Similar presentations:
Гипертекстовая разметка. Основы HTML
1.
Гипертекстовая разметкаОсновы HTML
2.
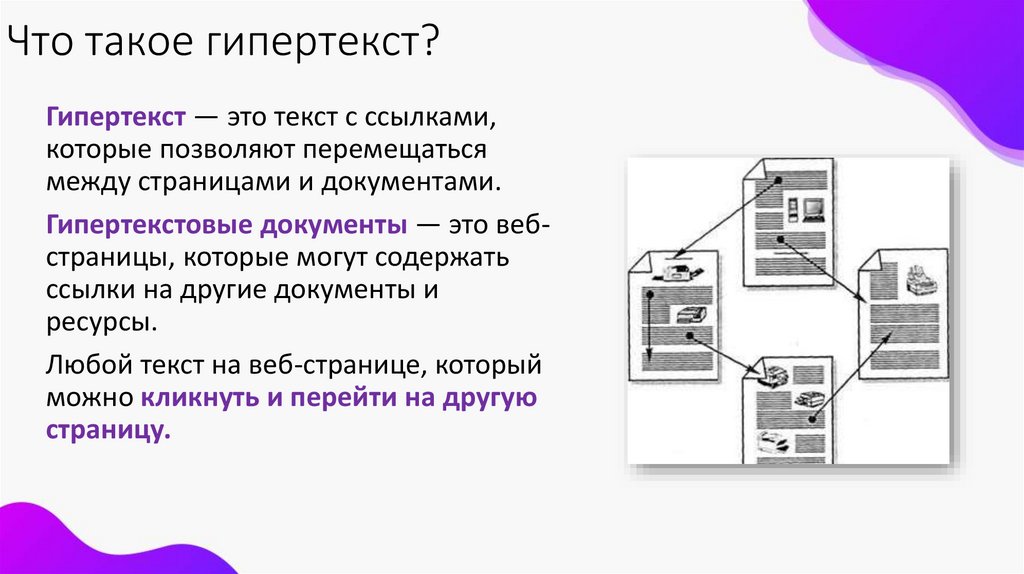
Что такое гипертекст?Гипертекст — это текст с ссылками,
которые позволяют перемещаться
между страницами и документами.
Гипертекстовые документы — это вебстраницы, которые могут содержать
ссылки на другие документы и
ресурсы.
Любой текст на веб-странице, который
можно кликнуть и перейти на другую
страницу.
3.
Как работает?Браузеры интерпретируют HTML-код и
отображают содержимое в виде гипертекста.
При нажатии на гиперссылку браузер
загружает и показывает связанный документ.
4.
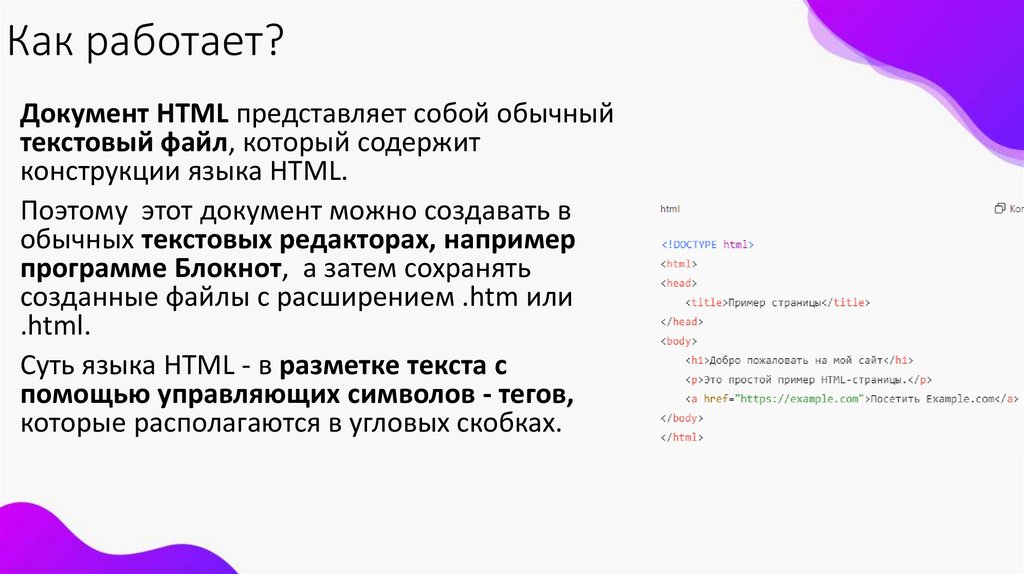
Как работает?Документ HTML представляет собой обычный
текстовый файл, который содержит
конструкции языка HTML.
Поэтому этот документ можно создавать в
обычных текстовых редакторах, например
программе Блокнот, а затем сохранять
созданные файлы с расширением .htm или
.html.
Суть языка HTML - в разметке текста с
помощью управляющих символов - тегов,
которые располагаются в угловых скобках.
5.
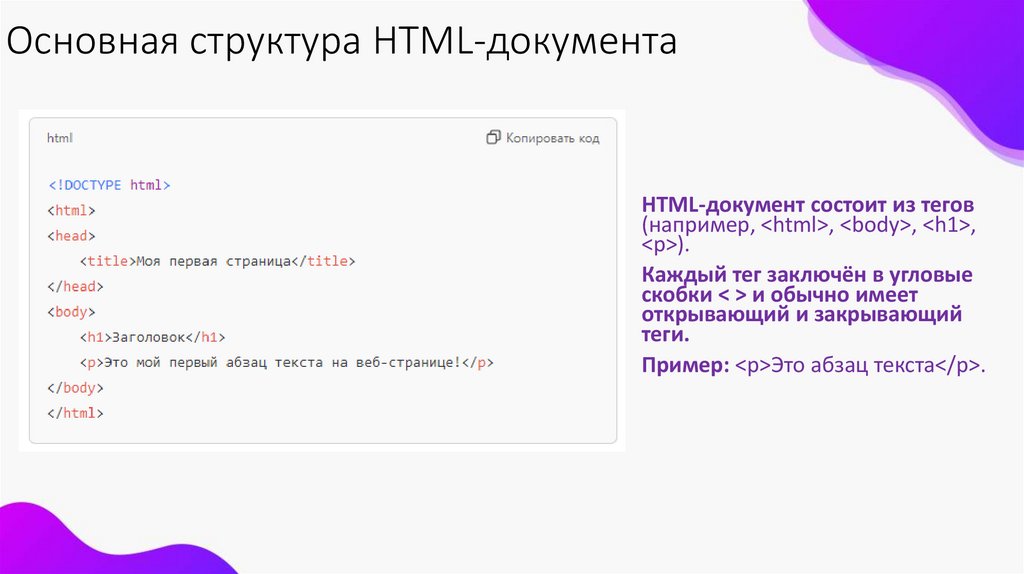
Основная структура HTML-документаHTML-документ состоит из тегов
(например, <html>, <body>, <h1>,
<p>).
Каждый тег заключён в угловые
скобки < > и обычно имеет
открывающий и закрывающий
теги.
Пример: <p>Это абзац текста</p>.
6.
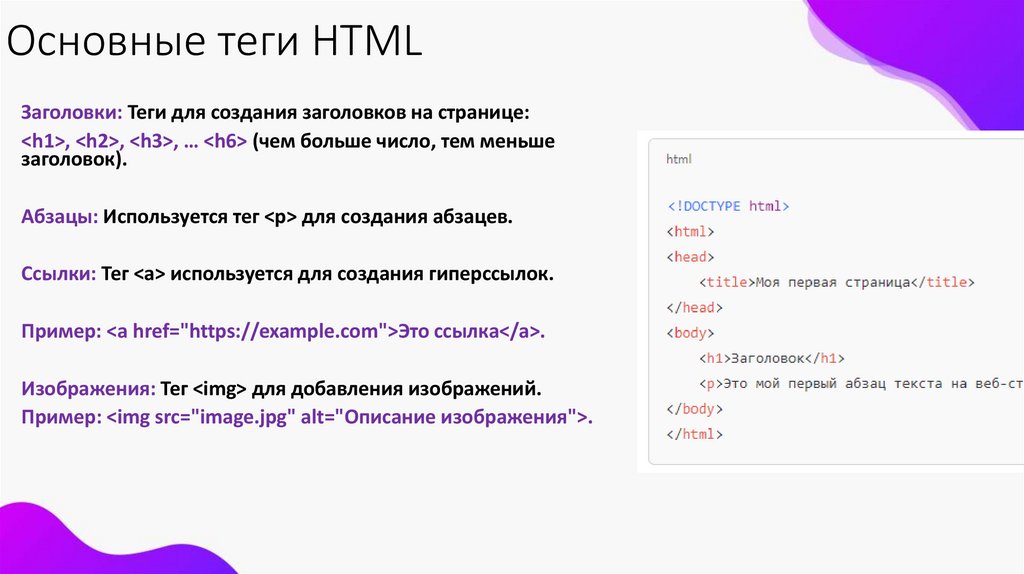
Основные теги HTMLЗаголовки: Теги для создания заголовков на странице:
<h1>, <h2>, <h3>, … <h6> (чем больше число, тем меньше
заголовок).
Абзацы: Используется тег <p> для создания абзацев.
Ссылки: Тег <a> используется для создания гиперссылок.
Пример: <a href="https://example.com">Это ссылка</a>.
Изображения: Тег <img> для добавления изображений.
Пример: <img src="image.jpg" alt="Описание изображения">.






 internet
internet








