Similar presentations:
Перемещение объектов. Урок 6. Слайд 2
1.
Слайд 11
Mit App Inventor
Перемещение объектов
Урок 6
Слайд 2
Решение домашнего задания
Слайд 3
Проверка знаний
1. Как очистить холст?
2. Как можно изменить размеры круга при
рисовании?
3. Какие данные о расположении нужны
для рисования линии?
2
Решение домашнего задания
3
Проверка знаний
Как очистить холст? (Использовать блок «Вызов
Холст. Очистить)
Как меняются размеры круга при рисовании?
(Можно указать радиус с помощью переменной или
случайного выбора)
Какие данные о расположении нужны для рисования
линии? (Предыдущие координаты X и Y и текущие
координаты X и Y)
2.
Слайд 4Создаем новый проект
4
Сейчас мы будем создавать приложение, в котором
шарик будет перемещаться по экрану. Создайте
новый проект, и назовите его «RollingBall»
Слайд 5
Добавляем холст
5
Добавьте на экран холст и установите его размеры
такими, чтобы он заполнил весь экран.
Слайд 6
Добавляем холст
6
Добавьте объект «Шар» на холст
3.
Слайд 7Перейдем к программированию
7
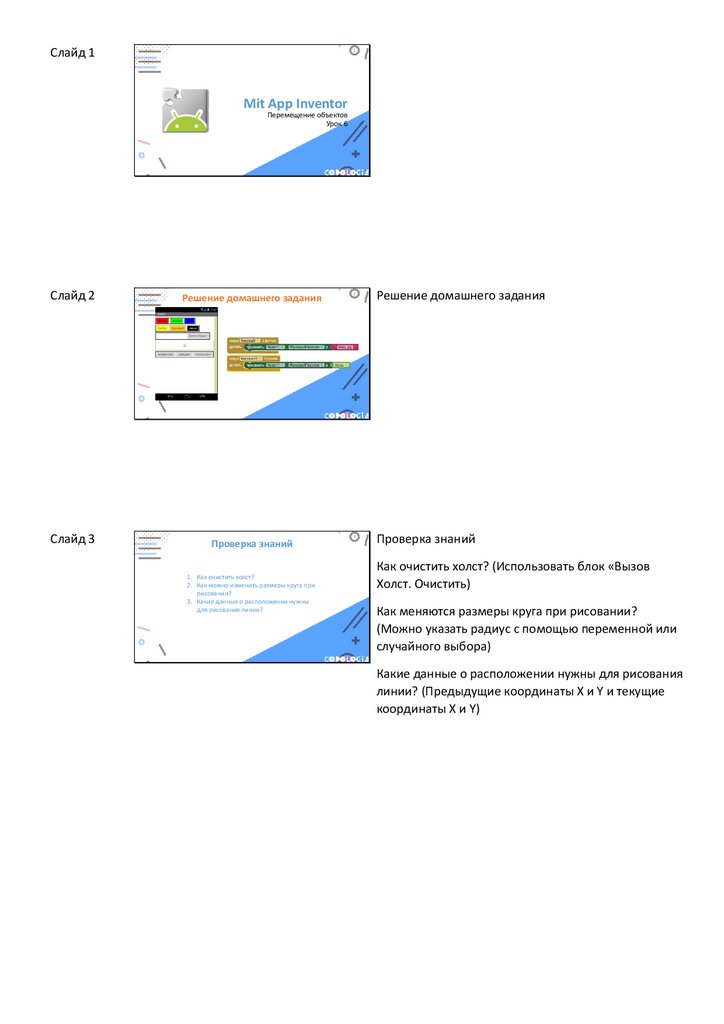
Перейдем к программированию. Добавим блок
«Когда Шар1. Бросок».
Слайд 8
Добавим переменные
8
Добавим переменные. Для добавления щелкните на
оранжевые названия на блоке «Когда Шар1.Бросок».
Теперь шарик может перемещаться.
Слайд 9
Добавим действие
9
Добавим действие, которое будет происходить при
столкновении шарика с краем экрана. Нам нужен
блок «Когда Шар1. ДостигнутКрай»
4.
Слайд 10Добавим действие
10
Добавим блок «Вызов Шар1.Отскакивать край»
Слайд 11
Добавим переменную
11
Добавим блок «Получить край».
Слайд 12
12
Тестируем приложение!
5.
Слайд 13Изменим скорость шарика
13
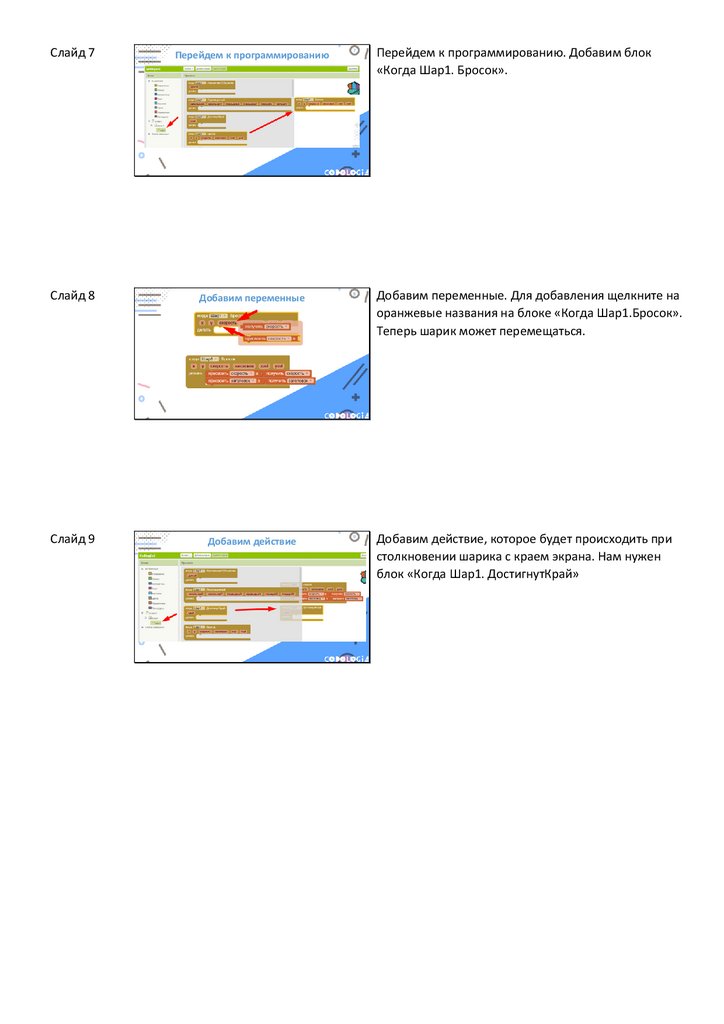
Как вы заметили, шарик не перемещается по экрану
и запустить его не получится. Откройте свойства
шарика и измените скорость. Проверьте
приложение. Шарик теперь будет перемещаться от
края до края.
Слайд 14
Изменим направление шарика
14
Чтобы шарик перемещался более нестандартно,
например, по диагонали, укажите «Курс» шарика.
Теперь шарик начнет движение под углом и будет
перемещаться по всему экрану.
Слайд 15
Изменим интервал
15
Чтобы шарик двигался более плавно, измените
«Интервал» на более маленькое значение.
6.
Слайд 16Задание
16
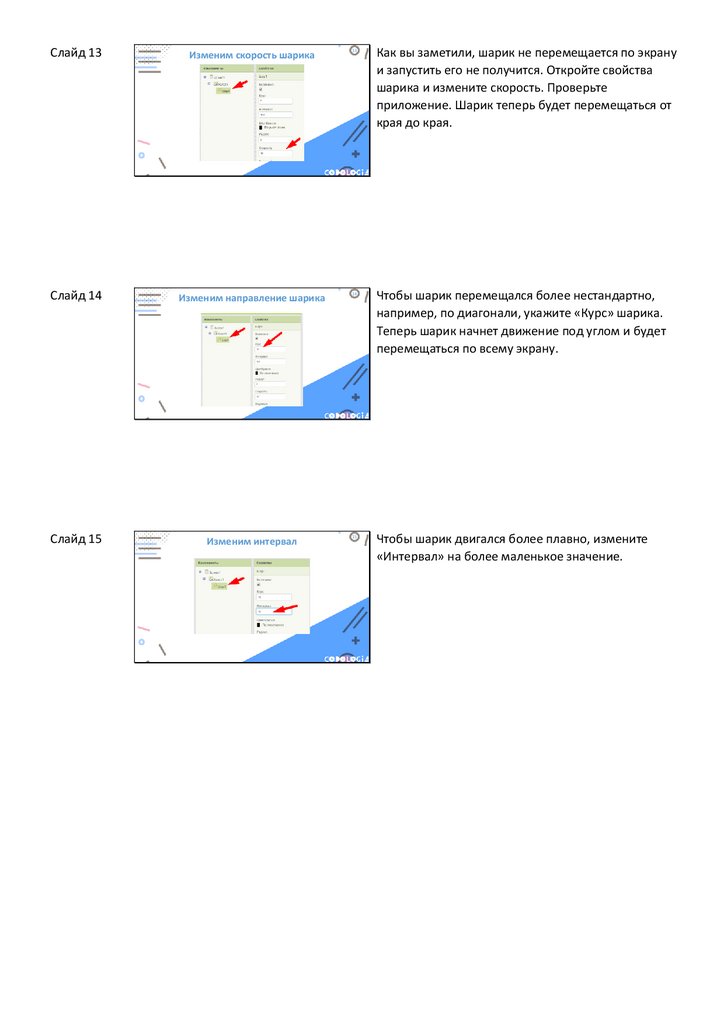
Задание
Измените цвет и размер шарика, настройте скорость
и курс шарика.
Измените цвет и размер шарика,
настройте скорость и курс шарика.
Слайд 17
Решение
17
Решение
Слайд 18
Задание
18
Задание
Добавьте еще несколько шариков
разной скорости и размера
Добавьте еще несколько шариков разной скорости и
размера
7.
Слайд 1919
Молодцы!
Молодцы!
Слайд 20
Создаем новый проект
20
Сейчас мы будем создавать приложение, в котором
мы сможем управлять спрайтом кнопками. Создайте
новый проект, и назовите его «MoveImage»
Слайд 21
Настроим выравнивание
21
В самом начале настройте выравнивание по центру.
8.
Слайд 22Добавим холст
22
Добавим холст. Настройте его высоту на 50% экрана,
а ширину во весь экран.
Слайд 23
Добавим холст
23
Добавим «Шар» на холст
Слайд 24
Добавим кнопки
24
Добавим кнопки. Обязательно переименуйте
кнопки, чтобы не запутаться при программировании.
9.
Слайд 25Добавим переменные
25
Перейдем к программированию. Для начала
добавим переменные X и Y для хранения
месторасположения шарика.
Слайд 26
Добавим процедуру
26
Добавим процедуру. Процедуры нужны для того,
чтобы уменьшить количество необходимых блоков.
Мы добавляем частоиспользуемые блоки, а вместо
этих блоков ну нужное место программы добавляем
вызов процедуры. Как вы помните, у нас
используется 5 кнопок для перемещения шарика. Во
всех этих пяти кнопках будут почти одинаковые
блоки.
Слайд 27
Добавим блоки
27
Добавим блоки «Присвоить Шар1.X» и «Присвоить
Шар1.Y».
10.
Слайд 28Добавим блоки
28
Добавим блоки «Получить global x» и «Получить
global y»
Слайд 29
Добавим перемещение вверх
29
Добавим перемещение вверх. Выберите кнопку
«Вверх» и добавьте блок «Когда Вверх.Щелчок»
Слайд 30
Добавим перемещение вверх
30
Добавьте блоки, которые вы видите на экране.
Обратите внимание, что перемещение вверх-вниз –
это перемещение по координате Y, а влево-вправо –
по координате X. Значения координат растут к
правому нижнему краю холста. Поэтому для
перемещения вверх мы берем текущее значение Y и
вычитаем из него 10.
11.
Слайд 31Добавим вызов процедуры
31
Добавим вызов процедуры. Теперь шарик будет
перемещаться вверх.
Слайд 32
Задание
32
Задание
Добавьте действия для кнопок
«Влево», «Вправо» и «Вниз»
Слайд 33
Решение
Добавьте действия для кнопок «Влево», «Вправо» и
«Вниз»
33
Решение
12.
Слайд 34Запрограммируем кнопку «Центр»
Слайд 35
34
Теперь запрограммируем кнопку «Центр». Для этого
соберите блоки, как на экране.
35
Тестируем приложение!
Слайд 36
Задание
Настройте расположение кнопок так,
чтобы они были ровнее. Укажите
правильную координату центра холста
Примечание: На разных телефонах она
может быть в разных местах
36
Задание
Добавьте действия для кнопок «Влево», «Вправо» и
«Вниз»
13.
Слайд 37Решение
37
Решение
Установите каждой кнопке ширину «25 процентов».
Слайд 38
Домашнее задание
38
Нарисуйте лабиринт и добавьте его фоном на холст.
Настройте перемещения шарика так, чтобы игрок
мог пройти этот лабиринт, не сталкиваясь с
границами
Нарисуйте лабиринт и добавьте его фоном на холст.
Настройте перемещения шарика так, чтобы игрок мог
пройти этот лабиринт, не сталкиваясь с границами
Слайд 39
Домашнее задание
39













 informatics
informatics








