Similar presentations:
Возможные дополнения по сайтам
1.
Возможные дополнения по сайтам promreg.xxx1
2.
Шапка сайта.Возможные
изменения.
1. Сделать топ-ап
баннер, который
бы исчезал через
3-2-1 секунды
Шапка сайта.
2. Изменить вот
этот баннер до
адекватного вида
Шапка сайта.
3. Изменить
отображение
языковой
раскладки,
сделать ее «в
дизайне»
2
3.
Главный новостнойблок.
1. Переделать дизайн
структуру элементов
(размерность
фотографии, наверное
обрезать до 9:16 по
горизонту)
2. Поменять шрифты,
особенно серые – у них
низкая читаемость.
Межстрочный
интервал с 1,5
сократить до 1,2-1,3
3
4.
Главный новостнойблок.
3. Переделать верстку
текста под фотографией
под размерность блока
4. Возможно сделать
дизайн границ между
новостями
4
5.
Левый сайд бар.1. Поменять серый
шрифт
2. Изменить
межстрочный интервал
на 1,2-1,3
5
6.
Левый сайд бар.Рекламный блок
1. Сделать карусель,
чтобы повысить
ценность и конверсию
нижних объявлений
2. Сделать возможность
«закрепления»
объявления наверху
6
7.
Правый сайд бар.Рекламный блок
1. Сделать карусель,
чтобы повысить ценность
и конверсию нижних
объявлений
2. Сделать возможность
«закрепления»
объявления наверху
3. На текущий момент
объявления ниже 7-го
сверху не видны с точки
зрения UX
7
8.
Правый сайд бар.Рекламный блок
4. Переместить под
панель «логин», оставить
ленту Объявлений
5. Выровнять
«объявления» по уровню
(следующий слайд)
8
9.
Главная страницаРекламный блок и
новости
1. Выровнять низ
инфопанели
2. Добавить после нее
«еще» в новости и скролл
в рекламных блоках
3. Добавить футер снизу
9
10.
Правый сайд барКнопки
1. Нарисуйте нормальные
кнопки, flat material в
фирменных цветах – без
контуров, странной
заливки и т.д.
10
11.
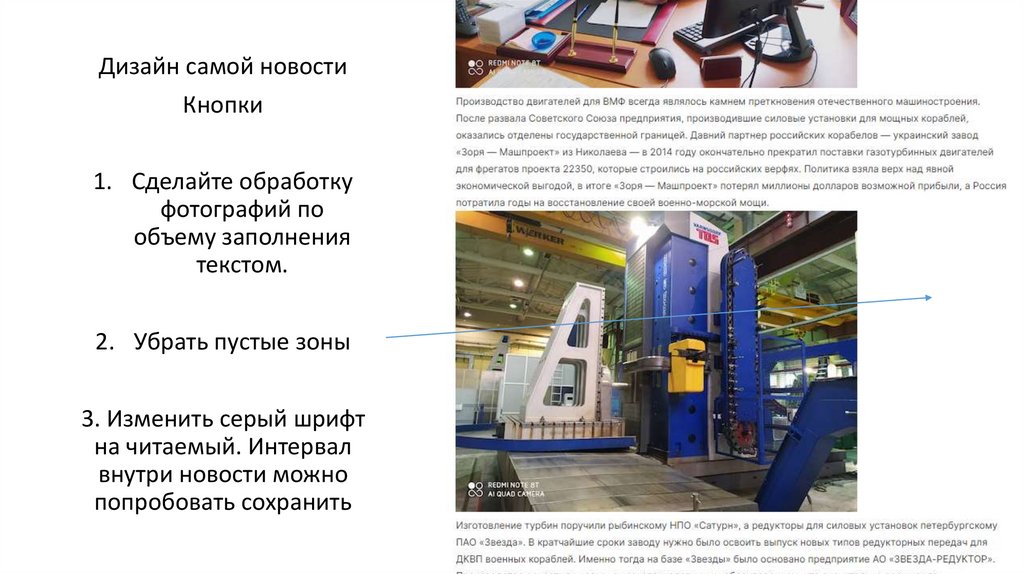
Дизайн самой новостиКнопки
1. Сделайте обработку
фотографий по
объему заполнения
текстом.
2. Убрать пустые зоны
3. Изменить серый шрифт
на читаемый. Интервал
внутри новости можно
попробовать сохранить
11
12.
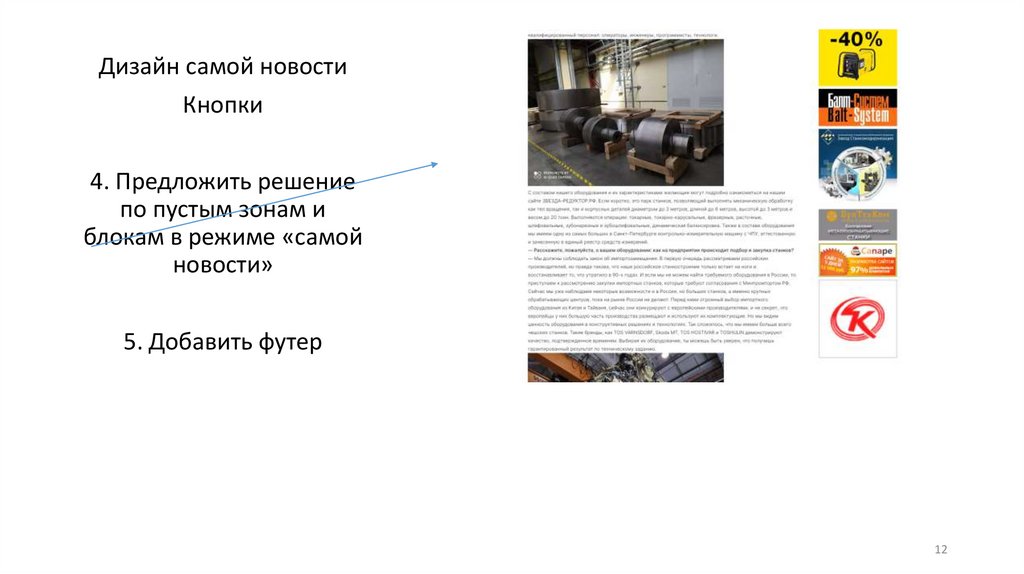
Дизайн самой новостиКнопки
4. Предложить решение
по пустым зонам и
блокам в режиме «самой
новости»
5. Добавить футер
12
13.
Дополнительные варианты решений13
14.
Добавление баннераслайдера
1. Можно добавить
баннер слайдер
(большой, крупный,
широкоформатный).
Ширину выбрать ¾
колонок или полностью
по разрешению экрана
Баннер слайдер
14
15.
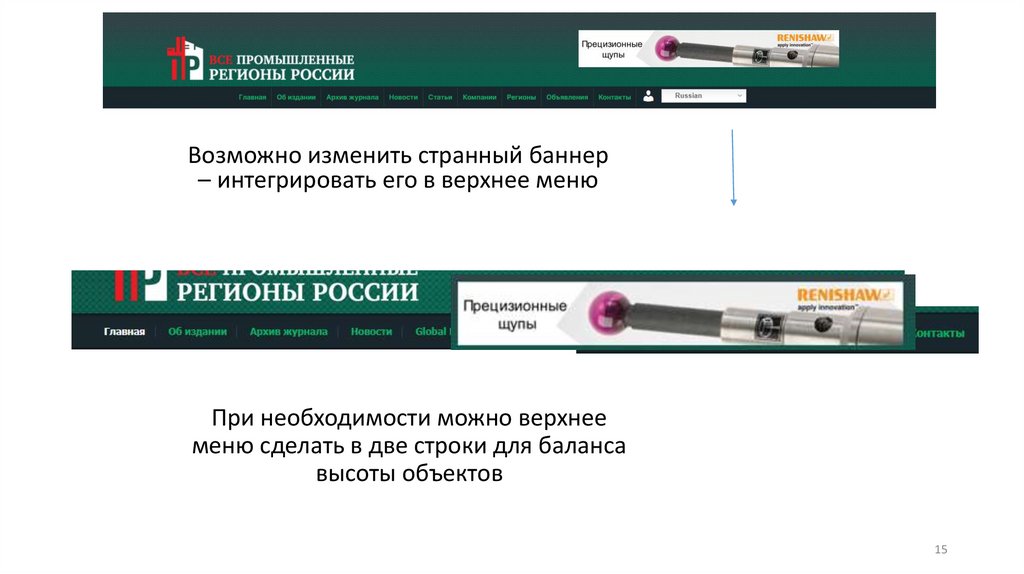
Возможно изменить странный баннер– интегрировать его в верхнее меню
При необходимости можно верхнее
меню сделать в две строки для баланса
высоты объектов
15















 internet
internet








