Similar presentations:
Язык гипертекстовой разметки HTML
1.
Язык гипертекстовой разметкиHTML
2.
План лекции1. Основные понятия
2. Теговая модель языка
3. Структура документа HTML
4. Функциональные элементы HTML
5. Форматирование текста
6. Гиперссылки на Web-страницах
7. Графика и мультимедиа на Web-страницах
8. Таблицы на Web-страницах
9. Списки на Web-страницах
10.Фреймы
2
3.
Основные понятияязыка HTML
• Язык HTML (Hyper Text Markup Language) –
язык разметки гипертекста, включает в себя
способы оформления гипертекстовых
документов.
• С помощью HTML создаются Web-страницы,
которые находятся в глобальной
компьютерной сети Интернет. С
помощью HTML текстовый документ
разбивают на блоки смысловой информации
(заголовки, параграфы, таблицы, рисунки и
т.п.).
3
4.
Основные понятияязыка HTML
• Гипертекст – структура, позволяющая
устанавливать смысловые связки между
элементами текста и другими документами.
• Гиперссылка – фрагмент текста, который
является указателем на другой файл или
объект.
• Web-узел или Web-сайт – группа Web-страниц,
принадлежащих одному автору или одному
издателю, взаимосвязанных общими
гиперссылками.
4
5.
Особенности HTML-документа1.
2.
3.
4.
5.
HTML-документ может содержать текст, графику, видео и звук.
В общем случае HTML-документ – это один или несколько
текстовых файлов, имеющих расширение .htm или .html.
Создавать HTML-документ можно как с помощью
специальных программ – редакторов HTML (например, MS
Expression Web), так и с помощью любого текстового
редактора (например, блокнота Windows).
Для просмотра HTML-документов существуют специальные
программы-браузеры. Они интерпретируют HTMLдокументы, т.е. переводят текст документа в Web-страницу, и
отображают ее на экране пользователя.
Microsoft Internet Explorer, Netscape Navigator иOpera.
Если при интерпретации HTML-документа браузер чего-то не
понимает, то сообщения об ошибке не возникает, а это место
в HTML-документе игнорируется и не отображается
браузером.
5
6.
Теговая модель языка• Язык разметки гипертекстовых документов
HTML представляет собой совокупность
команд, называемых тегами (от
английского tag).
• Тег – начальный или конечный маркер
элемента записывается в угловых скобках и
состоит из имени, за которым может
следовать список атрибутов (все атрибуты
располагаются в начальном теге).
6
7.
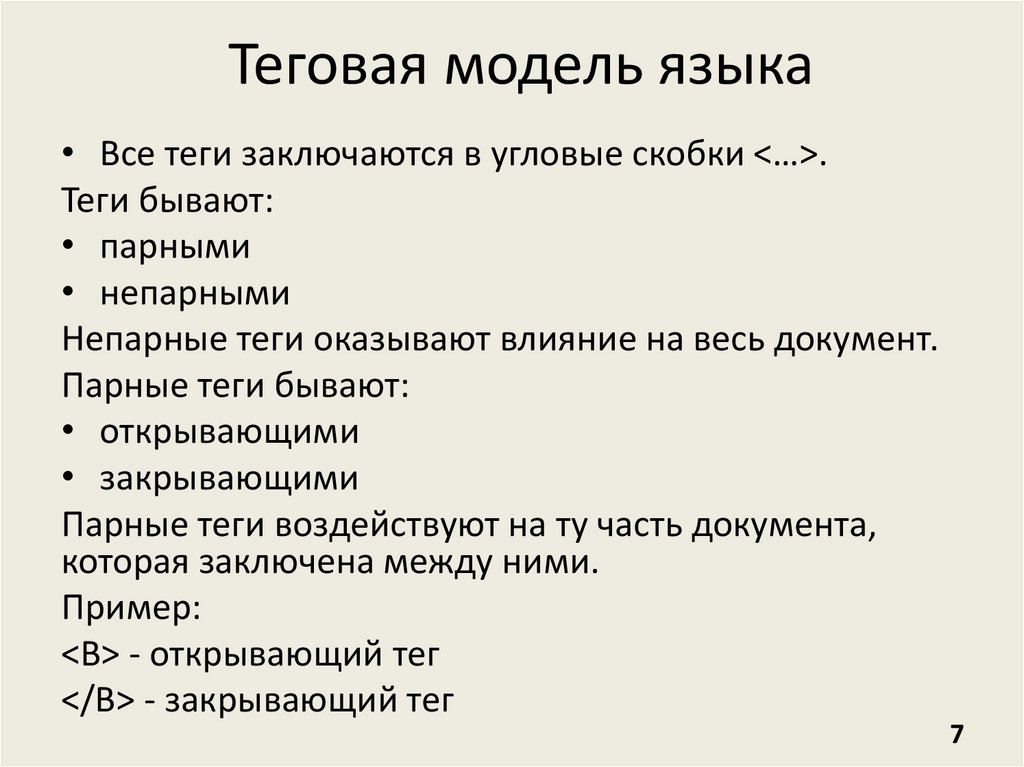
Теговая модель языка• Все теги заключаются в угловые скобки <…>.
Теги бывают:
• парными
• непарными
Непарные теги оказывают влияние на весь документ.
Парные теги бывают:
• открывающими
• закрывающими
Парные теги воздействуют на ту часть документа,
которая заключена между ними.
Пример:
<B> - открывающий тег
</B> - закрывающий тег
7
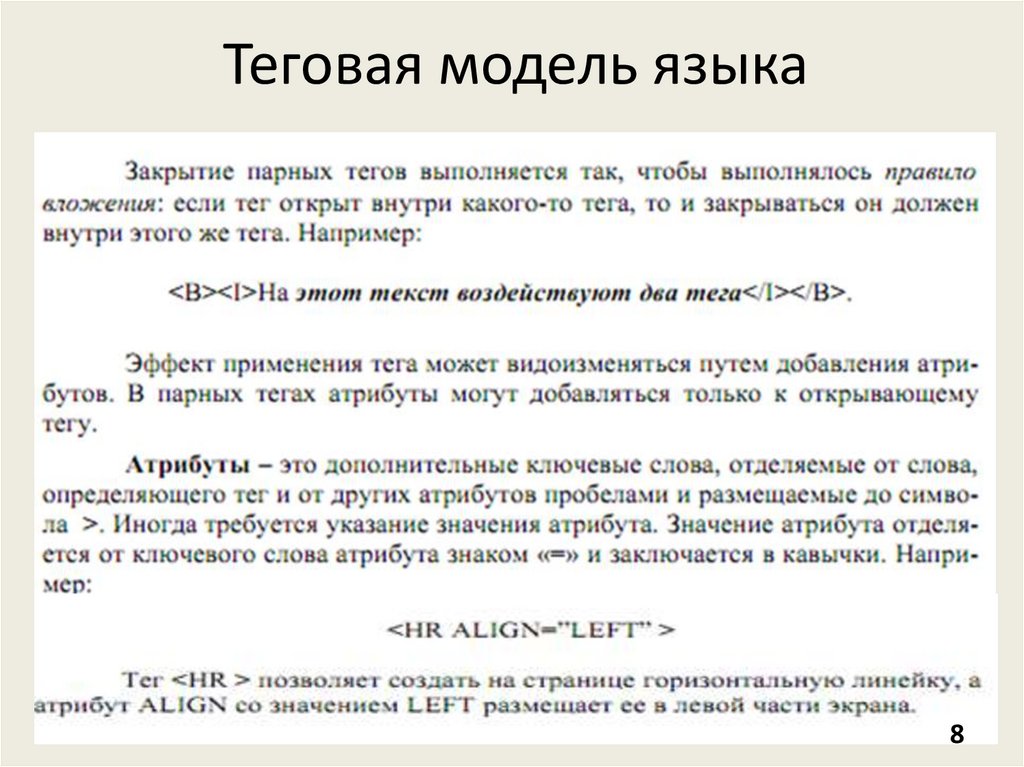
8.
Теговая модель языка8
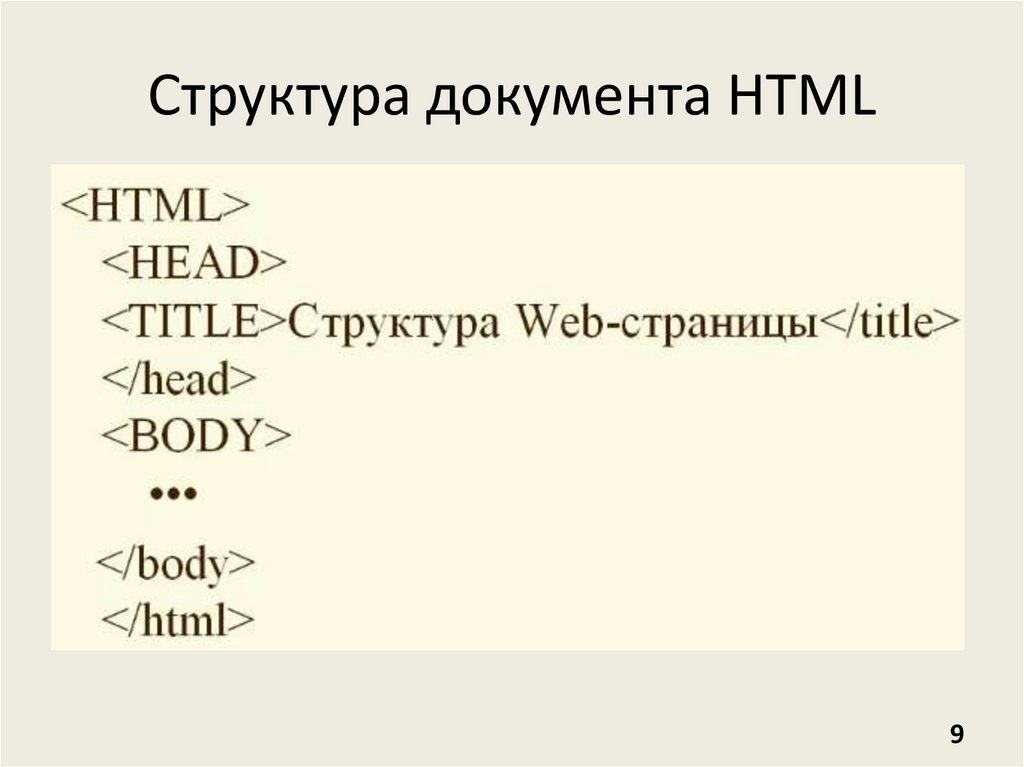
9.
Структура документа HTML9
10.
Правила создания HTML-документов1. Теги и атрибуты можно записывать в любом
регистре, т.е. </H1> и </h1> – это одно и то
же.
2. Несколько пробелов подряд, символы
табуляции и перевода строки при
интерпретации браузером заменяются на
один пробел.
3. Рекомендуется давать имена
файлам HTML строчными английскими
буквами. Длина имени – до восьми
символов.
10
11.
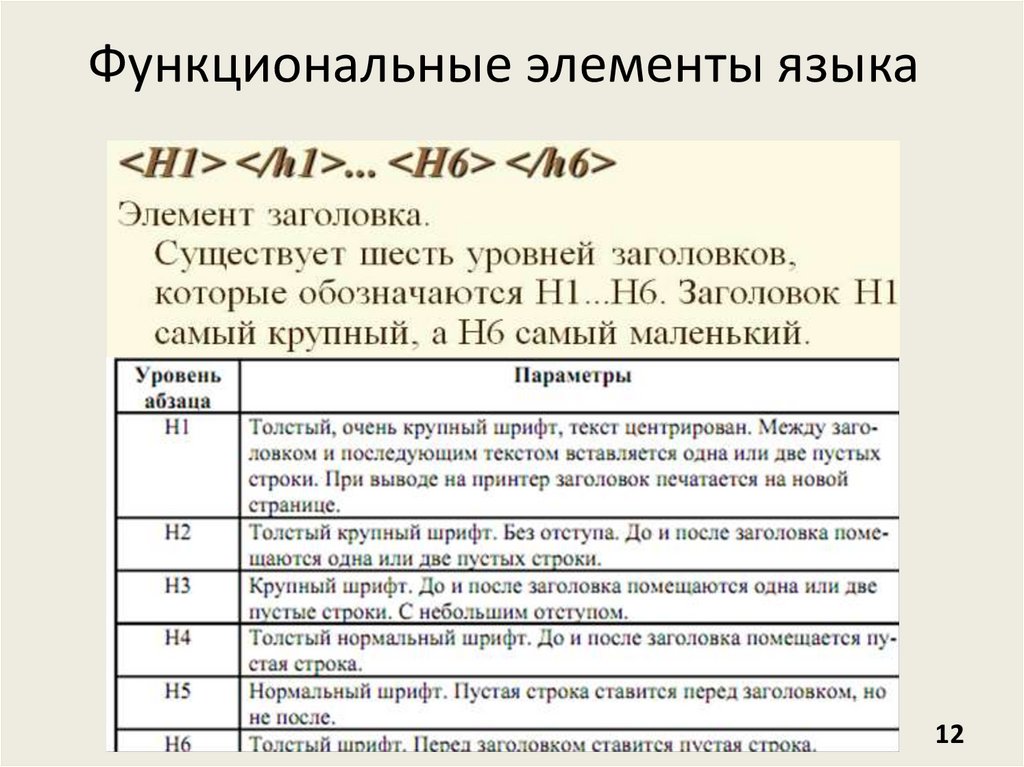
Функциональные элементы языка11
12.
Функциональные элементы языка12
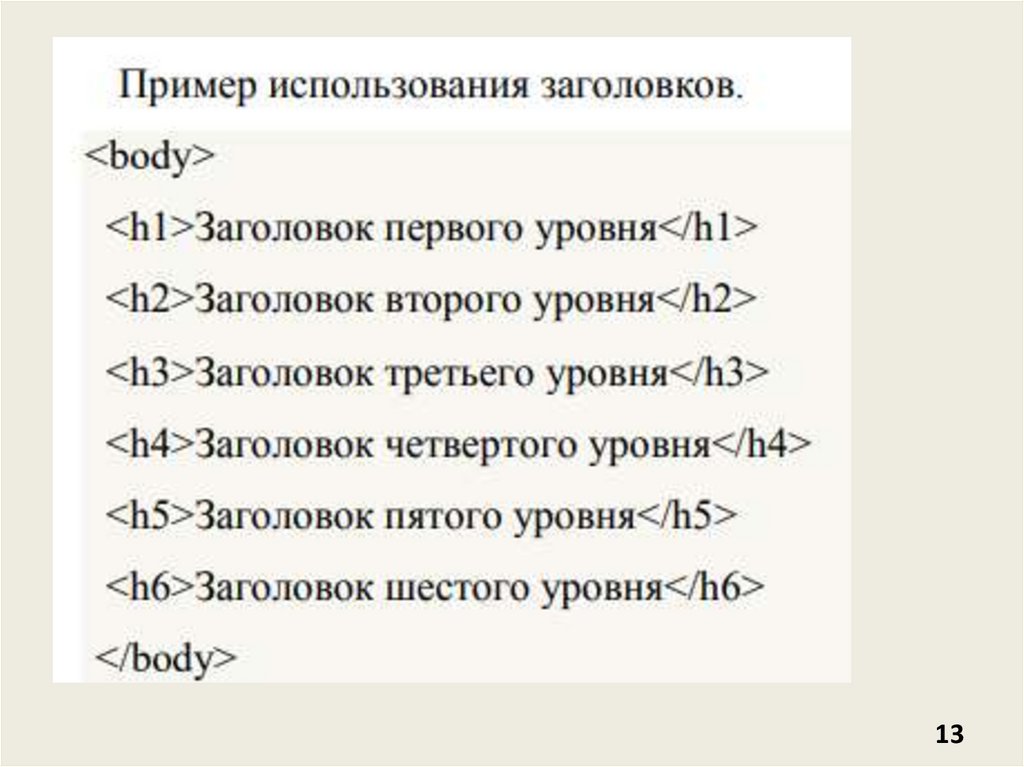
13.
1314.
Функциональные элементы языка14
15.
Форматирование текста15
16.
Форматирование текста16
17.
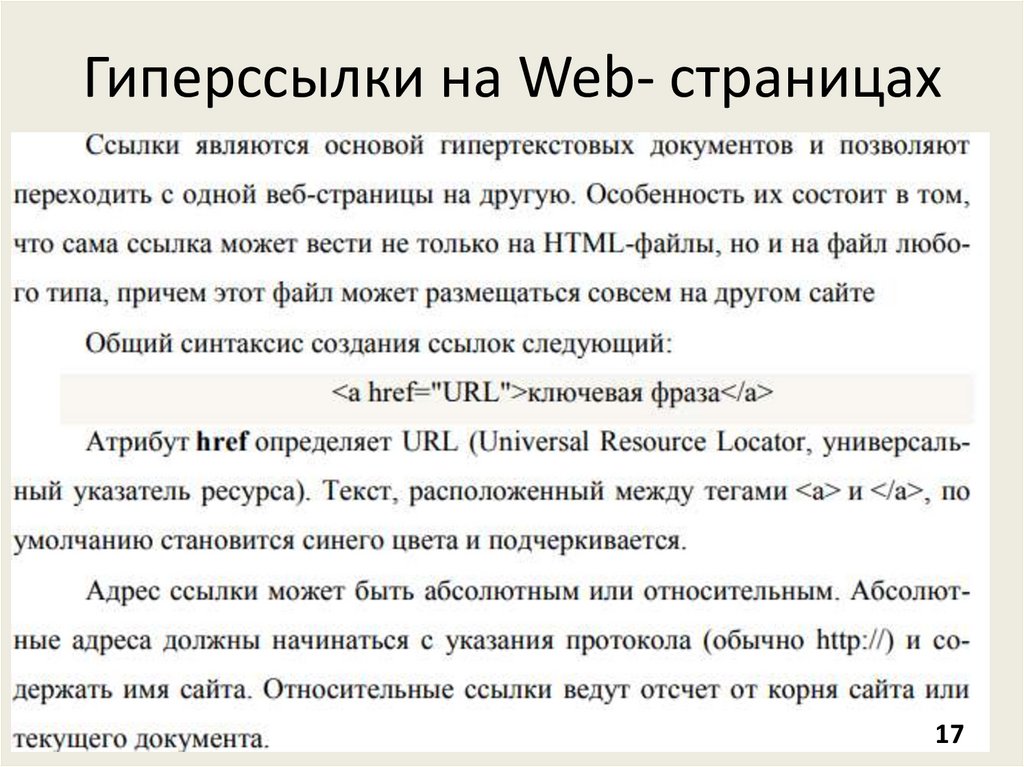
Гиперссылки на Web- страницах17
18.
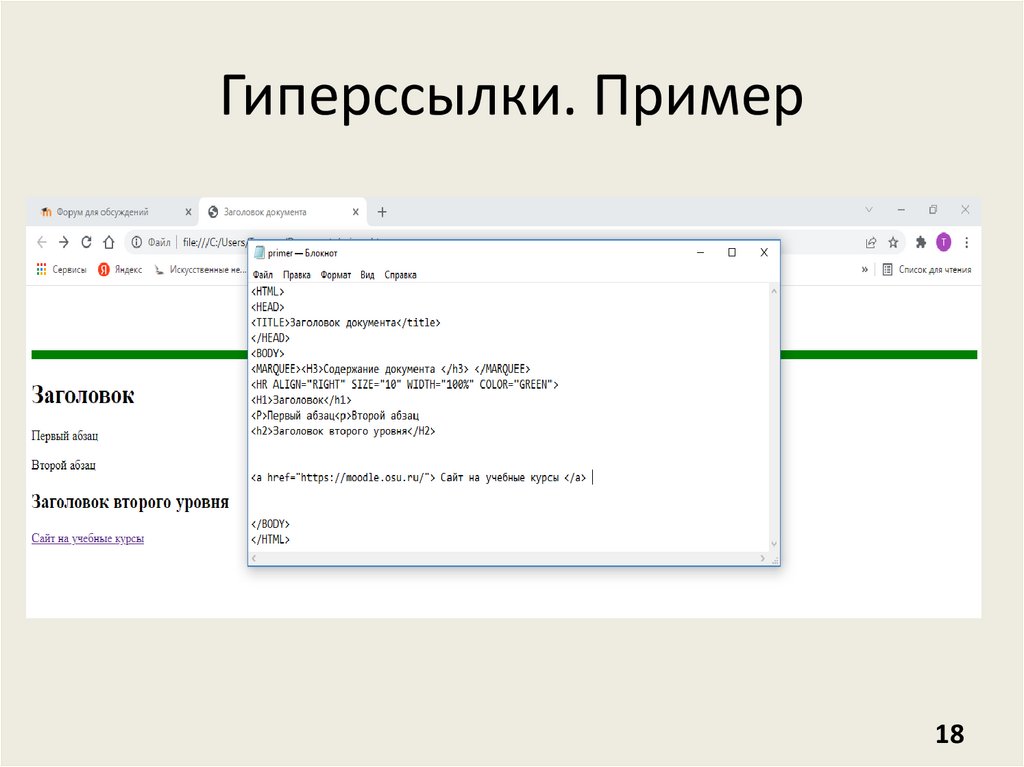
Гиперссылки. Пример18
19.
Гиперссылки на Web- страницах19
20.
Открытие гиперссылкив отдельном окне. Пример
20
21.
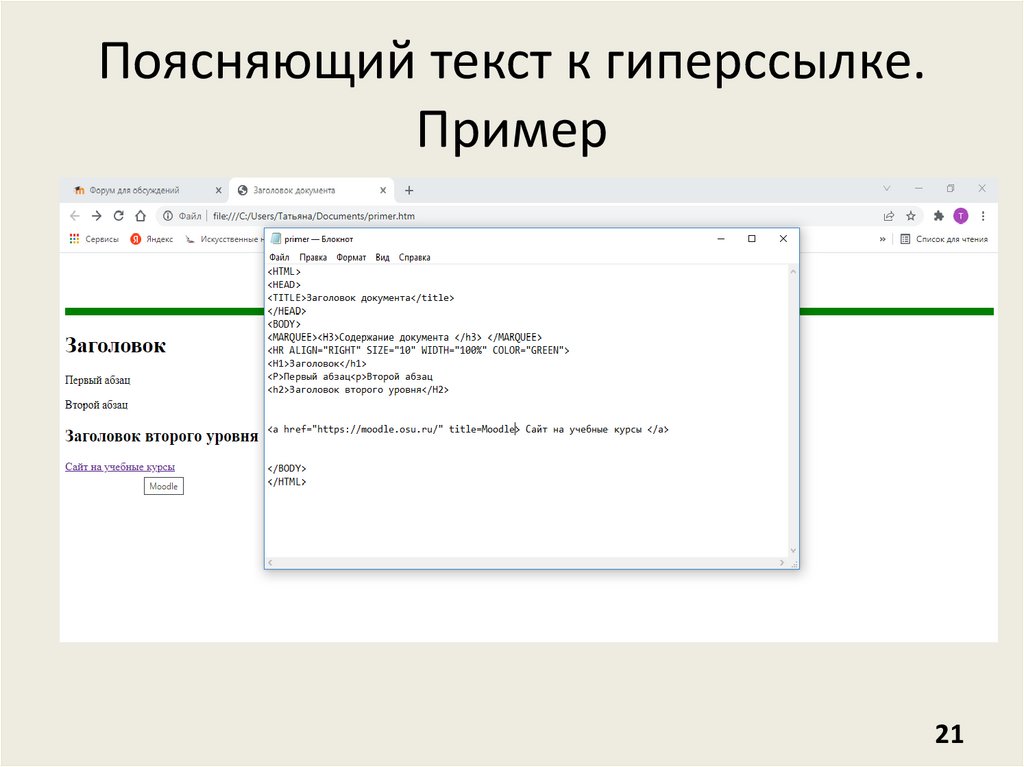
Поясняющий текст к гиперссылке.Пример
21
22.
Гиперссылки на Web- страницах22
23.
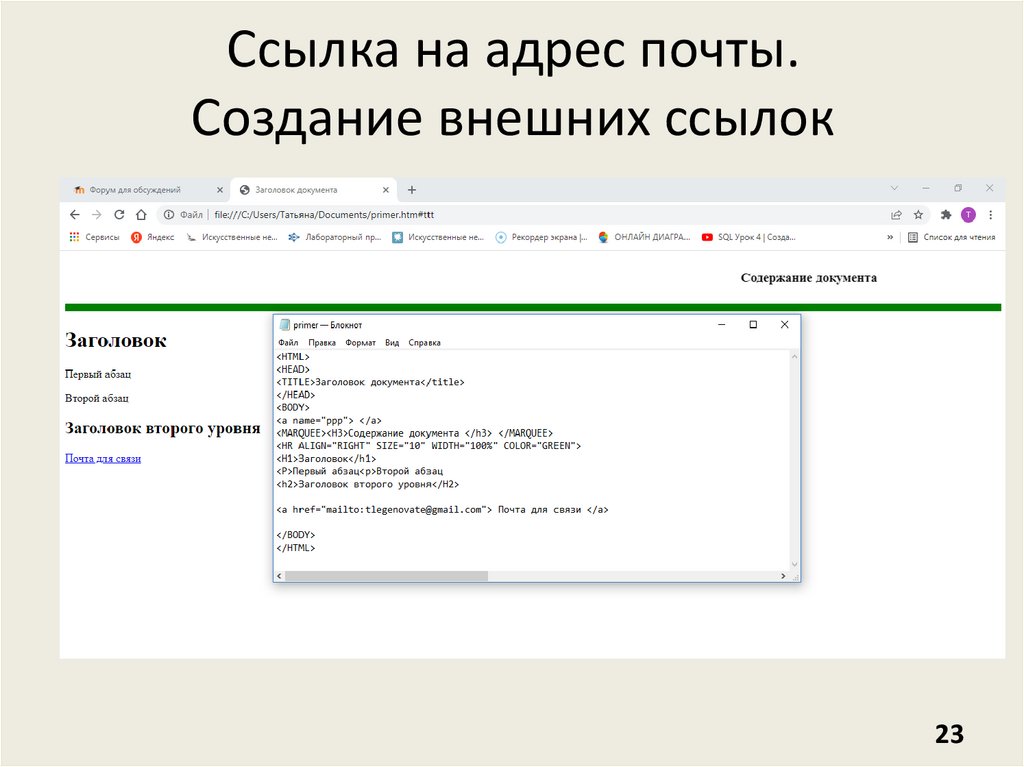
Ссылка на адрес почты.Создание внешних ссылок
23
24.
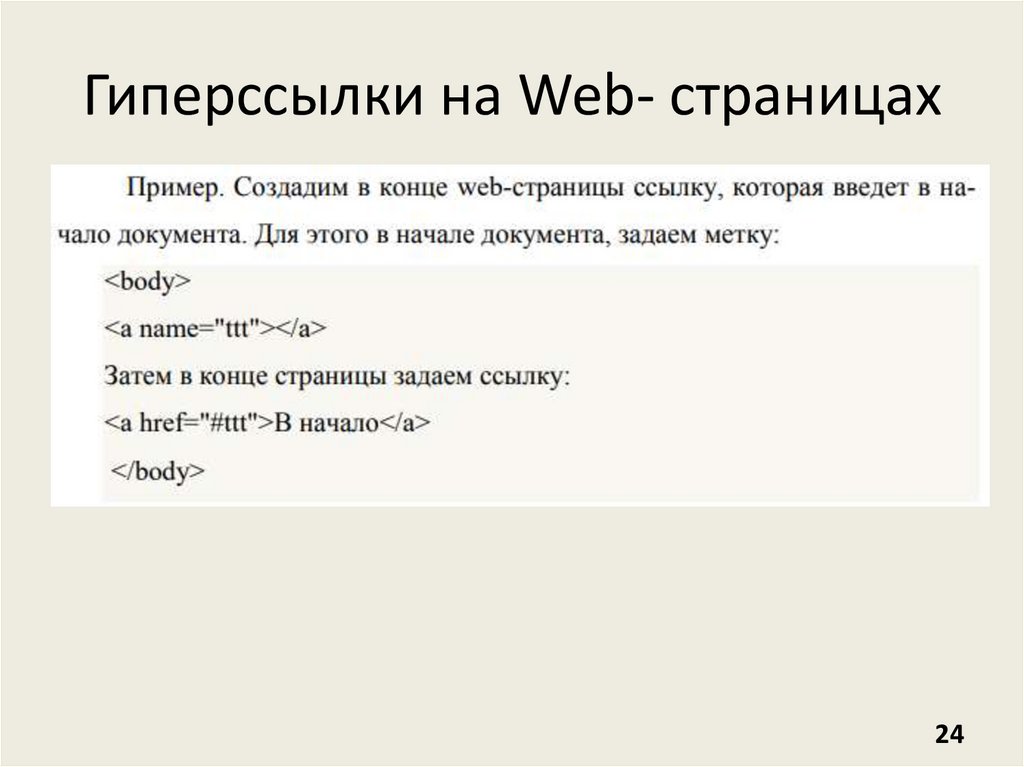
Гиперссылки на Web- страницах24
25.
Создание внутренних ссылок25
26.
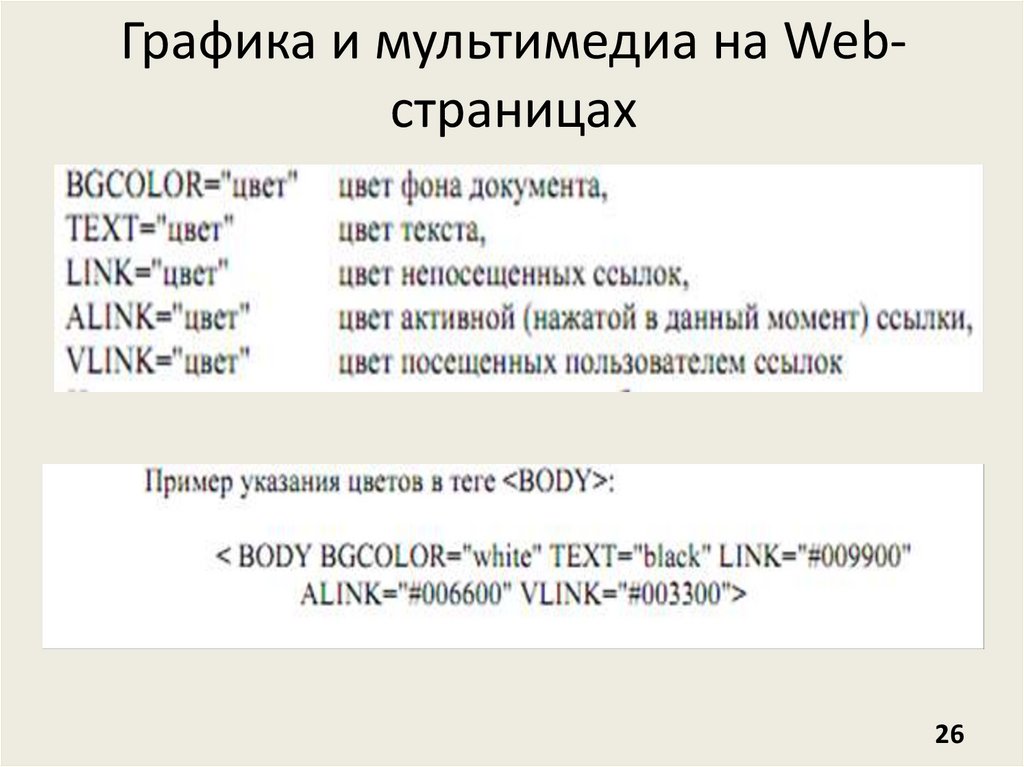
Графика и мультимедиа на Webстраницах26
27.
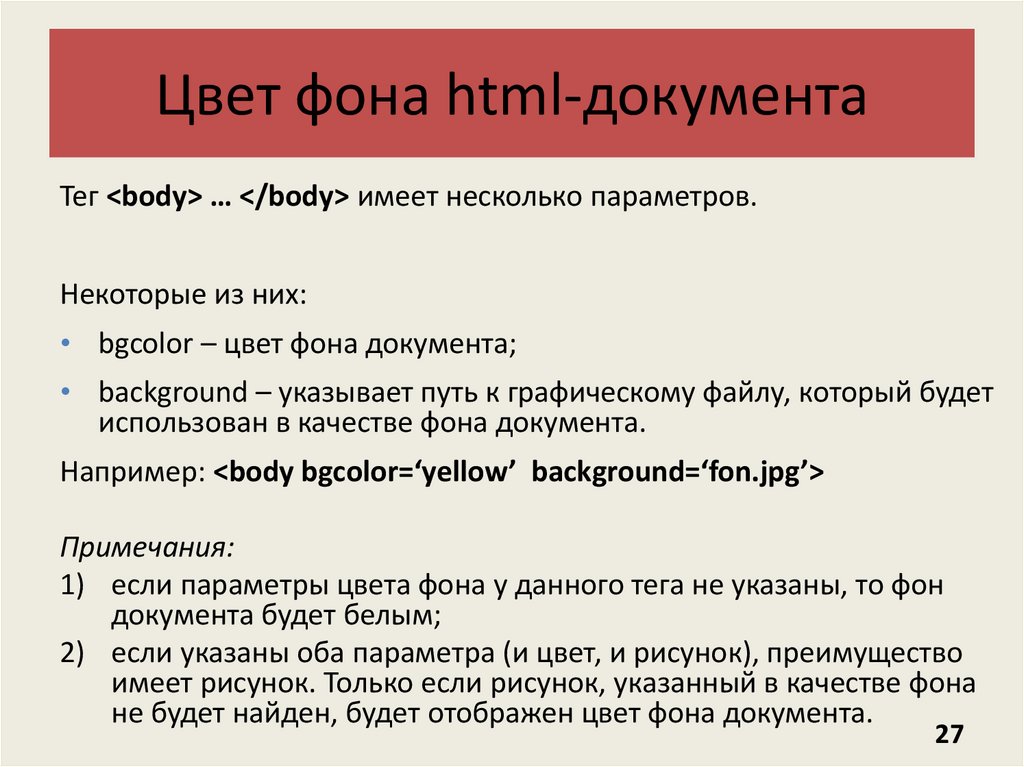
Цвет фона html-документаТег <body> … </body> имеет несколько параметров.
Некоторые из них:
• bgcolor – цвет фона документа;
• background – указывает путь к графическому файлу, который будет
использован в качестве фона документа.
Например: <body bgcolor=‘yellow’ background=‘fon.jpg’>
Примечания:
1) если параметры цвета фона у данного тега не указаны, то фон
документа будет белым;
2) если указаны оба параметра (и цвет, и рисунок), преимущество
имеет рисунок. Только если рисунок, указанный в качестве фона
не будет найден, будет отображен цвет фона документа.
27
28.
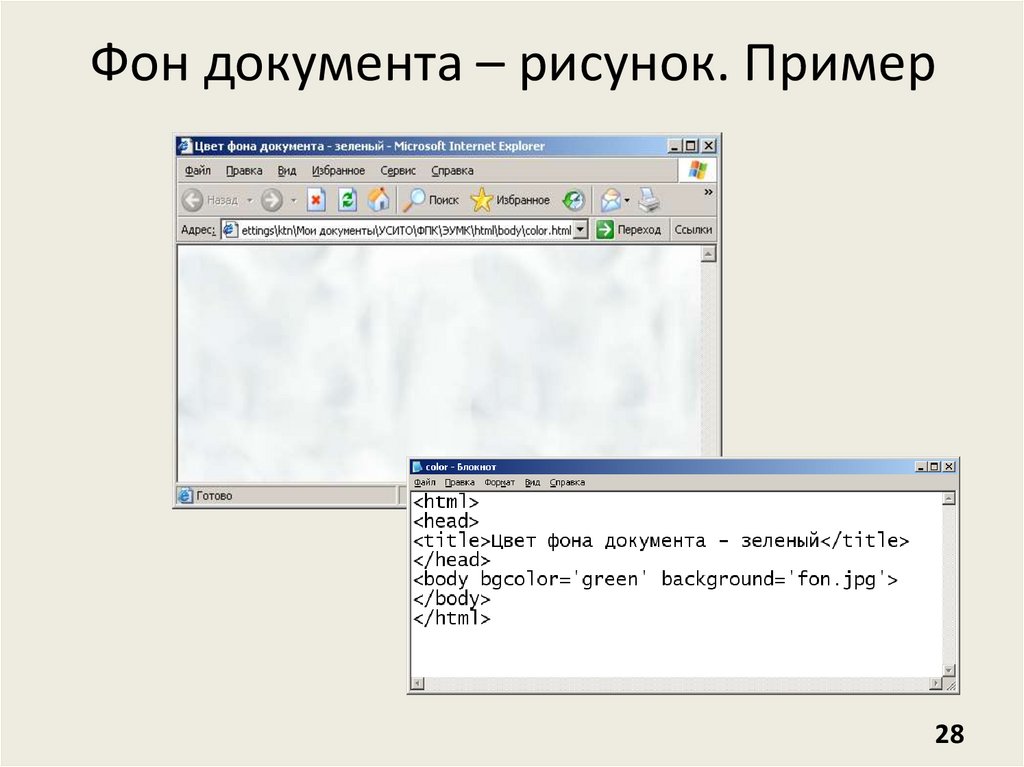
Фон документа – рисунок. Пример28
29.
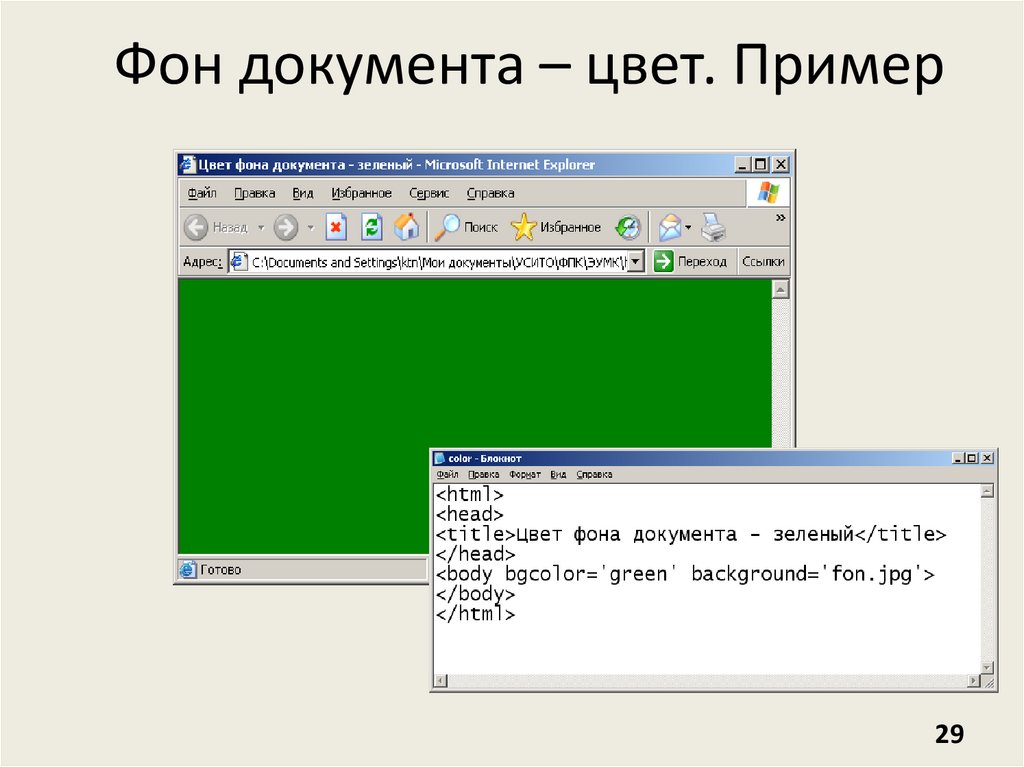
Фон документа – цвет. Пример29
30.
RGB цвета• В HTML цвета можно задавать непосредственно
названиями, а можно в шестнадцатеричной форме.
• Цветовая схема базируется на трех основных цветах
RGB.
• Для каждого направления задается
шестнадцатеричное значение от 00 до FF. Затем эти
числа объединяются в одно число, перед которым
ставится символ #.
Например, число #800080 обозначает фиолетовый цвет.
• Изменяя значения шестнадцатеричного числа, можно
подобрать требуемый цвет.
30
31.
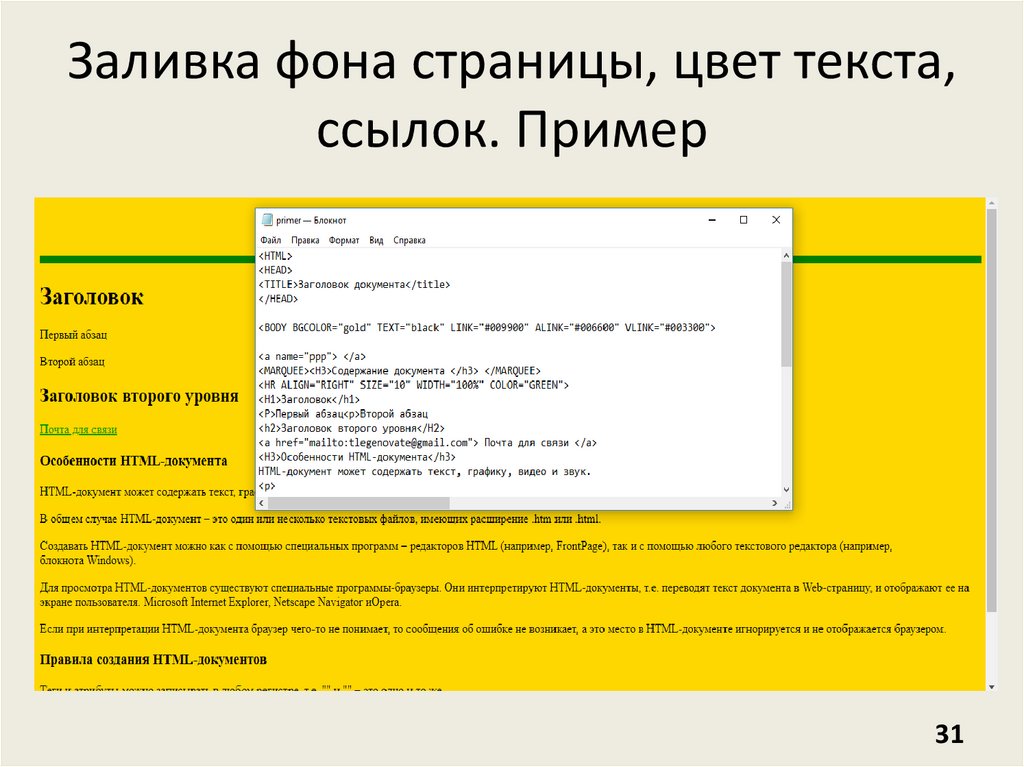
Заливка фона страницы, цвет текста,ссылок. Пример
31
32.
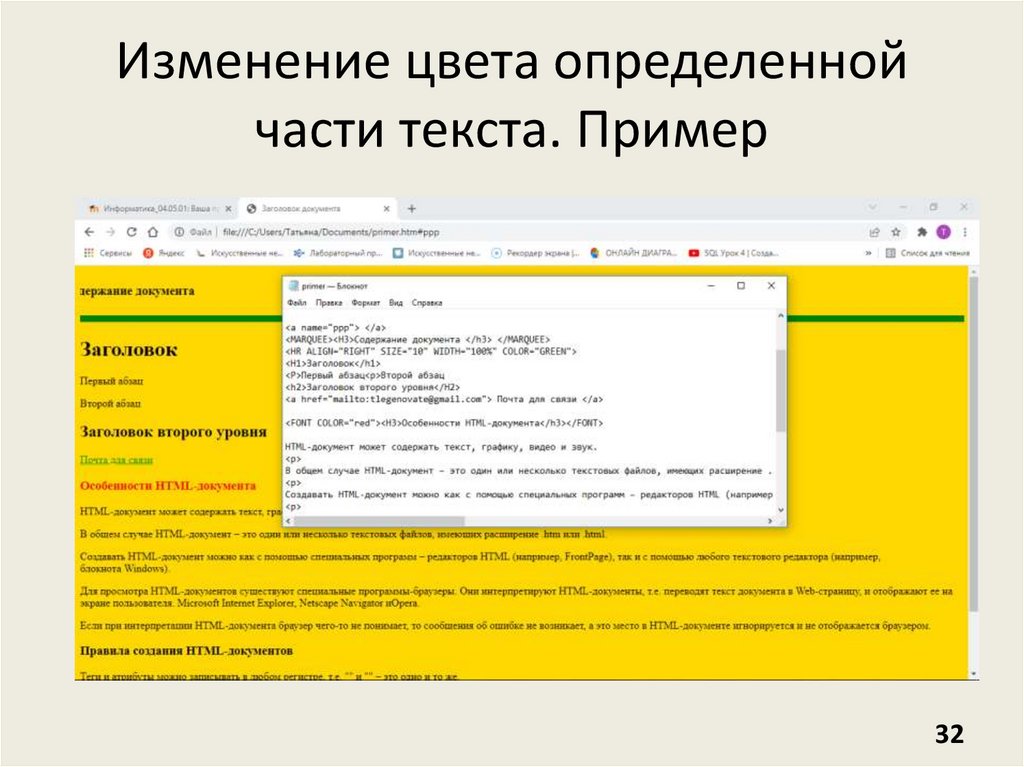
Изменение цвета определеннойчасти текста. Пример
32
33.
Рисунки на Web-страницах• Для добавления изображения используется тег
<img>, атрибут src которого определяет адрес
графического файла.
Общий синтаксис добавления изображения будет
следующий:
Полезными являются атрибуты:
• alt - предназначен для создания альтернативного
текста.
• width и height при помощи этих атрибутов задается
размер рисунка. Следует отметить, что заданный
размер не влияет на скорость загрузки.
33
34.
Вставка рисунка. Пример34
35.
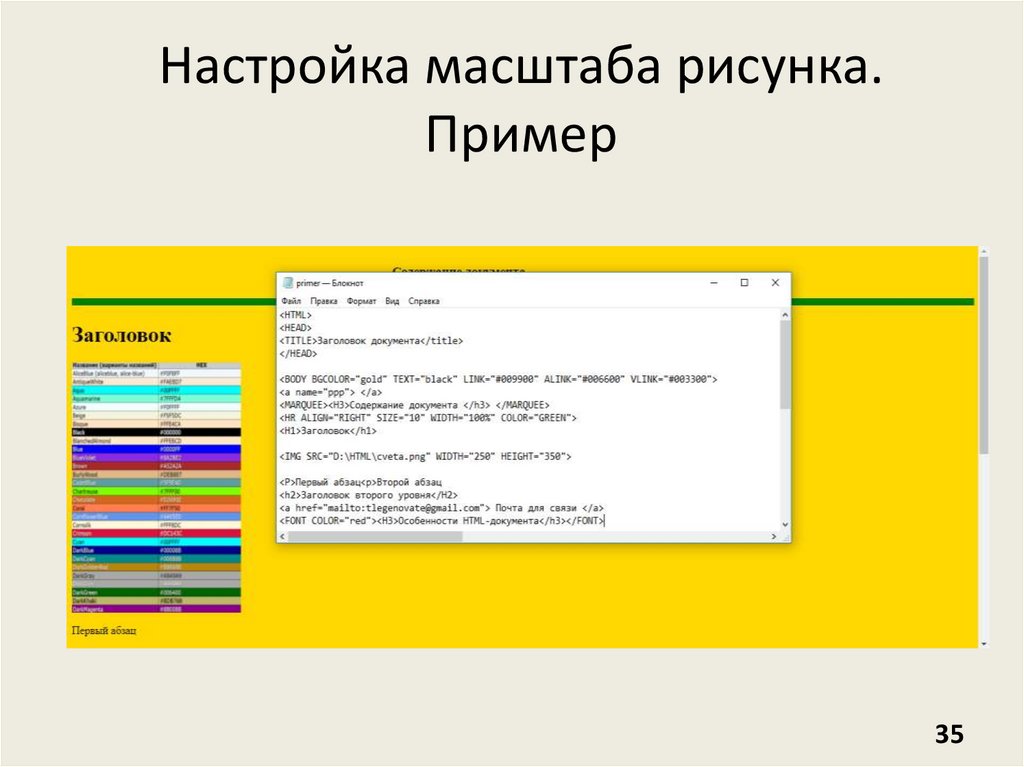
Настройка масштаба рисунка.Пример
35
36.
Карты изображения• Карты изображения позволяют привязывать ссылки
к разным областям одного изображения. По сути
это графические изображения с размеченными
областями.
• Для создания карты изображения нужно ввести
команду:
36
37.
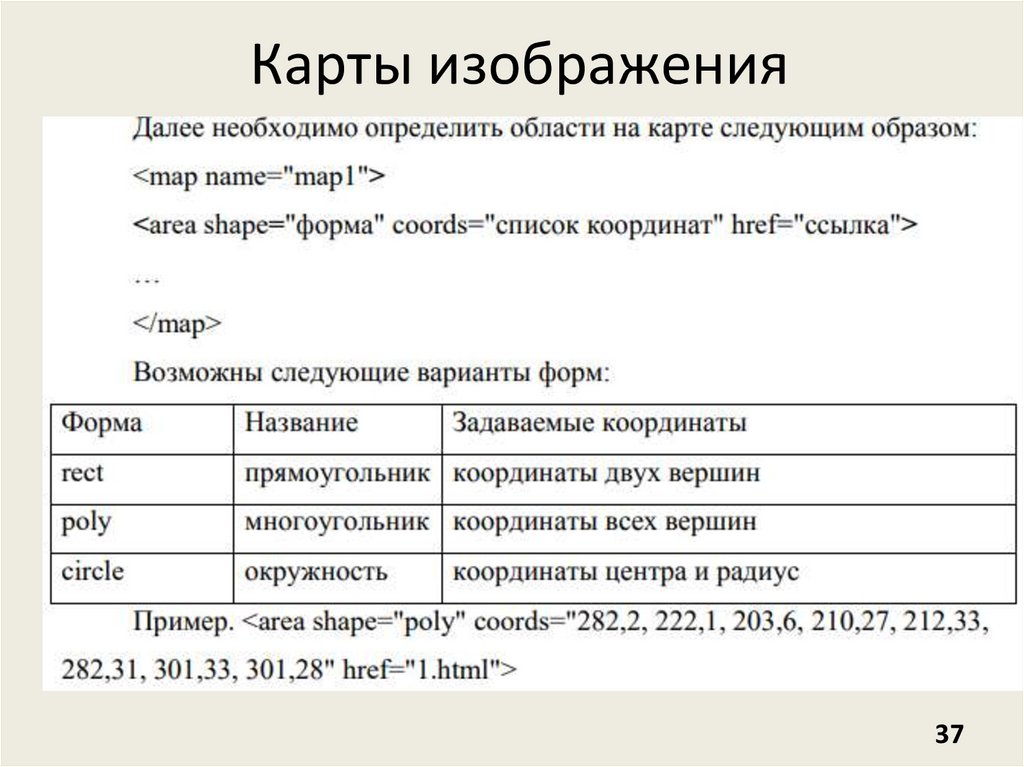
Карты изображения37
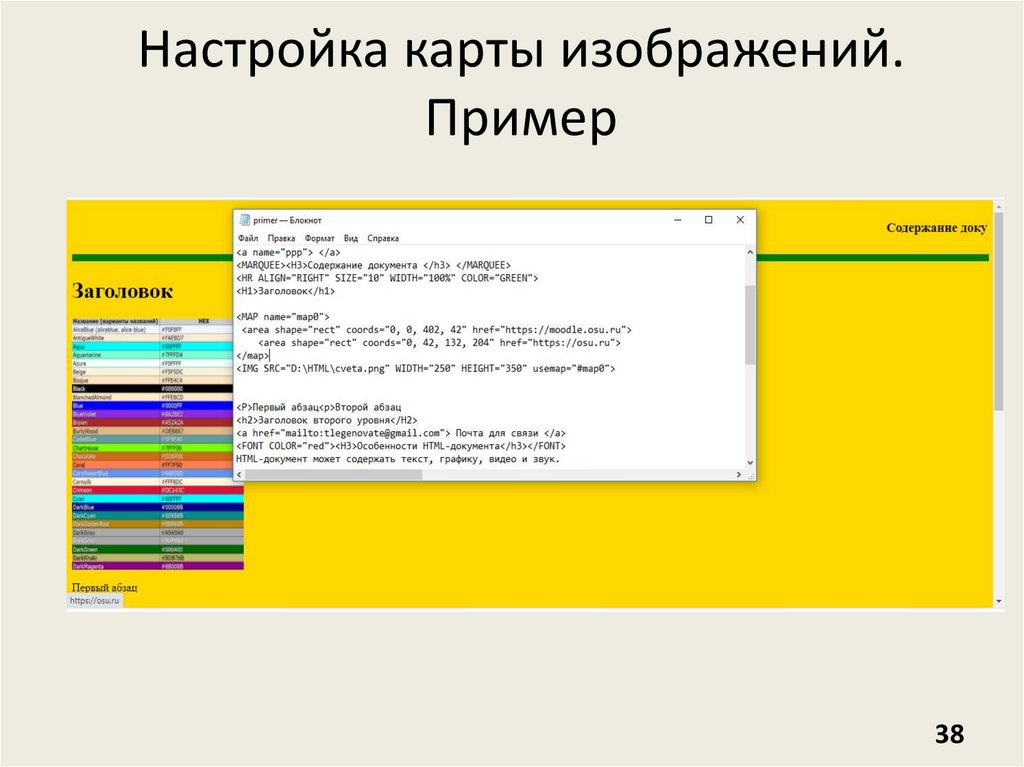
38.
Настройка карты изображений.Пример
38
39.
Таблицы на Web-страницахТаблицы могут использоваться не только для более
наглядного предоставления информации, но и для
верстки веб-страниц.
• Таблица в языке HTML задается при помощи
парного тега <TABLE>
• Заголовок таблицы определяется парным тегом
<CAPTION>
• Строки таблицы задаются парными тегами <TR>
Каждая строка таблицы содержит ячейки, которые
могут относиться к двум разным типам: ячейки в
заголовке таблицы и ячейки обычной строки.
• Ячейки заголовка таблицы задаются парным тегом
<TH>
• Ячейки обычной строки парным тегом <TD>
39
40.
Таблицы на Web-страницах• Рассмотрим пример добавления таблицы
40
41.
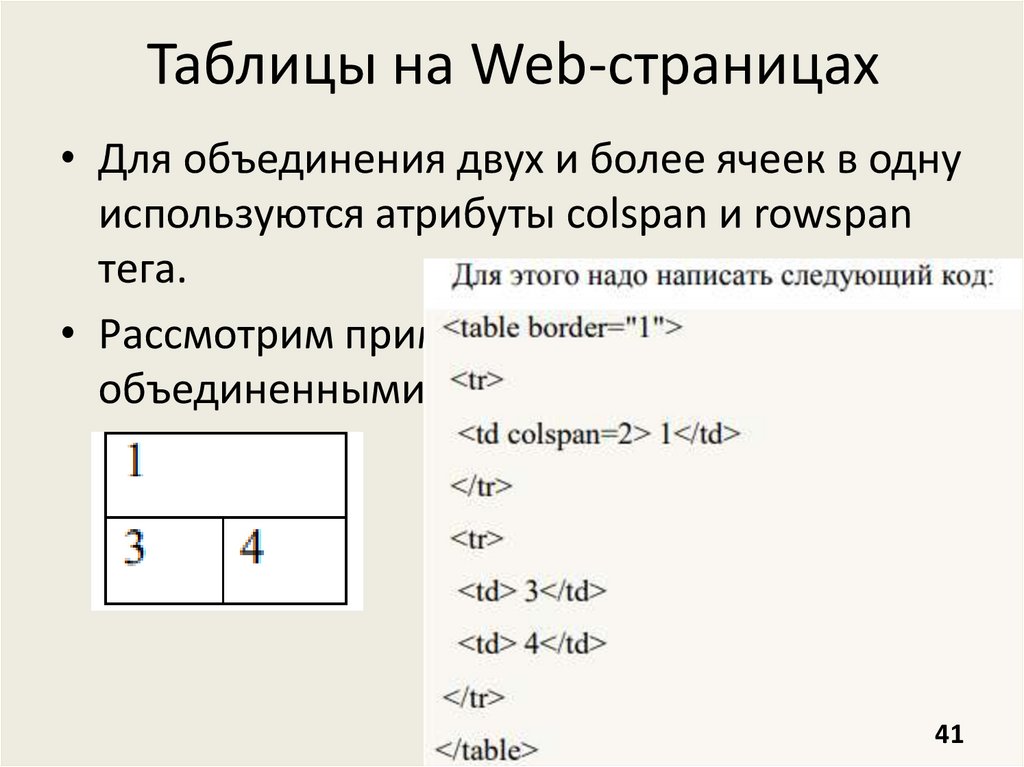
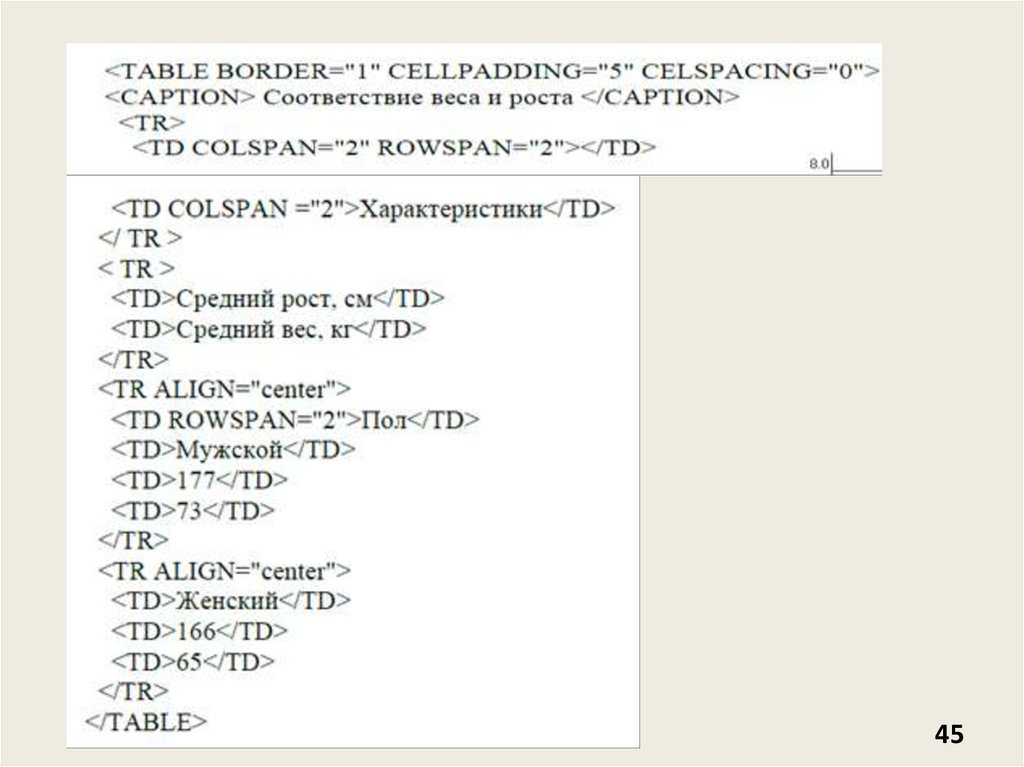
Таблицы на Web-страницах• Для объединения двух и более ячеек в одну
используются атрибуты colspan и rowspan
тега.
• Рассмотрим пример добавления таблицы с
объединенными ячейками:
41
42.
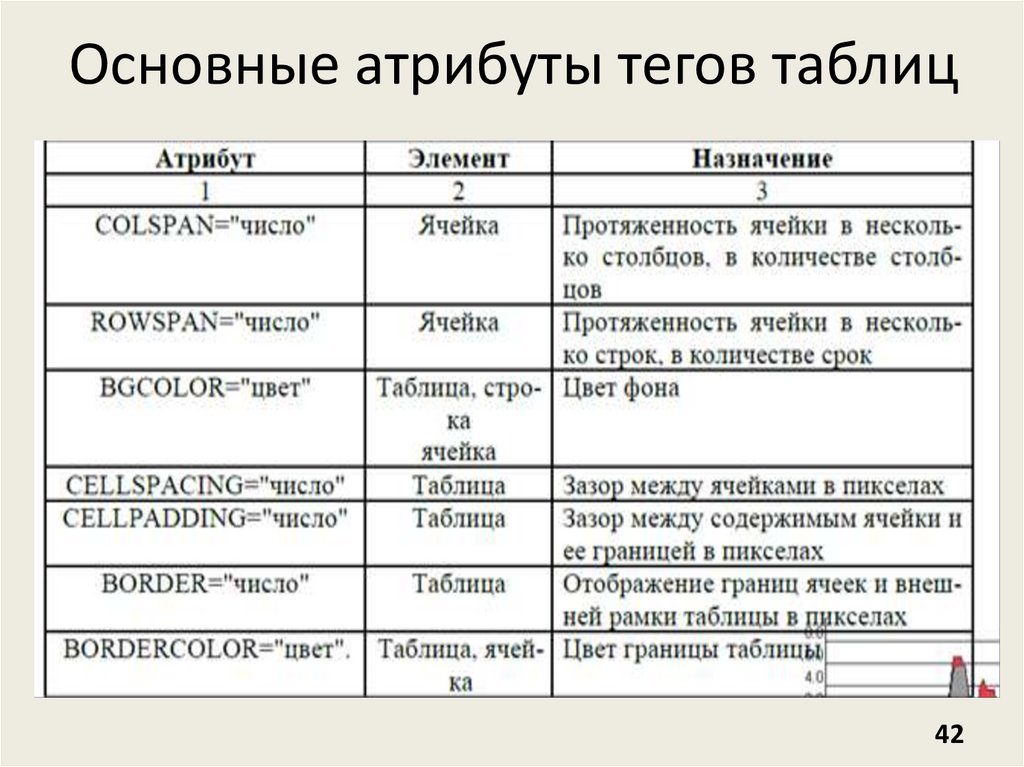
Основные атрибуты тегов таблиц42
43.
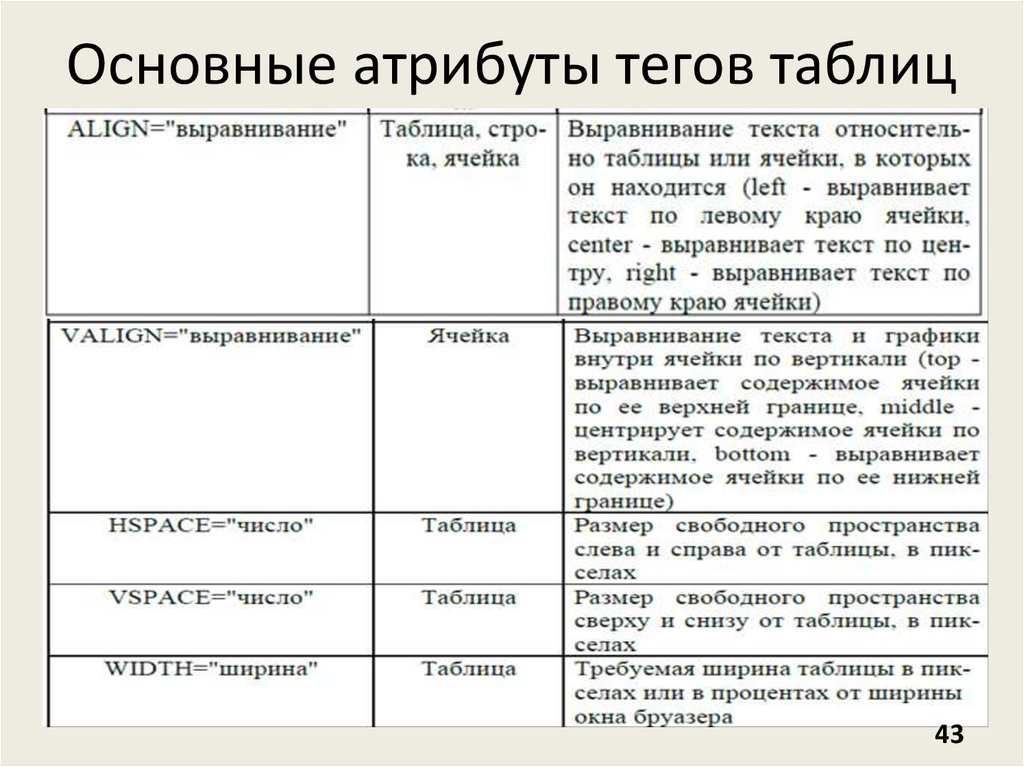
Основные атрибуты тегов таблиц43
44.
4445.
4546.
Списки на Web-страницах• Нумерованные списки задаются с помощью парного тега
<OL>. Список содержит, элементы списка, которые
определяются парным тегом <LI>.
Закрывающий тег </LI> можно опускать.
46
47.
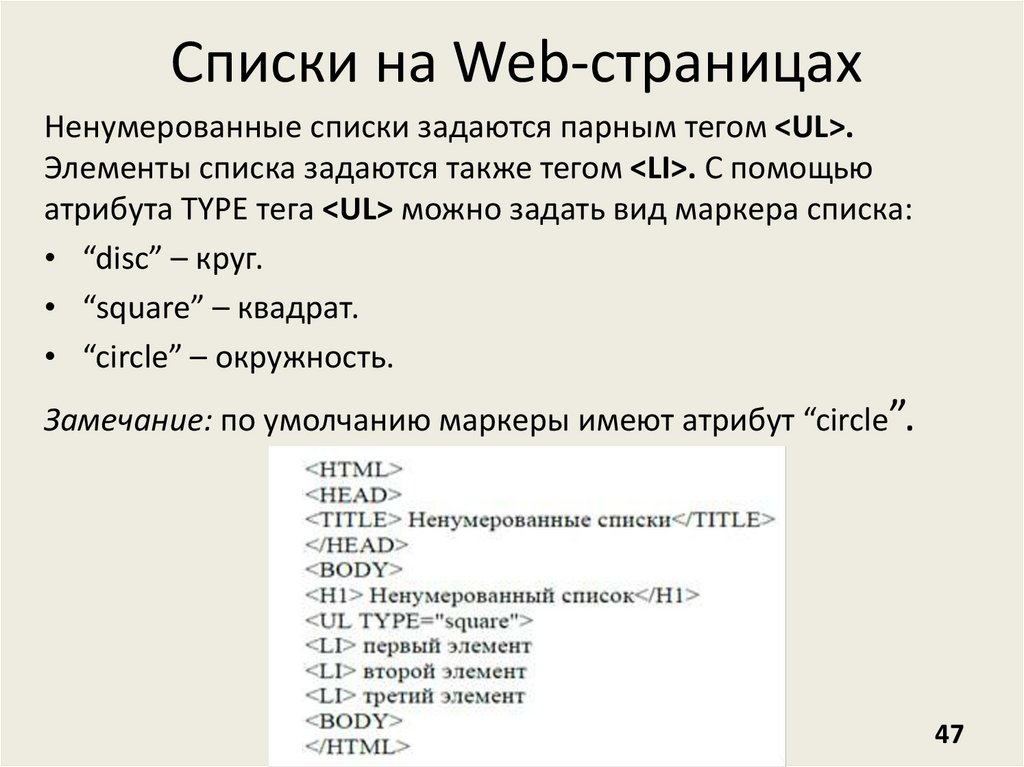
Списки на Web-страницахНенумерованные списки задаются парным тегом <UL>.
Элементы списка задаются также тегом <LI>. С помощью
атрибута TYPE тега <UL> можно задать вид маркера списка:
• “disc” – круг.
• “square” – квадрат.
• “circle” – окружность.
Замечание: по умолчанию маркеры имеют атрибут “circle”.
47
48.
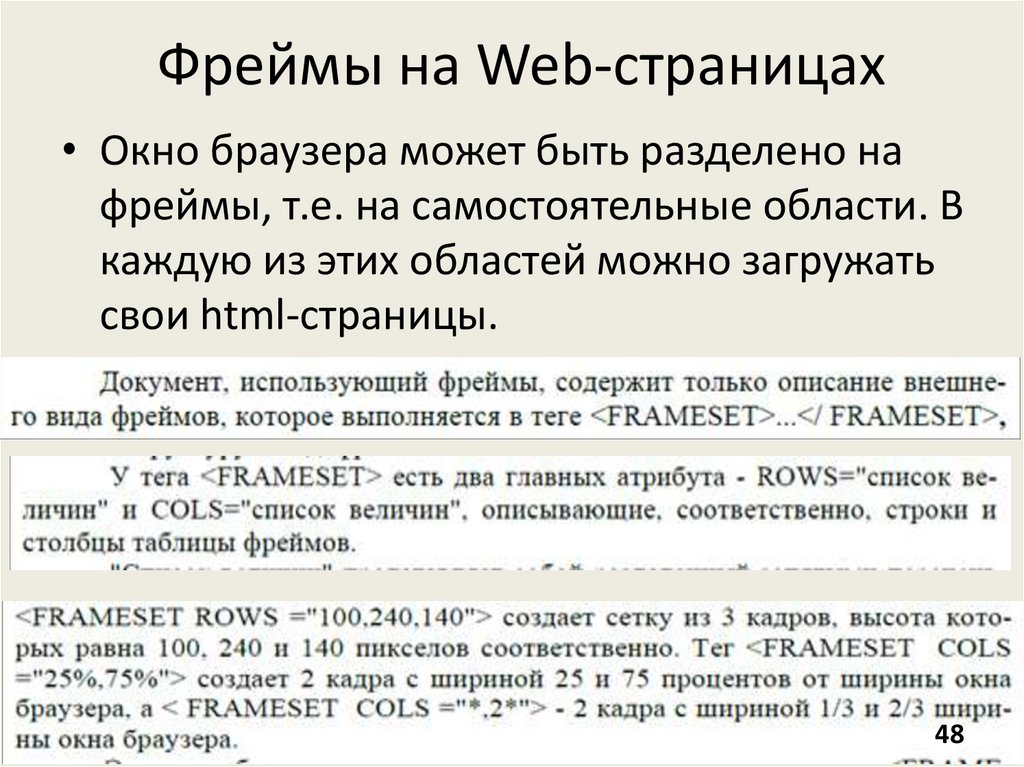
Фреймы на Web-страницах• Окно браузера может быть разделено на
фреймы, т.е. на самостоятельные области. В
каждую из этих областей можно загружать
свои html-страницы.
48
49.
4950.
5051.
Плавающий фрейм• В настоящее активно используются
плавающие фреймы, для задания которых
используется тэг. Плавающие фреймы
поддерживаются не всеми браузерами.
Плавающий фрейм можно расположить в
любом месте страницы, для этого надо
указать код
51



















































 internet
internet