Similar presentations:
Godot. Game engine
1.
Урок #22.
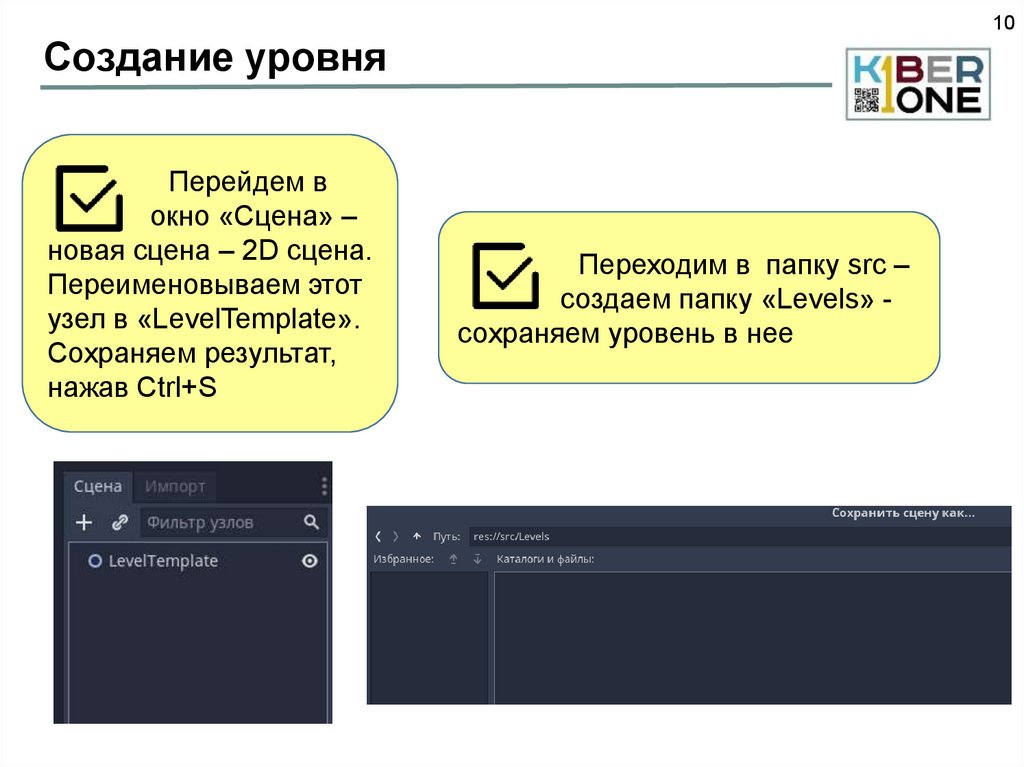
10Создание уровня
Перейдем в
окно «Сцена» –
новая сцена – 2D сцена.
Переименовываем этот
узел в «LevelTemplate».
Сохраняем результат,
нажав Ctrl+S
Переходим в папку src –
создаем папку «Levels» сохраняем уровень в нее
3.
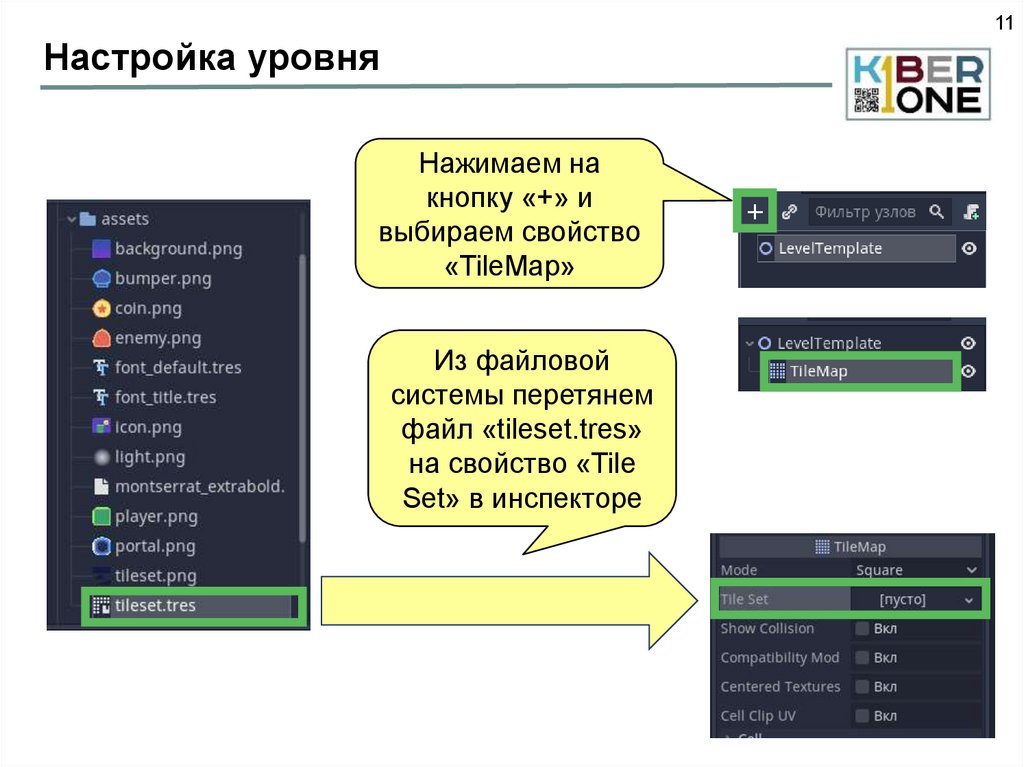
11Настройка уровня
Нажимаем на
кнопку «+» и
выбираем свойство
«TileMap»
Из файловой
системы перетянем
файл «tileset.tres»
на свойство «Tile
Set» в инспекторе
4.
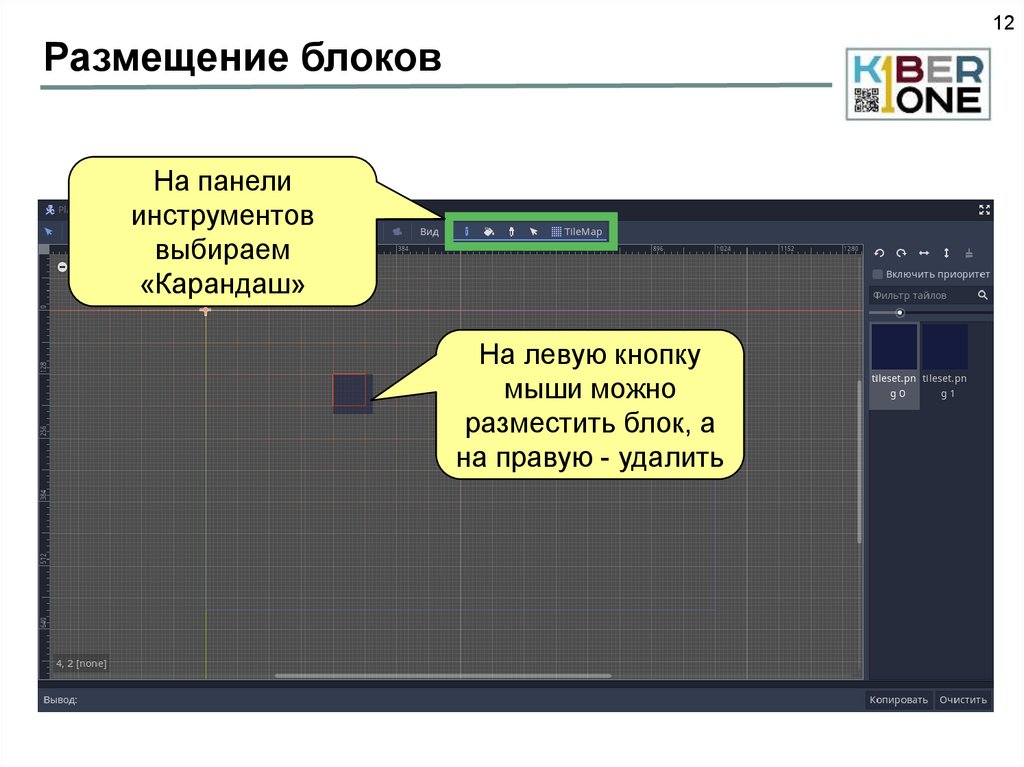
12Размещение блоков
На панели
инструментов
выбираем
«Карандаш»
На левую кнопку
мыши можно
разместить блок, а
на правую - удалить
5.
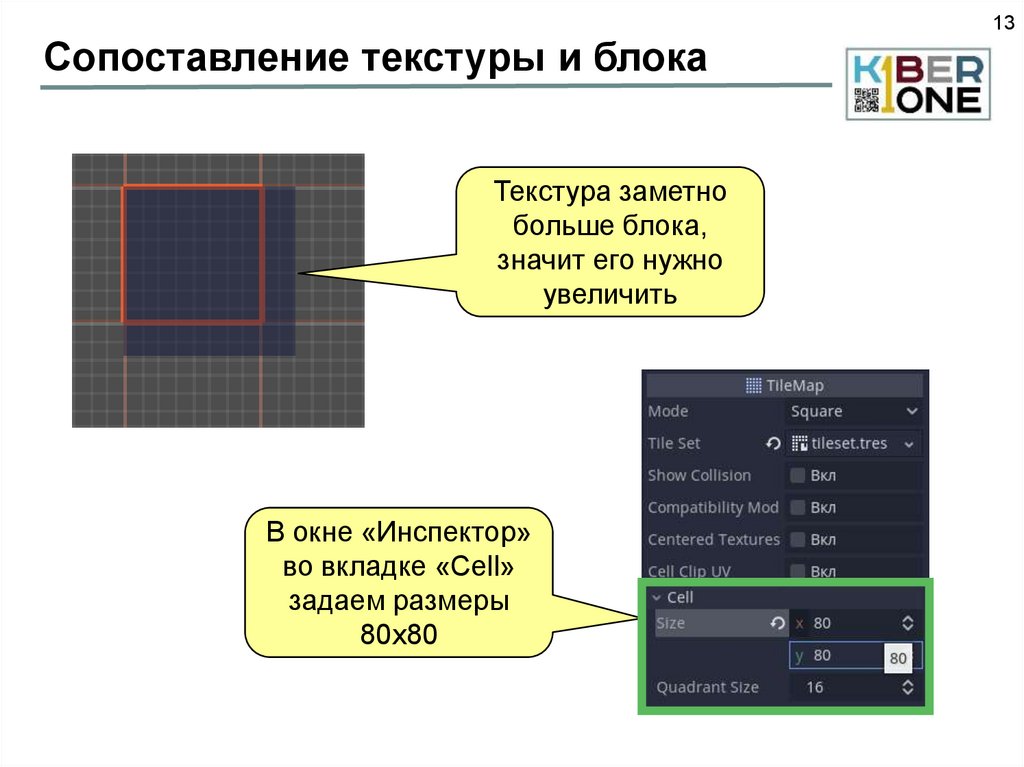
13Сопоставление текстуры и блока
Текстура заметно
больше блока,
значит его нужно
увеличить
В окне «Инспектор»
во вкладке «Cell»
задаем размеры
80x80
6.
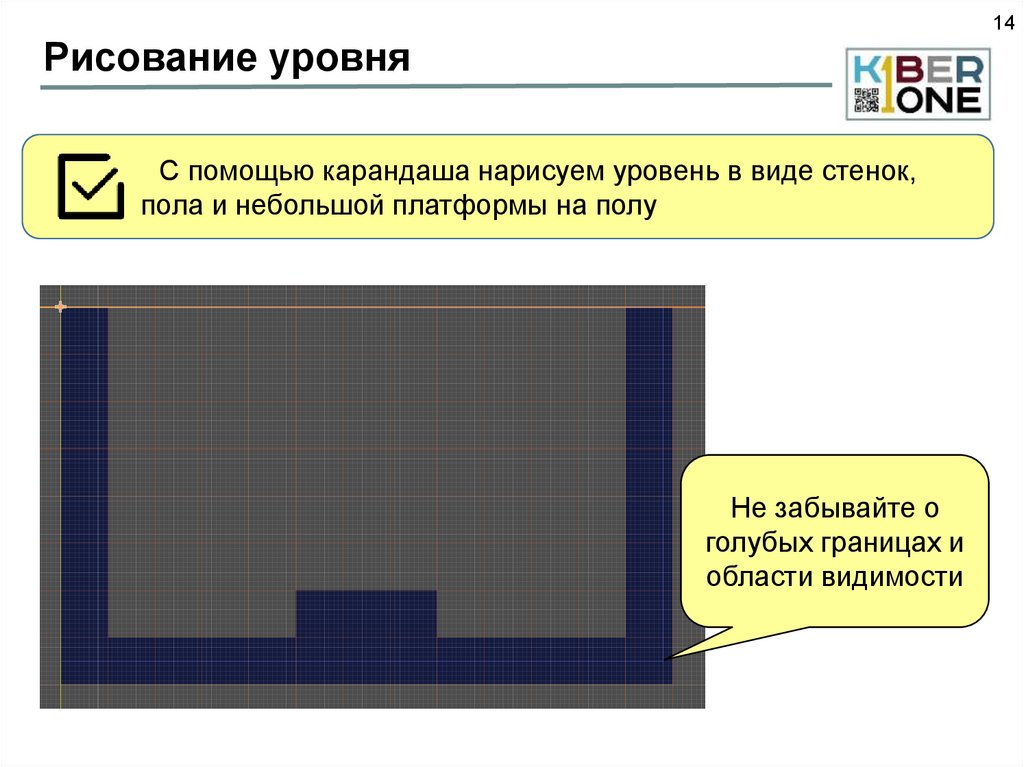
14Рисование уровня
С помощью карандаша нарисуем уровень в виде стенок,
пола и небольшой платформы на полу
Не забывайте о
голубых границах и
области видимости
7.
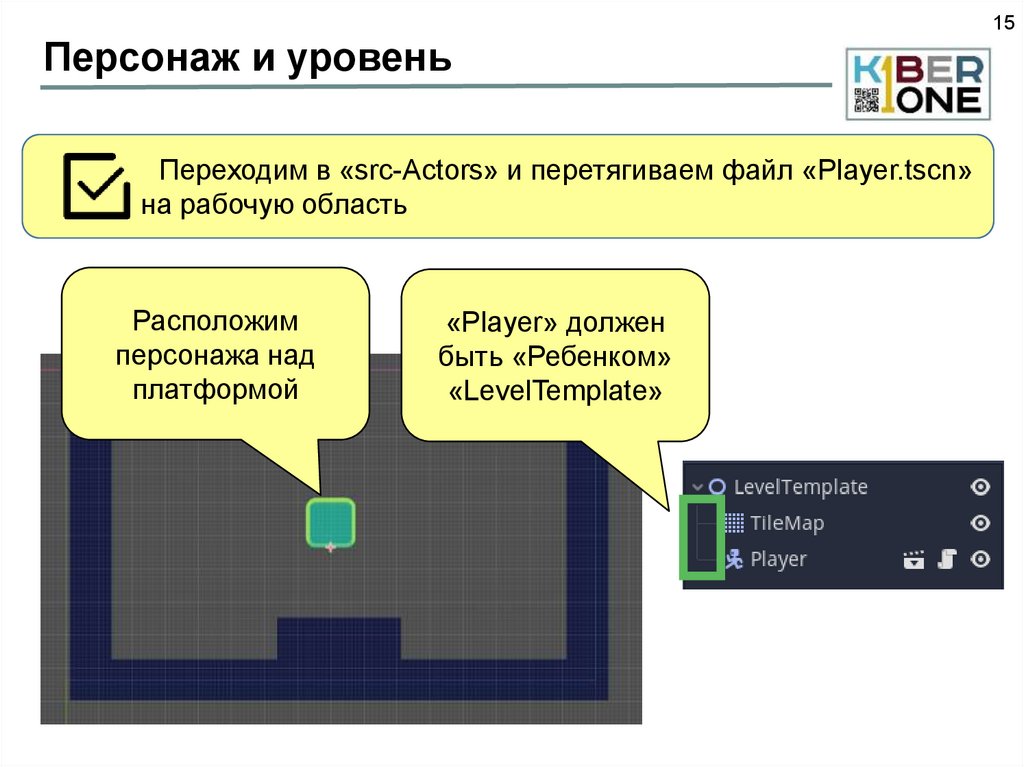
15Персонаж и уровень
Переходим в «src-Actors» и перетягиваем файл «Player.tscn»
на рабочую область
Расположим
персонажа над
платформой
«Player» должен
быть «Ребенком»
«LevelTemplate»
8.
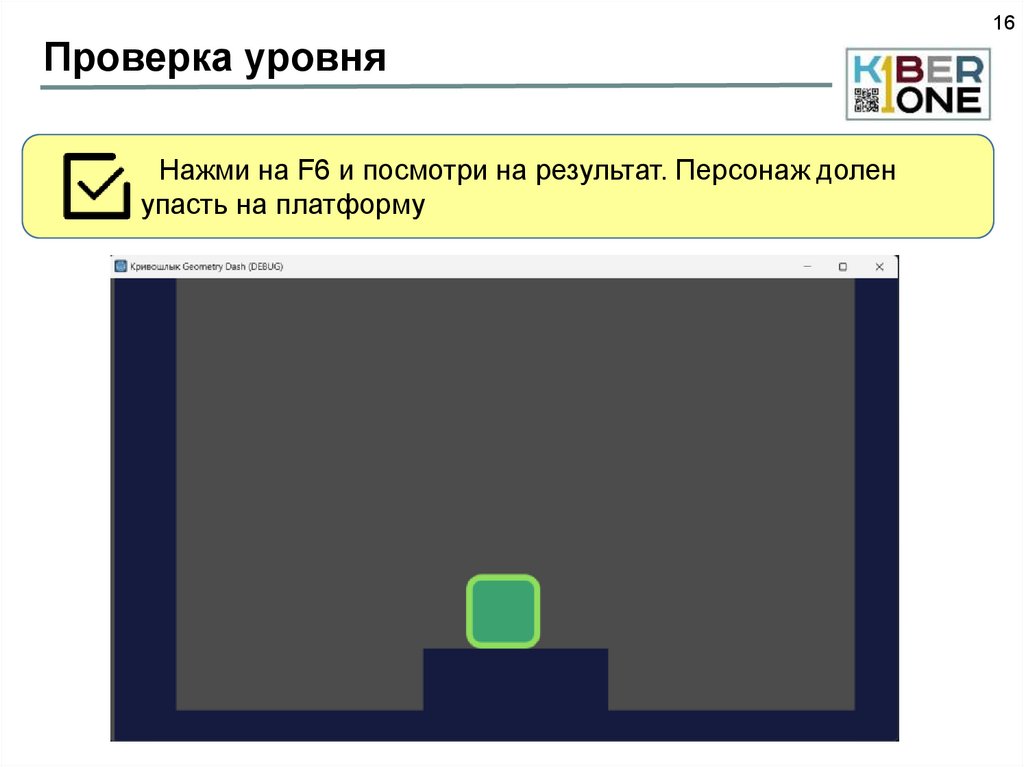
16Проверка уровня
Нажми на F6 и посмотри на результат. Персонаж долен
упасть на платформу
9.
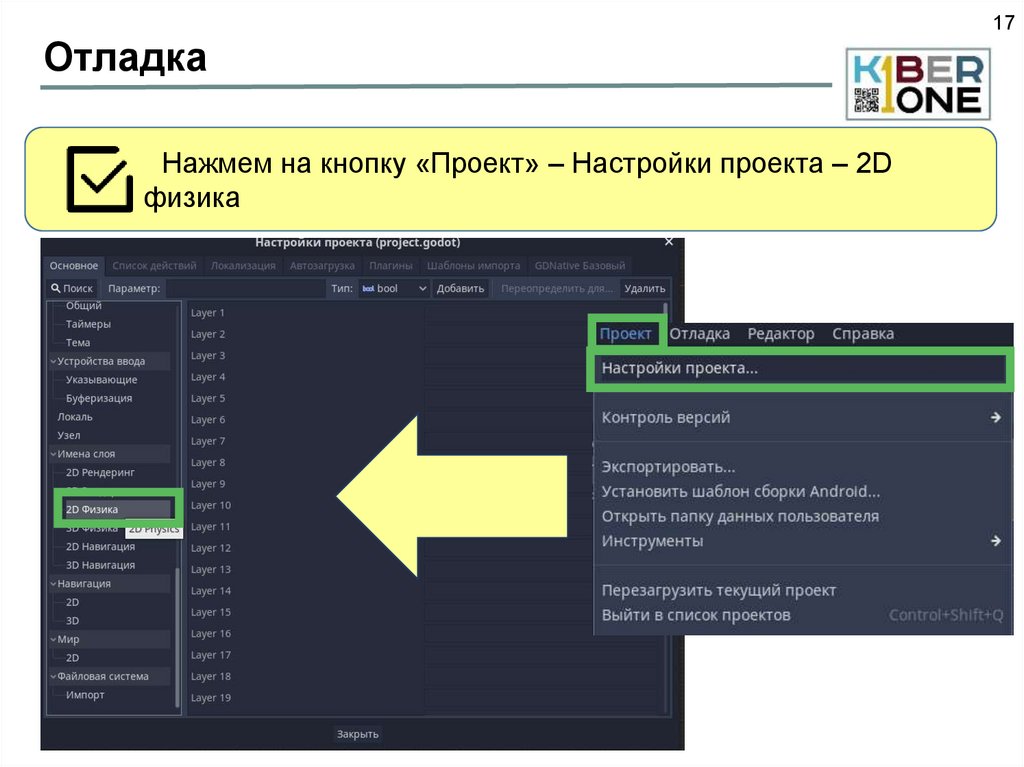
17Отладка
Нажмем на кнопку «Проект» – Настройки проекта – 2D
физика
10.
18Название слоев
Дадим следующие названия первым 4 слоям:
Закрываем это окно и снова выбираем узел «TileMap» в окне
«Сцена»
11.
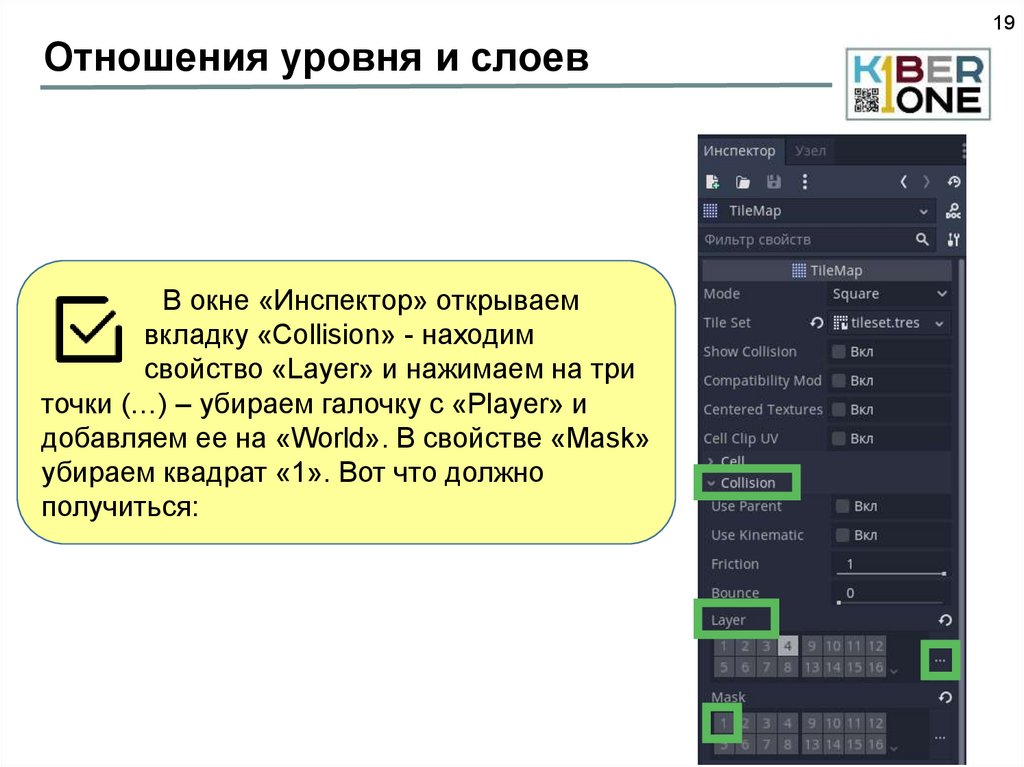
19Отношения уровня и слоев
В окне «Инспектор» открываем
вкладку «Collision» - находим
свойство «Layer» и нажимаем на три
точки (…) – убираем галочку с «Player» и
добавляем ее на «World». В свойстве «Mask»
убираем квадрат «1». Вот что должно
получиться:
12.
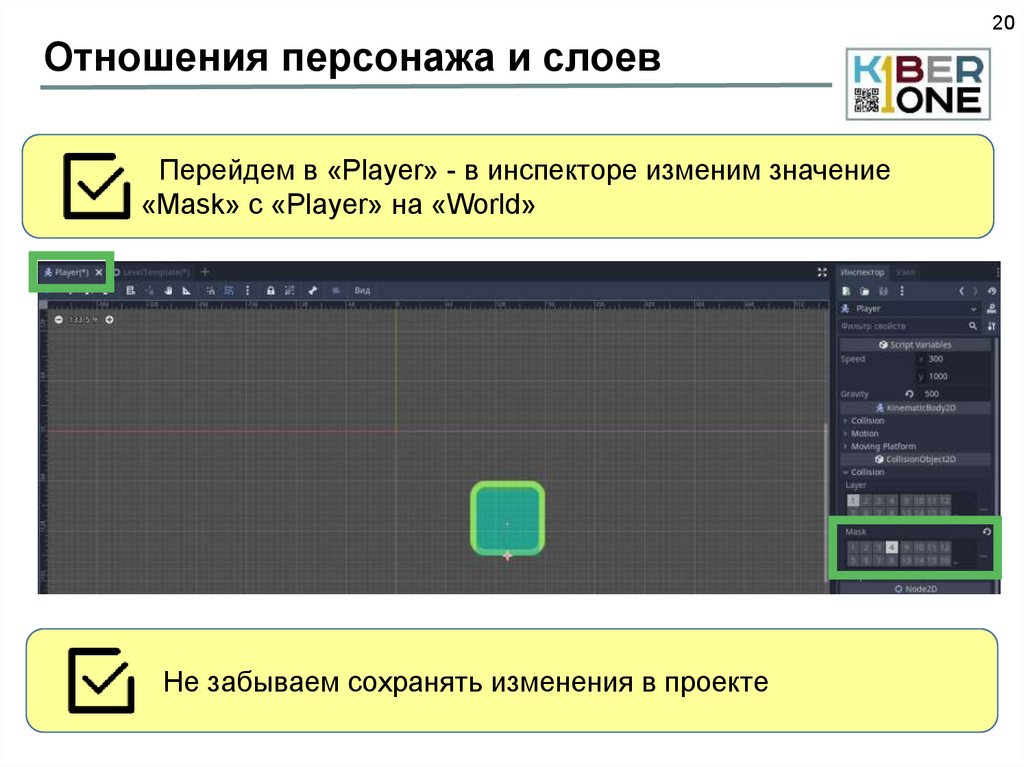
20Отношения персонажа и слоев
Перейдем в «Player» - в инспекторе изменим значение
«Mask» с «Player» на «World»
Не забываем сохранять изменения в проекте
13.
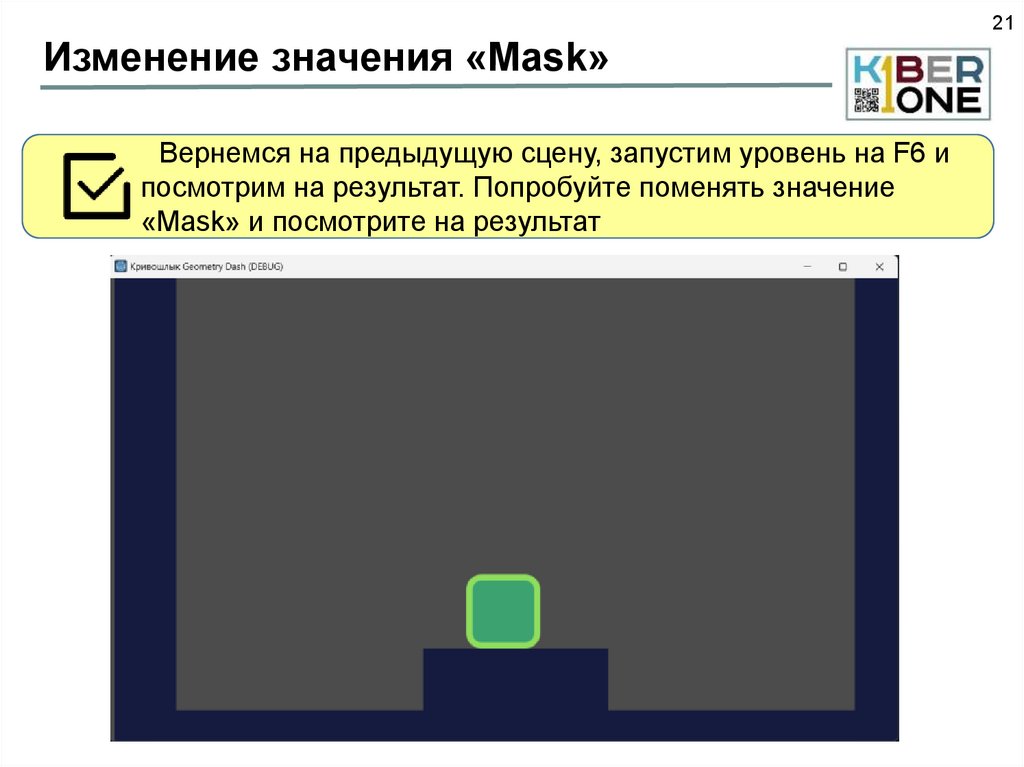
21Изменение значения «Mask»
Вернемся на предыдущую сцену, запустим уровень на F6 и
посмотрим на результат. Попробуйте поменять значение
«Mask» и посмотрите на результат
14.
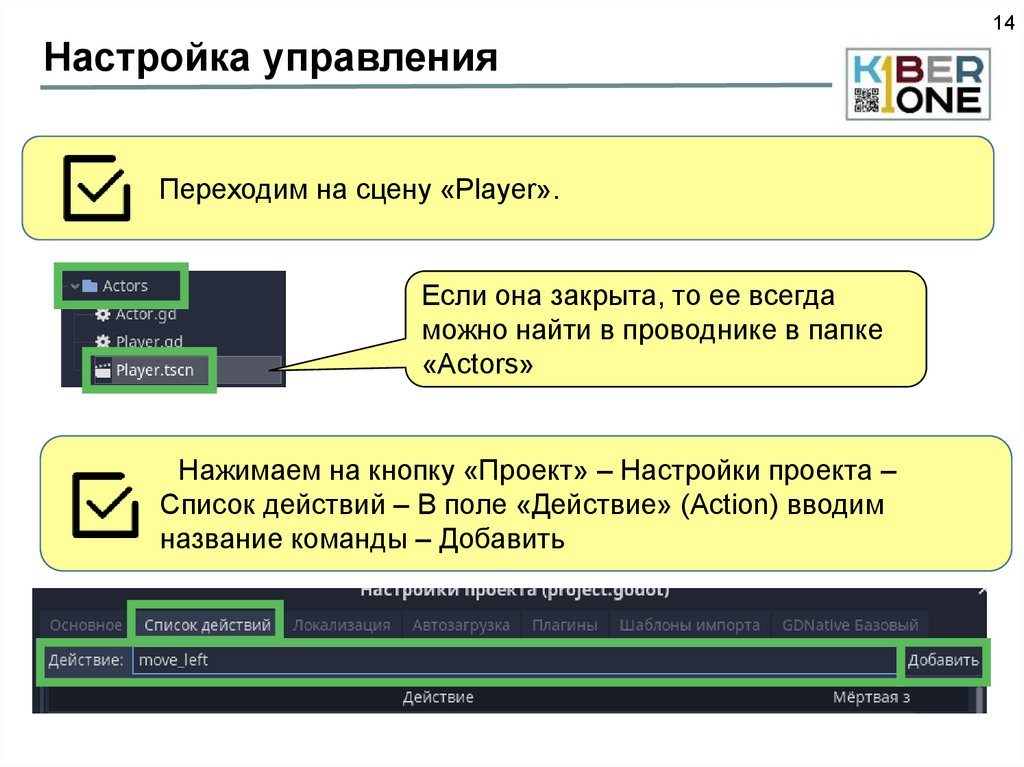
14Настройка управления
Переходим на сцену «Player».
Если она закрыта, то ее всегда
можно найти в проводнике в папке
«Actors»
Нажимаем на кнопку «Проект» – Настройки проекта –
Список действий – В поле «Действие» (Action) вводим
название команды – Добавить
15.
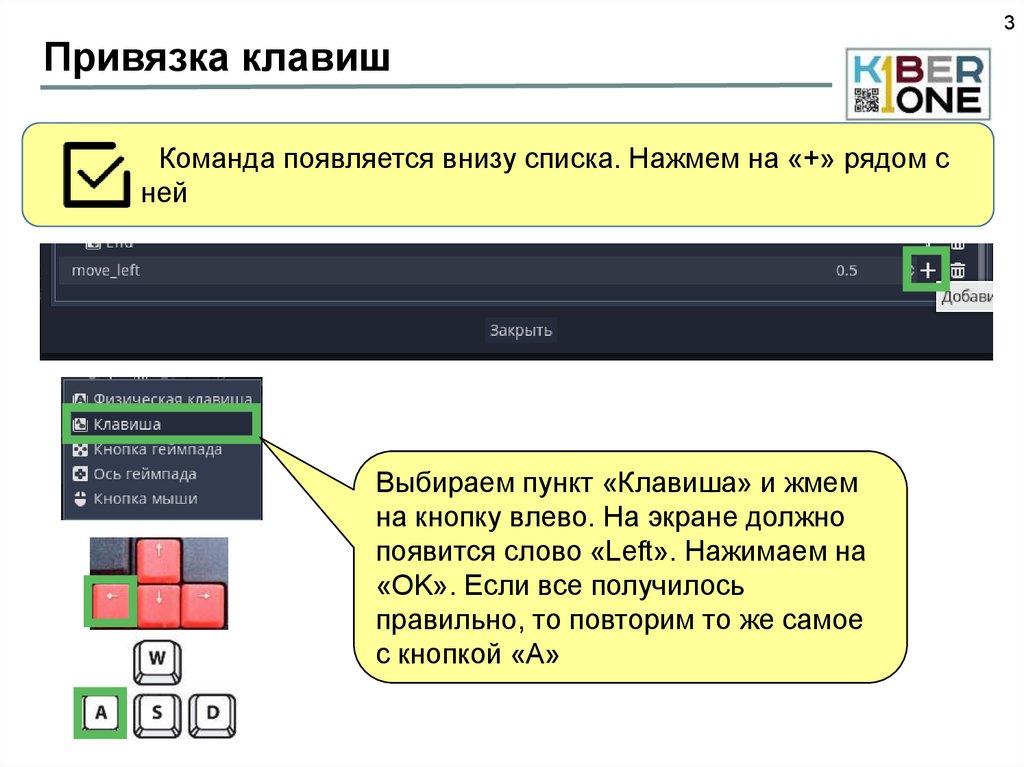
3Привязка клавиш
Команда появляется внизу списка. Нажмем на «+» рядом с
ней
Выбираем пункт «Клавиша» и жмем
на кнопку влево. На экране должно
появится слово «Left». Нажимаем на
«OK». Если все получилось
правильно, то повторим то же самое
с кнопкой «A»
16.
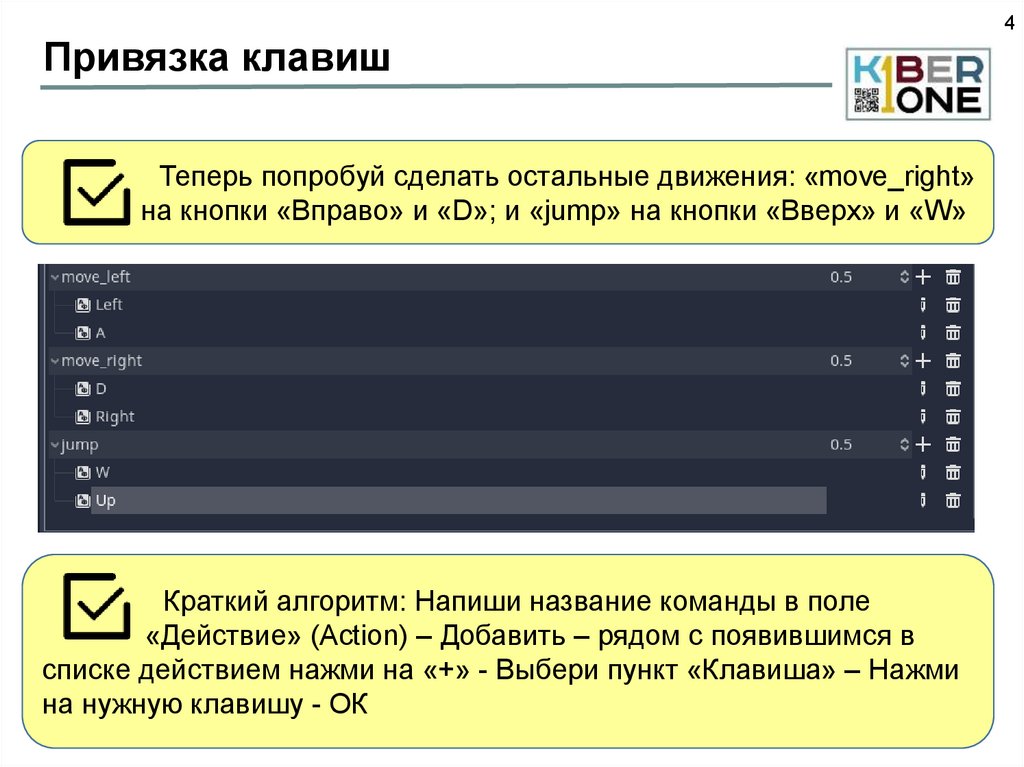
4Привязка клавиш
Теперь попробуй сделать остальные движения: «move_right»
на кнопки «Вправо» и «D»; и «jump» на кнопки «Вверх» и «W»
Краткий алгоритм: Напиши название команды в поле
«Действие» (Action) – Добавить – рядом с появившимся в
списке действием нажми на «+» - Выбери пункт «Клавиша» – Нажми
на нужную клавишу - ОК
17.
5Написание кода
Теперь откроем скрипт «Player.gd» и напишем следующий
код:
Сохраним код и проверим его через «F6». Обрати внимание
на скорость передвижения персонажа
18.
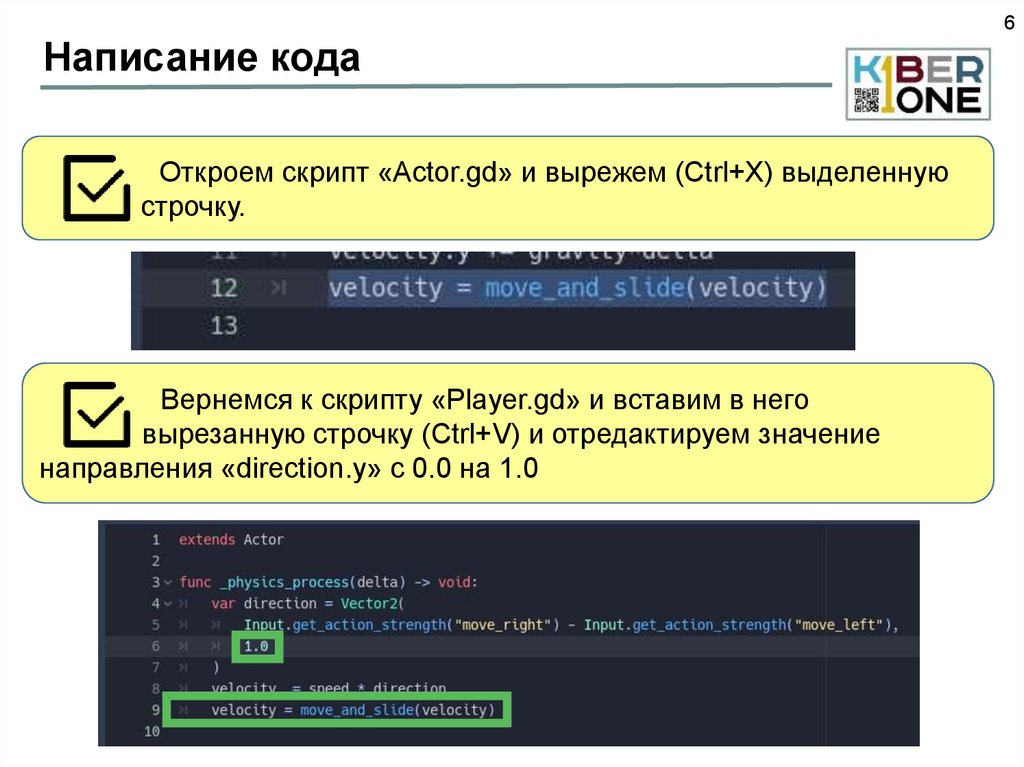
6Написание кода
Откроем скрипт «Actor.gd» и вырежем (Ctrl+X) выделенную
строчку.
Вернемся к скрипту «Player.gd» и вставим в него
вырезанную строчку (Ctrl+V) и отредактируем значение
направления «direction.y» с 0.0 на 1.0
19.
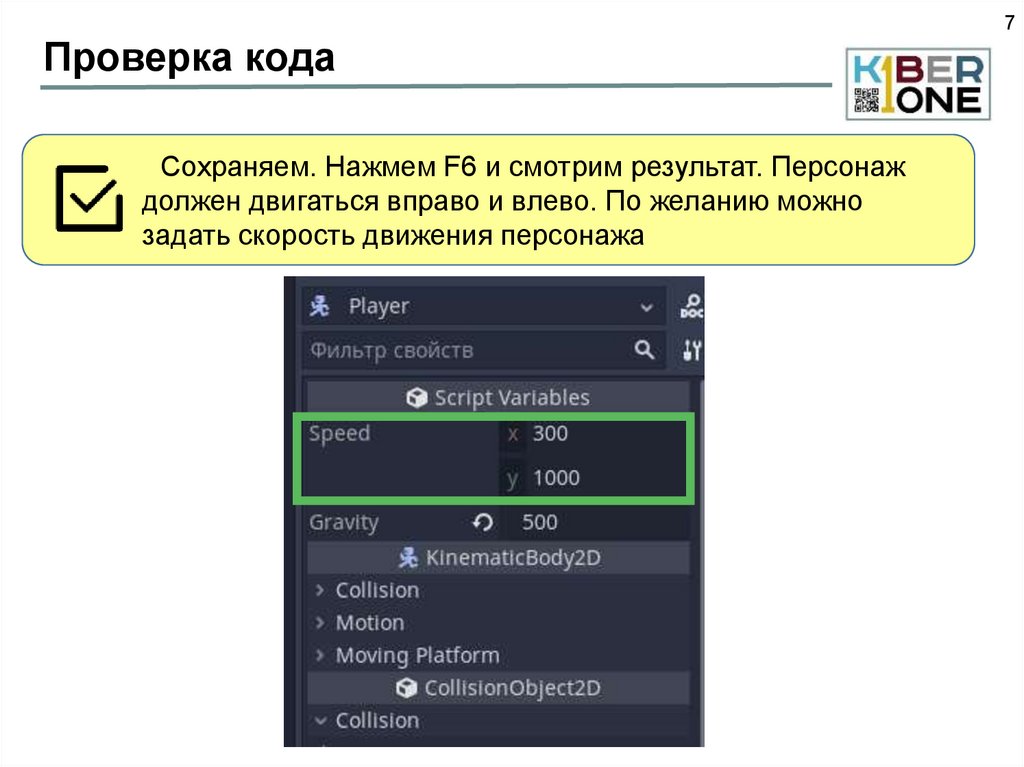
7Проверка кода
Сохраняем. Нажмем F6 и смотрим результат. Персонаж
должен двигаться вправо и влево. По желанию можно
задать скорость движения персонажа
20.
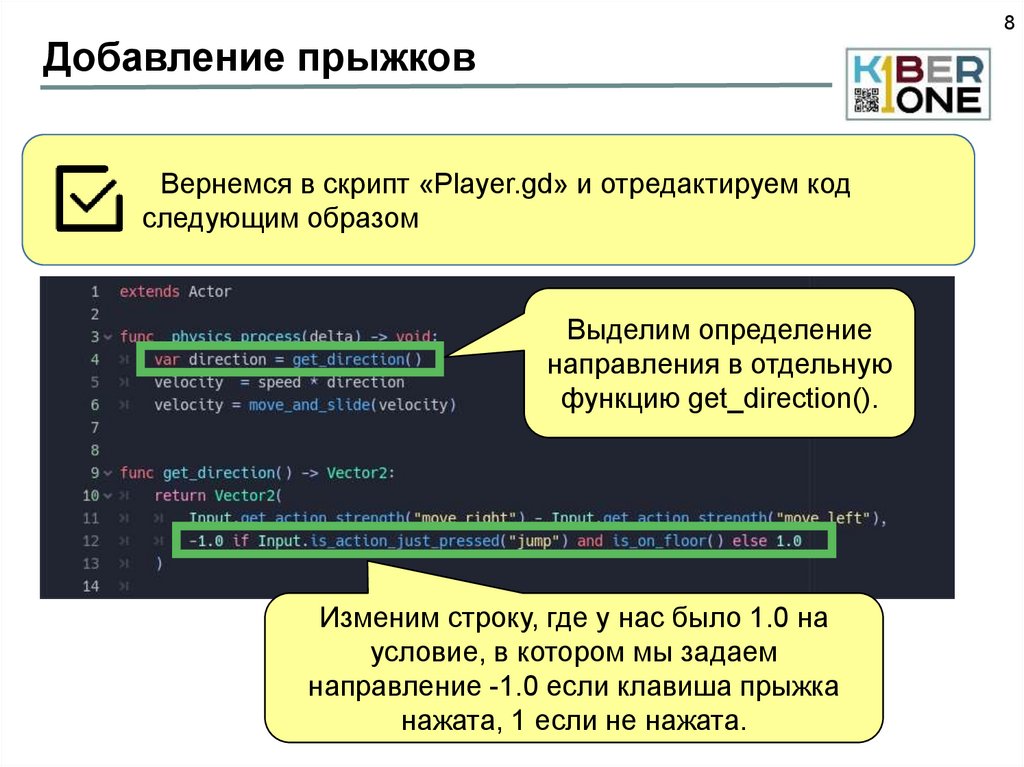
8Добавление прыжков
Вернемся в скрипт «Player.gd» и отредактируем код
следующим образом
Выделим определение
направления в отдельную
функцию get_direction().
Изменим строку, где у нас было 1.0 на
условие, в котором мы задаем
направление -1.0 если клавиша прыжка
нажата, 1 если не нажата.
21.
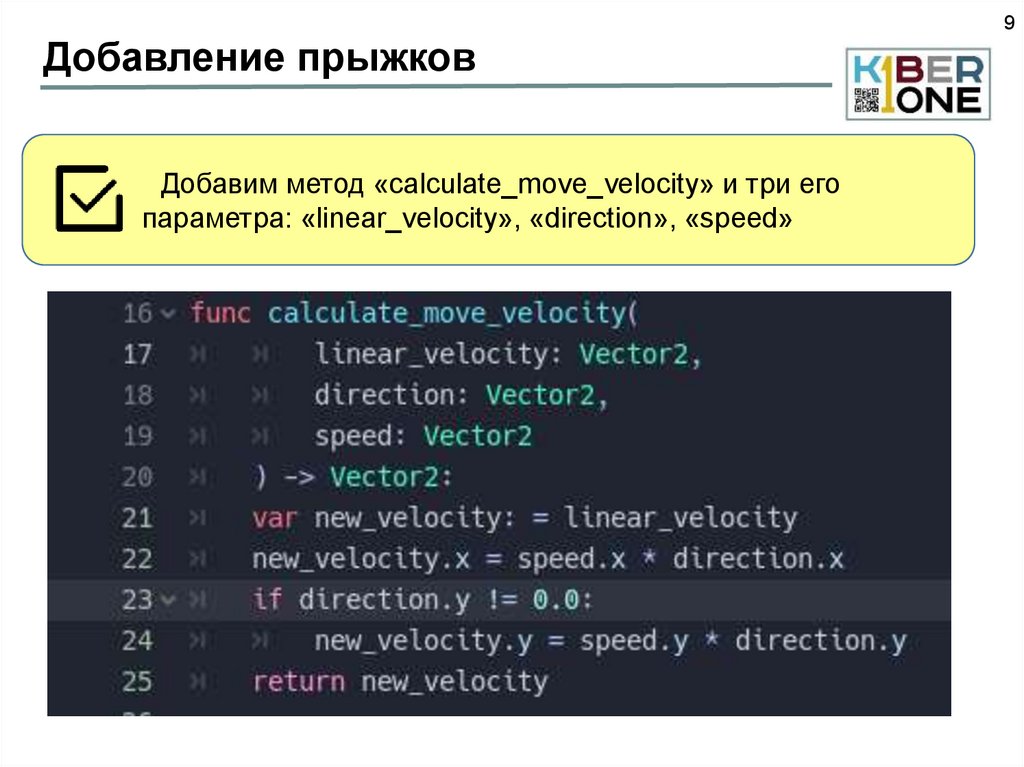
9Добавление прыжков
Добавим метод «calculate_move_velocity» и три его
параметра: «linear_velocity», «direction», «speed»
22.
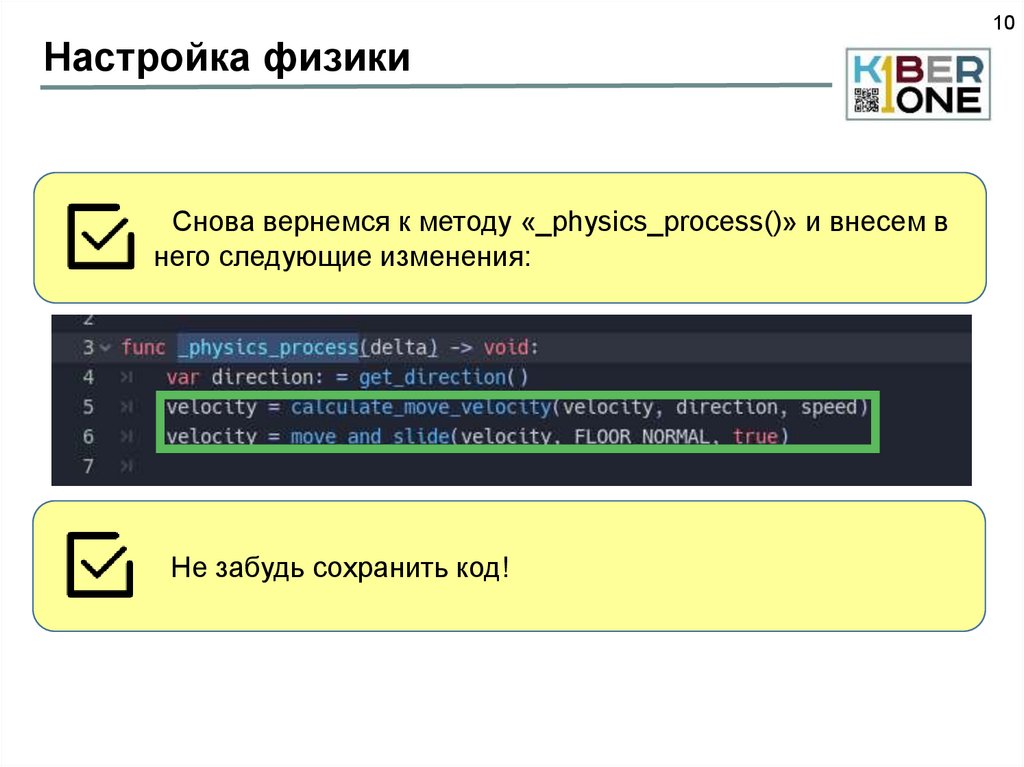
10Настройка физики
Снова вернемся к методу «_physics_process()» и внесем в
него следующие изменения:
Не забудь сохранить код!
23.
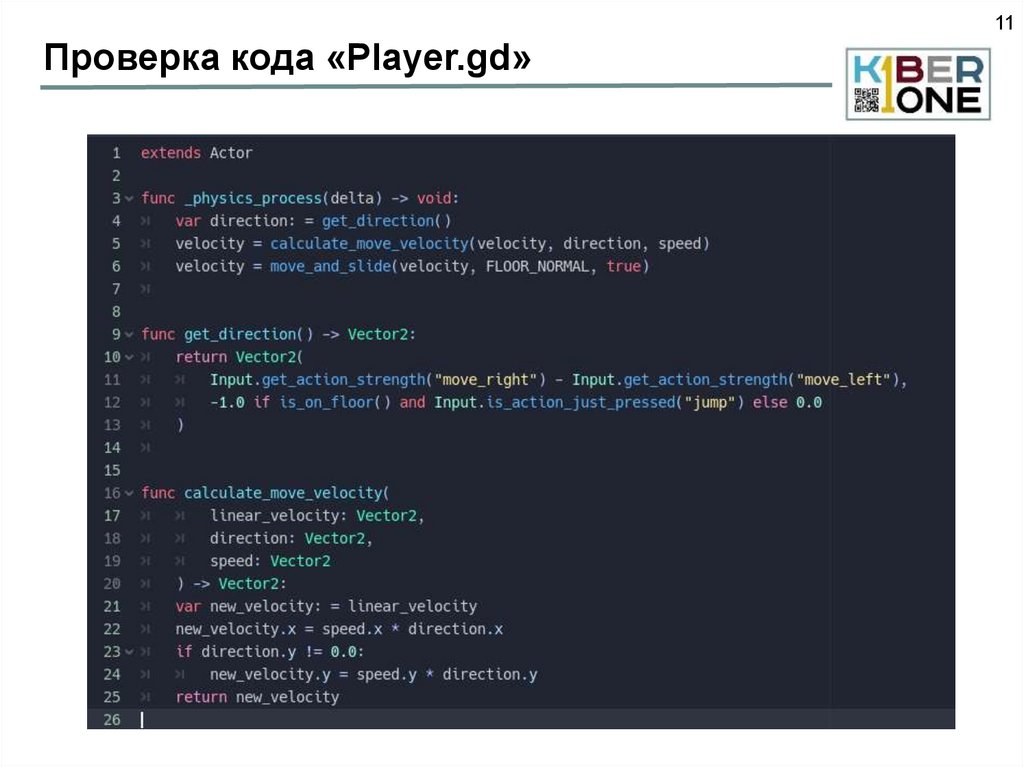
11Проверка кода «Player.gd»
24.
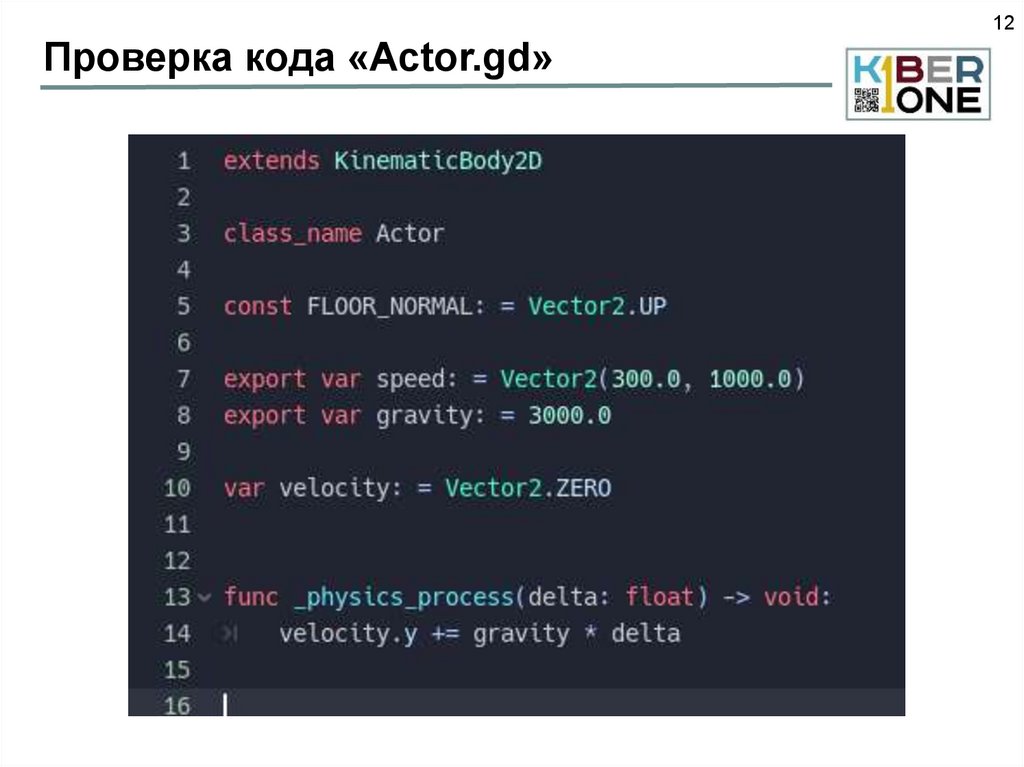
12Проверка кода «Actor.gd»
























 software
software








