Similar presentations:
Язык гипертекстовой разметки HTML
1.
Язык гипертекстовой разметки HTMLЧто такое сайт – одна или несколько, логически
связанных между собой, веб-страниц.
Что такое HTML – это язык гипертекстовой разметки
(это не язык программирования). Язык HTML имел
несколько версий, самой
актуальной версией является HTML6.
Гипертекст (англ. hypertext) – термин, обозначающий
систему из текстовых страниц, имеющих перекрёстные
ссылки.
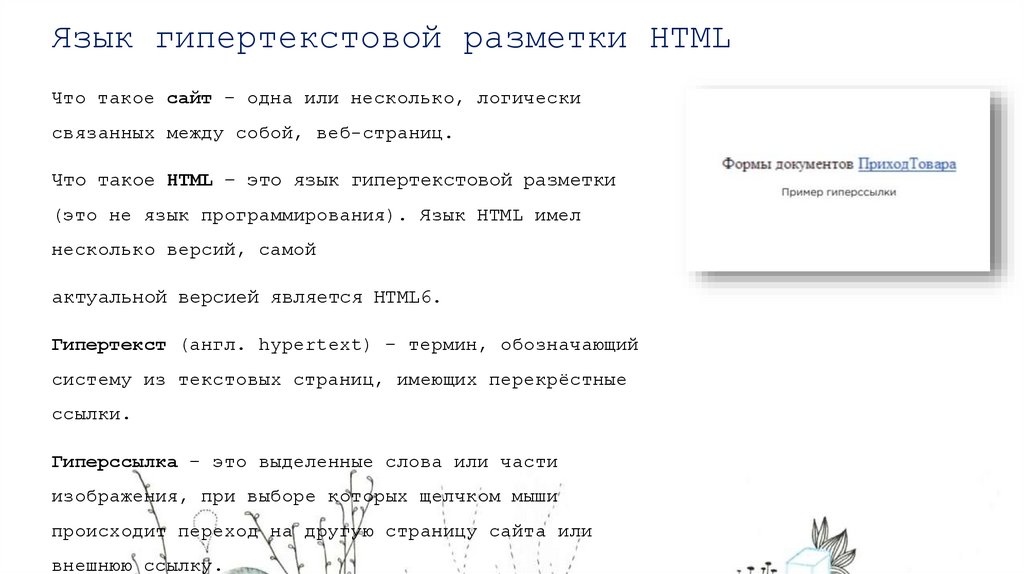
Гиперссылка – это выделенные слова или части
изображения, при выборе которых щелчком мыши
происходит переход на другую страницу сайта или
внешнюю ссылку.
2.
Язык гипертекстовой разметки HTMLГипертекстовый документ – это текстовый файл, имеющий специальные метки,
называемые тегами, которые впоследствии опознаются браузером и используются
им для отображения содержимого файла на экране компьютера.
С помощью этих меток можно:
- выделять заголовки документа,
- изменять цвет,
- размер и начертание букв,
- вставлять графические изображения и таблицы.
Но основным преимуществом гипертекста перед обычным текстом является
возможность добавления к содержимому документа гиперссылок – специальных
конструкций языка HTML, которые позволяют щелчком мыши перейти к просмотру
другого документа.
3.
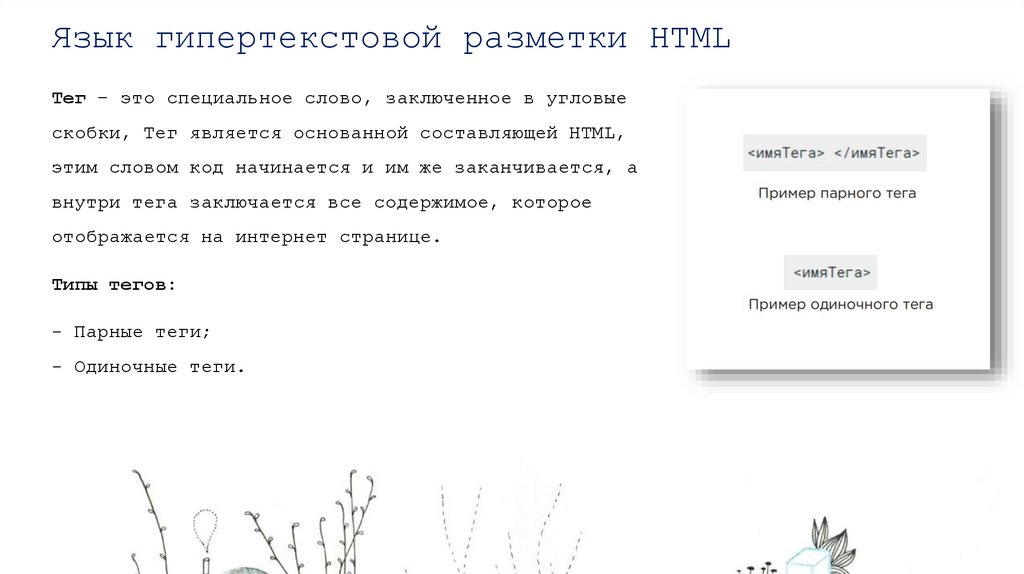
Язык гипертекстовой разметки HTMLТег – это специальное слово, заключенное в угловые
скобки, Тег является основанной составляющей HTML,
этим словом код начинается и им же заканчивается, а
внутри тега заключается все содержимое, которое
отображается на интернет странице.
Типы тегов:
- Парные теги;
- Одиночные теги.
4.
Язык гипертекстовой разметки HTMLПарные теги
Парные теги имеют открывающий и закрывающий тег,
перед именем закрывающего тега ставят знак слэш
(косая черта) «/».
Частичный список парных тегов:
<h1> </h1> – заголовок, тег может иметь значение от
h1 до h6;
<p> </p> – абзац, в который может вписываться
текст;
<b> </b> – тег выделяет шрифт жирным;
<body> </body> – тело HTML-документа;
<nav> </nav> – создание меню сайта;
<footer> </footer> – подвал сайта;
5.
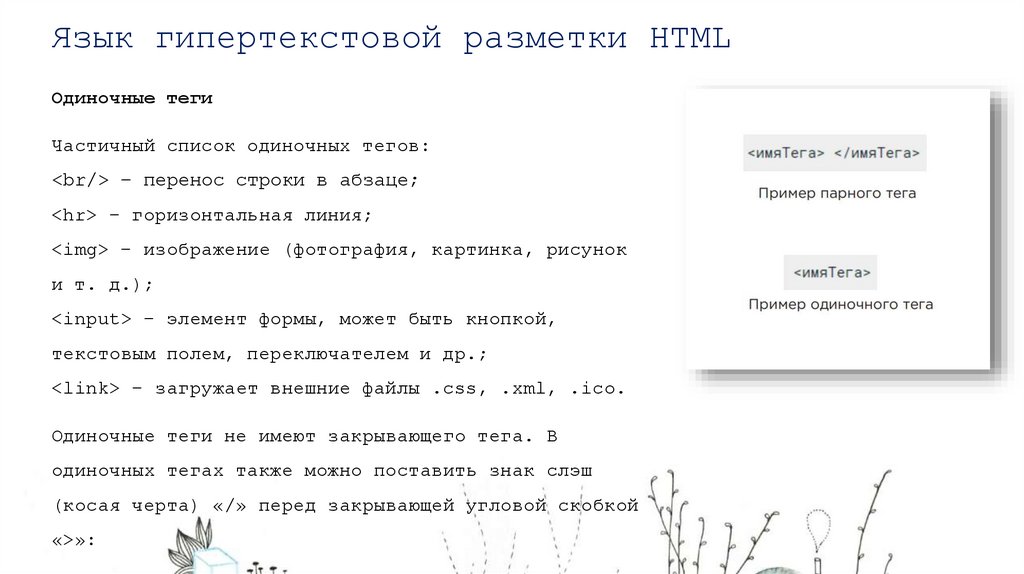
Язык гипертекстовой разметки HTMLОдиночные теги
Частичный список одиночных тегов:
<br/> – перенос строки в абзаце;
<hr> – горизонтальная линия;
<img> – изображение (фотография, картинка, рисунок
и т. д.);
<input> – элемент формы, может быть кнопкой,
текстовым полем, переключателем и др.;
<link> – загружает внешние файлы .css, .xml, .ico.
Одиночные теги не имеют закрывающего тега. В
одиночных тегах также можно поставить знак слэш
(косая черта) «/» перед закрывающей угловой скобкой
«>»:
6.
Язык гипертекстовой разметки HTMLОдиночные теги, также ещё называют пустыми тегами, поскольку они не
могут содержать текста или других тегов между открывающим и
закрывающим тегами. Да-да, вы не ослышались, если хотите – то в
одиночных тегах тоже можете использовать закрывающий тег и это не
будет ошибкой, пример:
<img> </img>, <br> </br>, <input> </input>.
7.
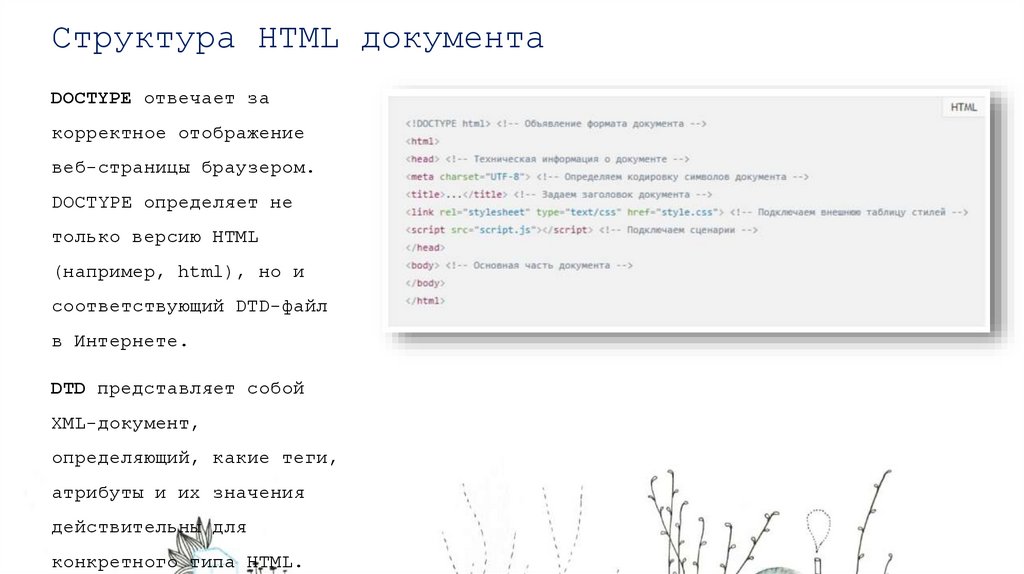
Структура HTML документаDOCTYPE отвечает за
корректное отображение
веб-страницы браузером.
DOCTYPE определяет не
только версию HTML
(например, html), но и
соответствующий DTD-файл
в Интернете.
DTD представляет собой
XML-документ,
определяющий, какие теги,
атрибуты и их значения
действительны для
конкретного типа HTML.
8.
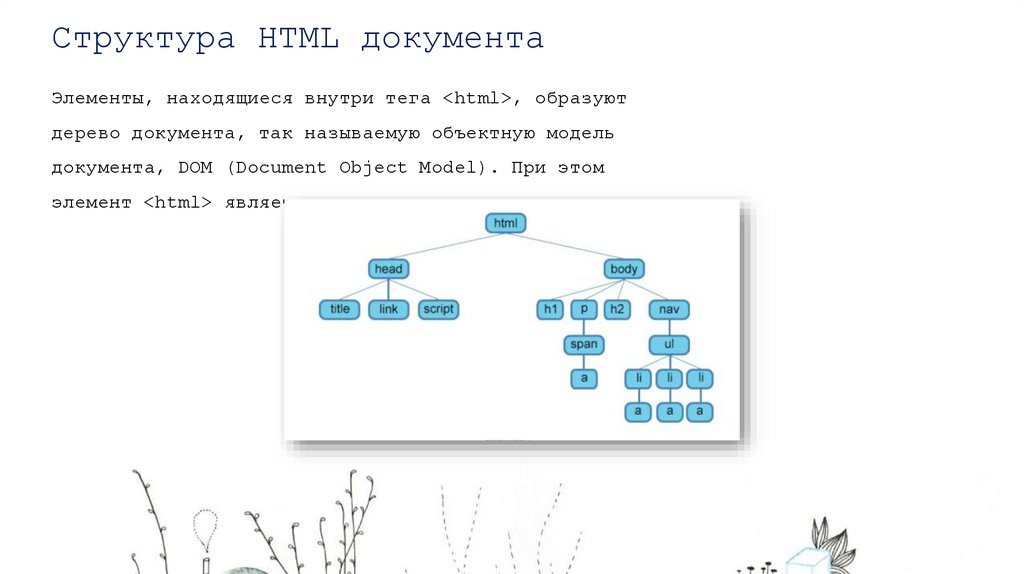
Структура HTML документаЭлементы, находящиеся внутри тега <html>, образуют
дерево документа, так называемую объектную модель
документа, DOM (Document Object Model). При этом
элемент <html> является корневым элементом.
9.
Структура HTML документаЧтобы разобраться во взаимодействии элементов веб-страницы, необходимо
рассмотреть так называемые «родственные отношения» между элементами.
Отношения между множественными вложенными элементами подразделяются на
родительские, дочерние и сестринские.
Предок – элемент, который заключает в себе другие элементы. На рисунке
предком для всех элементов является <html>. В то же время элемент <body>
является предком для всех содержащихся в нем тегов: <h1>, <p>, <span>, <nav>
и т.
д.
Родительский элемент – элемент, связанный с другими элементами более низкого
уровня, и находящийся на дереве выше их. На рисунке <html> является
родительским только для <head> и <body>. Тег <p> является родительским только
для <span>.
10.
Структура HTML документаЧтобы разобраться во взаимодействии элементов веб-страницы, необходимо
рассмотреть так называемые «родственные отношения» между элементами.
Отношения между множественными вложенными элементами подразделяются на
родительские, дочерние и сестринские.
Потомок – элемент, расположенный внутри одного или более типов элементов.
Например, <body> является потомком <html>, а элемент <p> является потомком
одновременно для <body> и <html>.
Дочерний элемент – элемент, непосредственно подчиненный другому элементу
более высокого уровня. На рисунке только элементы <h1>, <h2>, <p> и <nav>
являются дочерними по отношению к <body>.
11.
Структура HTML документаЧтобы разобраться во взаимодействии элементов веб-страницы, необходимо
рассмотреть так называемые «родственные отношения» между элементами.
Отношения между множественными вложенными элементами подразделяются на
родительские, дочерние и сестринские.
Сестринский элемент – элемент, имеющий общий родительский элемент с
рассматриваемым, так называемые элементы одного уровня. На рисунке <head> и
<body> – элементы одного уровня, так же как и элементы <h1>, <h2> и <p>
являются между собой сестринскими.
12.
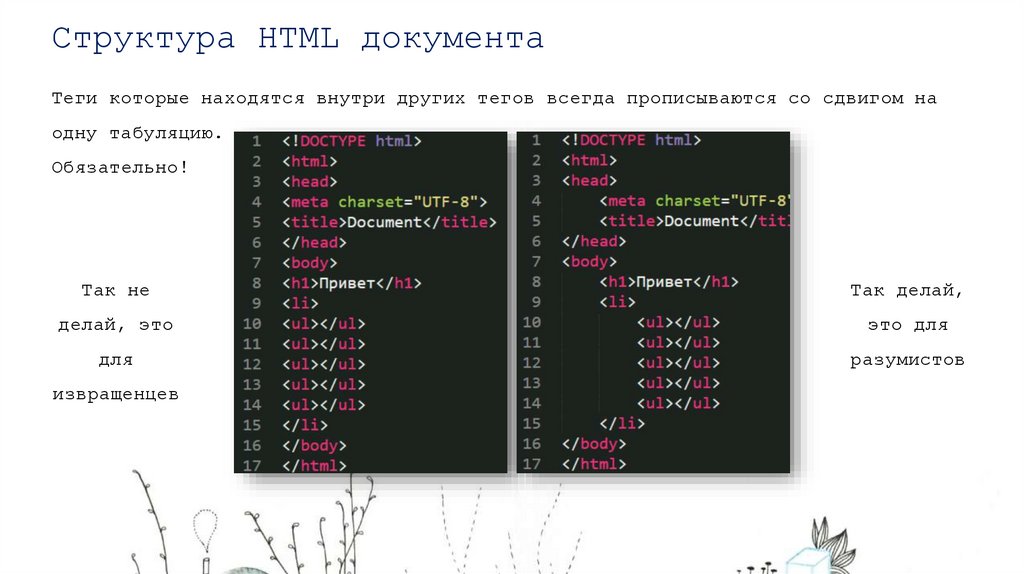
Структура HTML документаТеги которые находятся внутри других тегов всегда прописываются со сдвигом на
одну табуляцию.
Обязательно!
Так не
Так делай,
делай, это
это для
для
разумистов
извращенцев
13.
Элементы <HEAD>Раздел <head>...</head> содержит техническую информацию о странице:
заголовок, описание, ключевые слова для поисковых машин, кодировку и т. д.
Введенная в нем информация не отображается в окне браузера, однако содержит
данные, которые указывают браузеру, как следует обрабатывать страницу.
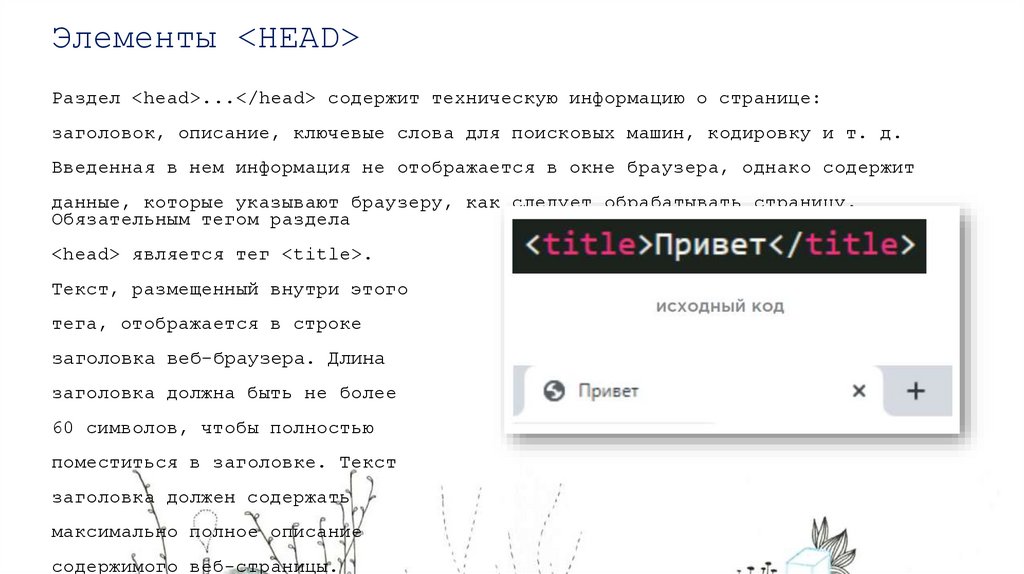
Обязательным тегом раздела
<head> является тег <title>.
Текст, размещенный внутри этого
тега, отображается в строке
заголовка веб-браузера. Длина
заголовка должна быть не более
60 символов, чтобы полностью
поместиться в заголовке. Текст
заголовка должен содержать
максимально полное описание
содержимого веб-страницы.
14.
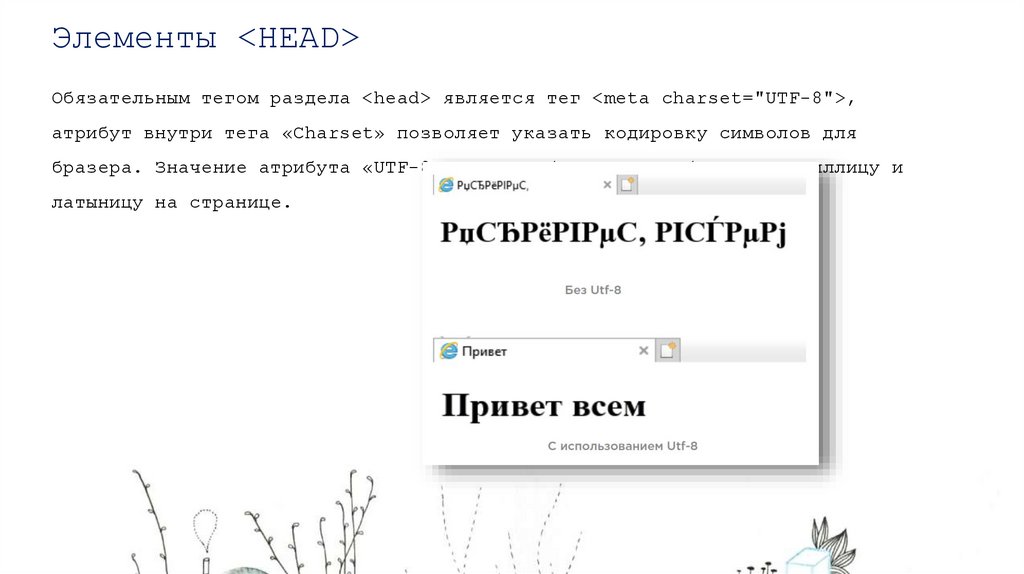
Элементы <HEAD>Обязательным тегом раздела <head> является тег <meta charset="UTF-8">,
атрибут внутри тега «Charset» позволяет указать кодировку символов для
бразера. Значение атрибута «UTF-8» говорит браузеру отображать кириллицу и
латыницу на странице.
15.
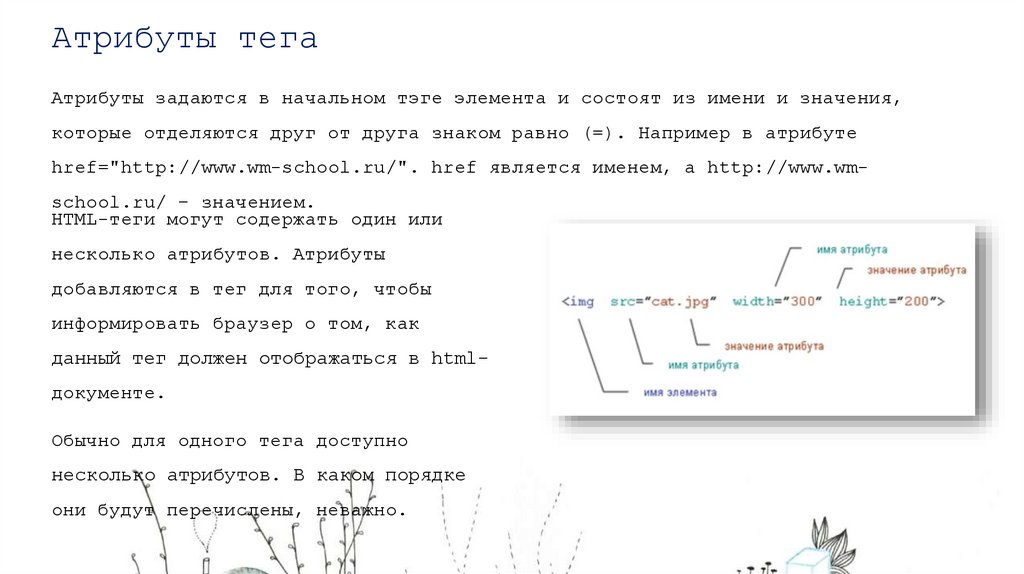
Атрибуты тегаАтрибуты задаются в начальном тэге элемента и состоят из имени и значения,
которые отделяются друг от друга знаком равно (=). Например в атрибуте
href="http://www.wm-school.ru/". href является именем, а http://www.wmschool.ru/ – значением.
HTML-теги могут содержать один или
несколько атрибутов. Атрибуты
добавляются в тег для того, чтобы
информировать браузер о том, как
данный тег должен отображаться в htmlдокументе.
Обычно для одного тега доступно
несколько атрибутов. В каком порядке
они будут перечислены, неважно.
16.
Универсальные атрибутыКаждый HTML-тег наделён собственным набором атрибутов. Некоторые атрибуты
могут быть доступны для нескольких тегов, другие же могут работать только с
одним. Ещё есть группа универсальных (глобальных) атрибутов, которые можно
использовать с любым тегом. Вкратце ознакомимся с атрибутами этой категории.
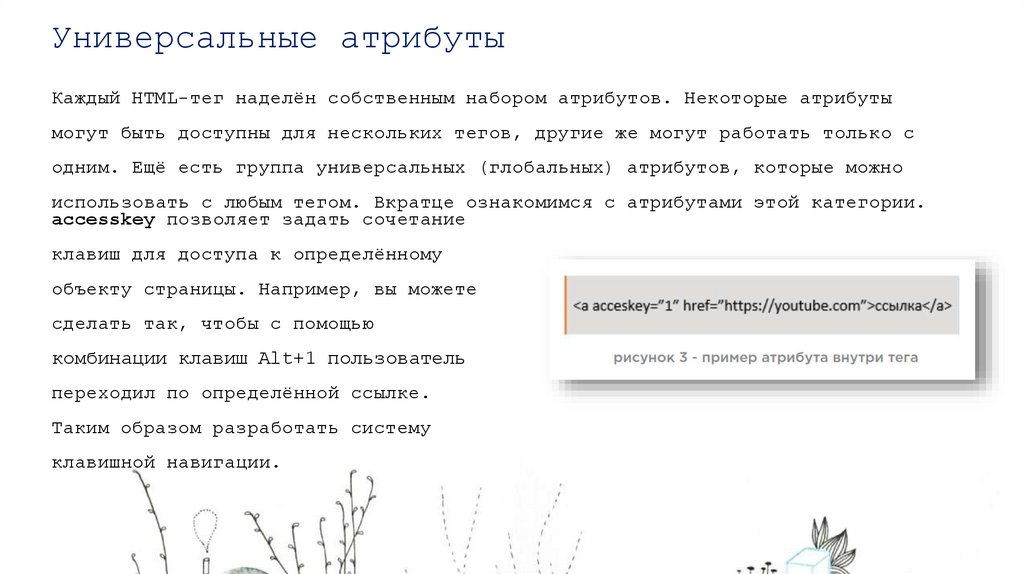
accesskey позволяет задать сочетание
клавиш для доступа к определённому
объекту страницы. Например, вы можете
сделать так, чтобы с помощью
комбинации клавиш Alt+1 пользователь
переходил по определённой ссылке.
Таким образом разработать систему
клавишной навигации.
17.
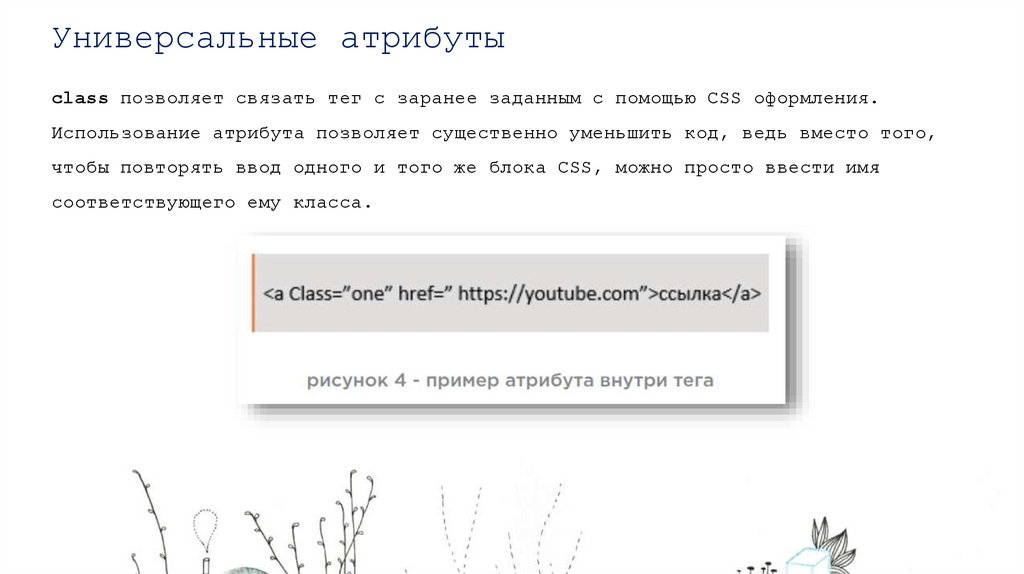
Универсальные атрибутыclass позволяет связать тег с заранее заданным с помощью CSS оформления.
Использование атрибута позволяет существенно уменьшить код, ведь вместо того,
чтобы повторять ввод одного и того же блока CSS, можно просто ввести имя
соответствующего ему класса.
18.
Универсальные атрибутыspellcheck включает (true) или отключает (false) проверку правописания.
Особенно полезно использовать атрибут в тегах полей форм, куда текст будет
вводить пользователь.
dir определяет направление текста:
слева направо (ltr) или справа налево
(rtl).
19.
Универсальные атрибутыalign задаёт выравнивание элемента. Например, с его помощью можно выровнять
текст по левому краю (значение left), по правому краю (right), по центру
(center) или по ширине (justify). Для изображений (тег <img>) также доступно
выравнивание по верхней границе самого высокого элемента строки (top), по
нижней границе (bottom), а значение middle делает так, что средняя линия
style позволяет задать оформление
картинки совпадает с базовой линией строки.
элемента с помощью CSS-кода.
20.
Универсальные атрибутыSRC позволяется указать ссылку
на изображение, либо локальную
на компьютере, либо из
интернета.
21.
Задание №1Изучить материал.
Скачать и установить программу Sublime
Text.
Найти и исправить ошибки в
предложенном HTML документе.
Ответить на предложенный тест.
Sublime Text






















 internet
internet