2 </h2>
<h3> Заголовок 3 </h3>
<h4> Заголовок 4 </h4>
<h5> Заголовок 5 </h5>
<h6> Самый маленький заголовок 6 </h6>
18.
19.
ИЗМЕНЕНИЕ ЦВЕТА СТРАНИЦЫ• <BODY Bgcolor="gray">
………………………………………..
• </BODY>
20.
ПРИМЕР ИСПОЛЬЗОВАНИЯ ПАРАМЕТРАCOLOR C ТЕГОМ <BODY>:
<BODY BGCOLOR=#008080> Задание
цвета фона <BR>
21.
ИЗМЕНЕНИЕ ФОНА СТРАНИЦЫЧтобы создать цвет фона страницы, внутри начального
элемента <body> указывается атрибут bgcolor= «цвет»,
например:
<Body bgcolor= Основные
«blue»>цвета:
Белый
Желтый
Зеленый
Красный
Синий
Черный
white
yellow
green
red
blue
black
22.
ИЗМЕНЕНИЕ ЦВЕТА ШРИФТА<FONT COLOR=“GREEN”> … <FONT>
• aqua
##00FFFF
• navy
##000080
• black
##000000
• olive
##808000
• blue
##0000FF
• purple
##800080
• fuchsia
##FF00FF
• red
##FF0000
• gray
##808080
• silver
##C0C0C0
• green
##008000
• teal
##008080
• lime
##00FF00
• white
##FFFFFF
• yellow
##FFFF00
• maroon
##800000
23.
ИЗМЕНЕНИЕ ЦВЕТА ТЕКСТАДля изменения цвета текста используют
атрибут text тега <body>:
<body bgcolor=«yellow» text=«blue»>
24.
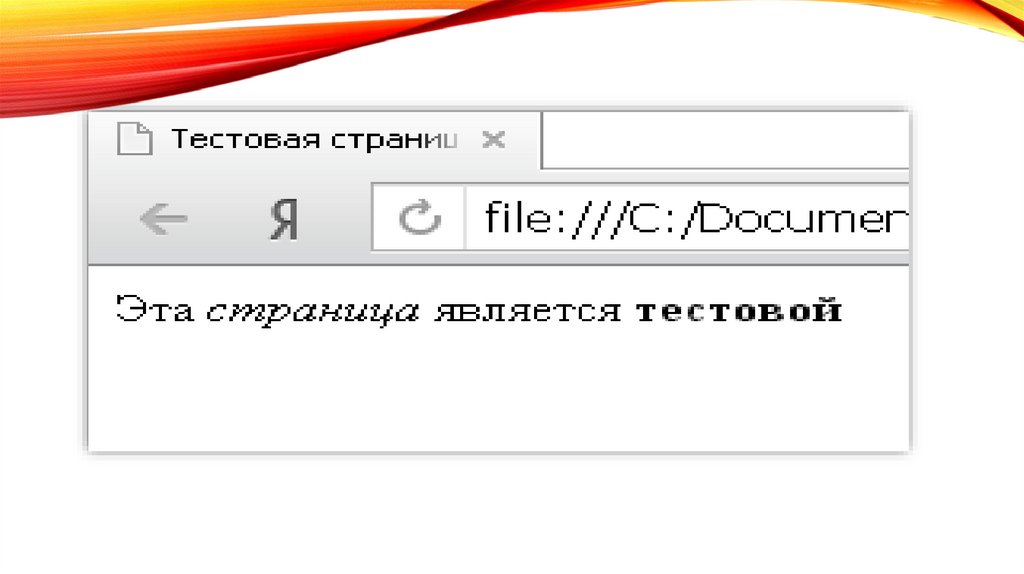
ОТОБРАЖЕНИЕ ТЕКСТА КУРСИВОМ ИЖИРНЫМ ШРИФТОМ
Для обозначения курсива используют парный тег
<i>...</i>
Для отображения жирным шрифтом использут парный
тег <b>...</b>
Например:
<html>
<title>Тестовая страница</title>
<body>
Эта <i>страница </i> является <b> тестовой </b>
</body>
</html>
25.
26.
ФОРМАТИРОВАНИЕ ШРИФТА<font>...</font> - с помощью данного тега
осуществляется изменение внешнего вида текста. Имеет
атрибуты:
color - цвет
face - шрифт
size — размер
Изменения вносятся после тега <body> перед основным
текстом.
Размер шрифта может принимать значения от 1 до 7, при
этом 1 — самый маленький, 7 — самый большой.
27.
НАПРИМЕР:<Font face= «Arial» size=3 color= «blue»>
Это шрифт arial размером 3, цвет синий
</font>
28.
29.
Форматирование текстаДля разбиения текста на абзацы
используется тег <p>, при этом
пропускается одна строка.
Для перехода на новую строку без
создания абзаца используется тег <br>.
Для подчеркивания слов используется
парный тег <u>...</u>
30.
<html><head>
<title> Компания «Торговый мир» </title>
</head>
<body>
<h1> Добро пожаловать! </h1>
<i>Уже более <u> пяти лет </u> мы занимаемся продажей товаров и
оказанием услуг. </i> <b> Ниже представлены списки основных
позиций, которые мы рады предложить. </b>
<br> Товары:
промышленные товары;
строительные материалы;
одежда, обувь;
детские игрушки.
</body>
</html>
31.
32.
ФОРМАТИРОВАНИЕ ТЕКСТА• <P align="left"> </p> - выравнивание текста по левому краю экрана.
• <P align="center> </p> - выравнивание текста по центру экрана.
• <P align="right"> </p> - выравнивание текста по правому краю
экрана.
• <P align="justify"> </p> - выравнивание текста по ширине страницы.
33.
ВЕРХНИЕ И НИЖНИЕ ИНДЕКСЫДля набора верхних индексов используется тег
<sup>, для набора нижних индексов служит тег
<sub>
Пример:
<p>y=x<sub>1</sub><sup>2</sup>+x<sub>2</sub>
<sup>3</sup>+x<sub>3</sub><sup>5</sup>

































 internet
internet