Similar presentations:
Правки к Study
1.
Мы с тобой уже обсуждали что сейчас мы концентрируемся на вилках. Соответственно доосени в Study (предлагаю так называть обучающую часть сайта/ или любое другое название,
можешь дать сам) будут следующие доки:
1)
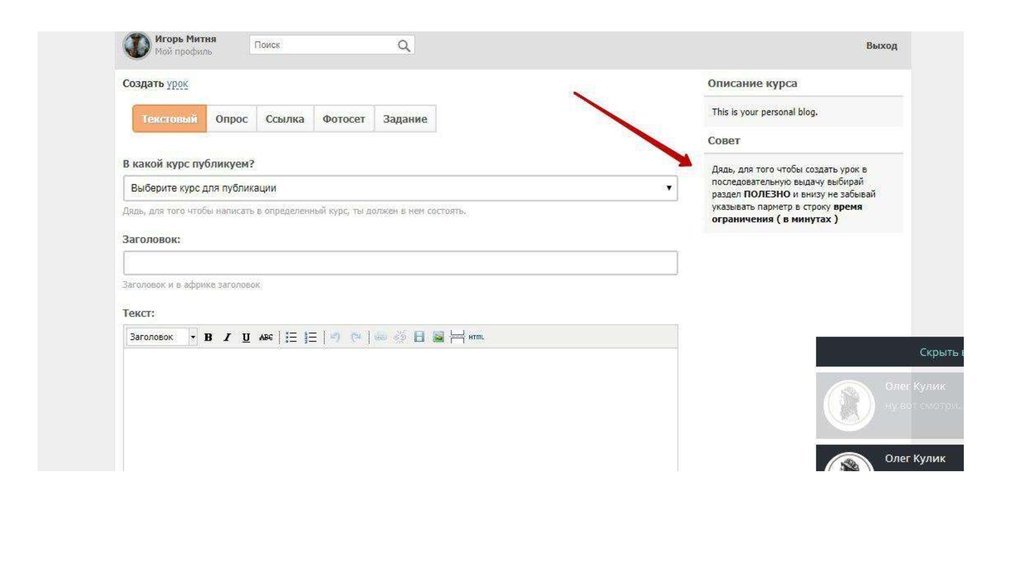
Шпаргалка – перенесенная в веб-версию, без возможности копировать и делать
скриншоты (по возможности). Документы открываются последовательно после
прохождения каждого этапа. А значит после каждого должен идти тест и оценка за тест –
такая себе геймификация
2)
Тесты. Тесты двух видов: 1) по программе обучения. 2) по закреплению навыка (например
скорость реакции, скорочтение и прочие. А также насколько вы проактивны, можете ли
вы быть лидером и т.д.). Вопрос: какой принцип создания и добавление тестов?
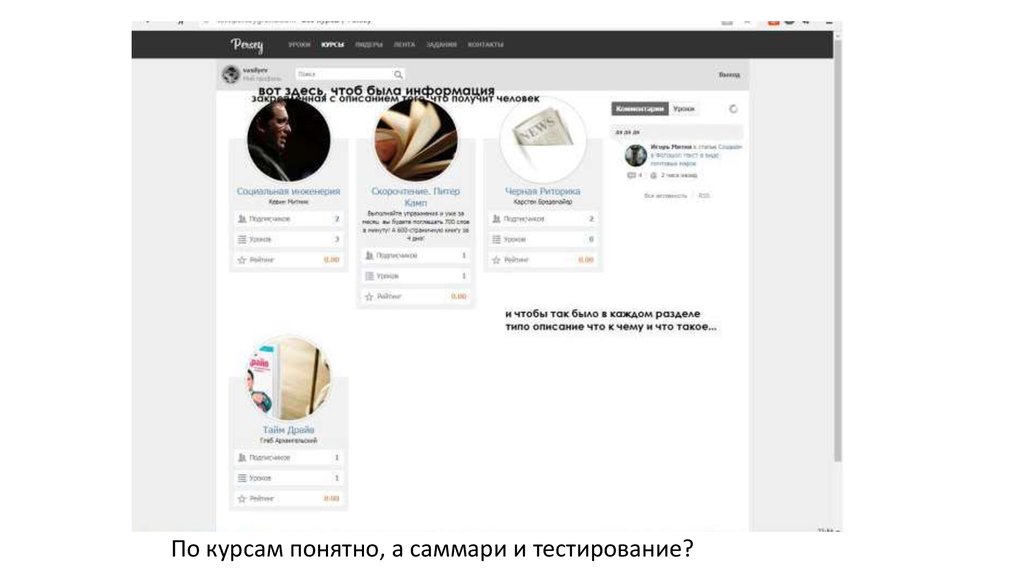
3)
Саммари – для зарегистрированных пользователей. С возможностью добавить в
избранные, видеть что человек прочитал и вкладка «читать позже». Такая себе онлайн
библиотека. Такое можно сделать?
2.
3.
1.2.
3.
4.
5.
6.
7.
8.
9.
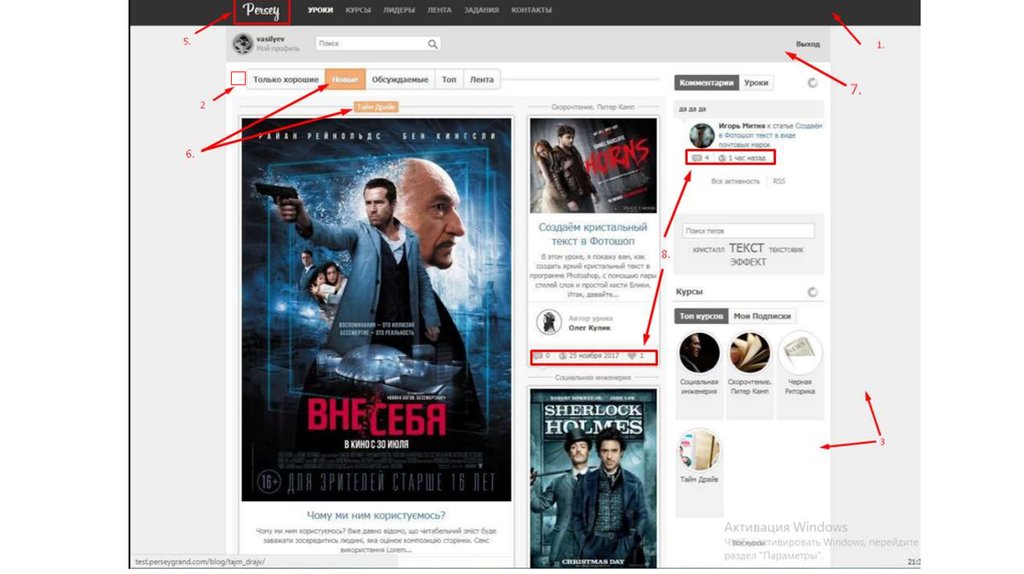
Цвет меню как на лендинге - http://prntscr.com/i6bzgc
В стади лучше оставить светлый фон, - тут больше информации и надо больше
времени проводить чем на лендинге.
Фонд бекграунда и фон рабочей части я бы сделал одного цвета, так будет просто
визуального больше пространства
Шрифт надо вытащить с лендинга при этом там есть шрифт текста и шрифт заголовка
вот их и стоит использовать, чтобы у нас сразу был один стиль везде.
Логотип уже готовый добавить (вектор скину).
Оранжевые плашечки заменить – на синие - http://prntscr.com/i6bzsr , разделы на
которые не навели - http://prntscr.com/i6c12x
Кнопки сделать по типу лендинга http://prntscr.com/i6bz6h
Строку поиска залить градиентом как в дизайне - http://prntscr.com/i6by9z
Иконки в разделах сделать в цвете с градиентом (как в дизайне) http://prntscr.com/i6c0f4
4.
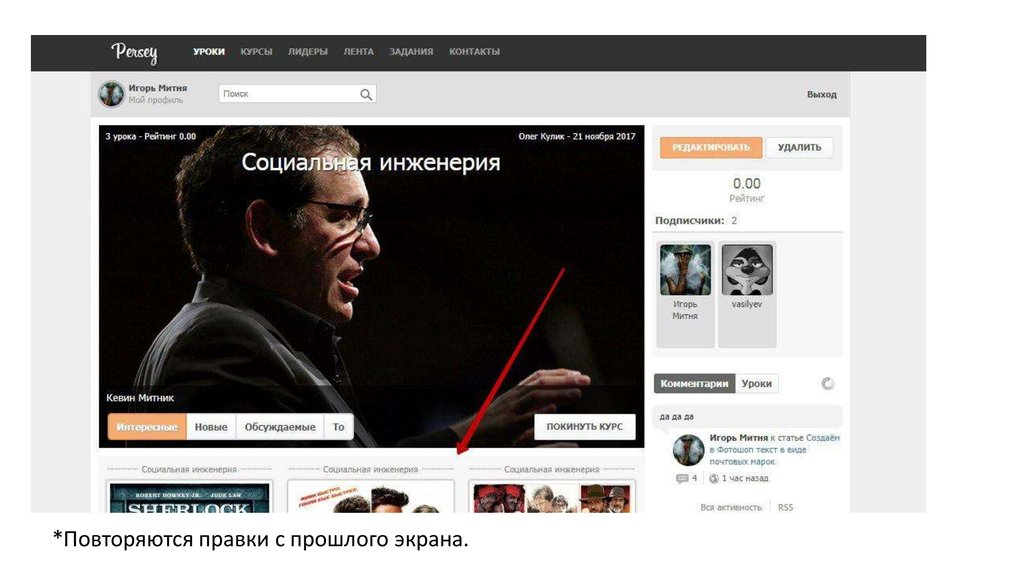
*Повторяются правки с прошлого экрана.5.
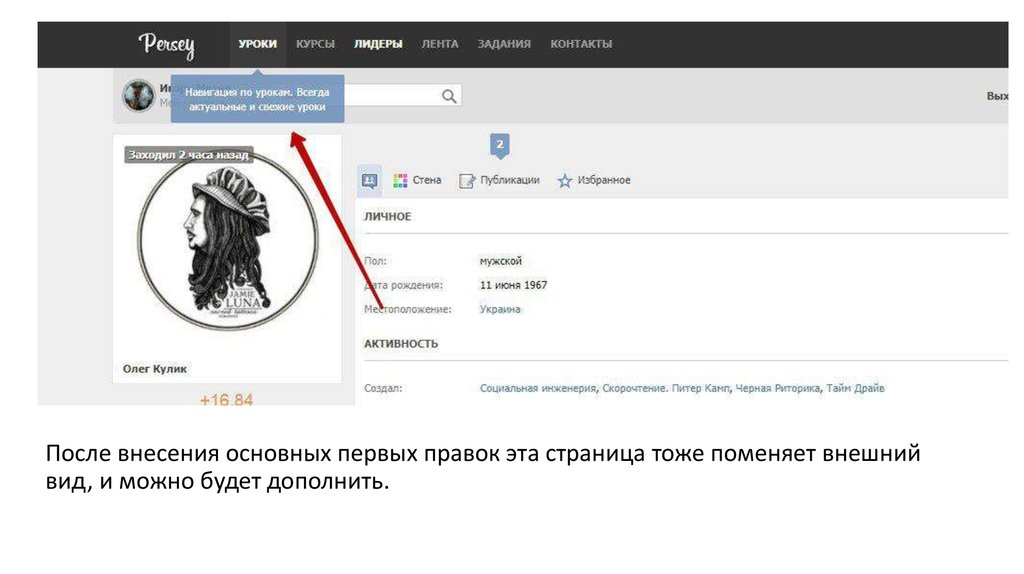
После внесения основных первых правок эта страница тоже поменяет внешнийвид, и можно будет дополнить.







 internet
internet








