Similar presentations:
ТЭГИ – управляющие символы
1. ТЭГИ – управляющие символы
Одиночные <LI>Парные (контейнеры)
<HTML> и </HTML>
ЗАКРЫВАЮЩИЙ ТЭГ СОДЕРЖИТ
/
2. Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом: <html> <head> … </head> <body> … </body>
Каждый HTML-документ имеетопределенную структуру, которая выглядит
следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
3. Парные тэги
<html>и </html> - начало и конецдокумента
<head> и </head> - заголовок web страницы
<body> и </body> - тело (основное
содержание страницы)
4. ФОРМАТИРОВАНИЕ ТЕКСТА
Размер шрифта заголовковОТ <H1>
ДО
<H6> - ПАРНЫЕ ТЭГИ
(САМЫЙ КРУПНЫЙ) (САМЫЙ МЕЛКИЙ)
<H1>
</H1>
5. АТРИБУТЫ
ЯВЛЯЮТСЯ ИМЕНАМИ СВОЙСТВ И МОГУТПРИНИМАТЬ ОПРЕДЕЛЕННЫЕ ЗНАЧЕНИЯ:
ALIGN – АТРИБУТ ВЫРАВНИВАНИЯ
ТЕКСТА
ALIGN=“RIGTH” – ПО ПРАВОМУ КРАЮ
ALIGN=“CENTER” – ПО ЦЕНТРУ
ALIGN=“LEFT” – ПО ЛЕВОМУ
(ЗАДАЕТСЯ ПО УМОЛЧАНИЮ)
6.
АТРИБУТ FACE – ПОЗВОЛЯЕТ ЗАДАТЬГАРНИТУРУ ШРИФТА
FACE = “ARIAL”
АТРИБУТ SIZE – РАЗМЕР ШРИФТА
SIZE=4
АТРИБУТ COLOR – ЦВЕТ ШРИФТА
COLOR = “BLUE”
(“RED”, “GREEN” И Т. Д.)
ИЛИ “#RRGGBB” – ШЕСТНАДЦАТИРИЧНОЕ ПРЕДСТАВЛЕНИЕ
ЦВЕТА (МИНИМАЛЬНОЕ ЗНАЧЕНИЕ ИНТЕНСИВНОСТИ ЦВЕТА 00,
А МАКСИМАЛЬНОЕ FF)
7. ОДИНОЧНЫЙ ТЭГ <HR> - ГОРИЗОНТАЛЬНАЯ ЛИНИЯ
ОДИНОЧНЫЙ ТЭГ <HR> ГОРИЗОНТАЛЬНАЯ ЛИНИЯПАРНЫЙ ТЭГ <P> </P> РАЗДЕЛЕНИЕ ТЕКСТА НА
АБЗАЦЫ
8. ВСТАВКА ИЗОБРАЖЕНИЙ
ФОРМАТЫ ФАЙЛОВ – GIF, JPG и PNG<IMG> - ТЕГ ДЛЯ ВСТАВКИ ИЗОБРАЖЕНИЯ
АТРИБУТ SRC – УКАЗЫВАЕТ НА МЕСТО ХРАНЕНИЯ
ФАЙЛА.
<IMG SRC=“COMPUTER.GIF”> - ЕСЛИ МЕСТО
НАХОЖДЕНИЯ В ТОЙ ЖЕ ПАПКЕ, ЧТО И ФАЙЛ WEB
– СТРАНИЦЫ
<IMG SRC=“C:\COMPUTER\COMPUTER.GIF”> - В
ДРУГОЙ ПАПКЕ
<IMG SRC=“HTTP://WWW.SERVER.RU\COMPUTER.GIF”>
- НА УДАЛЕННОМ СЕРВЕРЕ В ИНТЕРНЕТЕ (УКАЗАТЬ
URL-АДРЕС ЭТОГО ФАЙЛА)
9. ВНИМАНИЕ! ТОНКОСТИ!
АТРИБУТ ALT – ВВОДИТСЯ ПОЯСНЯЮЩИЙHHHHHHHHHHHТЕКСТ СОДЕРЖИМОГО КАРТИНКИ
КОГДА ПОЛЬЗОВАТЕЛИ В ЦЕЛЯХ ЭКОНОМИИ
ВРЕМЕНИ ОТКЛЮЧАЮТ В БРАУЗЕРЕ ЗАГРУЗКУ
ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ И ЧИТАЮТ ТОЛЬКО
ТЕКСТ (ВМЕСТО РИСУНКА ДОЛЖЕН ВЫВОДИТЬСЯ
ТЕКСТ)
<IMG SRC=“COMPUTER.GIF” ALT=“КОМПЬЮТЕР”>
10. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ
<A> </A> - ТЭГ (КОНТЕЙНЕРГИПЕРССЫЛКИ)
АТРИБУТ HREF – ЗНАЧЕНИЕМ ЯВЛЯЕТСЯ
URL-…………………………АДРЕС ДОКУМЕНТА
<A HREF=“URL”>УКАЗАТЕЛЬ
ГИПЕРССЫЛКИ</A>
<ADDRESS> </ADDRESS> - ТЭГ (КОНТЕЙНЕР)
– ЗАДАЕТ СТИЛЬ АБЗАЦА, ПРИНЯТЫЙ ДЛЯ
УКАЗАНИЯ АДРЕСА ПРИ СОЗДАНИИ ССЫЛКИ
НА ЭЛЕКТРОННУЮ ПОЧТУ
11. Списки на Web - страницах
Маркированные списки(ненумерованныйсписок)
<ul> </ul>- тег, ограничивающий список.
Между ними располагается столько
элементов, начинающихся с тега <li>,
сколько элементов в списке.
Атрибут тэга <li> - TYPE – задает вид
маркера списка
“disc” (диск), “square” (квадрат), “circle”
(окружность)
12.
Нумерованные списки<ol> </ol>, между которыми помещаются
элементы <li>
Атрибут type тэга <ol> задает тип
нумерации:
“I” – римские цифры
“а” – строчные буквы
По умолчанию – арабские цифры
13. Список определений
<dl> </dl> - контейнер спискаопределений
<dt> - одиночный тэг для выделения
термина
<dd> - одиночный тэг для определения
термина
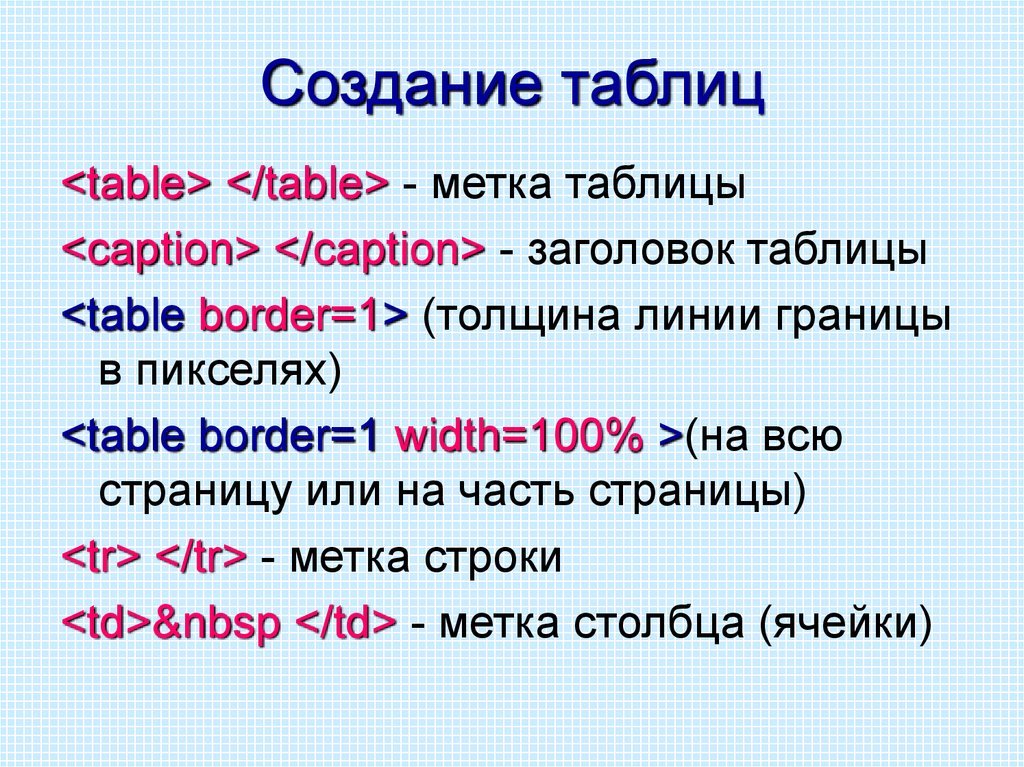
14. Создание таблиц
<table> </table> - метка таблицы<caption> </caption> - заголовок таблицы
<table border=1> (толщина линии границы
в пикселях)
<table border=1 width=100% >(на всю
страницу или на часть страницы)
<tr> </tr> - метка строки
<td>  </td> - метка cтолбца (ячейки)
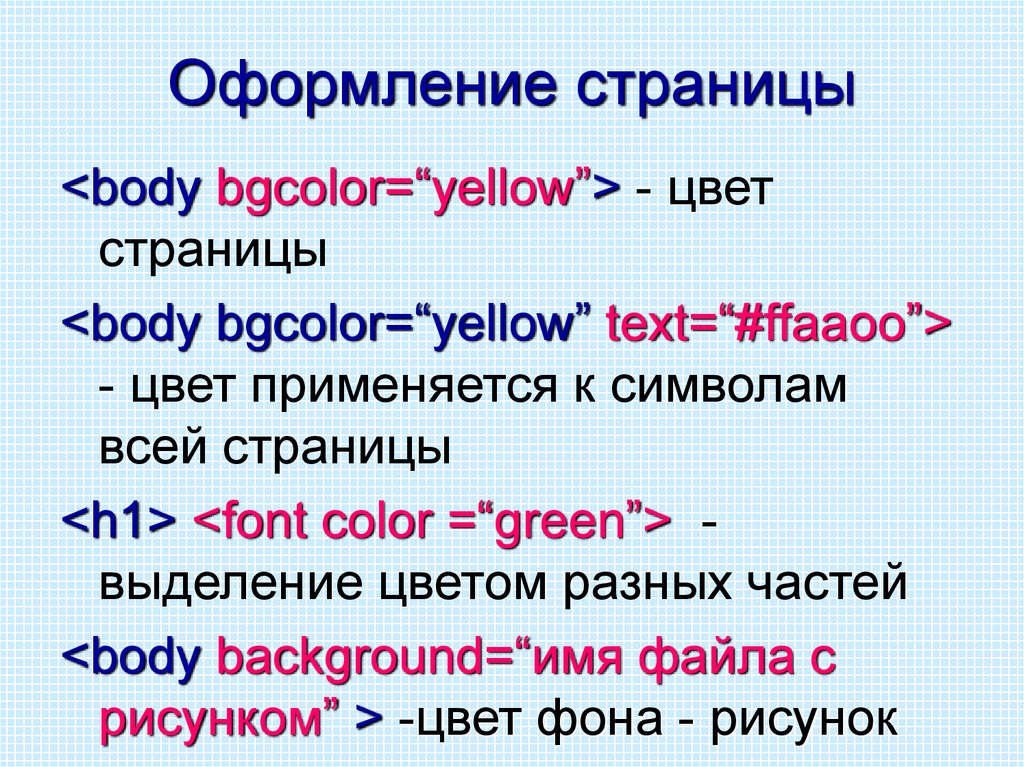
15. Оформление страницы
<body bgcolor=“yellow”> - цветстраницы
<body bgcolor=“yellow” text=“#ffaaoo”>
- цвет применяется к символам
всей страницы
<h1> <font color =“green”> выделение цветом разных частей
<body background=“имя файла с
рисунком” > -цвет фона - рисунок















 internet
internet








