Similar presentations:
R-Kiosk Estonia mock up screens with API mapping v9
1.
• Screens from R-Kioski Finland app• Please download this app! There is also a
screen capture video on teamwork.
• R-Kiosk Estonia shall be a copy of the
Finland app
• R-Kioski Finalnd app based on Narvesen
Norway and 7-Eleven Norway app, some
screens are from these apps, these are
illustrative only, only use R-Kiosk colors in
the R-Kiosk app!
2.
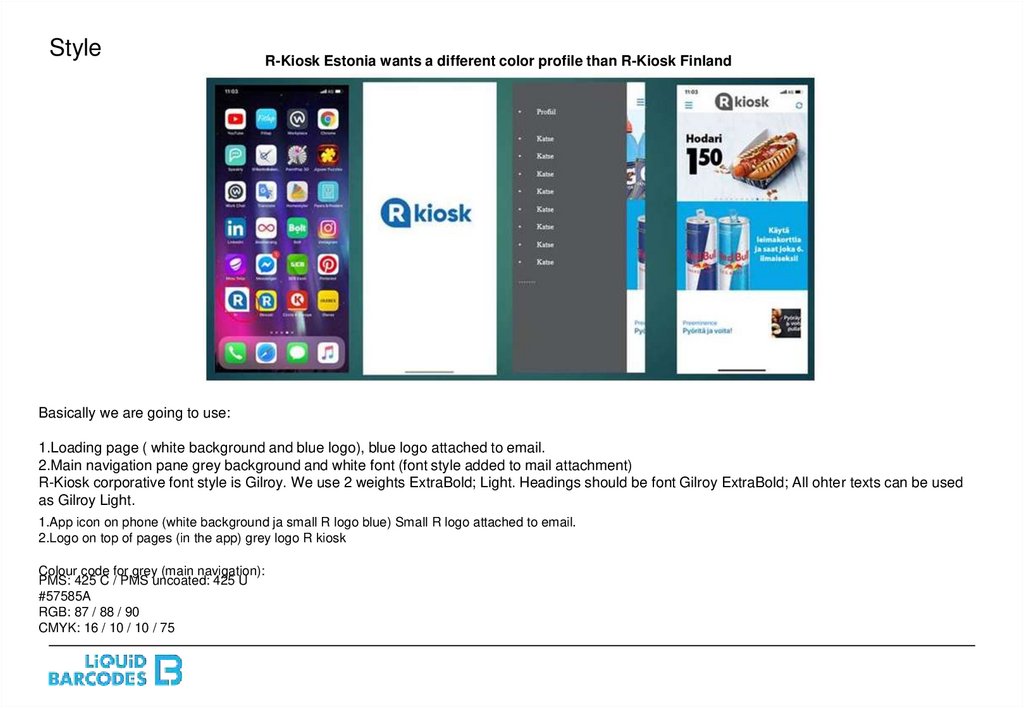
StyleR-Kiosk Estonia wants a different color profile than R-Kiosk Finland
Basically we are going to use:
1.Loading page ( white background and blue logo), blue logo attached to email.
2.Main navigation pane grey background and white font (font style added to mail attachment)
R-Kiosk corporative font style is Gilroy. We use 2 weights ExtraBold; Light. Headings should be font Gilroy ExtraBold; All ohter texts can be used
as Gilroy Light.
1.App icon on phone (white background ja small R logo blue) Small R logo attached to email.
2.Logo on top of pages (in the app) grey logo R kiosk
Colour code for grey (main navigation):
PMS: 425 C / PMS uncoated: 425 U
#57585A
RGB: 87 / 88 / 90
CMYK: 16 / 10 / 10 / 75
3.
Push notificationsWe need support for rich push, primarily deeplinking, images
and videos.
Post /device: http://kb.liquidbarcodes.com/api/#post-device
LB to get certificates?
Deeplinkning:
- Where in the app do we want deeplinks?
4.
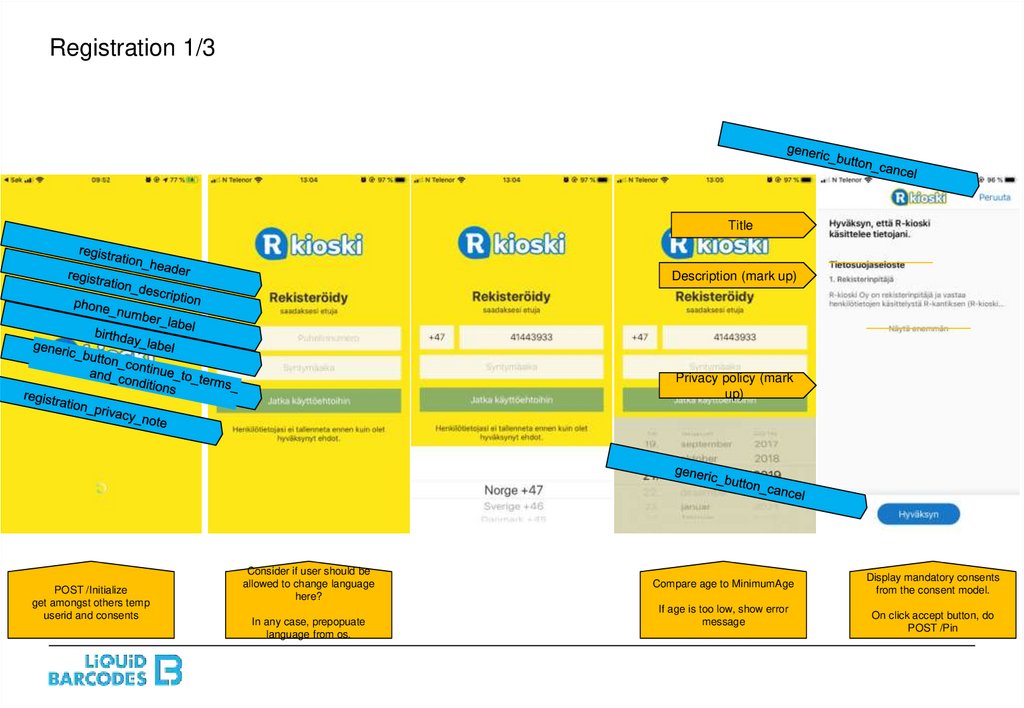
Registration 1/3Title
Description (mark up)
Privacy policy (mark
up)
POST /Initialize
get amongst others temp
userid and consents
Consider if user should be
allowed to change language
here?
In any case, prepopuate
language from os.
Compare age to MinimumAge
If age is too low, show error
message
Display mandatory consents
from the consent model.
On click accept button, do
POST /Pin
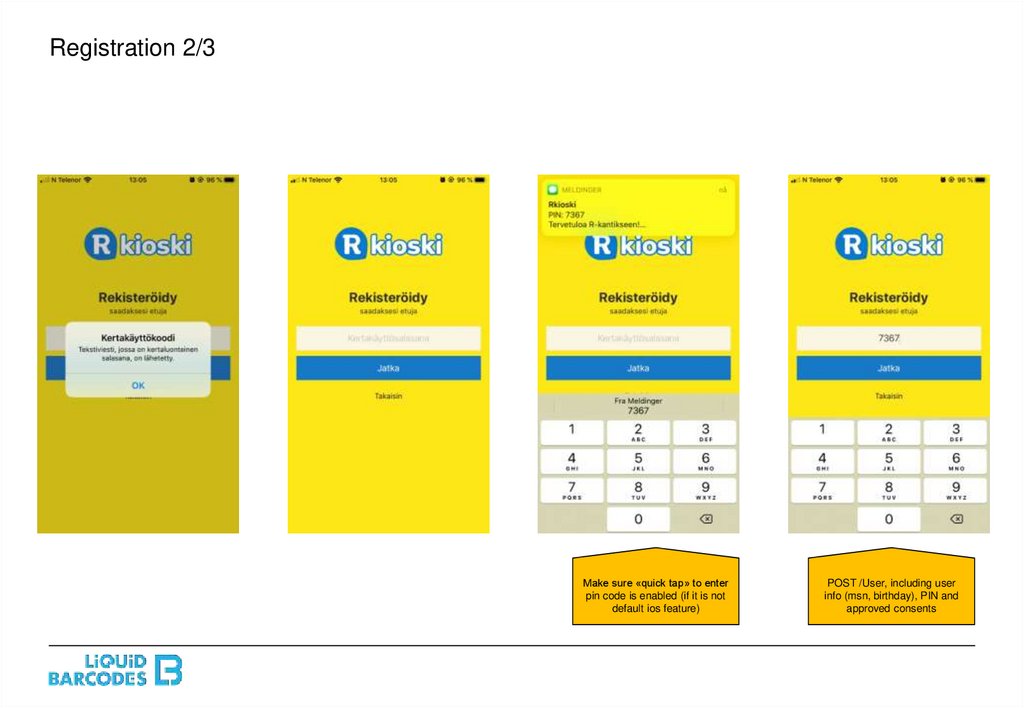
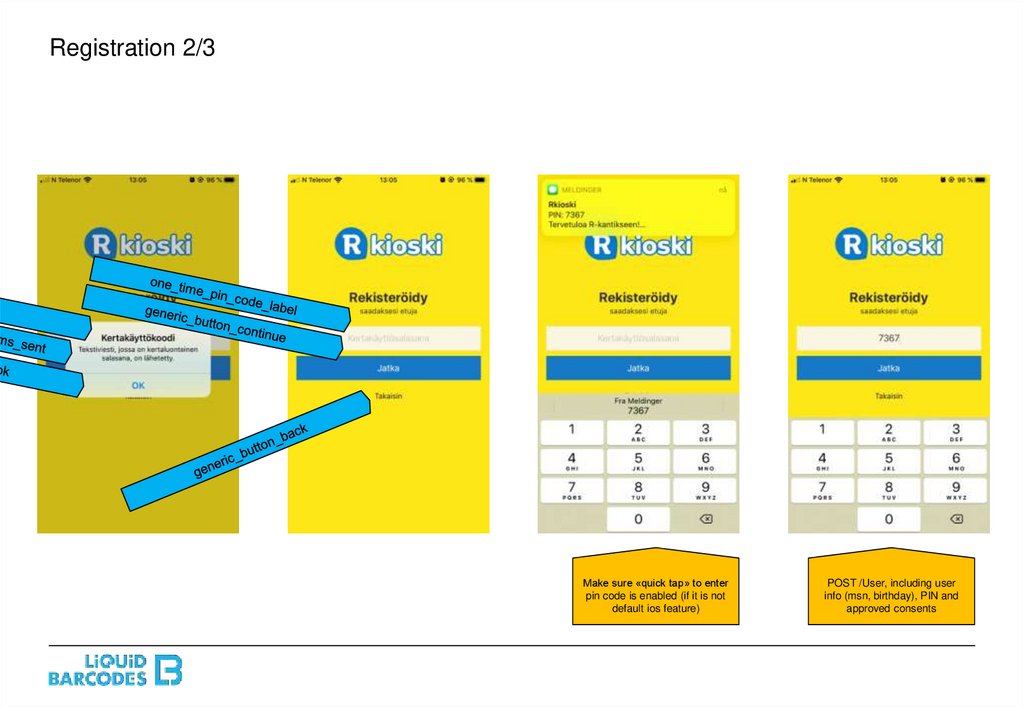
5.
Registration 2/3Make sure «quick tap» to enter
pin code is enabled (if it is not
default ios feature)
POST /User, including user
info (msn, birthday), PIN and
approved consents
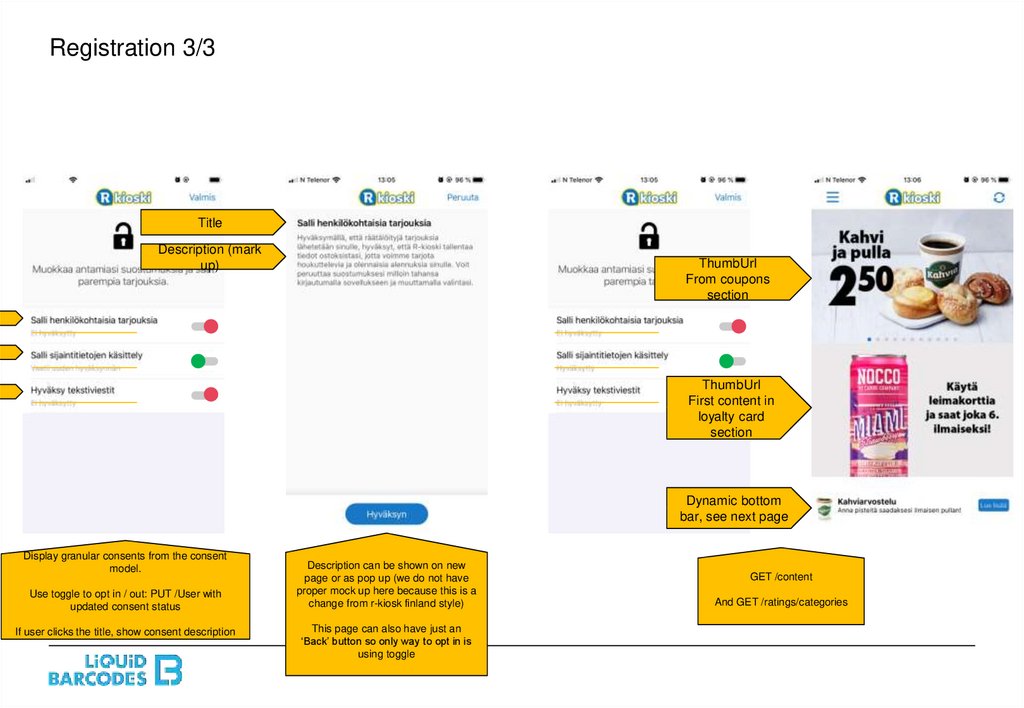
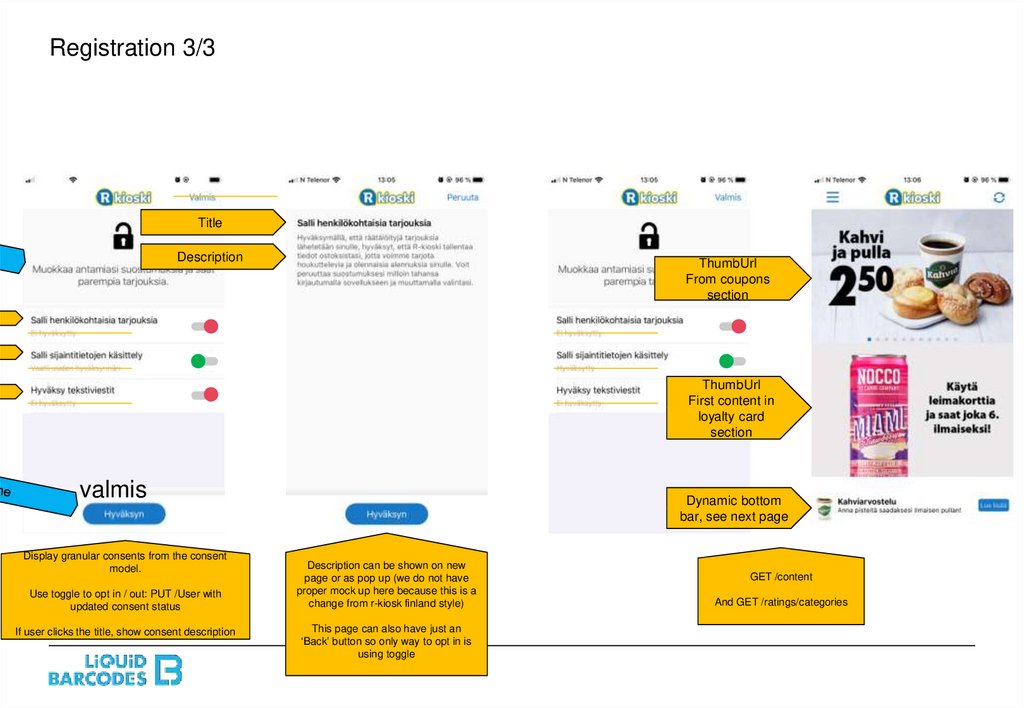
6.
Registration 3/3Title
Description (mark
up)
ThumbUrl
From coupons
section
ThumbUrl
First content in
loyalty card
section
Dynamic bottom
bar, see next page
Display granular consents from the consent
model.
Use toggle to opt in / out: PUT /User with
updated consent status
If user clicks the title, show consent description
Description can be shown on new
page or as pop up (we do not have
proper mock up here because this is a
change from r-kiosk finland style)
This page can also have just an
‘Back’ button so only way to opt in is
using toggle
GET /content
And GET /ratings/categories
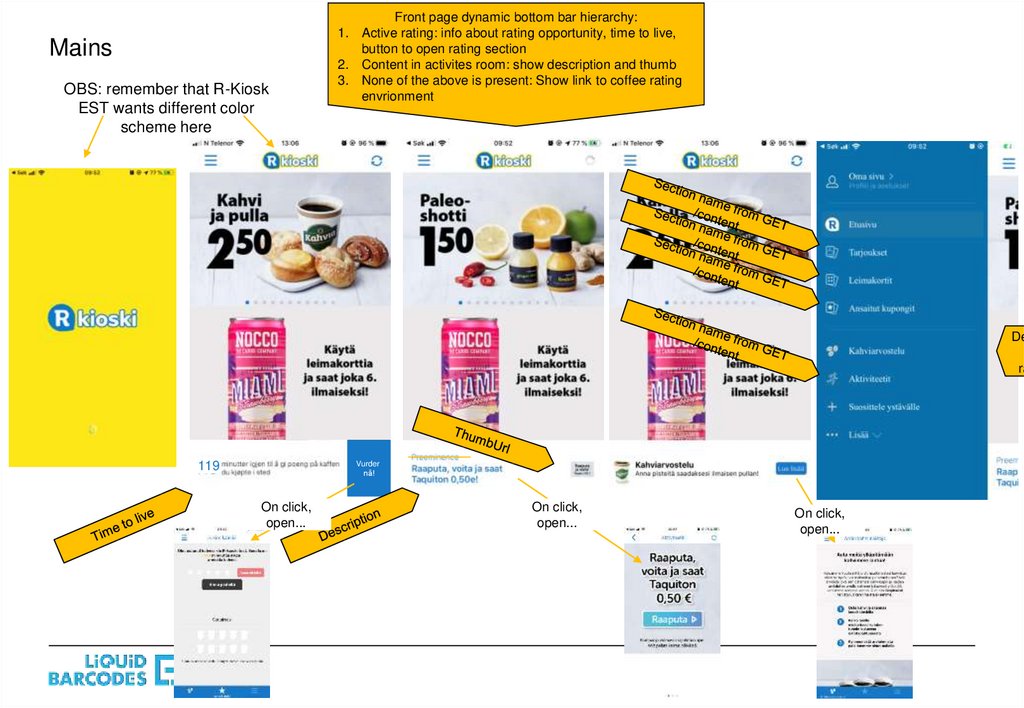
7.
MainsOBS: remember that R-Kiosk
EST wants different color
scheme here
Front page dynamic bottom bar hierarchy:
1. Active rating: info about rating opportunity, time to live,
button to open rating section
2. Content in activites room: show description and thumb
3. None of the above is present: Show link to coffee rating
envrionment
De
i
ra
119
Vurder
nå!
On click,
open...
On click,
open...
On click,
open...
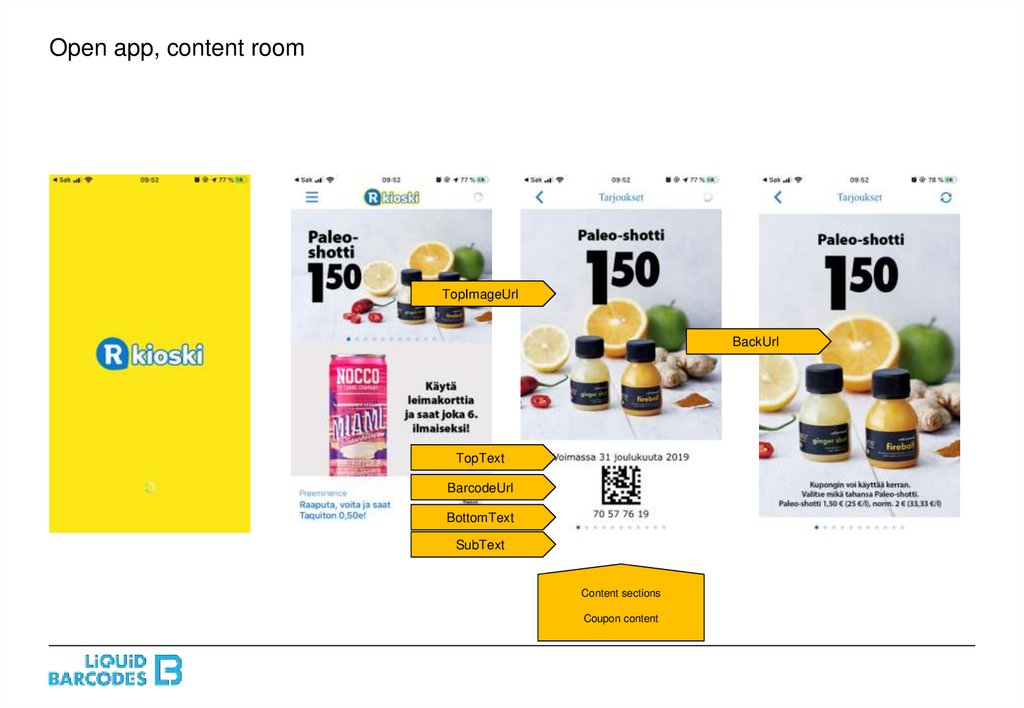
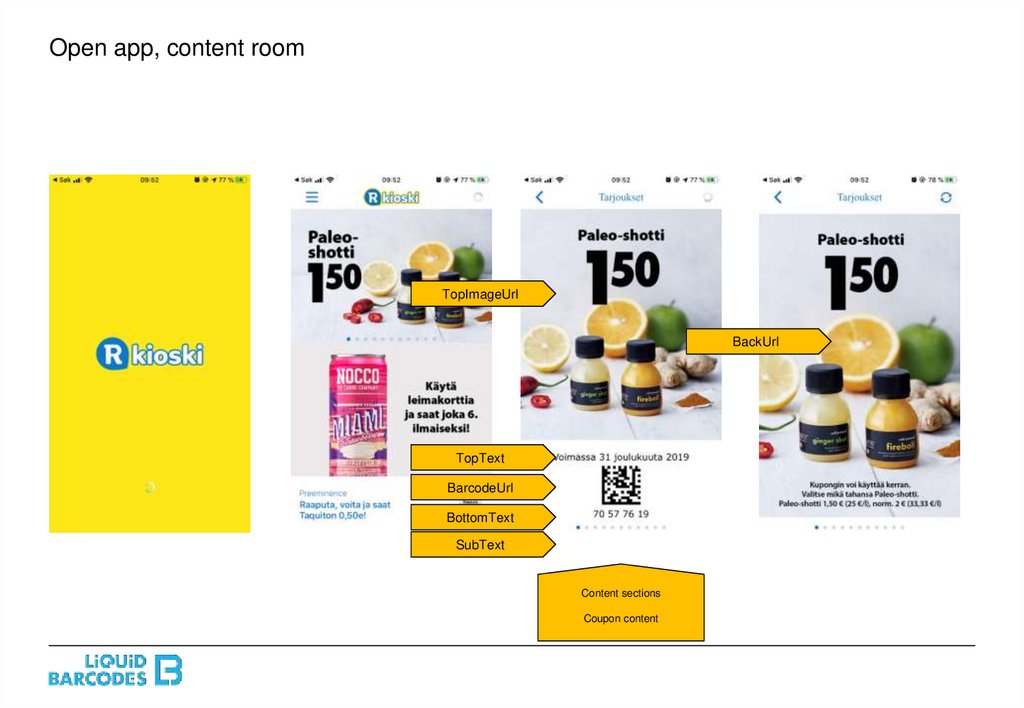
8.
Open app, content roomTopImageUrl
BackUrl
TopText
BarcodeUrl
BottomText
SubText
Content sections
Coupon content
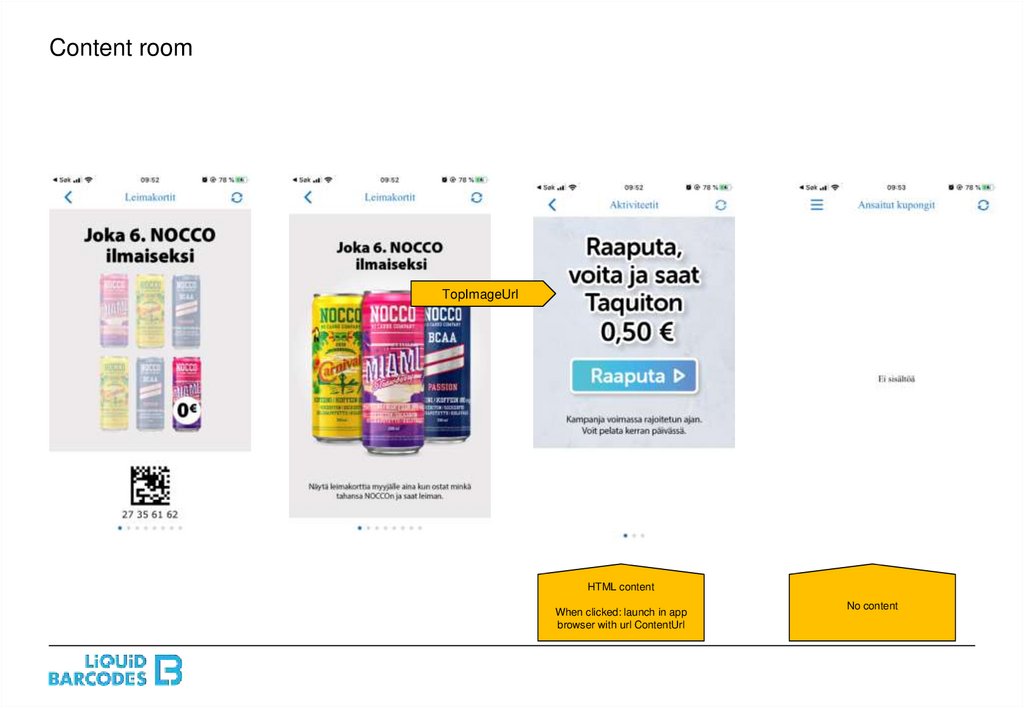
9.
Content roomTopImageUrl
HTML content
When clicked: launch in app
browser with url ContentUrl
No content
10.
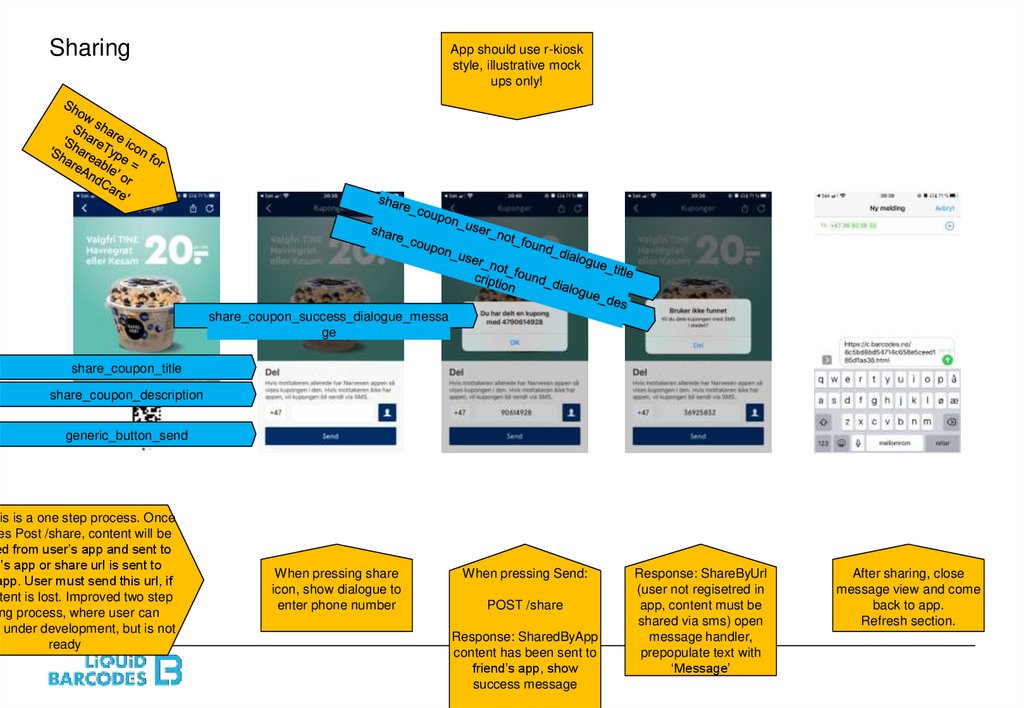
Sharinghis is a one step process. Once
es Post /share, content will be
ed from user’s app and sent to
d’s app or share url is sent to
app. User must send this url, if
ntent is lost. Improved two step
ing process, where user can
s under development, but is not
ready
App should use r-kiosk
style, illustrative mock
ups only!
When pressing share
icon, show dialogue to
enter phone number
When pressing Send:
POST /share
Response: SharedByApp
content has been sent to
friend’s app, show
success message
Response: ShareByUrl
(user not regisetred in
app, content must be
shared via sms) open
message handler,
prepopulate text with
‘Message’
After sharing, close
message view and come
back to app.
Refresh section.
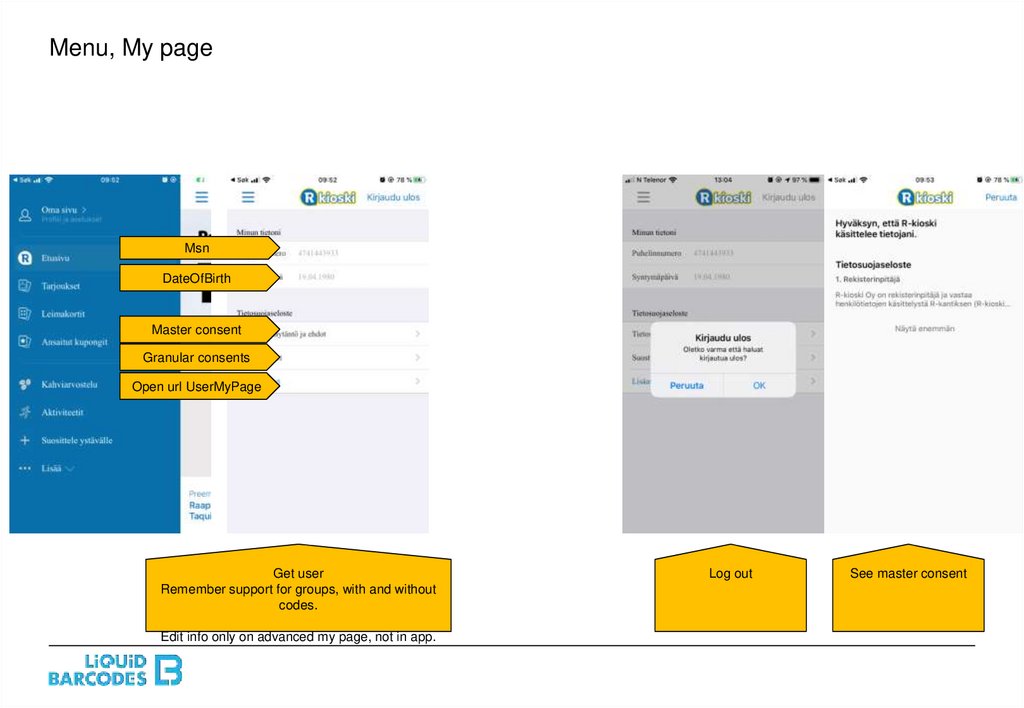
11.
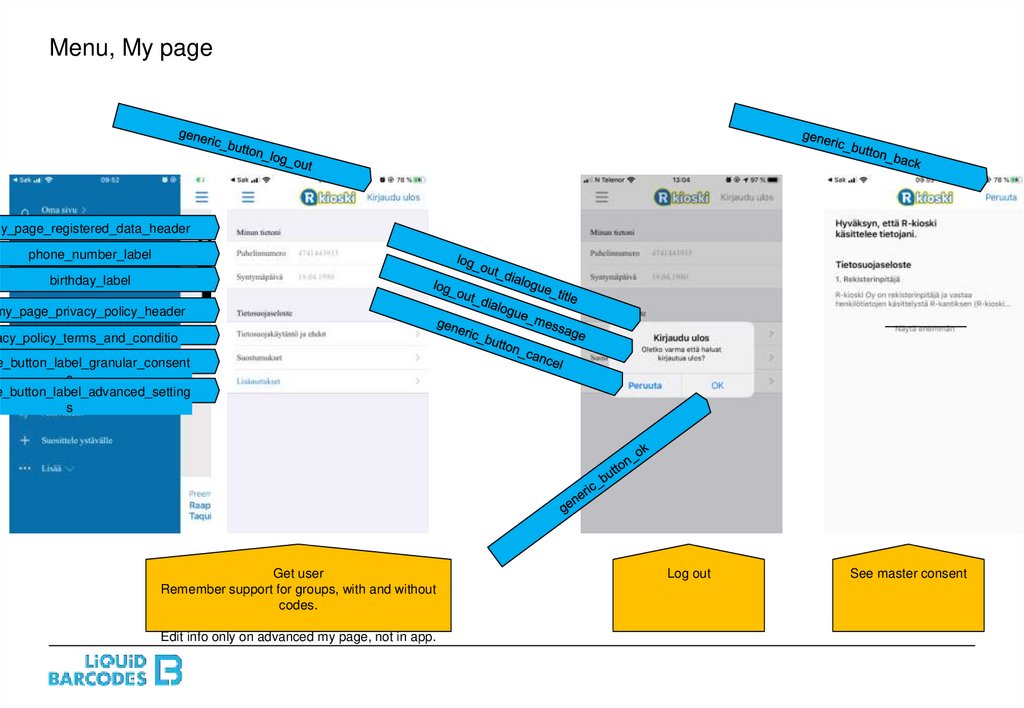
Menu, My pageMsn
DateOfBirth
Master consent
Granular consents
Open url UserMyPage
Get user
Remember support for groups, with and without
codes.
Edit info only on advanced my page, not in app.
Log out
See master consent
12.
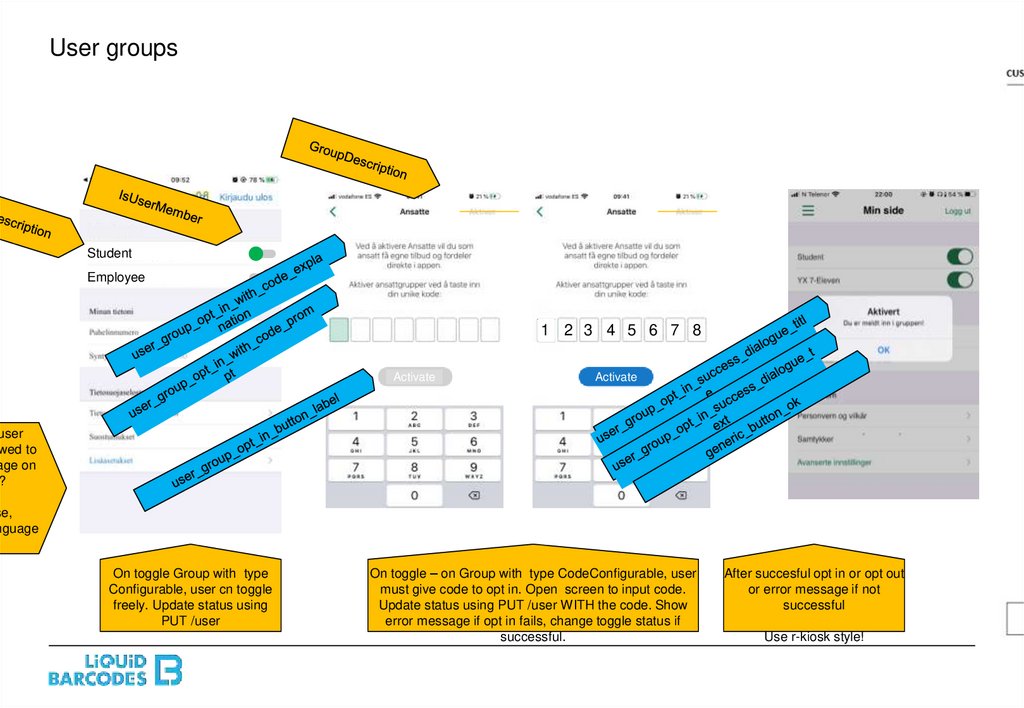
User groupsStudent
Employee
1 2 3 4 5 6 7 8
Activate
Activate
user
wed to
age on
e?
se,
nguage
.
On toggle Group with type
Configurable, user cn toggle
freely. Update status using
PUT /user
On toggle – on Group with type CodeConfigurable, user
must give code to opt in. Open screen to input code.
Activate button should be grey before entering the code,
swith to blue when code has been added. Update status
using PUT /user WITH the code. Show error message if
opt in fails, change toggle status if successful.
After succesful opt in or opt out
or error message if not
successful
Use r-kiosk style!
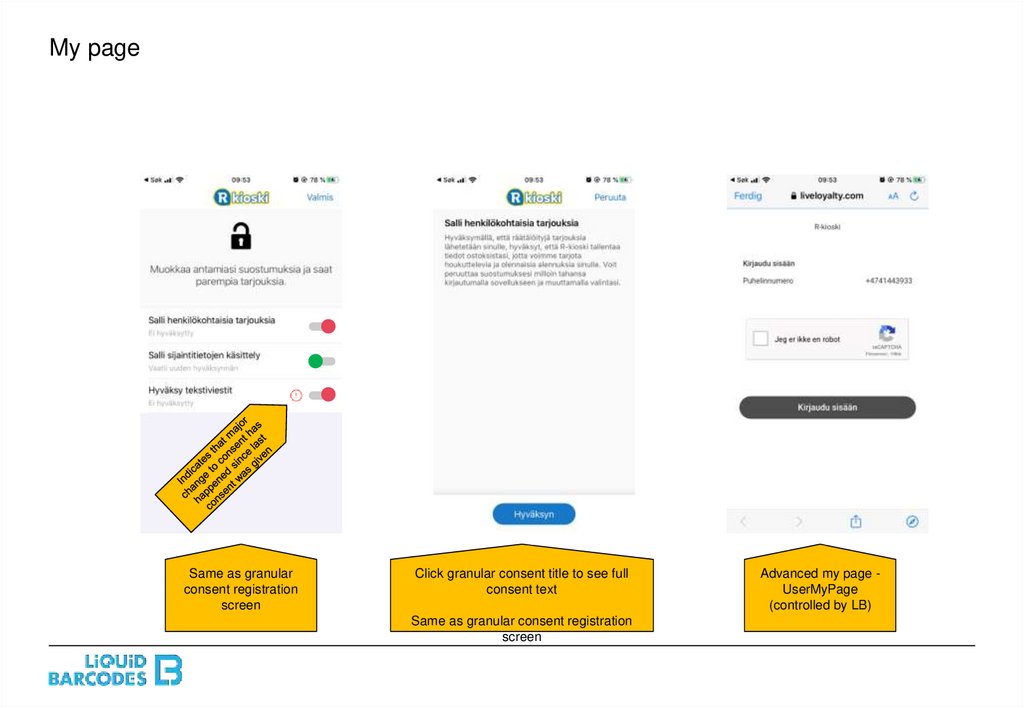
13.
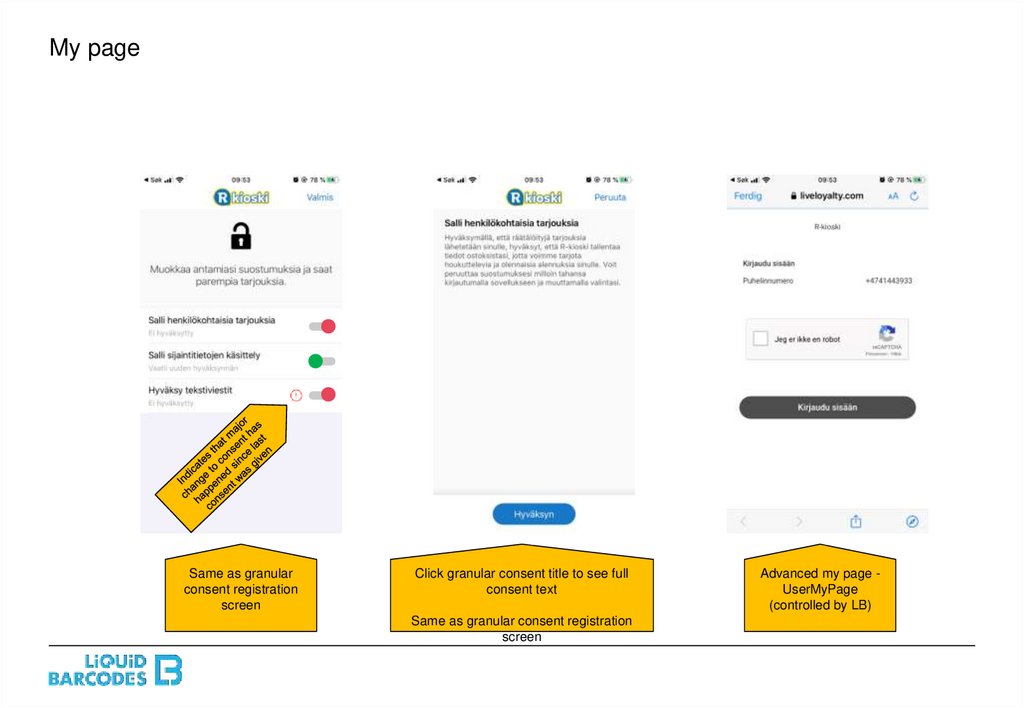
My pageSame as granular
consent registration
screen
Click granular consent title to see full
consent text
Same as granular consent registration
screen
Advanced my page UserMyPage
(controlled by LB)
14.
Update consentMaster consent breaking change
How to identify: all services return error number 48
Granular consent breaking change
How to identify: granular consent state =
ConsentRenewalRequired
Use r-kiosk style!
Open the granular
consent screen and place
label on the consent that
has changed
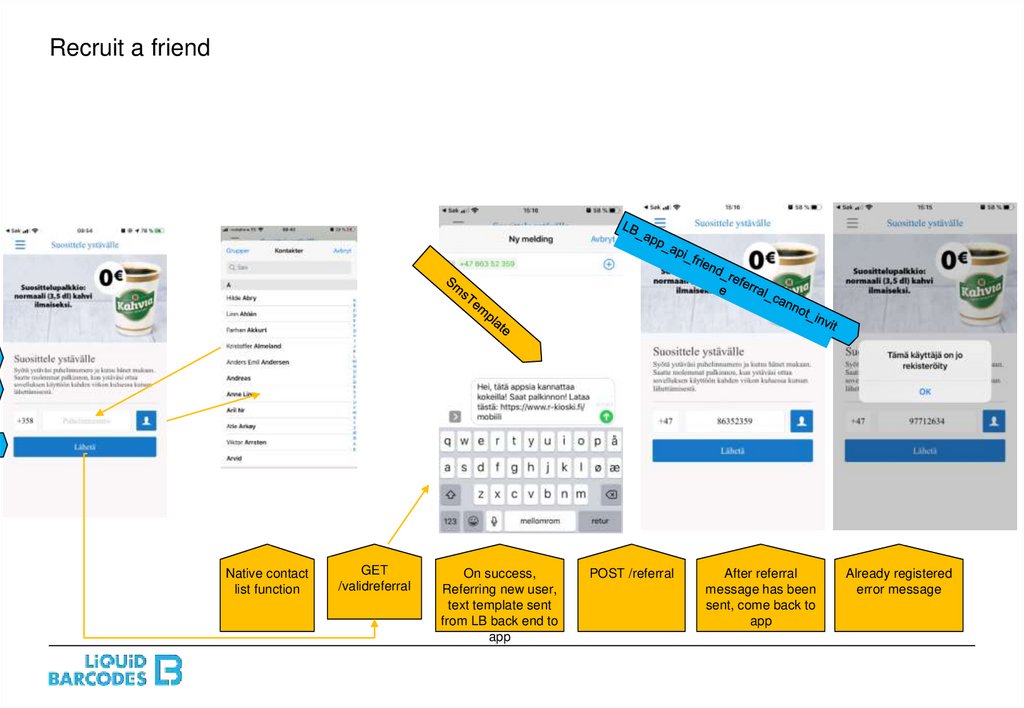
15.
Recruit a friendNative contact
list function
GET
/validreferral
On success,
Referring new user,
text template sent
from LB back end to
app
POST /referral
After referral
message has been
sent, come back to
app
Already registered
error message
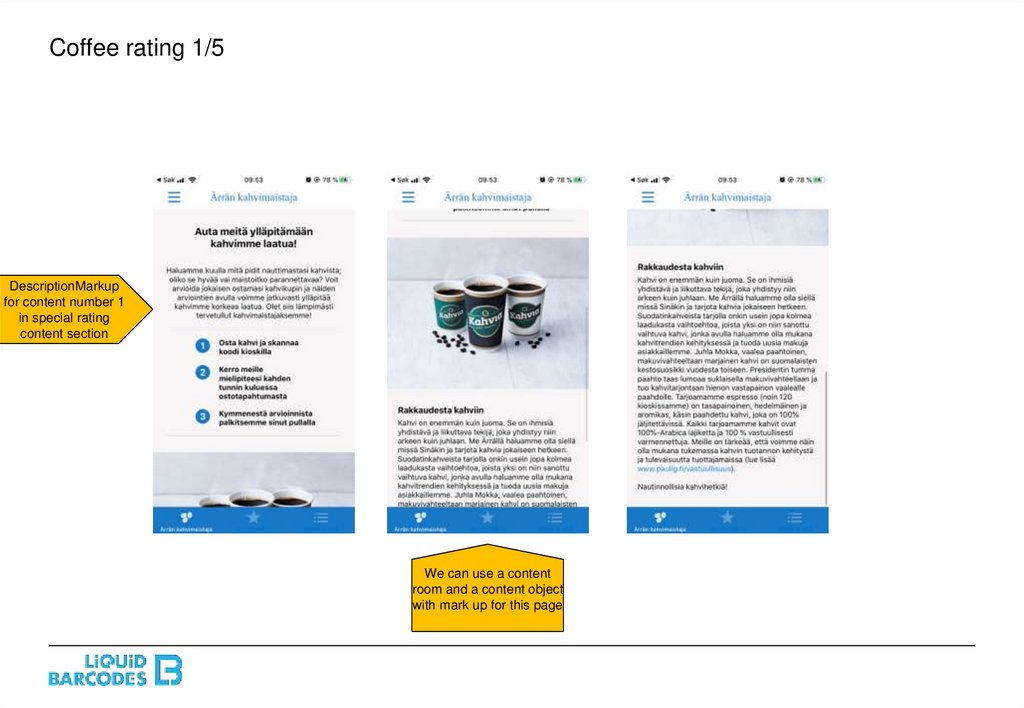
16.
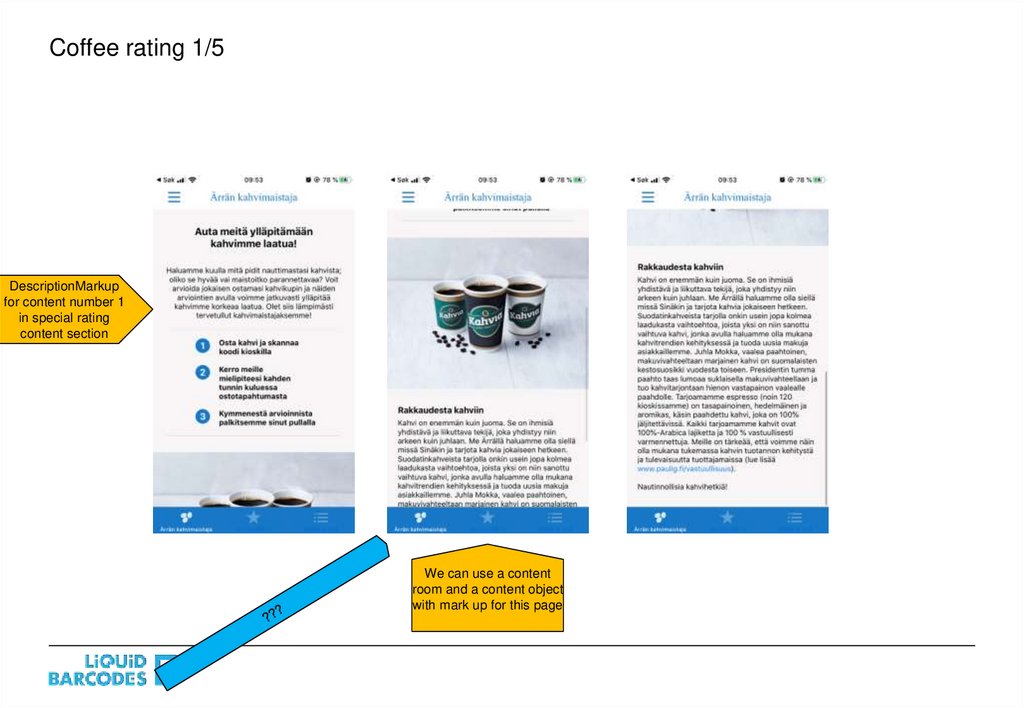
Coffee rating 1/5DescriptionMarkup
for content number 1
in special rating
content section
We can use a content
room and a content object
with mark up for this page
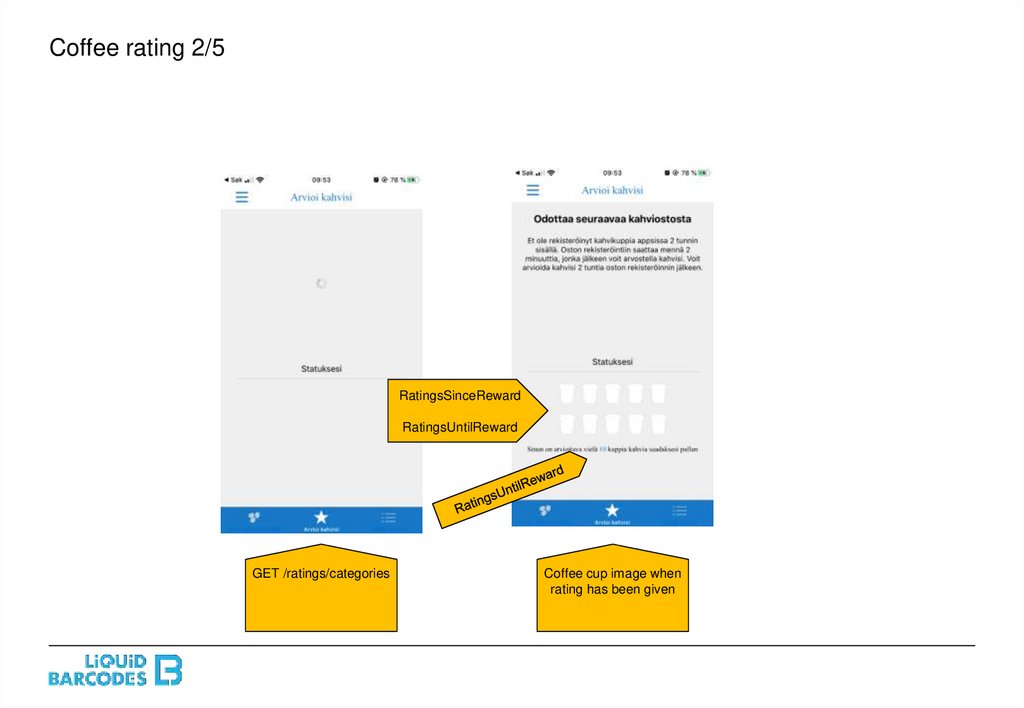
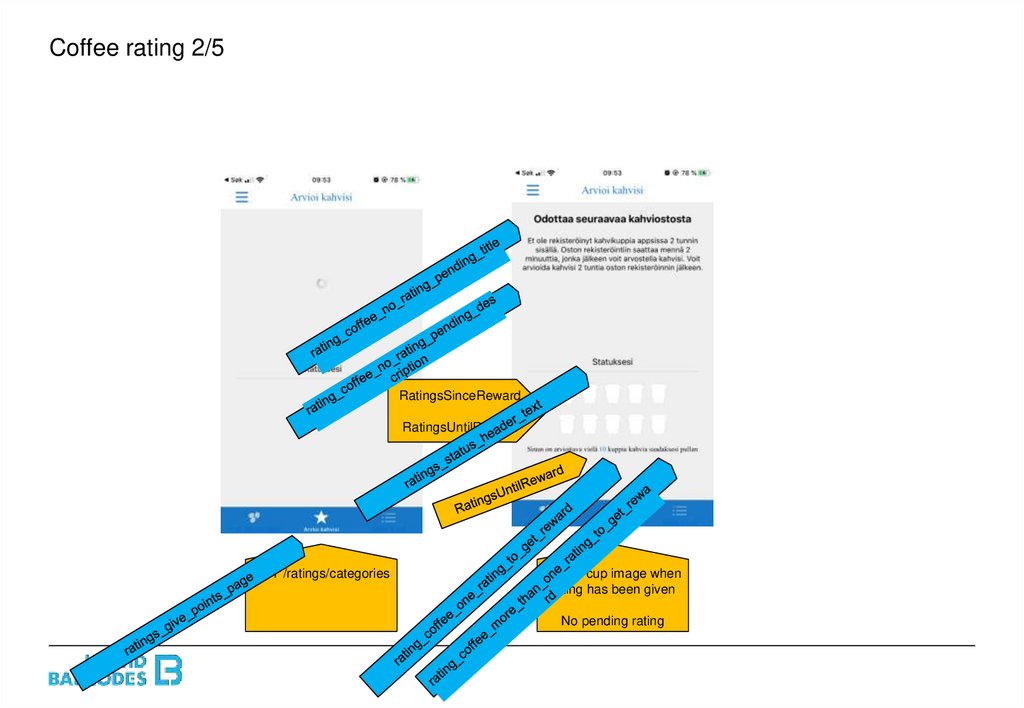
17.
Coffee rating 2/5RatingsSinceReward
RatingsUntilReward
GET /ratings/categories
Coffee cup image when
rating has been given
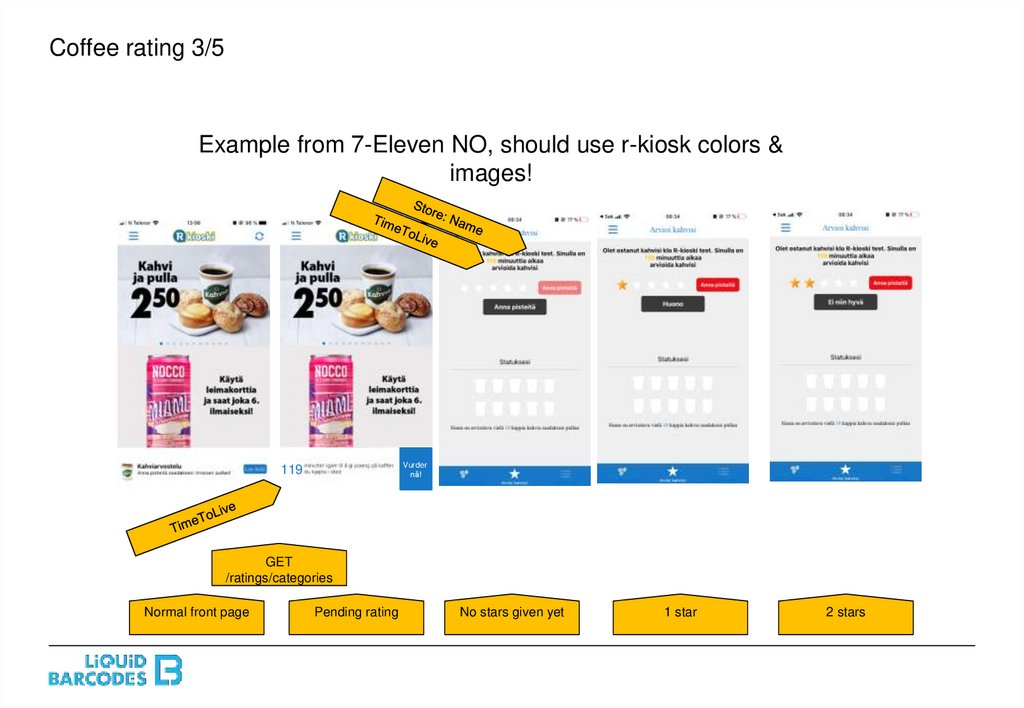
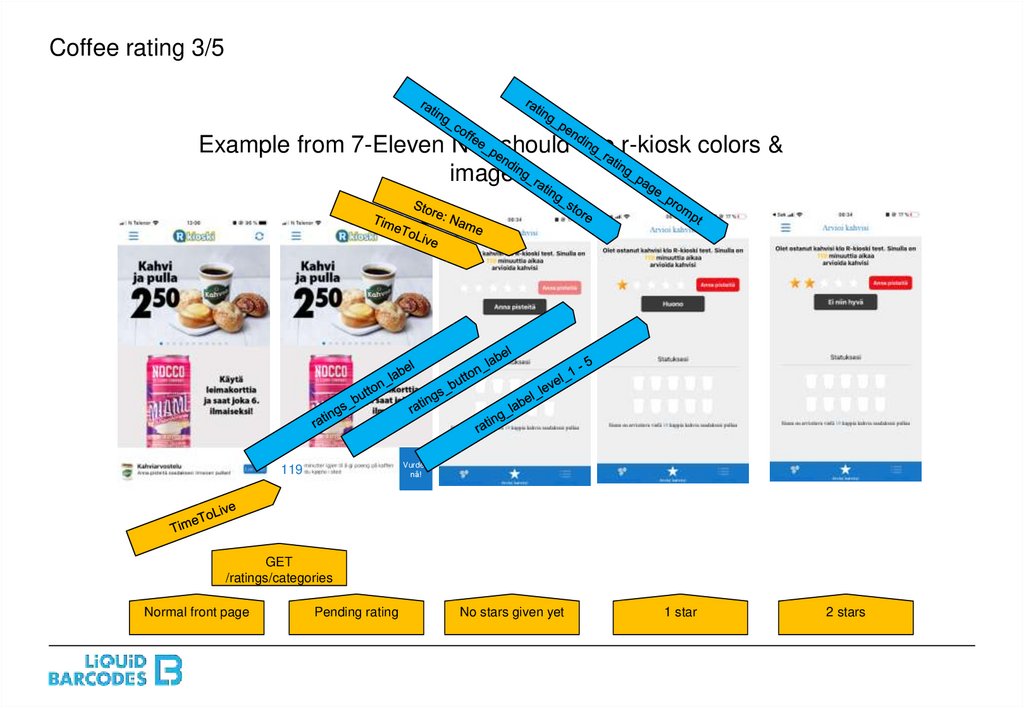
18.
Coffee rating 3/5Example from 7-Eleven NO, should use r-kiosk colors &
images!
Vurder
nå!
119
GET
/ratings/categories
Normal front page
Pending rating
No stars given yet
1 star
2 stars
19.
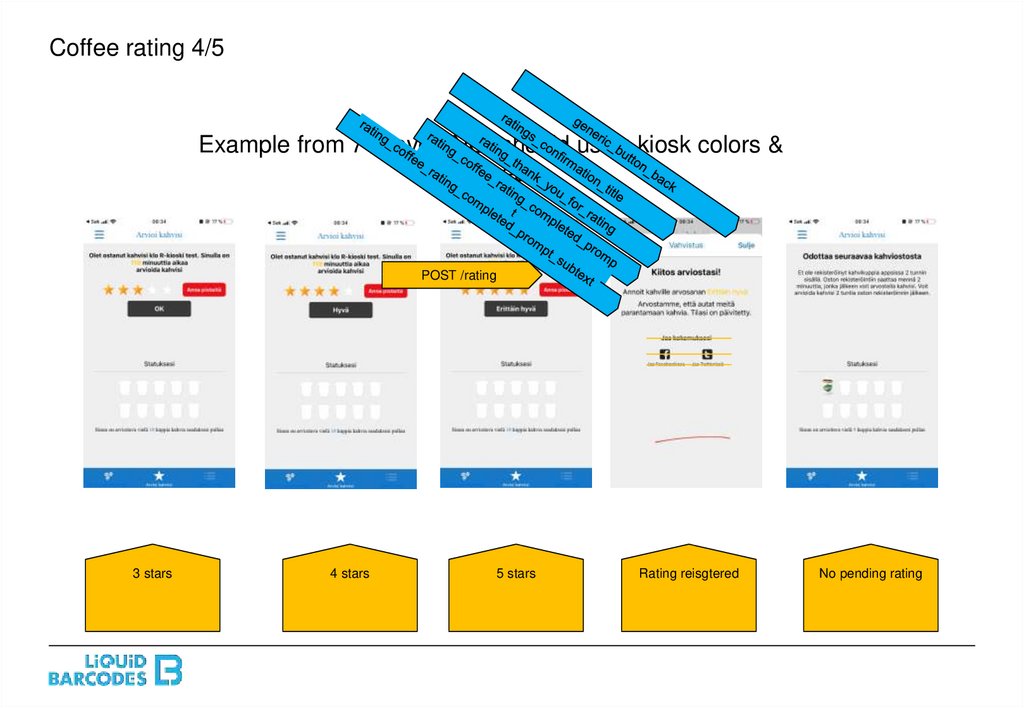
Coffee rating 4/5Example from 7-Eleven NO, should use r-kiosk colors &
images!
POST /rating
3 stars
4 stars
5 stars
Rating reisgtered
No pending rating
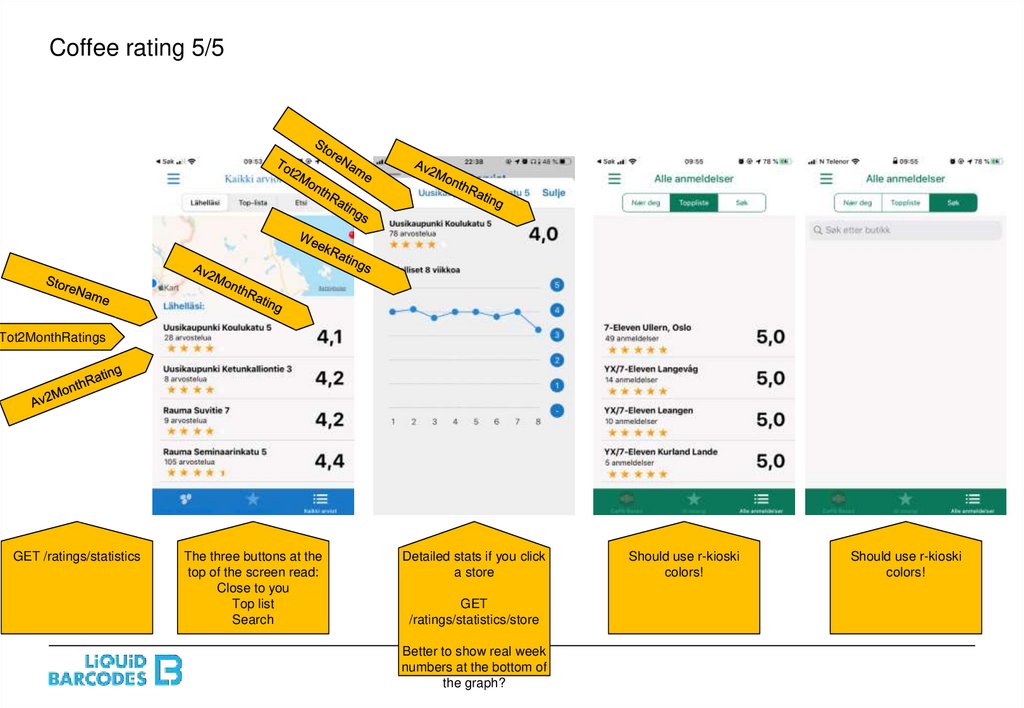
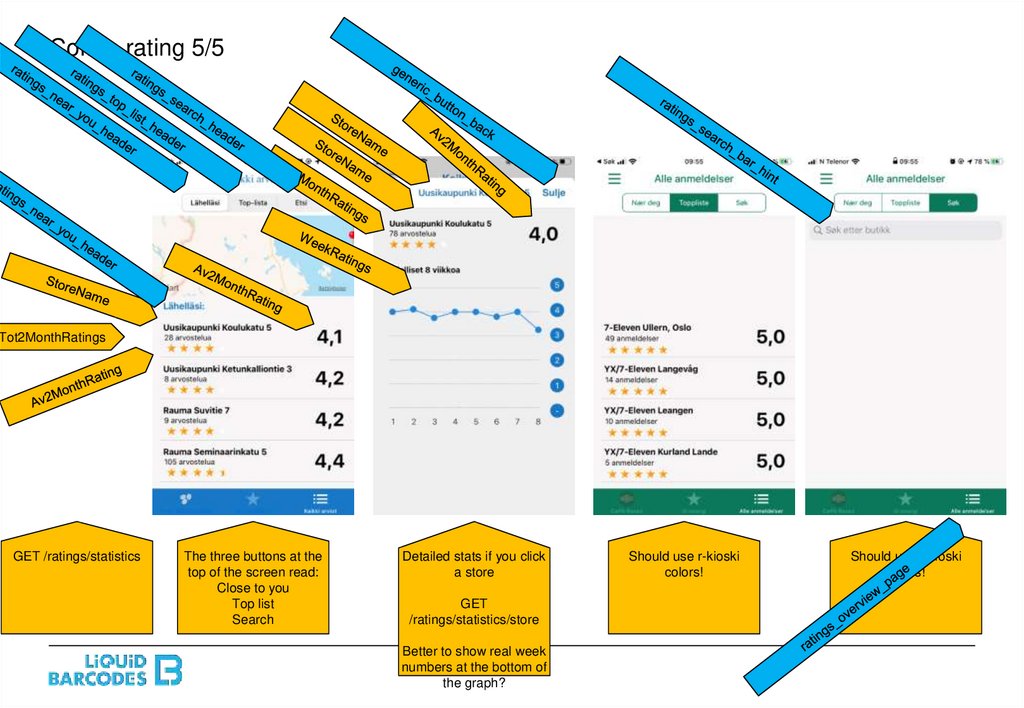
20.
Coffee rating 5/5Tot2MonthRatings
GET /ratings/statistics
The three buttons at the
top of the screen read:
Close to you
Top list
Search
Detailed stats if you click
a store
GET
/ratings/statistics/store
Better to show real week
numbers at the bottom of
the graph?
Should use r-kioski
colors!
Should use r-kioski
colors!
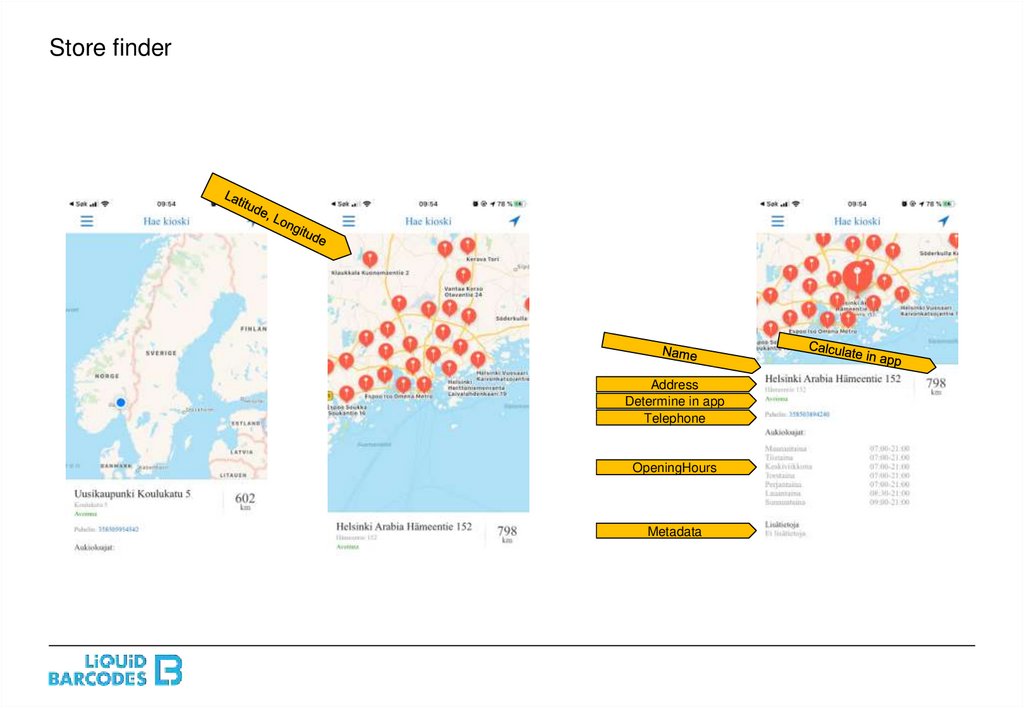
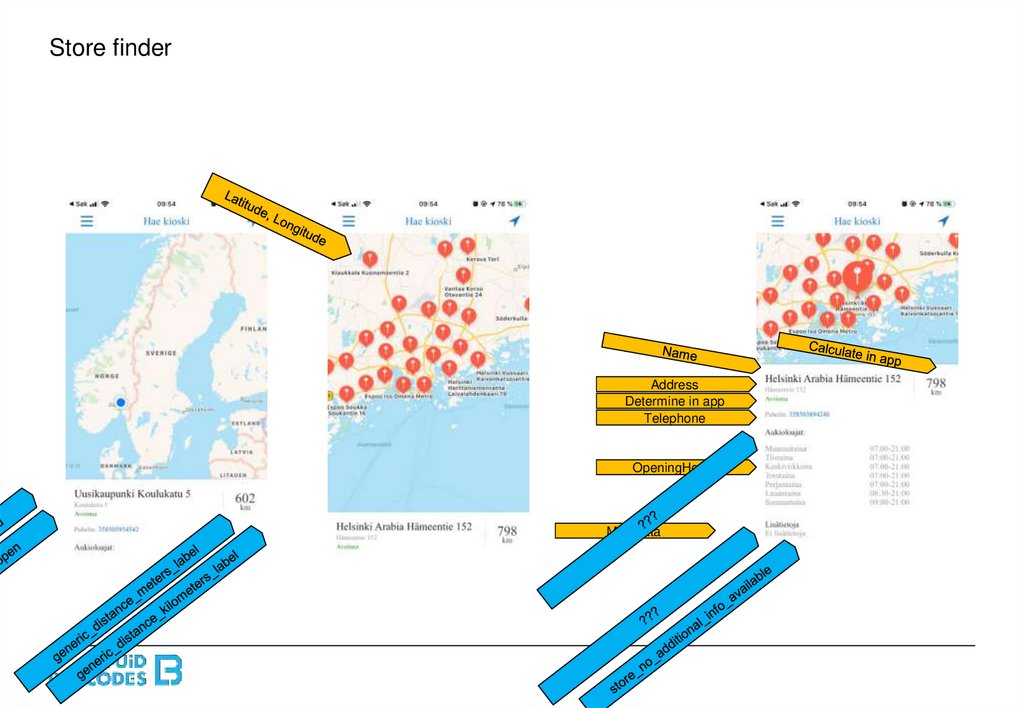
21.
Store finderAddress
Determine in app
Telephone
OpeningHours
Metadata
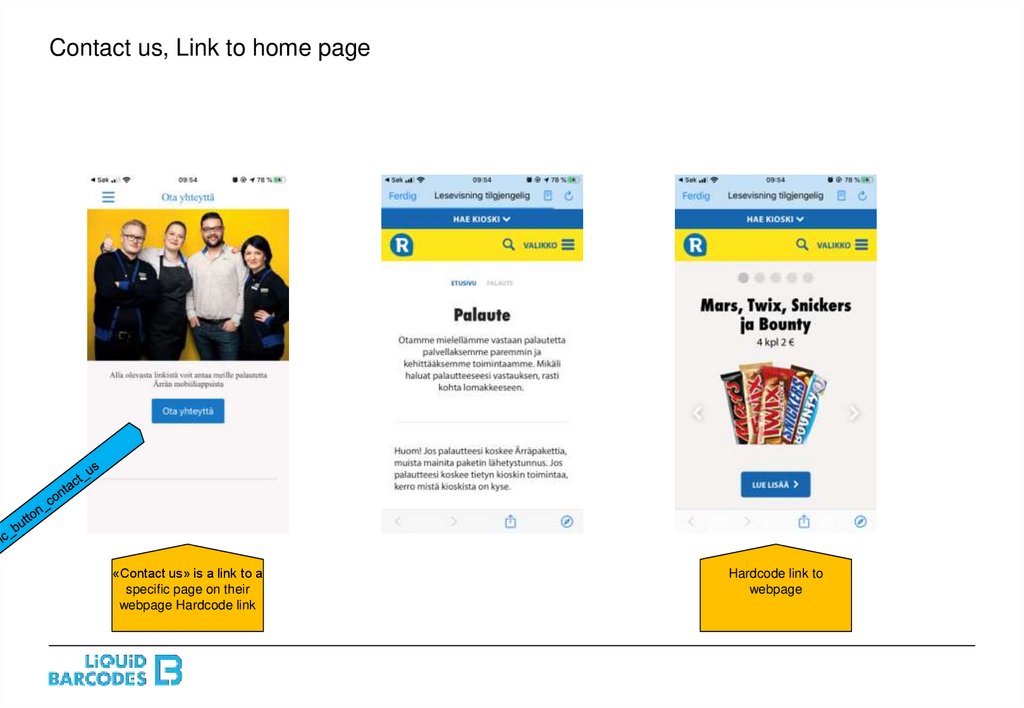
22.
Contact us, Link to home pageontent
«Contact us» is a link to a
specific page on their
webpage Hardcode link
Hardcode link to
webpage
23.
Mock ups with text strings24.
Registration 1/3Title
Description (mark up)
Privacy policy (mark
up)
POST /Initialize
get amongst others temp
userid and consents
Consider if user should be
allowed to change language
here?
In any case, prepopuate
language from os.
Compare age to MinimumAge
If age is too low, show error
message
Display mandatory consents
from the consent model.
On click accept button, do
POST /Pin
25.
Registration 2/3Make sure «quick tap» to enter
pin code is enabled (if it is not
default ios feature)
POST /User, including user
info (msn, birthday), PIN and
approved consents
26.
Registration 3/3Title
Description
ThumbUrl
From coupons
section
ThumbUrl
First content in
loyalty card
section
valmis
Display granular consents from the consent
model.
Use toggle to opt in / out: PUT /User with
updated consent status
If user clicks the title, show consent description
Dynamic bottom
bar, see next page
Description can be shown on new
page or as pop up (we do not have
proper mock up here because this is a
change from r-kiosk finland style)
This page can also have just an
‘Back’ button so only way to opt in is
using toggle
GET /content
And GET /ratings/categories
27.
MainsOBS: remember that R-Kiosk
EST wants different color
scheme here
Front page dynamic bottom bar hierarchy:
1. Active rating: info about rating opportunity, time to live,
button to open rating section
2. Content in activites room: show description and thumb
3. None of the above is present: Show link to coffee rating
envrionment
generic_title_section_my_page
generic_title_section_my_page_subtext
generic_title_section_home
From app api section name
From app api section name
From app api section name
De
i
ra
generic_title_section_rating_coffee
From app api section name
generic_title_section_friend_referral
119
Vurder
nå!
On click,
open...
On click,
open...
On click,
open...
28.
???generic_title_section_store_finder
generic_title_section_contact_us
???
29.
Open app, content roomTopImageUrl
BackUrl
TopText
BarcodeUrl
BottomText
SubText
Content sections
Coupon content
30.
Content roomTopImageUrl
HTML content
When clicked: launch in app
browser with url ContentUrl
No content
31.
SharingApp should use r-kiosk
style, illustrative mock
ups only!
share_coupon_success_dialogue_messa
ge
share_coupon_title
share_coupon_description
generic_button_send
his is a one step process. Once
es Post /share, content will be
ed from user’s app and sent to
d’s app or share url is sent to
app. User must send this url, if
ntent is lost. Improved two step
ing process, where user can
s under development, but is not
ready
When pressing share
icon, show dialogue to
enter phone number
When pressing Send:
POST /share
Response: SharedByApp
content has been sent to
friend’s app, show
success message
Response: ShareByUrl
(user not regisetred in
app, content must be
shared via sms) open
message handler,
prepopulate text with
‘Message’
After sharing, close
message view and come
back to app.
Refresh section.
32.
Menu, My pagemy_page_registered_data_header
phone_number_label
birthday_label
my_page_privacy_policy_header
acy_policy_terms_and_conditio
ns
e_button_label_granular_consent
s
e_button_label_advanced_setting
s
Get user
Remember support for groups, with and without
codes.
Edit info only on advanced my page, not in app.
Log out
See master consent
33.
User groupsStudent
Employee
1 2 3 4 5 6 7 8
Activate
Activate
user
wed to
age on
e?
se,
nguage
.
On toggle Group with type
Configurable, user cn toggle
freely. Update status using
PUT /user
On toggle – on Group with type CodeConfigurable, user
must give code to opt in. Open screen to input code.
Update status using PUT /user WITH the code. Show
error message if opt in fails, change toggle status if
successful.
After succesful opt in or opt out
or error message if not
successful
Use r-kiosk style!
34.
My pageSame as granular
consent registration
screen
Click granular consent title to see full
consent text
Same as granular consent registration
screen
Advanced my page UserMyPage
(controlled by LB)
35.
Update consentMaster consent breaking change
How to identify: all services return error number 48
Granular consent breaking change
How to identify: granular consent state =
ConsentRenewalRequired
granular_c
e_
ader
cription
erms_a
generic_button_accept
Use r-kiosk style!
Open the granular
consent screen and place
label on the consent that
has changed
36.
Recruit a friendNative contact
list function
GET
/validreferral
On success,
Referring new user,
text template sent
from LB back end to
app
POST /referral
After referral
message has been
sent, come back to
app
Already registered
error message
37.
Coffee rating 1/5DescriptionMarkup
for content number 1
in special rating
content section
We can use a content
room and a content object
with mark up for this page
38.
Coffee rating 2/5RatingsSinceReward
RatingsUntilReward
GET /ratings/categories
Coffee cup image when
rating has been given
No pending rating
39.
Coffee rating 3/5Example from 7-Eleven NO, should use r-kiosk colors &
images!
Vurder
nå!
119
GET
/ratings/categories
Normal front page
Pending rating
No stars given yet
1 star
2 stars
40.
Coffee rating 4/5Example from 7-Eleven NO, should use r-kiosk colors &
images!
POST /rating
3 stars
4 stars
5 stars
Rating reisgtered
No pending rating
41.
Coffee rating 5/5Tot2MonthRatings
GET /ratings/statistics
The three buttons at the
top of the screen read:
Close to you
Top list
Search
Detailed stats if you click
a store
GET
/ratings/statistics/store
Better to show real week
numbers at the bottom of
the graph?
Should use r-kioski
colors!
Should use r-kioski
colors!
42.
Store finderAddress
Determine in app
Telephone
OpeningHours
Metadata
43.
Contact us, Link to home page«Contact us» is a link to a
specific page on their
webpage Hardcode link
Hardcode link to
webpage












































 software
software








