Similar presentations:
Язык гипертекстовой разметки HTML
1. HTML
Языкгипертекстовой
разметки
2. Стандартный текст страницы
<HTML><HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
Эта страничка обо мне
</BODY>
</HTML>
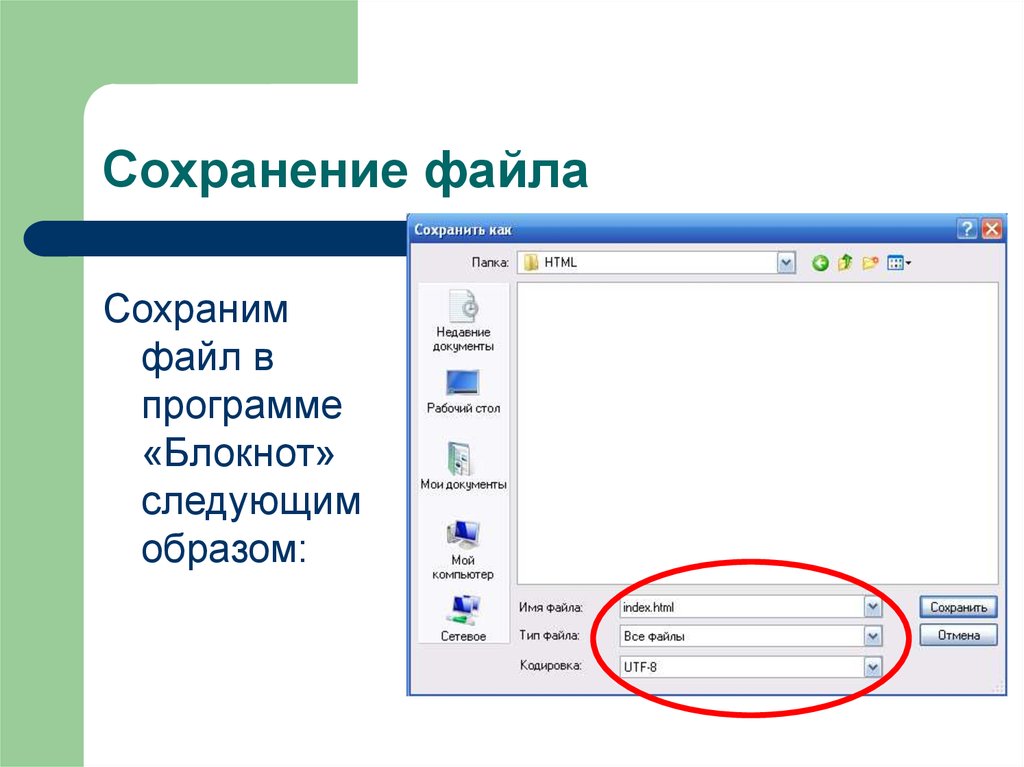
3. Сохранение файла
Сохранимфайл в
программе
«Блокнот»
следующим
образом:
4. Получившаяся страница
Теперь, еслимы откроем
данный файл
в браузере,
то увидим
следующее:
5. Форматирование страницы
Пока наша страница не очень красива икрасочна. Изменим ее, добавив более
крупный шрифт, красивый фон и пару
картинок
6. Размер шрифта
Размер шрифта задается тэгами от<H1>( самый крупный) до <H6>( самый
мелкий).
Заголовок страницы целесообразно
выделить самым крупным шрифтом:
<H1> Моя страничка </H1>
7. Выравнивание
Принято, чтобы заголовок на страниценаходился по центру, для этого
применяется выравнивание.
Выравнивание осуществляется с
помощью атрибута align, которому
присваивают определенное значение:
«right»-выравнивание по правой границе,
«center»- выравнивание по центру.
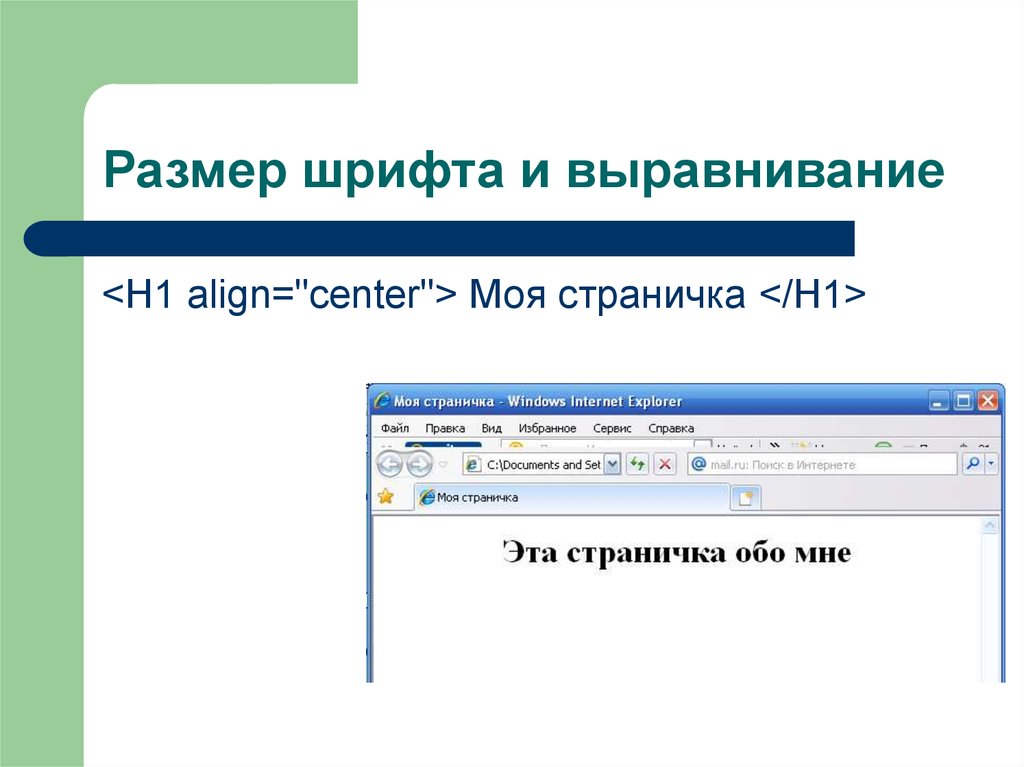
8. Размер шрифта и выравнивание
<H1 align="center"> Моя страничка </H1>9. Другие атрибуты
Тэг «FONT» задает параметрыформатирования шрифта любого
фрагмента текста. Его атрибуты:
SIZE-размер шрифта;
COLOR- цвет шрифта;
FACE- гарнитура шрифта.
10. Изменение цвета текста
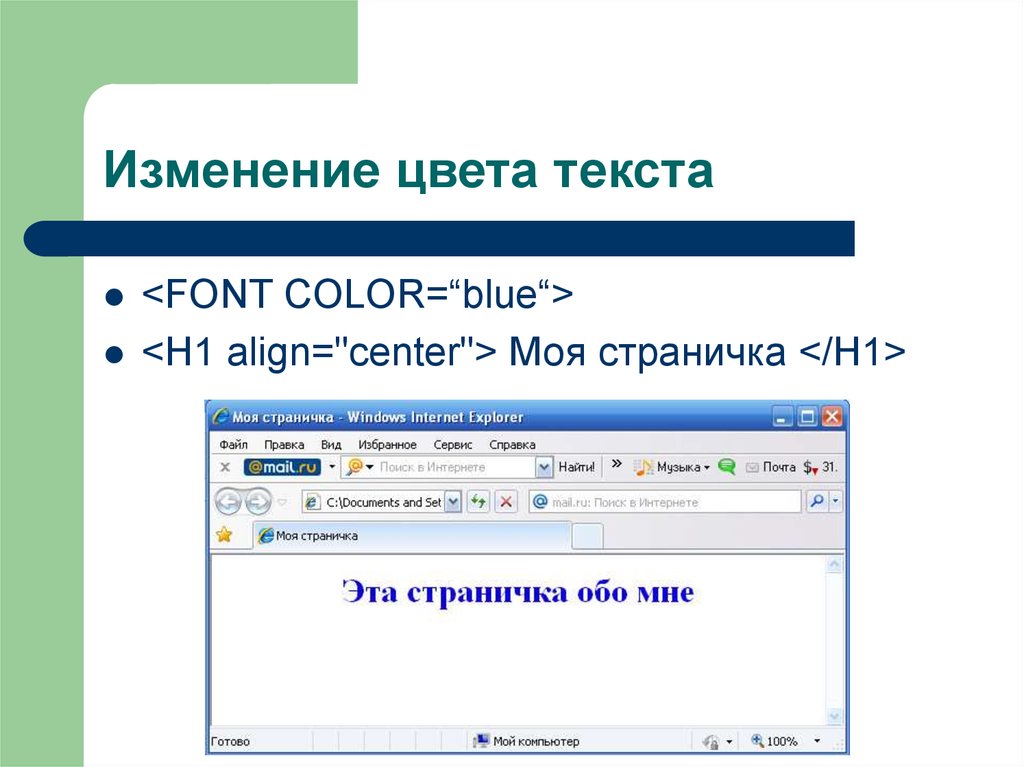
<FONT COLOR=“blue“><H1 align="center"> Моя страничка </H1>
11. Горизонтальная линия
Чтобы отделить заголовок от остальноготекста, можно использовать
горизонтальную линию. Это можно
сделать с помощью тэга <HR>. Этот тэг
одиночный - он не требует закрывающего
тэга.
12. Заголовок страницы
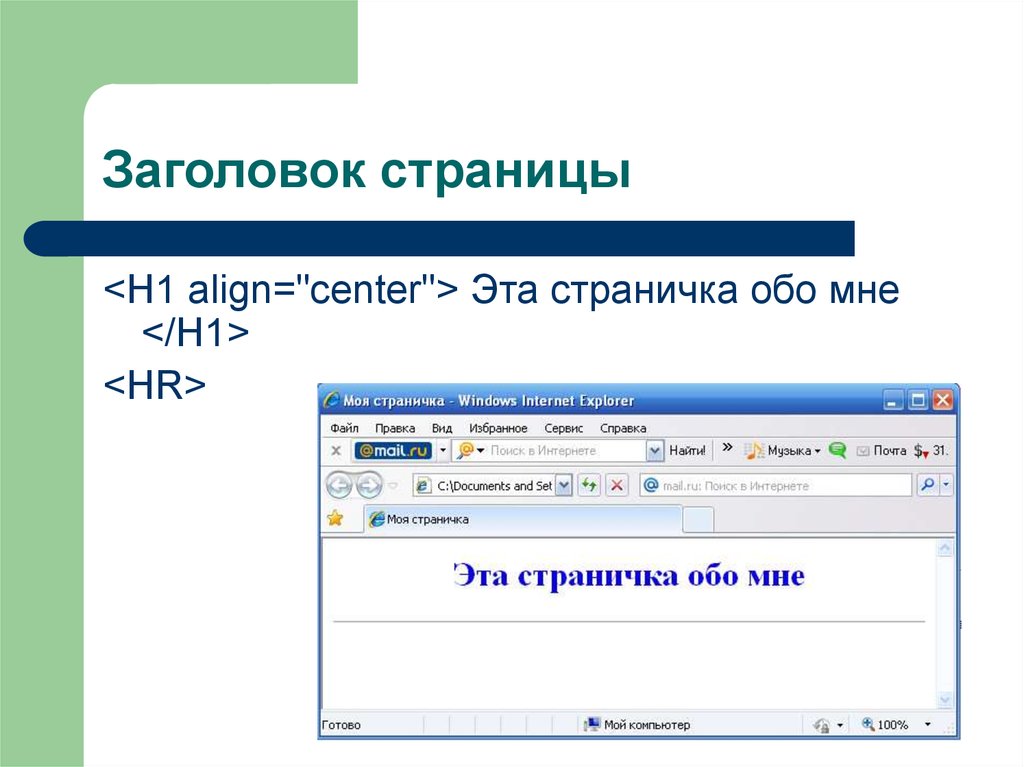
<H1 align="center"> Эта страничка обо мне</H1>
<HR>
13. Абзацы
Чтобы разделить текст на абзацы, можноиспользовать контейнер <P></P>.
При просмотре абзацы отделяются друг от
друга интервалами.
Для каждого абзаца можно задать свой
тип выравнивания, свой цвет и размер
шрифта.
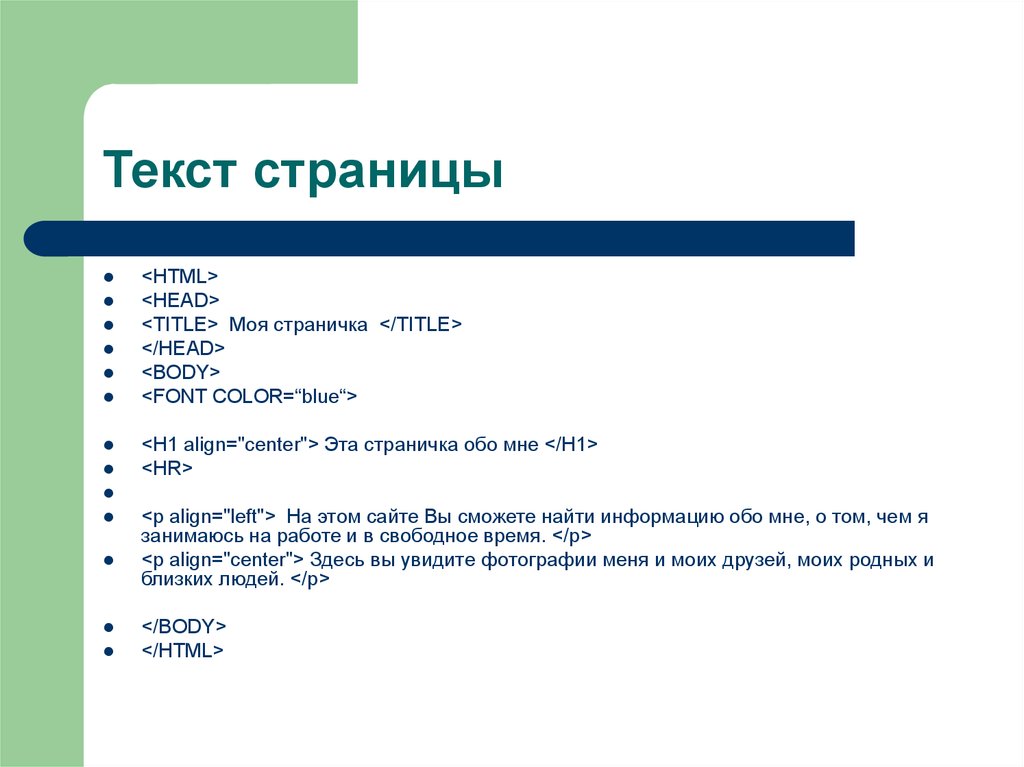
14. Текст страницы
<HTML><HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<FONT COLOR=“blue“>
<H1 align="center"> Эта страничка обо мне </H1>
<HR>
<p align="left"> На этом сайте Вы сможете найти информацию обо мне, о том, чем я
занимаюсь на работе и в свободное время. </p>
<p align="center"> Здесь вы увидите фотографии меня и моих друзей, моих родных и
близких людей. </p>
</BODY>
</HTML>
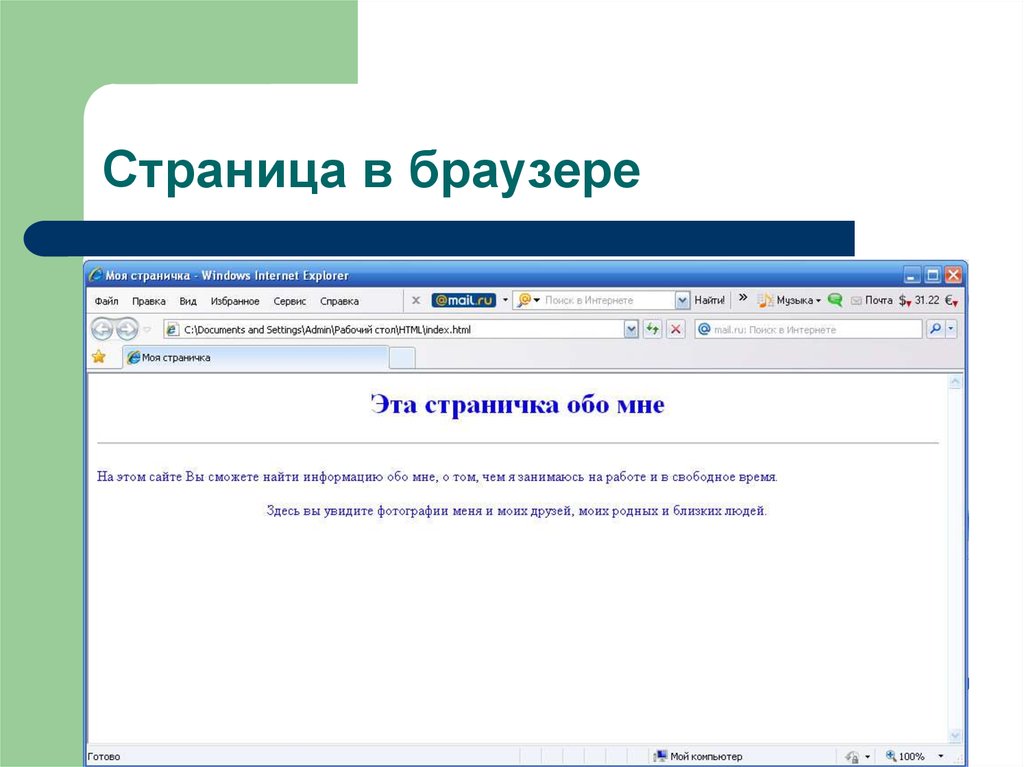
15. Страница в браузере
16. Вставка изображений
Чтобы сайт был визуальнопривлекательным, на нем можно
разместить изображения. На webстраницах могут размещаться файлы трех
форматов- GIF, JPG, PNG.
На титульном листе логично разместить
фотографию того, кому посвящен этот
сайт.
17. Вставка изображений
Вставка изображения производится спомощью тэга <IMG> с атрибутом SRC,
который указывает на место хранения
файла на компьютере.
<IMG SRC="C:\Documents and
Settings\Admin\Рабочий
стол\HTML\вспомогательное\x_0527ae1f.jp
g">
18.
19.
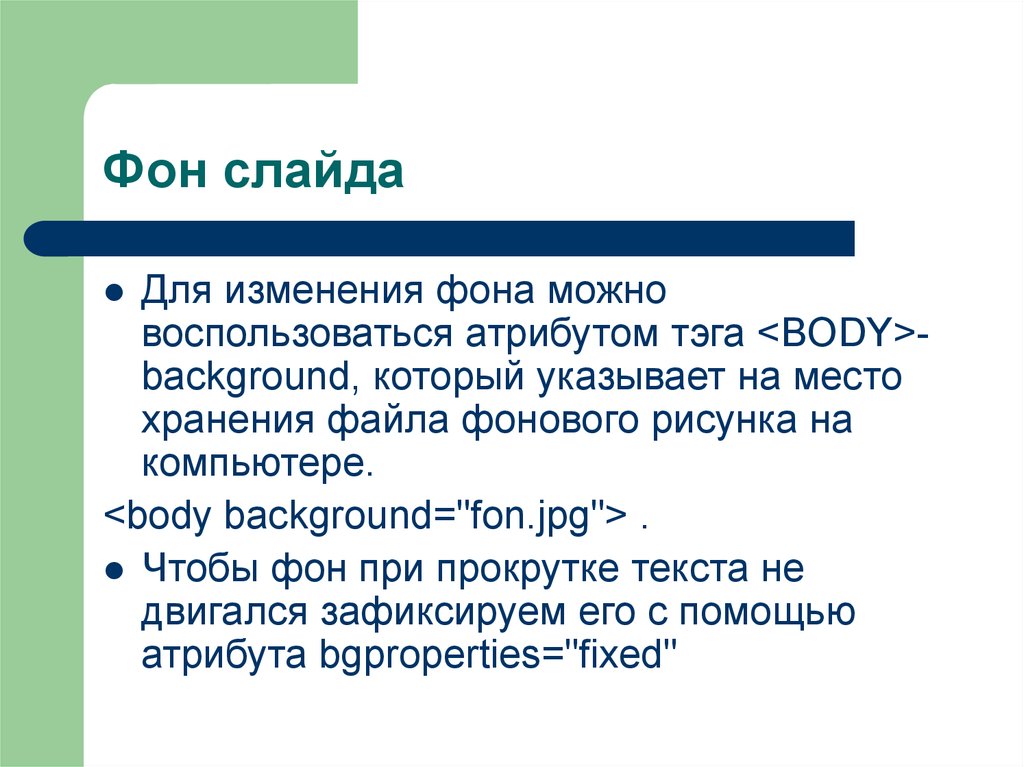
Фон слайдаДля изменения фона можно
воспользоваться атрибутом тэга <BODY>background, который указывает на место
хранения файла фонового рисунка на
компьютере.
<body background="fon.jpg"> .
Чтобы фон при прокрутке текста не
двигался зафиксируем его с помощью
атрибута bgproperties="fixed"
20.
Фон слайда<BODY background="C:\Documents and
Settings\Admin\Рабочий
стол\HTML\вспомогательное\newy3.gif"
bgproperties="fixed">























 internet
internet programming
programming








