Similar presentations:
Фреймы и шейповые объекты
1.
2023Название Веб-дизайн
программы
Тема занятия
Фреймы
и шейповые объекты
Изображение от Storyset на Freepik.com
2.
Веб-дизайн2023
Введение
План
занятия
Я сделаю
свою визитку
Теория
Теория
Теория
Рабочая
область
Свойства и функции фреймов
Сетка
Практика Создание сетки
Теория
Шейповые объекты
Практика
Создание абстрактного рисунка
Практика
Создание визитки
Домашнее задание
Итоги
Изображение от Storyset на Freepik.com
3.
Веб-дизайн2023
Проверяем
домашнее задание
1. Трудности
3. Фотографии
Какие трудности возникли
при подборе цвета?
Какие фотографии ты
подобрал и почему?
2. Как думаешь
4. Констраст
Присутствует ли
контраст в плакатах?
Как можно было бы
избежать трудностей?
Изображение от Storyset на Freepik.com
4.
2023Веб-дизайн
Введение
На сегодняшнем занятии мы окончательно
разберемся с фреймами, посмотрим,
как невидимые линии облегчали жизнь
многим дизайнерам.
Изучим шейповые объекты и создадим визитку.
Изображение от Storyset на Freepik.com
5.
2023Веб-дизайн
Теория
Рабочая
область
Изображение от Storyset на Freepik.com
6.
Веб-дизайн2023
Теория
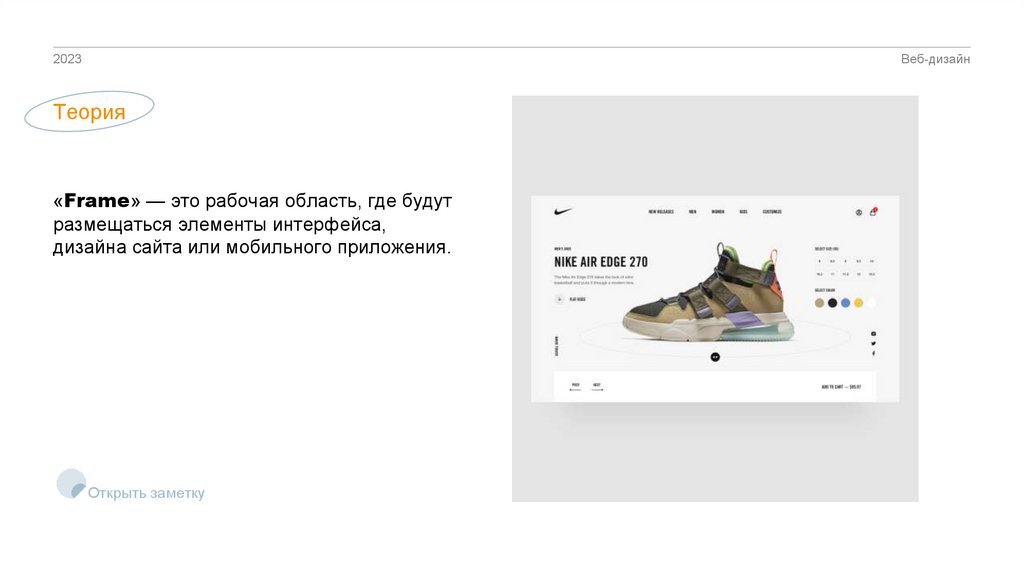
«Frame» — это рабочая область, где будут
размещаться элементы интерфейса,
дизайна сайта или мобильного приложения.
Открыть заметку
7.
2023Теория
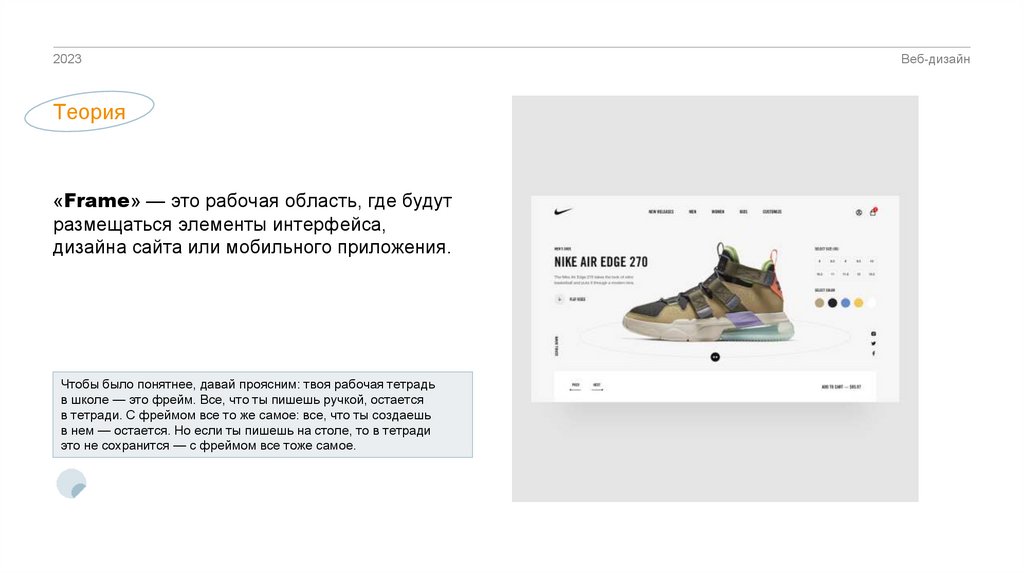
«Frame» — это рабочая область, где будут
размещаться элементы интерфейса,
дизайна сайта или мобильного приложения.
Чтобы было понятнее, давай проясним: твоя рабочая тетрадь
в школе — это фрейм. Все, что ты пишешь ручкой, остается
в тетради. С фреймом все то же самое: все, что ты создаешь
в нем — остается. Но если ты пишешь на столе, то в тетради
это не сохранится — с фреймом все тоже самое.
Веб-дизайн
8.
Веб-дизайн2023
Теория
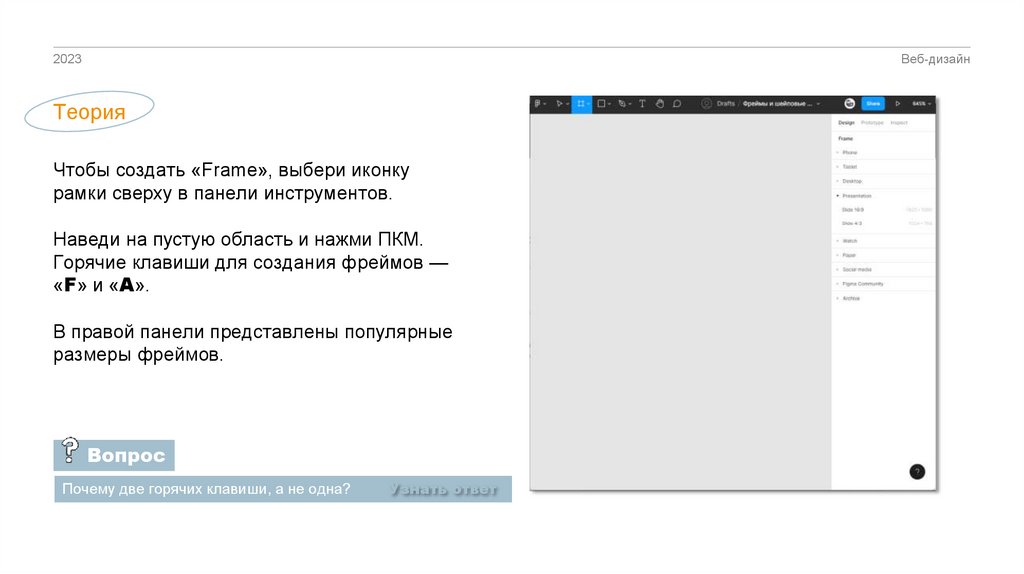
Чтобы создать «Frame», выбери иконку
рамки сверху в панели инструментов.
Наведи на пустую область и нажми ПКМ.
Горячие клавиши для создания фреймов —
«F» и «A».
В правой панели представлены популярные
размеры фреймов.
Вопрос
Почему две горячих клавиши, а не одна?
Узнать ответ
9.
2023Теория
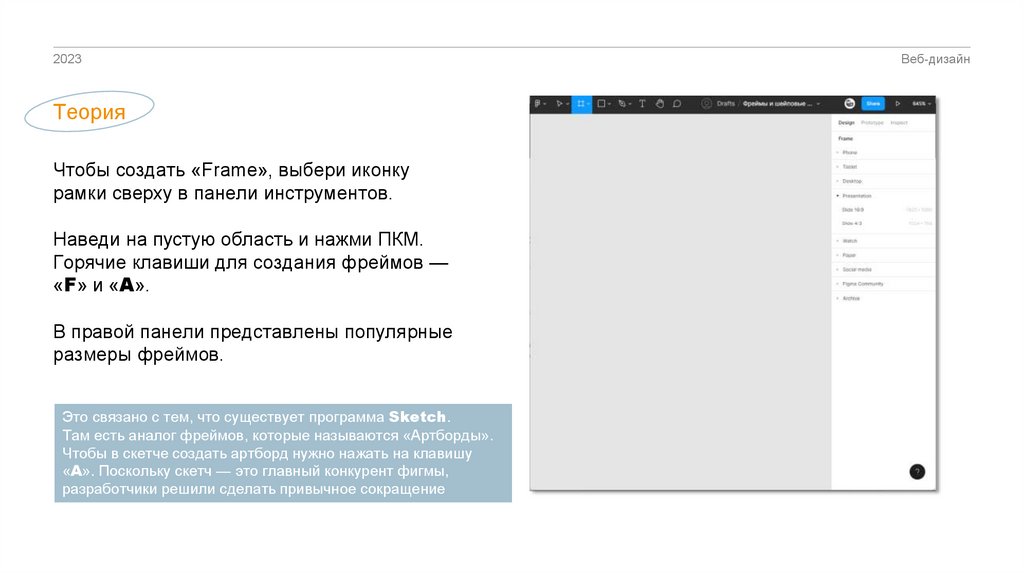
Чтобы создать «Frame», выбери иконку
рамки сверху в панели инструментов.
Наведи на пустую область и нажми ПКМ.
Горячие клавиши для создания фреймов —
«F» и «A».
В правой панели представлены популярные
размеры фреймов.
Это связано с тем, что существует программа Sketch.
Там есть аналог фреймов, которые называются «Артборды».
Чтобы в скетче создать артборд нужно нажать на клавишу
«А». Поскольку скетч — это главный конкурент фигмы,
разработчики решили сделать привычное сокращение
Веб-дизайн
10.
2023Веб-дизайн
Теория
Свойства
и функции фреймов
Изображение от Storyset на Freepik.com
11.
2023Теория
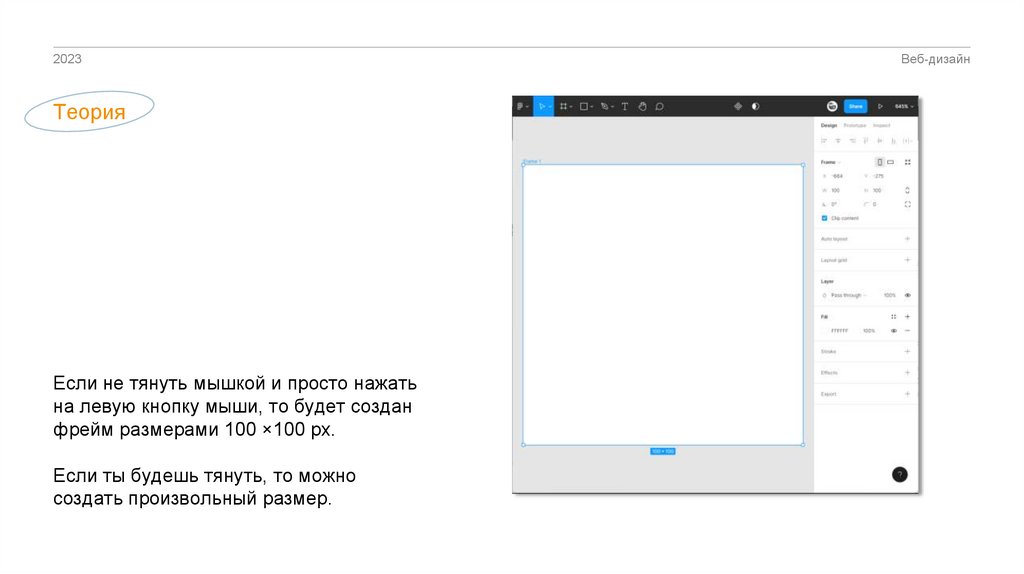
Если не тянуть мышкой и просто нажать
на левую кнопку мыши, то будет создан
фрейм размерами 100 ×100 px.
Если ты будешь тянуть, то можно
создать произвольный размер.
Веб-дизайн
12.
Веб-дизайн2023
Теория
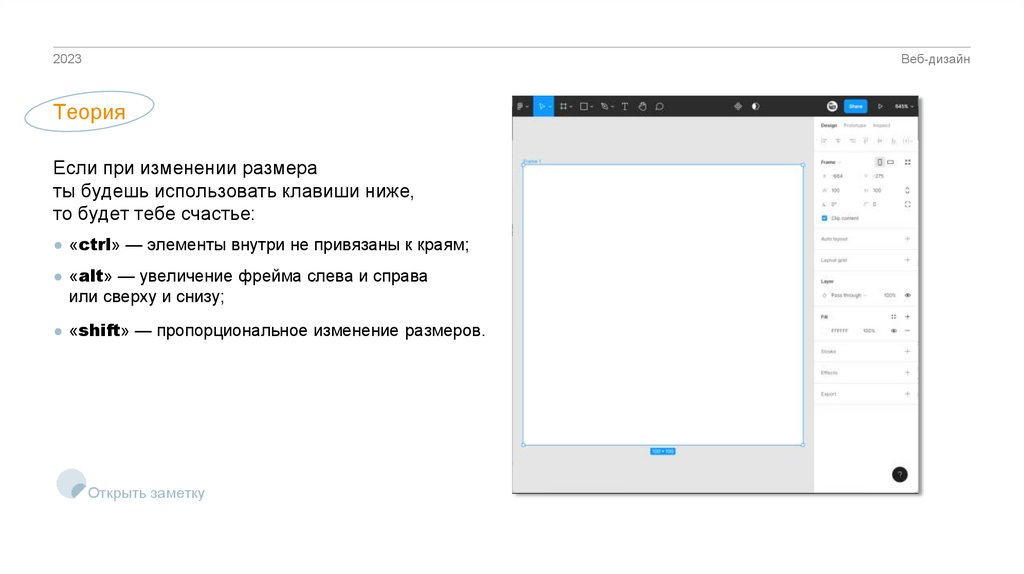
Если при изменении размера
ты будешь использовать клавиши ниже,
то будет тебе счастье:
«ctrl» — элементы внутри не привязаны к краям;
«alt» — увеличение фрейма слева и справа
или сверху и снизу;
«shift» — пропорциональное изменение размеров.
Открыть заметку
13.
2023Теория
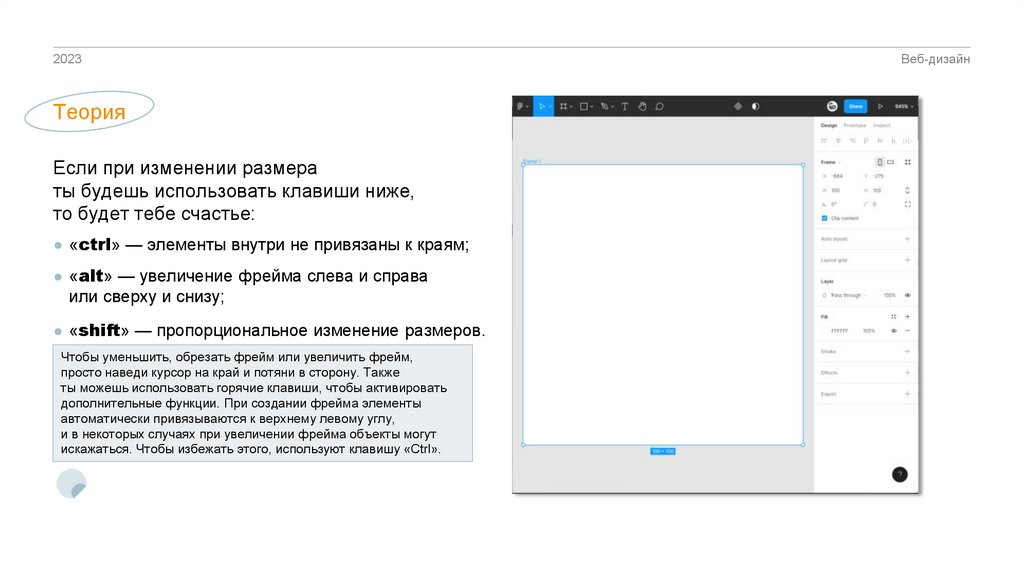
Если при изменении размера
ты будешь использовать клавиши ниже,
то будет тебе счастье:
«ctrl» — элементы внутри не привязаны к краям;
«alt» — увеличение фрейма слева и справа
или сверху и снизу;
«shift» — пропорциональное изменение размеров.
Чтобы уменьшить, обрезать фрейм или увеличить фрейм,
просто наведи курсор на край и потяни в сторону. Также
ты можешь использовать горячие клавиши, чтобы активировать
дополнительные функции. При создании фрейма элементы
автоматически привязываются к верхнему левому углу,
и в некоторых случаях при увеличении фрейма объекты могут
искажаться. Чтобы избежать этого, используют клавишу «Ctrl».
Веб-дизайн
14.
Веб-дизайн2023
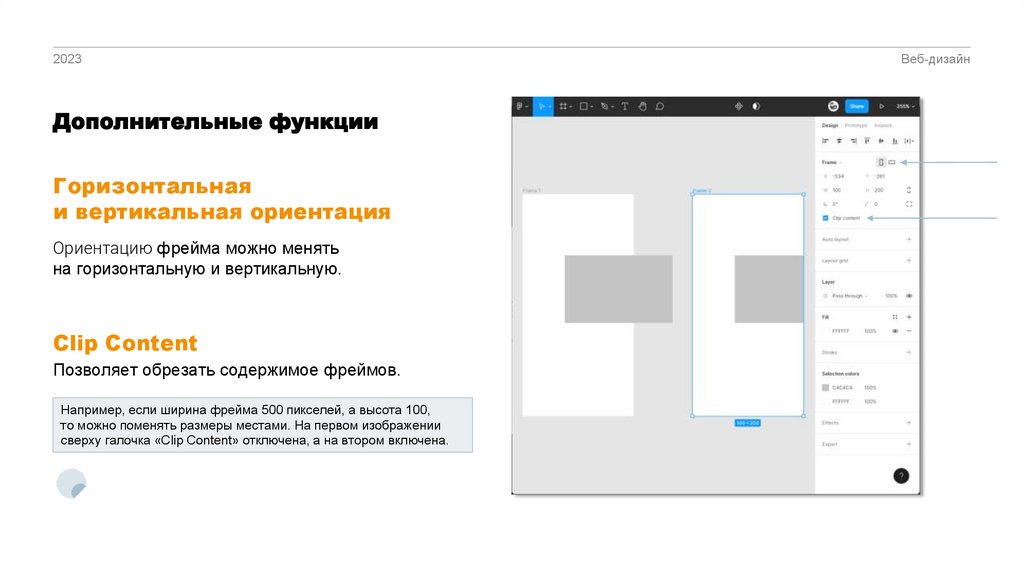
Дополнительные функции
Горизонтальная
и вертикальная ориентация
Ориентацию фрейма можно менять
на горизонтальную и вертикальную.
Clip Content
Позволяет обрезать содержимое фреймов.
Открыть заметку
15.
2023Дополнительные функции
Горизонтальная
и вертикальная ориентация
Ориентацию фрейма можно менять
на горизонтальную и вертикальную.
Clip Content
Позволяет обрезать содержимое фреймов.
Например, если ширина фрейма 500 пикселей, а высота 100,
то можно поменять размеры местами. На первом изображении
сверху галочка «Clip Content» отключена, а на втором включена.
Веб-дизайн
16.
2023Веб-дизайн
Теория
Сетка
Изображение от Storyset на Freepik.com
17.
2023Теория
Сетка — один из инструментов при создании
хорошего дизайна сайта.
Она помогает нам дизайнерам,
расставить все по местам и обсудить расчеты.
Веб-дизайн
18.
Веб-дизайн2023
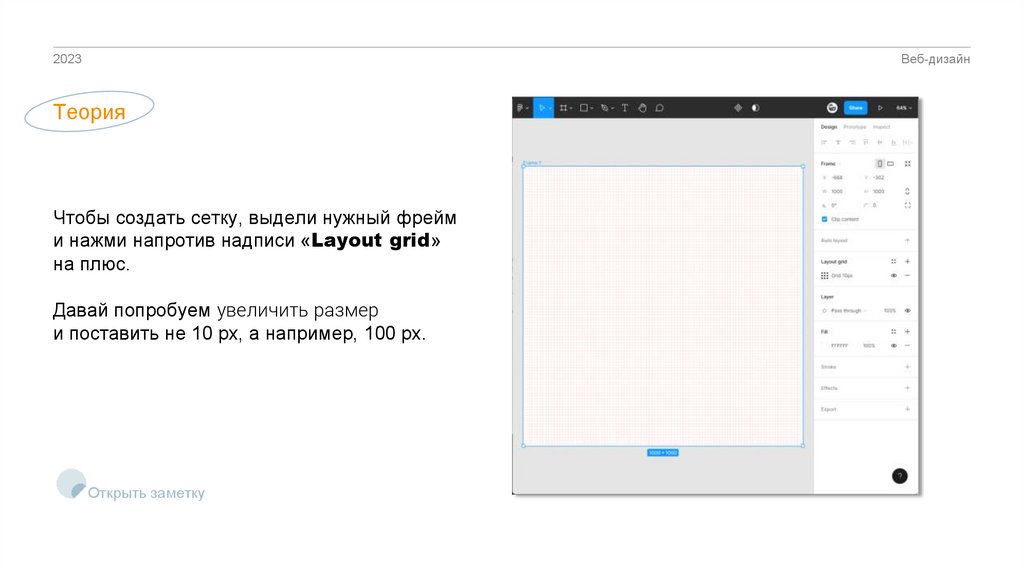
Теория
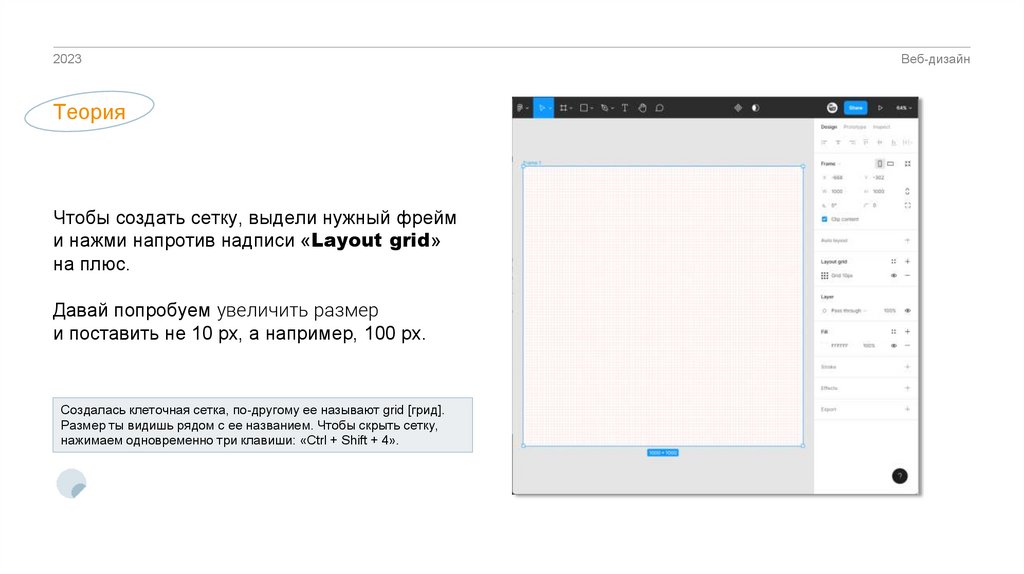
Чтобы создать сетку, выдели нужный фрейм
и нажми напротив надписи «Layout grid»
на плюс.
Давай попробуем увеличить размер
и поставить не 10 px, а например, 100 px.
Открыть заметку
19.
2023Теория
Чтобы создать сетку, выдели нужный фрейм
и нажми напротив надписи «Layout grid»
на плюс.
Давай попробуем увеличить размер
и поставить не 10 px, а например, 100 px.
Создалась клеточная сетка, по-другому ее называют grid [грид].
Размер ты видишь рядом с ее названием. Чтобы скрыть сетку,
нажимаем одновременно три клавиши: «Ctrl + Shift + 4».
Веб-дизайн
20.
2023Теория
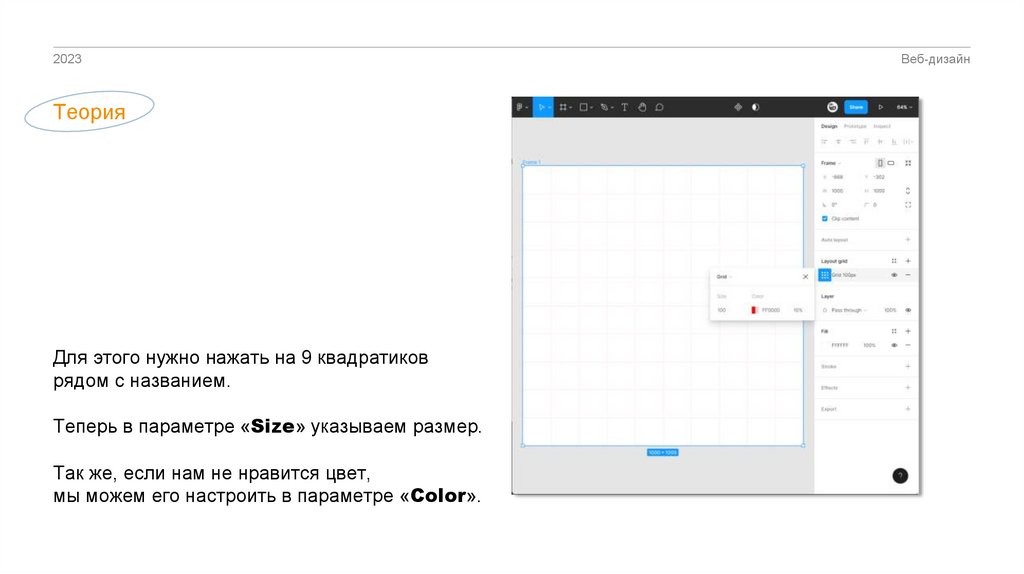
Для этого нужно нажать на 9 квадратиков
рядом с названием.
Теперь в параметре «Size» указываем размер.
Так же, если нам не нравится цвет,
мы можем его настроить в параметре «Color».
Веб-дизайн
21.
2023Теория
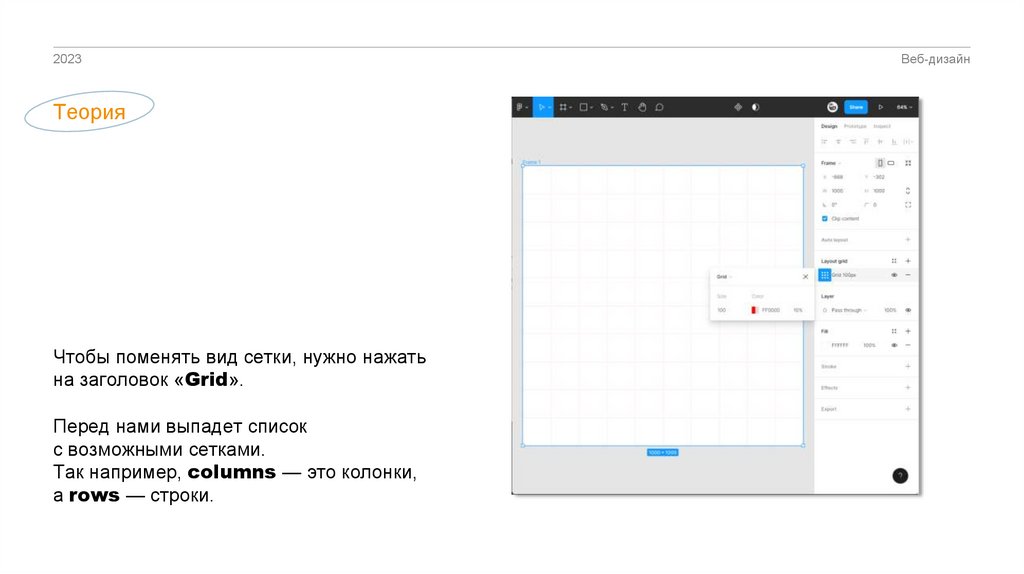
Чтобы поменять вид сетки, нужно нажать
на заголовок «Grid».
Перед нами выпадет список
с возможными сетками.
Так например, columns — это колонки,
а rows — строки.
Веб-дизайн
22.
2023Теория
Параметры отвечают
за настройку:
type — тип сетки (левая, правая,
центральная, растягиваемая);
width — ширина сетки (stretch
функция автоматическая);
margin — отступы справа и слева
(offset — смещение, в режиме left, rigth,
в режиме center — автоматическая);
gutter — отступы между колонками.
Веб-дизайн
23.
2023Веб-дизайн
Практика
Создание сетки
Задание:
Создай фрейм размером 800 × 600 px.
Добавь к нему grid сетку размером 100 px.
Сделай фоновую заливку: F5F0E2.
Изображение от Storyset на Freepik.com
24.
Веб-дизайн2023
Практика
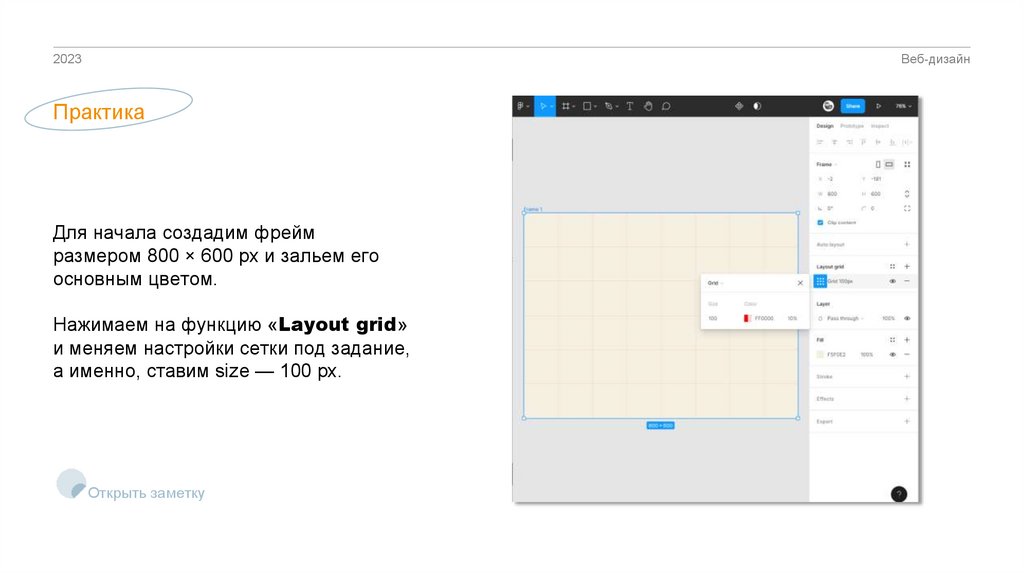
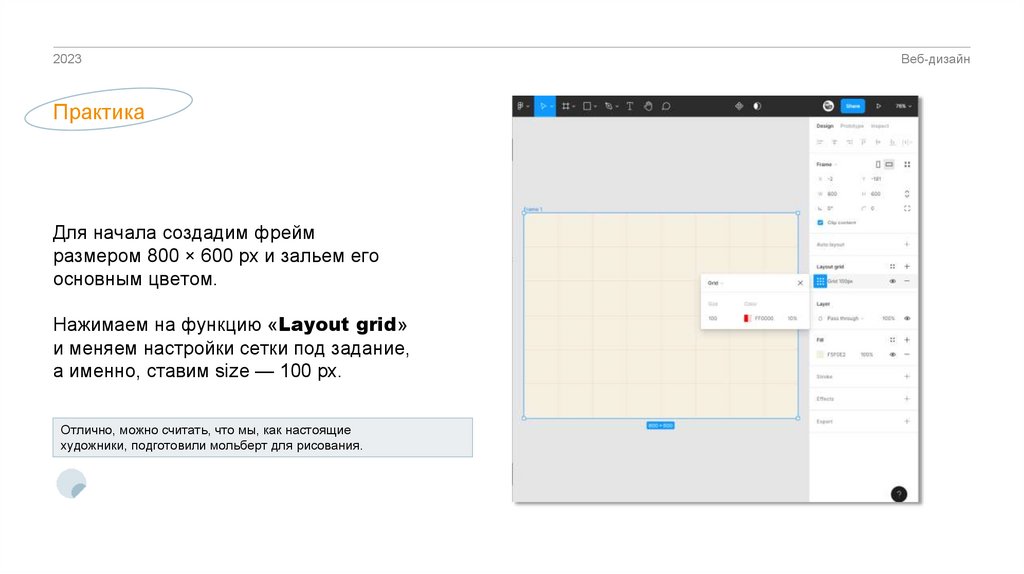
Для начала создадим фрейм
размером 800 × 600 px и зальем его
основным цветом.
Нажимаем на функцию «Layout grid»
и меняем настройки сетки под задание,
а именно, ставим size — 100 px.
Открыть заметку
25.
2023Практика
Для начала создадим фрейм
размером 800 × 600 px и зальем его
основным цветом.
Нажимаем на функцию «Layout grid»
и меняем настройки сетки под задание,
а именно, ставим size — 100 px.
Отлично, можно считать, что мы, как настоящие
художники, подготовили мольберт для рисования.
Веб-дизайн
26.
2023Веб-дизайн
Теория
Шейповые
объекты
Изображение от Storyset на Freepik.com
27.
Веб-дизайн2023
Теория
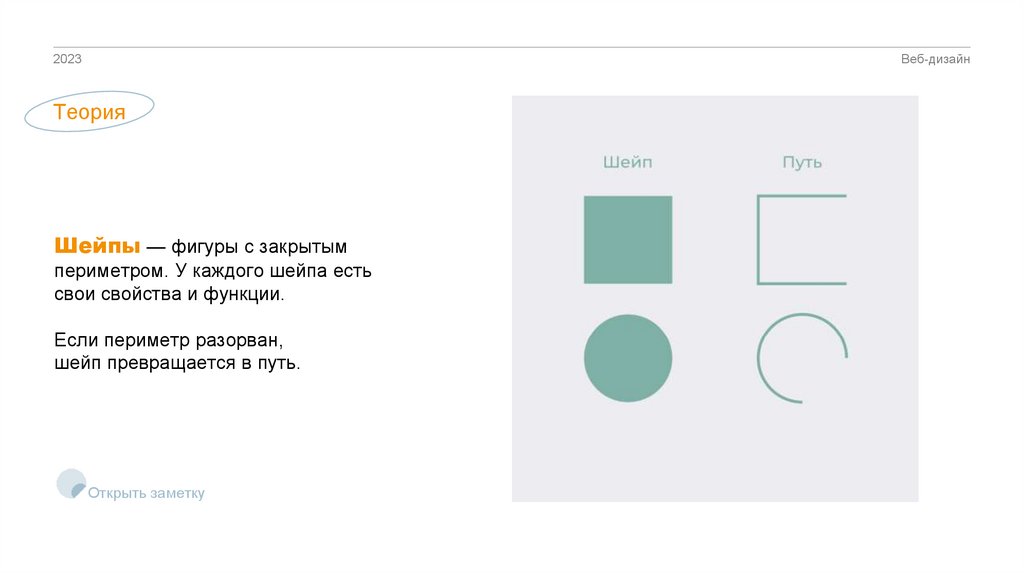
Шейпы — фигуры с закрытым
периметром. У каждого шейпа есть
свои свойства и функции.
Если периметр разорван,
шейп превращается в путь.
Открыть заметку
28.
2023Теория
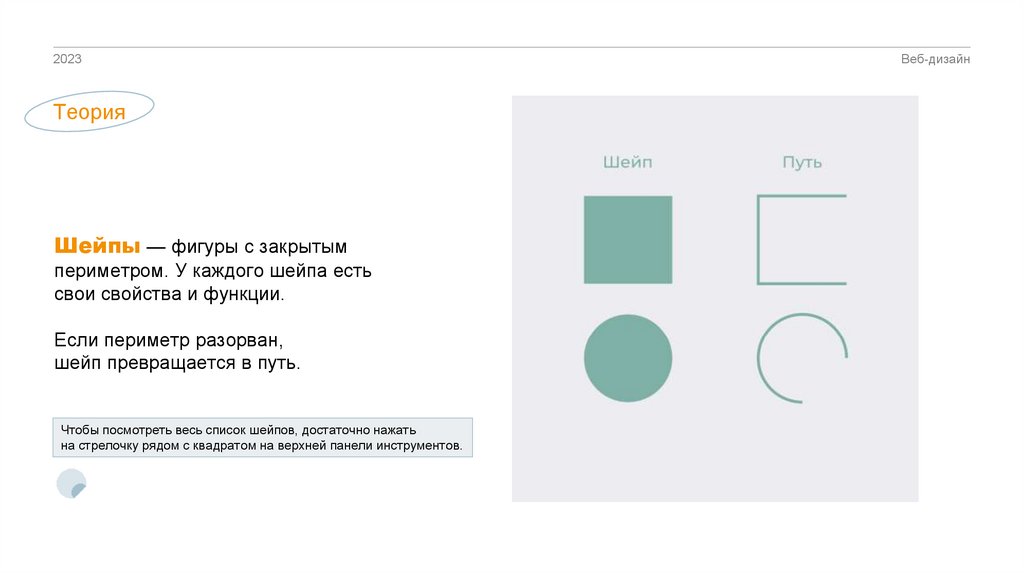
Шейпы — фигуры с закрытым
периметром. У каждого шейпа есть
свои свойства и функции.
Если периметр разорван,
шейп превращается в путь.
Чтобы посмотреть весь список шейпов, достаточно нажать
на стрелочку рядом с квадратом на верхней панели инструментов.
Веб-дизайн
29.
Веб-дизайн2023
Теория
Прямоугольник
На английский язык переводится
как «Rectangle».У прямоугольников,
в отличие от других шейпов, мало функций.
Это, например, обычный прямоугольник
Это прямоугольник с закругленными краями
Это прямоугольник с одним закругленным
краем
30.
Веб-дизайн2023
Теория
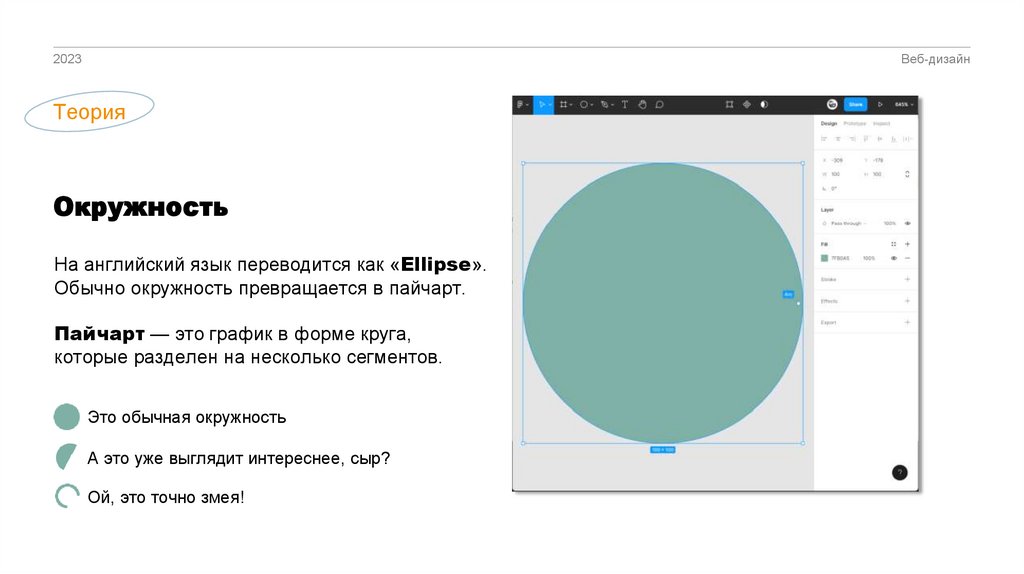
Окружность
На английский язык переводится как «Ellipse».
Обычно окружность превращается в пайчарт.
Пайчарт — это график в форме круга,
которые разделен на несколько сегментов.
Это обычная окружность
А это уже выглядит интереснее, сыр?
Ой, это точно змея!
31.
2023Теория
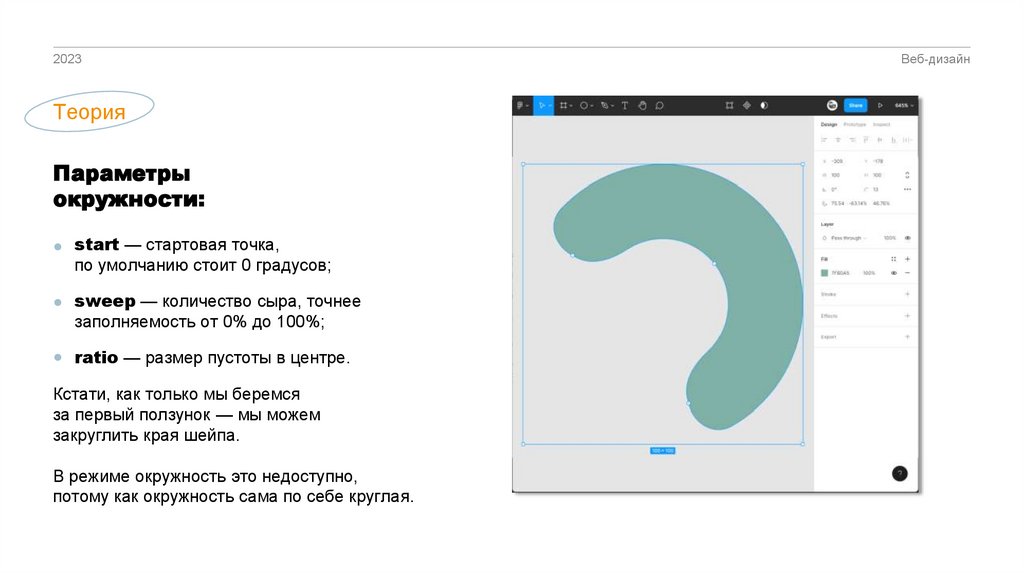
Параметры
окружности:
start — стартовая точка,
по умолчанию стоит 0 градусов;
sweep — количество сыра, точнее
заполняемость от 0% до 100%;
ratio — размер пустоты в центре.
Кстати, как только мы беремся
за первый ползунок — мы можем
закруглить края шейпа.
В режиме окружность это недоступно,
потому как окружность сама по себе круглая.
Веб-дизайн
32.
Веб-дизайн2023
Теория
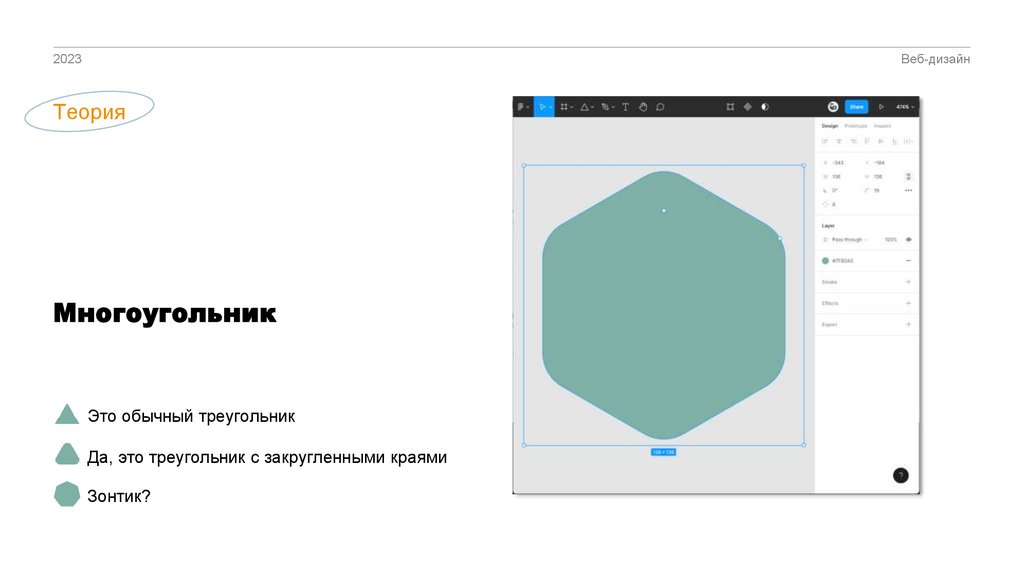
Многоугольник
Это обычный треугольник
Да, это треугольник с закругленными краями
Зонтик?
33.
2023Теория
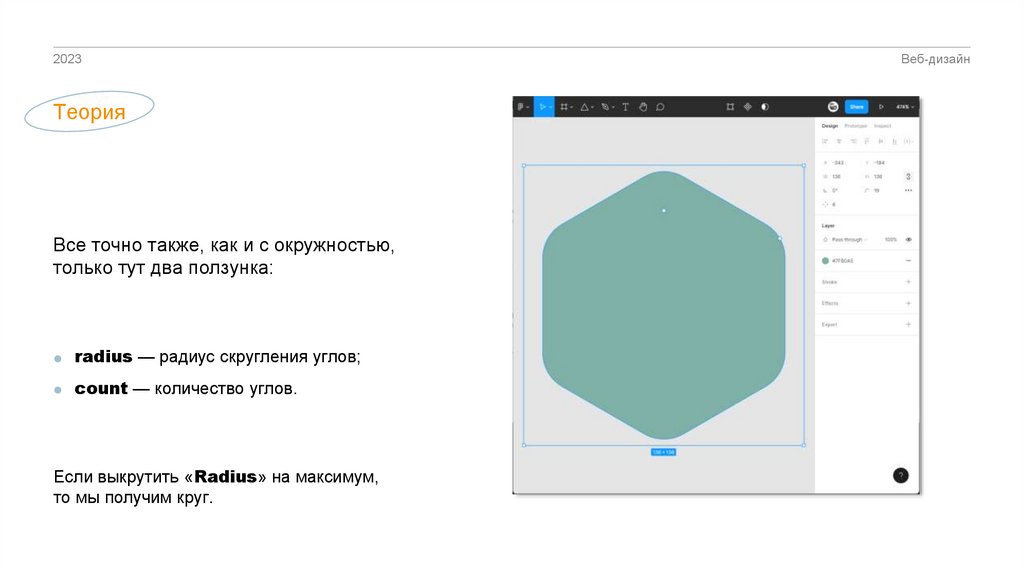
Все точно также, как и с окружностью,
только тут два ползунка:
radius — радиус скругления углов;
count — количество углов.
Если выкрутить «Radius» на максимум,
то мы получим круг.
Веб-дизайн
34.
Веб-дизайн2023
Теория
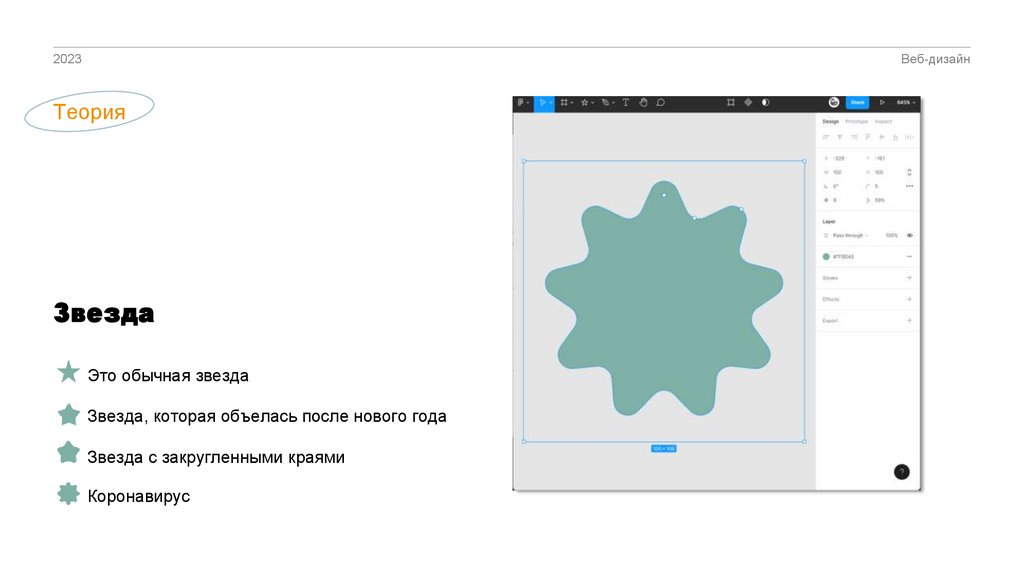
Звезда
Это обычная звезда
Звезда, которая объелась после нового года
Звезда с закругленными краями
Коронавирус
35.
Веб-дизайн2023
Теория
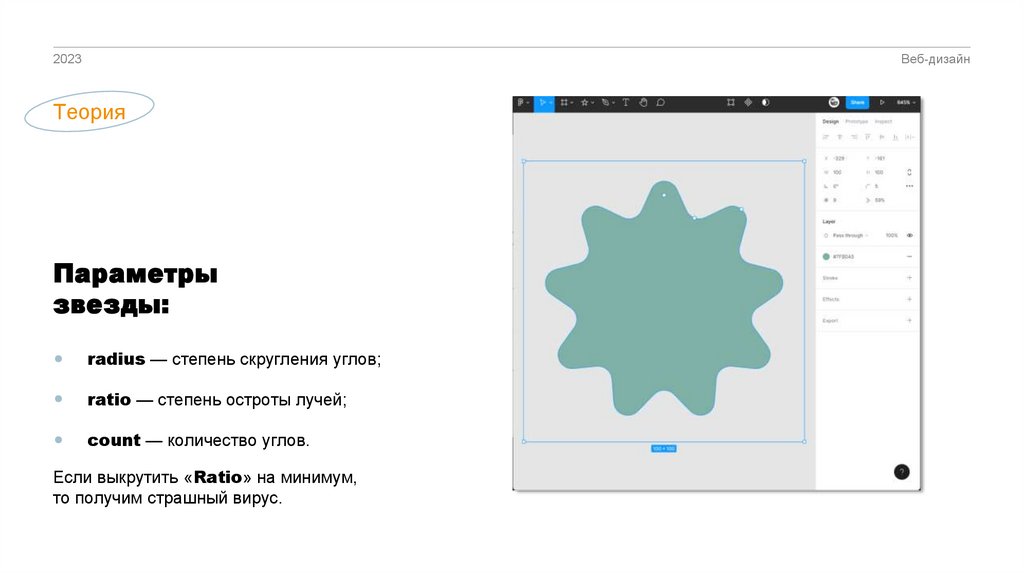
Параметры
звезды:
radius — степень скругления углов;
ratio — степень остроты лучей;
count — количество углов.
Если выкрутить «Ratio» на минимум,
то получим страшный вирус.
36.
2023Теория
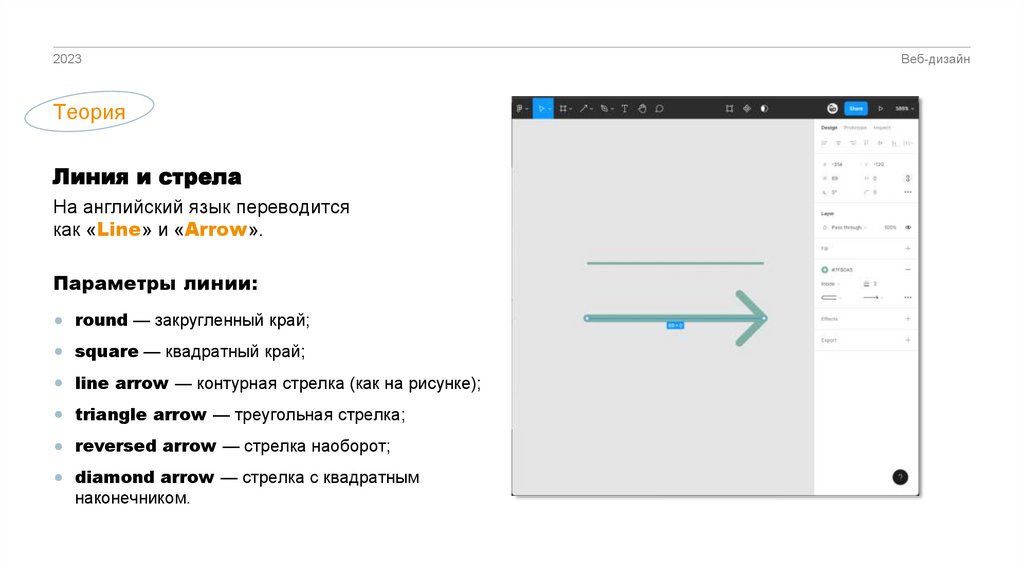
Линия и стрела
На английский язык переводится
как «Line» и «Arrow».
Параметры линии:
round — закругленный край;
square — квадратный край;
line arrow — контурная стрелка (как на рисунке);
triangle arrow — треугольная стрелка;
reversed arrow — стрелка наоборот;
diamond arrow — стрелка с квадратным
наконечником.
Веб-дизайн
37.
2023Теория
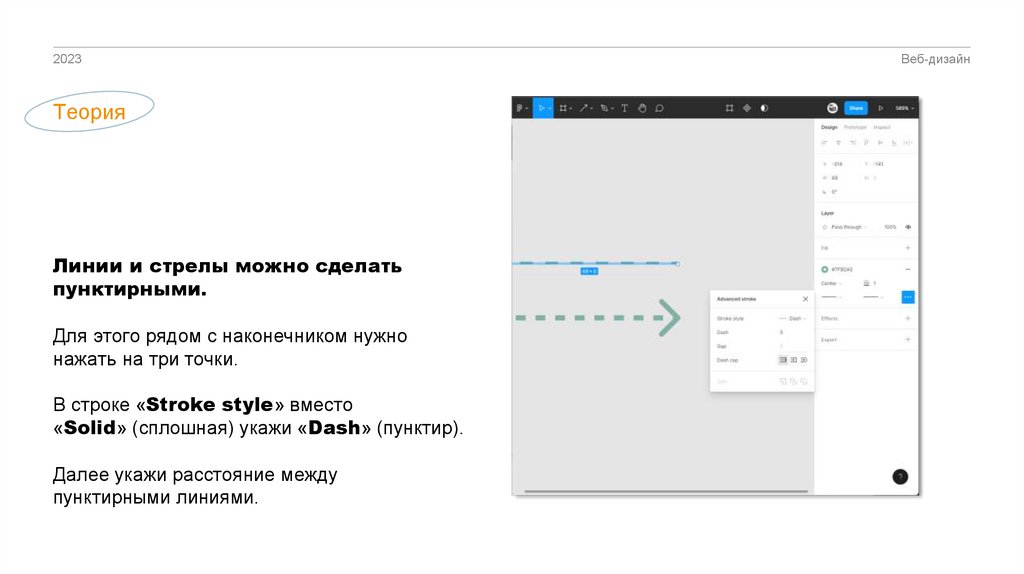
Линии и стрелы можно сделать
пунктирными.
Для этого рядом с наконечником нужно
нажать на три точки.
В строке «Stroke style» вместо
«Solid» (сплошная) укажи «Dash» (пунктир).
Далее укажи расстояние между
пунктирными линиями.
Веб-дизайн
38.
Веб-дизайн2023
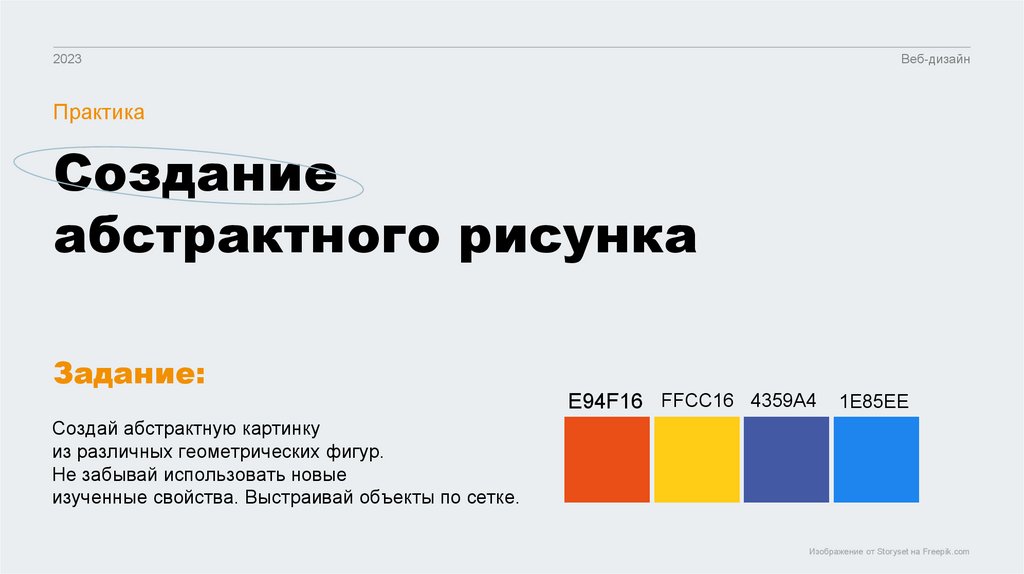
Практика
Создание
абстрактного рисунка
Задание:
E94F16 FFCC16 4359A4
1E85EE
Создай абстрактную картинку
из различных геометрических фигур.
Не забывай использовать новые
изученные свойства. Выстраивай объекты по сетке.
Изображение от Storyset на Freepik.com
39.
Веб-дизайн2023
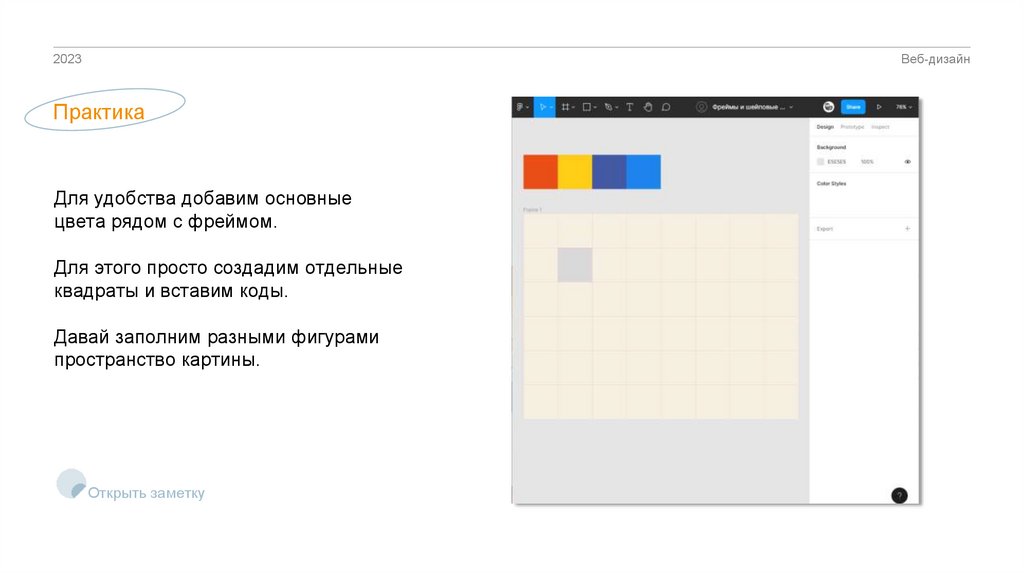
Практика
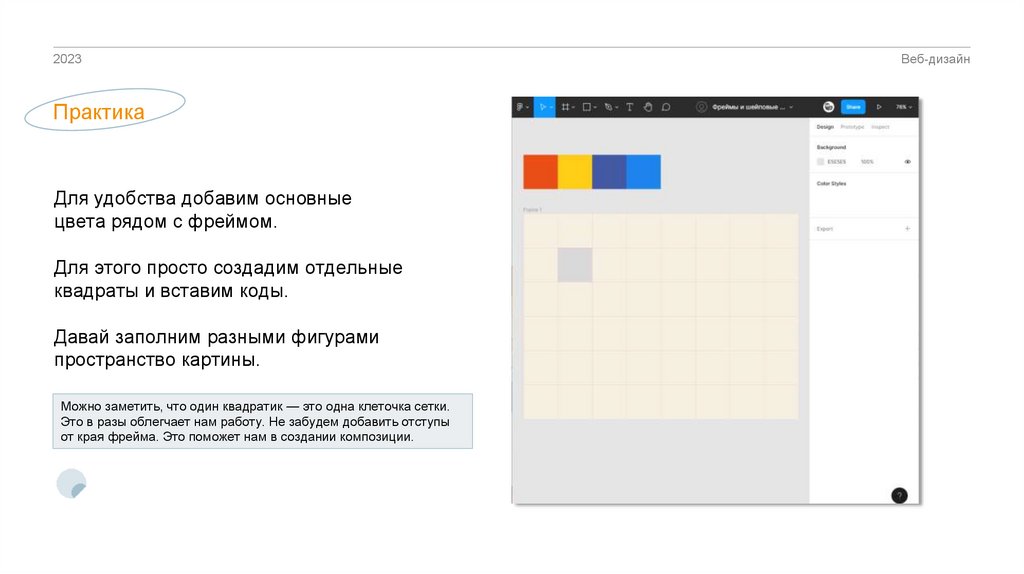
Для удобства добавим основные
цвета рядом с фреймом.
Для этого просто создадим отдельные
квадраты и вставим коды.
Давай заполним разными фигурами
пространство картины.
Открыть заметку
40.
2023Практика
Для удобства добавим основные
цвета рядом с фреймом.
Для этого просто создадим отдельные
квадраты и вставим коды.
Давай заполним разными фигурами
пространство картины.
Можно заметить, что один квадратик — это одна клеточка сетки.
Это в разы облегчает нам работу. Не забудем добавить отступы
от края фрейма. Это поможет нам в создании композиции.
Веб-дизайн
41.
Веб-дизайн2023
Практика
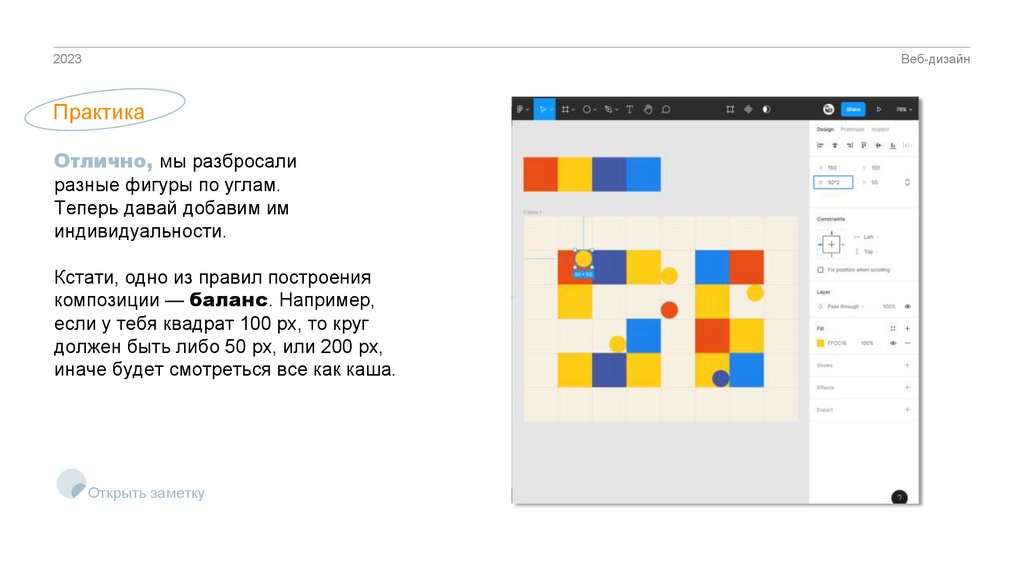
Отлично, мы разбросали
разные фигуры по углам.
Теперь давай добавим им
индивидуальности.
Кстати, одно из правил построения
композиции — баланс. Например,
если у тебя квадрат 100 px, то круг
должен быть либо 50 px, или 200 px,
иначе будет смотреться все как каша.
Открыть заметку
42.
2023Практика
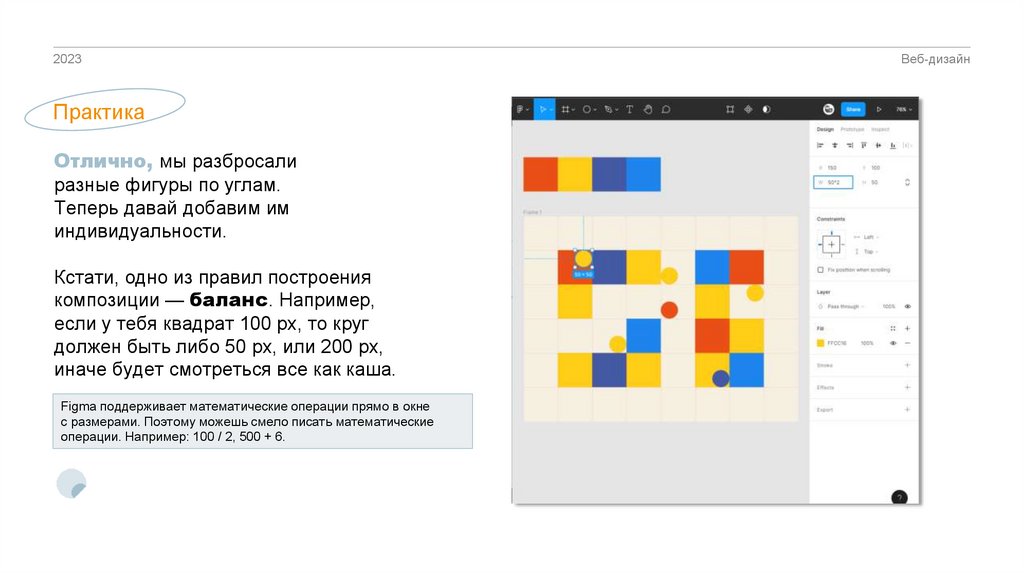
Отлично, мы разбросали
разные фигуры по углам.
Теперь давай добавим им
индивидуальности.
Кстати, одно из правил построения
композиции — баланс. Например,
если у тебя квадрат 100 px, то круг
должен быть либо 50 px, или 200 px,
иначе будет смотреться все как каша.
Figma поддерживает математические операции прямо в окне
с размерами. Поэтому можешь смело писать математические
операции. Например: 100 / 2, 500 + 6.
Веб-дизайн
43.
2023Практика
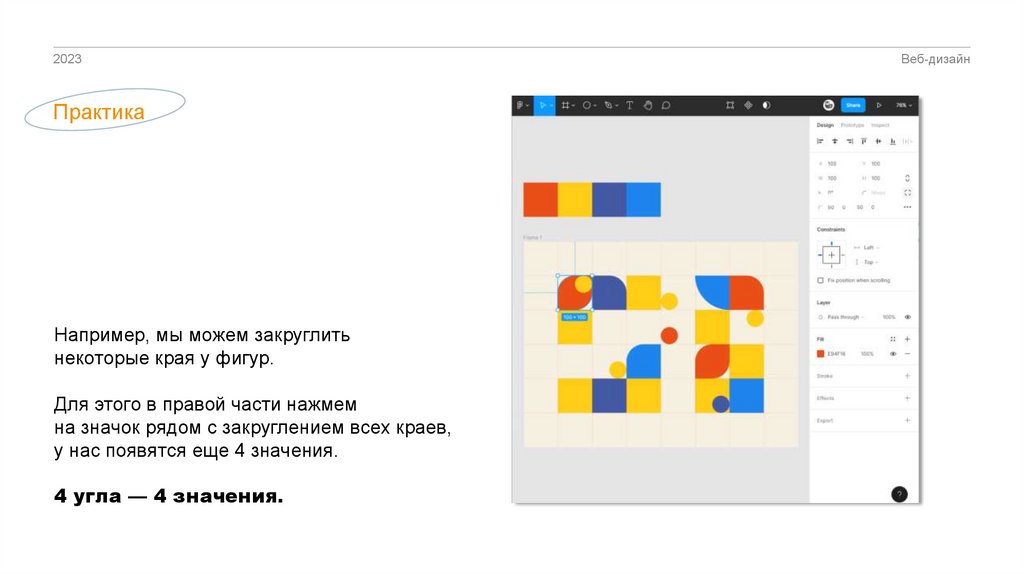
Например, мы можем закруглить
некоторые края у фигур.
Для этого в правой части нажмем
на значок рядом с закруглением всех краев,
у нас появятся еще 4 значения.
4 угла — 4 значения.
Веб-дизайн
44.
2023Практика
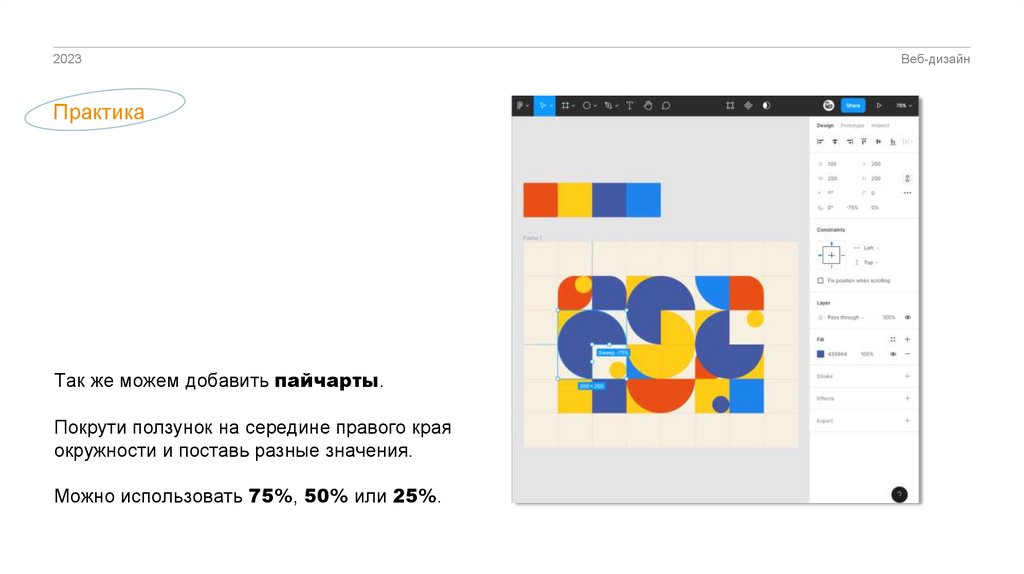
Так же можем добавить пайчарты.
Покрути ползунок на середине правого края
окружности и поставь разные значения.
Можно использовать 75%, 50% или 25%.
Веб-дизайн
45.
Веб-дизайн2023
Практика
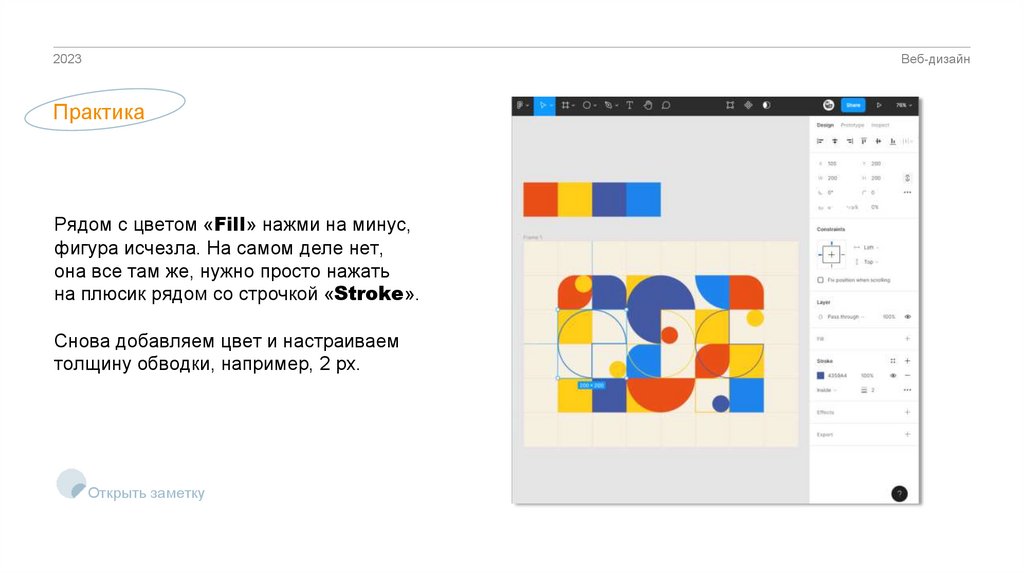
Рядом с цветом «Fill» нажми на минус,
фигура исчезла. На самом деле нет,
она все там же, нужно просто нажать
на плюсик рядом со строчкой «Stroke».
Снова добавляем цвет и настраиваем
толщину обводки, например, 2 px.
Открыть заметку
46.
2023Практика
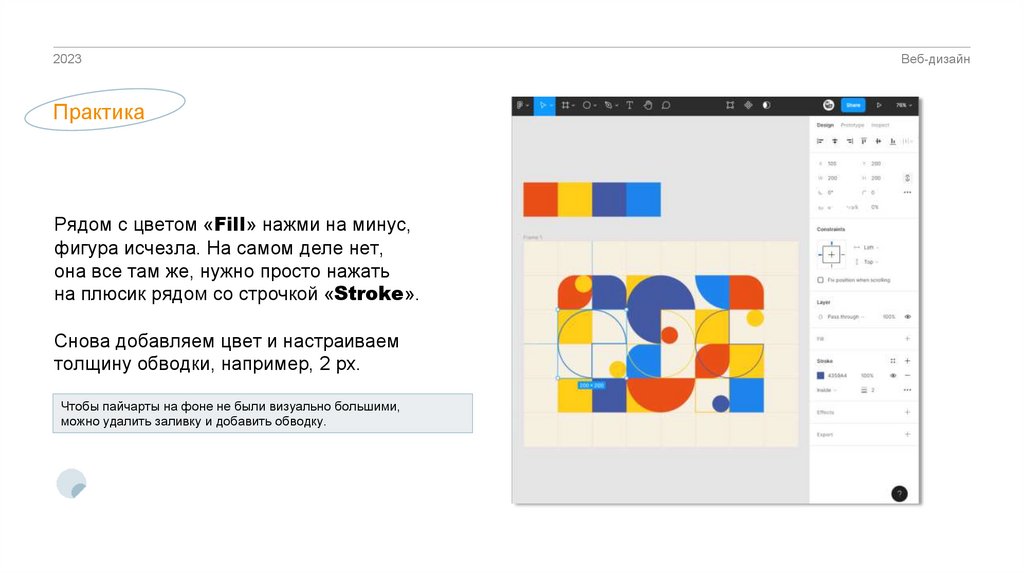
Рядом с цветом «Fill» нажми на минус,
фигура исчезла. На самом деле нет,
она все там же, нужно просто нажать
на плюсик рядом со строчкой «Stroke».
Снова добавляем цвет и настраиваем
толщину обводки, например, 2 px.
Чтобы пайчарты на фоне не были визуально большими,
можно удалить заливку и добавить обводку.
Веб-дизайн
47.
2023Практика
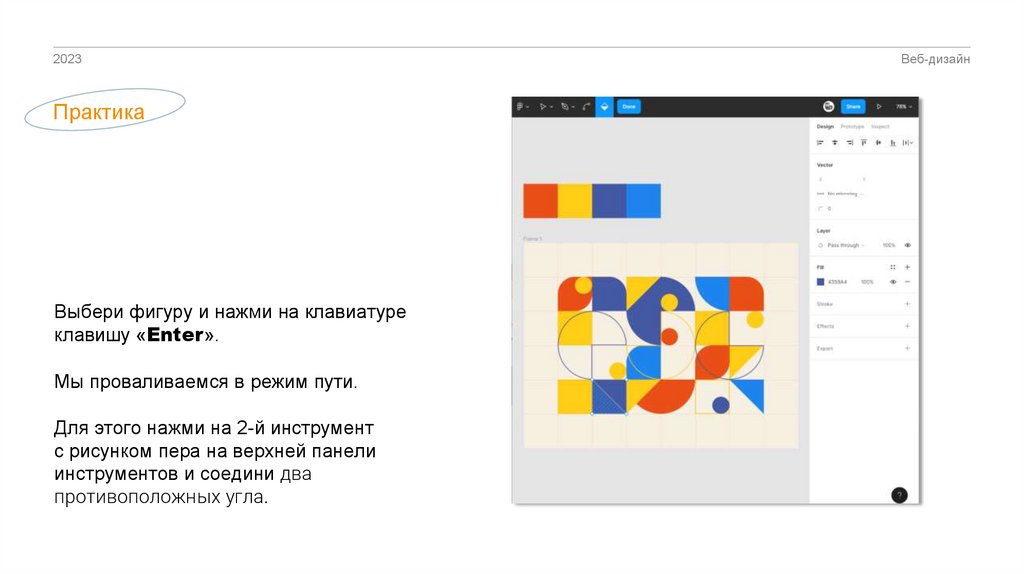
Выбери фигуру и нажми на клавиатуре
клавишу «Enter».
Мы проваливаемся в режим пути.
Для этого нажми на 2-й инструмент
с рисунком пера на верхней панели
инструментов и соедини два
противоположных угла.
Веб-дизайн
48.
Веб-дизайн2023
Практика
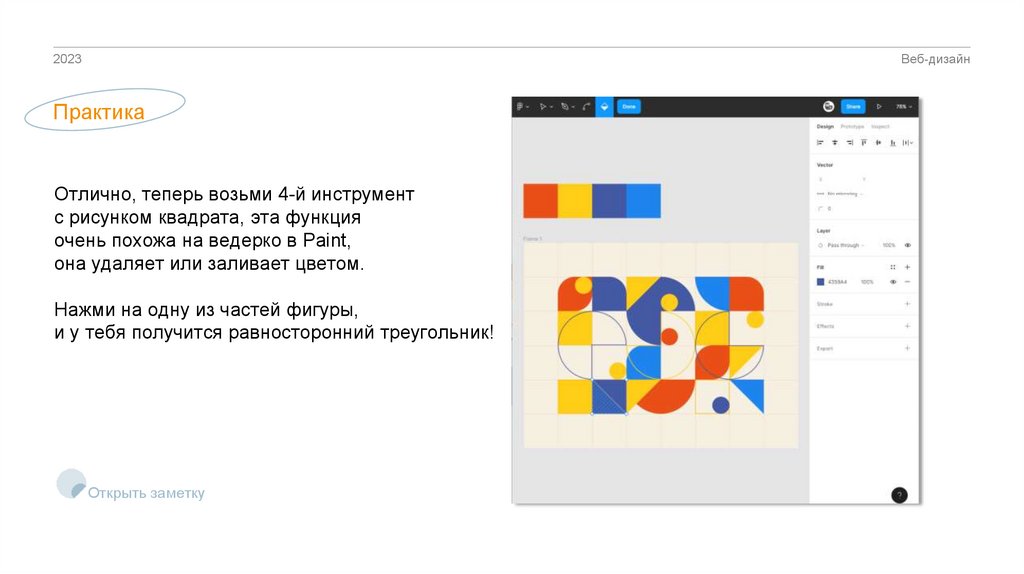
Отлично, теперь возьми 4-й инструмент
с рисунком квадрата, эта функция
очень похожа на ведерко в Paint,
она удаляет или заливает цветом.
Нажми на одну из частей фигуры,
и у тебя получится равносторонний треугольник!
Открыть заметку
49.
2023Практика
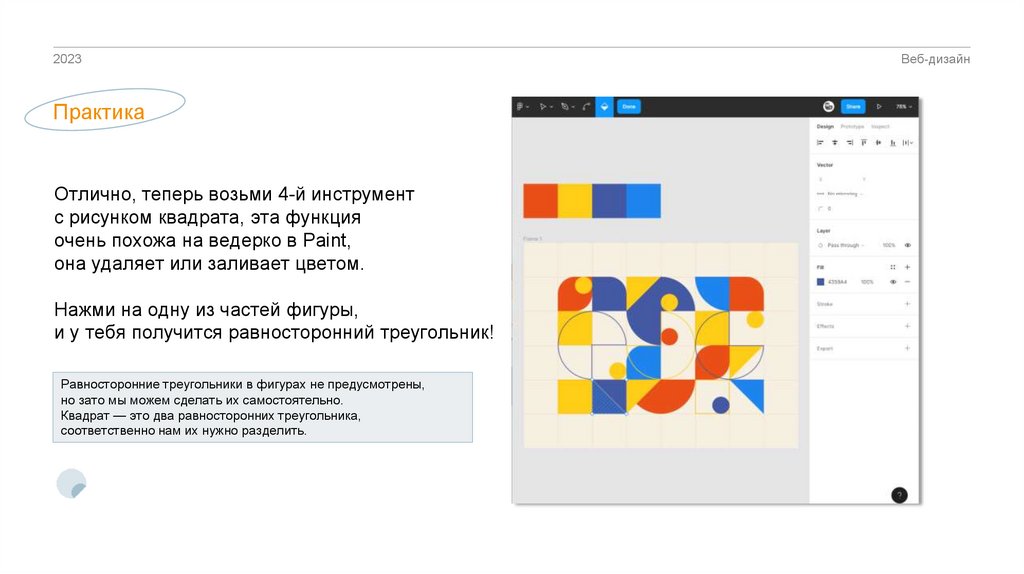
Отлично, теперь возьми 4-й инструмент
с рисунком квадрата, эта функция
очень похожа на ведерко в Paint,
она удаляет или заливает цветом.
Нажми на одну из частей фигуры,
и у тебя получится равносторонний треугольник!
Равносторонние треугольники в фигурах не предусмотрены,
но зато мы можем сделать их самостоятельно.
Квадрат — это два равносторонних треугольника,
соответственно нам их нужно разделить.
Веб-дизайн
50.
2023Практика
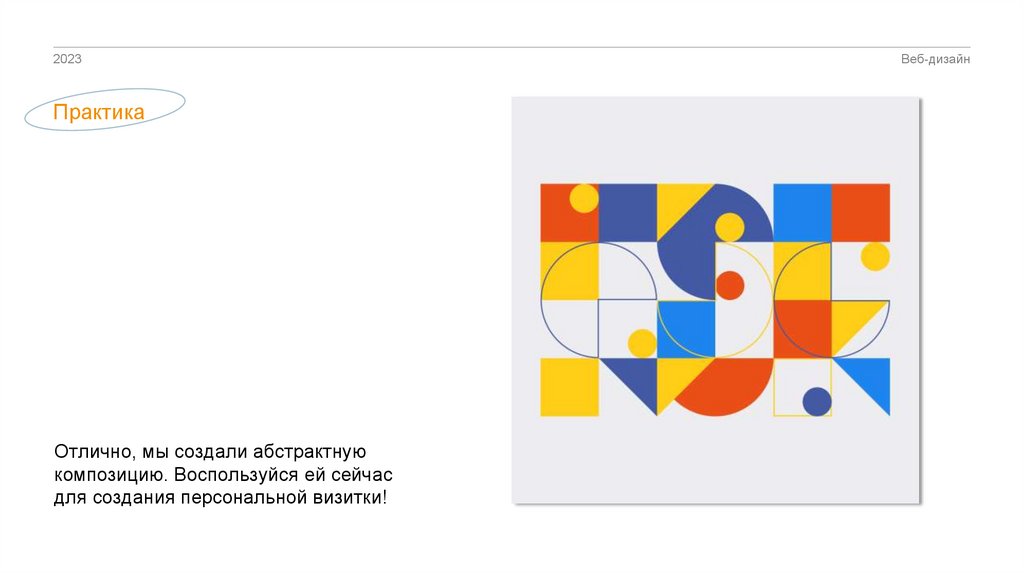
Отлично, мы создали абстрактную
композицию. Воспользуйся ей сейчас
для создания персональной визитки!
Веб-дизайн
51.
2023Веб-дизайн
Практика
Создание
визитки
Изображение от Storyset на Freepik.com
52.
2023Практика
Визитка — крошечная реклама,
которая работает на повышение
узнаваемости. Она позволит людям
не забыть твоё имя и то, с какими
задачами к тебе можно обратиться.
Веб-дизайн
53.
Веб-дизайн2023
Практика
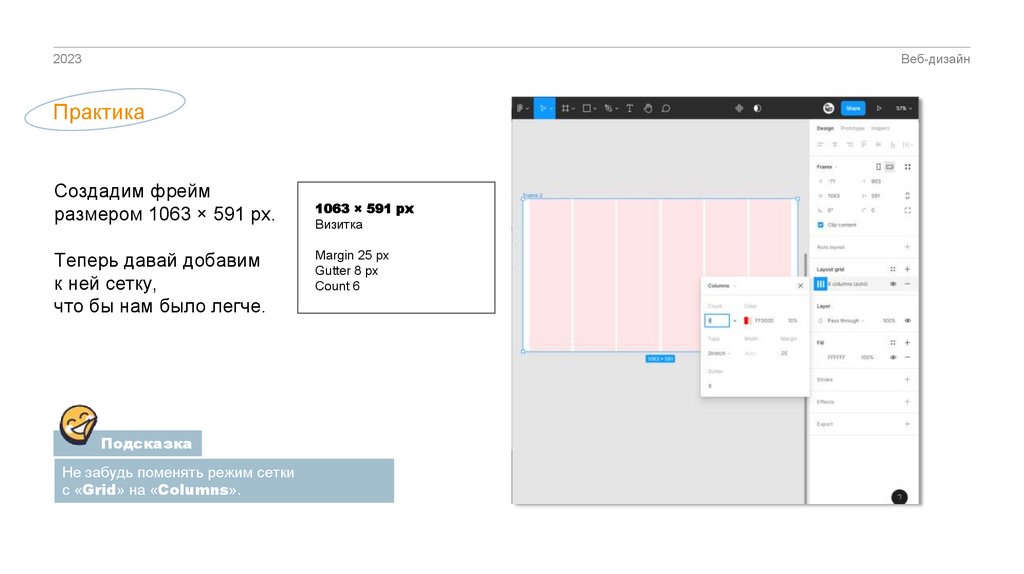
Создадим фрейм
размером 1063 × 591 px.
Теперь давай добавим
к ней сетку,
что бы нам было легче.
Подсказка
Не забудь поменять режим сетки
с «Grid» на «Columns».
1063 × 591 px
Визитка
Margin 25 px
Gutter 8 px
Count 6
54.
Веб-дизайн2023
Практика
Создадим фрейм
размером 1063 × 591 px.
Теперь давай добавим
к ней сетку,
что бы нам было легче.
1063 × 591 px
Визитка
Margin 25 px
Gutter 8 px
Count 6
Вопрос
Почему такие размеры?
Все просто, размер обычно визитки 9 x 5 см,
с учетом того, что 3 мм обрезаются под печать.
55.
2023Практика
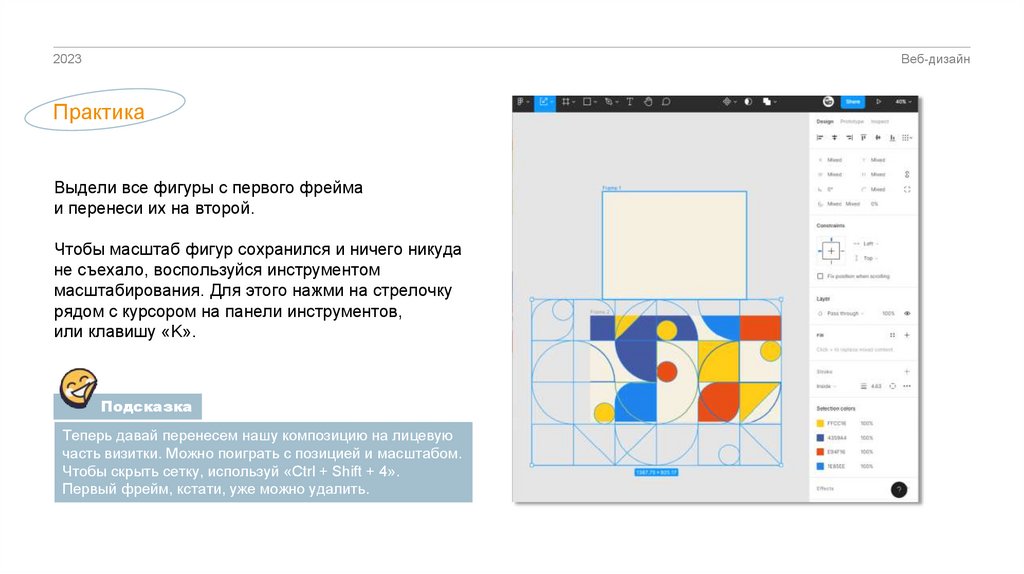
Выдели все фигуры с первого фрейма
и перенеси их на второй.
Чтобы масштаб фигур сохранился и ничего никуда
не съехало, воспользуйся инструментом
масштабирования. Для этого нажми на стрелочку
рядом с курсором на панели инструментов,
или клавишу «K».
Веб-дизайн
56.
Веб-дизайн2023
Практика
Выдели все фигуры с первого фрейма
и перенеси их на второй.
Чтобы масштаб фигур сохранился и ничего никуда
не съехало, воспользуйся инструментом
масштабирования. Для этого нажми на стрелочку
рядом с курсором на панели инструментов,
или клавишу «K».
Подсказка
Теперь давай перенесем нашу композицию на лицевую
часть визитки. Можно поиграть с позицией и масштабом.
Чтобы скрыть сетку, используй «Ctrl + Shift + 4».
Первый фрейм, кстати, уже можно удалить.
57.
2023Практика
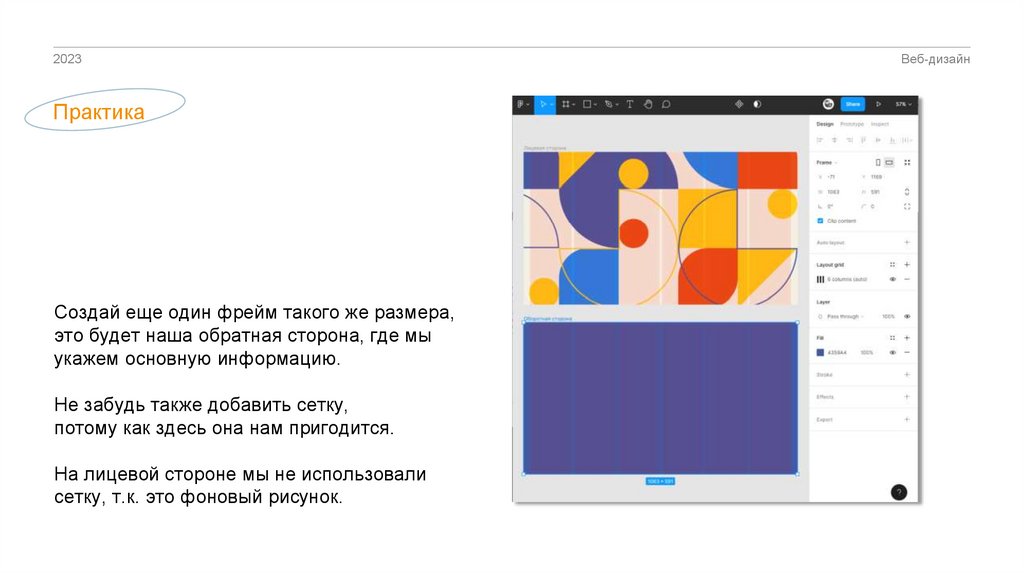
Создай еще один фрейм такого же размера,
это будет наша обратная сторона, где мы
укажем основную информацию.
Не забудь также добавить сетку,
потому как здесь она нам пригодится.
На лицевой стороне мы не использовали
сетку, т.к. это фоновый рисунок.
Веб-дизайн
58.
2023Практика
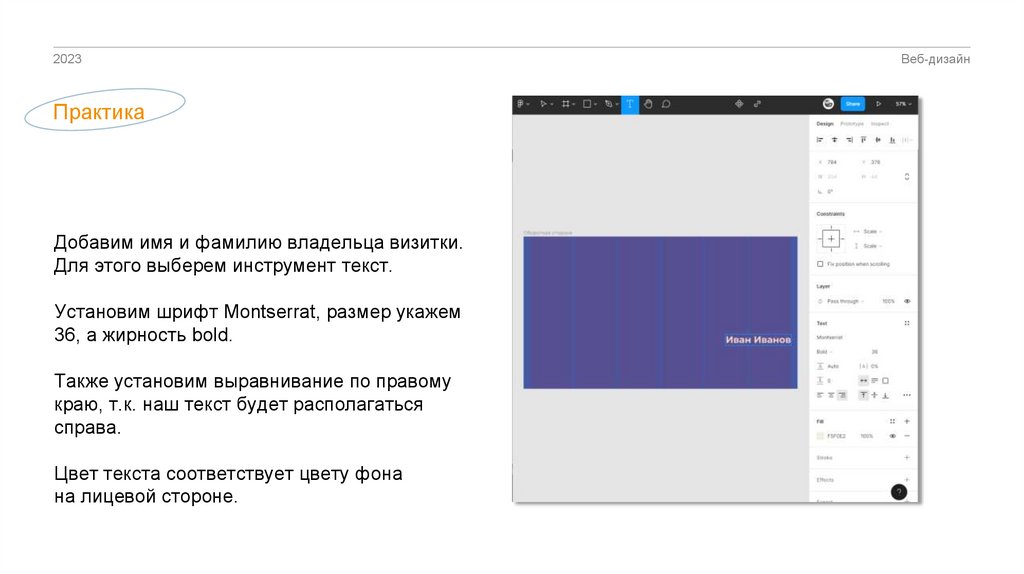
Добавим имя и фамилию владельца визитки.
Для этого выберем инструмент текст.
Установим шрифт Montserrat, размер укажем
36, а жирность bold.
Также установим выравнивание по правому
краю, т.к. наш текст будет располагаться
справа.
Цвет текста соответствует цвету фона
на лицевой стороне.
Веб-дизайн
59.
2023Практика
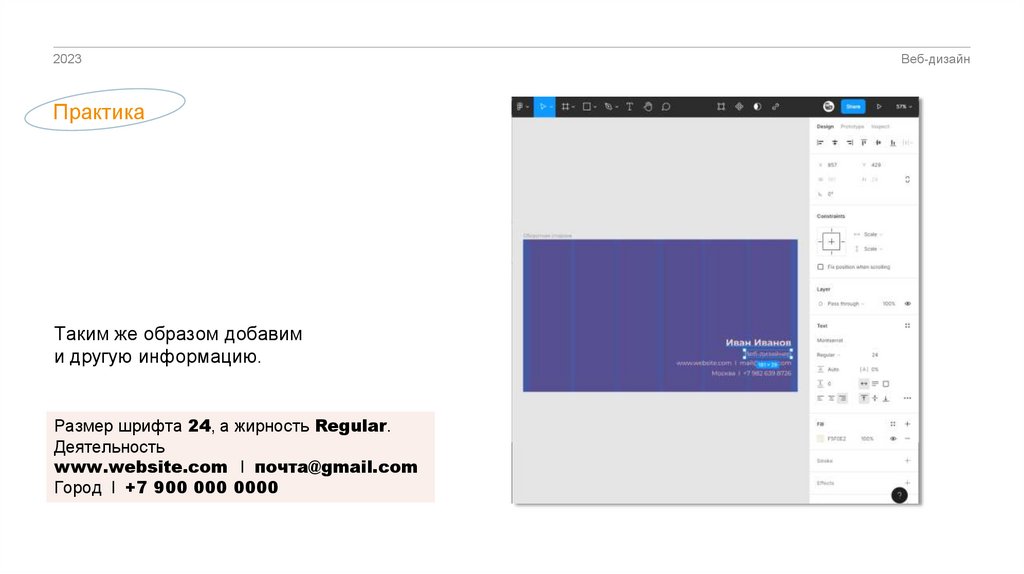
Таким же образом добавим
и другую информацию.
Размер шрифта 24, а жирность Regular.
Деятельность
www.website.com I почта@gmail.com
Город l +7 900 000 0000
Веб-дизайн
60.
2023Практика
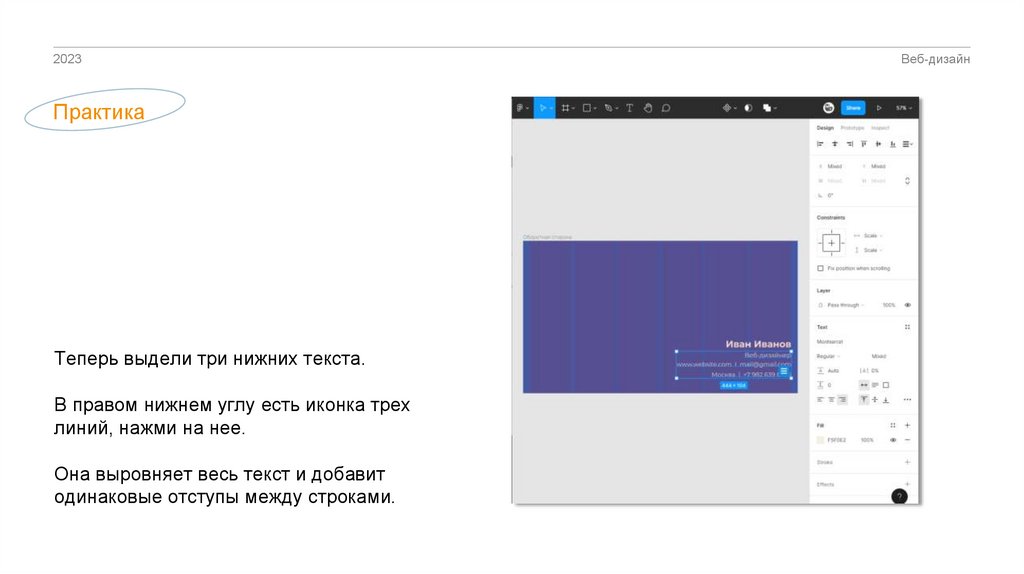
Теперь выдели три нижних текста.
В правом нижнем углу есть иконка трех
линий, нажми на нее.
Она выровняет весь текст и добавит
одинаковые отступы между строками.
Веб-дизайн
61.
2023Практика
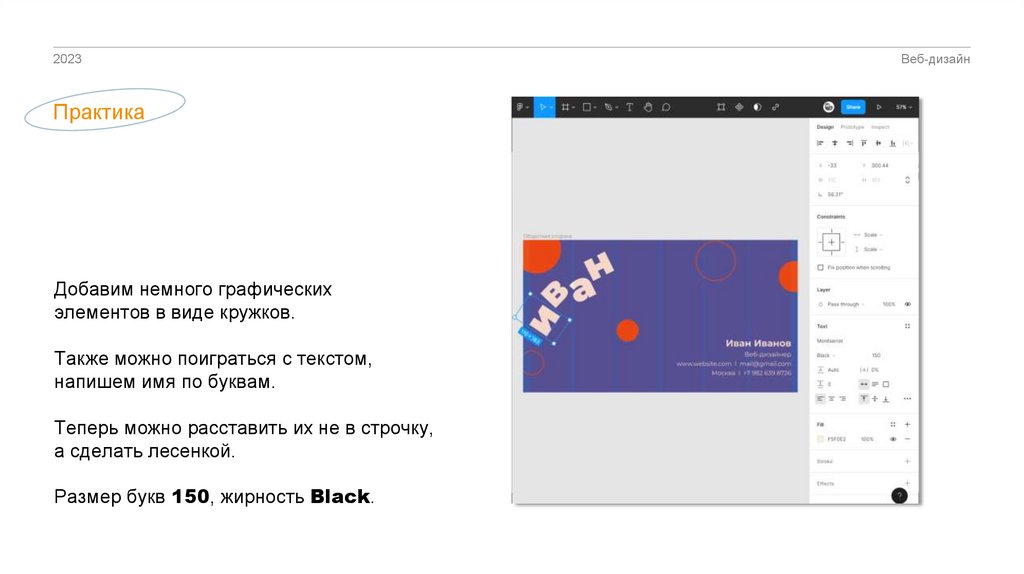
Добавим немного графических
элементов в виде кружков.
Также можно поиграться с текстом,
напишем имя по буквам.
Теперь можно расставить их не в строчку,
а сделать лесенкой.
Размер букв 150, жирность Black.
Веб-дизайн
62.
2023Практика
Получилась потрясающая визитка,
которую можно отдавать на печать
и раздавать своим будущим клиентам.
Веб-дизайн
63.
Веб-дизайн2023
Домашнее
задание
Создай собственный дизайн для карты.
Поменяй имя дизайнера
и представь два вида дизайна.
Материалы для домашнего задания
Выполненное задание необходимо показать
наставнику в формате картинки с расширением «png».
Задание считается успешно выполненным,
если присутствует два разных вида дизайна,
для которых используются шейповые объекты
или другие графические элементы.
64.
Веб-дизайн2023
Итоги
1. Что такое шейп?
3. Как скрыть сетку в Figma?
2. Можно ли выходить
за рамки контейнера?
4. Почему у фрейма две
горячие клавиши,
и что это за клавиши?
Изображение от Storyset на Freepik.com
































































 software
software








