Similar presentations:
Асинхронный рендеринг компонентов
1. Асинхронный рендеринг компонентов
Когда стоит подождатьЗуев Дмитрий
Компания Тензор
2.
3.
4.
5. Асинхронный рендеринг компонентов
Когда стоит подождатьЗуев Дмитрий
Компания Тензор
6.
2017Асинхронный рендеринг компонентов
7.
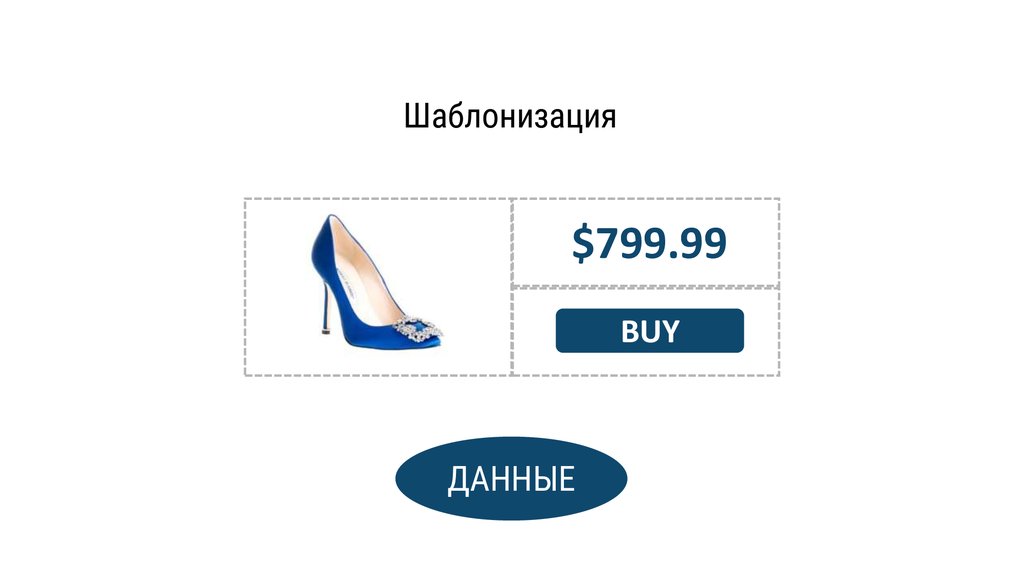
Шаблонизация$799.99
BUY
ДАННЫЕ
8.
Где многие ошибаются?ПОЛУЧЕНИЕ
? ДАННЫХ
9.
Интернет-магазин$799.99
<div id=“root”></div>
<script src=“framework.js” />
BUY
10.
11.
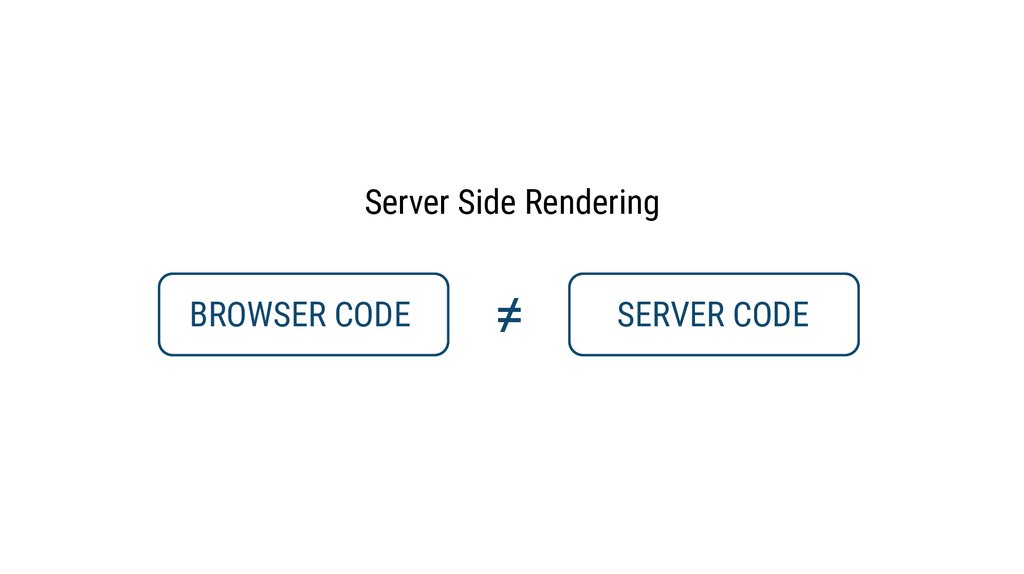
Server Side RenderingBROWSER CODE
≠
SERVER CODE
12.
Интернет-магазинFramework.load();
BUY
13.
14.
15.
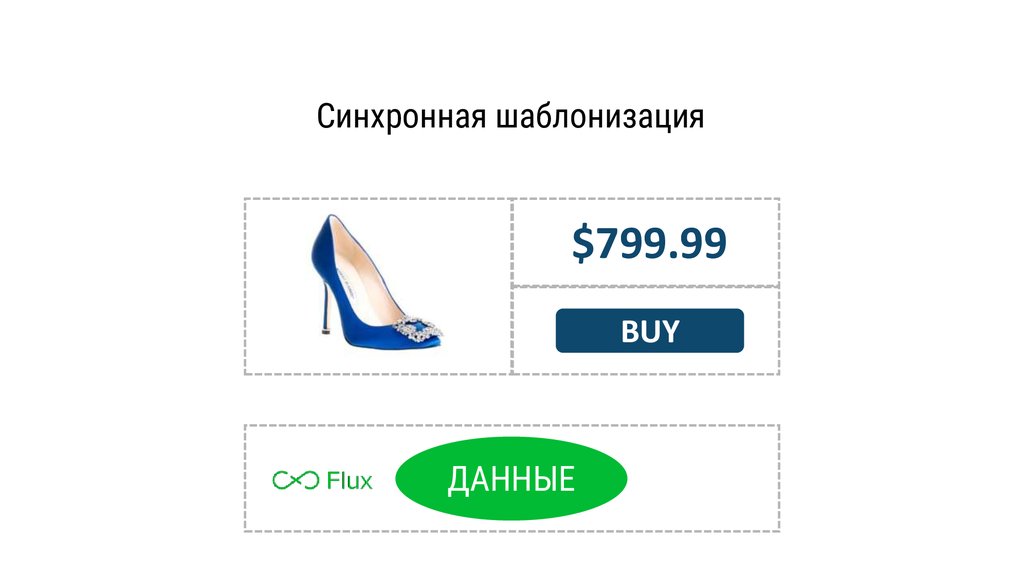
Синхронная шаблонизация$799.99
BUY
ДАННЫЕ
16.
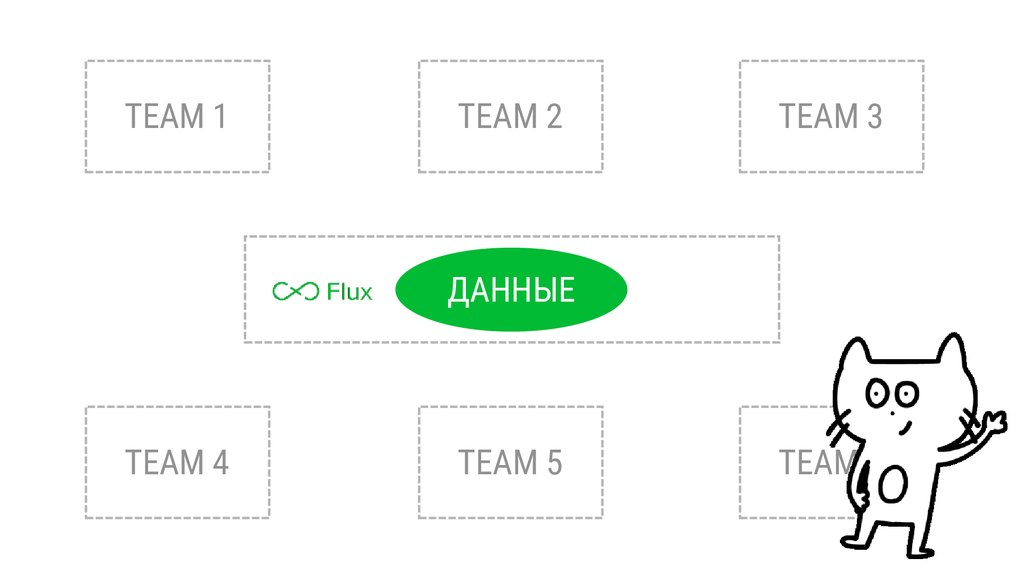
TEAM 1TEAM 2
TEAM 3
ДАННЫЕ
TEAM 4
TEAM 5
TEAM 6
17.
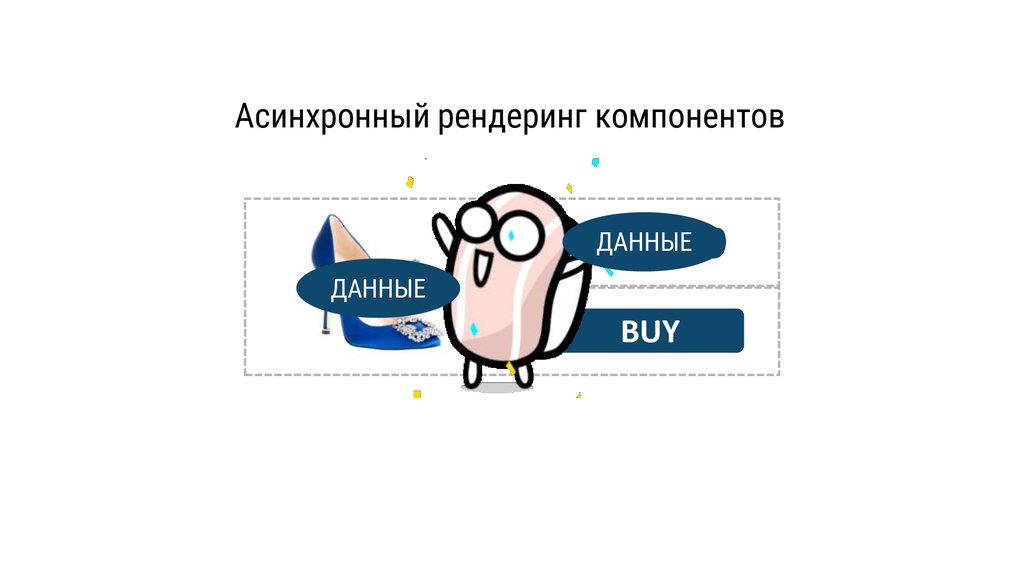
Асинхронный рендеринг компонентовДАННЫЕ
$799.99
ДАННЫЕ
BUY
18.
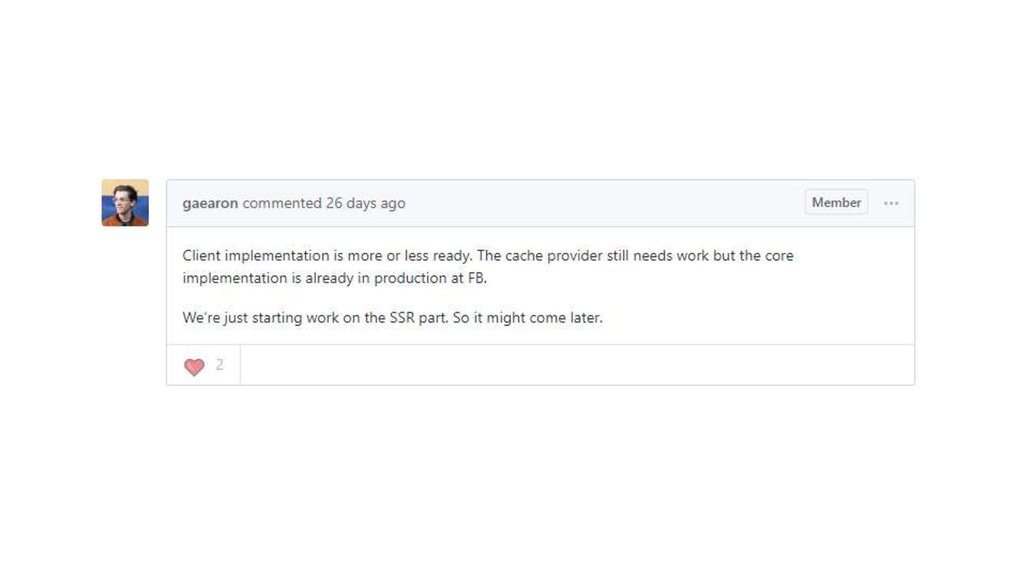
https://github.com/facebook/react/blob/master/fixtures/unstable-async/suspense/README.md19.
renderDetail(id) {render() {
return (
const {currentId, showDetail}
= this.state;
function UserPageLoader(props)
{
<div>
return showDetail
const UserPage
= UserPageResource.read(cache).default;
<Placeholder
delayMs={2000}
fallback={<Spinner size="large" />}>
?
this.renderDetail(currentId)
return
<UserPage {...props}
<UserPageLoader
id={id} /> />;
: this.renderList(currentId);
}
</Placeholder>
}
</div>
);
}
<App />
20.
export default function UserPage({id}) {return (
<div>
<UserDetails id={id} />
<Placeholder delayMs={1000} fallback={<Spinner size="medium" />}>
<Repositories id={id} />
</Placeholder>
</div>
);
}
21.
function UserPageLoader(props) {const UserPage = new Promise();
return <UserPage {...props} />;
}
22.
23.
componentWillMount24.
componentWillReceiveProps25.
componentWillUpdate26.
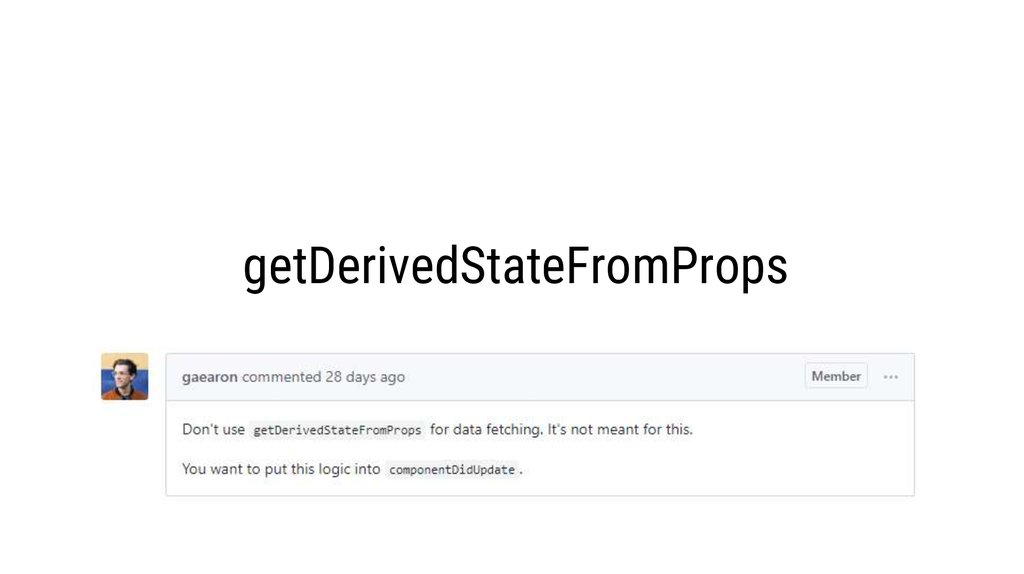
getDerivedStateFromProps27.
function UserPageLoader(props) {const UserPage = UserPageResource.read(cache).default;
return <UserPage {...props} />;
}
28.
29.
Это работает только на клиенте30.
31.
32.
33.
34.
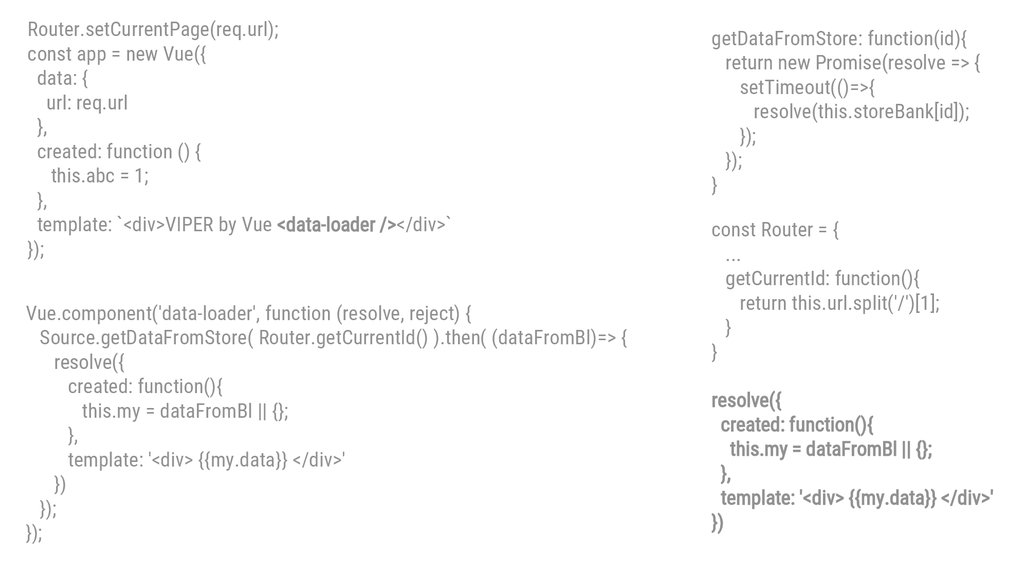
Router.setCurrentPage(req.url);const app = new Vue({
data: {
url: req.url
},
created: function () {
this.abc = 1;
},
template: `<div>VIPER by Vue <data-loader /></div>`
});
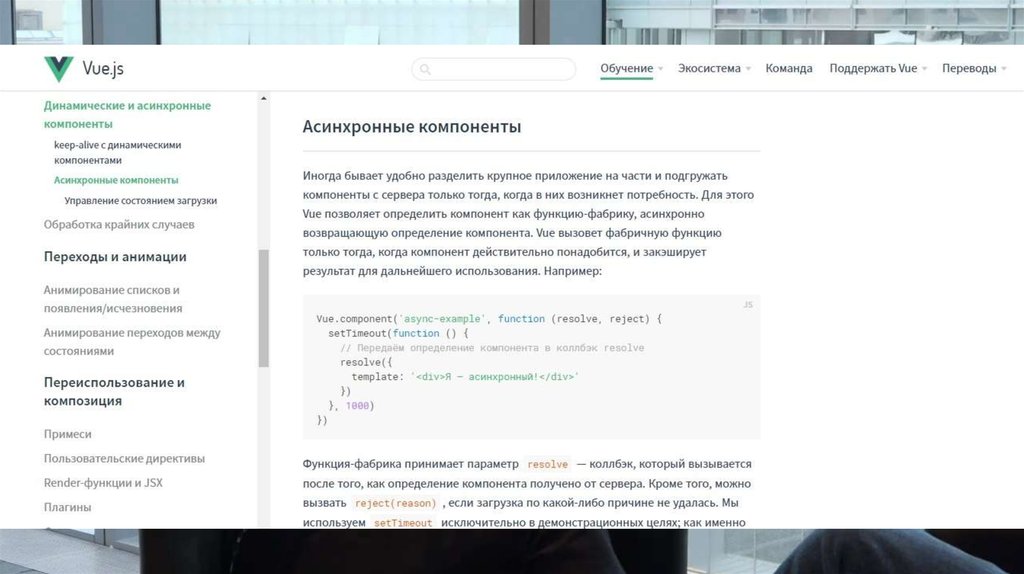
Vue.component('data-loader', function (resolve, reject) {
Source.getDataFromStore( Router.getCurrentId() ).then( (dataFromBl)=> {
resolve({
created: function(){
this.my = dataFromBl || {};
},
template: '<div> {{my.data}} </div>'
})
});
});
getDataFromStore: function(id){
return new Promise(resolve => {
setTimeout(()=>{
resolve(this.storeBank[id]);
});
});
}
const Router = {
...
getCurrentId: function(){
return this.url.split('/')[1];
}
}
resolve({
created: function(){
this.my = dataFromBl || {};
},
template: '<div> {{my.data}} </div>'
})
35.
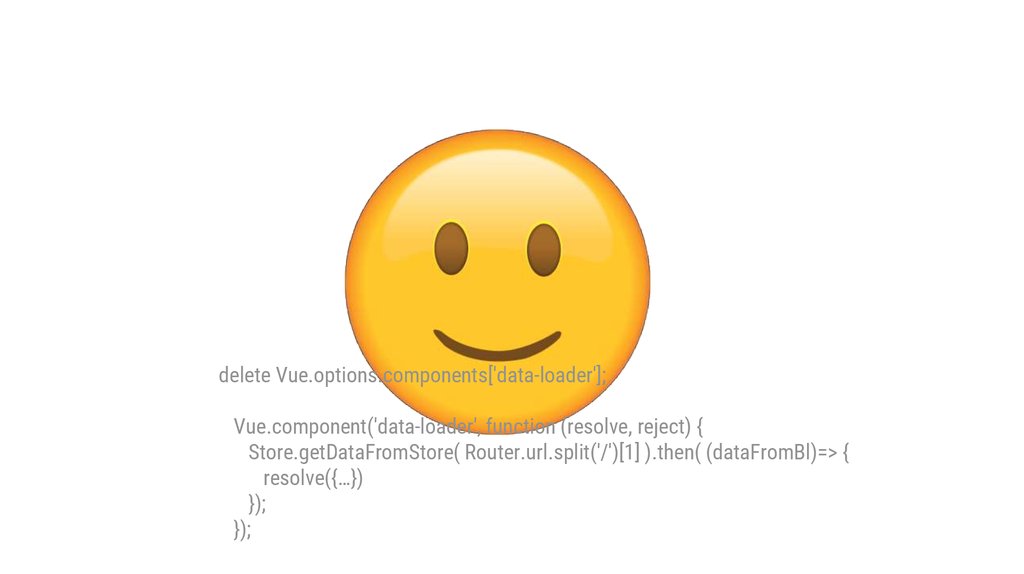
delete Vue.options.components['data-loader'];Vue.component('data-loader', function (resolve, reject) {
Store.getDataFromStore( Router.url.split('/')[1] ).then( (dataFromBl)=> {
resolve({…})
});
});
36.
37.
38.
WaSaby39.
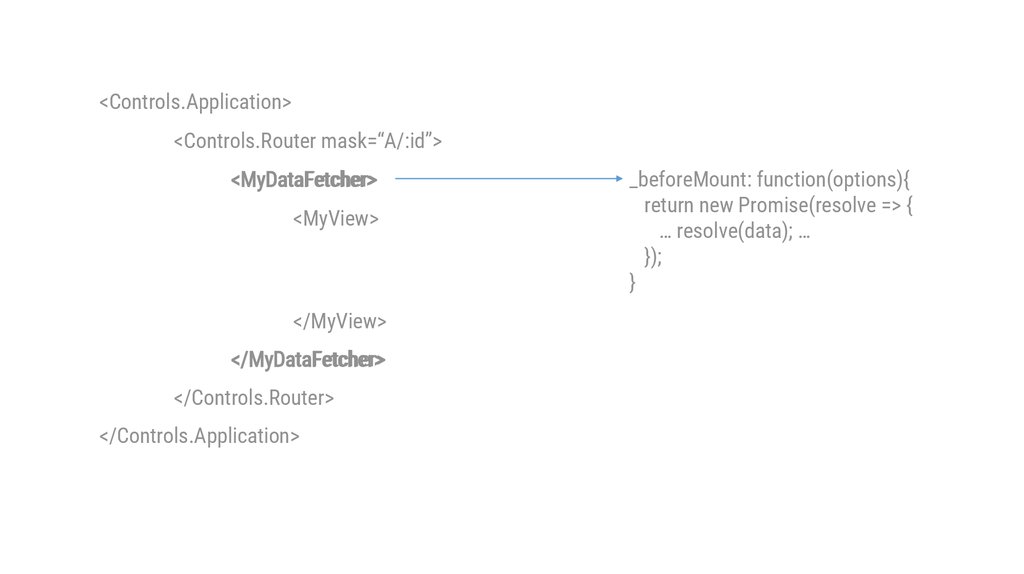
<Controls.Application><Controls.Router mask=“A/:id”>
<MyDataFetcher>
<MyDataFetcher>
<MyView>
</MyView>
</MyDataFetcher>
</MyDataFetcher>
</Controls.Router>
</Controls.Application>
_beforeMount: function(options){
return new Promise(resolve => {
… resolve(data); …
});
}
40.
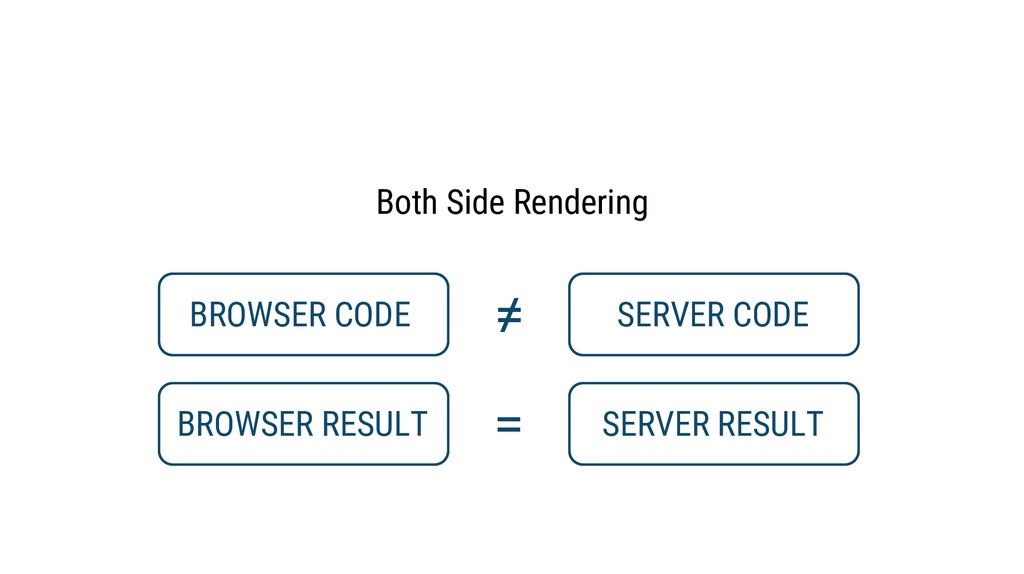
Both Side RenderingBROWSER CODE
≠
SERVER CODE
BROWSER RESULT
=
SERVER RESULT
41.
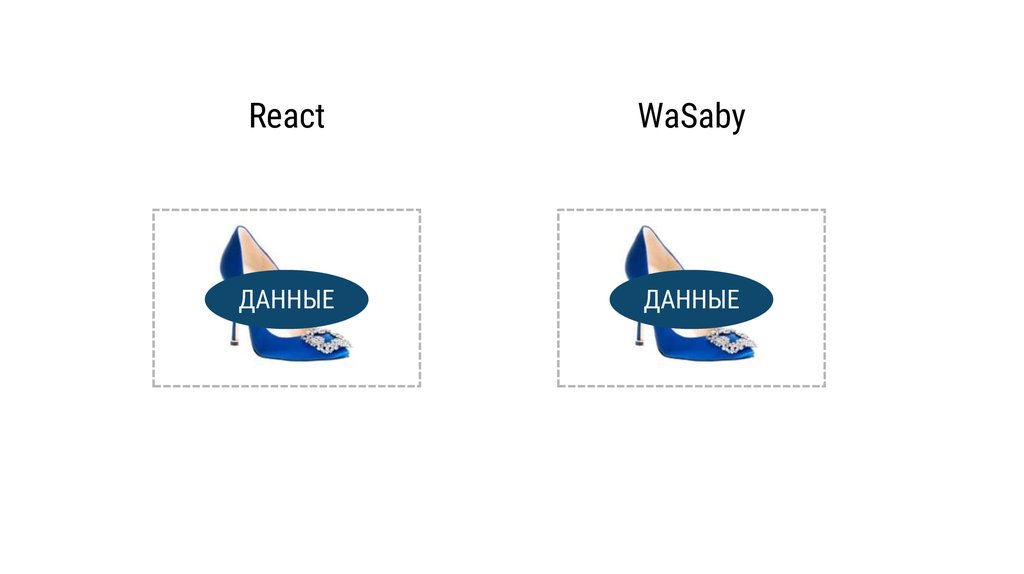
ReactWaSaby
ДАННЫЕ
ДАННЫЕ













































 software
software








