Similar presentations:
Для чего храму нужен сайт
1. Для чего храму нужен сайт.
Средство коммуникации прихожан и тех кто впервыепосетил храм/приход в интернет пространстве.
Желательно, чтобы любой человек имел возможность зайти в интернет и найдя
там сайт храма, познакомится с его устройством, узнать объявление праздничном или
ином богослужении, найти ответ на возникший вопрос не выходя из дома.
Средство информирования.
На сайте может быть представлена вся информация что и на приходском стенде.
О храме(история), расписание богослужений, информация о священнослужителях, о
праздниках и праздничных службах. Раздел о воскресной школе и другие разделы.
Инструмент катехизации и миссии.
Любой человек мог бы свободно узнать о православной вере Таинствах , о
приходской жизни Церкви.
Инструмент сохранения событий и разнообразной деятельности на
приходе.
События и деятельность на приходе сохраняется на сайте в виде текстовых,
видео и фото записей и может долго находится в прямом или архивном доступе.
2. Что публиковать на сайте храма?
История храма, святыни храма,духовенство, работники, благодетели.
Расписание богослужений, Таинств,
огласительных бесед.
Страница/рубрика о воскресной школе и её жизни.
Работа с молодежью, социальное служение
Просветительские материалы, форум,
вопросы-ответы.
Приходские новости, анонсы мероприятий.
Контакты, банковские реквизиты, схема
проезда.
Рубрики можно придумать ориентируясь на
разделы на приходского стенда.
3. Имя сайта и его размещение в Инернет
Имя сайта или адрес сайта называется - домен. Место гдеразмещается сайт или услуга по предоставлению места
для размещения сайта называется - хостинг.
До создание сайта нужно придумать и проверить доменное
имя. Зарегистрировать его в RU-CENTER (АО «Региональный
Сетевой Информационный Центр») - первый в России
и крупнейший профессиональный регистратор доменов. Либо
купить домен и зарегистировать через хостинг.
Имя сайта может быть как на английском так и на русском
языке.
Зарегистрироваться на хостинге и разместить там сайт
(Хостинг провайдер: www.hostland.ru или др.)
Данный хостинг сам может помочь купить и зарегестрировать
доменное имя.
4. Работа с содержимым(контентом) сайта
Текст статей пишется обычно 10 макс. 12 шрифтом. Заголовки чуть большим.Текст пишется в встроенном редакторе TinyMCE. Его функции можно
расширить плагином WP Edit
Фотографии лучше выкладывать на сайт размером не более чем 1024/768. Так
как система уножает одну фотографию и делает из неё минимум три, для
миниатюр, а это занимает дополнительное место на хостинге.
1.
Для отображения фотографий необходимы плагины: Shutter Reloaded,
FancyBox for WordPress. Они увеличивают фото при нажатии на него.
2.
Для формирования статей с фотогалереями и просто отображения слайдеров
в любом месте сайта необходим плагин слайдера: Meta Slider и др.
3.
Для создания банеров: Image Banner Widget(образует в разделе виджетов
отдельный виджет). Который позволяет проще выкладывать баннеры в
сайтбаре и других местах.
4.
Для создания нескольких страниц в статье - плагин Custom Nextpage.
5.
Для добавления файлов загруженных по ftp/sftp в библиотеку - плагин Media
from FTP. Чтобы можно было видеть массивыне файлы в библиотеке
загруженный только по ftp/sftp.
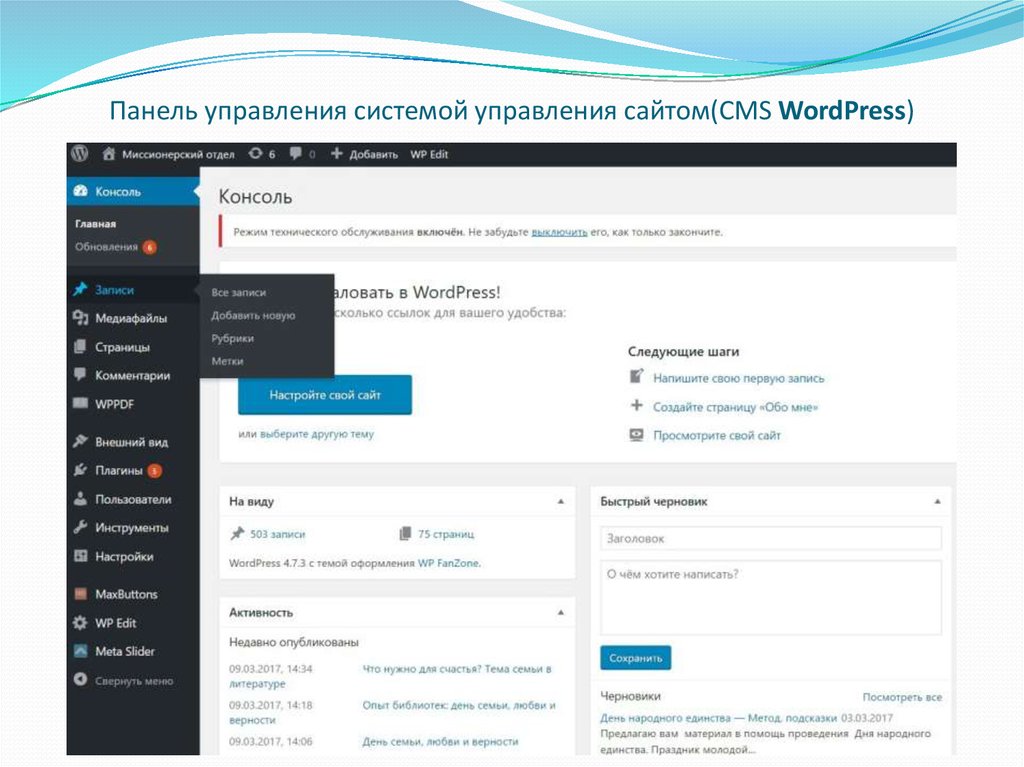
5. Панель управления системой управления сайтом(CMS WordPress)
6. Выбор и установка темы сайта
Тему сайта нужно скачать с источника по запросурусские шаблоны вордпресс. Например вот
отсюда(http://wp-templates.ru).
Желательно но не обязательно устанавливать на сайт
резиновую тему. Чтобы было проще адаптировать её
под любой размер экрана.
Так же тему можно найти в консоли админ. панели, в
разделе: внешний вид/темы - добавить новую тему.
Тему всегда можно сразу просмотреть и если что тут же
поменять, так что лучше скачивать сразу несколько тем
и просматривать их по очереди. Важно: затем
неиспользуемые темы нужно удалить. Они занимают
место.
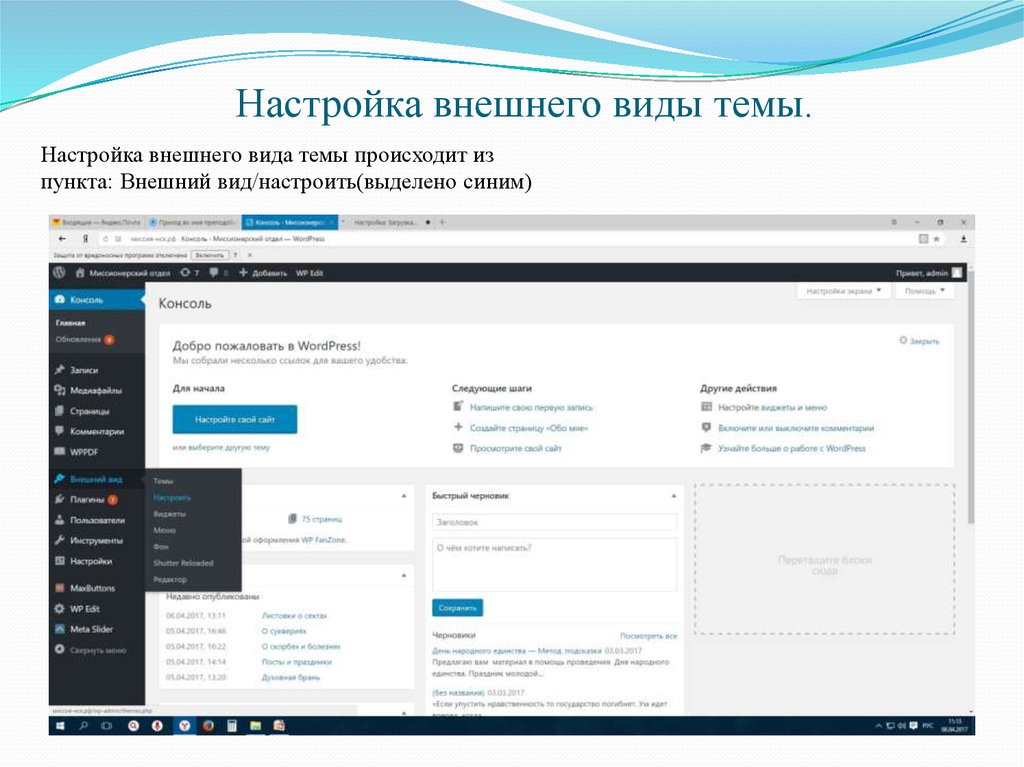
7. Настройка внешнего виды темы.
Настройка внешнего вида темы происходит изпункта: Внешний вид/настроить(выделено синим)
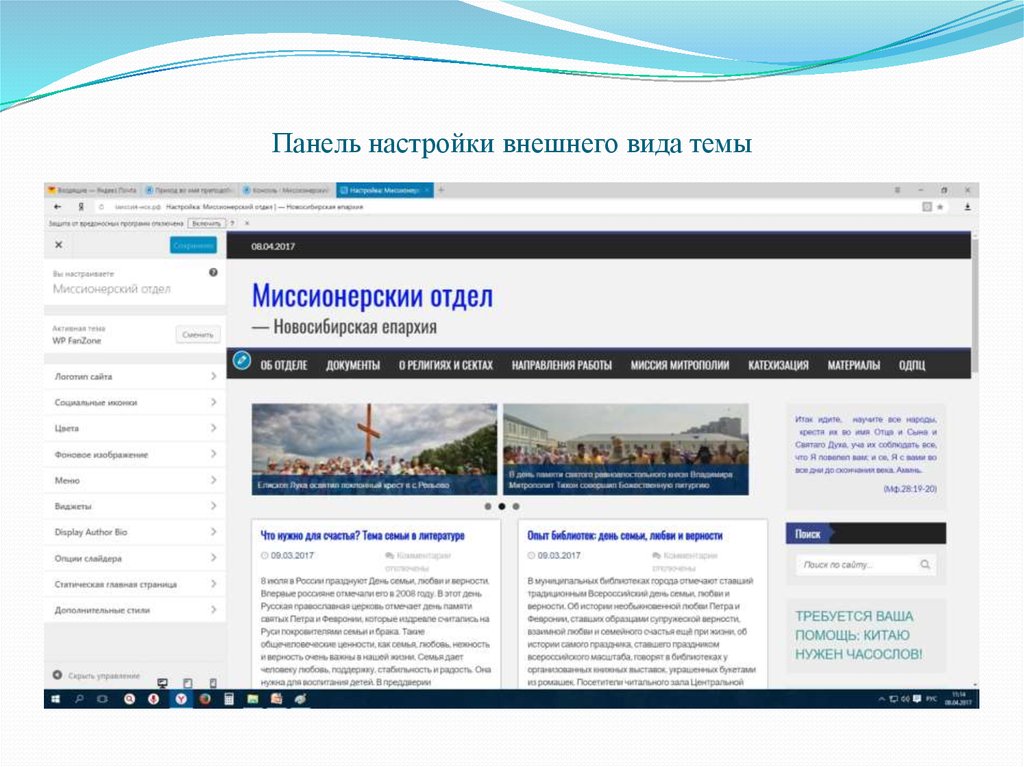
8. Панель настройки внешнего вида темы
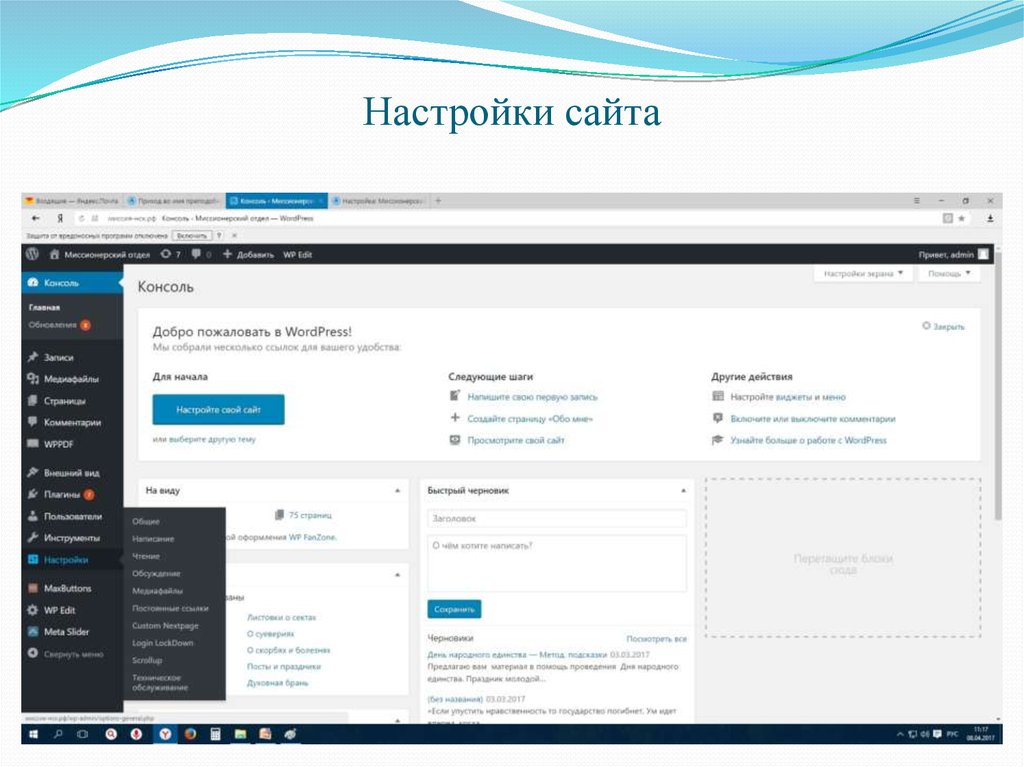
9. Настройки сайта
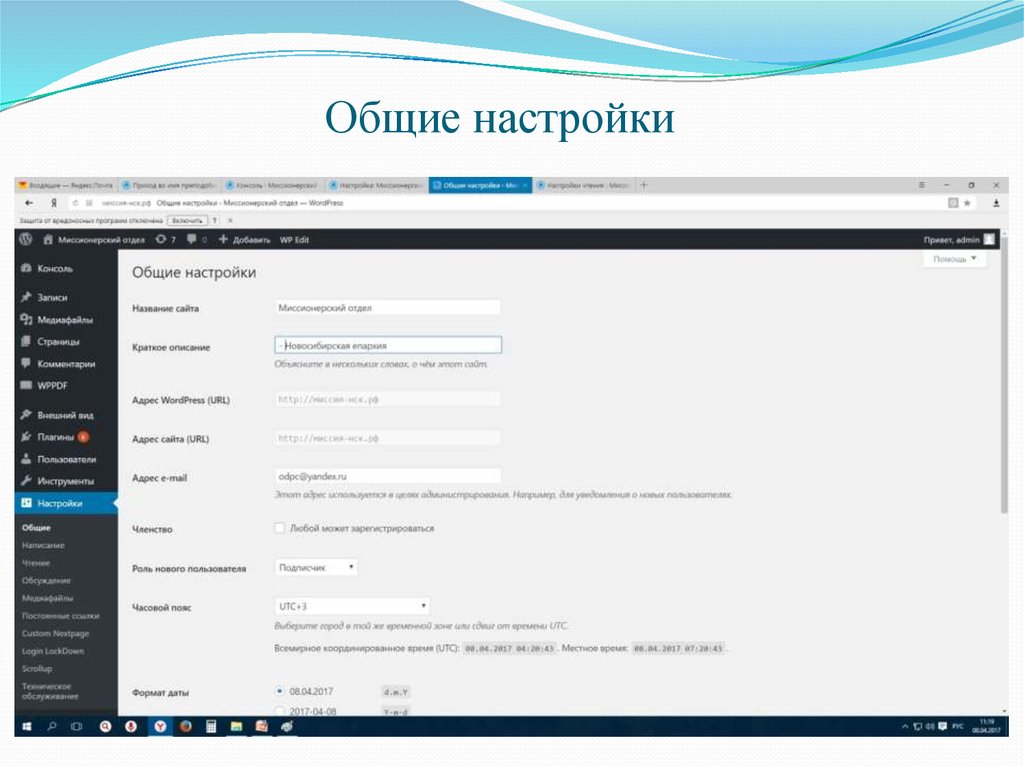
10. Общие настройки
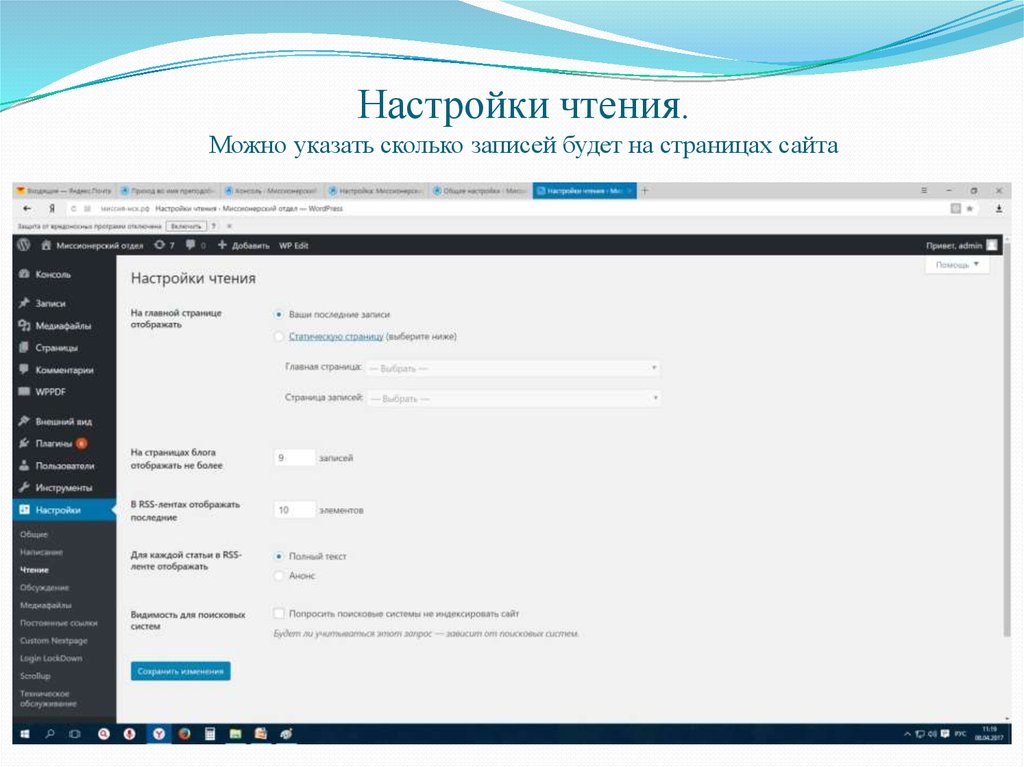
11. Настройки чтения. Можно указать сколько записей будет на страницах сайта
12. Работа с Меню
Меню бывают вертикальными и горизонтальными.Простым и с выпадающими пунктами.
Для создания меню его нужно озаглавить. Нужно
создать пункты меню. Пункты и подпункты меню
могут быть как страницами, рубриками с записями
так и ссылками на другие сайты.
Поэтому сначала нужно создать страницы, рубрики и
ссылки для будущих пунктов меню.
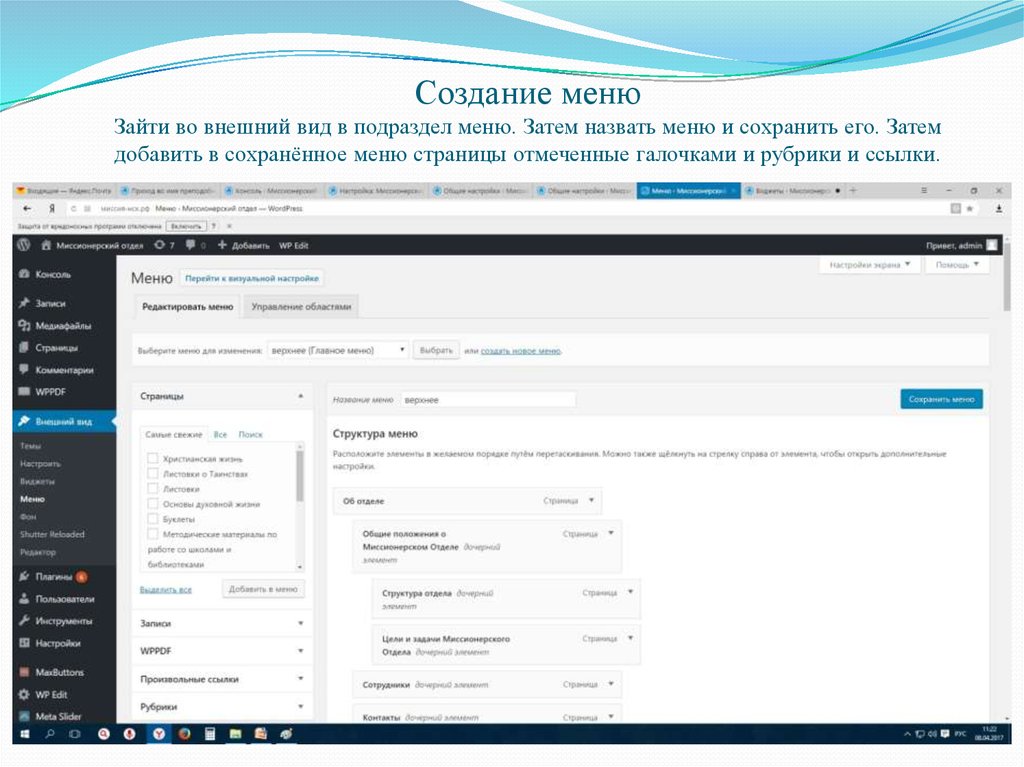
13. Создание меню Зайти во внешний вид в подраздел меню. Затем назвать меню и сохранить его. Затем добавить в сохранённое меню страницы отмечен
Создание менюЗайти во внешний вид в подраздел меню. Затем назвать меню и сохранить его. Затем
добавить в сохранённое меню страницы отмеченные галочками и рубрики и ссылки.
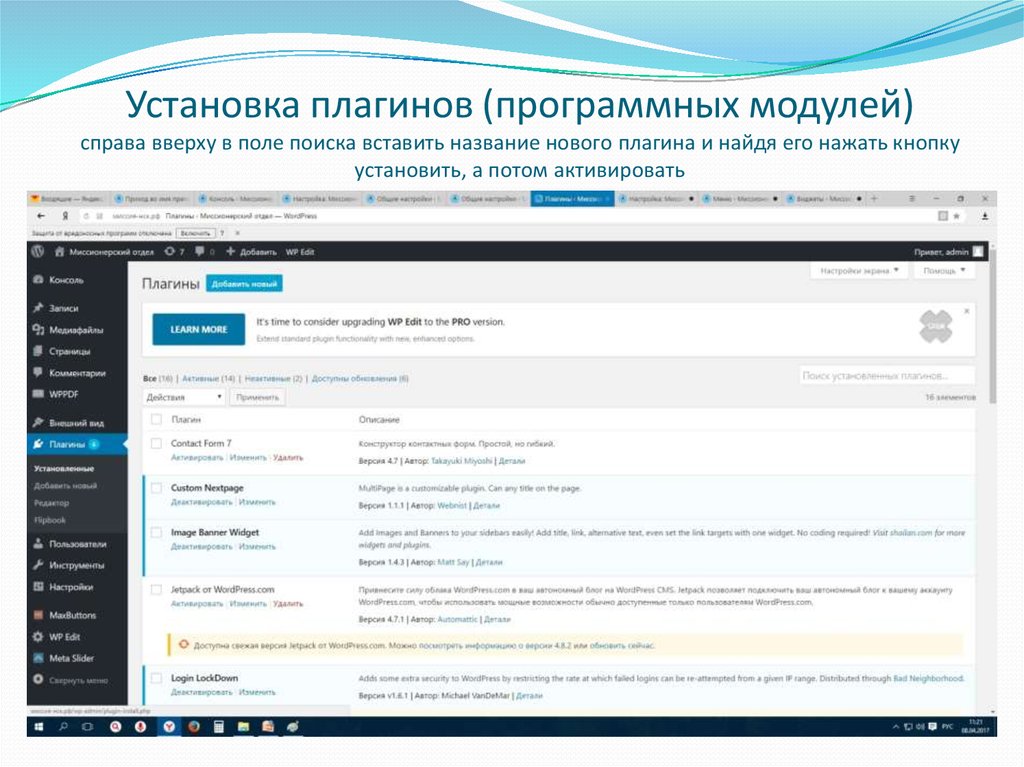
14. Установка плагинов (программных модулей) справа вверху в поле поиска вставить название нового плагина и найдя его нажать кнопку установит
Установка плагинов (программных модулей)справа вверху в поле поиска вставить название нового плагина и найдя его нажать кнопку
установить, а потом активировать
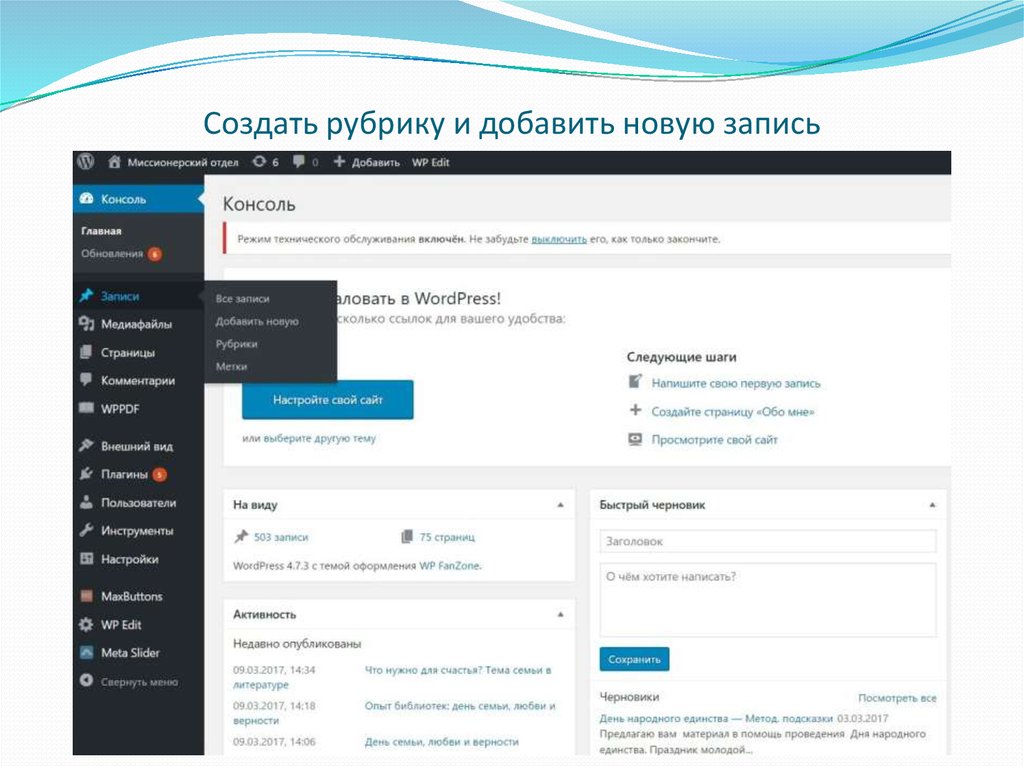
15. Создать рубрику и добавить новую запись
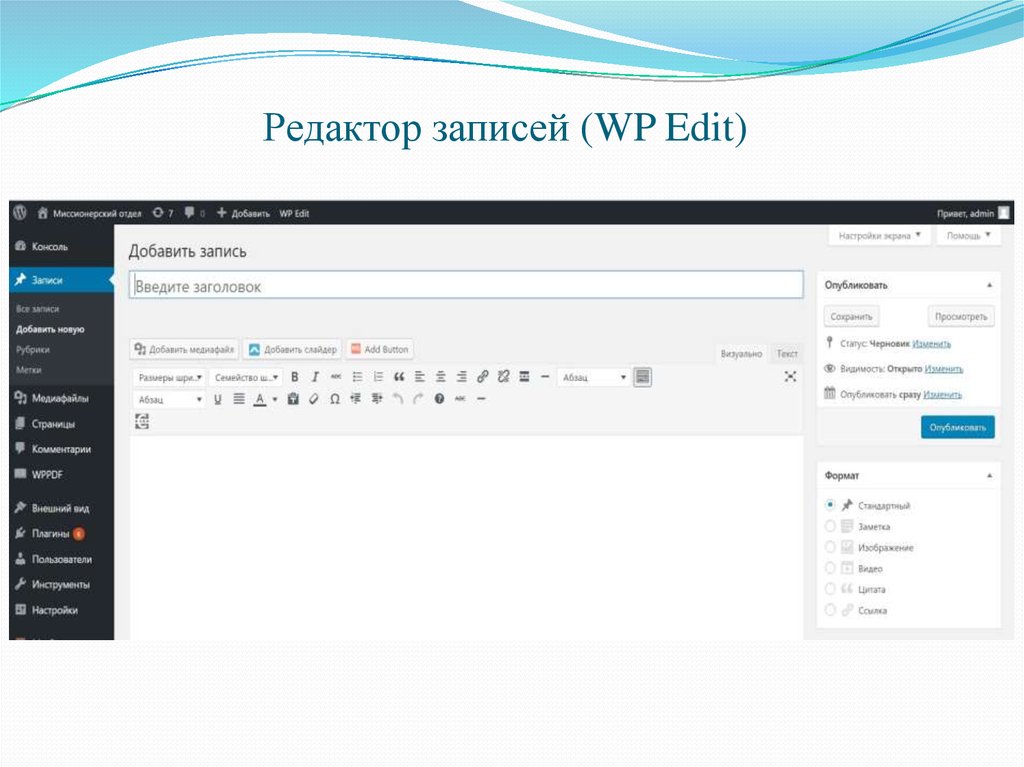
16. Редактор записей (WP Edit)
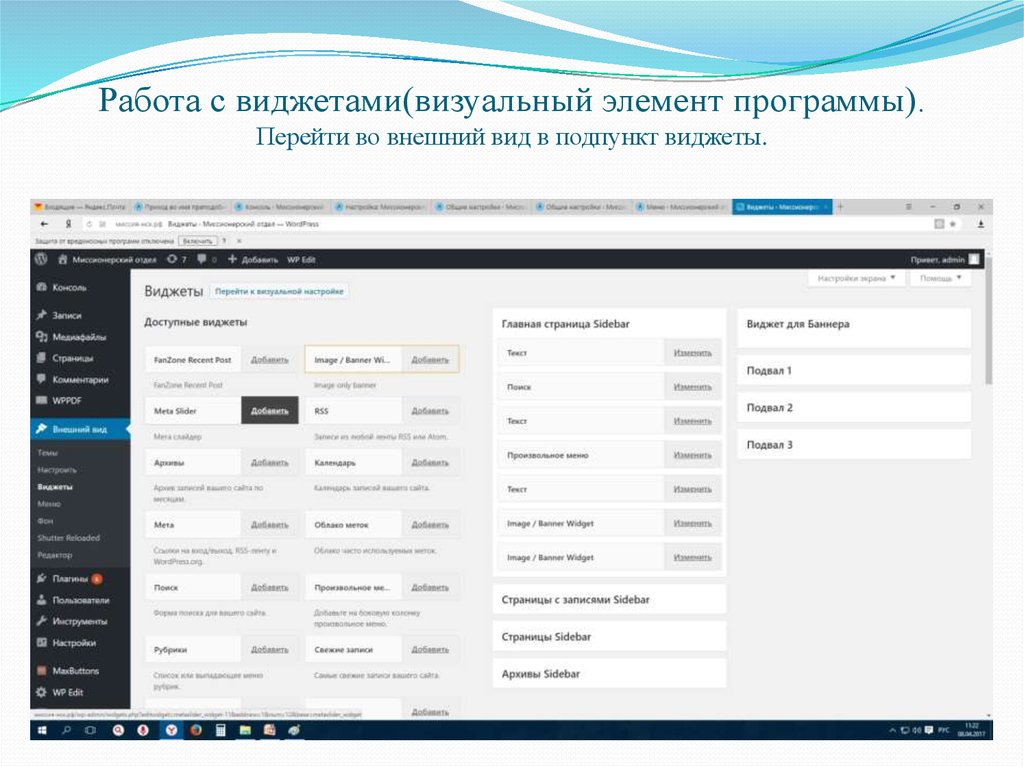
17. Работа с виджетами(визуальный элемент программы). Перейти во внешний вид в подпункт виджеты.
18. Работа c FTP клиентом
Какой лучше выбрать FTP клиент?Лучше использовать SFTP соединение. SFTP расшифровывается
как SSH File Transfer Protocol,или Secure File TransferProtocol
(«Безопасный протокол передачи файлов»).
Популярный и бесплатный клиент - Filezilla.
Клиент работает следующим образом:
1.
В письме от провайдера будут высланы имя сервера, логин, пароль и
порт. Их нужно по очереди скопировать(чтобы не ошибиться).
2.
Затем вставить в строку соединения. В отделы строки: Хост, имя
пользователя, пароль, порт. И нажать - быстрое соединение. Таким
образом будет установлено соединение с папкой сайта.
3.
У клиента Filezilla два рабочих окна левое и правое одно это Ваши
папки на компьютере(локальный сайт) другое папки Вашего сайта на
хостинге(удалённый сайт). Сразу ниже это подпапки и файлы этих
папок, они расположены также.
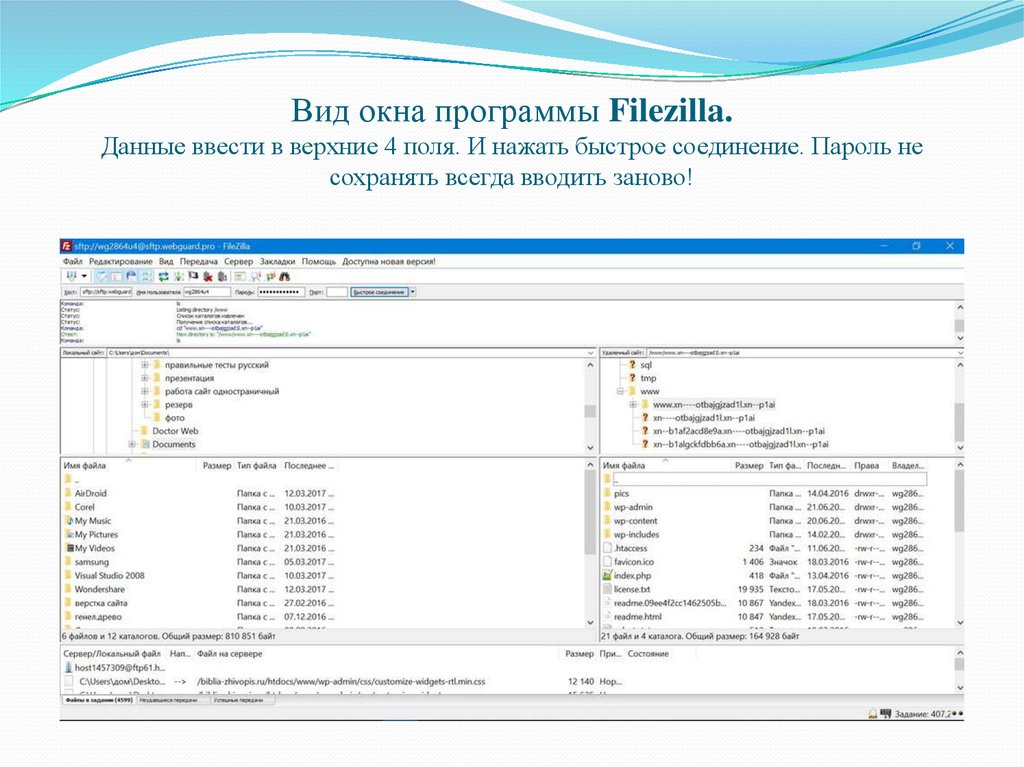
19. Вид окна программы Filezilla. Данные ввести в верхние 4 поля. И нажать быстрое соединение. Пароль не сохранять всегда вводить заново!
20. Безопасность сайта.
1.2.
3.
4.
5.
6.
7.
Следите, чтобы на вашем компьютере не было вирусов, а также
старайтесь никому не давать пароли от хостинг-аккаунта и доступа по
FTP. А если даете, то убедитесь, что у этого человека нет вирусов на
компьютере. Поменяйте пароли на более длинные (сложные) и
старайтесь не хранить их на компьютере, и тем более в браузере. Также
рекомендуем использовать безопасное SSH-соединение для загрузки
файлов сайта на сервер.
Придумайте надёжный пароль для входа в админ. панель, не менее 12
символов. Используйте - генератор паролей он-лайн.
Сложный логин администратора, он должен быть не менее 12 знаков.
Не сохраняйте пароль в браузере.
Постоянно вовремя обновляйте версию CMS. Минимум раз в 1-2
месяца.
Размещайте сайты на надежном хостинге, который имеет хорошую
репутацию и много клиентов.
Удалите все не нужные виджеты, плагины и иные компоненты. По
возможности используйте коды вместо плагинов.
21. Что такое Rublon
Rublon — это комплекс для защиты админ. панели сайта путемдобавления двухуровневой аутентификации при входе.
Даже если ваши данные для авторизации в админ-панели попали в
руки злоумышленникам, то доступ к консоли они все равно
получить не смогут.
Как работает Rublon.
Нужно установить на сайт специальный плагин от Rublon с
одноименным названием. Найти его можно через поиск плагинов
в админке. И затем установить. Следуя инструкции нужно указать
электронную почту или считать шрихкод смартфоном.
Также можно установить плагин Login LockDown.
Вводить неверный пароль можно лишь несколько раз, если пароль
вводиться неверно, то дальнейший подбор паролей становиться не
возможен.
22. Файлы внешнего вида сайта
style.cssЛюбые изменения в дизайне сайта можно осуществить в этом файле и отразятся
они на всем сайте.
header.php
В этом файле осуществляется возможность изменить верхнюю часть сайта, его лого,
шапку, верхнее меню, а также сделать надпись под/над шапкой сайта и другое, чего
нет в теме. Но делать это должент только опытный пользователь.
footer.php
В данном файле прописывается то что находится в самом низу сайта – в подвале.
Чтобы очистить рекламные надписи темы, ненужные рекламные ссылки а также
написать год с которого начал существование сайт, его адрес, телефон и иные
контактные данные в подвале, также используется этот файл.
functions.php
Используется для внесения Дополнительных функции темы сайта. Одна из таких
важных функций - это указывание id тех рубрик записи которых не должны быть на
главной странице. Пример такой функции дан в конце презентации.
23.
HTML и CSSHTML — своего рода строительный материал для веб-страничек. Читая специальные тэги (команды, слова, которые
имеют особый смысл для браузера) браузер строит страничку с содержимым текстом, картинками и прочим в своем
окне.
CSS — облицовочный материал, который делает всю красоту. Грубо говоря, HTML — это то, что должно быть на сайте, а
CSS отвечает за то, как оно должно выглядеть. Именно благодаря CSS мы видим различные эффекты, анимации и тд. на
сайтах.
Элемент(тег) <div> является блочным элементом и предназначен для
выделения фрагмента документа с целью изменения вида
содержимого. Синтаксис(как составляется составлен) <div>...</div>. То
есть вначале и в обязательно в конце. Между ними можно вставлять тот код
который необходим например код кликабельности шапки сайта.
Элемент(тег) <span> нужен для определения строчных элементов
документа. В отличие от блочных элементов, таких
как <table>, <p> или <div>, с помощью тега <span> можно выделить часть
информации внутри других тегов и установить для нее свой стиль.
Например, внутри абзаца (тега <p>) можно изменить цвет и размер первой
буквы.
Файл стилей style.css - это файл, в котором заданы значения параметров
отображения информации. В число этих параметров входят длина и ширина
полей сайта, размеры, цвет и толщина различных рамок, используемые
шрифты и многие другие параметры.
24.
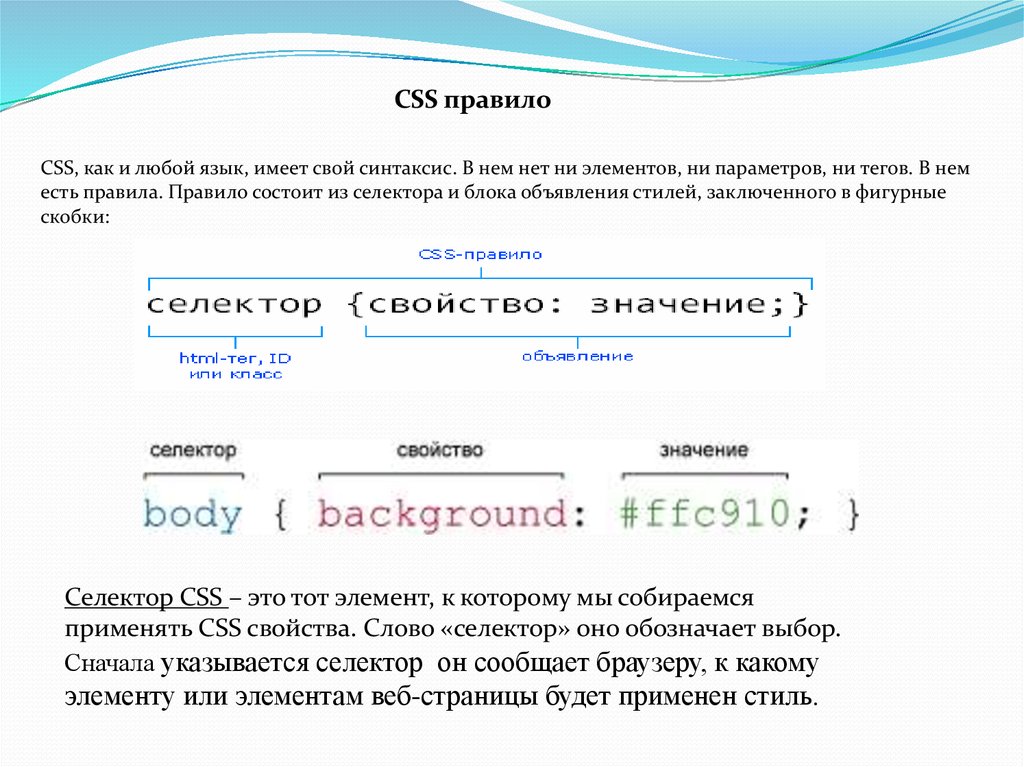
CSS правилоCSS, как и любой язык, имеет свой синтаксис. В нем нет ни элементов, ни параметров, ни тегов. В нем
есть правила. Правило состоит из селектора и блока объявления стилей, заключенного в фигурные
скобки:
Селектор CSS – это тот элемент, к которому мы собираемся
применять CSS свойства. Слово «селектор» оно обозначает выбор.
Сначала указывается селектор он сообщает браузеру, к какому
элементу или элементам веб-страницы будет применен стиль.
25. Свойства и значения
Свойства и значения css. Примеры свойств и значений.Свойство это характеристика, которая применяется к элементу.
Значение - это конкретное значение выбранного свойства
Список базовых свойств: margin, padding, border, background-color
color, font-family, font-size, float/
Например:
font-family(шрифт): 'Raleway', Arial, Tahoma;
font-size(размер шрифта): 0.95em;
Padding(Свойство задаёт величину поля сразу для всех сторон
элемента): 0.3em; - обычно бывает left, right, top
Margin(Свойство задаёт величину отступа от каждого края элемента) : 0 0
1.5em 0; - обычно бывает left, right, top
Background(задаёт фон): #008cf0;
Color(задаёт цвет текста): #fff;
Border(задаёт толщину и стиль границы вокруг элемента, а также цвет): 1px
solid #004488(цвет);
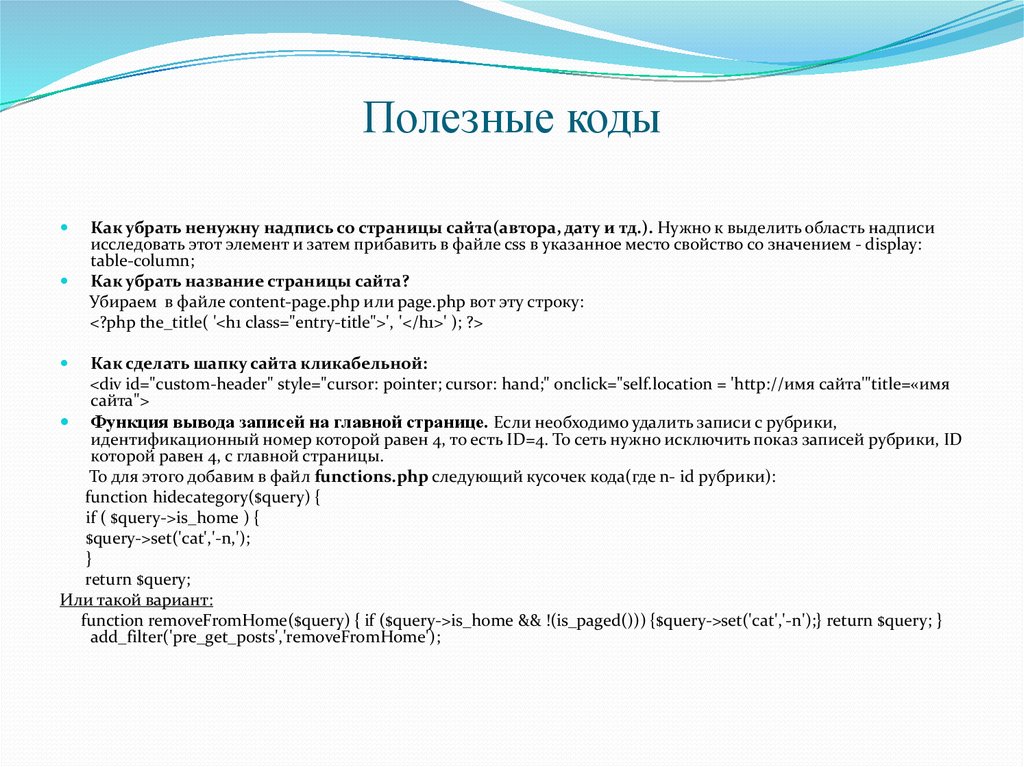
26. Полезные коды
Как убрать ненужну надпись со страницы сайта(автора, дату и тд.). Нужно к выделить область надписиисследовать этот элемент и затем прибавить в файле css в указанное место свойство со значением - display:
table-column;
Как убрать название страницы сайта?
Убираем в файле content-page.php или page.php вот эту строку:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
Как сделать шапку сайта кликабельной:
<div id="custom-header" style="cursor: pointer; cursor: hand;" onclick="self.location = 'http://имя сайта'"title=«имя
сайта">
Функция вывода записей на главной странице. Если необходимо удалить записи с рубрики,
идентификационный номер которой равен 4, то есть ID=4. То сеть нужно исключить показ записей рубрики, ID
которой равен 4, с главной страницы.
То для этого добавим в файл functions.php следующий кусочек кода(где n- id рубрики):
function hidecategory($query) {
if ( $query->is_home ) {
$query->set('cat','-n,');
}
return $query;
Или такой вариант:
function removeFromHome($query) { if ($query->is_home && !(is_paged())) {$query->set('cat','-n');} return $query; }
add_filter('pre_get_posts','removeFromHome');
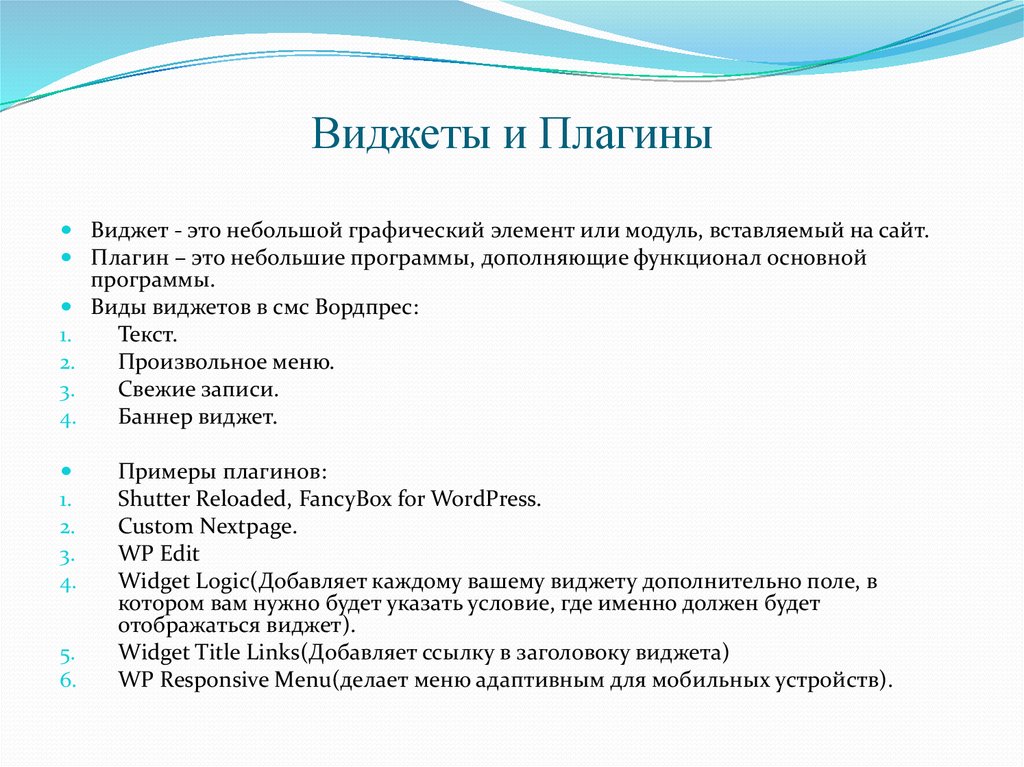
27. Виджеты и Плагины
Виджет - это небольшой графический элемент или модуль, вставляемый на сайт.Плагин – это небольшие программы, дополняющие функционал основной
программы.
Виды виджетов в смс Вордпрес:
1.
Текст.
2.
Произвольное меню.
3.
Свежие записи.
4.
Баннер виджет.
1.
2.
3.
4.
5.
6.
Примеры плагинов:
Shutter Reloaded, FancyBox for WordPress.
Custom Nextpage.
WP Edit
Widget Logic(Добавляет каждому вашему виджету дополнительно поле, в
котором вам нужно будет указать условие, где именно должен будет
отображаться виджет).
Widget Title Links(Добавляет ссылку в заголовоку виджета)
WP Responsive Menu(делает меню адаптивным для мобильных устройств).
28. Индексация сайта
Robots.txt — файл, предназначенный для роботовпоисковых систем. В этом файле вебмастер может
указать параметры индексирования своего сайта как
для всех роботов сразу, так и для каждой поисковой
системы по отдельности. Текст пишется в обычном
файле .txt c названием robot и помещается в корневую
папку сайта.
Ссылки поисковых систем для дальнейшей индексации
в них: http://webmaster.yandex.ru/addurl.xml
https://www.google.com/webmasters/tools/submit-url.
http://go.mail.ru/addurl.
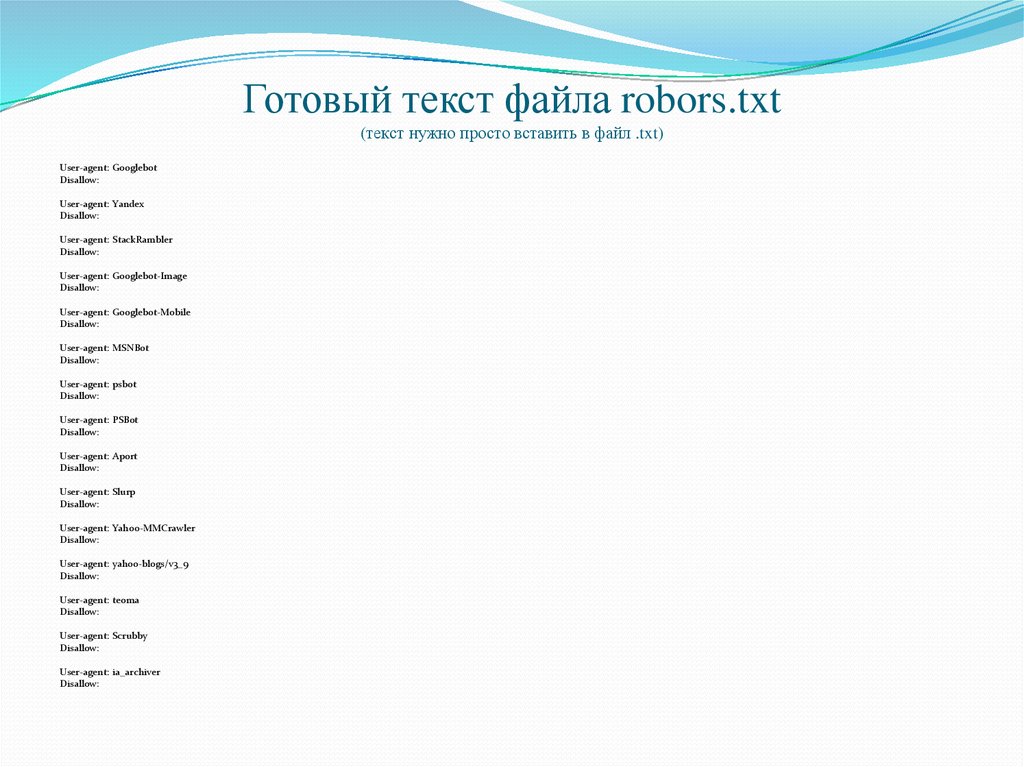
29. Готовый текст файла robors.txt (текст нужно просто вставить в файл .txt)
User-agent: GooglebotDisallow:
User-agent: Yandex
Disallow:
User-agent: StackRambler
Disallow:
User-agent: Googlebot-Image
Disallow:
User-agent: Googlebot-Mobile
Disallow:
User-agent: MSNBot
Disallow:
User-agent: psbot
Disallow:
User-agent: PSBot
Disallow:
User-agent: Aport
Disallow:
User-agent: Slurp
Disallow:
User-agent: Yahoo-MMCrawler
Disallow:
User-agent: yahoo-blogs/v3_9
Disallow:
User-agent: teoma
Disallow:
User-agent: Scrubby
Disallow:
User-agent: ia_archiver
Disallow:






























 internet
internet religion
religion








