Similar presentations:
Плагин Elementor. Урок 6
1.
Плагин ElementorУрок 6
2.
Для чего нужен• Elementor – это самый популярный конструктор страниц, который
полностью раскрывает свой потенциал только при использовании
максимально легких WordPress тем.
• Отличным примером считается тема «Hello», а скачать её можно
в официальном репозитории.
• Это интерфейсный редактор, который даём возможность видеть
все вносимые на страницы изменения непосредственно на этапе
создания или редактирования
3.
Установка• Конструктор страниц позволяет вам контролировать каждый
аспект визуального оформления и макетов страниц или записей
вашего сайта с помощью десятков различных элементов.
• Итак, в переходим в раздел Плагины → Добавить новый, в строке
поиска вводим «Elementor». Самый первый из найденных
плагинов нам и потребуется. Нажимаем «Установить», а когда
процесс завершиться – «Активировать».
4.
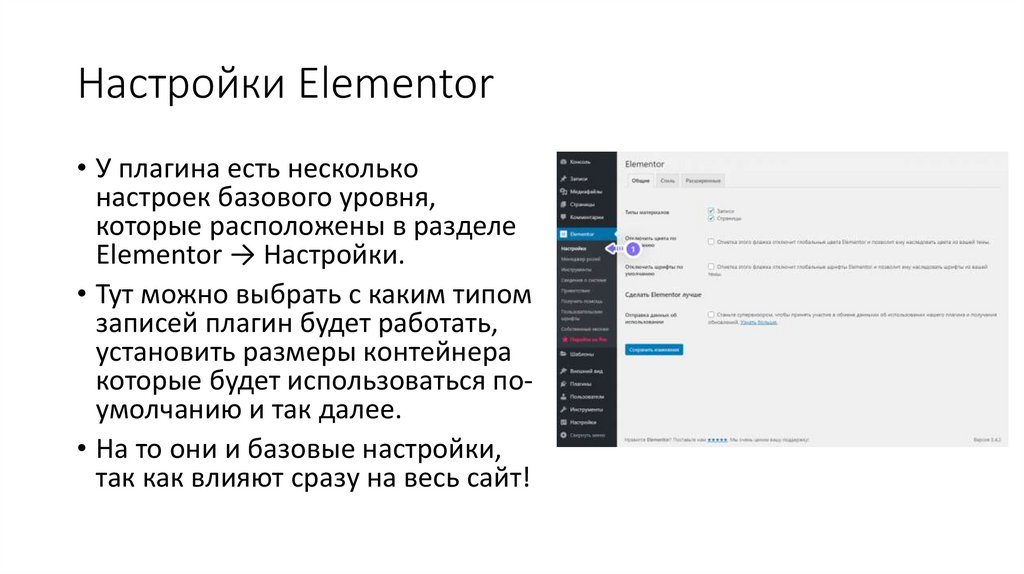
Настройки Elementor• У плагина есть несколько
настроек базового уровня,
которые расположены в разделе
Elementor → Настройки.
• Тут можно выбрать с каким типом
записей плагин будет работать,
установить размеры контейнера
которые будет использоваться поумолчанию и так далее.
• На то они и базовые настройки,
так как влияют сразу на весь сайт!
5.
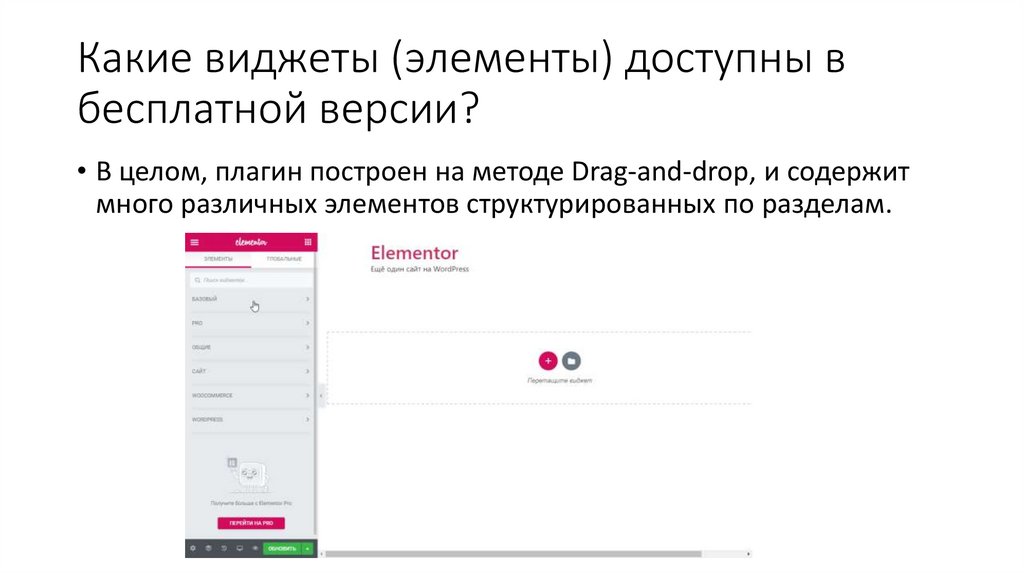
Какие виджеты (элементы) доступны вбесплатной версии?
• В целом, плагин построен на методе Drag-and-drop, и содержит
много различных элементов структурированных по разделам.
6.
Расширение возможностей• Elementor поддерживает виджеты, созданные сторонними
разработчиками.
• Вы можете найти множество сторонних дополнений для плагина,
которые еще больше расширяют библиотеку доступных
элементов, или даже создать свой собственный виджет,
используя API плагина.
7.
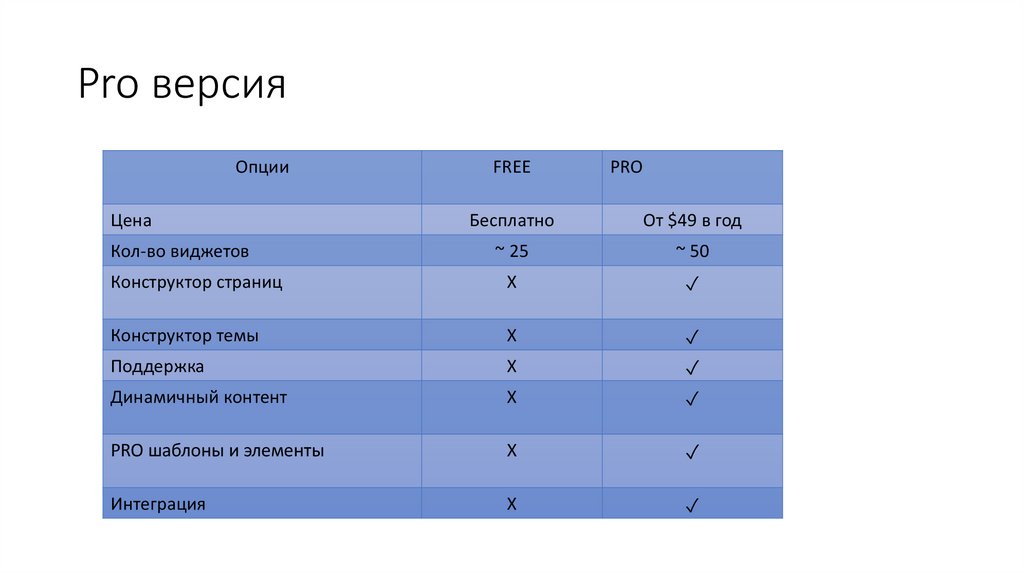
Pro версияОпции
Цена
FREE
PRO
Бесплатно
От $49 в год
Кол-во виджетов
~ 25
~ 50
Конструктор страниц
X
✓
Конструктор темы
X
✓
Поддержка
X
✓
Динамичный контент
X
✓
PRO шаблоны и элементы
X
✓
Интеграция
X
✓
8.
Старт с Elementor. Шаг 0• Выбор правильной темы (шаблона) для сайта на базе Elementor
• Тема должна быть максимально легкой и поддерживать
Elementor
9.
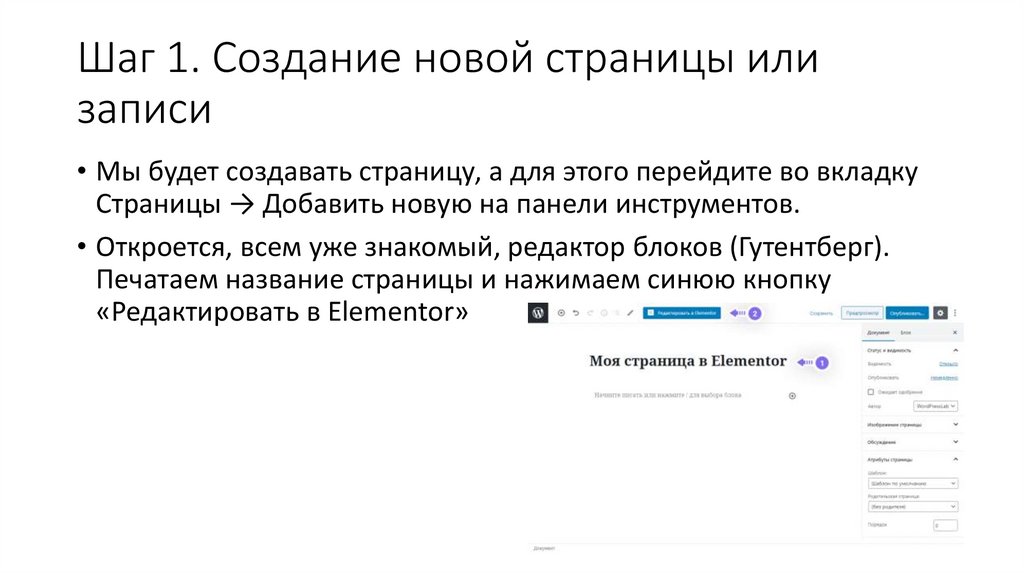
Шаг 1. Создание новой страницы илизаписи
• Мы будет создавать страницу, а для этого перейдите во вкладку
Страницы → Добавить новую на панели инструментов.
• Откроется, всем уже знакомый, редактор блоков (Гутентберг).
Печатаем название страницы и нажимаем синюю кнопку
«Редактировать в Elementor»
10.
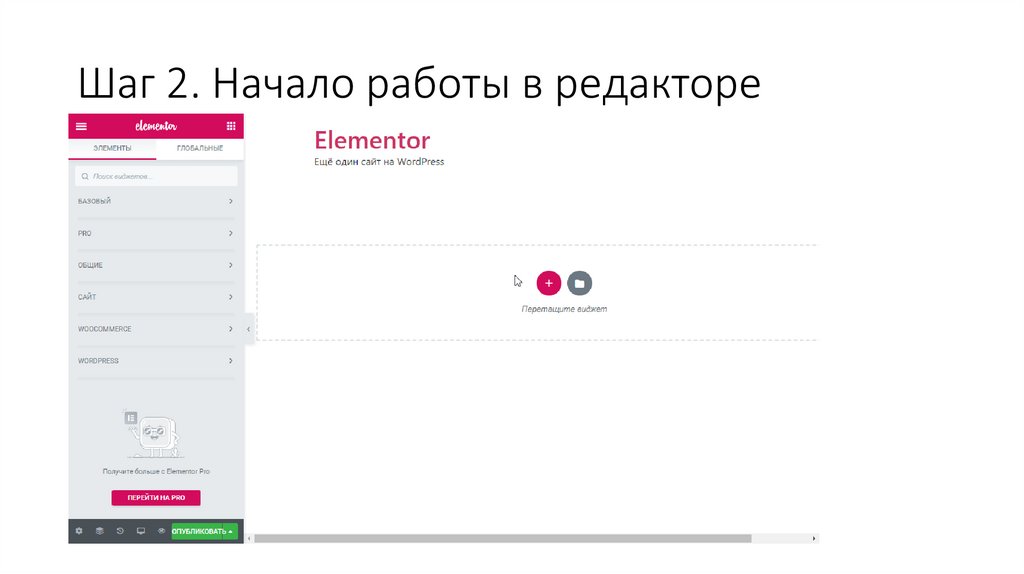
Шаг 2. Начало работы в редакторе• Откроется редактор Elementor.
• Первое с чем мы будет работать это строки и столбцы, которые
позволят разделить страницу на отдельные логические элементы.
• В качестве примера мы создали две строки, первая строка
содержит один, полноразмерный столбец, а вторая – 2 столбца.
11.
Шаг 2. Начало работы в редакторе12.
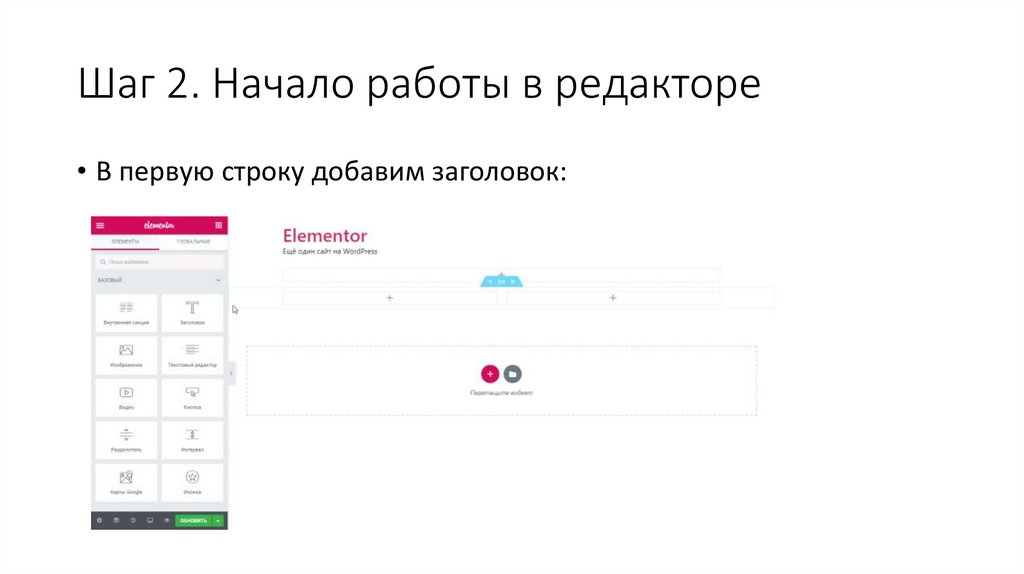
Шаг 2. Начало работы в редакторе• В первую строку добавим заголовок:
13.
Отображение заголовка• Вы неверное уже заметили, что не смотря на то, что страницы была
создана с названием «Моя страница в Elementor» – заголовок не
отображается.
• Добиться этого можно используя родительскую тему «Hello» и её
дочернюю тему.
• В functions.php дочерней темы следует добавить следующий фильтр
function wplb_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'wplb_disable_page_title' );
14.
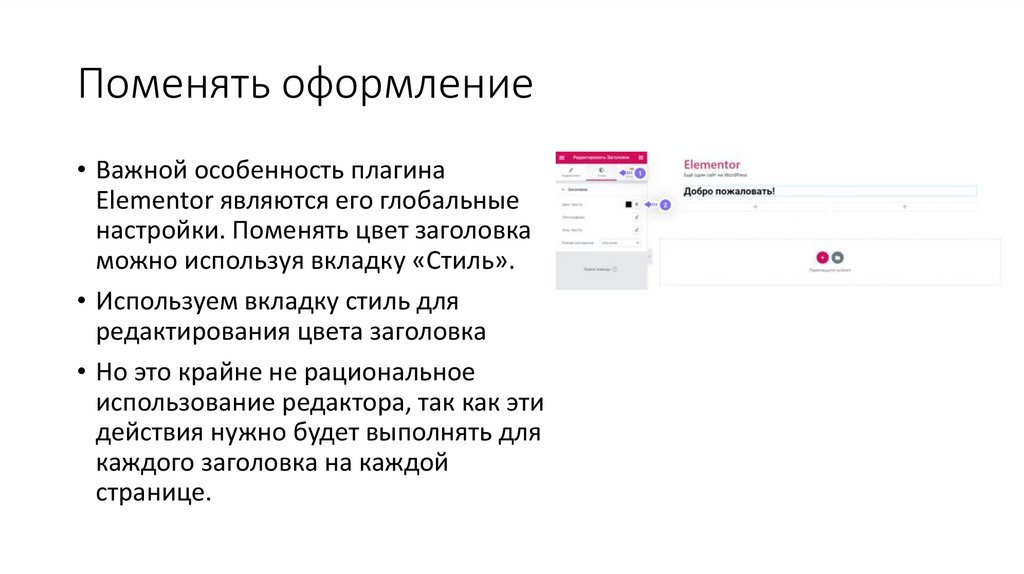
Поменять оформление• Важной особенность плагина
Elementor являются его глобальные
настройки. Поменять цвет заголовка
можно используя вкладку «Стиль».
• Используем вкладку стиль для
редактирования цвета заголовка
• Но это крайне не рациональное
использование редактора, так как эти
действия нужно будет выполнять для
каждого заголовка на каждой
странице.
15.
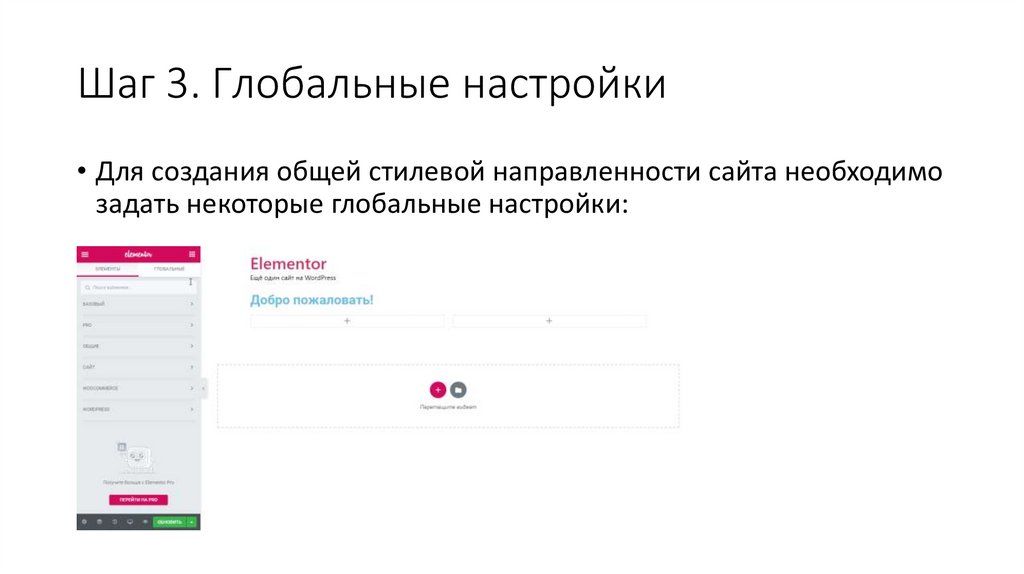
Шаг 3. Глобальные настройки• Для создания общей стилевой направленности сайта необходимо
задать некоторые глобальные настройки:
16.
Шаг 4. Строки, колонки, элементы и ихнастройки
• Даже, используя бесплатную версию плагина у вас есть тонна
инструментов для воплощения вашего видения.
• Каждая строка, колонка и отельный элемент может быть
настроен.
• Вот где раскрывается настоящая сила Elementor как WordPress
плагина.
17.
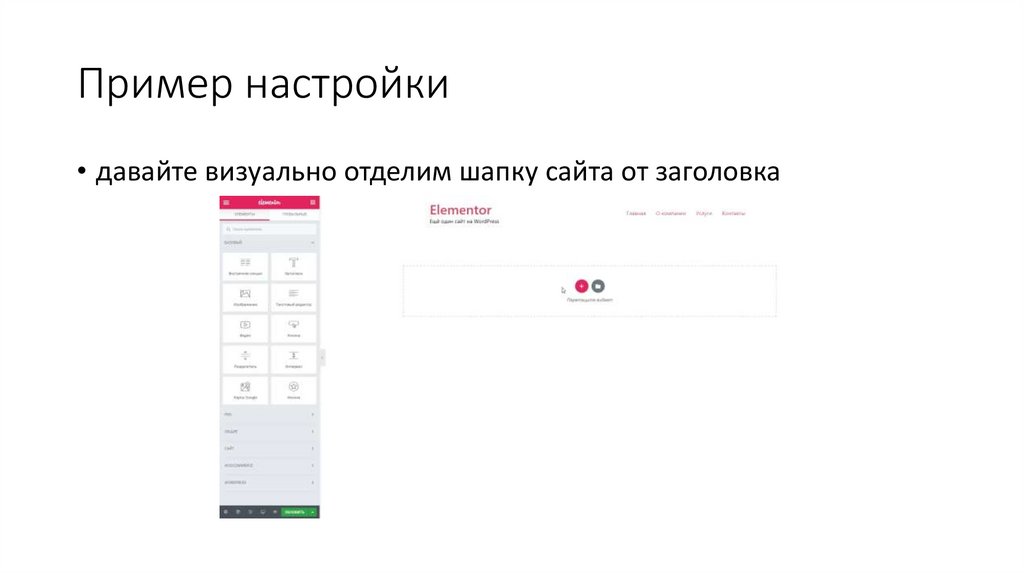
Пример настройки• давайте визуально отделим шапку сайта от заголовка
18.
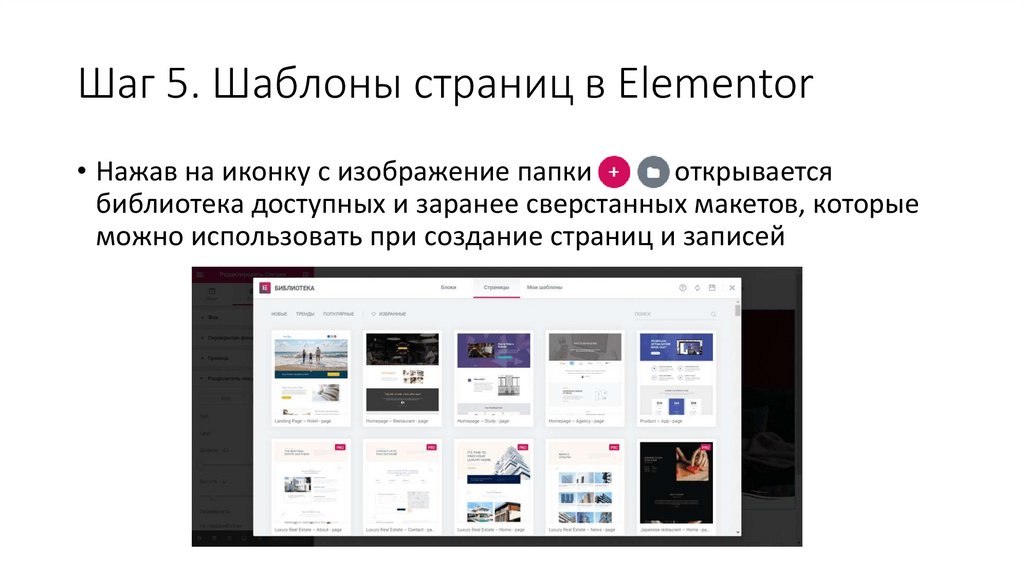
Шаг 5. Шаблоны страниц в Elementor• Нажав на иконку с изображение папки
открывается
библиотека доступных и заранее сверстанных макетов, которые
можно использовать при создание страниц и записей
19.
Elementor PRO• Несмотря на то, что благодаря бесплатной версии плагина вполне
можно создать сайт, PRO версия поможет максимально раскрыть
весь творческий потенциал и даст доступ к эффективным
маркетинговым инструментам, таким как PopUp (всплывающие
окна).
• Но всё же начать стоит возможности создания шапки и подвала
сайта.
20.
Редактор тем в PRO версии• Elementor – это особый случай, который одновременно прост в
использовании и невероятно универсален, во многом благодаря
своему конструктору тем.
• Конструктор тем меняет правила игры для всех, кто знаком с
созданием собственных тем, поскольку он позволяет создавать
собственные верхние и нижние колонтитулы (Header и Footer), а
также другой динамический контент для вашего веб-сайта.
• Он позволяет вам переопределять важнейшие аспекты
используемой WordPress темы!
21.
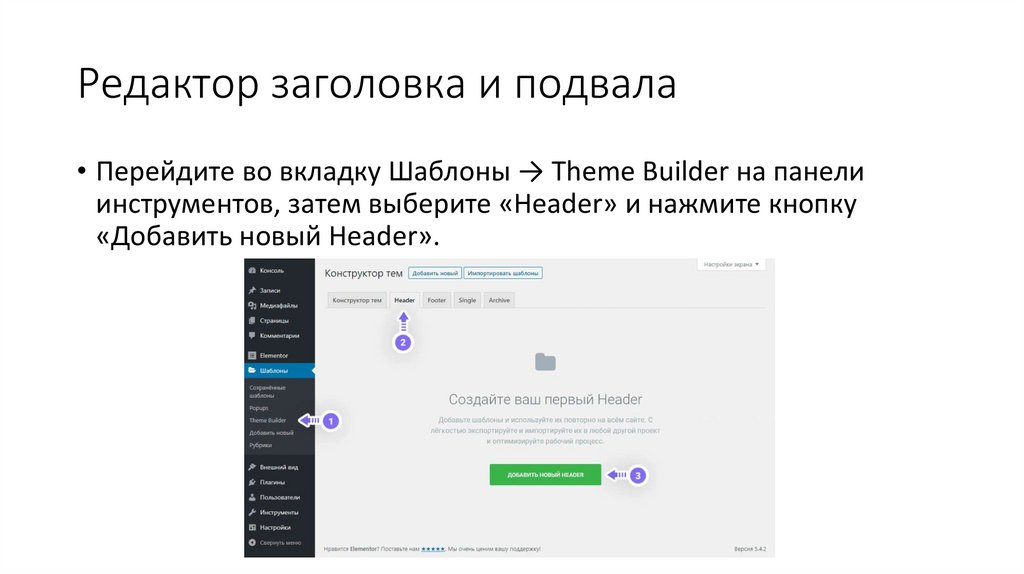
Редактор заголовка и подвала• Перейдите во вкладку Шаблоны → Theme Builder на панели
инструментов, затем выберите «Header» и нажмите кнопку
«Добавить новый Header».
22.
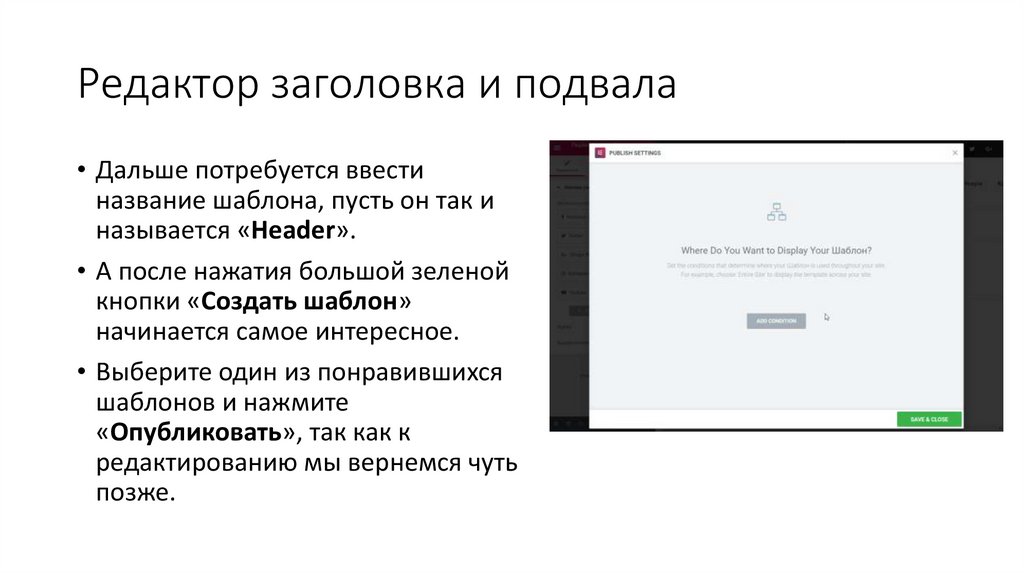
Редактор заголовка и подвала• Дальше потребуется ввести
название шаблона, пусть он так и
называется «Header».
• А после нажатия большой зеленой
кнопки «Создать шаблон»
начинается самое интересное.
• Выберите один из понравившихся
шаблонов и нажмите
«Опубликовать», так как к
редактированию мы вернемся чуть
позже.
23.
Редактор заголовка и подвала• Будет предположено добавить условия отображения.
Нажимаем «Add Condition», а так как там по умолчанию
выбрана опция «Entire Site», что означает – показывать на всех
страницах сайта, то нажимаем «Save & Close».
• Прежде чем продолжить убедитесь, что вы загрузили свой
логотип, а если нет то перейдите во вкладку Внешний вид →
Настроить на панели инструментов, выберите вкладку
«Свойства сайта» и загрузите логотип.
24.
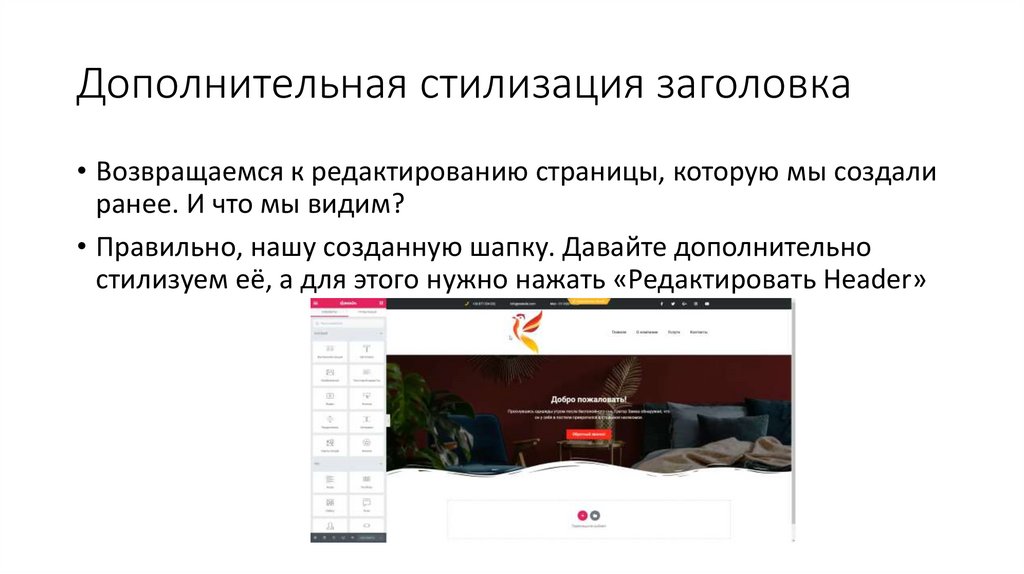
Дополнительная стилизация заголовка• Возвращаемся к редактированию страницы, которую мы создали
ранее. И что мы видим?
• Правильно, нашу созданную шапку. Давайте дополнительно
стилизуем её, а для этого нужно нажать «Редактировать Header»
























 software
software








