Similar presentations:
Создание функций с массивами и управляющими конструкциями. Лабораторная работа №3
1.
ЛР №3Создание функций с массивами и управляющими
конструкциями
Жеретинцева Наталья Николаевна к.т.н., доцент кафедры АИС МИИТ
МГУ им. Г. И. Невельского
Работа с функциями
1
2.
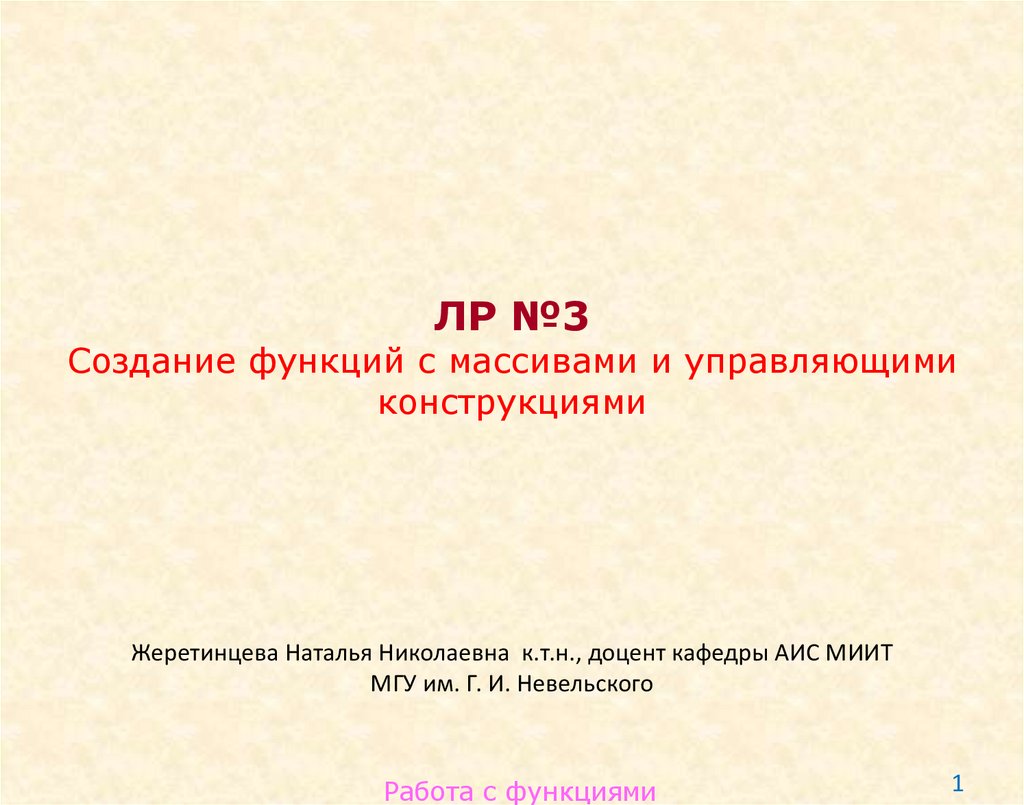
Структура сайтаПривести сайт к следующей структуре:
Работа с функциями
2
3.
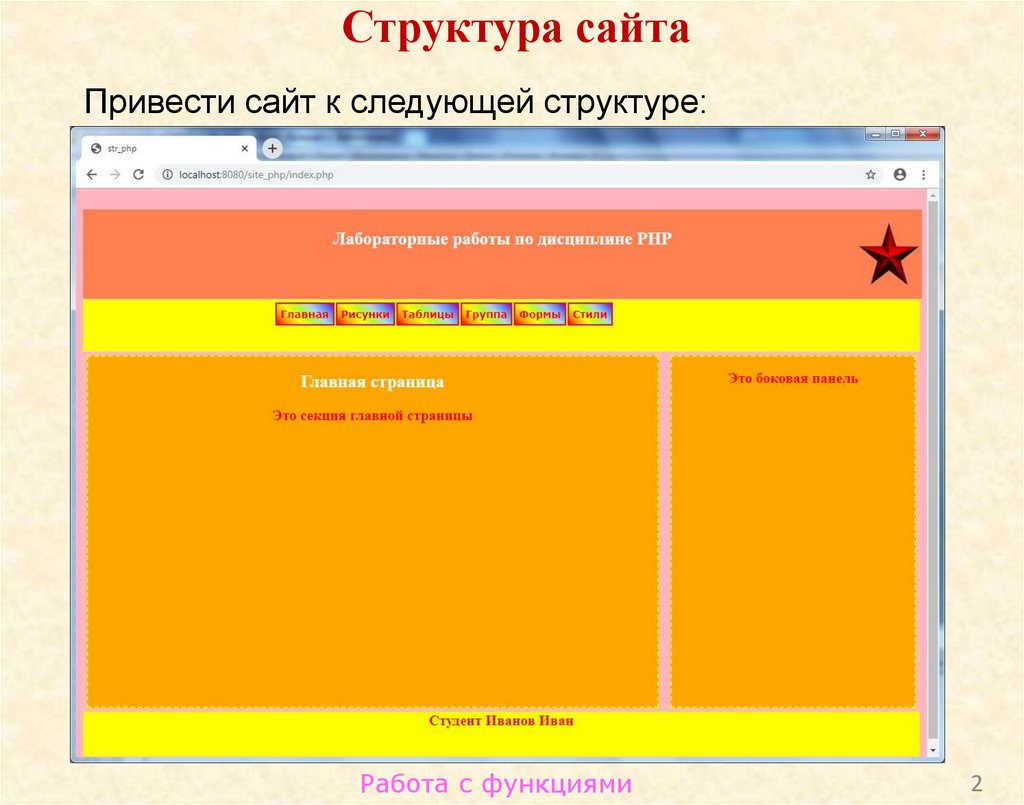
Структура сайтаПапка сайта должна содержать папки и файлы:
Работа с функциями
3
4.
СтилиДля организации внешнего вида меню ознакомимся с
более подробным описанием стилей.
Внешние (связанные) стили. Внешние стили
определяются в отдельном файле с расширением css.
Внешние стили позволяют всем страницам сайта выглядеть
единообразно. Для связи с файлом, в котором описаны
стили, используется тег <link>, расположенный в
контейнере <head>...</head>. В этом теге должны быть
заданы
два
атрибута:
rel="stylesheet"
и
href,
определяющий адрес файла стилей.
Подключение
стилей.
Правило
подключения
глобальных и внешних стилей состоит из селектора и
объявлений стиля.
Работа с функциями
4
5.
СтилиСелектор, расположенный в левой части правила,
определяет элемент (элементы), для которых установлено
правило. Далее, в фигурных скобках перечисляются
объявления стиля, разделенные точкой с запятой.
Например:
p{
text-indent: 30px;
font-size: 14px;
color: red;
}
Объявление стиля – это пара свойство CSS: значение
CSS. Например: color: red, color это свойство CSS,
определяющее цвет текста; red это значение CSS,
определяющее красный цвет.
Работа с функциями
5
6.
СтилиУниверсальный селектор. Универсальный селектор
соответствует любому элементу html-документа. Для
обозначения универсального селектора применяется
символ звёздочка (*). Его используют, если надо установить
одинаковый стиль для всех элементов Web-страницы.
Например:
*{
margin: 0;
padding: 0;
}
Селекторы тегов. В качестве селектора может
выступать любой html-тег, для которого определяются
правила стилевого оформления. Например:
h1 {color: red; text-align: center;}
Работа с функциями
6
7.
СтилиЕсли несколько элементов будут иметь общий стиль, то
соответствующие им селекторы можно перечислить в
таблице стилей через запятую.
Например:
h1, h2, h3, h4 {color: red; text-align: center;}
Селекторы идентификаторов. HTML предоставляет
возможность
присвоить
уникальный
идентификатор
любому тегу. Идентификатор задается атрибутом id.
Например:
<div id="foto">...</div>
В CSS-коде селектор идентификатора обозначается
знаком решетка (#).
Работа с функциями
7
8.
Стили#foto
{
width: 200px;
hight: 200px;
background: yellow;
}
Селекторы классов. Для стилевого оформления чаще
всего используются селекторы классов. Класс для тега
задается атрибутом class. Например, кнопка отправки:
<input type="submit" name="ok" value="Ввести"
class="button">
В файле таблицы стилей этот класс описывается:
Работа с функциями
8
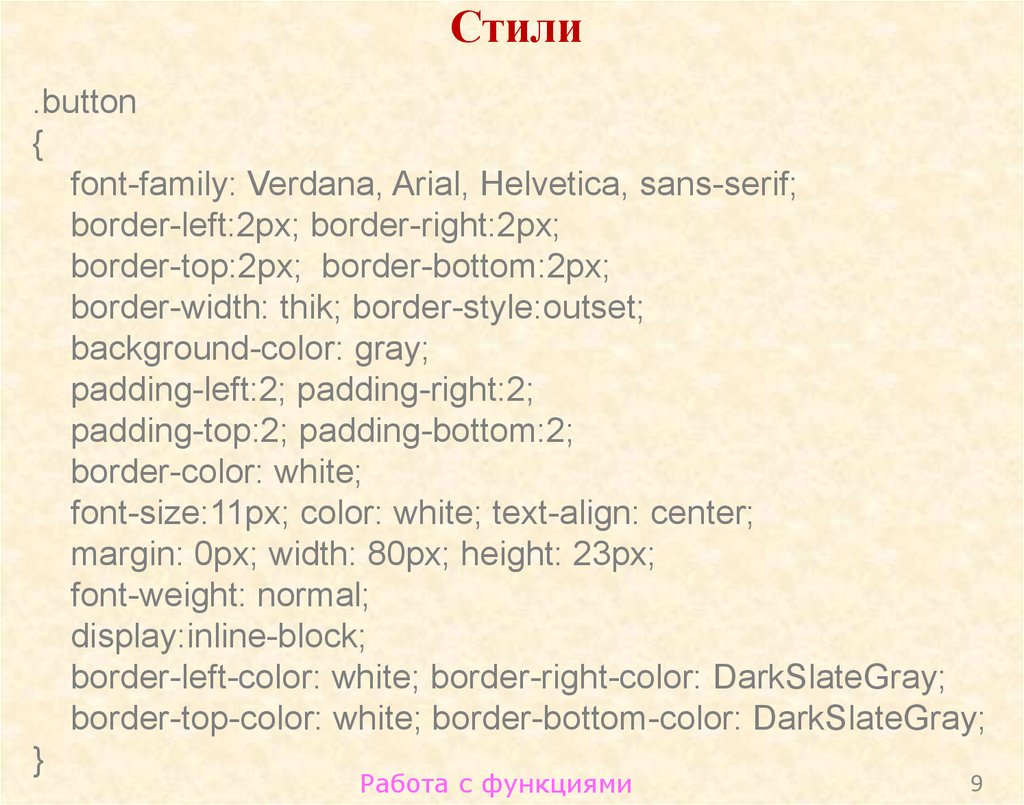
9.
Стили.button
{
font-family: Verdana, Arial, Helvetica, sans-serif;
border-left:2px; border-right:2px;
border-top:2px; border-bottom:2px;
border-width: thik; border-style:outset;
background-color: gray;
padding-left:2; padding-right:2;
padding-top:2; padding-bottom:2;
border-color: white;
font-size:11px; color: white; text-align: center;
margin: 0px; width: 80px; height: 23px;
font-weight: normal;
display:inline-block;
border-left-color: white; border-right-color: DarkSlateGray;
border-top-color: white; border-bottom-color: DarkSlateGray;
}
Работа с функциями
9
10.
СтилиКонтекстные селекторы. Один из самых часто
используемых комбираторов – контекстный селектор.
Контекстные
селекторы
или
селекторы
потомков
определяют несколько элементов, один из которых
находится внутри другого. В контекстном селекторе
простые селекторы разделены пробелом.
<style>
/*ol li {border: 1px solid #06c;}*/
ol{border: 2px dashed red; width: 200px;}
li{border: 0.5em solid yellow;}
</style>
Работа с функциями
10
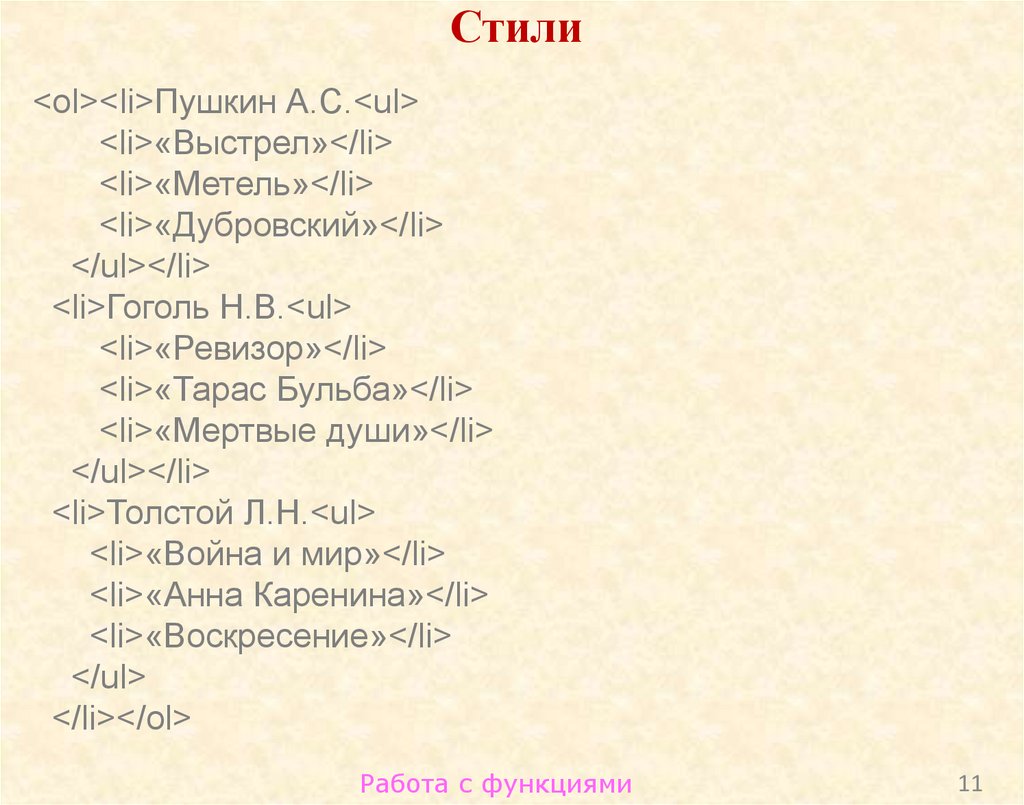
11.
Стили<ol><li>Пушкин А.С.<ul>
<li>«Выстрел»</li>
<li>«Метель»</li>
<li>«Дубровский»</li>
</ul></li>
<li>Гоголь Н.В.<ul>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ul></li>
<li>Толстой Л.Н.<ul>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ul>
</li></ol>
Работа с функциями
11
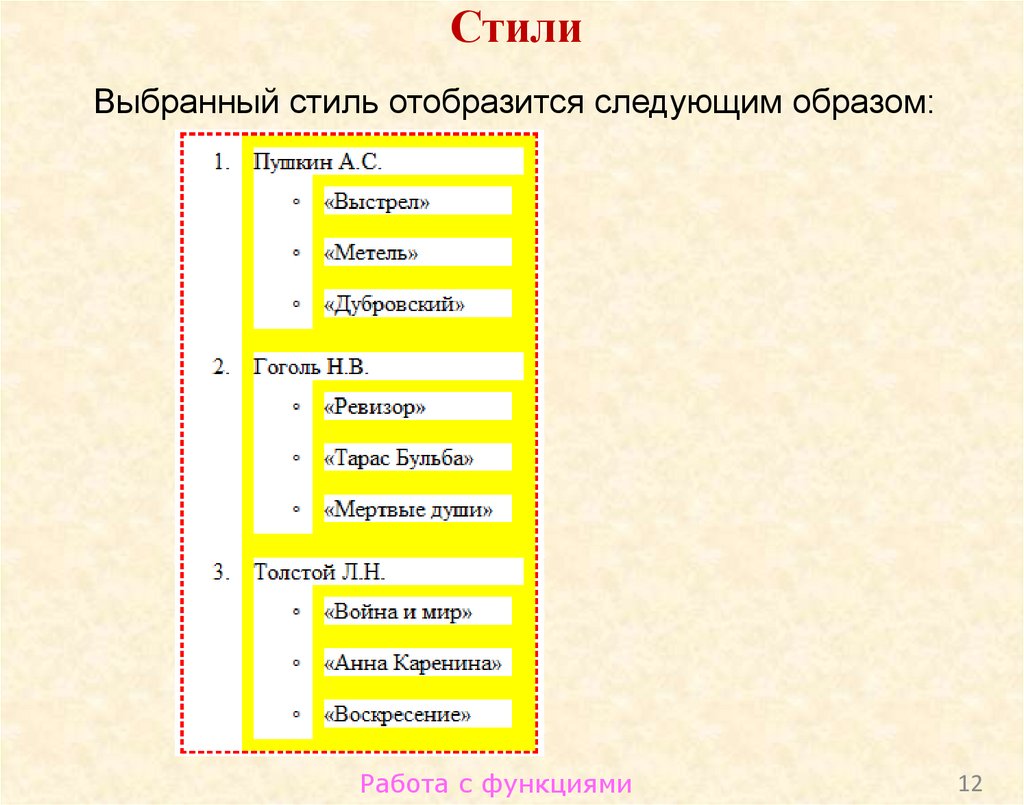
12.
СтилиВыбранный стиль отобразится следующим образом:
Работа с функциями
12
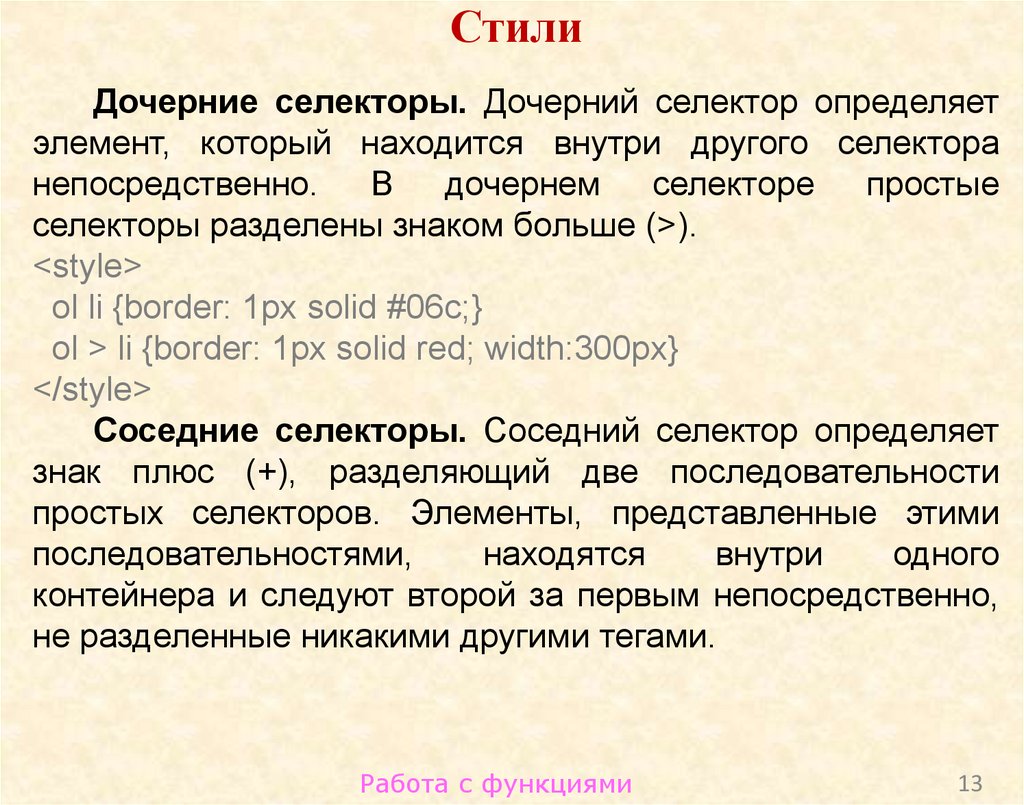
13.
СтилиДочерние селекторы. Дочерний селектор определяет
элемент, который находится внутри другого селектора
непосредственно.
В
дочернем
селекторе
простые
селекторы разделены знаком больше (>).
<style>
ol li {border: 1px solid #06c;}
ol > li {border: 1px solid red; width:300px}
</style>
Соседние селекторы. Соседний селектор определяет
знак плюс (+), разделяющий две последовательности
простых селекторов. Элементы, представленные этими
последовательностями,
находятся
внутри
одного
контейнера и следуют второй за первым непосредственно,
не разделенные никакими другими тегами.
Работа с функциями
13
14.
СтилиПример
<style>
p {font-size: 14px;color: #666;text-align:justify;}
h1, h2, h3, h4 {color: red; }
h3 + p {padding-left: 260px; font-style: italic;}
</style>
<h3>РЕФЛЕКСОТЕРАПИЯ</h3>
<p>"Все акты сознательной и бессознательной жизни по
способу происхождения суть рефлексы". И.М. Сеченов</p>
<p>Рефлексотерапия – лечение заболеваний через
управление
рефлексами.
Успешно
применяется
в
программах комплексного лечения или как индивидуальная
методика.</p>
Работа с функциями
14
15.
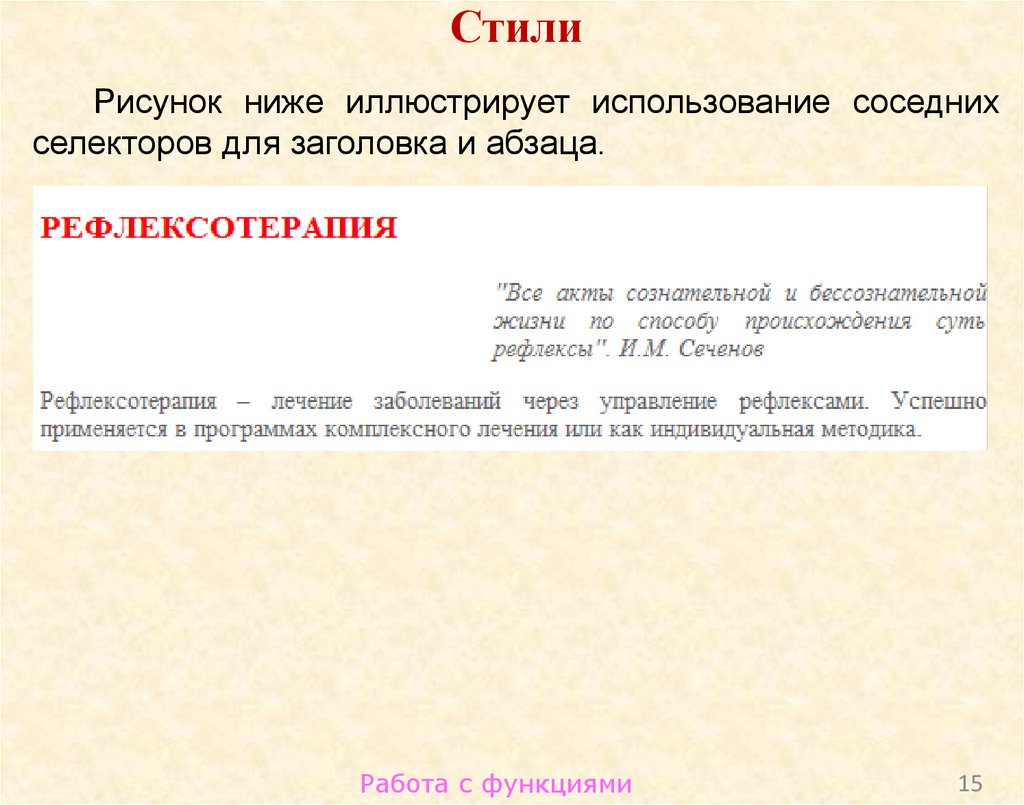
СтилиРисунок ниже иллюстрирует использование соседних
селекторов для заголовка и абзаца.
Работа с функциями
15
16.
СтилиЧтобы файл таблицы стилей не перегружать, его
разделяют на несколько файлов. Для нашего примера
создадим два файла стилей:
для структуры str.css;
для шрифтов и элементов формы style.css.
Если таблица стилей получается слижком большая, ее
можно разделить на таблицу стилей структуры (str.css) и
таблицу стилей элементов (style.css).
Таблица стилей структуры (str.css) включает
элементы структуры: блок заголовка страницы, подвал
страницы, навигационные элементы, основной контент,
секции в основном контенте, боковой блок страницы. А
также, если один из перечисленных блоков делится на
фрагменты (<div>), то стили идентификаторов фрагментов
тегов <div>
Работа с функциями
16
17.
СтилиТаблица стилей шрифтов и элементов (style.css)
включает форматирование элементов формы (текстовое
поле, поле выбора, кнопки и т.д.), элементов текста
(заголовки различных уровней, абзацы, нумерованные и
маркированные списки и т.д.), таблиц и др.
Работа с функциями
17
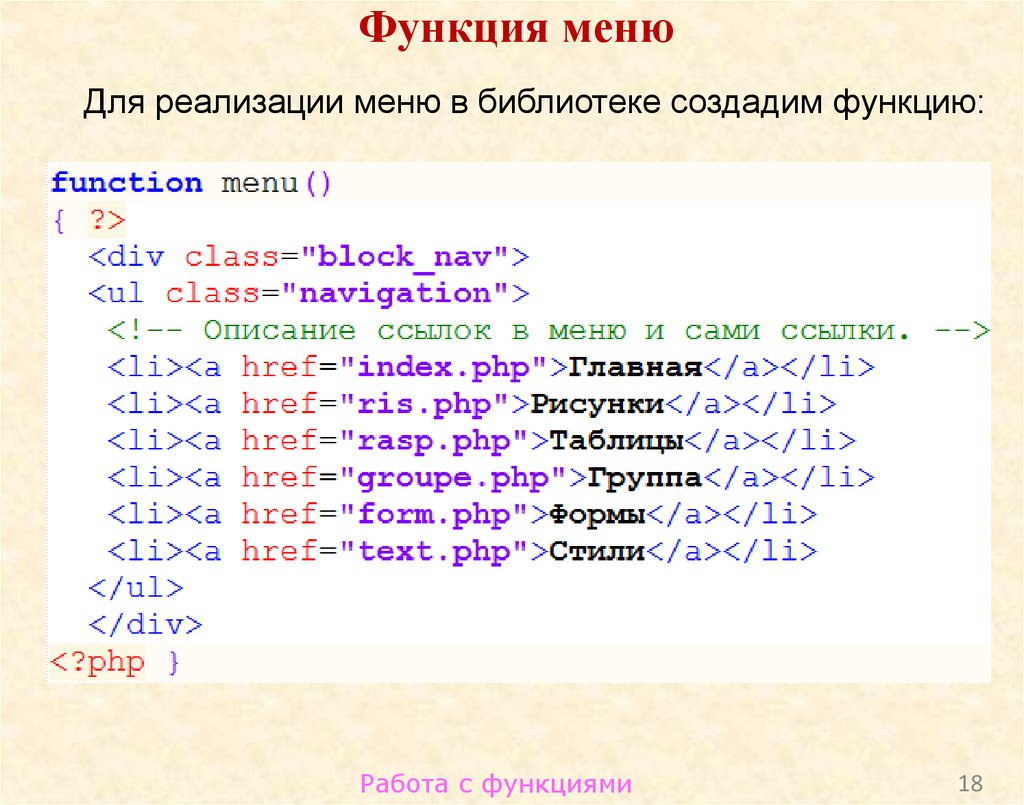
18.
Функция менюДля реализации меню в библиотеке создадим функцию:
Работа с функциями
18
19.
Функция менюДля данной функции используем два класса – block_nav
и navigation. Эти классы в таблице стилей будут иметь вид.
block_nav:
Работа с функциями
19
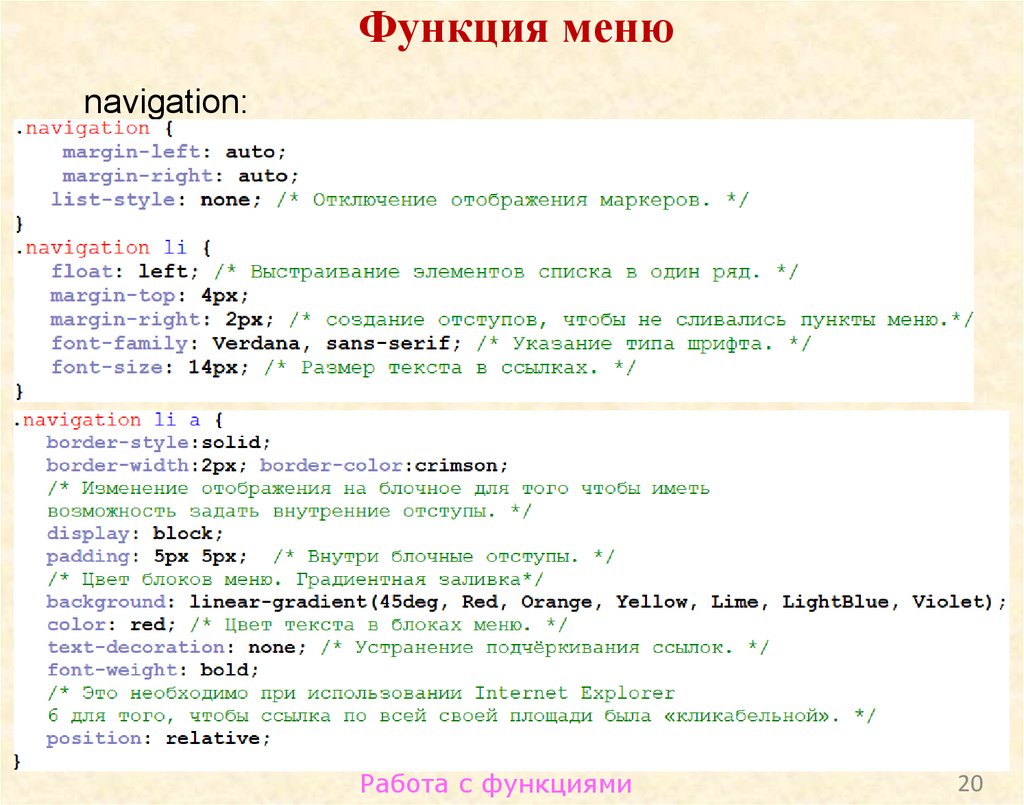
20.
Функция менюnavigation:
Работа с функциями
20
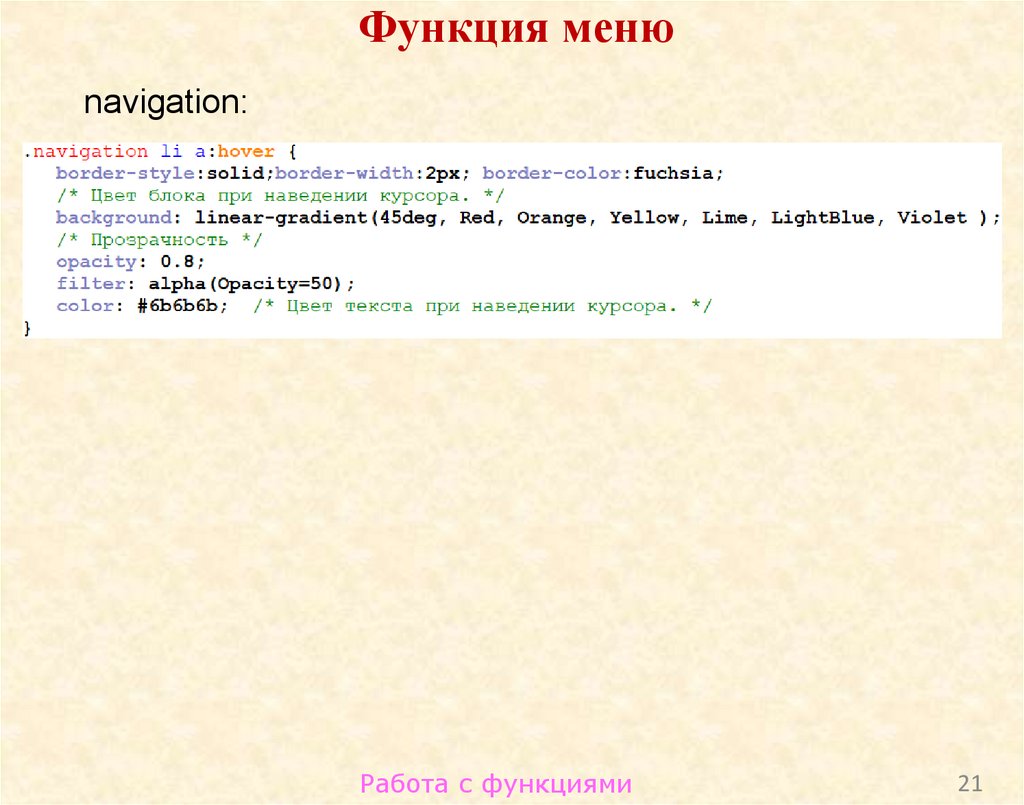
21.
Функция менюnavigation:
Работа с функциями
21
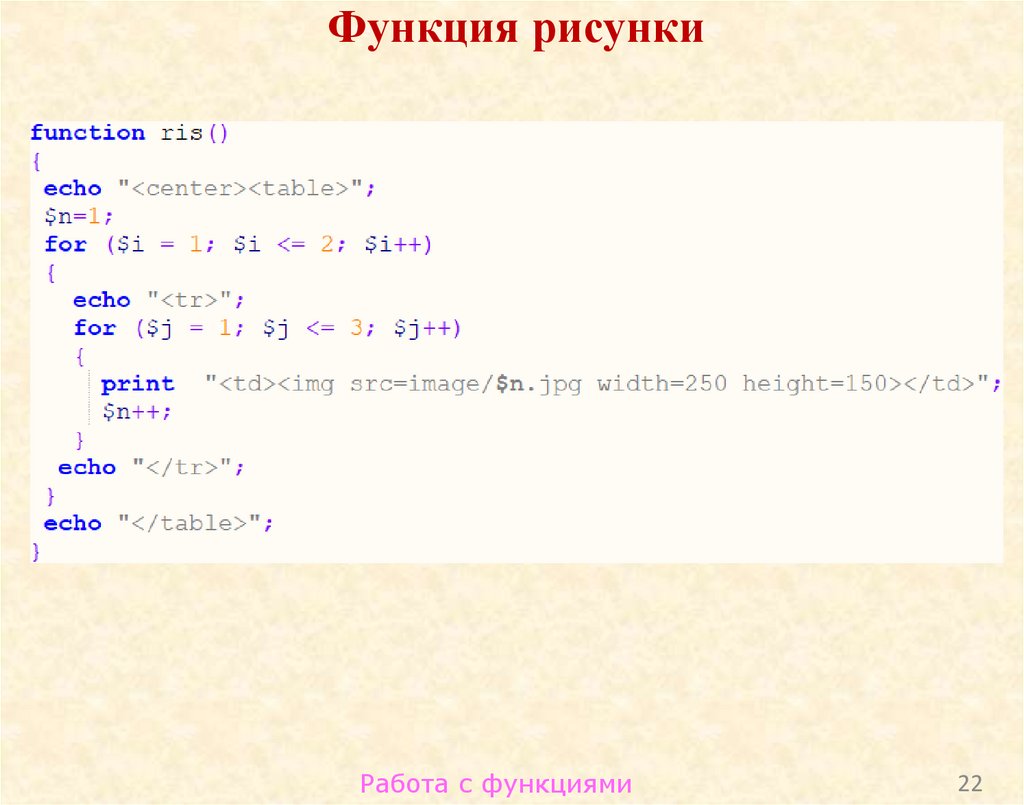
22.
Функция рисункиРабота с функциями
22
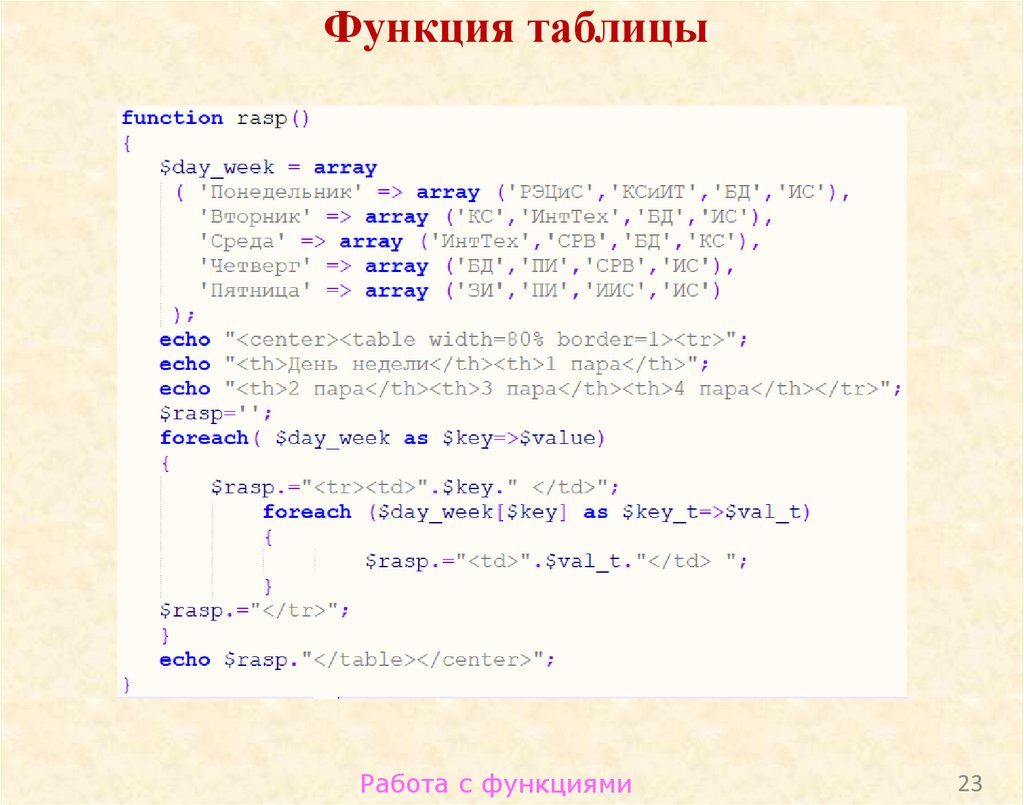
23.
Функция таблицыРабота с функциями
23
24.
Функция группаРабота с функциями
24
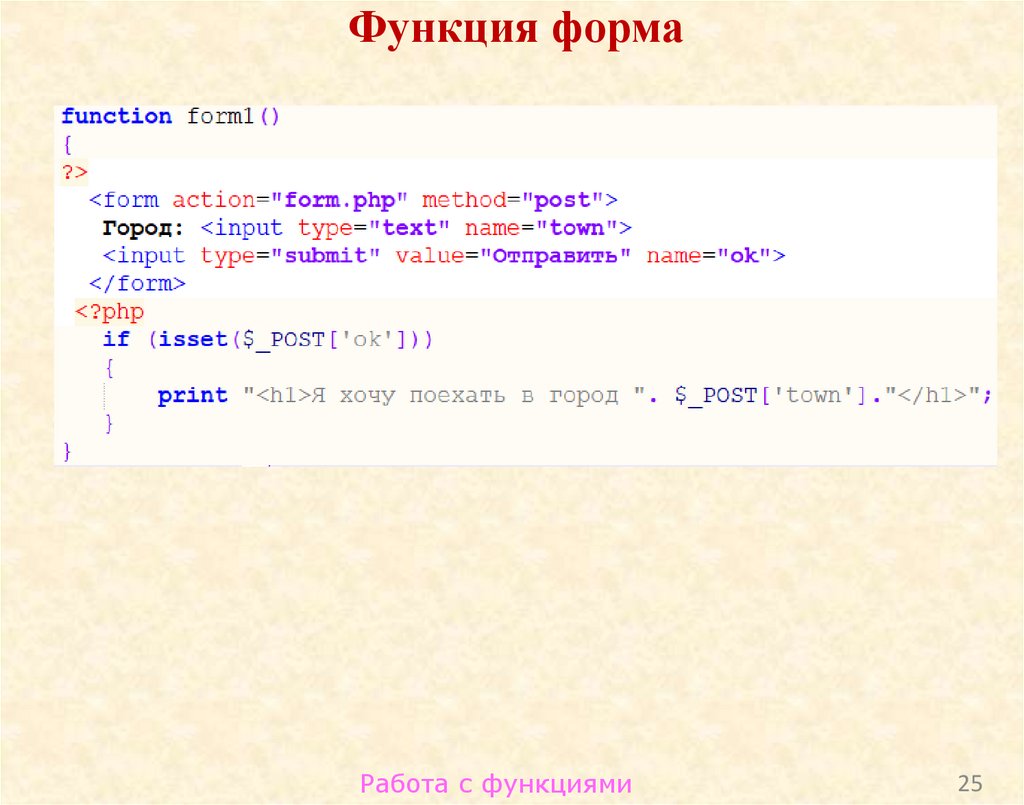
25.
Функция формаРабота с функциями
25
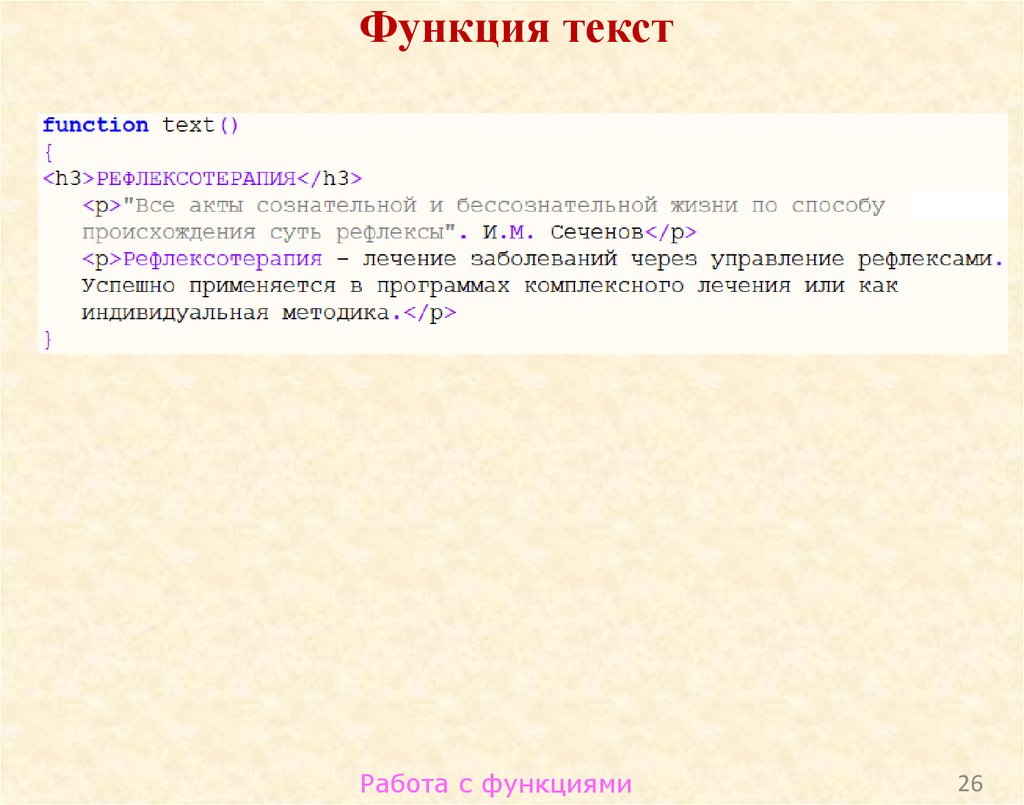
26.
Функция текстРабота с функциями
26
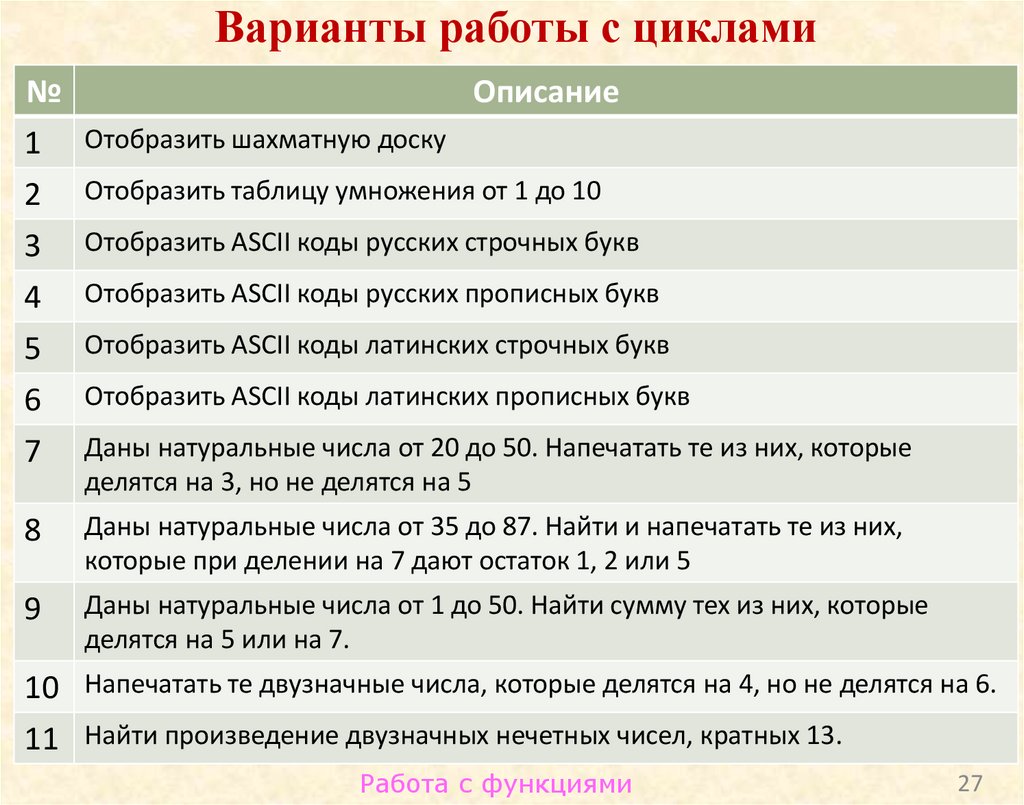
27.
Варианты работы с циклами№
Описание
1 Отобразить шахматную доску
2
3
4
Отобразить таблицу умножения от 1 до 10
5
6
7
Отобразить ASCII коды латинских строчных букв
8
Даны натуральные числа от 35 до 87. Найти и напечатать те из них,
которые при делении на 7 дают остаток 1, 2 или 5
9
Даны натуральные числа от 1 до 50. Найти сумму тех из них, которые
делятся на 5 или на 7.
Отобразить ASCII коды русских строчных букв
Отобразить ASCII коды русских прописных букв
Отобразить ASCII коды латинских прописных букв
Даны натуральные числа от 20 до 50. Напечатать те из них, которые
делятся на 3, но не делятся на 5
10 Напечатать те двузначные числа, которые делятся на 4, но не делятся на 6.
11 Найти произведение двузначных нечетных чисел, кратных 13.
Работа с функциями
27
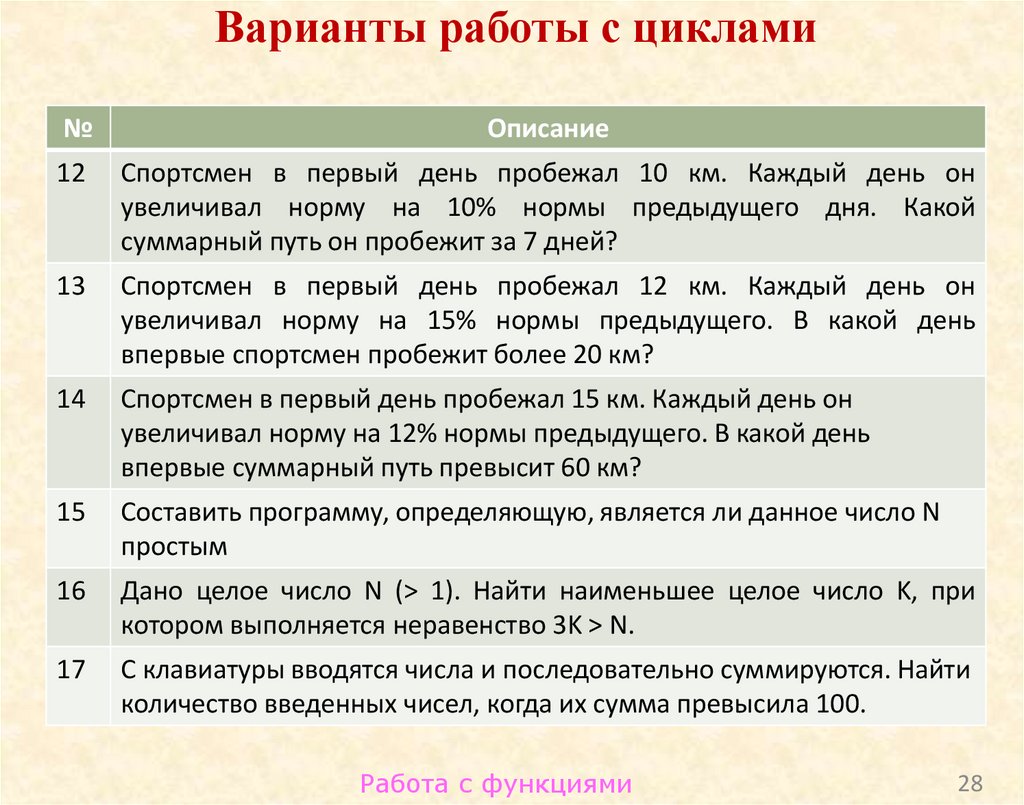
28.
Варианты работы с циклами№
Описание
12
Спортсмен в первый день пробежал 10 км. Каждый день он
увеличивал норму на 10% нормы предыдущего дня. Какой
суммарный путь он пробежит за 7 дней?
13
Спортсмен в первый день пробежал 12 км. Каждый день он
увеличивал норму на 15% нормы предыдущего. В какой день
впервые спортсмен пробежит более 20 км?
14
Спортсмен в первый день пробежал 15 км. Каждый день он
увеличивал норму на 12% нормы предыдущего. В какой день
впервые суммарный путь превысит 60 км?
15
Составить программу, определяющую, является ли данное число N
простым
16
Дано целое число N (> 1). Найти наименьшее целое число K, при
котором выполняется неравенство 3K > N.
17
С клавиатуры вводятся числа и последовательно суммируются. Найти
количество введенных чисел, когда их сумма превысила 100.
Работа с функциями
28
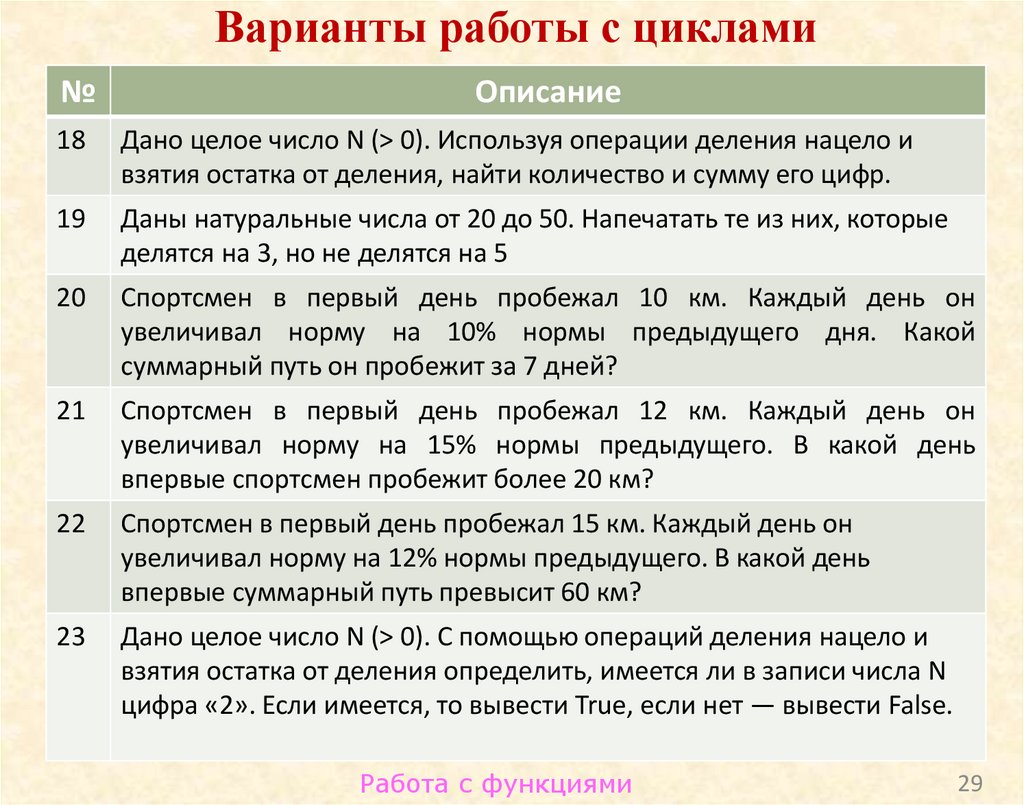
29.
Варианты работы с циклами№
Описание
18
Дано целое число N (> 0). Используя операции деления нацело и
взятия остатка от деления, найти количество и сумму его цифр.
19
Даны натуральные числа от 20 до 50. Напечатать те из них, которые
делятся на 3, но не делятся на 5
20
Спортсмен в первый день пробежал 10 км. Каждый день он
увеличивал норму на 10% нормы предыдущего дня. Какой
суммарный путь он пробежит за 7 дней?
21
Спортсмен в первый день пробежал 12 км. Каждый день он
увеличивал норму на 15% нормы предыдущего. В какой день
впервые спортсмен пробежит более 20 км?
22
Спортсмен в первый день пробежал 15 км. Каждый день он
увеличивал норму на 12% нормы предыдущего. В какой день
впервые суммарный путь превысит 60 км?
23
Дано целое число N (> 0). С помощью операций деления нацело и
взятия остатка от деления определить, имеется ли в записи числа N
цифра «2». Если имеется, то вывести True, если нет — вывести False.
Работа с функциями
29
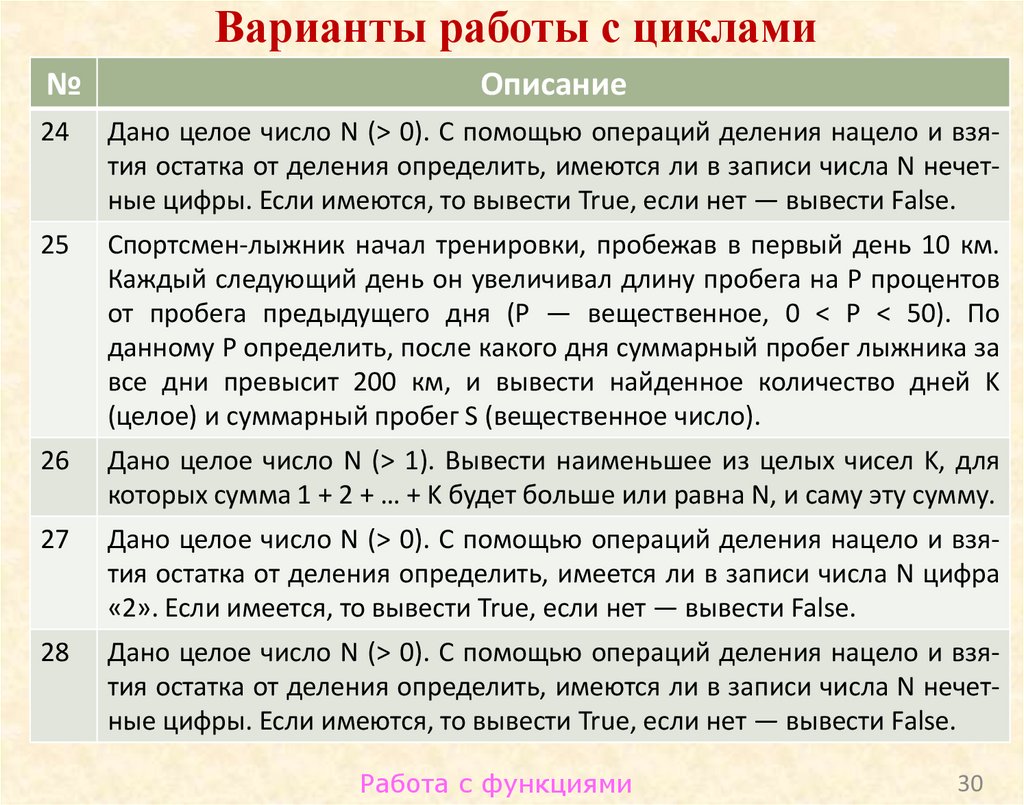
30.
Варианты работы с циклами№
Описание
24
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеются ли в записи числа N нечетные цифры. Если имеются, то вывести True, если нет — вывести False.
25
Спортсмен-лыжник начал тренировки, пробежав в первый день 10 км.
Каждый следующий день он увеличивал длину пробега на P процентов
от пробега предыдущего дня (P — вещественное, 0 < P < 50). По
данному P определить, после какого дня суммарный пробег лыжника за
все дни превысит 200 км, и вывести найденное количество дней K
(целое) и суммарный пробег S (вещественное число).
26
Дано целое число N (> 1). Вывести наименьшее из целых чисел K, для
которых сумма 1 + 2 + … + K будет больше или равна N, и саму эту сумму.
27
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеется ли в записи числа N цифра
«2». Если имеется, то вывести True, если нет — вывести False.
28
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеются ли в записи числа N нечетные цифры. Если имеются, то вывести True, если нет — вывести False.
Работа с функциями
30
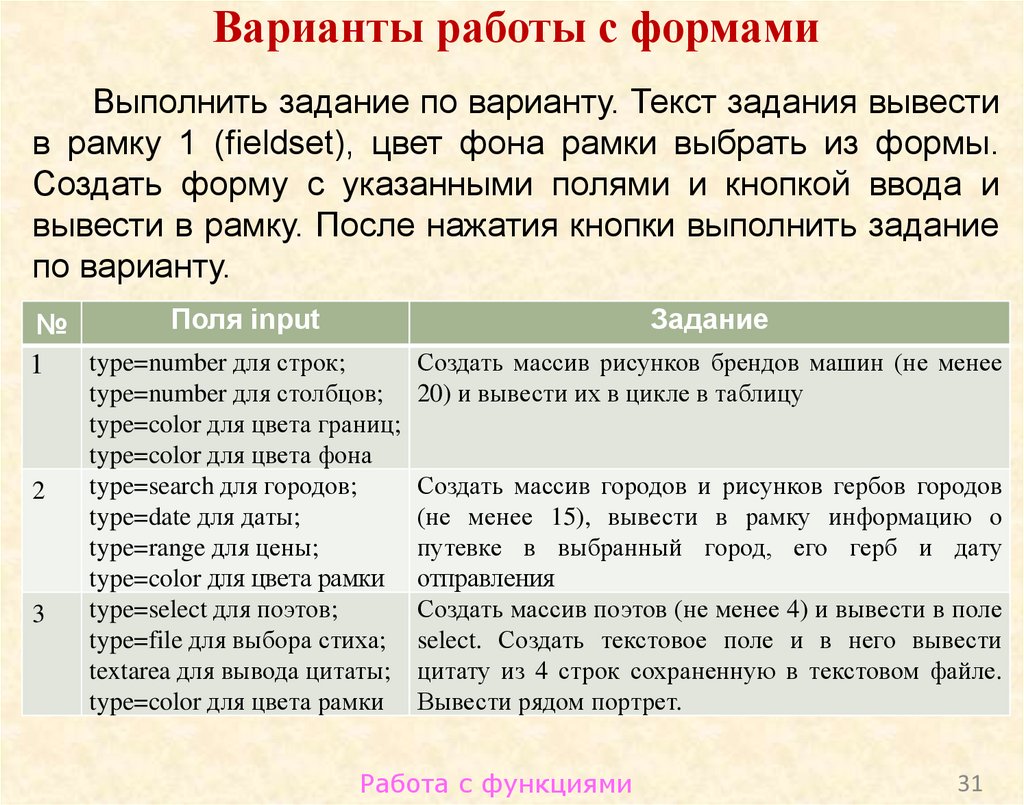
31.
Варианты работы с формамиВыполнить задание по варианту. Текст задания вывести
в рамку 1 (fieldset), цвет фона рамки выбрать из формы.
Создать форму с указанными полями и кнопкой ввода и
вывести в рамку. После нажатия кнопки выполнить задание
по варианту.
Поля input
№
type=number для строк;
1
2
3
Задание
Создать массив рисунков брендов машин (не менее
20) и вывести их в цикле в таблицу
type=number для столбцов;
type=color для цвета границ;
type=color для цвета фона
type=search для городов;
Создать массив городов и рисунков гербов городов
type=date для даты;
(не менее 15), вывести в рамку информацию о
type=range для цены;
путевке в выбранный город, его герб и дату
type=color для цвета рамки отправления
type=select для поэтов;
Создать массив поэтов (не менее 4) и вывести в поле
type=file для выбора стиха; select. Создать текстовое поле и в него вывести
textarea для вывода цитаты; цитату из 4 строк сохраненную в текстовом файле.
type=color для цвета рамки Вывести рядом портрет.
Работа с функциями
31
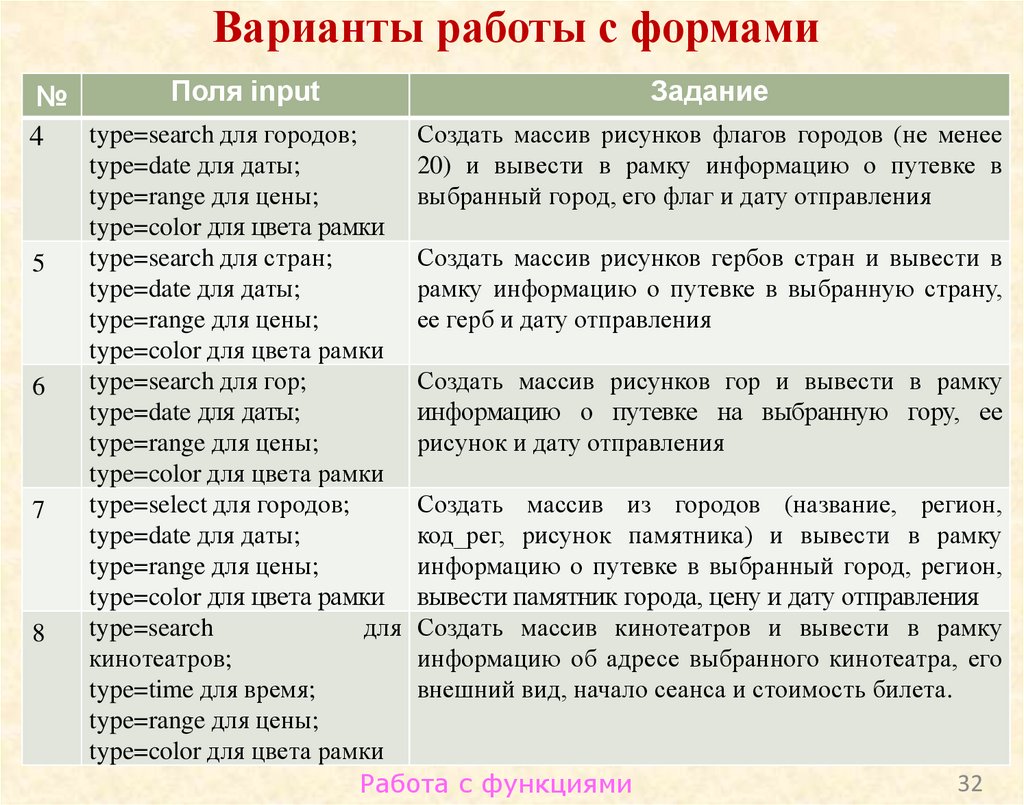
32.
Варианты работы с формамиПоля input
№
type=search для городов;
4
5
6
7
8
Задание
Создать массив рисунков флагов городов (не менее
20) и вывести в рамку информацию о путевке в
выбранный город, его флаг и дату отправления
type=date для даты;
type=range для цены;
type=color для цвета рамки
type=search для стран;
Создать массив рисунков гербов стран и вывести в
type=date для даты;
рамку информацию о путевке в выбранную страну,
type=range для цены;
ее герб и дату отправления
type=color для цвета рамки
type=search для гор;
Создать массив рисунков гор и вывести в рамку
type=date для даты;
информацию о путевке на выбранную гору, ее
type=range для цены;
рисунок и дату отправления
type=color для цвета рамки
type=select для городов;
Создать массив из городов (название, регион,
type=date для даты;
код_рег, рисунок памятника) и вывести в рамку
type=range для цены;
информацию о путевке в выбранный город, регион,
type=color для цвета рамки вывести памятник города, цену и дату отправления
type=search
для Создать массив кинотеатров и вывести в рамку
кинотеатров;
информацию об адресе выбранного кинотеатра, его
type=time для время;
внешний вид, начало сеанса и стоимость билета.
type=range для цены;
type=color для цвета рамки
32
Работа с функциями
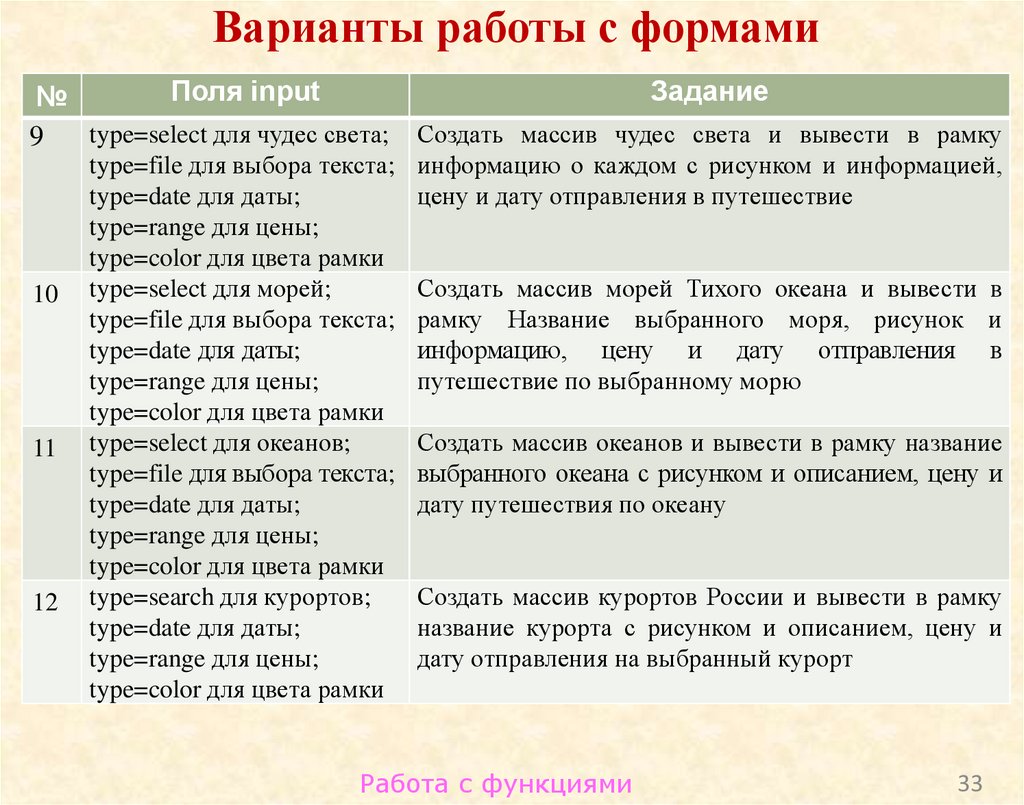
33.
Варианты работы с формамиПоля input
Задание
№
type=select для чудес света; Создать массив чудес света и вывести в рамку
9
10
11
12
type=file для выбора текста;
type=date для даты;
type=range для цены;
type=color для цвета рамки
type=select для морей;
type=file для выбора текста;
type=date для даты;
type=range для цены;
type=color для цвета рамки
type=select для океанов;
type=file для выбора текста;
type=date для даты;
type=range для цены;
type=color для цвета рамки
type=search для курортов;
type=date для даты;
type=range для цены;
type=color для цвета рамки
информацию о каждом с рисунком и информацией,
цену и дату отправления в путешествие
Создать массив морей Тихого океана и вывести в
рамку Название выбранного моря, рисунок и
информацию, цену и дату отправления в
путешествие по выбранному морю
Создать массив океанов и вывести в рамку название
выбранного океана с рисунком и описанием, цену и
дату путешествия по океану
Создать массив курортов России и вывести в рамку
название курорта с рисунком и описанием, цену и
дату отправления на выбранный курорт
Работа с функциями
33
34.
Варианты работы с формамиПоля input
№
13 input type=search для овощей;
14
15
16
Задание
Создать массив овощей и вывести в рамку
input type=date для даты;
информацию о каждом овоще с рисунком,
input type=range для цены;
цену за 1 кг и дату заказа выбранного
input type= number для количества; количества
input type=color для цвета рамки
input type=search для деревьев;
Создать массив деревьев и вывести в рамку
input type=date для даты;
информацию о каждом дереве с рисунком,
input type=range для цены;
цену за 1 дерево для посадки и дату заказа
input type= number для количества; выбранного количества саженцев
input type=color для цвета рамки
input type=search для цветов;
Создать массив цветов и вывести в рамку
input type=date для даты;
информацию о каждом цветке с рисунком,
input type=range для цены;
цену за 1 цветок для посадки и дату заказа
input type= number для количества; выбранного количества цветов
input type=color для цвета рамки
type=search для морей;
Создать массив моря России и вывести в
type=date для даты;
рамку название моря с рисунком и описанием,
type=range для цены;
цену и дату отправления на выбранный тур
type=color для цвета рамки
Работа с функциями
34
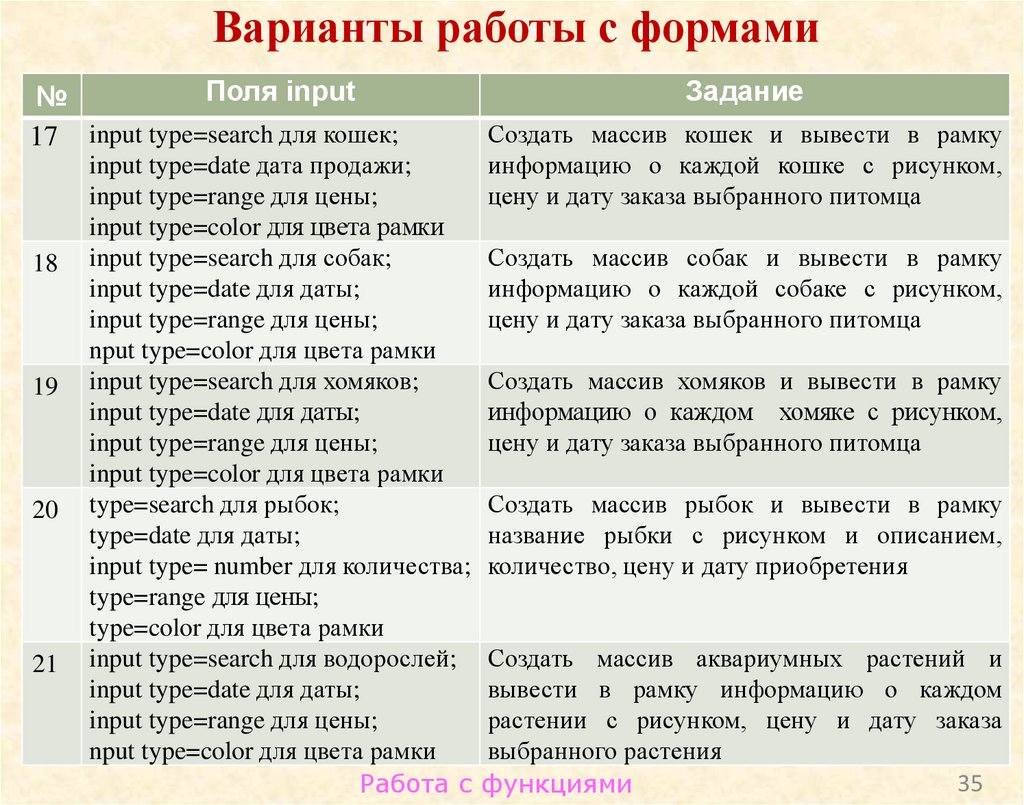
35.
Варианты работы с формамиПоля input
№
17 input type=search для кошек;
18
19
20
21
Задание
Создать массив кошек и вывести в рамку
информацию о каждой кошке с рисунком,
цену и дату заказа выбранного питомца
input type=date дата продажи;
input type=range для цены;
input type=color для цвета рамки
input type=search для собак;
Создать массив собак и вывести в рамку
input type=date для даты;
информацию о каждой собаке с рисунком,
input type=range для цены;
цену и дату заказа выбранного питомца
nput type=color для цвета рамки
input type=search для хомяков;
Создать массив хомяков и вывести в рамку
input type=date для даты;
информацию о каждом хомяке с рисунком,
input type=range для цены;
цену и дату заказа выбранного питомца
input type=color для цвета рамки
type=search для рыбок;
Создать массив рыбок и вывести в рамку
type=date для даты;
название рыбки с рисунком и описанием,
input type= number для количества; количество, цену и дату приобретения
type=range для цены;
type=color для цвета рамки
input type=search для водорослей; Создать массив аквариумных растений и
input type=date для даты;
вывести в рамку информацию о каждом
input type=range для цены;
растении с рисунком, цену и дату заказа
nput type=color для цвета рамки
выбранного растения
35
Работа с функциями
36.
Варианты работы с формамиПоля input
№
22 input type=search для фруктов;
23
24
25
26
input type=date дата продажи;
input type=range для цены за 1 кг;
input type=color для цвета рамки
input type=search для кроликов;
input type=date для даты;
input type=range для цены;
nput type=color для цвета рамки
input type=search для конфет;
input type=date для даты;
input type=range для цены за 1 кг;
input type=color для цвета рамки
type=search для оружия;
type=date для даты;
type=range для цены;
type=color для цвета рамки
input type=search для картин;
input type=date для даты;
input type=range для цены;
nput type=color для цвета рамки
Задание
Создать массив кошек и вывести в рамку
информацию о каждом фрукте с рисунком,
цену и дату выбранного заказа
Создать массив кроликов и вывести в рамку
информацию о каждом кролике с рисунком,
цену и дату заказа выбранного питомца
Создать массив конфет и вывести в рамку
информацию о каждом
сорте конфет с
рисунком, цену и дату выбранного заказа
Создать массив оружия и вывести в рамку
название оружия с рисунком и описанием,
цену и дату приобретения
Создать массив картин и вывести в рамку
информацию о каждой картине с рисунком,
цену и дату заказа выбранной картины
Работа с функциями
36




































 internet
internet