Similar presentations:
Resume. Как устроен интернет
1.
Resumevk.com/web_dev_courses
web.dev.courses.dp.ua/ort/
2.
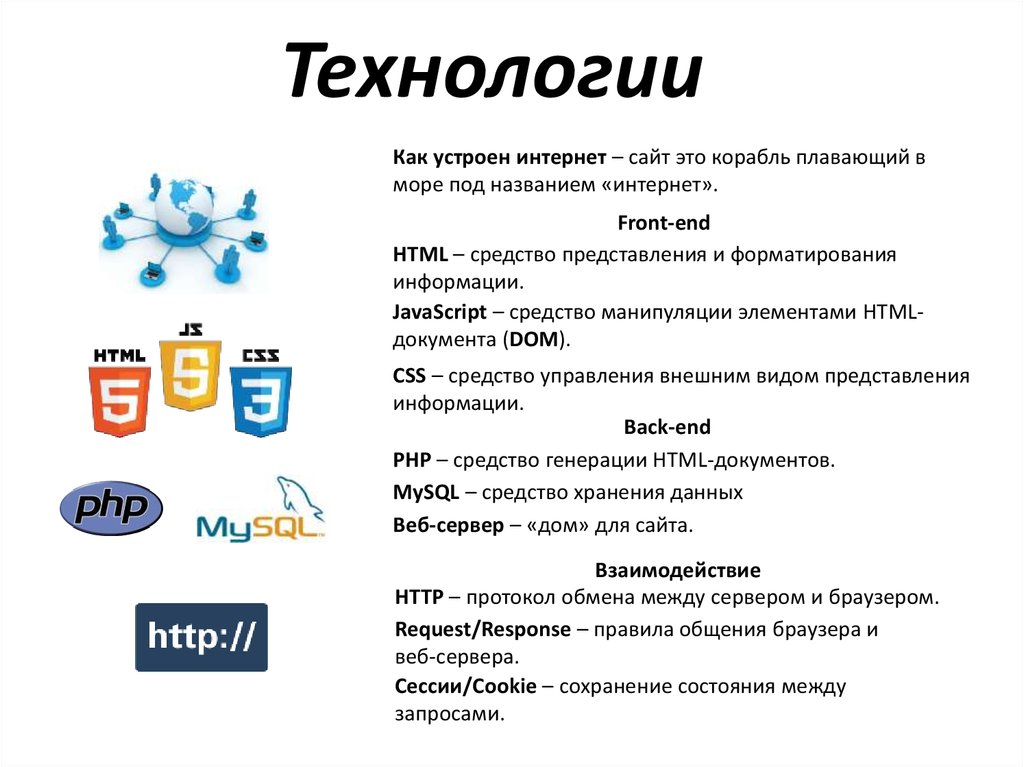
ТехнологииКак устроен интернет – сайт это корабль плавающий в
море под названием «интернет».
Front-end
HTML – средство представления и форматирования
информации.
JavaScript – средство манипуляции элементами HTMLдокумента (DOM).
CSS – средство управления внешним видом представления
информации.
Back-end
PHP – средство генерации HTML-документов.
MySQL – средство хранения данных
Веб-сервер – «дом» для сайта.
Взаимодействие
HTTP – протокол обмена между сервером и браузером.
Request/Response – правила общения браузера и
веб-сервера.
Сессии/Cookie – сохранение состояния между
запросами.
3.
ПрактикиCMS – система управления содержимым.
WordPress – система управления
содержимым, база для создания сайта.
AJAX – асинхронная модель
взаимодействия браузера и сервера.
Интеграция – модель внедрения
сторонних сервисов на свой сайт.
Кодировка – вечная проблема)).
Веб-дизайн – как проектирование
интерфейсов.
Браузер как средство отладки, и средства
разработки сайта
+
Безопастность в веб-разработке.
Жизненный цикл сайта, команда разработки.
4.
РынокSEO – поисковая оптимизация.
SMO – оптимизация для соц. сетей.
Жизненный цикл сайта, этапы разработки
веб-сайта.
Чем хороший сайт отличается от плохого.
5.
Хороший сайтотличается от плохого
проработкой деталей
6.
Веб-сайт это интерфейс к бизнесу ©7.
Работа разработчика разложить задачу на имеющиеся технологии.==
==
8.
Что дальше?1. Постоянно совершенствовать
профессиональные навыки.
2. Практиковать (разрабатывать сайты).
3. Трудоустройство в сфере ИТ.
4. Улучшить свой бизнес.
5. Поддерживать контакт.
9.
Что должен знать…Fornt-End разработчик
Менеджер ИТ-проекта,
PM
Веб-дизайнер
UI/UX designer
?
JavaScript developer
Back-End разработчик
SEO-специалист
WEB developer
PHP developer
Ответ на: http://www.work.ua
10.
Пожалуйста оставьте отзыв о нашем курсеhttp://web.dev.courses.dp.ua/feedback/










 marketing
marketing internet
internet