Similar presentations:
UX-дизайн и прототипирование
1.
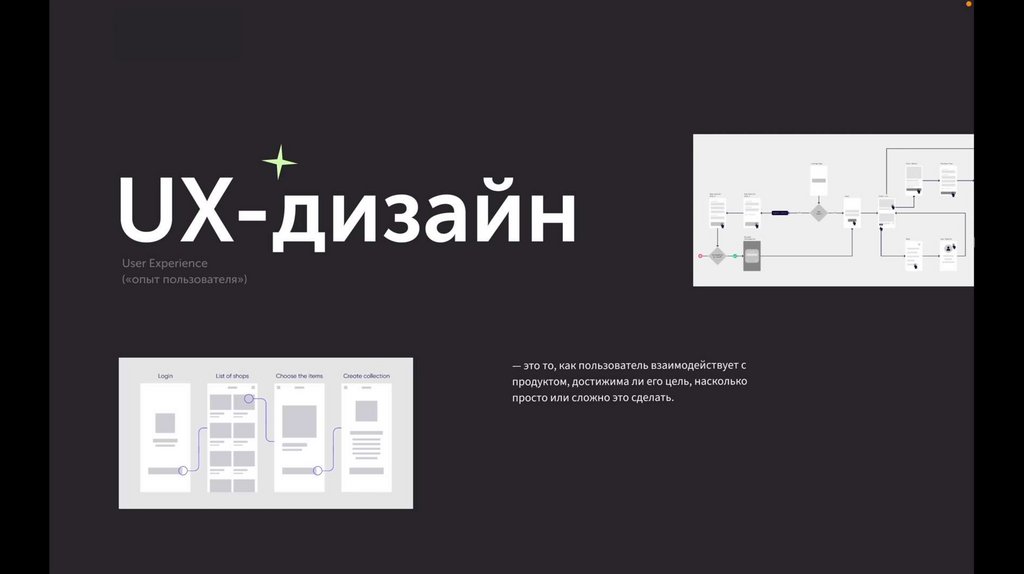
Тема: UX-дизайни прототипирование
2.
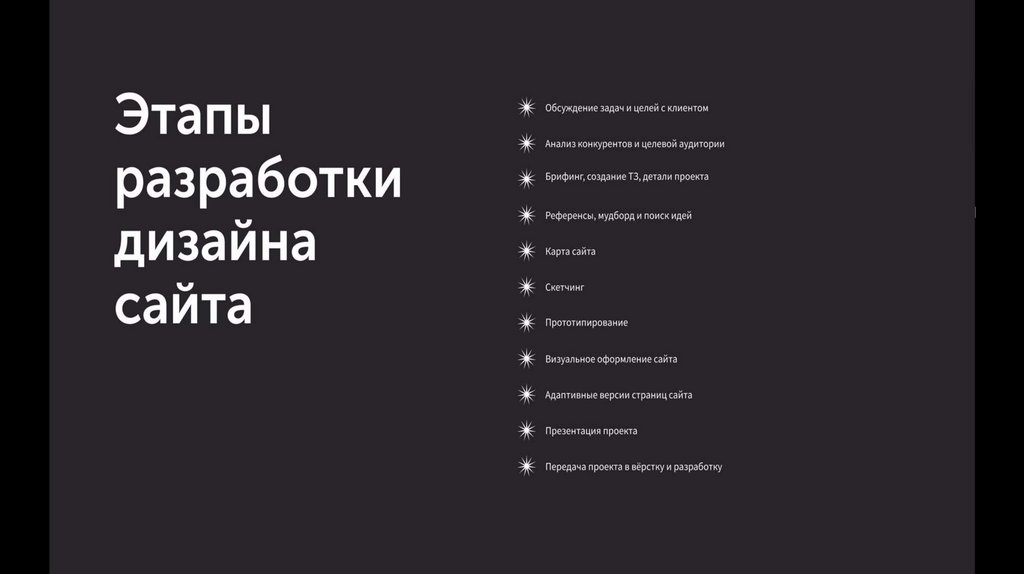
Теория3.
4.
5.
6.
7.
8.
9.
Практика10.
1. Сделайте себе дубликат этого файла (https://clck.ru/32asQU).Откройте его. Переименуйте дубликат
на «Практическая работа 4_Фамилия имя_группа».
2. Создайте фрейм размером 1440х3000. Переименуйте фрейм на
«Е-commerce».
3. В этой практической будем создавать прототип для интернет
магазина полезного питания, где продаются готовые блюда.
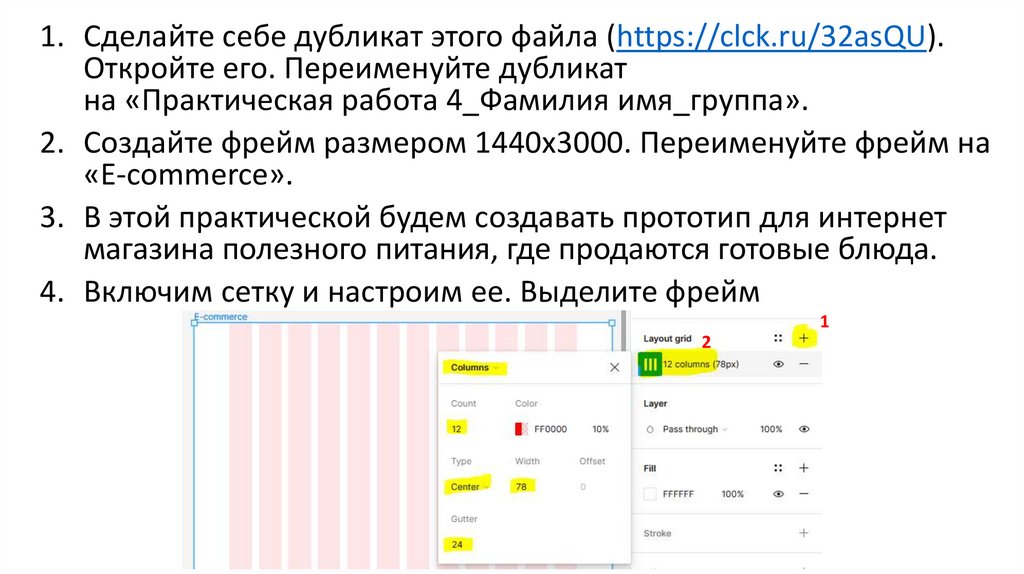
4. Включим сетку и настроим ее. Выделите фрейм
1
2
11.
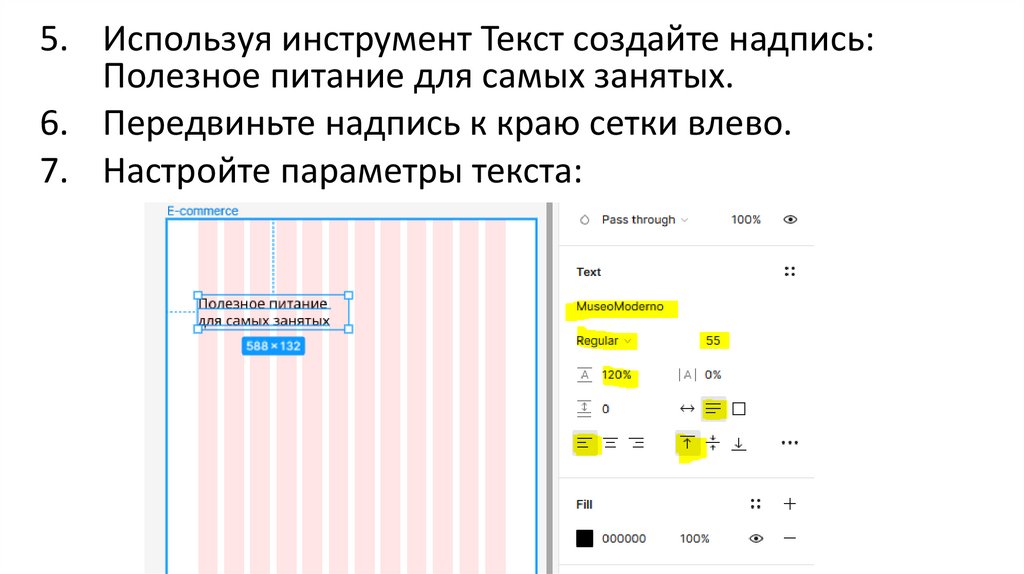
5. Используя инструмент Текст создайте надпись:Полезное питание для самых занятых.
6. Передвиньте надпись к краю сетки влево.
7. Настройте параметры текста:
12.
8.9.
10.
11.
12.
13.
14.
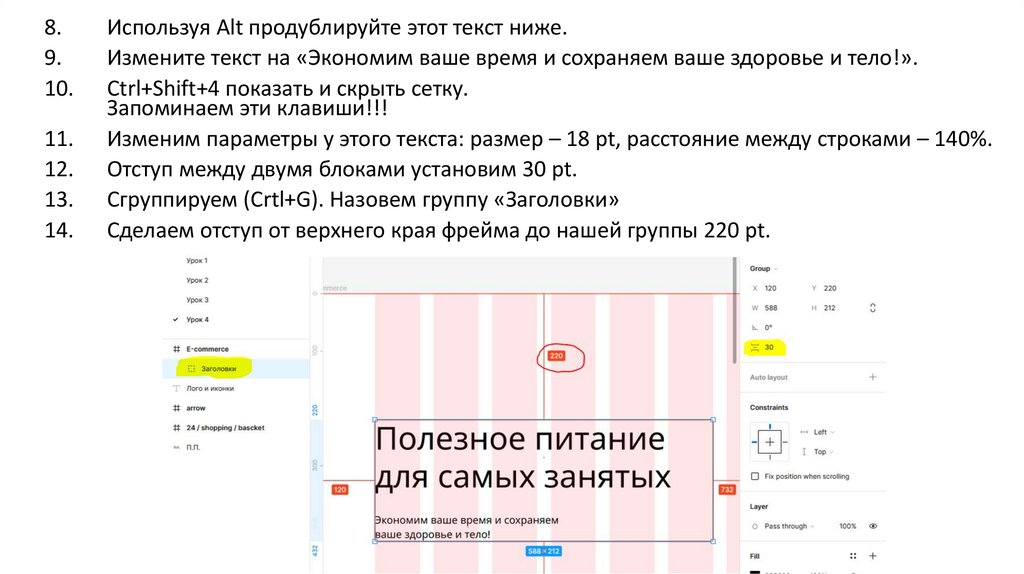
Используя Alt продублируйте этот текст ниже.
Измените текст на «Экономим ваше время и сохраняем ваше здоровье и тело!».
Ctrl+Shift+4 показать и скрыть сетку.
Запоминаем эти клавиши!!!
Изменим параметры у этого текста: размер – 18 pt, расстояние между строками – 140%.
Отступ между двумя блоками установим 30 pt.
Сгруппируем (Crtl+G). Назовем группу «Заголовки»
Сделаем отступ от верхнего края фрейма до нашей группы 220 pt.
13.
15.16.
17.
18.
19.
20.
21.
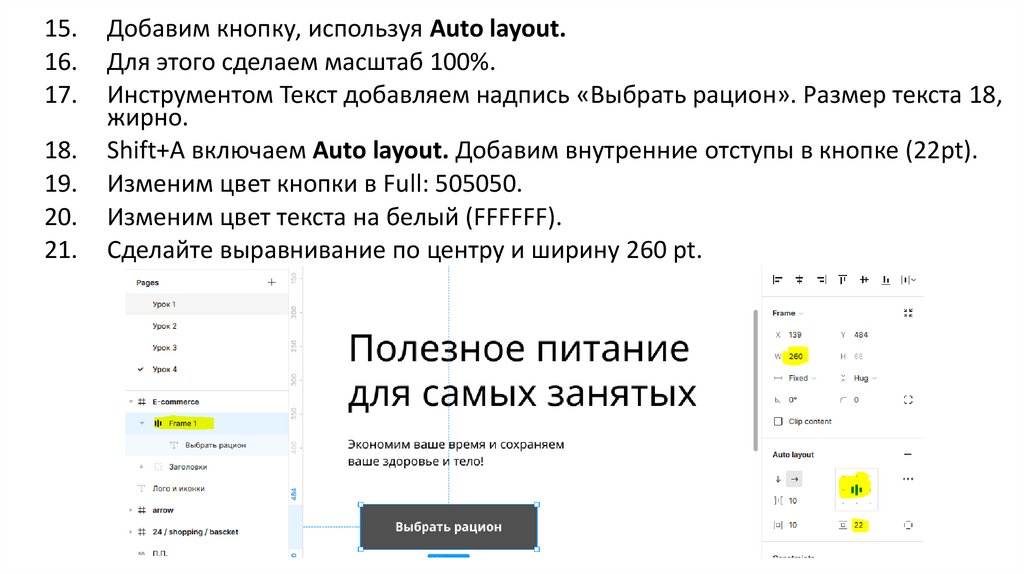
Добавим кнопку, используя Auto layout.
Для этого сделаем масштаб 100%.
Инструментом Текст добавляем надпись «Выбрать рацион». Размер текста 18,
жирно.
Shift+А включаем Auto layout. Добавим внутренние отступы в кнопке (22pt).
Изменим цвет кнопки в Full: 505050.
Изменим цвет текста на белый (FFFFFF).
Сделайте выравнивание по центру и ширину 260 pt.
14.
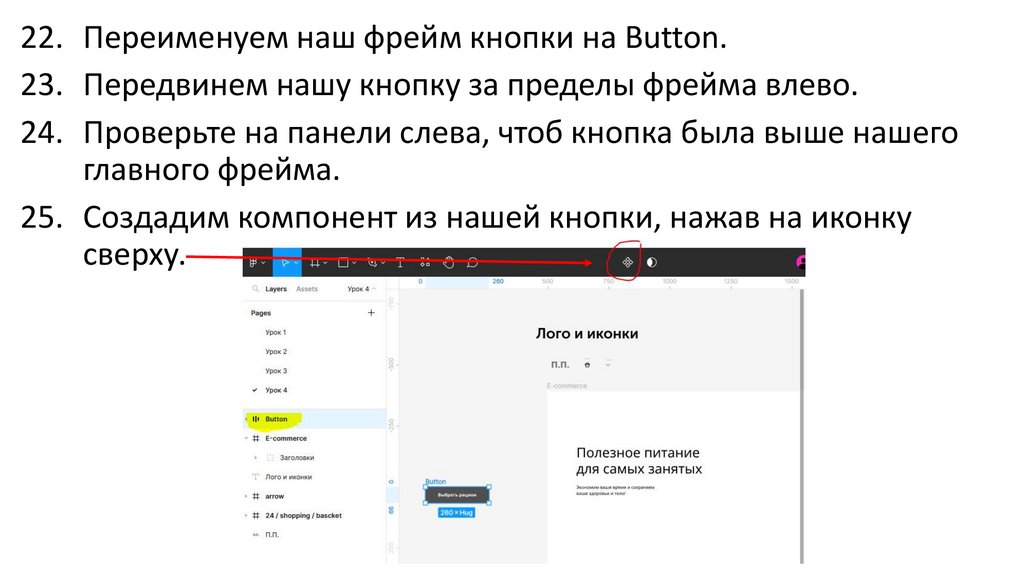
22. Переименуем наш фрейм кнопки на Button.23. Передвинем нашу кнопку за пределы фрейма влево.
24. Проверьте на панели слева, чтоб кнопка была выше нашего
главного фрейма.
25. Создадим компонент из нашей кнопки, нажав на иконку
сверху.
15.
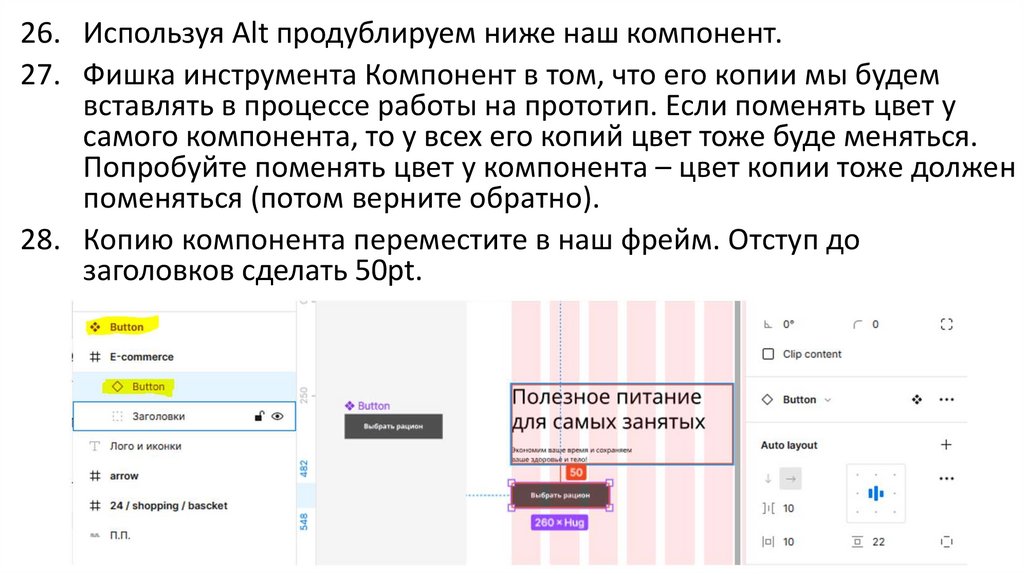
26. Используя Alt продублируем ниже наш компонент.27. Фишка инструмента Компонент в том, что его копии мы будем
вставлять в процессе работы на прототип. Если поменять цвет у
самого компонента, то у всех его копий цвет тоже буде меняться.
Попробуйте поменять цвет у компонента – цвет копии тоже должен
поменяться (потом верните обратно).
28. Копию компонента переместите в наш фрейм. Отступ до
заголовков сделать 50pt.
16.
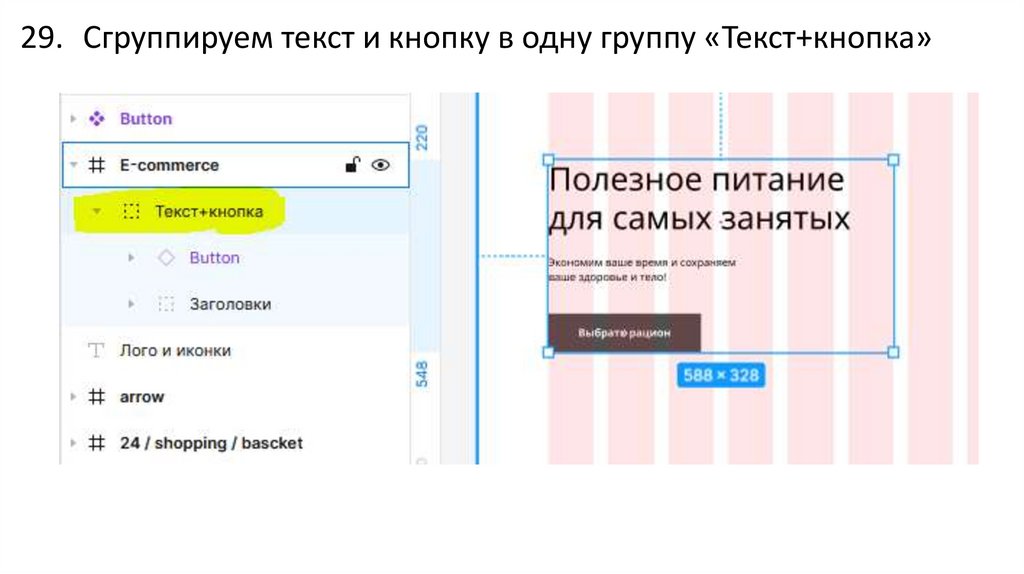
29. Сгруппируем текст и кнопку в одну группу «Текст+кнопка»17.
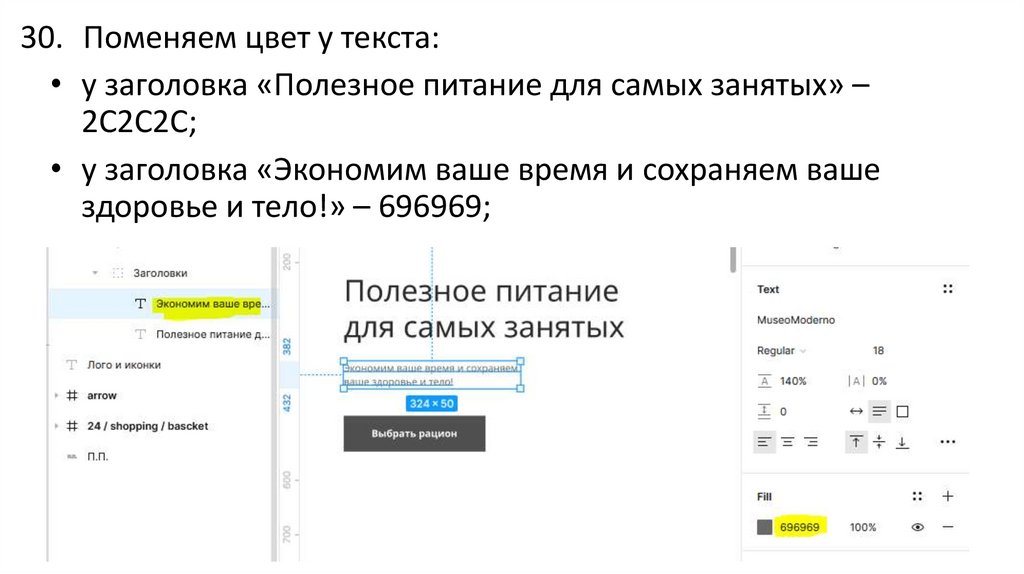
30. Поменяем цвет у текста:• у заголовка «Полезное питание для самых занятых» –
2C2C2C;
• у заголовка «Экономим ваше время и сохраняем ваше
здоровье и тело!» – 696969;
18.
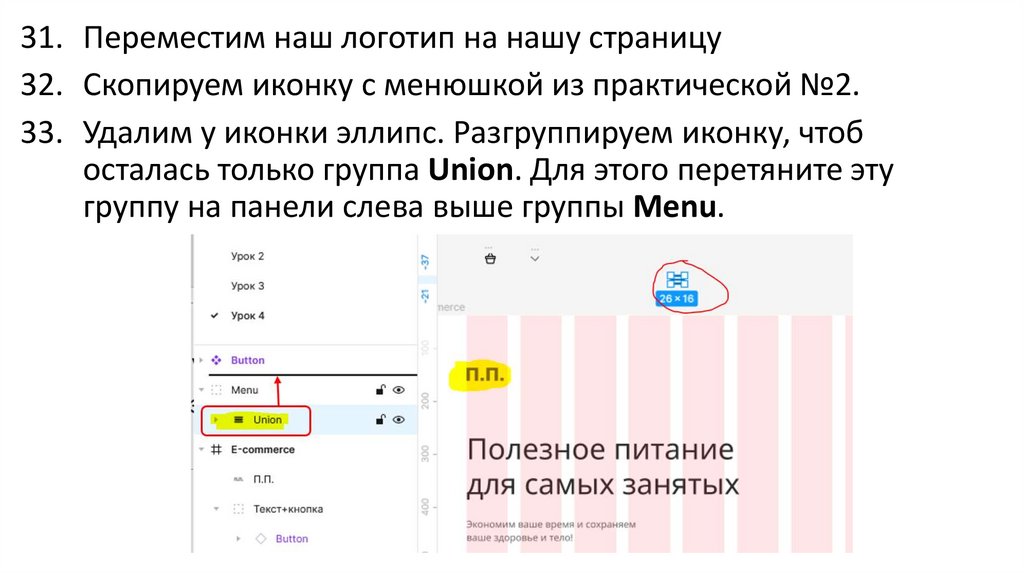
31. Переместим наш логотип на нашу страницу32. Скопируем иконку с менюшкой из практической №2.
33. Удалим у иконки эллипс. Разгруппируем иконку, чтоб
осталась только группа Union. Для этого перетяните эту
группу на панели слева выше группы Menu.
19.
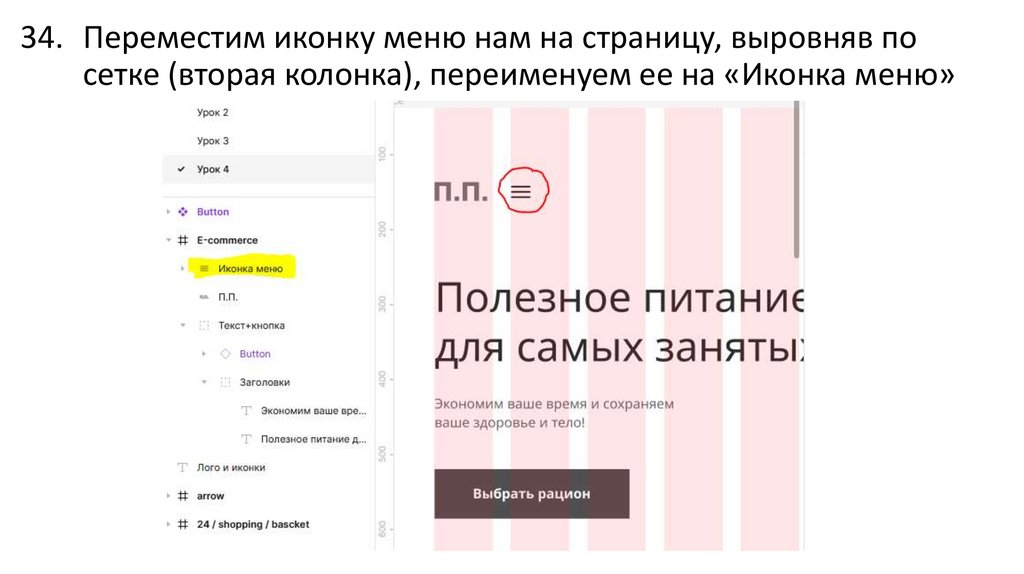
34. Переместим иконку меню нам на страницу, выровняв посетке (вторая колонка), переименуем ее на «Иконка меню»
20.
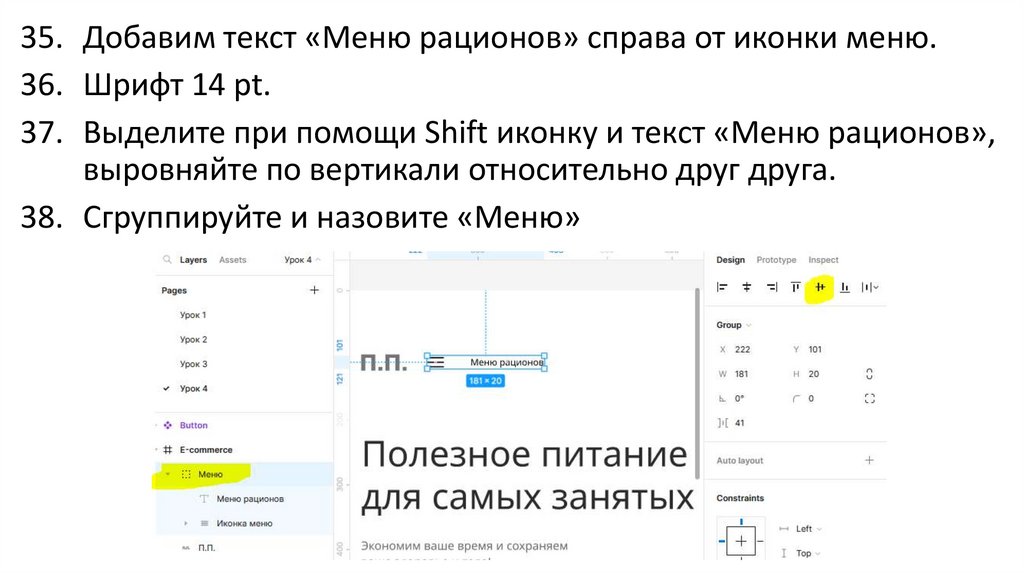
35. Добавим текст «Меню рационов» справа от иконки меню.36. Шрифт 14 pt.
37. Выделите при помощи Shift иконку и текст «Меню рационов»,
выровняйте по вертикали относительно друг друга.
38. Сгруппируйте и назовите «Меню»
21.
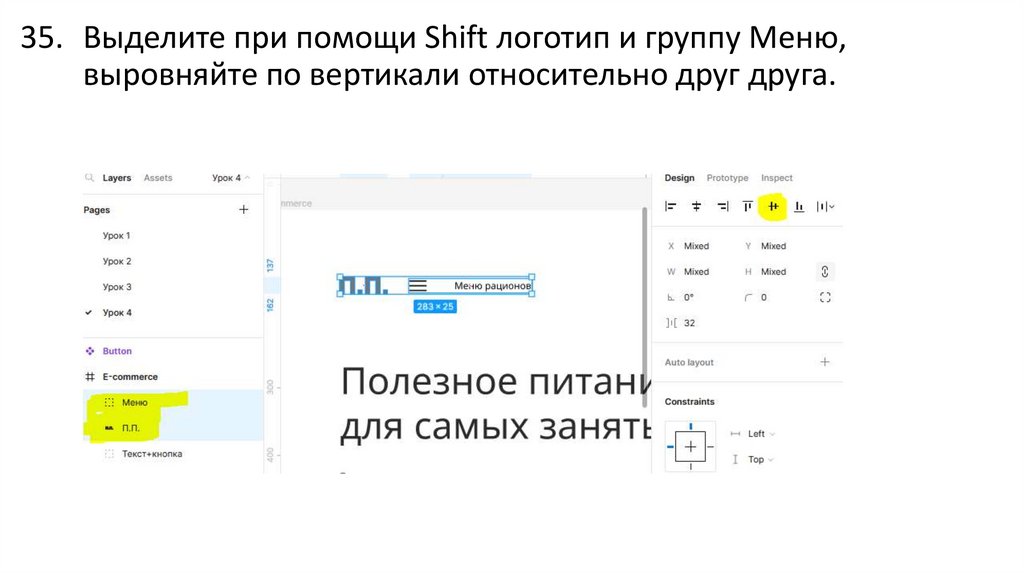
35. Выделите при помощи Shift логотип и группу Меню,выровняйте по вертикали относительно друг друга.
22.
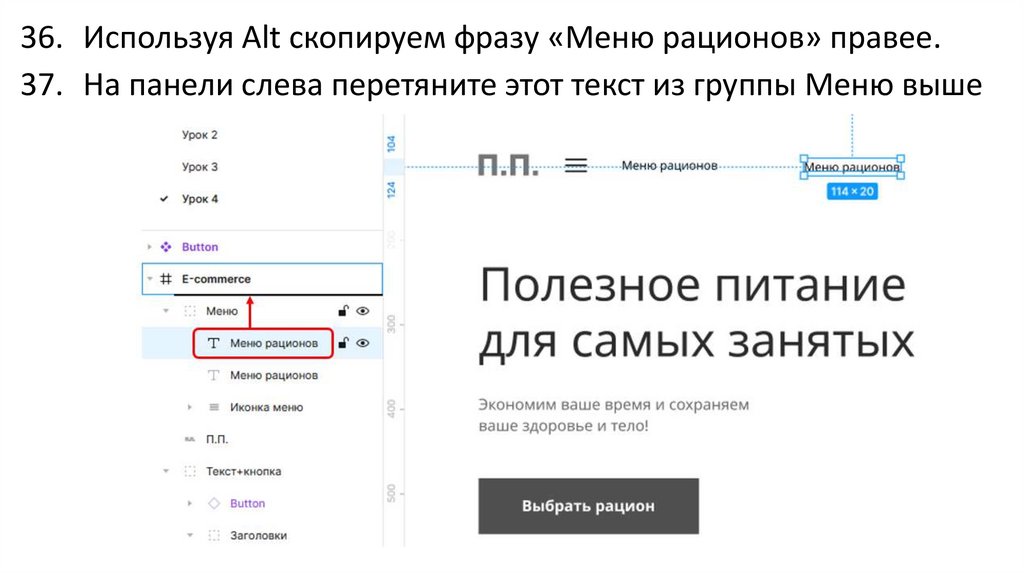
36. Используя Alt скопируем фразу «Меню рационов» правее.37. На панели слева перетяните этот текст из группы Меню выше
23.
38. Переименуйте эту фразу на «Заказать», используя Altпродублируем еще раз, переименуем «О нас».
39. Далее воспользуемся Auto layout. Выделите эти две фразы.
Зажмите Shift+А.
40. Продублируем последний текст Ctrl+D и назовем «Контакты».
Мы видим, что при помощи Auto layout у текста тот же отступ
что и у предыдущих фраз.
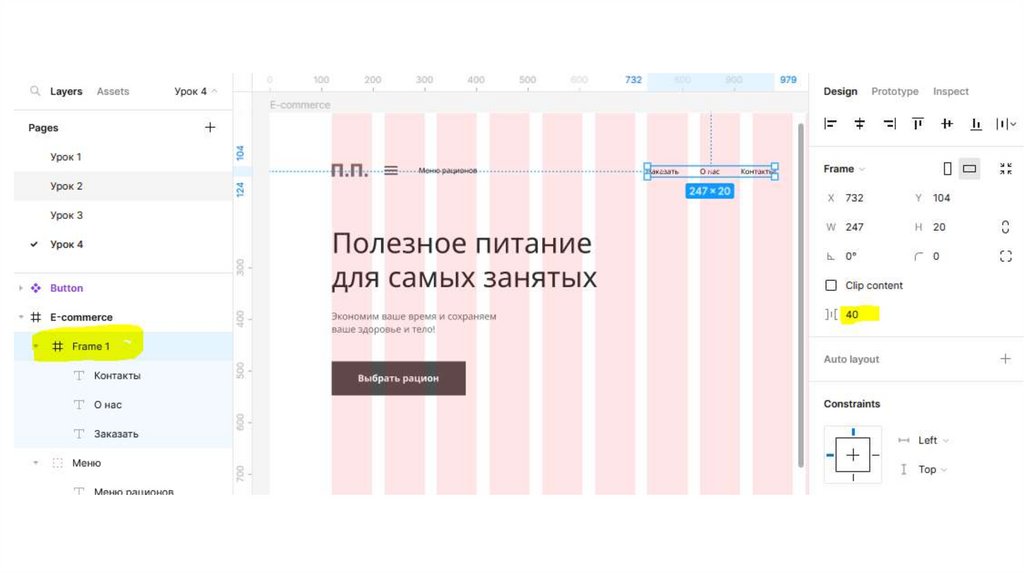
41. Выделите фрейм этих фраз и установите отступ 40 pt.
42. Включите сетку и разместите этот фрейм в 7-ой колонке.
24.
25.
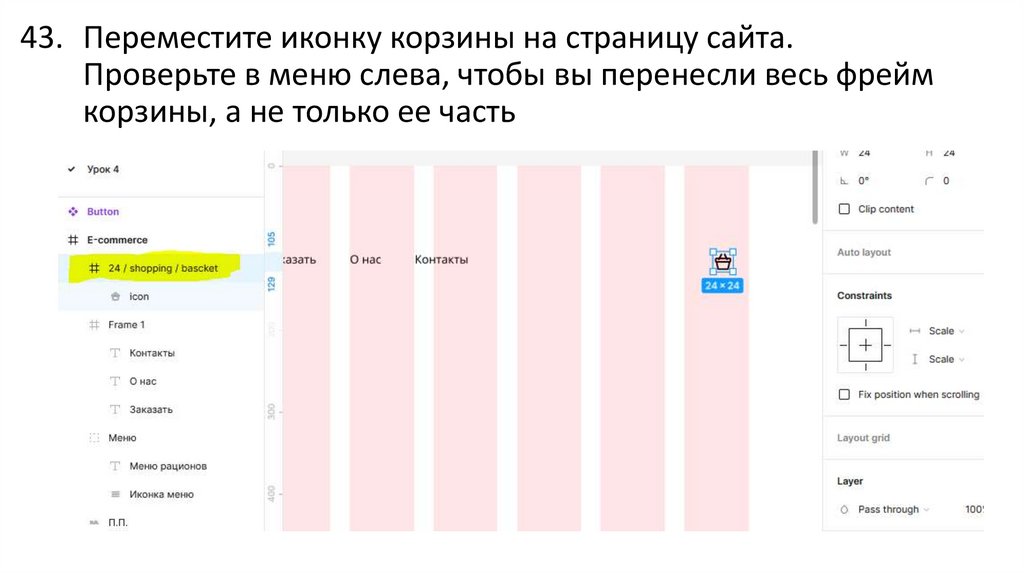
43. Переместите иконку корзины на страницу сайта.Проверьте в меню слева, чтобы вы перенесли весь фрейм
корзины, а не только ее часть
26.
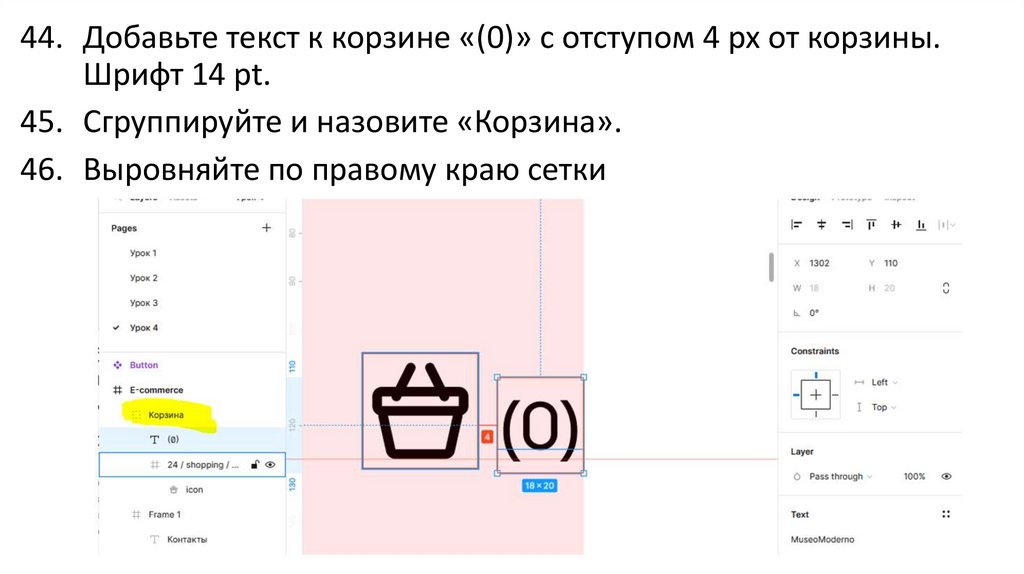
44. Добавьте текст к корзине «(0)» с отступом 4 px от корзины.Шрифт 14 pt.
45. Сгруппируйте и назовите «Корзина».
46. Выровняйте по правому краю сетки
27.
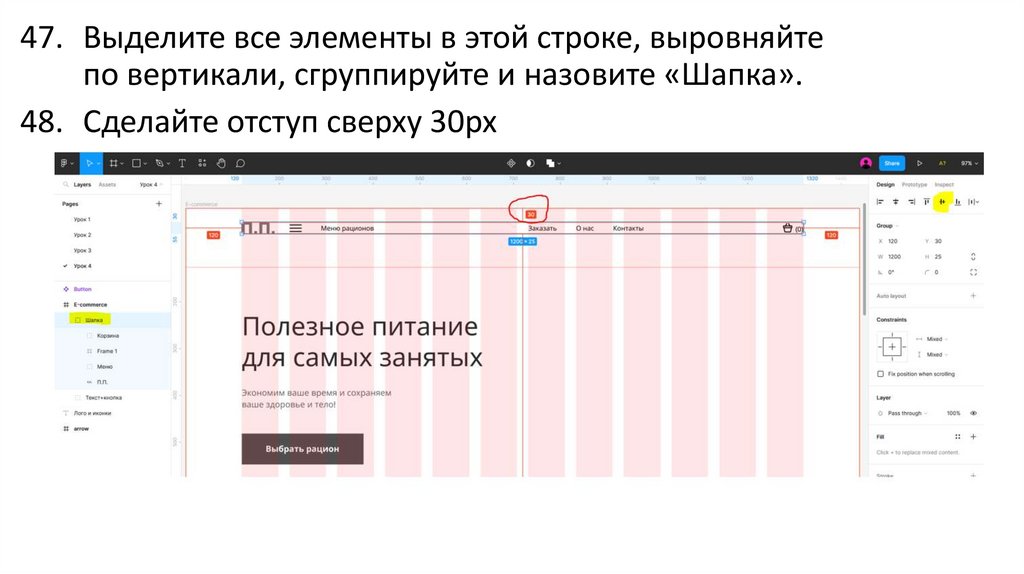
47. Выделите все элементы в этой строке, выровняйтепо вертикали, сгруппируйте и назовите «Шапка».
48. Сделайте отступ сверху 30px
28.
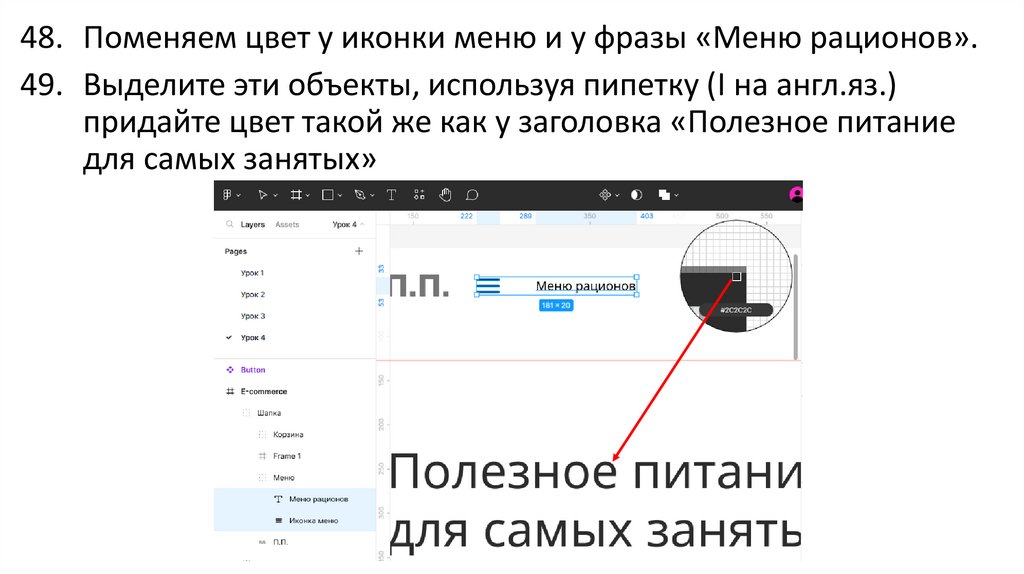
48. Поменяем цвет у иконки меню и у фразы «Меню рационов».49. Выделите эти объекты, используя пипетку (I на англ.яз.)
придайте цвет такой же как у заголовка «Полезное питание
для самых занятых»
29.
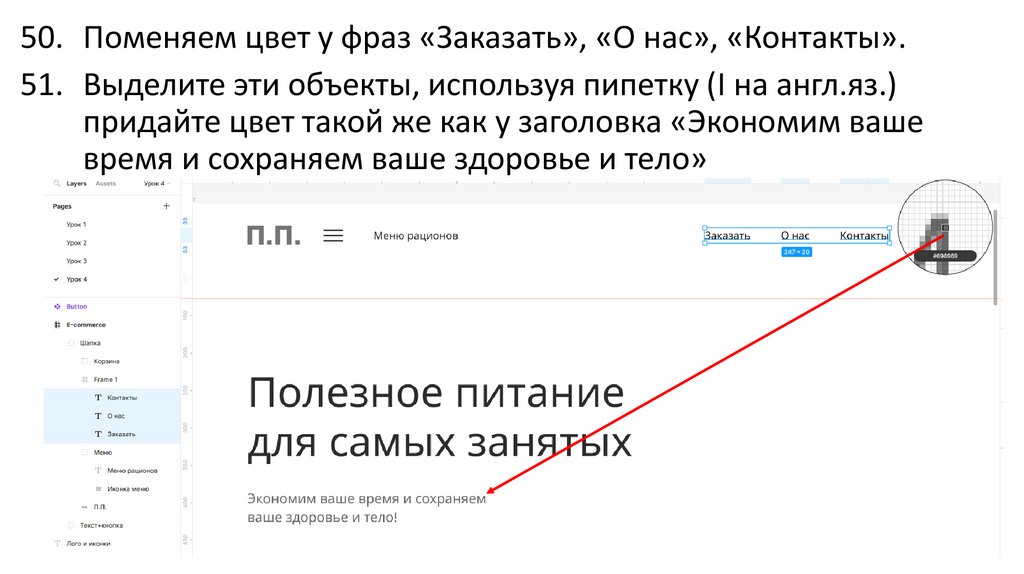
50. Поменяем цвет у фраз «Заказать», «О нас», «Контакты».51. Выделите эти объекты, используя пипетку (I на англ.яз.)
придайте цвет такой же как у заголовка «Экономим ваше
время и сохраняем ваше здоровье и тело»
30.
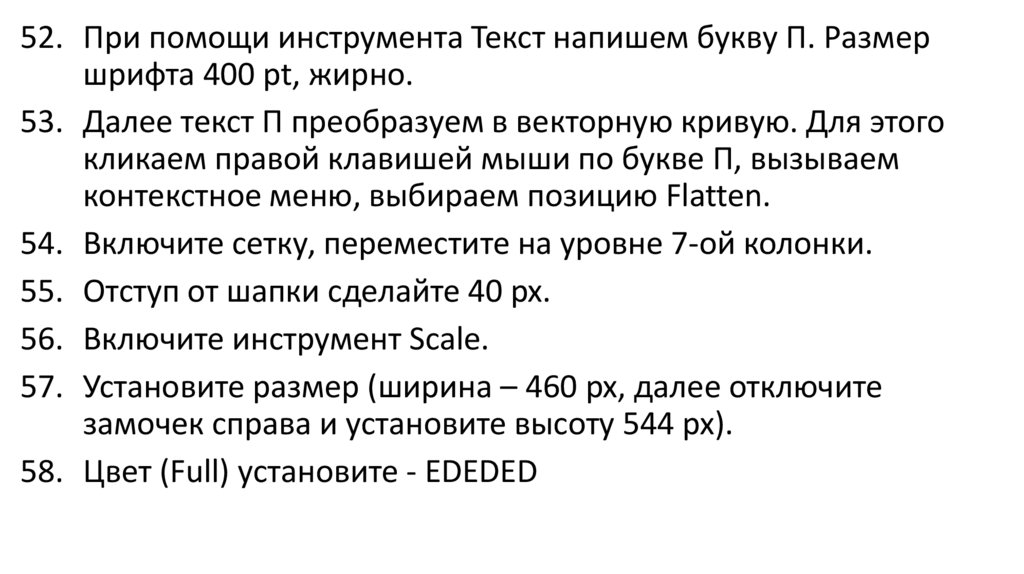
52. При помощи инструмента Текст напишем букву П. Размершрифта 400 pt, жирно.
53. Далее текст П преобразуем в векторную кривую. Для этого
кликаем правой клавишей мыши по букве П, вызываем
контекстное меню, выбираем позицию Flatten.
54. Включите сетку, переместите на уровне 7-ой колонки.
55. Отступ от шапки сделайте 40 px.
56. Включите инструмент Scale.
57. Установите размер (ширина – 460 px, далее отключите
замочек справа и установите высоту 544 px).
58. Цвет (Full) установите - EDEDED
31.
32.
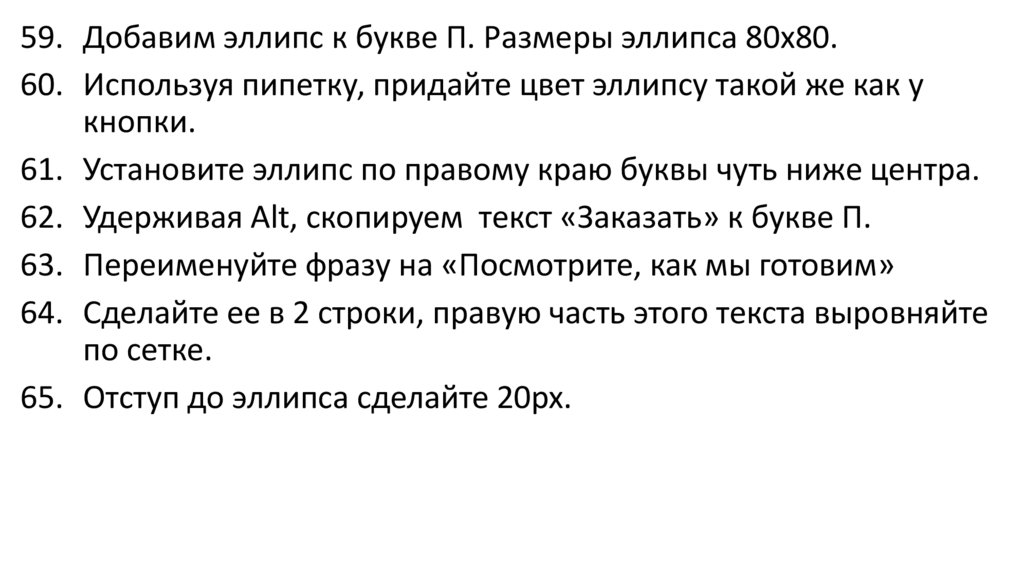
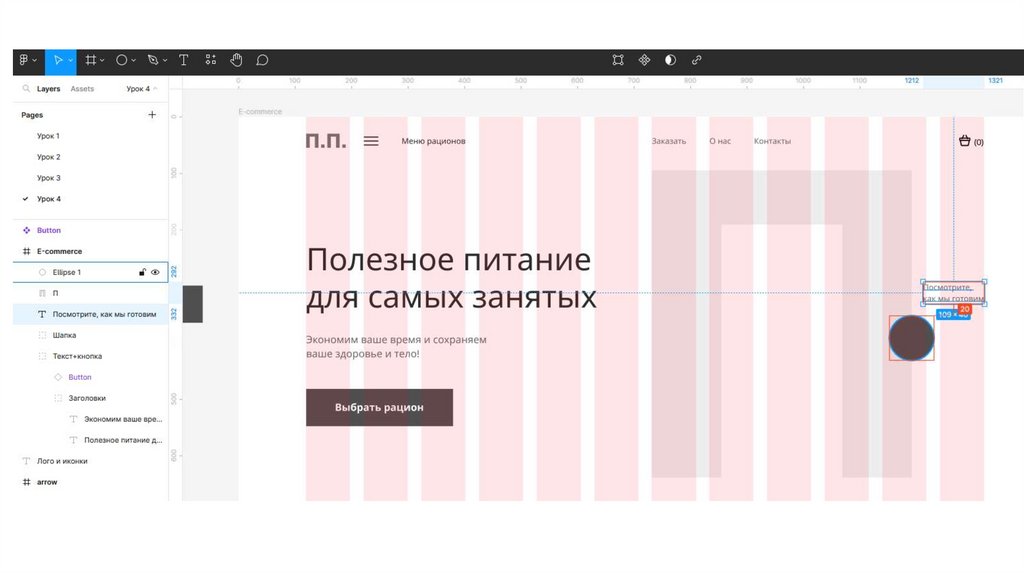
59. Добавим эллипс к букве П. Размеры эллипса 80х80.60. Используя пипетку, придайте цвет эллипсу такой же как у
кнопки.
61. Установите эллипс по правому краю буквы чуть ниже центра.
62. Удерживая Alt, скопируем текст «Заказать» к букве П.
63. Переименуйте фразу на «Посмотрите, как мы готовим»
64. Сделайте ее в 2 строки, правую часть этого текста выровняйте
по сетке.
65. Отступ до эллипса сделайте 20px.
33.
34.
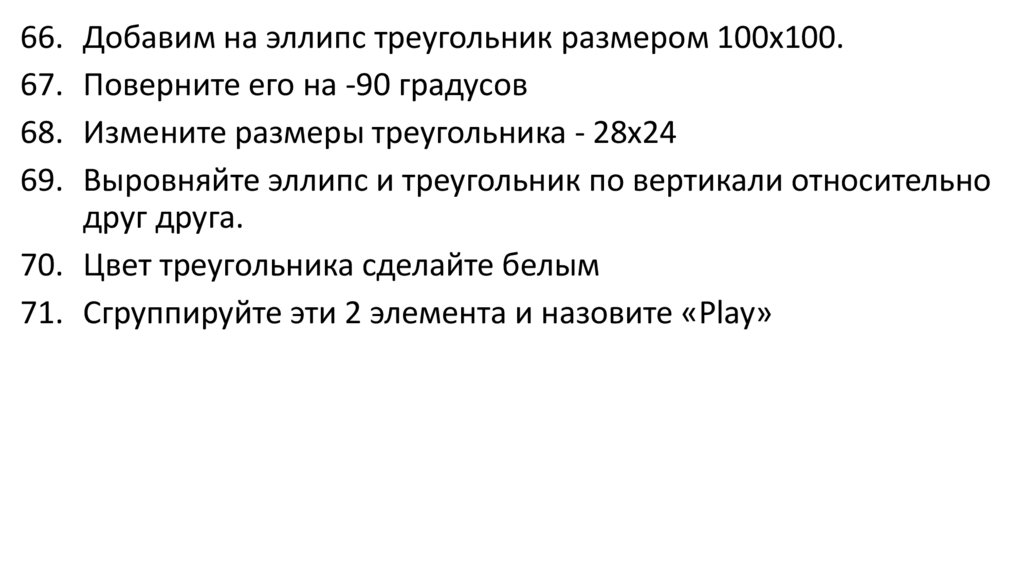
66. Добавим на эллипс треугольник размером 100х100.67. Поверните его на -90 градусов
68. Измените размеры треугольника - 28х24
69. Выровняйте эллипс и треугольник по вертикали относительно
друг друга.
70. Цвет треугольника сделайте белым
71. Сгруппируйте эти 2 элемента и назовите «Play»
35.
36.
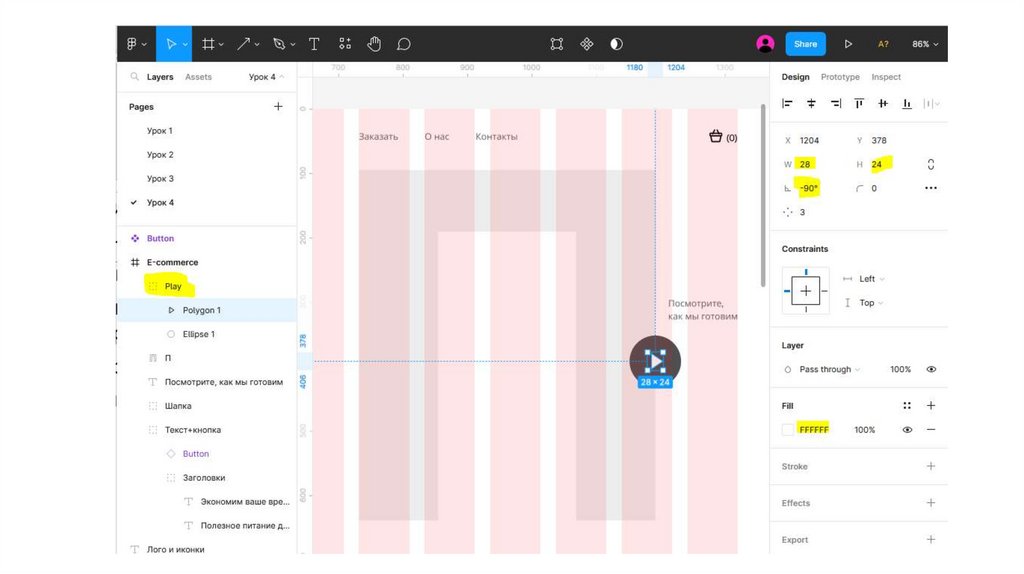
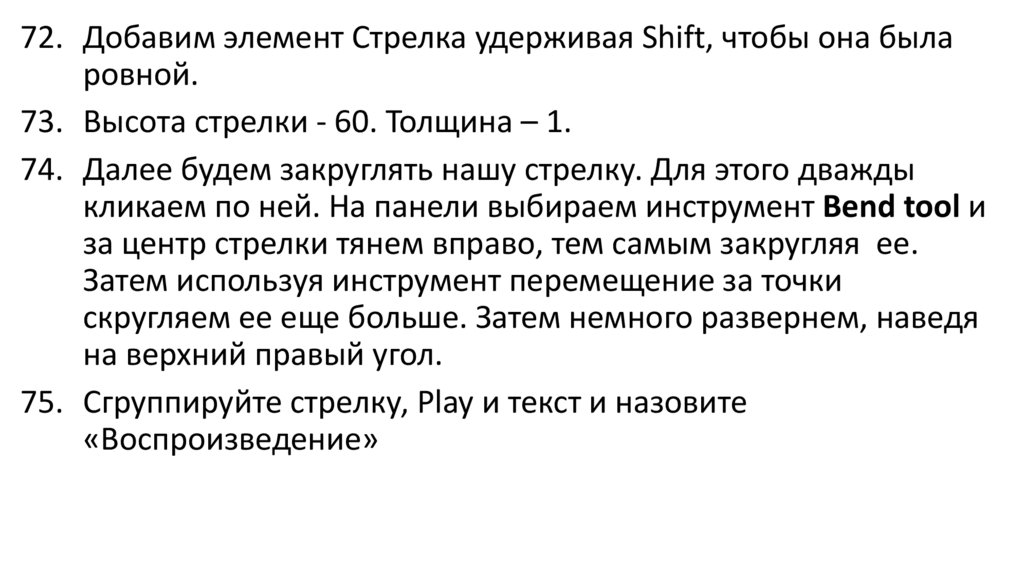
72. Добавим элемент Стрелка удерживая Shift, чтобы она быларовной.
73. Высота стрелки - 60. Толщина – 1.
74. Далее будем закруглять нашу стрелку. Для этого дважды
кликаем по ней. На панели выбираем инструмент Bend tool и
за центр стрелки тянем вправо, тем самым закругляя ее.
Затем используя инструмент перемещение за точки
скругляем ее еще больше. Затем немного развернем, наведя
на верхний правый угол.
75. Сгруппируйте стрелку, Play и текст и назовите
«Воспроизведение»
37.
38.
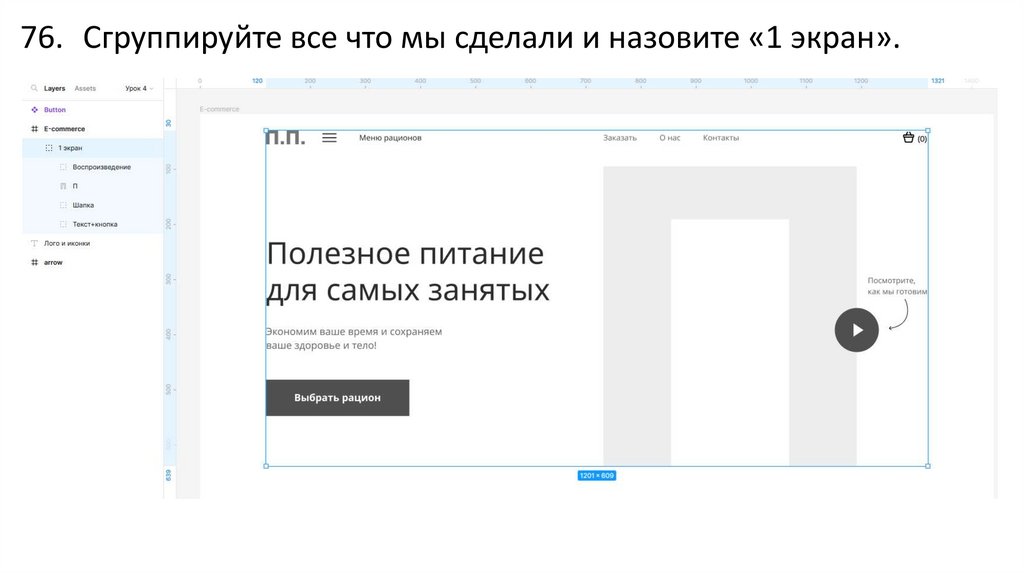
76. Сгруппируйте все что мы сделали и назовите «1 экран».39.
77. Перейдем к следующему блоку – карточкам товара. Чтобыблоки различались сделаем следующий блок другим цветом.
78. Ниже рисуем прямоугольник 1440х900.
79. Используя пипетку, закрасим этот прямоугольник цветом, как
у буквы П.
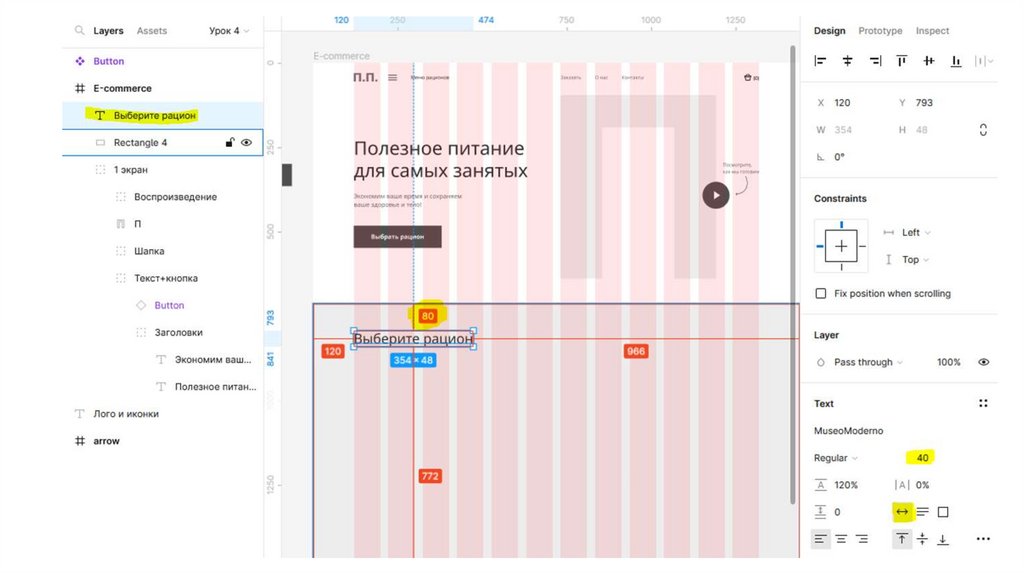
80. Скопируем заголовок «Полезное питание для самых занятых»
разместим его в наш прямоугольник. Проверьте, чтобы на
панели справа этот заголовок был выше прямоугольника.
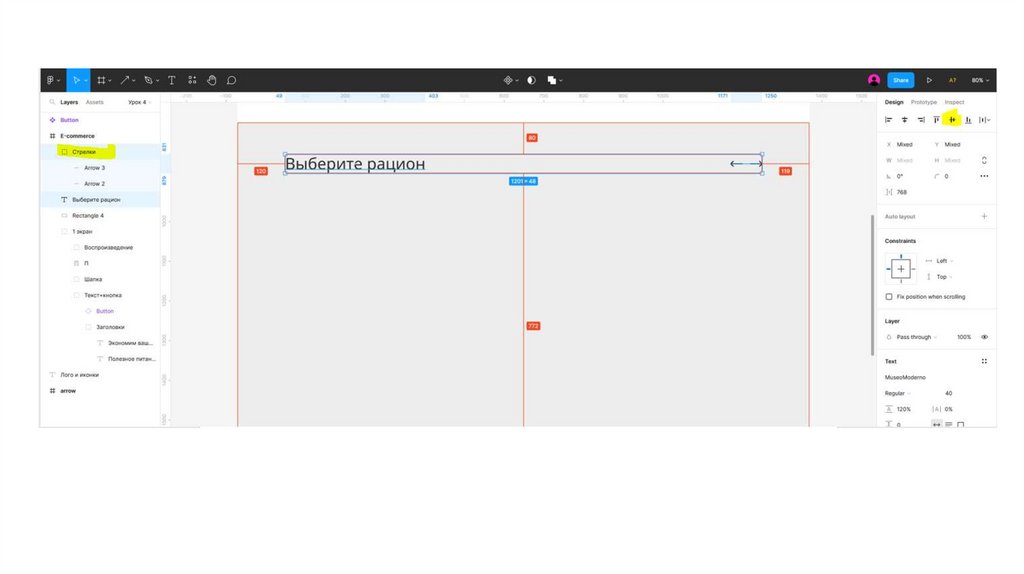
81. Размер текста меняем на 40 и сам текст на «Выберите
рацион»
82. Отступ до верхнего края прямоугольника делаем 80
40.
41.
83. Рисуем стрелку шириной 30, толщиной 2.84. Передвинем ее к краю сетки вправо.
85. Дублируем ее нажав Ctrl+D переворачиваем на 180 градусов
и выравниваем по левому краю этой же колонки
86. Группируем их «Стрелки»
87. Выравниваем их по вертикале относительно заголовка справа
88. Проверяем, что отступ 80
42.
43.
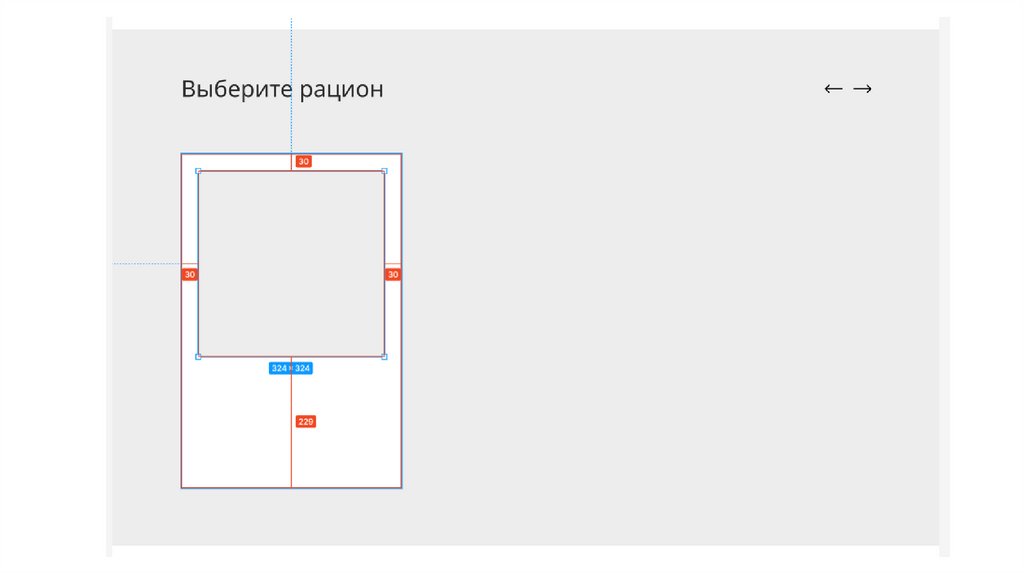
89. Далее делаем карточки90. Рисуем при помощи прямоуголька первую карточку шириной
в 4 колонки (384х583).
91. Цвет карточки – белый.
92. Дублируем нашу карточку Ctrl+D. При помощи пипетки
делаем ее цветом фона.
93. Делаем ширину карточки на 60 уже и отступы (белый фон) по
30 px.
94. Делаем высоту карточки 324 px.
95. Проверьте, чтоб отступы были как на картинке ниже
44.
45.
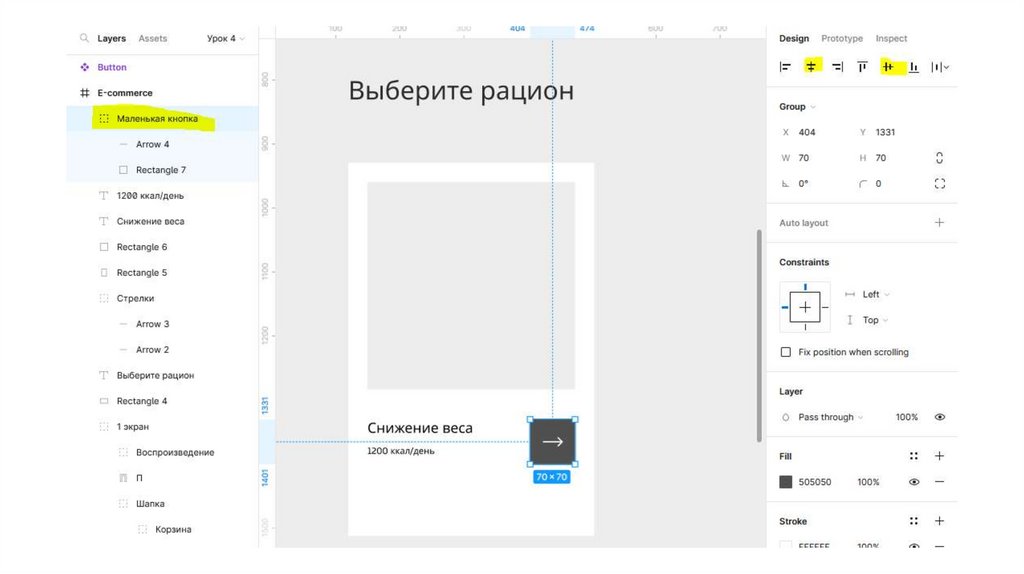
96. Делаем заголовок «Снижение веса» для нашей карточки,используя инструмент текст. Размер текста 22 pt.
97. При помощи Alt копируем его ниже с отступом 15 px.
Шрифт 14 pt. Меняем фразу на «1200 ккал/день».
98. Далее добавим в карточку прямоугольник (кнопку) 70х70.
Цветом как у кнопки выше. Передвигаем правее, чтоб отступ
справа тоже был 30 px.
99. Скопируем правую стрелку и вставим в нашу кнопку.
Сделаем цвет у стрелки белый. Выравниваем по центру
нашего объекта.
100. Группируем и называем «Маленькая кнопка»
46.
47.
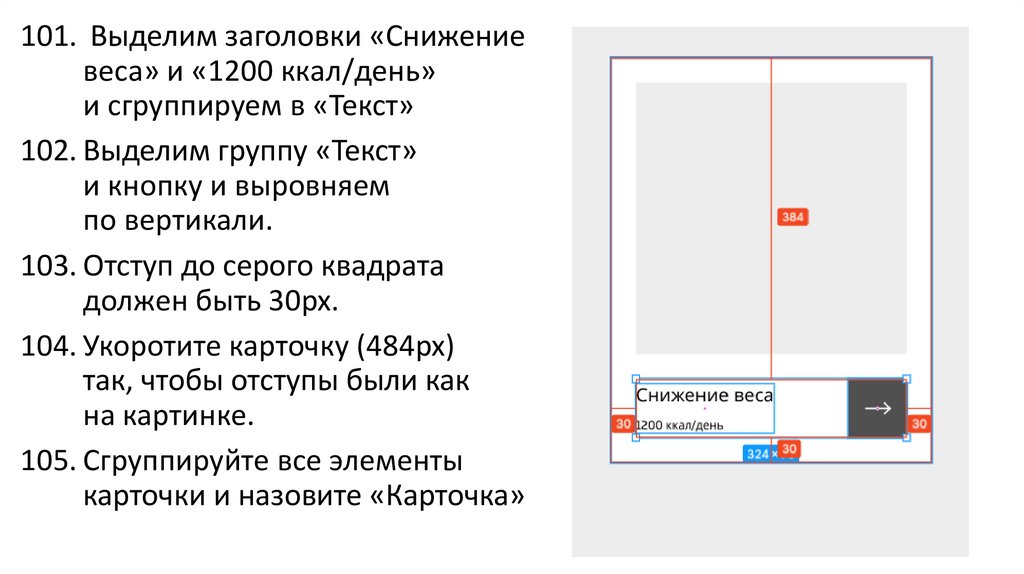
101. Выделим заголовки «Снижениевеса» и «1200 ккал/день»
и сгруппируем в «Текст»
102. Выделим группу «Текст»
и кнопку и выровняем
по вертикали.
103. Отступ до серого квадрата
должен быть 30px.
104. Укоротите карточку (484px)
так, чтобы отступы были как
на картинке.
105. Сгруппируйте все элементы
карточки и назовите «Карточка»
48.
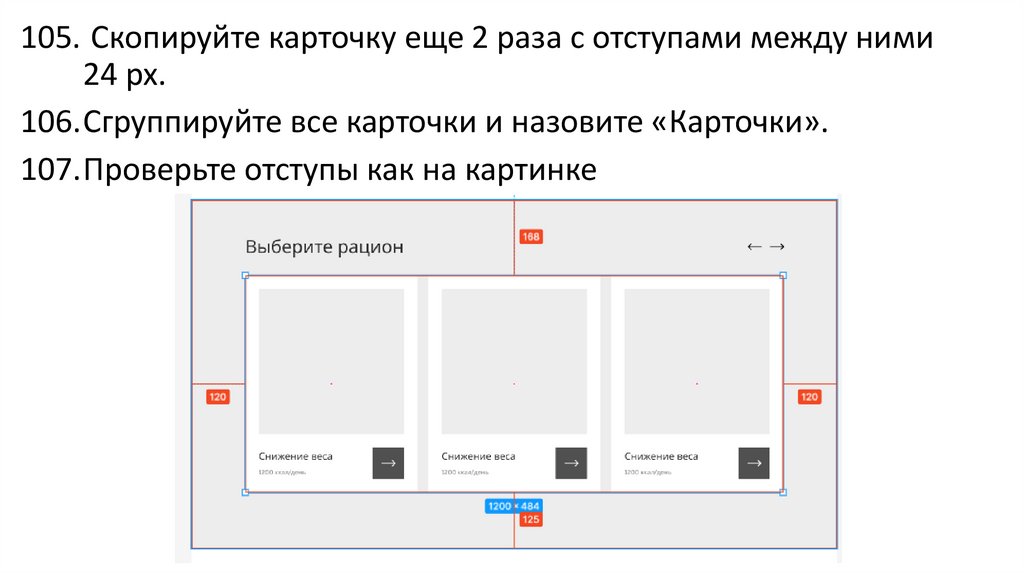
105. Скопируйте карточку еще 2 раза с отступами между ними24 px.
106.Сгруппируйте все карточки и назовите «Карточки».
107.Проверьте отступы как на картинке
49.
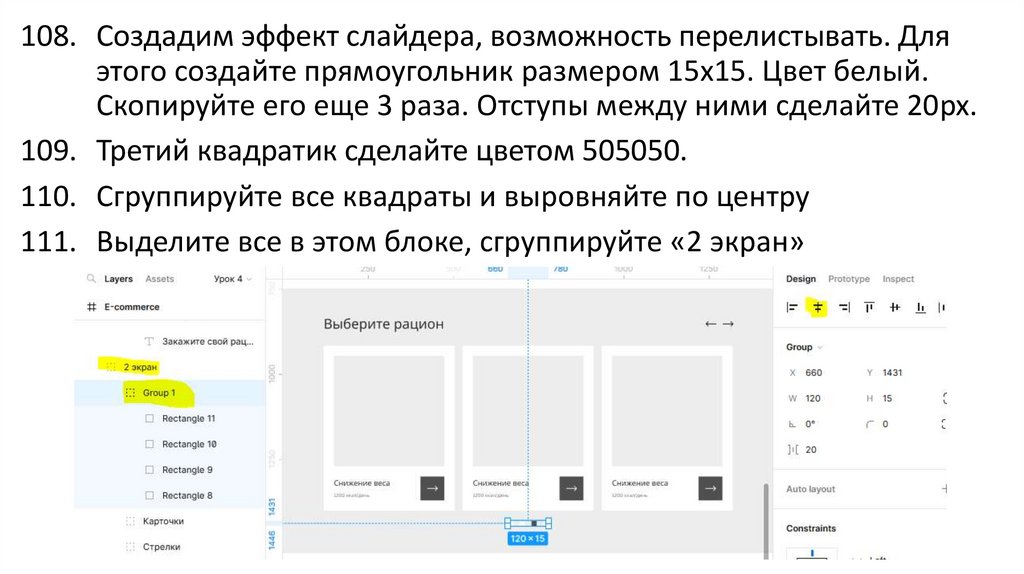
108. Создадим эффект слайдера, возможность перелистывать. Дляэтого создайте прямоугольник размером 15х15. Цвет белый.
Скопируйте его еще 3 раза. Отступы между ними сделайте 20px.
109. Третий квадратик сделайте цветом 505050.
110. Сгруппируйте все квадраты и выровняйте по центру
111. Выделите все в этом блоке, сгруппируйте «2 экран»
50.
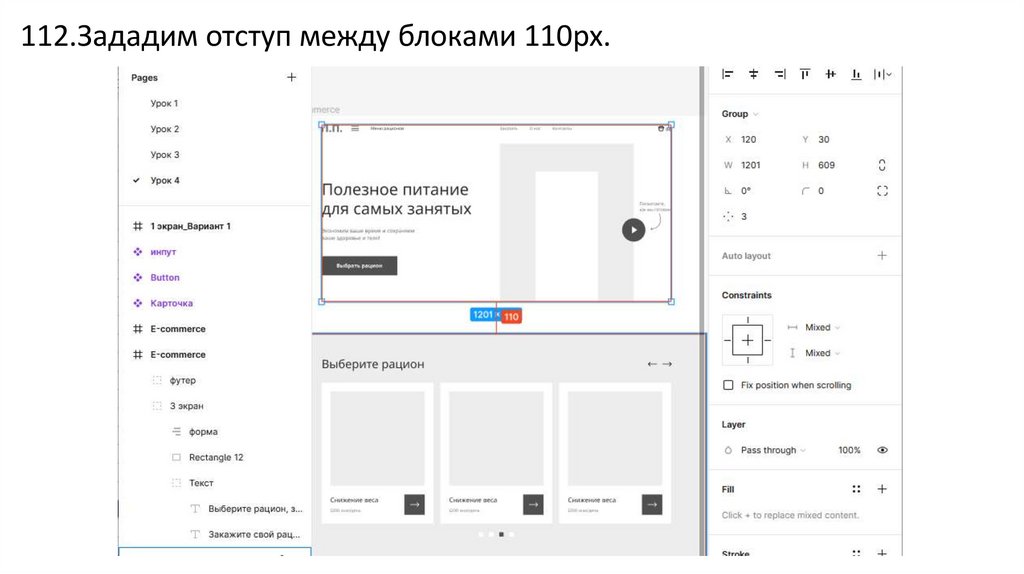
112.Зададим отступ между блоками 110рх.51.
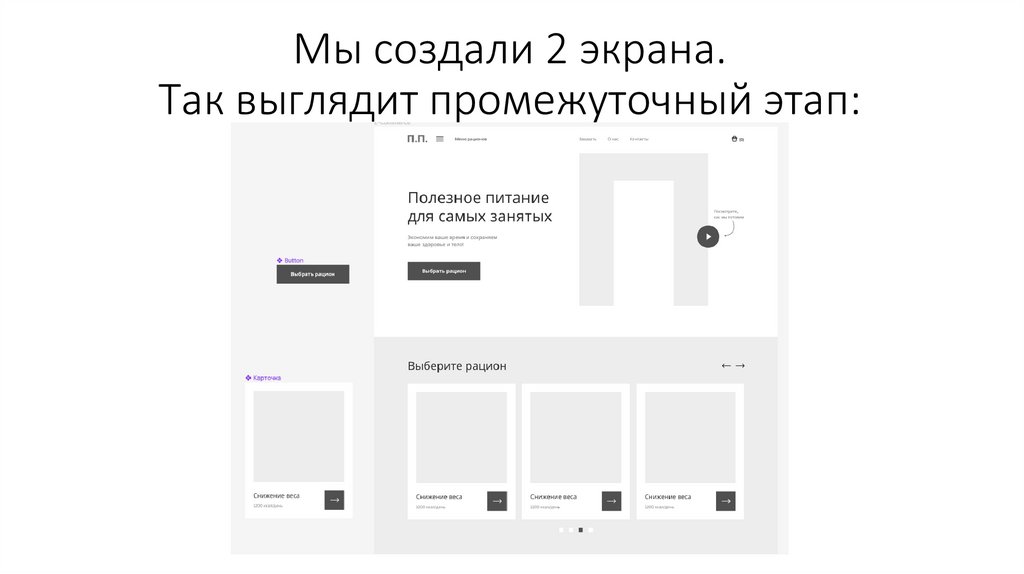
Мы создали 2 экрана.Так выглядит промежуточный этап:
52.
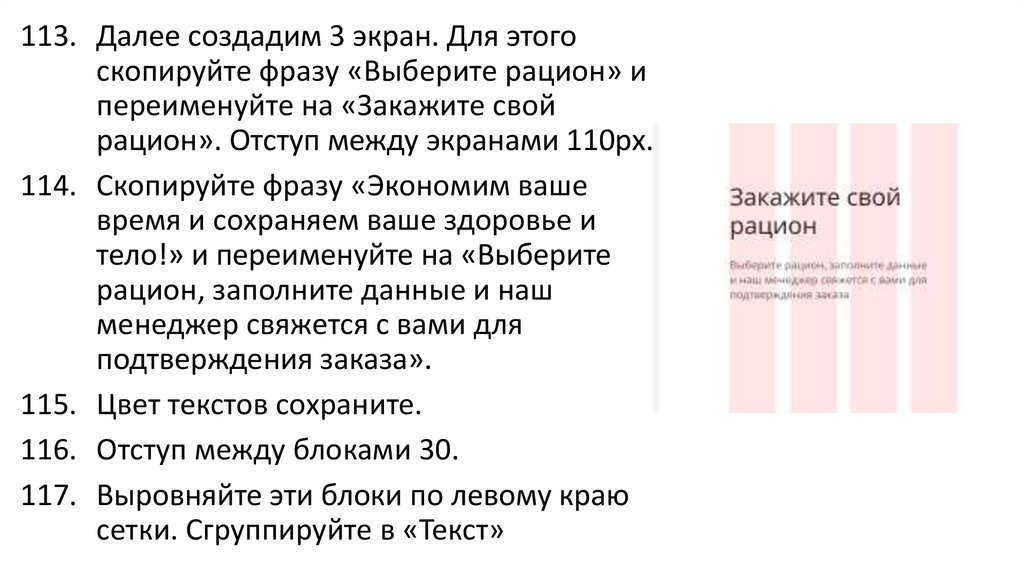
113. Далее создадим 3 экран. Для этогоскопируйте фразу «Выберите рацион» и
переименуйте на «Закажите свой
рацион». Отступ между экранами 110рх.
114. Скопируйте фразу «Экономим ваше
время и сохраняем ваше здоровье и
тело!» и переименуйте на «Выберите
рацион, заполните данные и наш
менеджер свяжется с вами для
подтверждения заказа».
115. Цвет текстов сохраните.
116. Отступ между блоками 30.
117. Выровняйте эти блоки по левому краю
сетки. Сгруппируйте в «Текст»
53.
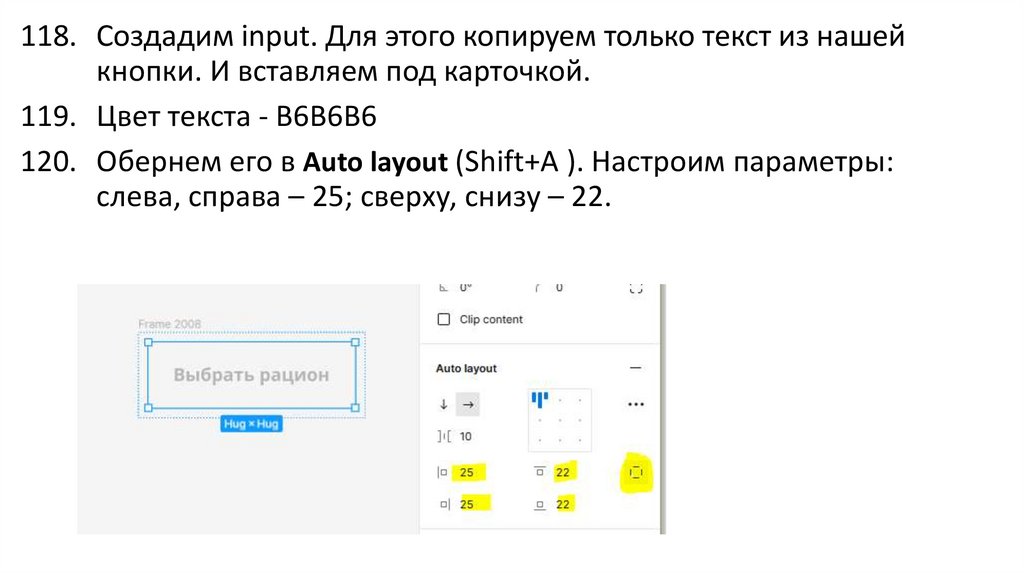
118. Создадим inрut. Для этого копируем только текст из нашейкнопки. И вставляем под карточкой.
119. Цвет текста - B6B6B6
120. Обернем его в Auto layout (Shift+A ). Настроим параметры:
слева, справа – 25; сверху, снизу – 22.
54.
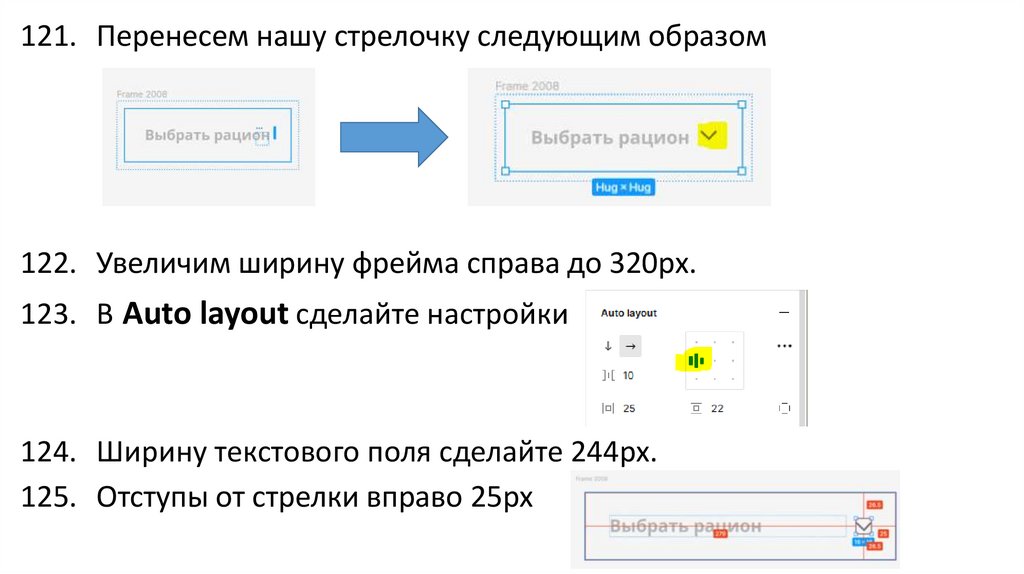
121. Перенесем нашу стрелочку следующим образом122. Увеличим ширину фрейма справа до 320рх.
123. В Auto layout сделайте настройки
124. Ширину текстового поля сделайте 244рх.
125. Отступы от стрелки вправо 25рх
55.
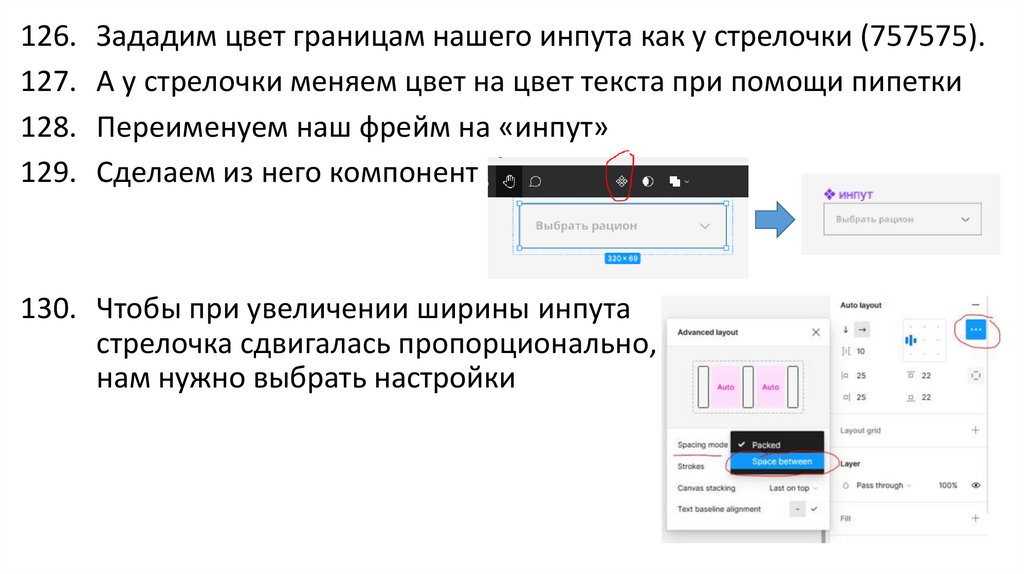
126. Зададим цвет границам нашего инпута как у стрелочки (757575).127. А у стрелочки меняем цвет на цвет текста при помощи пипетки
128. Переименуем наш фрейм на «инпут»
129. Сделаем из него компонент
130. Чтобы при увеличении ширины инпута
стрелочка сдвигалась пропорционально,
нам нужно выбрать настройки
56.
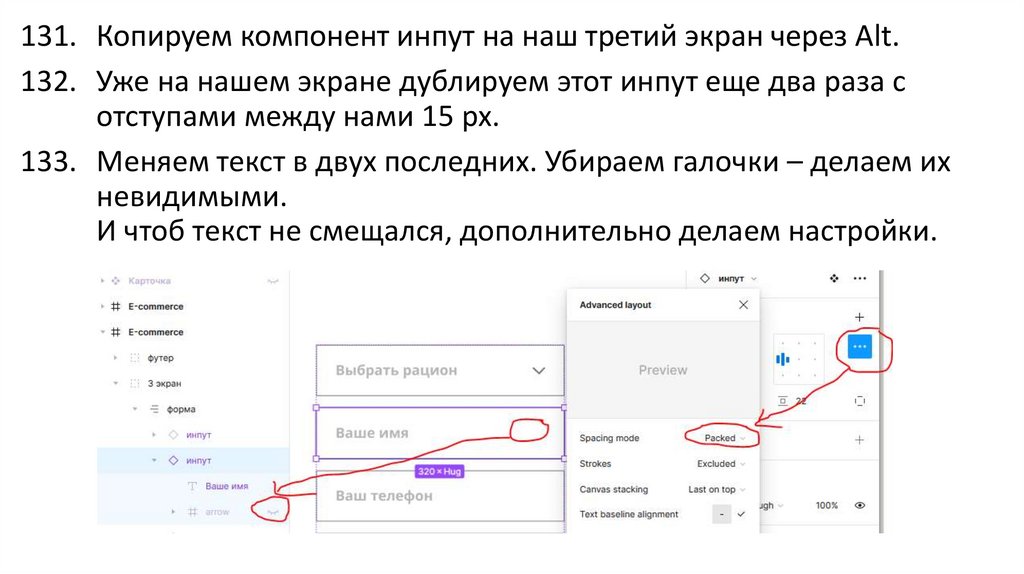
131. Копируем компонент инпут на наш третий экран через Alt.132. Уже на нашем экране дублируем этот инпут еще два раза с
отступами между нами 15 рх.
133. Меняем текст в двух последних. Убираем галочки – делаем их
невидимыми.
И чтоб текст не смещался, дополнительно делаем настройки.
57.
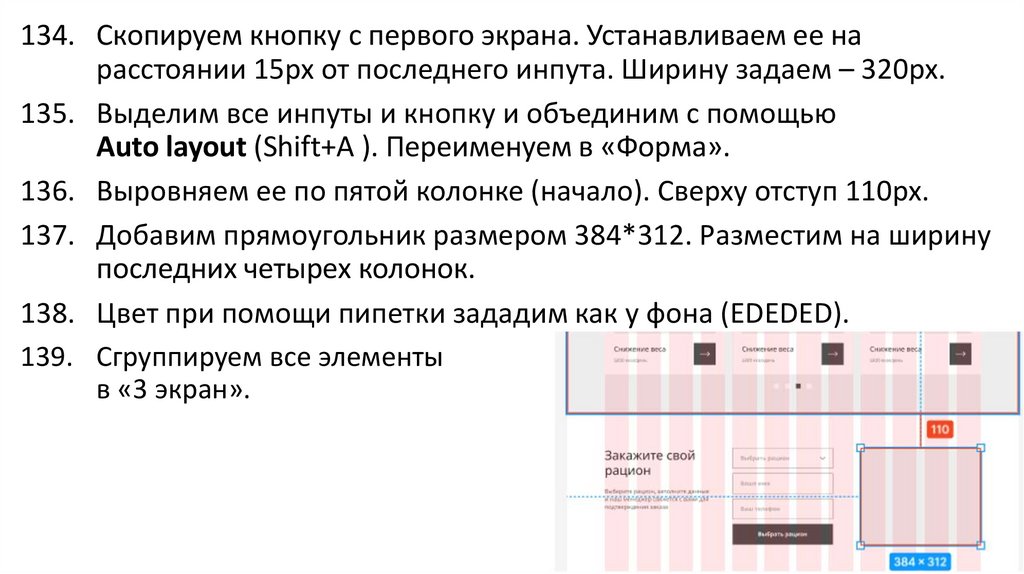
134. Скопируем кнопку с первого экрана. Устанавливаем ее нарасстоянии 15рх от последнего инпута. Ширину задаем – 320рх.
135. Выделим все инпуты и кнопку и объединим с помощью
Auto layout (Shift+A ). Переименуем в «Форма».
136. Выровняем ее по пятой колонке (начало). Сверху отступ 110рх.
137. Добавим прямоугольник размером 384*312. Разместим на ширину
последних четырех колонок.
138. Цвет при помощи пипетки зададим как у фона (EDEDED).
139. Сгруппируем все элементы
в «3 экран».
58.
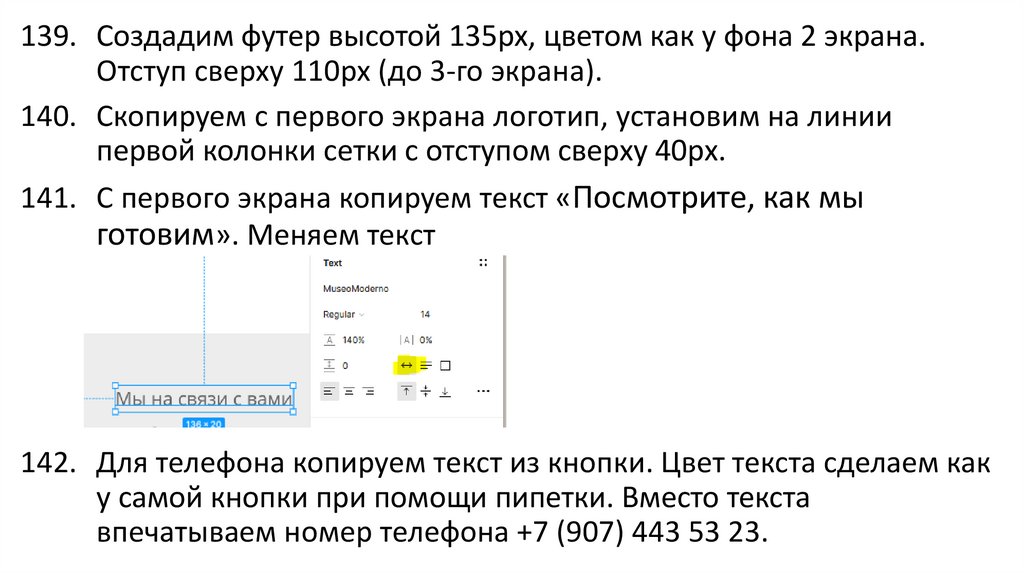
139. Создадим футер высотой 135рх, цветом как у фона 2 экрана.Отступ сверху 110рх (до 3-го экрана).
140. Скопируем с первого экрана логотип, установим на линии
первой колонки сетки с отступом сверху 40рх.
141. С первого экрана копируем текст «Посмотрите, как мы
готовим». Меняем текст
142. Для телефона копируем текст из кнопки. Цвет текста сделаем как
у самой кнопки при помощи пипетки. Вместо текста
впечатываем номер телефона +7 (907) 443 53 23.
59.
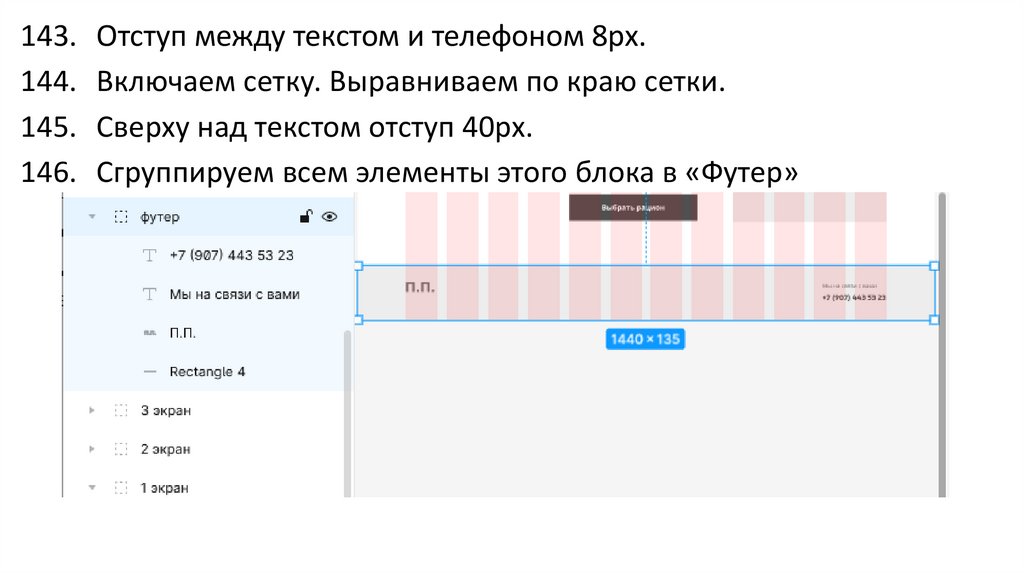
143. Отступ между текстом и телефоном 8рх.144. Включаем сетку. Выравниваем по краю сетки.
145. Сверху над текстом отступ 40рх.
146. Сгруппируем всем элементы этого блока в «Футер»
60.
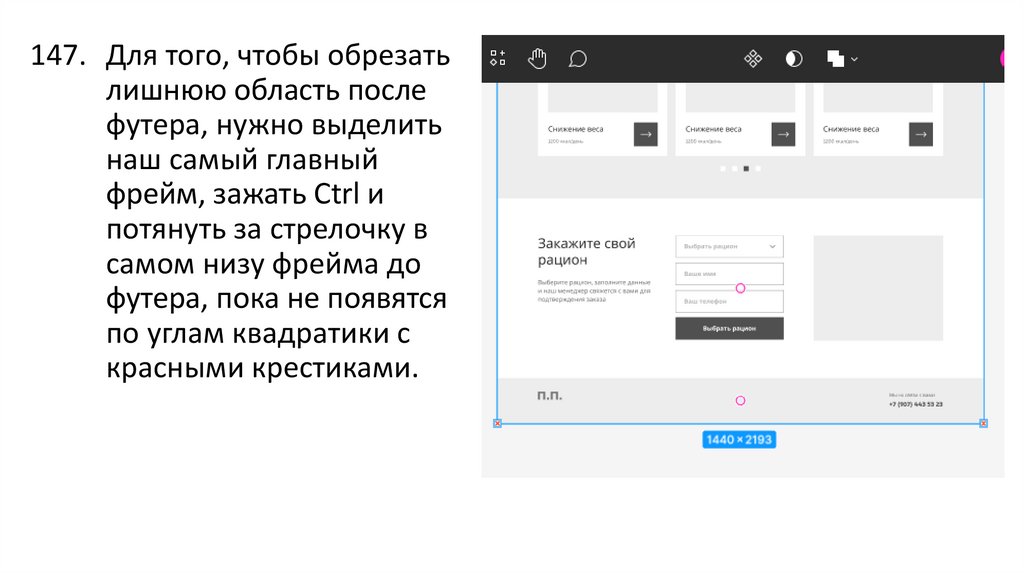
147. Для того, чтобы обрезатьлишнюю область после
футера, нужно выделить
наш самый главный
фрейм, зажать Ctrl и
потянуть за стрелочку в
самом низу фрейма до
футера, пока не появятся
по углам квадратики с
красными крестиками.
61.
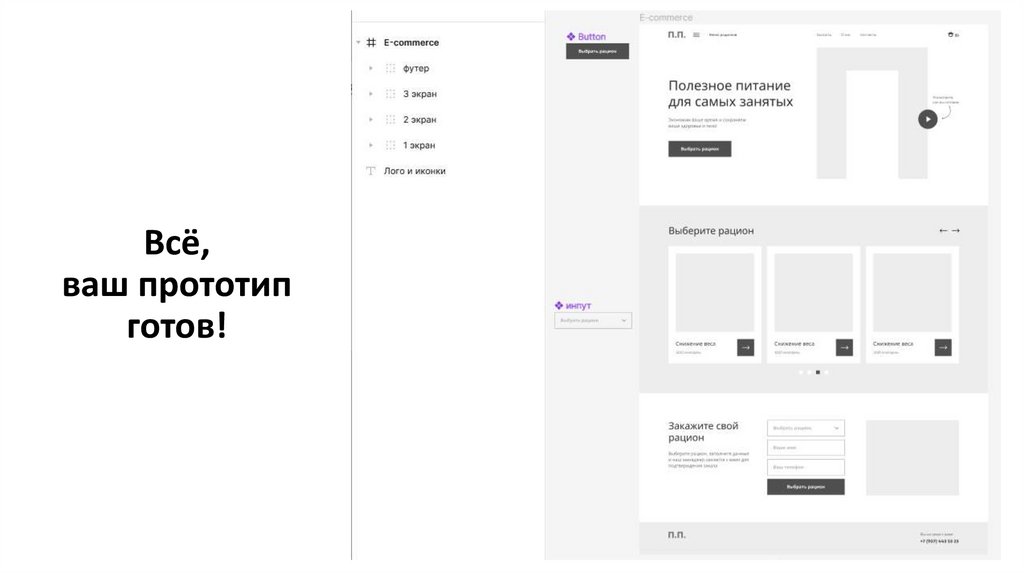
Всё,ваш прототип
готов!
62.
Самостоятельная работа 463.
1. Выберите любую тему для вашего интернет-магазинас товарами (например, цветы или корм для животных)
2. Скопируйте вашу работу ниже в том же файле, в котором
делали практическую работу. Назовите этот фрейм –
Самостоятельная работа и в эту копию вносите изменения
согласно заданиям самостоятельной работы:
64.
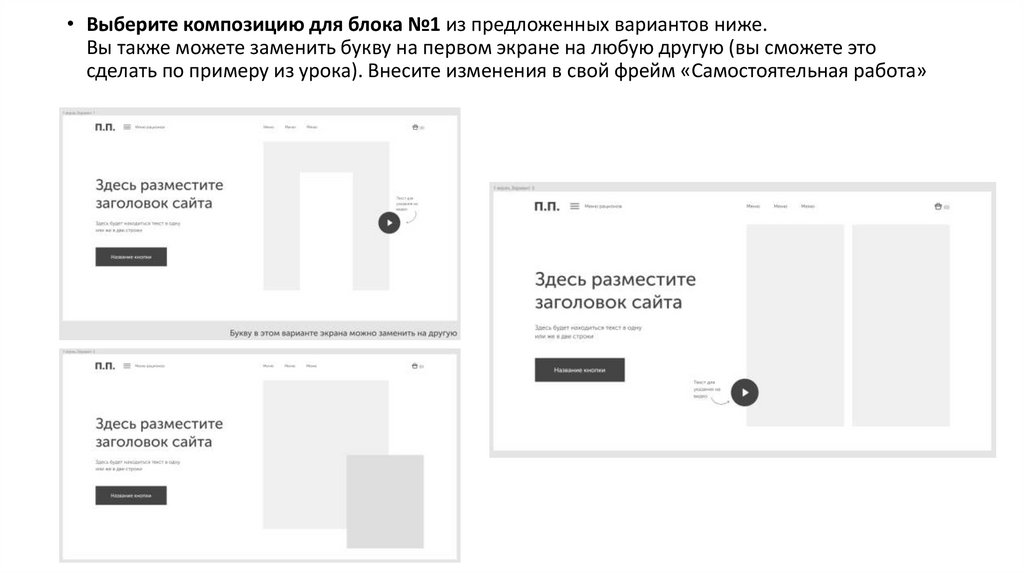
• Выберите композицию для блока №1 из предложенных вариантов ниже.Вы также можете заменить букву на первом экране на любую другую (вы сможете это
сделать по примеру из урока). Внесите изменения в свой фрейм «Самостоятельная работа»
65.
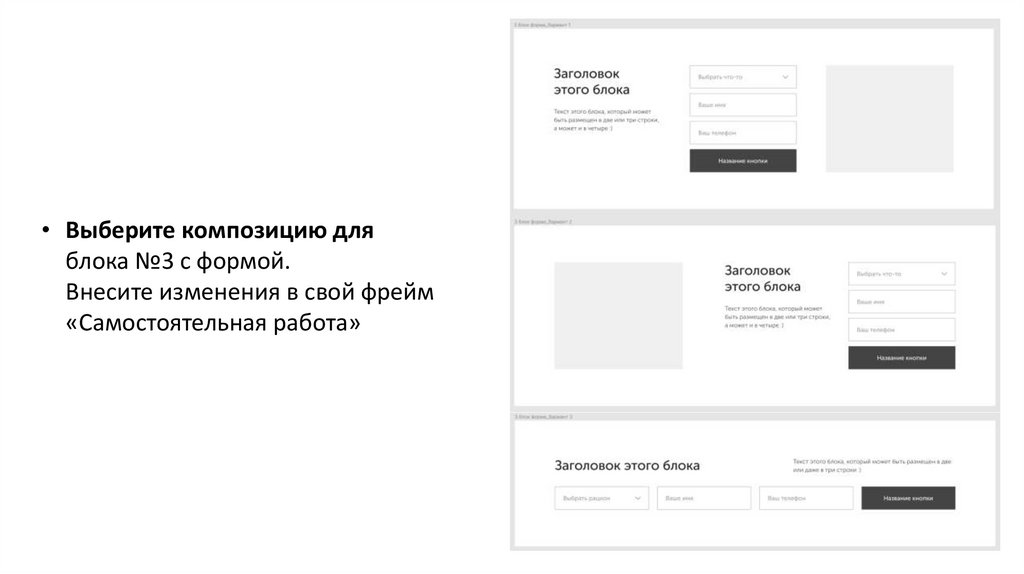
• Выберите композицию дляблока №3 с формой.
Внесите изменения в свой фрейм
«Самостоятельная работа»
66.
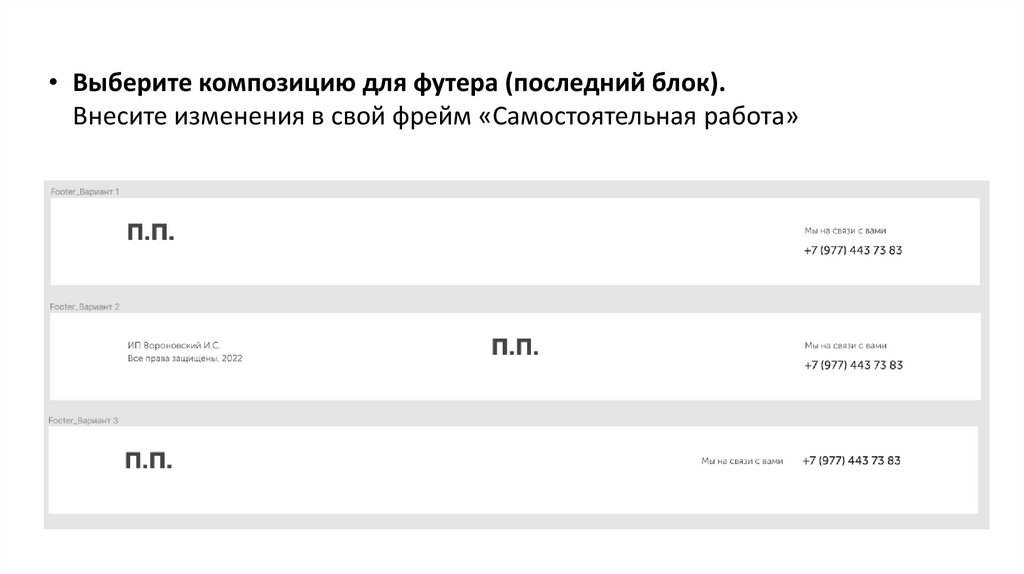
• Выберите композицию для футера (последний блок).Внесите изменения в свой фрейм «Самостоятельная работа»
67.
• Соберите ваш прототип: соедините ваши новые блоки с блоком №2 (карточкитоваров). Помните о том, что между блоками мы оставляем расстояние 110 px.
• Выберите любую новую гарнитуру (шрифт) из предложенных:
Гарнитура Inter, Гарнитура Ubuntu, Гарнитура PT Sans, Гарнитура Rubik.
Помните о правилах использования шрифтов в этом макете (их размеры, отступы
между заголовком и наборными текстом).
• Замените сами тексты таким образом, чтобы они соответствовали выбранной вами
теме интернет-магазина. Последуйте примеру из урока.
• Скопируйте ссылку на ваш файл с выполненным заданием через синюю кнопку
«Share» и команду «Copy Link» в форму:
https://forms.gle/yffNW6FMVRUYVve96



































































 software
software








