Similar presentations:
Слои и маски в Фигме. Разработка интерфейса приложений
1.
Слои и маскив Фигме
Разработка интерфейса приложений
2.
Слои (Layers):• Слои представляют собой элементы, которые вы
используете для организации и управления различными
элементами в вашем дизайне.
• Каждый объект, добавленный на ваш холст, будет
отображаться в виде слоя в панели слоев. Слои могут
содержать элементы, такие как изображения, текст,
формы и многое другое.
• Вы можете изменять порядок слоев, группировать их,
называть их и добавлять к ним метки для удобства
организации вашего проекта.
3.
Слои в ФигмеСлои в Фигме - это содержимое вашего
фрейма: объекты, текст, фотографии. Чтобы
выровнять объекты во фрейме по оси X/Y или
расстояние между элементами, используйте
панель справа. Объекты внутри фрейма можно
группировать.
4.
45.
56.
Ctrl (Cmd) + G. - группировка6
7.
78.
Что такое маски в Фигма?Функция маски в Figma помогает добиваться
очень интересных эффектов. Часто благодаря ей
многие элементы интерфейса можно создать сразу в
макете, а не открывать Photoshop и делать там
дополнительные PNG-картинки.
9.
Маски (Masks):• Маски используются для скрытия части изображения
или объекта на основе формы или другого объекта.
• Вы можете создать маску, добавив объект (например,
прямоугольник или форму) и затем поместив объект,
который вы хотите отобразить внутри этой маски.
• То, что находится за пределами маскирующего
объекта, будет скрыто, и будет видно только то, что
находится в пределах маски.
10.
Что надо знать про маски◎ Маской можно назначить отдельный слой, группу или фрейм (включая
текст, шейпы и изображения)
◎ Маски учитываю прозрачность слоя
◎ Маска действует на все слои, которые располагаются над ней в пределах
одной группы/фрейма, или пока не достигнет другой маски
◎ Вы можете применять маски к элементам, образованным с помощью
других масок
◎ При работе с маской обращайте внимание на наличие обводки, она тоже
влияет на область видимости
◎ Маска может иметь любую заливку, на видимость влияет только альфаканал
◎ Вы можете найти все маски в макете
◎ Маски учитывают эффекты, примененные к ним
11.
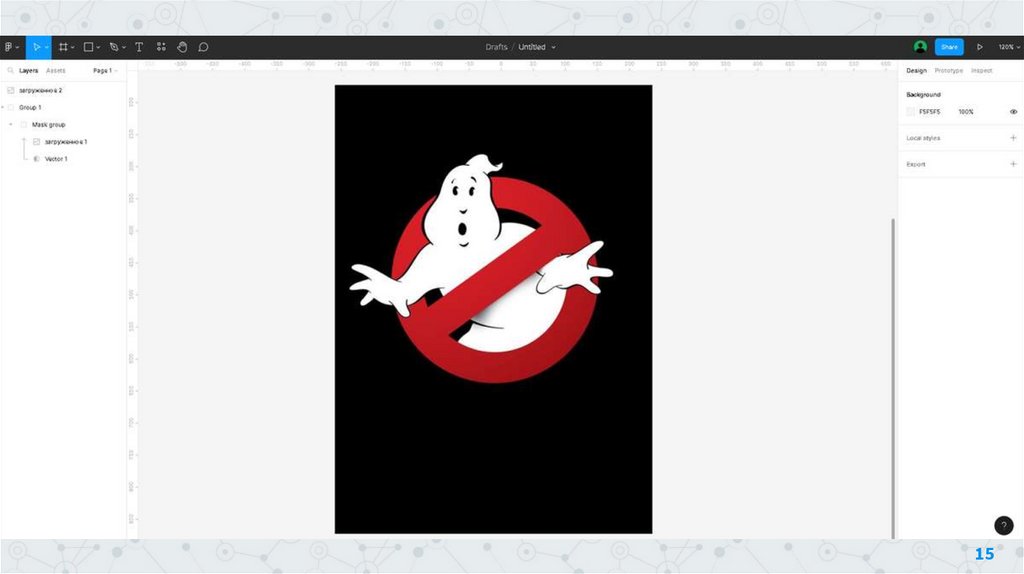
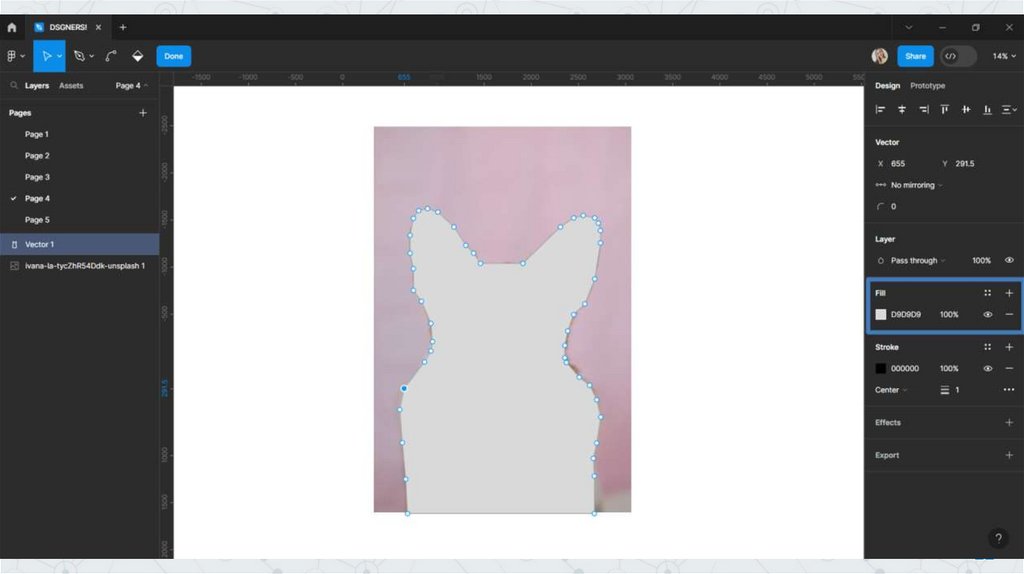
Как сделать маску слоя в фигме?Есть три способа назначить слой маской: Выделить
элемент и в меню в верхней части экрана нажать иконку
Use as mask (см изображение выше) Выделить элемент и
использовать горячие клавиши ⌃ Control ⌘ Command /
Ctrl Alt M. Выделить элемент, вызвать контекстное меню
(ПКМ) и выбрать Use as mask.
12.
Есть три способа назначить слой маской:◎ Выделить элемент и в меню в верхней части экрана
нажать иконку Use as mask (см изображение выше)
◎ Выделить элемент и использовать горячие клавиши
⌃ Control ⌘ Command / Ctrl Alt M
◎ Выделить элемент, вызвать контекстное меню
(ПКМ) и выбрать Use as mask
13.
Слои и маски - важные инструменты длясоздания дизайнов в Figma, и они помогают
вам организовать элементы и управлять тем,
как они отображаются на холсте.
14.
Как сделать маску слоя?Создание маски слоя
1. Выберите слой на панели «Слои».
2. Нажмите кнопку «Добавить маску слоя» в нижней
части панели «Слои». На выбранном слое
отображается миниатюра белой маски, сквозь
которую видно все, что находится на этом слое.
15.
1516.
1617.
1718.
1819.
20.
2021.
2122.
2223.
2324.
2425.
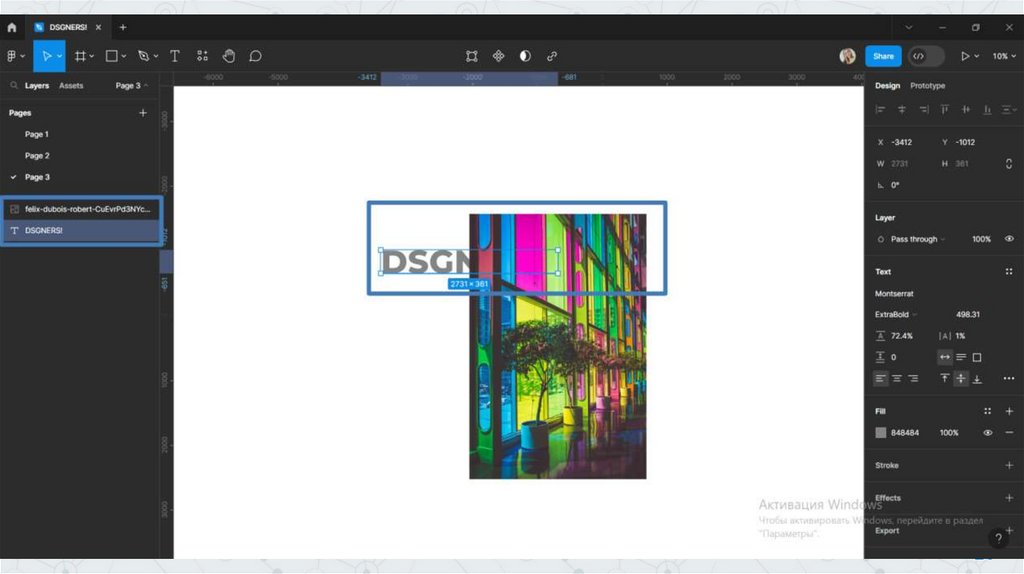
Поместите фотографию поверх текста.26.
2627.
2728.
2829.
Чтобы создать маску в Figma, вы можете следоватьэтим шагам:
1. Создайте объект, который будет служить маской
(например, прямоугольник или форму).
2. Расположите объект, который вы хотите отобразить,
поверх этой маски.
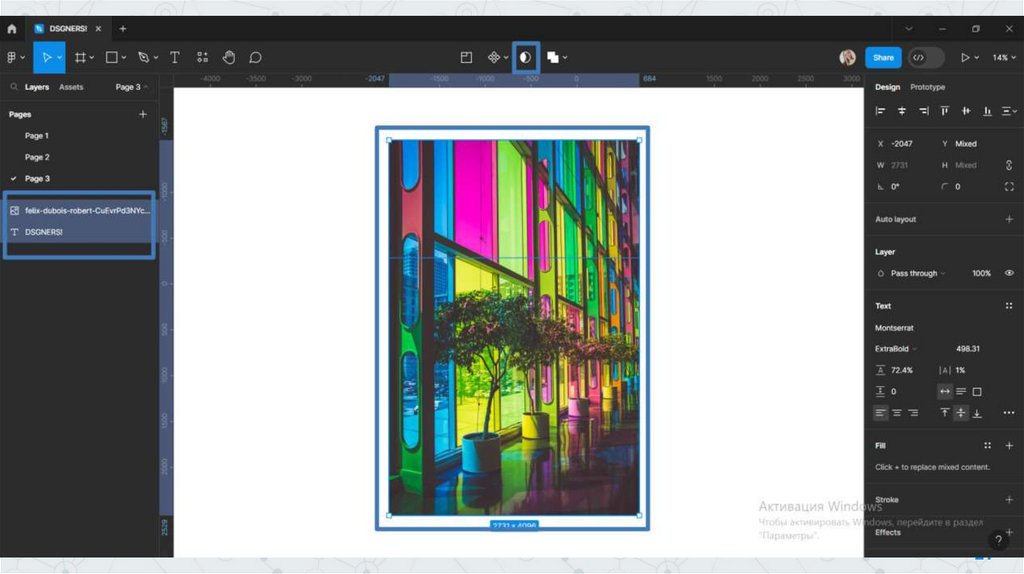
3. Выберите оба объекта.
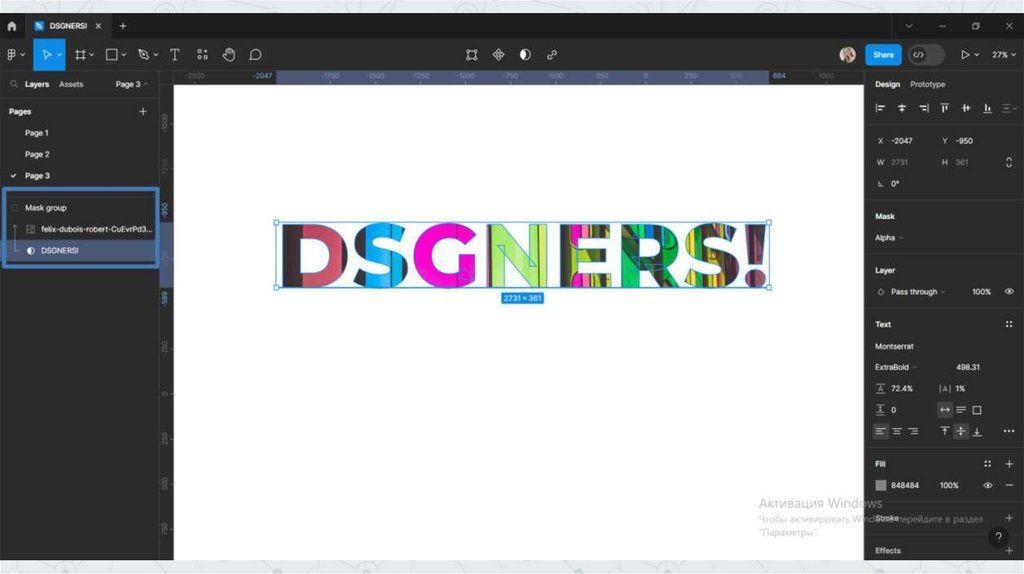
4. Используйте контекстное меню или комбинацию
клавиш (например, Ctrl/Command + Shift + M) для
создания маски.
30.
Контрольные вопросы1. В чем разница между «слоем» и «группой слоев» в
Figma? Какие преимущества предоставляют группы
слоев при организации дизайна?
2. Как создать маску в Figma с использованием текста в
качестве маскирующего объекта? Какие параметры
можно настроить для текстовой маски?
3. Поясните процесс создания маски внутри другой маски
в Figma и какие применения это может иметь в дизайне?
31.
4. Каким образом можно изменить масштаб или положение объекта5.
6.
7.
8.
внутри маски без изменения размеров самой маски?
Каким образом можно применить эффект размытия к объекту внутри
маски в Figma и какие виды размытия доступны?
Как создать маску, используя изображение или фотографию в качестве
маскирующего объекта? Какие особенности следует учесть при работе с
изображениями как масками?
Что такое "переопределение маски" в Figma и как это влияет на
отображение объектов внутри маски?
Как можно создать анимацию, используя маскирование в Figma, и какие
виды анимаций можно реализовать с помощью масок?
32.
9. Как можно создать повторяющиеся элементы (компоненты) с масками вFigma и как это может упростить процесс дизайна интерфейса?
10. Как можно настроить маску так, чтобы она реагировала на содержимое
объекта, который она маскирует? Например, чтобы маска изменяла
размер в зависимости от текста внутри нее.
11. Каким образом можно экспортировать объект с маской из Figma в
формате, который поддерживает прозрачность (например, PNG) для
дальнейшего использования в других приложениях?
33.
12. Как можно создать сложные эффекты и маски,чтобы имитировать текстуры, тени и освещение в
дизайне интерфейса с использованием Figma?
13. Как можно использовать "слои переходов" (overlay
layers) и "слои фреймов" (frame layers) в Figma для
создания интерактивных прототипов с масками?


































 software
software








