Similar presentations:
Создание функций с массивами и управляющими конструкциями. Работа с функциями
1.
ЛР №3Создание функций с массивами и управляющими
конструкциями
Жеретинцева Наталья Николаевна к.т.н., доцент кафедры АИС МИИТ
МГУ им. Г. И. Невельского
Работа с функциями
1
2.
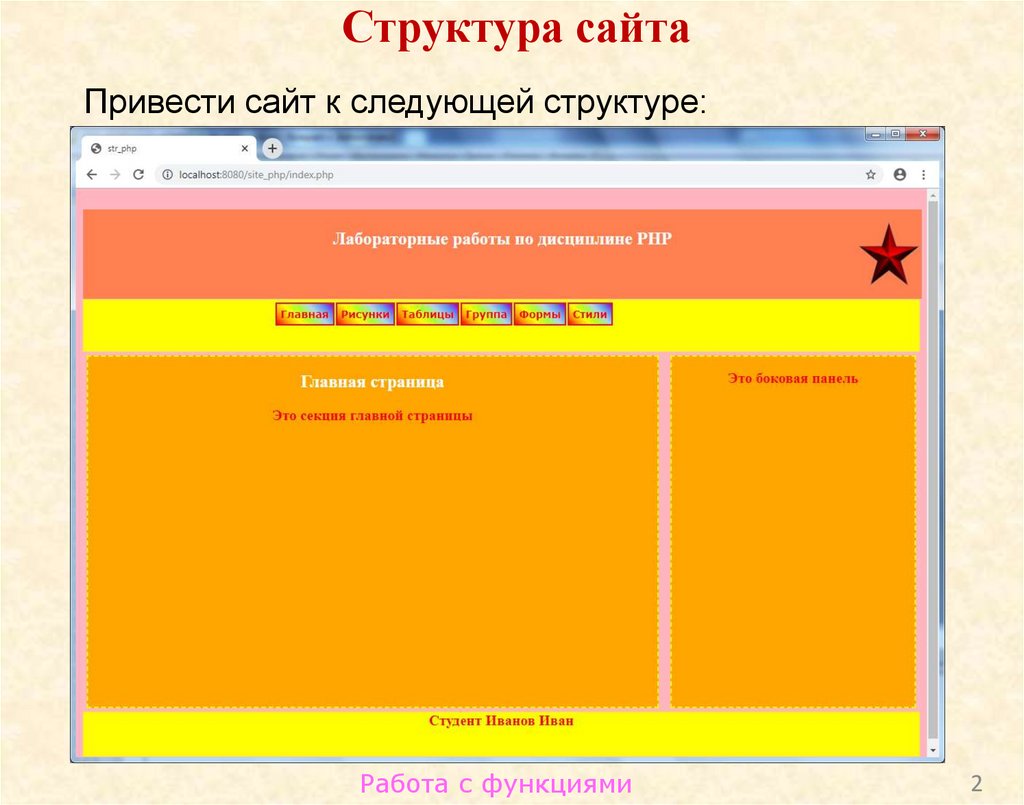
Структура сайтаПривести сайт к следующей структуре:
Работа с функциями
2
3.
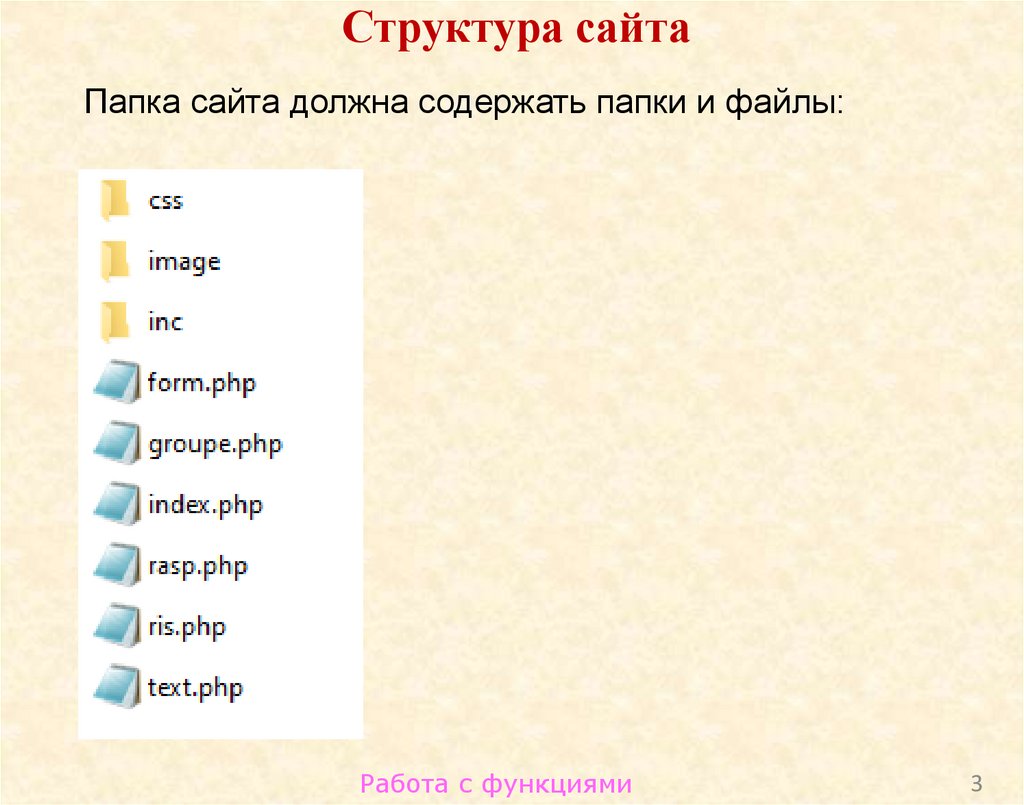
Структура сайтаПапка сайта должна содержать папки и файлы:
Работа с функциями
3
4.
СтилиДля организации внешнего вида меню ознакомимся с
более подробным описанием стилей.
Внешние (связанные) стили. Внешние стили
определяются в отдельном файле с расширением css.
Внешние стили позволяют всем страницам сайта выглядеть
единообразно. Для связи с файлом, в котором описаны
стили, используется тег <link>, расположенный в
контейнере <head>...</head>. В этом теге должны быть
заданы
два
атрибута:
rel="stylesheet"
и
href,
определяющий адрес файла стилей.
Подключение
стилей.
Правило
подключения
глобальных и внешних стилей состоит из селектора и
объявлений стиля.
Работа с функциями
4
5.
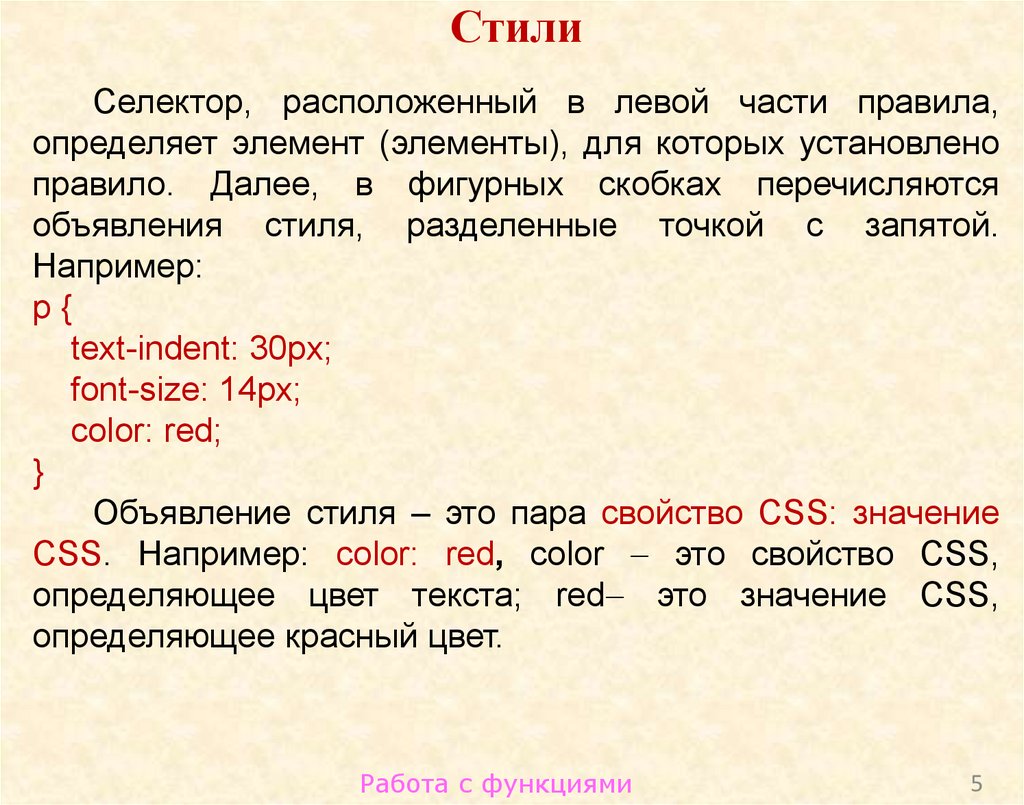
СтилиСелектор, расположенный в левой части правила,
определяет элемент (элементы), для которых установлено
правило. Далее, в фигурных скобках перечисляются
объявления стиля, разделенные точкой с запятой.
Например:
p{
text-indent: 30px;
font-size: 14px;
color: red;
}
Объявление стиля – это пара свойство CSS: значение
CSS. Например: color: red, color это свойство CSS,
определяющее цвет текста; red это значение CSS,
определяющее красный цвет.
Работа с функциями
5
6.
СтилиУниверсальный селектор. Универсальный селектор
соответствует любому элементу html-документа. Для
обозначения универсального селектора применяется
символ звёздочка (*). Его используют, если надо установить
одинаковый стиль для всех элементов Web-страницы.
Например:
*{
margin: 0;
padding: 0;
}
Селекторы тегов. В качестве селектора может
выступать любой html-тег, для которого определяются
правила стилевого оформления. Например:
h1 {color: red; text-align: center;}
Работа с функциями
6
7.
СтилиЕсли несколько элементов будут иметь общий стиль, то
соответствующие им селекторы можно перечислить в
таблице стилей через запятую.
Например:
h1, h2, h3, h4 {color: red; text-align: center;}
Селекторы идентификаторов. HTML предоставляет
возможность
присвоить
уникальный
идентификатор
любому тегу. Идентификатор задается атрибутом id.
Например:
<div id="foto">...</div>
В CSS-коде селектор идентификатора обозначается
знаком решетка (#).
Работа с функциями
7
8.
Стили#foto
{
width: 200px;
hight: 200px;
background: yellow;
}
Селекторы классов. Для стилевого оформления чаще
всего используются селекторы классов. Класс для тега
задается атрибутом class. Например, кнопка отправки:
<input type="submit" name="ok" value="Ввести"
class="button">
В файле таблицы стилей этот класс описывается:
Работа с функциями
8
9.
Стили.button
{
font-family: Verdana, Arial, Helvetica, sans-serif;
border-left:2px; border-right:2px;
border-top:2px; border-bottom:2px;
border-width: thik; border-style:outset;
background-color: gray;
padding-left:2; padding-right:2;
padding-top:2; padding-bottom:2;
border-color: white;
font-size:11px; color: white; text-align: center;
margin: 0px; width: 80px; height: 23px;
font-weight: normal;
display:inline-block;
border-left-color: white; border-right-color: DarkSlateGray;
border-top-color: white; border-bottom-color: DarkSlateGray;
}
Работа с функциями
9
10.
СтилиКонтекстные селекторы. Один из самых часто
используемых комбираторов – контекстный селектор.
Контекстные
селекторы
или
селекторы
потомков
определяют несколько элементов, один из которых
находится внутри другого. В контекстном селекторе
простые селекторы разделены пробелом.
<style>
/*ol li {border: 1px solid #06c;}*/
ol{border: 2px dashed red; width: 200px;}
li{border: 0.5em solid yellow;}
</style>
Работа с функциями
10
11.
Стили<ol><li>Пушкин А.С.<ul>
<li>«Выстрел»</li>
<li>«Метель»</li>
<li>«Дубровский»</li>
</ul></li>
<li>Гоголь Н.В.<ul>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ul></li>
<li>Толстой Л.Н.<ul>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ul>
</li></ol>
Работа с функциями
11
12.
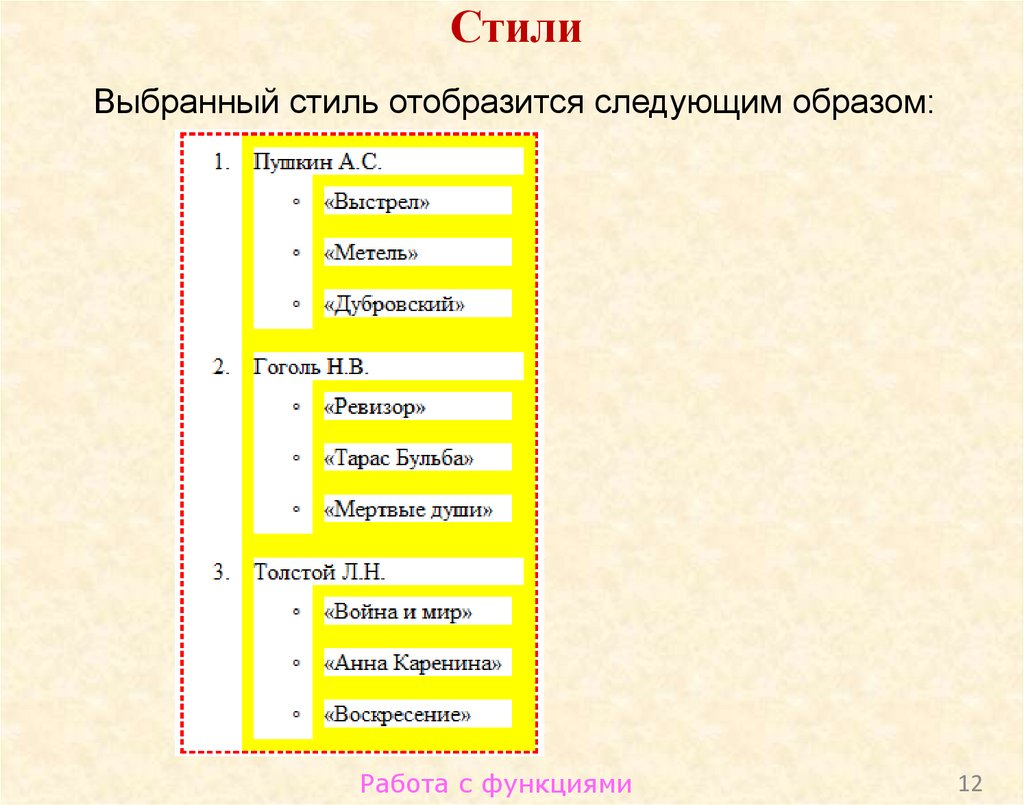
СтилиВыбранный стиль отобразится следующим образом:
Работа с функциями
12
13.
СтилиДочерние селекторы. Дочерний селектор определяет
элемент, который находится внутри другого селектора
непосредственно.
В
дочернем
селекторе
простые
селекторы разделены знаком больше (>).
<style>
ol li {border: 1px solid #06c;}
ol > li {border: 1px solid red; width:300px}
</style>
Соседние селекторы. Соседний селектор определяет
знак плюс (+), разделяющий две последовательности
простых селекторов. Элементы, представленные этими
последовательностями,
находятся
внутри
одного
контейнера и следуют второй за первым непосредственно,
не разделенные никакими другими тегами.
Работа с функциями
13
14.
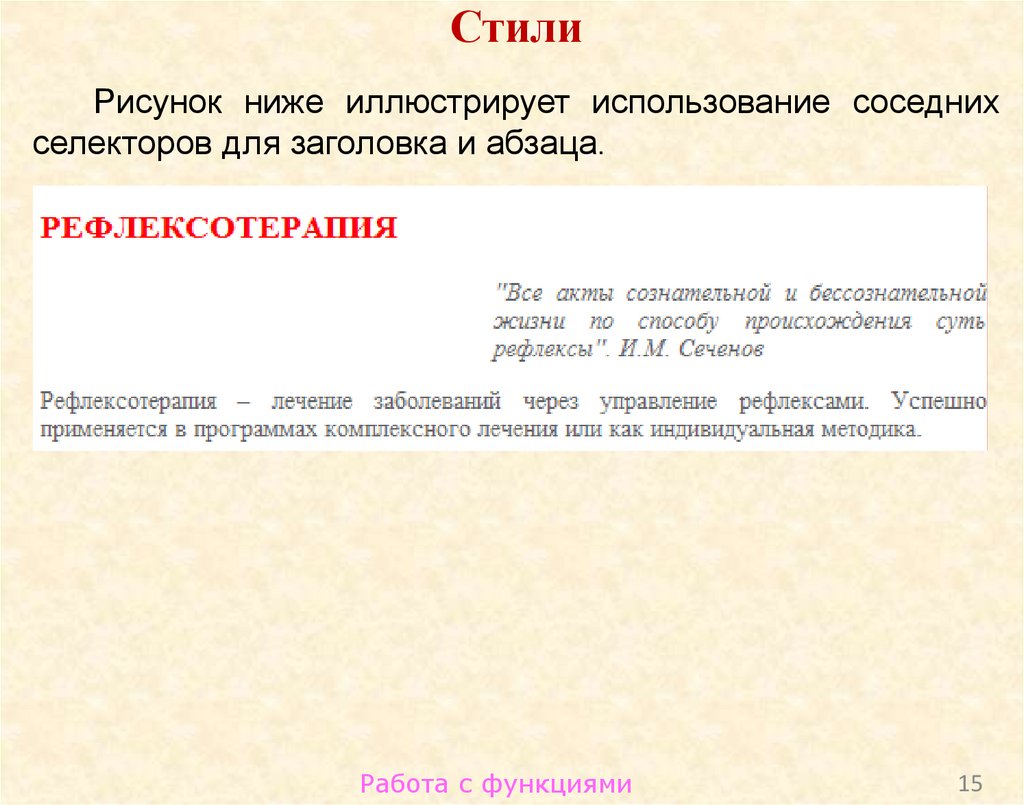
СтилиПример
<style>
p {font-size: 14px;color: #666;text-align:justify;}
h1, h2, h3, h4 {color: red; }
h3 + p {padding-left: 260px; font-style: italic;}
</style>
<h3>РЕФЛЕКСОТЕРАПИЯ</h3>
<p>"Все акты сознательной и бессознательной жизни по
способу происхождения суть рефлексы". И.М. Сеченов</p>
<p>Рефлексотерапия – лечение заболеваний через
управление
рефлексами.
Успешно
применяется
в
программах комплексного лечения или как индивидуальная
методика.</p>
Работа с функциями
14
15.
СтилиРисунок ниже иллюстрирует использование соседних
селекторов для заголовка и абзаца.
Работа с функциями
15
16.
СтилиЧтобы файл таблицы стилей не перегружать, его
разделяют на несколько файлов. Для нашего примера
создадим два файла стилей:
для структуры str.css;
для шрифтов и элементов формы style.css.
Если таблица стилей получается слижком большая, ее
можно разделить на таблицу стилей структуры (str.css) и
таблицу стилей элементов (style.css).
Таблица стилей структуры (str.css) включает
элементы структуры: блок заголовка страницы, подвал
страницы, навигационные элементы, основной контент,
секции в основном контенте, боковой блок страницы. А
также, если один из перечисленных блоков делится на
фрагменты (<div>), то стили идентификаторов фрагментов
тегов <div>
Работа с функциями
16
17.
СтилиТаблица стилей шрифтов и элементов (style.css)
включает форматирование элементов формы (текстовое
поле, поле выбора, кнопки и т.д.), элементов текста
(заголовки различных уровней, абзацы, нумерованные и
маркированные списки и т.д.), таблиц и др.
Работа с функциями
17
18.
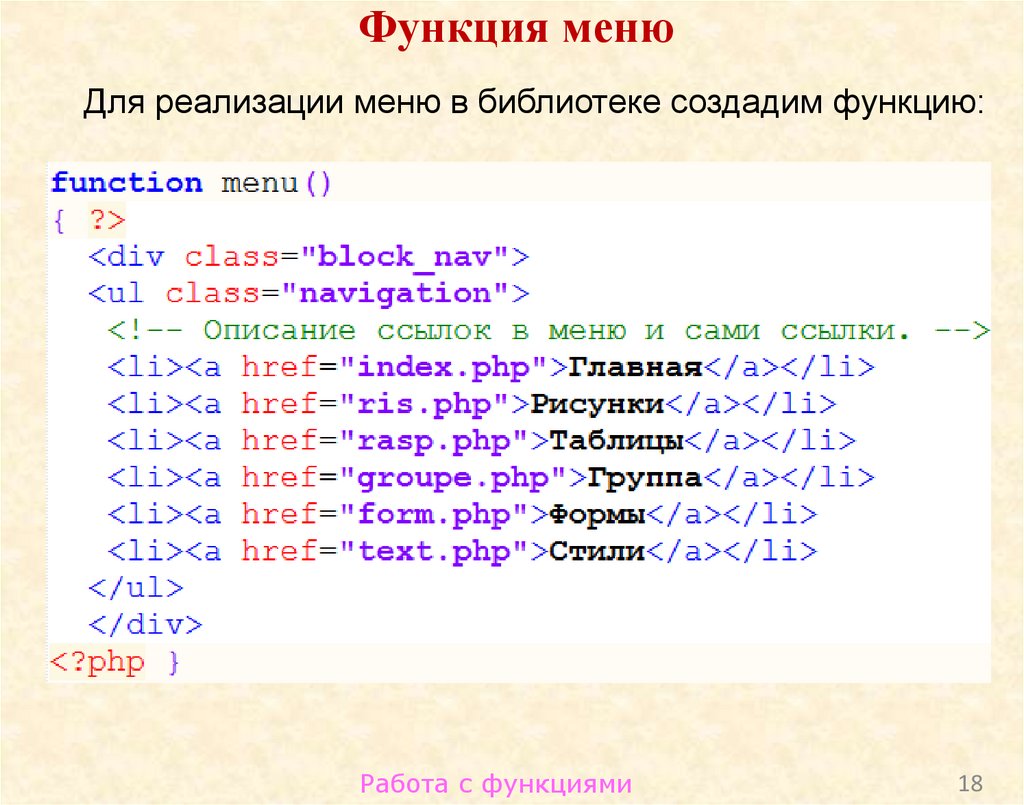
Функция менюДля реализации меню в библиотеке создадим функцию:
Работа с функциями
18
19.
Функция менюДля данной функции используем два класса – block_nav
и navigation. Эти классы в таблице стилей будут иметь вид.
block_nav:
Работа с функциями
19
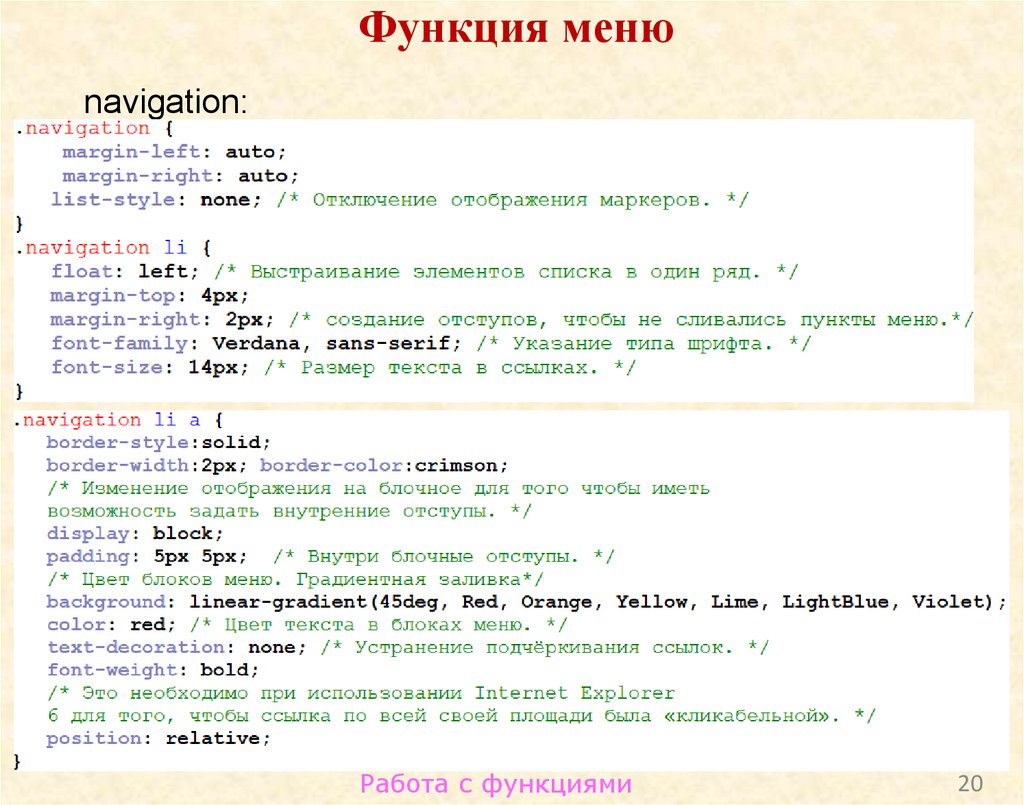
20.
Функция менюnavigation:
Работа с функциями
20
21.
Функция менюnavigation:
Работа с функциями
21
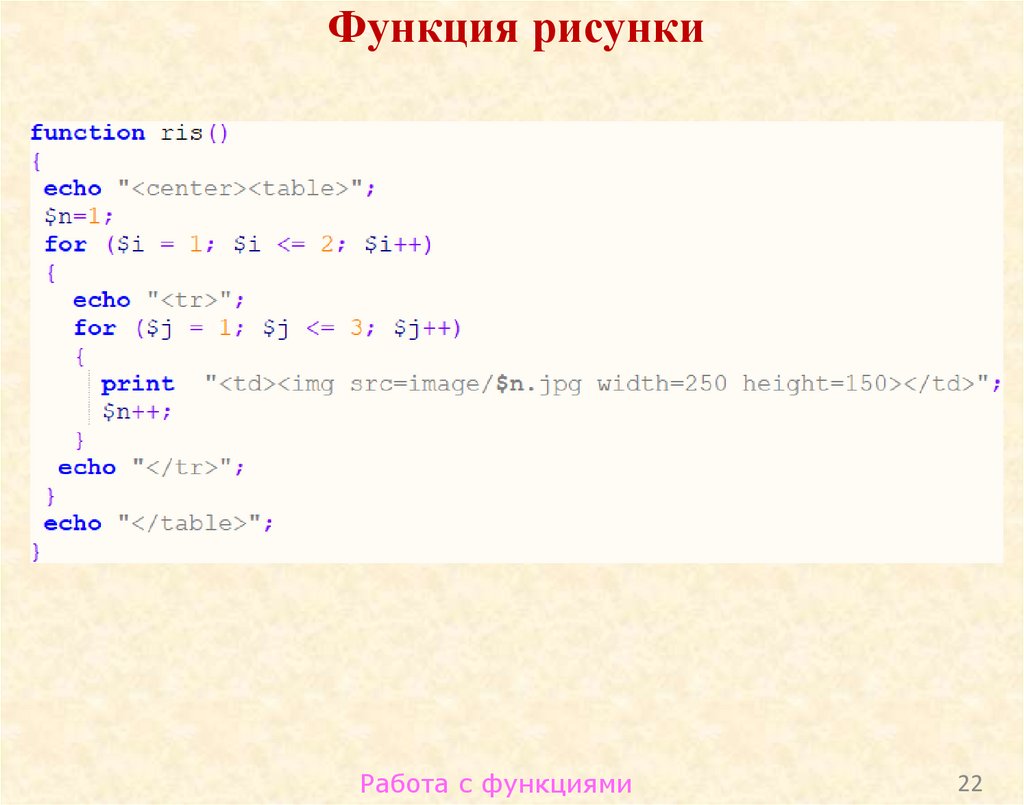
22.
Функция рисункиРабота с функциями
22
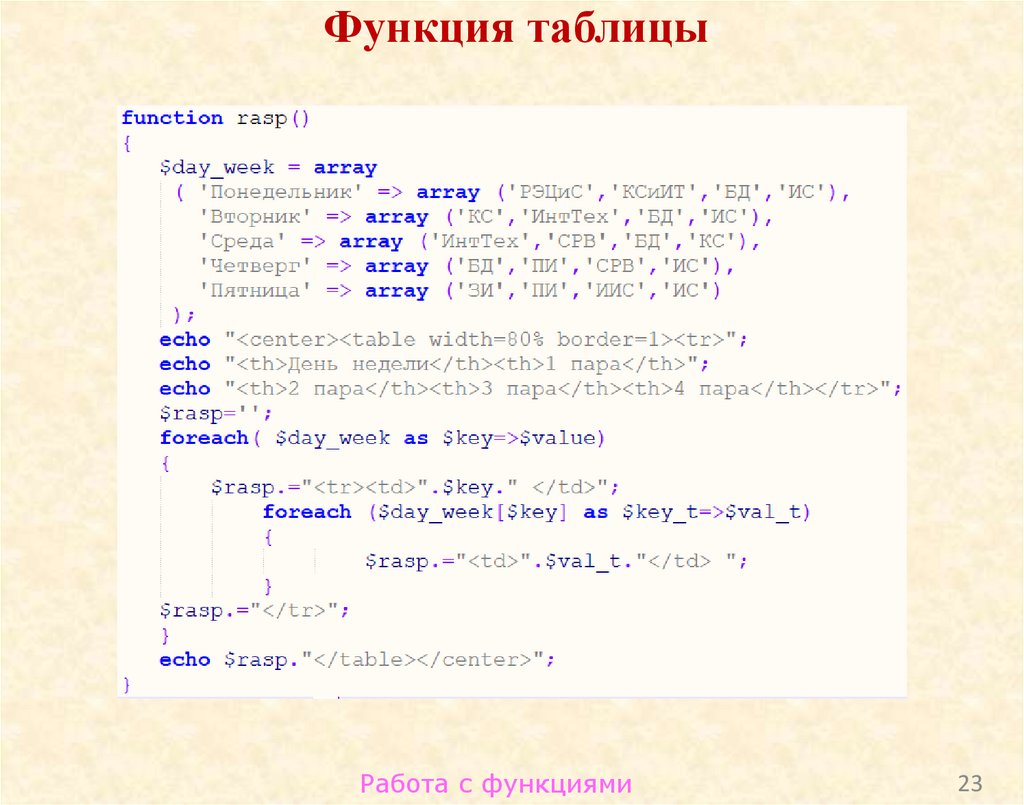
23.
Функция таблицыРабота с функциями
23
24.
Функция группаРабота с функциями
24
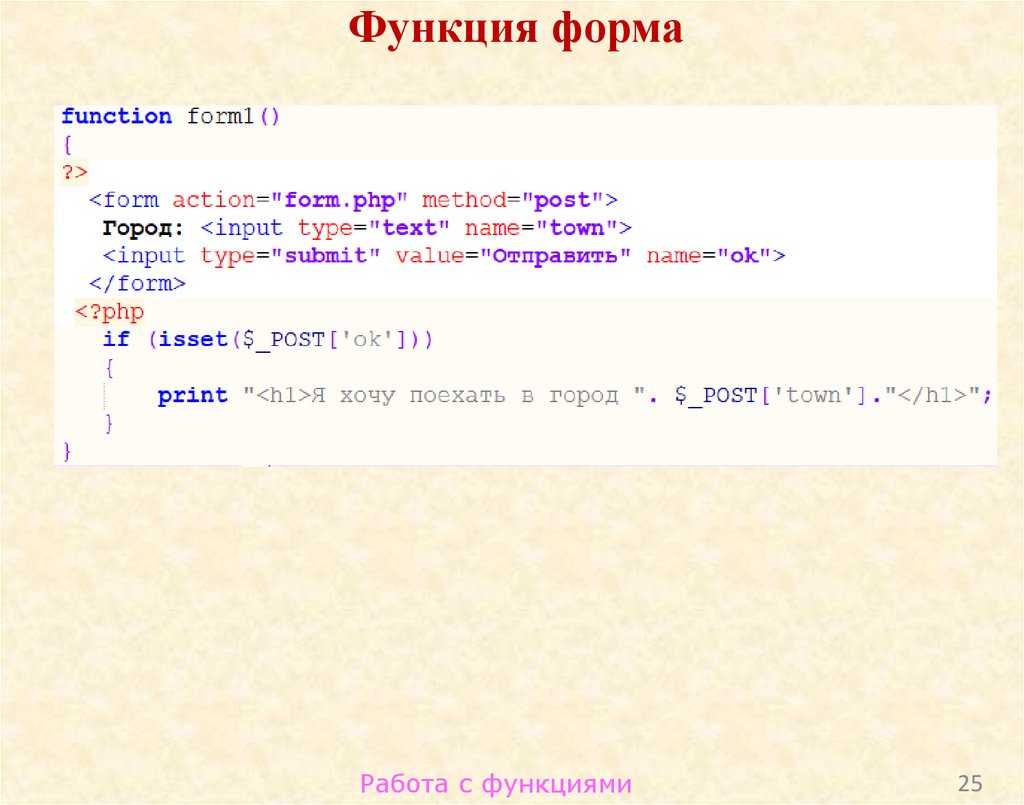
25.
Функция формаРабота с функциями
25
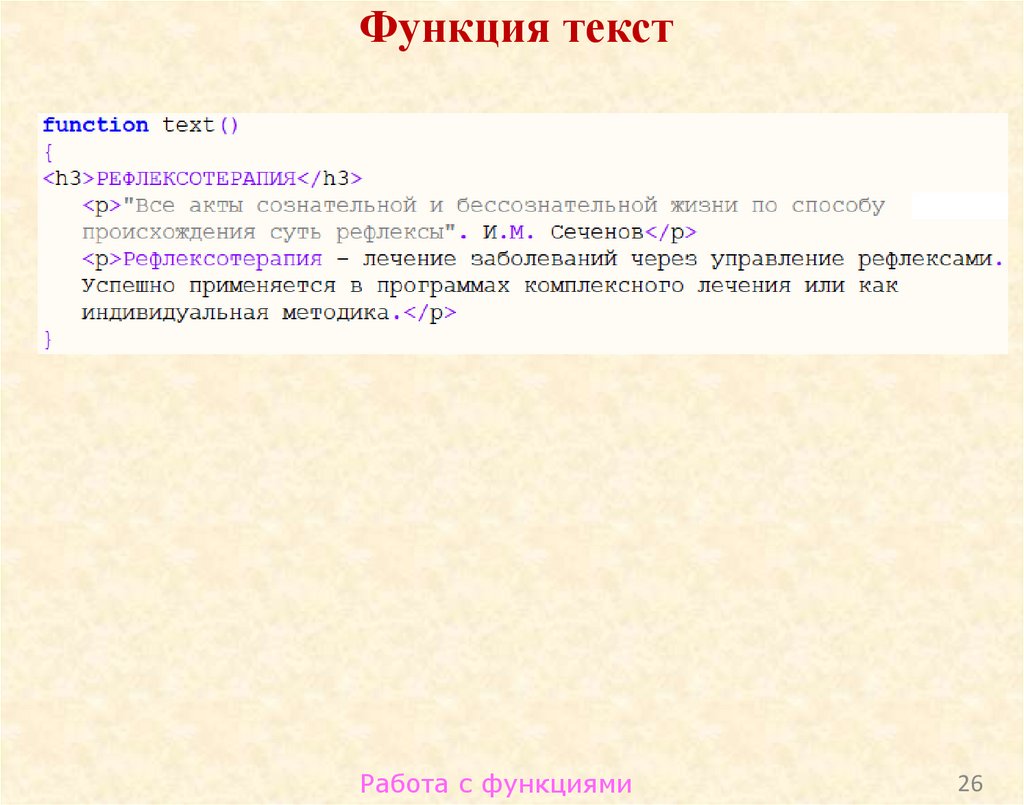
26.
Функция текстРабота с функциями
26
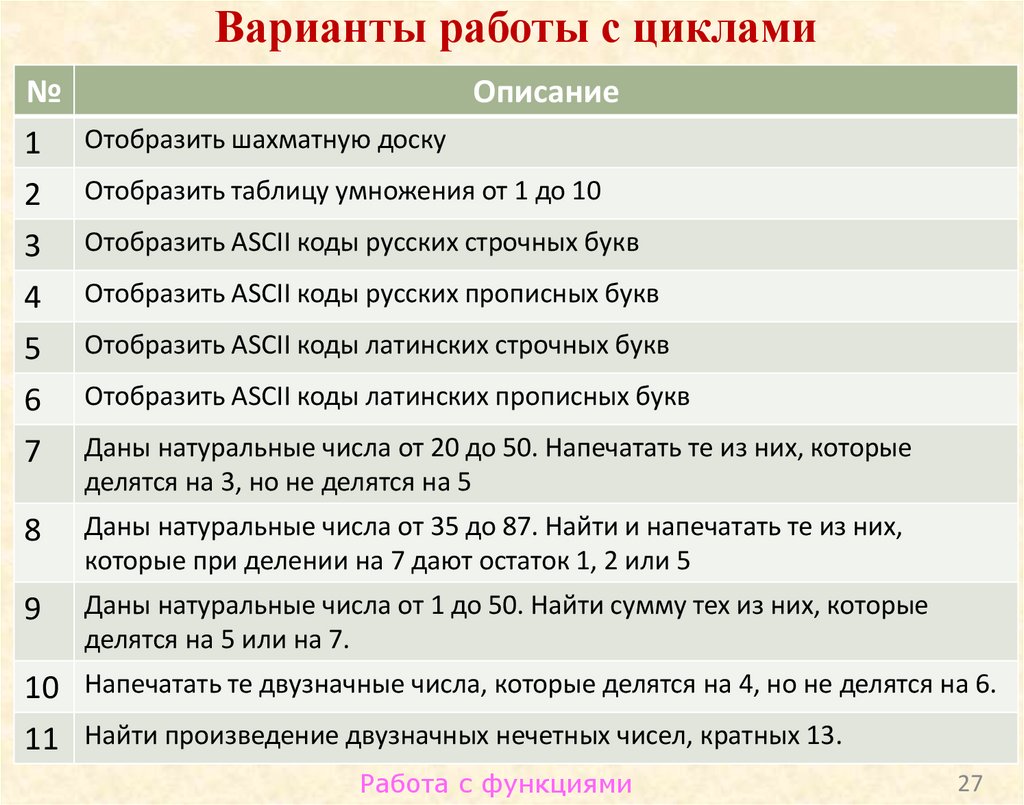
27.
Варианты работы с циклами№
Описание
1 Отобразить шахматную доску
2
3
4
Отобразить таблицу умножения от 1 до 10
5
6
7
Отобразить ASCII коды латинских строчных букв
8
Даны натуральные числа от 35 до 87. Найти и напечатать те из них,
которые при делении на 7 дают остаток 1, 2 или 5
9
Даны натуральные числа от 1 до 50. Найти сумму тех из них, которые
делятся на 5 или на 7.
Отобразить ASCII коды русских строчных букв
Отобразить ASCII коды русских прописных букв
Отобразить ASCII коды латинских прописных букв
Даны натуральные числа от 20 до 50. Напечатать те из них, которые
делятся на 3, но не делятся на 5
10 Напечатать те двузначные числа, которые делятся на 4, но не делятся на 6.
11 Найти произведение двузначных нечетных чисел, кратных 13.
Работа с функциями
27
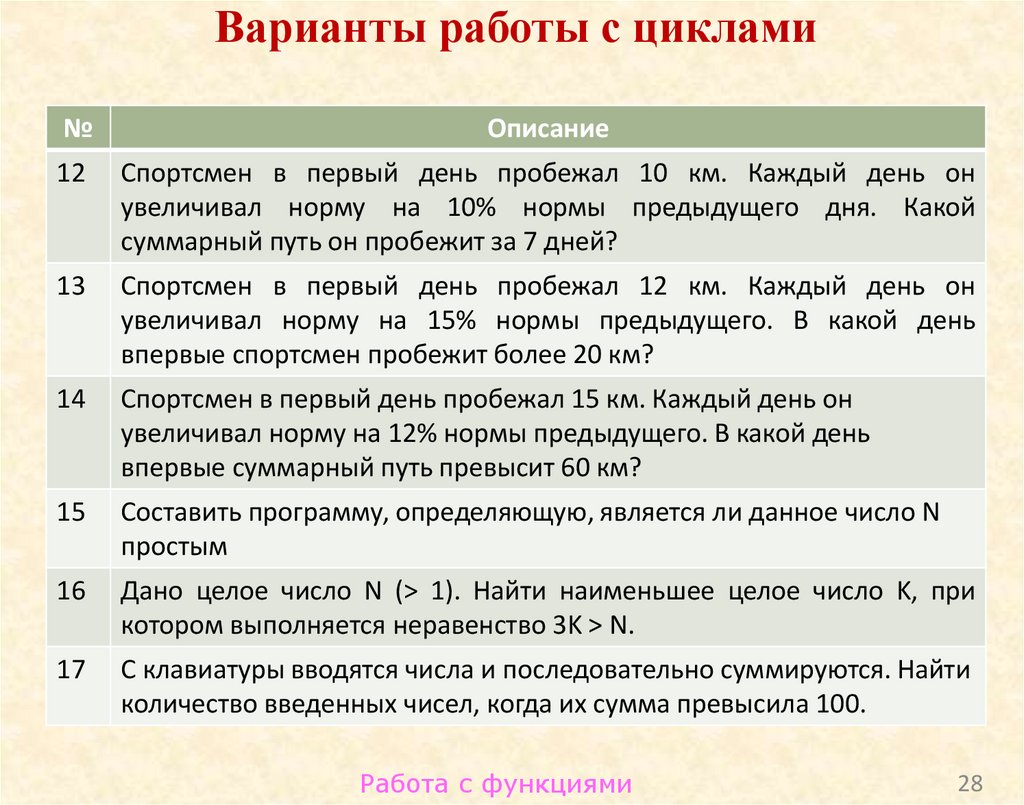
28.
Варианты работы с циклами№
Описание
12
Спортсмен в первый день пробежал 10 км. Каждый день он
увеличивал норму на 10% нормы предыдущего дня. Какой
суммарный путь он пробежит за 7 дней?
13
Спортсмен в первый день пробежал 12 км. Каждый день он
увеличивал норму на 15% нормы предыдущего. В какой день
впервые спортсмен пробежит более 20 км?
14
Спортсмен в первый день пробежал 15 км. Каждый день он
увеличивал норму на 12% нормы предыдущего. В какой день
впервые суммарный путь превысит 60 км?
15
Составить программу, определяющую, является ли данное число N
простым
16
Дано целое число N (> 1). Найти наименьшее целое число K, при
котором выполняется неравенство 3K > N.
17
С клавиатуры вводятся числа и последовательно суммируются. Найти
количество введенных чисел, когда их сумма превысила 100.
Работа с функциями
28
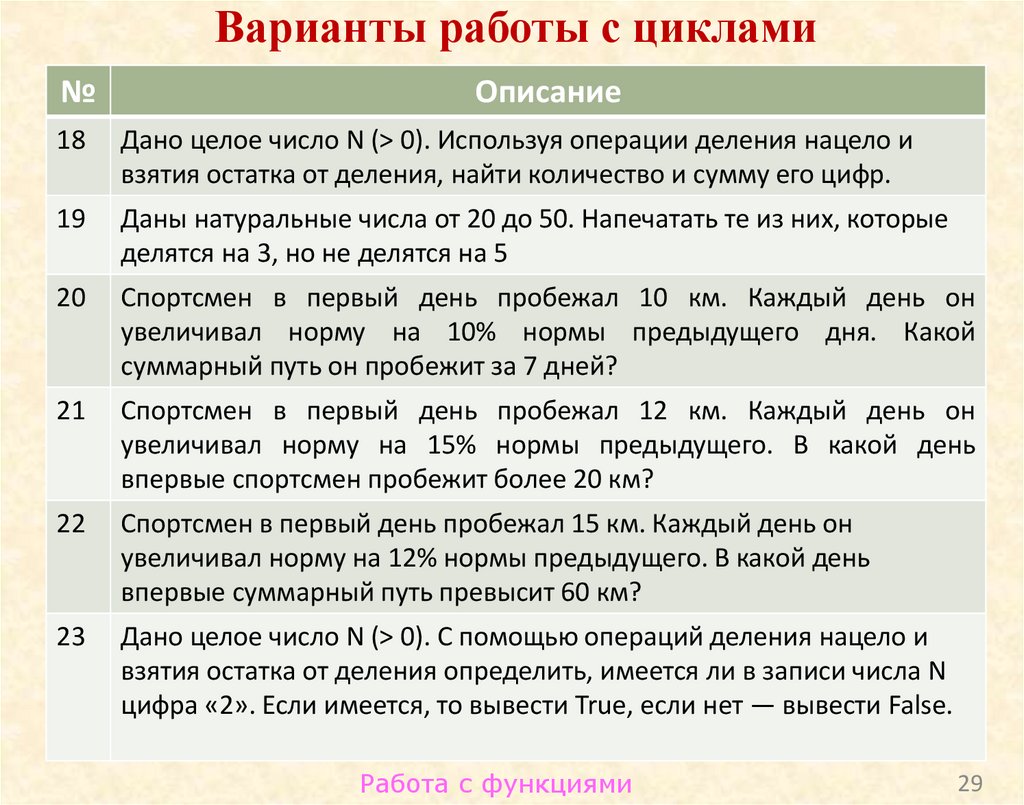
29.
Варианты работы с циклами№
Описание
18
Дано целое число N (> 0). Используя операции деления нацело и
взятия остатка от деления, найти количество и сумму его цифр.
19
Даны натуральные числа от 20 до 50. Напечатать те из них, которые
делятся на 3, но не делятся на 5
20
Спортсмен в первый день пробежал 10 км. Каждый день он
увеличивал норму на 10% нормы предыдущего дня. Какой
суммарный путь он пробежит за 7 дней?
21
Спортсмен в первый день пробежал 12 км. Каждый день он
увеличивал норму на 15% нормы предыдущего. В какой день
впервые спортсмен пробежит более 20 км?
22
Спортсмен в первый день пробежал 15 км. Каждый день он
увеличивал норму на 12% нормы предыдущего. В какой день
впервые суммарный путь превысит 60 км?
23
Дано целое число N (> 0). С помощью операций деления нацело и
взятия остатка от деления определить, имеется ли в записи числа N
цифра «2». Если имеется, то вывести True, если нет — вывести False.
Работа с функциями
29
30.
Варианты работы с циклами№
Описание
24
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеются ли в записи числа N нечетные цифры. Если имеются, то вывести True, если нет — вывести False.
25
Спортсмен-лыжник начал тренировки, пробежав в первый день 10 км.
Каждый следующий день он увеличивал длину пробега на P процентов
от пробега предыдущего дня (P — вещественное, 0 < P < 50). По
данному P определить, после какого дня суммарный пробег лыжника за
все дни превысит 200 км, и вывести найденное количество дней K
(целое) и суммарный пробег S (вещественное число).
26
Дано целое число N (> 1). Вывести наименьшее из целых чисел K, для
которых сумма 1 + 2 + … + K будет больше или равна N, и саму эту сумму.
27
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеется ли в записи числа N цифра
«2». Если имеется, то вывести True, если нет — вывести False.
28
Дано целое число N (> 0). С помощью операций деления нацело и взятия остатка от деления определить, имеются ли в записи числа N нечетные цифры. Если имеются, то вывести True, если нет — вывести False.
Работа с функциями
30






























 internet
internet








