Similar presentations:
Правки emerald
1.
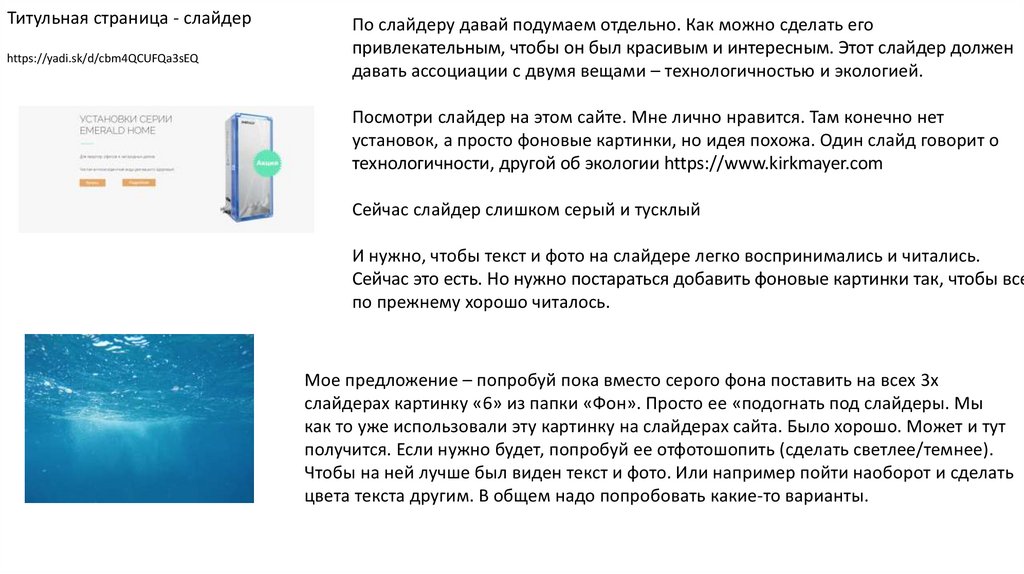
Титульная страница - слайдерhttps://yadi.sk/d/cbm4QCUFQa3sEQ
По слайдеру давай подумаем отдельно. Как можно сделать его
привлекательным, чтобы он был красивым и интересным. Этот слайдер должен
давать ассоциации с двумя вещами – технологичностью и экологией.
Посмотри слайдер на этом сайте. Мне лично нравится. Там конечно нет
установок, а просто фоновые картинки, но идея похожа. Один слайд говорит о
технологичности, другой об экологии https://www.kirkmayer.com
Сейчас слайдер слишком серый и тусклый
И нужно, чтобы текст и фото на слайдере легко воспринимались и читались.
Сейчас это есть. Но нужно постараться добавить фоновые картинки так, чтобы все
по прежнему хорошо читалось.
Мое предложение – попробуй пока вместо серого фона поставить на всех 3х
слайдерах картинку «6» из папки «Фон». Просто ее «подогнать под слайдеры. Мы
как то уже использовали эту картинку на слайдерах сайта. Было хорошо. Может и тут
получится. Если нужно будет, попробуй ее отфотошопить (сделать светлее/темнее).
Чтобы на ней лучше был виден текст и фото. Или например пойти наоборот и сделать
цвета текста другим. В общем надо попробовать какие-то варианты.
2.
Титульнаястраница
https://target.qodeinteractive.com/elements/showcase-list/
Второй блок на титульной странице надо сделать на белом
фоне, чтобы был контраст со слайдером
Третий блок на титульной странице надо сделать на
сером фоне, чтобы был контраст со 2ым. Следующий
блок вроде уже опять белый и очередность
налаживается.
3.
Титульнаястраница
https://target.qodeinteractive.com/elements/showcase-list/
По 2ому и 2ому блокам надо подогнать размеры
фотографий. Во втором блоке фото установки посередине
прям большоей. А в 4ом блоке наоборот фото
посередине прям маленькое. Можно их как-то сделать
примерно схожих габаритов?
И еще вопрос. Можно как-то выровнять правые и левые
колонки с текстами. То есть чтобы начало 2ого и 3ого
абзацев в левых колонках с текстом были вровень с
аналогичными абзацами в правых колонках.
Или это решается только сокращением/увеличением
текста (чтобы объем текста был везде одинаковый)?
4.
Титульнаястраница
https://target.qodeinteractive.com/elements/showcase-list/
В этот блок добавь пожалуйста ту же фото реактора, что в
разделе «О технологии». Только тут ее наверное лучше
добавить горизонтально. Это фото также есть в папке
«Фото для сайта», название «фото 5.1»
Добавь это фото если получится после 2го абзаца, где
текст заканчивается «…с водой в живой природе.»
5.
Титульнаястраница
https://target.qodeinteractive.com/elements/showcase-list/
Страничку с отзывами также на серый фон. Чтобы был
контраст с другим блоками.
Здесь такой же вопрос как со 2ым и 4мы блоками. Можно
как-то выровнять эти рамки, кроме как подгонять текст в
отзывах. Посмотри как ровно они стоят в шаблоне.
Может их выровнять по самой длинной рамке? То есть
более короткие рамки растянуть до одинакового размера
с самой длинной. Чтобы низ у них был на одном уровне.
Так наверное будет намного лучше смотреться.
Получится, что в этих более коротких рамках просто
появится белое пустое пространство.
Если это сложно, не делай пока. Потом попробуем
просто за счет текста подогнать.
6.
Титульнаястраница
https://target.qodeinteractive.com/elements/showcase-list/
Сделай пожалуйста так, чтобы каждый сертификат мог
раскрываться с хорошим разрешением, при нажатии на
него. Все фото этих сертификатов также есть в папке с
фото. То есть нажал мышкой или пальце на телефоне на 1
из 8 серт и он открылся в хорошем читаемом качестве.
Только нужно чтобы вся титульная страница не подвисала
из-за такой опции. Чтобы она не стала «тяжелой» из-за
этого






 marketing
marketing internet
internet








