Similar presentations:
Графический редактор Figma. Лекция 6
1.
2.
Figma (Фигма) — этографический онлайн-редактор
для совместной работы. В нём
можно создать прототип сайта,
интерфейс приложения и
обсудить правки с коллегами в
реальном времени. В этой
презентации рассмотрим
инструменты и возможности
Фигмы, популярные плагины и
расскажем, где научиться
работать с сервисом
бесплатно.
3.
Какие проекты можно создавать вФигме
• В Фигме можно отрисовать элементы интерфейса, создать
интерактивный прототип сайта и приложения, иллюстрации,
векторную графику. Многие дизайнеры делают в ней макеты
сайтов для Тильды.
4.
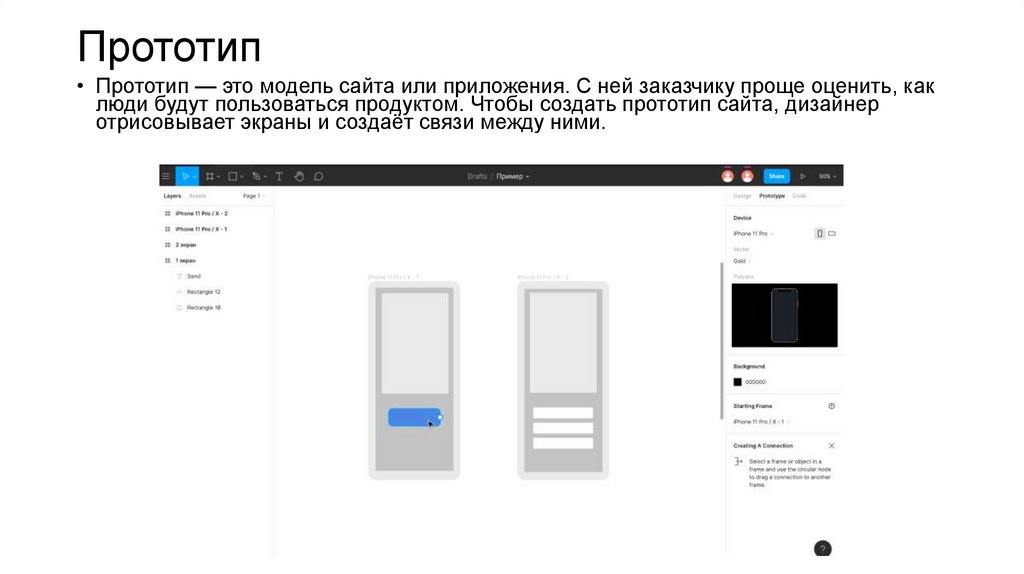
Прототип• Прототип — это модель сайта или приложения. С ней заказчику проще оценить, как
люди будут пользоваться продуктом. Чтобы создать прототип сайта, дизайнер
отрисовывает экраны и создаёт связи между ними.
5.
Интерфейс• Элементы интерфейса — это внешний вид продукта. В Фигме можно
создать кнопки, иконки, формы обратной связи и настроить эффекты:
сделать кликабельные кнопки, раскрыть списки, создать анимацию для
блоков.
6.
Как установить Фигму• В сервисе можно работать из браузера или скачать приложение Фигма на компьютер.
Выбирайте браузер, если часто пользуетесь разными устройствами. Для этого зайдите на
сайт Фигмы figma.com и зарегистрируйтесь.
7.
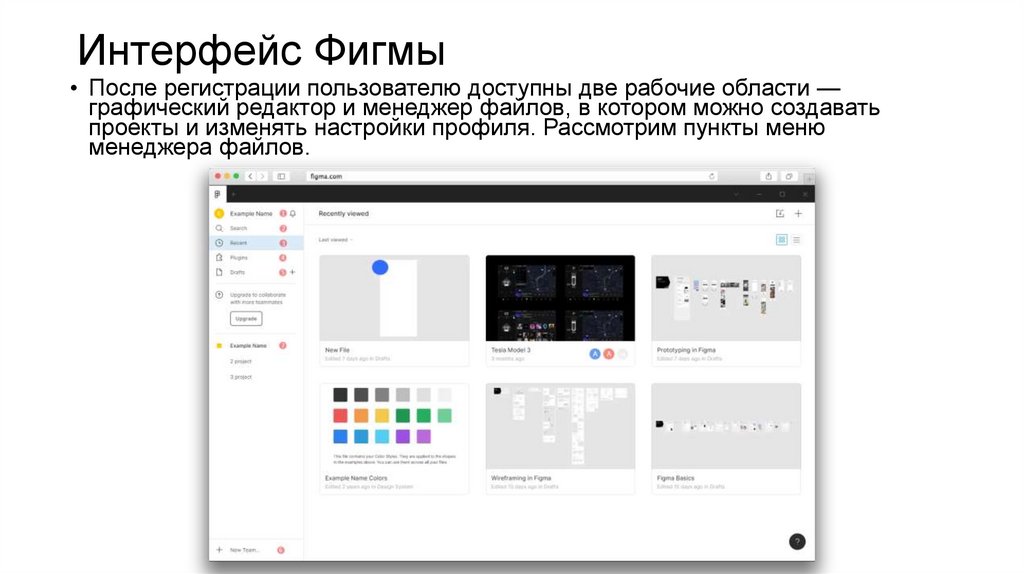
Интерфейс Фигмы• После регистрации пользователю доступны две рабочие области —
графический редактор и менеджер файлов, в котором можно создавать
проекты и изменять настройки профиля. Рассмотрим пункты меню
менеджера файлов.
8.
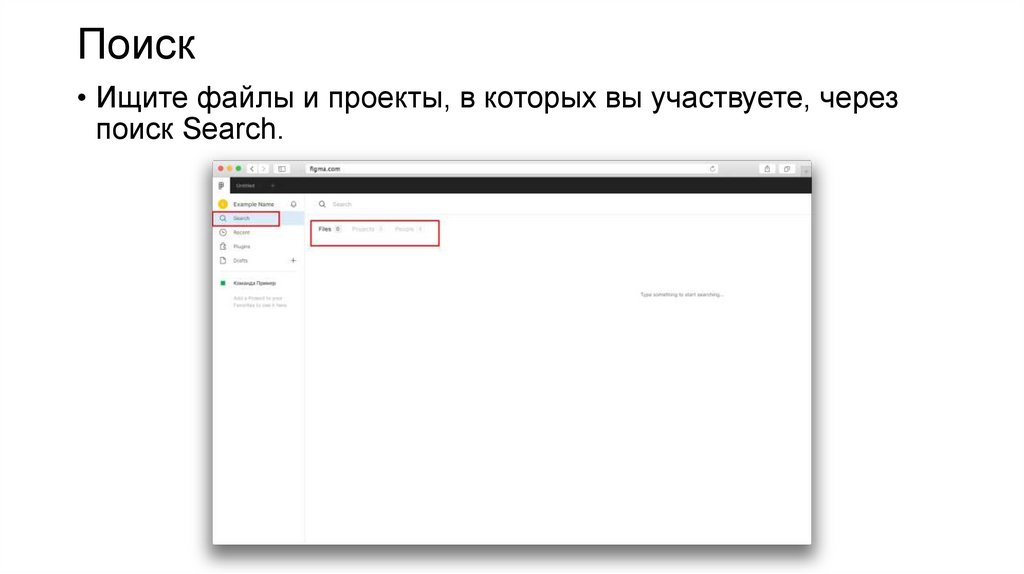
Поиск• Ищите файлы и проекты, в которых вы участвуете, через
поиск Search.
9.
Последние файлы• В Фигме файлы сохраняются автоматически. Все файлы,
которые вы открывали, можно увидеть во вкладке Recent.
10.
Новый файл• Создать новый файл в Фигме можно через пункт Drafts или New
File в правом углу экрана. По умолчанию файл
называется Untitled.
11.
приглашайте участников к работе сфайлом через кнопку Share.
12.
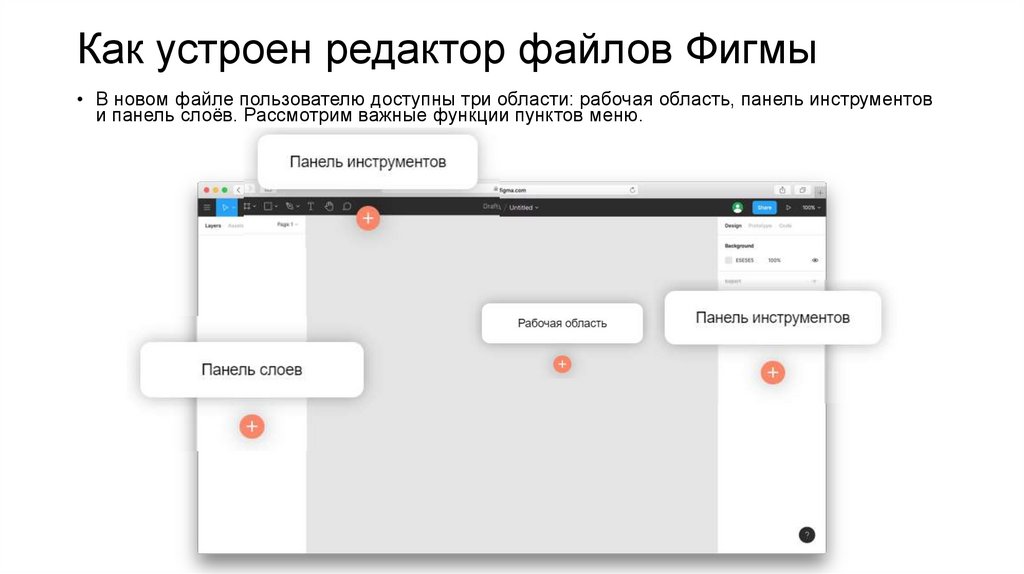
Как устроен редактор файлов Фигмы• В новом файле пользователю доступны три области: рабочая область, панель инструментов
и панель слоёв. Рассмотрим важные функции пунктов меню.
13.
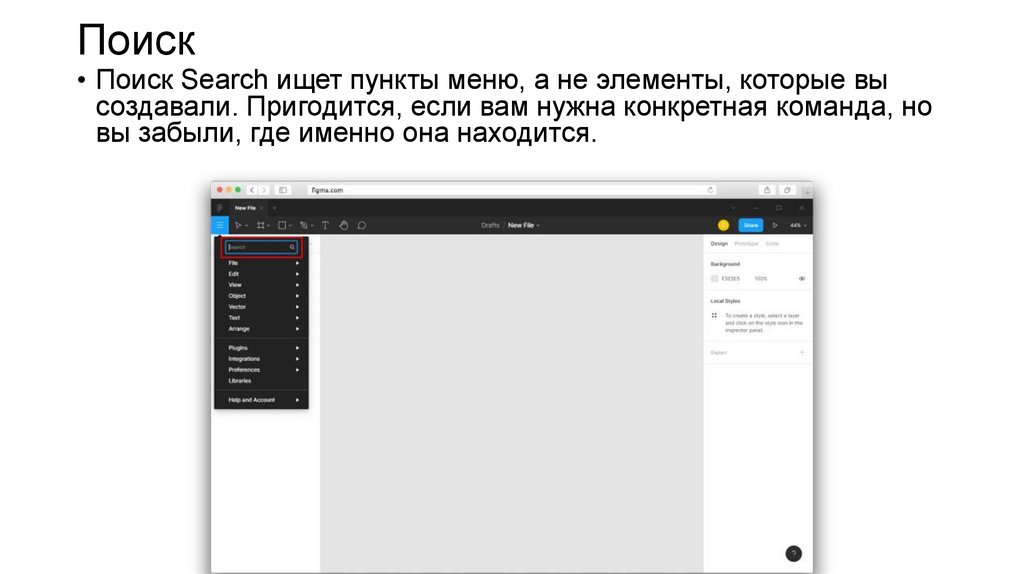
Поиск• Поиск Search ищет пункты меню, а не элементы, которые вы
создавали. Пригодится, если вам нужна конкретная команда, но
вы забыли, где именно она находится.
14.
Панель File• Инструменты панели помогают применить действие к файлу, в
котором вы работаете. Например, с помощью New file from
Sketch можно импортировать файлы, созданные в графическом
редакторе Скетч.
15.
Панель Edit• Панель позволяет работать с элементами дизайна в файле. Чтобы
применить действие к элементу, его нужно выделить. Например,
объект можно скопировать как код CSS, SVG или PNG-файл с
помощью Copy As.
16.
• Функция Paste Over Selection позволяет разместитьскопированный элемент в левом верхнем углу другого
объекта.
17.
• Все новые объекты, созданные в файле, по умолчанию серого цвета.Бывают ситуации, когда вам нужно создать множество объектов с
другим цветом. Используйте Set Default Properties: скопируйте цвет
нужного объекта один раз и все последующие объекты будут созданы
с заданными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color.
18.
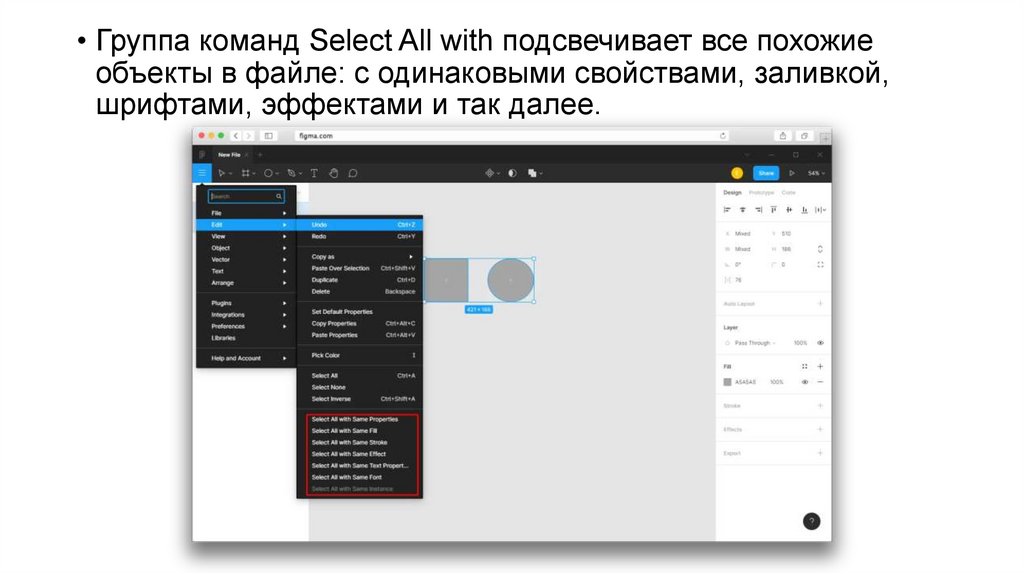
• Группа команд Select All with подсвечивает все похожиеобъекты в файле: с одинаковыми свойствами, заливкой,
шрифтами, эффектами и так далее.
19.
Панель View• Панель находится слева в меню редактора и дублируется
справа. Она отвечает за масштабирование макета и
навигацию по нему.
20.
• Из полезного — функция Pixel Preview. Фигма — векторныйредактор, поэтому дизайнер видит ровные векторные
линии. Подключая просмотр объекта в пикселях, можно
увидеть, как элемент будет выглядеть на экране.
21.
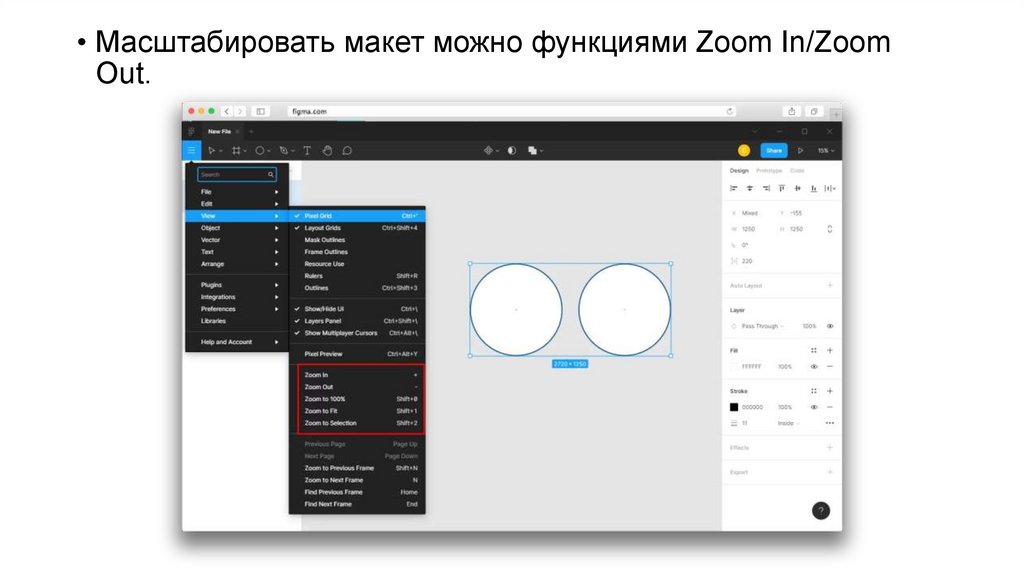
• Масштабировать макет можно функциями Zoom In/ZoomOut.
22.
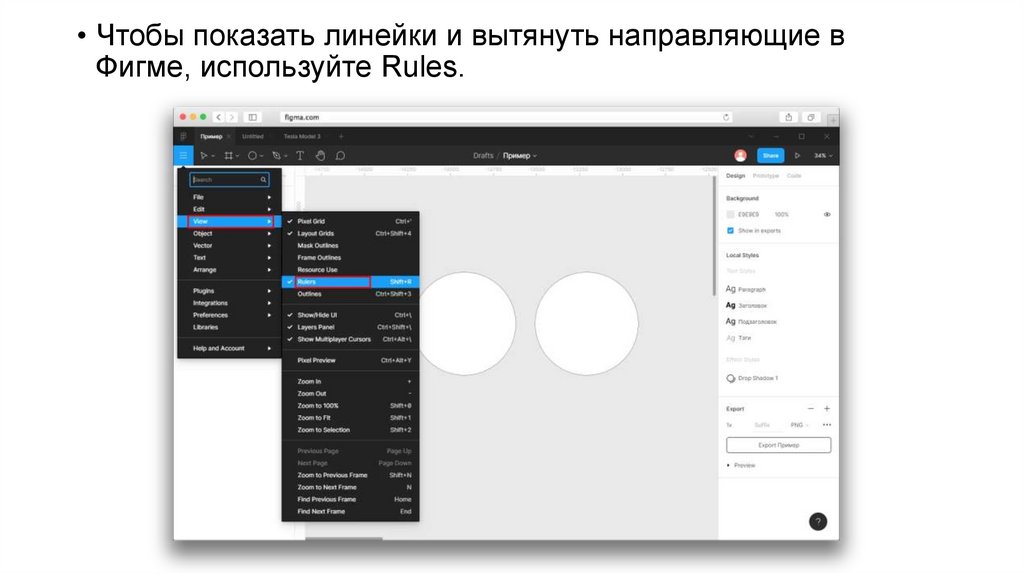
• Чтобы показать линейки и вытянуть направляющие вФигме, используйте Rules.
23.
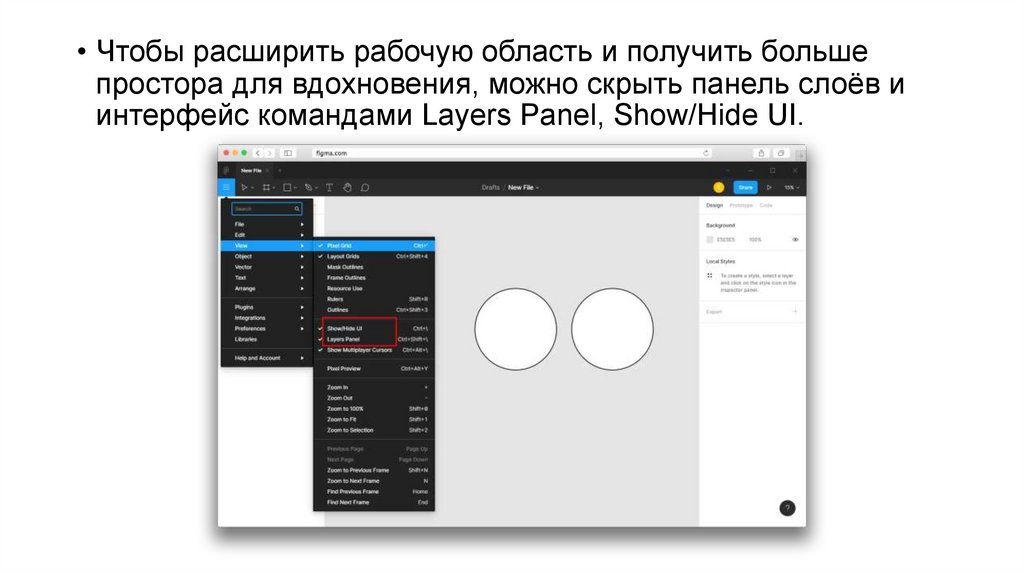
• Чтобы расширить рабочую область и получить большепростора для вдохновения, можно скрыть панель слоёв и
интерфейс командами Layers Panel, Show/Hide UI.
24.
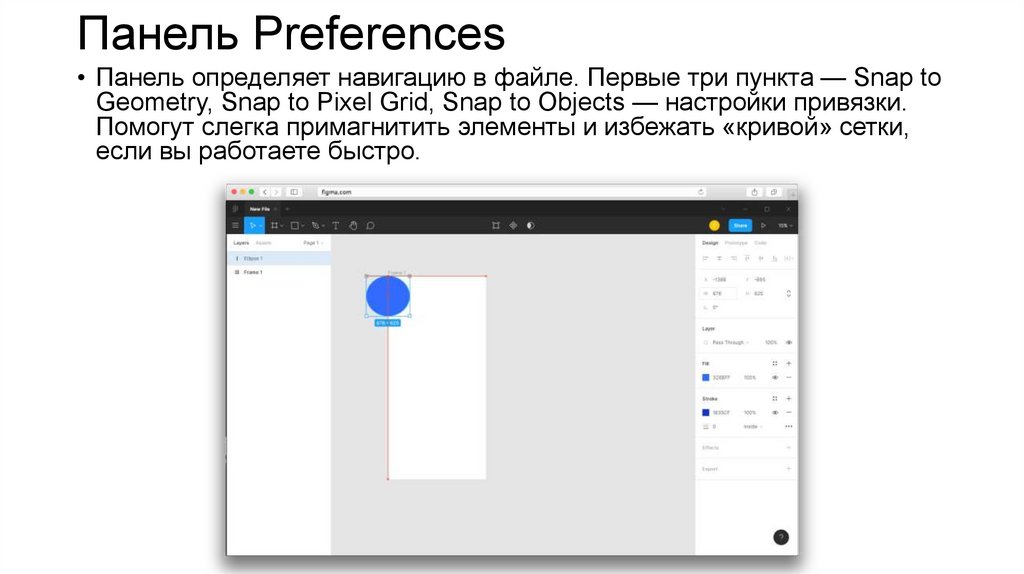
Панель Preferences• Панель определяет навигацию в файле. Первые три пункта — Snap to
Geometry, Snap to Pixel Grid, Snap to Objects — настройки привязки.
Помогут слегка примагнитить элементы и избежать «кривой» сетки,
если вы работаете быстро.
25.
• Highlight Layers on Hover лучше держать включеннымвсегда — функция подсвечивает мелкие элементы дизайна
при наведении — кнопки, буквы, иконки, значки.
26.
• Включенная функция Keyboard Zooms into Selection будетприближать/удалять макет относительно элемента,
выбранного на экране.
27.
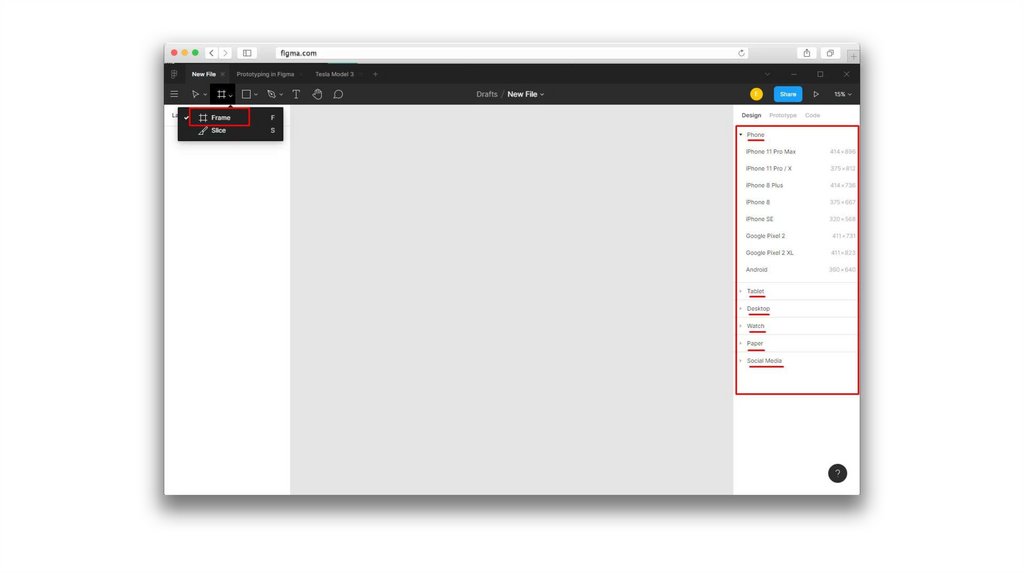
Фреймы• Фрейм или артборд — основной элемент дизайна в Фигме.
Это законченный документ, который может быть страницей
сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или
выбрать готовые размеры экранов популярных устройств —
ноутбуков, часов, планшетов — в панели инструментов
справа.
28.
29.
• Фрейм объединяет объекты внутри себя. Когда вы создаётедизайн внутри фрейма, в панели свойств слева будут
добавляться слои. Слои в Фигме — это содержимое вашего
фрейма: объекты, текст, фотографии.
30.
Вы можете сгруппировать отдельные объекты вофрейм или разбить его на объекты сочетаниями
клавиш
Windows
Ctrl + Alt + G
объединить объекты
во фрейм
Ctrl + Shift + G
разбить фрейм на
объекты
31.
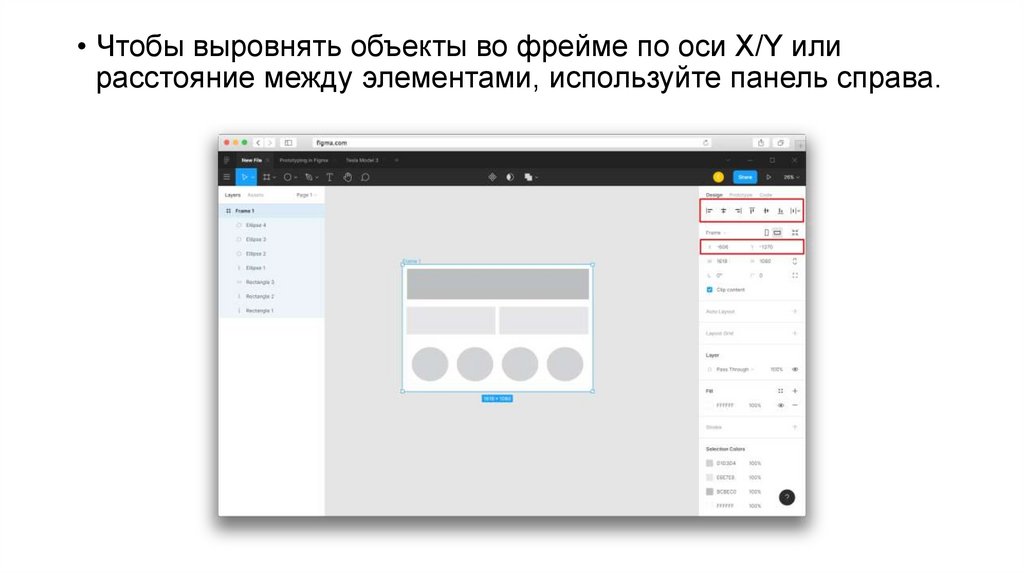
• Чтобы выровнять объекты во фрейме по оси X/Y илирасстояние между элементами, используйте панель справа.
32.
• Объекты внутри фрейма можно группировать. Допустим, выделаете несколько страниц сайта. На каждой странице внизу экрана
у вас будут контакты: телефон и электронная почта. Сгруппируйте
объекты из меню Object → Group Selection или сочетанием клавиш
Ctrl (Cmd) + G. Вы увидите изменения в слоях объектов — они
объединились в группу. Теперь вы можете перемещать все объекты
разом.
33.
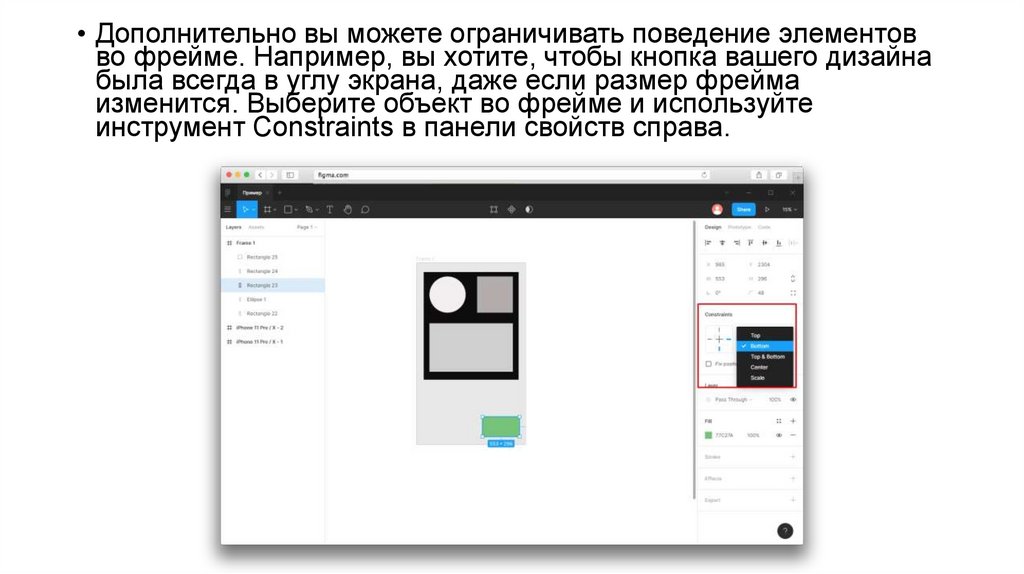
• Дополнительно вы можете ограничивать поведение элементовво фрейме. Например, вы хотите, чтобы кнопка вашего дизайна
была всегда в углу экрана, даже если размер фрейма
изменится. Выберите объект во фрейме и используйте
инструмент Constraints в панели свойств справа.
34.
Модульная сетка• Сетка в Фигме помогает упорядочить все элементы дизайна во
фрейме. Чтобы легко адаптировать дизайн от одного устройства
к другому, используйте в Фигме 12 колоночную модульную сетку
(Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid.
35.
• Задайте количество колонок, их цвет и прозрачность. Выможете настроить тип сетки — сделать её адаптивной,
выровнять по центру или краю.
36.
• Чтобы элементы дизайна не наезжали на края фрейма,используйте монтажные области. Чтобы контролировать
отступы, можно использовать дополнительную сетку. Создайте
одну колонку слева или справа нужной ширины, сделайте
неброский цвет.
37.
• Для удобства можно выставить параметр Gutter = 0 ипревратить колонку в линию с одним видимым краем.
38.
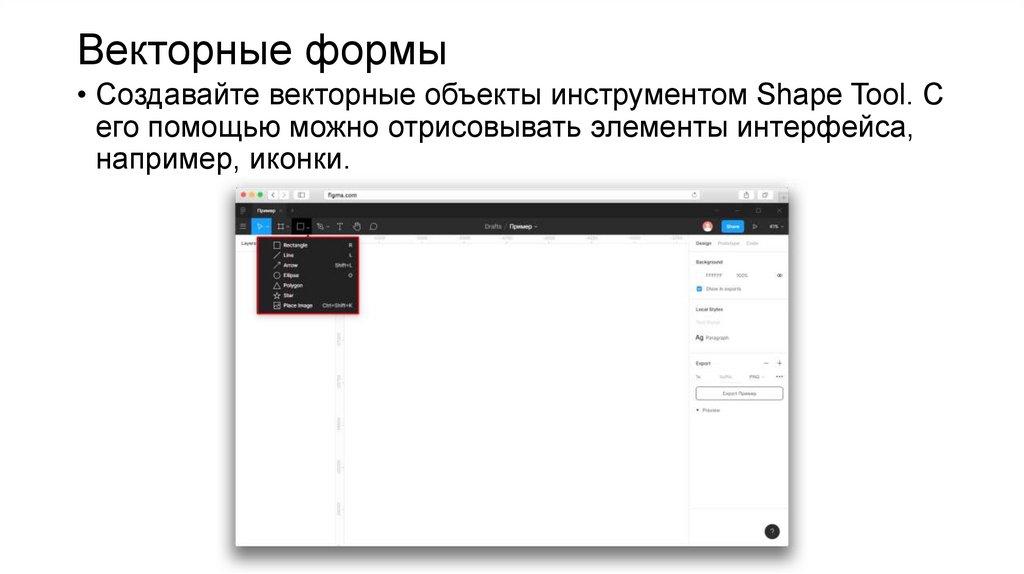
Векторные формы• Создавайте векторные объекты инструментом Shape Tool. С
его помощью можно отрисовывать элементы интерфейса,
например, иконки.
39.
• Основные векторные объекты — прямоугольник, линия,треугольник, стрелка, круг, звезда. Вы можете вставлять
объекты произвольной формы или зажать клавишу Shift и
вставить объект правильной формы. Если нажать Alt —
объект растягивается из центра.
40.
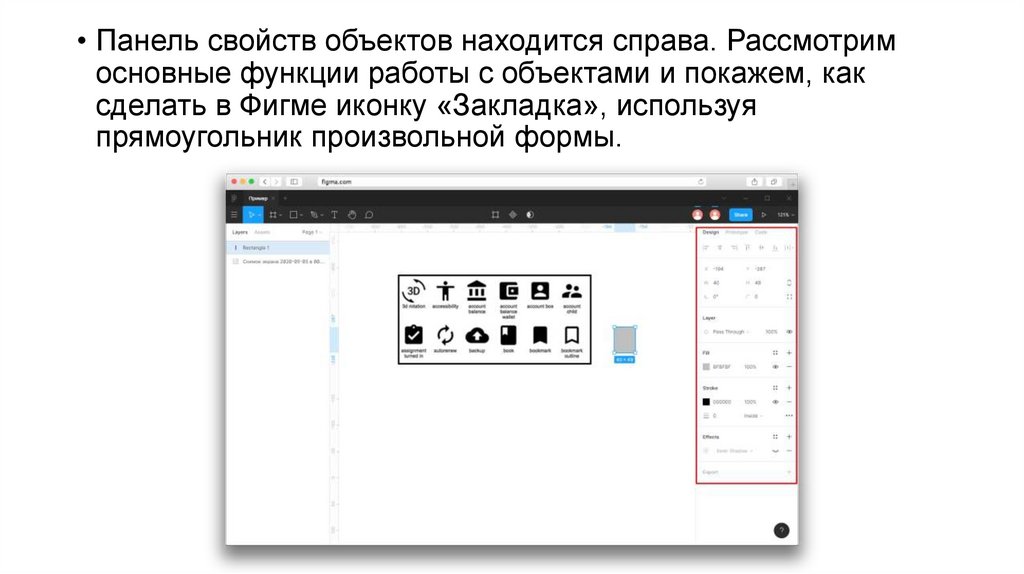
• Панель свойств объектов находится справа. Рассмотримосновные функции работы с объектами и покажем, как
сделать в Фигме иконку «Закладка», используя
прямоугольник произвольной формы.
41.
• В верхней части панели можно изменить расположение объекта,растянуть его по оси X/Y. Выберем Corner Radius, чтобы
скруглить углы нашего прямоугольника, как у закладки из
примера. По умолчанию свойство применяется ко всем
сторонам объекта. Чтобы выбрать два верхних угла,
нажмём Independed Radius.
42.
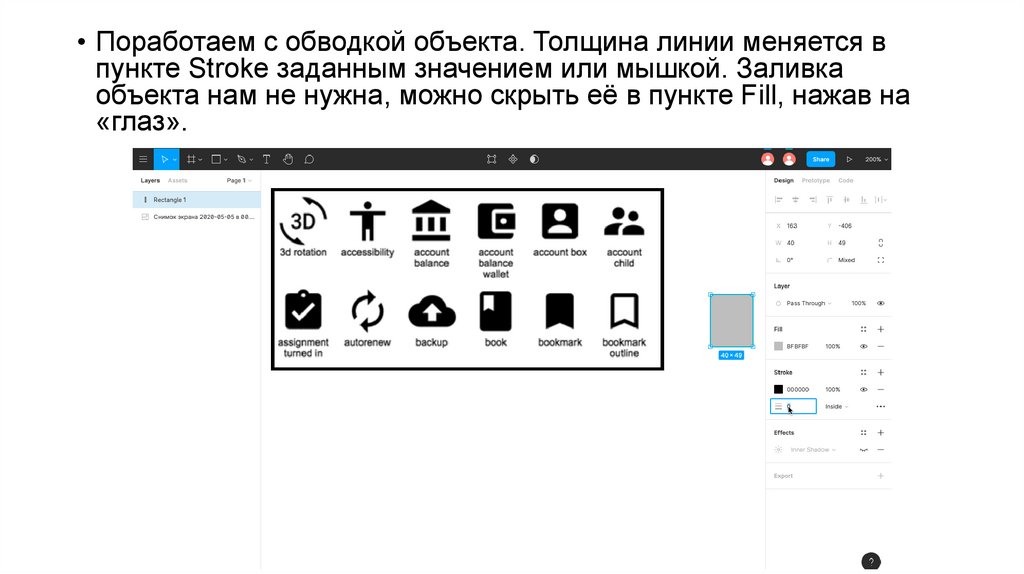
• Поработаем с обводкой объекта. Толщина линии меняется впункте Stroke заданным значением или мышкой. Заливка
объекта нам не нужна, можно скрыть её в пункте Fill, нажав на
«глаз».
43.
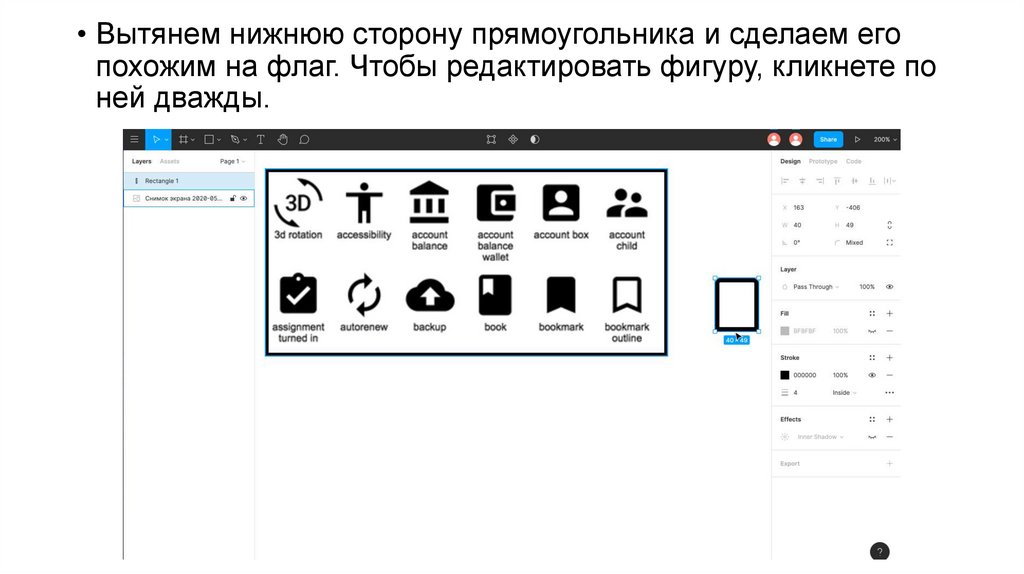
• Вытянем нижнюю сторону прямоугольника и сделаем егопохожим на флаг. Чтобы редактировать фигуру, кликнете по
ней дважды.
44.
• В разделе Effects можно добавить тень или размытиеобъекту. Чтобы сохранить иконку, перейдите в
раздел Export и выберите формат SVG.
45.
Кривые• Pen Tool позволяет рисовать кривые линии в Фигме и несложные
векторные формы: иконки и графику. Если вы хотите работать со
сложными формами, лучше загрузить их из Adobe Illustrator или
редактора Sketch.
46.
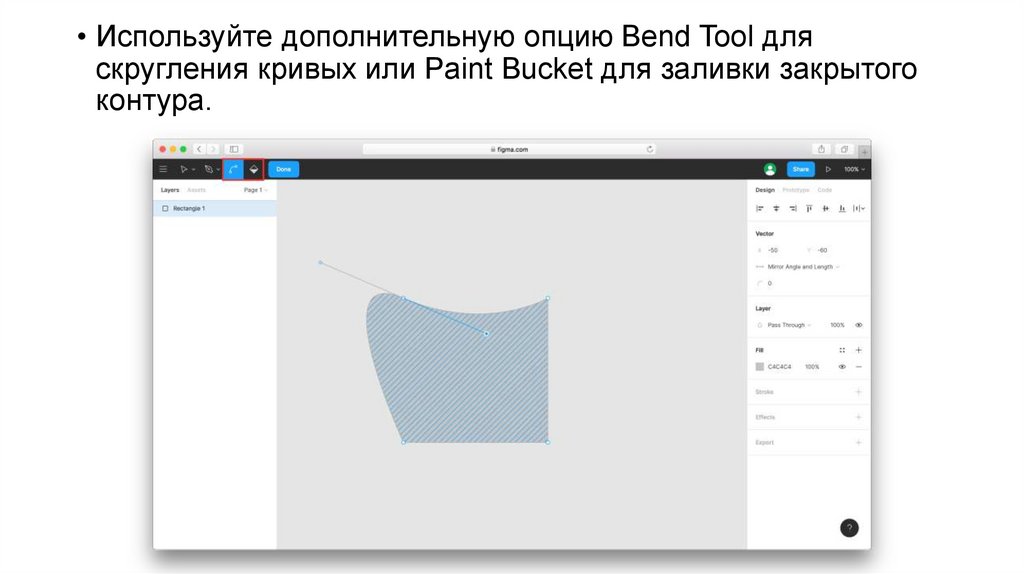
• Используйте дополнительную опцию Bend Tool дляскругления кривых или Paint Bucket для заливки закрытого
контура.
47.
Изображения• Добавьте одно или несколько изображений в макет через
панель File, инструмент Place Image или просто перетащите
их с рабочего стола.
48.
• В Фигме фото вставляется как shape, а не как отдельный объект.По сути мы заливаем изображением фрейм — прямоугольник.
Поэтому, мы можем изменить заполнение фрейма параметрами
Fill, Fit, Crop, Tile
49.
• С включенным параметром Fill, изображение заполняетвесь фрейм. При этом сложно соблюсти его пропорции и
картинка может обрезаться.
50.
• С включенным параметром Fit, изображение отображаетсяво фрейме полностью. Если пропорции фрейма не
совпадают с пропорциями картинки, в нём появится пустое
пространство.
51.
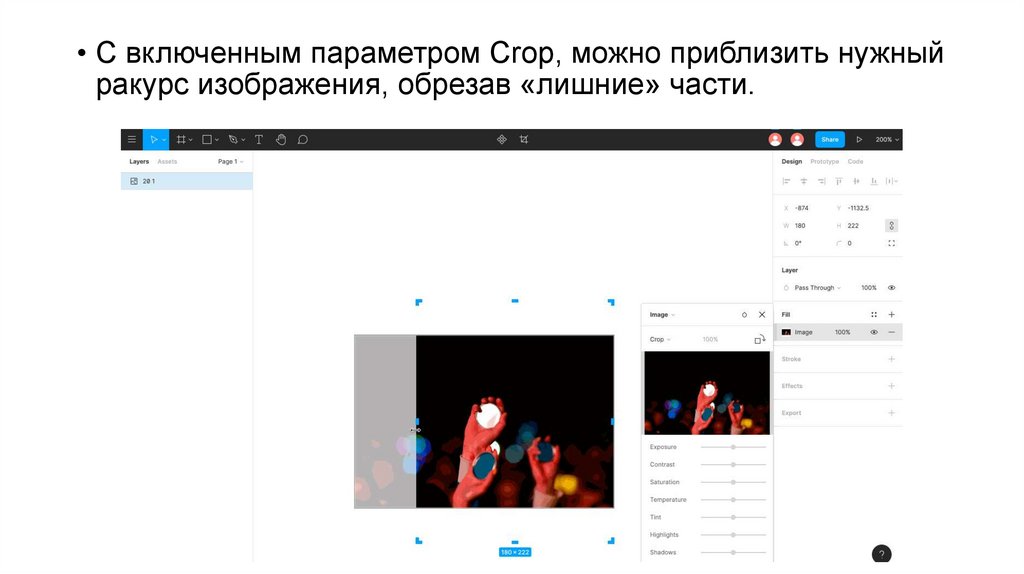
• С включенным параметром Crop, можно приблизить нужныйракурс изображения, обрезав «лишние» части.
52.
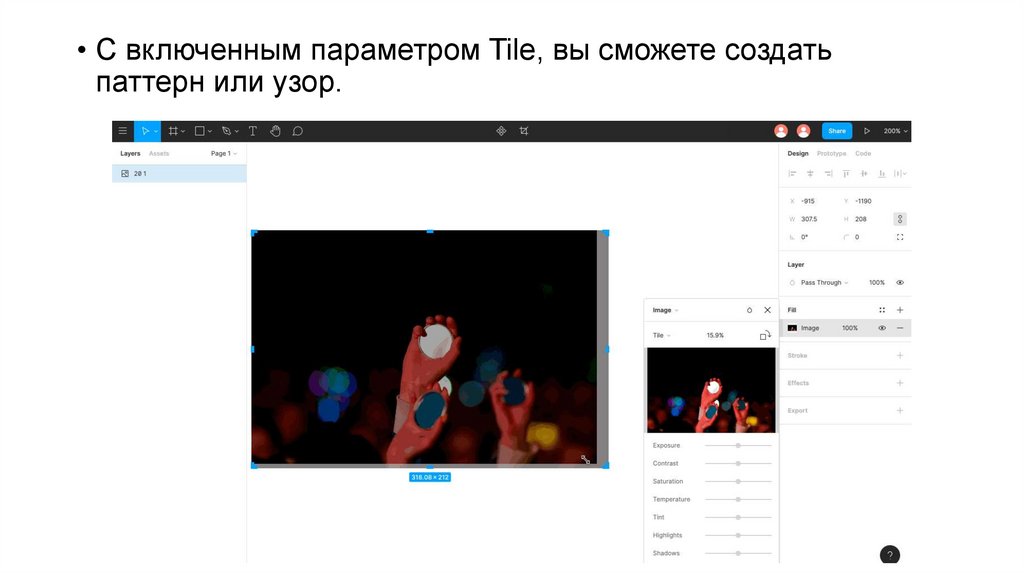
• С включенным параметром Tile, вы сможете создатьпаттерн или узор.
53.
• Регулируйте в Фигме цвета, яркость изображения, контраст,насыщенность, яркость отдельных участков фото.
54.
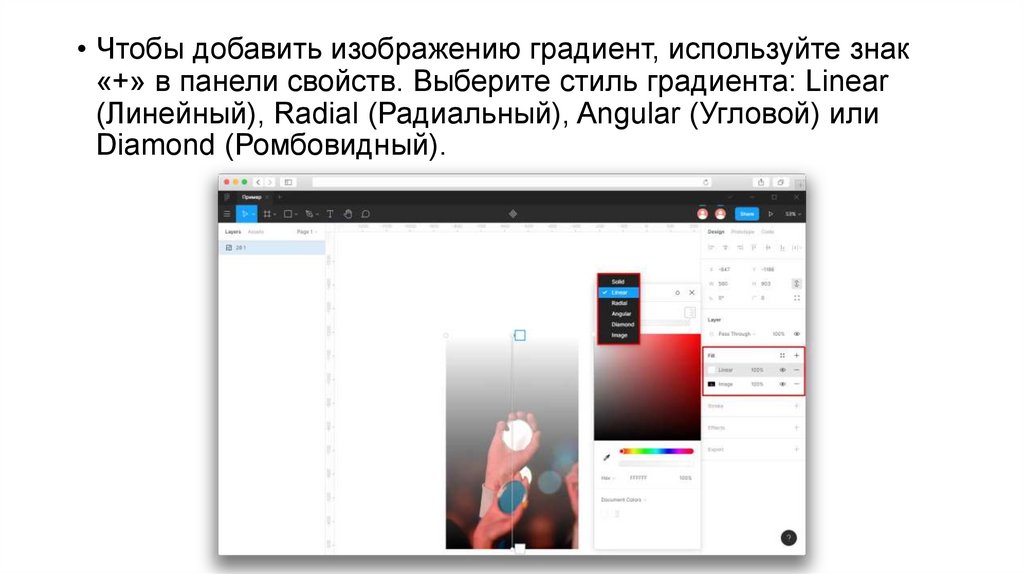
• Чтобы добавить изображению градиент, используйте знак«+» в панели свойств. Выберите стиль градиента: Linear
(Линейный), Radial (Радиальный), Angular (Угловой) или
Diamond (Ромбовидный).
55.
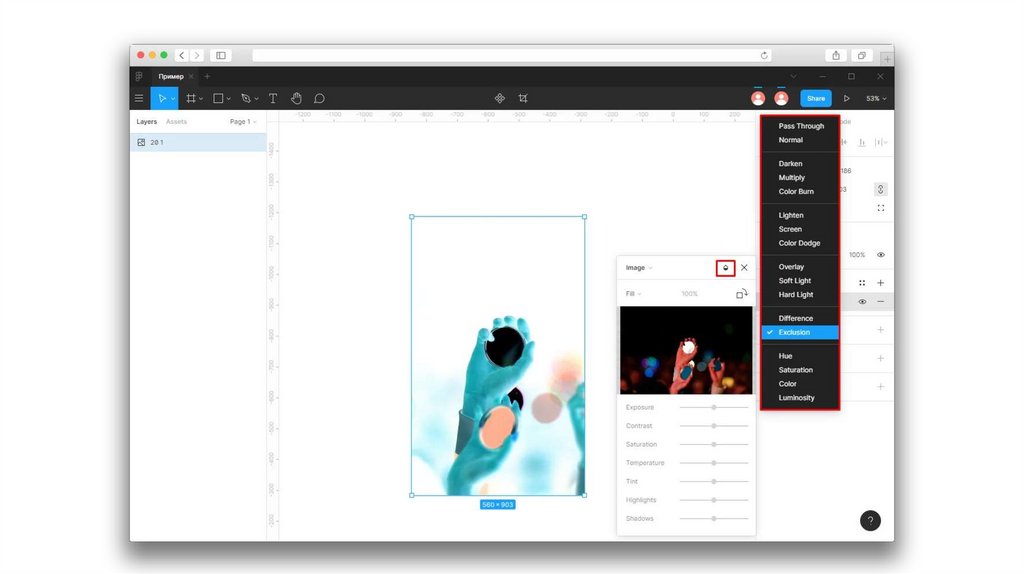
• Используйте дополнительные настройки цвета и изменяйтеположение градиента, чтобы добиться нужного эффекта
изображения.
Вы можете добавлять цвета или другие фотографии к
изображению с инструментом «смешивание слоёв».
Например, чтобы попасть в фирменный стиль сайта или
добавить фотографии индивидуальности.
56.
57.
• Вы можете применять векторные объекты к фотографиям ииспользовать их как маски. Чтобы сделать маску в Фигме,
создайте объект, перенесите слой ниже фотографии.
Выделите оба слоя и выберите панель Object → Use as
mask (горячие клавиши для Windows: Ctrl + Alt + M, для Mac
OS: Cmd + Opt + M).
58.
59.
• Вы можете загружать в Фигму SVG-файлы и работать сними. SVG-файлы можно загрузить с компьютера либо
переносить прямо из Adobe Illustrator или Sketch с помощью
горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм.
Перейдите в слои, объедините векторные объекты в группу
клавишами Ctrl+G и перетяните их выше фрейма.
60.
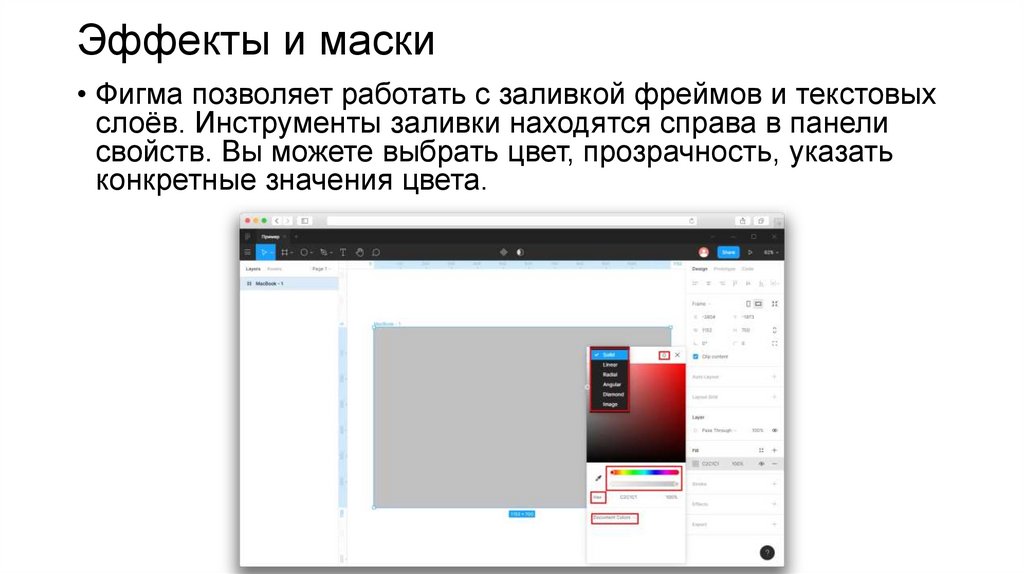
Эффекты и маски• Фигма позволяет работать с заливкой фреймов и текстовых
слоёв. Инструменты заливки находятся справа в панели
свойств. Вы можете выбрать цвет, прозрачность, указать
конкретные значения цвета.
61.
• В Фигме шесть типов заливки: сплошной цвет (Solid),линейный градиент (Linear), радиальный градиент (Radial),
угловой градиент (Angular), радиальный с четырьмя лучами
(Diamond), изображение (Image). По умолчанию для
объекта выбран режим ровной заливки Solid.
62.
• Переключитесь на Linear — градиент с осью, вдоль которойизменяется цвет. По умолчанию он с двумя точками, одна из
которых прозрачная. Добавьте цвета ползунком или укажите
значение цвета в поле Hex-кода.
63.
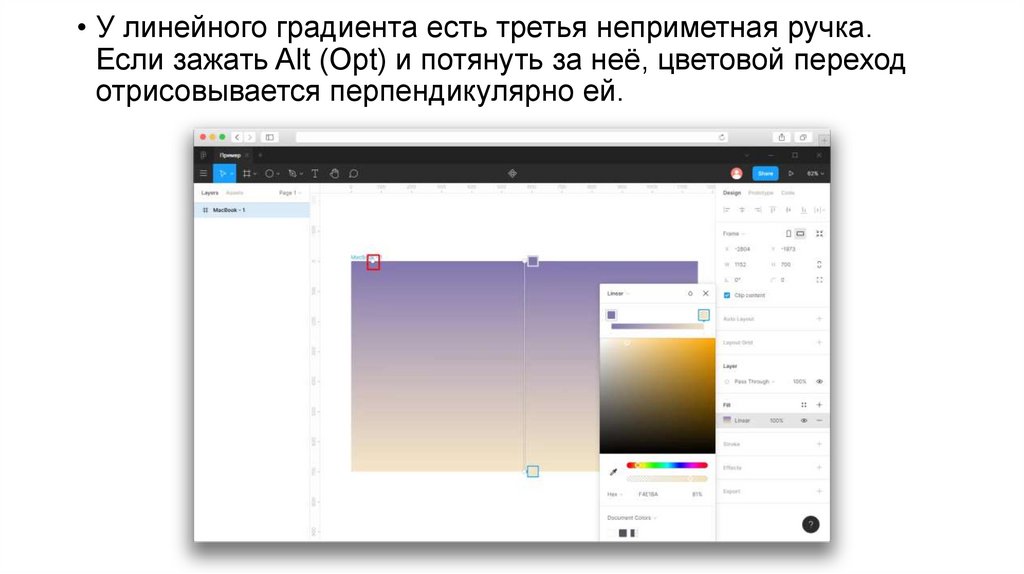
• У линейного градиента есть третья неприметная ручка.Если зажать Alt (Opt) и потянуть за неё, цветовой переход
отрисовывается перпендикулярно ей.
64.
• Вы можете менять расположение крайних точек градиента.Двигая ползунки, вы можете настроить угол поворота
градиента и скорость перехода от одного цвета к другому.
• Вы можете добавить несколько цветов в градиент, кликнув
по шкале над палитрой. Чтобы удалить цвет — нажмите
Delete.
65.
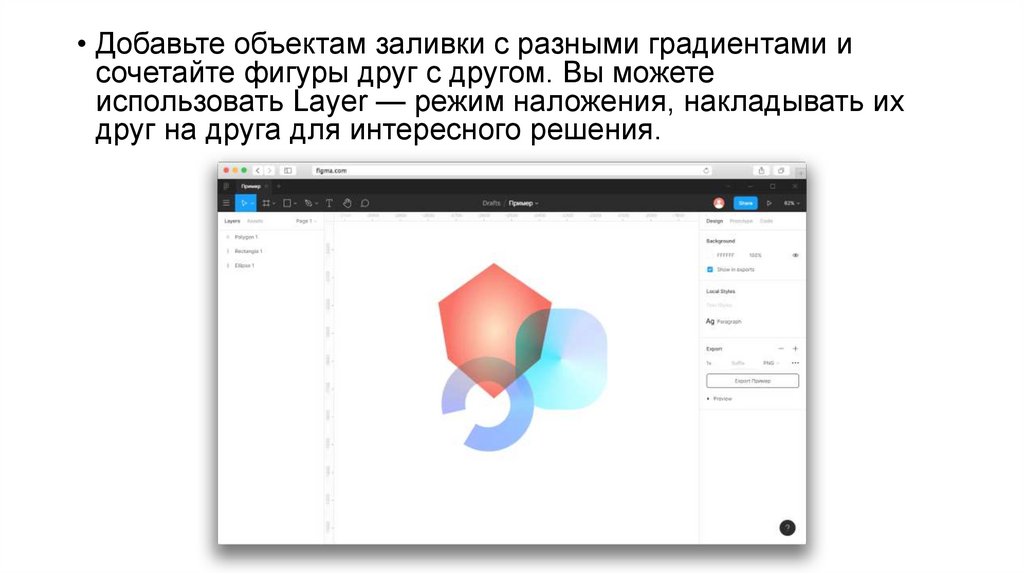
• Добавьте объектам заливки с разными градиентами исочетайте фигуры друг с другом. Вы можете
использовать Layer — режим наложения, накладывать их
друг на друга для интересного решения.
66.
Текст• Инструменты для работы с текстовым слоем стандартные:
начертание, размер, выравнивание текста, высота строки,
отступ между параграфами и красная строка.
67.
• В Фигме можно перевести шрифт в кривые и создатьнеобычный объект вашего дизайна. Выберите текстовый
слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и
вставить в дизайн.
68.
Компоненты• Компоненты в Фигме помогают применять изменения к
группе элементов. Это экономит время дизайнера при
изменениях макета.
• Допустим, вы сделали макет на 50 страниц, а заказчик
захотел изменить в нём цвет кнопок. С компонентами вам
достаточно будет пару раз кликнуть мышкой и применить
новый цвет ко всем кнопкам сразу.
69.
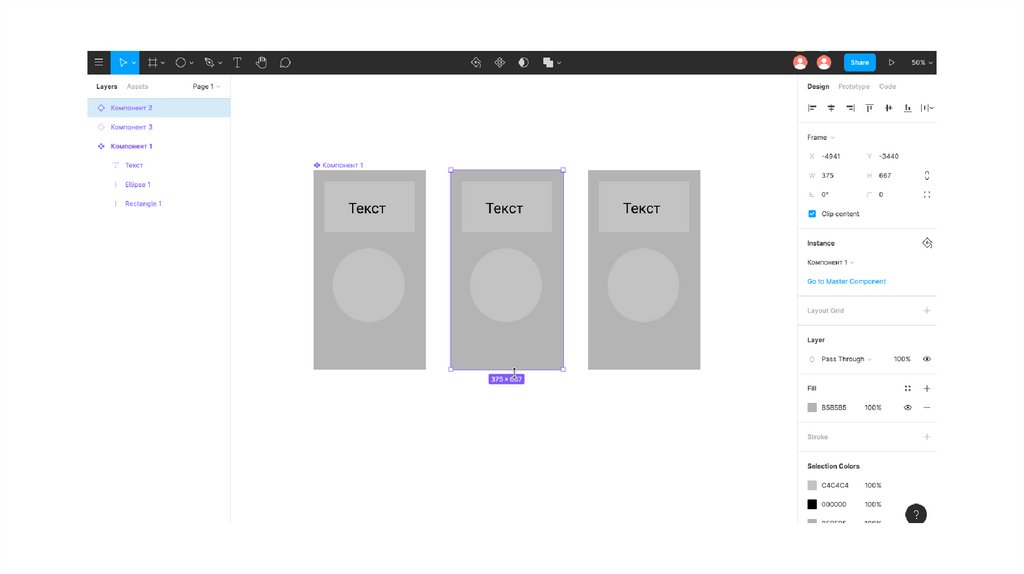
• Чтобы превратить объект или группу объектов в компонент,выделите их и нажмите Create Component (Ctrl+Alt+K).
70.
• Теперь ваш фрейм — родительский компонент. Создайте егокопии, чтобы получить дочерние компоненты. Все изменения
родительского компонента будут отражаться на дочерних
компонентах.
71.
• Вы можете менять настройки дочернего компонента, делаяего относительно самостоятельным. Например, можно
вручную задать компоненту размер, цвет, обводку, отличные
от родительского компонента.
При этом связь между компонентами не потеряется.
Внесите новый объект в родительский компонент, и он
отобразиться в дочерних компонентах, даже измененных
ранее.
72.
73.
• Чтобы восстановить нарушенную связь между родительским идочерним компонентом, выделите дочерний компонент, нажмите
иконку возврата действия и сбросьте параметры, которые
меняли в нём в ручную.
74.
Плюсы и минусы графическогоредактора
Плюсы
Многие люди переходят из фотошопа в фигму, потому что
она гибче и постоянно обновляется. Это лучший инструмент
графического редактирования для перфекционистов. Здесь
очень большой набор функций автоматического контроля
отступов, полей, выравнивание по пикселям, контроль
соблюдения стилей, автоматическое изменение макета в
зависимости от содержания. Фигма бесплатная, при этом её
функции и инструменты не ограничены, но в бесплатной
версии можно открыть только один проект. Зато количество
файлов в проекте может быть любым.
Фигма работает на Windows, Mac, Linux. Её можно установить
на компьютер или работать через браузер. Есть приложение
на смартфон — и iOS, и для андроида.
В одном проекте могут работать несколько человек
одновременно. Можно выдать доступ только на просмотр или
на редактирование. Благодаря этой функции не нужно
скачивать макеты, прототипы, иллюстрации: доступы можно
получить по ссылке. Даже если у человека нет аккаунта в
фигме, он может посмотреть проект.
75.
Плюсы и минусы графическогоредактора
Есть компоненты, благодаря которым одинаковые элементы
проекта можно изменить в один клик, а не изменять каждый
по одному. То есть можно зараз изменить цвет и шрифт
кнопок на всех страницах в рамках одного проекта.
В онлайн-редакторе можно создавать интерактивные
прототипы. Например, если объединить наборы экранов
проекта и нажать на кнопку заказа, откроется форма для
контактов. Заказчику не нужно мысленно визуализировать,
как будет работать проект: в прототипе и так всё понятно.
Минусы
В фигме нет переноса текста по слогам, очень мало
типографических настроек. Например, хочется оформлять
подсветку текста, выбирать цвет подчёркивания, выравнивать
текст по базовым линиям шрифта
• загрузка файлов при открытии становится очень медленной.
76.
Дополнительные возможности FigmaПлагины для фигмы нужны, чтобы облегчить, ускорить работу или добавить новые
функции.
Чтобы добавить плагин, нужно перейти в меню и выбрать «Plugins». Все плагины
можно найти в разделе «Browse Plugins in Community». В этом комьюнити
пользователи делятся плагинами, иконками, макетами, иллюстрациями и другим.
Нужный плагин ищется через поисковую строку. Чтобы установить его, нужно нажать
«Install». После установки нужно перезагрузить фигму.
Вот несколько полезных плагинов:
• Iconify. Больше 40 тысяч векторных иконок: Twitter Emoji, Material Design, Jam Icons
и другие.
• Humaaans for Figma. Иллюстрации людей Пабло Стэнли. Можно брать готовых
героев.
• BeatFlyer Lite. Создание анимационных эффектов за пару кликов.
• Bullets. Стильные маркированные списки.
• Chart. Разнообразные графики.













































































 software
software